WordPress 6.2 功能更新:新功能和操作方法
已发表: 2023-04-29- 1. 改进的网站编辑器 – 不再处于“测试版”
- 2. 新风格书
- 3.复制/粘贴块样式
- 4.改进的导航菜单块
- 5. 为主题或块添加“自定义 CSS”
- 6. Openverse 免费媒体库集成
- 7.全局应用块更改
- 8. 文档详细信息和列表视图
- 9.粘性定位支持
- 10.阴影
- 11. 无干扰模式
- 12.性能改进
- 结论
深入研究最新的WordPress 6.2 功能,本文将带您了解此版本中引入的大量改进和令人兴奋的新工具。
摆脱其 beta 标签,网站编辑器成为一个更强大和用户友好的工具,反映了 WordPress 开发路线图第 2 阶段的完成。
在此更新中,您还将找到一种更有效的方式来预览和编辑模板和模板部件,使自定义变得轻而易举,即使对于初学者也是如此。
考虑到网站性能的重要性,此版本为 Web Vitals 和 Server Timing 指标带来了几个令人印象深刻的基准。 凭借专门的性能领先优势,我们可以期待在未来的 WordPress 版本中进一步提高性能。
总体而言,WordPress 6.2 功能更新提供了大量增强功能和新工具,这对用户和开发人员来说都是重要的一步。
所以,加入并探索这个强大平台的全部潜力吧!
1. 改进的网站编辑器 – 不再处于“测试版”
WordPress 6.2 更新带来了一些激动人心的变化,尤其是在站点编辑器领域。 不再处于测试阶段,网站编辑器进行了重大改革,使其更加用户友好和高效。

此更新标志着 WordPress 开发路线图第 2 阶段的完成,该路线图最初是从 WordPress 5.0(2018 年底)中新块编辑器的发布开始的。 作为此次更新的一部分,WordPress 6.2 引入了新的功能和工具,使其成为用户必须尝试的产品。
此更新最引人注目的功能之一是能够在编辑前预览模板和模板部件。 这在以前的版本中是不可能的,因为站点编辑器会将主页模板加载为默认主题。
为了解决这个问题,WordPress 6.2 现在允许用户先加载模板预览窗口,以便在深入编辑之前更容易浏览和理解各种模板。 这种用户友好的方法使初学者更容易开始模板编辑。
除了站点编辑器界面的改进之外,WordPress 6.2 还引入了一种新的浏览模式,这使得在模板和模板部分中导航变得轻而易举。 用户现在可以直接从编辑器的侧边栏添加新模板或模板部件,从而简化了整个过程。
