如何将变体色板添加到您的商店:分步指南 (2022)
已发表: 2022-10-20销售具有多种选择的产品,例如不同的尺寸或颜色? 想要向您的 WooCommerce 商店添加变体样本? 如果你的答案是肯定的,那么这篇文章就是为你准备的。
变化样本使您能够以令人愉悦的方式显示产品选项,例如尺寸或颜色,从而使购物者更容易选择。 如果您经营一家销售具有多种选择的产品的在线商店,这是一项必备功能。
它增强了购物体验,最终带来更好的转化和更多的销售。
虽然 WooCommerce 允许您添加开箱即用的产品变体,但就设计而言,默认版本并不是很有趣。
好消息是,在您的在线商店中添加具有吸引力的变体样本非常简单。
在本文中,我们将首先了解什么是变体样本、不同类型的变体样本,然后逐步解释如何将它们添加到您的商店。
让我们开始!
- 什么是变体色板?
- 变化样本的类型
- 将变化样本添加到您的商店的 5 个主要好处
- 如何将变化色板添加到您的商店
- 您如何将变化样本添加到您的商店?
什么是变体色板?
变体样本是展示产品变体和属性并使它们变得有趣的理想方式。
通过属性,我们指的是不同产品颜色和尺寸之类的东西。 您还有其他想要添加的功能吗? 你也可以包括它。
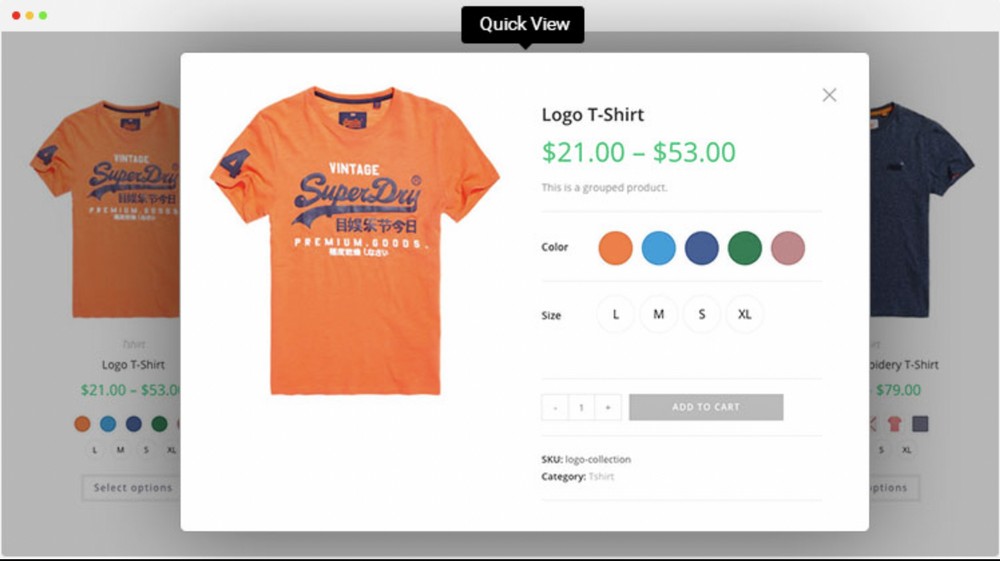
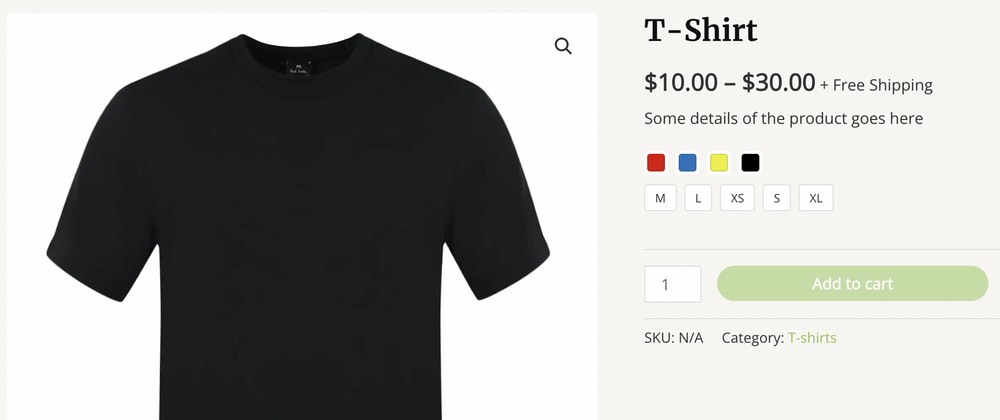
例如,如果您销售 T 恤,您可能希望展示可用的不同颜色选项。

您可能还想显示可用的不同尺寸选项。
通常,店主销售具有不同属性和变体的产品,这可能难以有效展示。
这就是变体样本的用武之地。
当用户点击蓝色时,他们可以看到 T 恤在所选颜色下的外观。
变化样本简化了客户的购物体验,并让他们再次光顾。
更重要的是,它们允许客户准确地看到他们正在购买的东西,无论他们正在寻找什么变化。 这对于转换至关重要。
简而言之,在增强用户体验方面,变化样本是要走的路!
为什么要添加变化样本?
为什么要添加变化样本? 因为眼见为实。
如果购物者可以直观地看到他们正在购买的商品并进行选择,那么与从下拉菜单中进行选择相比,他们更有可能实现转化。
当谈到在线商店的成功时,用户体验起着重要作用。 变化样本的主要好处之一是它提供了增强的用户体验。
开箱即用,WooCommerce 允许我们添加产品变体。 但是,您可能会同意下拉界面不是很吸引人。
感谢 Astra 等主题和一些非常有用的 WordPress 插件,您可以将默认的变体下拉列表转换为可点击的样本。
用户可以简单地单击变体类型,而不是通过下拉列表。
这增强了购物体验并可以增加转化率。
变化样本的类型
现在我们知道什么是变体样本,让我们看看可以添加到 WooCommemrce 商店的不同类型。
颜色变化样本
一个产品可能有多种颜色可供选择。
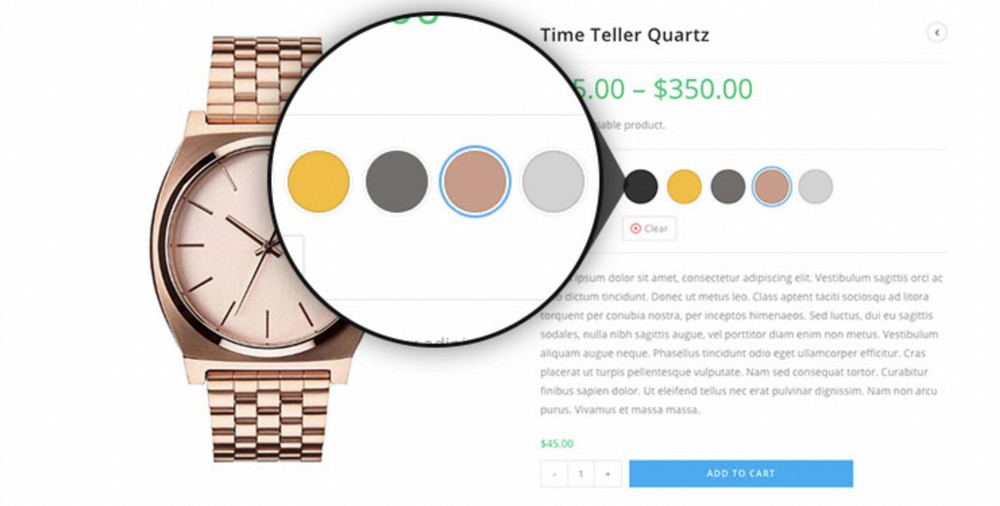
例如,假设您销售的手表有多种颜色可供选择。

