如何将社交媒体图标添加到您的 WordPress 网站
已发表: 2023-07-07想象一下,您带着您年轻的新公司参加了第一次会议,并且取得了巨大的成功。 人们在您的展位前排队,询问您的社交媒体用户名,以便他们回家后可以与您联系。
在您的网站上添加社交媒体图标可以让人们有同样的机会在他们最常使用的社交平台上关注您。 如果您不在网站上包含这些图标(例如页脚或页眉),访问者往往会找到它们,就像拒绝为与会者提供在社交媒体上找到您的方式一样。 难以想象!
在本文中,我们将深入了解社交媒体图标的世界,探索它们的好处,并引导您了解如何将它们添加到网站的侧边栏、页眉或页脚。
此外,您还会了解 Jetpack Social,这是一款适用于 WordPress 的社交媒体自动化套件。
在 WordPress 网站上使用社交媒体图标有什么好处?
将社交媒体图标添加到您的 WordPress 网站将打开通往促销可能性的全新世界的大门。 让我们来探讨一下其中的一些好处。
- 增加参与度。 您有机会在网站访问者花费时间的其他地方接触到他们,增加他们与您联系的机会。
- 更广泛的受众范围。 当您获得社交媒体关注者时,您就有机会接触更多分享和参与您的内容的人。
