如何设置 WooCommerce 可变产品 – 完整指南 [2024]
已发表: 2024-06-04您正在使用 WooCommerce 设置在线商店吗? 很好的选择。
2020 年,排名前 100 万的电子商务网站中有超过 26% 使用 WooCommerce。 总共有超过 500 万个网站正在使用 WooCommerce。
当您需要列出尺寸或颜色等不同变化的产品时,它特别有用。 但是,一开始要正确获得这些可变产品可能会有点棘手。
今天,我将为您提供有关如何添加 WooCommerce 可变产品的完整指南。
阅读本指南后,您将能够:
- 准确地将产品添加到您的商店,不浪费时间
- 有效地为您的可变产品创建产品变体
- 优化商店的产品数据以增加销量
- 获取可操作的提示来改进可变产品页面以提高转化率
让我们正确设置您的产品,让您的商店更好地为您服务。
了解 WooCommerce 可变产品
您可能有一些具有多种变体的产品。 例如,假设您正在销售 3 种不同颜色的 T 恤。 在这种情况下,T恤是可变产品,T恤的每个颜色版本都是变体。
在 WooCommerce 中,当您添加产品时,您可以选择产品类型为“可变产品”,然后轻松添加变体。
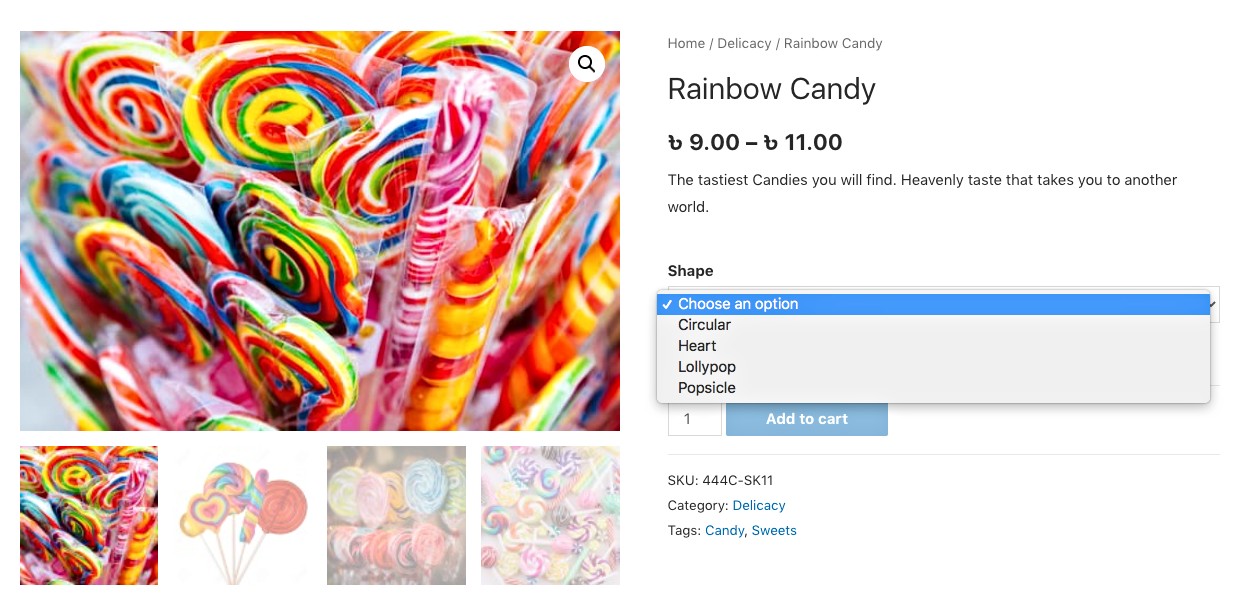
将可变产品添加到 WooCommerce 后,产品页面将如下所示:

如您所见,您可以单击下拉菜单来选择产品的变体。
接下来,您将能够通过多种方式自定义产品页面,例如使用合适的插件、应用 WooCommerce 主题或自行自定义页面的设计。
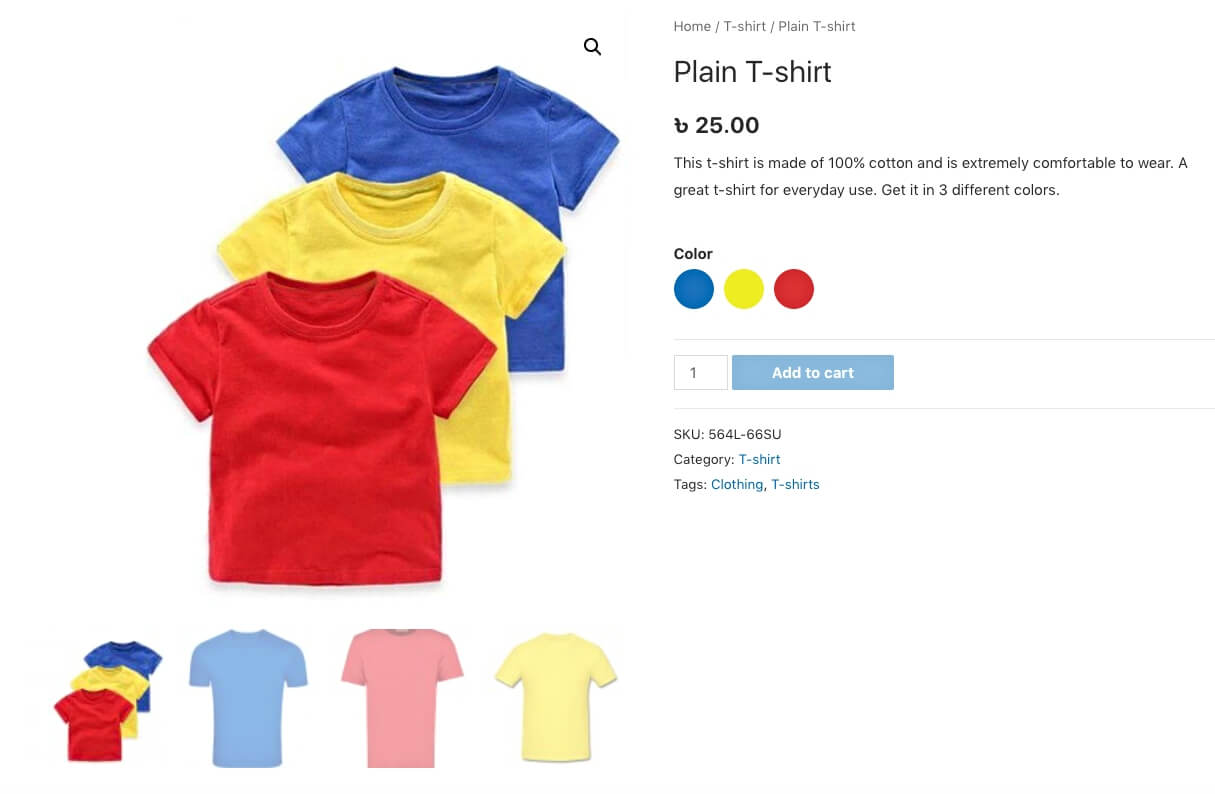
例如,您可以使用插件 Variation Swatches for WooCommerce,以样本的形式显示变体。
如您所见,您可以单击下拉菜单来选择产品的变体。

现在,让我为您提供有关向 WooCommerce 商店添加和优化可变产品的分步指南。
那么让我们开始吧。
添加和优化 WooCommerce 可变产品的分步指南
遵循以下步骤后,您将能够轻松地将可变产品添加到您的 WooCommerce 商店。 之后,您将获得可操作的提示,您可以使用它们来真正快速地实现更高的转化率。
第 1 步 – 创建可变产品属性
正确添加 WooCommerce 可变产品的第一步是创建变体产品属性并分配其变体。
变异产品属性基本上是产品可能发生变化的因素。 例如,如果产品有 3 种颜色变体,则“颜色”是变体产品属性,每种颜色都是一个变体。
那么让我们学习如何创建一个。
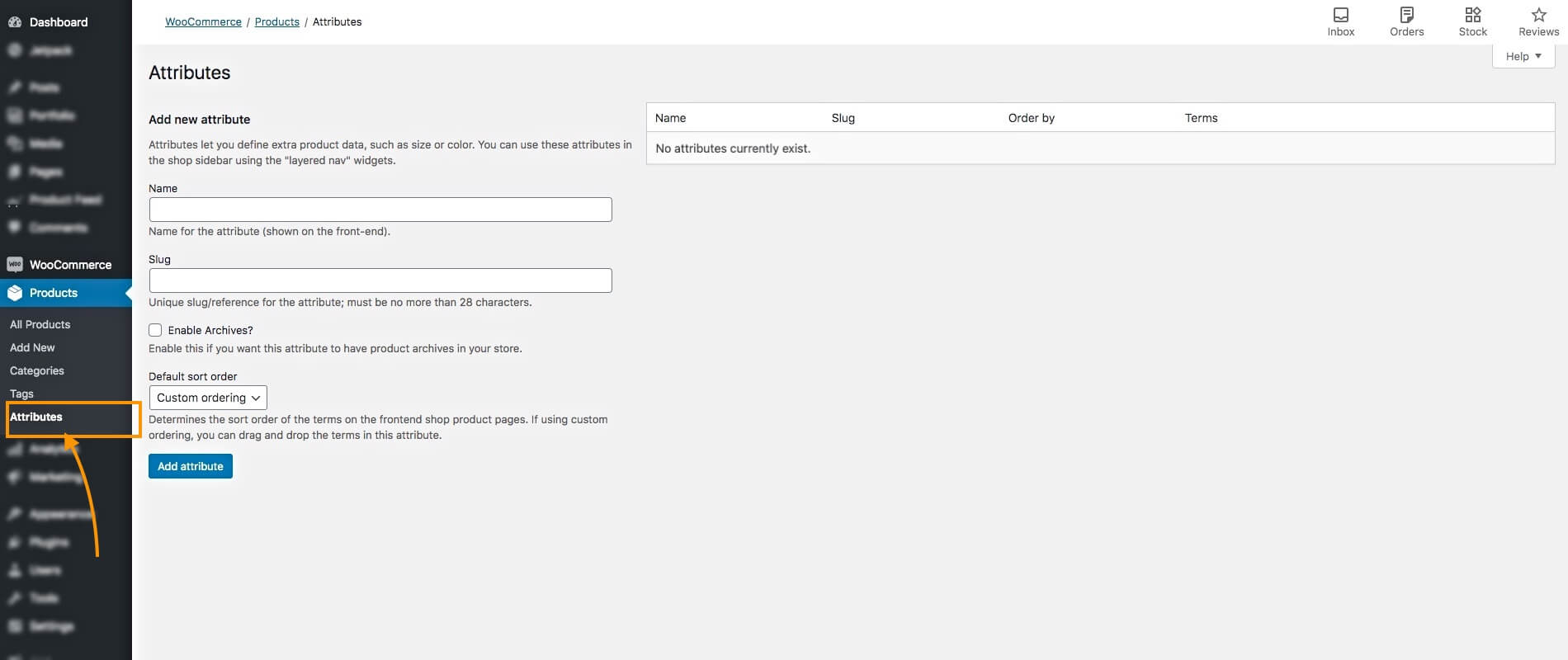
1.在仪表板上,转到产品 > 属性。

在这里,您将看到创建变体属性的选项。
2.在各自的字段中输入属性的名称和别名。 例如,您可以将其命名为“Color”并为其指定“color”。
然后单击下面的“添加属性”按钮。
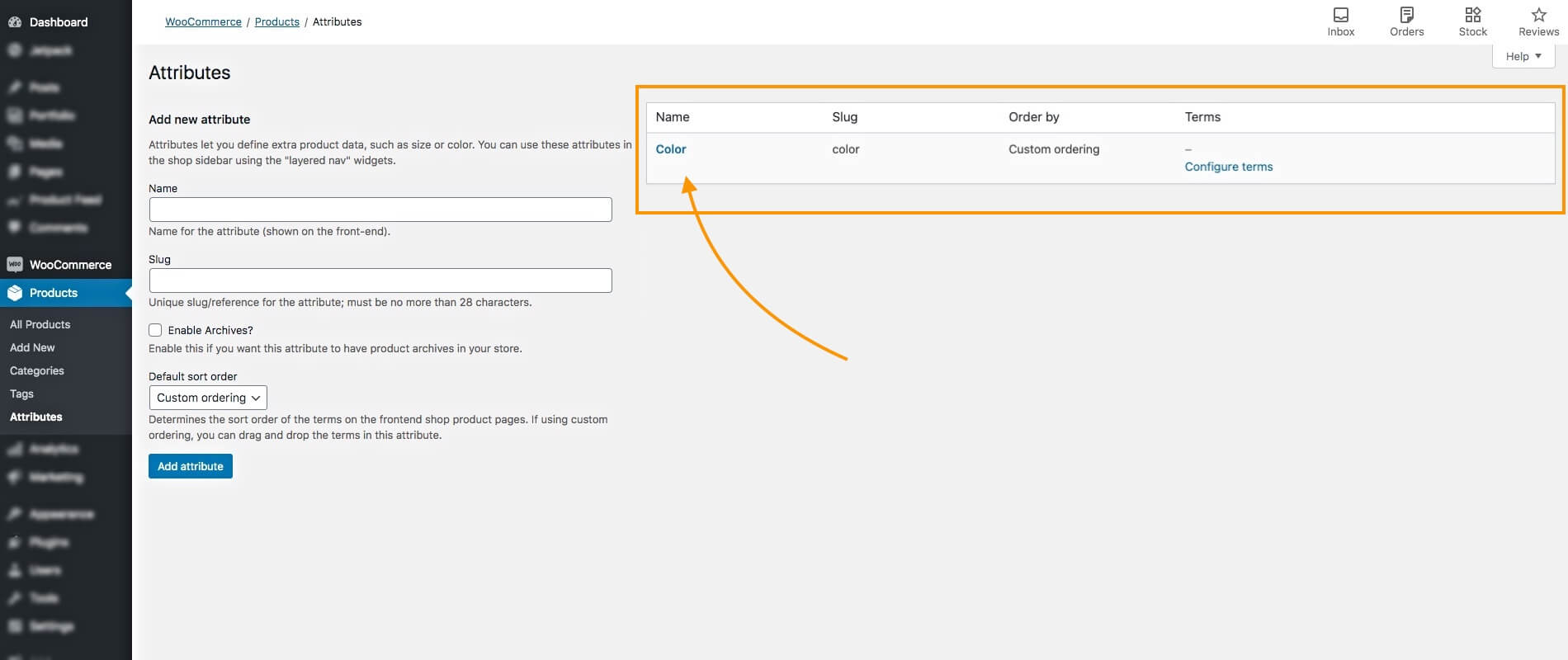
您将看到该属性已添加到右侧。

在这里,我添加了一个名为“颜色”的可变产品属性。
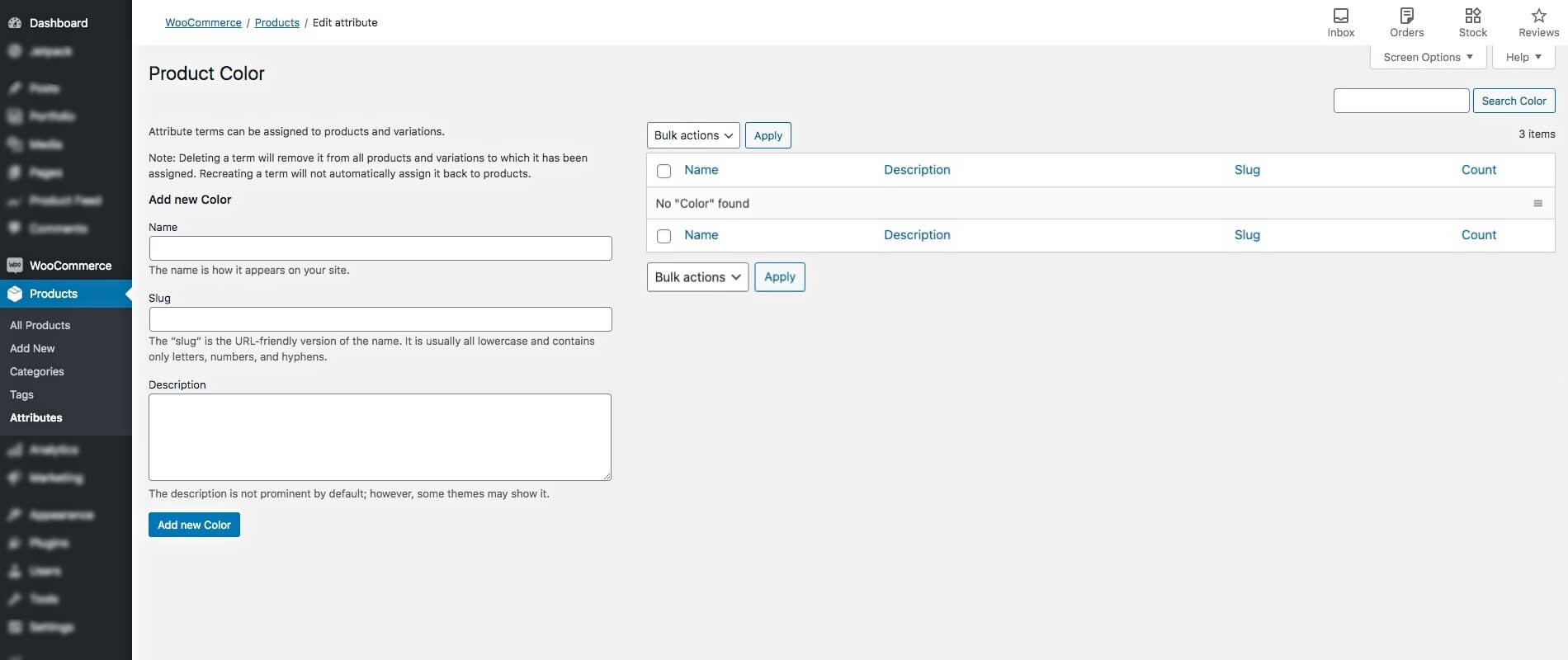
3.在属性右侧的“条款”下,您将看到一个名为“配置条款”的选项。 点击它。

