WordPress 6.0 中的新功能:新块、样式切换、模板编辑、Webfonts API 等等
已发表: 2022-05-05我们距离 WordPress 6.0 的发布还有一段时间,并且像往常一样,我们在幕后偷看,让我们的读者预览他们对下一个 WordPress 主要版本的期望。
让我们马上说,如果 WordPress 5.9 将我们带到了古腾堡第二阶段的核心,那么 WordPress 6.0 旨在整合已经可用的定制工具。
但新版本不会只是这样。 正如 Matias Ventura 在 6.0 的初步路线图中所指出的,站点编辑器的引入标志着一个重要的里程碑,但也只是旅程的第一步。
事实上,使用 WordPress 6.0,我们可以期待 CMS 的几个方面(从可用性到性能)有相当大的改进,包括以下内容:
- 改进的信息架构和模板浏览体验
- 改进的模板创建
- 新的导航 UI
- 站点编辑器的新浏览模式
- 替代全局样式
- 增强的导航块
- 新的设计工具
- 以及更多…
但是等等,这还不是全部。 WordPress 6.0 还带来了大量的更改、功能和错误修复,包括 400 多个更新和 500 个编辑器错误修复。 已修复 189 多张票证,其中包括 91 项新功能和增强功能。
是的,有很多话要说。 因此,让我们不再拖延,了解 WordPress 6.0 中的新功能。
特
网页字体 API
新的 Webfonts API 现在提供了一种将 Webfonts 加载到 WordPress 中的标准化方法,以确保性能和用户隐私。
从 WordPress 6.0 开始,您只能从您的theme.json注册一个新的网络字体。
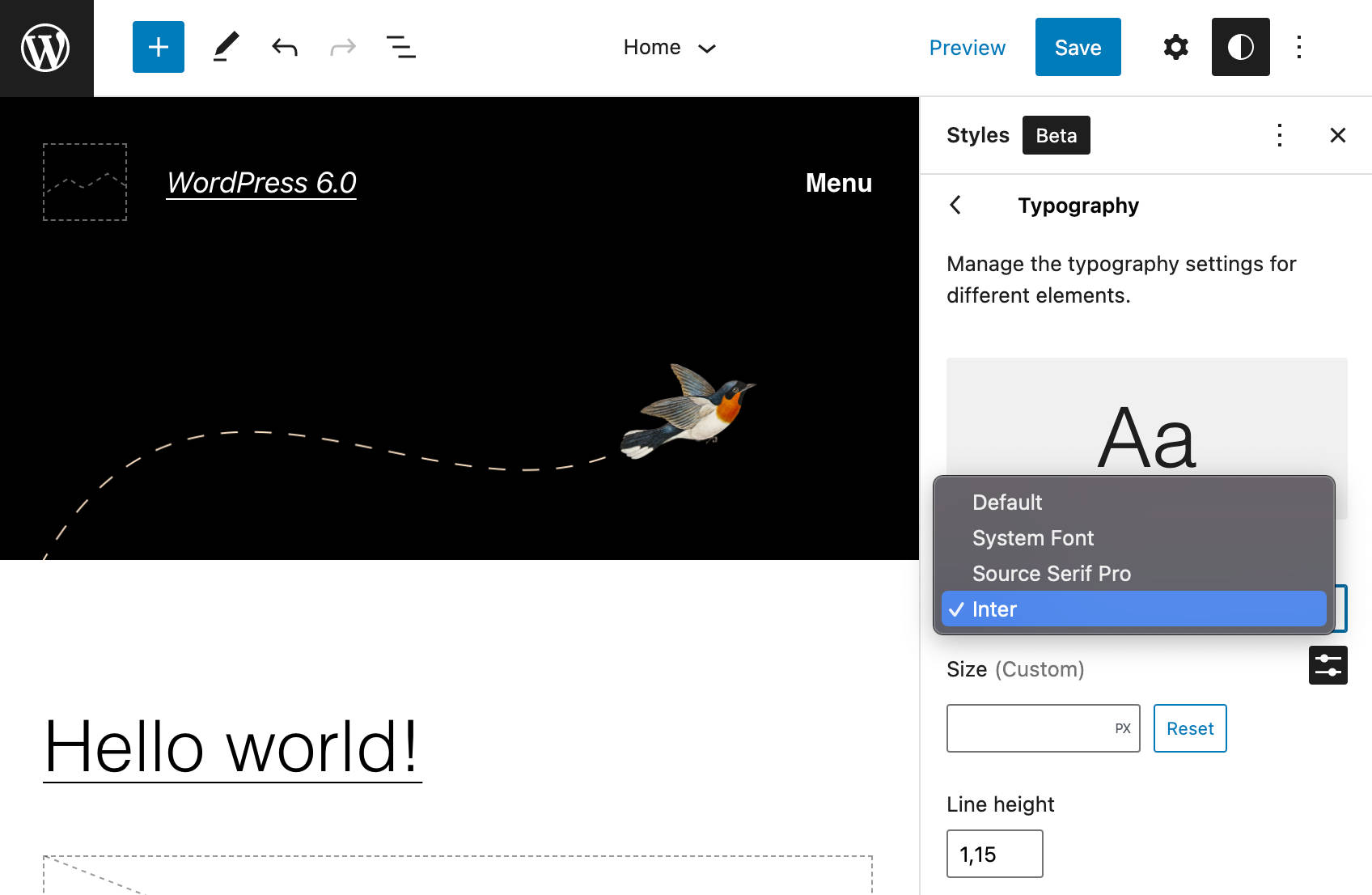
使用theme.json非常简单。 您需要做的就是在typography部分添加一个新的字体系列。 下面的代码提供了一个 webfont 注册的例子:
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } 使用上面的代码,我们将Inter字体添加到 Twenty Twenty-2 中的默认fontFamilies集中。 如果您想自己尝试,请从 Google Fonts 下载 Inter webfont 到./assets/fonts文件夹,然后将上面的代码添加到 Twenty Twenty-Two 的theme.json的settings.typography部分。 完成后,保存文件并返回站点编辑界面。
下图显示了编辑器中的结果。

Webfont API 仅注册在当前页面上呈现块所需的字体,这对于在样式变体中定义的 webfonts 特别有用。 此外,API 通过按字体系列注册和排队字体来优化 HTTP 请求的数量。
您可以在 Webfonts API 拉取请求和 WordPress 6.0 包含的 Webfonts API 状态中阅读有关新 API 的更多信息。
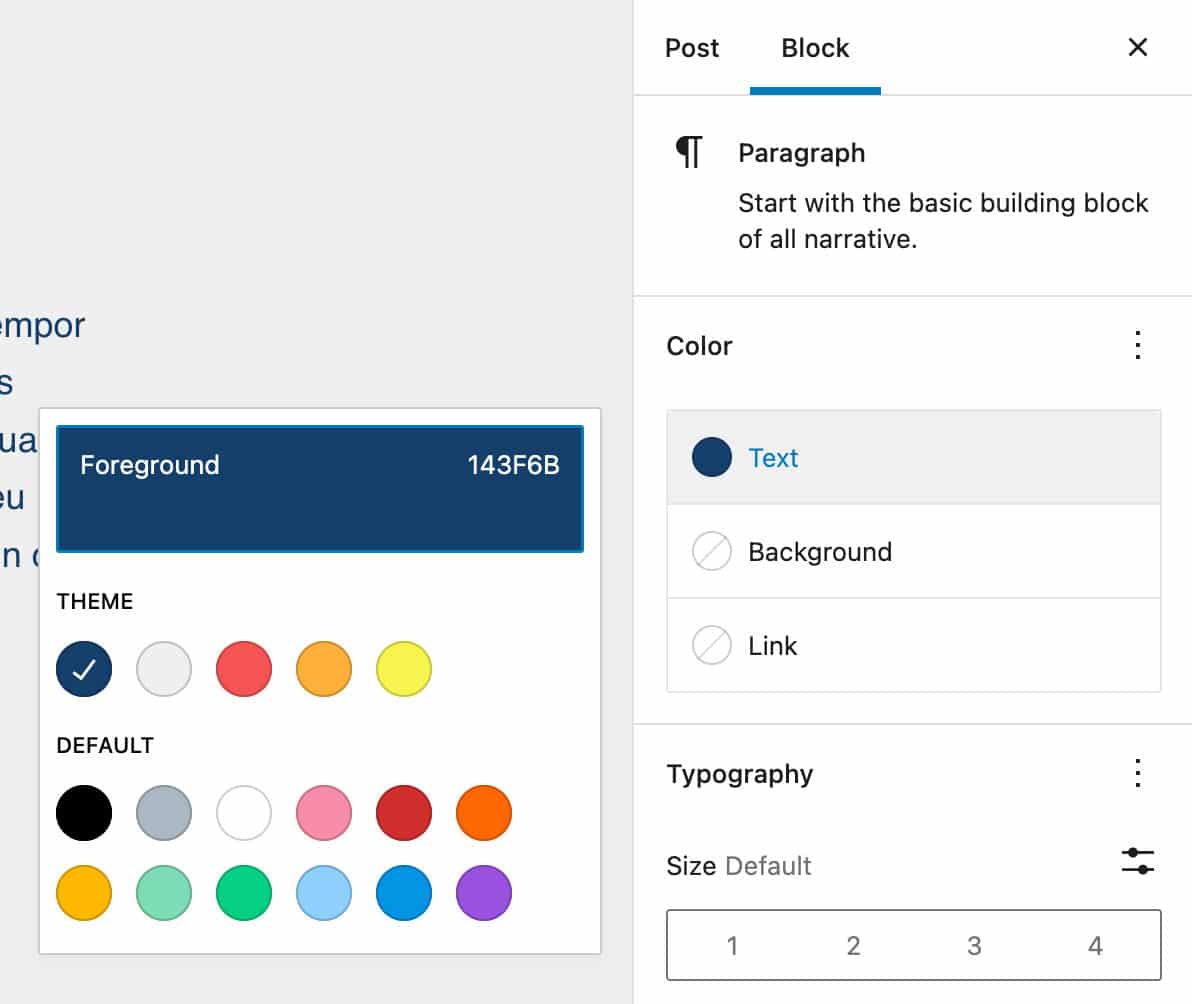
全局样式切换
全局样式变体是 WordPress 6.0 中最受期待的功能之一。 主题作者现在可以将多组全局样式与其主题捆绑在一起,使用户能够通过单击在样式变体之间进行切换。
这很像拥有现成的子主题,每个主题都有一组预定义的样式。
要将样式变体添加到块主题,您需要将替代 JSON 文件添加到位于主题根目录中的样式文件夹中。
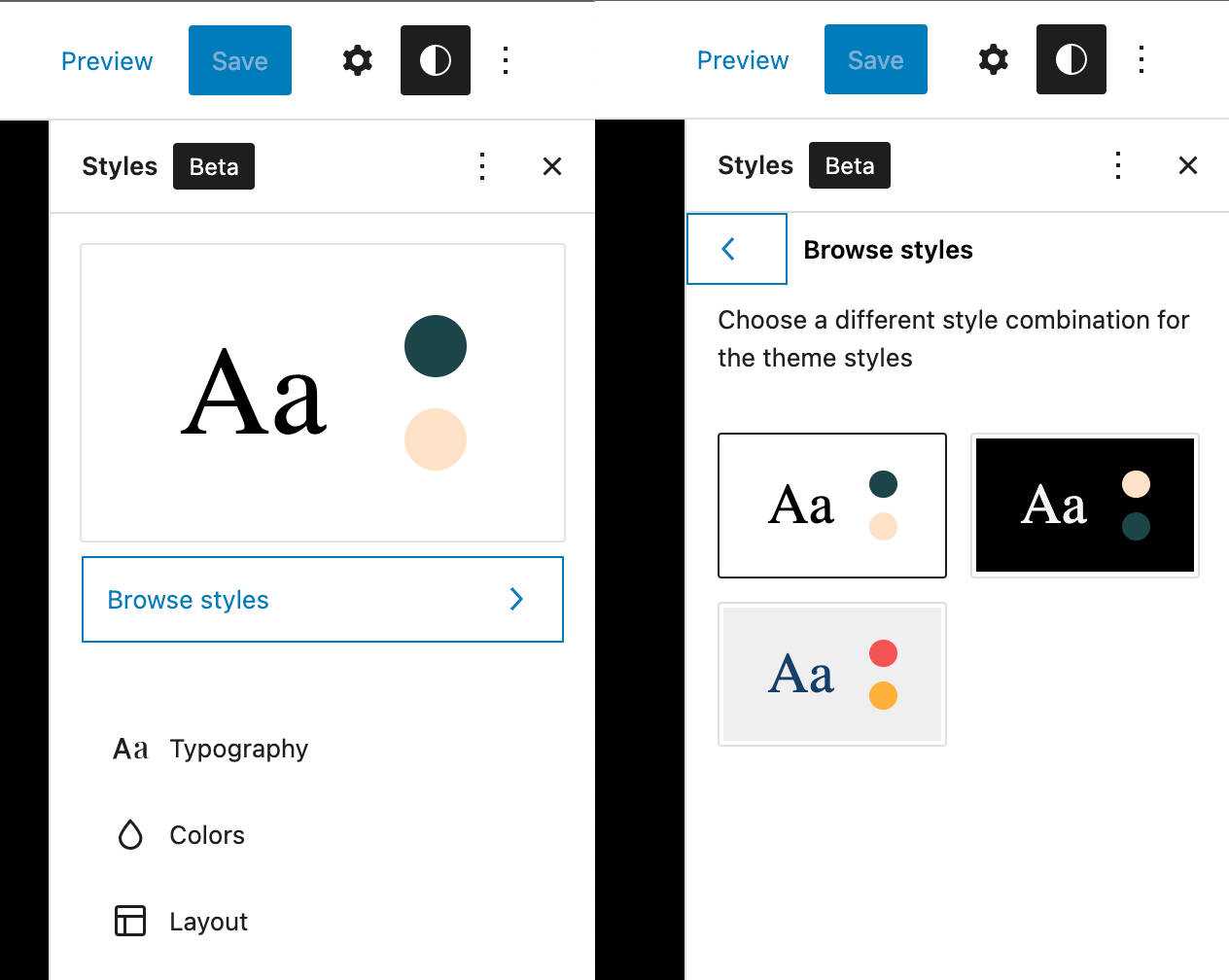
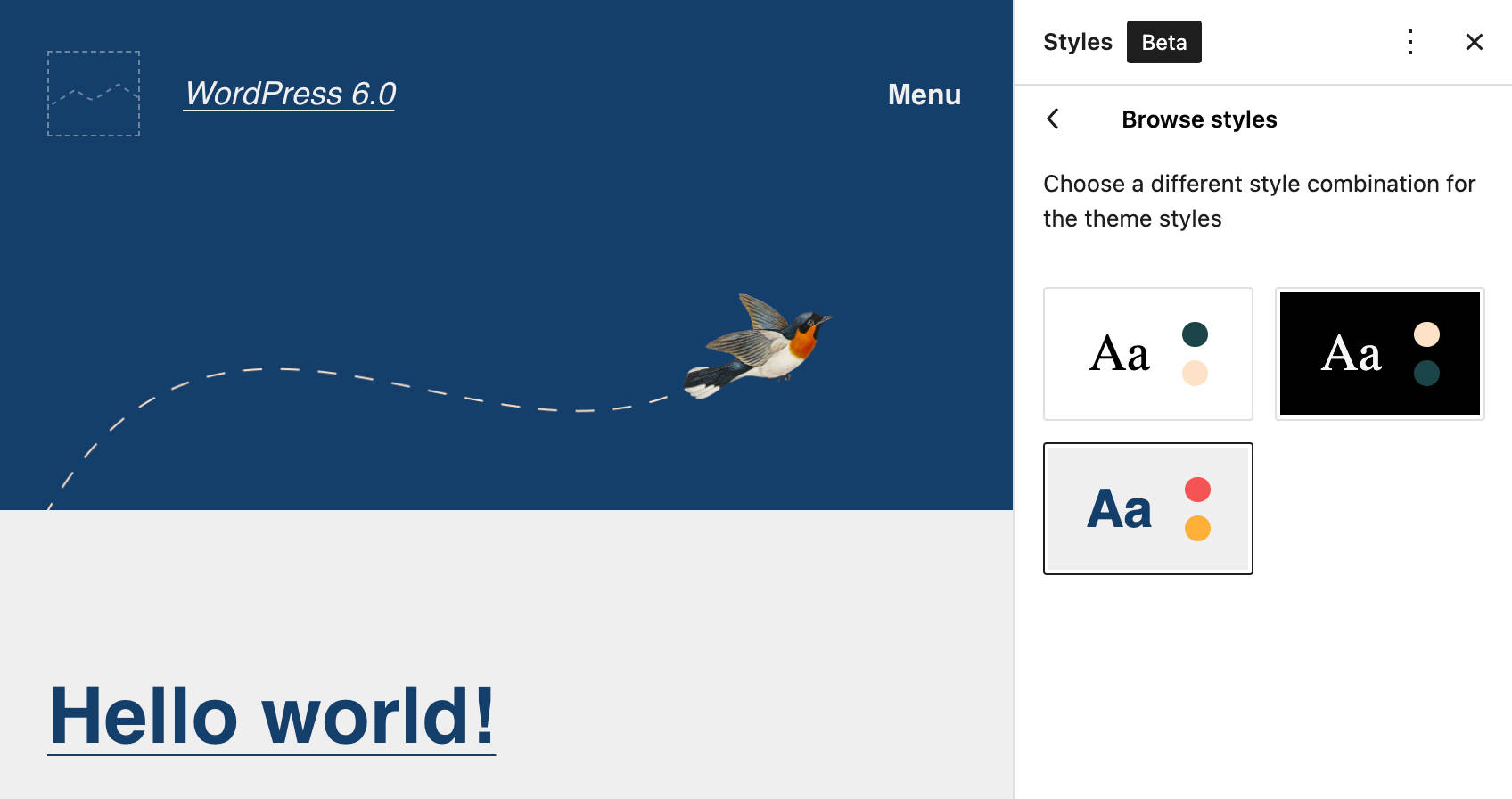
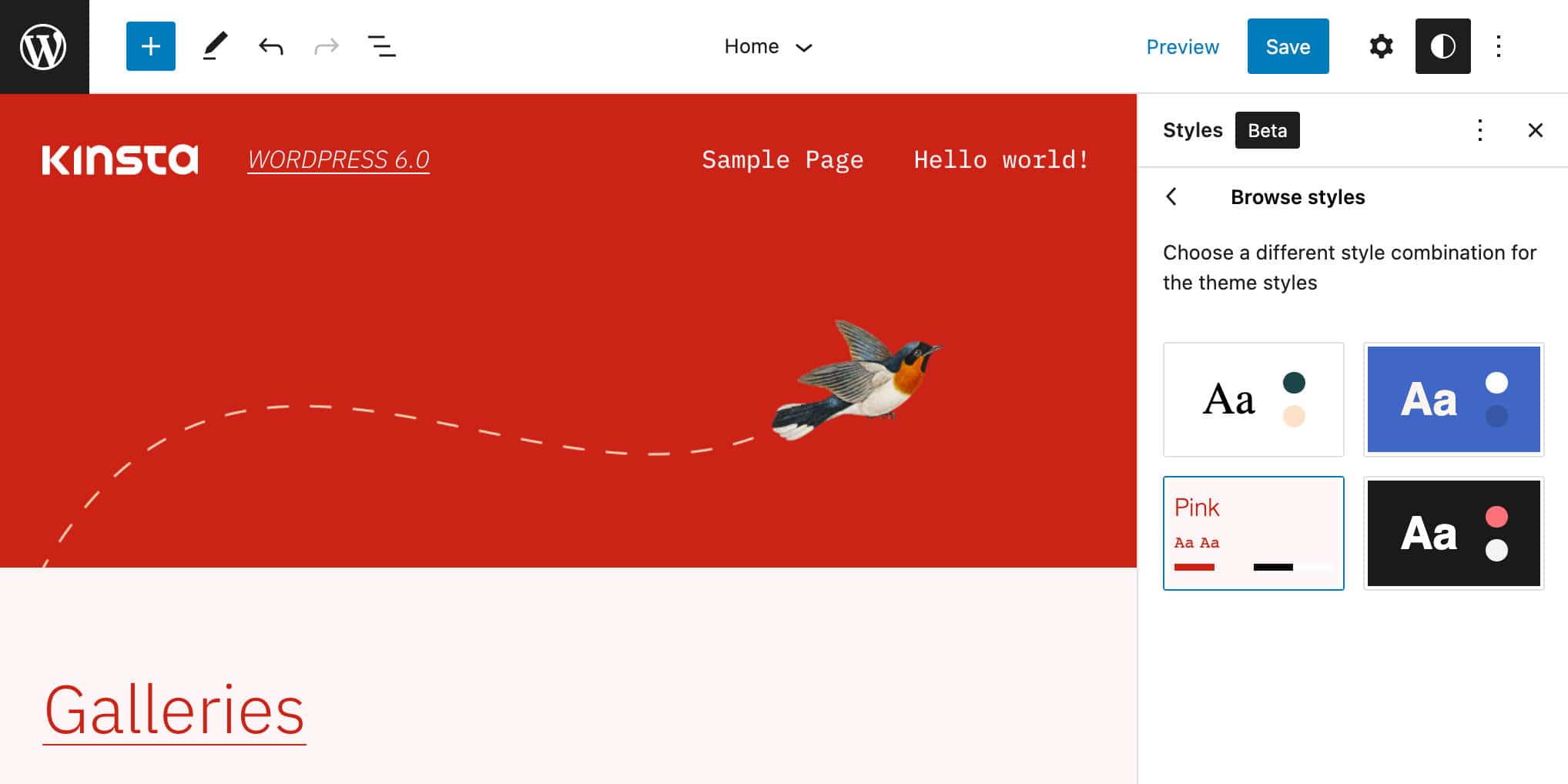
支持全局样式变体的主题在全局样式侧边栏中显示了一个新的浏览样式项。 这会带来一个面板,主题用户可以在其中找到可用样式的列表。

