THX.co 如何使用 WooCommerce 鼓励捐赠给非营利组织
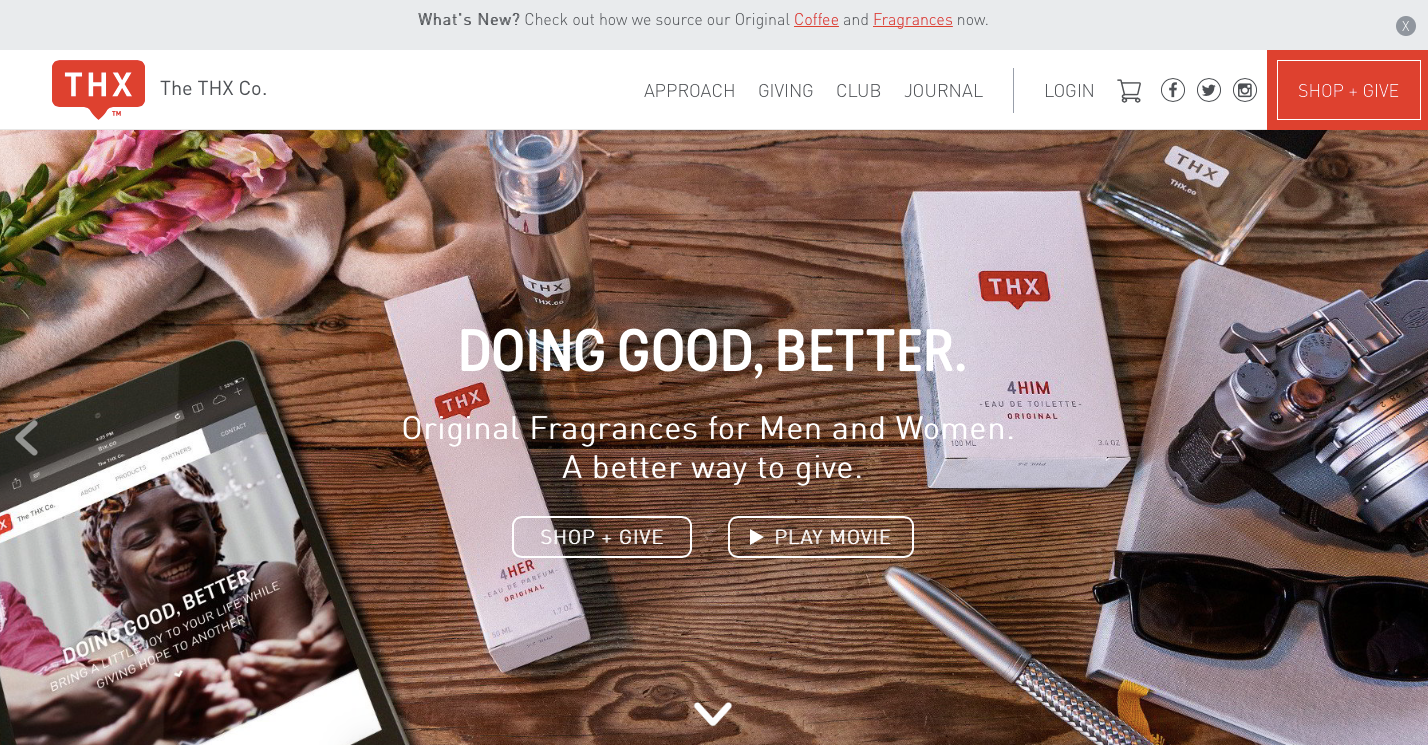
已发表: 2015-08-13人们将 WooCommerce 用于各种事情。 以下是 The THX Co. 的故事,这是一家创新的电子商务商店,通过设计鼓励客户在购物时向有需要的非营利组织捐款。 你好,THX(“谢谢”)。

我们与这家社会企业品牌体验总监 Brett Malden 聊了聊这一切是如何结合在一起的,以及使用 WooCommerce 建立商店的过程。
一个超越利润的家族企业
2012 年,在企业应造福社会,其目的不仅仅是利润的信念的带领下,Ricardo Bueso 和他的家人组建了一支才华横溢的团队,目标是创建一家旨在鼓励给予他人的在线商店。 从客厅开始,搬到咖啡店,然后在教堂办公室后面消磨时间——在 2014 年以 The THX Co. 的形式成为现实。

THX 团队目前有八人,包括销售、财务、物流、社交媒体、设计和开发。 一般来说,他们有一个人专门负责这些类别中的每一个,但 THX 非常具有协作性,而且在真正的创业本质中,核心团队中的每个人都身兼数职。 打电话给所有曾经发送过自己发票的成功CEO,还记得那些日子吗?

