WordPress 6.2 中的新功能:浏览模式、样式簿、改进的导航菜单、新 API 等等
已发表: 2023-03-24WordPress 6.2 已计划于2023 年 3 月 28 日发布,现在是我们探索 2023 年第一个版本会带来什么的时候了。
随着 WordPress 6.2,我们进入了长期 Gutenberg 开发路线图第 2 阶段的最后阶段,块编辑器正式离开 beta 阶段。
此版本主要侧重于改进界面和简化编辑体验。
引入了一种在模板和模板部件之间导航的新方法,以及将小部件导入块主题的能力、一种新的无干扰书写模式、缩放块设置体验以及对现有块的大量大大小小的改进、性能和可用性。
但是,如果在功能和可用性方面有任何飞跃,那就是导航块。 自首次发布以来,导航菜单经历了多次迭代,随着时间的推移显着简化了编辑过程。 在 WordPress 6.2 中,开发仍在继续,在本文中,我们将向您展示您现在可以多么轻松地管理导航菜单。
改进的编辑体验
WordPress 6.2 带来了改进的编辑体验,将整个站点结构置于中心位置。 您现在可以更轻松地管理导航菜单,将样式更改从单个块推送到全局样式,并使用彩色模板部件和可重复使用的块在模板和模板部件之间轻松导航。
但还有更多。 让我们详细探讨编辑器界面的主要新增和更改。
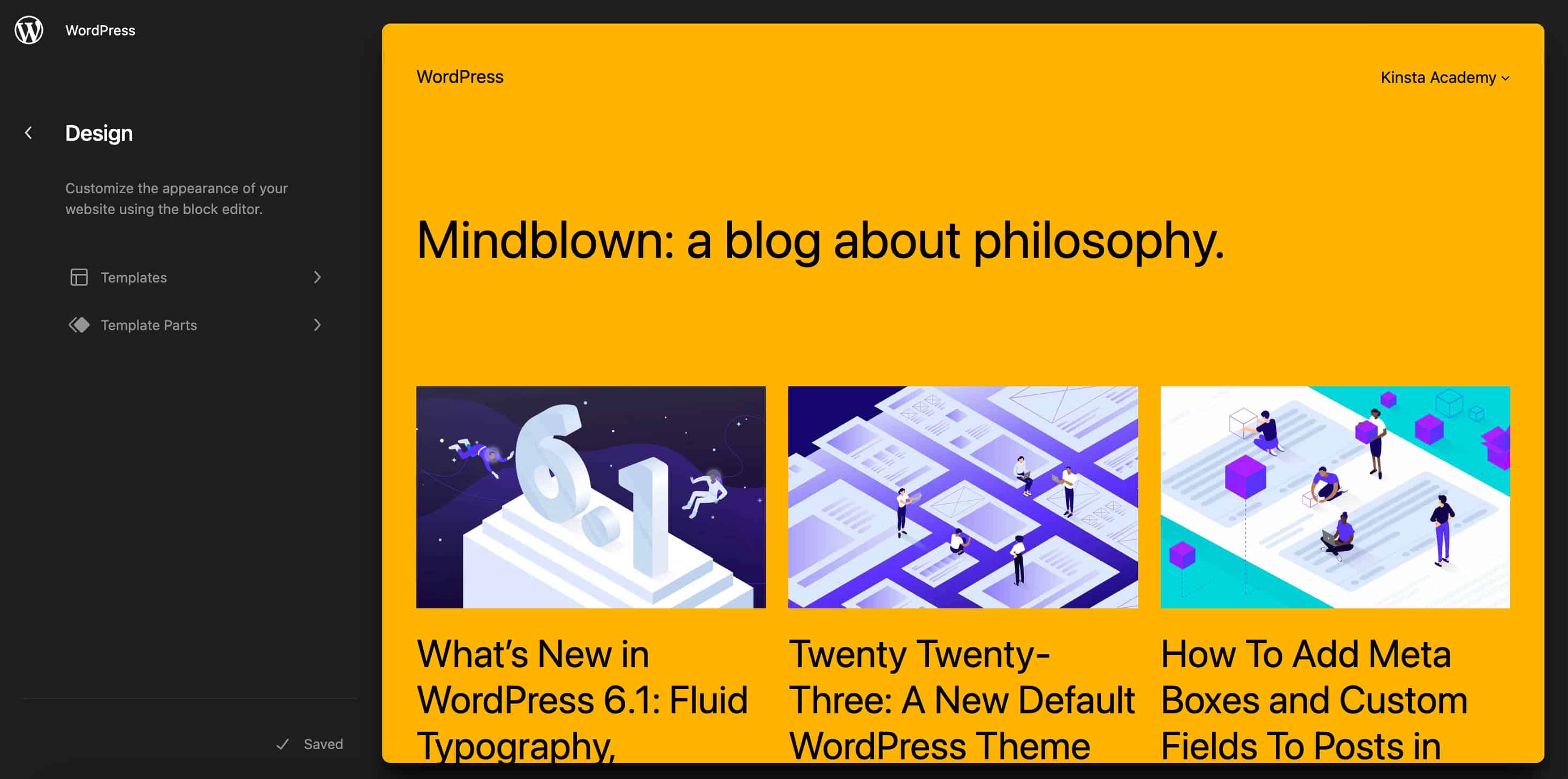
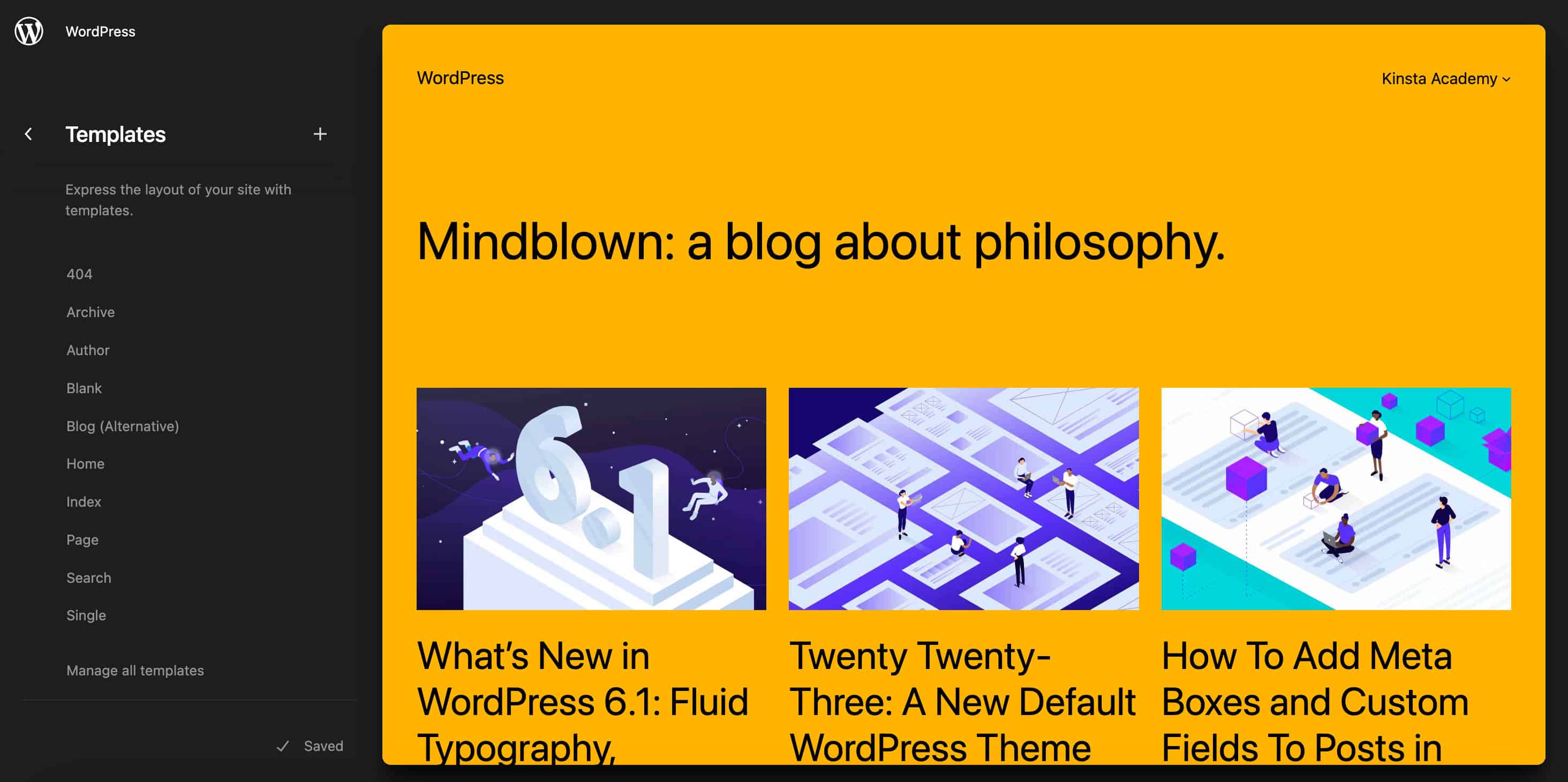
改进后的站点编辑器界面和浏览模式
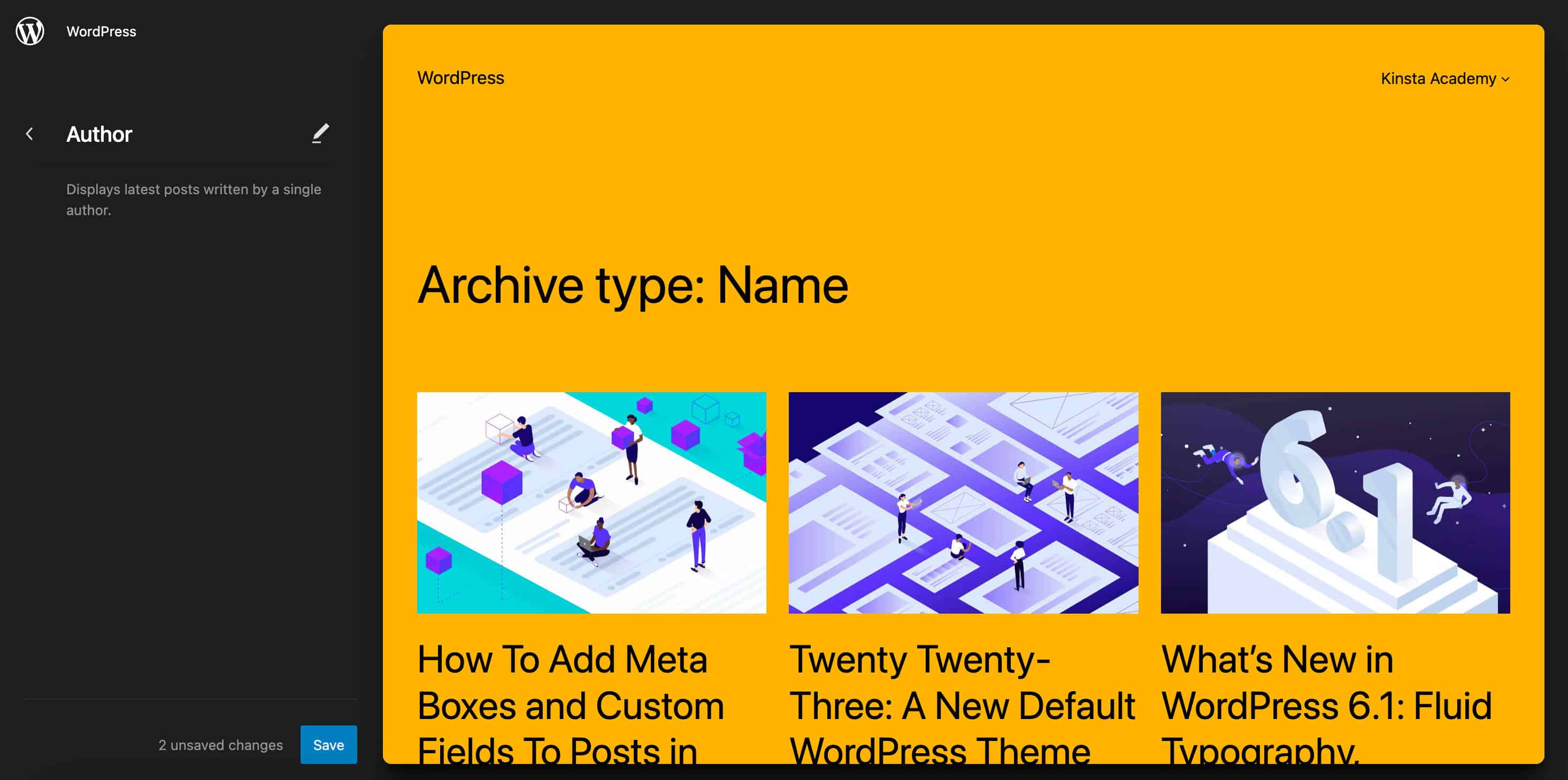
在 WordPress 6.2 中,对编辑器界面的多项改进成为核心。 第一个也是最有趣的更新影响站点编辑器界面。 得益于新的浏览模式,现在可以更轻松地浏览模板和模板部件。

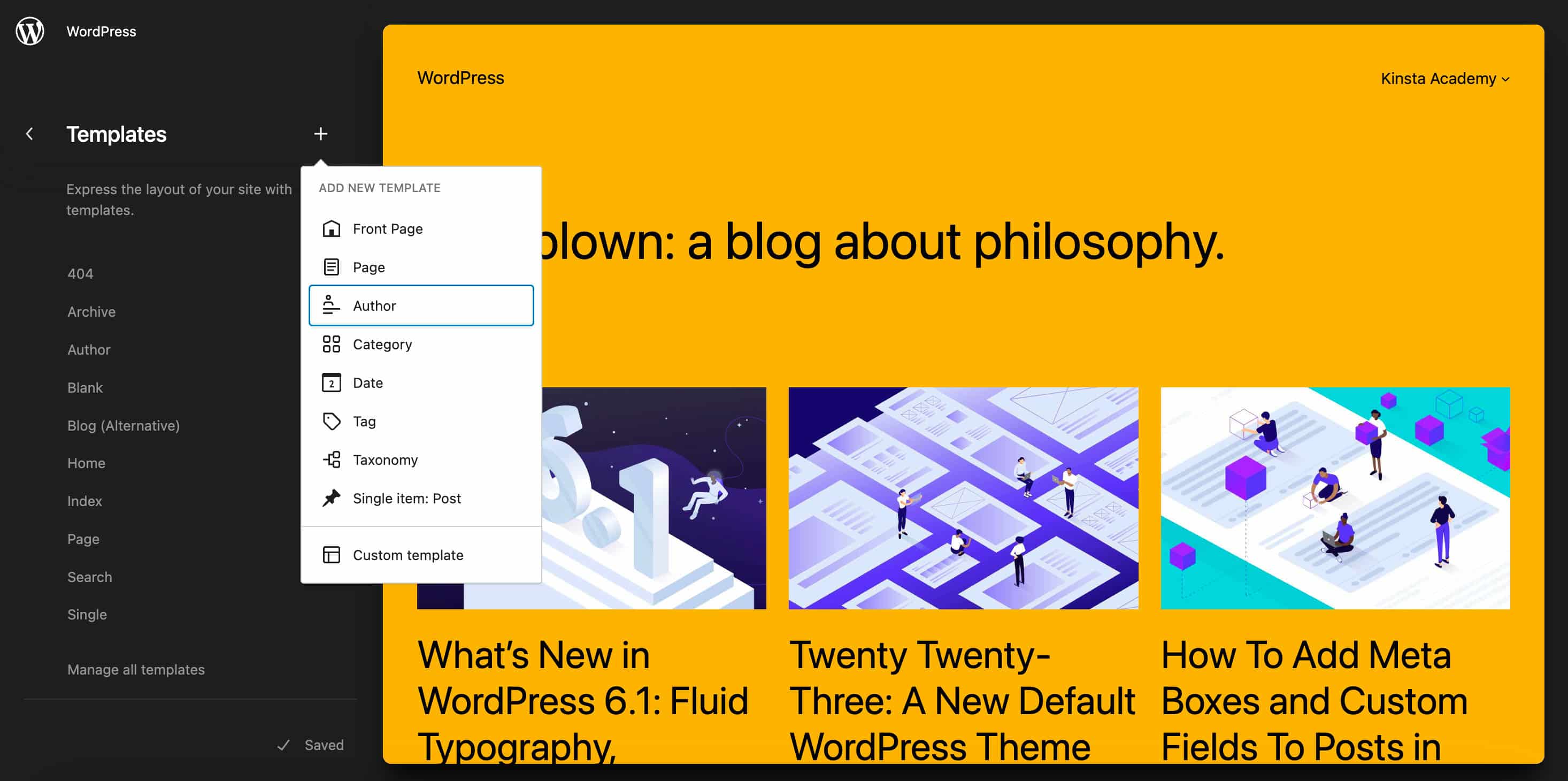
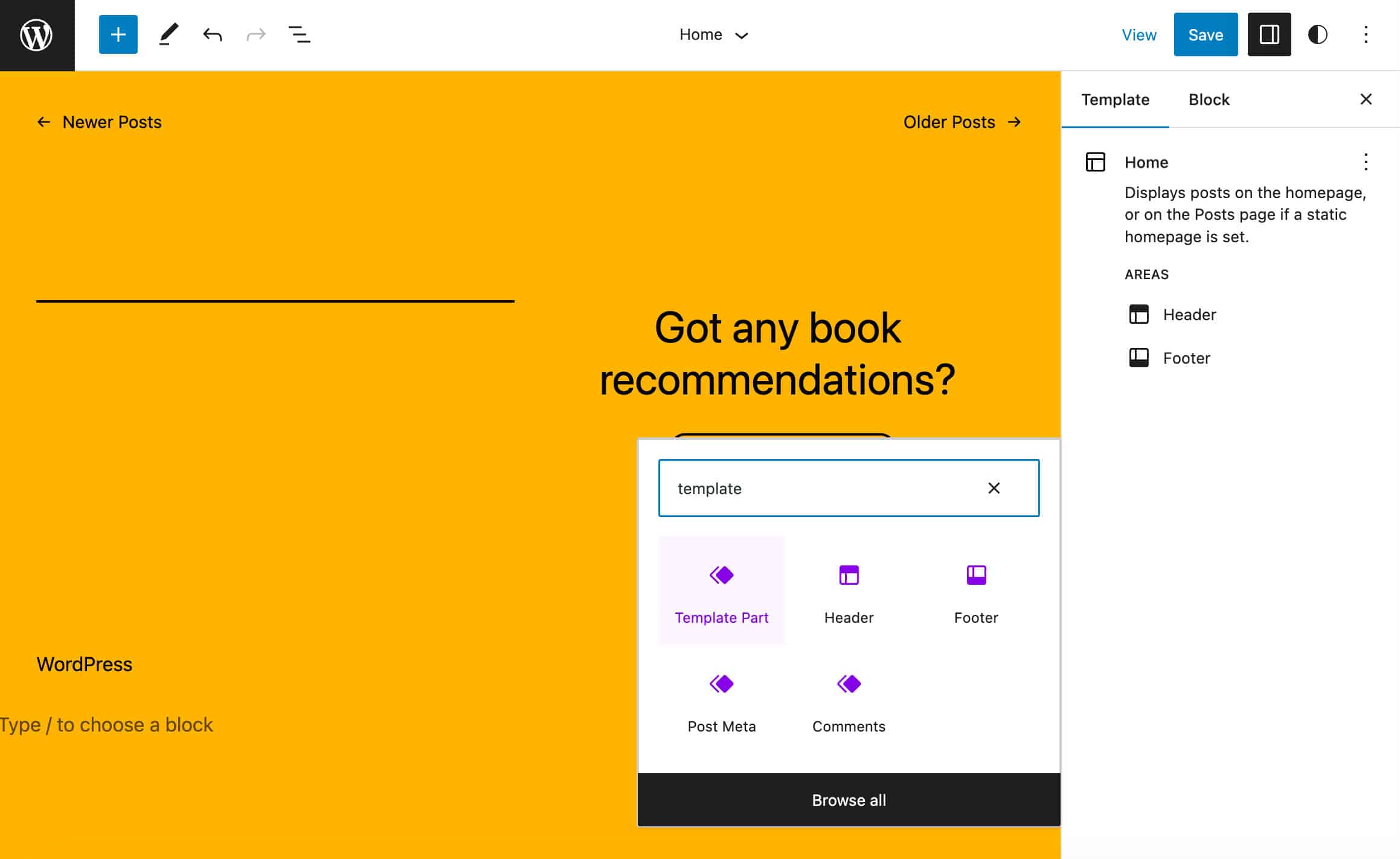
新界面还允许您直接从编辑器的侧边栏添加新模板或模板部件,只需单击位于菜单标题右侧的加号 (+) 图标即可。

根据 Wp Core 和文档贡献者 Ryan Welcher 的说法,“[T] 此功能的工作正在进行中,并将随着新 Gutenberg 版本的发布而继续改进。”