- 社会证明。 当人们看到其他人分享和参与您的内容时,他们更有可能信任您的品牌并加入其中。 人们比以往任何时候都有更多的选择来花费时间、精力和金钱,而且他们比以往任何时候都更加怀疑。 他们朋友的社交媒体推荐会立即为您的组织带来信誉。
- 简化的用户体验。 许多网站访问者只是希望在您的网站上找到社交媒体图标,希望在多个平台上与您联系。 通过为他们提供一种简单的方法(而不是强迫他们逐页点击来查找您的社交帐户),您可以提供更好的用户体验。
WordPress 上的社交图标块是什么?
如果您想向 WordPress 网站添加社交图标,可以使用社交图标块快速完成此操作。 这个简单但功能强大的工具可以让您的访问者快速识别您在某些社交媒体平台上的存在并访问您相应的个人资料。 在那里,他们可以与您的品牌互动、提出问题、关注您并了解您的最新帖子。
WordPress 的社交图标块上有哪些图标可用?
在社交媒体上投入精力的地方似乎有无穷无尽的选择。 选择正确的平台很重要,因为您想要去感兴趣的受众最有可能参与的地方。 过于分散自己,你就不太可能在任何一个平台上取得成功。 不过,像 Jetpack Social 这样的工具可以提供帮助。 它可以让您花更多的时间创建精彩的内容,而减少在物流上的时间。
一旦您决定将时间集中在哪里,就有 40 多个图标可用来代表您想要插入的任何自定义链接。 他们是:
- 亚马逊
- 乐队夏令营