它将带您进入可以添加变体的页面。
4.在各自的字段中输入变体名称和 slug,并根据需要添加说明。
例如,您可以将其命名为“Blue”,并指定段名“blue”。
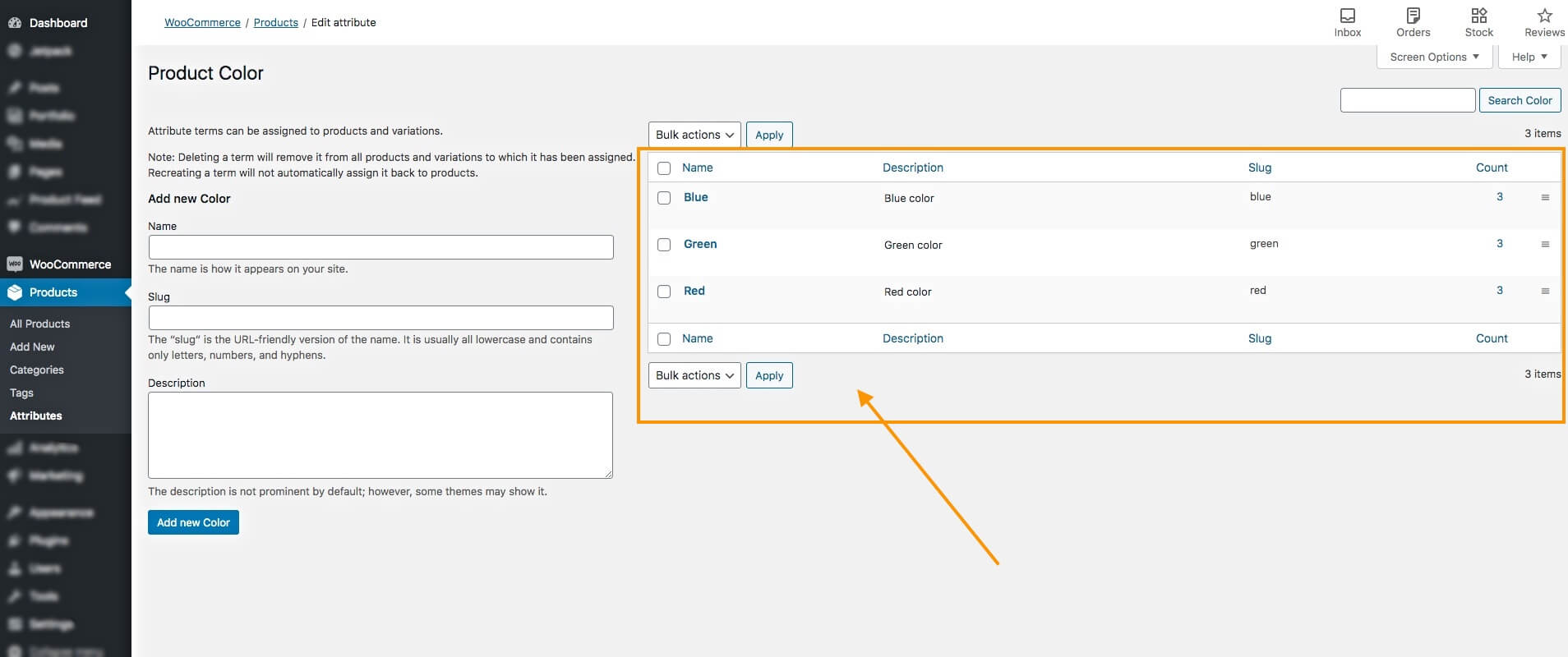
5.然后单击下面的添加新颜色按钮。 您将看到该变体已添加到右侧。
您可以在此处添加更多变体。 我又添加了两个,绿色和红色。
它将带您进入可以添加变体的页面。

到目前为止,您已经有了一个变体产品属性及其相应的变体。 您可以重复整个步骤以添加产品属性及其变体的更多变体。
这些将用于在将可变产品添加到您的 WooCommerce 商店时设置变体。
第 2 步 – 添加新产品
下一步是添加产品并将其设置为可变产品。
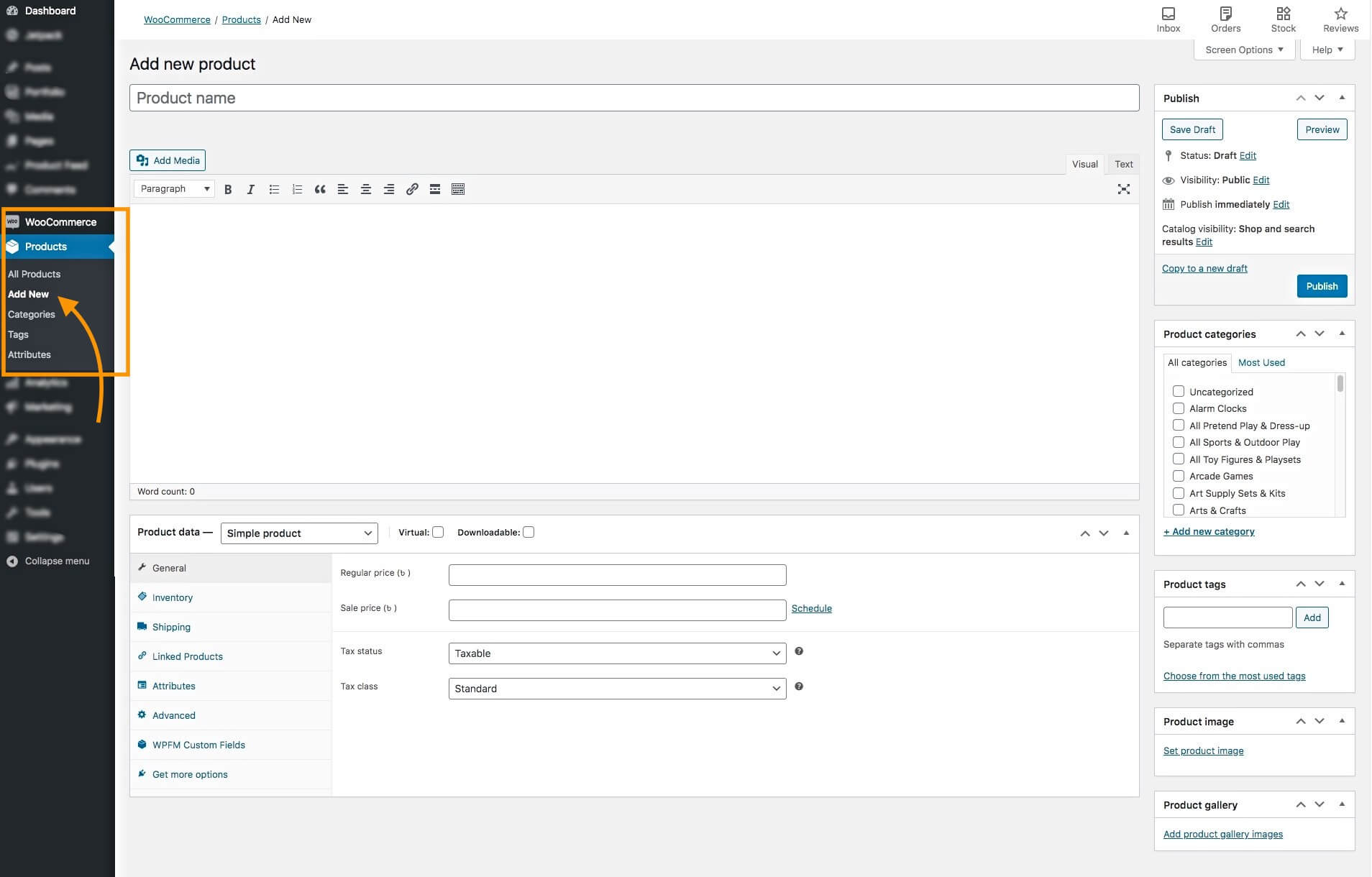
1.在仪表板上,转至产品 > 添加新产品。

它将带您进入空白的产品编辑页面以输入产品的必要数据。
在这里,您需要添加一些产品数据; 确保数据得到优化。
当您继续阅读时,我将为您提供相关示例,以帮助您了解如何优化数据。
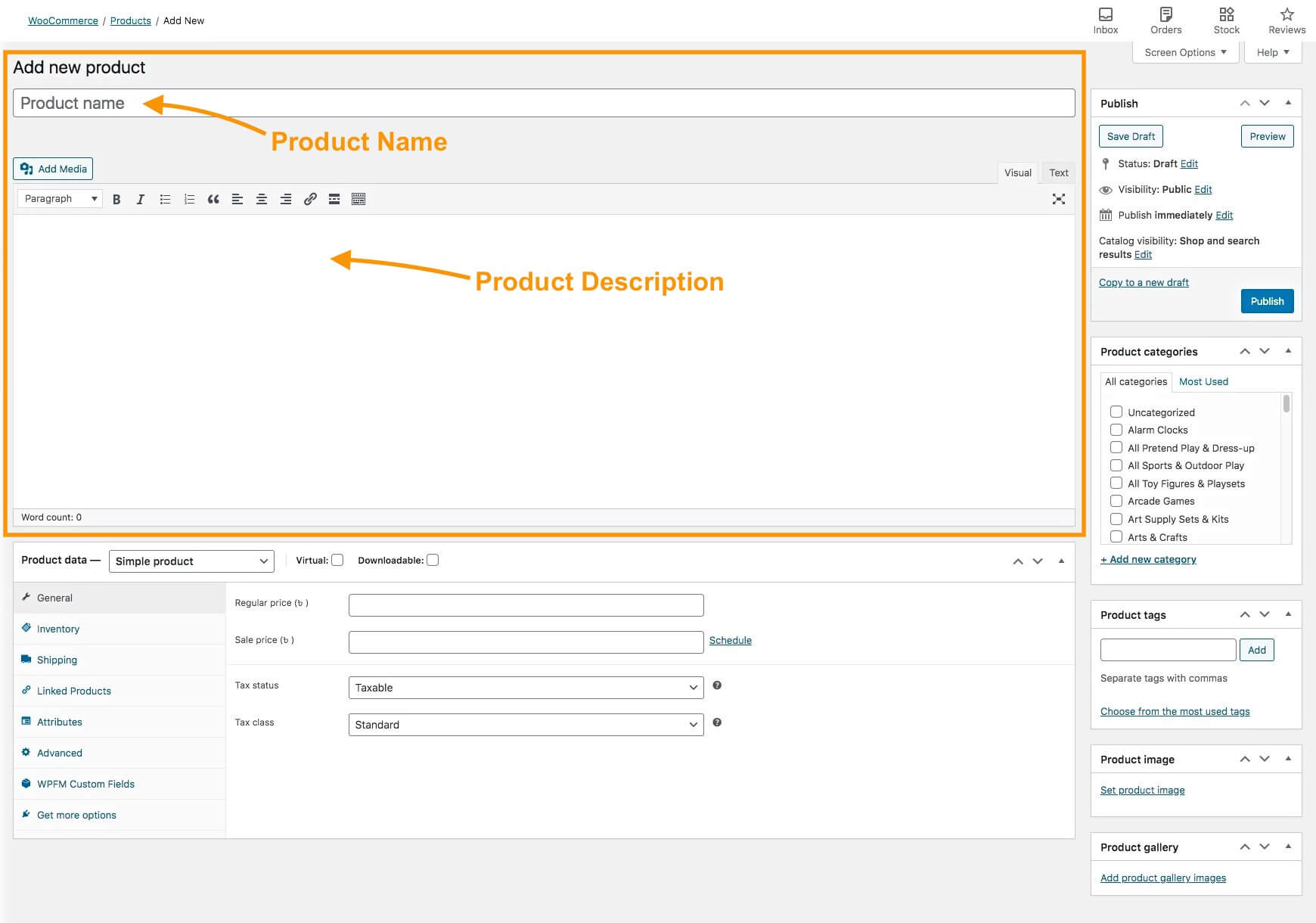
2.添加产品名称和描述。

尽量避免在产品名称上使用太多营销方案,但要包含可能使其脱颖而出的独特功能。 而且,在某些情况下,您还可以在名称中包含变体术语。
例如,
您可以使用: 超级英雄 T 恤 – 红/蓝/绿
但不要使用:红色T恤 – 买3送1
在描述中,尝试解释所有产品功能,以便人们了解购买产品时的期望。
如果您有尺码可供选择,那么最好在描述中也包含尺码表。
请务必在此处突出显示产品的所有优点和特殊功能。
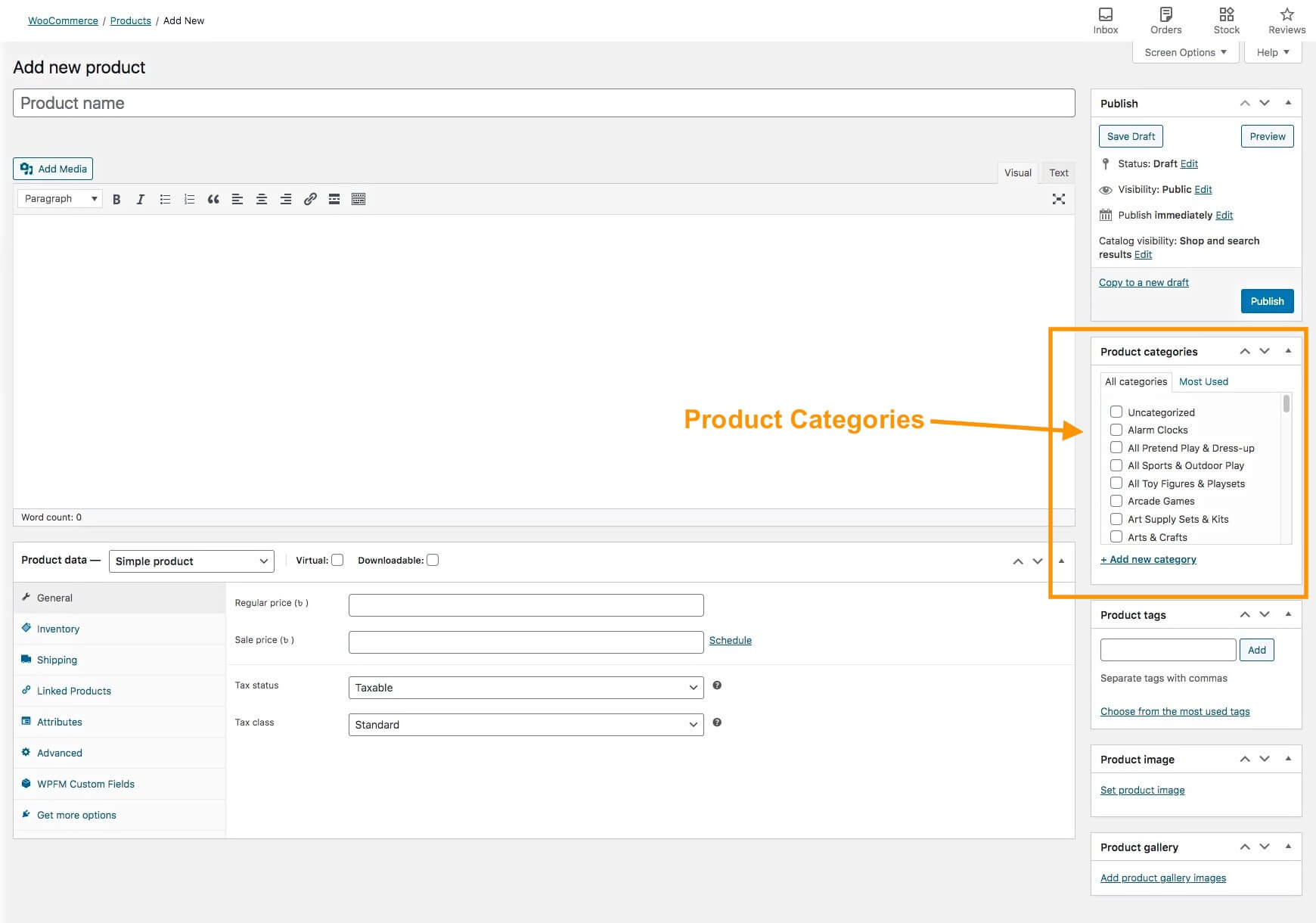
3.在右侧,您将可以选择分配产品类别。

