WordPress A/B 测试:如何在 WordPress 中运行拆分测试
已发表: 2023-05-12试图提出增强用户参与度、促进转化和实现业务目标的策略似乎令人生畏。 掌握所有细节需要付出很多努力。 值得庆幸的是,有一种方法可以简化这些工作:WordPress A/B 测试。
A/B 或拆分测试可以帮助您改进网站最重要的方面。 它是优化网站性能和转化率的绝佳工具。
如果您准备好将 WordPress 网站的性能提升到一个新的水平,我们将向您展示如何做。 在下面的文章中,您将了解什么是 A/B 测试及其重要性。 之后,我们将指导您在您的 WordPress 网站上设置拆分测试插件,并教您如何有效地运行测试。 我们还将确定哪些元素值得测试,并提供对结果分析的清晰见解。
因此,如果所有这些听起来不错,请继续阅读。 我们有很多领域要涵盖。
什么是 A/B 测试?

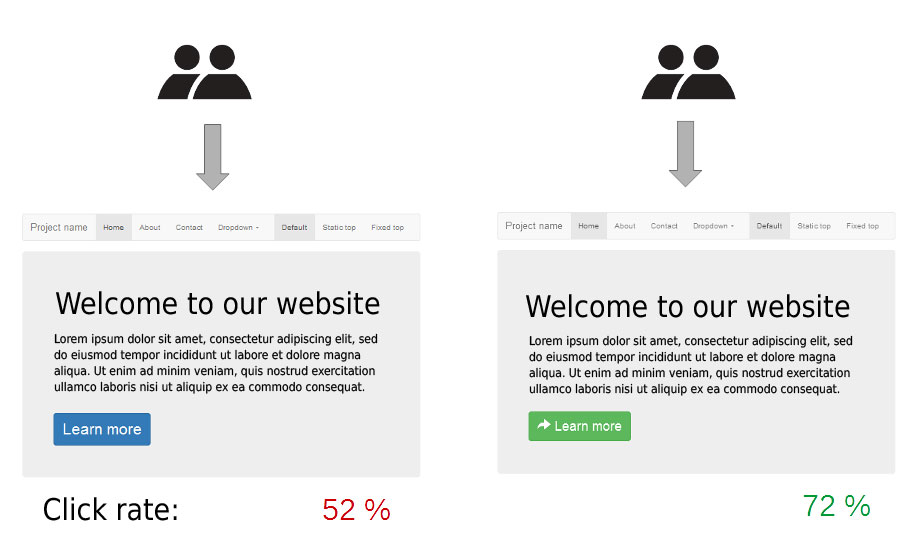
A/B 测试是一种针对每个网页或应用程序的不同版本进行测试以查看哪个版本表现更好的方法。 它有助于找出用户对什么做出更好的反应并优化他们在此过程中的体验。 最终目标? 最大限度地提高转化率。
用户随时间随机查看变化,并监控和分析他们的行为是否存在任何性能差异。 最终,具有更高参与度的设计变体将成为您的首选。
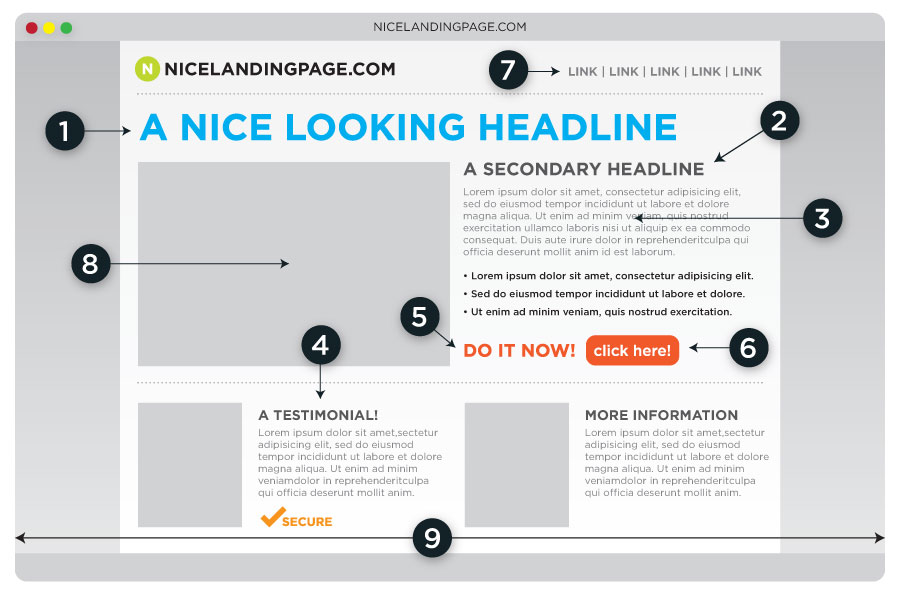
在开始 A/B 测试之前,必须深入了解预期结果并确定要测试的内容。 无论是标题、图片、按钮颜色还是更多——拆分测试可以深入了解个人如何响应您网站上的变化,并在正确完成时保证可靠的结果。
为了获得准确的结果,必须执行涉及以下步骤的全面 A/B 测试过程:
- 阐明您要评估的确切假设。
- 生成两个不同版本的网页。
- 随机向用户展示两个版本并仔细观察他们的行为。 运行实验以获得足够的样本量和持续时间,以获得可靠的结果。
- 使用数据驱动的洞察力,选择性能更好的版本作为最终设计解决方案。
为什么 A/B 测试对 WordPress 网站所有者很重要?
A/B 测试对于希望充分利用网站的人来说是一个至关重要的工具。 它使您能够评估您的内容和设计或应用程序元素的实际效果并测试替代方案。 这使您可以发现最有效的方法以优化您网站上的转化。

