如何设置 WooCommerce 追加销售产品(提高电子商务收入)
已发表: 2023-07-12在线企业主经常寻找动态方法来提高销售额和收入。 对于 WooCommerce 商店所有者来说,追加销售 WooCommerce 产品可能是一种以最少的营销努力销售更多产品的可靠方法。 它不需要您吸引新访客并将其转化为客户。 相反,您会诱使客户选择更昂贵的产品版本以获得更多利润。
在 WooCommerce 商店中设置追加销售并选择最佳产品来影响客户的购物选择可能看起来具有挑战性。 但是,如果您计划良好、使用一些方便的自定义并遵循最佳实践,那么工作就会变得容易得多。
那么,您是否渴望了解如何添加WooCommerce 追加销售产品并自定义WooCommerce 追加销售在 产品页面? 该博客为您提供了全面的帮助,包括分步指南和提高电子商务销售额的技巧。
WooCommerce 中的追加销售:诀窍

简而言之, WooCommerce 追加销售是店主的一种销售策略,旨在促使顾客购买他们即将购买的同类产品中更有价值、更昂贵的产品。 当客户正在探索单一产品或即将在结账时付款时,您可以以吸引他们注意力并让他们三思而后行的方式展示一些相关产品。
例如,购物者正在 WooCommerce 商店中寻找笔记本电脑桌,并浏览单个产品页面以获取描述、颜色、尺寸和其他信息。 如果您在他正在浏览或结帐时要付款的产品下方显示一些质量更好的表格,他可能会看一眼并选择购买更好的产品。 假设他要购买一张由胶合板制成的可折叠桌子。 但一旦他看到几张装修精美的木制折叠桌,他就有可能想买一张,即使多花一点钱。
为什么应该添加 WooCommerce 追加销售产品?
WooCommerce 商店中的追加销售可以使客户和商店所有者受益。 想知道如何? 客户可以比较类似的产品并决定购买质量更高的产品,即使他们需要多花一点钱。 当他们知道自己购买了最好的产品时,他们会感到很满意。
另一方面,您可以销售产生更多利润的产品。 让我们讨论一下为什么您应该向商店添加WooCommerce 追加销售产品的一些关键要点。
在 WooCommerce 商店中追加销售产品可以提高整体订单量。 通过这种方法,您可以影响购物者购买更好的产品。 即使他们这次不购买相关产品,他们也会回来或推荐给他们认识的人。 这肯定会增加您的收入。
这些追加销售通过提供更多功能和更好的质量来为您的客户增加价值。 一旦他们看到相关产品,他们就可以将其与自己购买的产品进行比较。 这种比较提升了购物体验,让他们相信自己购买的是更好的产品。
WooCommerce 追加销售提高了您商店的产品知名度。 在相关产品部分,您可以显示购物者在浏览商店页面时不会查找的产品。 这也最大限度地减少了他们搜索产品的努力。
虽然推广您的产品需要多个副本、提示和活动,但您可以用最少的营销工作来推广这些产品。
添加追加销售产品可以减少客户寻找类似产品的努力。 他们不必离开单个产品页面即可查看其他产品、进行比较并将其添加到购物车。
当购物者在您的商店中找到类似的产品时,他们不会去其他地方寻找。 它可以增加您网站的访问时间并同时建立忠诚度。
如何将追加销售产品添加到您的 WooCommerce 商店
在 WooCommerce 中添加追加销售并不是一件难事。 如果您的 WooCommerce 商店添加了产品,则可以通过简单的步骤添加追加销售。 另一方面,您可以使用WordPress 追加销售插件来显示追加销售产品并进行进一步的自定义,使它们更加引人注目。
您还可以查看简短的视频教程以更好地理解:
将追加销售产品添加到 WooCommerce
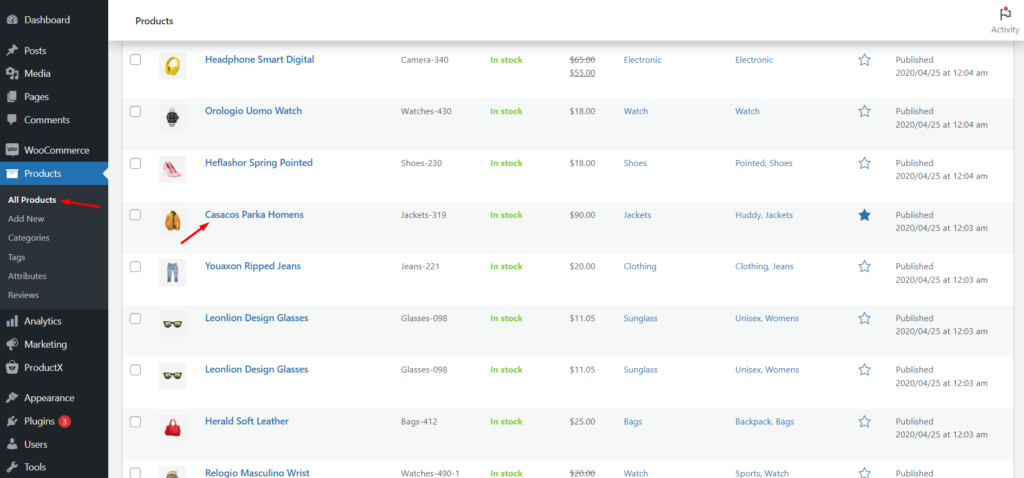
WooCommerce 允许您在单个产品页面上显示相关或追加销售产品。 要添加追加销售产品,请从 WordPress 仪表板导航至产品 → 所有产品。 或者,您可以添加新产品并在 WooCommerce 商店中列出追加销售产品。

