WordPress 辅助功能 – 它是什么以及如何正确优化您的网站?
已发表: 2023-10-19网络的力量在于其普遍性。 每个人无论是否残疾都可以使用是一个重要方面。
蒂姆·伯纳斯·李 (Tim Berners-Lee),W3C 总监和万维网发明者
当您创建网站时,请确保每个人都可以访问它。 残疾人也有权利参与各方面的生活活动; 让我们不要让您的网站成为例外。
好消息是,WordPress 是一个确保可访问性的绝佳平台。 WordPress 拥有一支无障碍团队,致力于为所有人提供更好、更具包容性的在线展示。 您可以遵循他们的指南,使用主题和插件,并优化您的网站。
在这篇文章中,我将尝试详细讨论 WordPress 的可访问性以及如何使您的网站易于访问。
什么是可达性?
让我们快速浏览一下可访问性的定义。 首先,我们将了解 Mozilla 基金会如何描述可访问性。
可访问性是让尽可能多的人可以使用您的网站的做法。 我们传统上认为这是针对残疾人的,但使网站可访问的做法也有利于其他群体,例如使用移动设备或网络连接速度较慢的群体。
万维网联盟 (W3C)为开放网络标准制定了指导方针和原则。 了解他们如何在规则手册中定义可访问性。
网络可访问性意味着网站、工具和技术的设计和开发是为了让残疾人能够使用它们。 更具体地说,人们可以:
- 感知、理解、导航并与网络交互
- 为网络做出贡献
网络可访问性涵盖影响网络访问的所有障碍,包括:
- 听觉的
- 认知的
- 神经学的
- 身体的
- 演讲
- 视觉的
超越残疾的无障碍优势
我已经提到过可访问性对哪些人有利。 但是,在其他用例中,即使没有残障,无障碍功能也很有帮助。
- 在手机、智能手表等小屏幕中。 智能电视和各种输入模式也需要额外注意。
- 年龄较大的群体,因为他们的场景与普通人有点不同。
- 当人们遇到暂时的情况时,例如,由于受伤或在某个时间没有戴眼镜而导致任何残疾。
- 有时,人们可能会在特定情况下遇到不寻常的经历,例如在嘈杂的环境中,他们可能无法听音频或由于较亮的光线而无法正常观看。
- 辅助功能也对缓慢的互联网连接有很大帮助(是的,它存在!)
WordPress 辅助功能
既然我谈论的是 WordPress 中的可访问性,那么让我们看看 WordPress 是如何对待它的。 接下来,我将讨论 WordPress 网站可访问性的最佳实践是什么。
首先,WordPress 试图以可访问性为核心。 他们的使命是使 WP Admin WCAG 2.0 AA 兼容,并保持捆绑主题的可访问性。 为了做到包容性和可访问性,WordPress 社区及其开源项目遵循平等参与的原则。
WordPress 团队在他们的网站上表示,他们希望用户无论设备或能力如何都可以发布和维护 WordPress 网站。 您可以详细了解他们的无障碍计划和策略,以及他们如何每天蓬勃发展以使他们的项目更易于无障碍。
- 专门的无障碍团队
- 无障碍手册
- 辅助工具
- 符合 ATAG 的无障碍编码标准
除此之外,在每个 WordCamp 中,您都会找到一个辅助团队,他们为 WordPress 做出贡献,使这个平台更好地服务于所有人。
如何让您的 WordPress 网站易于访问?
这部分值得详细讨论。 但是,在这个简短的篇幅中,我将尝试提及最重要的部分,以便您可以采取一些行动。
包括描述性图像标题
当您想要提高可访问性时,图像标题与撰写标题一样重要。 因此,当您将图像添加到帖子或页面时,请确保编写清楚描述图像的说明。 这是为那些看不到您的图像的人准备的。
在撰写描述时尽量具有描述性和创造性。 人们需要在不亲眼目睹的情况下理解该图像。 不要写“一个船夫”,而是写“日落时分,一个船夫正在河上驾驶他的船。 他头顶上是阴云密布的天空。”
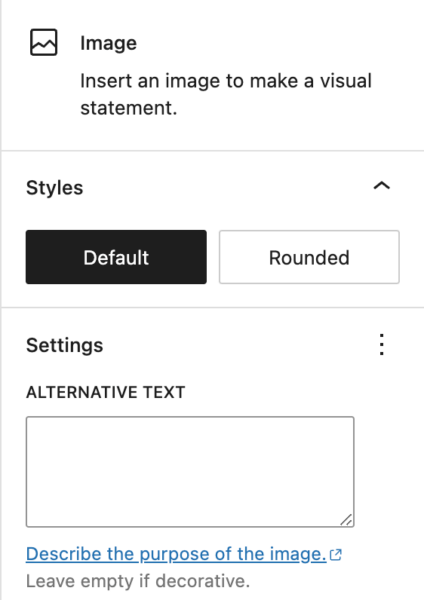
在图像上使用替代文本
好吧,为图像编写“替代”文本可以改善搜索引擎优化,您可能已经知道了。 但你知道为什么吗? 此文本对于使用屏幕阅读器理解网页上的内容的视力障碍人士很有帮助。

