如何在 WooCommerce 中处理税收? – WooCommerce 税率指南 [2023]
已发表: 2023-04-07开始在线业务时,您面临的困难之一是了解和管理税收。 由于您销售的每件产品都必须根据您所在国家/地区的要求征税,因此确保您向买家收取的金额正确至关重要。
在 WooCommerce 中,在为您的产品设置税率的同时仍然为您的产品提供有利可图的价格时,这可能会非常混乱。 所以很重要
今天,您将逐步了解如何以最佳方式处理 WooCommerce 税率。
看完这篇文章,你会有一个清晰的认识
- 如何手动添加 WooCommerce 税率,
- 如何配置 WooCommerce 中的所有税收选项,
- 如何通过插件管理税率,
最终,拥有一个正常运行的 WooCommerce 商店,并征收适当的税款。
那么,让我们开始吧。
轻松处理 WooCommerce 税率的综合指南
当您将产品添加到 WooCommerce 商店时,您可以选择是否在价格中包含适用的税费。
假设您要以 80 美元的价格出售一件 T 恤。 而且,您所在国家/地区的税率为 10%。
您需要在 T 恤的原价基础上额外增加 8 美元。 因此,这件 T 恤的总价为 88 美元。
如果您包括适用的税费,它将在产品页面上显示 88 美元。
但是,如果您不在产品页面上包含适用的税费,客户将在产品页面上看到 80 美元,在购物车页面上看到 88 美元。
WooCommerce 会自动计算税率并正确显示总价。 但是您需要添加自己的税率,以便 WooCommerce 可以配置它们。
现在,有两种方法可以在 WooCommerce 中管理您的税率:
- 手动配置 WooCommerce 税率设置。
- 使用插件配置 WooCommerce 税率。
让我们看看如何一个一个地完成这两个配置。
如何手动配置 WooCommerce 税率设置
对于许多人来说,手动设置税率通常很复杂,尤其是当您在多个国家开展业务时。 您最初需要从设置中启用“WooCommerce 税率”,然后添加每个国家/地区的税率。 如果你只在当地销售,那么你只需要添加一个单一的税率。
按照以下步骤以正确的方式配置您的 WooCommerce 税率。
第 1 步 – 启用 WooCommerce 税率
要启用 WooCommerce 税率,
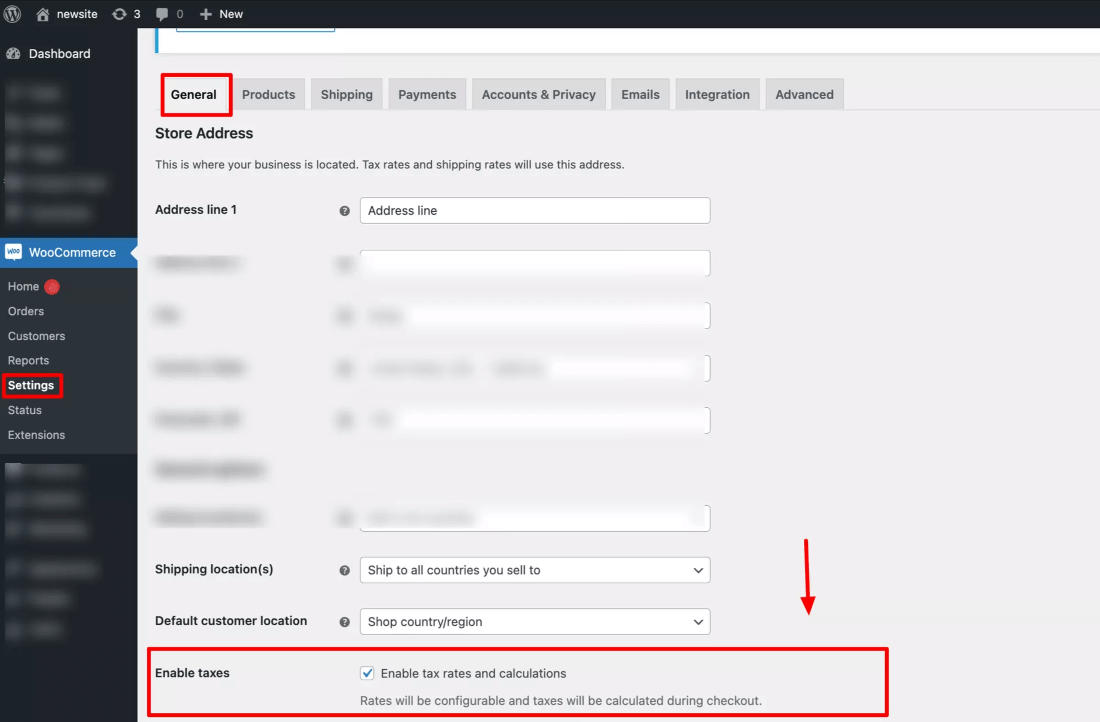
- 登录到您的 WordPress 仪表板。
- 转到WooCommerce >设置
- 在常规选项卡上,勾选启用税收和税收计算复选框。

