如何让有视力障碍的用户可以访问 WordPress
已发表: 2023-09-14WordPress 是最常用的内容管理系统之一,超过 43% 的网站使用它。 遗憾的是,这些网站大多数都不符合 ADA 无障碍指南,给视障用户带来了重大挑战。 因此,作为 WordPress 网站所有者,您的重点应该是使其易于访问,以确保所有人(包括有视力障碍的人)都可以使用。
视觉无障碍的重要性
视觉可访问性确保有视力障碍的人可以看到并理解您在网站上呈现的信息。 其中包括视力低下、视力不佳和不同类型色盲的人。
通过补偿视觉挑战,网络可访问性使视觉障碍用户的浏览效率更高,减少沮丧。 从音频描述、图像和字体大小来看,一个易于访问的网站将帮助依赖辅助技术的用户充分利用您的网站。
除了练习视觉可访问性以吸引潜在客户之外,可访问性也是一项法律要求。 《美国残疾人法案》(ADA) 保护残疾人免受歧视,并要求网站相应地修改其资源和设施以满足他们的需求。 WCAG 概述了网站应采取的可访问性形式,包括可感知、可操作、稳健和可理解。 WCAG 2.2 详细列出了不同类别的注意事项。 例如,为了保护视障人士,WCAG 规则之一要求对比度为 4:5:1,以帮助视觉无障碍。
让视力障碍用户可以访问 WordPress 的 10 个技巧
牢记上述规则和规定,请继续阅读有关使视力障碍用户更容易访问 WordPress 的提示。
1. 使用易于访问的 WordPress 主题

虽然您可以从各种设计中选择主题,但有些设计具有增加复杂性的功能,这使得依赖屏幕阅读器的残疾人难以访问您的内容。 因此,在选择主题时,请考虑寻找一个明确声明其具有易于访问的设计的主题。
一个例子是 Total 主题,它与夏威夷大学合作不断更新。 找到可访问(且免费)的 WordPress 主题的另一种方法是使用 WordPress.org 上的“可访问性就绪”功能过滤器对您的选项进行排序。 带有此过滤器标签的主题已经根据 WordPress 的可访问性就绪指南进行了测试,包括可访问的菜单、高颜色对比度和语义代码。