现在的工作流程更加顺畅和无缝。 要开始编辑当前模板/模板部分,只需单击左侧菜单中的编辑按钮,或页面中间的模板预览。

无干扰模式
WordPress 6.2 引入了一种新的 Distraction Free 编辑模式,它可以消除画布上的混乱,让您专注于页面的内容。

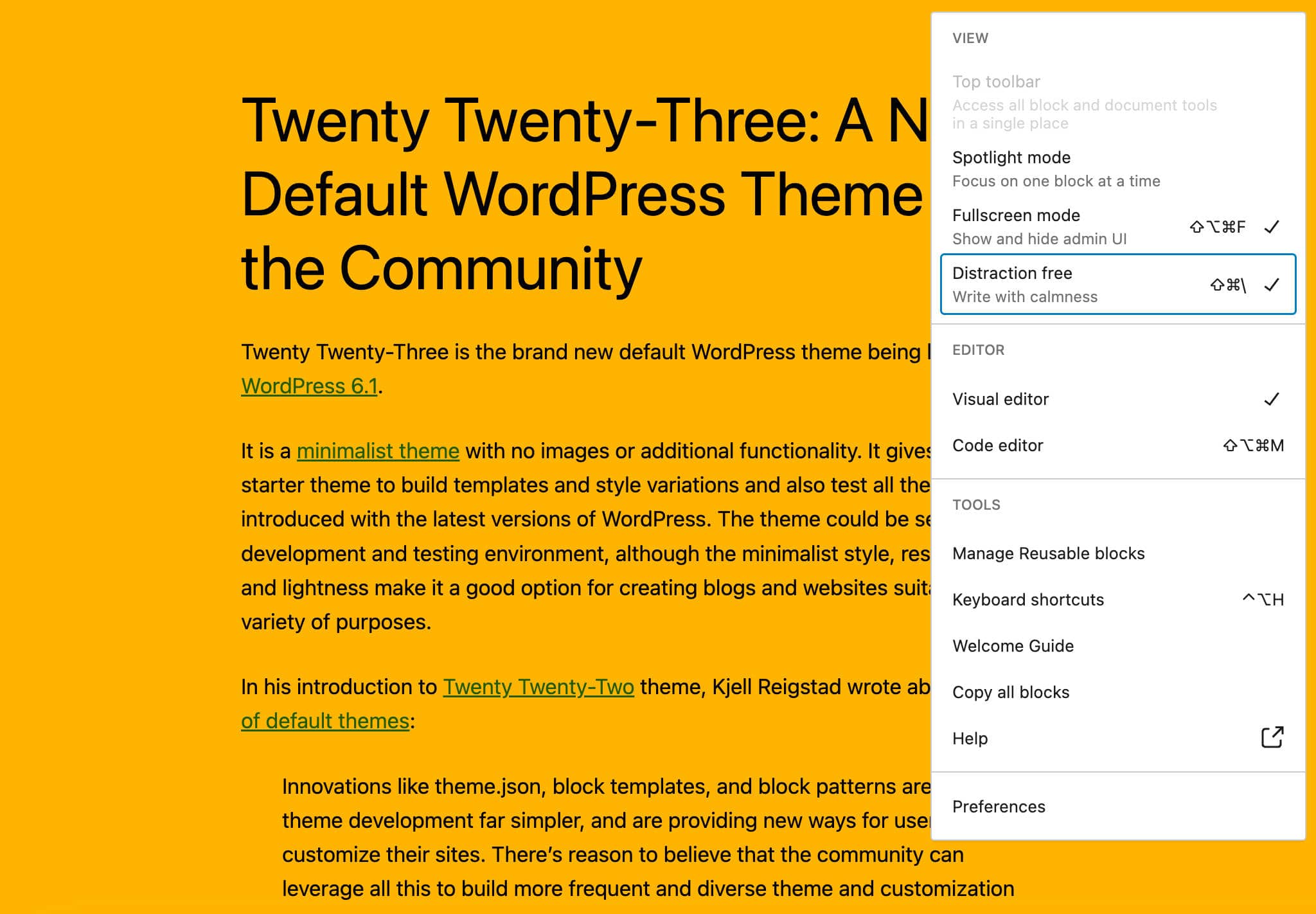
您可以在显示的选项面板中激活此功能,方法是单击右上角的省略号(三个点)图标。
一旦 Distraction Free 模式被激活,无关的侧边栏和工具栏就会消失,屏幕上只会留下您正在处理的内容。
选项卡式块检查器
WordPress 6.2 引入了一个新的块检查器,旨在通过将设置控件划分为单独的面板来为侧边栏带来秩序。
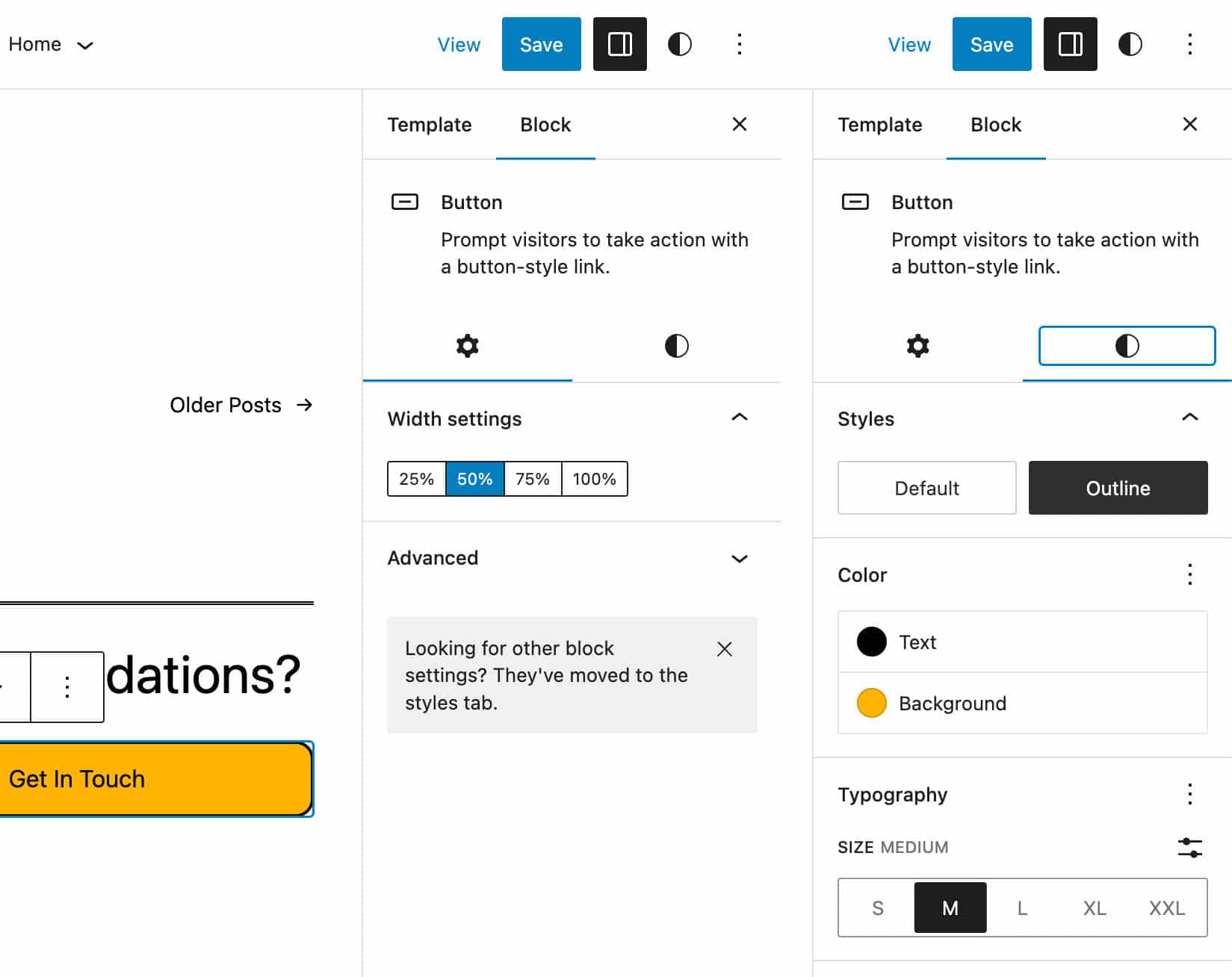
块设置现在分为选项卡,以将样式设置与其他块设置分开。
如果可用,块检查器选项卡将按以下顺序显示:
- 列表视图:包括用于管理块的子项的控件,例如导航块中的子菜单和链接
- 设置:包括与块外观无关的配置设置
- 外观:包括与当前块的样式特别相关的设置,例如排版和颜色

这是界面可用性的显着改进,特别是对于具有许多配置选项(如组块或导航块)的高级块。
注意:
- 新的检查器仅在包含要显示的元素时才显示选项卡。
- 如果“设置”选项卡仅包含“高级”面板,则会移至“外观”选项卡。
- 如果块检查器只有一个选项卡,那么它将显示为 WordPress 6.2 之前的样子。
查看开发说明以更深入地了解新的块检查器。
彩色模板部件和可重复使用的块
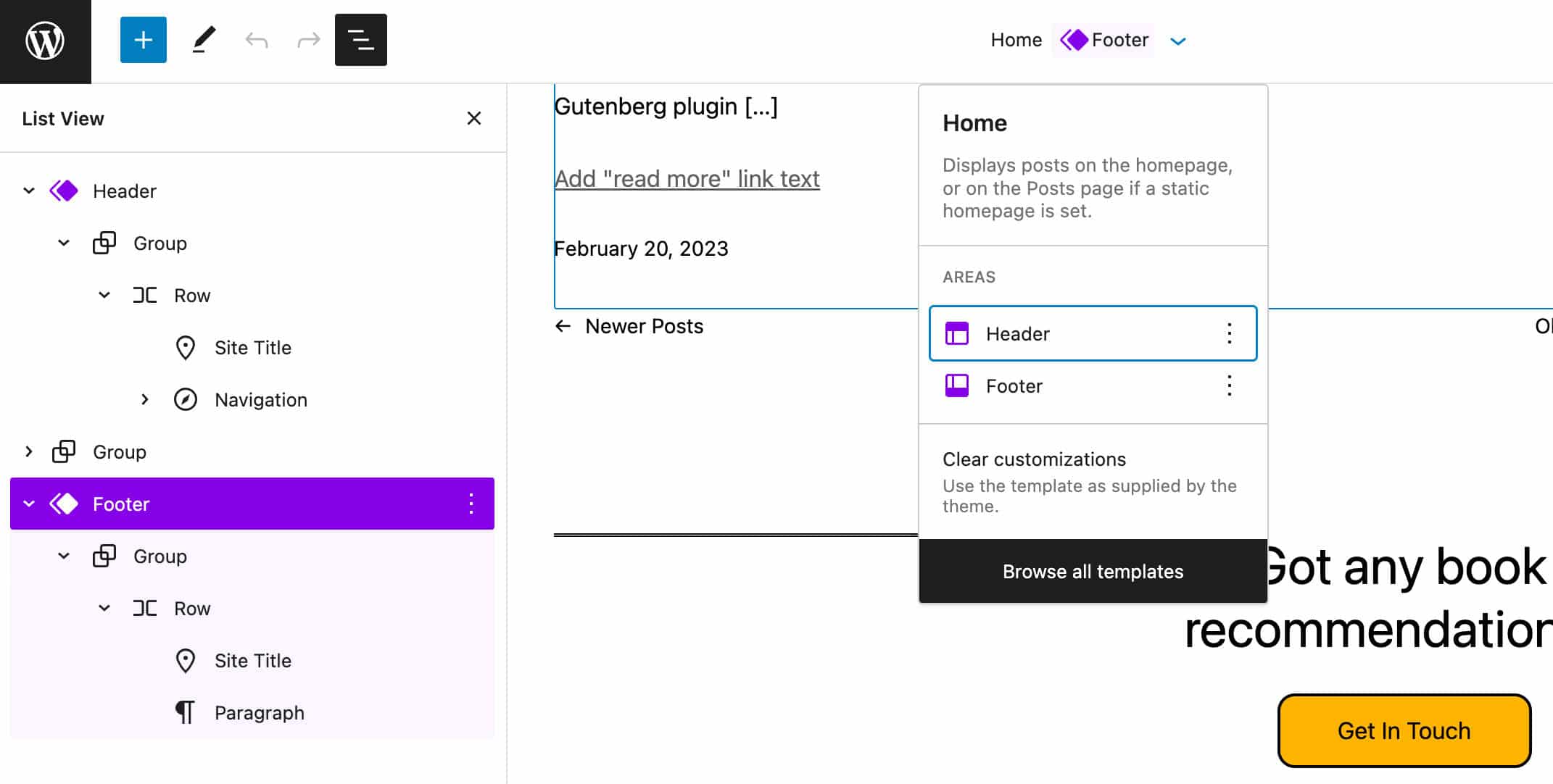
为了更轻松地将它们与组和块区分开来,模板部件和可重用块现在在列表视图、块插入器、块工具栏和编辑器画布中以不同的颜色突出显示。

这在站点编辑器和帖子编辑器中都会发生,如下图所示。

改进的块插入器
块插入器受到多项更改的影响,这些更改显着改善了整体编辑体验。
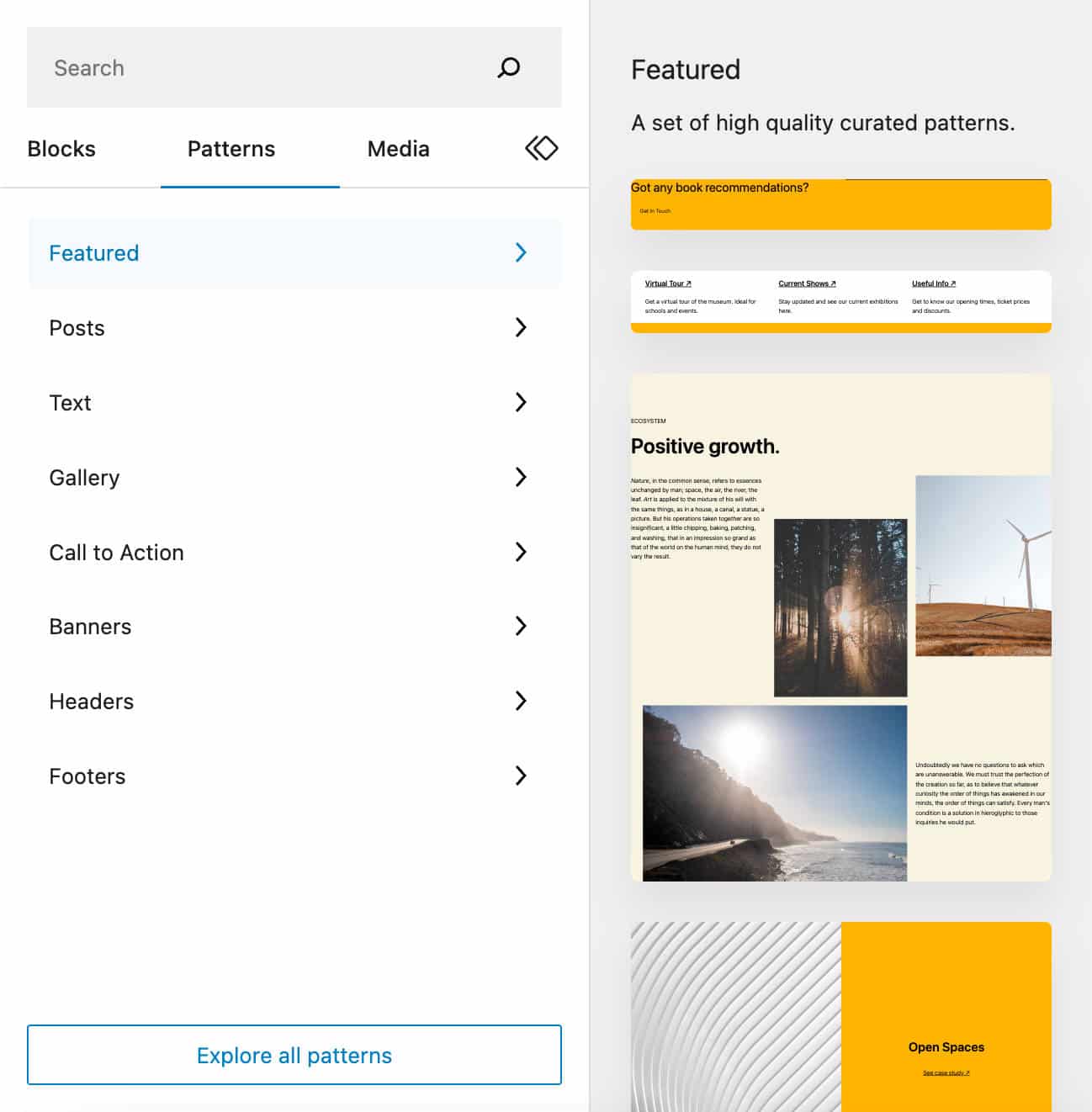
首先,新的界面设计改进了模式和媒体类别之间的导航,并为模式和媒体项目提供了更大的预览。

