如何添加 WooCommerce 增值税号结帐页面
已发表: 2020-12-17 您想在 WooCommerce 结帐页面上添加增值税号字段吗? WooCommerce 没有添加增值税号字段的内置功能。 但是,我创建了一个自定义 PHP 脚本,它将在结帐页面和我的帐户页面上添加一个增值税字段。
您想在 WooCommerce 结帐页面上添加增值税号字段吗? WooCommerce 没有添加增值税号字段的内置功能。 但是,我创建了一个自定义 PHP 脚本,它将在结帐页面和我的帐户页面上添加一个增值税字段。
WooCommerce 增值税号结帐
在欧盟销售产品非常具体,主要是因为法律方面的原因。 但是,WooCommerce 有时不会考虑到这一点,因此有必要根据欧洲条件调整商店。
您的商店必须支持开具发票的增值税识别号。 在本教程中,您将学习如何在结帐页面上添加增值税字段。
在结帐页面上添加增值税字段的步骤
以下是您需要遵循的步骤:
- 登录您的 WordPress 网站并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找扩展名为 functions.php 的主题函数文件。 打开此函数文件以添加在结帐页面上添加增值税字段的函数。
- 将以下代码添加到 functions.php 文件中:
/***************************** 前端 ******************* ************************/
/******************************
过滤以将增值税字段添加到:
- 我的帐户 - 编辑表格 - 帐单字段
- 结帐 - 编辑表格 - 帐单字段
此功能还重新排序表单字段。
******************************/
功能 add_woocommerce_billing_fields($billing_fields){
//重新排序 woo 我的帐单地址表单字段
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'];
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'];
$billing_fields2['billing_vat'] = 数组(
'类型' => '文本',
'label' => __('增值税号', 'keyelp-shop-customization' ),
'class' => array('form-row-wide'),
'必需' => 假,
'清除' => 真
);
$merged_billing_fields = $billing_fields2 + $billing_fields;
返回 $merged_billing_fields;
}
add_filter('woocommerce_billing_fields' , 'add_woocommerce_billing_fields');
/*********
打印帐单地址时添加增值税的过滤器:
- (1) 我的帐户
- (2) 结帐 - 收到订单(结帐完成后),
+++ 用于格式化打印输出的附加过滤器。
********/
// (1) 在我的账户上打印账单地址
add_filter('woocommerce_my_account_my_address_formatted_address', 'njengah_my_account_my_address_formatted_address', 10, 3);
功能 njengah_my_account_my_address_formatted_address( $fields, $customer_id, $type ) {
if ( $type == '帐单' ) {
$fields['vat'] = get_user_meta($customer_id, 'billing_vat', true );
}
返回$字段;
}
// (2) Checkout -- Order Received (完成结账后打印)
add_filter('woocommerce_order_formatted_billing_address', 'njengah_add_vat_formatted_billing_address', 10, 2);
功能 njengah_add_vat_formatted_billing_address($fields,$order){
$fields['vat'] = $order->billing_vat;
返回$字段;
}
// 为打印格式创建合并增值税变量
add_filter('woocommerce_formatted_address_replacements', 'njengah_formatted_address_replacements', 10, 2);
函数 njengah_formatted_address_replacements($address,$args){
$address['{vat}'] = '';
$address['{vat_upper}']= '';
if ( !empty( $args['vat'] ) ) {
$address['{vat}'] = $args['vat'];
$address['{vat_upper}'] = strtoupper($args['vat']);
}
返回$地址;
}
//定义西班牙格式以打印地址,包括增值税。
add_filter('woocommerce_localisation_address_formats', 'njengah_localisation_address_format');
功能 njengah_localisation_address_format( $formats ) {
$formats['ES'] = "{name}\n{company}\n{vat_upper}\n{address_1}\n{address_2}\n{postcode} {city}\n{state}\n{country} ";
返回$格式;
}
/******************************* 管理员用户配置文件页面 **************** ************************/
/******************
过滤以添加增值税客户元字段(帐单地址分组上的用户配置文件字段)
*****************/
add_filter('woocommerce_customer_meta_fields', 'njengah_customer_meta_fields');
功能 njengah_customer_meta_fields( $fields ) {
$fields['billing']['fields']['billing_vat'] = array(
'label' => __( '增值税号', 'njengah' )
);
返回$字段;
}
/****************************** 管理订单页面 ******************* ************************/
/*********
过滤以将增值税添加到订单编辑表单 - 管理页面
*********/
add_filter('woocommerce_admin_billing_fields', 'njengah_admin_billing_fields');
功能 njengah_admin_billing_fields( $fields ) {
$fields['vat'] = 数组(
'label' => __( '增值税号', 'njengah' ),
'显示' => 真
);
返回$字段;
}
/****************
过滤以将增值税字段从用户元字段复制到订单管理表单(单击管理页面上的专用按钮后)
******************/
add_filter('woocommerce_found_customer_details','njengah_found_customer_details');
功能 njengah_found_customer_details( $customer_data ) {
$customer_data['billing_vat'] = get_user_meta( $_POST['user_id'], 'billing_vat', true );
返回 $customer_data;
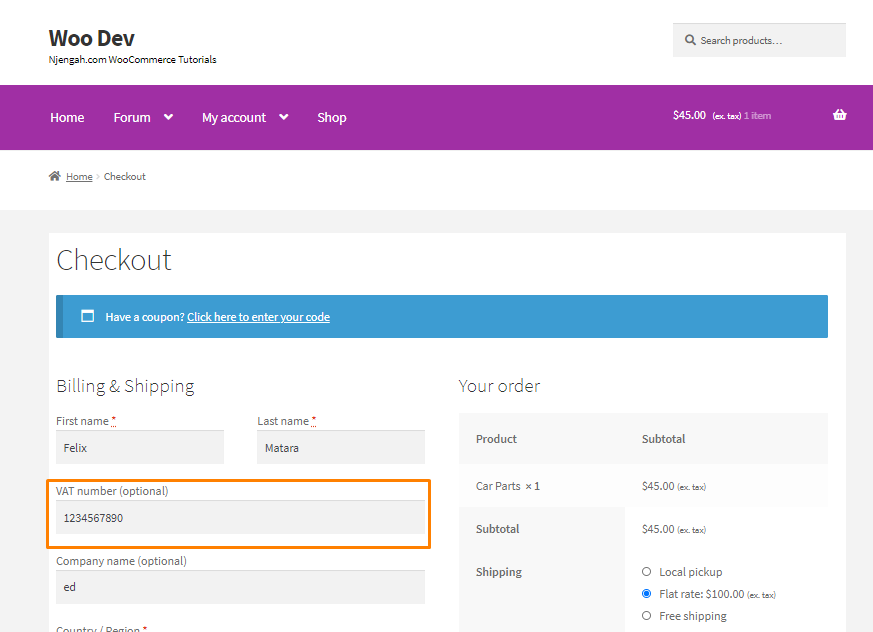
}- 这是前端的结果:

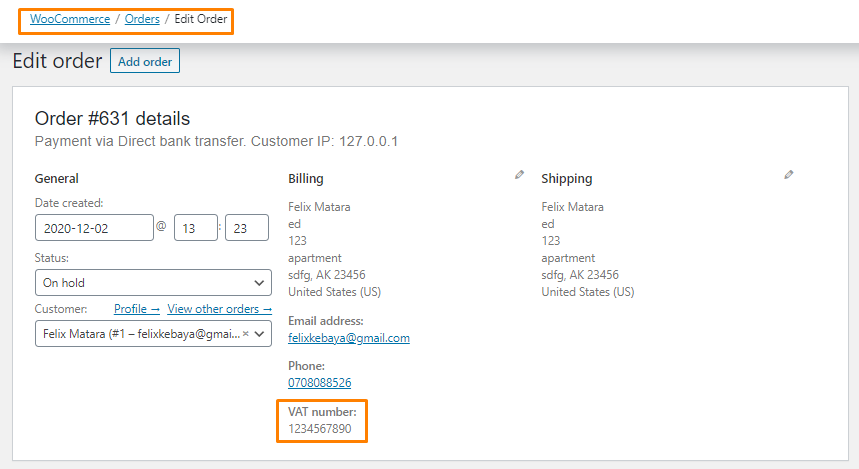
- 这是管理方面的结果:

结论
总之,您已经学习了如何在 WooCommerce 结帐页面上添加增值税号结帐字段。 我建议在您的子主题的 functions.php 文件中添加代码片段,这样您所做的更改就不会在更新期间丢失。 代码段会自动在已开具的发票上显示增值税号。

类似文章
- 如何隐藏更新购物车按钮 WooCommerce 购物车页面
- 如何在 WooCommerce 中隐藏库存数量
- 如何移动主菜单店面 WooCommerce
- 如何隐藏产品描述标题 WooCommerce
- 如何简化结帐免费商品店面主题
- 如何更改 WooCommerce 结帐标签
- 如何在 WooCommerce 结帐页面中创建复选框字段
- 如何创建 WooCommerce 条件结帐字段
- 如何将选择字段添加到结帐 WooCommerce
- 如何更改 WooCommerce 结帐错误消息
- 如何添加 WooCommerce Checkout 默认国家
- 如何刷新结帐页面 WooCommerce
- 如何编辑所需的 WooCommerce 结帐字段
- 如何在 WooCommerce 结帐页面上添加隐藏字段
- 如何添加 WooCommerce 发票结帐页面
- 如何设置您必须登录才能结帐的 WooCommerce
- 如何在结帐 WooCommerce 中创建帐户
- 如何免费发送到 Mpesa WooCommerce 付款
- 如何在 WooCommerce 中强制安全结帐