测试不仅是降低与引入重大变更相关的风险的好方法。 它还允许您在进行任何实质性更改之前尝试不同的想法并评估每个可能的更改对用户行为的影响。
运行拆分测试还为网站所有者提供了一个机会来确定哪些有效,哪些无效。 这允许您调整您的策略,以便从您的在线状态中获得最大收益。 最好的机会是带有明确号召性用语的页面。 任何期望访问者执行任务的页面,即进行购买、注册时事通讯或填写表格。 具体来说,登陆页面、联系页面和结帐屏幕是最佳选择。

要为用户提供最佳体验并最大限度地提高转化率、收入和投资回报率,了解访问者的行为和偏好至关重要。 A/B 测试可以快速为您提供这些知识,以便您可以相应地实施更改。
正如您可能已经猜到的那样,这种测试对于任何网站都是必不可少的,无论其规模、复杂性、行业或利基市场如何。 这是所有 WordPress 网站所有者都应该考虑使用的宝贵工具。
在您的 WordPress 网站上设置 A/B 测试插件
现在您了解了 A/B 测试的重要性,是时候学习如何开始了。
1. 安装 Visual Web Optimizer 插件
在 WordPress 上进行 A/B 测试的一种流行工具是 Visual Web Optimizer。 要使用它,您首先需要在公司网站上注册一个帐户。 这就是您将配置大部分测试的地方。

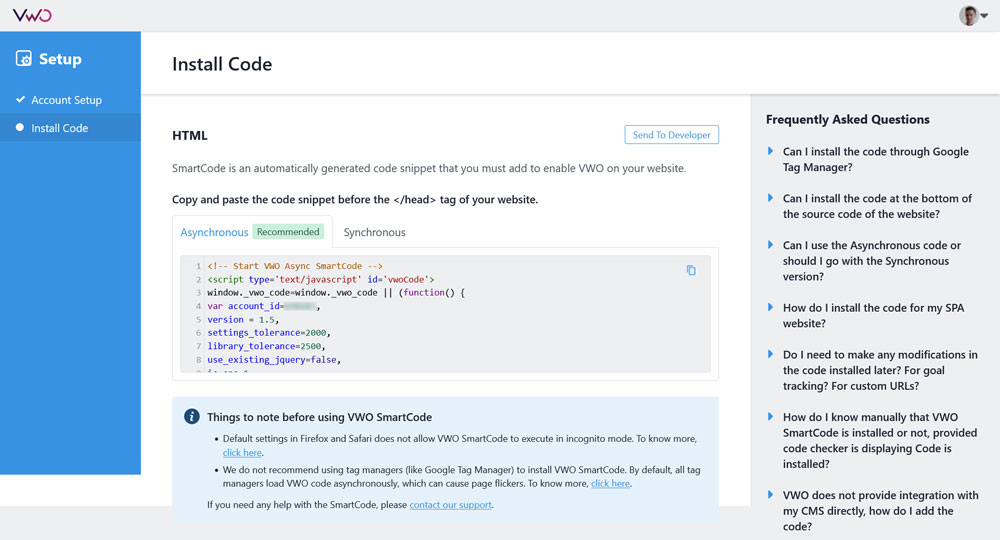
免费注册,您将获得 30 天的 A/B 测试试用期。 在此过程中,您还必须定义要使用该软件的网站,并获得在您的网站上运行 Visual Web Optimizer 的代码。