工作流程变得更加流畅和无缝,用户只需单击一下即可开始编辑当前模板或模板部分。
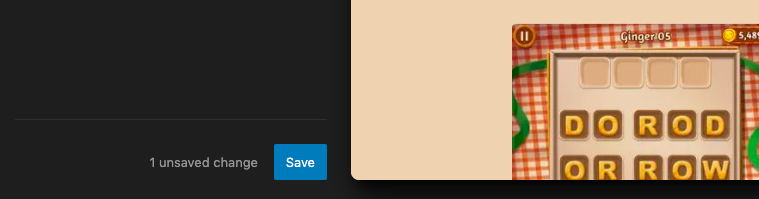
此外,模板浏览器屏幕现在显示未保存的更改并提供改进的保存体验,准确显示正在保存的更改。

这些更新使 WordPress 6.2 成为任何希望创建具有吸引力和视觉吸引力的网站的人的重要升级。
2. 新风格书
WordPress 6.2 更新中引起我注意的新功能之一是样式书。 该平台的这一创新添加通过为用户提供其主题块设计的完整概览来增强站点编辑体验。 让我们深入细节,看看它是如何工作的。
样式书是一个集中位置,用户可以在其中查看和修改其站点库中每个块的外观。

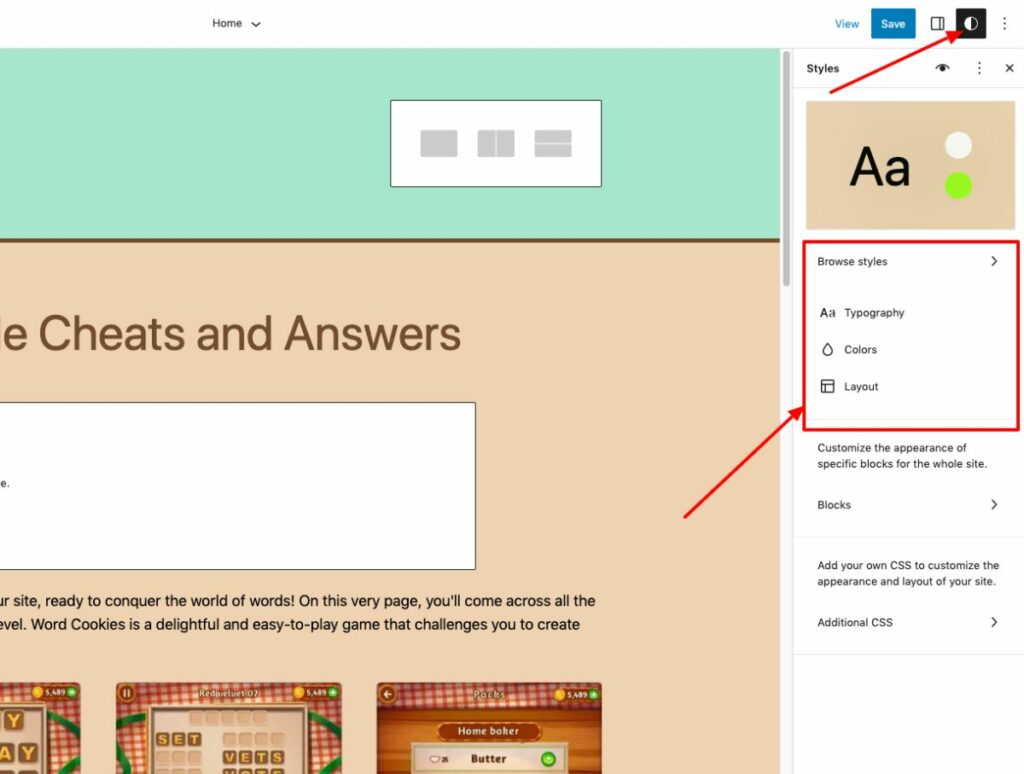
要访问它,只需单击页面顶部的“样式”图标(位于“发布/更新”按钮和“设置”图标旁边),然后选择下面的样式簿图标。
此功能简化了自定义主题的过程,使您可以轻松更改单个块(例如标题或段落)的外观,而无需浏览多个设置。
例如,当我在测试网站上试用它时,我发现将所有这些选项集中在一个地方可以毫不费力地在我的网站上保持一致的样式。
对于希望使网站看起来更漂亮、更专业的初学者和有经验的 WordPress 用户来说,样式书都是一个很好的工具。
凭借其友好的用户界面和与自定义 CSS 的无缝集成,它是新老 WordPress 用户的宝贵工具。 我可以自信地说,样式手册将帮助您创建一个视觉上吸引人且一致的网站,给您的用户留下深刻印象并提高您的搜索引擎排名。
3.复制/粘贴块样式
WordPress 6.2 更新中引入的突出功能之一是复制和粘贴块样式的能力。 这一添加使您比以往任何时候都更容易在整个网站上保持一致的外观和感觉,而无需自定义 CSS 或重复的手动样式。
以前,如果您对特定块进行了样式更改并希望将相同的更改应用到另一个块,则必须单独手动编辑每个块。 然而,随着 WordPress 6.2 中“复制样式”和“粘贴样式”选项的引入,这个过程变得更加高效和用户友好。
对块进行更改后,只需单击块选项并选择“复制样式”。
然后,导航到要应用复制样式的块并再次单击块选项。 这一次,选择“粘贴样式”并授予浏览器访问剪贴板内容的权限。
几秒钟内,第一个块的样式将应用到第二个块,确保整个站点的外观一致。
