WordPress 可访问性的 10 个步骤:如何提高数字合规性?
已发表: 2023-08-21自 2003 年作为博客平台诞生以来,WordPress 已经发展到为全球超过 40% 的网站提供支持。 这种增长归功于其开源性质和社区支持,使其成为大多数网站所有者的完美选择。
随着许多企业转向 WordPress,网络可访问性对于确保尽可能多的用户的包容性至关重要。 其中包括依赖辅助技术浏览网站的视障人士。
WordPress 的可访问性包括网页设计标准和最佳实践,以使您的网站易于访问并解决与更改有关的特定问题。 以下是您需要了解的有关 WordPress 可访问性的所有信息以及创建可访问的 WordPress 网站的十个步骤。
为什么 WordPress 的可访问性很重要?

WordPress 的可访问性非常重要,原因如下:
为残疾人士提供包容性体验
当您通过专注于布局、设计、导航和内容来构建网站时,很容易忘记访问该网站的用户的多样性,包括那些有精神和身体障碍的人。 这将导致限制他们对您网站的使用。 因此,作为 WordPress 所有者或开发人员,您必须确保您的网站可访问,因为这将确保访问者轻松进行内容交互,无论他们面临什么挑战。
增强用户体验
无法访问的网站使用户难以执行简单的任务或获取所需的信息。 因此,除了排名之外,还要确保您的网站可供受众使用,因为这可能会将潜在客户转化为满意度并提高品牌忠诚度。
降低潜在诉讼的风险
大多数州都要求网络可访问性,因此需要 WordPress 符合 ADA 标准。 通过合规,您将保护您的品牌免受巨额诉讼和声誉受损。
改善搜索引擎优化
符合 ADA 要求的 WordPress 将使搜索引擎更容易让用户更容易看到您的内容,从而对 SEO 产生积极影响。
向新客户开放业务
通过提高网络可访问性,您的网站将对更多客户和推荐人可见并有吸引力,从而将您的业务吸引到新客户。
什么是 ADA 合规性?
ADA 合规性是一项民法,要求所有人,特别是那些有特殊能力的人,参与公共生活的各个方面。 WordPress ADA 合规性要求至少遵循 WCAG 指南 AA 级。 ADA 合规性适用于所有电子技术和信息。 如果不遵守规定,即使无意中跳过,您的企业也会面临巨额诉讼的风险。
网页内容可访问性指南
根据 WCAG 指南,您的网站应该可操作、可感知、可理解且稳健,以适应有身体、听觉、视觉和认知障碍的人士。
可感知的网站具有视频标题、图像替代文本和语义 HTML 结构,使残疾人可以访问您的 WordPress。 您的网站还应该具有足够的色彩对比度并提供有意义的阅读顺序。
可操作的内容提供无障碍交互。 内容必须提供键盘访问和足够的时间进行内容交互,并避免引起癫痫发作的闪光。
易懂的内容由残疾人可以理解的简单明了的语言组成。
强大的内容确保辅助技术可以通过多个平台和设备与您的网站内容进行交互并呈现。
进行 WCAG 合规性检查将帮助您了解您的网站的状况以及如何提高平台的可访问性。
WordPress 默认可以访问吗?
每个 WordPress 版本都具有可访问性,但您必须采取更多措施来确保您的网站可访问。 开发人员正在按照 W3C 的指南创建有关 WordPress 可访问性的新辅助工具和指南,但并不完全符合这些指南。
打造无障碍 WordPress 网站的 10 个步骤
可访问性是人们心中越来越流行的话题,WordPress 社区也对这个话题发声。 请继续阅读创建可访问的 WordPress 网站的步骤。
测试您的 WordPress 网站的可访问性
在开发和维护期间审核 WordPress 网站的可访问性至关重要。 您可以通过 Chrome 扩展 Google Lighthouse 等测试工具来完成此任务。
选择一个专为辅助功能设计的主题
通过 WordPress.org 主题存储库,您可以为您的网站获取 WordPress 可访问的主题。 虽然这些主题并不完全符合 WCAG 指南,但它们将为您提供 WordPress 可访问性的良好开端。
编写可访问的代码
虽然您可能不是网站的编码人员,但您的选择可能会使您的网站无法访问,这将对用户产生负面影响。 使用干净且可访问的 HTML 代码对于 WordPress 的可访问性至关重要。 通过正确的标题和标题标签、项目符号列表、元描述和 alt 标签,视障访问者将轻松找到页面上的所有内容。

创建无障碍内容
创建无障碍内容意味着:
- 描述性锚文本,使读者能够知道链接将他们带到哪里
- 较短的句子和段落
- 相关图片
- 为您的音频和视频添加字幕
- 音频和视频文件的页内文字记录
为非文本内容提供替代文本
提供图像的文本替代品可以向看不到非文本内容的用户提供非文本内容的描述。 这对于依赖屏幕阅读器的读者特别有用,因为他们可以轻松理解图像内容。
改进导航按钮和链接
当链接到您的博客或其他网站时,请使用描述性链接来帮助读者了解链接会将他们带到哪里。 例如,“联系我”或“了解有关我的业务的更多信息”比“单击此处”更好。 您的导航按钮还应该提供键盘访问。
谨慎使用颜色
颜色和对比度会影响网页内容的清晰度和可读性。 WCAG 建议在以下方面谨慎使用颜色。
对比度