- 行为
- 代码笔
- 异常艺术
- 运球
- Dropbox
- 埃特西
- RSS订阅
- 弗利克
- 四方
- 好读物
- 谷歌
- GitHub
- 最后FM
- 领英
- 邮件
- 乳齿象
- 聚会
- 中等的
- 帕特隆
- 兴趣
- 口袋
- 红迪网
- Skype
- 快照
- 声云
- Spotify
- 电报
- 抖音
- 豆瓣
- 抽搐
- 推特
- 维梅奥
- VK
- WhatsApp?
- WordPress
- 喊叫
- YouTube
如何将社交图标块添加到您的 WordPress 网站
您可以在以下几个区域添加社交图标块:
- 使用块编辑器的页面和帖子等内容
- 使用站点编辑器(对于块主题)的全局站点元素,例如页眉和页脚
- 小工具化区域,例如侧边栏(适用于经典主题)
让我们仔细看看这三个。
将社交图标块添加到页面和帖子
您可能出于多种原因想要将社交媒体图标添加到页面或博客文章中。 也许您想在博客文章中添加号召性用语,鼓励读者在社交媒体上关注您。 或者,您可能希望在“联系方式”页面上包含社交图标,以便访问者可以通过另一种方式与您联系。
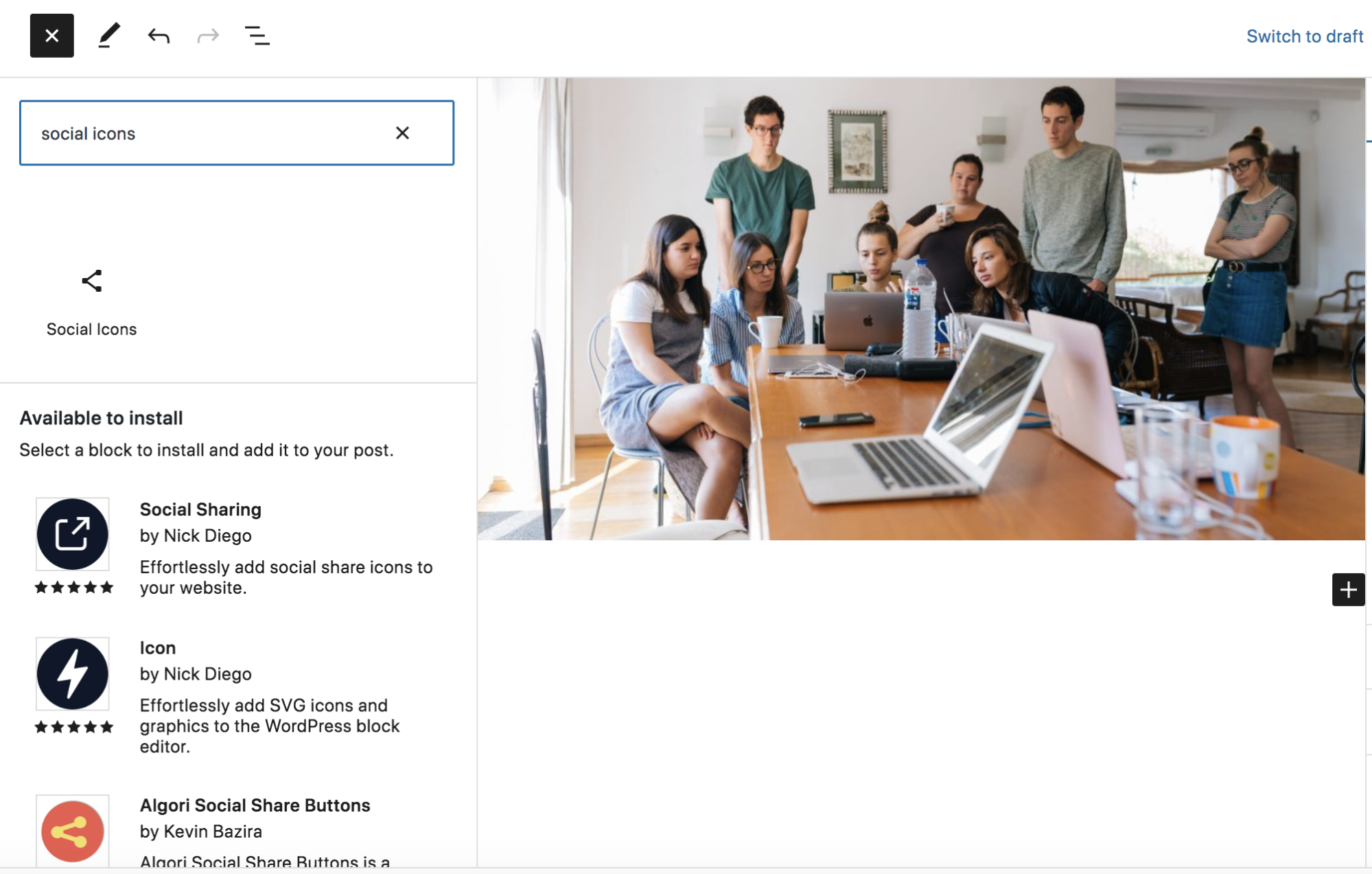