道德产品、生活方式品牌和捐赠
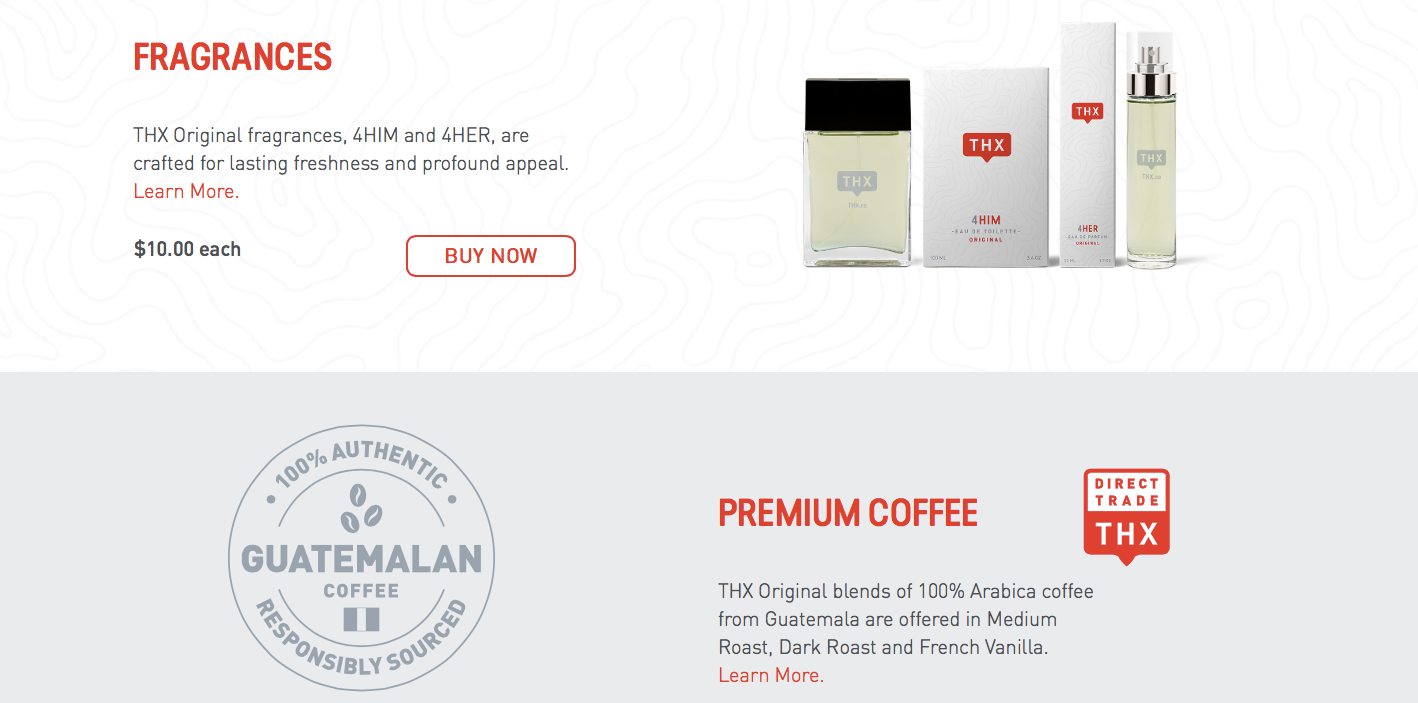
THX 的愿景是建立一个 THX 品牌的道德产品系列,并发展一个全面的生活方式品牌。 到目前为止,该系列包括梦幻般的危地马拉咖啡和原创香水 4HIM 和 4HER。 有传言说,服装紧随其后,所以要密切注意这一点。

他们认为,作为一家公司,他们之所以与众不同,是因为三个关键因素:
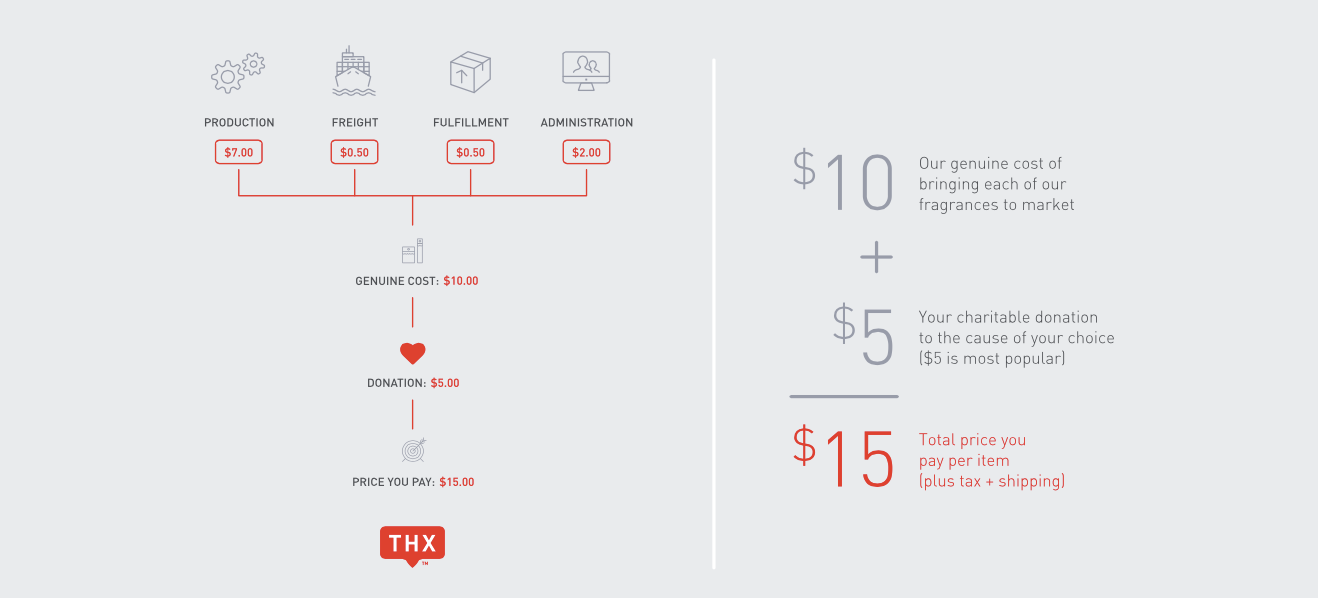
成本。
与典型的“加价”或利润率公司包含在广告销售价格中不同,THX 使用简单透明的捐赠模式:商品的广告价格仅包括产品成本和管理费用,唯一增加的“成本”是完全可选的捐赠由客户自行决定。
添加捐赠。
我们很熟悉声称捐赠 X% 利润的公司,但很少披露每笔销售数据。 例如,如果您熟悉 Newman's Own,您知道他们自 80 年代以来已向慈善机构捐赠了数百万美元,但问题是:“购买(意大利面酱)实际上回馈了多少慈善机构?” 无人接听。 每次购物时,THX 都会将捐赠权交到客户手中。