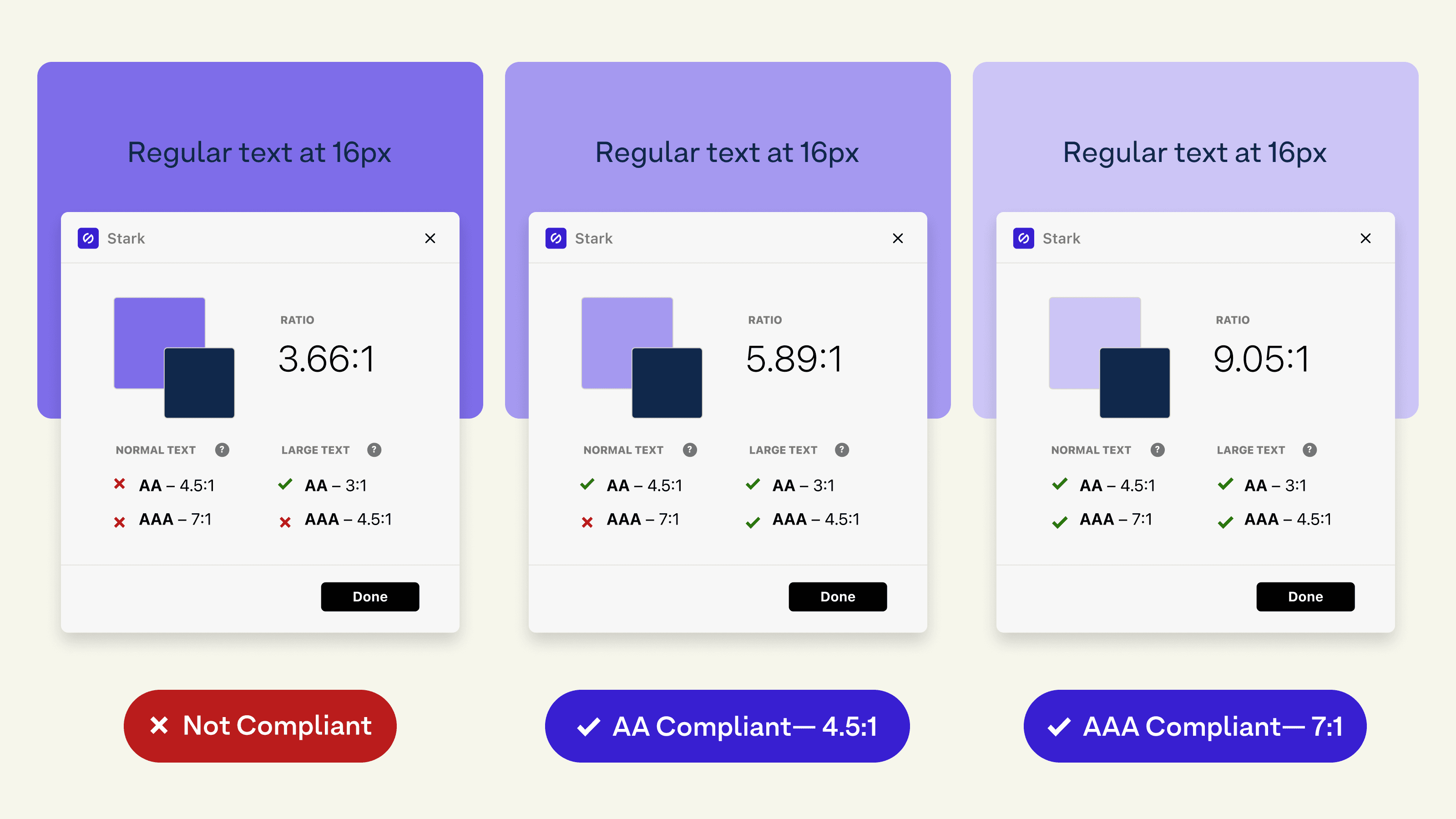
在 WordPress 上谨慎使用颜色意味着网站上的文本和其他视觉效果应该与背景有足够的对比度,以增强可读性。 正常文本的推荐 WCAG 对比度为 4:5:1。
至少 18.67 像素且粗体或 24 像素或更大的大文本需要 3:1 对比度。 表单字段边框和交互元素(例如按钮)也需要与其周围背景的对比度为 3:1。
让您的平台键盘可导航
关于 WordPress 可访问性的另一个建议是让您的平台键盘可导航。 无法使用鼠标或使用鼠标有困难的用户应该能够通过键盘命令导航您的网站菜单、主页和其他元素。
提供文本大小调整功能
确保当您网站的文本大小调整至原始大小的 200% 时,内容仍然清晰易读,并且不会重叠或被截断。 不需要提供控件来允许用户增加文本的大小。 但是,如果您决定包含文本大小调整控件,请确保所有用户都可以访问它。
使用清晰的布局
清晰的布局将使访问者轻松阅读和处理您的内容。 您可以通过大量使用空白来让患有阅读障碍的人休息,以及用标题和其他视觉元素分解文本,从而以清晰的布局实现 WordPress 的可访问性。
将无障碍作为一项战略
最后,制定一个计划,描述使 WordPress 网站易于访问的步骤。 这样,您的员工和开发人员将为实现无障碍网站的每一项行动做出贡献。 您可以监控进度以满足市场需求以及 WordPress ADA 合规性与现有策略的配合。
常问问题
虽然 WordPress.org 的期望描述了符合 WCAG 准则的可访问主题和插件,但构建者或所有者需要使其网站完全可访问。
WordPress 通过向用户提供优化的主题来帮助提高可访问性,确保在多个设备上进行访问。 该网站还具有可访问的主题,但您必须补充它们以确保完全可访问。
WordPress 中的辅助功能模式是指旧版本中的一项设置,该设置允许用户向其页面添加小部件。 通过经典编辑器可以在仪表板的右上角使用此功能。 然而,随着较新的更新,此功能已被古腾堡编辑器取代。