您的第一步是打开您正在处理的页面或帖子,并决定要在哪里添加社交媒体图标。 然后,单击右上角的蓝色+图标打开块插入器。 搜索“社交图标”,然后将该块拖放到您的页面中。

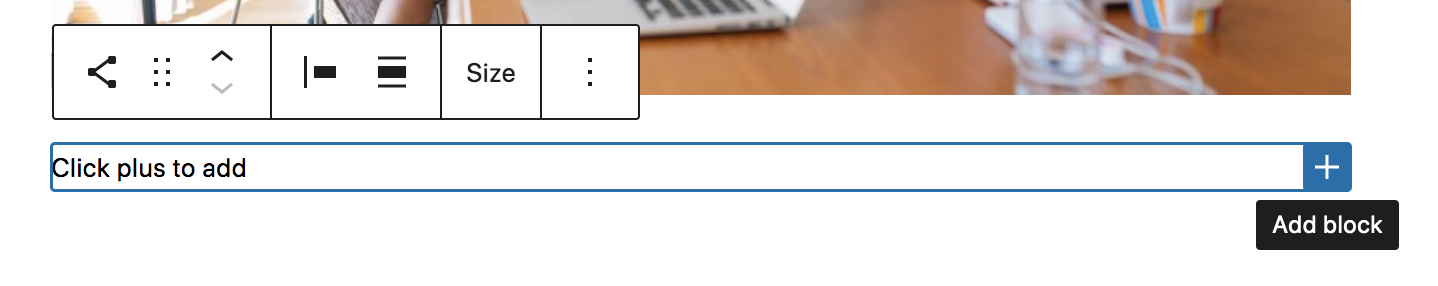
该块最初是空白的,只需说“单击加号即可添加”。 单击社交图标块右侧的+图标。

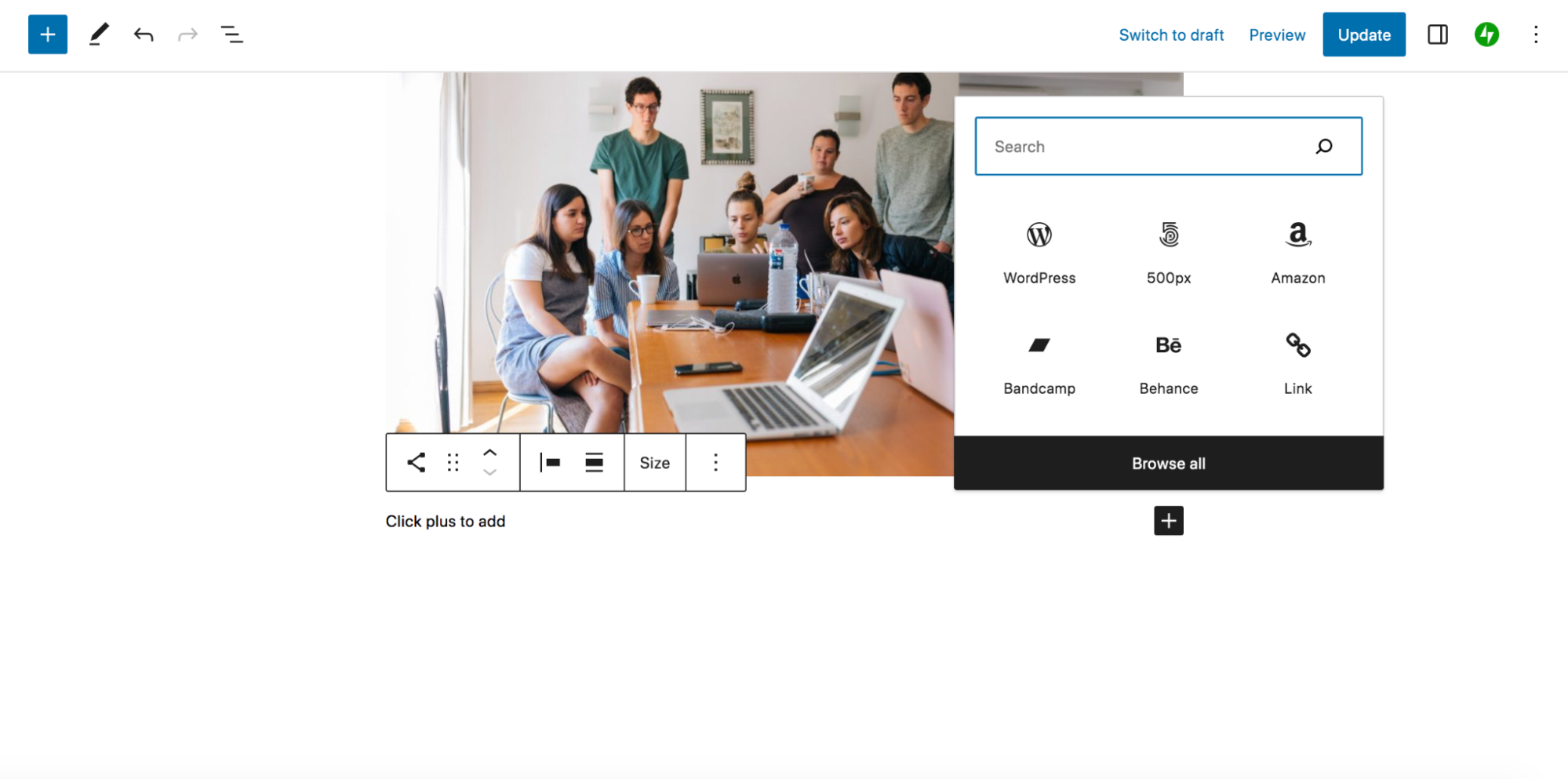
这将打开一个新窗口,其中列出了多个社交媒体平台以及搜索栏。 您可以在此处添加您的社交平台,或单击“浏览全部”按钮以查看完整的选项列表。

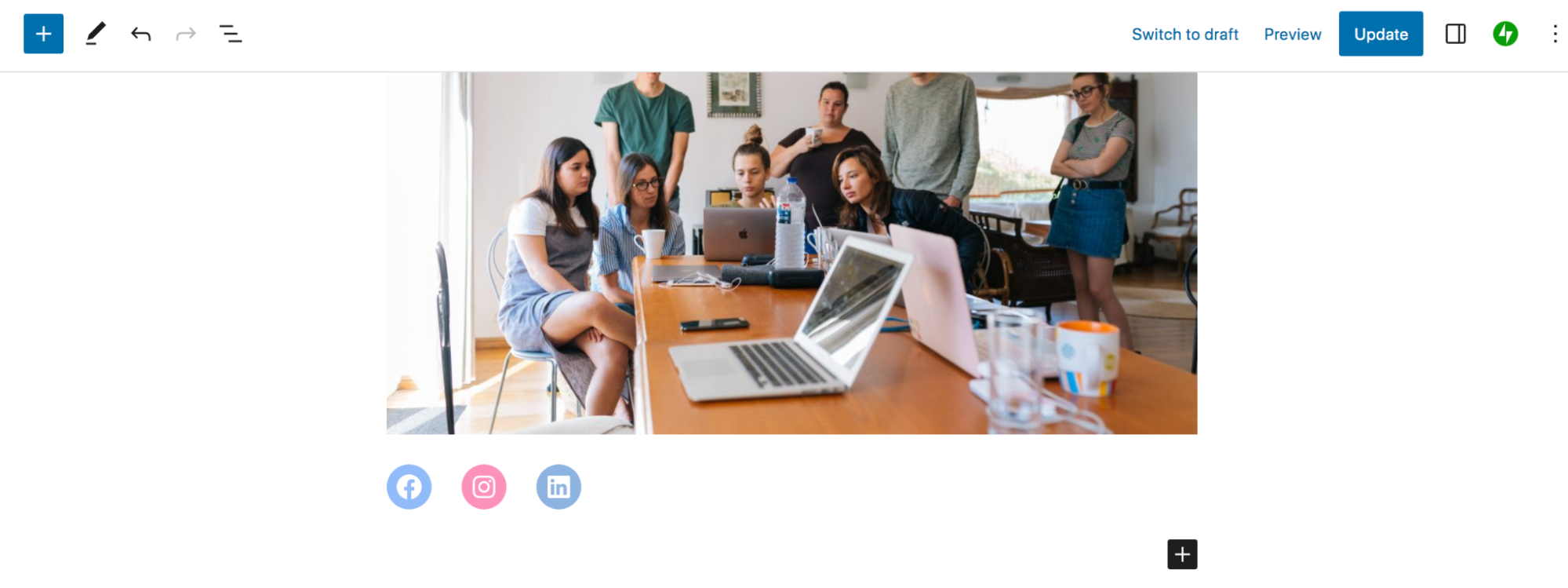
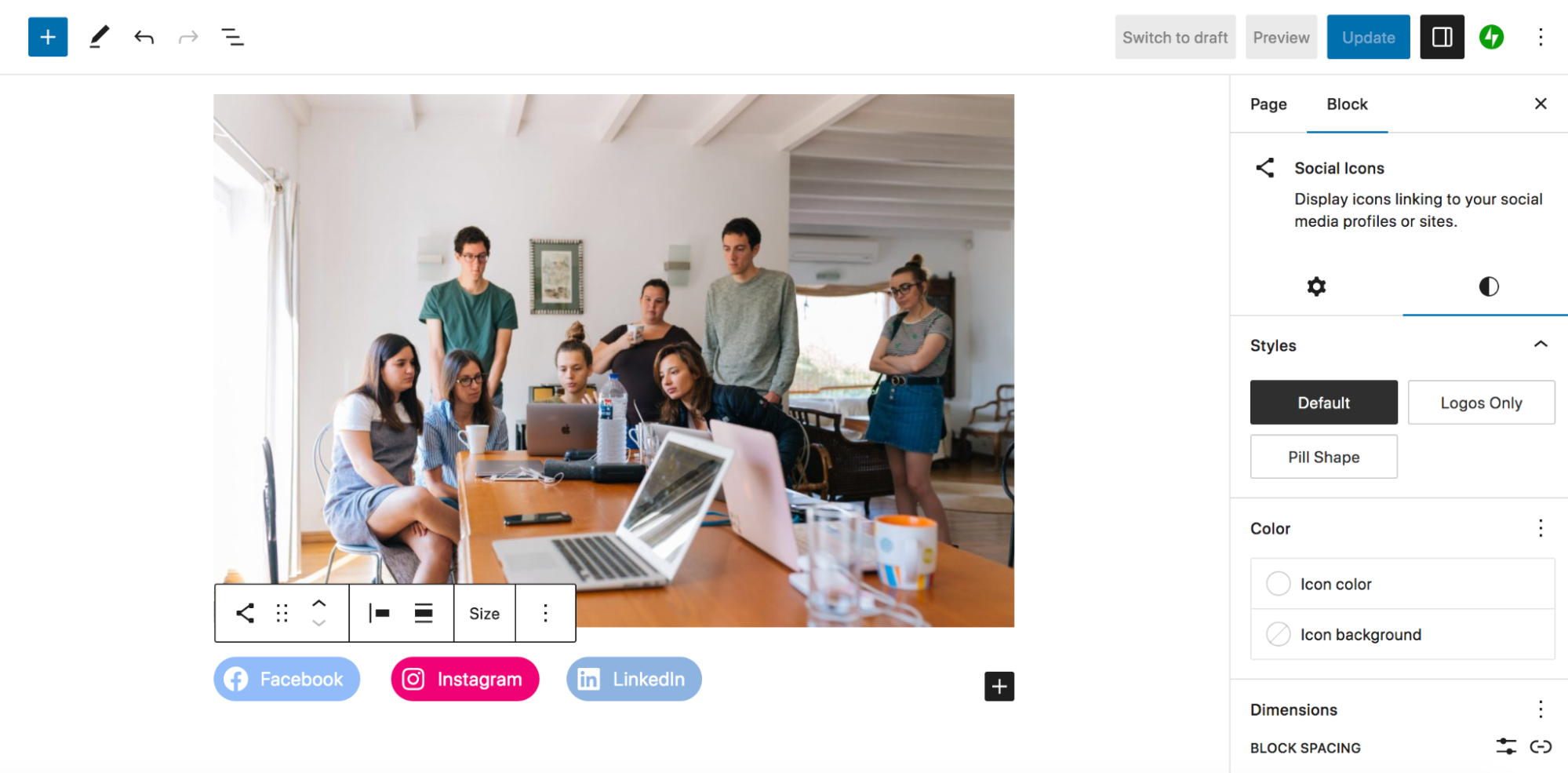
只需单击其名称即可添加您想要的任何平台。 它们将水平显示在社交图标块上。

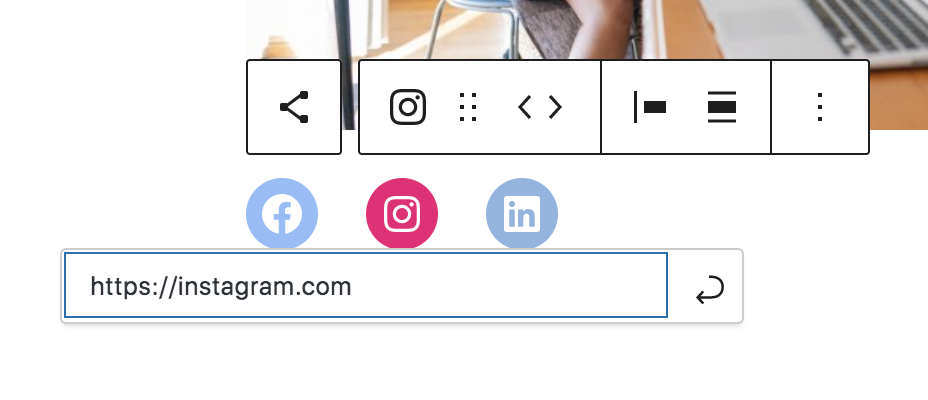
选择单个图标之一以添加指向您的社交媒体帐户的链接。 您还可以使用块上方的工具栏向左或向右移动图标、更改其对齐方式等。

如需更多选项,请单击“社交图标”块并打开右侧的“设置”面板。 在这里,您可以调整图标颜色、显示其标签、更改其形状等等。


一旦您对社交图标的外观感到满意,只需保存您的页面或帖子即可。 就是这样!