2. 使用可访问的代码
可访问的代码将利用元素实现其预期用途,为依赖辅助技术的用户提供更好的网站体验。 可访问的代码包括以下内容:
语义HTML
语义 HTML 是指如何使用元素来定义 Web 内容和多媒体的角色和含义。 其中包括用于标题的 <h1> 到 <h6>、用于段落的 <p> 以及用于列表的 <ol>。 通过语义 HTML,屏幕阅读器、搜索引擎和浏览器可以理解并导航您的网站。
语言属性
使用清晰简洁的语言是网络可访问性的另一个方面。 您的语言应该易于理解和理解。 因此,避免使用会让读者感到困惑的行话、习语、俚语和复杂的句子。 要组织内容,请使用标题、副标题、段落和列表,并且在需要添加首字母缩略词或技术术语的地方,首先对其进行解释或提供术语表。
阿丽雅地标
可访问的富互联网应用程序 ARIA 通过向屏幕阅读器和辅助技术提供有关元素的信息和上下文,帮助您的内容更易于访问。 将其视为网页上一般视觉和功能区域的地图(注意 - 这些应该由您的 WordPress 主题使用,并且大部分内置于您的 WordPress 主题中)。 通过添加 ARIA 地标,您可以定义网站的应用程序、补充、横幅、表单、导航、主要、搜索和内容信息区域。 因此,添加 ARIA 地标会构建一组“跳至”链接,使用户能够跳转到上述任何部分并了解其功能。
图片替代文本
图像是网络内容的关键部分,但视力障碍者可能无法访问。 为了使 WordPress 中的图像易于访问,请记住使用文本描述,因为辅助技术可以读取它们。 使用图像替代文本需要在替代功能中提供图像的描述性文本。 或者,您可以使用自动图像属性等插件来加速自动文本生成的过程。
标题标签
标题是 WordPress 可访问性的一个重要元素,因为它们创建层次结构和结构,使用户能够轻松导航内容。 您的主页标题应使用 <h1>,然后在内容中您可以使用 <h2>、<h3>、<h4> 等按重要性顺序定义内容。 您的标题也应该在整个网站上保持一致,以确保 WordPress 的可访问性。