进入“所有产品”页面后,点击您喜欢的产品或选择要添加追加销售项目的“编辑” 。

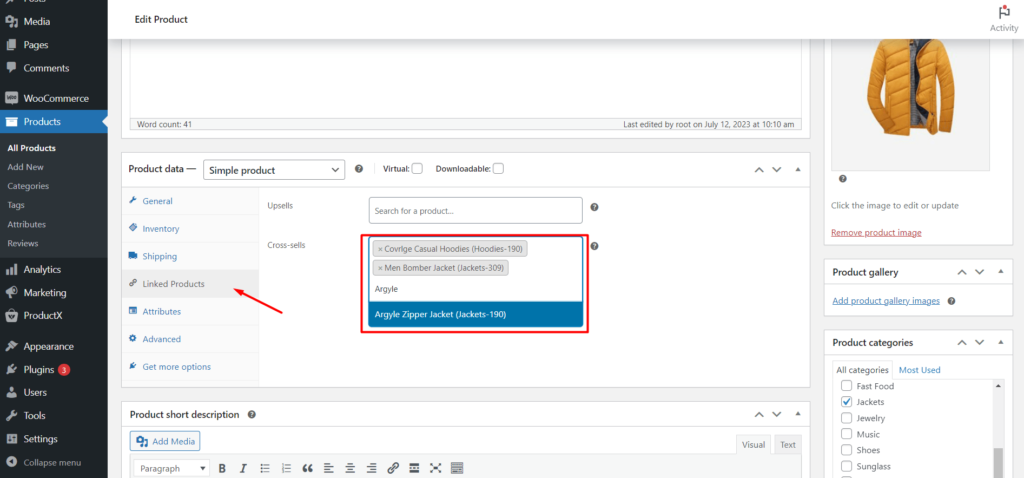
现在,下拉一点并单击“产品数据”部分中的“链接产品”选项卡。 是时候在“追加销售”字段中添加追加销售产品了。 开始输入您要添加的产品的名称,它将加载。 通过这种方式,可以选择追加销售特定产品的商品。 完成后,点击“更新”按钮。
