在 WordPress 中在图像上添加文本的 4 种无忧方式
已发表: 2022-05-24文字叠加是指显示在图像或视频表面的书面内容。 它主要用于婚礼相册或图片库。
覆盖文本有助于为您的网站照片和画廊创建专业和美观的外观和感觉。 它还可以让您链接到相关页面/产品,以增加访问者在网站上的时间。
您可能会惊讶于设置带有文本的 WordPress 图像滑块是多么容易。 这里有 4 个不同的选项,可让您随时随地在图像上添加文本叠加。
如何在 WordPress 中的图像上添加文本覆盖
WordPress 不具备在经典编辑器中将文本覆盖插入图像的默认功能。 幸运的是,您有不止一种方法可以实现这一目标。 您可以在 WordPress Gutenberg 编辑器中使用图像块或封面块。 您也可以使用插件来简化整个过程。
方法 1:使用 WordPress Gutenberg 图像块添加文本覆盖
Gutenberg 为您提供了一个图像块,用于将图像插入您的页面或发布内容。 与经典编辑器不同,有很多自定义选项可以设置媒体样式,包括显示叠加文本。
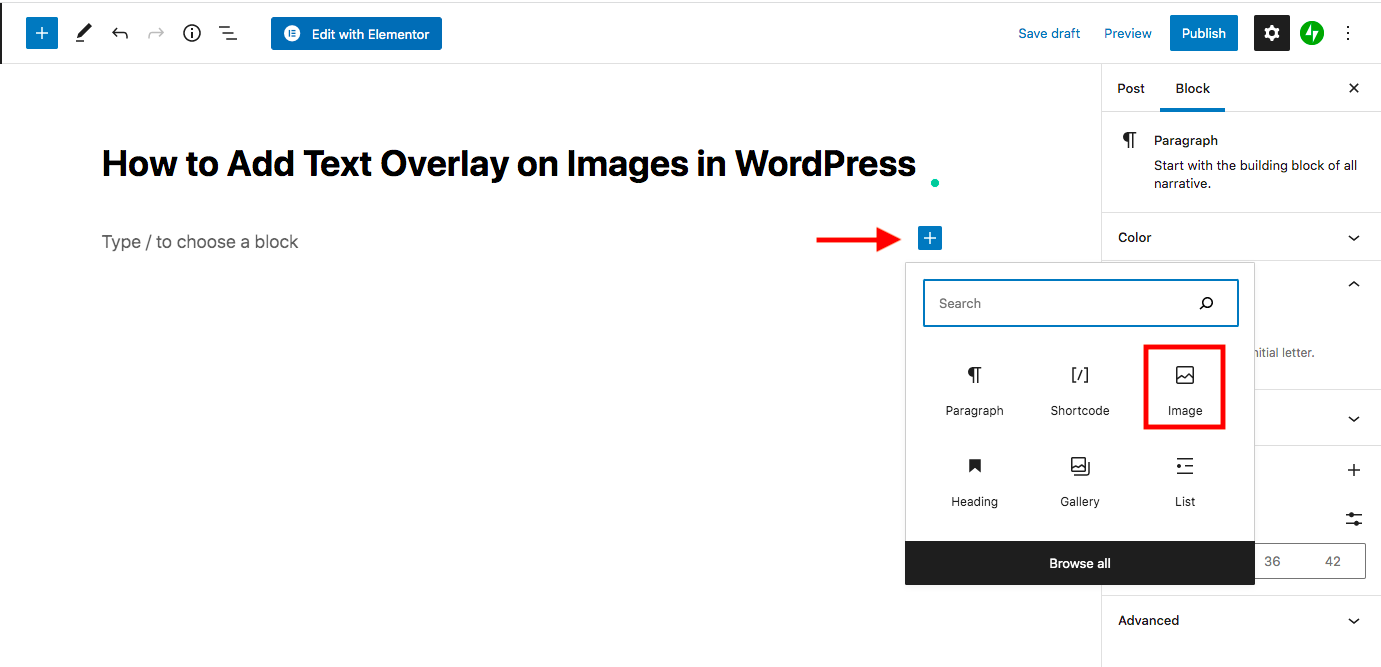
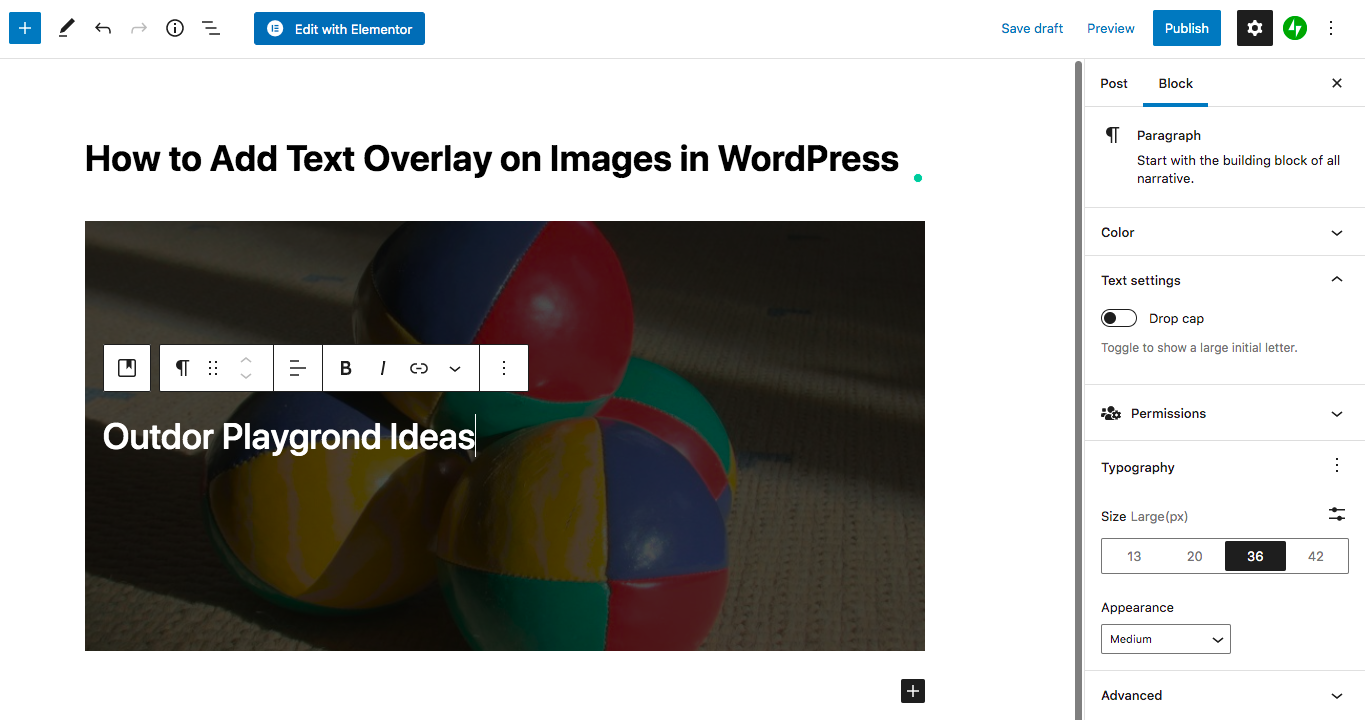