从列表中选择一个全局样式,该样式会自动应用于您的整个网站。

新功能允许主题开发人员创建无限数量的样式变化,并与新的 Webfonts API 完美搭配。
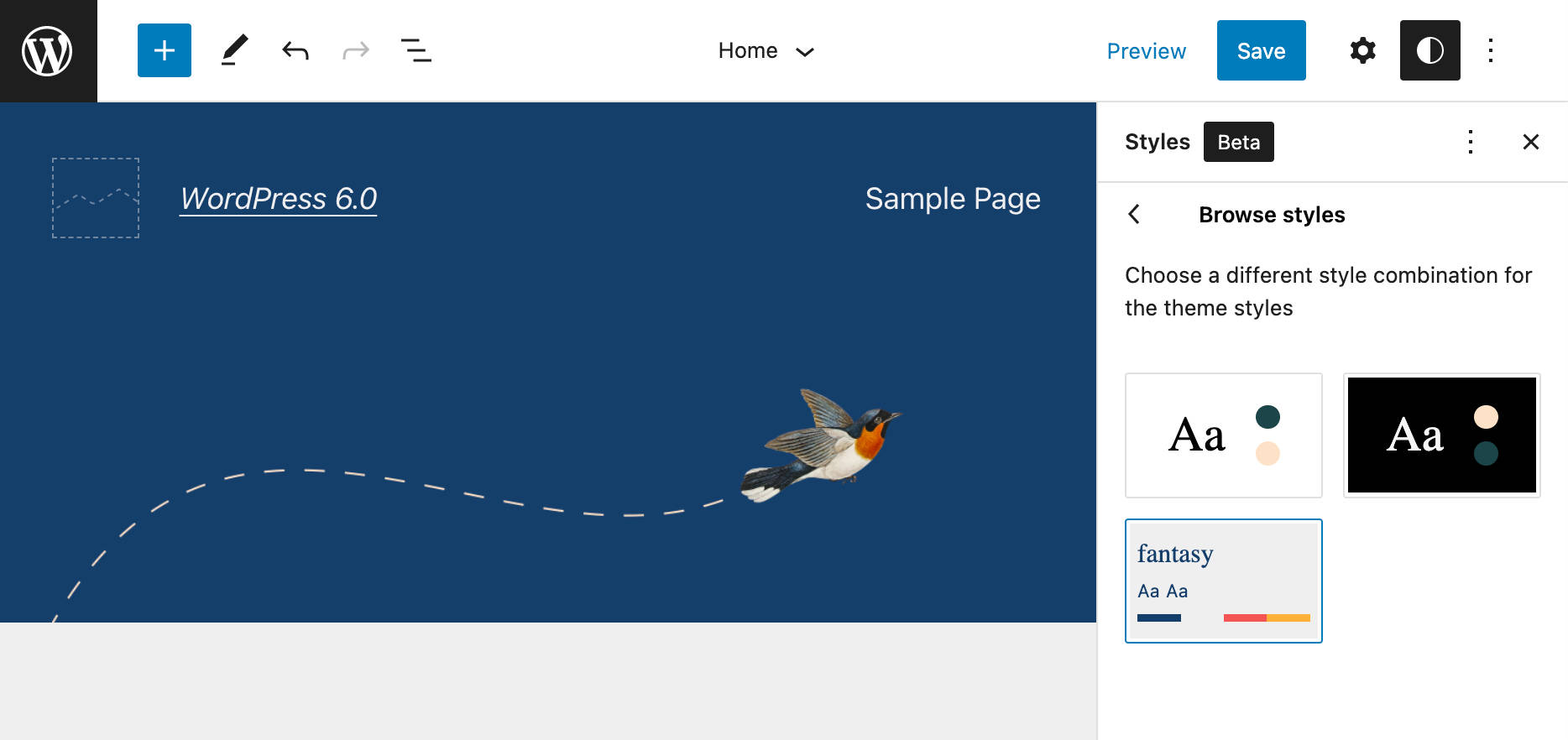
下图显示了上一个示例中的自定义样式,标题应用了不同的字体。

如果您想自己尝试,请将样式文件夹添加到块主题的根目录,创建一个具有有意义名称的新 JSON 文件,在您喜欢的代码编辑器中打开它并添加以下代码:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }您可以在 GitHub 和 gist 上找到上述示例中使用的完整代码。
开发人员将在 Global Settings & Styles 和 Theme.json 文档文章中找到对 Global Styles 和 Theme.json 的深入概述。
您还可以查看最新版本的二十二十二,它现在具有三种新的风格变化。

无处不在的块模式
可以肯定的是,块模式在 WordPress 开发的当前阶段起着核心作用。 首次引入 WordPress 5.5,块模式随着时间的推移定期得到改进。
此外,从 WordPress 5.9 开始,Patterns 目录中的模式进入了我们的 WordPress 网站,从 Patterns Directory 中动态检索并加载到块插入器中。
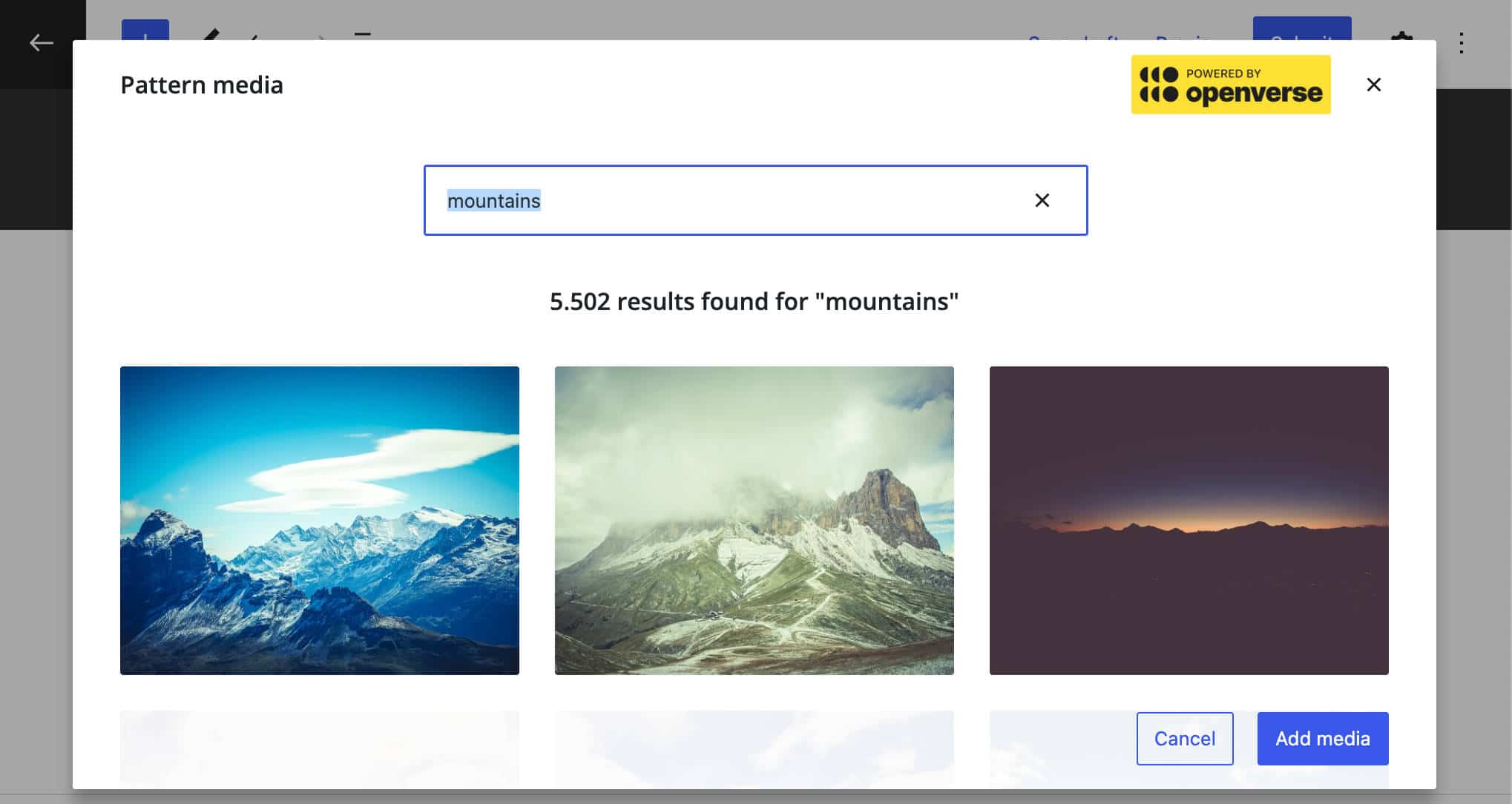
现在任何人都可以成为模式开发人员,这要归功于全新的在线工具。 Pattern Creator 允许您构建、编辑并将您的最佳块模式提交到 Pattern Directory 。 您只需一个 WordPress.org 帐户即可开始使用。

并且 WordPress 6.0 引入了对块模式的进一步改进。
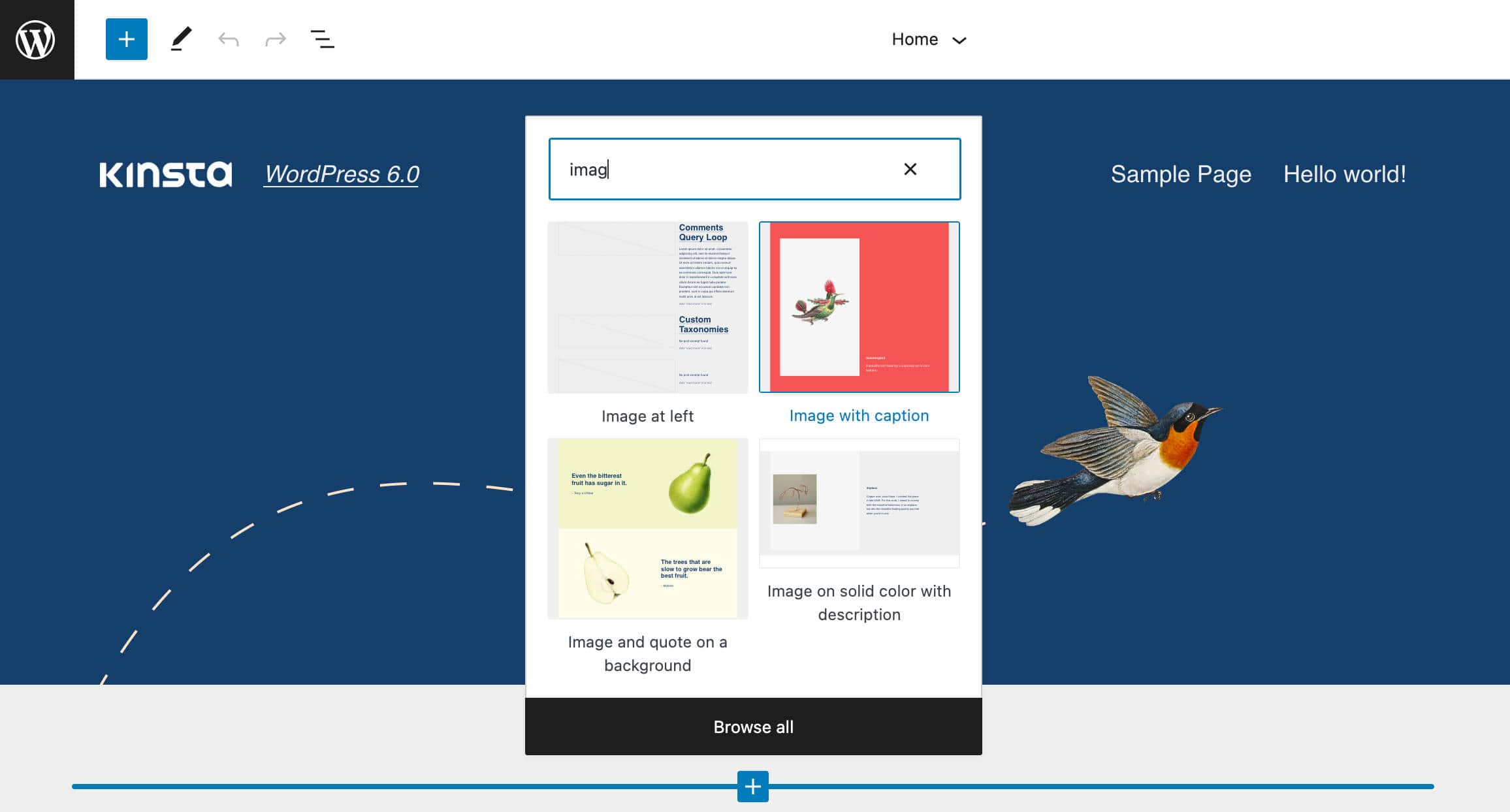
首先,块模式在模板编辑中更容易找到。 现在快速插入器仅在您在模板的顶层访问它时显示块模式,即当您要添加到模板的块是文档的直接后代时。
这时满足以下条件:
- 您正在编辑块模板
- 快速插入器位于根级别
- 您正在其他块之间添加一个块(即,既不是页面上的第一个块也不是最新块)

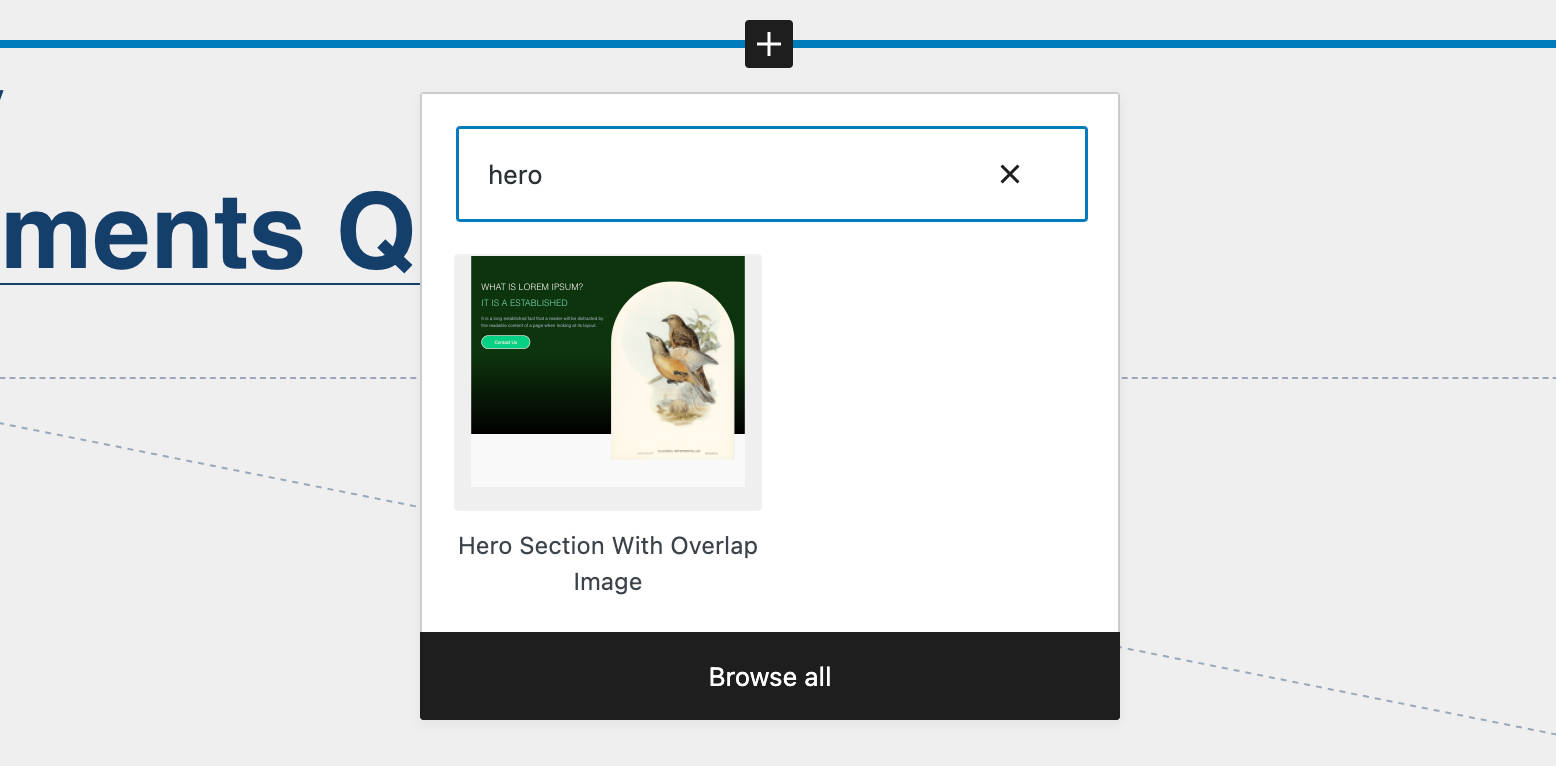
另一个有用的功能现在使主题开发人员能够将推荐的模式添加到theme.json 。 尝试一下,搜索 Patterns 目录,找到你想推荐给主题用户的模式,然后从 URL 中获取模式 slug 并将其添加到你的theme.json中,如下所示:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],用户将在块插入器中找到您推荐的模式。

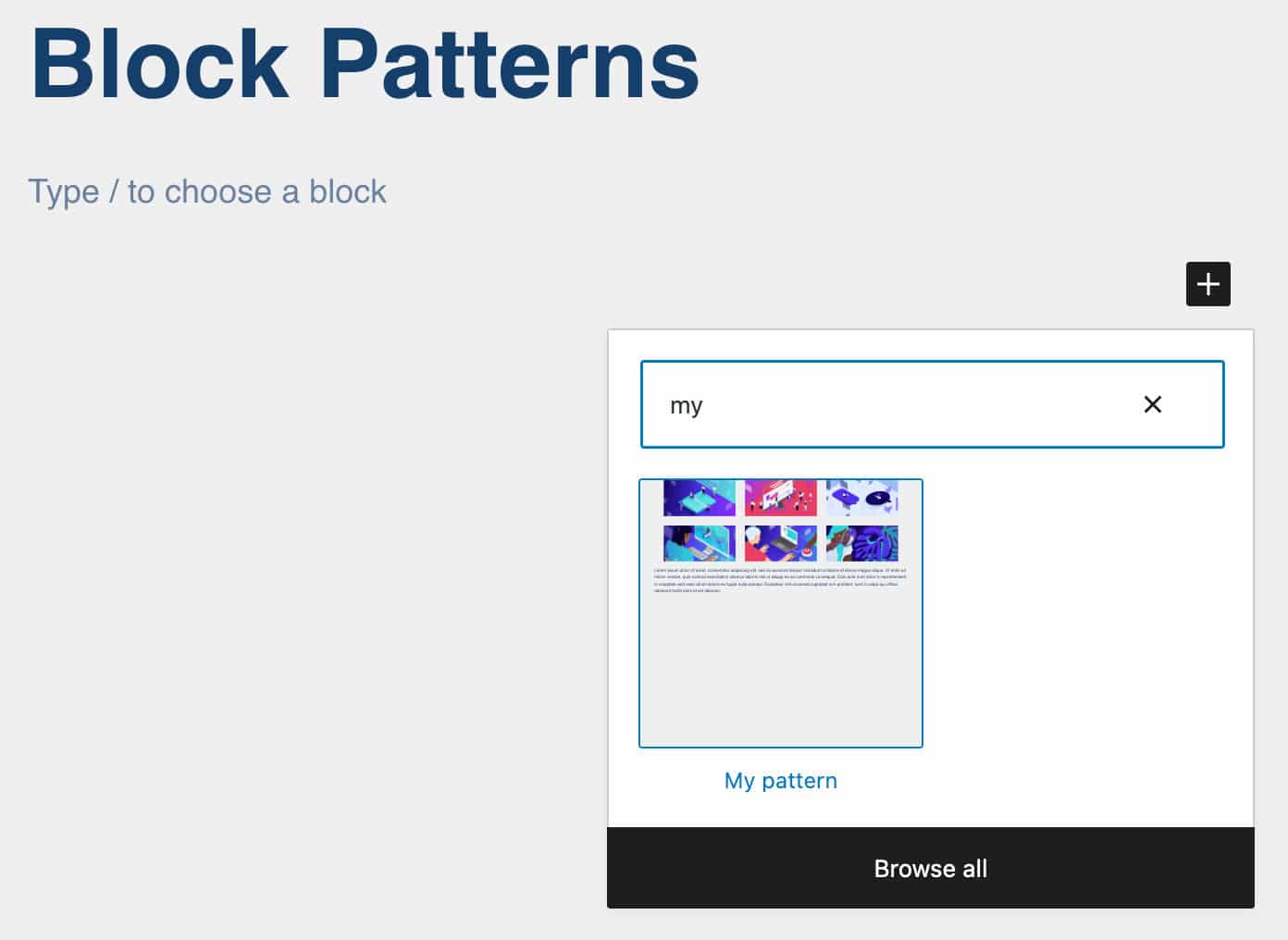
WordPress 6.0 附带的一个强大的模式相关功能是隐式模式注册。 主题现在可以通过在主题根目录下的新/patterns目录下将它们声明为 PHP 文件来隐式注册模式。
这个过程非常简单:
- 在主题的根目录中创建一个新的模式文件夹,
- 在块编辑器中建立一个块组,
- 将您的 HTML 复制并粘贴到一个新的文本文件中,
- 前置以下标题,
- 并将文件作为 PHP 保存在您的模式文件夹中。
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>就是这样。 您现在有一个新的块模式可以显示在块插入器中。