现在您可能会对“图像标题”和“替代文本”感到困惑,但我想为您解释清楚。 虽然两者都是页面优化和可访问性改进的一部分,但也存在一些差异。
当您的图像不可用时(比如说,由于服务器错误),搜索引擎可以理解那里有什么。 图片标题对所有人都有帮助。 附加文本可以让您的用户理解其含义。
编写描述性锚文本
当您链接任何资源时,编写描述性锚文本非常重要。 通常,人们倾向于写“点击此处”或“此处”。 但不是。 尝试发挥创意。 例如,编写反映“免费社交媒体工具”文章的关键字。 这就是您如何让访问者(也包括搜索爬虫)知道他们将前往哪里。
将您的网站标题和标语显示为文本
网站将徽标或标题图像显示为主要标识是一种常见做法。 但是,为了获得更好的可访问性,请将网站标题和标语显示为文本。 为此,请从 WordPress 转到外观→自定义→站点标识。 从那里,选中显示网站标题和标语的框。
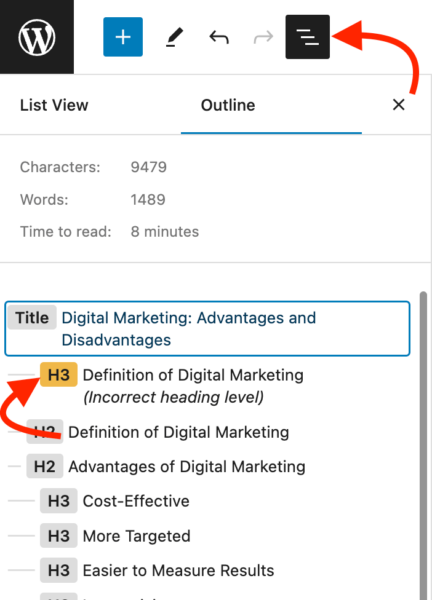
使用正确的标题
当您为帖子或页面选择标题时,请遵循深思熟虑的层次结构。 特别是,对于较长的博客文章或页面,以视觉上有组织的结构引导读者非常重要。 您可以通过单击编辑屏幕顶部的信息图标来检查航向错误。