联系表格
在线表格有各种尺寸和形状,从简单的联系表格到复杂的大学申请。 这些表单是您最后的转化路径,并且必须对您的用户有用。 有视力障碍的用户将依赖辅助技术,并且表单的不适当标签会造成障碍。
因此,在设计网站时,请务必使用可访问的 WordPress 表单、启用键盘导航、使用描述性标题标记文本字段,并添加错误消息,以便为依赖屏幕阅读器的人们轻松完成问题准确解释问题。 让您的联系表单易于访问就像选择一个可访问的现成表单插件(例如 Gravity Forms)一样简单。 您的表单说明应该简短、清晰,并且表单应该完全可以通过键盘操作。
跳过链接
您的 WordPress 网站在其页面上具有冗余的导航系统。 这些导航包括页面顶部、底部或左侧的链接,对于屏幕阅读器用户来说可能很麻烦,因为没有有效的方法可以跳过它们。 通过跳过链接,您可以提高视障用户的效率,让他们跳过这些链接并阅读页面的主要内容。
3. 使 WordPress 导航易于访问
WordPress 可访问性的另一个重要元素是确保有视力障碍的用户可以访问导航。 您的网站应该可以使用箭头键和选项卡或替代硬件(例如单开关输入和口棒)进行导航。
4. 选择容易接受的颜色

全球有超过 3 亿人患有二色视觉、色觉缺陷或完全色盲形式的色盲。 为了确保您的 WordPress 设计易于访问,无论有没有颜色,请注意对比度和颜色比例。

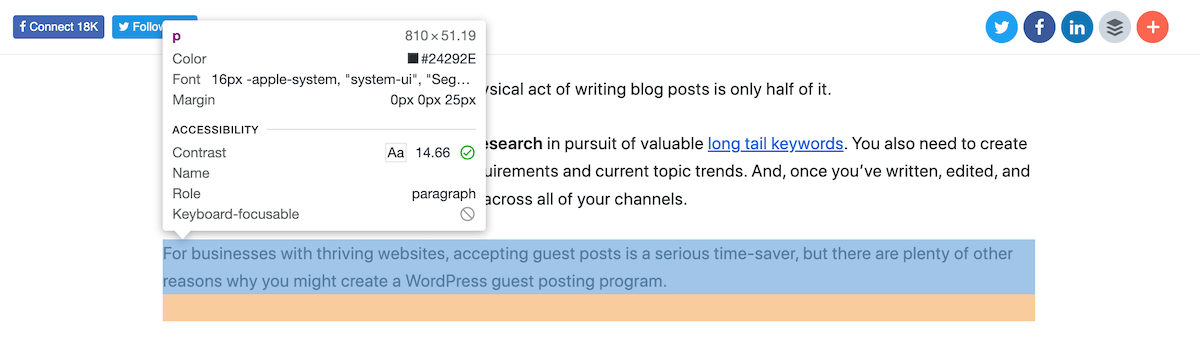
数字可访问性中的颜色对比度是指颜色相互对比时出现的暗度或亮度。 WCAG 建议正文的对比度为 4:5:1。 颜色对比度不佳会影响色盲和视力不佳的用户对网站的可读性。
确定颜色是否正常的最佳方法是将它们插入对比度测试工具中。 这是网络浏览器开发人员工具中提供的一项功能 - 只需检查您的页面并将鼠标悬停在某个元素上即可查看对比度(如上图所示)。 当您测试更多组合时,您将能够更好地选择最适合您的受众的组合。
5.寻找可用的字体