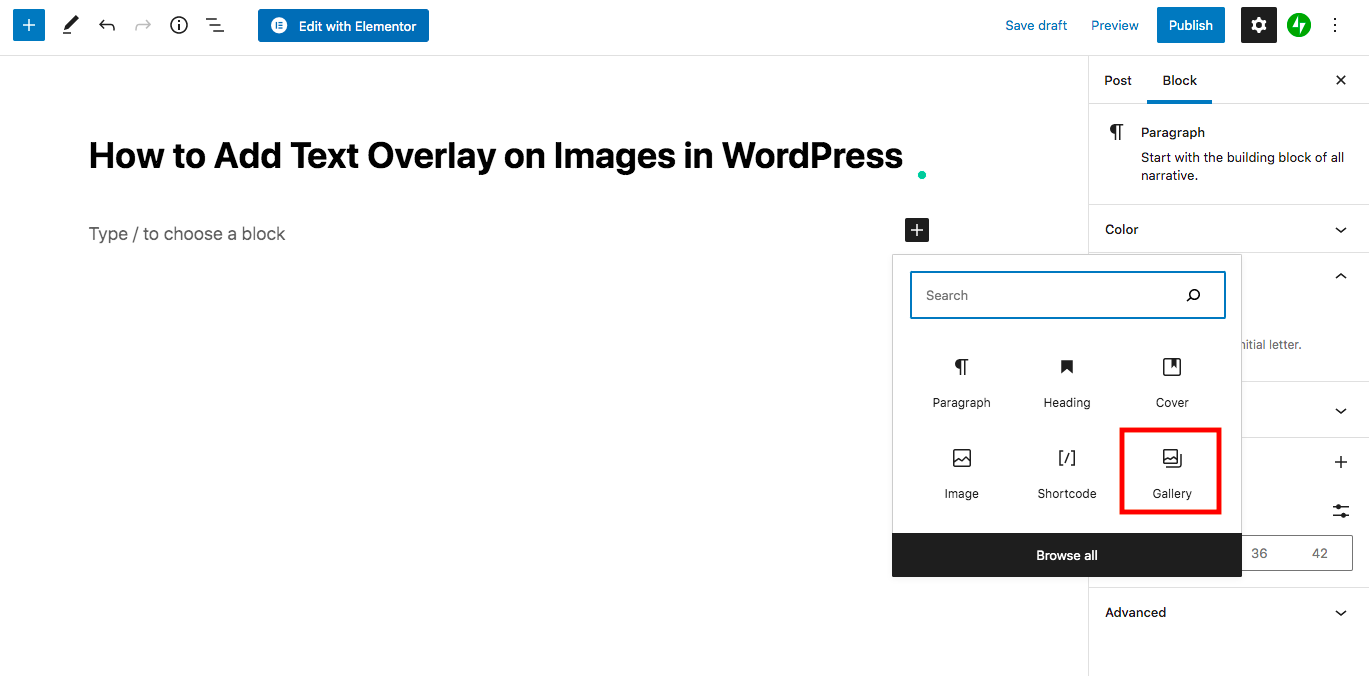
首先,打开您希望文本覆盖图像的页面或帖子。 现在单击加号 (+) 图标并从列表中选择图像块。
图像块准备好后,从您的计算机上传您的图像,从媒体库中选择它们,或在其中插入它们的 URL。

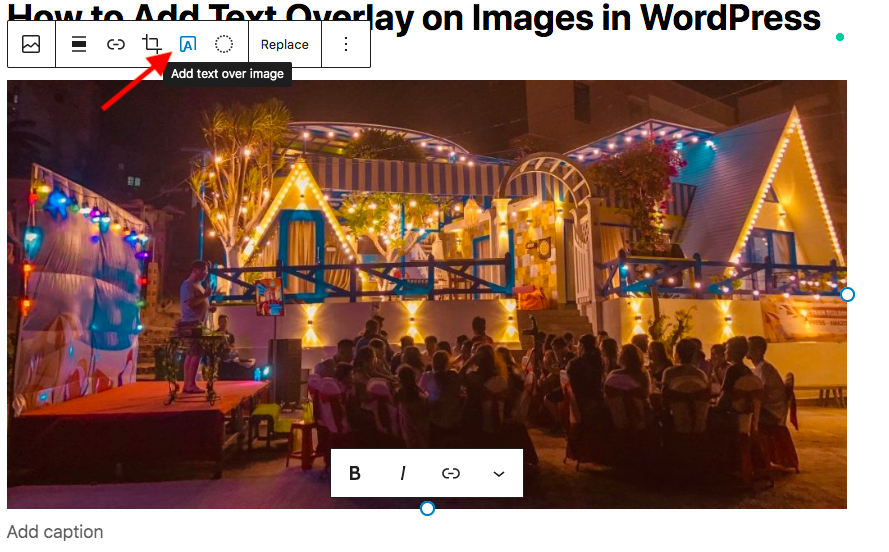
添加图片后,只需点击照片顶部的“在图片上添加文字”图标。 然后,您会在图像的左对齐中看到一行“键入 / 选择一个块”,供您输入文本。

右侧的块部分为您提供了很多功能来设置文本样式并确保它从图像中脱颖而出。