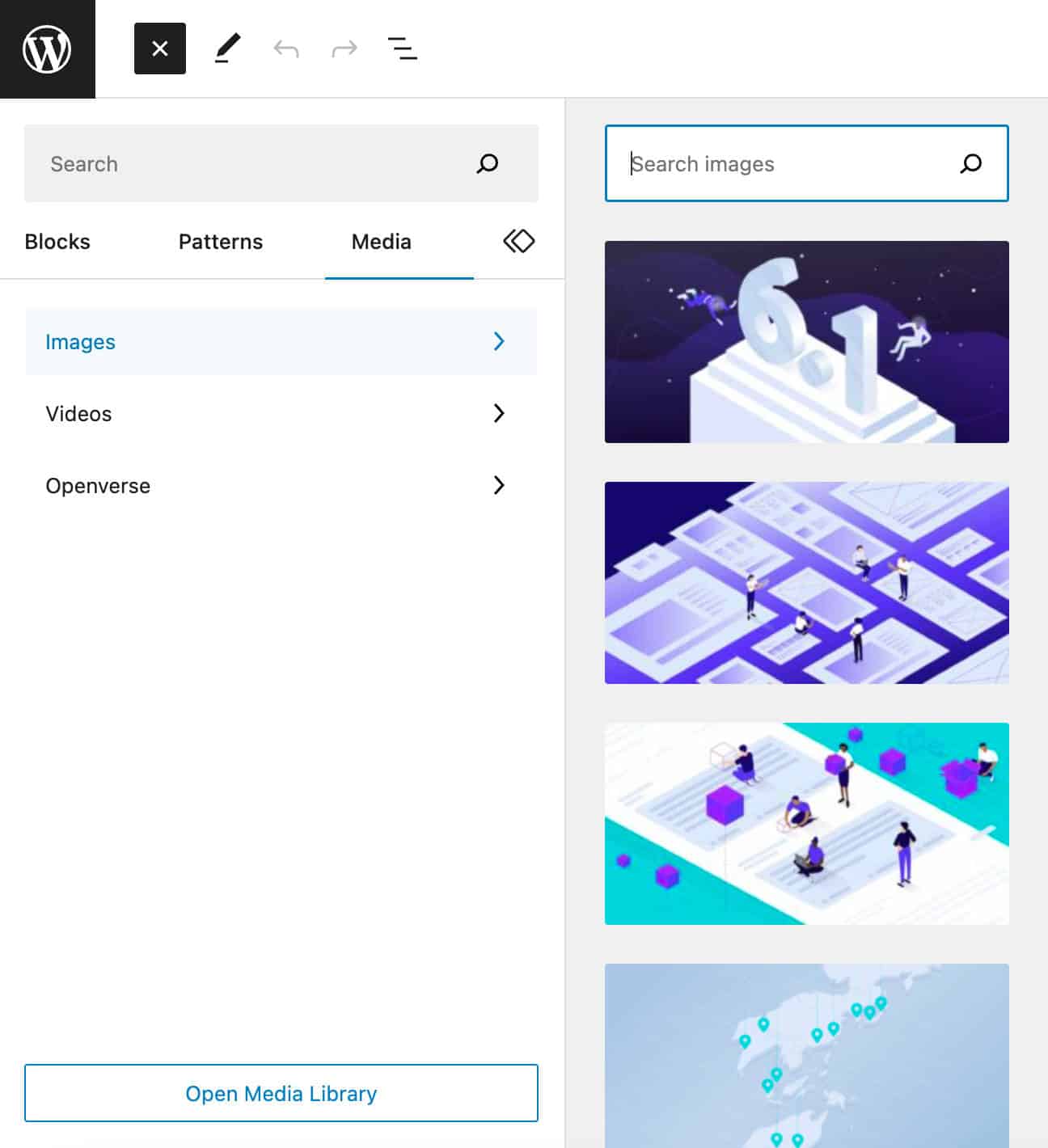
当网站上存在媒体时,媒体选项卡会显示在块插入器中,以简化内容中的媒体插入。 您可以拖放图像/媒体,或者只需单击您的媒体即可将其添加到内容中。
 块插入器中的媒体选项卡” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> 块插入器中的新媒体选项卡
块插入器中的媒体选项卡” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> 块插入器中的新媒体选项卡在选项卡内,打开媒体库按钮会将您带到 WordPress 媒体库。
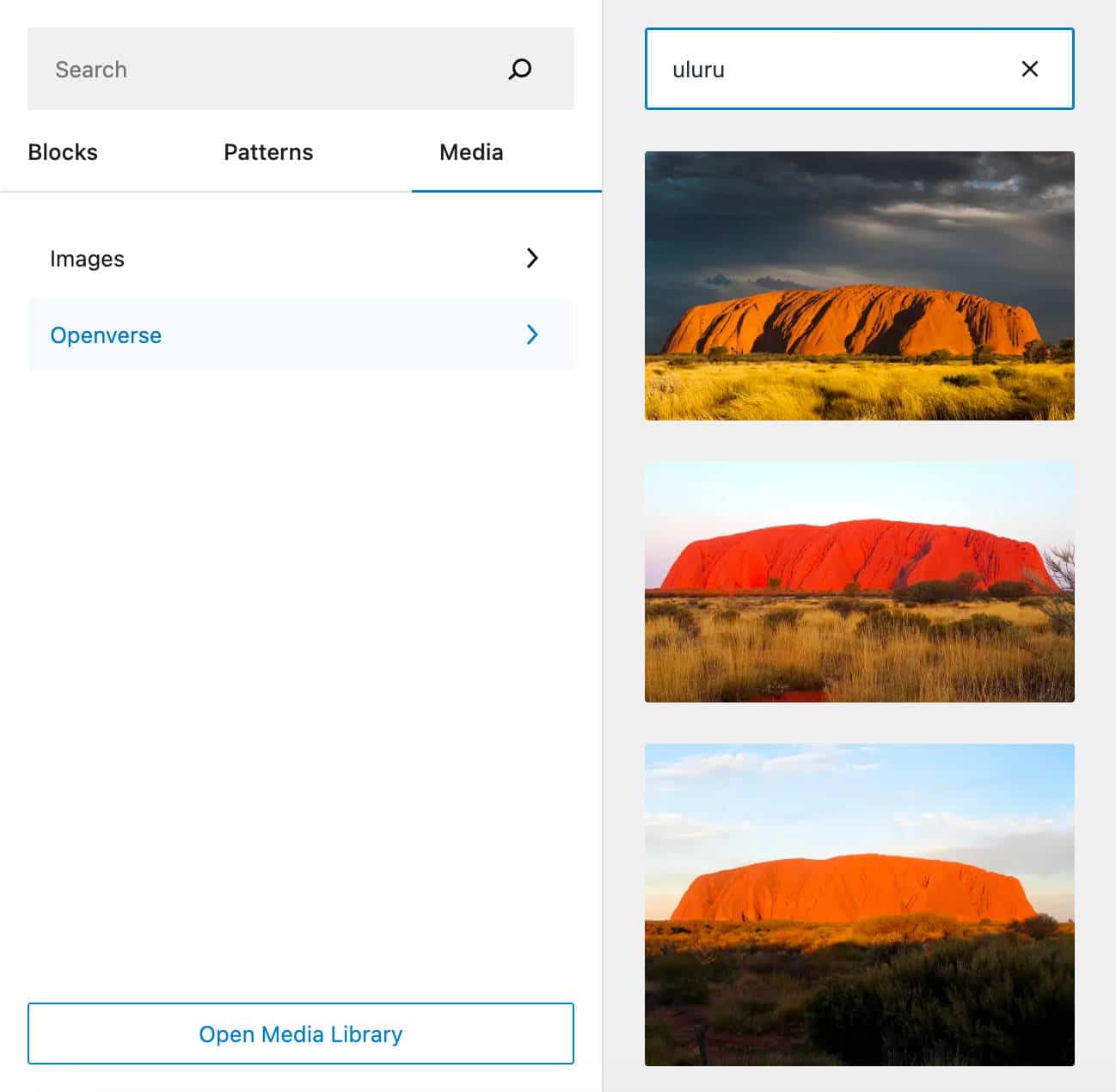
块插入器中的 Openverse 集成
Openverse 是一种旨在共享公开许可或公共领域作品以供任何人使用的工具。 现在,在 WordPress 6.2 中,Openverse 被集成到 Block Inserter 中。
要访问此新功能,请单击块插入器的媒体选项卡。 这显示了一个带有搜索字段的面板和直接从 Openverse 存储库获取的图像预览。

有关技术细节,请参阅 Openverse 集成拉取请求。
将小部件迁移到块主题
从 WordPress 6.2 开始,使用经典主题运行站点并决定切换到块主题的用户可以将他们现有的小部件区域迁移到新主题,将它们转换为模板部分。
让我们看看它是如何工作的。
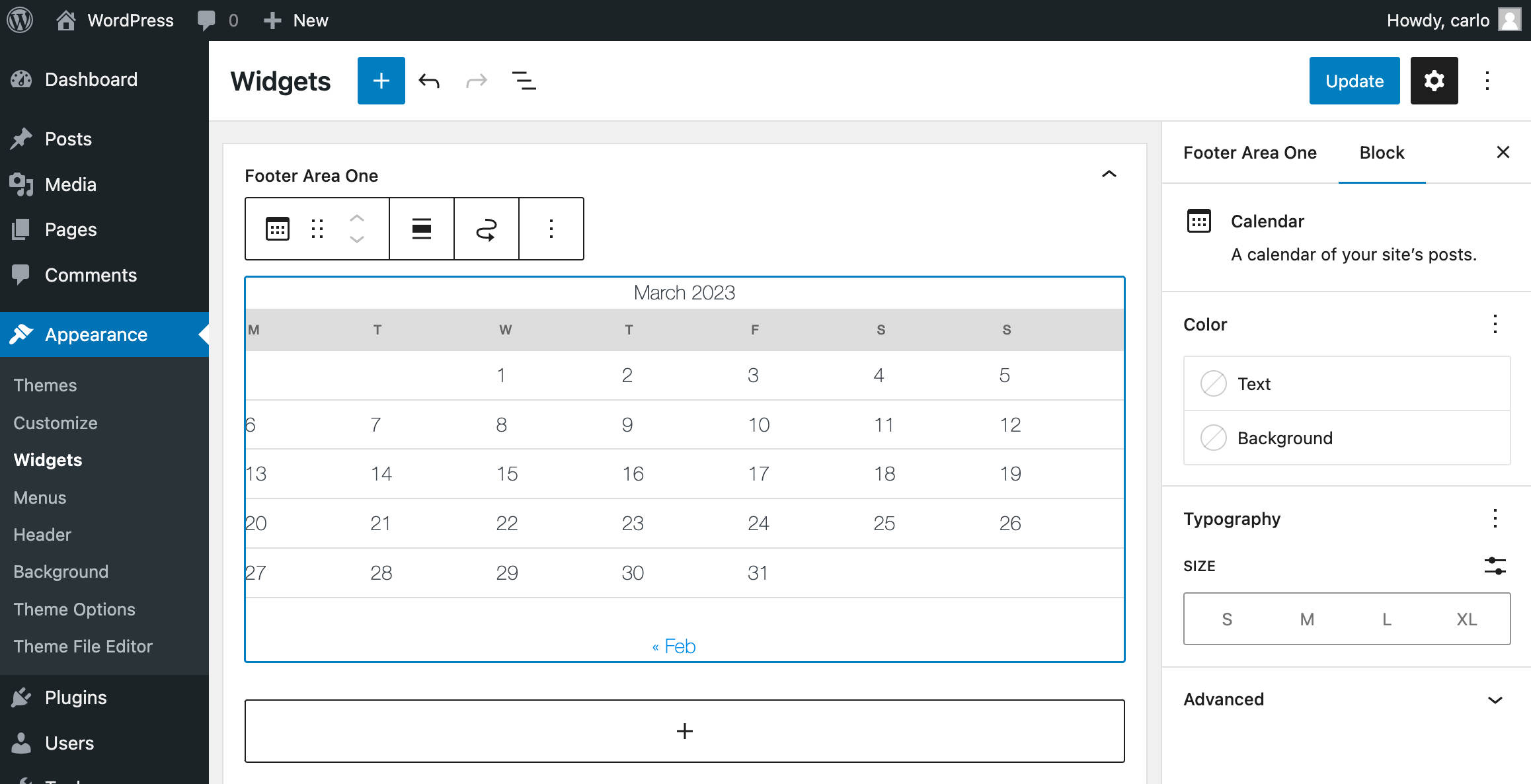
首先,在经典主题中创建一个小部件区域。 例如,您可以激活 Twenty-Eleven 并将日历添加到页脚区域一。

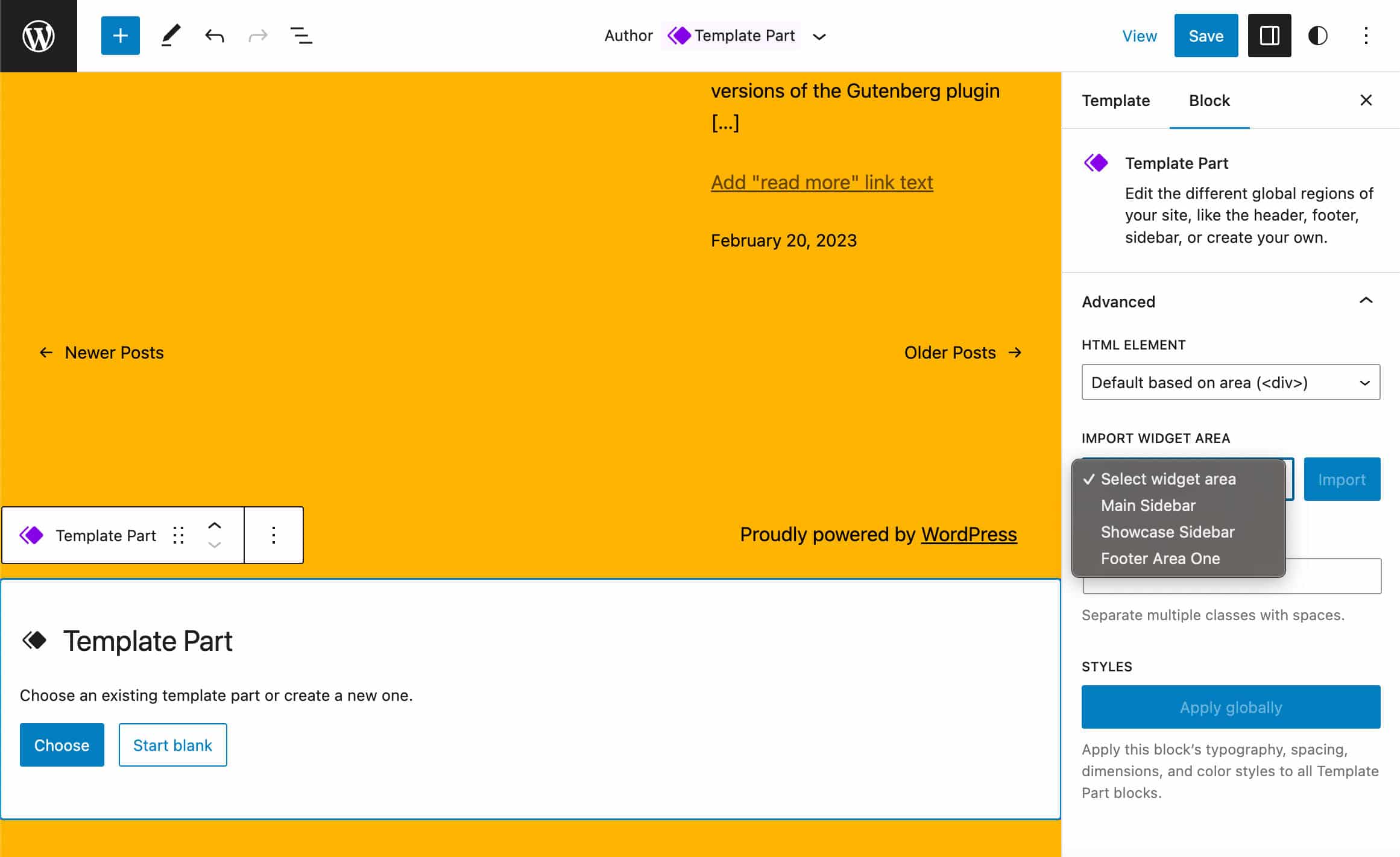
现在将主题更改为二十二十三。 打开站点编辑器,选择要编辑的模板,然后添加模板部件。

在块侧栏中,从“导入小部件区域”下拉菜单中选择要导入的小部件区域。

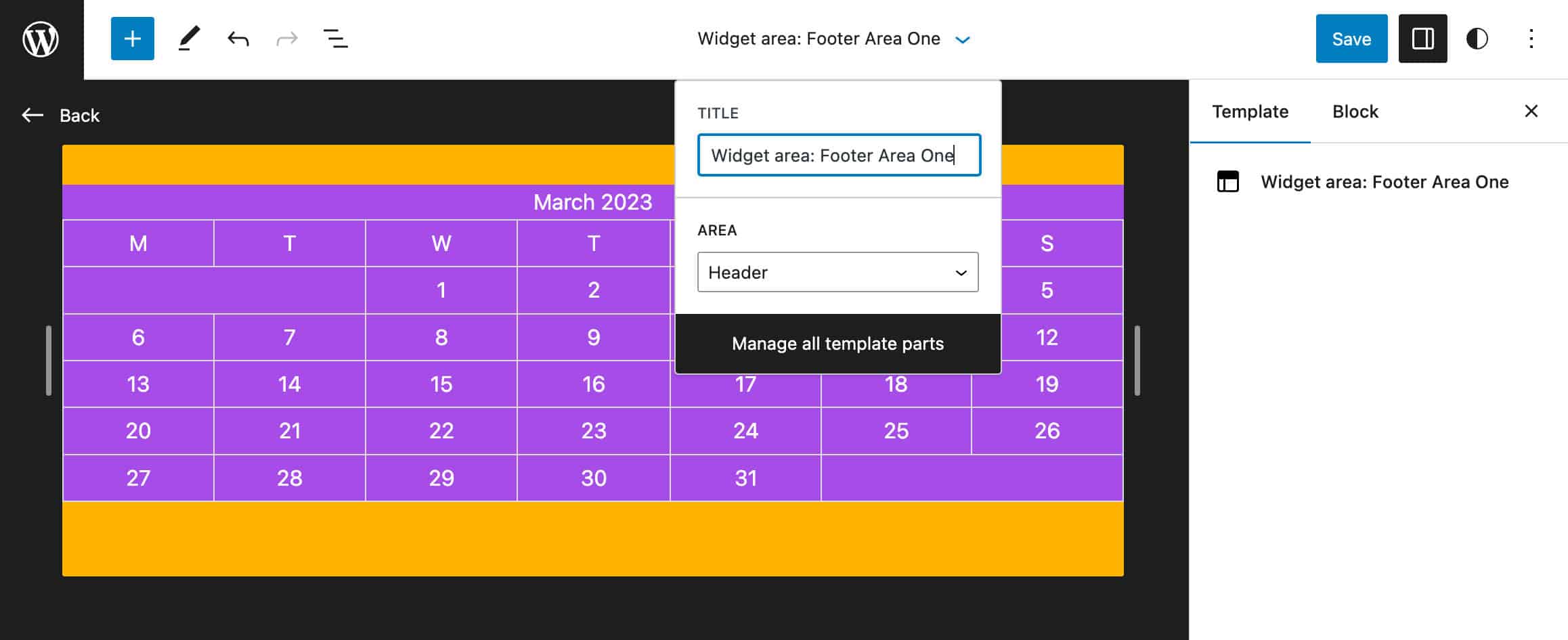
就是这样。 现在您可以像管理任何其他模板部件一样管理您以前的小部件区域。

文档详细信息和列表视图相结合
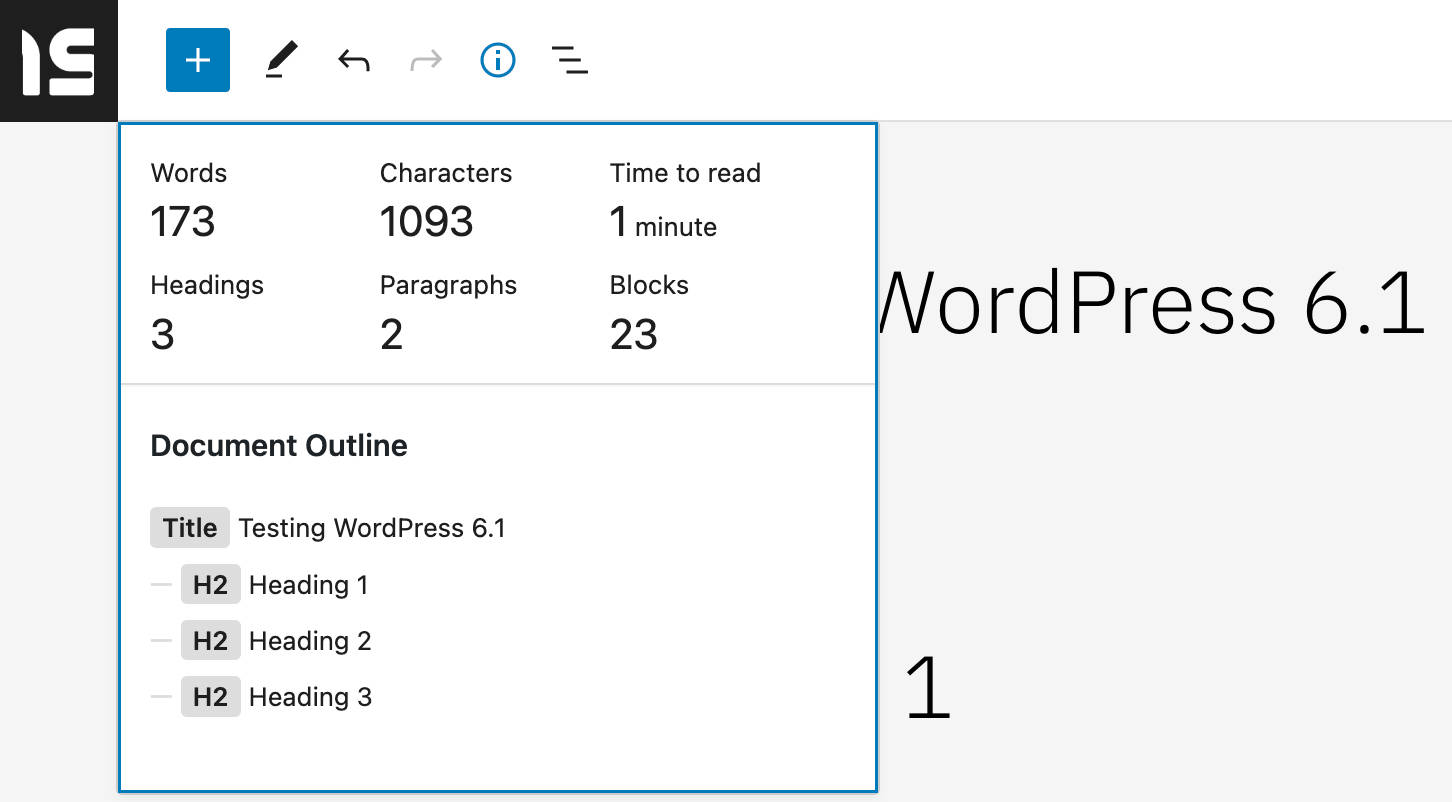
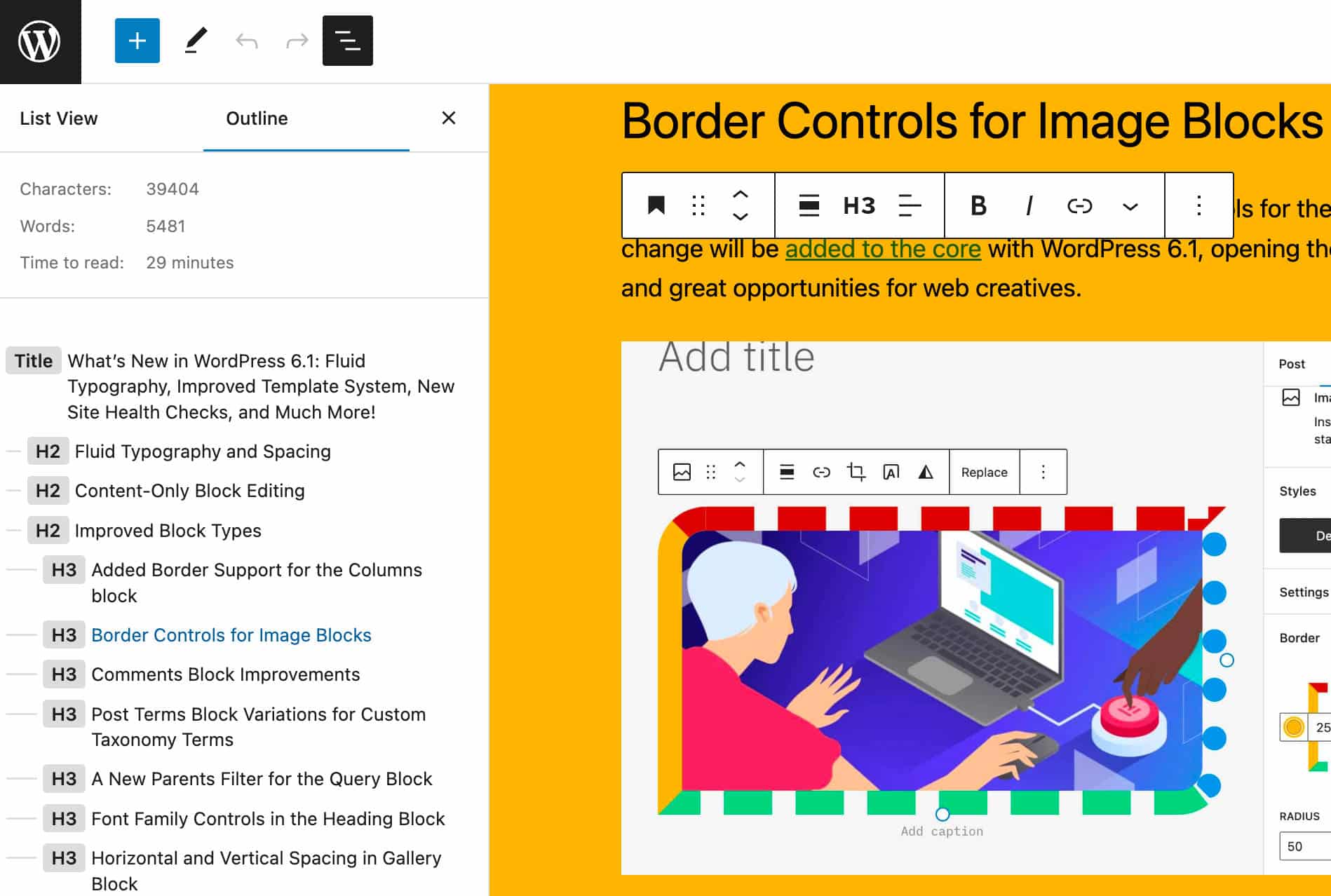
在 WordPress 6.2 之前,编辑器工具栏中有两个单独的按钮用于Details和List View 。 在下图中,您可以看到 WordPress 6.1 中的文档详细信息弹出窗口,包括字数、字符数、阅读时间以及标题、段落和块的数量,以及文档大纲。