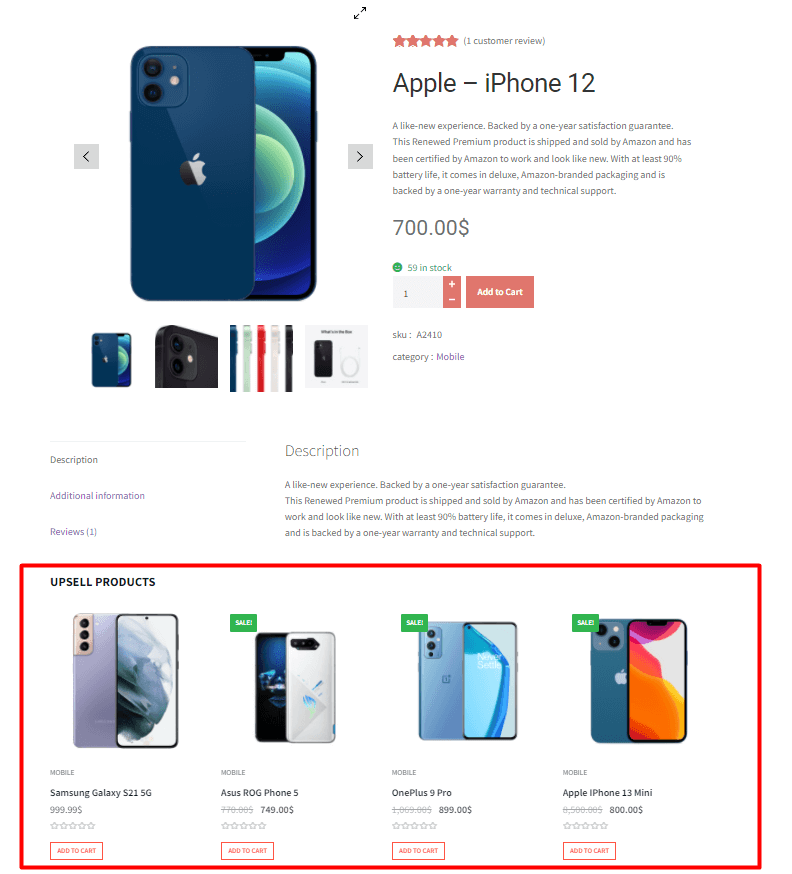
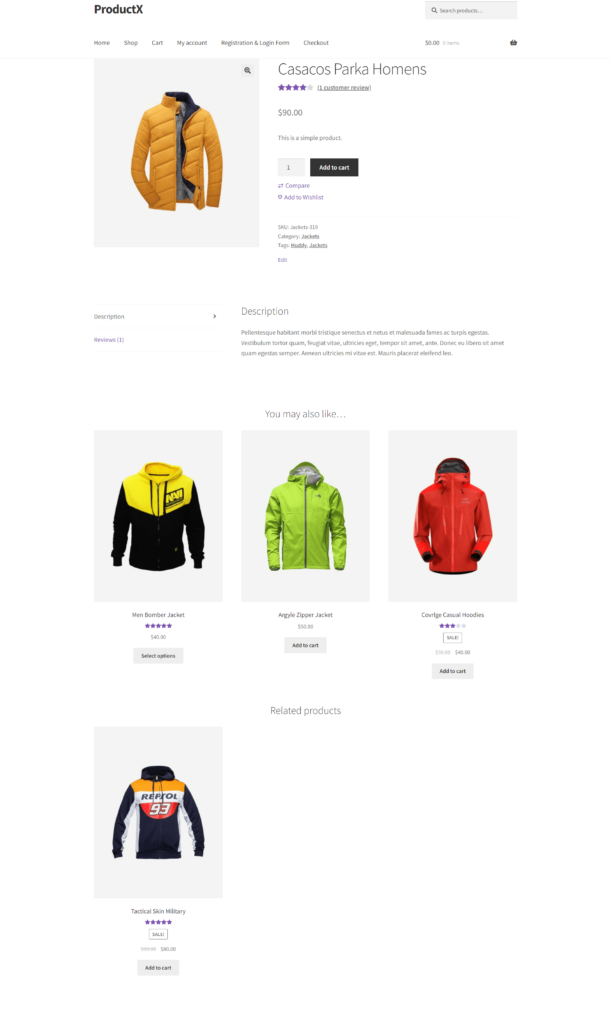
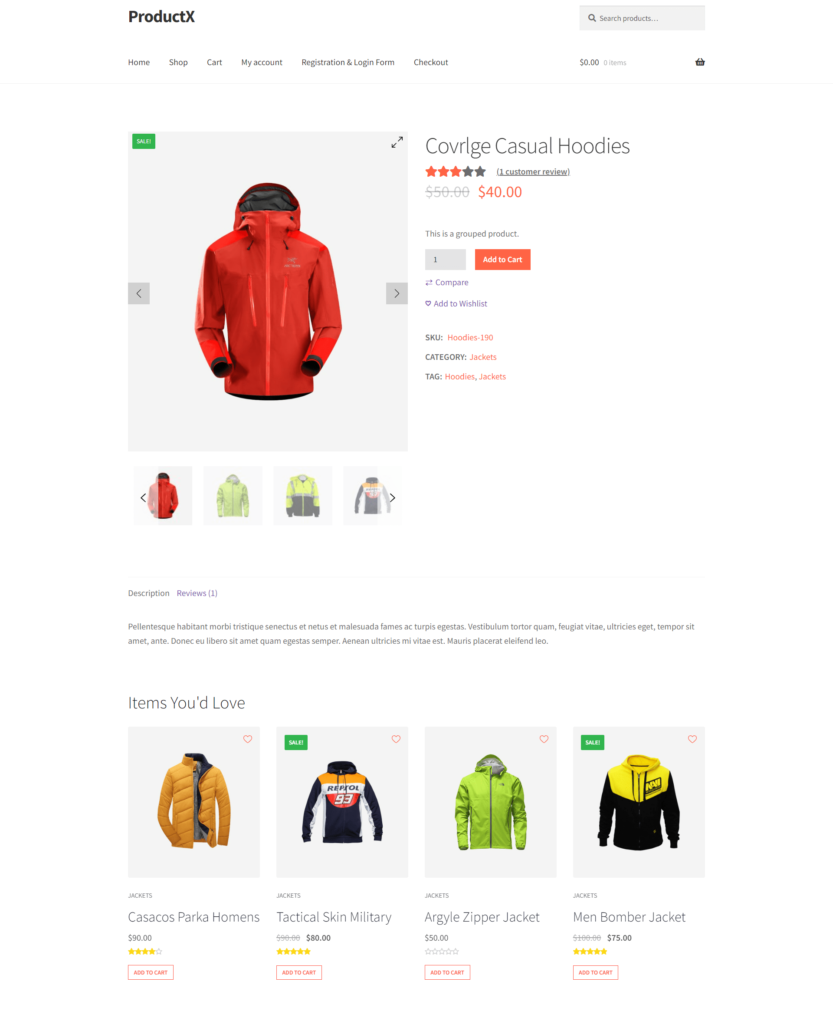
为产品添加追加销售项目后,您可以检查WooCommerce 追加销售在产品页面上的显示方式。 要查看您的追加销售商品,请浏览您的产品并下拉一点。 您可以在“您可能也喜欢”部分找到加售商品。