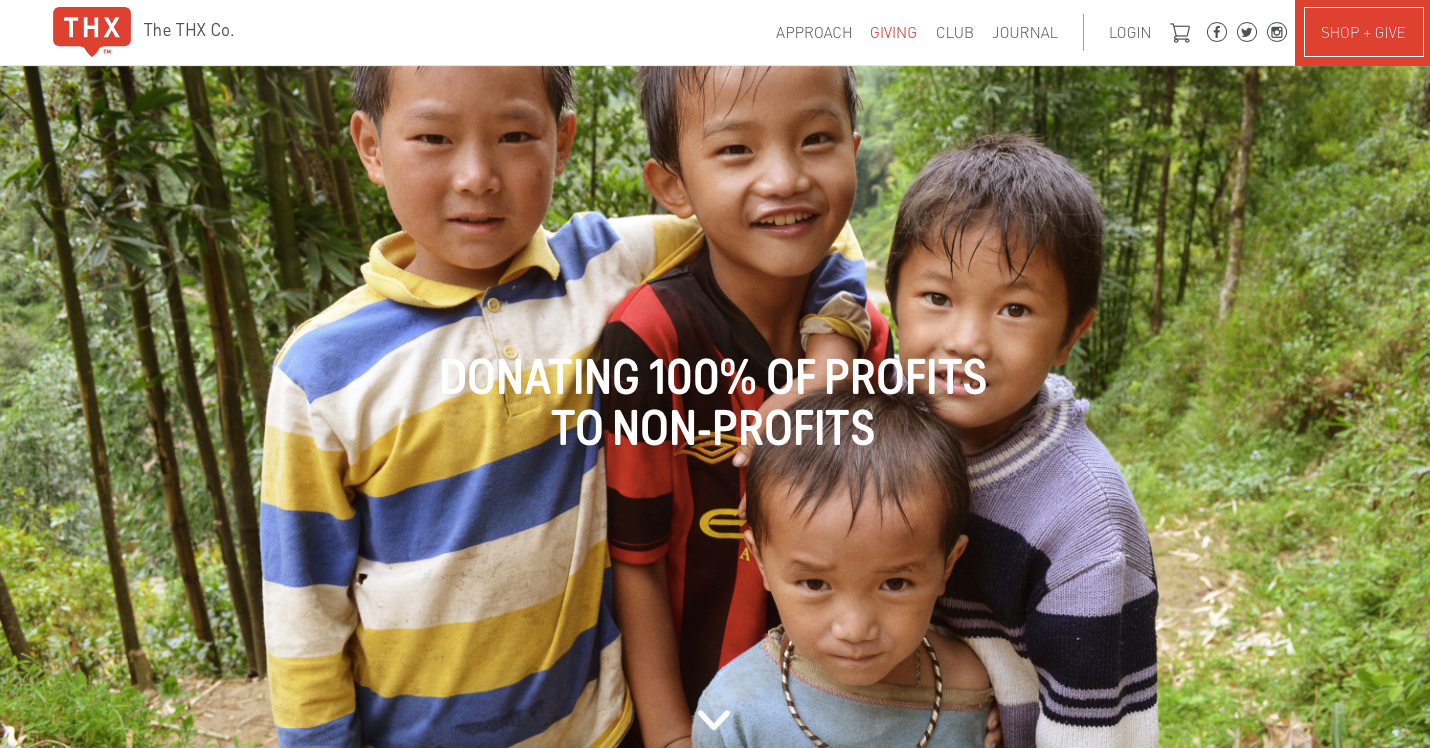
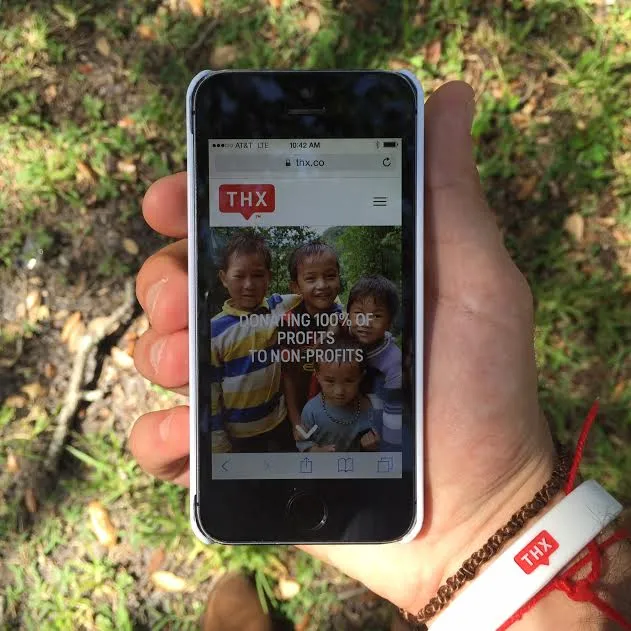
100%(真的)。
一旦支付了运营费用,每一美元都会捐赠给非营利组织,不同之处在于披露数字的程度。 这不是口头上的服务,细目已完全披露,就像非营利组织一样,THX 财务也经过全面审计和报告。

WooCommerce 与 WordPress 作为 CMS 的好处
由于 WooCommerce 位于强大且直观的 CMS 平台之上,因此 THX 可以快速运行有效的在线商店,并拥有世界一流的前端 UI 设计和令人印象深刻的多媒体内容,易于编辑、发布和维护,甚至资源和技术能力有限。
不仅可以使有效的在线商店快速运行,而且还可以使用世界级的前端 UI 设计以及易于编辑和发布的令人印象深刻的多媒体内容。
我们喜欢他们的期刊部分和整个网站的视频使用,让他们保持冷静。