有关块模式开发的更全面概述,您可以关注 GitHub 上的跟踪问题。
站点编辑功能
WordPress 5.9 并未结束全站编辑开发。 WordPress 6.0 通过改进视觉主题构建功能和为块主题提供新的模板选项,使事情更进一步。 更多功能正在开发中。
视觉主题建筑
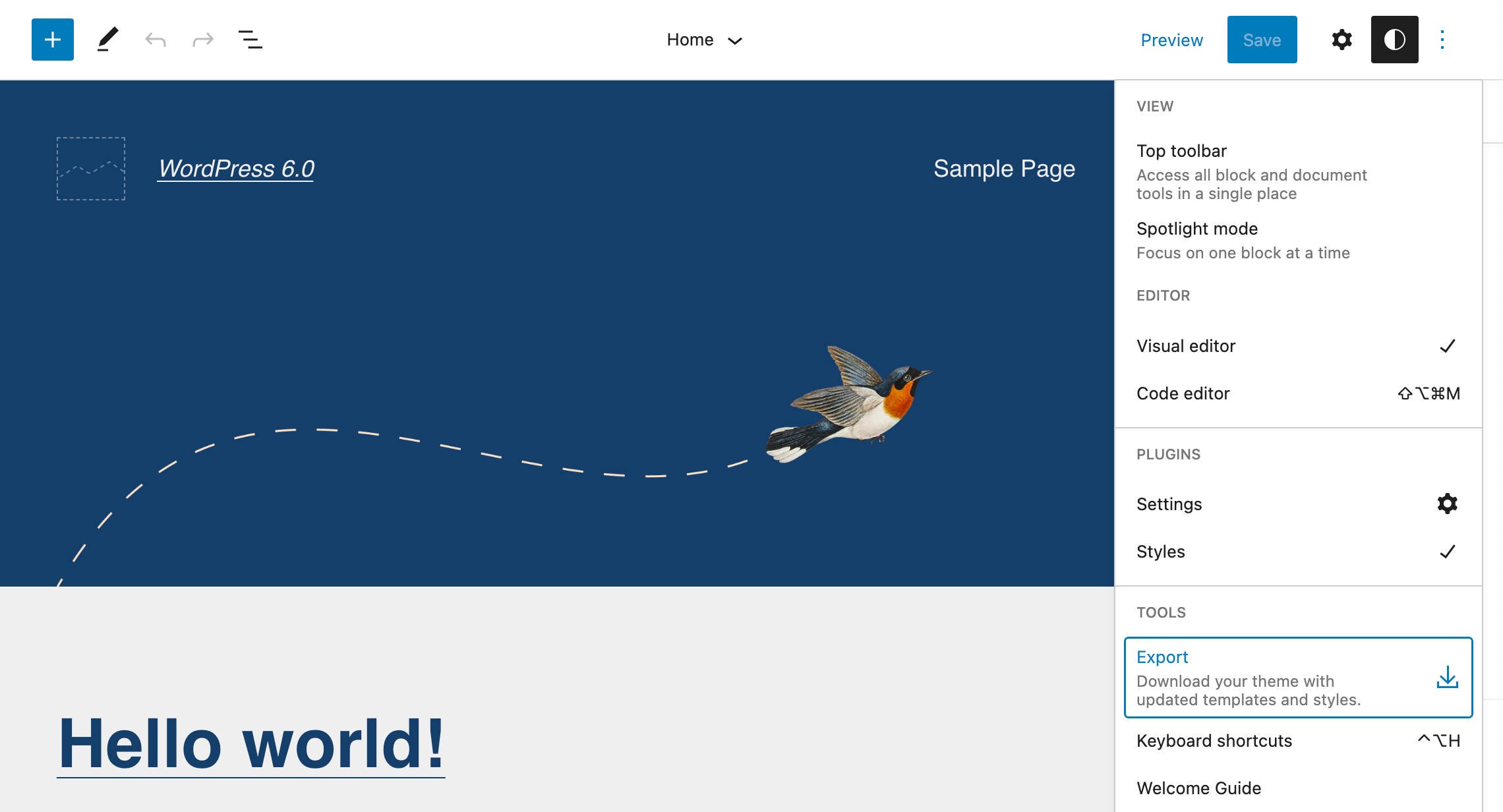
WordPress 6.0 引入了改进的块主题导出工具,它允许您下载当前主题以及所有更改和自定义。
如果您到目前为止还没有使用过块主题导出工具,它是一个强大的站点编辑工具,允许您将样式和模板作为整个主题导出。
当您对更改感到满意时,从站点编辑器的界面中,打开“选项”侧边栏并找到“工具”部分。 此处的导出按钮可让您下载当前主题以及 zip 文件中的所有样式和模板自定义。

然后,您可以导出您的主题并将其安装在任何 WordPress 网站上。
我们在本地 WordPress 安装上测试了改进的主题导出工具,发现几乎一切都按我们的预期工作......
无论如何,导出工具仍在开发中,今天我们只能瞥见它的巨大潜力。 考虑从网站的编辑界面创建主题并将它们分发到任意数量的安装的可能性。 这就是您是否是开发人员...
还有很多未解决的问题需要解决,这让我们认为我们很快就会看到一些改进。 如果您好奇并想了解更多关于视觉主题构建的信息(就像我们一样),您可以关注 GitHub 上的跟踪问题。
块主题中的更多模板选项
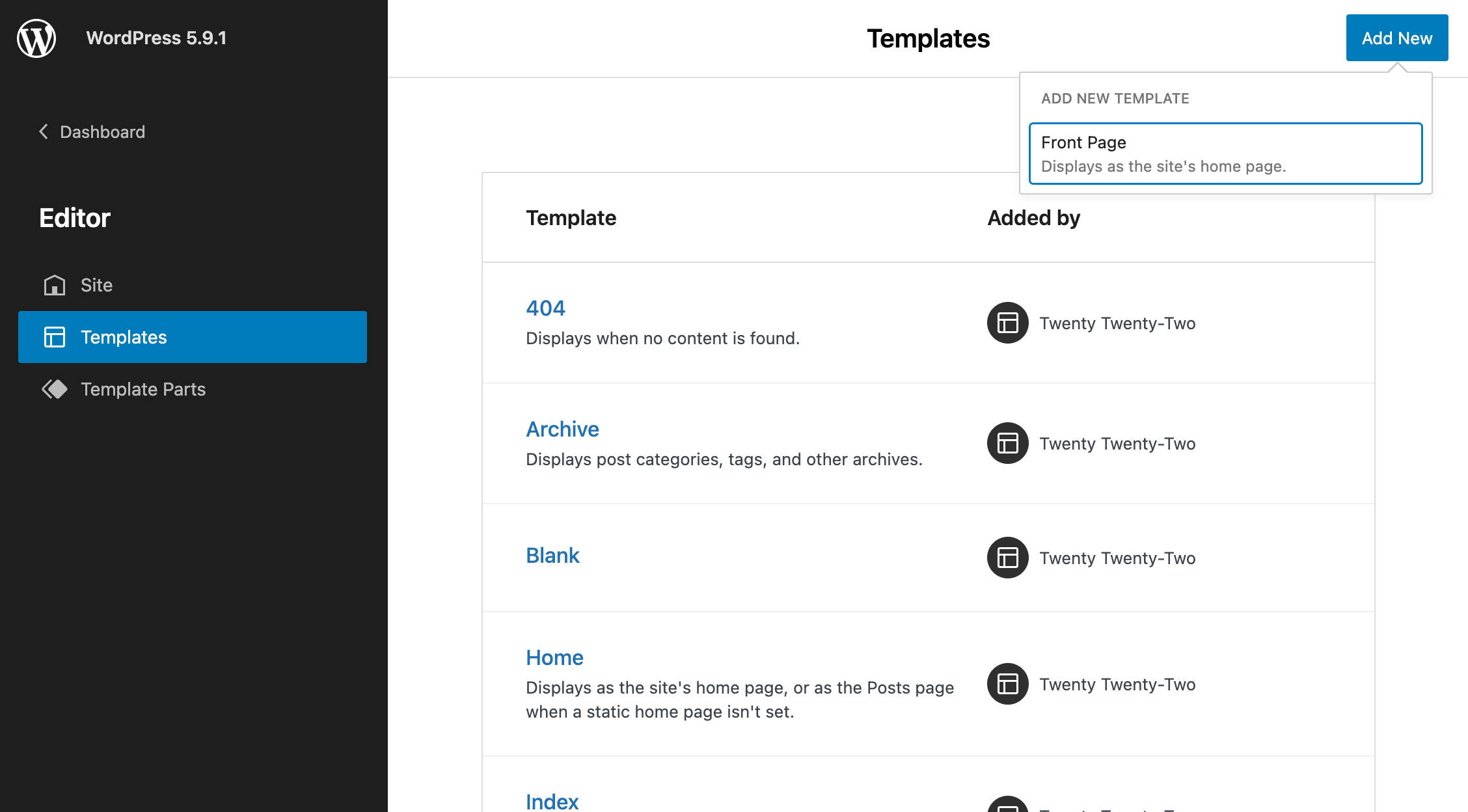
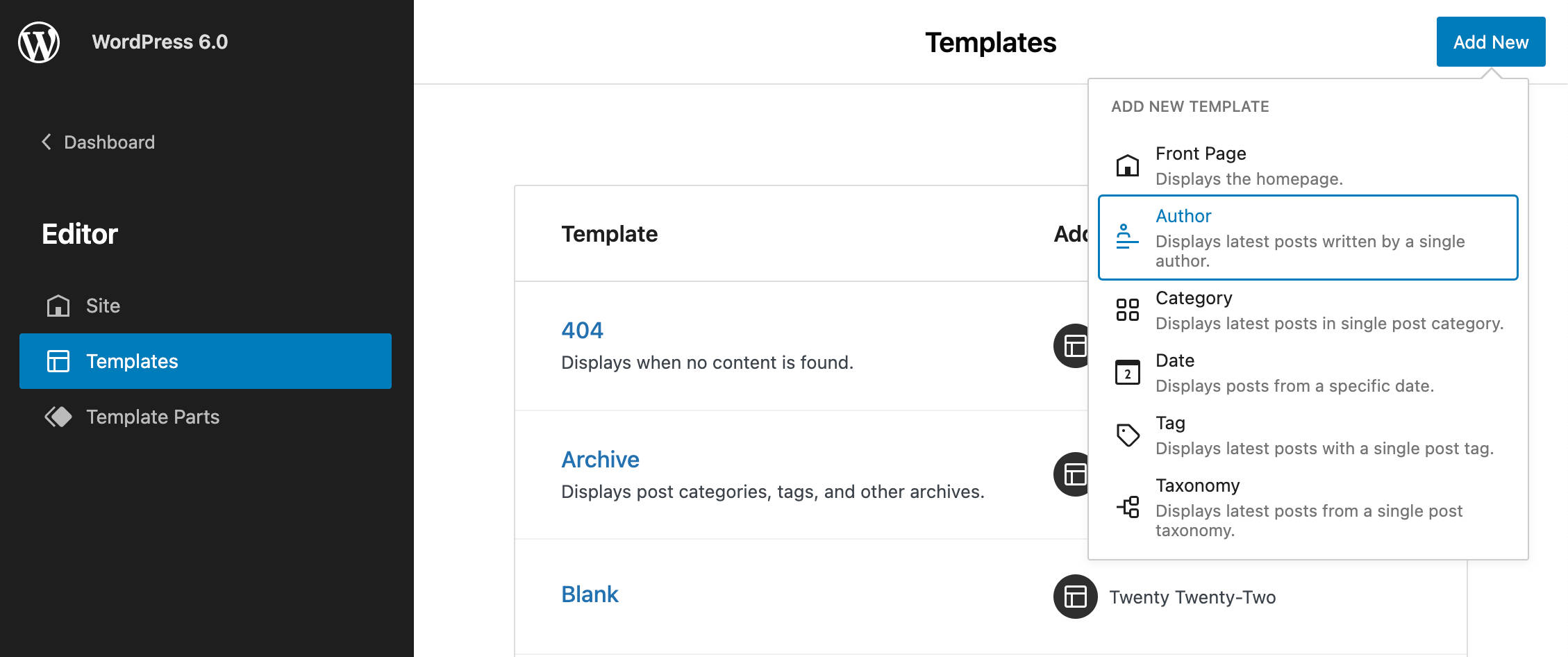
在以前的 WordPress 版本中,我们提供的模板类型数量有限。

现在,WordPress 6.0 引入了几种新的模板类型,包括作者、类别、日期、标签和分类。

此添加应简化您的站点编辑工作流程。 要尝试一下,只需从下拉列表中选择一个新模板,添加必要的块,保存您的更改,然后检查它在前端的外观。 是的,就这么简单。 现在,将其与上面提到的主题导出功能结合起来,您会更好地了解我们对站点编辑的期望。
界面和可用性改进
WordPress 6.0 对 UI 进行了许多更改,其中许多更改旨在在侧边栏中进行排序。 所有这些变化应该会对整体编辑体验产生相当大的影响。 在这里我们只会提到其中的几个,但您可以查看 Gutenberg 发行说明以获得更全面的更改列表(请参阅 Gutenberg 12.4、12.5、12.6、12.7、12.8、12.9、13.0)。
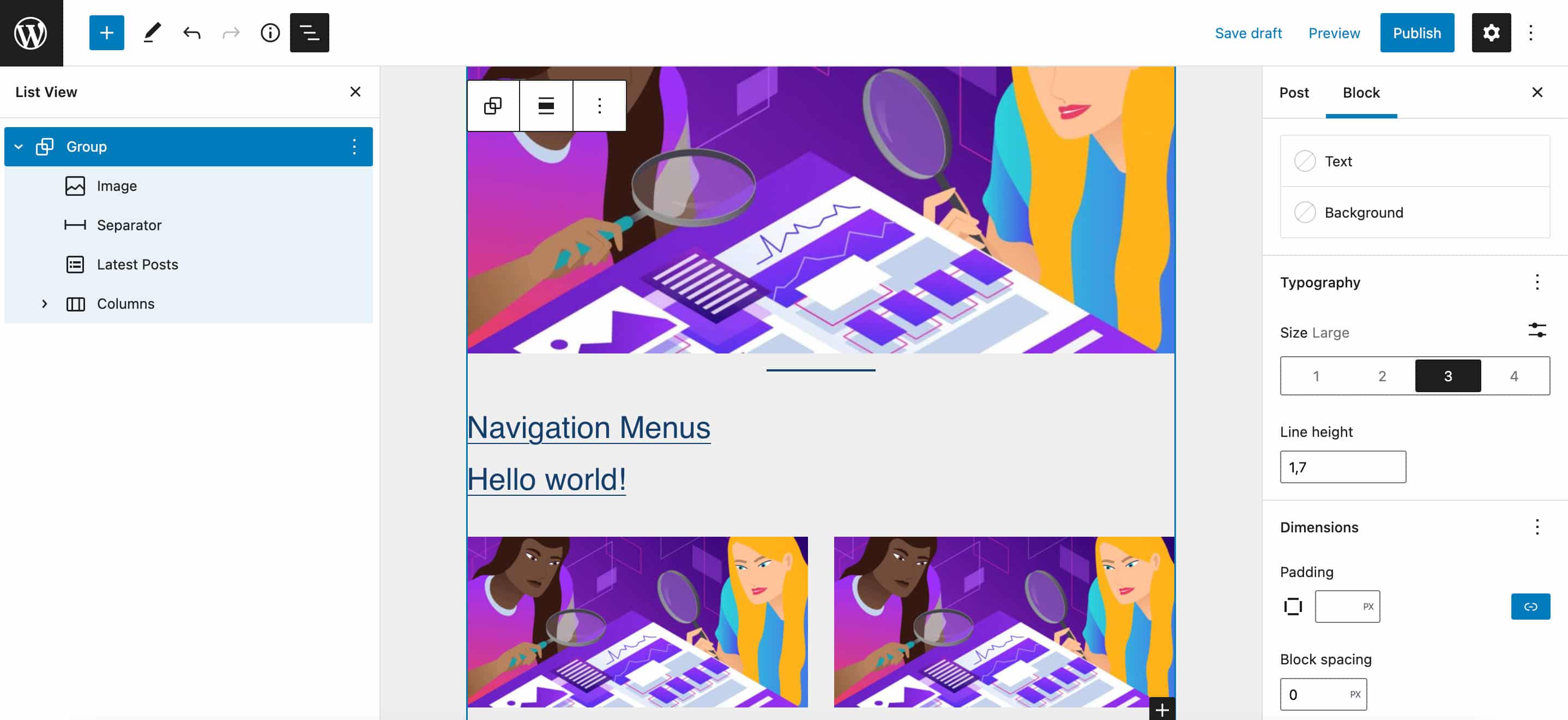
列表视图改进
列表视图受到大量改进组件可用性的更改的影响。
在选择时展开列表视图
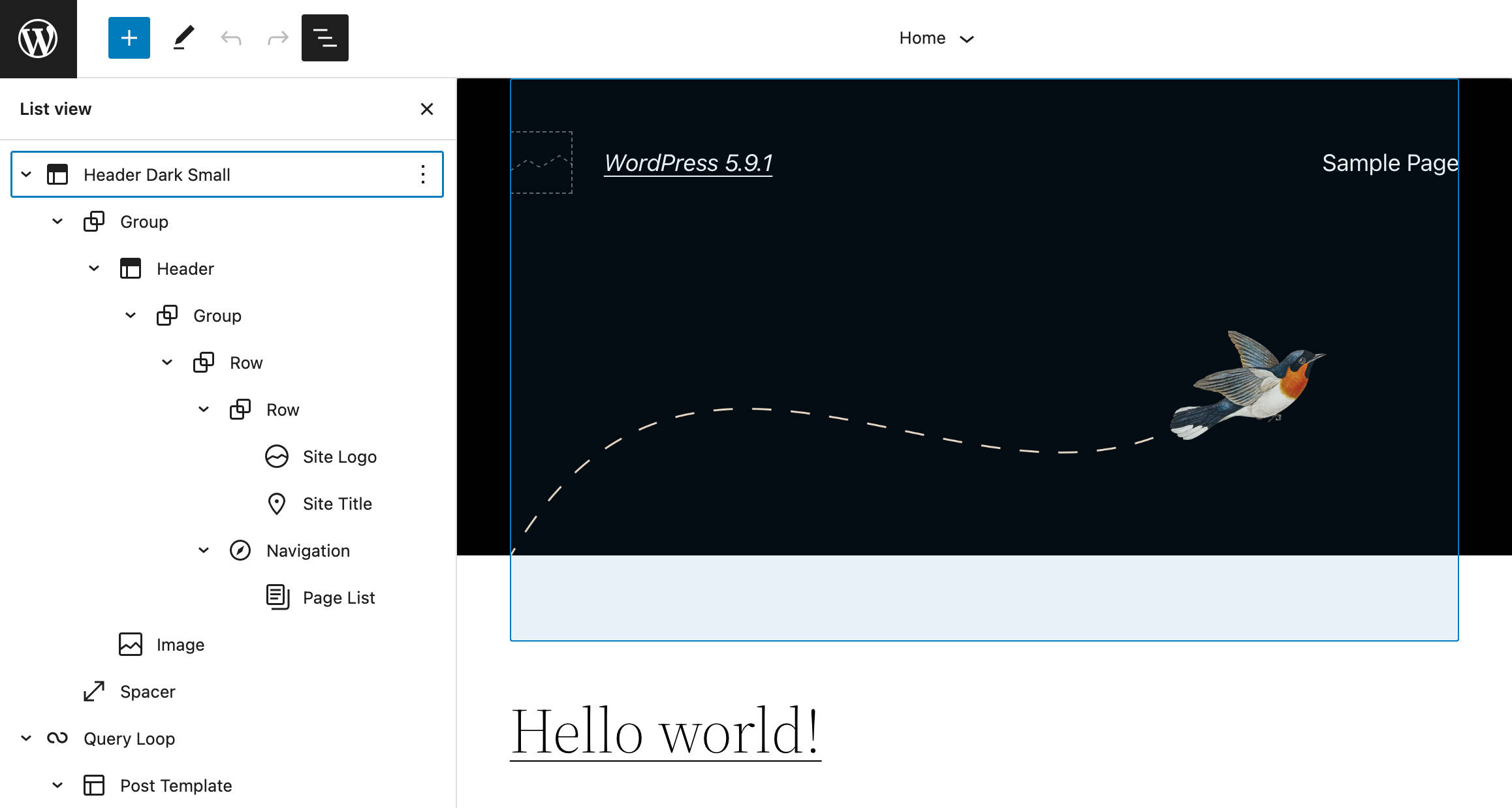
当您在编辑器中单击一个块时,现在该块会在列表视图中自动突出显示。 如果块嵌套在父块中,则父块会展开以显示块树中的项目。