通过合并颜色变化样本,让您的客户从变体中进行选择。
图像变化色板
想要将变体显示为图像?
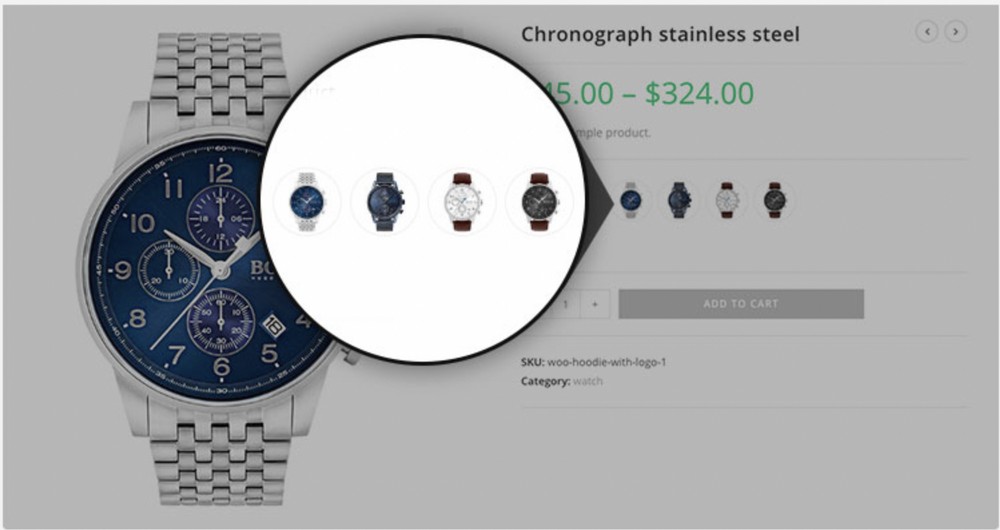
一些产品变体更好地显示为图像,以便客户可以准确地看到他们正在购买的东西。
例如,在我们相同的手表示例中,您可能希望将不同的变体显示为图像,否则下拉列表将具有挑战性。

在这种情况下,请使用图像变化样本!
标签变化样本
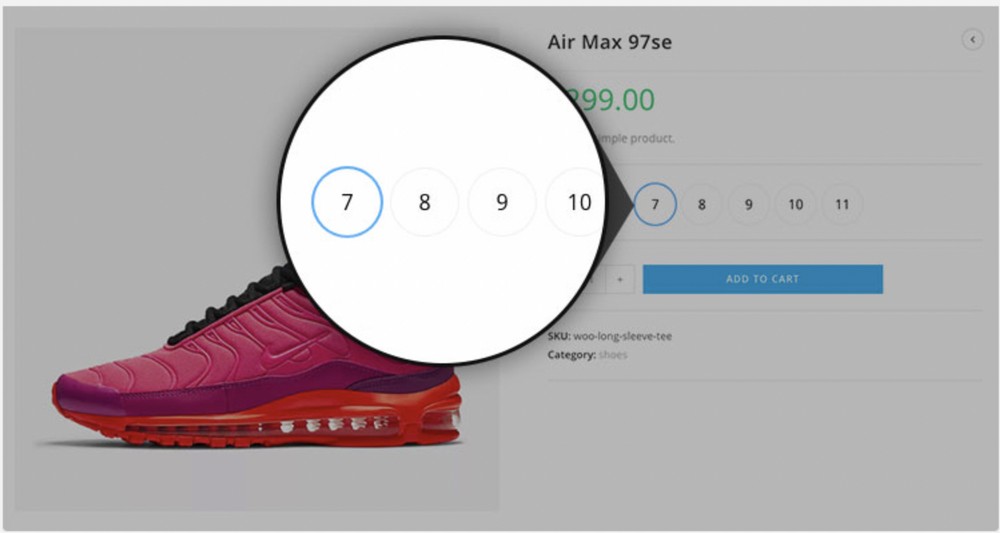
想要显示尺寸变体? 小 (S)、中 (M) 和大 (L) 等变体? 或者甚至可能显示为数字的尺寸变体?
如果您要销售服装和鞋子,这将非常有效。