第 2 步 – 为您的商店设置税率
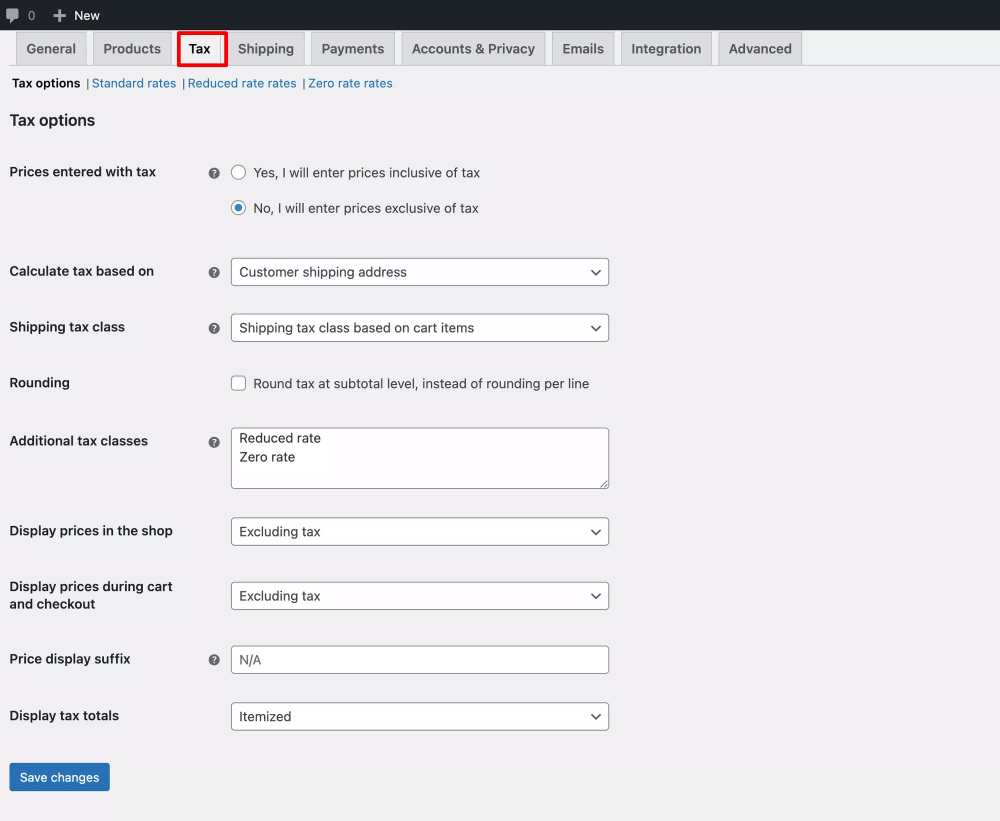
启用税收选项后,您将在 WooCommerce > 设置中看到一个名为税收的新选项卡。 转到“税收”选项卡。