使用 WooCommerce 追加销售插件添加和自定义追加销售
将追加销售产品添加到您的 WooCommerce 商店相对容易。 您只需点击几下即可完成此操作。 然而, WooCommerce 的追加销售附带了一些基本功能,这些功能可能不足以吸引客户并促使他们进行替代购买。
这就是WooCommerce 追加销售插件派上用场的地方。 它们可以增强 WooCommerce 的潜力,并通过带有进一步自定义选项的精美产品页面让您的客户惊叹不已。 此外,您还可以使用ProductX等WordPress 追加销售插件自定义追加销售产品并添加更多设计元素和按钮,为购物者提供终极购物体验。
使用 ProductX 定制您的 WooCommerce 追加销售并促进销售

ProductX是一款一体化解决方案,用于设计组织良好的交互式 WooCommerce 商店,从而提高转化率。 ProductX 采用强大而轻量级的古腾堡块编辑器构建,具有多种高级功能,包括产品比较、快速查看、愿望清单、产品图像翻转、产品滑块、Ajax 产品过滤器等。
最重要的是,您可以获得商店页面的多个自定义页面模板,例如产品存档、商店、结帐和单个产品页面。 这些页面已准备好逐块插入和定制。 您无需从头开始构建并启动并运行您的在线商店。
虽然主要的 WooCommerce 商店看起来简单明了,但使用 ProductX 设计的商店看起来互动且美观,并邀请更多客户留下来并继续购买。 因此,它是启动您的 WooCommerce 商店并飙升销售额的完美 WooCommerce 解决方案。
获取 ProductX Pro来解锁所有以对话为中心的功能并大幅提升您的销售额!
使用 ProductX 设置 WooCommerce 追加销售:分步指南
从产品数据选项卡添加 WooCommerce 产品的追加销售产品后,您可以开始使用 ProductX 的高级功能和无限的自定义选项对其进行自定义。 请注意,WooCommerce 追加销售仅适用于单个产品页面。 ProductX 具有多个WooCommerce 块和设计选项,可根据需要自定义产品页面,使其对购物者更具互动性。
第 1 步:导航至您的单一产品页面
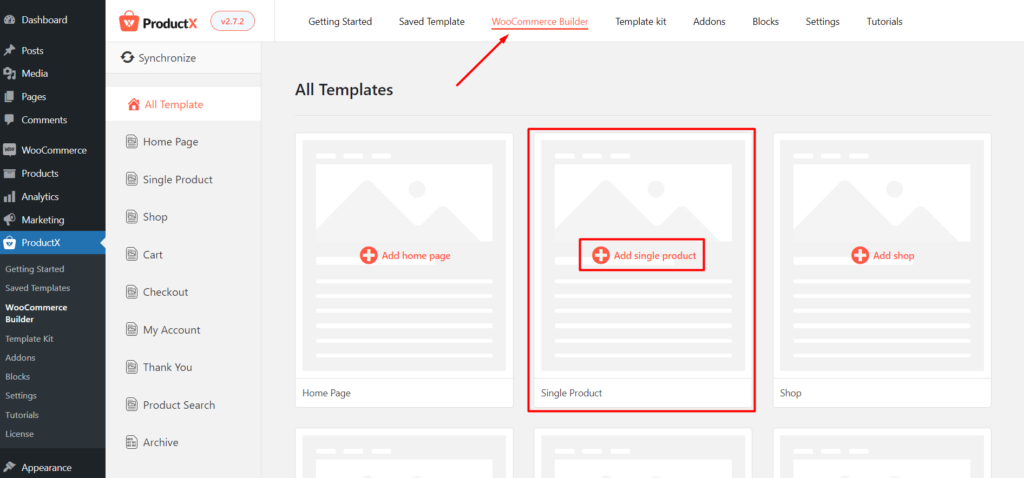
ProductX 为您的 WooCommerce 商店提供多个页面模板,因此您无需从头开始构建并花费数小时。 安装并激活 ProductX后,转到 WordPress 仪表板并导航到ProductX → WooCommerce Builder → 单一产品页面。