但是,我们想以另一种方式集成跟踪代码。 出于这个原因,一旦你注册了,你接下来需要安装他们的插件,它将你的帐户连接到你的 WordPress 网站。
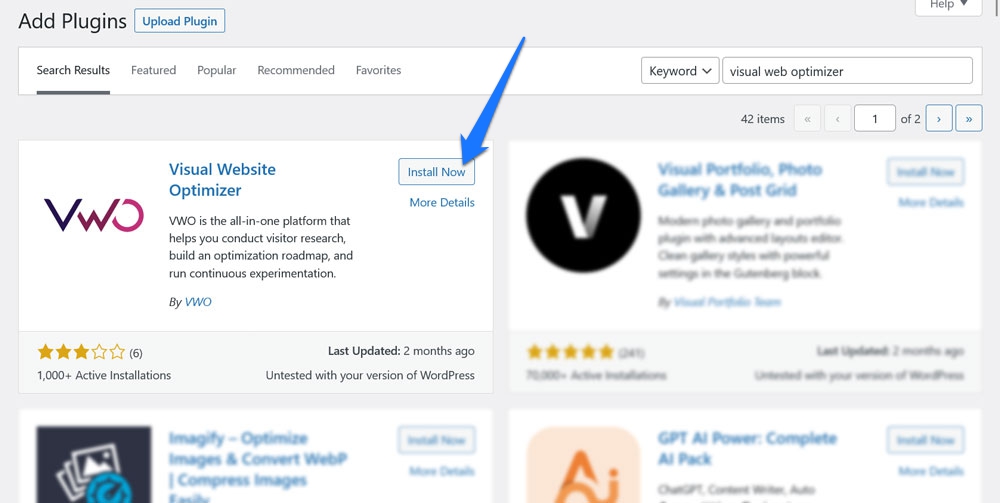
为此,请转到 WordPress 仪表板中的插件,然后单击添加新插件。 搜索“Visual Web Optimizer”并单击“立即安装” ,然后单击“激活” 。

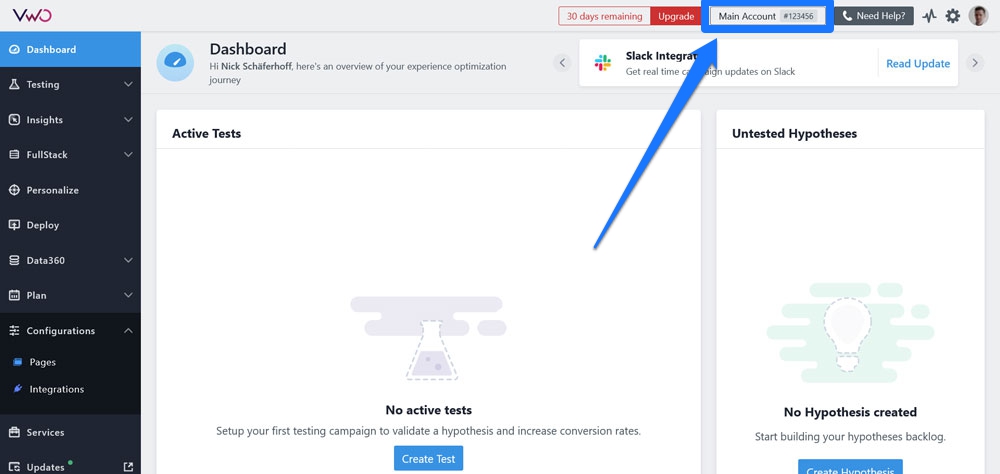
插件会要求您做的第一件事是输入您的 VWO 帐户 ID。
您可以在右上角的 Visual Web Optimizer 仪表板上找到它。 它只是一个六位数的数字。 在 WordPress 设置中输入 ID,保存,插件将处理其余部分。

请注意,Visual Web Optimizer 并不是唯一可用于 WordPress 上的 A/B 测试的插件。 还有其他选项可用,我们将在本文末尾详细介绍。 但是,为了让您对所涉及的工作有一个印象,VWO 是一个很好的例子。
它还提供内置分析、访问者细分和热图分析等功能。 这些可以帮助您跟踪和分析测试的性能。
2. 选择要测试的内容
启动 A/B 测试时,必须确定要评估的网站元素。 如前所述,这些可能包括标题、图像、号召性用语按钮和布局。 为确保获得最佳结果,它有助于根据预期效果和实施的难易程度来确定对这些组件的测试更改的优先级。
考虑您网站的目标以及您打算通过 A/B 测试实现的目标也很重要。 请记住,测试的更改应该基于特定的假设,而不是随机选择的。 这是确保实验成功的关键。
3.创建页面的控制版本或要测试的帖子
一旦确定了要对其进行拆分测试的内容,就可以创建页面或帖子的控制版本。 这本质上是一个用作控件的基础设计。 它允许您将它与其他版本进行比较,以便准确地衡量变化。
大多数情况下,控制版本只是您当前的网站设计,没有您想要测试的任何更改。 同样,这将是大多数访问者将看到的版本。 它将成为变体性能的基准。 在这种情况下,我们使用下面的设计。