您可以使用标签变体样本使变体看起来更有吸引力。
将变化样本添加到您的商店的 5 个主要好处
无论您销售服装、家居装饰品还是小工具,良好的品种是创造冲动购买和鼓励重复购买的关键。
如果客户在您的众多产品中找不到他们正在寻找的产品,他们可能会空手而归。
以下是向您的在线商店添加变体样本的一些好处。
1.您的客户正在寻找各种
这似乎是一个小细节,但在您的商店中添加一个 Lookbook 是一种让顾客感觉多样化的好方法。
根据您的产品分类和商店类型,您可能不会提供多种选择。
使用变体样本,您可以扩展您的产品选项,并为您的客户提供更大的选择感。
2.提升用户体验和销量
将样本纳入商店的设计可以大大改善客户的购物体验。
特别是如果您的企业提供广泛的产品,提供一系列样本可以帮助购物者快速看到颜色、面料和其他细节。
3. 帮助用户做出明智的购买决定
当您将产品图片、描述和其他详细信息放在商店的最前面时,您就是在鼓励客户做出明智的决定。
然而,他们可能并不总是依赖这些细节来做出购买决定。
向您的 WooCommerce 商店添加变体样本有助于提升产品的视觉吸引力。
反过来,这可以帮助鼓励客户重新审视您的产品并进行冲动购买。
变化样本还可以帮助提高商店的转化率。 一旦客户看到产品的自然颜色,他们就更有可能将它们添加到购物车中。
4. 增强客户参与度
一些客户不愿在线购买他们从未亲自尝试过的产品。
为了帮助鼓励这些客户,添加变化样本可以提高产品的视觉吸引力。
如果您的商店提供多种样式的单一产品,包括样本可以帮助客户在购买前直观地看到不同的选项。
此外,样本可以帮助您吸引新客户到您的商店——即使是那些尚未准备好购买的客户。
如果客户对您产品的颜色或不同变体感兴趣,样本可以提示他们浏览您商店的整个产品系列。
反过来,这可以帮助您建立更有可能成为回头客的客户群。
5.提升购物体验
向您的 WooCommerce 商店添加变体样本有助于提高产品图像的视觉吸引力。
这可以帮助客户在浏览您的产品系列时可视化您的产品。
以有组织的方式提供的不同变体和产品信息肯定有助于提升整个购物体验。
总而言之,变体样本有助于改善用户体验、吸引客户并增强整个购物体验。
更不用说,帮助促进销售!
如何将变化色板添加到您的商店
让我们学习如何将变体样本添加到您的在线商店。
我们将通过使用 WooCommerce 中可用的默认选项来做到这一点,然后使用 WordPress 插件。
使用 WooCommerce 默认设置
我们假设您已经在您的 WordPress 网站上安装了 WooCommerce。
我们需要为属性创建变体,例如大小和颜色。
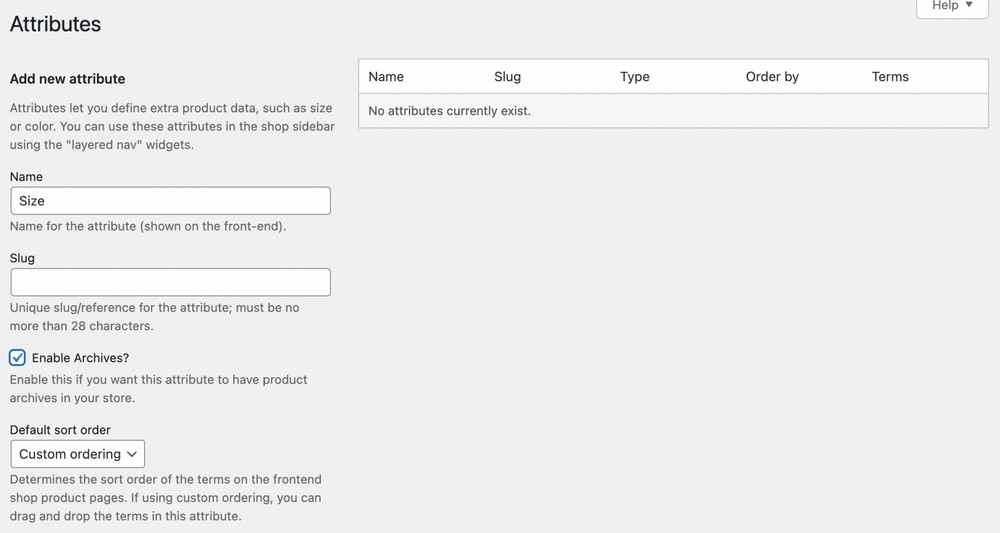
为此,请转到Products > Attributes 。
给你的属性一个名字。 例如,我们将创建 size 属性。

完成后,单击添加属性。
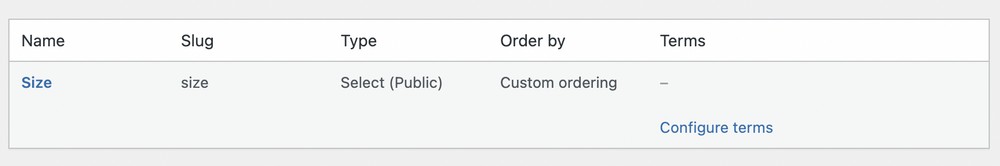
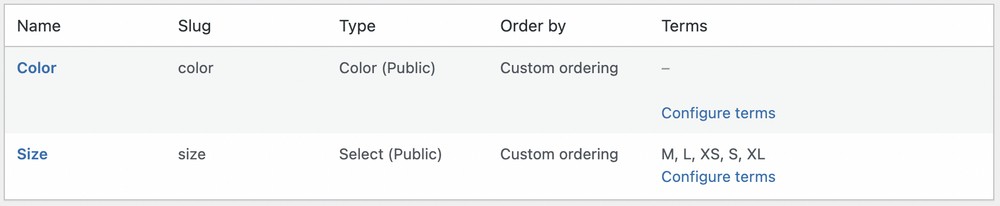
您会注意到添加到列表中的属性。 目前,我们只有一个属性,大小。

单击配置条款。
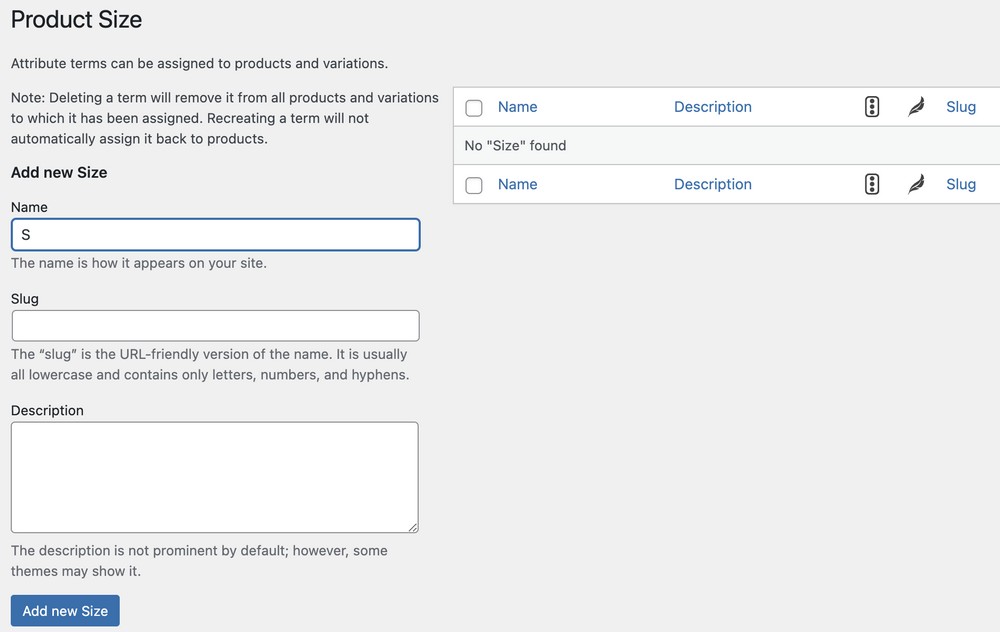
这是您为每个属性添加不同变体的地方。 由于我们包含了 size 属性的变体,所以让我们添加 XS、S、M、L 和 XL 等变体。