在这里,您可以选择一个已经存在的合适类别,也可以为此产品创建一个新类别。
将产品放入相关类别非常重要,因为人们通常会根据商店中的类别搜索产品。
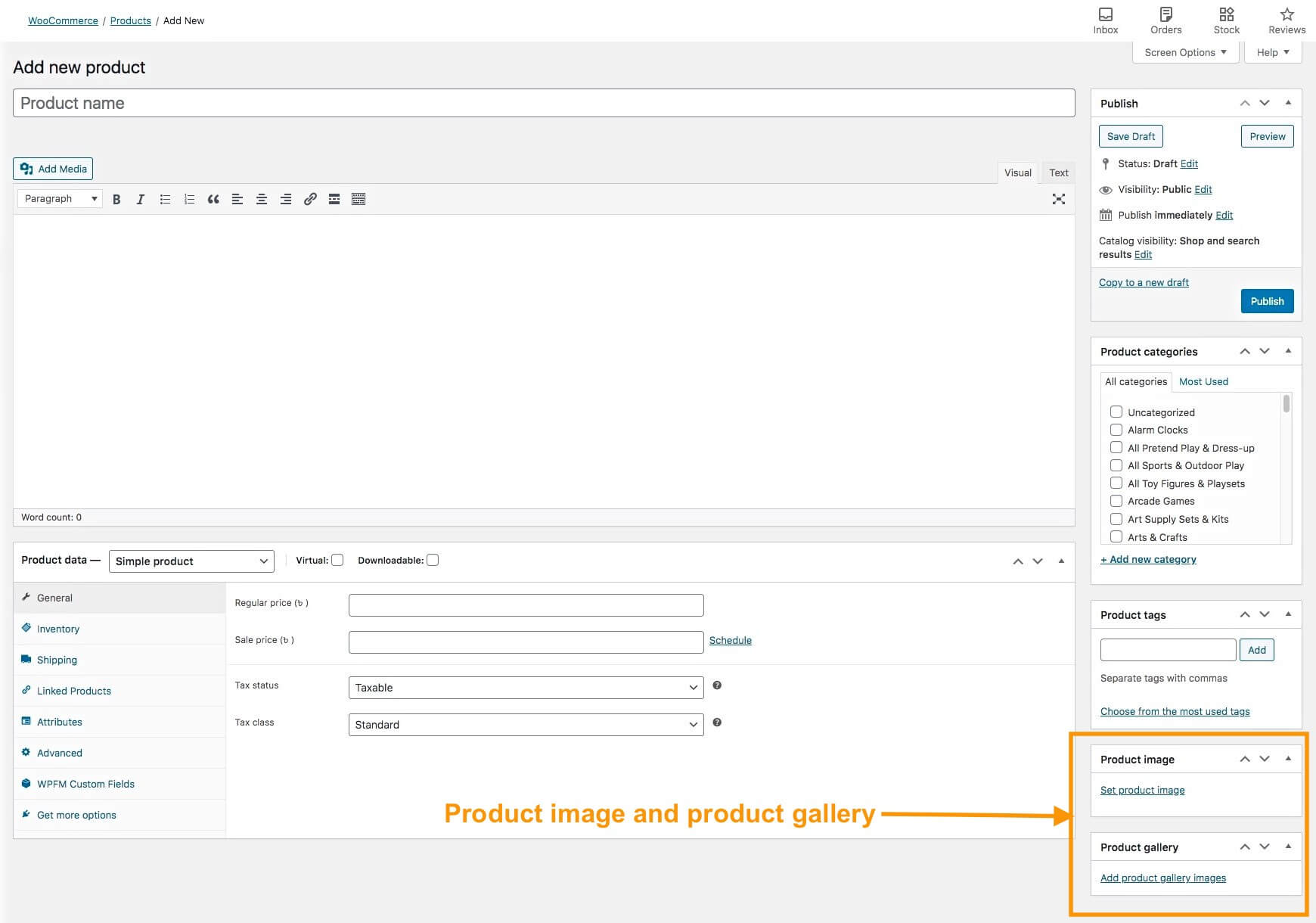
4.将图像添加到您的产品中。

在右侧,您将可以选择添加产品图像。 单击“设置产品图片”以上传图片。
这是产品的主图。 人们在查看产品页面时通常首先注意到此图像。
对于主图像,最好使用一张图片中所有变体的集合,以便人们知道他们有选择。
**您将能够根据变体添加图像,我稍后将向您展示。
确保图像清晰且与您销售的产品匹配。 避免使用看起来比实际产品更好的假图像或增强图像。
记住。 您来这里是为了长期开展业务。 欺骗人们可能会导致他们不再向您购买商品。 您越原创,就会有越多的人成为您的常客。
在产品图片部分下方,您将能够在图库中添加更多图片。
尝试从产品的不同角度添加多个图像以正确展示它。
这些是您需要添加的产品的基本数据。 但是,还有更多选项可用,例如简短描述和标签。 我将在本文后面为您提供有关如何优化它们的提示。
步骤 3 – 将产品配置为可变产品
输入基本详细信息后,您需要将此产品配置为可变产品。
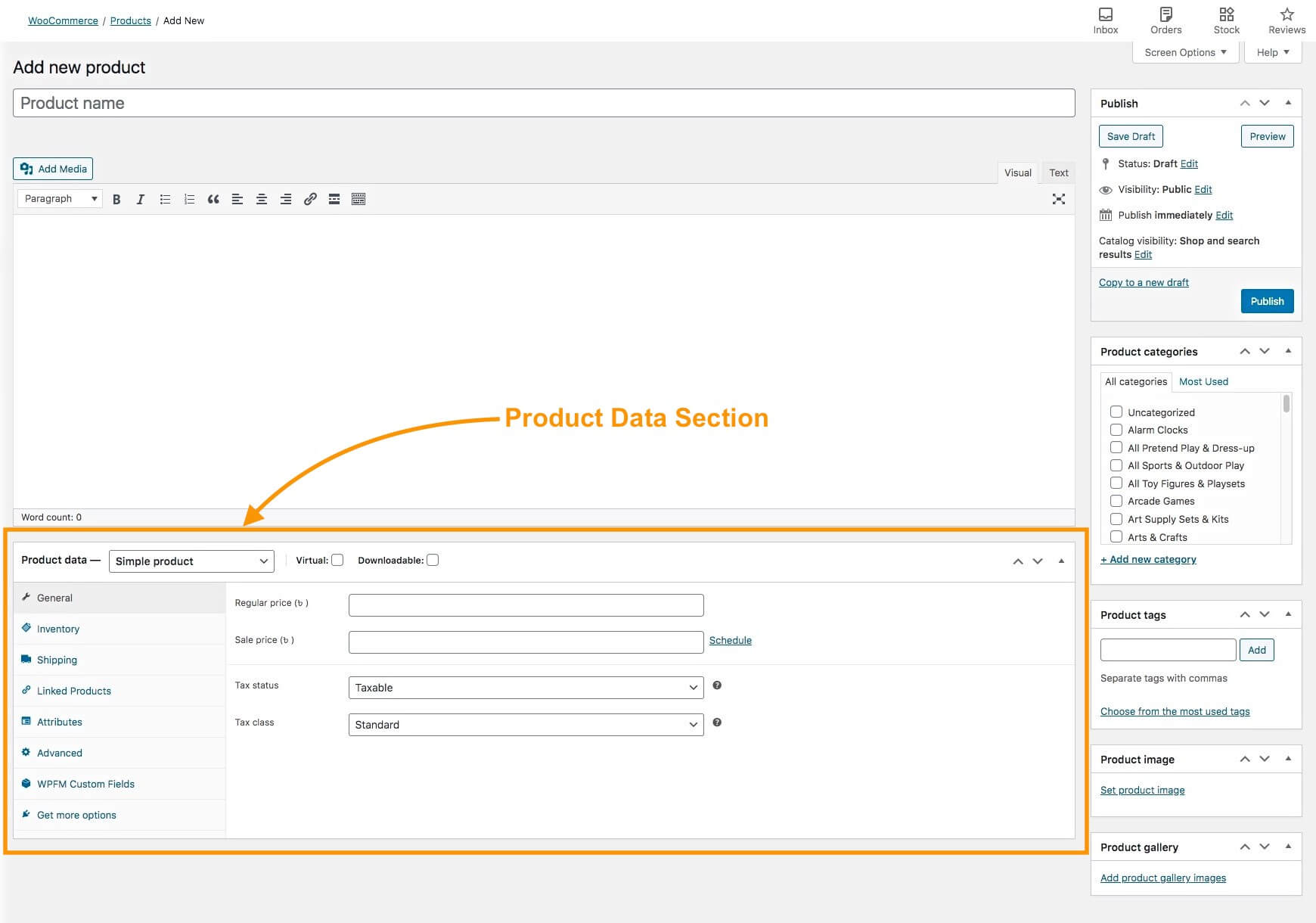
1.在下面,您可以看到产品数据部分。

您将看到在产品数据字段中,它被设置为简单产品。
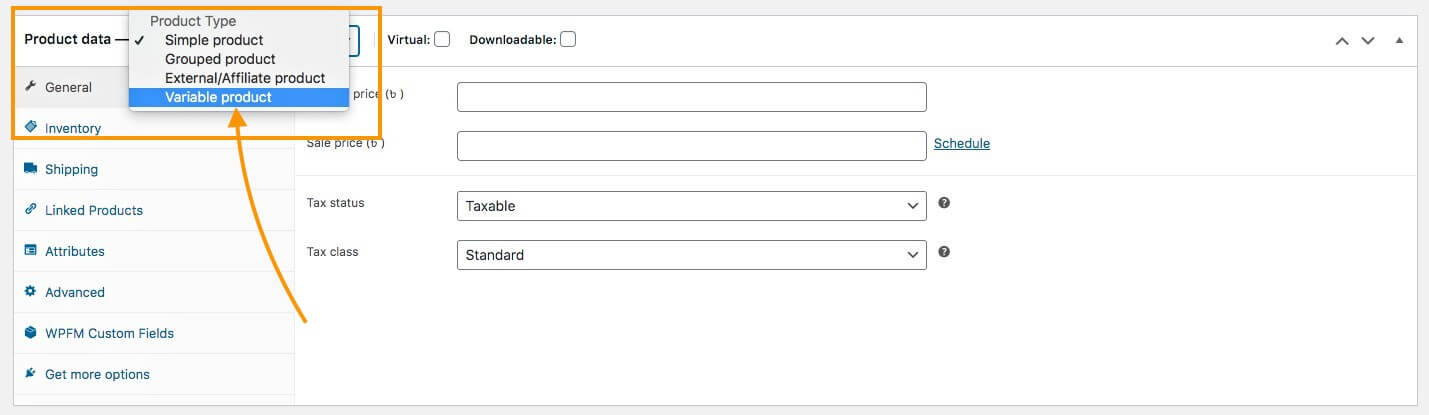
2.单击“简单乘积”并将其更改为“可变乘积”。

您将看到下面的菜单将发生变化。

在这里,默认情况下,您将在左侧看到 7 个主菜单(根据您使用的其他插件,可能会有更多)。
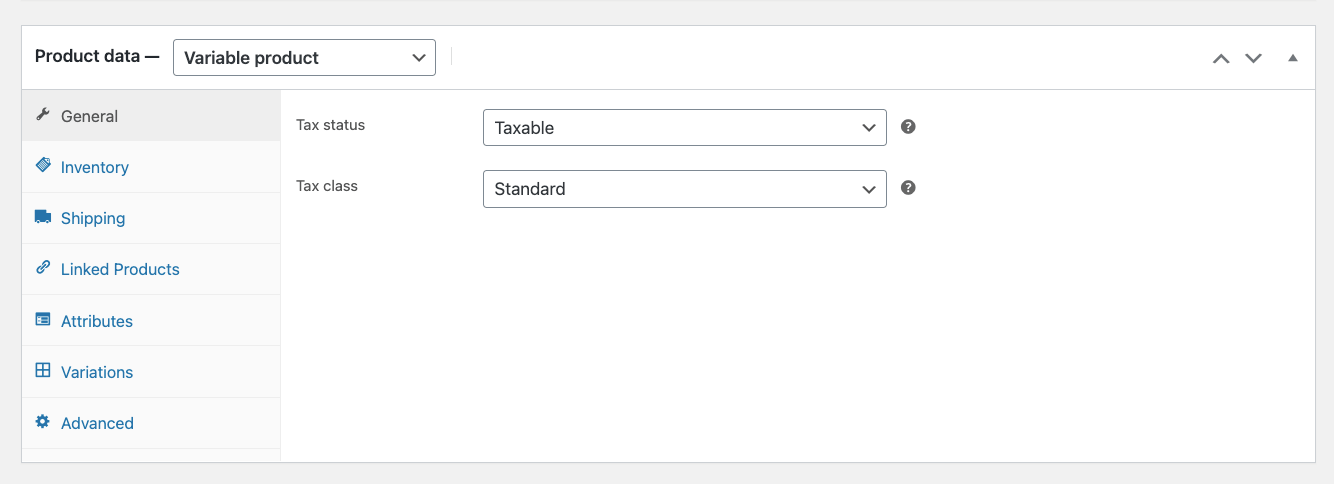
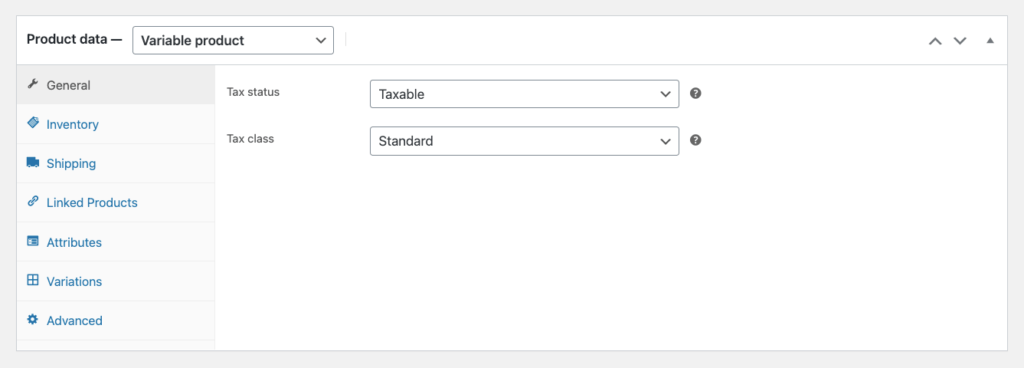
3.首先,配置常规菜单。