将社交图标块添加到全局站点元素
在页眉、页脚和侧边栏等全球网站区域中包含社交媒体图标可能非常有益。 这意味着访问者可以轻松找到您的帐户,并且它们将显示在您的大部分(或全部)网站页面上。
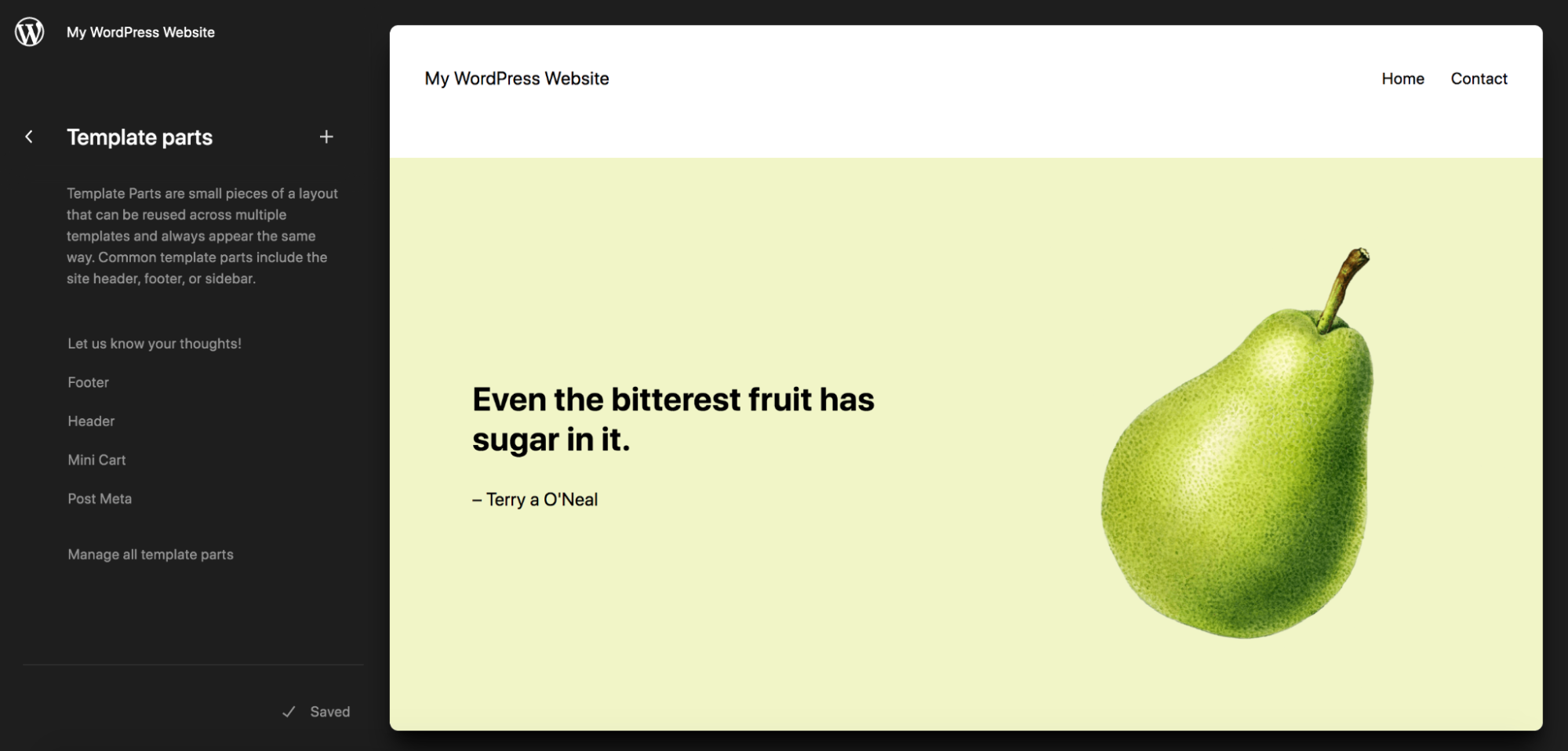
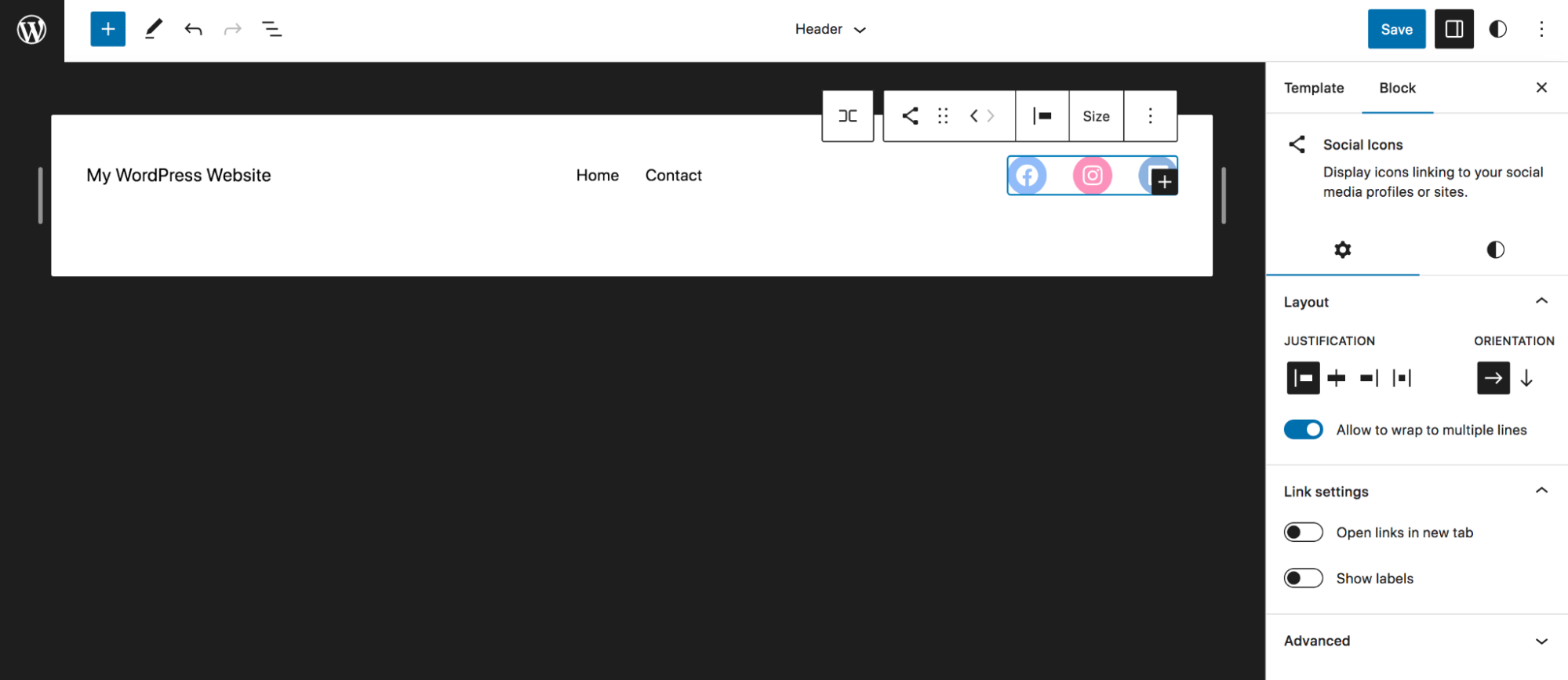
如果您使用块主题,则可以使用站点编辑器轻松将社交图标块添加到全局站点区域(称为“模板部分”)。 在 WordPress 仪表板中,转到外观 → 编辑器。 打开模板部件,您将看到可以编辑的元素列表。 选择您想要使用的内容(在本例中为标题)。

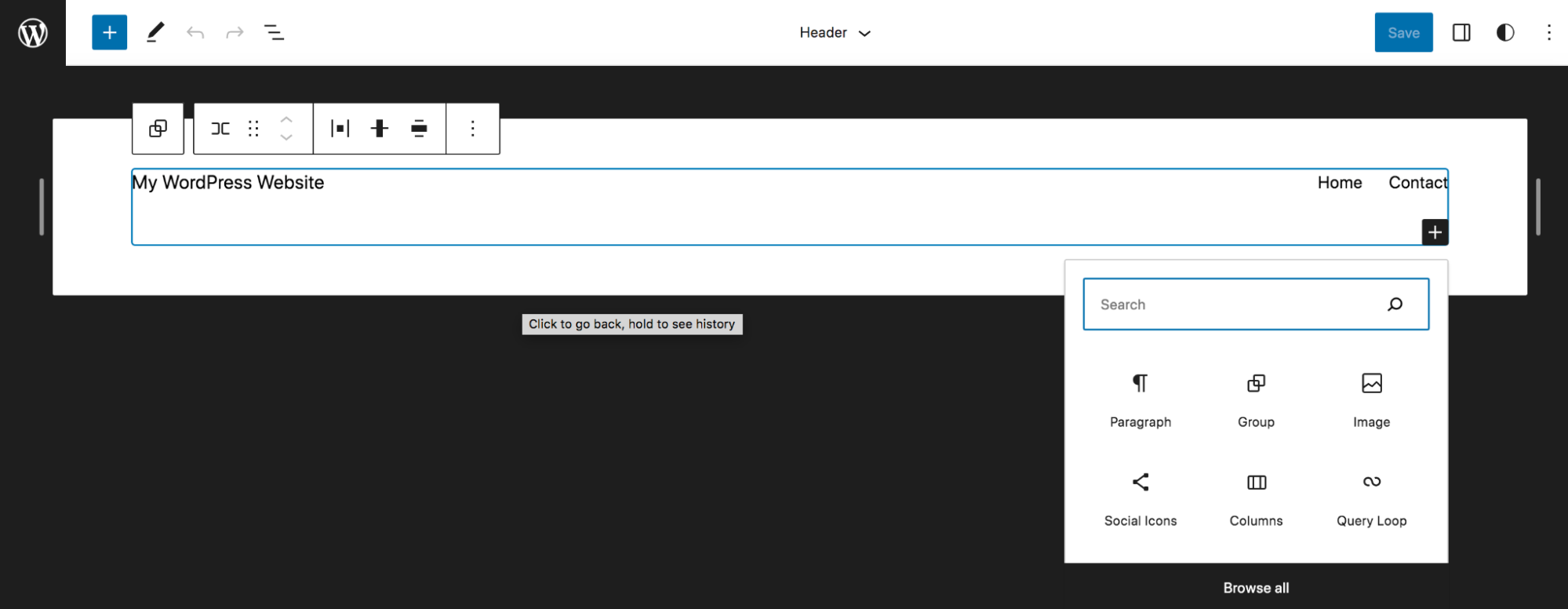