第 2 步:导入模板
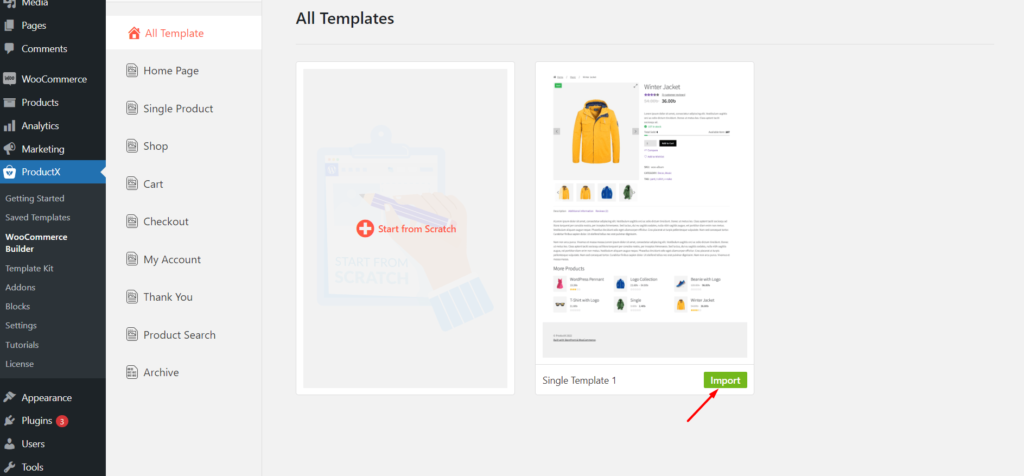
在单个产品页面上,您将找到可供导入的页面模板。 您需要升级到 ProductX PRO才能导入一些高级模板并开始自定义它们以制作有助于转换的漂亮页面。 现在,选择一个模板并选择导入按钮。