在这里您将得到两个选项:
- 税收状态- 在这里,您可以选择产品是否应税,或者税收是否仅适用于运费,或者如果产品不应税,则选择“无”选项。
- 税级– 如果您将产品标记为“应税”,那么您将需要从设置 WooCommerce 时创建的税级中选择一个税级。
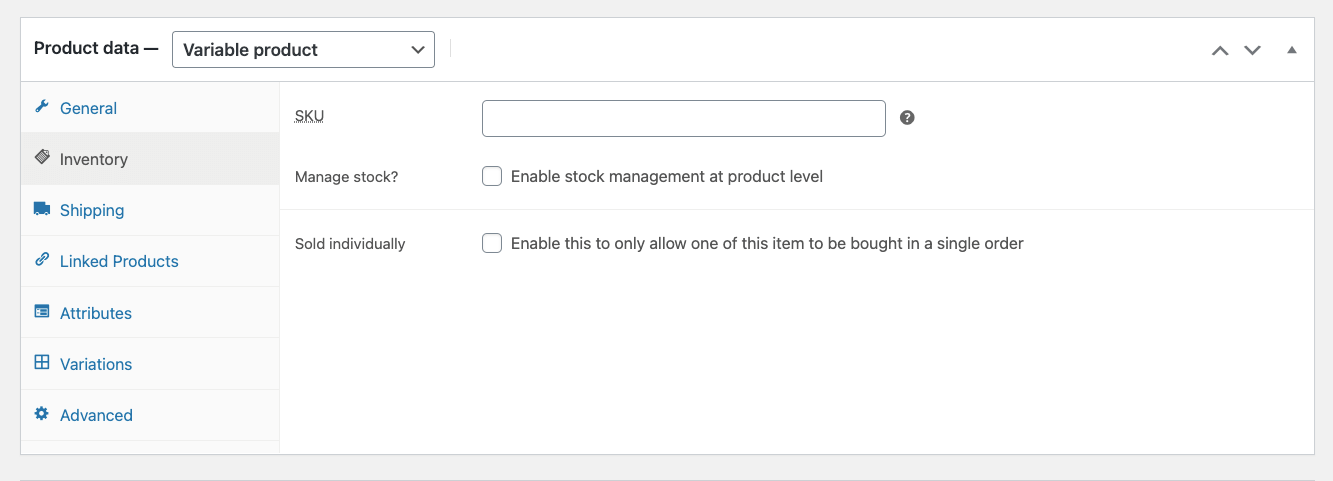
4.接下来,配置清单菜单。

在这里您将获得三个选项:
- SKU –这是产品的父 SKU。 即使您分配了此项,您仍然需要为产品变体分配唯一的 SKU(稍后我将向您展示)。
- 管理库存 –如果启用此功能,您将能够
- 指定您产品的可用数量,
- 选择是否允许延期交货,以及
- 设置库存不足时收到通知的阈值。
**对于可变产品,最好在每个变体中管理库存,而不是在此处管理。
- 单独出售 –如果您对该产品的每个订单仅接受 1 件商品,则可以启用此功能。
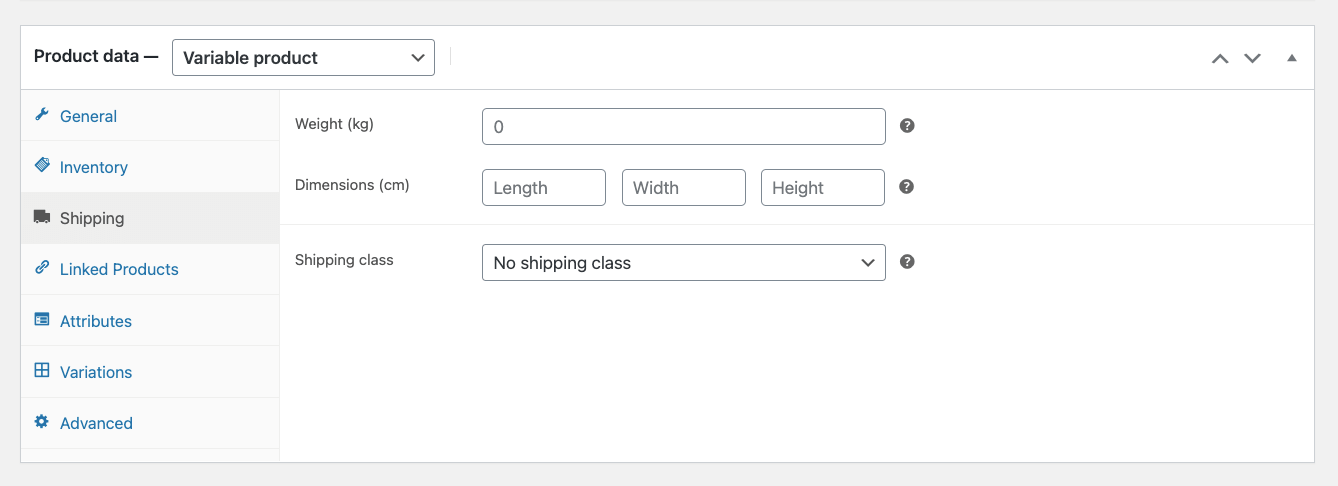
5.现在,转到“运输”菜单。

在这里,您可以指定产品的重量和尺寸,这可能会影响运费。
如果您在设置 WooCommerce 时创建了 Shipping 类,则可以在此处分配该类(如果适用)。
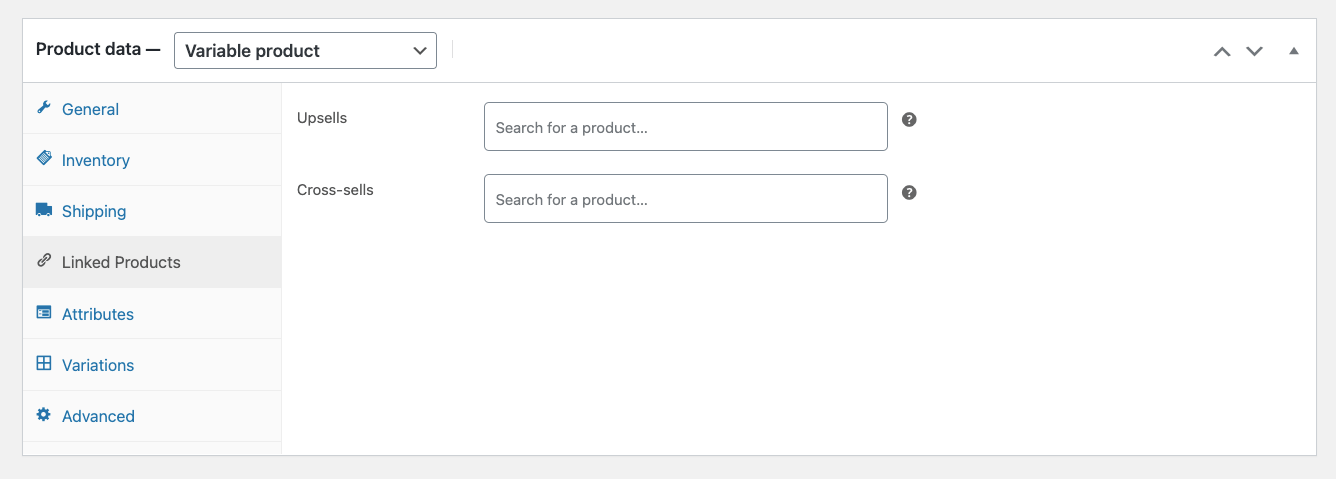
6.然后出现链接产品菜单。

您可以在此处为此产品分配追加销售或交叉销售的产品。
- 这是有关如何有效使用它们的指南。
最好将更好、更贵的类似产品指定为追加销售。 它们将在产品页面上显示为推荐产品。
例如,如果是皮夹克,那么您可以推荐更多质量更好、价格更贵的皮夹克。
您还可以将与此产品相关的产品分配为交叉销售。 它们将被推荐给购物车中的买家。
例如,如果是衬衫,您可以建议合适的牛仔裤与之搭配。
我将在下一步中解释“属性”菜单和“变体”菜单,因为它们包含设置 WooCommerce 可变产品的主要选项。 现在,让我们看一下“高级”菜单。
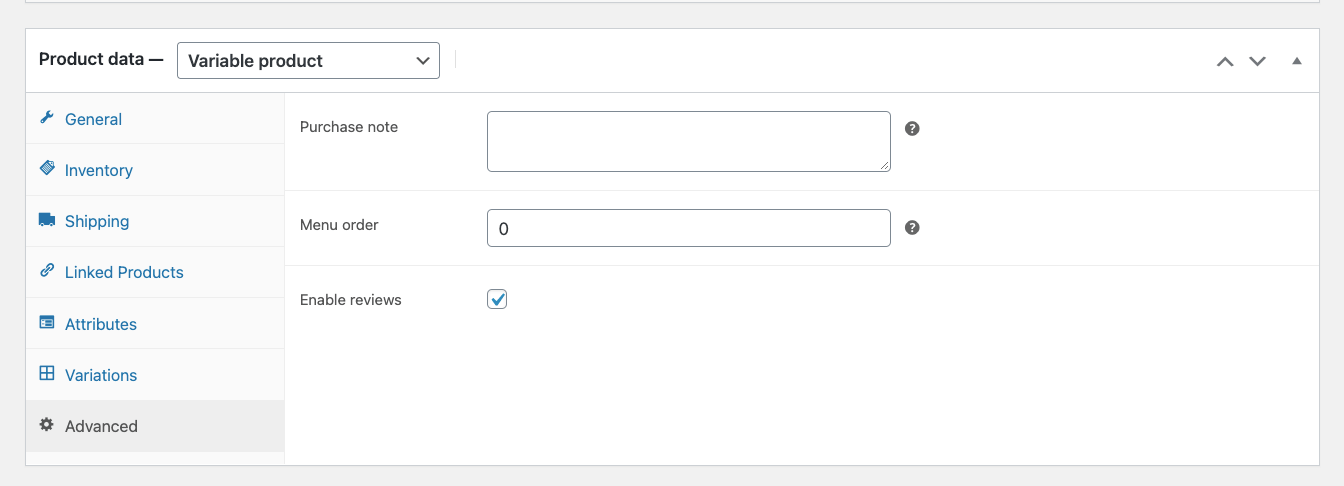
7.进入高级菜单。

在这里,您可以在购买时给买家留言,并方便买家审核。
步骤 4 – 向产品添加变体属性
您已在最后两步中设置了所有基本数据。 现在,您将学习为您的产品创建变体。
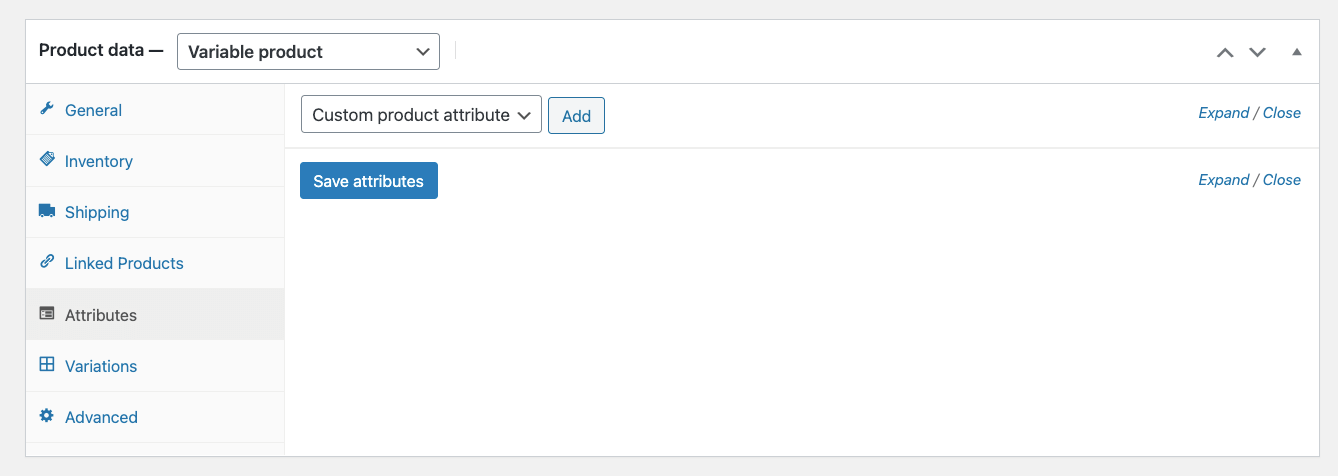
1.进入属性菜单

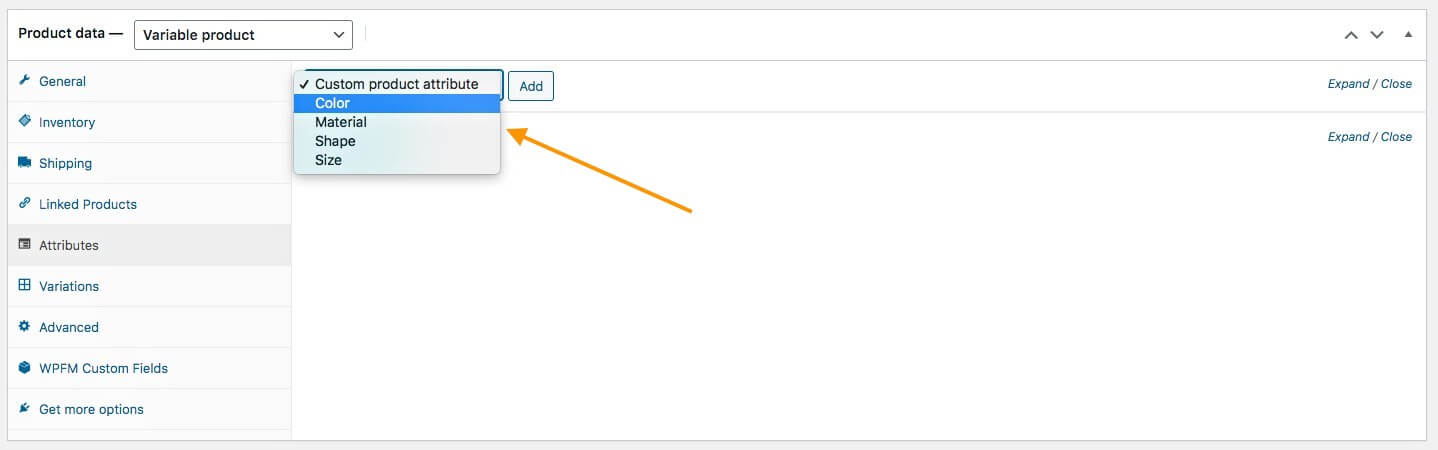
2.您可以看到有一个选项,显示“自定义产品属性” 。 点击它。

您将能够从在本指南的步骤 1 中创建的变体产品属性中进行选择。
我又创建了三个与“颜色”一起的选项,因此您可以在上图中看到四个选项。
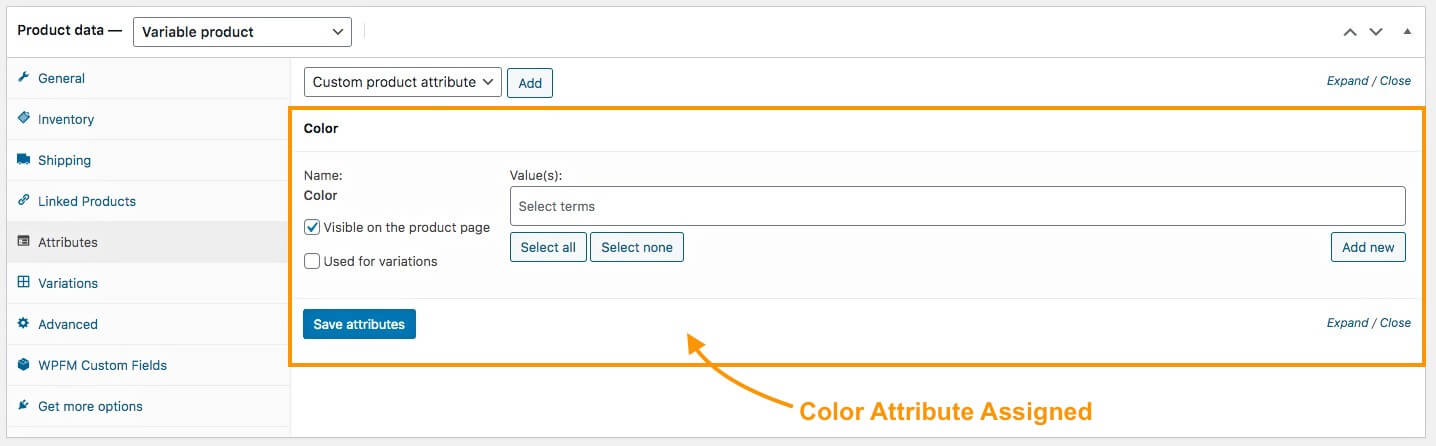
3.选择您想要用于创建该产品的产品变型的产品,然后单击“添加”。
例如,假设您想为此产品创建颜色变体。 然后选择颜色。