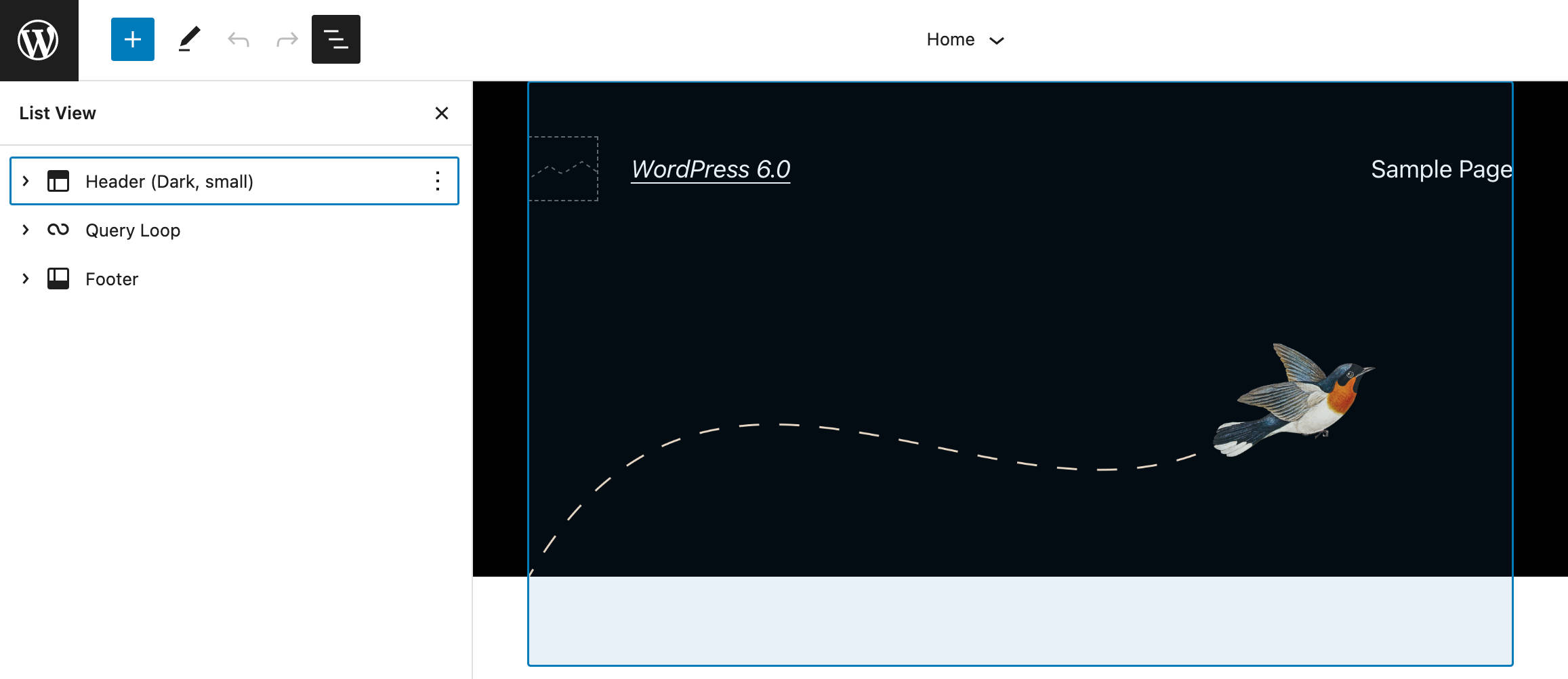
列表视图默认折叠
在 WordPress 6.0 之前,当您打开列表视图面板时,默认情况下它会展开。

但是由于帖子通常包含嵌套块的复杂结构,因此在打开列表视图时让块树折叠是非常有意义的。
在 6.0 中,列表视图在所有编辑器中默认折叠,使块树一目了然。

关注列表视图按钮
当您打开列表视图面板时,焦点现在正确返回到列表视图按钮。 这在您从键盘浏览列表视图时特别有用,并带来更流畅和更无缝的编辑体验。
多块选择和拖放
列表视图的另一项更改允许您选择同一级别的多个块并将它们拖放到列表中的另一个位置。
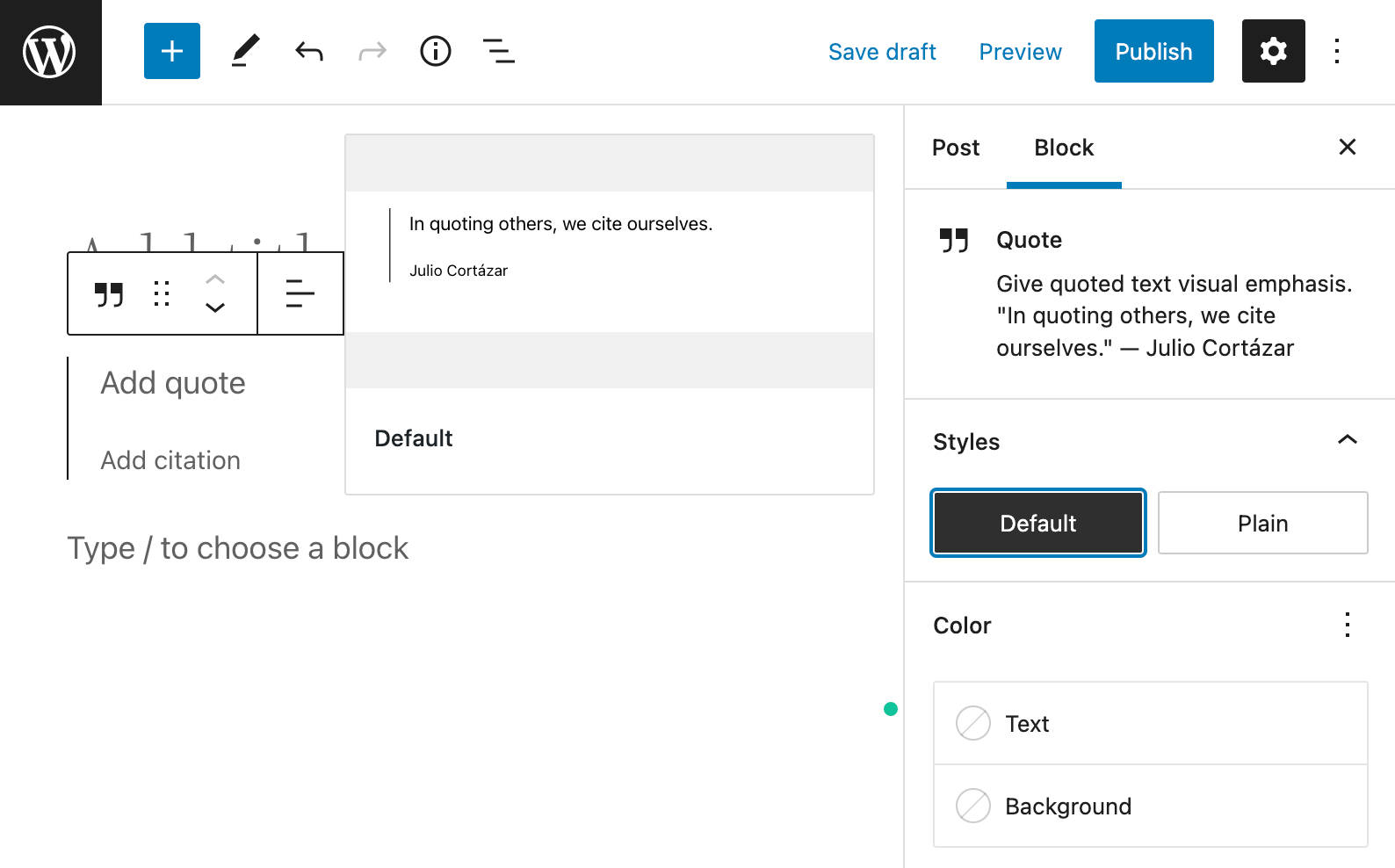
块样式预览
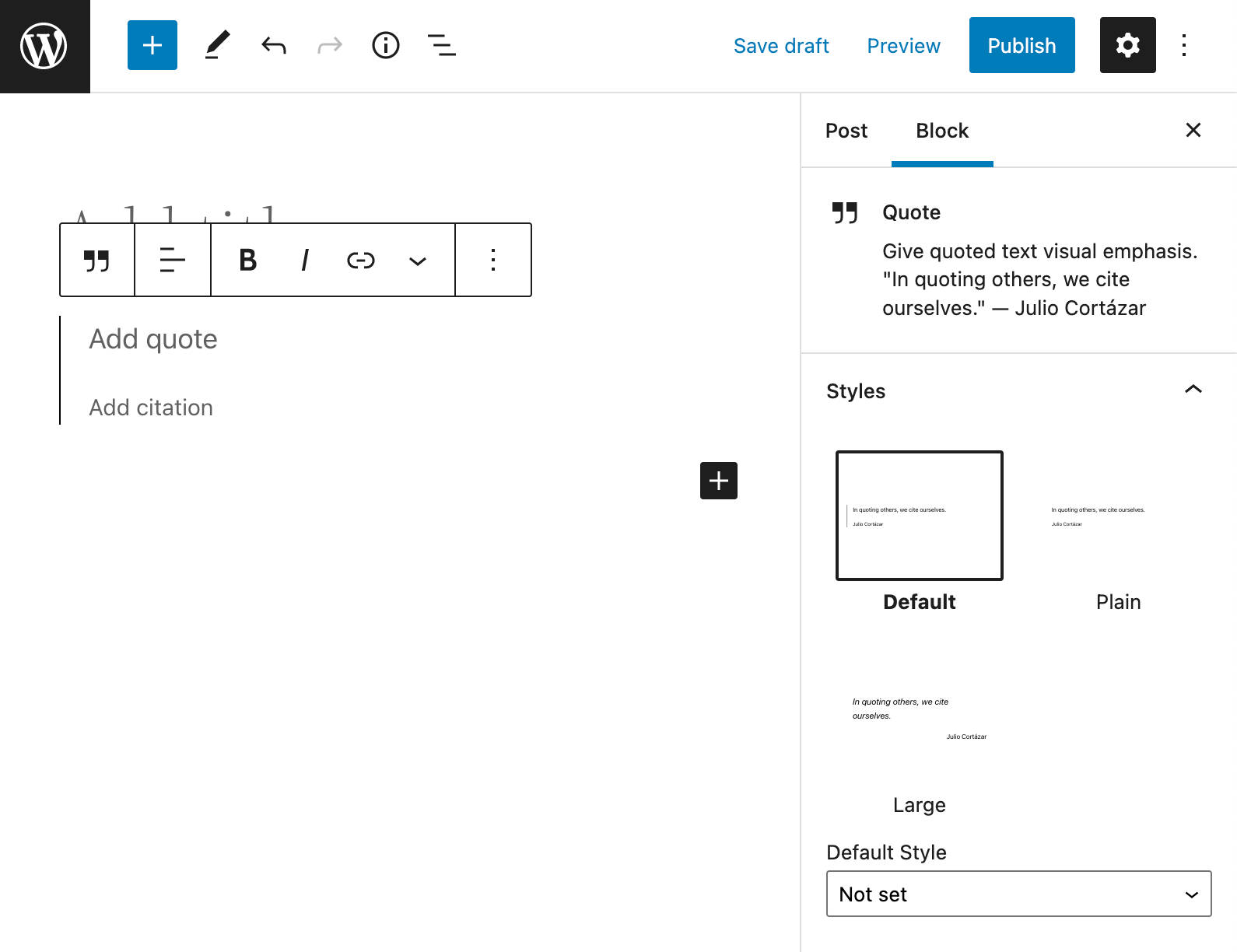
在 WordPress 6.0 之前,块样式预览被放置在块侧边栏中,占据了样式面板的很大一部分。

在 6.0 中,只有样式变体的名称出现在样式面板中,而当样式名称悬停或获得焦点时,样式预览会显示在侧边栏之外。

此更改减少了侧边栏的尺寸,并且应该使样式名称更加明显。

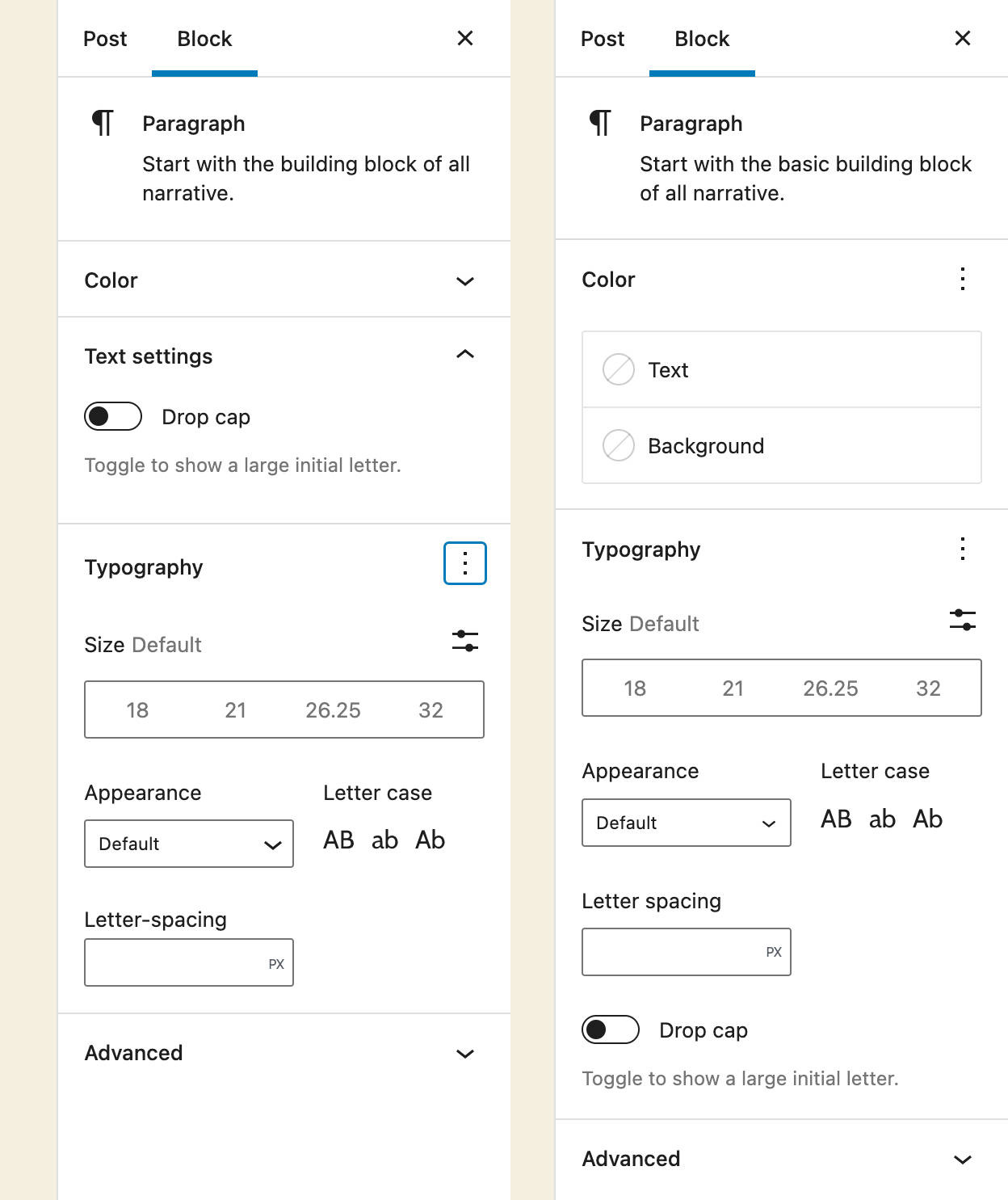
段落排版部分
为了在块侧边栏中进行排序,段落块的首字下沉控件已从其部分移至排版部分。
通过此更改,所有版式设置控件现在都放置在同一部分下,从而带来更一致的用户体验。

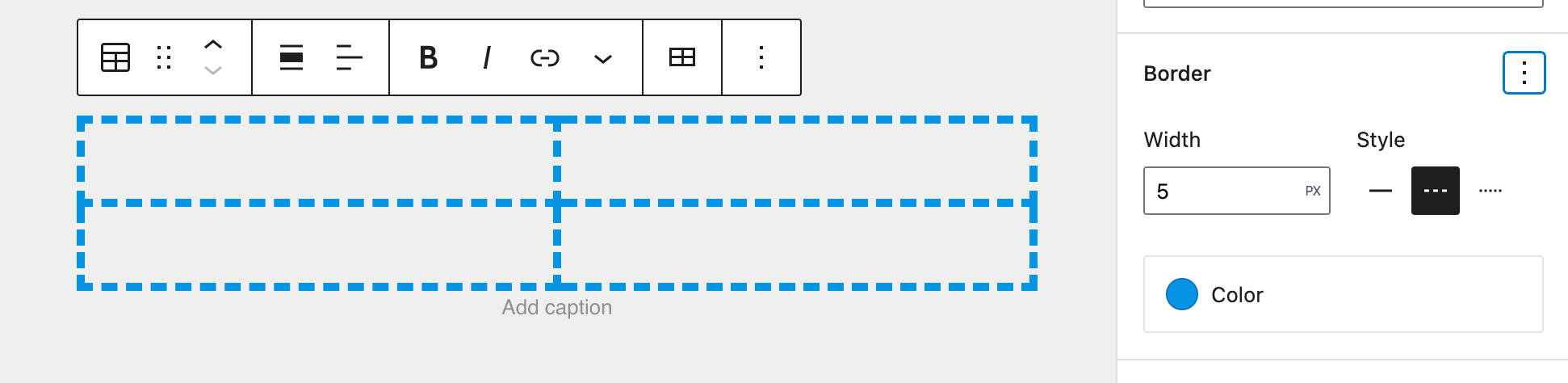
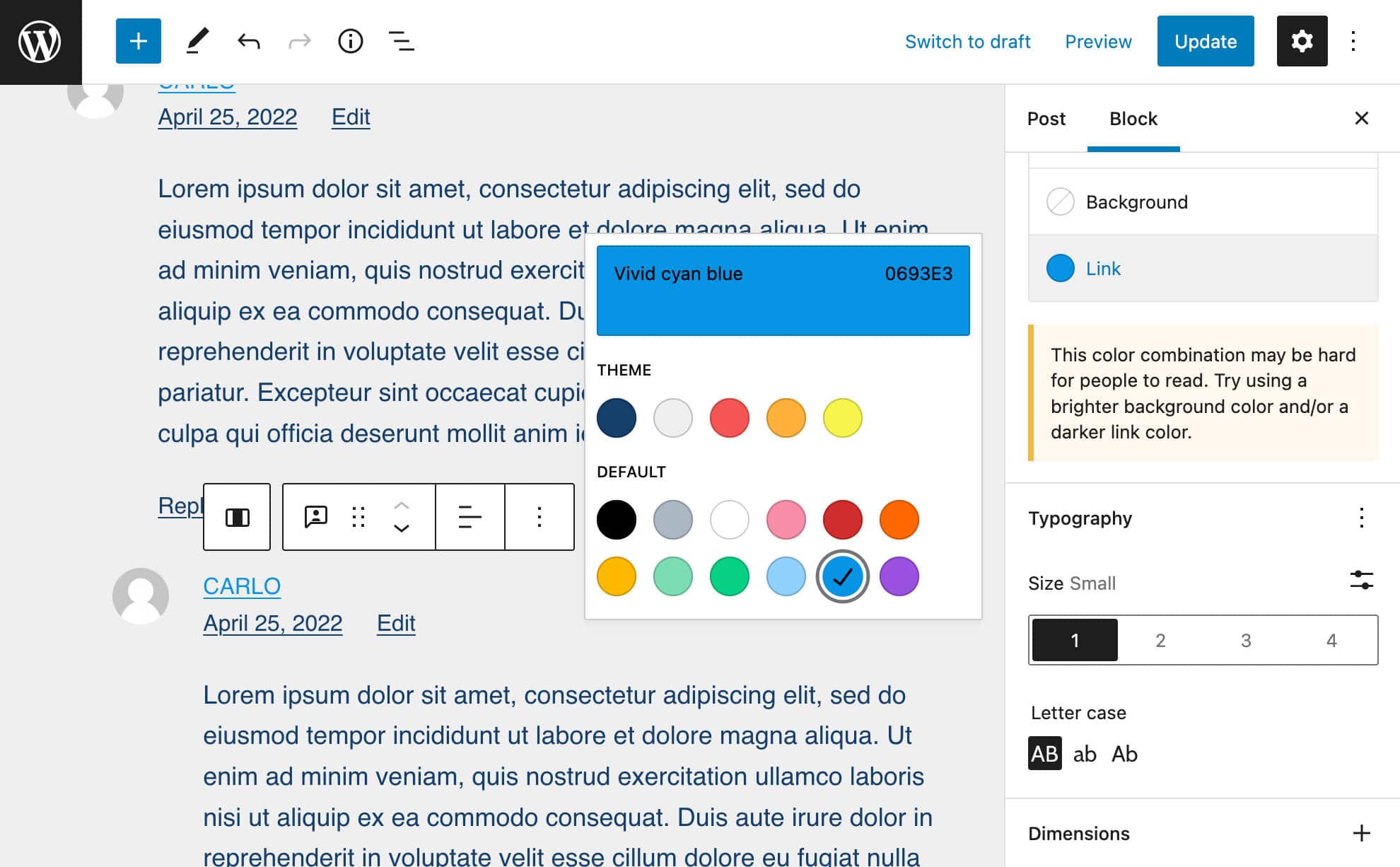
在工具面板下移动的边框和颜色设置
为了在杂乱的设置侧边栏中进行排序,边框设置和颜色设置控件已移至工具面板中,并且可以在多个上下文中展开和折叠。