在这里,您将获得几个需要根据您的业务需求进行配置的选项。
2.1 含税价格

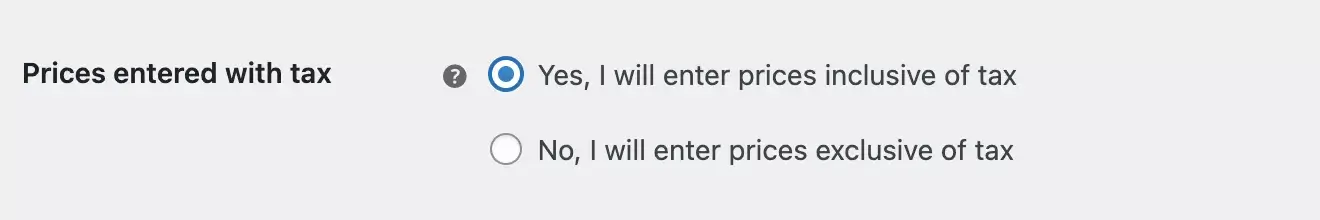
您可以选择是否要添加含税或不含税价格的产品。 因此,您将获得以下两个选项:
- 是的,我将输入含税价格
如果您选择此项,则在添加产品时,您需要输入已添加税额的价格。 - 否,我将输入不含税的价格
如果您想添加具有原始价格的产品并希望 WooCommerce 根据您提供的税率计算税款,请选择此选项。 (您将在本文后面了解如何提供税率。)
2.2 计税依据

无论选择如何输入价格,WooCommerce 仍会在结账时计算税金。 在这里,您可以选择 WooCommerce 在计算税额时将考虑的位置。
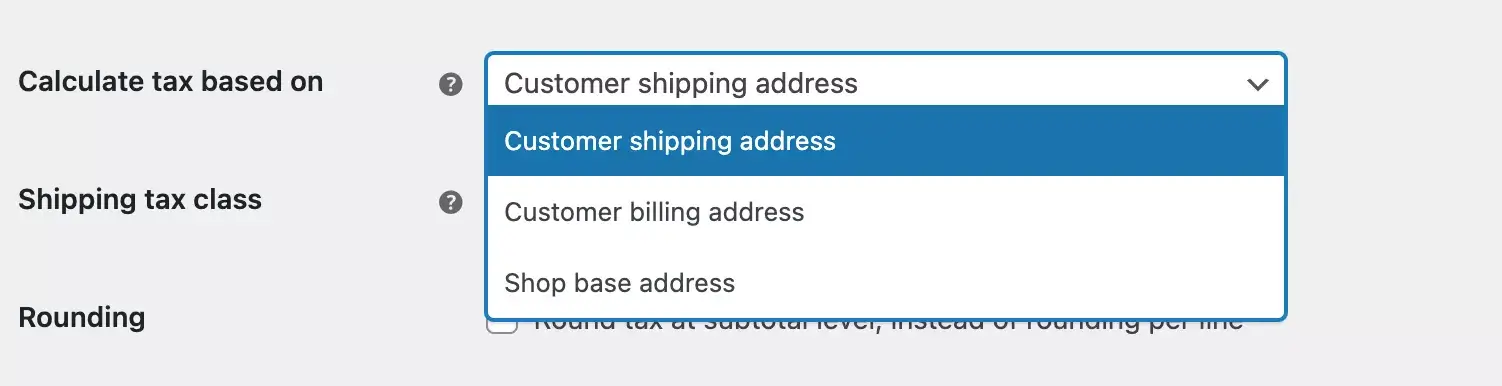
所以你会得到以下选项:
- 客户送货地址
税费将根据客户的运输国家/地区计算。 - 客户账单地址
税费将根据客户的账单国家/地区计算。 - 店铺地址
税收将根据您的营业地点计算。
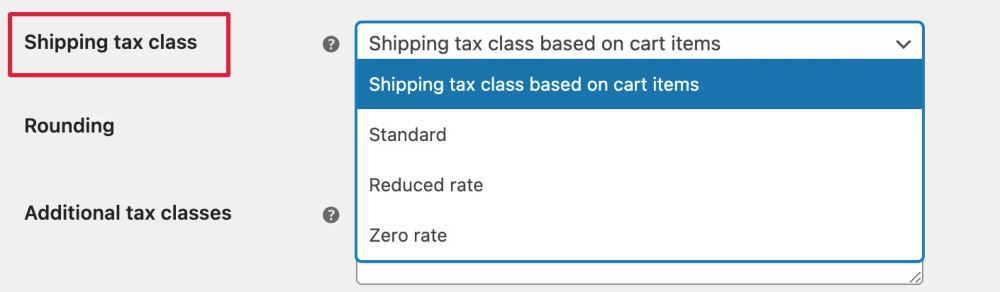
2.3 运费税级