您的单个产品页面将立即加载并可使用WooCommerce 块进行自定义。 另外,您可以使用高级选项编辑每个块。
查看本指南,了解如何使用 ProductX 创建和自定义WooCommerce 单一产品页面模板
第 3 步:选择您的产品并进行定制
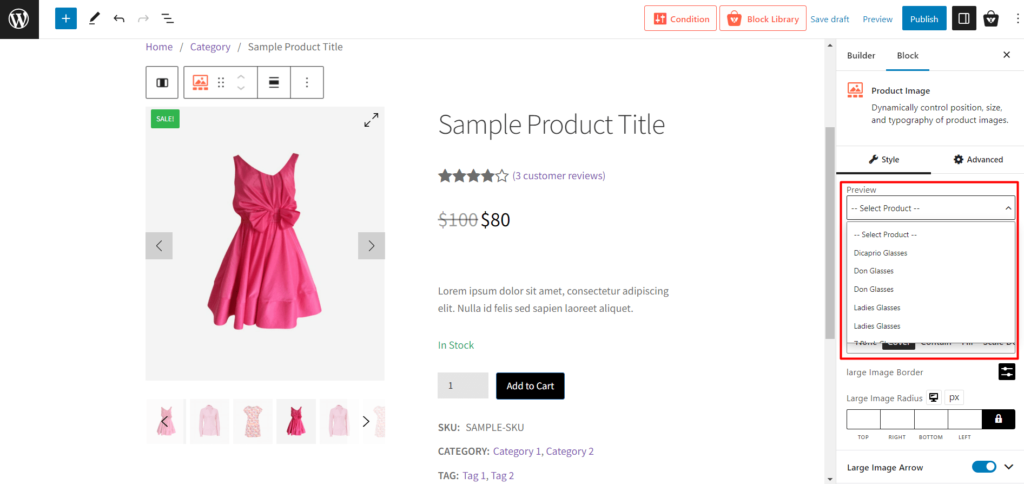
该模板已加载示例产品。 但您需要选择要显示追加销售的首选产品。 选择每个块的产品名称、图像、价格等,然后选择您的特定产品以自动加载这些内容。

第 4 步:对追加销售商品进行排序并自定义标题
自定义产品部分后,下拉一点并选择“更多产品”块。 在这里您将找到您的 WooCommerce 产品的相关项目。 您可以在这里选择追加销售商品并设计精美。
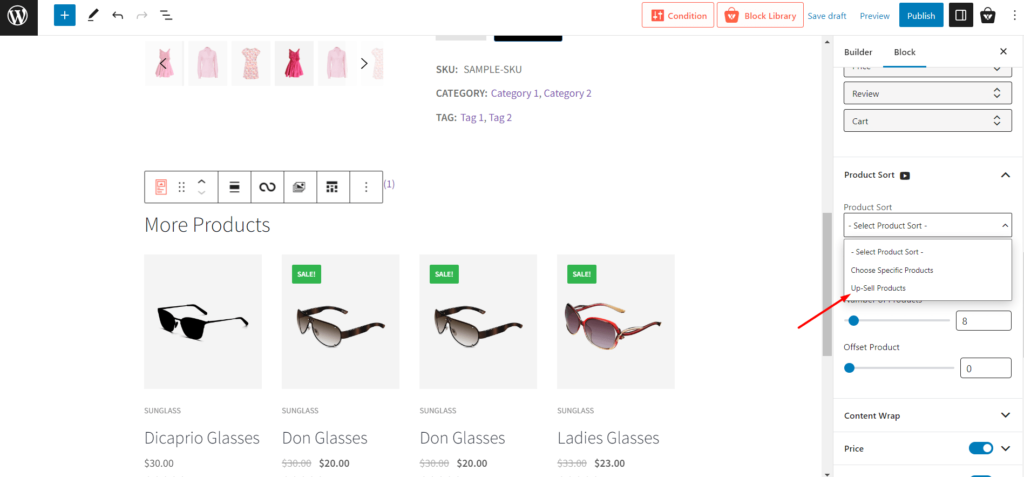
让我们首先对更多产品部分与追加销售项目进行排序。 借助 ProductX,您只需单击一下即可完成此操作。 选择“更多产品”块,然后从“块”选项导航到“产品排序”选项卡。 从产品排序选项中选择追加销售产品,将显示该单一产品的追加销售商品。 您还可以选择要显示的追加销售商品数量。

ProductX 有一个易于使用的功能来更改此“更多产品”部分的标题。 如果您想使用代表您的品牌基调的不同且吸引人的标题来展示您的追加销售产品,那就太棒了。 只需点击您的标题,将其删除,然后提供适合您品牌的标题即可。 就是这么简单。