在这里,您可以使用块对标题进行任何更改,这些更改将反映在整个网站上。 当您单击标题时,您会在右下角看到一个黑色+图标,它将打开一个块列表以及一个搜索栏。 在这里,选择社交图标块。

这会将社交图标块添加到标题右侧。 现在,您可以单击+图标将社交媒体帐户添加到列表中。 单击每个单独的图标将链接添加到您的个人资料,然后使用块设置自定义图标的外观和功能,就像您在上一节中所做的那样。

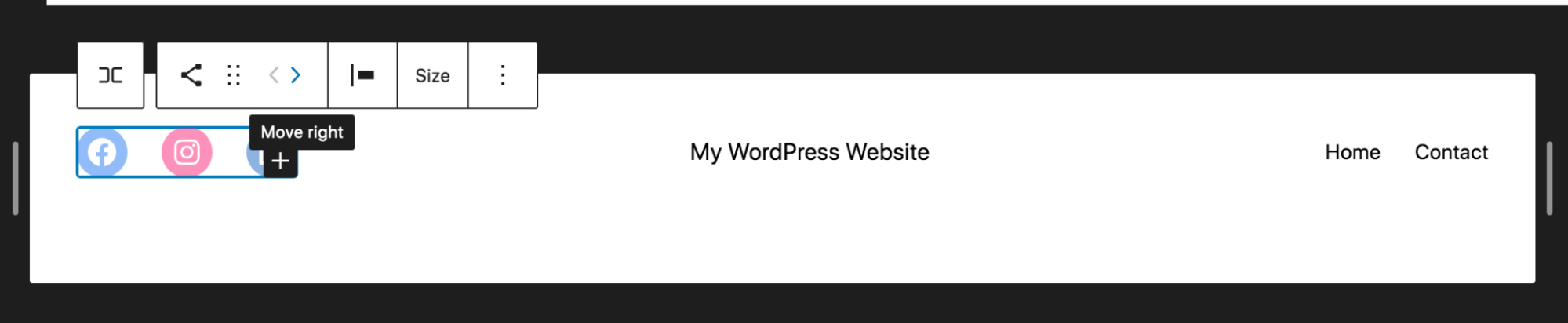
如果您想将图标移动到标题中的其他位置,只需单击“社交图标”块并使用工具栏中显示的向左和向右箭头即可更改其位置。

一旦您对外观感到满意,请单击站点编辑器右上角的蓝色“保存”按钮。 你就完成了!