您可以在此处选择运费税级。
- 在第一个选项中,运费是根据购物车中的商品计算的。 这意味着,当客户添加具有不同税率的产品时,运费也将按该税率收取。
- 其他三个选项是 WooCommerce 的默认税级。 在这些税种中,您可以指定不同的税率。
从下拉列表中选择您喜欢的税收选项。
假设您应用了 5% 的标准税率。
现在,当您选择标准选项时,将对您的运费收取 5%。
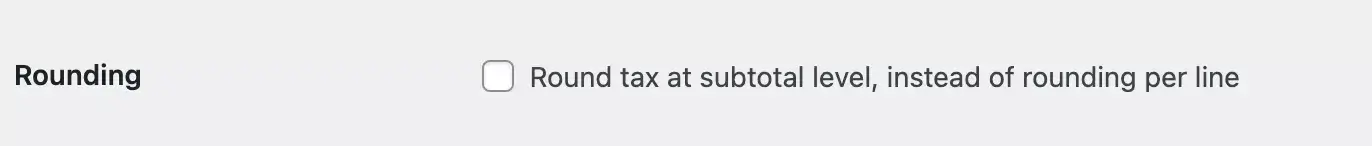
2.4 小计的四舍五入税

当您启用此功能时 - 对于单个订单有多种税费,该值将在结帐页面四舍五入,而不是在不同的行中显示不同的税费。
所以,我建议你不要选中它。
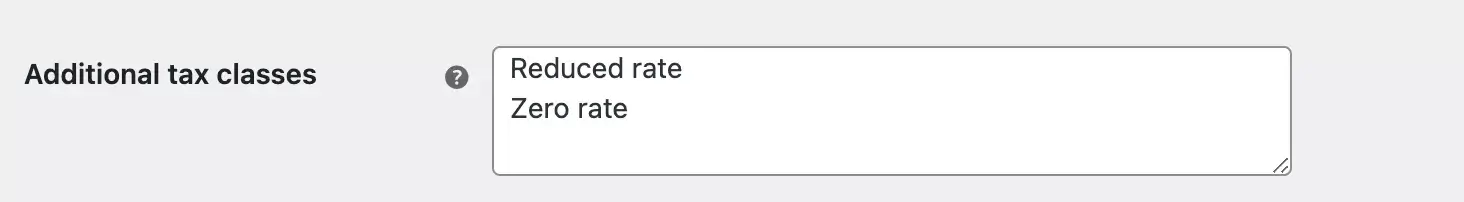
2.5 附加税种
标准税率是大多数产品的默认税率。
比方说,您想为符合特定条件的产品添加不同的税率。
在这种情况下,您需要使用附加税种
使用此字段,您可以插入站点的附加税级。

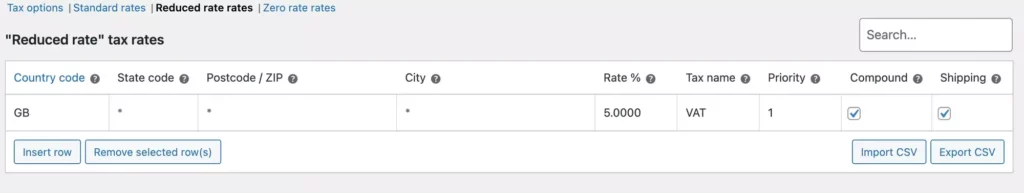
你看,这里我们在附加税类中添加了降低税率和零税率。
您还可以创建一个新的税种并在那里分配不同的税率。
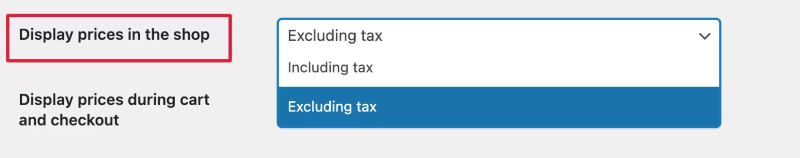
2.6 在商店中显示价格
这意味着当您输入产品价格时,它会包含税费或不含税费。