您可以看到,Color 属性已被分配。
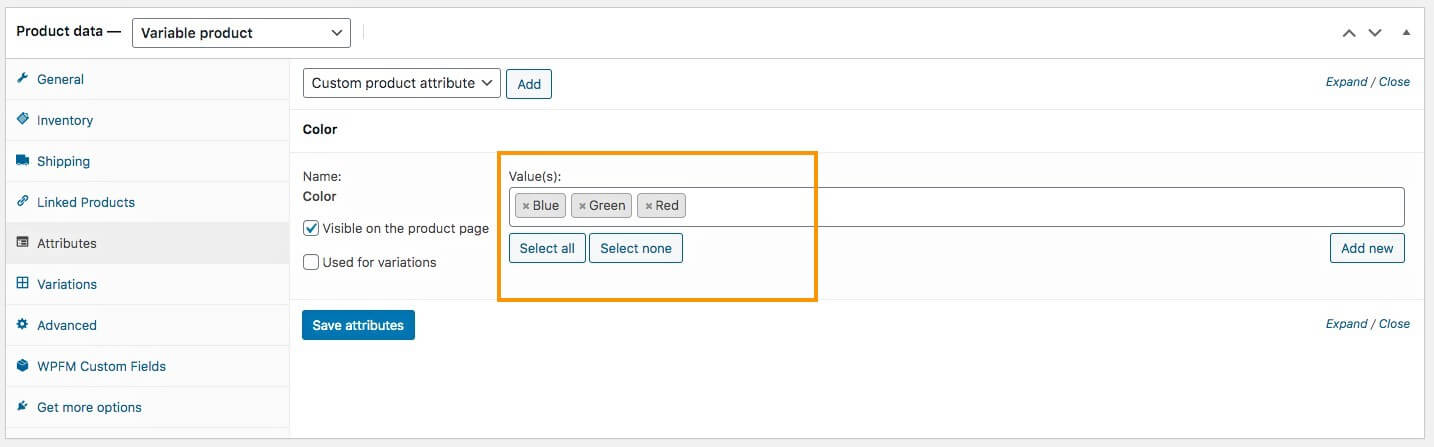
4.在值下,如果单击该字段,您将获得从为此属性创建的变体中进行选择的选项。
如果您认为所有颜色变体都适用于该产品,您可以单击“全选”,所有颜色变体将被添加。

您可以看到,我已决定添加我在步骤 1中创建的所有变体:蓝色、绿色和红色。
**在右侧,您可以看到有一个“添加新”按钮。 如果您需要添加仅适用于该产品的颜色,但不需要将其用于任何其他产品,则可以单击它在此处添加。
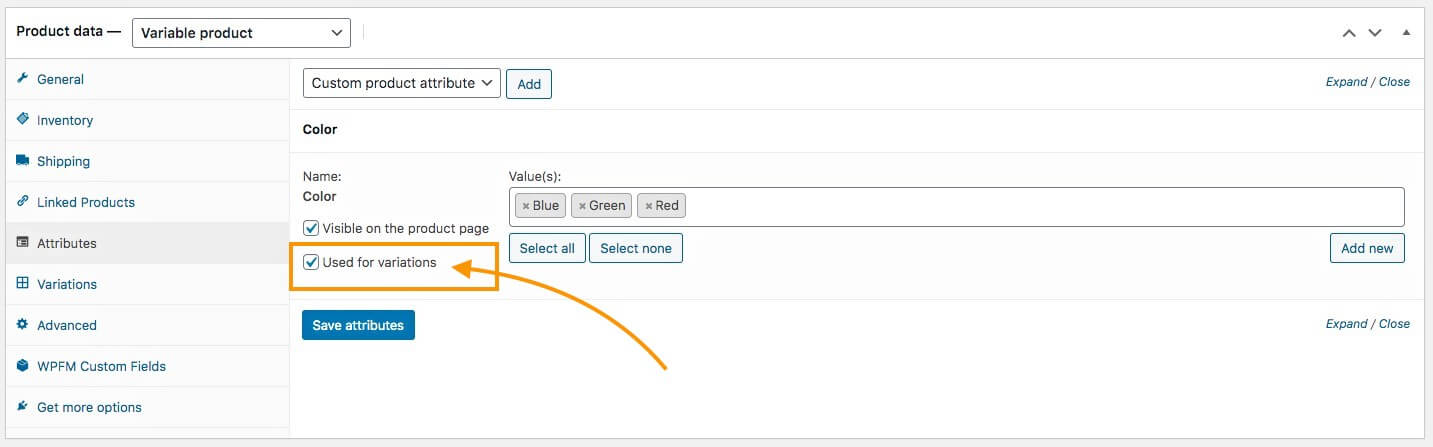
5.接下来,选中“用于变体”选项。

这将允许您使用您分配的变体术语创建该产品的变体。 完成此操作后,单击下面的“保存属性”。
您已成功为此产品分配变体产品属性。
您可以重复步骤 4 中的过程直至此处,以添加更多变体产品属性。
奖金条件步骤 –
您在步骤 1中学习创建的变体产品属性将在全局范围内使用。 您创建的任何产品,您都可以为其分配这些属性。
但是,可能存在这样的情况:您的产品的变体与商店中的任何其他产品都不相似。
例如,假设您决定销售一件独特的夹克,该夹克具有基于封口的变体 - 一件具有拉链封口,另一件具有纽扣封口。 在这种情况下,不太可能出现更多具有类似变体的产品。
在这里,您可以做的是,您可以直接仅为该产品创建自定义变体属性,而不是创建全局变体产品属性。
就是这样。
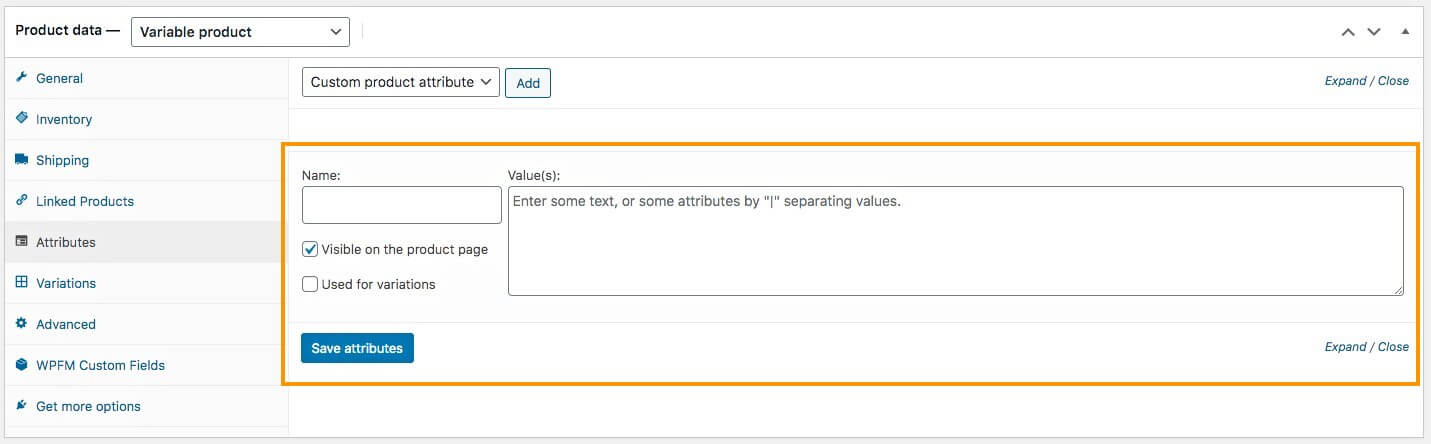
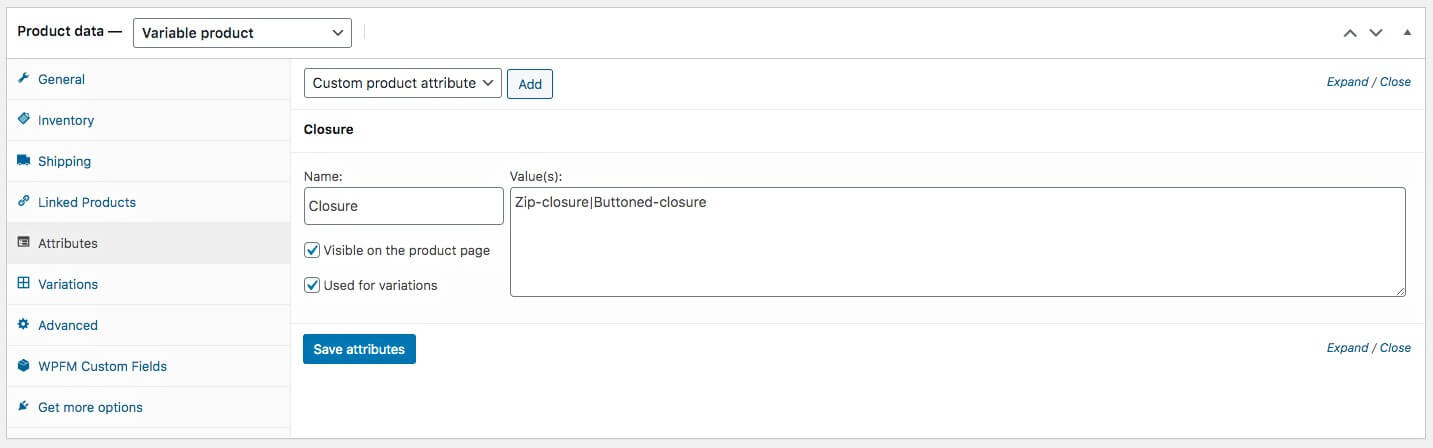
我。 在“属性”菜单中,不要选择变体产品属性,而是选择“自定义产品属性”并单击“添加”。

它将在下面添加一个空白属性。
二. 此处,以“Variant1|Variant2”的形式命名属性并分配值。

三. 并选中“用于变体”选项。
四. 然后单击“保存属性” 。
接下来,是时候根据您添加的属性变体生成产品变体了。
第 5 步 – 生成产品变体
现在您的属性已添加到产品中,是时候生成产品变体了。
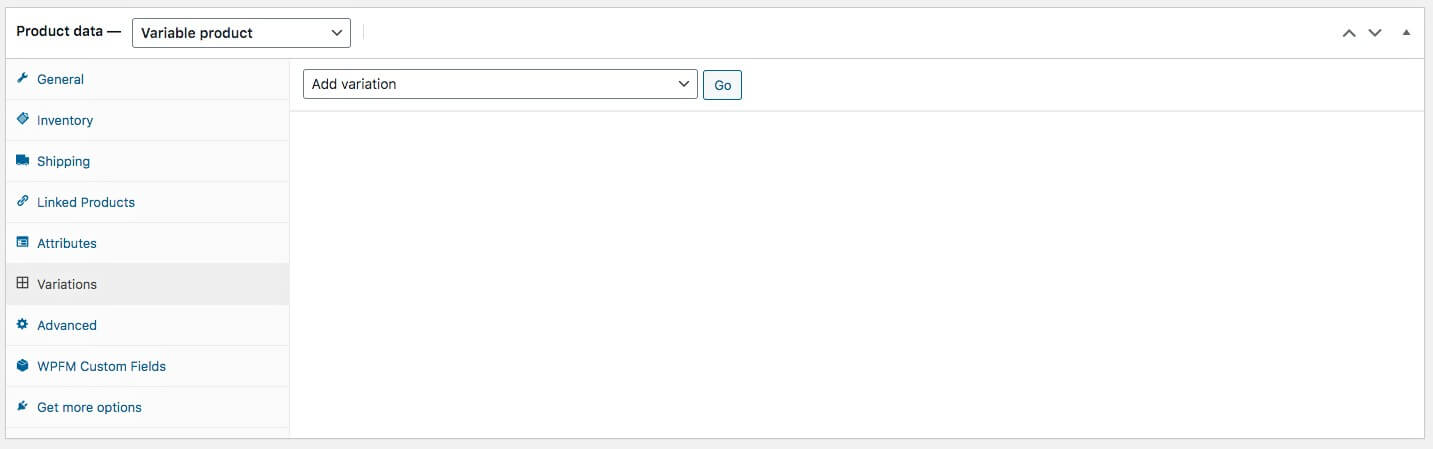
1.转至变体菜单。

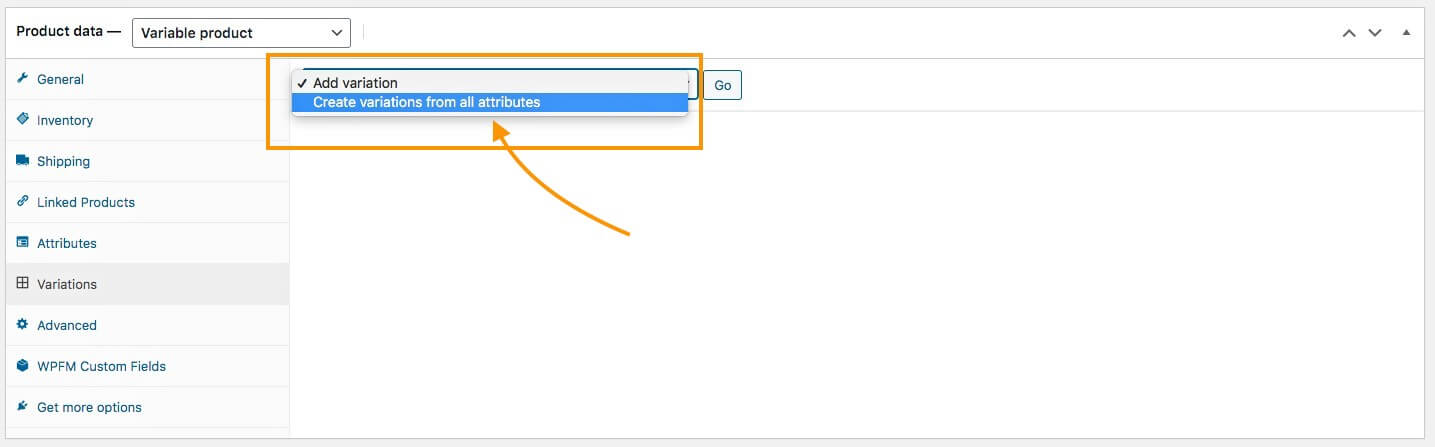
2. 在这里,单击“添加变体”,然后选择“从所有属性创建变体”。

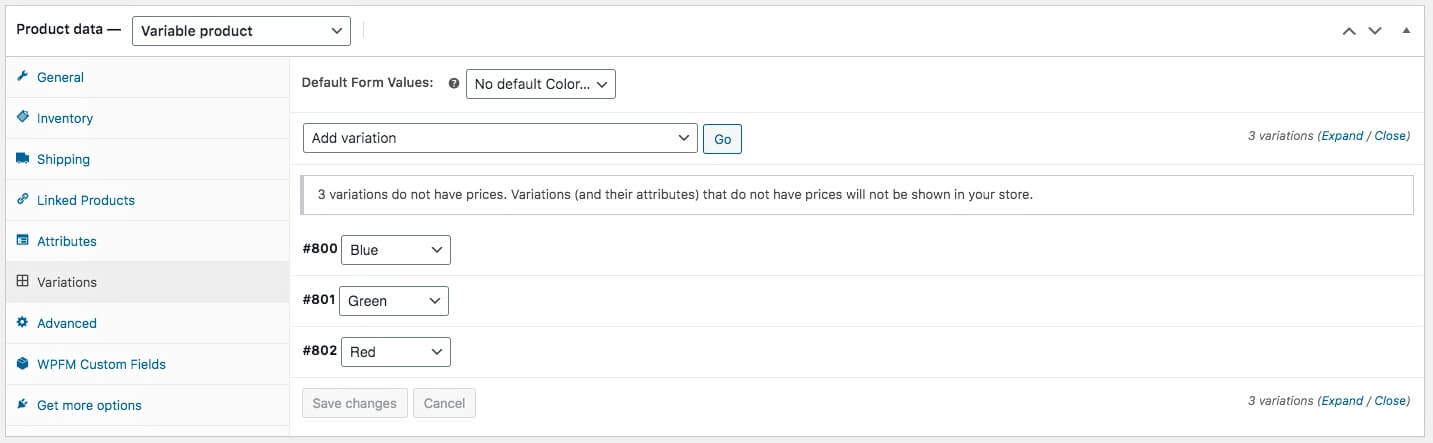
3.然后点击Go ,WooCommerce 将要求您确认。 一旦您确认,将添加该产品的变体。