第 5 步:更改块布局
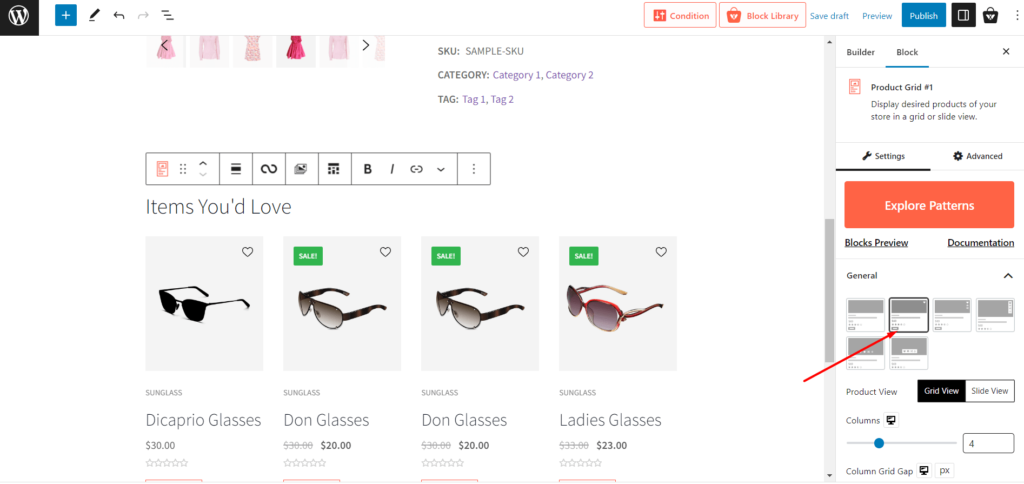
ProductX 具有多种布局选项,可通过多个按钮和选项显示您的追加销售产品,让您的客户获得流畅的购物体验。 从“更多产品”块的“常规”选项卡中,您会发现五个布局,在不同位置具有比较、愿望清单和快速查看按钮。

最重要的是,还有易于设置的选项,可以使用“列表视图”和“网格视图”切换器以及列和行间隙选项来自定义产品显示,从而在每个产品之间获得完美的空间。 如果您想设置不同的对齐方式,也可以使用三个选项。
第 6 步:自定义产品排序元素
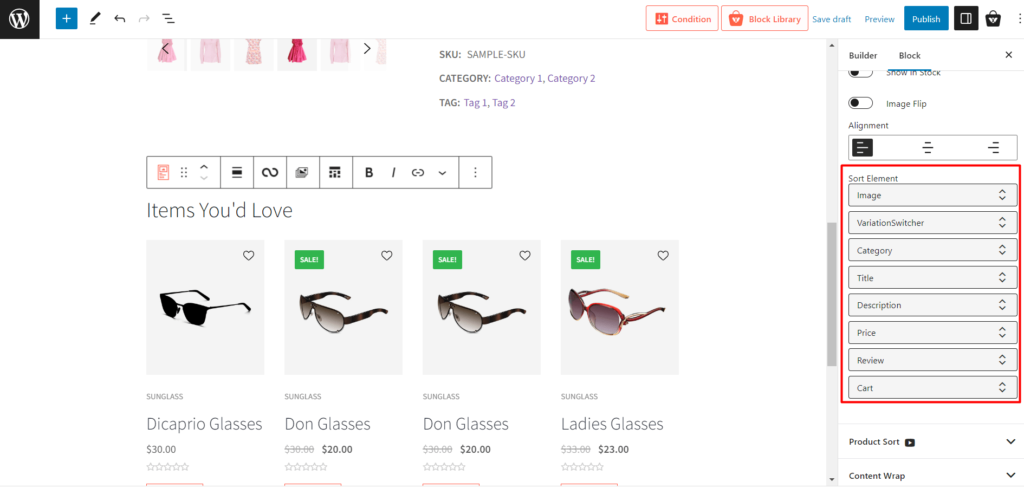
显示产品标题、价格、描述、添加到购物车按钮等您想要的内容不是很好吗? ProductX 为您提供了实现这一目标的灵活性。 使用向上/向下箭头按钮从“排序元素”选项卡中选择排序顺序。