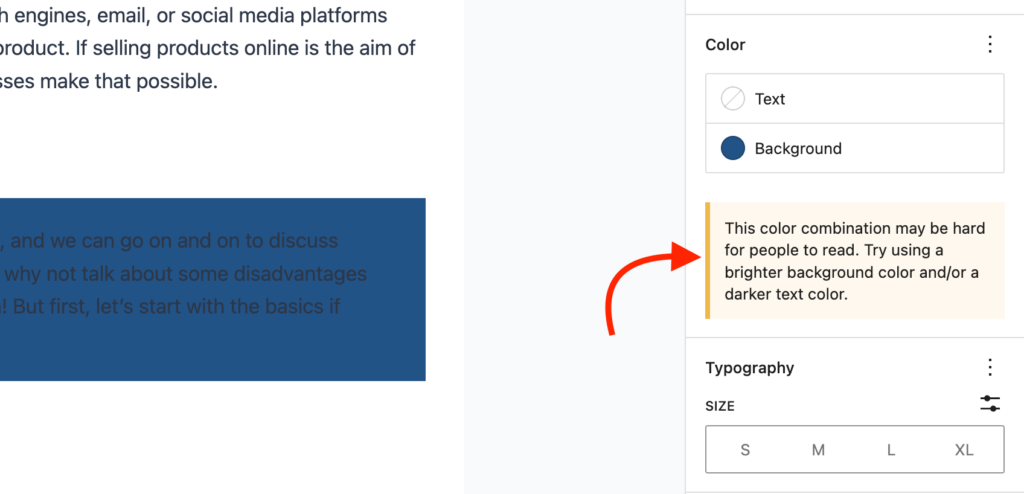
仔细选择字体和颜色
在设计网站时,您不能忽视字体和颜色,因为它们对于增强您的视觉形象非常重要。 所以建议大家选择清晰易读的样式。
避免使用任何难以阅读或查看的调色板、字体样式和大小。 您需要关注适当的对比度。 在古腾堡上,当系统识别出颜色对比度不佳时,您可以在颜色设置下看到错误消息。

WordPress 辅助功能主题
创建可访问网站的简单方法是选择可访问的主题。 我在这里提到的一些符合现有组织建议的要求。
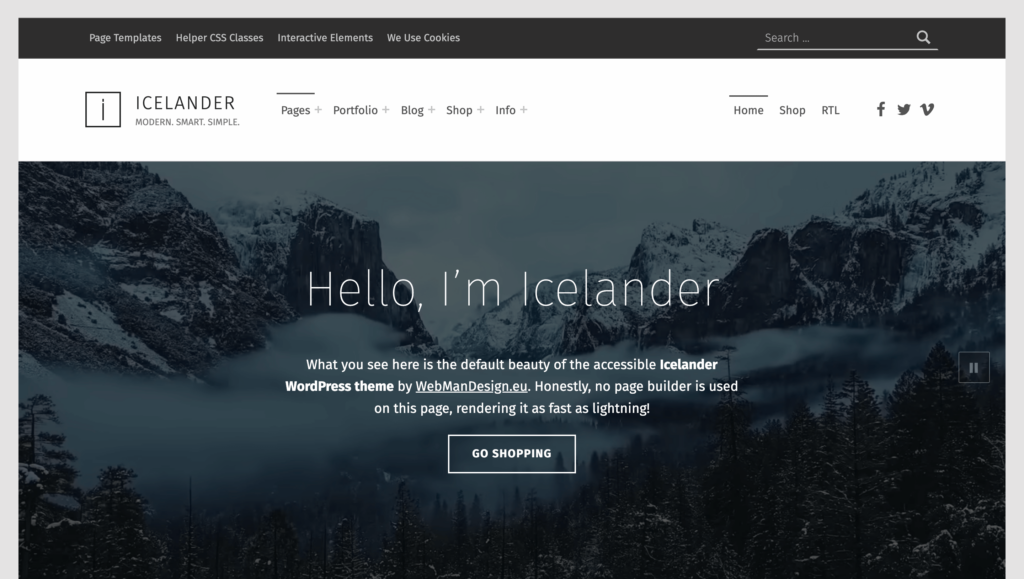
冰岛人 – 商业和 WooCommerce WordPress 主题