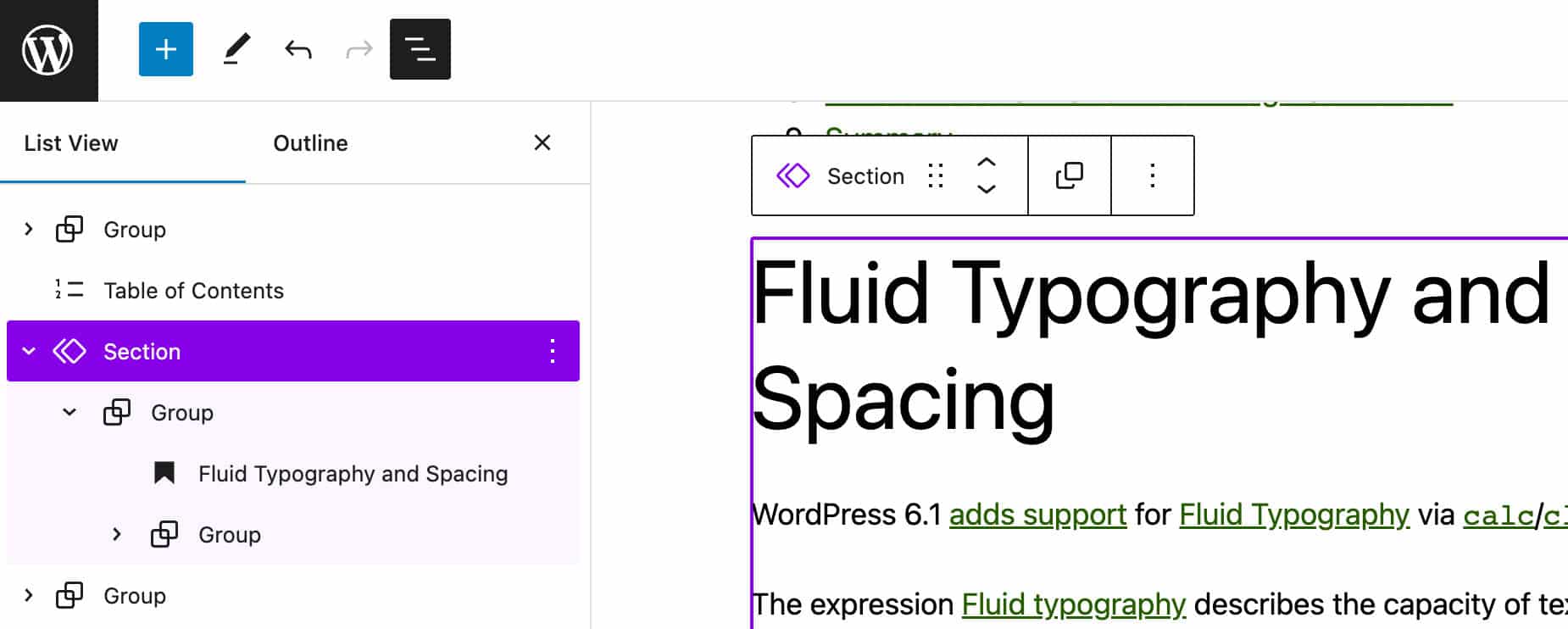
从 WordPress 6.2 开始,列表视图和详细信息已移至单个文档概述面板,分为两个选项卡:列表视图和大纲。

此更改应提供更简单的方式来管理文档。
扩展块功能
在 WordPress 6.2 中,扩展了几种核心块类型的功能。 对于导航块来说尤其如此,它受到编辑体验的多项更改和改进的影响。
让我们详细了解一下主要变化。
导航块的基于列表的编辑
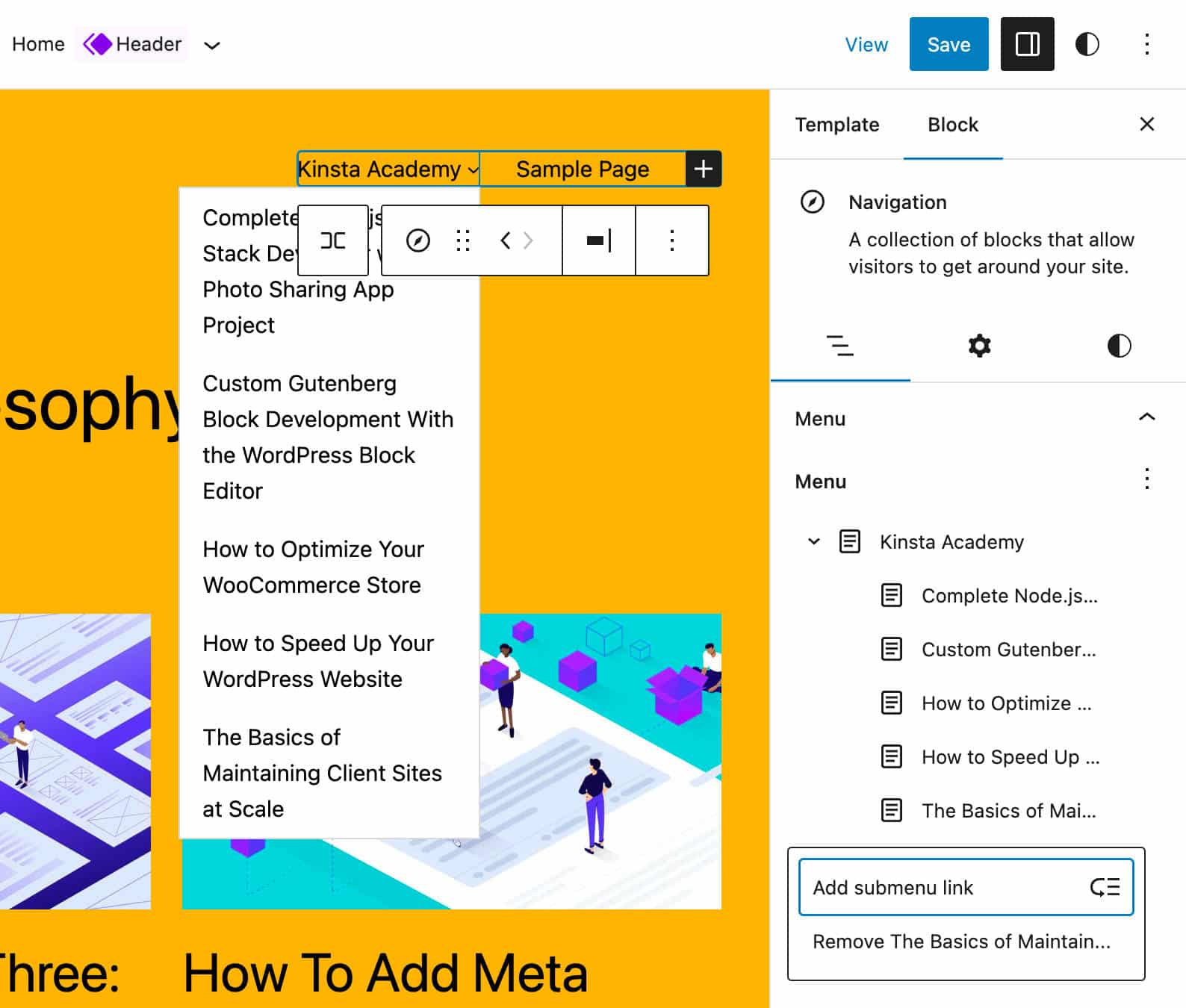
随着 WordPress 6.2 的发布,可以从块设置侧边栏中的列表视图更改导航块元素的排列。

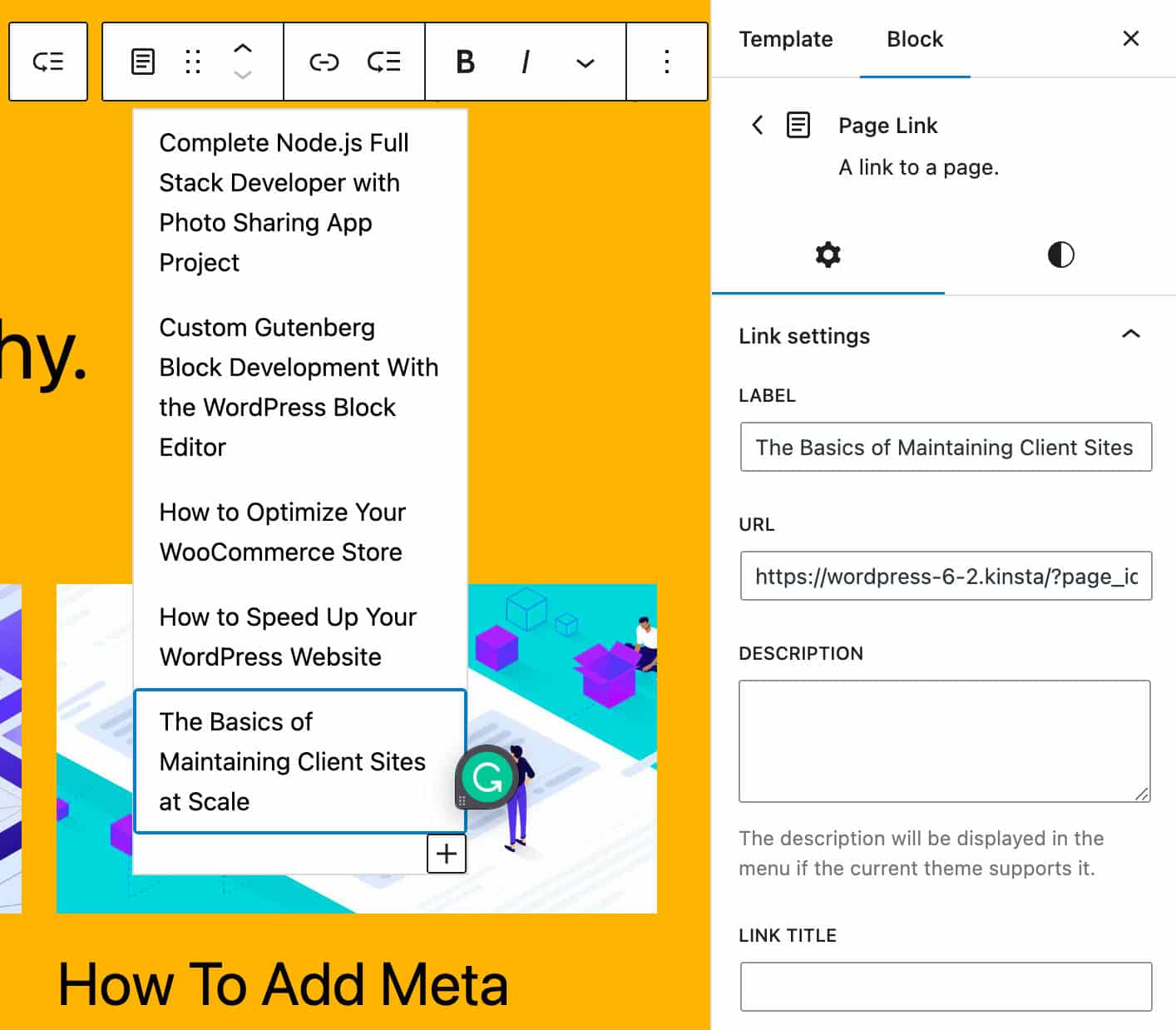
单击菜单项将带您进入所选页面链接的设置侧边栏,您可以在其中编辑链接详细信息,包括标签、URL、描述、链接标题和链接 rel。

这一变化极大地简化了导航菜单的编辑体验,允许您在菜单中添加、排列和删除项目,甚至可以创建新的导航菜单。
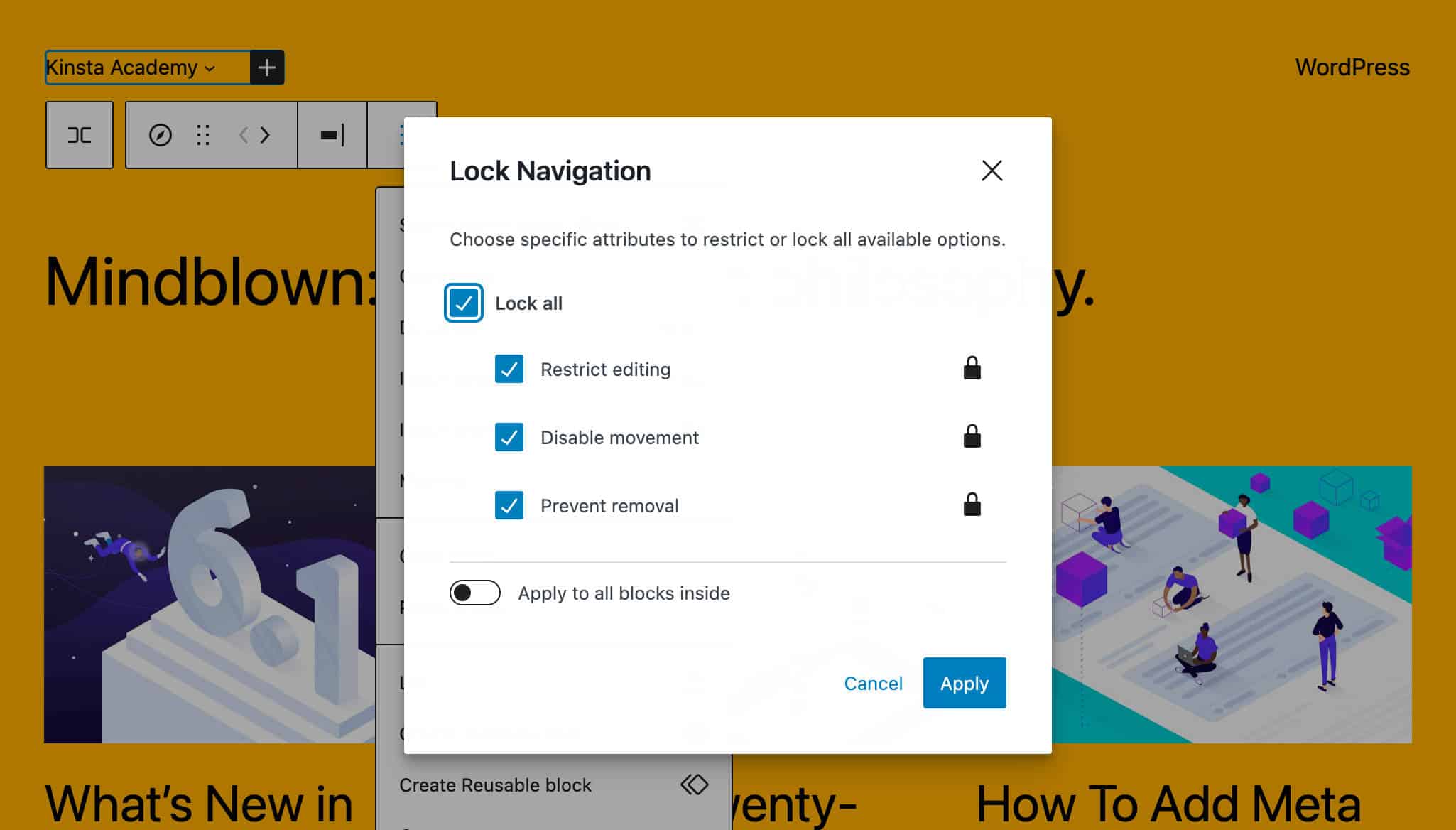
锁定导航
导航块的另一项改进是能够以更精细的方式锁定菜单编辑。 现在您可以限制编辑、禁用移动和防止删除,而在 WordPress 6.1 中,只有限制编辑和禁用移动选项可用。
此外,所选选项也可以应用于内部块(链接和子菜单)。

从块工具栏添加/删除标题
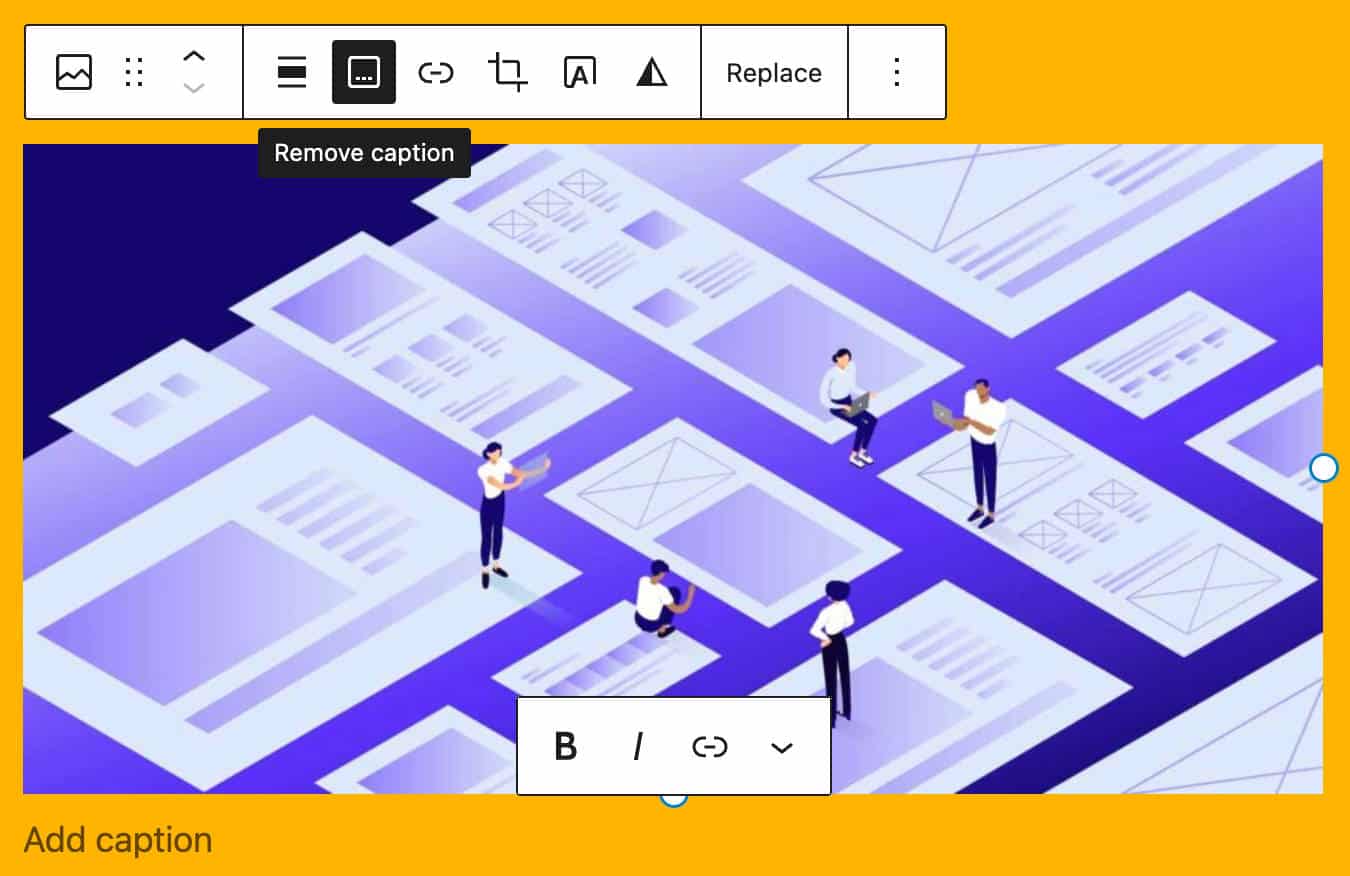
新的添加/删除字幕按钮允许用户从块工具栏控制多个块(音频、视频、图像)的字幕。
如果您已经设置了标题,当您将图像添加到您的内容时,它会自动包含在内。