在 WooCommerce 的 API 集成的帮助下,THX 能够无缝高效地连接所有系统,包括:
- 航运物流
- 履行
- 库存控制
- 交付过程
- 他们后端会计系统的所有工作流程,以及
- 搜索引擎优化、分析、GA(Google Adwords)的报告。
在扩展和性能方面,与其他电子商务平台相比,WooCommerce 做得很好。 在分析整体网站速度优化(图像和页面加载等)和缓存时,THX Co. 网站使用 Google Developers PageSpeed Insights 工具得分高于目标,用户体验评分为 100%。

对于 THX,事实证明,带有 WooCommerce 解决方案的 WordPress 是一个不错的选择。
THX Co. 使用哪些 WooCommerce 扩展?
· ShipStation 集成
· WooCommerce 附加变体图像
· 产品包
· WooCommerce 快速查看
· WooCommerce 社交登录
· 条纹
· WooCommerce 订阅
· 贝宝快递
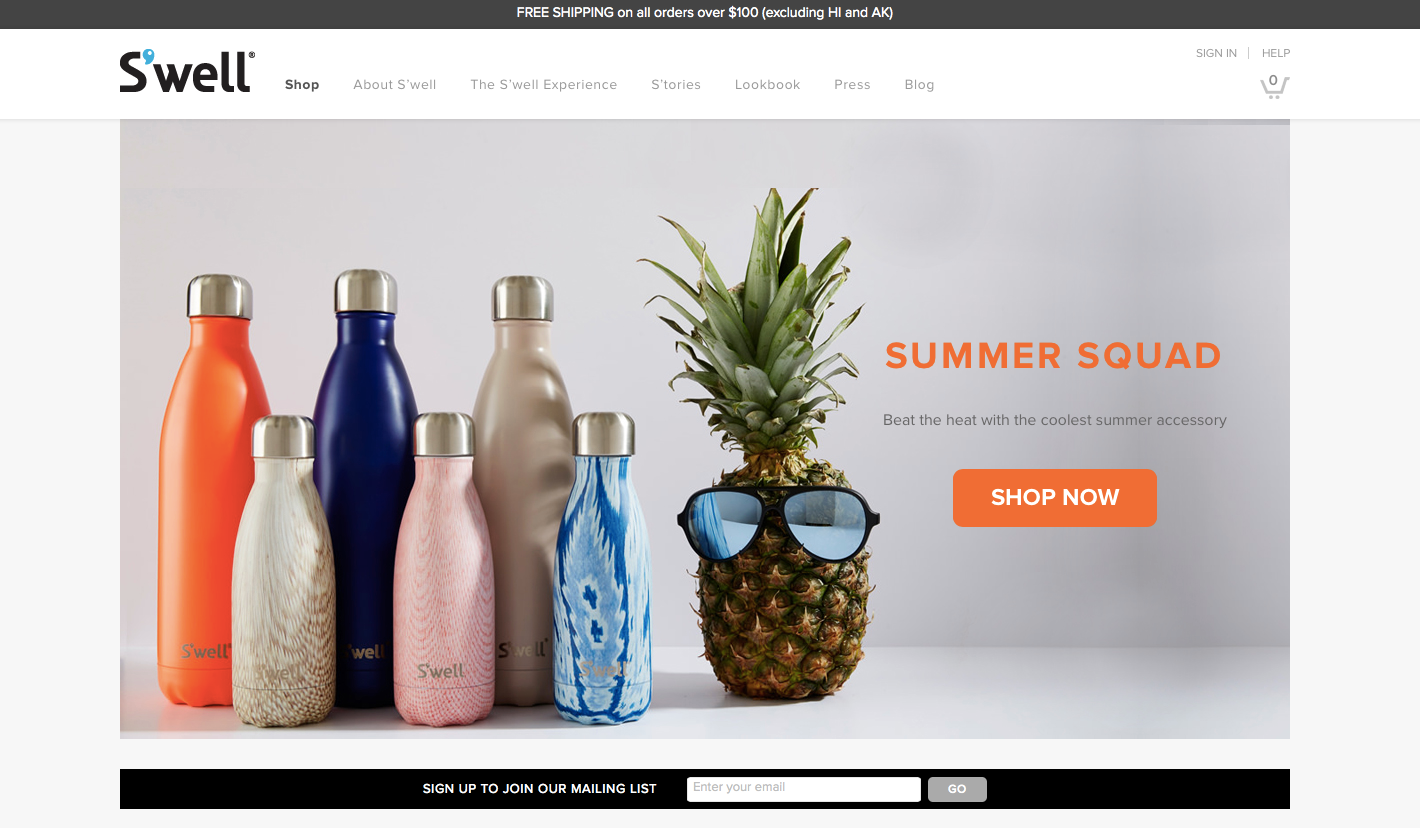
从 S'well(制作非常漂亮的瓶子)中汲取灵感
当谈到 THX 团队从中获得灵感的使用 WooCommerce 的其他网站时,他们将 S'well 列为其引人注目的视觉设计和流畅的用户体验。 特别是,他们喜欢客户能够定制他们的瓶子,也许是一些来自 THX 的 DIY 设计产品的暗示? 时间会告诉我们

无缝用户体验和清晰信息的重要性
人们总是希望有掌控感。 没有人喜欢感到愚蠢。 他们想知道他们在哪里,他们是如何到达那里的,以及如何返回。 用户体验和流程对于让用户充满信心并了解他们在数字体验中所处的位置至关重要。
没有人喜欢感到愚蠢。 他们想知道他们在哪里,他们是如何到达那里的,以及如何返回。 UX/UI 对于赋予用户信心和理解力至关重要。
THX 专注于将用户体验放在首位。 所有数字设计计划都始于构建详细的角色、使用带注释的线框、对关键交互进行快速原型设计和用户测试。 他们在他们的信息传递中投入了大量的思考和热爱,并努力使其清晰、引人入胜和引人注目。