视障人士需要更大的文字才能识别字母。 通过提供替代样式表,允许在不影响页面布局的情况下放大字体,这些人将更容易阅读您的内容。 除了字体大小之外,还应考虑具有高可读性的无障碍字体样式。
其中包括熟悉的选项(通常称为“系统字体”,因为它们在大多数设备上都很容易使用),如 Arial、Helvetica 或 Times New Roman,以及 OpenDyslexic 等特殊字体。 除了让您的内容易于访问之外,大的正面和号召性用语按钮还将促进良好的转化。
6. 为多媒体内容添加字幕
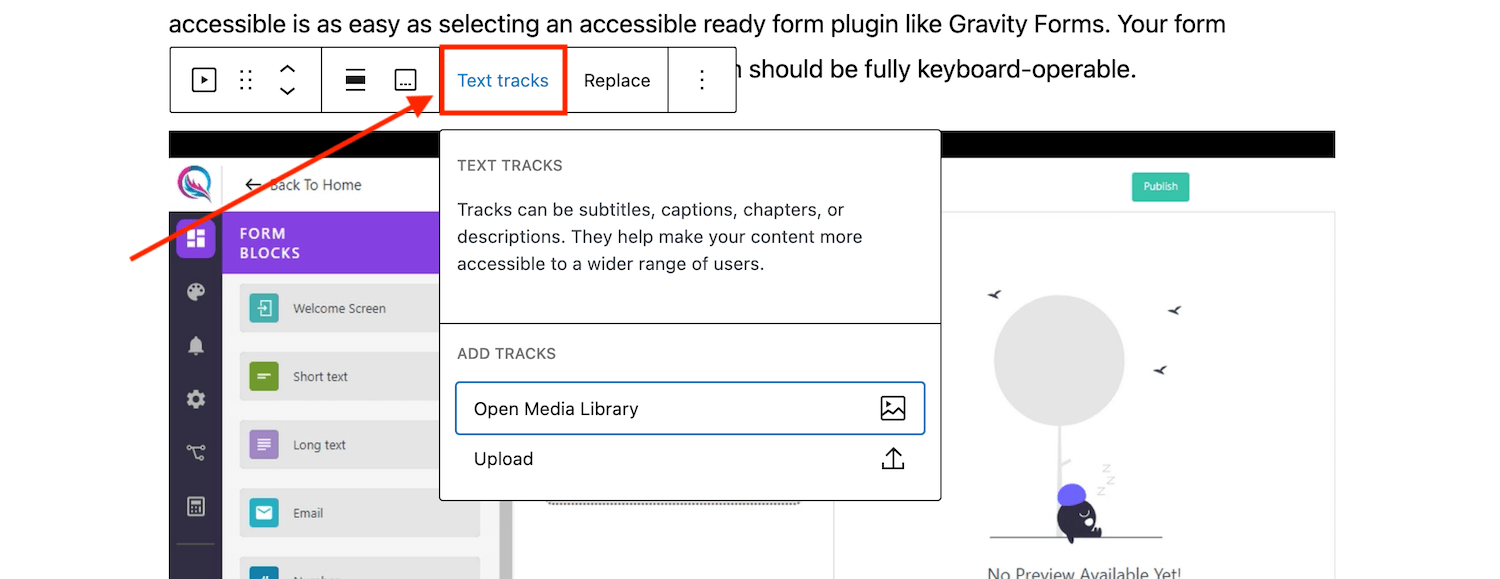
音频和视频是有用的多媒体内容,可以吸引观众并传达您的信息。 然而,并不是每个人都可以看到或听到您的视频和音频,因此需要提供描述所说的话、动作和声音的字幕。 字幕在视频或音频播放时出现在屏幕上,并且应清晰、准确且完整,以便残疾网络访问者能够访问。

根据您托管媒体的方式,添加字幕的方法会有所不同。 例如,如果您在 WordPress 网站上上传并托管内容,则可以在向页面添加视频或音频块时上传文本轨道。 或者,如果您只是在页面上嵌入 Youtube 托管视频,那么您应该通过 Youtube 添加字幕(注意 – 它们具有自动翻译功能,使此过程变得非常简单)。
7.让你的内容易于访问
为了使您的内容易于访问,您的读者应该能够阅读和理解。 您可以通过以下方式实现内容可访问性:
内容长度
所有用户都可以访问促进舒适阅读的内容长度。 因此,请避免行太长或太短,并坚持每行 45-75 个字符的可接受范围,以使读者感到舒适。
锚文本
屏幕阅读器可以阅读描述性 URL,为视障用户提供上下文。 描述链接时,请使用有意义的描述,以便更轻松地导航到正确的内容。 因此,请避免在文本中的任何位置使用“单击此处”或“阅读更多”等锚文本,因为这些文本对读者来说可能难以理解,尤其是在脱离上下文的情况下。
成绩单