4.创建页面或帖子的一个或多个变体
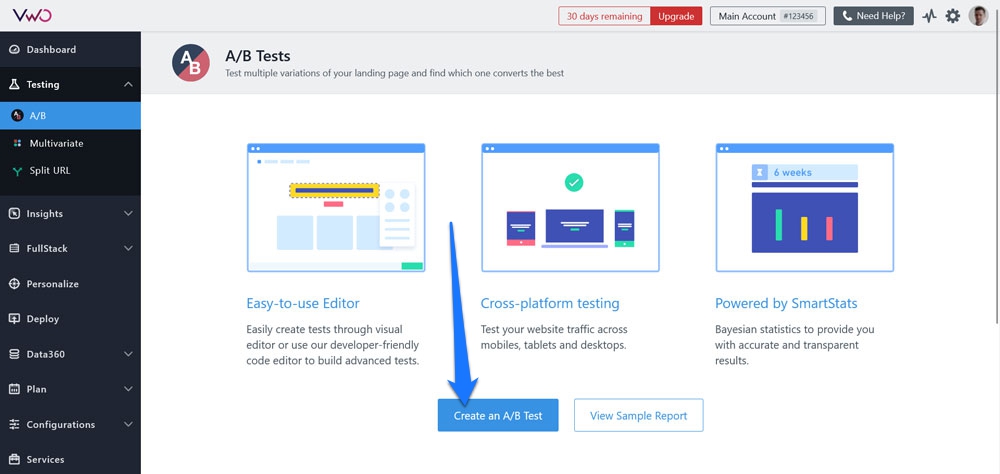
之后,是时候设置一个或多个页面变体或有问题的帖子了。 所有这些都发生在 Visual Web Optimizer 主页上。 登录到仪表板后,转到“测试”>“A/B” ,然后单击“创建 A/B 测试”开始。