向下滚动到不透明度级别,我们建议将其从 30% 更改为 60%。 较低或较高的这些数字将导致图像太亮或太暗,使用户难以查看您的视觉内容。
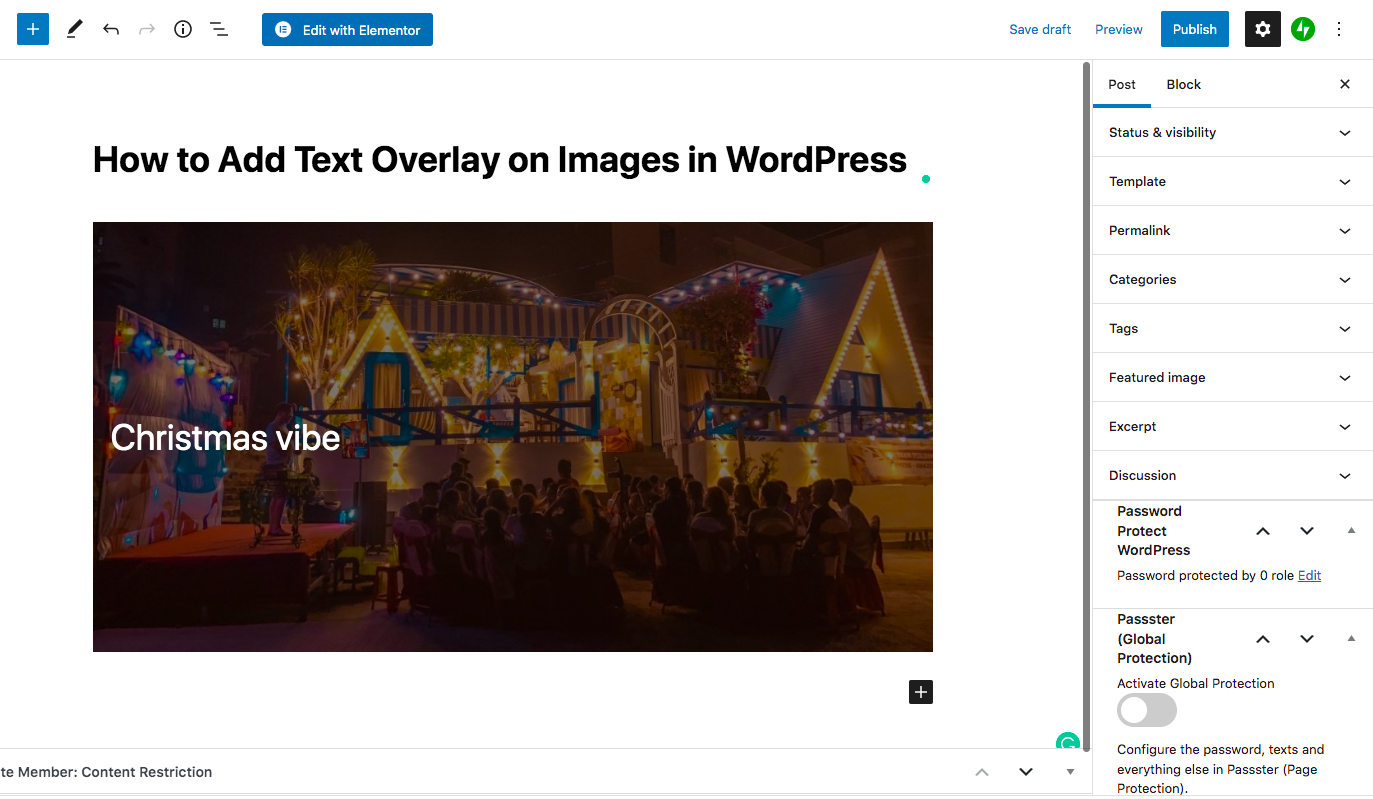
您可以为文本以及覆盖设置自定义颜色并更改字体大小。 这就是您的照片与叠加文字的外观。

只需几个简单的操作,您就可以在图像上叠加文字。
方法 2:使用封面块插入文本覆盖
在图像上显示文本的另一种解决方案是将 Cover 块应用于您的 Gutenberg 编辑器。
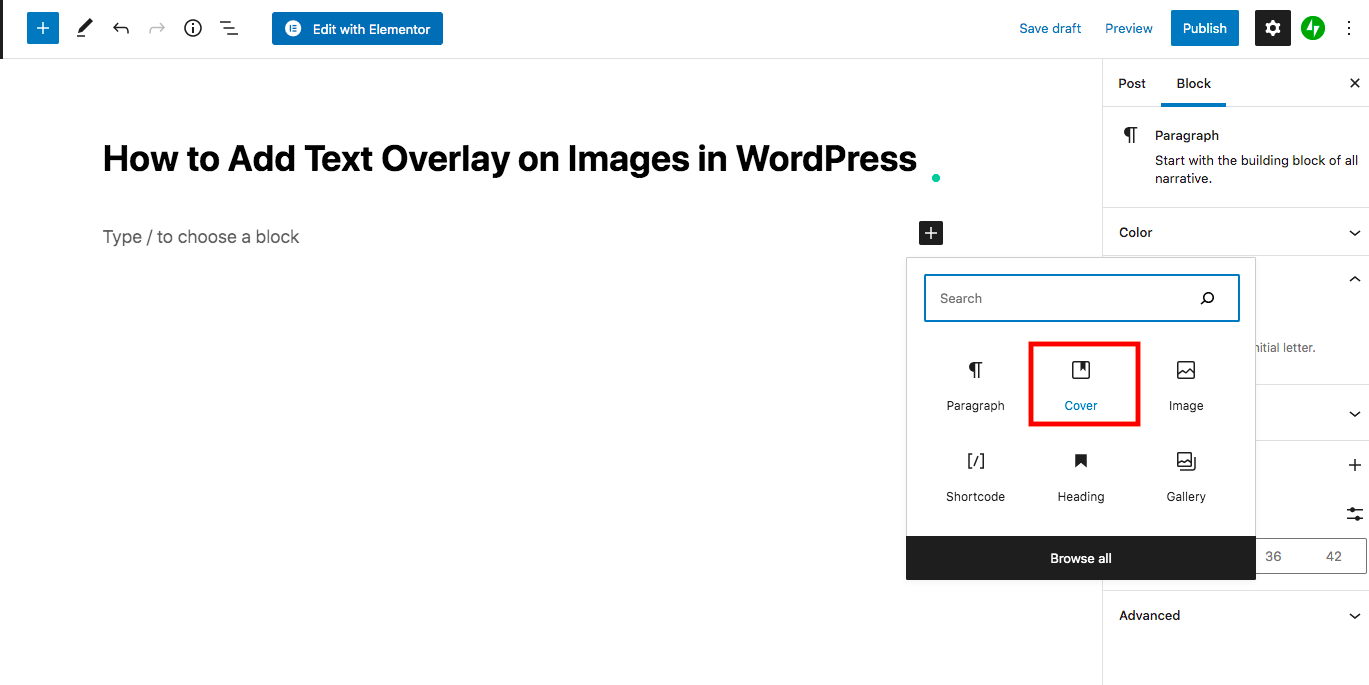