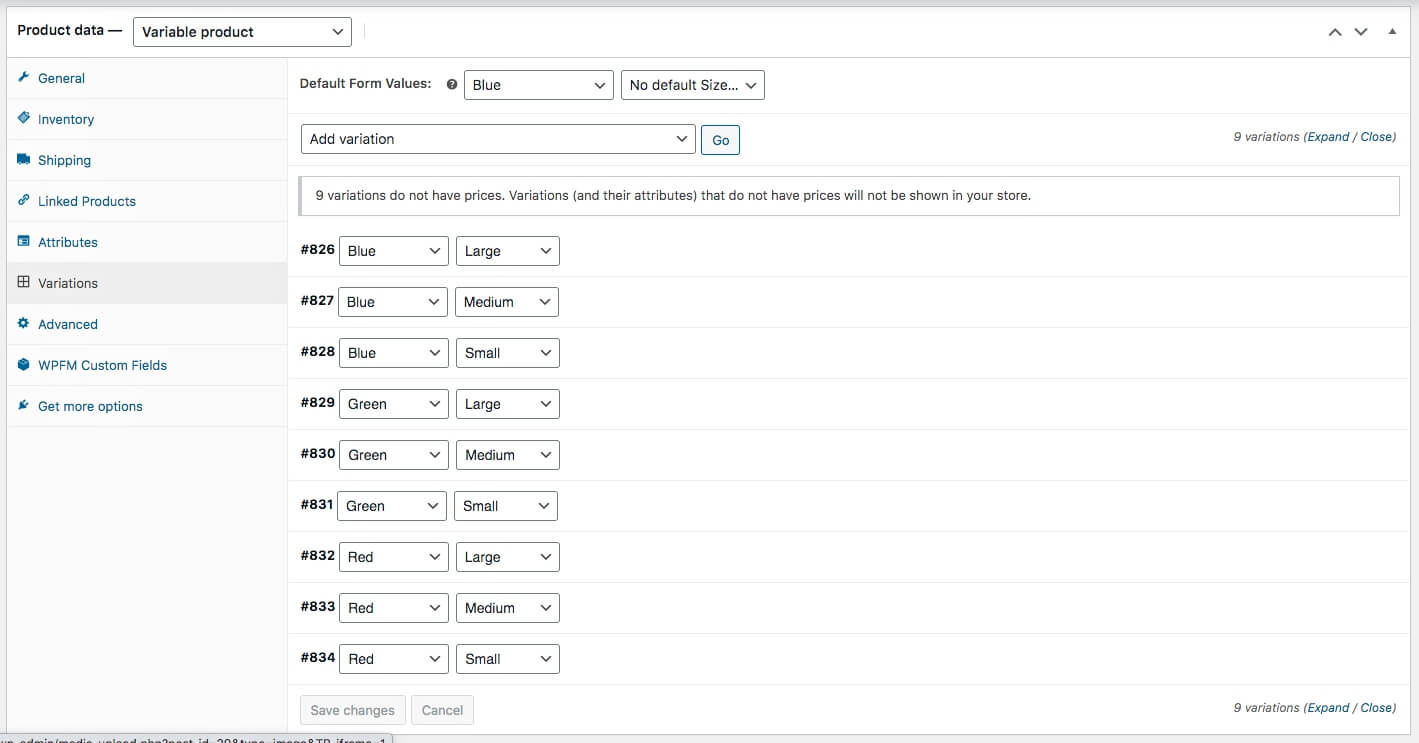
**如果您在步骤 4中标记了变体的多个属性,那么 WooCommerce 将在此处生成变体之间的所有可能的组合。
例如,如果您使用包含 3 个款式术语的尺码属性和包含 3 个款式术语的颜色属性,则总共会生成 9 个产品款式。

然后您可以删除不需要的内容。

第 6 步 – 正确配置每个变体
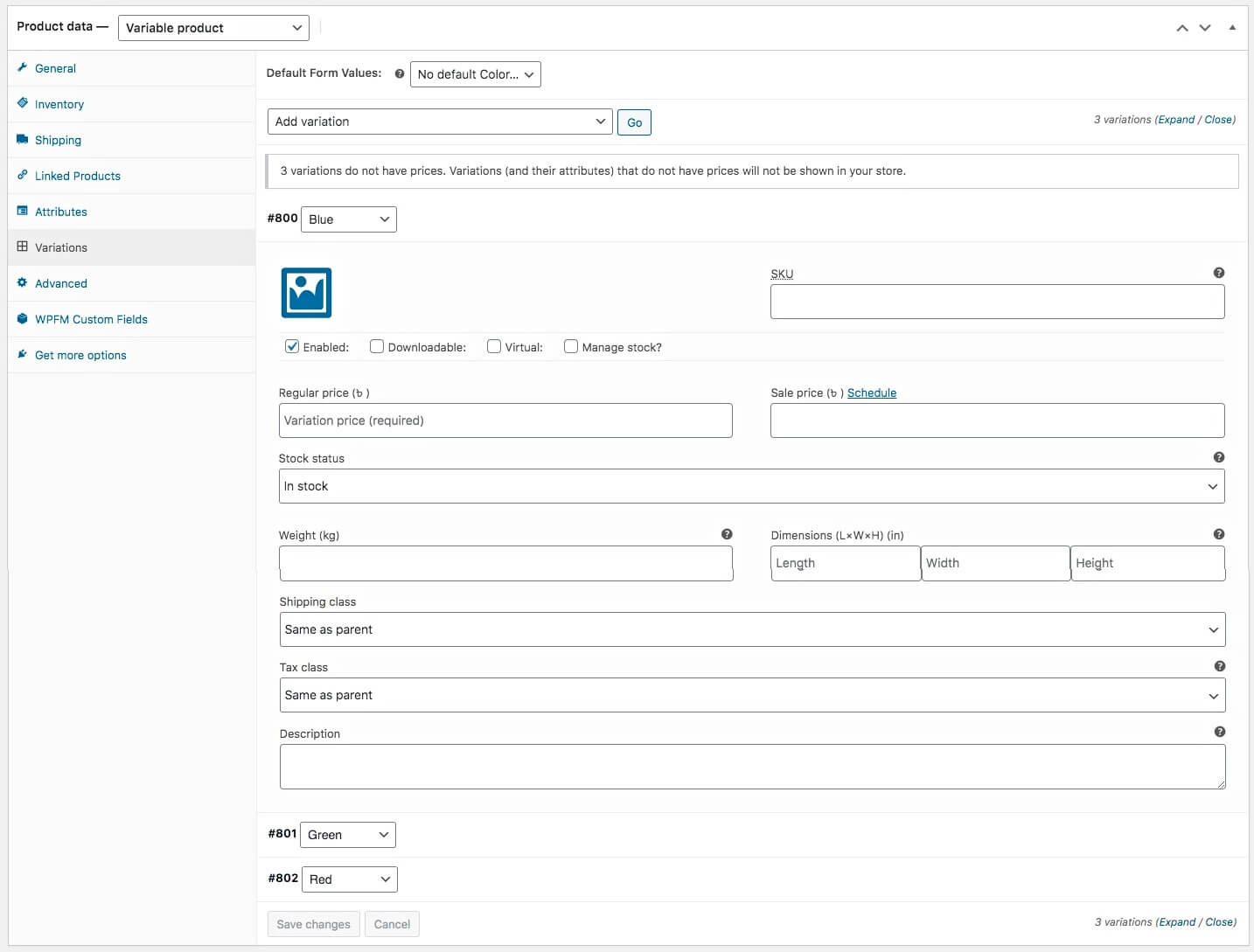
现在,您必须配置每个生成的变体并输入正确的数据。
1.单击一个变体,它将展开。

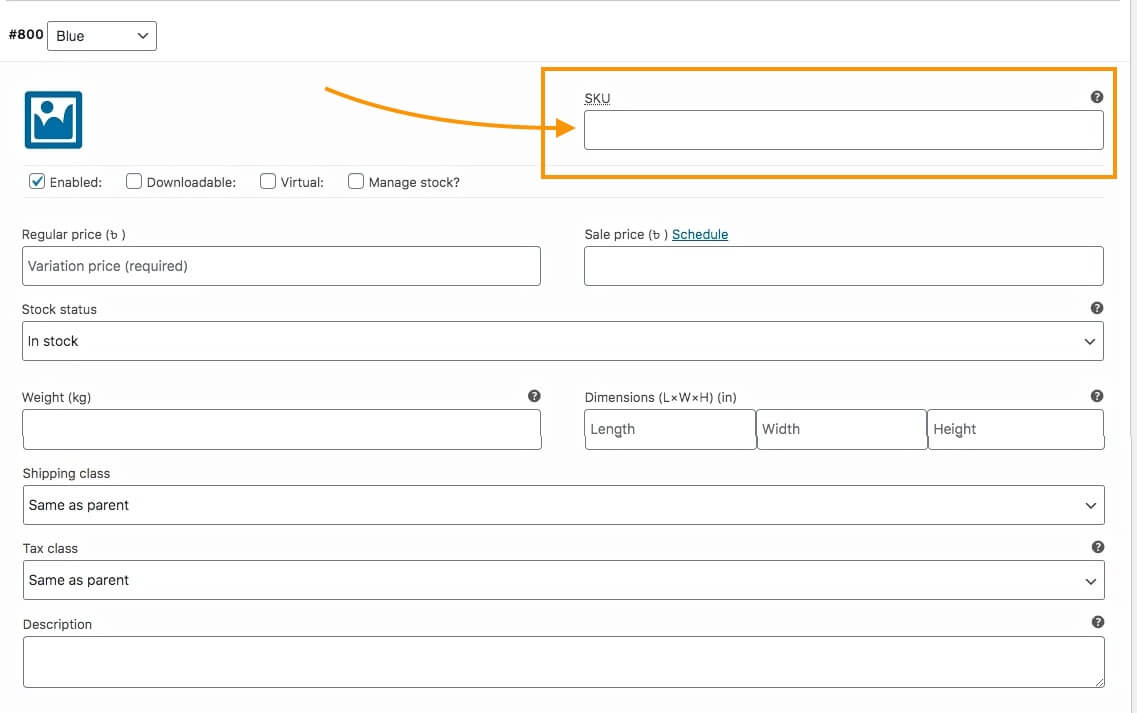
2.首先,指定一个唯一值作为其SKU 。

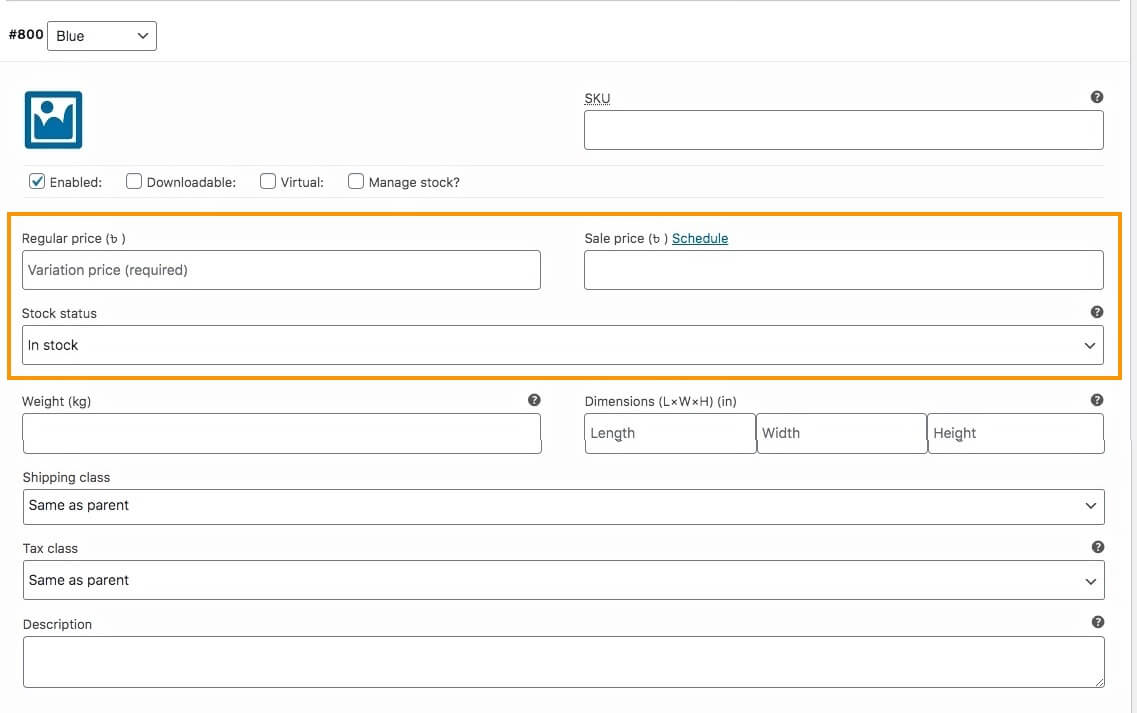
3.接下来,输入该产品的价格和库存状态。

如果您正在进行促销活动,则可以添加促销价格。
您可以将库存状态指定为“有货”、“缺货”或“延期交货”。
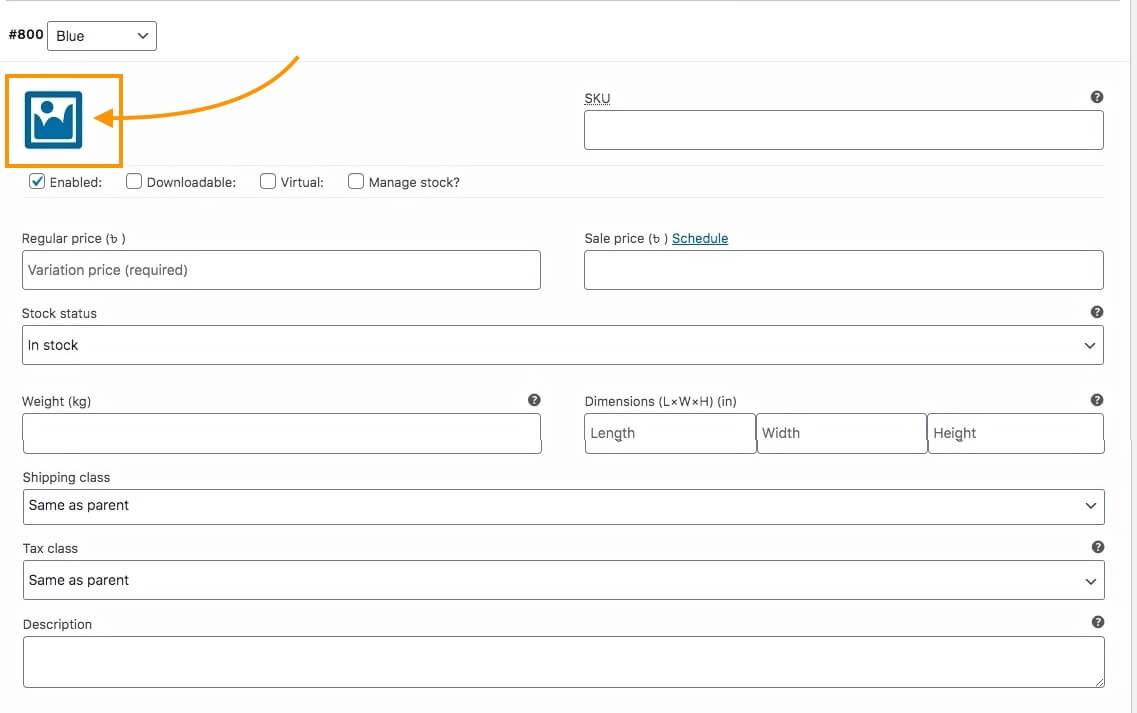
4.上传专用于此变体的合适图像。

这意味着如果有人在产品页面上选择此变体,则将查看此图像。
请务必在此处添加良好的图像。
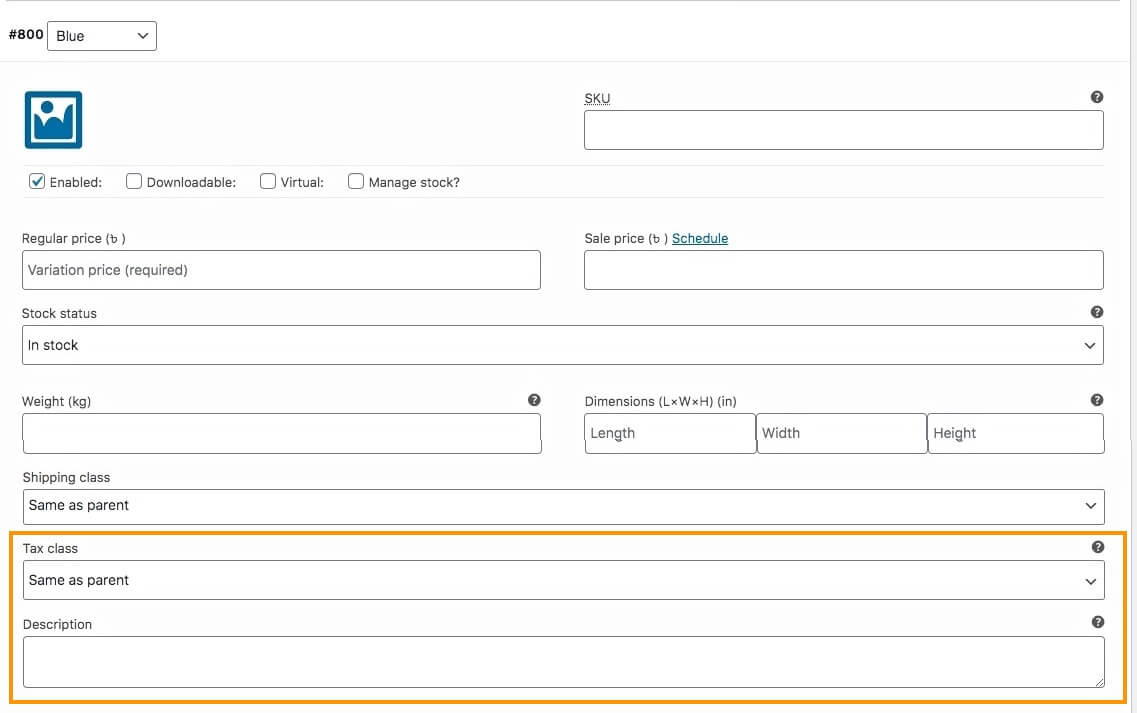
6.添加描述并分配税级(如果适用)。