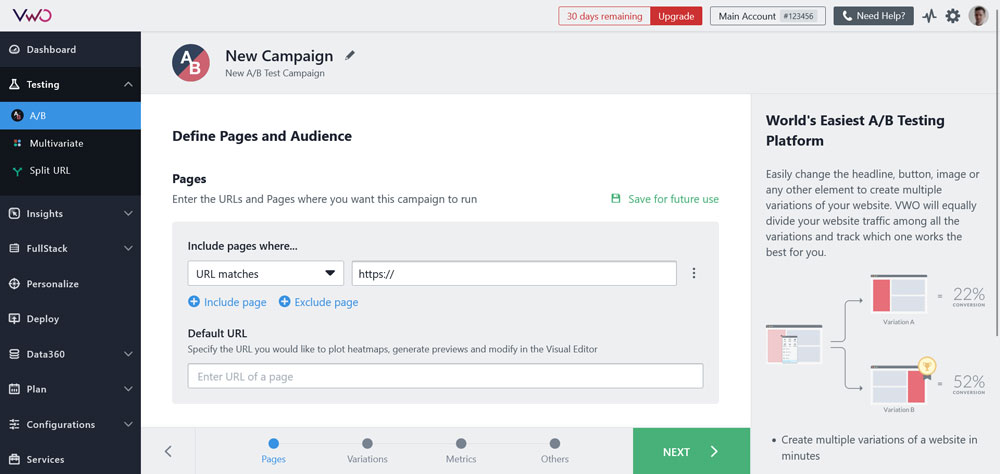
在下一个屏幕中,定义要在其上运行测试的页面(在本例中,就是主页)。

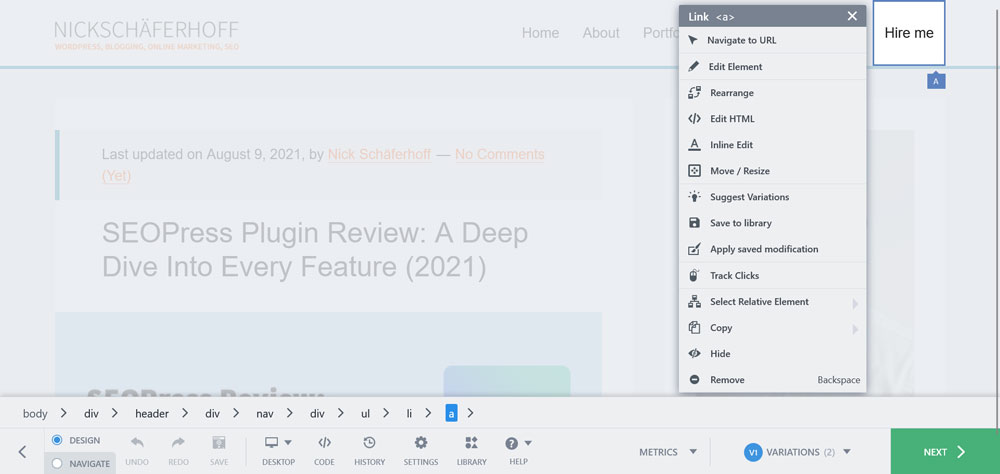
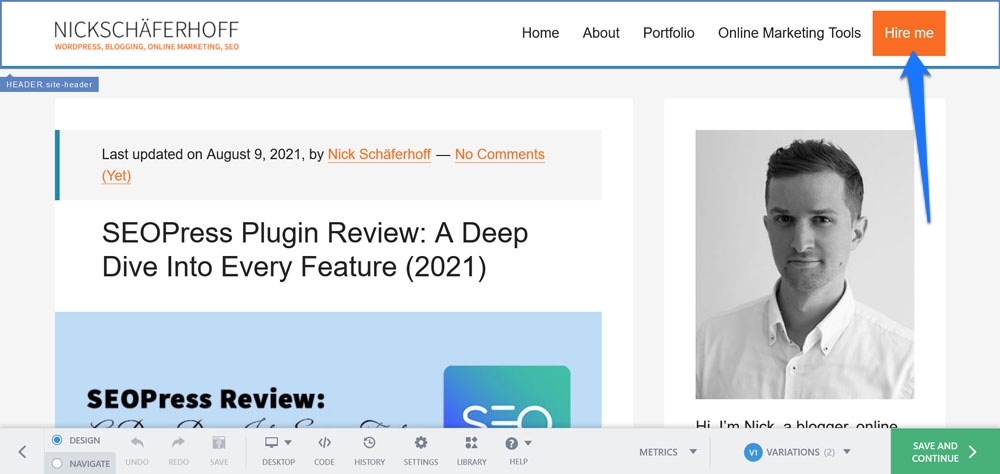
完成后,单击下一步。 然后,VWO 将在其可视化编辑器中自动打开定义的 URL,您可以在其中创建设计变体。 在这种情况下,我们想做一件简单的事情:让导航菜单右侧的“雇用我”按钮更加醒目。 那很简单。 您只需单击它,然后选择编辑元素即可创建变体。

这将打开该元素的选项菜单。

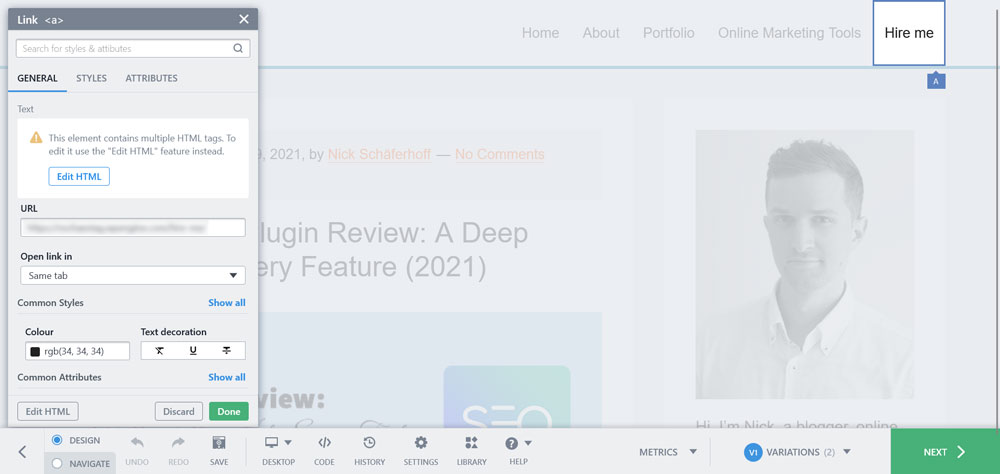
在这里,在Styles下,我们可以定义背景颜色、调整字体颜色以及更改边距和填充。 这是结果:

满意后,单击“下一步”完成设计部分。
注意:确保一次只更改一个元素,以确保准确的测试结果。 例如,如果您想测试新标题的效果,请创建仅包含新标题的变体。 通过将自己限制在一次变化中,您将确切地知道是什么变化造成了所有的不同。
5.定义要跟踪的指标
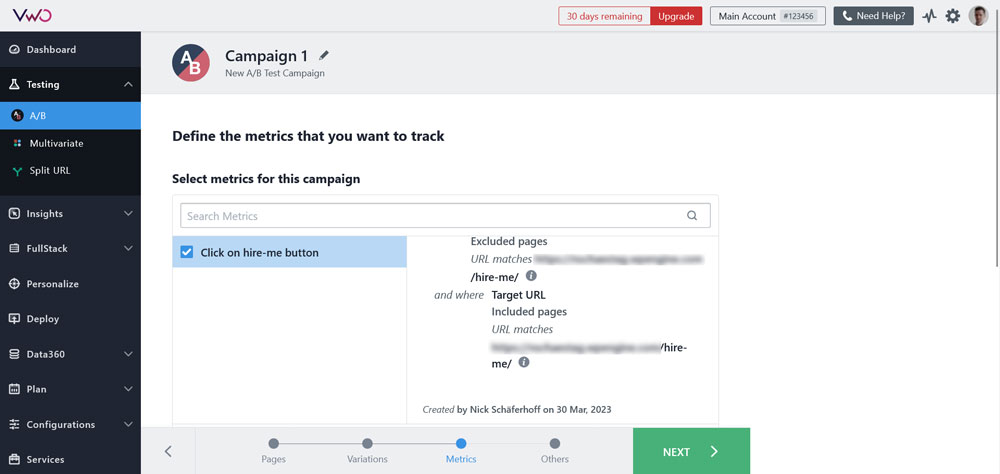
下一步是定义要为 A/B 测试跟踪的指标。 这可以是点击、页面访问、表单提交以及您可以设置的一系列其他事件。 在这种情况下,我们将其设置为跟踪目标 URL 为“雇用我”页面的任何页面上的点击次数(该页面本身除外)。

弄清楚此处的所有内容后,就该再次单击“下一步”了。
6. 运行你的 A/B 测试
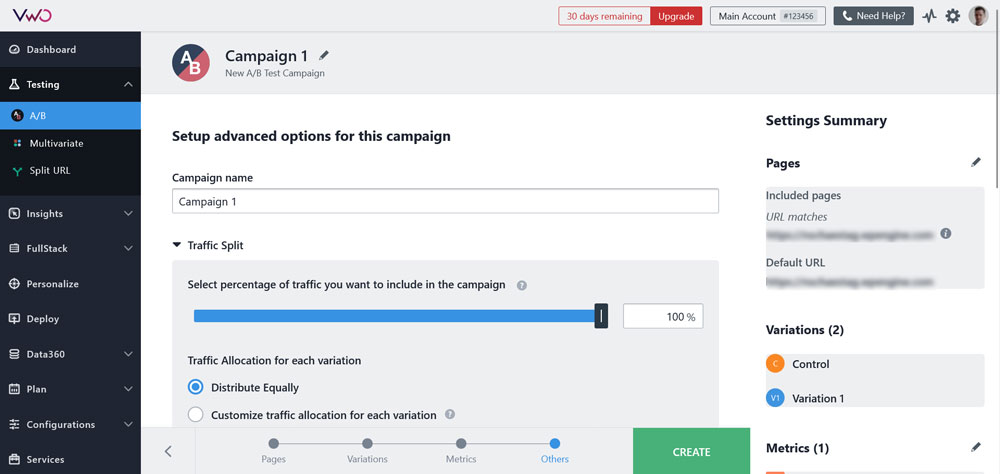
现在真正的考验开始了。 在最后一步中,您需要为测试命名并配置网站访问者的哪些部分显示为控制版本,而其余部分显示为其中一种变体。