您可以首先单击加号图标 (+),然后将 Cover 块添加到您的页面内容中,就像您在前一种方法中所做的一样。

接下来,从您的设备上传您的图片或从媒体库中选择一张。 然后,键入将覆盖在图像上的文本。
您可以通过在颜色和排版设置部分更改其颜色和大小来轻松地赋予新的文本外观。

方法 3:在图库图像上显示文本
上面的 2 条路线旨在在单个图像上插入文本。 如果您正在寻找一种解决方案来为画廊中的所有照片添加覆盖文本,请检查本节并消化下面的分步指南。
Gutenberg 编辑器带有一个内置的画廊块,可以在您的网站上创建一个基本的滑块或图片库。 此外,您还拥有大量强大的 WordPress 画廊插件来设置华丽的画廊。
现在,只需专注于将文本覆盖在 WordPress 默认图库功能带来的图片库上。
- 像往常一样单击加号(+) 按钮,然后选择图库块

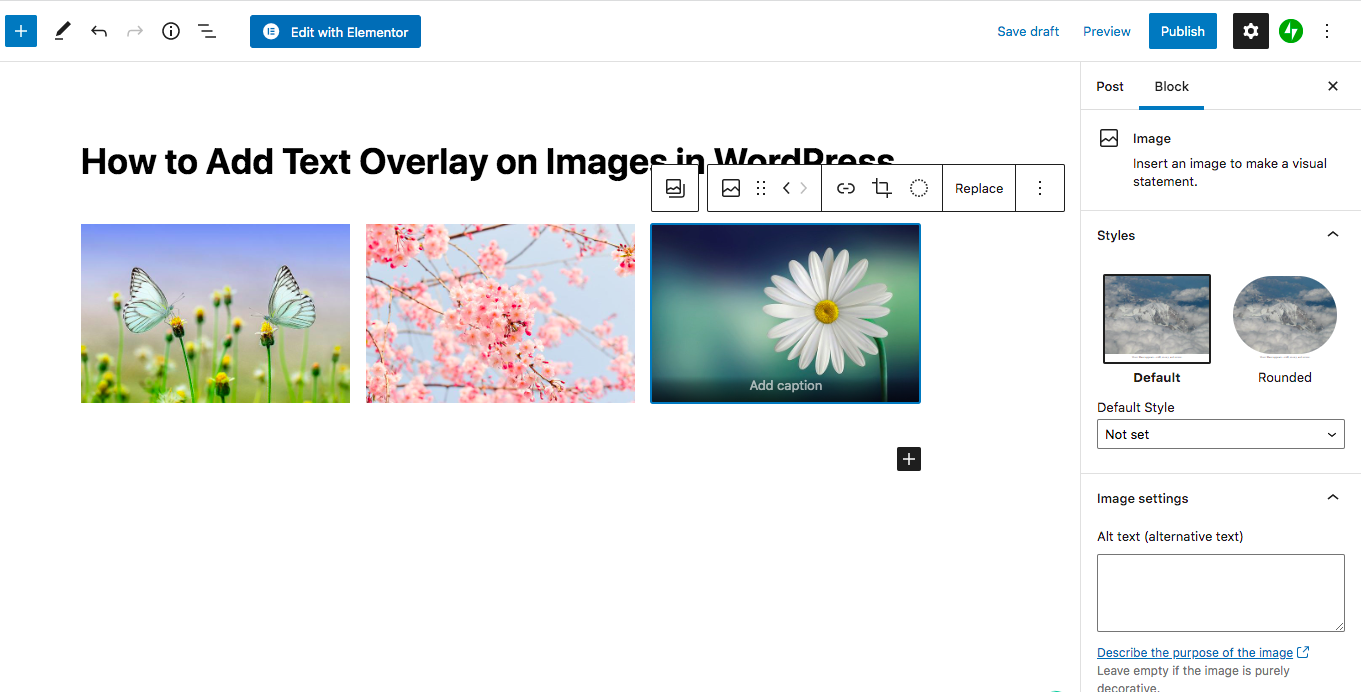
- 上传您的照片或从媒体库中挑选它们

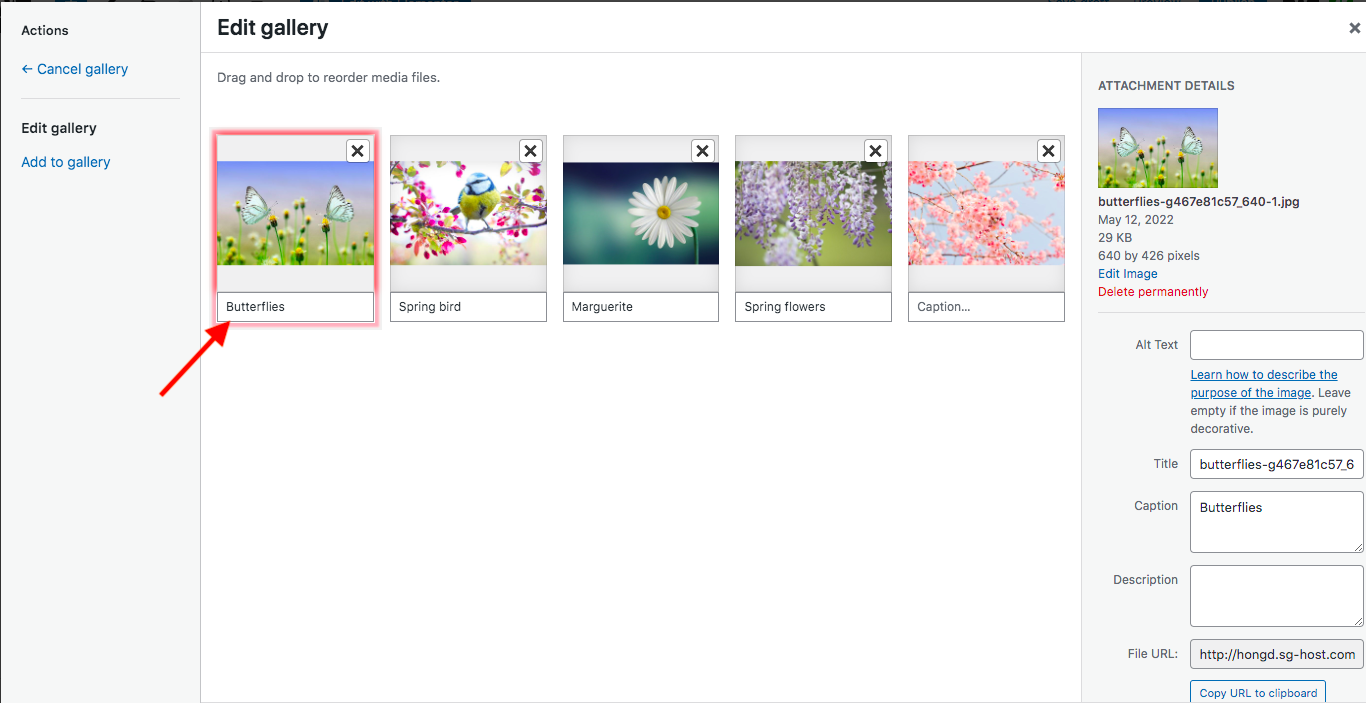
- 编辑您的画廊并在每个图像下方的标题框中添加覆盖文本

- 插入图库
方法 4:使用 Modula 插件将文本放置在图像上