将社交图标块添加到小部件区域
如果您使用的是经典主题而不是块主题,则可以将社交图标块添加到网站上的任何小部件区域。 这些将根据您使用的主题而有所不同,但通常包括侧边栏等全局站点区域。
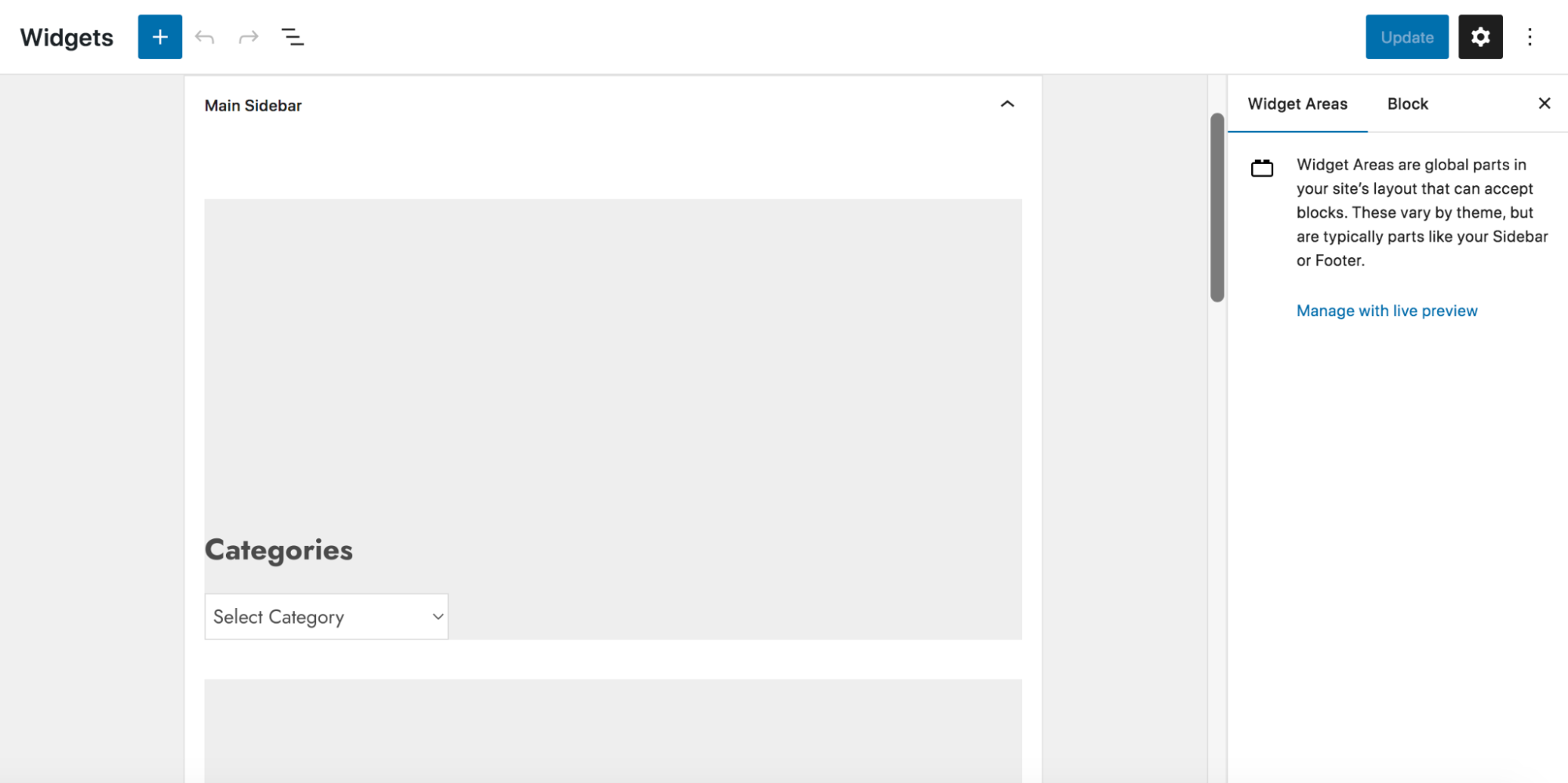
在 WordPress 仪表板中,转到外观 → 小部件。 在这里,您将看到网站上的小部件区域列表,并且您可以展开要编辑的区域。 在此示例中,我们将编辑主侧边栏。

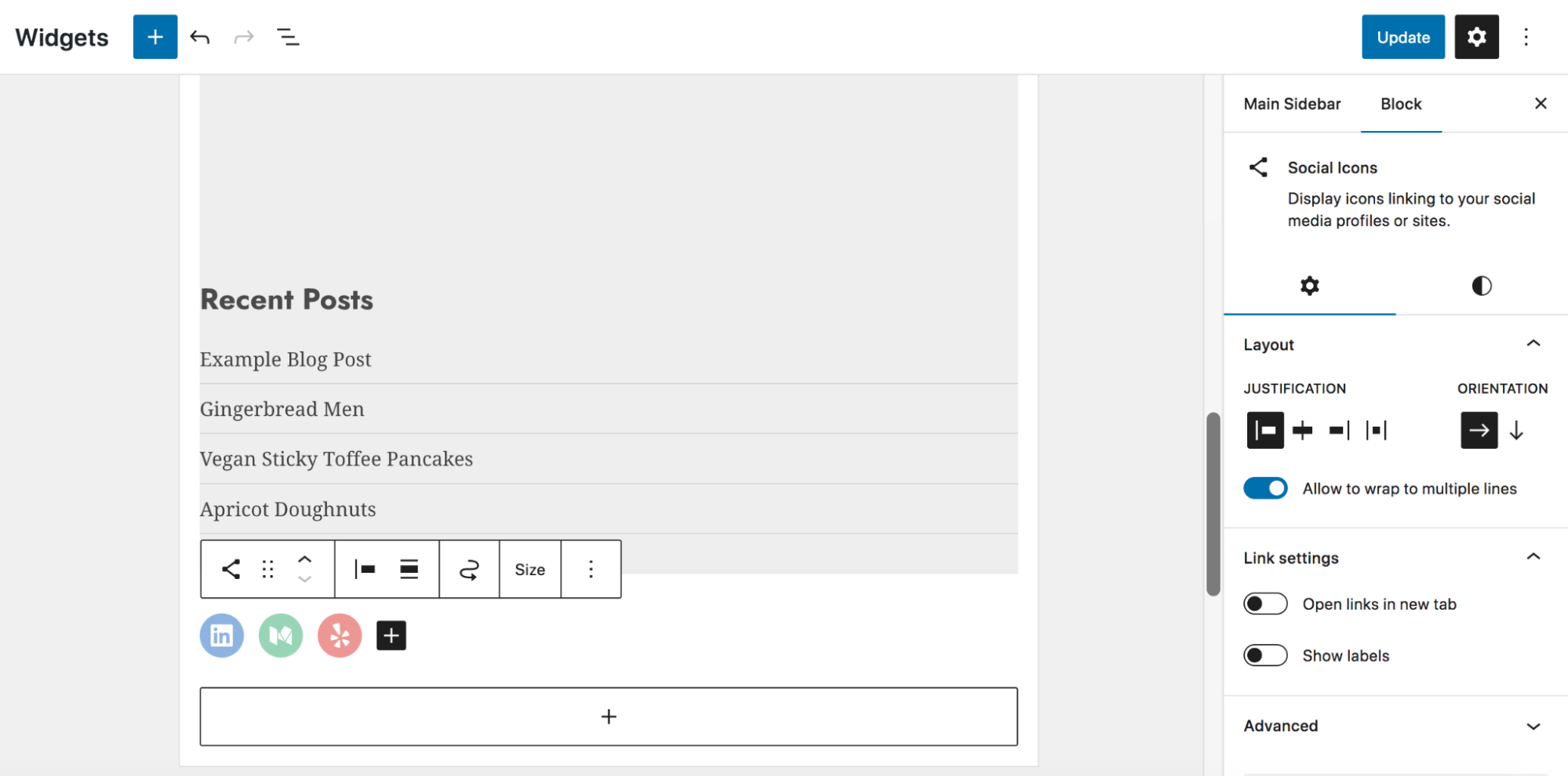
单击小部件区域底部的+图标可查看块列表,以及允许您搜索更多内容的搜索栏。 单击社交图标块。 现在,您可以添加社交媒体图标,包括您的个人资料链接,并设置社交图标块的样式,就像在本文的前两节中一样。 如果您想将图标移动到侧边栏的其他部分,只需拖放该块即可。

完成后,单击右上角的蓝色更新按钮以保存更改。
需要更多社交媒体功能吗? 尝试 Jetpack 社交
如果您准备好升级您的社交媒体游戏并获得更多精彩功能,Jetpack Social 就是答案。