冰岛人是一个 WordPress 主题,非常适合具有内置辅助功能的商业投资组合和在线企业。 只需更新内容和一些简单的调整,您就可以快速创建一个漂亮的网站。 如果您想建立一个现代风格的商业网站,这个主题将对您有所帮助。 您甚至可以通过 WooCommerce 集成开设在线商店。
这个主题有一长串的好功能,但我在这里只向您展示辅助功能。
它如何保持可访问性
- 通过 WCAG 2.1 AA 级无障碍要求,无障碍就绪
- 许多针对残障人士进行优化的选项
- 使用键盘和屏幕阅读器轻松访问
- 正确的标题组织
- 精心设计的色彩对比
- 更好的可读性
- 响应灵敏、本地化就绪、多语言、RTL 支持
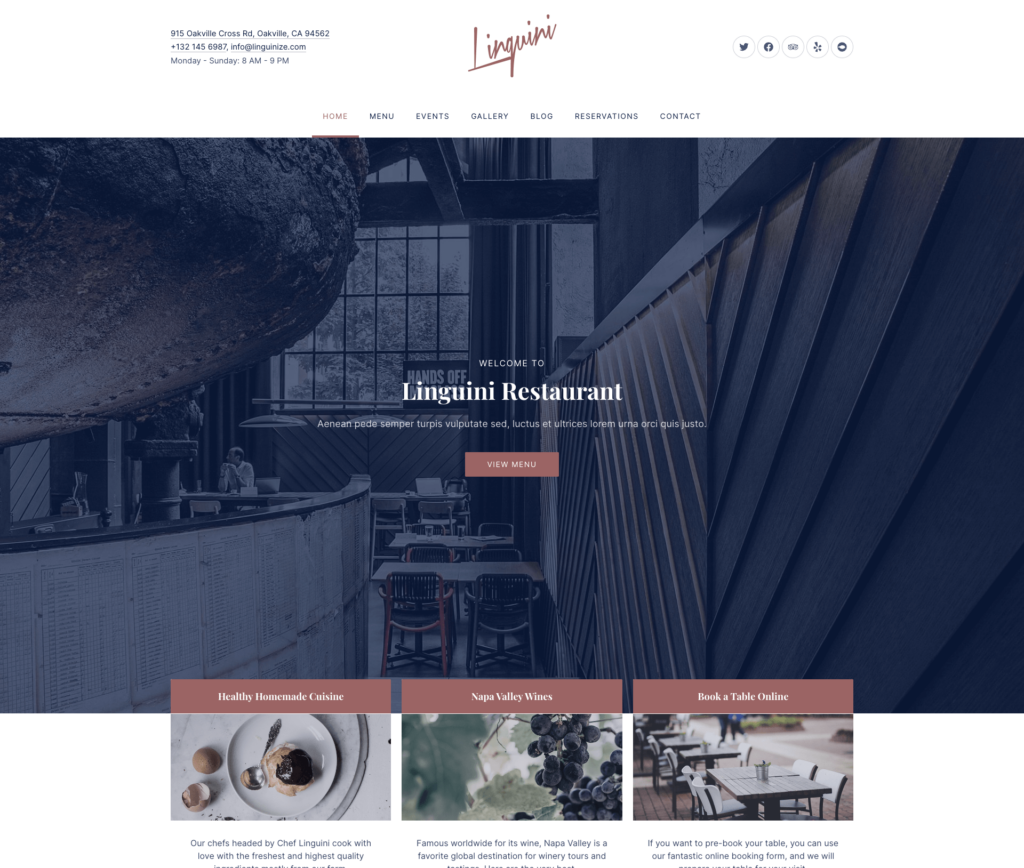
Linguini – 餐厅 WordPress 主题

Linguini 是另一个为咖啡馆和餐馆设计的漂亮 WordPress 主题。 凭借其可定制的选项,您可以为您的企业设计一个高质量的网站。 该主题具有适合餐厅的功能,例如菜单创建、照片库、在线预订等。 对于任何类型的食品相关企业,您都可以选择 Linguini 并尽早完成您的网站。
就可访问性而言,该主题有很多值得关注的绝佳选项。 更不用说其他功能也很棒。
它如何保持可访问性
- WCAG 2.1,AA 级标准
- 可使用键盘访问
- WAI-ARIA 辅助技术的里程碑
你好元素