即使您之前添加了描述,在每个变体中添加简短描述仍然是一个好主意。
当一个人选择此变体时,他/她将获得专门针对此变体的描述。 因此,您将有机会突出该产品特定变体的独特性。
而且,如果您愿意,您可以仅为此变体启用税类; 您可以将值从“与父级相同”更改为您在设置 WooCommerce 时创建的类之一。
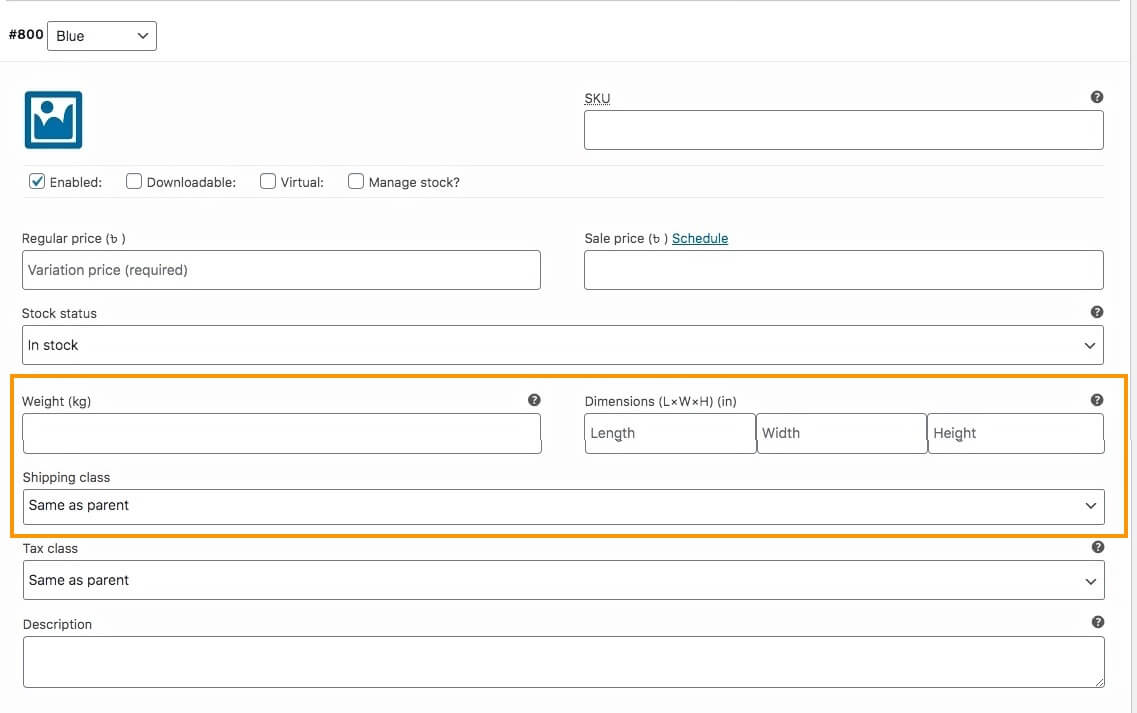
7.您还可以为此变体分配重量、尺寸和运输类别。

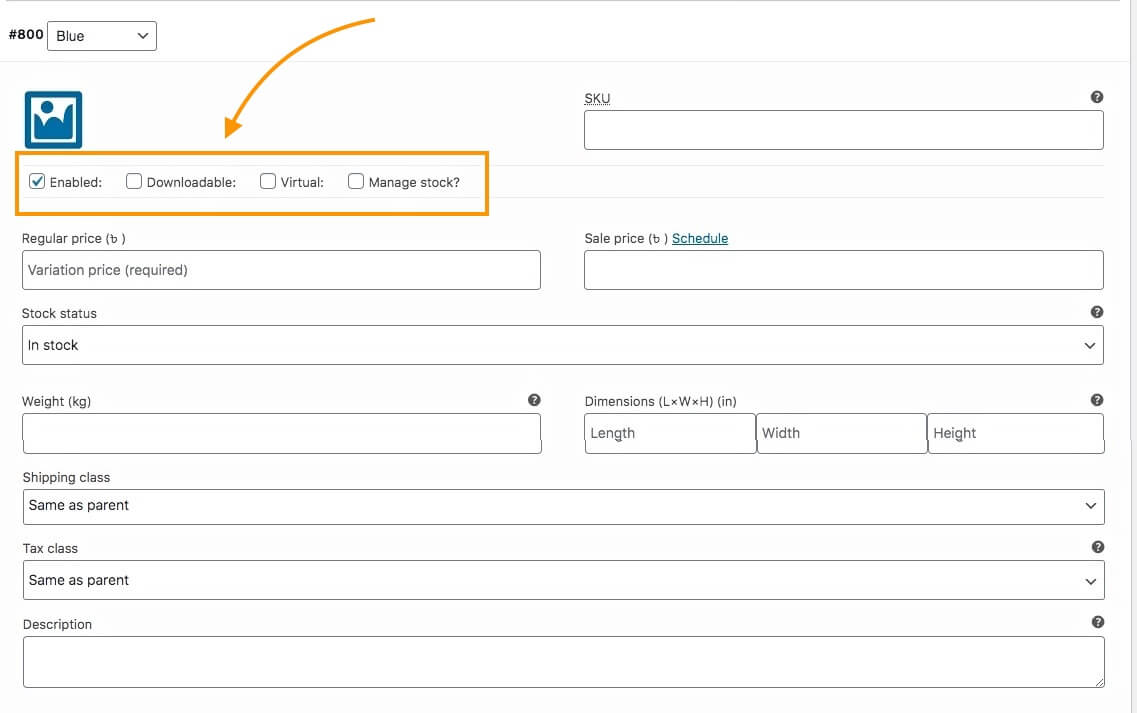
8.在图像下方,您将看到一些选项。 选择适合您要求的选项。

您将获得以下选项:
- 已启用 –如果取消选中此选项,此变体将不会作为选项显示在产品页面上。
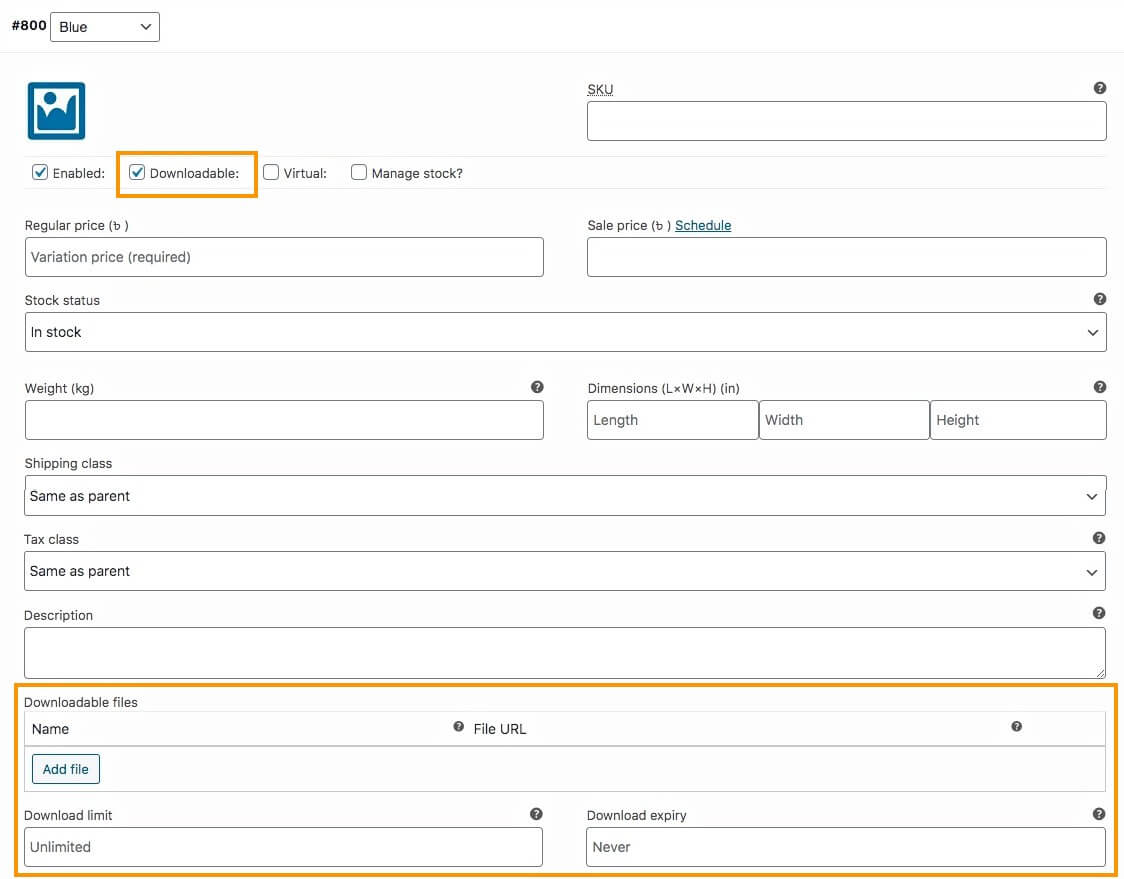
- 可下载 -如果您的产品需要随产品一起提供可下载文件,则选中此选项。
**当您将产品标记为可下载时,您将获得其他选项 - 附加文件、添加文件链接、指定下载限制或指定到期日期作为下载时间。

- 虚拟 –如果您将产品标记为虚拟,则意味着该产品无法发货,因为它是在线产品。
**当您将产品标记为虚拟产品时,您将看到重量、尺寸和运输类别字段将不再可见。
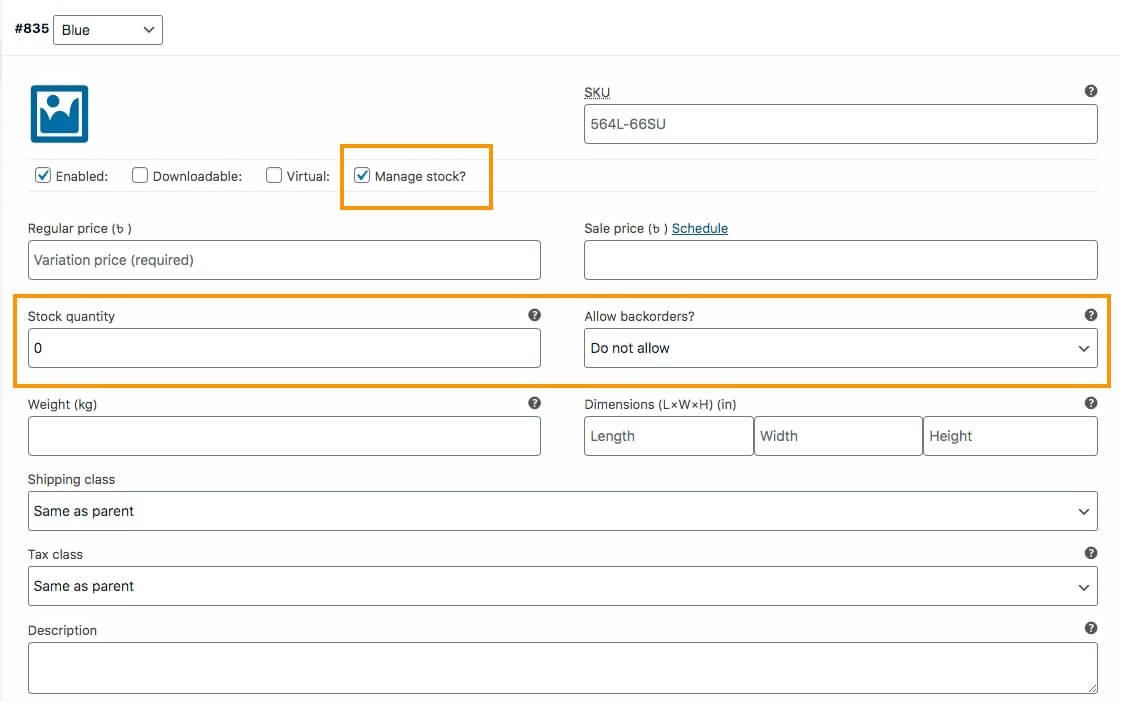
- 管理库存 –如果您想管理每个变体的库存,则可以启用此选项。