页面列表块的改进
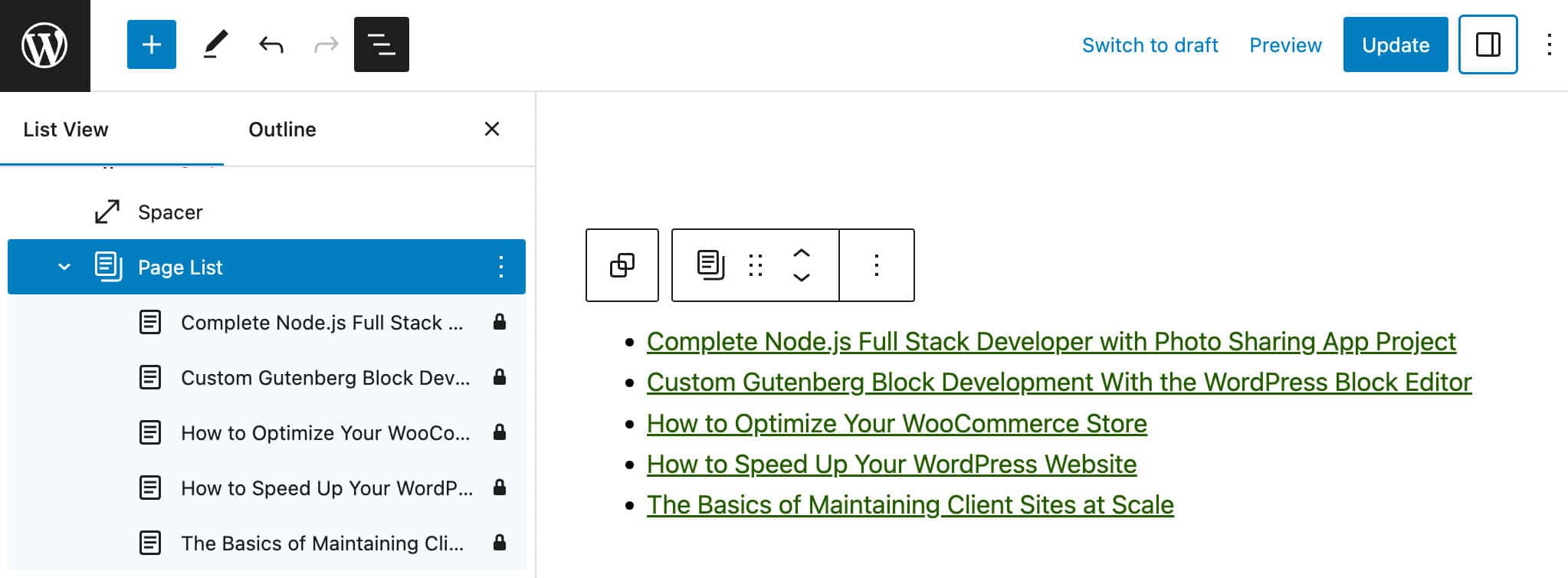
两项改进涉及页面列表块。
首先,现在可以展开页面列表块以在列表视图面板中显示页面列表。

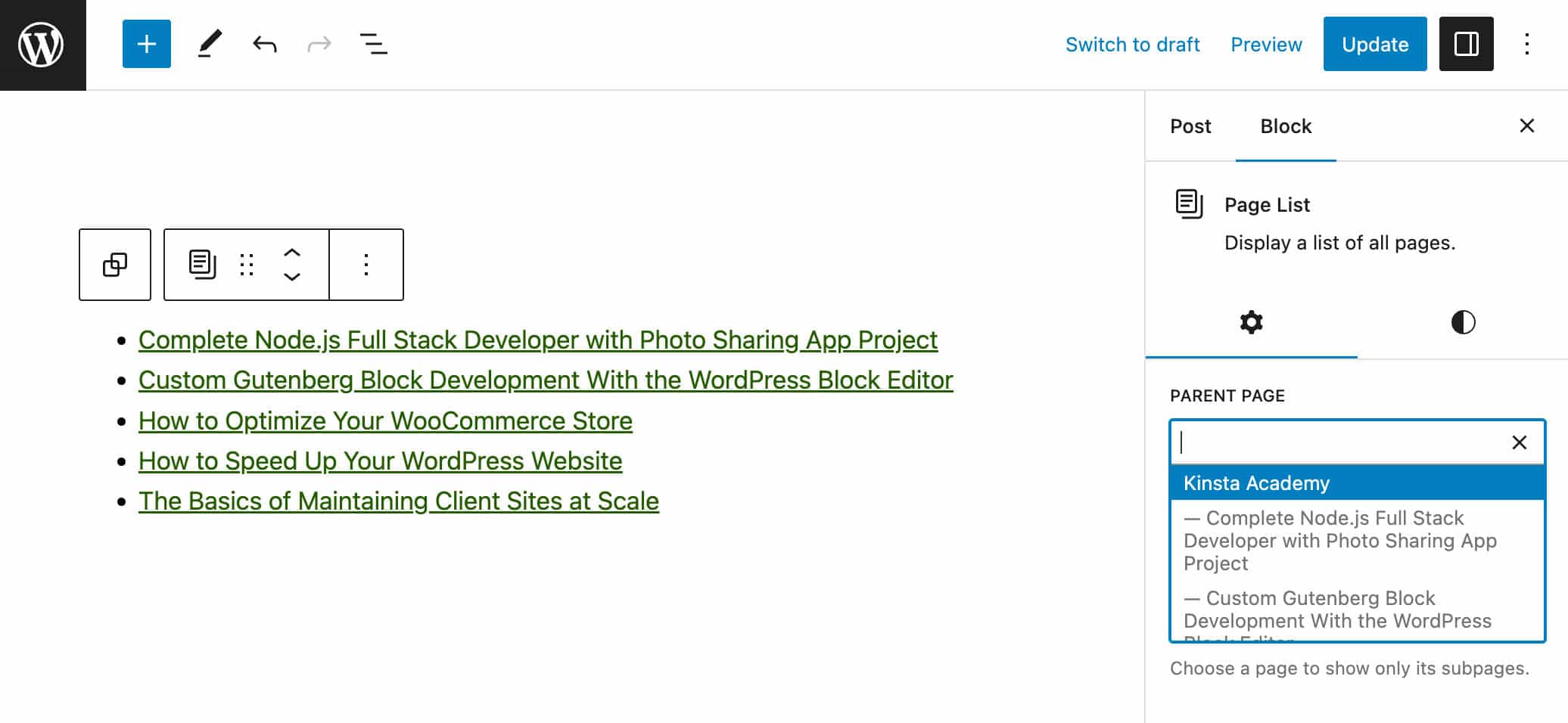
此外,块侧边栏中的一个新选项现在允许您设置起始页并仅在块中显示从它开始的页面。

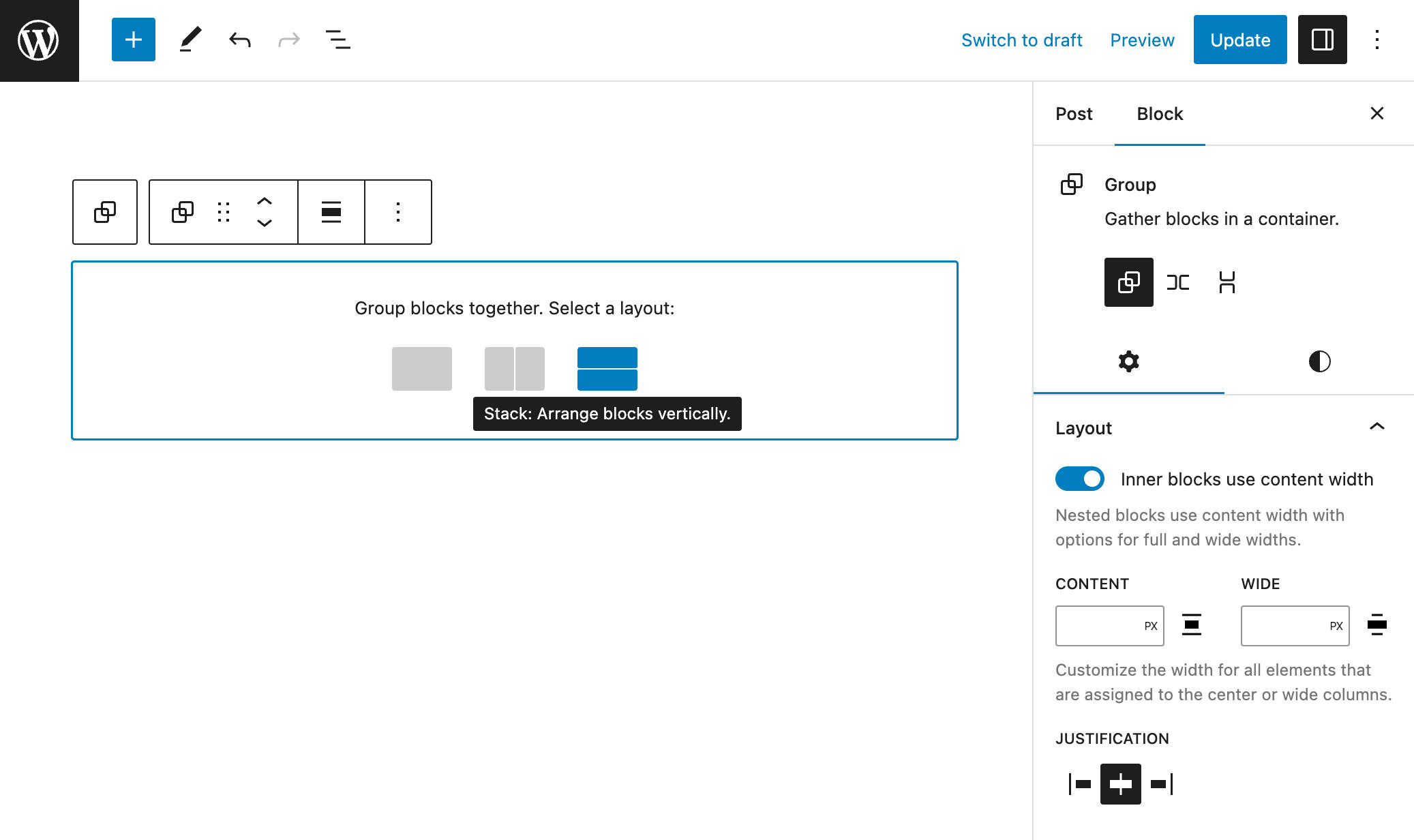
新组块占位符
现在,当块添加到页面内容时,组块占位符会显示一个变体选择器。

粘性定位块支持
WordPress 6.2 引入了一个新的位置块支持功能,从粘性定位开始。
此新功能目前仅适用于默认情况下选择加入的组块。
主题开发人员可以使用theme.json中的appearanceTools功能在他们的主题上启用粘性定位。 如果你想更精细地控制外观工具,你还可以将settings.position.sticky属性设置为true 。
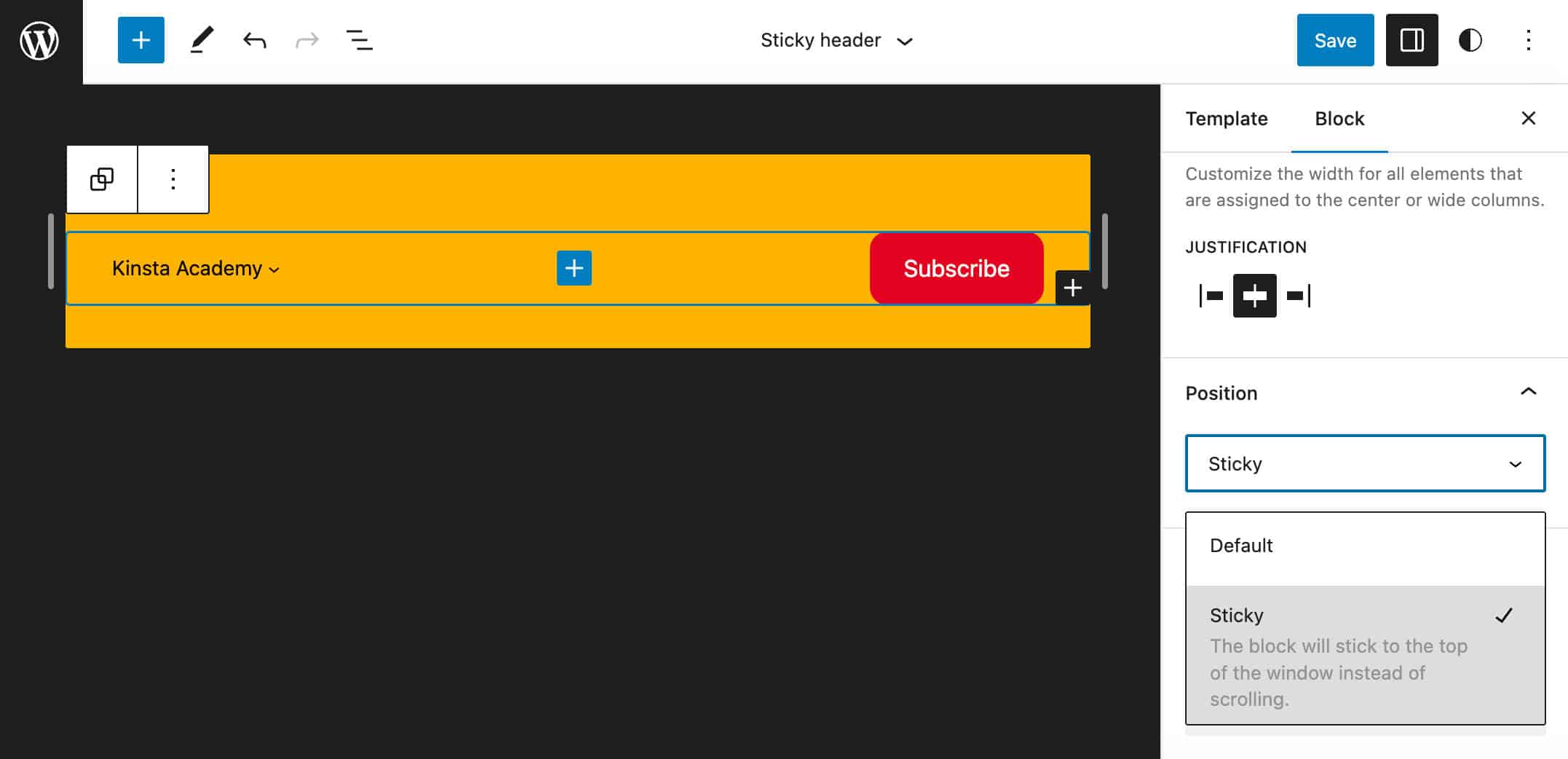
您可以在 Inspector 控件侧边栏的位置面板中启用粘性定位。

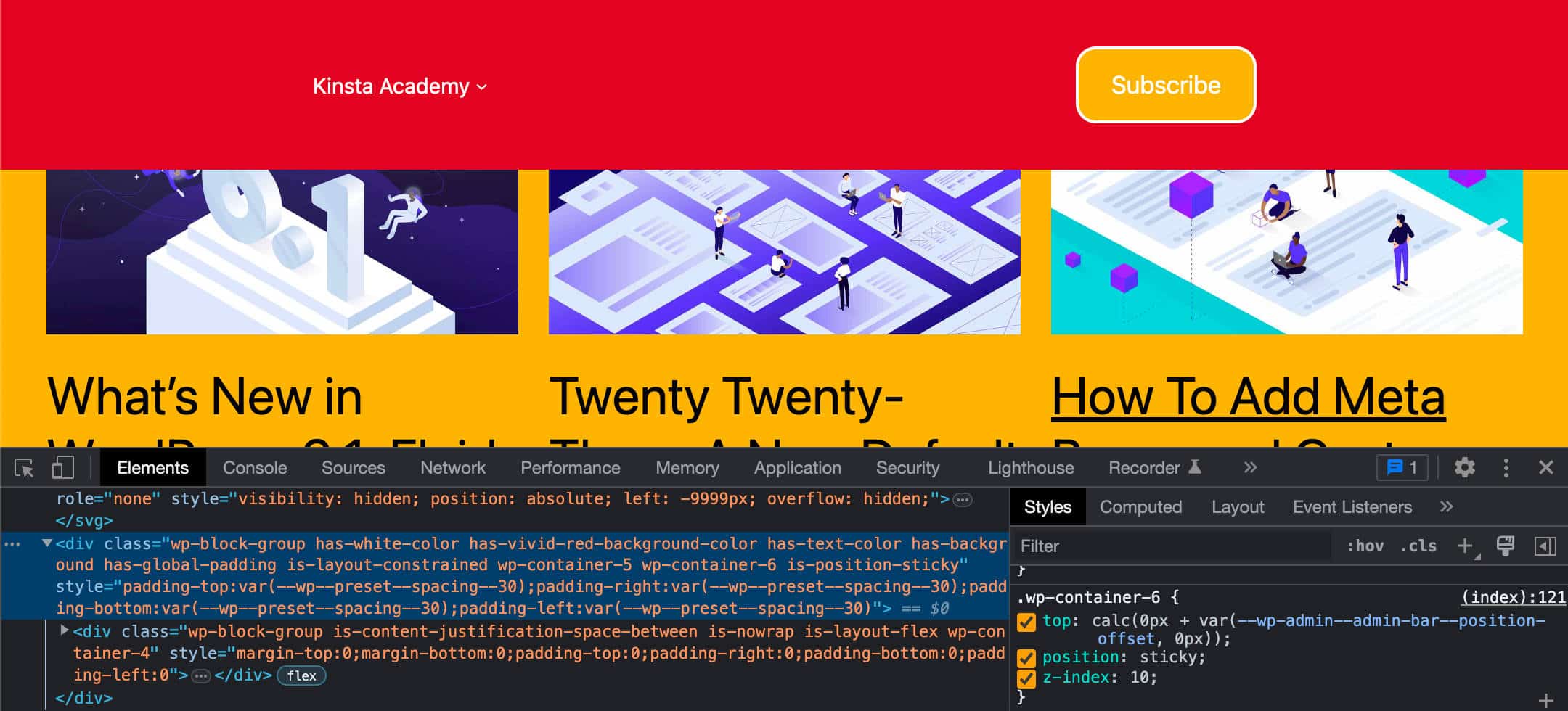
启用粘性定位后,HTML 标签获得一个is-position-sticky类,一些 CSS 规则适用于相应的元素:
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
粘性定位仅适用于文档根部的组块。 虽然这可以防止用户混淆和错误,但您可能会发现内置的粘性定位目前有点棘手(您可能需要检查不同的方法来将粘性标题添加到您的 WordPress 网站)。 但是,根据开发说明,
......在手动测试中,反馈表明,如果没有额外的 UI 或 UX 工作,如果用户不小心将非根块设置为粘性,或者例如,将标题模板部分中的块设置为黏。 决定将该功能缩小到 6.2 的根块,以便有更多时间探索嵌套块的合适解决方案。
定位功能仅适用于单个块,因此您不会在全局样式中找到它。
块编辑体验的其他改进
块编辑的其他一些值得注意的升级包括:
- 您现在可以将图像拖放到空段落上,以将其替换为图像块。
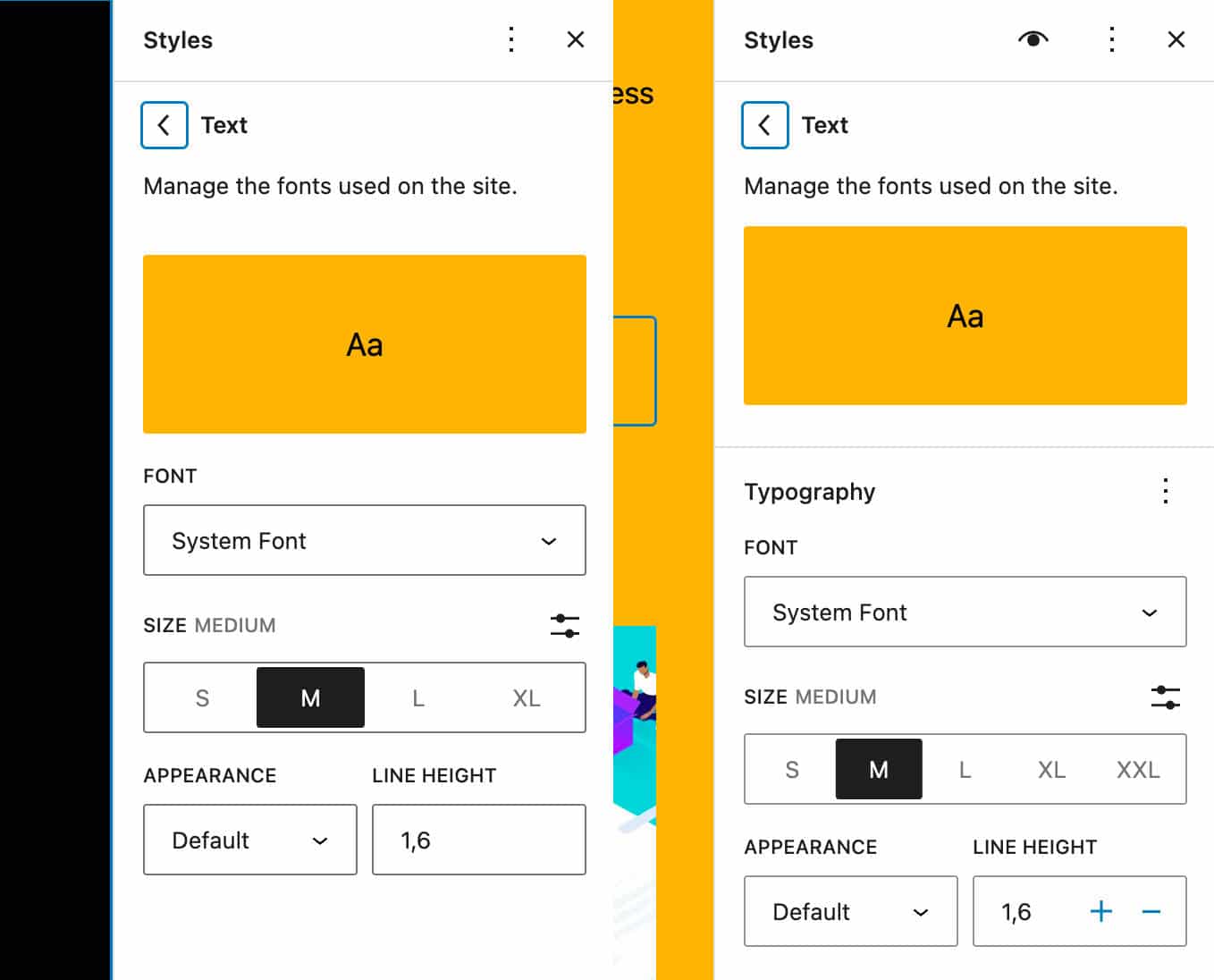
- 排版控件已分组到面板中。 这使得样式界面与设置界面更加一致并提高了其可用性,因为您现在可以像在块设置界面中一样显示和隐藏控件。