此更改应通过多个块简化编辑体验,并为侧边栏带来更多一致性。

发布后面板类别提醒
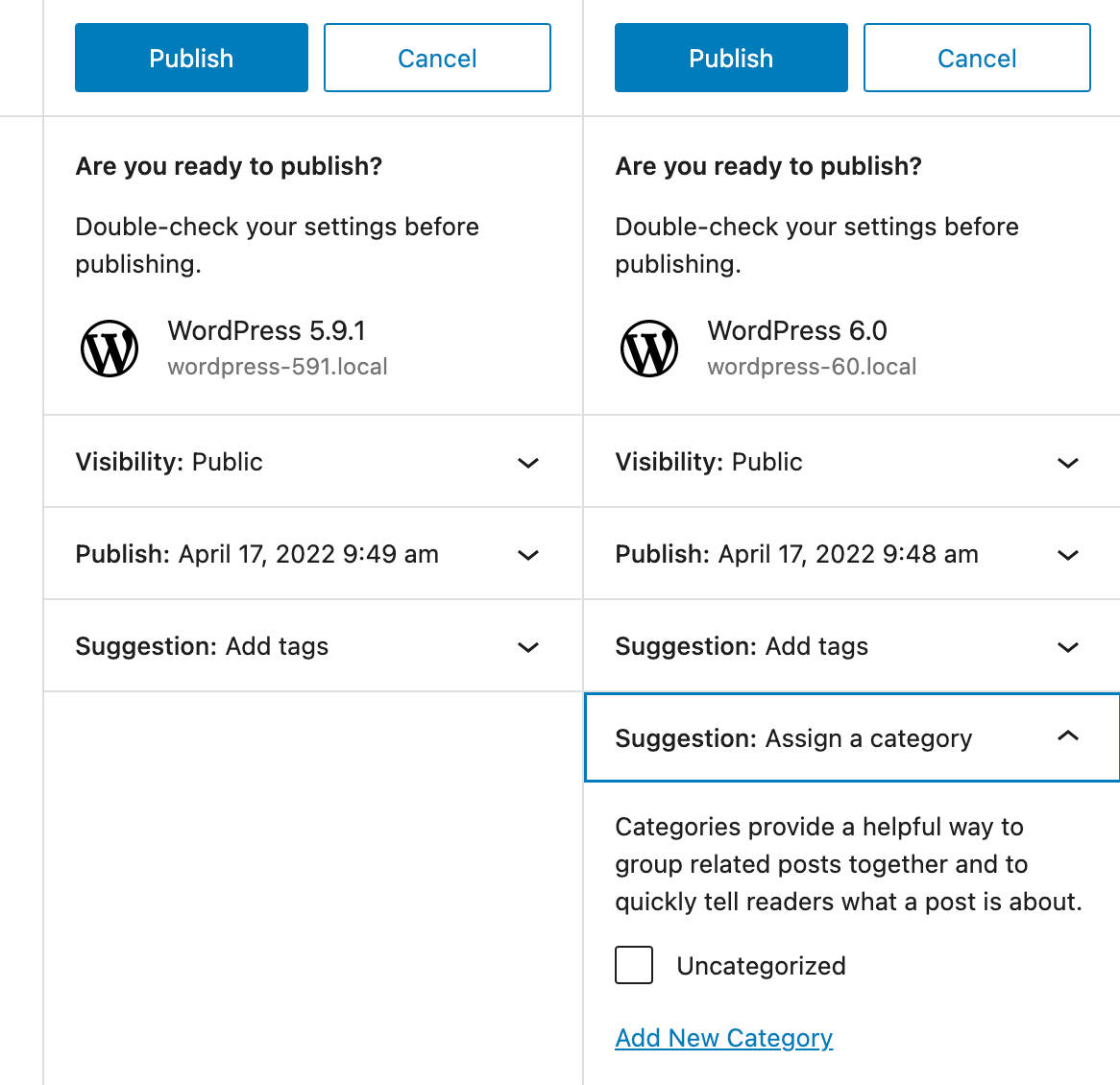
当您赶时间或定期发布大量博客文章时,您很容易忘记标签或类别。 如果您经常遇到这种情况,您会发现“发布”面板中显示的标签提醒非常有用。
现在,为了帮助网站管理员和作者确保为他们的帖子分配了必要的类别,WordPress 6.0 提供了一个新的建议:当尚未将类别添加到帖子中时,分配类别面板会出现在帖子发布面板中。
下图比较了 WordPress 5.9 和 6.0 中的发布发布面板。

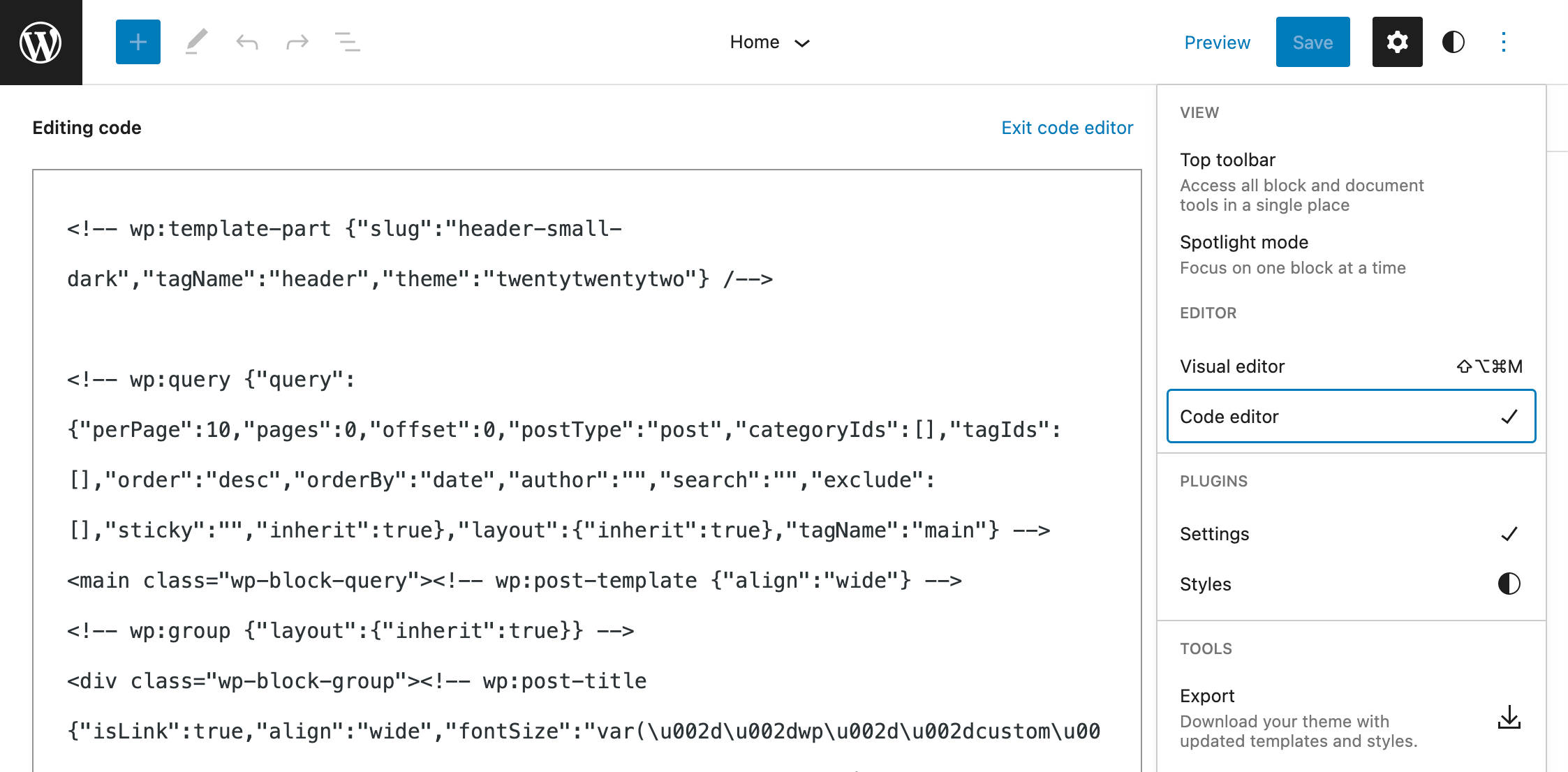
代码编辑器添加到站点编辑器
从 WordPress 6.0 开始,代码编辑器现在也可以在站点编辑器中使用。 与帖子编辑器一样,您会在选项菜单下找到代码编辑器。

其他增强功能
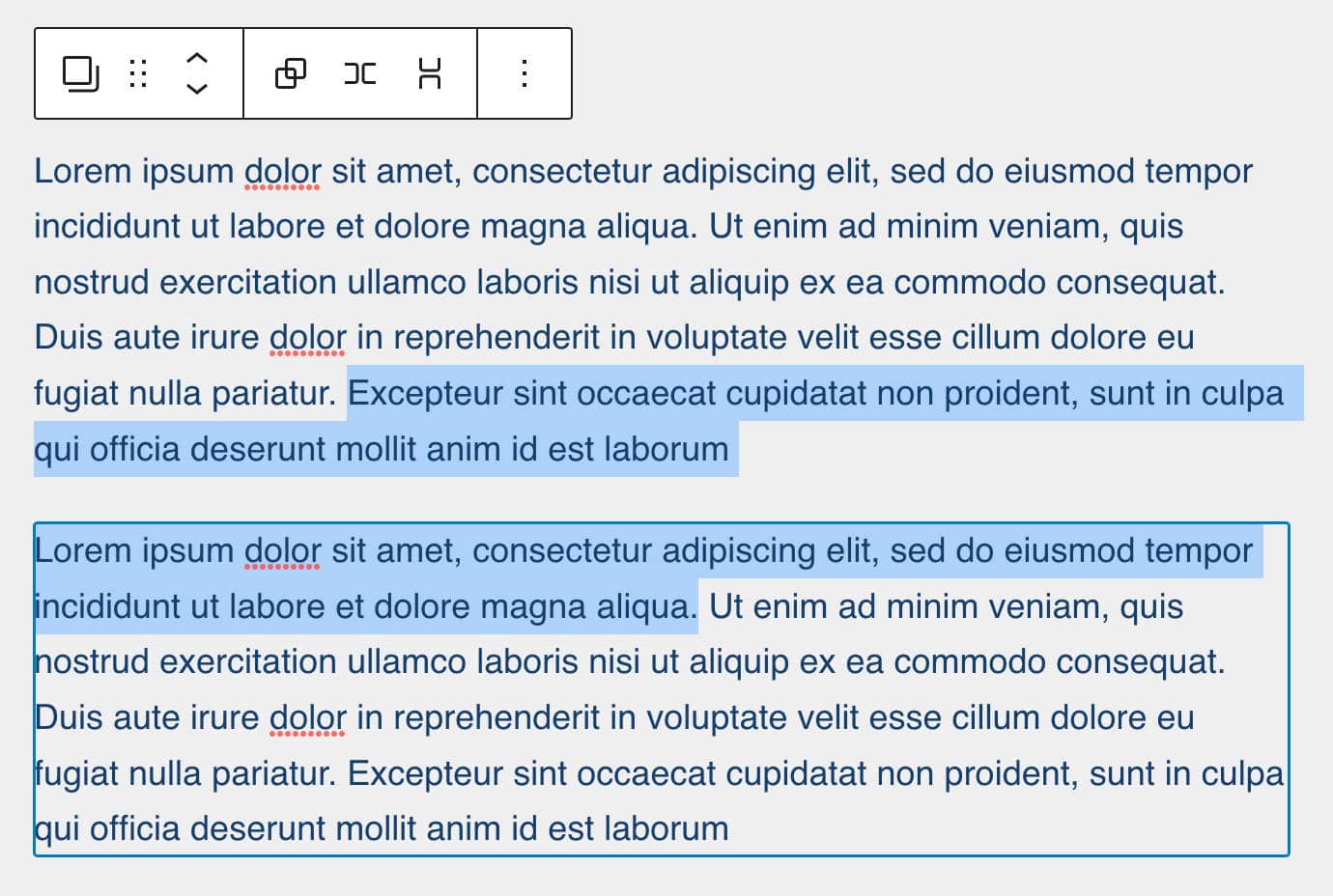
多选——现在可以跨多个块选择文本。

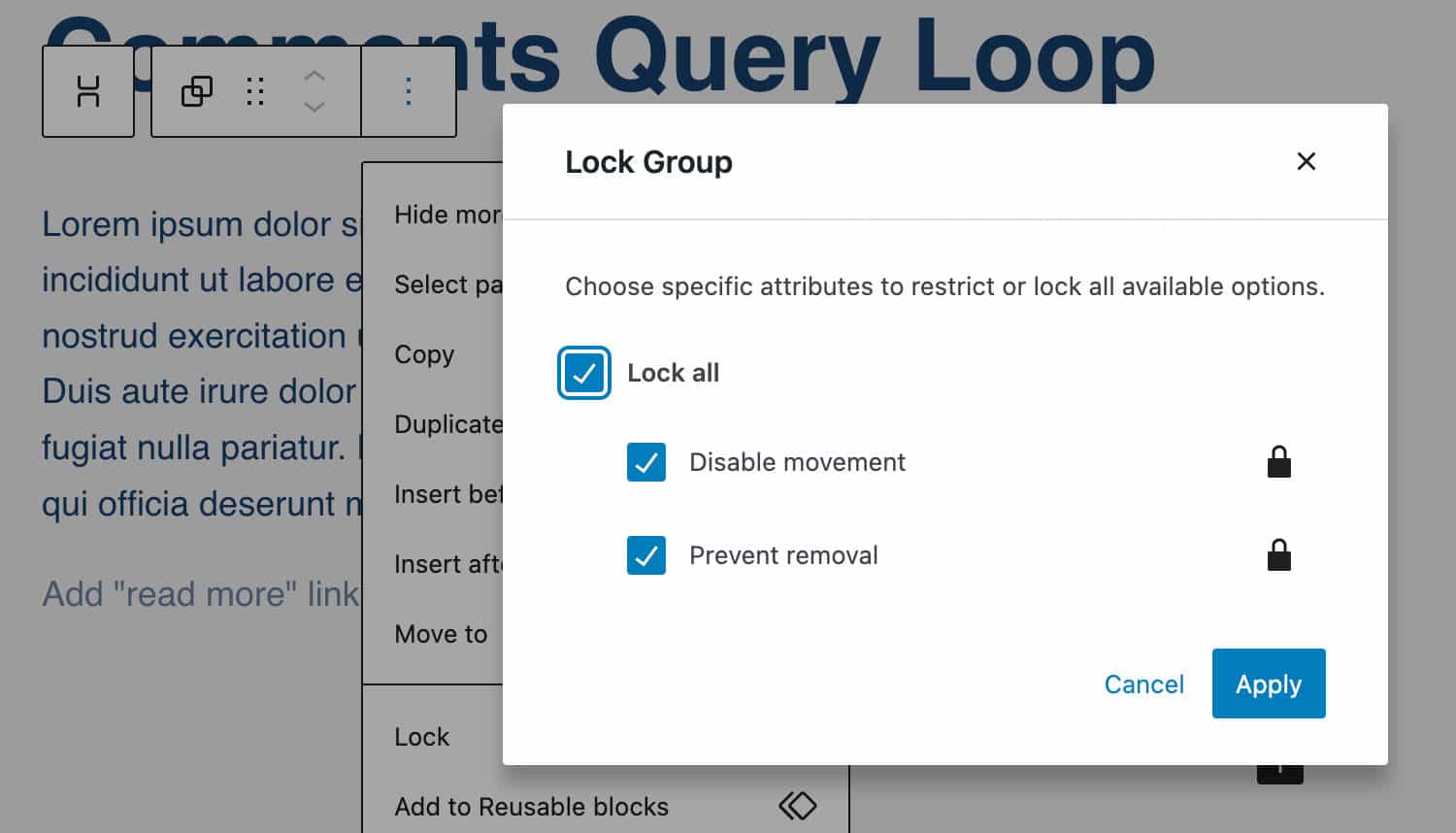
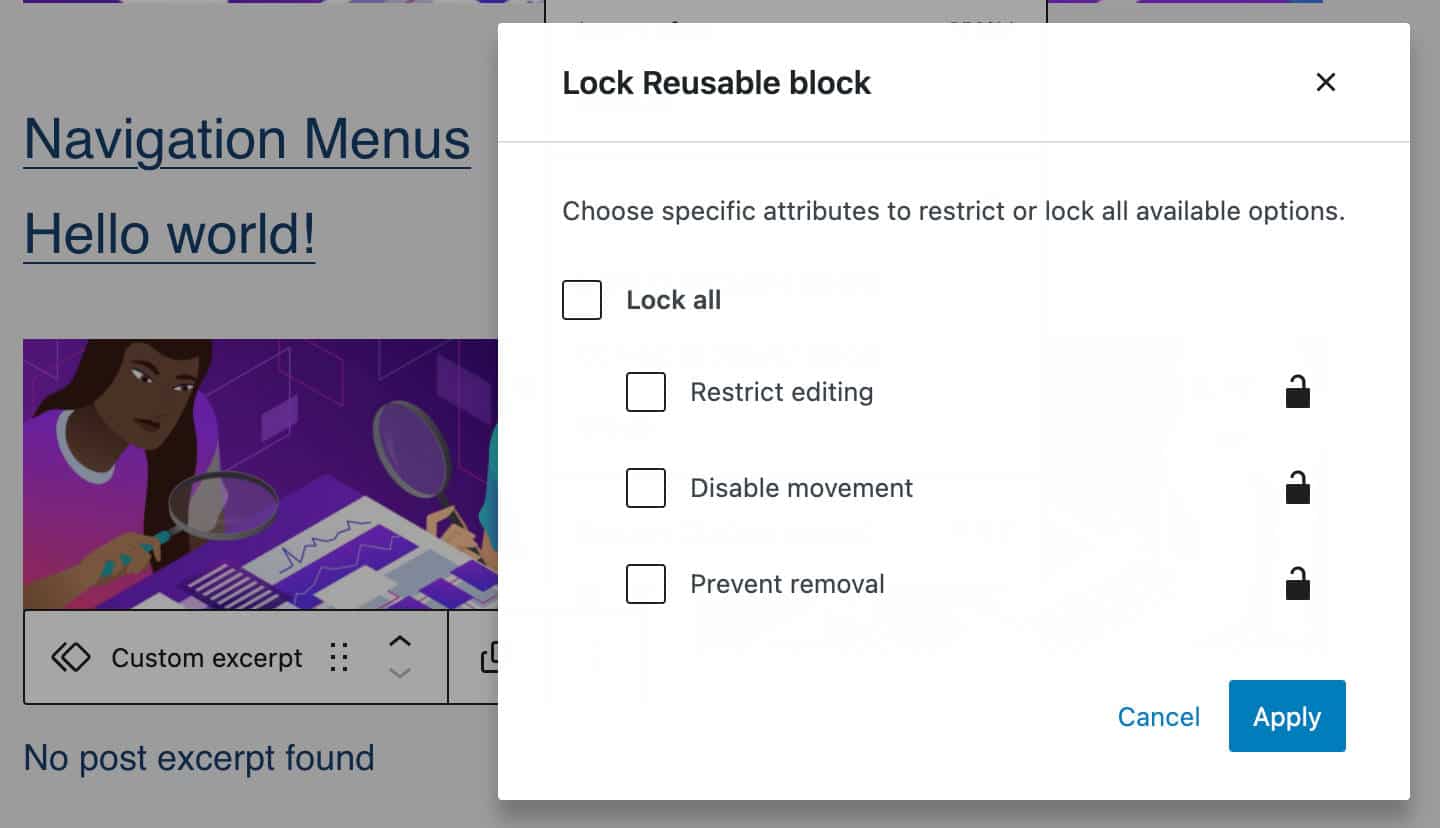
块锁定 UI – 更多设置下拉列表中的新锁定项打开一个弹出窗口,您可以在其中阻止用户移动或删除块(或两者)。

这在模板编辑和可重复使用的块中特别有用,您还可以在其中限制块编辑。

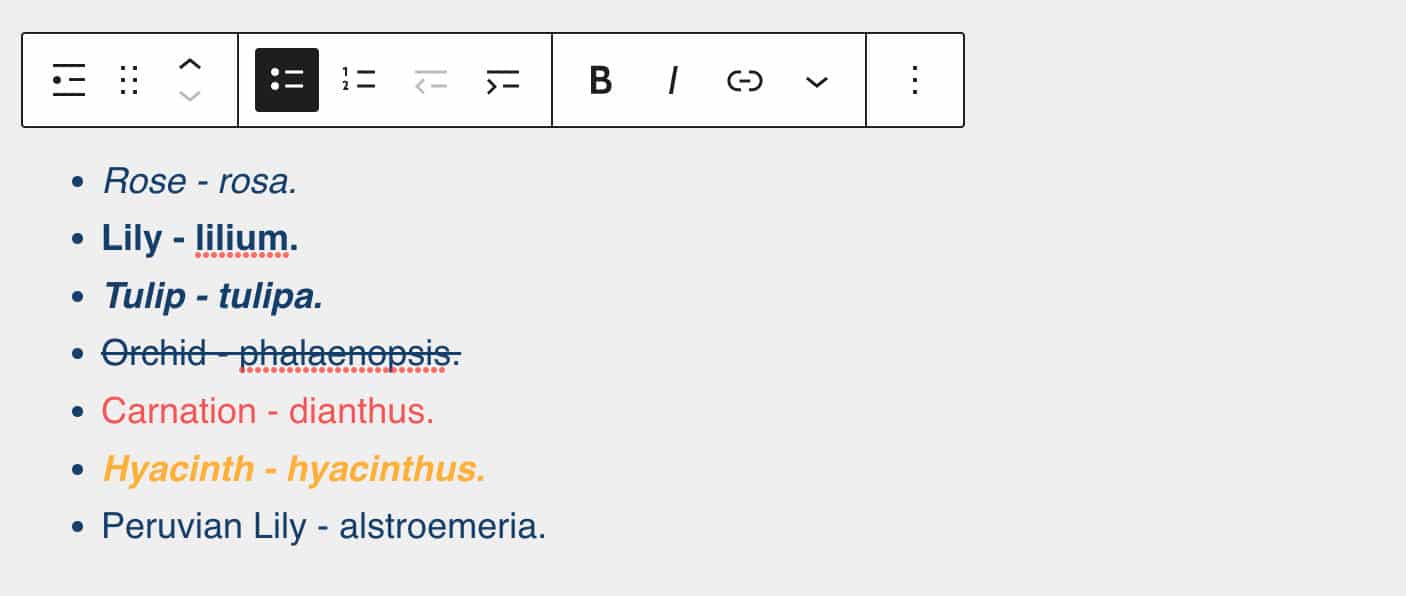
样式保留- 当您转换块或创建新按钮时,现在会保留几种样式。
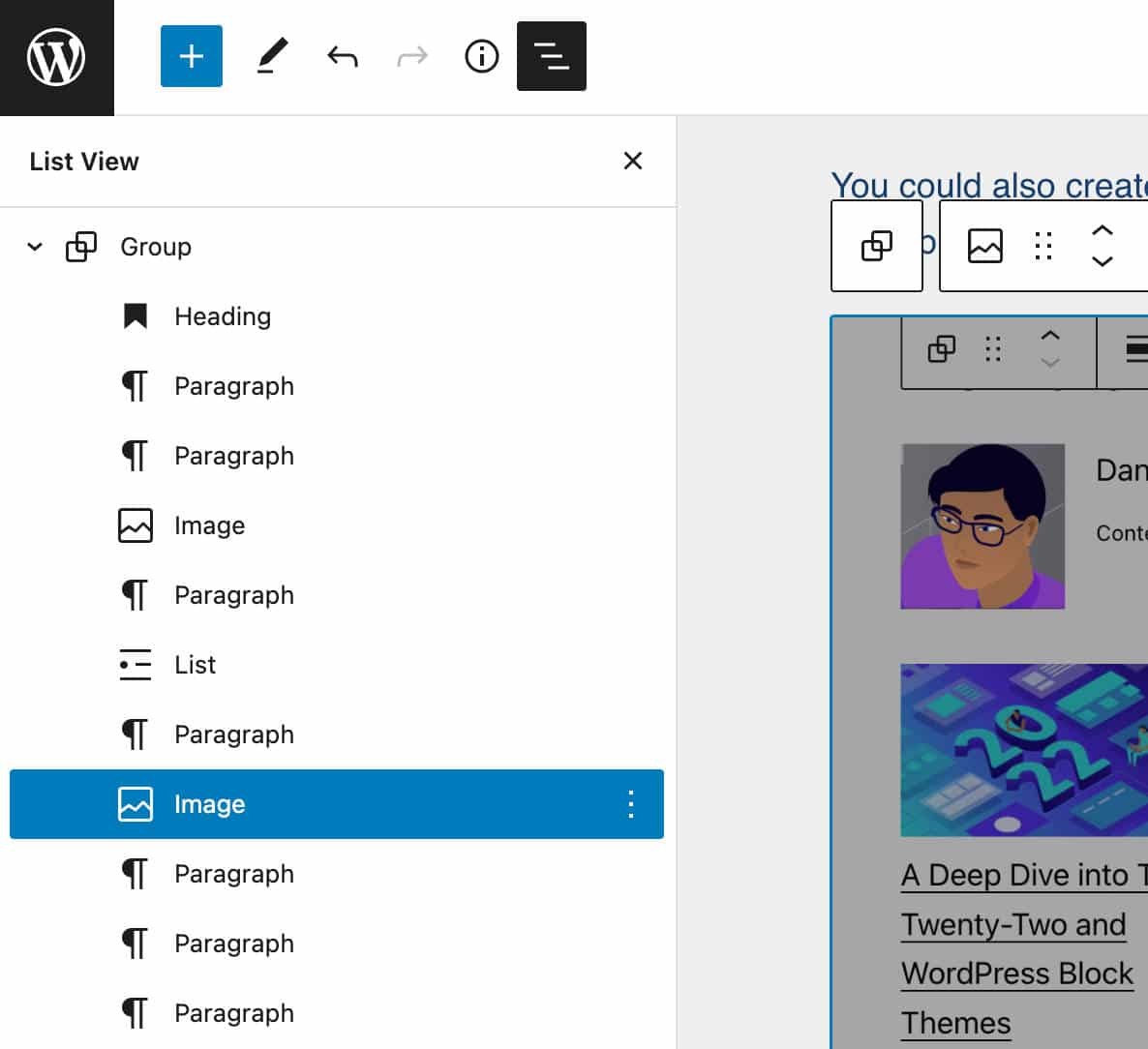
下图显示了具有不同样式的 List 块。