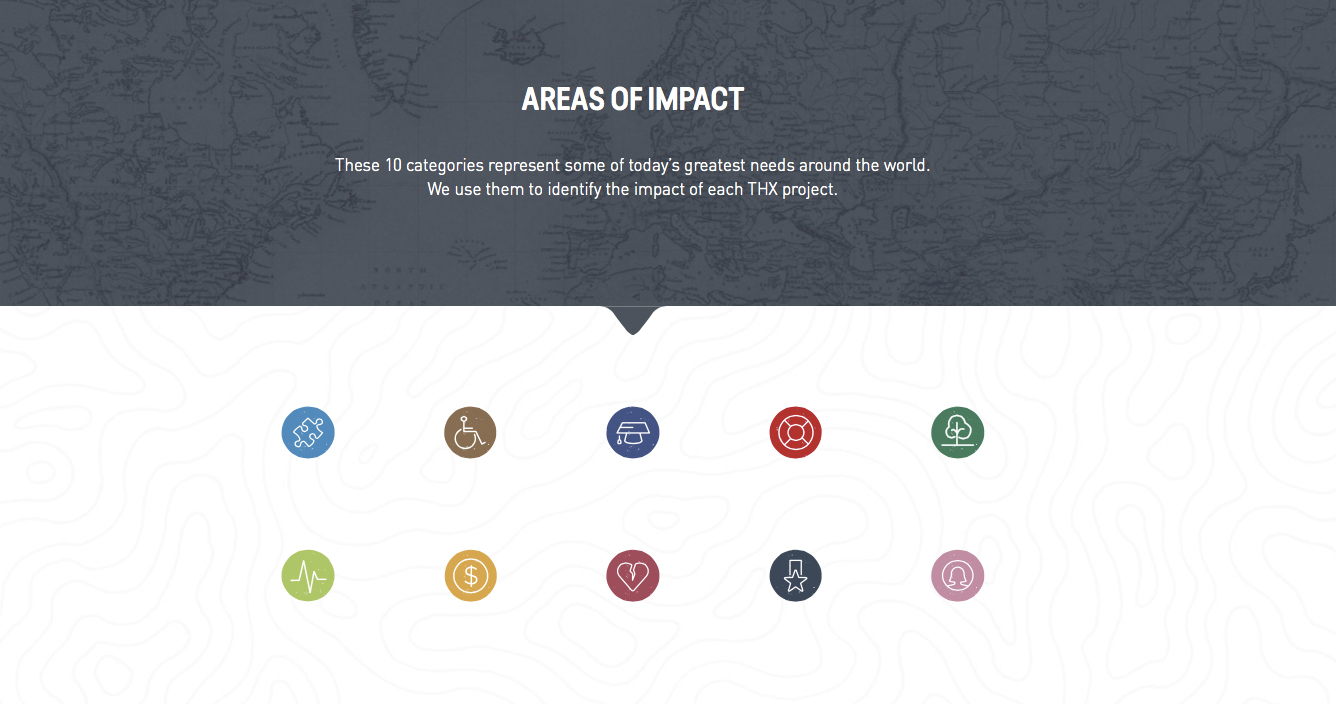
他们的“影响领域”页面就是一个很好的例子,通过相互吸引的滚动部分将愿景变为现实,吸引用户花点时间了解他们可以参与支持的伟大事业。

最大的挑战? 复杂的运输参数
Brett 将他们最大的挑战描述为与运输履行方程式的复杂性有关,其中包含许多独特的变量。 对于所有可能的组合和场景,这是最难参数化的站点开发区域。
由于在尝试分别使用来自 USPS、UPS 和 FedEx 的标准承运人插件估算运输成本时遇到问题,他们集成了 WooCommerce 的 Table Rate Shipping 扩展,提供了可接受的结果(虽然它仍然是一个移动目标,需要经常微调和不断优化)。
阅读设置货件时要考虑的 7 件事
将 WooCommerce API 用于自定义登录页面,并扩展流量