WordPress 6.1 与 WordPress 6.2 中的排版控件 - 现在可以直接在全局样式界面中修改标题块的字母间距。
- 您现在可以设置日历块的背景、链接和文本颜色。
- 引入了两个新的横幅和页脚块模式类别,以更好地反映网页的结构。
- 现在可以使用
[[快捷方式在任何块中自动完成链接。 在此更改之前,块必须使用__experimentalSlashInserter明确声明对链接自动完成的支持。 - 新的
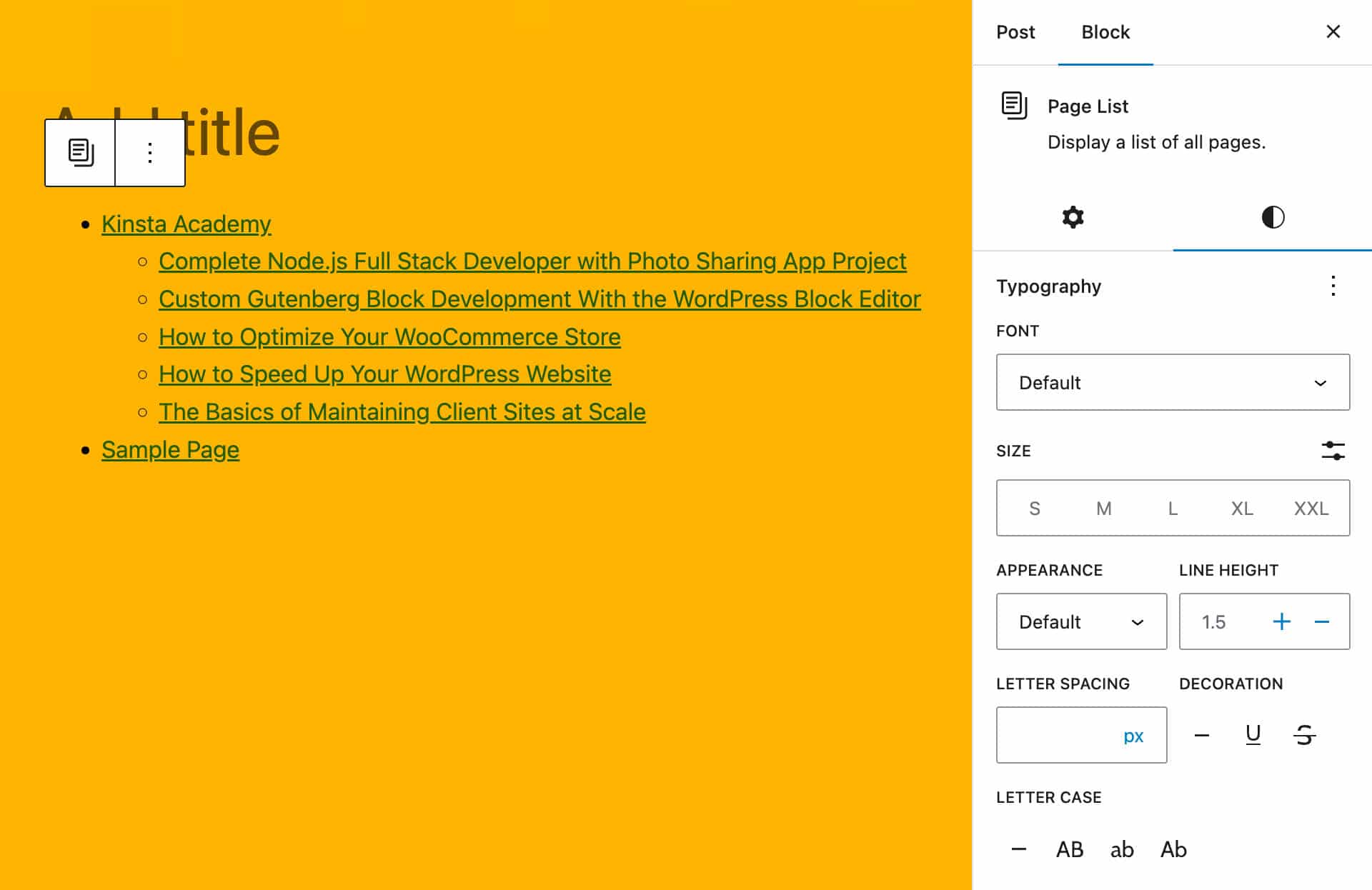
control+option+1–6键盘快捷键允许您将段落转换为标题。 - 页面列表块现在支持所有排版选项,包括字体系列、字体大小、外观、行高、字母间距、装饰和字母大小写。

WordPress 6.2 中的页面列表块排版设置 
增强的设计工具
WordPress 6.2 引入的许多新功能和改进增强了 CMS 的样式和设计功能。 下面列出了 6.2 中最有趣的与设计相关的功能; 我们将进一步详细说明。
风格书
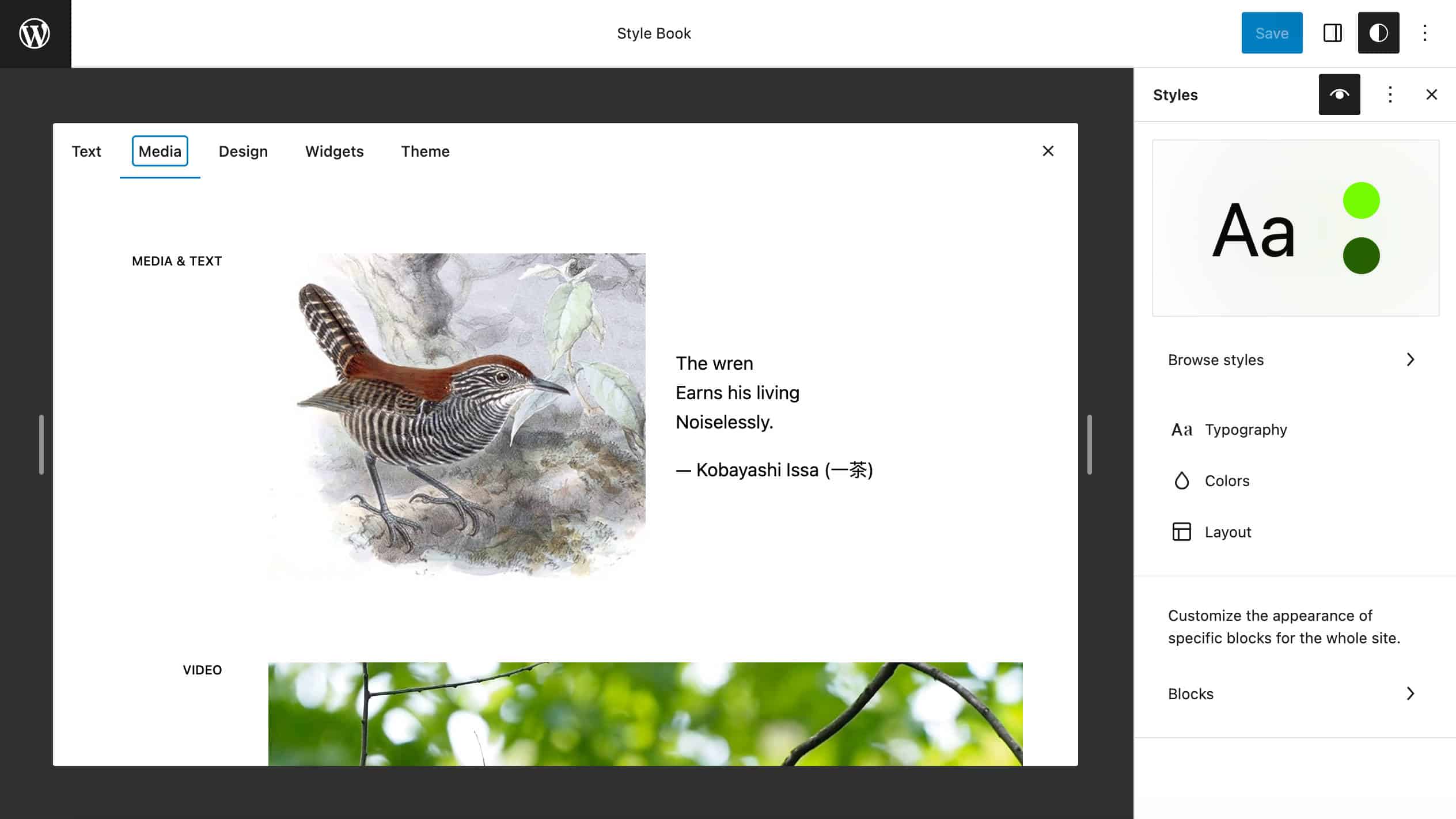
WordPress 6.2 引入了一个新的 Style Book 功能,允许用户预览可在其网站上使用的任何块,而无需将这些块添加到模板/模板部分。 您可以通过单击现在显示在全局样式的样式标题中的打开样式书按钮(眼睛图标)来启动样式书。
这将打开一个界面,按类别显示每个核心和第三方块的预览。

新的样式书界面通过在单个集中位置提供每个块样式的预览来简化设计过程。
从技术角度来看,新界面是由添加到@wordpress/edit-site新StyleBook组件生成的,用于显示 iframe 中每个已注册块的预览(另请参见 PR #45960)。
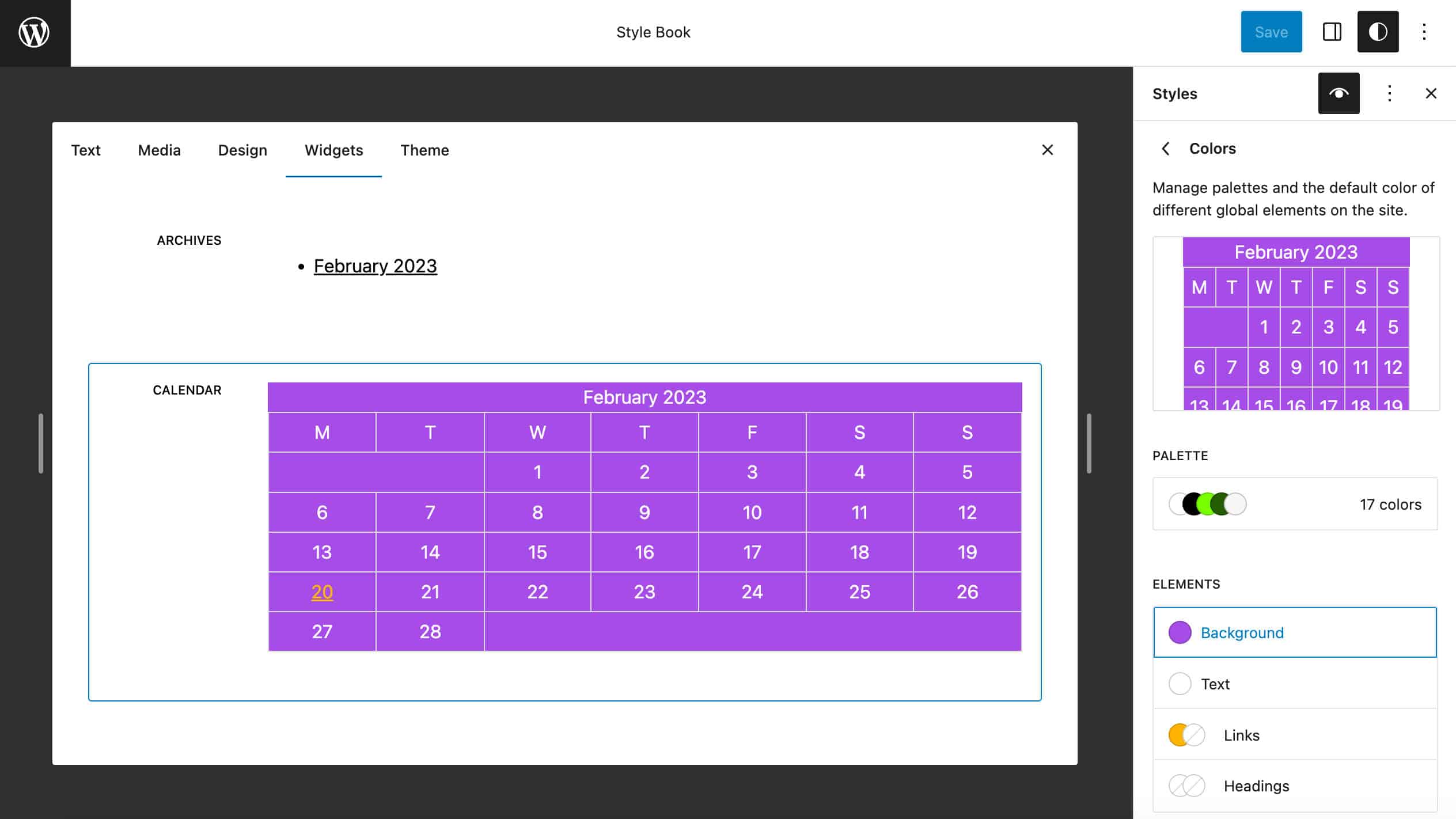
同一界面还提供了各个块的预览。 例如,下图显示了自定义日历小部件的预览。

开发人员可以通过两种方式隐藏块以防止插入和预览。 首先,您可以在block.json中将supports.inserter设置为false :
{ "supports": { "inserter": false } } 隐藏块预览的另一种方法是避免使用example属性,该属性用于在 Inspector 帮助面板中创建块的预览(在此处阅读更多信息)。
全局样式中的阴影
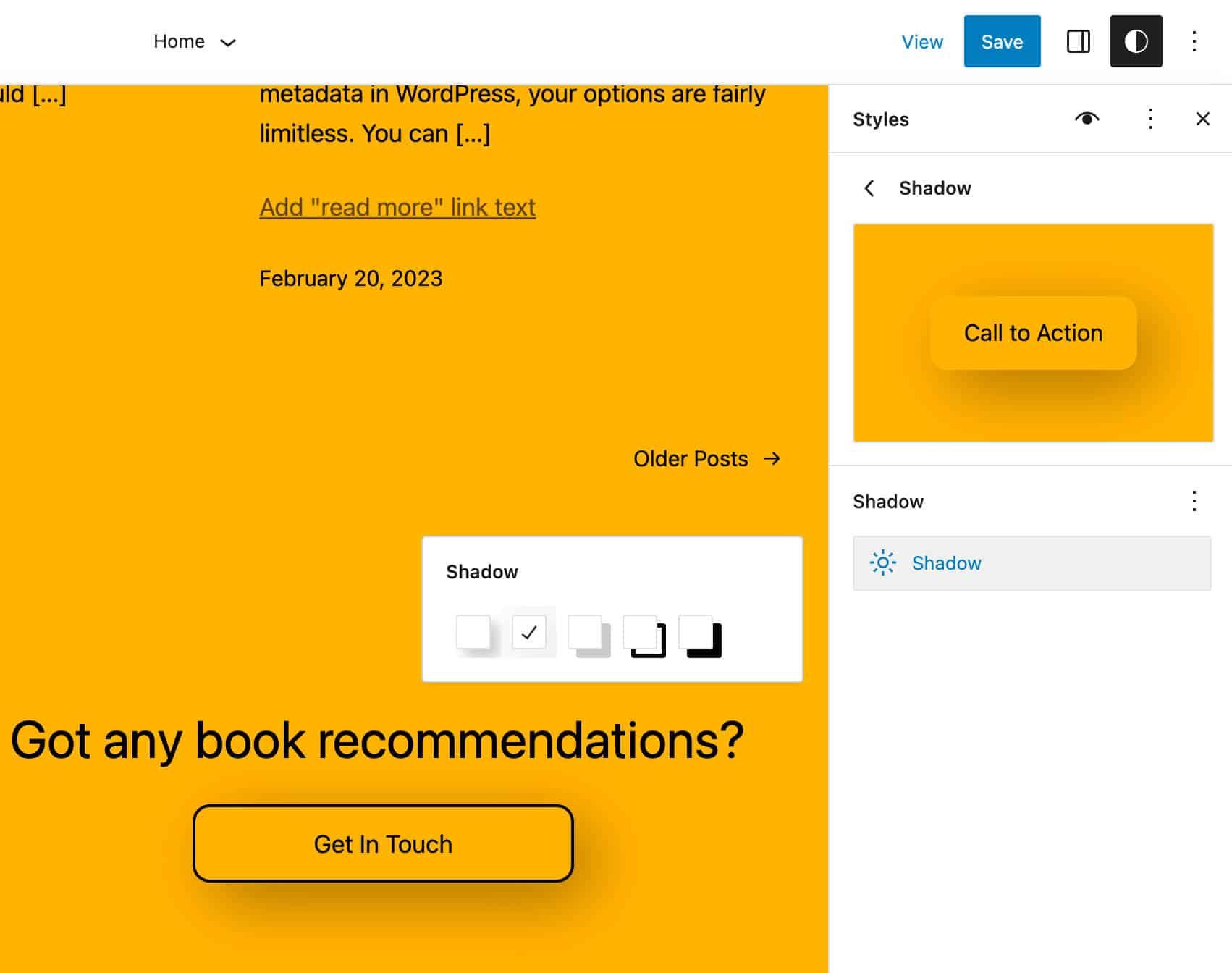
使用 WordPress 6.2,现在可以使用全局样式或theme.json向某些块添加和自定义阴影(截至撰写本文时,阴影功能仅适用于 Button 块)。
首先,在支持此功能的主题中,您可以从全局样式界面添加阴影。
要查看实际效果,请激活 Twenty Twenty-Three 主题,导航至Styles > Blocks > Button ,然后单击Shadow按钮。
阴影弹出窗口允许您从主题预设中选择阴影。