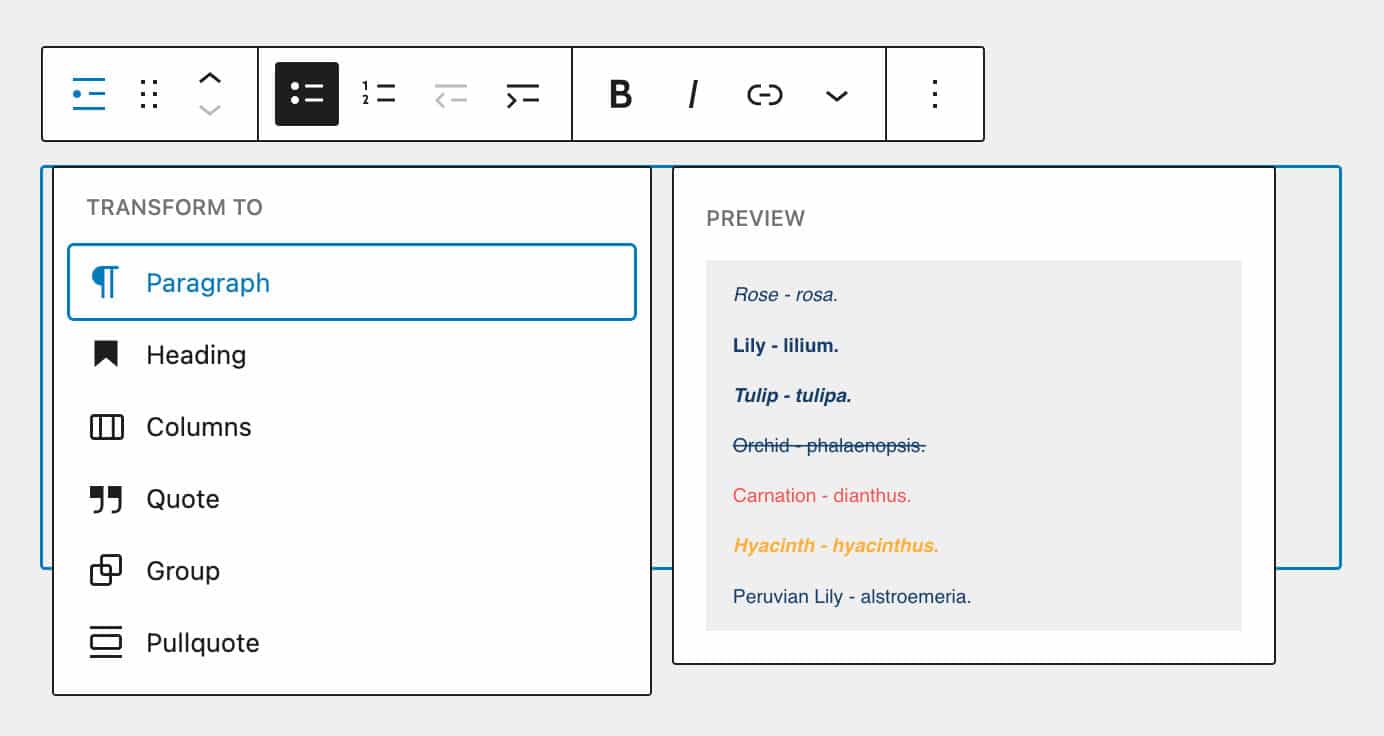
当您将 List 块转换为段落时,新块将保留与以前的列表项相同的样式。

相同的增强适用于添加到 Buttons 块的新按钮,这些按钮现在从相邻按钮继承样式。
新核心块
核心块的数量不断增加。 如果您想知道当前可用的核心块是什么,现在有一个手册页面提供了 Gutenberg 插件中包含的核心块的完整列表。 对于每个块,都提供了名称、类别、支持和属性,以及指向块开发人员会喜欢的源代码的有用链接。
WordPress 6.0 将提供更多块。 在这里找到您可能期望即将发布的版本的块。
评论查询循环
与查询循环块类似,一个新的评论查询循环块显示帖子评论。 它是一个高级块,包括几个可以单独编辑和配置的内部块。
如下图所示,您可以选择 Comment Query Loop 块中包含的任何块来自定义其外观。 您还可以添加更多块或移动或删除现有块(源代码)。

阅读更多
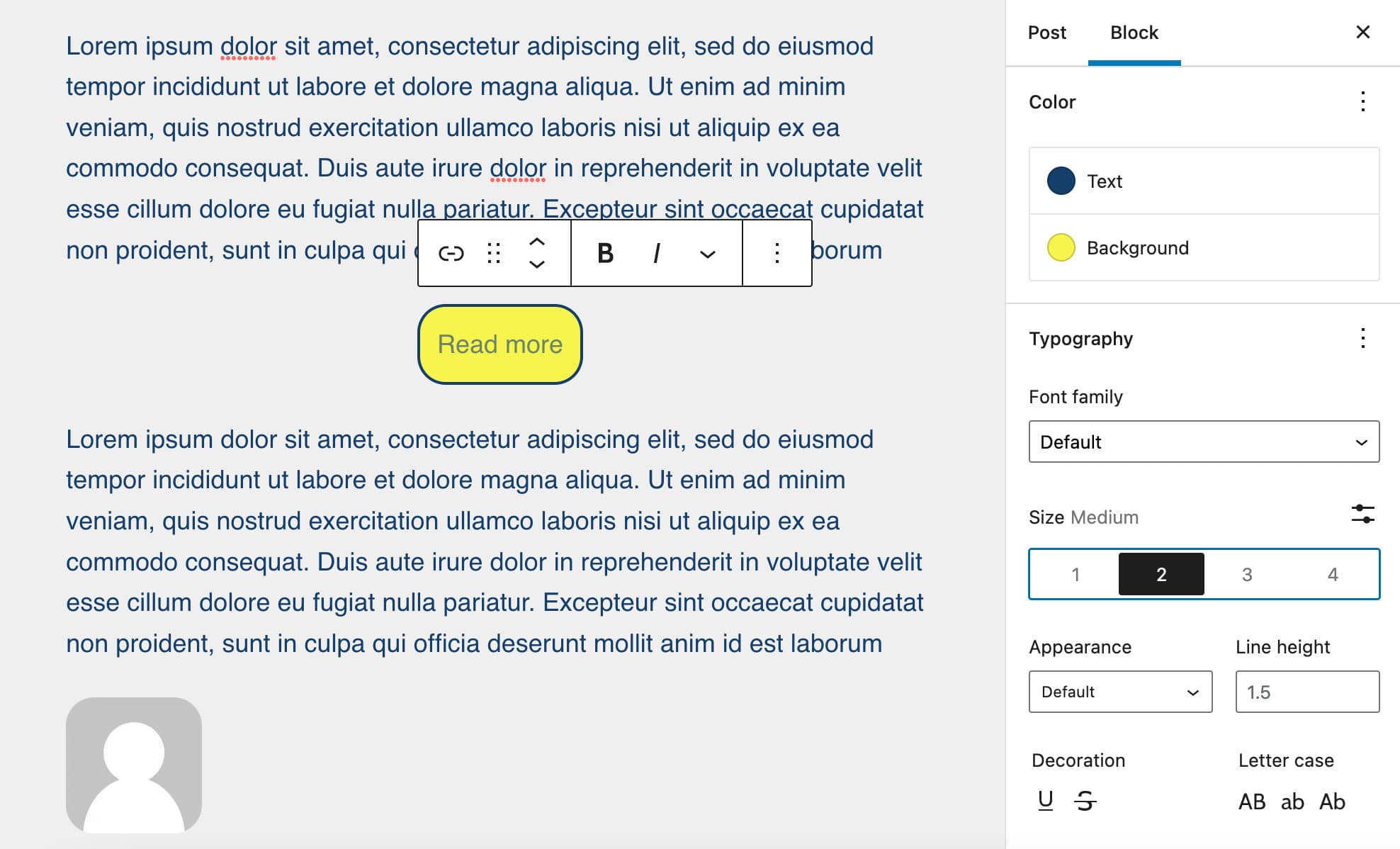
一个新的可自定义的阅读更多块允许您自定义阅读更多按钮的不同方面:边框、颜色、角落、排版等(源代码)。
这是一个很好的补充,因为它允许您在摘录块的上下文之外添加和自定义阅读更多链接。

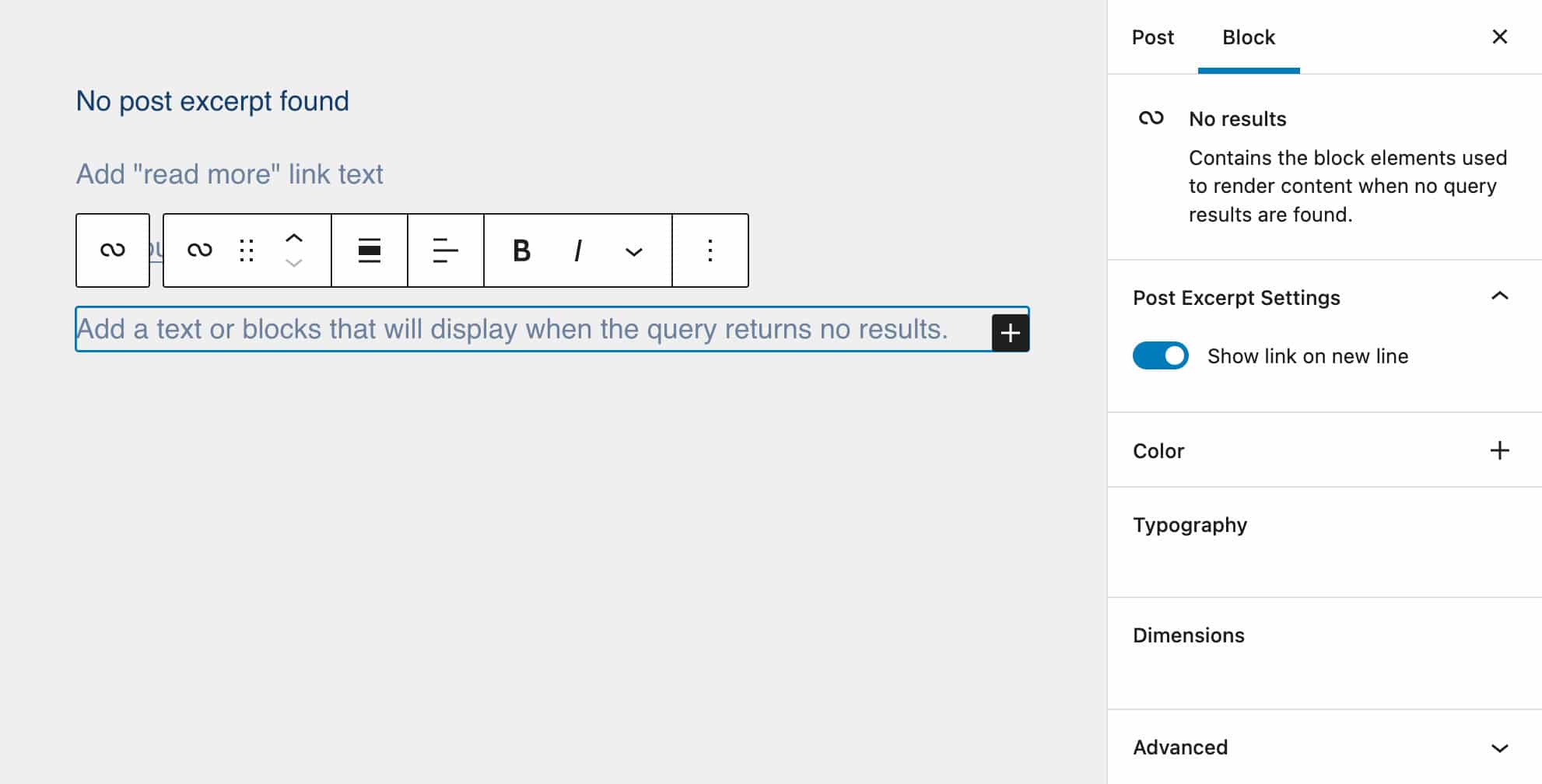
查询循环中没有结果
No Results块是一个块容器,您可以在其中添加任何文本或块以在查询没有结果时显示。 要将 No Results 块添加到 Query Loop,只需选择 Query Loop 并单击右下角的加号图标以启动快速插入器。 然后搜索无结果。 该块在查询循环(源代码)之外不可用。

阿凡达和帖子作者传记
WordPress 6.0 还引入了新的块类型,将作者块拆分为其组件,并在您的内容中单独使用它们。
Post Author Biography 块提供作者的描述(源代码)。
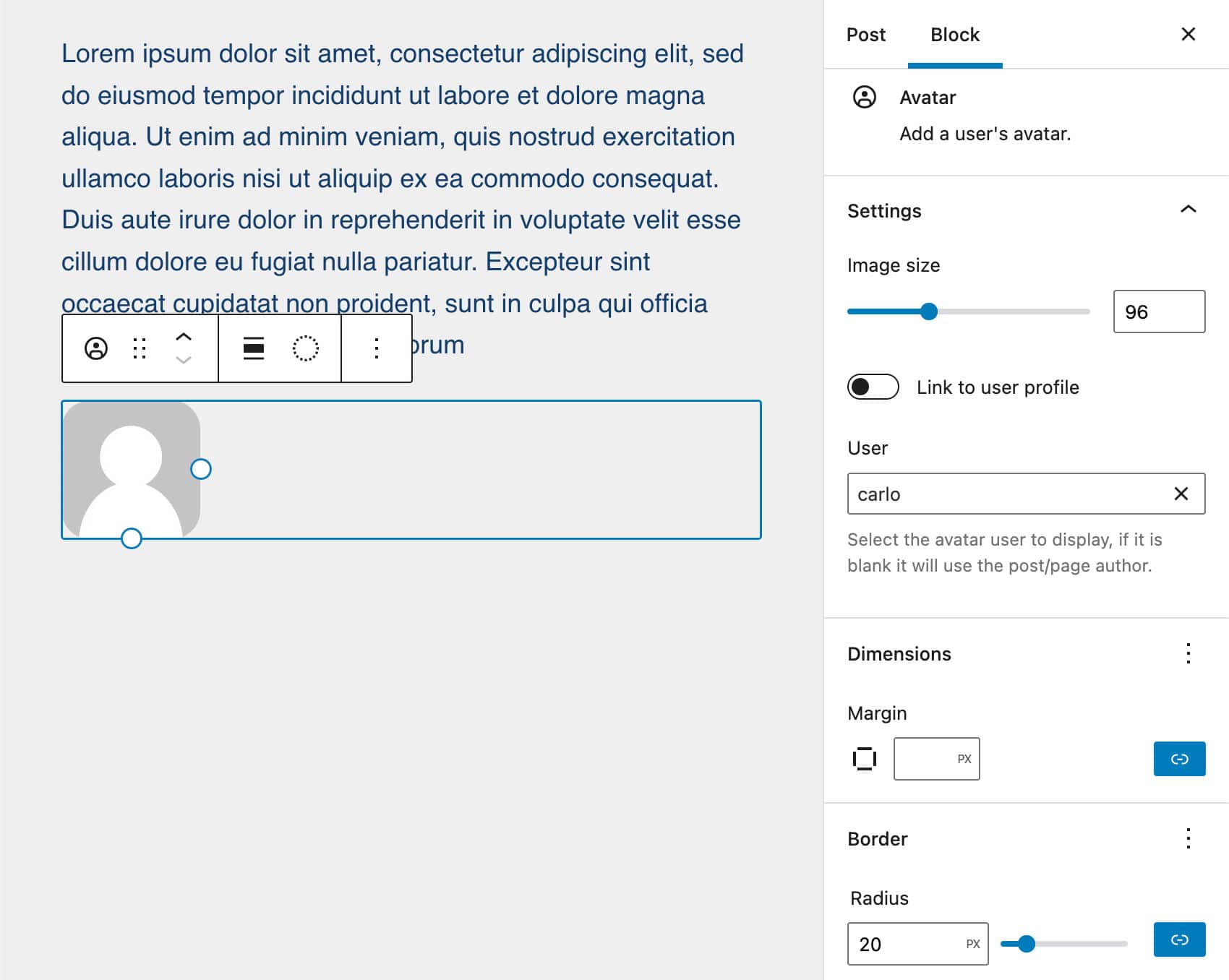
Avatar 块仅显示用户的头像,允许您在站点作者之间进行选择(源代码)。

此块对于在作者信息块或评论的上下文之外显示作者的头像特别有用。 例如,您可以在专用于所有作者的页面上使用它,或者在显示用户/读者评论的页面上使用它。
对现有块的改进
WordPress 6.0 还对现有块引入了一些更改和增强功能,这些更改和增强可能会对您的编辑工作流程产生重大影响。 导航块将受到一些更改的影响,但您还会看到其他块的改进,包括查询循环、特色图像、组和社交图标。
导航块改进
在过去的几个月中,导航块获得了多项改进,现在具有更易于使用的界面。
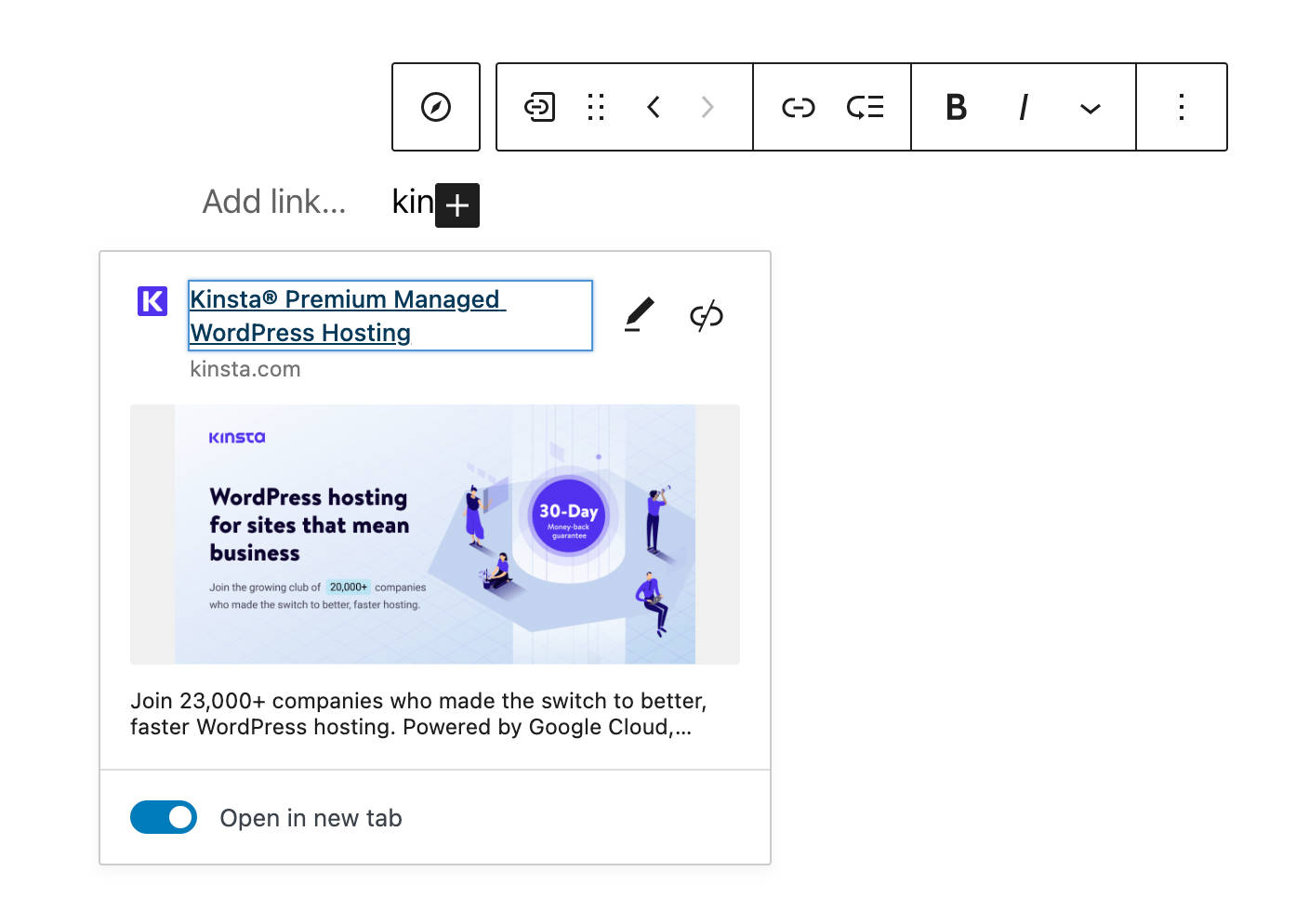
首先,在导航链接块中添加了丰富的预览。 添加指向可公开访问资源的链接时,单击块工具栏中的链接按钮会显示该资源的预览图像。