此功能与其竞争对手的区别在于易用性和在整个网站上保持一致设计的能力,而无需额外的插件或自定义代码。 这不仅可以节省时间,还有助于防止在使用自定义 CSS 时可能出现的潜在格式问题。
从用户的角度来看,WordPress 6.2 中的复制和粘贴块样式功能改变了游戏规则。 它简化了设计过程,并允许用户专注于创建引人入胜的内容,而不必担心为单个块设置样式的复杂性。
此外,它还可以确保您网站的整体外观和感觉保持一致,从而最终增强用户体验并让访问者再次光顾。
4.改进的导航菜单块
WordPress 6.2 更新中引入的最值得注意的功能之一是改进的菜单导航块。 此增强功能使创建和管理菜单项更加高效和用户友好。
在以前的版本中,用户必须在完整的站点编辑器中添加导航菜单,这可能既费时又麻烦。 现在,有了导航块下的子面板,添加、编辑和删除菜单项变得轻而易举。

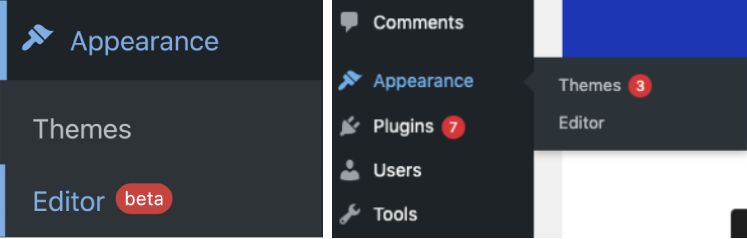
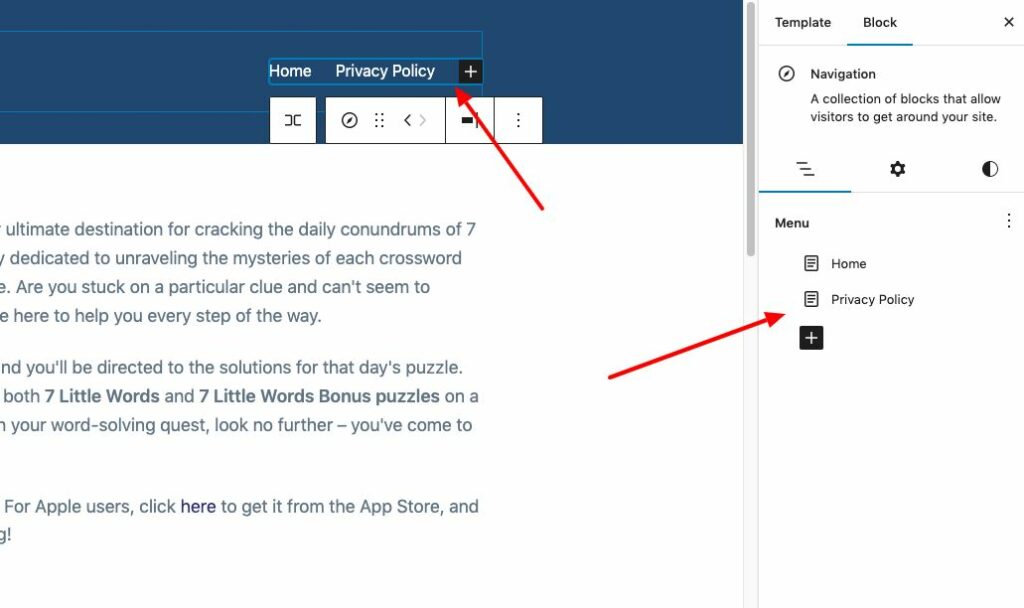
要使用此功能,只需转到外观 → 编辑器并选择页眉模板进行编辑。 接下来,选择Navigation block ,您会注意到用于管理菜单的界面更加精简。

您可以轻松添加页面链接或自定义链接、设置它们的属性、编辑或重新排列项目,甚至只需单击几下即可创建新的空白菜单或重新加载以前的菜单。
改进后的界面使管理菜单项更加直观,尤其是对于初学者而言。
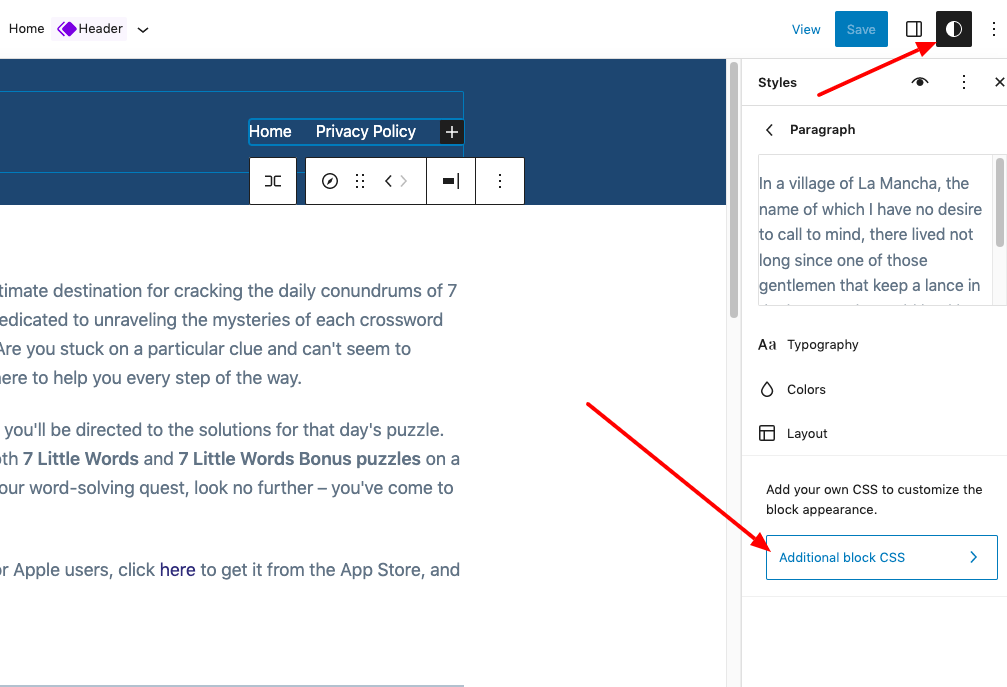
5. 为主题或块添加“自定义 CSS”
此功能允许用户进一步自定义他们的网站,而无需深入研究主题的代码。 它使初学者和经验丰富的 WordPress 用户只需单击几下即可轻松进行视觉更改。
以前,在早期的 WordPress 版本中,用户在自定义主题外观时的选择有限。 使用 WordPress 6.2,用户现在可以通过样式面板将自定义 CSS 添加到他们的整个主题或特定块。

此功能对于那些想要对其主题进行微调而无需编辑主题代码的用户特别有用。
使用自定义 CSS 自定义您的主题现在更易于访问和用户友好。 要访问此功能,只需转到“样式”面板并选择您要自定义的块。 从那里,您可以添加自定义 CSS 并实时查看更改。
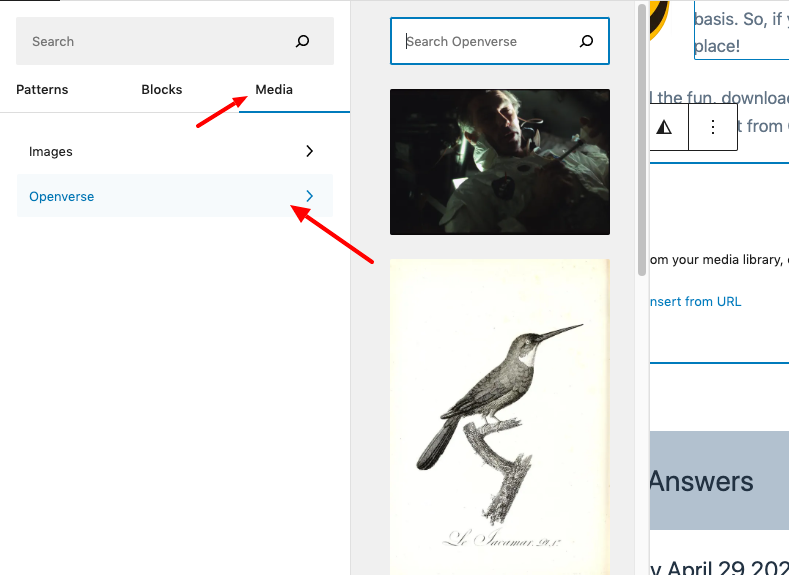
6. Openverse 免费媒体库集成