确保在输入每个变体后单击添加新尺寸。
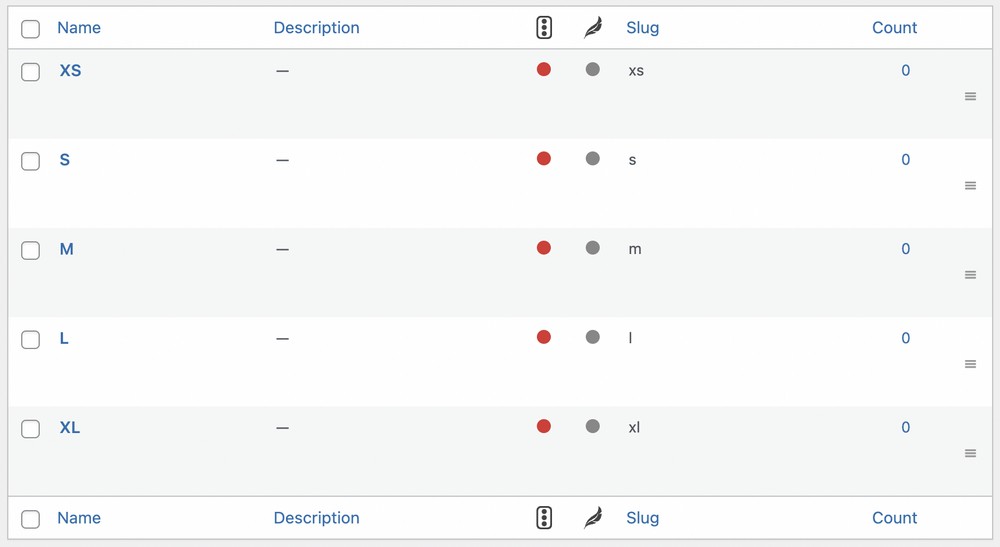
添加不同的变体后,您应该会看到以下屏幕。

您还可以按照相同的步骤为属性颜色添加变体。
现在让我们添加一个新产品。 导航到产品 > 添加新的。
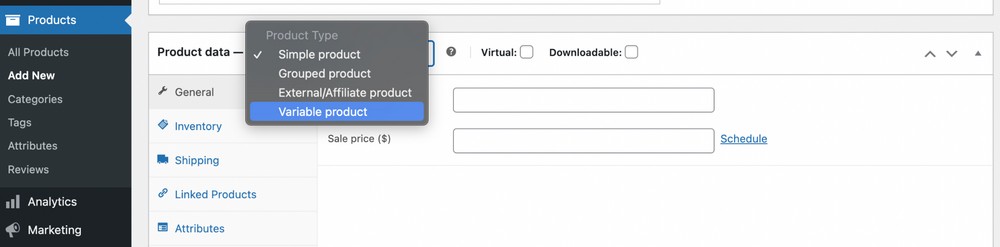
为您的产品命名,然后向下滚动到您找到Product Data的部分。
选择产品类型,在本例中为Variable product 。

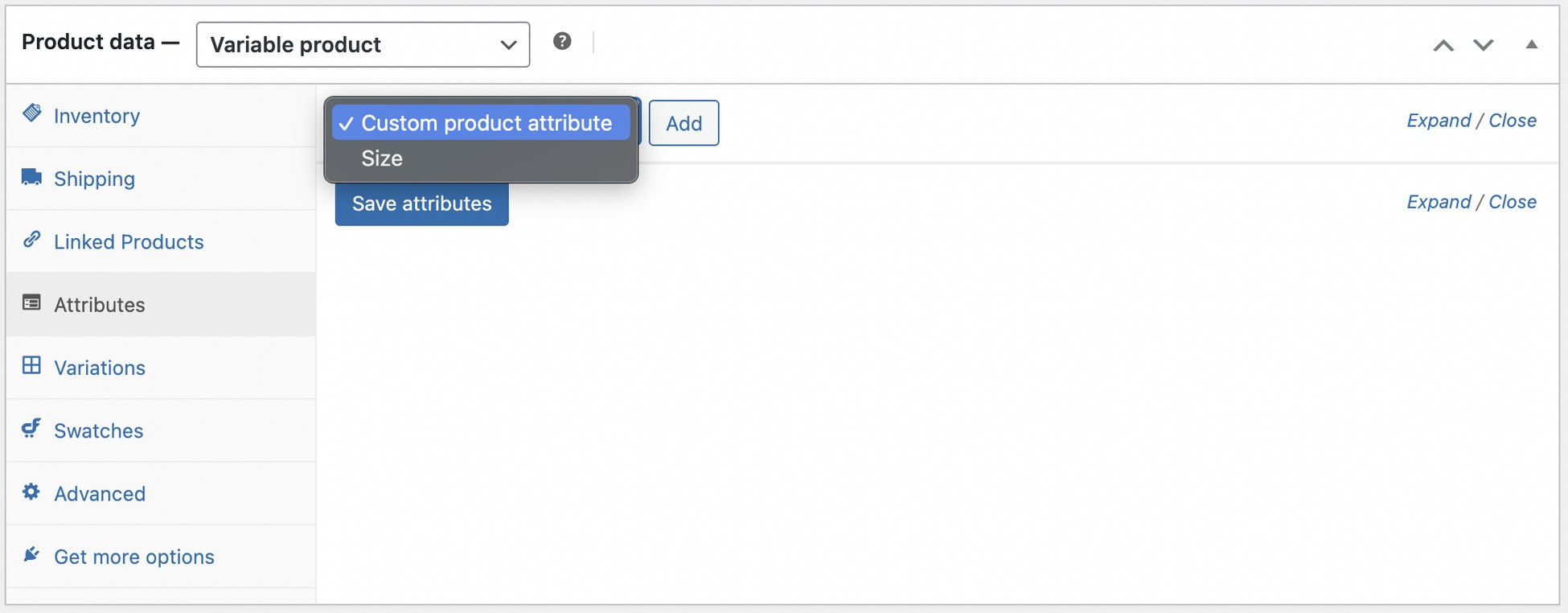
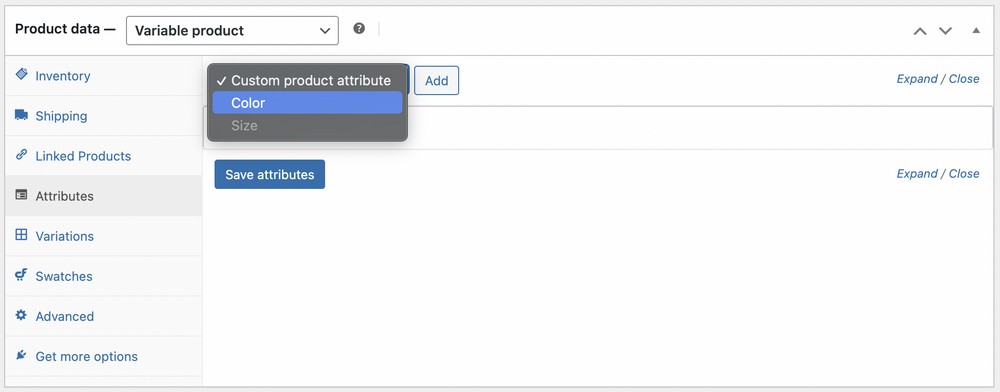
现在,单击“属性”选项卡并添加您的属性。