一些额外的更改会影响整体编辑体验。
现在,当您添加一个新菜单并且只存在一个导航菜单时,它默认为唯一可用的菜单。 如果您只有一个导航菜单,此更改应该会加快您的编辑工作流程。
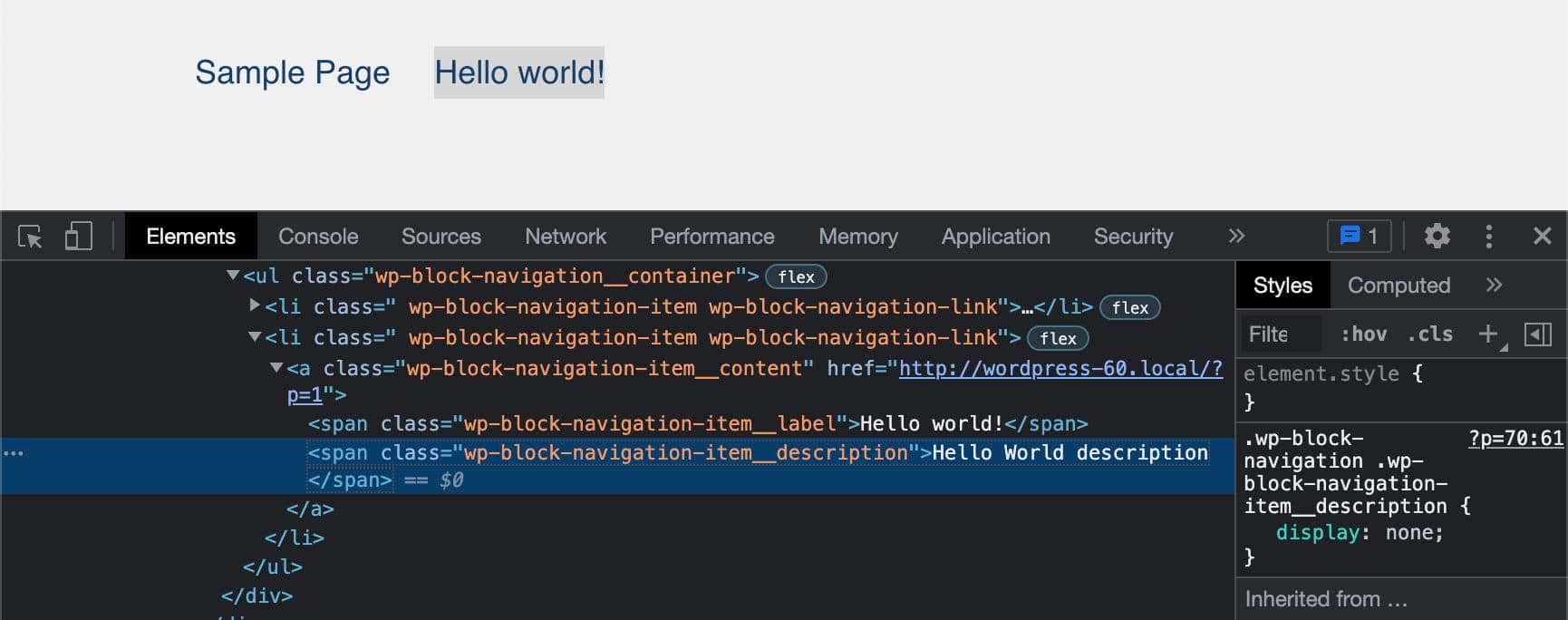
导航链接已经有一个描述字段,用户可以在其中输入描述其导航链接的文本。 但是,在以前的 WordPress 版本中,主题不支持此功能。
现在,在 WordPress 6.0 中, <span class="wp-block-navigation-item__description">出现在链接标签之后。

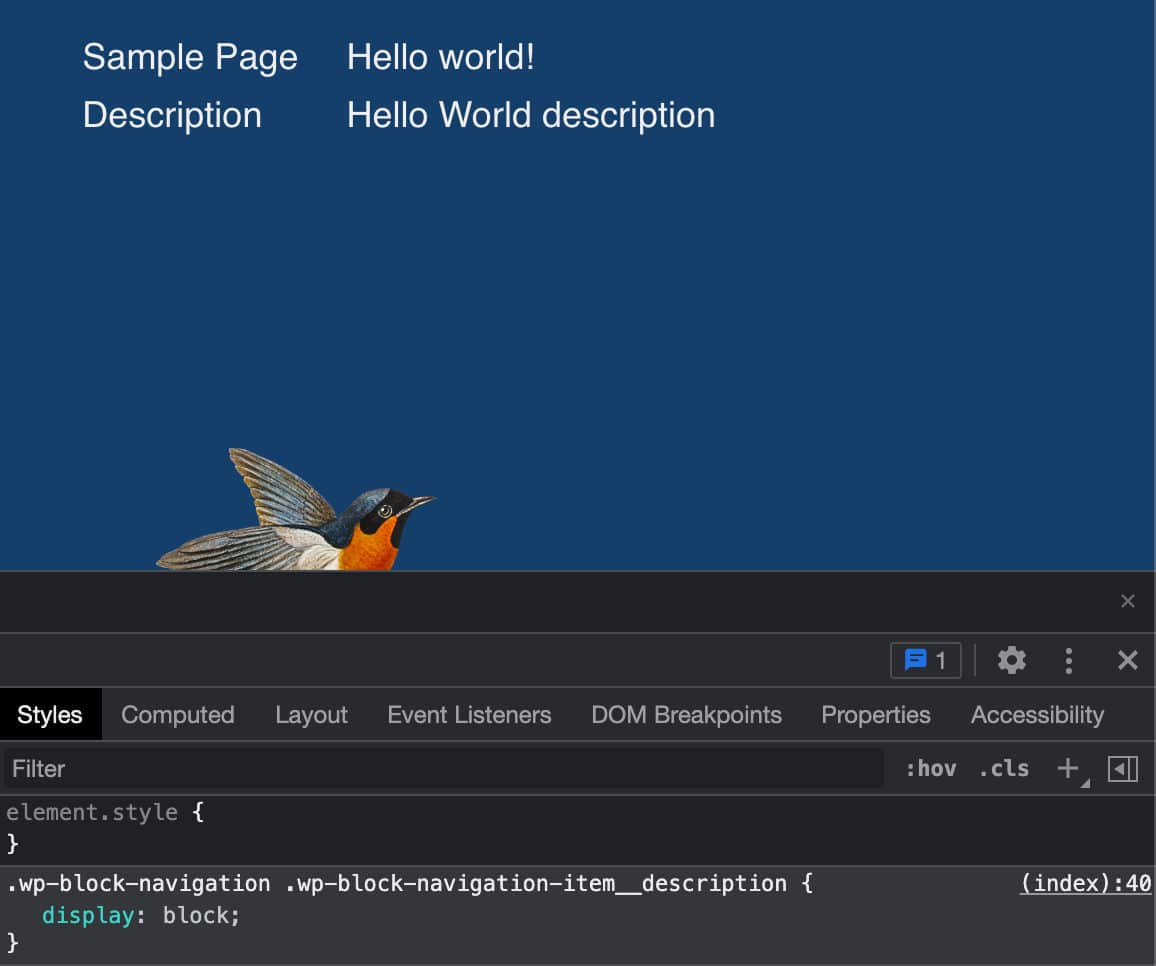
在二十二十二中, .wp-block-navigation-item__description元素通过 CSS 隐藏,但主题可以添加display: block属性来显示链接描述。

查询循环过滤器和特色图像
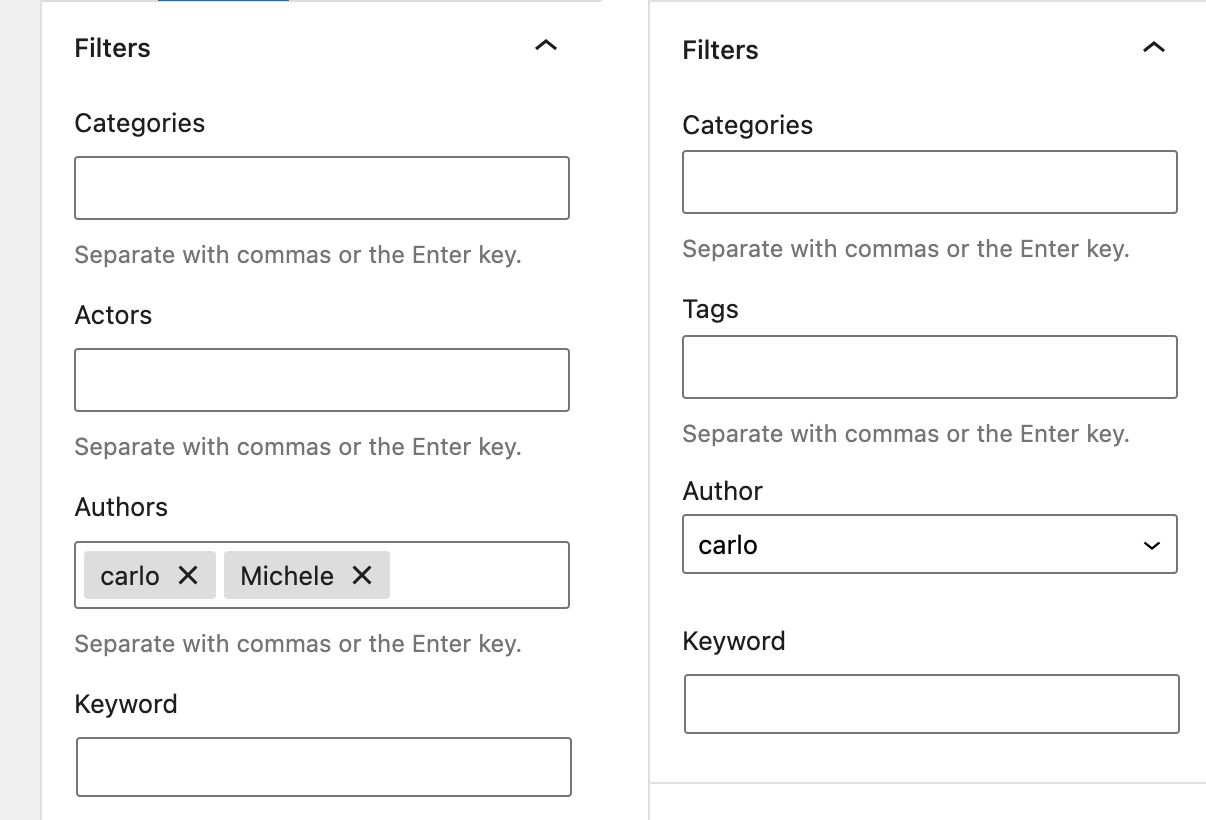
查询循环过滤器设置部分现在显示自定义分类的输入字段。 这使用户能够通过为所选帖子类型注册的一个或多个自定义分类法过滤当前帖子类型。
现在还可以过滤多个作者的帖子,而在以前的版本中,您只能从下拉列表中选择一个作者。

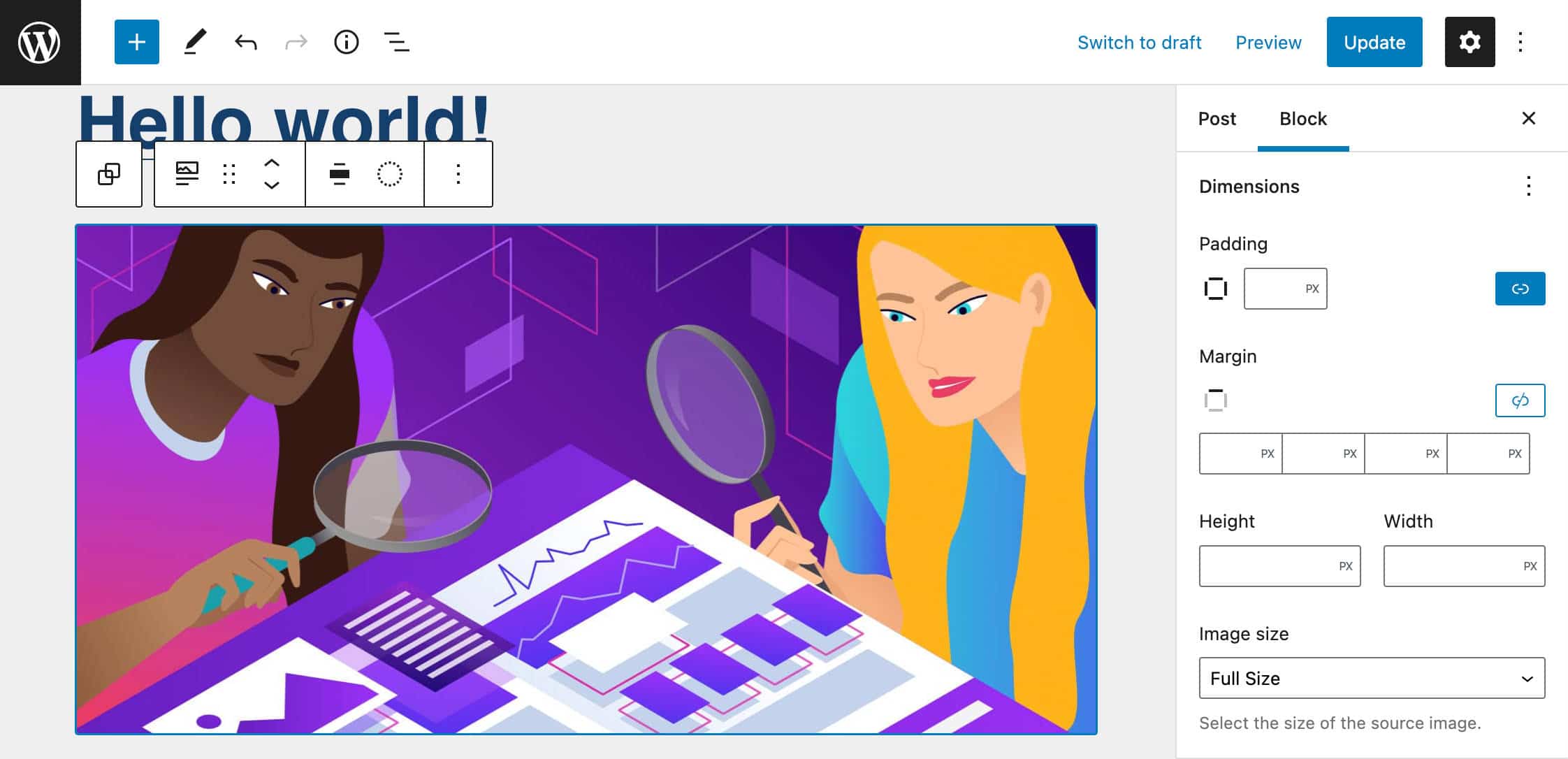
此外,您现在还可以在 Query Loop 块内设置特色图像尺寸。

响应式组块中的排版和边界支持
Group 和 Row 块现在支持排版设置。 此更改允许用户一次将相同的排版设置应用于整组块,在格式化包含多个嵌套块的组时节省了几次点击。

组块得到了进一步改进,现在您只需单击一下即可轻松地将块分组到堆栈或行中。
只需选择要分组的块,然后选择块工具栏中可用的三个控件之一: Group 、 Row 、 Stack 。
将块分组后,设置侧栏中的新面板会显示组变体描述,使您只需单击几下即可切换变体。

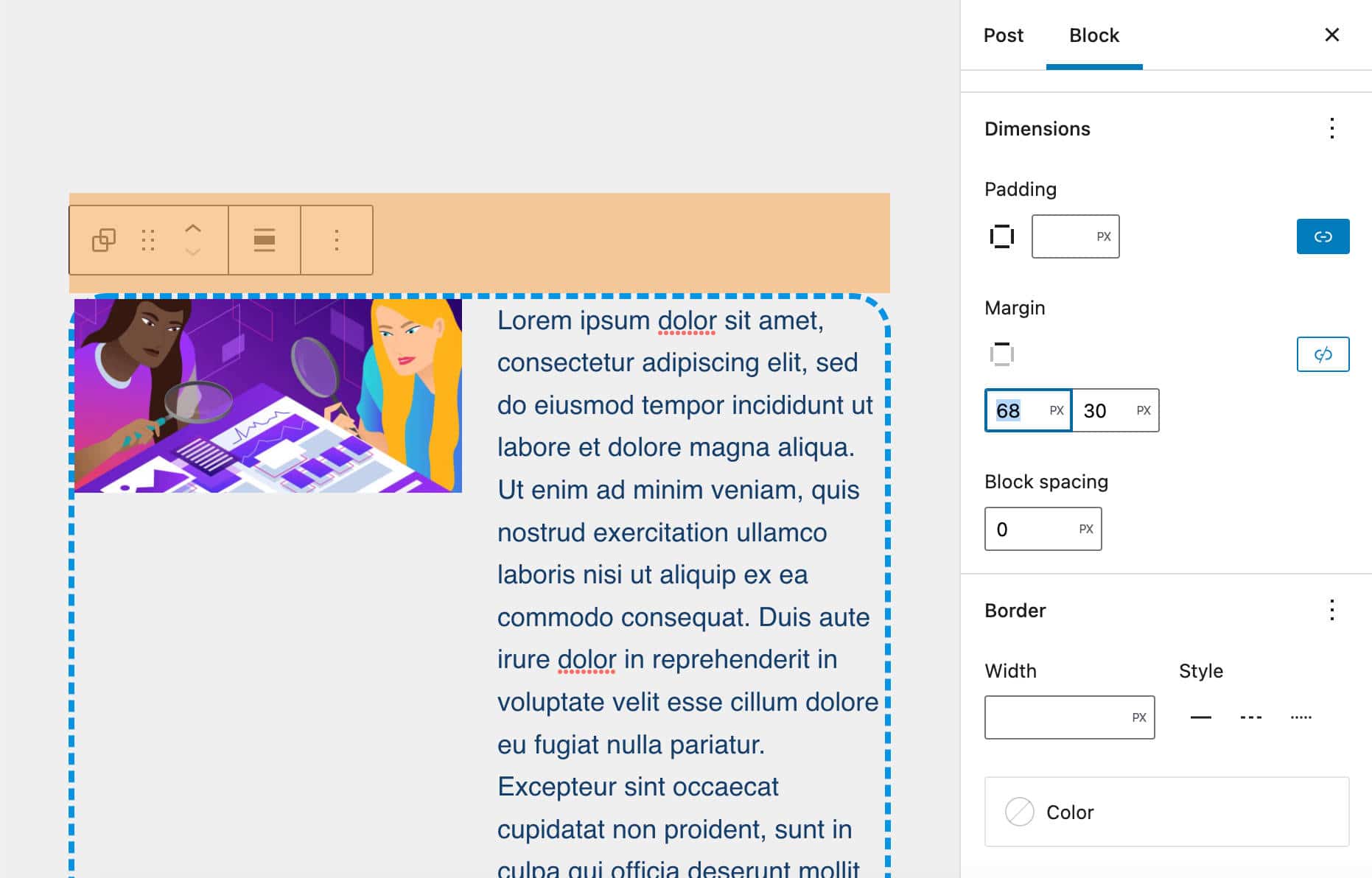
WordPress 6.0 还引入了对 Group 块的边距支持,使用户能够分别控制顶部和底部边距。