2.7 价格显示后缀
在此字段中,您将要显示的文本作为税值的后缀

例如,您可以添加含税后缀。
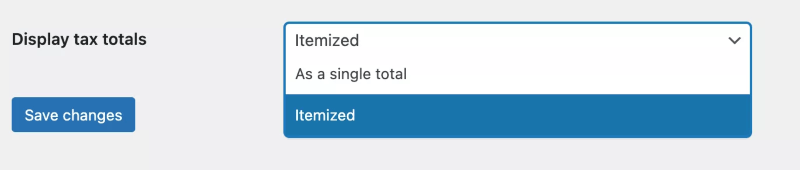
2.8 显示税收总额
在这里,您将选择在结账时如何显示税金总额。

- 逐项列出——如果您的购物车中有不止一件产品,那么每件产品都会单独显示自己的税费。
- 作为一个总计——如果您的购物车中有 6 件产品,那么 WooCommerce 将计算每件产品的总税金,并且税金值将显示为一个值。
第 3 步 – 创建税级并插入 WooCommerce 税率
现在,让我们指定每个税级的税率。

A。 标准费率
在这里,您将设置不同的税收价格。
你知道不同的州或国家有不同的税收。
在 WooCommerce 中,您可以根据位置添加标准税率。
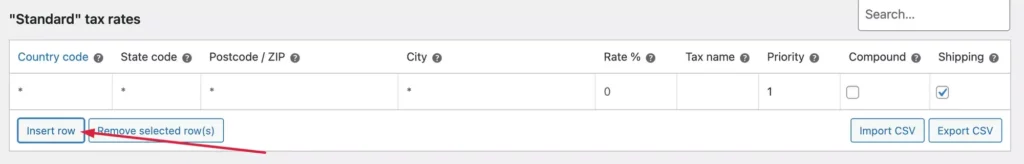
按照以下步骤添加标准税率:
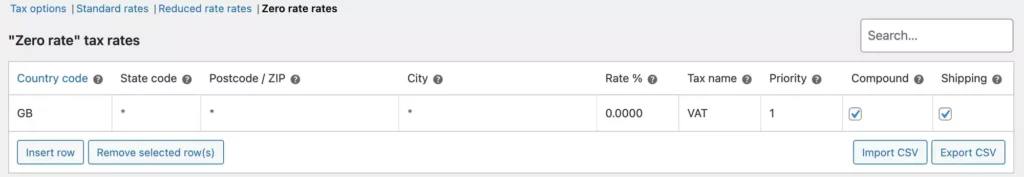
- 首先,点击插入行。 当您这样做时,将插入一个新行。