到目前为止,我们只创建了一个属性,因此选择Size并单击Add 。
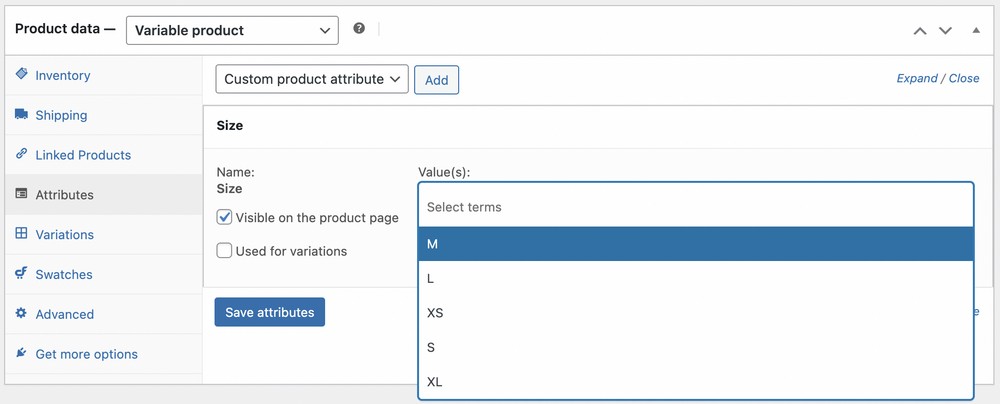
在 values 下,您将找到您在 size 属性下创建的所有变体。

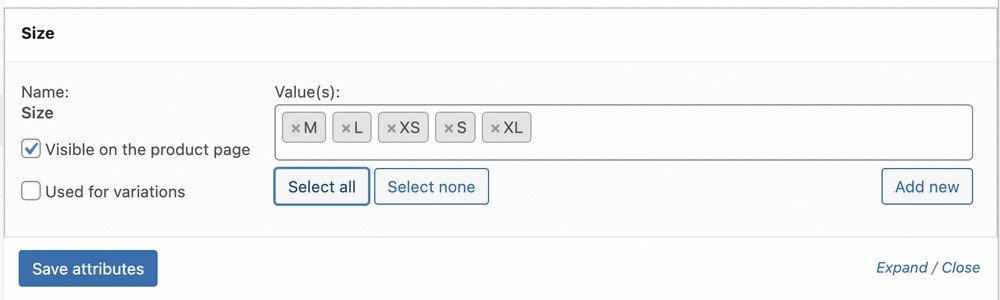
您可以单独选择它们,也可以简单地单击Select all 。

完成后单击保存属性。
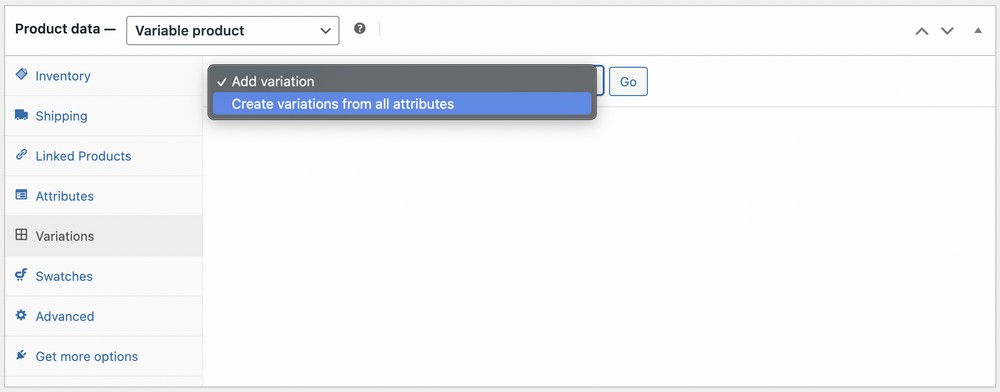
现在单击变体选项卡。
这是您需要为您拥有的不同变体添加图像和描述的地方。

从下拉列表中选择从所有属性创建变体,然后单击执行。
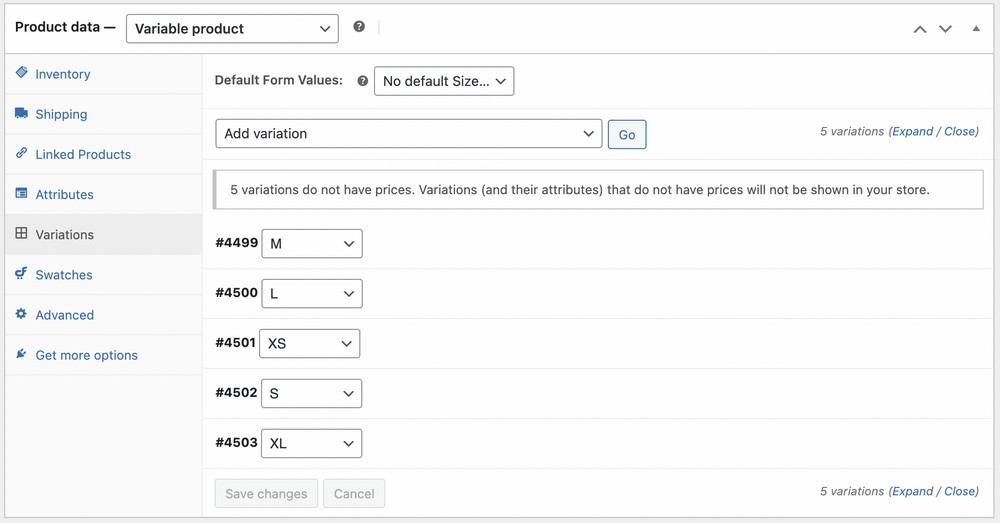
系统将提示您已添加变体。 在我们的案例中,我们被提示创建了五个变体。