毫无疑问,Modula 是目前最知名的 WordPress 画廊和滑块插件之一,获得了超过 10 万次活跃安装。 除了 42 种图像悬停效果、不同的滑块保护选项和 4 种网格类型等核心功能外,值得一提的是该插件能够添加带有文本动画的图像滑块。

第 1 步:安装 Modula 插件
要添加文本叠加图像滑块,您首先需要为您的站点安装插件。 开始使用 Modula 不需要任何费用,因为您可以直接从 WordPress 存储库下载它。
- 登录到您的 WordPress 管理仪表板
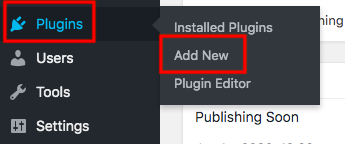
- 转到插件并单击添加新

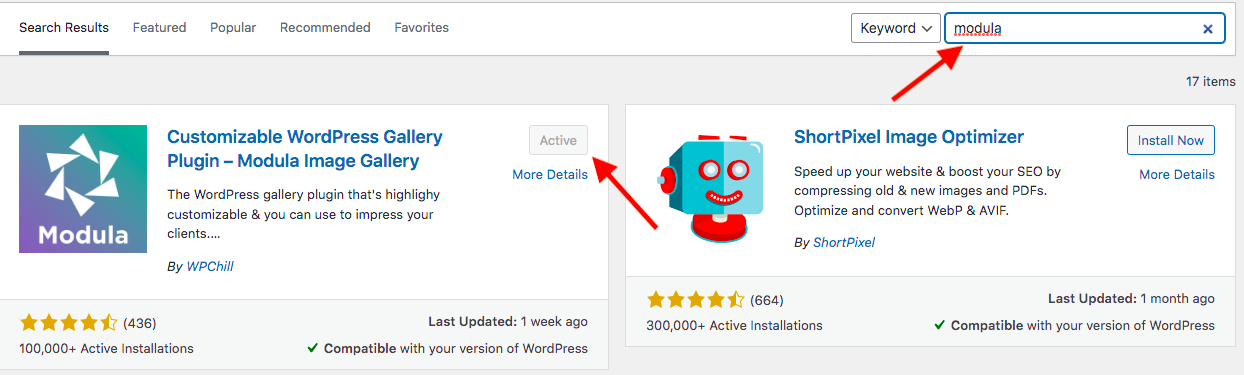