主题开发人员和高级用户还可以使用theme.json为块添加阴影。 以下定义为 Button 块添加了一个 4px 的黑色阴影:
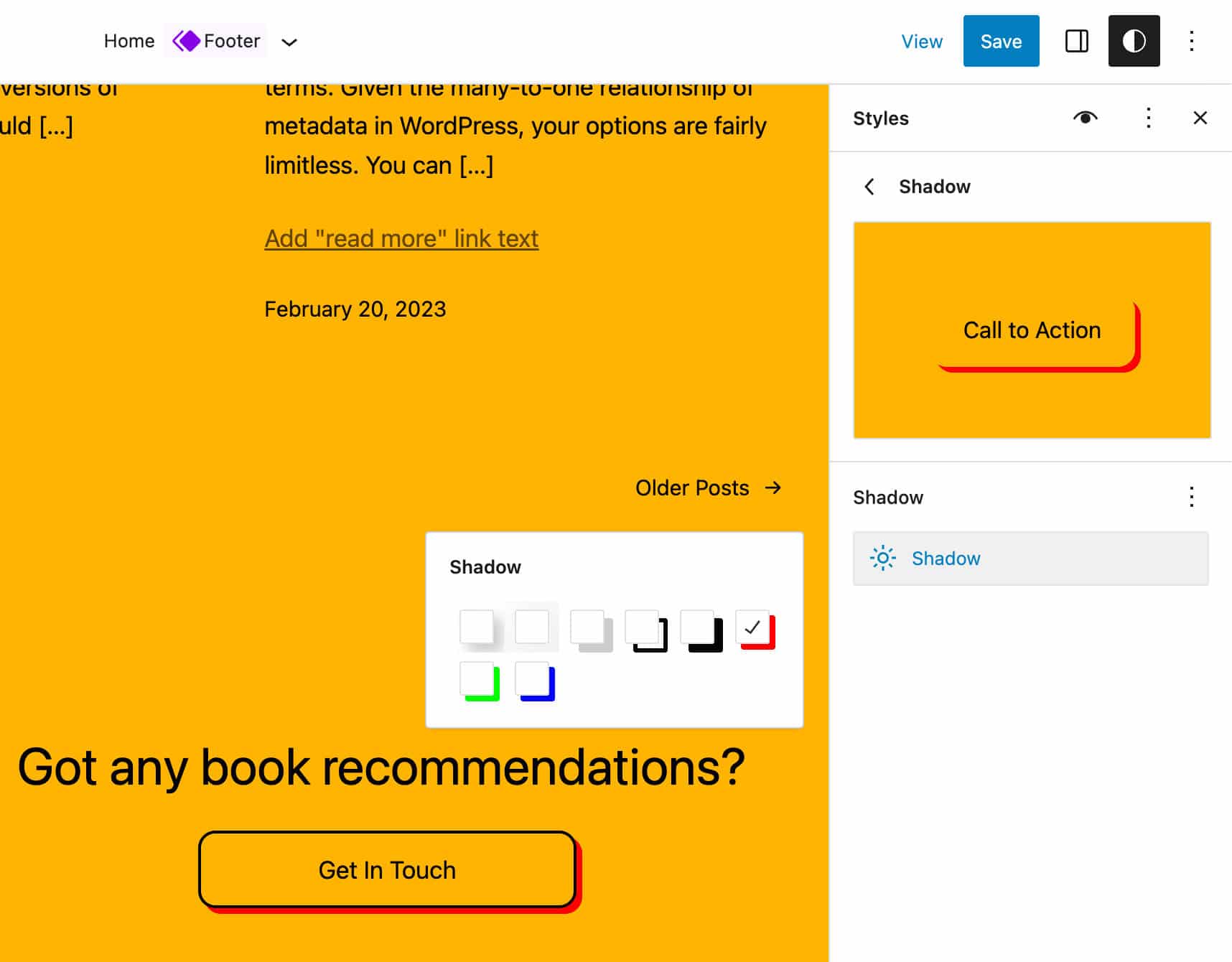
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },您还可以定义预设,让主题用户能够从样式界面中选择一个:
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }定义后,您的预设将出现在“样式块”的“阴影”面板中。

您还可以选择预设值并将其用作块默认值:
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }新的最小高度尺寸控制
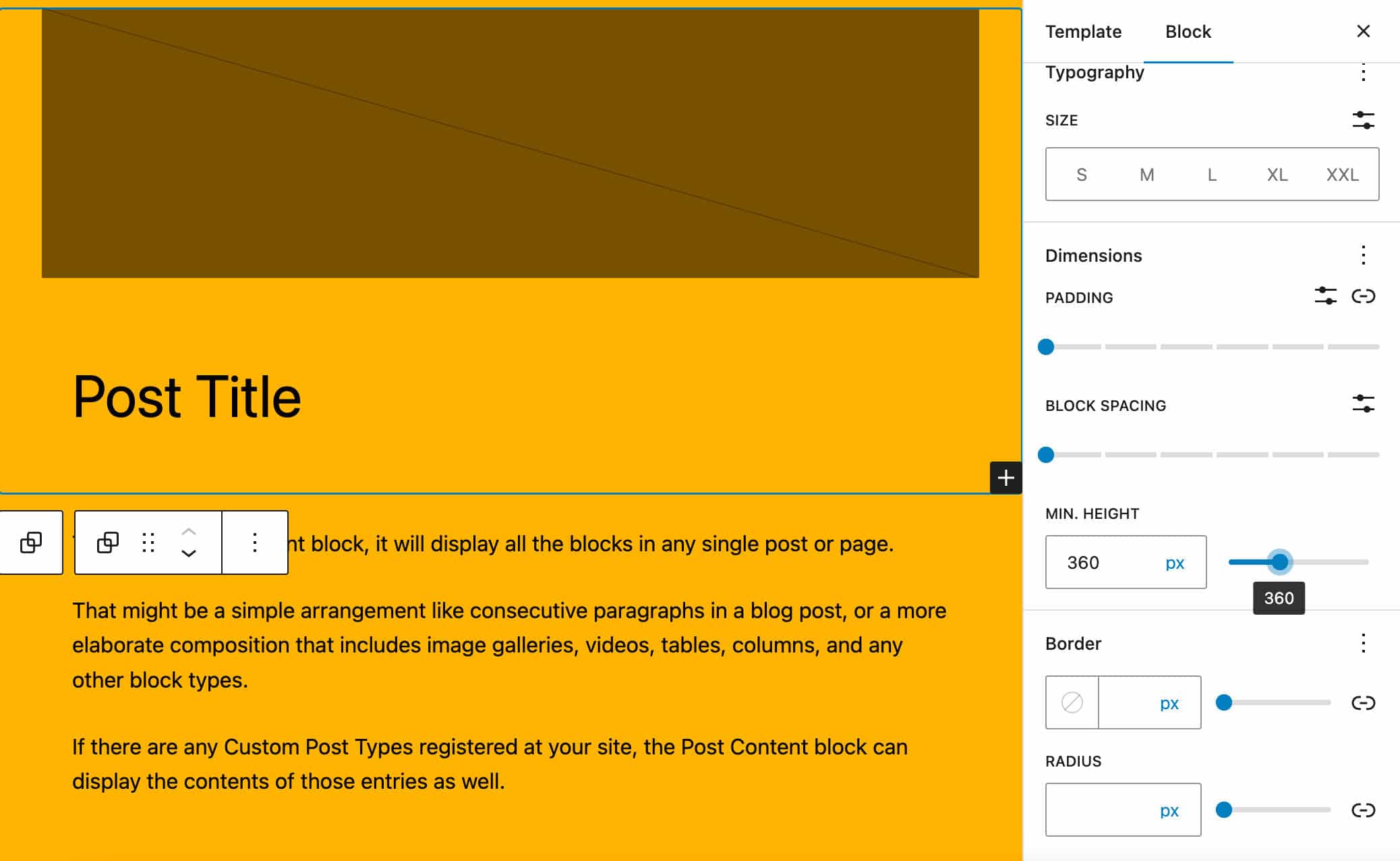
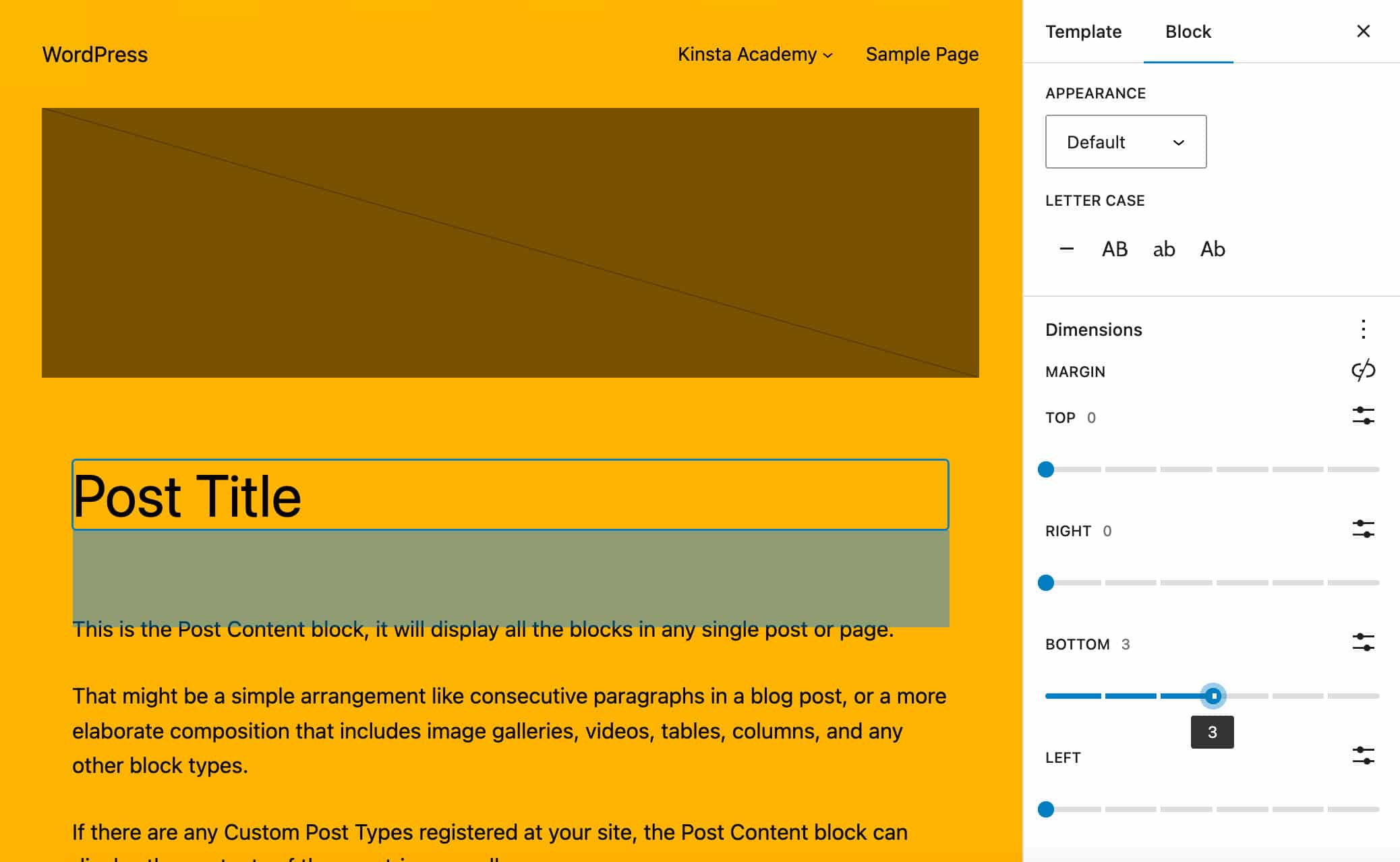
从 WordPress 6.2 开始,Group 和 Post Content 块的块设置侧边栏的 Dimensions 面板现在使用appearanceTools功能在主题中默认启用新的 Minimum Height 控件。

这个新控件允许用户为组和发布内容块设置最小高度,并可用于呈现页面底部的页脚,即使内容很少。
结合新的垂直对齐工具,它还允许垂直对齐页面顶部/中心/底部的内部元素。
开发人员可以通过将minHeight设置添加到theme.json来为主题添加对最小高度的支持:
{ "settings": { dimensions: "minHeight": true } } 您还可以使用appearanceTools属性:
{ "settings": { "appearanceTools": true } } 新的minHeight属性也可用于直接在theme.json中设置特定值:
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } 块开发人员可以将supports.dimensions.minHeight属性添加到他们的block.json文件并将其值设置为true 。 对于静态块,CSS min-height规则将存储为内联样式,而对于动态块,它将包含在get_block_wrapper_attributes返回的样式属性中。
样式面板中的自定义 CSS
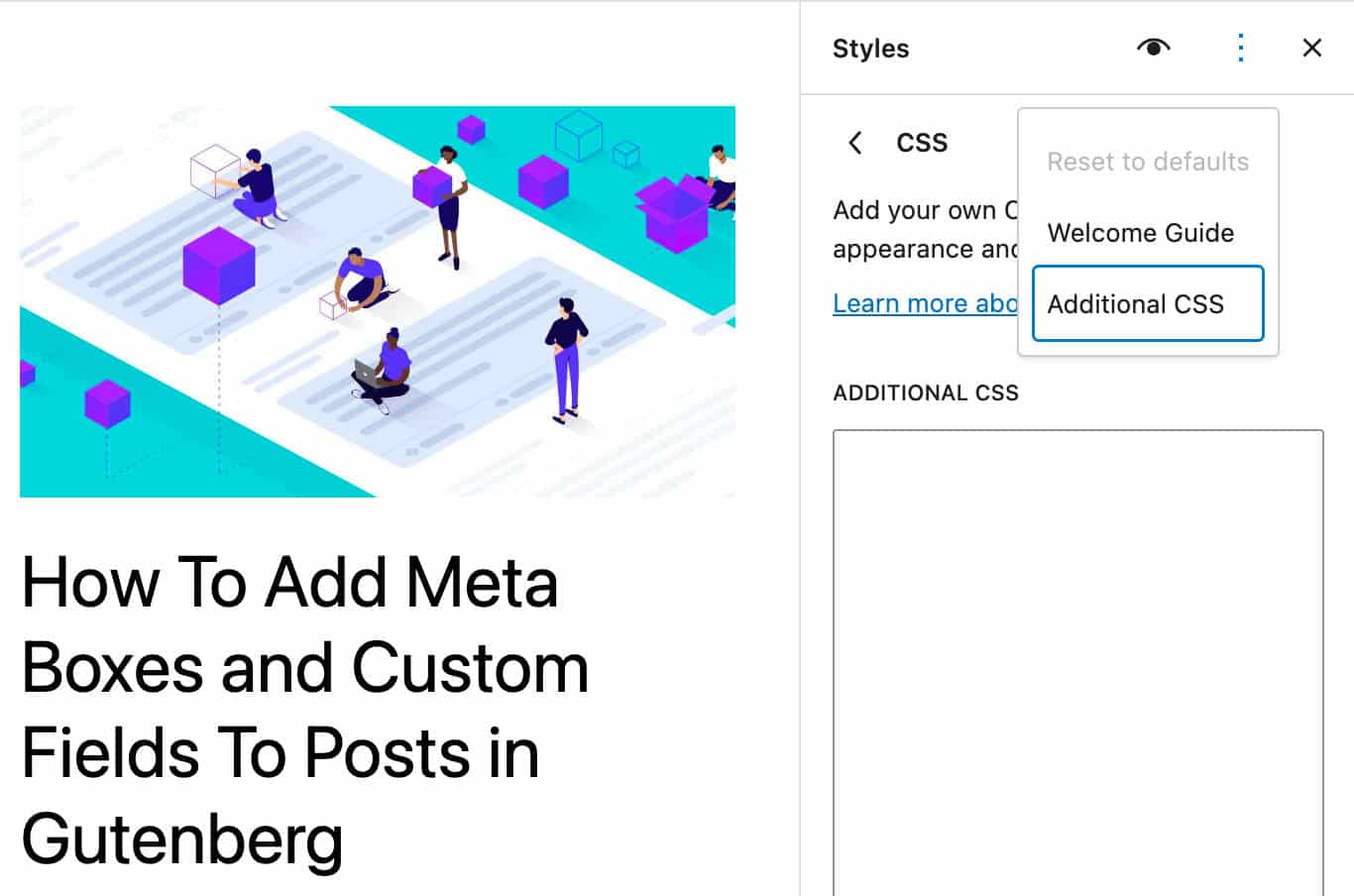
与主题定制器相比,站点编辑器缺少的功能之一是添加自定义 CSS 样式的能力。 WordPress 6.2 填补了空白,现在全局样式界面包含一个文本字段,用于添加自定义 CSS 规则,这些规则在您更新主题时不会被覆盖。

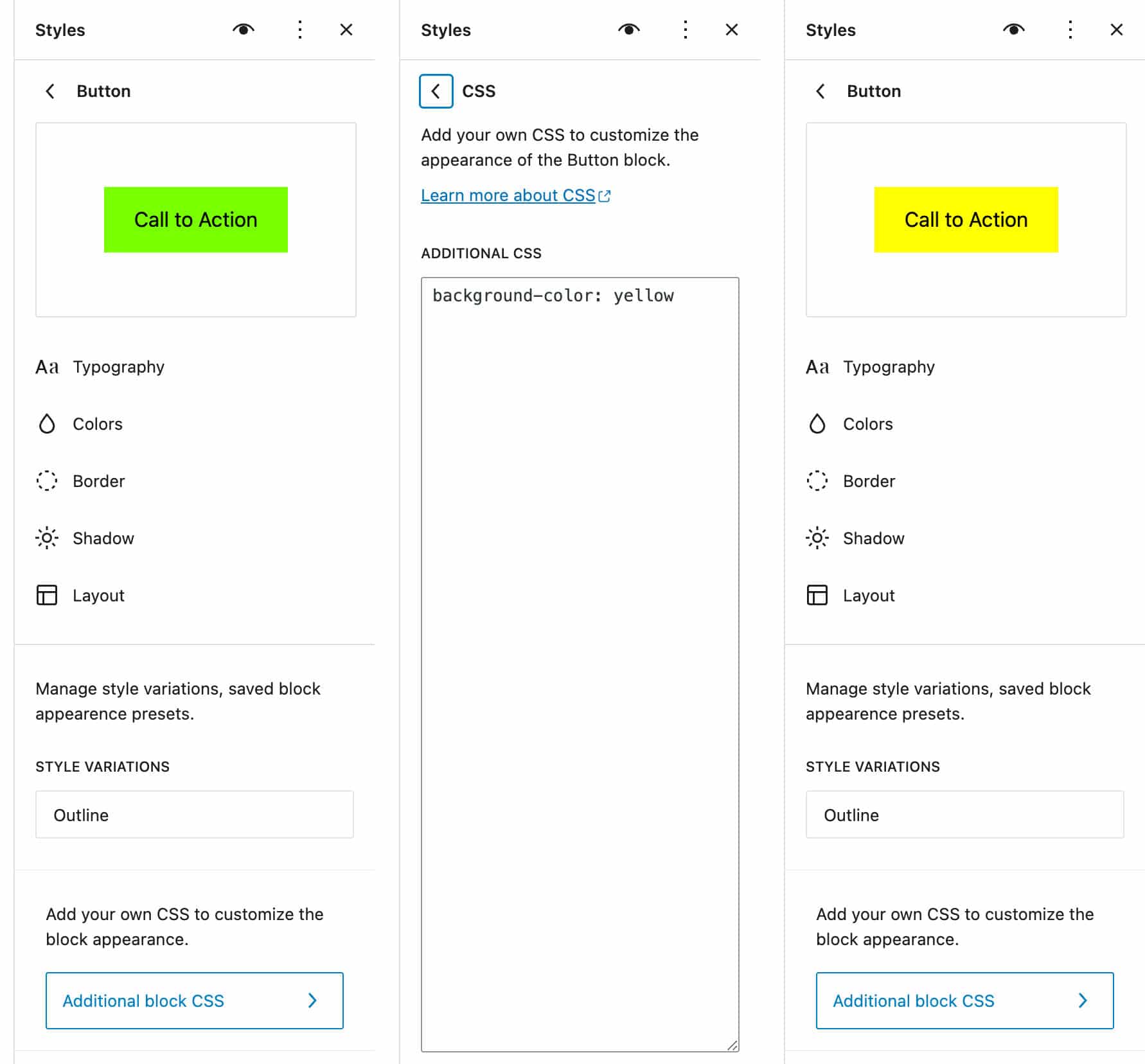
您可以在每个块的基础上从块样式面板添加自定义样式,或者通过单击“样式”工具栏中的“更多样式”操作按钮来添加。 这将显示一个弹出菜单,其中显示了一个附加 CSS元素。