现在有趣的部分!
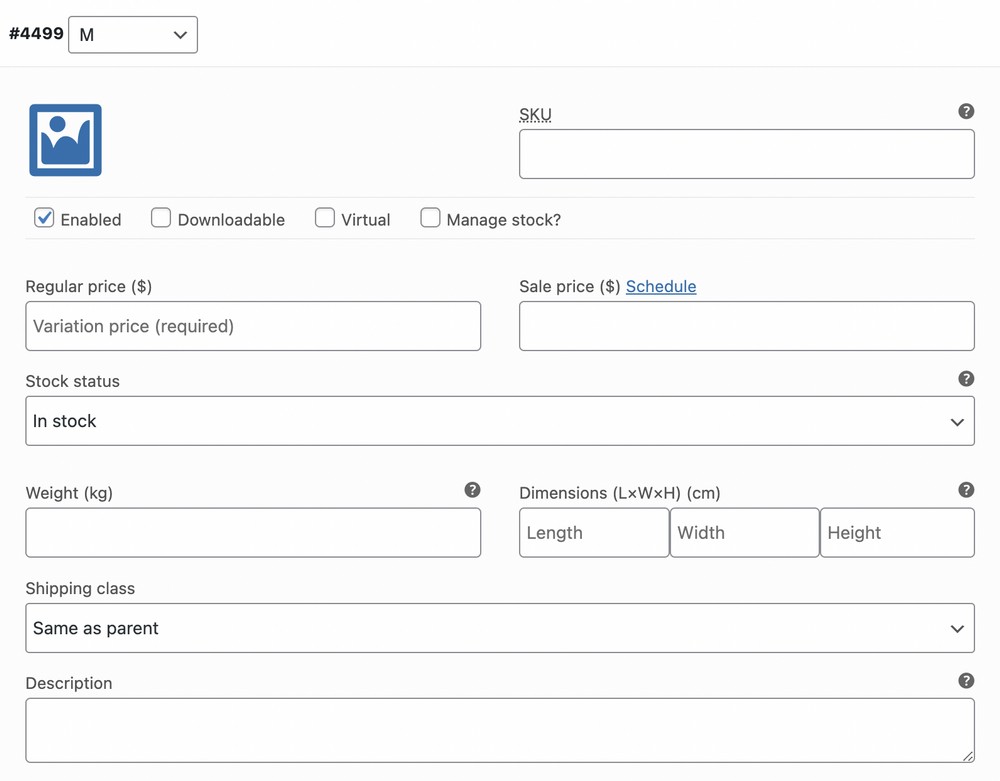
单击每个变体并填写详细信息。 详细信息,例如价格、产品是否有库存、描述、重量和其他产品信息。

虽然这可能需要一点时间,但这是一次性的。
对所有变体执行相同的步骤,完成后,单击Save changes 。
确保添加产品图片和描述,当您对所有详细信息感到满意时,单击Publish 。
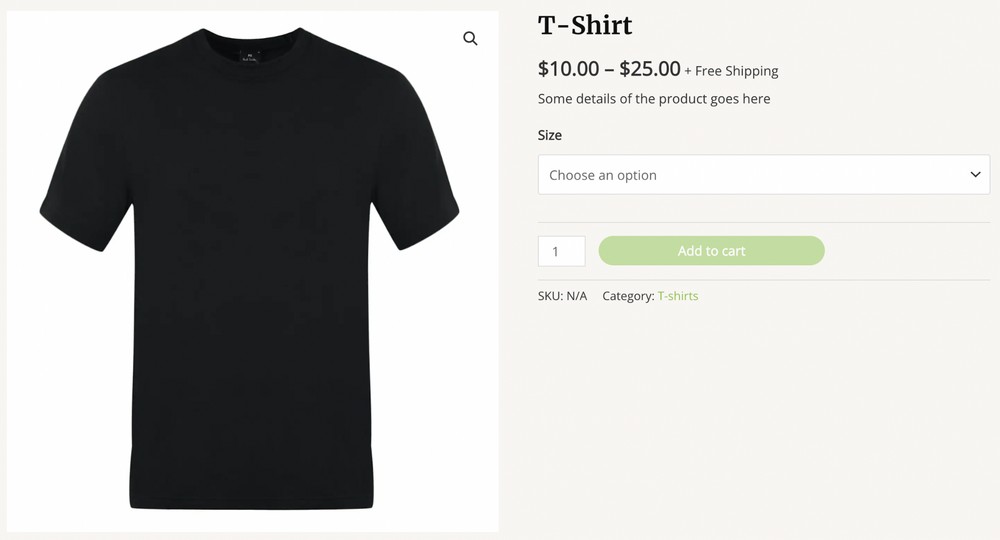
您会注意到变体现在显示在产品页面上。

所有尺寸变体都在下拉列表中可用。
这就是为您的在线商店添加变化是多么简单!
但是,您可能会同意下拉列表不是很吸引人。 这就是变体样本的用武之地。
继续安装 CartFlows 插件的 WooCommerce 的变体色板。
如果您使用 Astra 主题并为在线商店导入其中一个入门模板,则默认情况下会安装 CartFlows 插件的 Variation Swatches for WooCommerce。
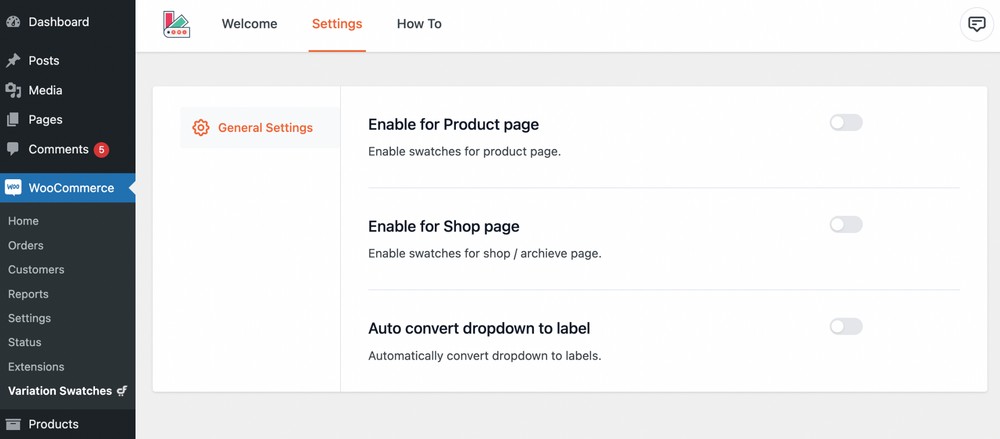
安装并激活插件后,前往WooCommerce > Variation Swatches并单击设置选项卡。
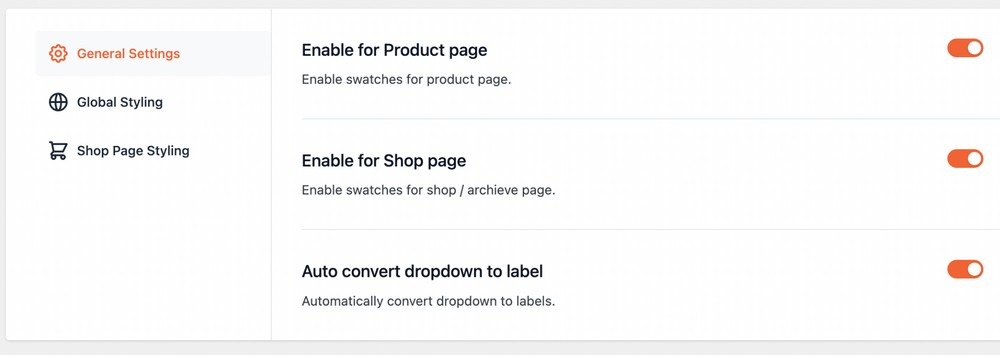
启用General Settings下的所有选项。