如果您是 Elementor 用户,则可以使用他们的轻量级且简单的 WordPress 主题 Hello Elementor。 该主题是免费的,您可以使用免费的 Elementor 自定义很多内容。 我认为最好的选择是,您可以通过遵循可访问性原则来优化可访问性。 您可以拖放所有内容并塑造最佳外观。 如果您有能力维护页面构建器,那么请选择 Hello Elementor。
您可以设计任何您想要的网站。 它支持古腾堡块。 可能性是无限的:投资组合、商业、教育、设计机构——您可以根据您的需求适应任何网站。 更重要的是,您可以完全控制版式、颜色、布局等。
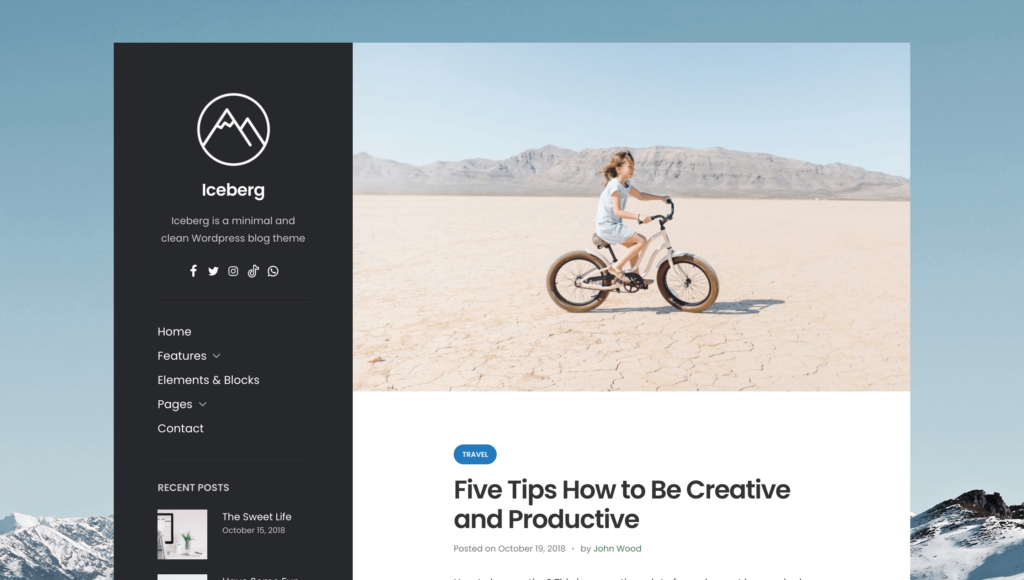
Iceberg – 个人WordPress博客主题

如果您正在寻找个人 WordPress 博客主题,Iceberg 已准备好满足您的需求。 这是一个简约的主题,可能是旅行、商业、美食、新闻和其他博客等各种利基市场的完美选择。 排版的设计考虑到了可访问性,使主题看起来大胆。 通过定制器选项,您可以轻松更改徽标、颜色、背景等。