这可以是平均分配,您可以设置自定义比例,或者让 VWO 自动将更多流量转移到表现更好的变体。 此外,您可以使用不到 100% 的流量进行测试。
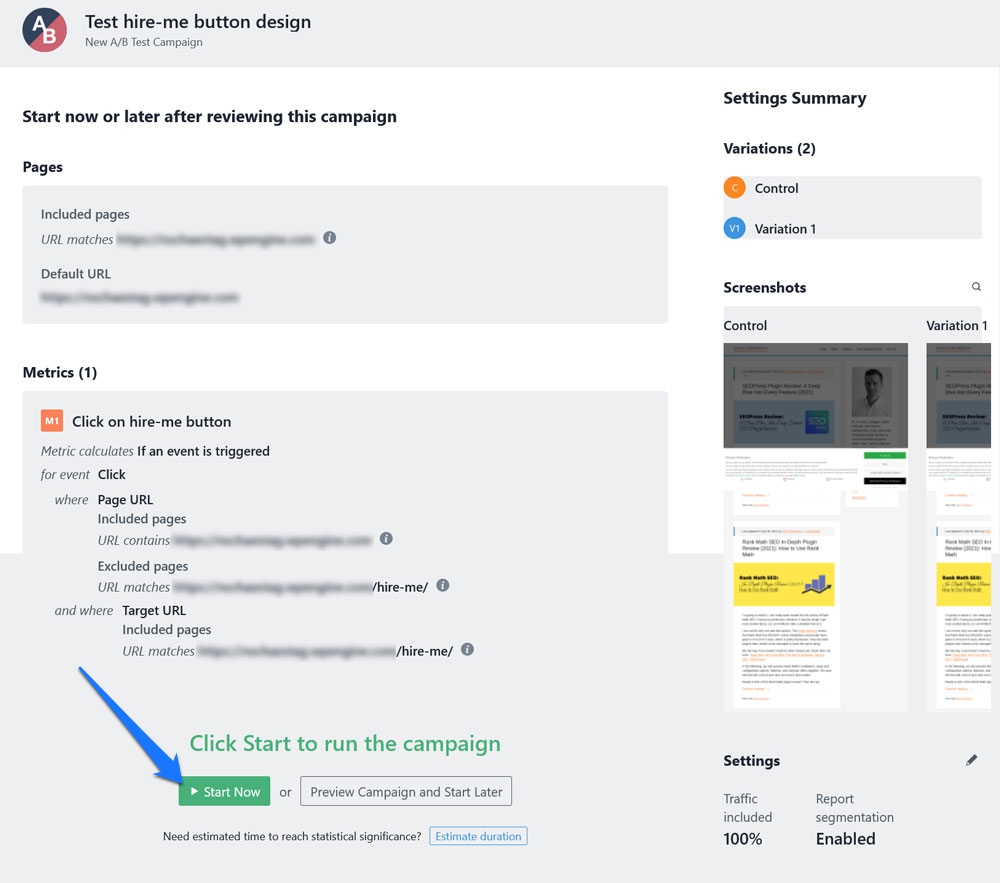
做出决定后,单击“创建”以进入摘要页面。 检查一切是否如您所愿,然后点击底部的Start Now按钮开始运行测试。

从这里开始,这只是一场等待游戏。 确保运行测试足够的时间以收集具有统计意义的数据。 这需要多长时间取决于您的样本大小和您想要检测的性能差异。
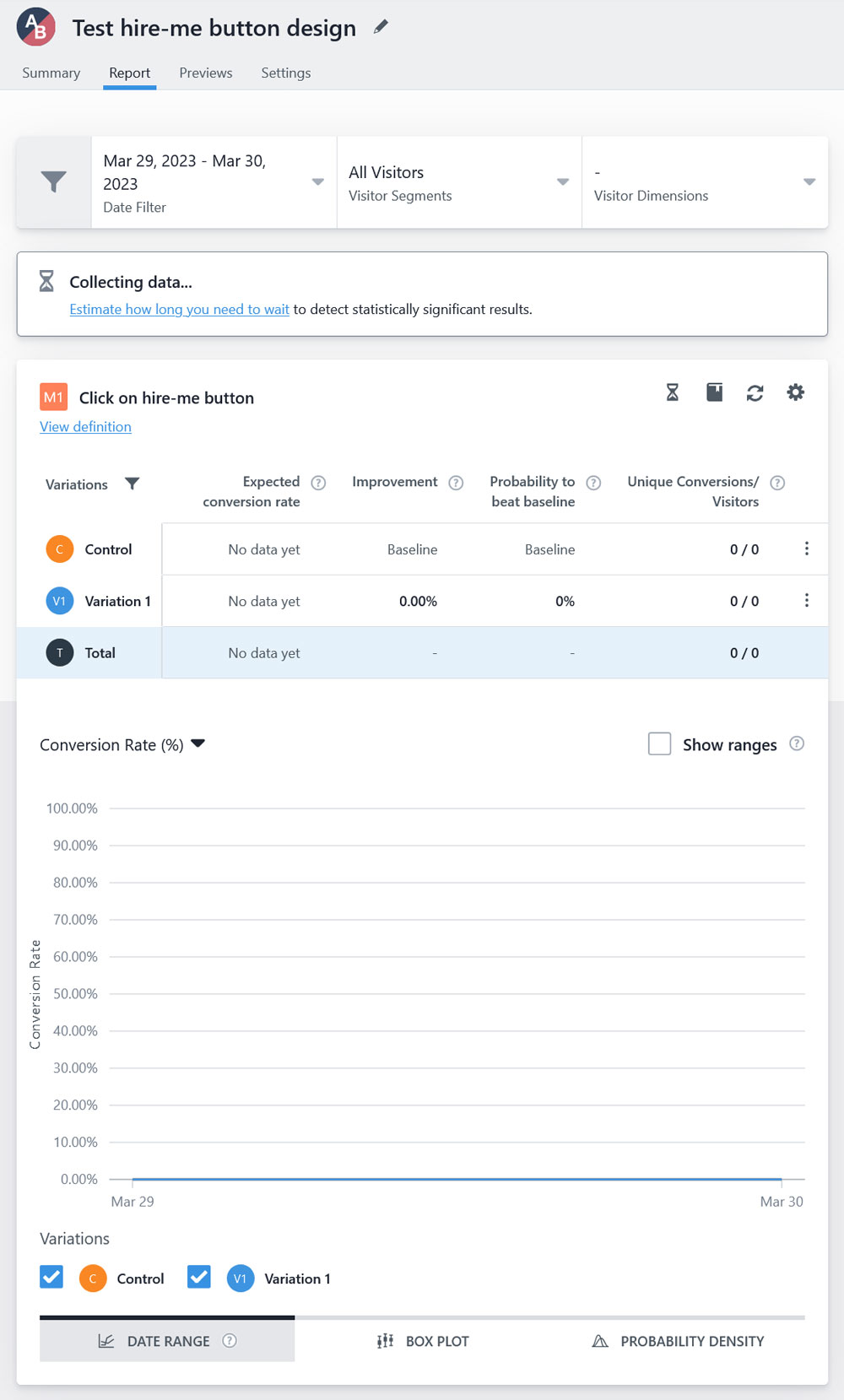
您可以使用内置的分析工具来跟踪每个变体的点击率、转化率和跳出率等指标。 它还带有 20 多个不同的预定义段,您可以使用它们来进一步分解测试结果。 这些包括一天中的时间、浏览器、位置以及新访客和回访者。