启用这些选项后,您会发现添加了两个新设置,全局样式和商店页面样式。

玩弄两个新设置下的选项。 这是您自定义商店页面的外观和感觉的方式,尤其是变体样本。
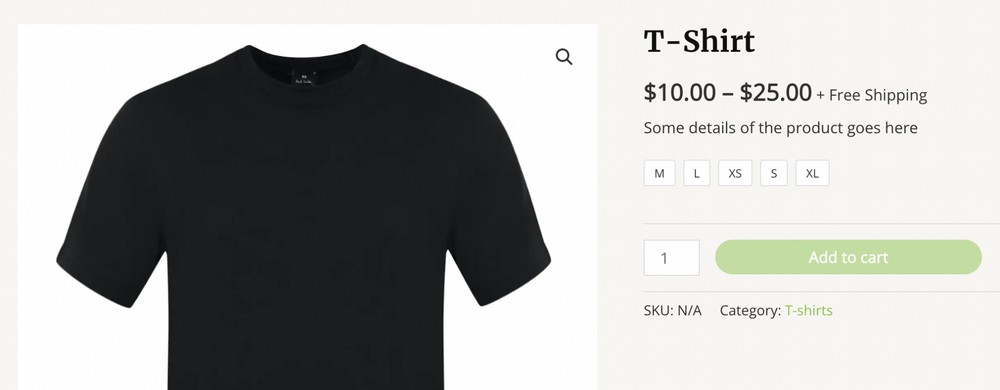
刷新您的产品页面,您会注意到令人印象深刻的标签变化样本取代了下拉菜单。

您甚至可以添加颜色和图像变化样本。
为此,让我们添加带有红色、蓝色、黄色和黑色变体的颜色属性。
就像之前一样,前往Products > Attributes 。
虽然过程相同,但有一个新的包含。
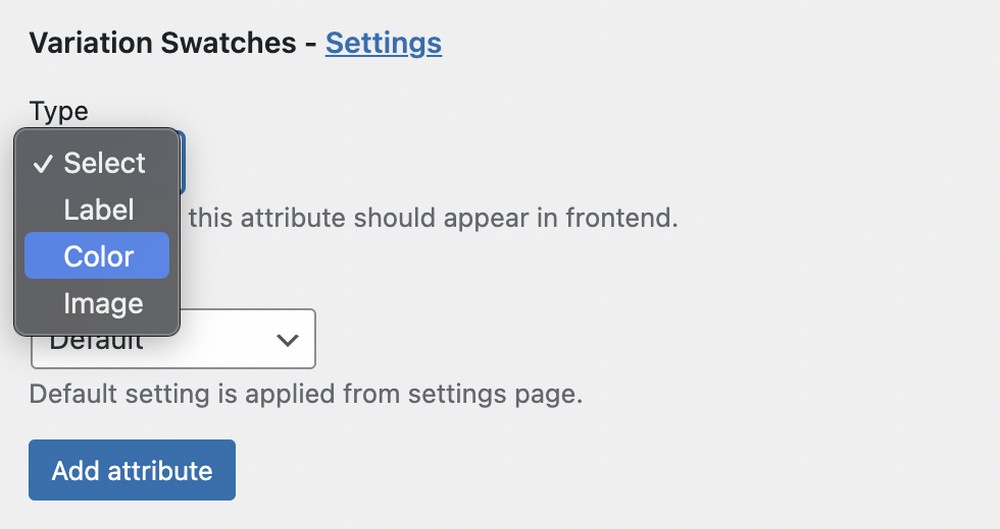
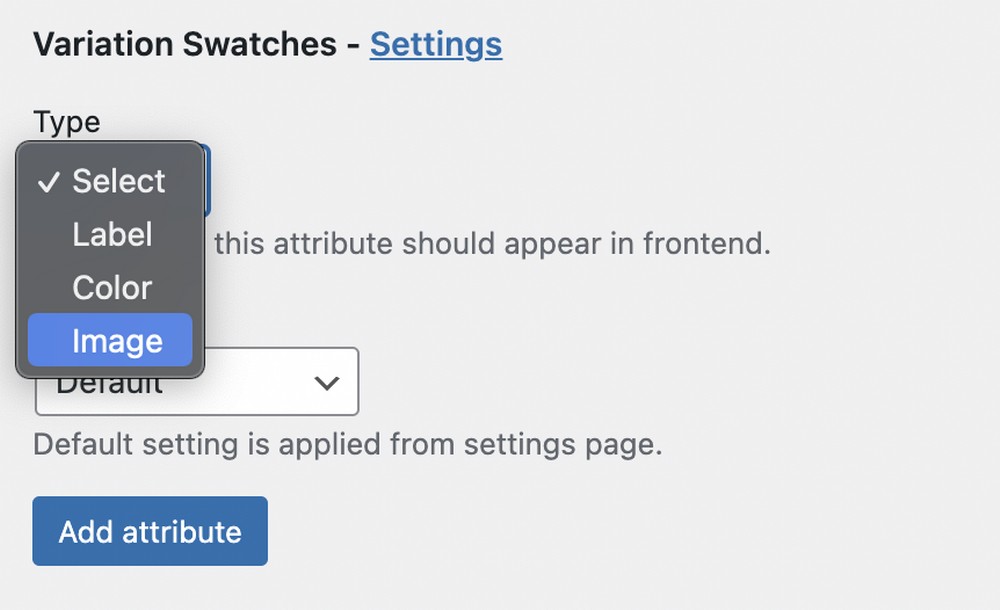
向下滚动时,您是否注意到变体样本 - 设置?