- 在第一列中,您会看到国家代码。 您将在此处选择国家代码。 如果您不知道国家代码,可以单击国家代码并获取列出所有国家代码的维基百科页面。
- 在州代码列中,您可以为所选国家/地区的特定州添加税率。
- 对于邮政编码,如果所有邮政编码都适用相同的税率,则在该栏中打上*。 您还可以添加不同范围内的多个邮政编码,并用分号分隔它们。
- 在City中,插入适用税收的城市。
- 您将在税率列中应用税率。
- 接下来,输入要在结帐或购物车页面上显示的税名。
- 分配优先级 每个税率。
- 复合选项指定附加费用是仅基于产品价格还是基于产品价格加上常规销售税。
- 如果您启用运费选项,则选定的税率将应用于运费。
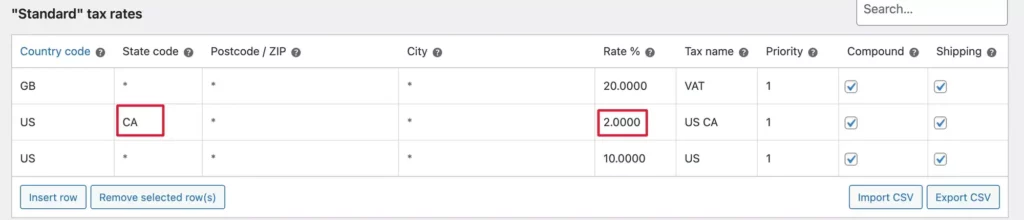
现在,是时候检验税率是否正常发挥作用了。
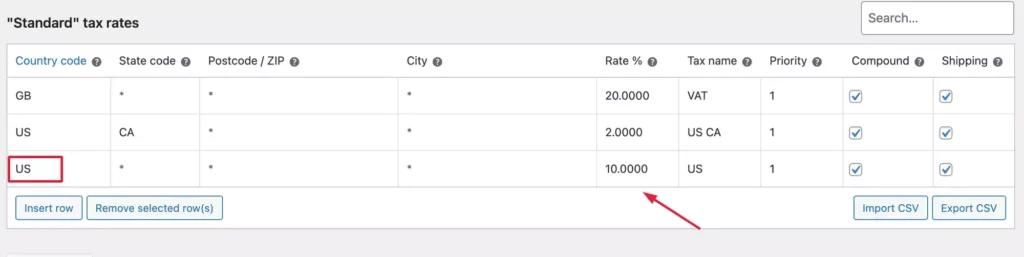
在这里,您可以看到我为美国加利福尼亚州添加了不同的税率。