THX 有一个俱乐部订阅选项,并通过 WooCommerce API 更改默认产品页面来创建自定义用户体验。 对于俱乐部登陆页面,由于 WooCommerce API 的结构方式,他们能够将用户带入不同的订阅体验,并实现与默认 WooCommerce 产品页面相同的功能。 Brett 说,从技术角度来看,意识到这一点并使其发挥作用是一个非常重要的时刻!

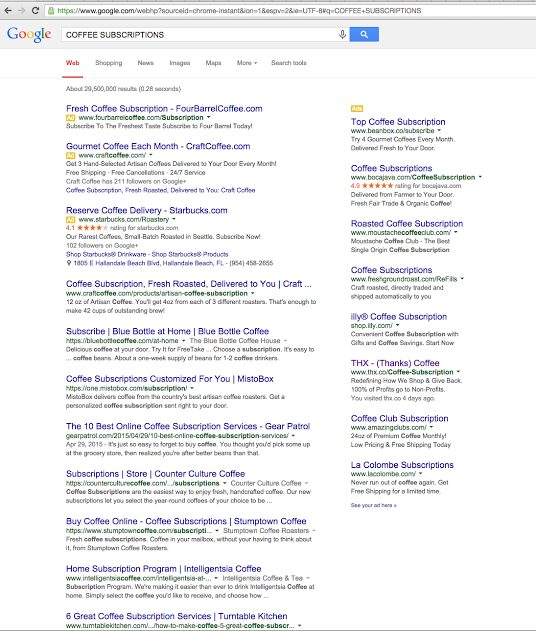
Brett 分享了他们正在进行的一些搜索营销的一个小例子,例如 Google Adwords 搜索词组“Coffee Subscription”是他们付费策略的一部分(定位潜在客户),他们还努力进行社交分享(定位品牌拥护者)和自有媒体(针对 THX 客户)。 好东西。

阅读我们关于如何扩展商店流量的文章。

我们期待关注 THX 的故事,因为他们增加了他们的系列,发展他们的品牌,并进一步提升他们的商店,以鼓励人们通过他们独特的电子商务方法来给予他人。
在 Twitter 和 Facebook 上查找,或者如果您受到启发,请立即购买。
寻找更多灵感? 签出陈列柜。