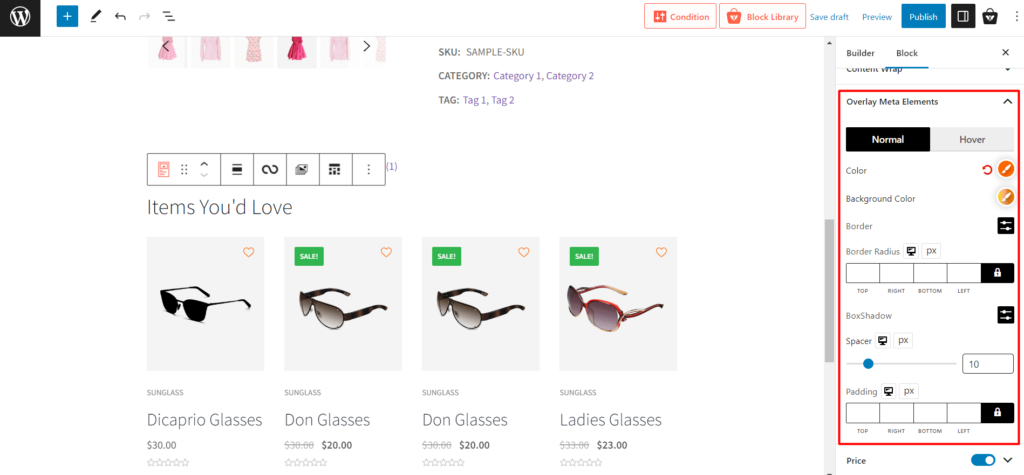
第7步:调整覆盖元元素
在“覆盖元元素”选项卡上,您将找到用于调整每个元素之间的颜色和间距的选项。 另外,您可以选择是否想要正常效果或悬停效果,以使其对购物者更具互动性。 您将在“元元素”选项卡下方看到“内容环绕”选项卡,您可以在其中为产品的背景设置纯色或渐变色。

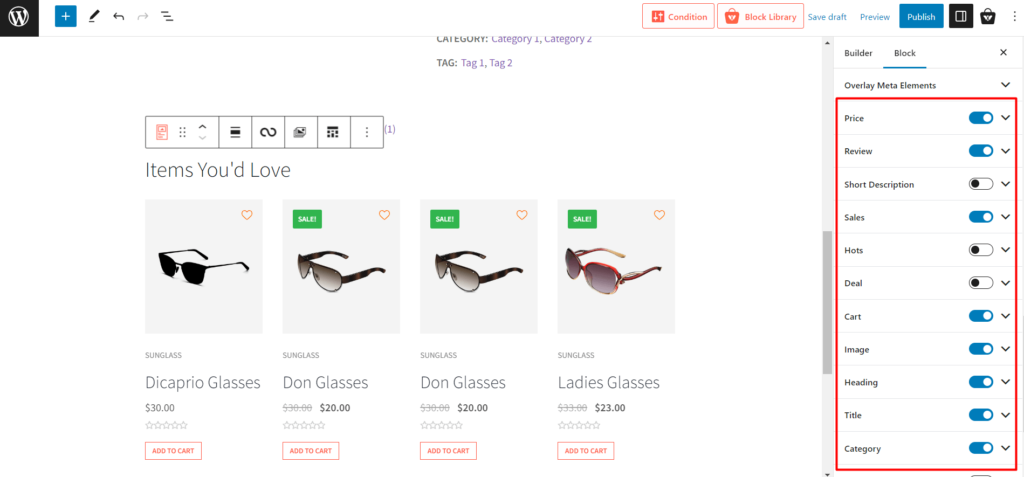
步骤 8:添加或删除追加销售产品的元素
ProductX 为您提供了只需点击一下即可添加或删除追加销售产品显示的多个元素的选项。 在内容换行选项卡的正下方,您将找到价格、评论、购物车、图像、标题、标题、简短描述、过滤器和分页按钮,只需轻按一下即可启用或禁用选项。 启用您想要显示的内容并禁用其他内容。

完成自定义后,点击“发布”按钮。 现在,您的购物者将通过许多功能按钮找到您产品的完美替代品,只需单击一下即可添加到购物车、添加到愿望清单、比较、查看评论等。 这些将影响购物者购买其他产品,从而为他们增加更多价值并为您的商店带来更多利润。

今天就开始使用 ProductX 增加您的收入!
客户总是寻求以最优惠的价格获得更优质的产品。 电子商务商店老板有时发现很难做到这一点。 但幸运的是,在 WooCommerce 上,您可以有很多自定义选项,以尽可能最好的方式展示您的产品,以便客户获得他们想要的东西。
ProductX 可以通过多个按钮、布局和颜色选项显示WooCommerce 追加销售产品。 因此,如果您正在为您的商店寻找最佳的追加销售解决方案,ProductX 是您的最佳选择。 立即尝试 ProductX,吸引客户购买追加销售商品,并大幅增加您的 WooCommerce 商店收入。
获取 ProductX Pro来解锁所有以对话为中心的功能并大幅提升您的销售额!

2022 年 28 个最佳免费 WordPress 美食博客主题

2022 年 14 个最佳 WordPress 新闻和杂志插件

如何开展批发业务

PostX 古腾堡块更新 2.4.15