这就像您最喜欢的航空公司从经济舱升级到头等舱一样。 Jetpack Social 是一款功能强大的插件,可为 WordPress 提供全面的社交媒体共享解决方案。 它是由 WordPress.com 和流行的多方面 WordPress 插件 Jetpack 背后的同一团队开发的。 他们设计了一套用于 WordPress 安全、性能和增长的工具。
以下是您可以从 Jetpack Social 获得的功能:
- 自动分享。 通过自动将新帖子分享到您的社交媒体资料来节省时间和精力。
- 社交媒体调度。 提前计划和安排您的社交媒体帖子,以实现更好的组织和一致性。
- 视频共享、参与度优化等等。 通过最大限度地提高参与度并与您的关注者分享令人渴望的视频内容,从每个帖子中获得更多信息。
Jetpack Social 提供多种计划,包括帮助您入门的免费选项。
趁你睡觉的时候传播这个词
对于任何想要扩大在线影响力的人来说,向 WordPress 网站添加社交媒体图标是必须的。
有时,要获得成功就需要延长工作时间或为了长期收益而做出暂时的牺牲。 但其他时候呢? 这只是找到合适工具的问题。 借助 Social Icons 块和 Jetpack Social,您拥有增强社交媒体策略所需的一切,并将您的网站提升到新的高度。
在此处了解有关 Jetpack Social 的更多信息:https://jetpack.com/social/