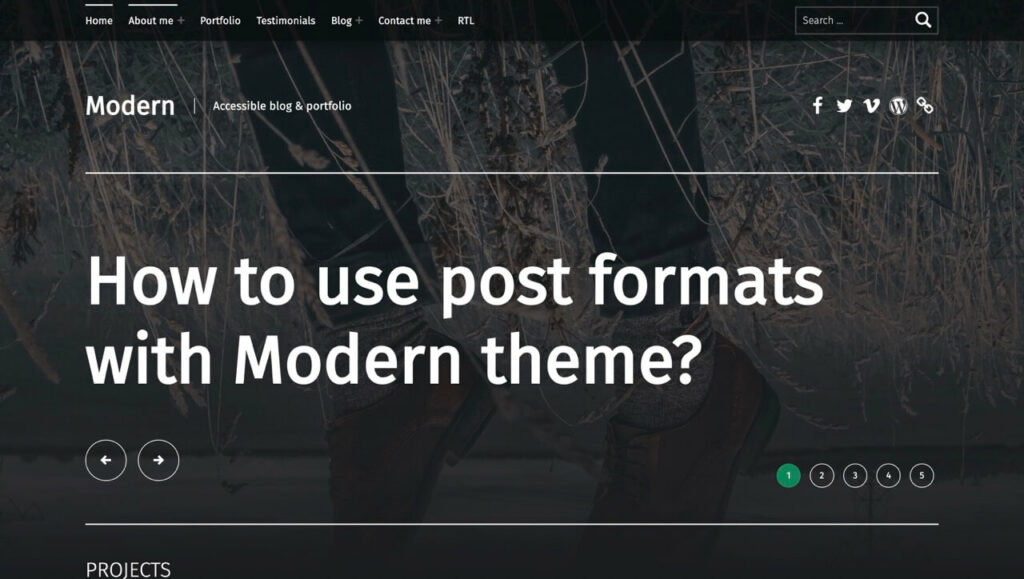
现代的

Modern 是一个流行的 WordPress 主题,可用于多种用途。 它有现成的模板,最适合创建博客和作品集。 该主题针对移动设备进行了优化,可用于 SEO 和高分辨率显示。 多语言设置、RTL 支持、速度优化以及大量其他令人惊叹的功能可用于打造出色的网站。 嗯,这个主题很容易理解,非常注重可读性。
我们来看看主题是如何安排辅助功能的。
它如何保持可访问性
- 符合 WordPress 辅助功能要求
- 通过 WCAG 2.1 AA 级要求
- 正确的标题结构
- ARIA 属性和地标
- 创建跳过链接
- 足够的色彩对比
- 信息丰富的“阅读更多”链接
- 使导航键盘易于使用
WordPress 辅助功能插件
WordPress 因其插件而广受欢迎。 使用插件您几乎可以完成任何事情。 WordPress 的可访问性也不例外。 通过安装正确的插件,您可以从 WordPress 仪表板修复问题。 简单的。 正确的?
让我们看一下一些将可访问性应用到您的网站的插件。
WP 辅助功能

WP Accessibility 可以帮助您解决 WordPress 主题的常见辅助功能问题。 如果您想让您的网站易于访问,您可以首先添加此插件。 WP Accessibility 的工作方式是提供辅助功能,这些功能需要轻松设置而无需太多努力。
仅通过设置此插件无法满足所有可访问性准则。 这就是这个插件的用途。 但它可以提供很大的帮助,因为它让您有机会调整基本要求。 但是,如果了解一些编码,您可以使用自己的样式自定义样式表。
甚至 WP Accessibility 也可以解决 WordPress 核心中发生的可访问性问题。 这些问题通常出现在当前或过去的 WordPress 核心中,例如目标或标题属性,并且即使您更新 WordPress,它们也会持续存在。 WP Accessibility 禁用全屏块编辑器的默认启用,从标签云中删除冗余标题属性,并在搜索中存在空文本字符串时强制出现搜索页面错误。
让我们看看 WP Accessibility 在其功能集中提供了哪些功能:
特征
- 使用跳过链接设置可定制的目标和外观
- 通过添加语言和文本方向属性来完善您的 HTML 属性
- 使可聚焦元素通过轮廓聚焦到键盘焦点状态
- 使用图像的“描述”字段为图像添加详细描述
- 识别媒体库中缺少“alt”属性的图像
- 添加标签以维护 WordPress 表单字段的标准
- 为帖子标题添加“阅读更多”链接
- 从可聚焦的元素中删除“tabindex”
- 删除 user-scalable=no 以允许调整大小。
辅助工具
WP Accessibility 提供以下工具来帮助您识别可访问性问题:
- 测试颜色对比度以提供从两个十六进制颜色值中进行选择的最佳选项
- 诊断 CSS 以查找特定于 CSS 的错误
- 搜索您的 WordPress 媒体库以检查所有“alt”文本字段。
WP 辅助功能助手 (WAH)