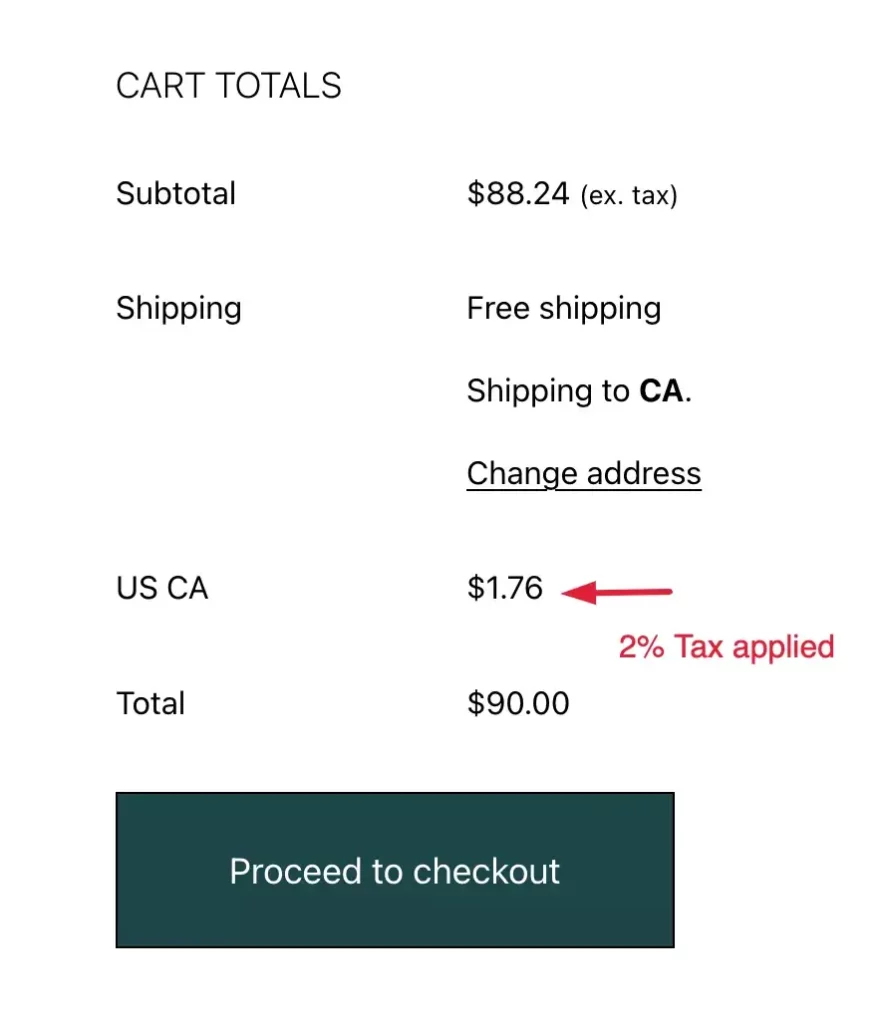
让我们在购物车页面上检查一下是否应用了税款。

此处,对于送货地址 CA,适用 2% 的税率。
现在,如果我们不选择州,将应用为美国选择的税收。

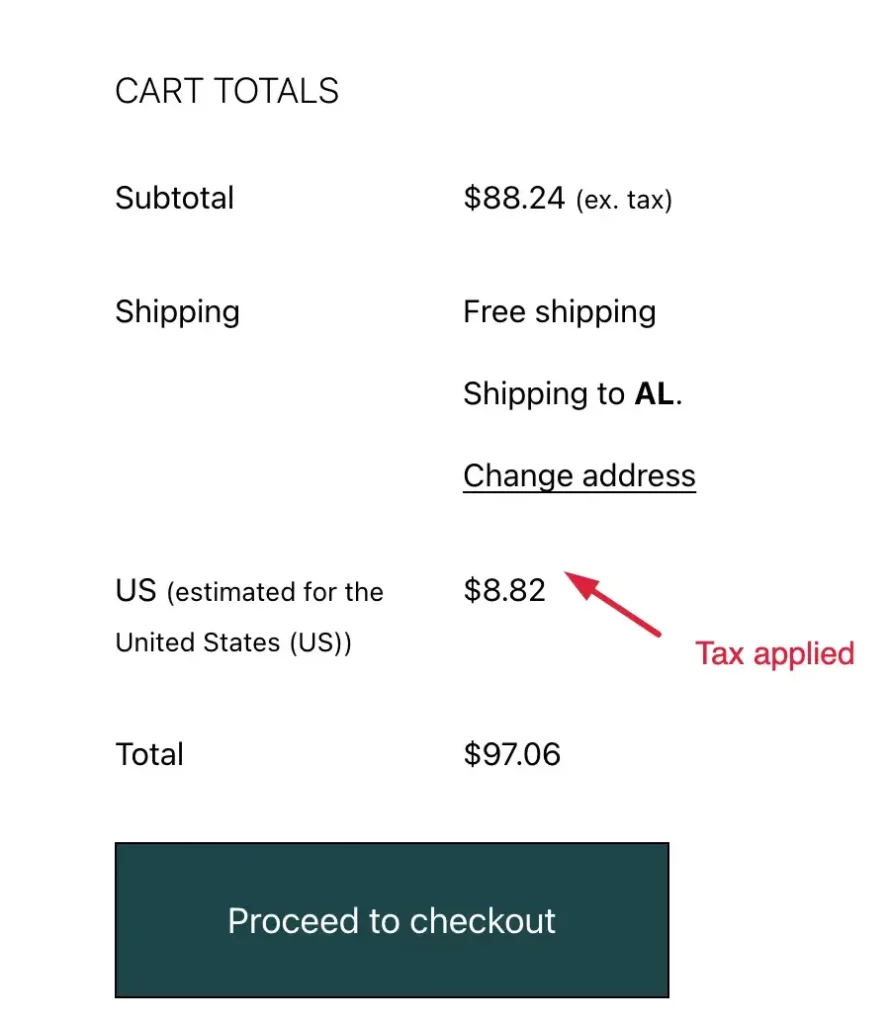
让我们在购物车页面上检查一下 –

在这里,对于美国的另一个州,适用 10% 的税。
同样,您可以添加其他税种。
b. 降价

C。 零利率

如何使用插件管理 WooCommerce 税率
如您所见,设置 WooCommerce 税率实际上并不像看起来那么复杂。 但是,有一种更好的方法可以让它变得更容易。
有几个很棒的插件可以用来有效地管理 WooCommerce 税率。 让我们看看一些插件,它们可以让您在管理税收时更轻松:
1.税罐
TaxJar 专门从事自动销售税计算。 该插件不仅可以帮助您计算向不同用户收取的税款,还可以帮助您自动在您欠税的州提交销售税,如果您的商店位于美国,这将非常有用。