这一新增功能将免版税图像和媒体资源的世界直接引入您的 WordPress 编辑器,使您比以往更容易为您的网站查找和使用高质量的视觉效果。
通过 Openverse 集成,您不再需要在网络上搜索免费图像或担心许可问题。 相反,您可以直接从您的 WordPress 媒体库访问数以千计的公开许可和公共领域的作品。

可以在插入器的新“媒体”选项卡下找到此功能。 在这里,您可以浏览并从您自己的WordPress 媒体库中进行选择,或者探索 Openverse 上可用的大量免版税图像。
Openverse 与 WordPress 6.2 的集成为内容创建者节省了时间和精力,因为它简化了为您的网站查找和使用高质量图像的过程。
当您从 Openverse 选择图像时,它会自动插入编辑器并下载到您的 WordPress 媒体库。 WordPress 还会保存图像标题,其中可能包含指向原始来源的链接。 但是,如果图像属于公共领域,您可以删除此标题。
这项新功能不仅增强了您网站的视觉吸引力,还通过促进使用公开许可和公共领域的作品来支持创意社区。
Openverse 是 WordPress.org 的姊妹项目,致力于培养艺术家、设计师和内容创作者之间共享和协作的文化。
7.全局应用块更改
现在您可以全局应用块更改。 这一创新功能不仅简化了编辑过程,还允许用户在整个网站上保持一致的外观和感觉。
在全局应用块更改时,过程简单直观。 您可以通过单击页面顶部的“样式”图标来访问样式书,它显示了您站点库中每个块的外观的综合概览。
通过编辑样式书中的各个块,您可以更改整个主题的外观并创建您自己的独特样式。 这些更改将全局应用于您的主题,确保整个网站的设计一致。
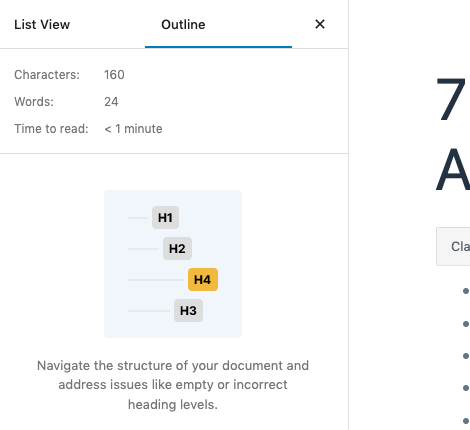
8. 文档详细信息和列表视图
Document Details 和 List View 是 WordPress 6.2 的重要组成部分,经过重大改进,提升了整体用户体验。 在此更新之前,编辑器工具栏具有用于详细信息和列表视图的单独按钮。
WordPress 6.1 中的详细信息弹出窗口提供了基本信息,例如字数、字符数、阅读时间、标题、段落和块,以及文档大纲。

在 WordPress 6.2 中,列表视图和详细信息已合并到一个文档概述面板中,分为两个选项卡:列表视图和大纲。 这种集成显着简化了文档管理,使用户能够更有效地浏览和编辑他们的内容。