**如果您启用管理库存,库存状态字段将不再可见。 相反,您可以选择输入可用数量并指示是否允许延期交货。
最好根据每个变体来管理库存,因为有时某个变体可能会提前售完。 在产品级别而不是变型级别进行管理可能会导致您回答许多有关不可用变型的询问。
9.现在单击下面的“保存更改”。 然后针对您为此产品生成的每个变体重复步骤 6 中的所有任务。
10.向上滚动,点击右上角的 发布,产品将被发布。
就是这样。 您已成功创建 WooCommerce 可变产品。
如何优化产品数据以增加销量
现在,我将向您提供一些优化产品数据的技巧,这将帮助您提高转化率。
大多数人会给你建议,例如“使用优化的图像来突出你的产品”或“在产品描述中优化搜索引擎优化”等等。 现在,确实所有这些都很重要。
但在这里,我将为您提供一些独特的想法,这些想法可能会给您带来进一步增加销售额的优势。
我。 选择带有“智能形容词”的特定功能产品名称
选择产品名称时,您必须记住,这将是人们在图像之后注意到的第一件事。
名称的确定应使人们能够立即知道它是什么以及它的最特别之处。 另外,您需要使用形容词来巧妙地描述产品。
例如,假设您正在销售一件带有超级英雄主题的 T 恤。
所以它的最大特点是超级英雄。 您可以将名称设置为“超级英雄 T 恤”。
接下来,你必须了解这个产品的用途。
T 恤是时尚的一个元素,所以您可能会想使用形容词“时尚”。 然而,你必须考虑到“时尚”这个词对大多数男人的影响力可能较小。 您可能想使用性别友好的形容词。
在这种情况下,你可以考虑“超级英雄”给人们带来兴奋或惊奇的事实。
因此,形容词“令人兴奋”或“令人惊叹”可能非常合适。 如果它是一个新设计,那么指出它也是有帮助的。
所以您可以将其命名为“神奇新超级英雄 T 恤”。
如果是稀有T恤,可以选择“The Rare Collection – Super”
英雄T恤”。
如果超级英雄主题很受欢迎,您不妨选择“流行超级英雄 T 恤”。
上面建议的三个名称只是示例。 但是,同一类别的所有产品名称并不强制要求使用形容词。
例如,如果它是一件非独家设计的单色 T 恤,那么您最好将其命名为“舒适素色 T 恤”。 (对于服装产品来说,“舒适”这个词几乎总是相对的。)
如果产品有变体,当有人选择特定变体时,您可以在产品名称中提及变体术语。
例如,假设您的超级英雄 T 恤有 3 种颜色,即蓝色、绿色和红色。 然后,当有人为这件 T 恤选择蓝色时,您可以显示名称“流行超级英雄 T 恤 - 蓝色”。
**在 WooCommerce 中,默认情况下无法完成此操作。 所以你必须使用一些自定义编码来实现它。
您还可以选择在产品名称中提及所有变体术语。
例如,您可以将其命名为“蓝色、绿色或红色流行超级英雄 T 恤”。
尽管这可能不如单个变体名称那么有吸引力,但它仍然可以有效地让人们了解可用的选择。
另外,尽量避免在产品名称中使用营销方案。
例如,避免使用“超级英雄 T 恤 – 买 3 送 1”等产品名称。
对于此类问题,请尝试在产品图片、说明中提及此类优惠,或使用简短说明。 但不要在标题中使用它,因为它会让人们对产品是什么感到困惑。
二. 让产品描述物有所值
当一个人阅读产品描述时,这意味着该人对该产品感兴趣,但想确认该产品是否具有他/她需要的功能。 你的任务就是抓住这个机会,让潜在客户意识到这就是他/她正在寻找的产品。
大多数人不太重视产品描述。 他们只是提到产品功能,仅此而已。 但请相信我,产品描述可以极大地推动您做出购买决定。
我建议您遵循以下格式。 按以下顺序创建描述:
- 人们将从该产品中获得什么好处?
-写一个简短的段落,解释人们购买该产品后将获得的主要好处或结果。
例如,假设您正在销售一副音质良好的耳机。 所以该段落可能是这样的:
“获得专属 XYZ 耳机,聆听音乐时进入不同的世界。 这款耳机专为提升音乐品质而设计,让您感受到音乐的每一个节拍,以及流经耳朵的舒缓感觉。 随时随地享受音乐!!”
- 以特定利益的方式介绍产品的主要特点
- 在本节中,使用要点来提及功能,同时尽可能说明优点。
例如,对于 XYZ 耳机,可能是这样的:
- 长线,便于携带 - 电缆尺寸:2.5m
- 采用合适的入耳式设计,可轻松贴合耳朵。
- 增强的底座控制以获得最佳的音乐体验
- 2:1 环绕系统带来逼真的音乐体验
- 兼容几乎所有设备 – 3.5 毫米插孔
正如您所看到的,我已经提到了这些功能,并说明了每个功能的一个好处,所有这些都以要点的形式列出。
- 为什么人们应该购买该产品而不是其他类似产品
在这里,您可以用一段话来提及人们应该购买该产品的独特原因。 如果它有任何变体,您可以在这里提及。
另外,如果产品附带一些额外的东西,您可以在这里提及。 (但是,如果它是促销品,您应该在第一段中提及。)
例如:
“XYZ 耳机比其他耳机更好的原因在于它配备了 Ultra 基础控制技术,可确保不会出现尖峰噪音伤害您的耳朵。 相反,您将能够随时享受流畅的音乐。
XYZ 耳机配有一个小袋,可随时携带。
此外,您还可以选择蓝色、绿色或红色三种时尚颜色,成为您耳朵的伴侣。”
- 号召性用语
-最后,提及人们将在订单中获得什么并使用号召性用语。
例如:
“当您订购时,您将获得:
- 1 个 XYZ 耳机
- 1 个耳机袋
立即购买 XYZ 耳机,开始聆听美妙的音乐。”
现在,这种格式只是我的建议,但它确实有效。
通常将第三段与第一段交换可能是个好主意。 如果有些产品过于简单,最好不要使用第三段; 相反,将其与第一段结合起来。
三. 使用简短描述
我之前提到过,主要描述要么位于基本产品详细信息下方,要么带有一个可供单击和查看的选项卡。
因此,您可能更愿意使用 WooCommerce 中的简短描述功能,该功能显示在产品页面标题的正下方。
当您编辑产品时,转到屏幕选项并启用“产品简短描述”选项,它将显示在“产品数据”部分的正下方。
在这里,用三行话解释人们正在寻找的产品的主要功能。
这将帮助人们直接认识到这是适合他们的产品。
四. 根据主要产品名称更新slug
当您在产品名称中使用形容词和变体术语时,发布它还会将它们添加到别名或产品链接中。
然而,最好使用简单的 URL slug,而不是很长的 URL slug。
例如,对于超级英雄 T 恤,当您将其命名为“The Trending Super Heroes T-shirt”时,您会看到该 slug 是这样的:
https://yourwebsite/product/the-trending-super-heroes-t-shirt/
您可以看到产品名称为“the-trending-super-heroes-t-shirt”
为了简单起见,将其更改为“超级英雄 T 恤”。
您可以在创建产品时分配别名。 只需转到屏幕选项并启用 Slug 选项即可。 Slug 部分将出现在“产品数据”部分的正下方。 在那里,您可以输入您想要的slug。
或者,发布产品后,您可以转到仪表板 > 产品 > 所有产品。 在那里查找产品并快速编辑它。 在这里,您可以选择输入所需的段。
v. 尝试根据每个变体管理库存
在 WooCommerce 中,您可以选择管理库存(即产品数量)和延期交货服务。
编辑可变产品时,您可以在产品数据部分的“库存”选项卡中或在每个变体中进行编辑。
最好在每个变体中使用管理库存选项,而不是在库存中使用管理库存选项。 这将允许您控制每个变体的可用数量。 如果一种款式已售完,您可以在商店中提及。
在这里,如果您从“库存”选项卡控制数量,买家将不知道特定型号是否可用。
让我们看一个例子。
假设您销售一双不同尺寸的跑鞋:36、37、38 和 39。
每个变体共有 4 款,即总共 16 双鞋。
假设 37 号已售罄。
如果您在“库存”选项卡中管理库存,将会发生以下情况:
在产品页面上,当一个人选择37号时,它仍然会表明该尺寸有货。
由于您使用的是“库存”选项卡,因此它会计算产品总数。 因此,在售出 4 件 37 码的鞋子后,库存将计算出还剩下 12 件鞋子。 因此,无论潜在客户选择哪种变体,它都会将其标记为“有库存”。
以下是在变体中使用库存管理的帮助:
由于37号已经售空,在商品页面选择它就会显示缺货。 选择任何其他变体将显示每个变体的可用单独数量。
除了上面这 5 个技巧之外,请记住,在产品描述上应用 SEO 优化仍然非常重要。 最好使用优化的图像来突出产品的最佳功能。
我将重复另一个重要提示。 请不要使用虚假图像来销售您的产品。首先,许多人使用产品图像,然后提供看起来不完全相同的复制品。 它们不满足描述中声称的功能要求。 例如,如果您说这是一件原创球衣,那么它应该是原创的。 您不能只发送复制品。其次,不要对产品图像进行编辑,使其看起来比实际效果更好,或者看起来与实际产品不同。 例如,不要将紫色连衣裙变成粉色连衣裙。 说“颜色与现实生活中的颜色略有不同”并不能证明如此大的差异是合理的。
如何自定义产品页面以增加参与度
当然,优化产品数据非常重要。 但优化产品页面也同样重要。
您可以通过可变产品获得额外优势,并且定制范围也更多。
以下是一些关于定制产品页面的提示,目前对许多人来说效果非常好。
我。 自定义您的产品页面,使其简单且不那么拥挤
寻找一个不太拥挤的 WooCommerce 产品页面模板,并且可以让潜在客户轻松对产品做出决定。
许多人使用的模板在第一视图中就显示了太多细节,这可能会让买家感到困惑。
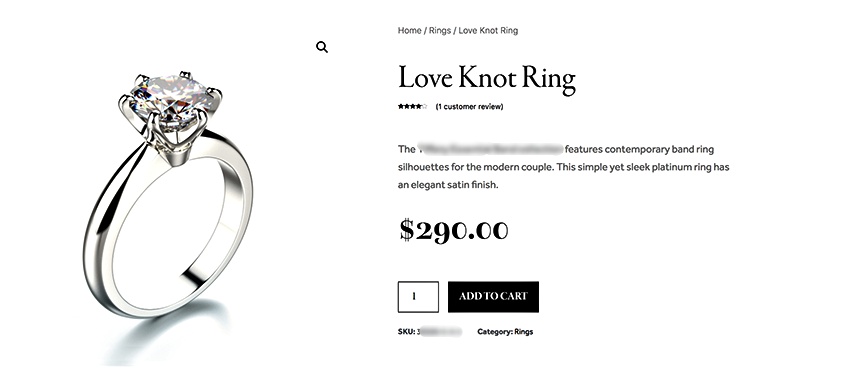
这是一个干净的产品页面的示例 –

在这种情况下,您可以直接下载自定义产品页面模板(例如 TemplateMonster 的自定义模板),也可以使用页面构建器(例如 Elementor)创建一个模板。
二. 使用变体样本提供产品变体
这是 WooCommerce 行业的新趋势之一。
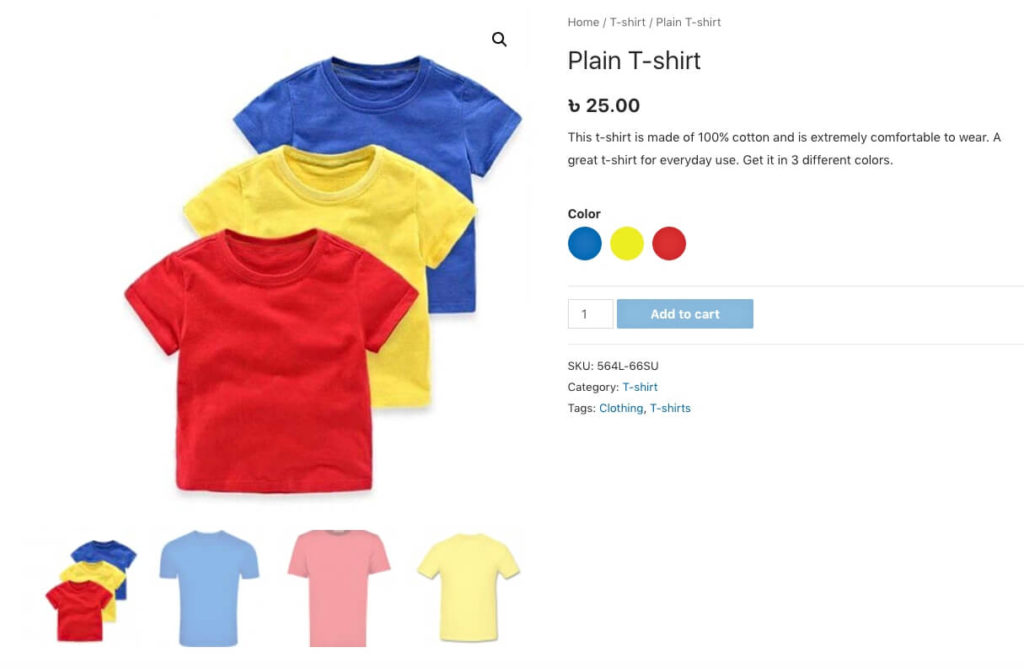
您可以以按钮样本的形式显示产品变体。 例如,您可以使用彩色样本来呈现颜色变体,或使用图像样本来让人们选择变体。
这是吸引买家注意力并激发选择变体的好奇心的好方法。
以下是使用色样来显示产品变体的示例。

您可以使用 WooCommerce 插件 Variation Swatches 通过遵循简单的指南轻松实现此目的。
三. 使用图像缩放功能突出显示产品
您可以让人们将鼠标悬停在产品图像上以获得缩放视图。 这将使人们正确地检查产品。
当您销售具有复杂细节的产品(例如古董产品)时,它非常方便。
当您有基于设计模式的产品变体时,这也可能很有用。
您可以使用 WooCommerce 的插件产品图像缩放来实现此目的。
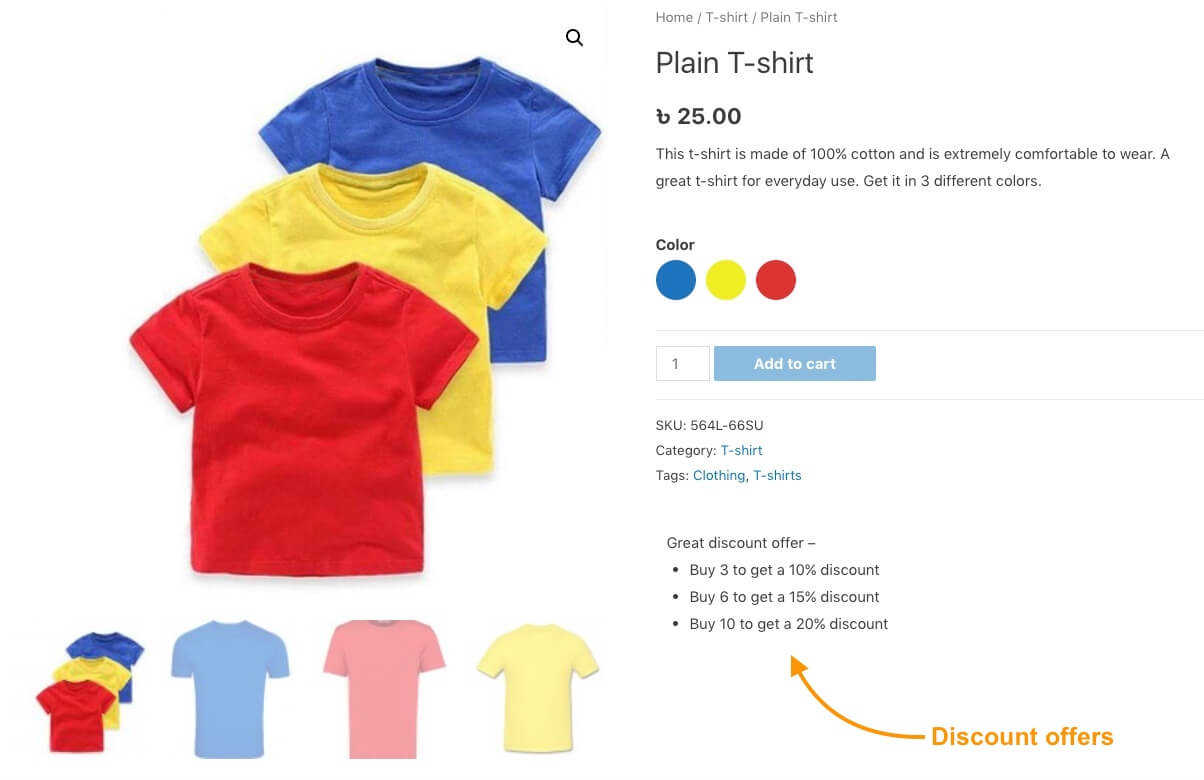
四. 在产品页面上使用基于目标的折扣
您可以为人们设置基于目标的折扣优惠,并在产品页面上提及它们,以影响人们购买更多产品。
例如,您可以提供 10% 的折扣来购买 3 件相同的产品。
或者,如果有人购买价值超过 100 美元的产品,您可以提供折扣。
您甚至可以提供自定义折扣,例如如果有人购买了产品的所有三种变体,他/她将获得 10% 的折扣。
以下是如何展示折扣优惠的示例:

您可以通过 ELEX WooCommerce 动态定价和折扣等插件来处理此问题。
v. 在产品页面添加快速购买选项
确保转化的一种方法是买家对产品感兴趣后立即购买。
所以,你能做的就是让人们可以立即完成购买。 您可以使用插件 Buy Now For WooCommerce 来实现此目的。
这是一个简单的插件,买家可以点击“立即购买”按钮,结账页面将弹出,以便买家可以立即付款并完成购买,而无需离开页面。
您可以进行更多自定义来改进产品页面。 您可以查看以下插件列表来自定义 WooCommerce 可变产品页面。
结论
如果您没有正确组织您的商店,那么运营 WooCommerce 商店可能会很忙。 因此,最好了解添加产品(尤其是可变产品)时采取的正确步骤和操作。
希望如果您按照本指南中的步骤操作,您将能够毫无困难地成功运营 WooCommerce 商店。 当涉及到销售可变产品时,这些技巧会对您派上用场。
尽管关于 WooCommerce 还有很多东西需要了解,但最好一次一步地学习。 学习以优化的方式添加可变产品绝对是本指南中介绍的重要一步。
此外,这里还有您可以用来详细学习 WooCommerce 的指南列表。 花点时间学习建立合适的 WooCommerce 商店,以便您可以在不久的将来实现高转化率和更高的投资回报率。
** 常见问题解答 **
如何管理每个产品变体的库存?
要管理每个变体的库存,请转到“产品数据”部分下的“变体”菜单。 单击一个型号将其展开,您将看到输入库存数量的选项。 这允许您指定每个变体可用的单位数。 它确保分别对每个变体进行准确的库存管理。
我可以为每个产品变体添加独特的描述吗?
是的,您可以为每个变体添加独特的描述。 当您在“变体”菜单中展开变体时,您将找到一个用于添加特定于该变体的描述的字段。 这有助于突出每个变体的独特功能和优点。 它为您的客户提供更详细的信息。
如何为每个变体设置不同的价格?
要为每个变体设置不同的价格,请转到“变体”菜单。 展开一个变体,您将看到用于输入正常价格和促销价格(如果适用)的字段。 这使您可以根据每个变体的功能或市场需求对其进行定价。
如何为每个产品变体添加图像?
您可以通过在“变体”菜单中展开变体并在指定字段中上传图像来为每个变体添加特定图像。 这确保了当客户选择变体时,会显示相应的图像。 它提供了所选选项的视觉表示。
如果我想为一款产品添加唯一属性,该怎么办?
如果您需要为单个产品添加独特的属性,可以直接在产品的“属性”菜单中创建自定义属性。 选择“自定义产品属性”,然后单击“添加”。 然后,为属性命名并输入由竖线 (|) 分隔的值。 选中“用于变体”选项并保存。 这使您可以创建特定于产品的属性,而不会影响商店中的其他产品。