使用 TaxJar,您无需手动上传税率。 税率已经通过其人工智能驱动的税收分类进行了计算和组织。
首先,它连接到您的购物车或市场并从那里收集数据。
接下来,它收集并下载该信息。
最后,它将其编译成报告,以便在您有销售税的州提交销售税。
TaxJar 的特点 –
- 与电子商务和 ERP 平台无缝集成。
- 实时营业税计算
- 监测各州之间的经济联系。
- 访问详细的销售税报告
单击此处了解 Taxjar 的基础知识。
2. Quaderno WooCommerce 税务自动化插件
无论您的客户位于何处,此插件都会执行实时税务计算。

Quaderno 交易和发票符合 WooCommerce 卖家不断变化的当地税收规则,包括美国销售税、欧盟增值税和加拿大商品及服务税。
Quaderno 还使您能够发送符合税务规定的文件。
它还有助于提前报税。 Quaderno 通过附上发票自动发送电子邮件通知。
其超级简单的仪表板可帮助您有效地管理所有收入来源。
Quaderno WooCommerce 税务自动化插件的特点 –
- 跟踪全球税收政策。
- 访问即时税务报告。
- 营业税流程自动化。
- 不同语言的合规收据。
了解如何使用 Quaderno 插件自动处理您的税费。
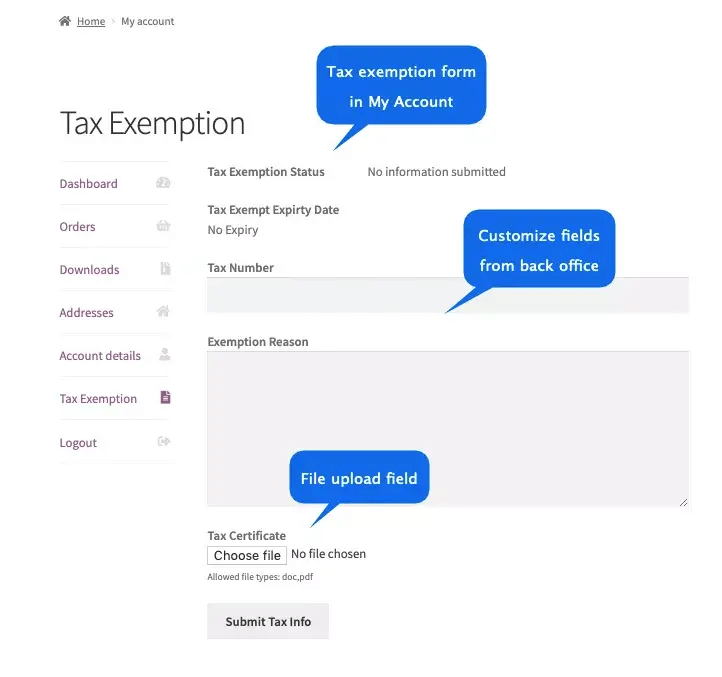
3. WooCommerce 免税
WooCommerce 的免税允许您免除某些客户对您商店的纳税。

您可以自动免除某些 WordPress 用户角色纳税。
在结帐页面上,您可以为用户提供申请免税身份的选项。 然后可以要求用户上传支持文档。
它为您提供自定义的表单字段和通知消息,以顺利运行您的免税。
您可以设置免税期限。 您甚至可以为您商店的来宾用户提供免税服务。
WooCommerce 插件的免税功能 –
- 允许所有或部分用户角色获得免税。
- 显示免税表格。
- 表单字段自定义。
- 独家电子邮件通知选项。
单击此处了解有关 WooCommerce 免税的更多信息。
结论
现在您知道如何配置 WooCommerce 税率,继续在您的 WooCommerce 商店中设置税费。 无论您是手动操作还是使用税收插件,重要的是要确保准确添加税率和输入产品价格。
如果您在 WooCommerce 的任何其他方面需要帮助,您可以在这里找到合适的指南:
- 完全学习 WooCommerce – 精通 WooCommerce 的终极指南
如果您在管理税收时遇到任何困难,或者您使用过任何税收插件,请在下面的评论中与我们分享您的经验。
干杯。