由于我们正在添加颜色属性,请继续选择颜色类型。
您还可以从下拉菜单中选择您喜欢的形状。
完成后单击添加属性。
现在,让我们添加不同的变体。
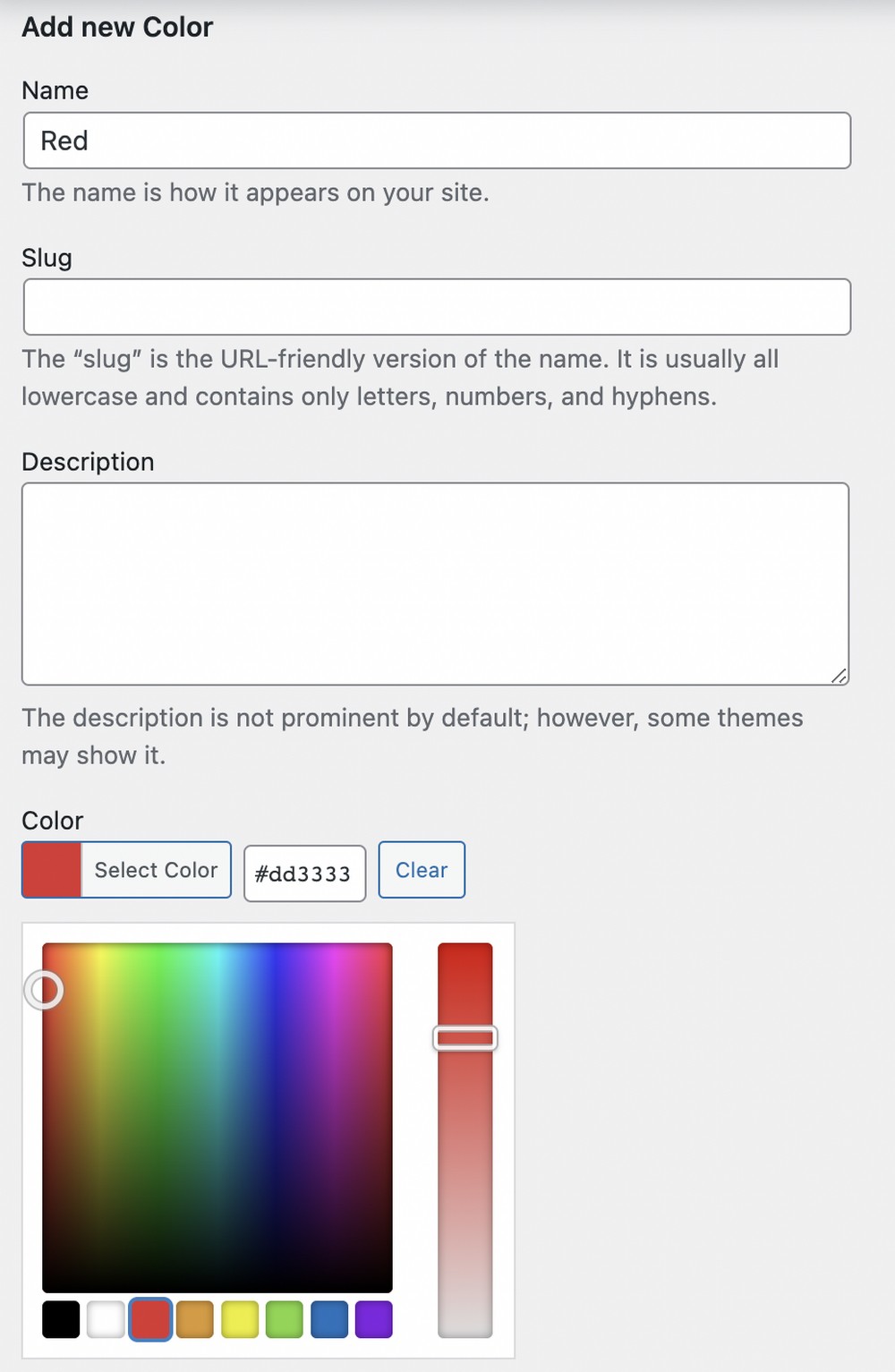
单击颜色属性下的配置术语。

添加新变体时,请确保为每个变体选择颜色。
例如,我们将第一个变体命名为红色并相应地选择颜色。

完成后单击添加新颜色。
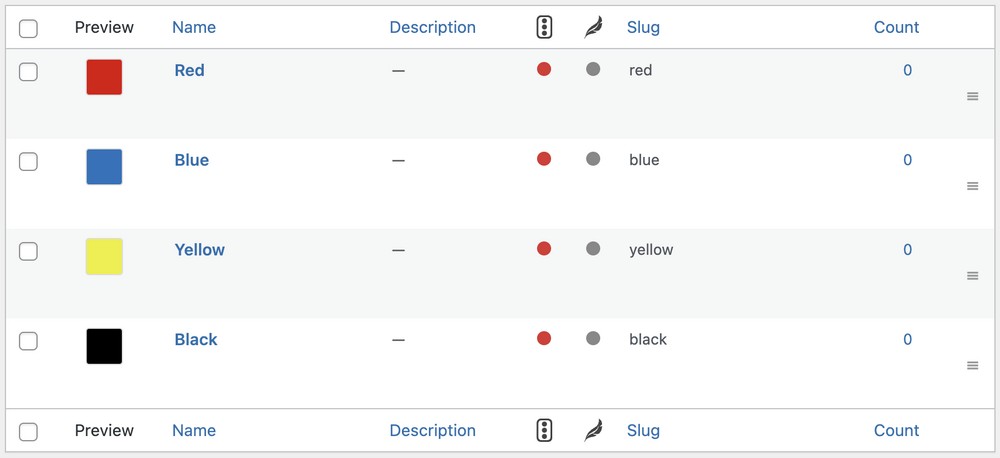
对其余变体重复此过程。
完成后,您应该会看到以下屏幕。

现在,继续编辑产品页面。
这次,在Attribute选项卡下,选择Color属性并单击Add 。

该过程的其余部分与我们之前介绍的类似,并且非常简单。
完成所有变体后,单击更新。
检查您的产品页面以查看新的变体样本。

想要添加图像变化样本? 没问题!
只需选择图像变体样本类型,添加新属性,然后按照上面提到的其余步骤操作。

为您的商店创建变体样本简单吗? 我们肯定是这么认为的!
虽然有一个轻微的学习曲线,但一旦你掌握了它,它就非常简单了。
您如何将变化样本添加到您的商店?
为客户创造更好的购物体验对于任何在线商店的成功都至关重要。 所有的小东西都增强了用户体验并创造了无缝的购物体验。
WooCommerce 有一个默认的下拉菜单来显示产品变体,这不仅仅是工作。 然而,用户界面不是很吸引人,让你想要更多。
幸运的是,您可以使用可以轻松集成到您的在线商店的变体样本。 更不用说,它改善了整个用户体验。
我们已经看到创建不同种类的变体样本是多么简单。 您如何将变体样本添加到您的商店? 让我们知道!