作为多年来一直使用 WordPress 的内容作者,我可以证明此更新带来的便利性和易用性。 新的文档概览面板使在列表视图和大纲视图之间切换变得更加容易,让我可以专注于我的写作,而不会迷失在文档结构中。
这种简化的方法帮助我在处理具有多个标题和章节的大型文章时节省了时间和精力。
9.粘性定位支持
另一个关键更新是引入了 Sticky Positioning Block Support。 此功能增强了 WordPress 块编辑器的功能和用户体验,使其对内容创建者来说更加通用和用户友好。
粘性定位块支持允许您在文档的根部为组块启用粘性定位。 此新功能对于创建粘性页眉和页脚特别有用,可改善您网站的整体外观。
可以通过 Inspector 控制侧栏的位置面板启用该功能。 激活后,HTML 标记会收到一个“is-position-sticky”类,并且以下 CSS 规则将应用于相应的元素:
.wp-容器-1 {
顶部:calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
定位:粘性;
z-指数:10;
}需要注意的是,粘性定位目前仅适用于文档根部的组块。 然而,正在进一步探索为嵌套块开发合适的解决方案,为未来的用户提供更大的灵活性。
启用粘性定位可以由主题开发人员使用theme.json中的appearanceTools功能来完成。 为了更精细的控制,您可以将 settings.position.sticky 属性设置为 true。 这种级别的定制允许主题开发人员创建独特且引人入胜的设计,使他们的主题与竞争对手区分开来。
10.阴影
全局样式中的阴影是 WordPress 6.2 更新中令人兴奋的补充,它允许用户为其网站设计添加深度和视觉吸引力。
阴影功能是全局样式更新的一部分,现在可用于某些块,例如按钮块。 此功能允许用户直接从全局样式界面或 theme.json 添加和自定义阴影。
例如,在使用二十三主题时,您可以通过导航到样式 > 块 > 按钮并单击阴影按钮来访问阴影功能。 这将为您呈现一个阴影弹出窗口,其中提供了从主题中选择的阴影预设。
对于主题开发人员和高级用户,您还可以使用 theme.json 为块添加阴影。 此代码片段显示如何向 Button 块添加 3px 黑色阴影:
“样式”:{
“块”:{
“核心/按钮”:{
“阴影”:“3px 3px #000000”
}
}
}
此外,您可以定义预设供用户在样式界面中选择。 这不仅使用户可以轻松地在他们的网站上应用一致的阴影样式,而且还鼓励他们尝试不同的阴影效果。