脚本是音频或视频的文本版本,您可以单独阅读或下载(与上面提到的字幕相反,字幕与多媒体一起实时显示)。 出于可访问性的原因,请确保成绩单的准确性、完整性和清晰度。
8. 为视频提供音频描述
视频对于看得见的人很有用。 然而,如果视觉上有困难,您将错过很多内容,因此需要音频描述。
音频描述是视频附带的单独音轨,为视力障碍人士描述视频中的视觉元素。 其中包括对环境、服装、手势和动作的描述。 当语音存在间隙时,音频描述非常有用,通过音频描述,盲人可以理解 WordPress 网站上的大部分视频内容。 要添加音频描述,您可以添加辅助音频块或使用插件来添加音频替代品(如 Scribit)。
9. 不要使用自动播放视频
自动播放视频会让依赖屏幕阅读器的人们感到沮丧,并可能导致混乱。 自动开始播放时,视频和屏幕阅读器中的音频将同时播放,从而使您的网站用户难以浏览网站以停止视频。 使用 WordPress,视频不会设置为自动播放(并且在大多数移动设备上,默认情况下自动播放都是禁用的),这将允许您的网站访问者手动启动和停止视频,从而轻松使用网站。
10.测试您网站的可访问性

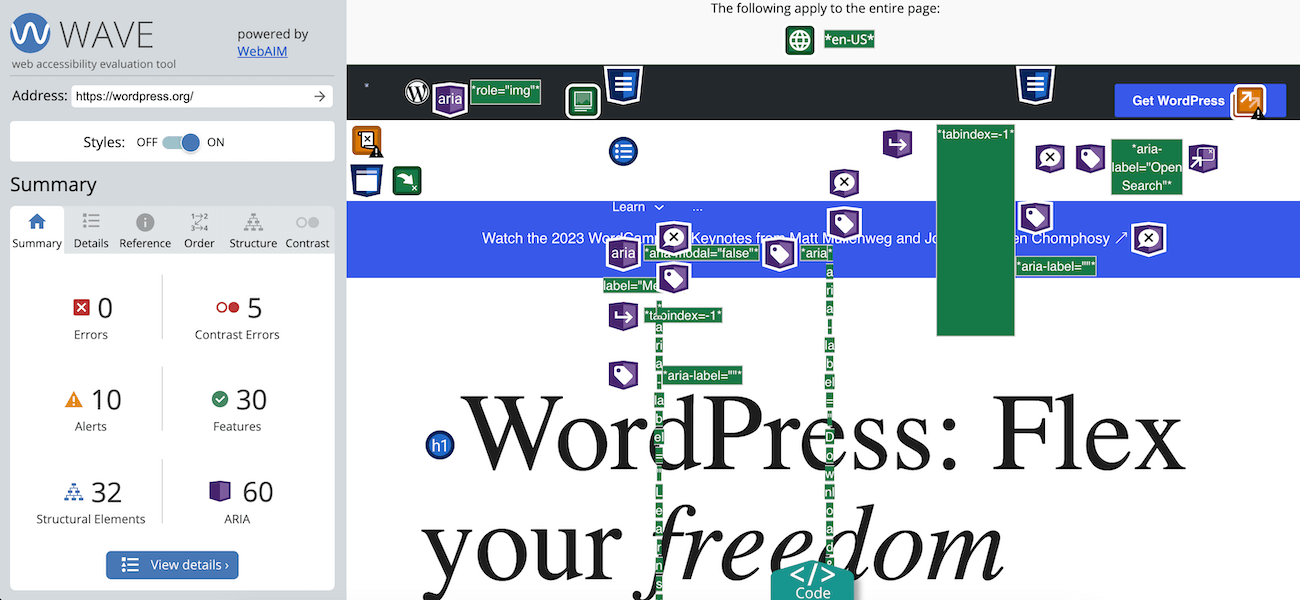
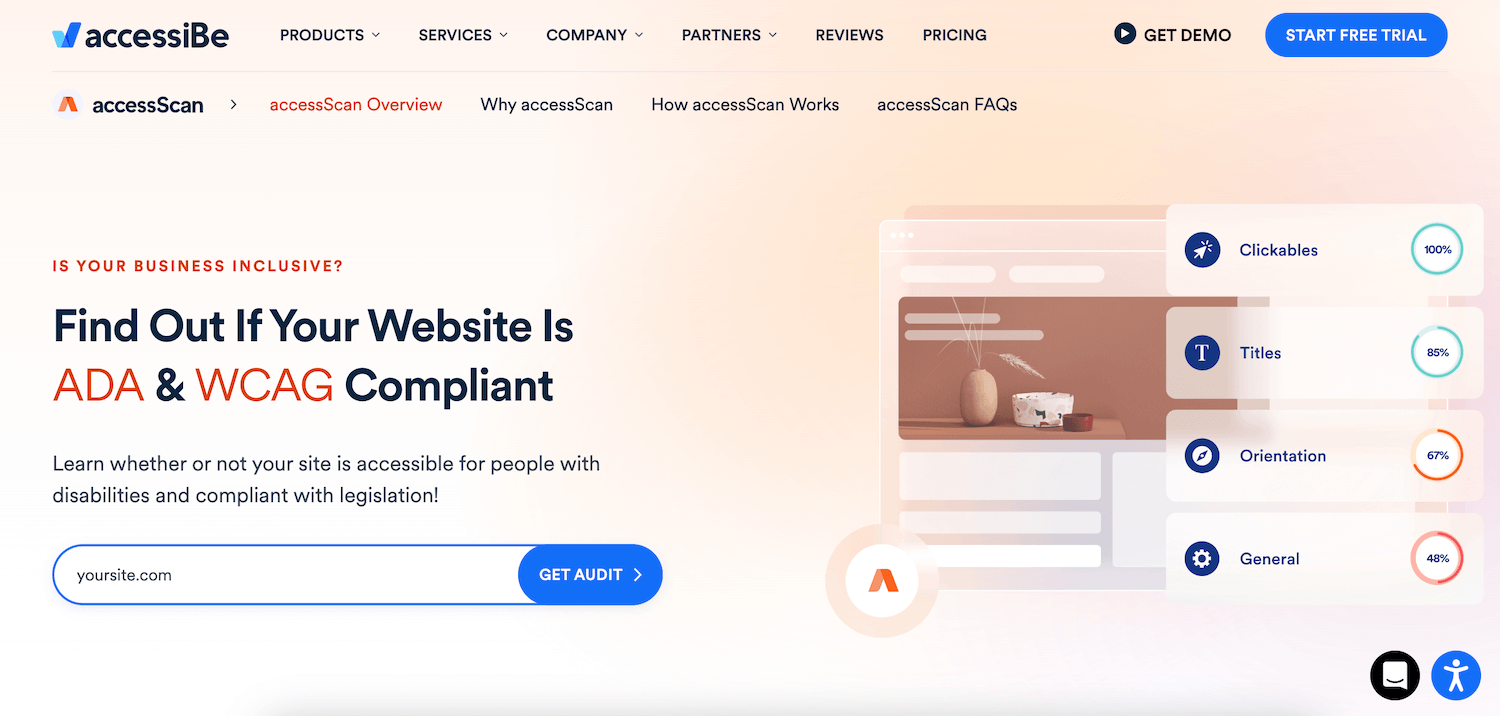
最后,测试和评估您的网站的可访问性,以确保每个人都可以访问。 您可以利用网络辅助工具和资源来识别 WordPress 网站中的错误和问题。 例如,您可以运行免费的 AccessiBe AccessScan 或使用内置 A11Y 审核功能的免费插件(例如 WP Accessibility Tools)。
或者,进行手动测试,例如放大或缩小、仅使用键盘、更改字体大小和颜色以及使用不同的设备。 您还可以询问真实用户的反馈,尤其是那些有视力障碍的用户,以确定需要改进的地方。
您的网站提供包容性体验吗? 在上面的文章中,我们讨论了无障碍网站的策略,包括替代文本、视频转录和无障碍主题。 遵循上述准则将支持更具包容性的网络体验,确保尽可能多的人可以访问。