7. 实施制胜变式
确定哪种变体效果最好后,请在您的实时网站上实施它。 持续监控页面的关键性能指标,确保积极影响持续。
重要的是要认识到 A/B 测试不是偶发事件,而是应该成为您日常工作的一部分。 这样,您就可以为访问者提供最佳体验,并确保您的网站副本和设计有效。
此外,季节性、用户行为和流量来源等各种因素都会对这些测试的结果产生影响。 这就是为什么通常建议运行多个测试以确保一致和可靠的结果。
最后,重要的是要注意,拆分测试不能替代用户研究或可用性测试。 相反,它是一种补充工具,可以帮助您做出数据驱动的决策并提高网站的性能。 建议结合其他用户研究方法使用。 这样,您就可以长期全面了解您的用户及其需求。
其他值得考虑的插件
除了 Visual Web Optimizer 插件之外,您还可以使用其他几个选项对您的 WordPress 网站进行 A/B 测试:
- Nelio A/B 测试:一个 WordPress 插件,允许您在网站的页面、帖子、自定义帖子类型和分类法上运行 A/B 测试。 它包括热图分析、访问者细分和转化跟踪等功能。
- Optimizely:这个平台是一个更高级的A/B测试工具。 它允许您在您的网站和应用程序上运行 A/B 测试,还提供个性化、多变量测试和行为定位等功能。
- Split Hero:这是提供网站测试和个性化的平台的另一个示例。 Split Hero 带有多变量测试和重定向测试。 它包括热图、访问者细分和转化跟踪。
- AB Press Optimizer:这个可以在您的 WordPress 网站的页面和帖子以及自定义帖子类型和分类法上运行 A/B 和多变量测试。 它还支持热图、细分和转换分析。
- Icegram Engage:一种通用的参与和测试工具。 它提供 A/B 测试、漏斗分析、访问者细分和热图。
请务必注意,这些只是可用选项中的一小部分。 运行拆分测试时,建议研究和比较不同的插件,以找到最适合您需求的插件。
WordPress 中的 A/B 测试是未来成功的必要条件
作为网站所有者,您可以从 A/B 测试中受益匪浅。 这是一个非常宝贵的工具,可让您比较各种版本的网页和功能。 这样做将帮助您发现如何改进您的页面以提高点击率和转化率。 谁不喜欢呢?
拆分测试使您可以就网站的设计和功能做出数据驱动的决策。 它可以优化整体用户体验,最大限度地减少错误决策,并随着时间的推移不断提高您网站的性能。
通过定期进行 A/B 测试并实施可带来最佳结果的更改,您将能够更有效地实现目标。 借助合适的工具或插件,您无需巨额前期成本即可轻松上手。 A/B 测试对于任何想要获得最大成功的网站所有者来说都是“必须”的。
你定期进行 A/B 测试吗? 如果没有,你会现在开始吗? 让我们在评论中知道! 我们很想听听您的想法。