11. 无干扰模式
在您的 WordPress 网站上工作时,关注您的内容对于创建引人入胜且信息丰富的帖子至关重要。 随着 WordPress 6.2 的发布,引入了“无干扰模式”以帮助用户在制作内容时保持专注。
此功能旨在消除编辑界面中任何不必要的混乱,让您专注于真正重要的事情——您的内容。
从 WordPress 6.2 开始,您现在可以通过单击页面右上角的三个点(发布/更新和设置旁边)并选择“Distraction Free”来激活 Distraction Free Mode。
此操作会隐藏您在页面上工作时通常会看到的所有工具栏,从而为内容创建提供更安静的环境。 为了获得更加身临其境的体验,还可以考虑激活全屏模式,这会隐藏您的管理 UI 并进一步简化您的工作空间。
Distraction Free Mode 因其创造更专注的工作环境的能力而受到用户的称赞。 这种模式不仅可以帮助用户更好地集中注意力,还可以最大限度地减少因分心而导致错误的可能性。
作为一名内容作者,我可以证明无干扰模式对我的工作效率产生了重大影响。 自从采用此功能后,我发现自己专注于制作高质量内容的能力有了显着提高。 我的写作会议变得更有效率,因此我的内容质量也提高了。
12.性能改进
WordPress 6.2 更新为平台带来了大量的性能改进,确保更快的加载时间和更流畅的用户体验。 根据 WordPress 6.2 现场指南,对于块主题,用户可以期望TTFB(第一个字节的时间)快约 20% , LCP(最大的内容出现在屏幕上需要多长时间)快约 14% 。 在带有英雄图片的页面中,LCP 改进更为可观,约为 19%。
这些值得注意的增强功能是通过在 WordPress 版本中首次任命专门的性能主管 Felix Arntz 实现的。 这一变化表明该平台承诺在未来的更新中不断优先考虑性能,确保您的网站保持快速响应。
结论
总之,WordPress 6.2 更新为平台带来了大量的性能改进、简化的功能和用户体验增强。
这些变化不仅使网站管理更容易,而且确保您的网站保持快速、响应迅速和视觉吸引力。 不要犹豫,升级并利用这些新功能,因为它们无疑会提升您的 WordPress 体验。
Ludjon 是 Codeless 的联合创始人,对技术和网络有着浓厚的热情。 Ludjon 在构建网站和开发广泛使用的 WordPress 主题方面拥有十多年的经验,已确立了自己在该领域的成就专家的地位。