WP Accessibility Helper 有很多功能可以提高您网站的可访问性。 您可以使用跳过链接菜单、对比度模式、突出显示所有链接、辅助功能侧边栏的快捷方式以及重置字体大小。 但所有这些项目还不是全部。 还有更多令人惊叹的功能,设置简单(有点像切换按钮)。
如您所知,可访问性由很多内容组成。 该插件就是这样工作的。 它带有大量智能选项,例如字体调整大小、自定义徽标位置、灰度图像位置、删除 CSS 动画、拖放小部件顺序等。
您可以为视力障碍、多动症和认知障碍人士配置多个配置文件。 访问者可以选择一个配置文件,相关设置将自动应用。 提高可访问性的绝妙方法。 不是吗?
特征
- 关灯和对比模式
- 跳过辅助功能侧边栏中的链接
- 移动设备隐藏选项
- 从链接中删除标题属性
- 下划线并突出显示所有链接
- Alt+Z 和 Alt+X 用于打开和关闭辅助功能侧边栏
- 深色和浅色主题控制
- 具有安全网络字体组合的字体系列控件
- 反转颜色和图像模式
- AJAX 功能可从一处控制所有附件图像
- 使用用户 cookie 保存对比度模式
可用工具
WP Accessibility Helper 有许多工具可确保更好的可访问性。 以下是一些:
- 调整字体大小
- 可读字体
- 键盘导航
- 对比
- 下划线链接
- 突出显示链接
- 图像灰度
- 清除Cookies
- 反转颜色
- 删除动画
- 删除样式
- 关灯
WP 辅助工具和缺失替代文本查找器

为了使您的网站符合 ADA 第 508 条的规定,这里有一个值得尝试的好工具。 如您所知,替代文本、描述文本和标题文本对于可访问性非常重要。 使用此工具,您可以管理上面提到的所有文本 - 无论是缺失的还是想要添加的。
除了缺少替代文本检查之外,该工具还可以用作比率检查器,为网站管理员提供支持,以便他们可以确保最佳的对比度。 此外,您还可以找到交互式 WCAG 2.1 第 508 节清单,以帮助您识别有关可访问性的问题。
WP Accessibility Tools 还允许您使用 A11Y 审核功能完成自动可访问性审核。 您可以在 WordPress 网站上运行各种可访问性测试,并获取有关如何解决问题的建议。
特征
- 只需单击一下即可添加缺少的替代文本、描述文本或标题文本
- 从多个位置获取图片以查找丢失的文本,例如媒体库、帖子和页面
- 免费对比度检查器以确定标准对比度
- 交互式 (WCAG 2.1) 第 508 节清单
- 运行自动 A11Y 可访问性审核
- 帮助您的网站符合 ADA 第 508 条的规定
辅助工具
- 缺少替代文本查找器
- 对比度检查器
- ADA 第 508 条合规性
- 自动 A11Y 辅助功能审核
- WCAG 2.1 第 508 节清单
均衡数字辅助功能检查器

Equalize Digital 的辅助功能检查器将通过在页面编辑屏幕上提供错误和警告的实时反馈来帮助您解决辅助功能问题。 它会在您保存草稿或发布帖子后立即自动扫描内容,因此您可以立即了解帖子或页面的可访问性。
辅助功能检查器通过列出错误以一种奇妙的方式工作。 每当发生警告时,该工具都会列出代码并将其标记为错误。 这样您就可以决定先修复哪一个。 警告的错误是根据重力列出的。
网页内容可访问性指南 (WCAG) 2.1 列出了一长串可访问性标准。 该插件将让您概述您的内容如何针对为满足要求而创建的 40 多种不同的可访问性检查的执行情况。
另一个很棒的事情是 Accessibility Checker 与各种 WordPress 编辑器兼容,包括 Gutenberg Block Editor、Divi、Advanced Custom Field、Elementor、Oxygen 和 WooCommerce。 该工具可以扫描并识别上述页面构建器的可访问性问题。
特征
- 可以扫描数百篇博客文章或页面
- 根据 WCAG 2.1 显示可访问性问题的警告
- 您可以通过制定无障碍声明来分享您的无障碍工作
- 批量扫描所有帖子和页面以了解整体可访问性
- 使用集中的开放问题列表在一处检查所有现有问题
- 一键插入页脚辅助功能声明
- 可读性分析和输入简化摘要的位置
辅助工具
- 使用 Flesch Kincaid 等级进行可读性分析
- WCAG 2.1 A、AA 和 AAA 指南
- 无障碍声明草案
- 批量扫描
- 管理栏目
- 一键式页脚辅助功能声明
结论
换句话说,我想说,在创建网站时,可访问性应该是您最优先考虑的问题。 但是,请记住,安装插件或自定义主题并不会使您的网站完全可访问。 您应该遵循可访问性原则并确保您的整个网站反映这一点。