为了支持自定义 CSS,新的styles.css属性已添加到theme.json中。
自定义 CSS 规则可以完全覆盖theme.json中设置的任何自定义样式。 如果您不希望这种情况发生,您可能需要考虑使用现有的排队方法来包含样式表。
您还可以使用styles.blocks.block.css属性在theme.json中添加每个块的自定义 CSS:
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } 您还可以将&用于嵌套元素和伪选择器。
要详细了解新的自定义 CSS 功能,另请参阅全局样式和每个块的自定义 CSS。
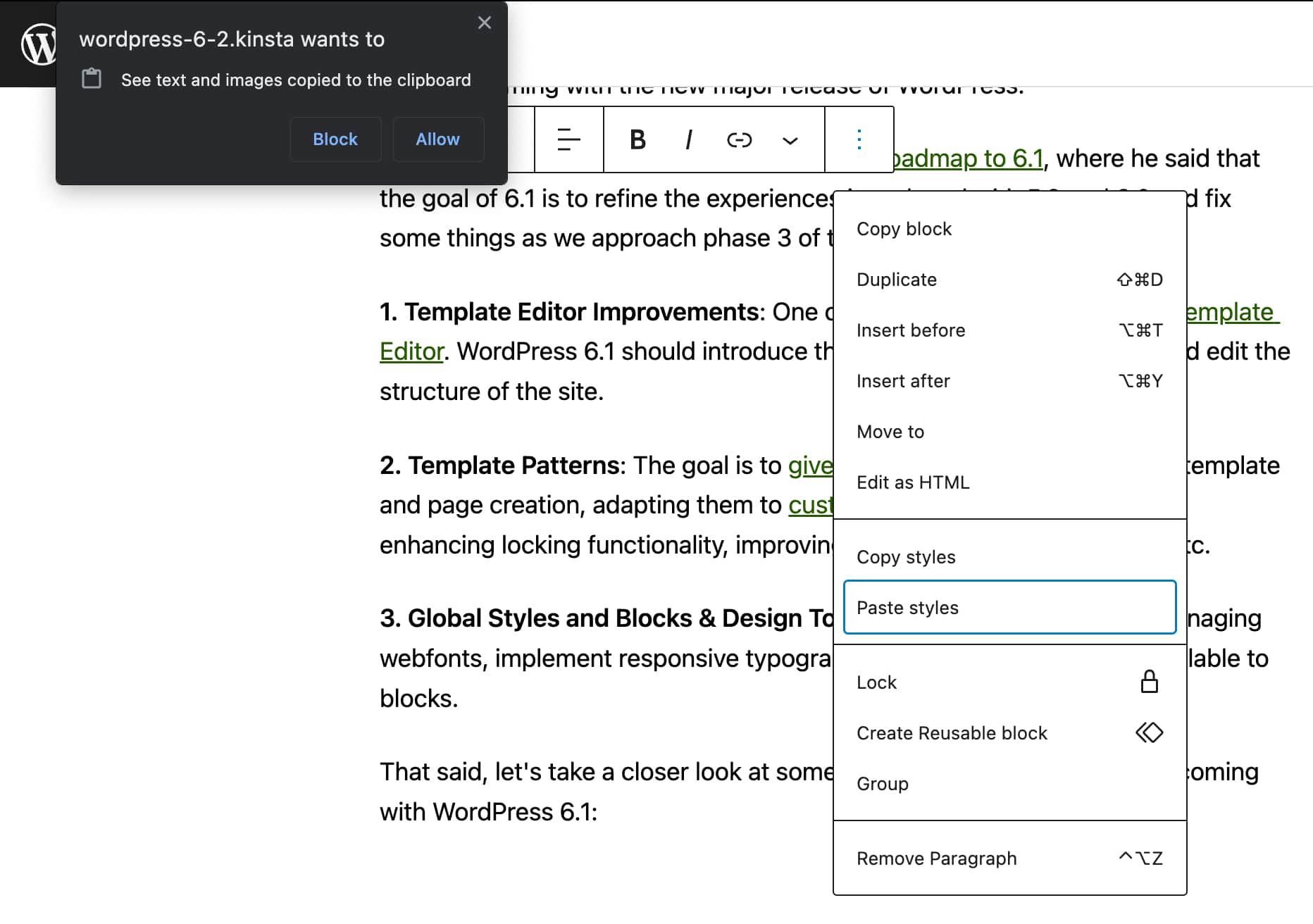
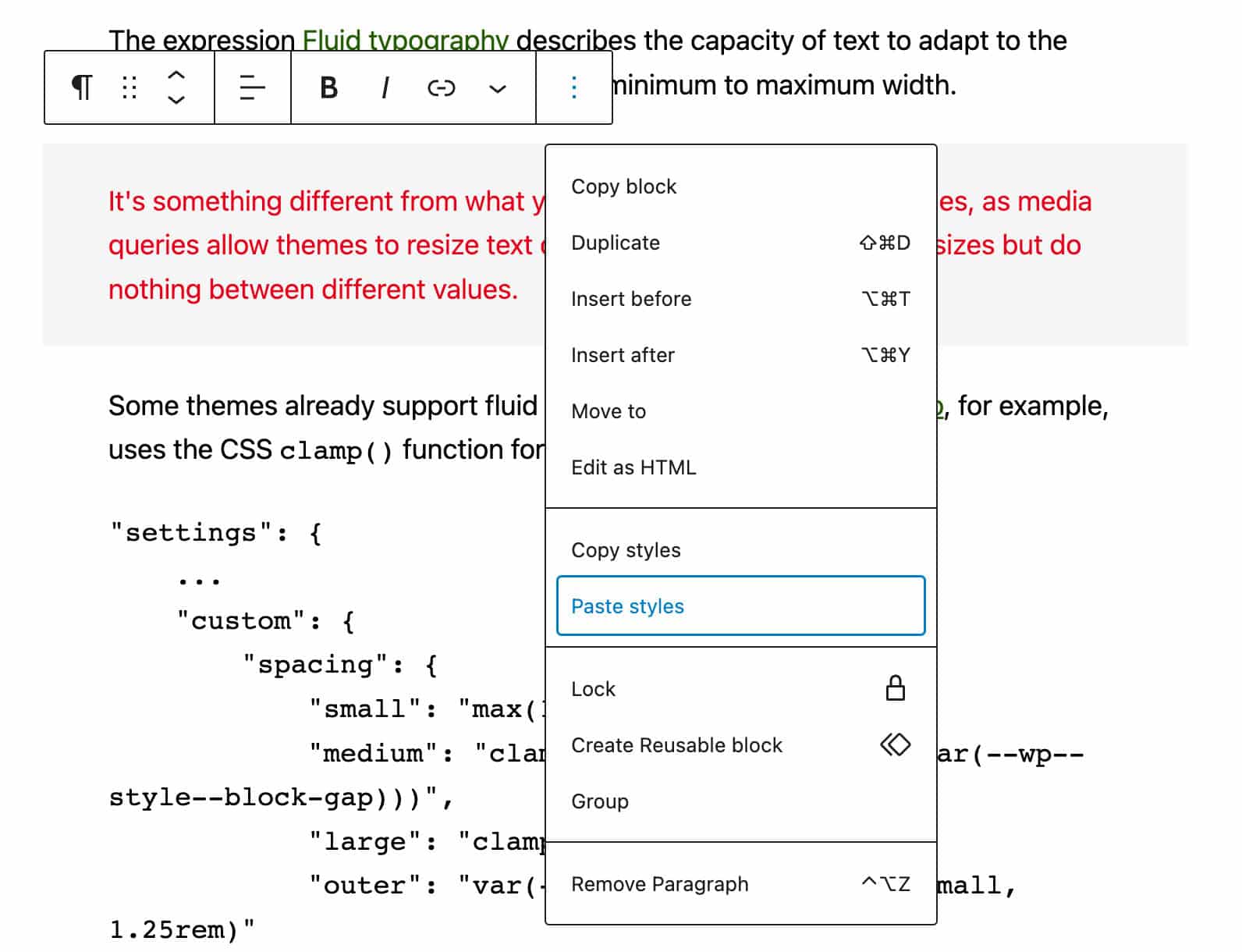
在块之间复制和粘贴样式
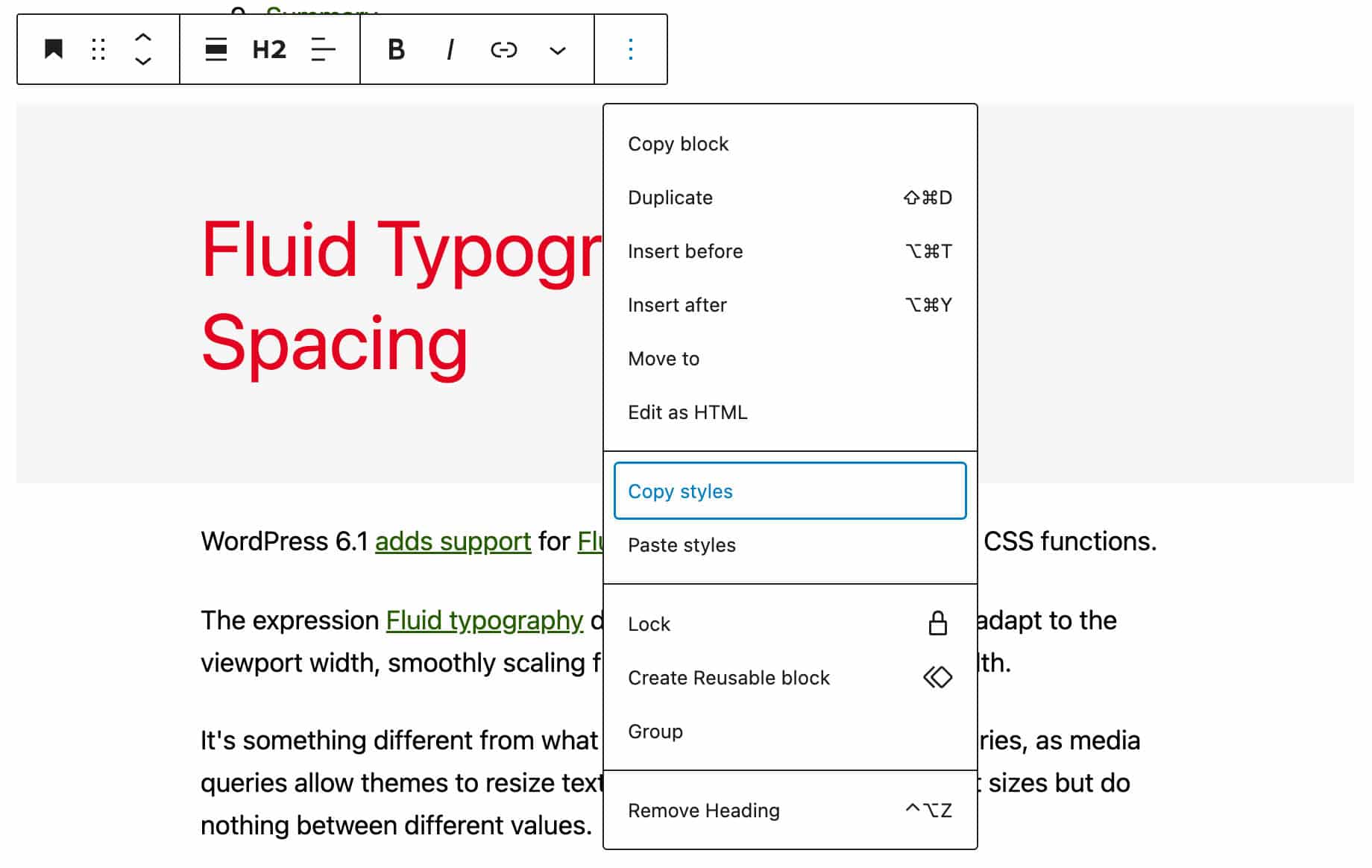
块工具栏选项菜单中的一个新组现在显示两个按钮Copy styles和Paste styles 。 在此添加之前,只能复制样式,但不清楚如何粘贴样式。

要试用此新功能,请添加一个新块,例如标题。 更改样式并从块选项菜单中选择复制样式。

然后选择另一个块并选择粘贴样式。 复制的样式将自动应用于第二个块。

请注意,此功能仅在支持浏览器的安全 (https) 站点上可用。 有关其他详细信息,请参阅拉取请求。
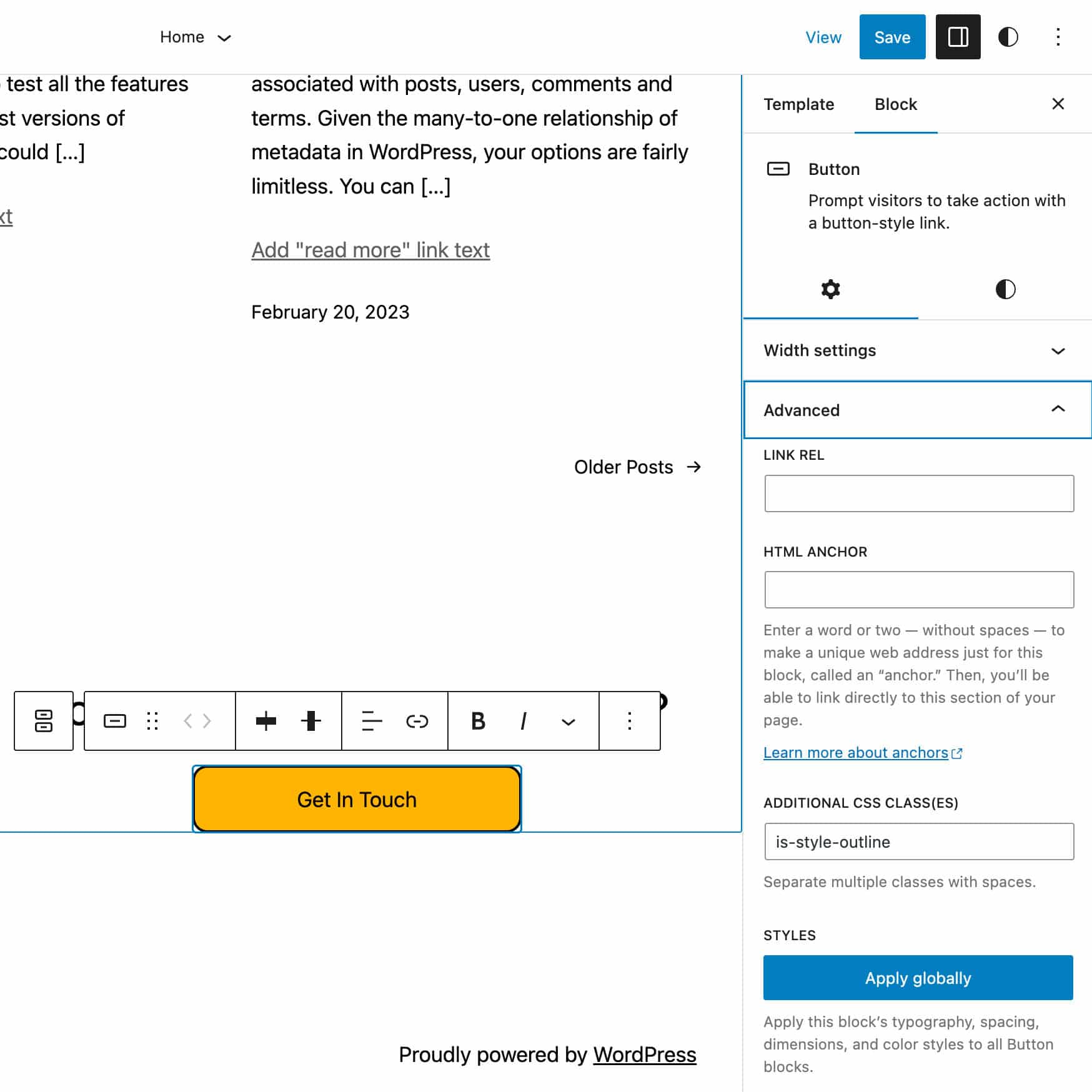
全局应用块更改
WordPress 6.2 还在高级面板下为单个块引入了一个全局应用按钮,允许您将块样式更改推送到全局样式,并将这些更改应用到整个网站。

由于这个新功能,将块排版、间距、尺寸和颜色样式应用于该类型的所有块现在就像按下按钮一样简单(另请参阅此拉取请求)。
使用间距可视化工具改进设计体验
间距可视化器允许您预览应用于块的边距或填充量。 在 WordPress 6.2 中,此功能通过一些改进编辑体验的附加功能得到增强。
首先,只要您将鼠标悬停在边距或填充控件上,间距可视化工具就会立即出现。
其次,只要您将鼠标悬停在间距设置上,Spacing Visualizer 现在会自动隐藏块工具栏,这样您就可以预览新的边距和填充设置,避免块工具栏混乱。

这些是影响大量核心块的微小但重要的变化。
开发人员的变化
WordPress 6.2 还为开发人员带来了许多新功能:新的 API、错误修复、性能改进等等。 让我们深入了解最吸引人的新增功能。
一个新的 HTML API
WordPress 6.2 引入了 HTML 标签处理器,这是一个符合 HTML5 规范的解析器,它提供了一种安全的方法来查找特定的 HTML 标签并通过 PHP 添加、删除或更新属性。 HTML 标记处理器是新 HTML 处理 API 中的第一个组件。
新的 API 可以轻松执行以前通常需要使用正则表达式的复杂任务。
在下面的示例中,我们只是将alt属性添加到img标签中:
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); 此代码将生成以下img标签:
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> $p->next_tag()方法移动到 HTML 中的下一个可用标签。 它还接受标签名称、CSS 类或两者来查找特定标签,如上例所示。
要编辑 HTML 标签,您必须首先选择目标标签:
$p->next_tag();选择目标标签后,您可以使用 API 方法执行多项操作:
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
您可以设置样式属性:
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); 您还可以添加或删除类或属性。 在下面的代码中,我们将自定义类添加到h1标签中:
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); 然后,您可以使用$p->get_updated_html()方法回显或返回更新后的标签。
要更深入地了解新的 HTML API,请查看 WordPress 核心提交者 Adam Zielinski 的交互式 PHP 教程。
模式 API 和新的template_types属性
模式 API 允许 WordPress 开发人员“创建可以轻松插入到帖子、页面、自定义帖子类型和模板中的预先设计的内容块”。
在 WordPress 6.2 中,Patterns API 现在包含一个新的template_types属性,允许您指定可以在哪些模板中使用特定的块模式。
Jorge Costa 强调这是一个仅限后端的更新,目前没有相应的 UX 功能。 但是,我们可以期待在 WordPress 6.3 中看到此功能的改进实现:
考虑到 WordPress 6.3,第一个用法是在用户开始创建模板时向用户展示一些在模板上有意义的模式。 用户可以从模式而不是“空白”或后备模板开始。
在技术方面, register_block_pattern()函数已被修改为包含一个新的template_types参数,该参数是一个字符串数组,其中包含块模式所针对的模板的名称。
REST API 也被修改为返回块模式的模板类型(如果至少定义了一个)。
React v18.0 和并发模式
WordPress 6.2 还附带了新版本的 React 库,现已更新至 18.0 版。 新版本带有新的 API、功能、改进和错误修复。 React v18.0 的主要特性之一是引入并发模式,“一种新的幕后机制,使 React 能够同时准备多个版本的 UI”。
React 中并发模式的主要特征之一是它是可中断的:
React 保证即使渲染被中断,UI 也会保持一致。 为此,一旦对整个树进行了评估,它就会等待执行 DOM 突变直到结束。 有了这个能力,React 可以在后台准备新的屏幕,而不会阻塞主线程。 这意味着 UI 可以立即响应用户输入,即使它正处于大型渲染任务的中间,从而创造流畅的用户体验。
主要好处是 UI 会立即响应用户输入,同时它仍在后台运行的作业。
但是,并发性也引入了开发人员应注意的潜在陷阱。 如需更深入地了解 WordPress 6.2 中 React 中的并发模式,请查看开发说明中提供的示例。
开发人员的其他更改
开发人员应注意的其他显着变化包括:
- WordPress 6.2 引入了一个新的 JavaScript 过滤器,可用于在编辑器呈现在屏幕上之前过滤块设置。 新的
blockEditor.useSetting.before过滤器还允许开发人员根据块位置、当前用户角色、相邻块等修改设置。 有关其他信息和使用示例,请参阅为 WordPress 6.2 中的任何块自定义设置。 - 引入了一个新的
skipBlockSupportAttributes道具,以排除与ServerSideRender组件中的块支持相关的属性和样式。 - 新的theme.json API 现在允许对theme.json中现有的核心块变体进行样式设置。
- Google 字体现在包含在本地,而不是从二十十二到二十七的捆绑主题中从 Google 地址获取。
但这还不是全部。 WordPress 6.2 引入了许多功能、改进和错误修复,为简洁起见,我们在此未提及。 如需更全面的概述,请查看 WordPress 6.2 现场指南。
概括
WordPress 6.2 使我们更接近名为定制的古腾堡项目第 2 阶段的结束。 但是,正如 Matias Ventura 指出的那样,这并不意味着定制工作已经完成并且在未来的版本中。 与往常一样,我们可以期待根据社区的反馈对编辑器进行更多改进。
在本文中,我们探讨了 WordPress 6.2 附带的一些主要功能、改进和错误修复。 但 6.2 中还有更多内容。 随着 Gutenberg 插件的十个版本进入核心——从 14.2 到 15.1——我们将看到一个新的浏览模式、一个选项卡式块检查器、小部件到块主题的迁移、新的 API 以及大量的增强和错误修复。 并且还将改进可访问性和国际化。
如果您喜欢 WordPress 并想获得新的 WordPress 开发技能或测试并为 CMS 做出贡献,请务必使用 Kinsta 完全免费的本地 WordPress 开发套件 DevKinsta 进行试驾。
现在,轮到您了:您是否已经在您的开发环境中测试了新版本? 您最喜欢 WordPress 6.2 中的哪些功能? 在下面的评论部分分享您的想法。