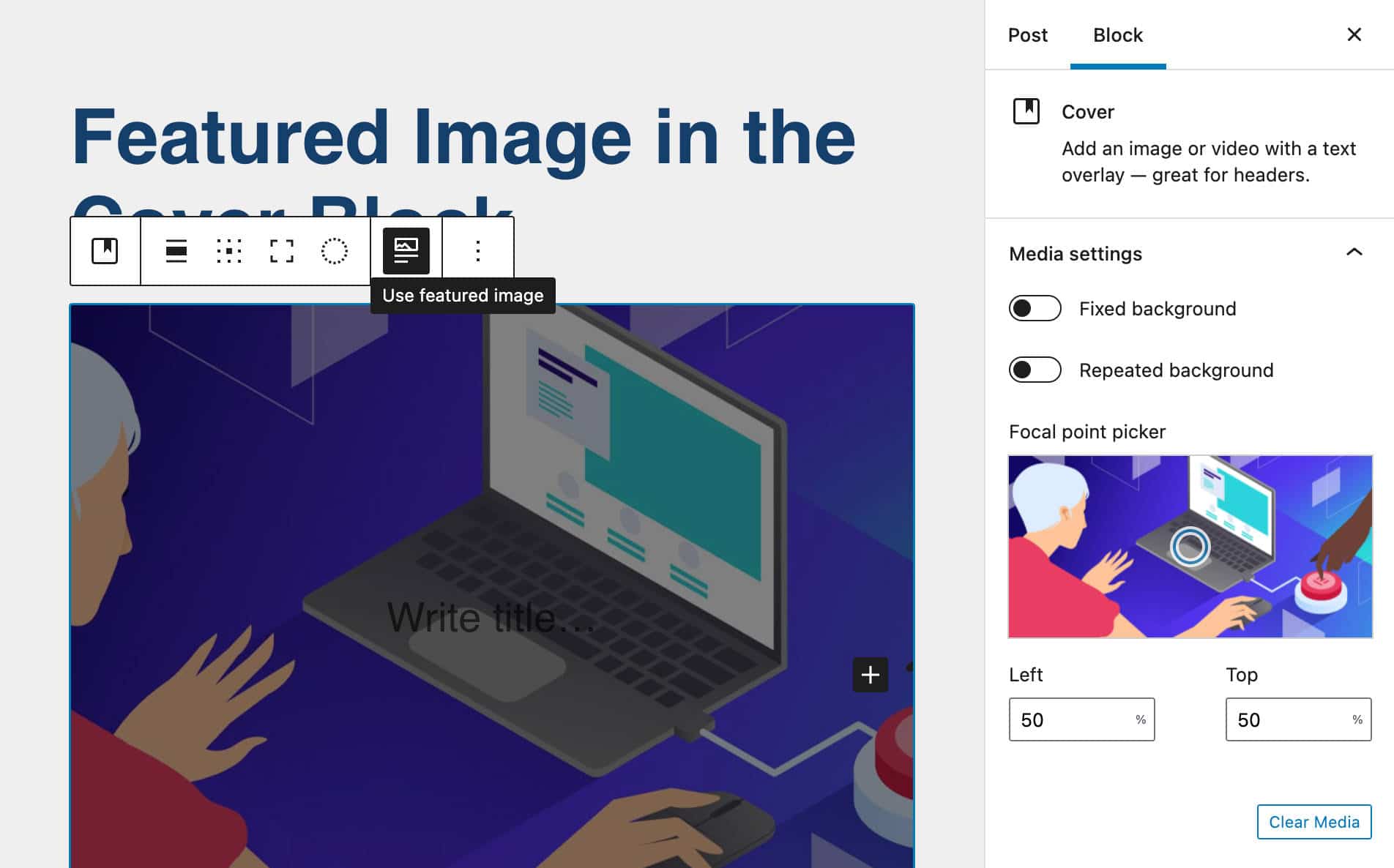
封面中的特色图片
现在,您可以像使用 WordPress 6.0 一样在封面块中使用特色图像,块工具栏中添加了使用特色图像切换。 借助这个新控件,您只需单击一下即可从当前图像切换到特色图像。

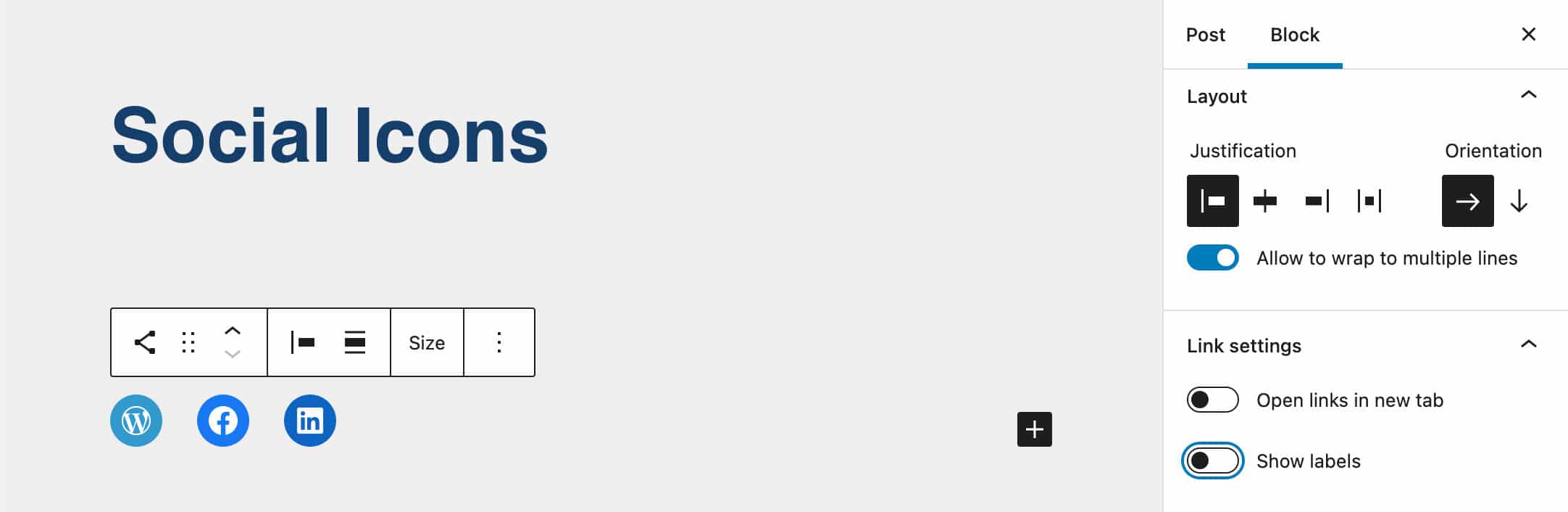
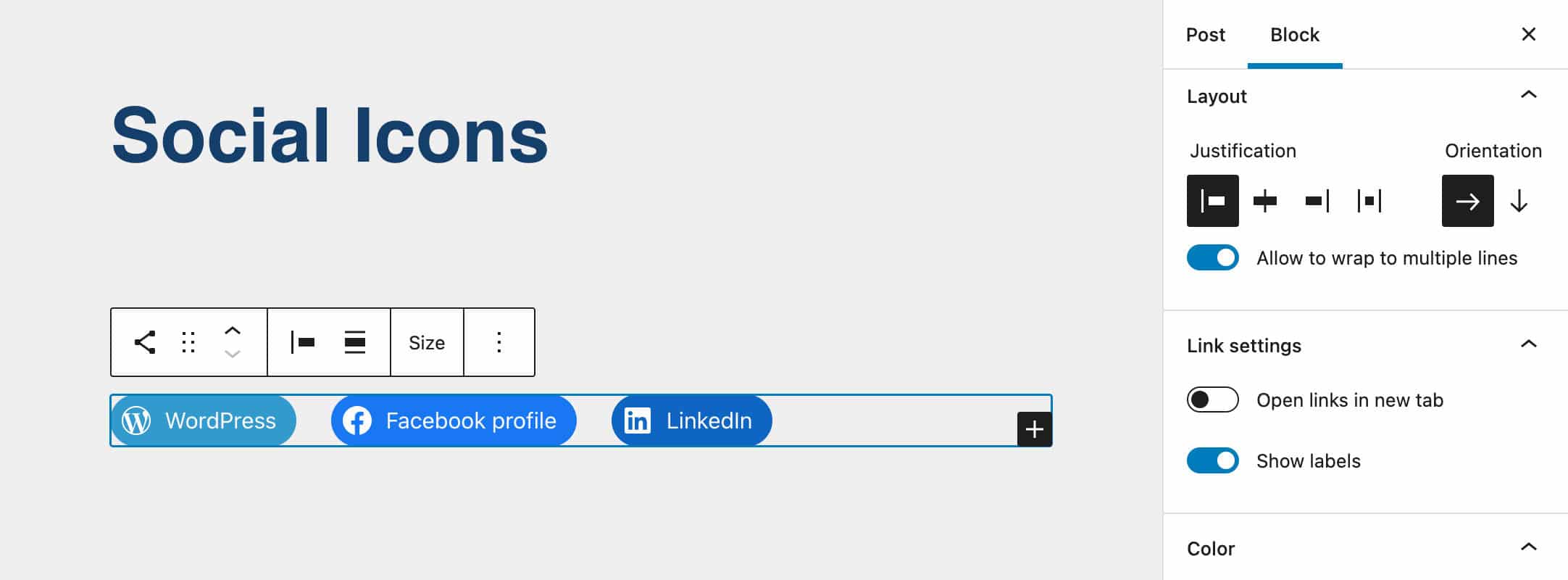
在社交图标中显示/隐藏标签
社交图标块的一个小但有用的增强现在使用户能够打开/关闭图标链接标签。

启用此选项时,您可以显示默认服务名称或单独为您的图标设置自定义标签。

额外的方块增强
即将推出的 WordPress 版本还为许多其他块带来了大量增强功能。
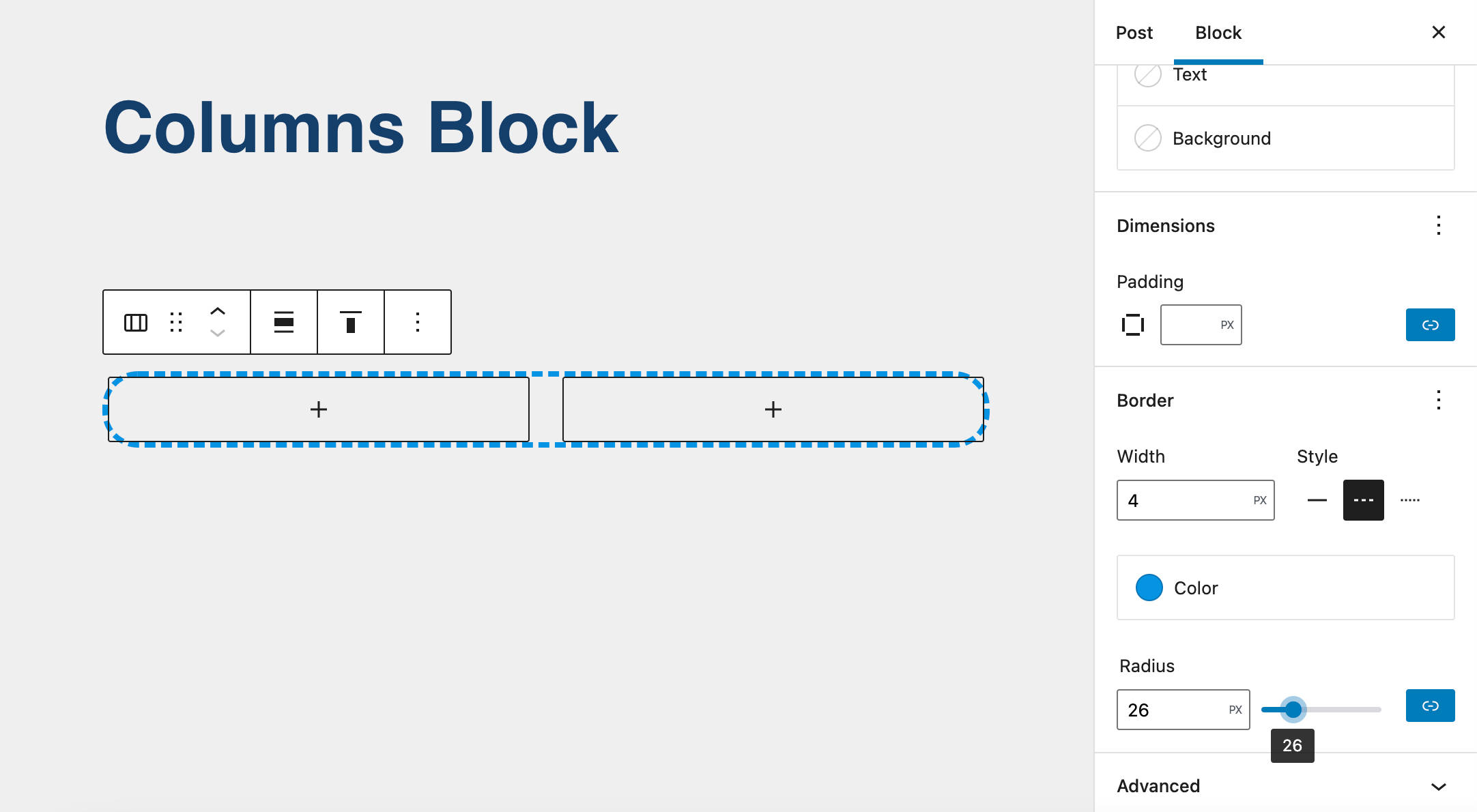
例如,现在您可以控制 Columns 块的边框(Gutenberg 12.7)。

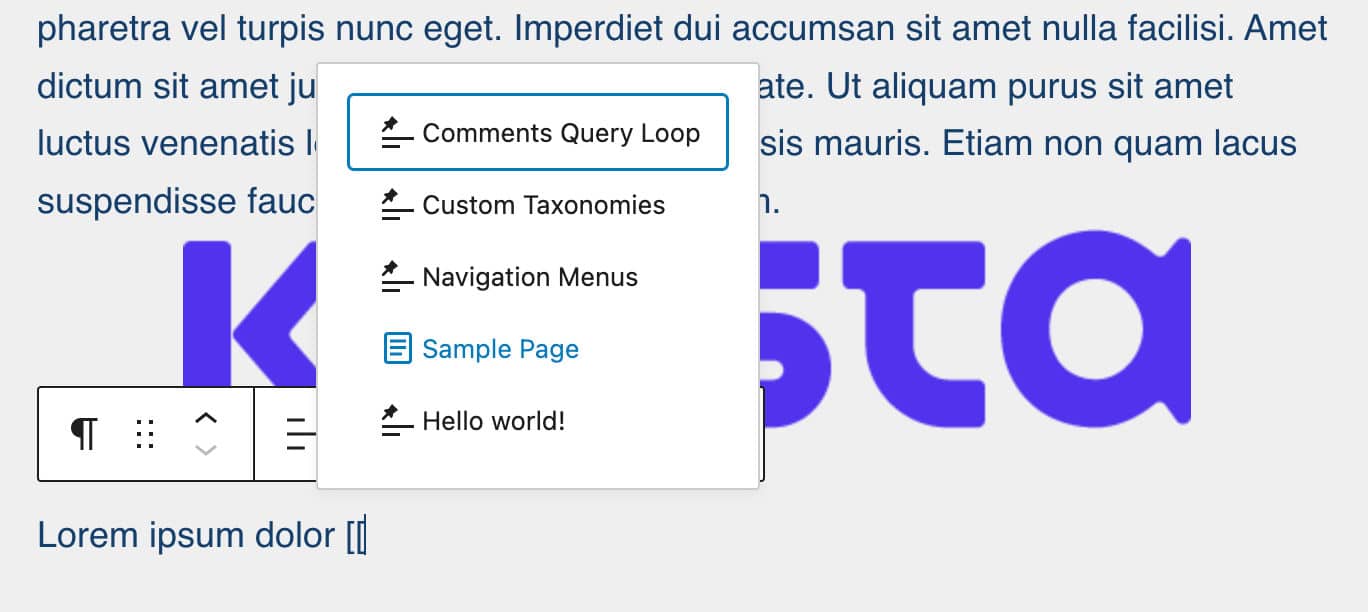
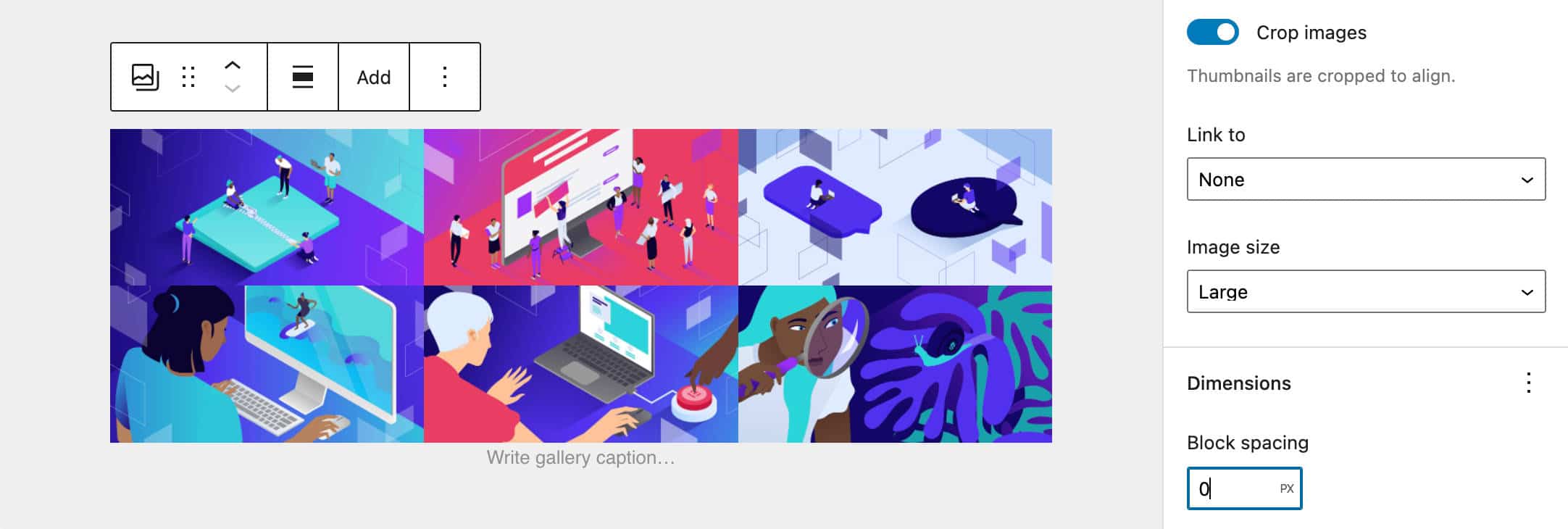
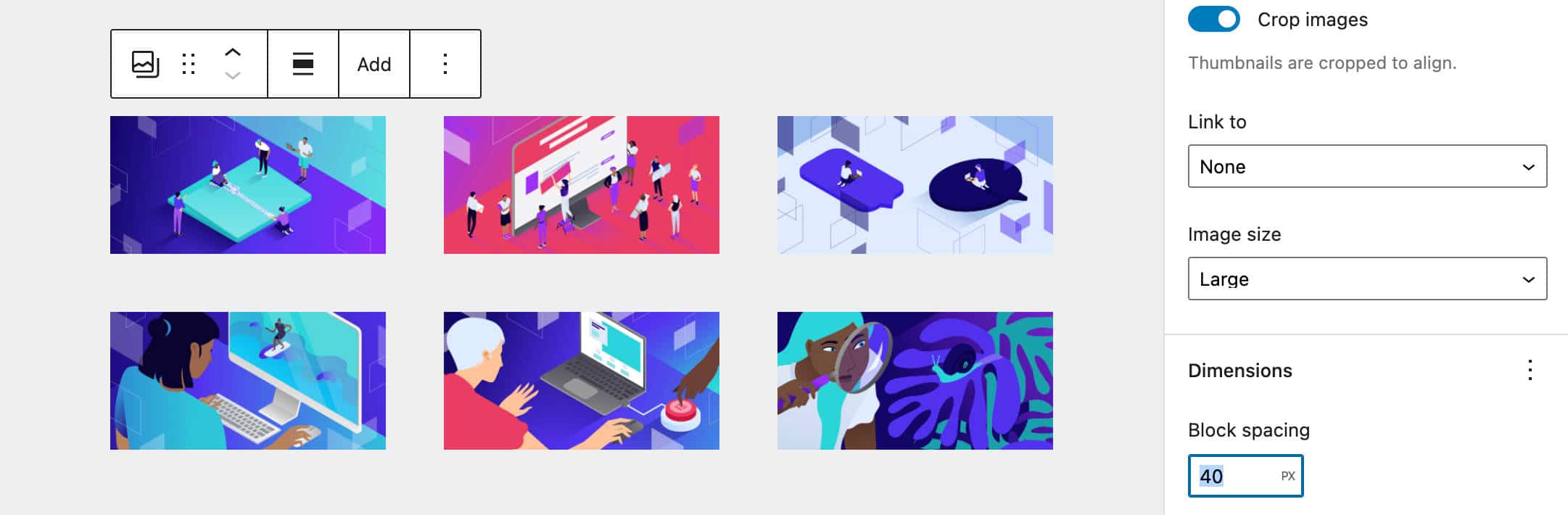
另一个有用的 UX 改进允许您使用简单的[[键盘触发器插入内部链接。

借助新的块间距控件,现在可以更轻松地控制图库块中图像周围的空间。


但这些只是您从 WordPress 6.0 开始看到的一些改进。 如需完整列表,请查看 Gutenberg 的发行说明。
概括
如上所述,我们现在可以说我们正处于 Gutenberg 开发的第二阶段,即定制阶段。
完整站点编辑现在是 WordPress 核心和 6.0 的一部分,以下版本将进一步改进我们已经拥有并可以立即使用的内容。 所有这一切都将对 WordPress 生态系统和整个网络产生巨大影响,同时考虑到,在撰写本文时,
我们知道其内容管理系统的所有网站中有 64.2% 使用 WordPress。 这是所有网站的 43.0%。 (来源 W3Techs)
我们暂时停在这里。 WordPress 6.0 附带的功能和改进列表无法在一篇文章中穷尽,但希望我们至少强调了将对我们日常使用 WordPress 的方式产生最大影响的新增功能。
现在,我们想向读者提出一些问题来结束这篇文章!
请在下面的评论部分与社区分享您的想法。