- 在关键字框中输入“Modula”
- 按立即安装和激活按钮

而已。
第 2 步:添加新的图片库
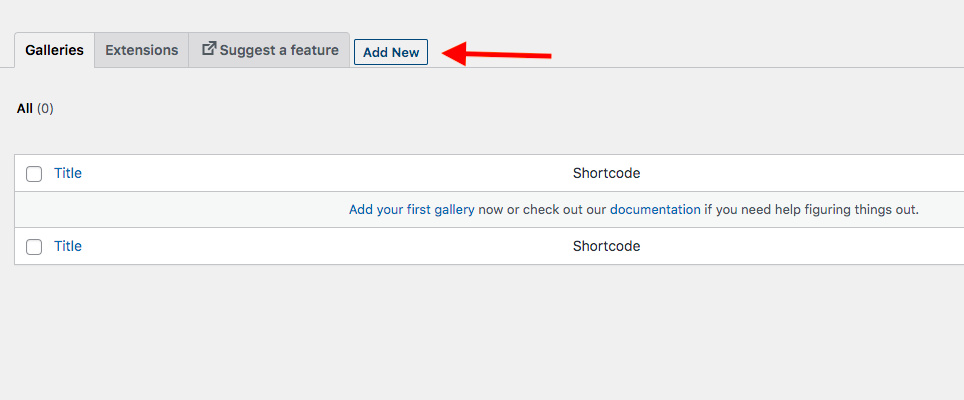
现在前往管理菜单中的Modula部分,然后选择画廊。 单击添加新创建您的第一个画廊。

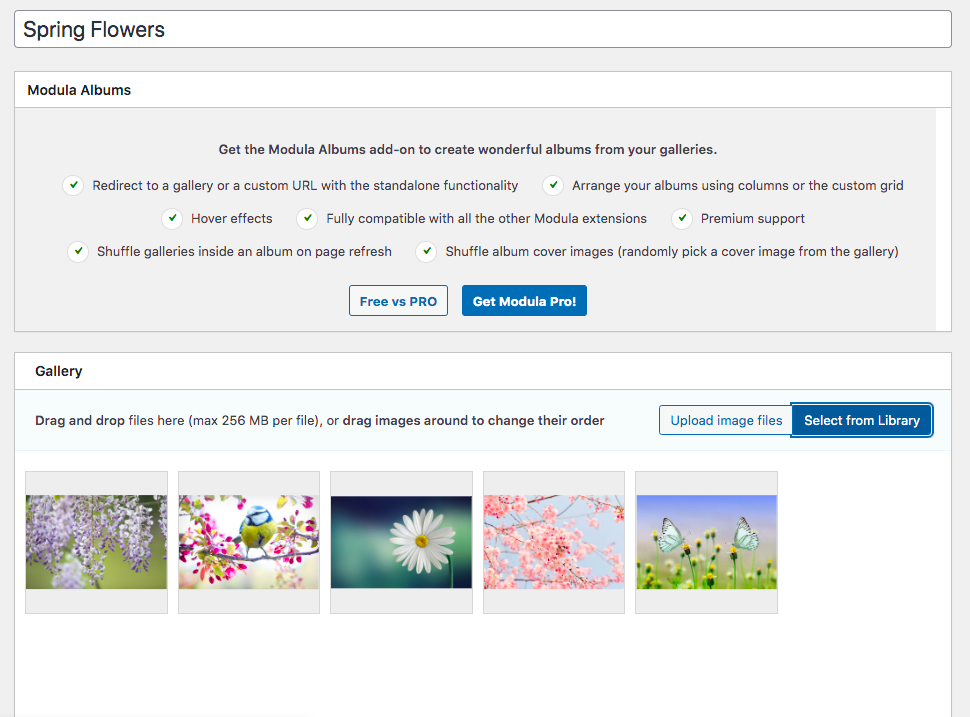
为您的新画廊命名,然后点击上传图像文件为该画廊添加照片。 一旦我们从图库中选择图像,这就是您的图库的样子。

第 3 步:通过添加文本自定义您的 WordPress 滑块
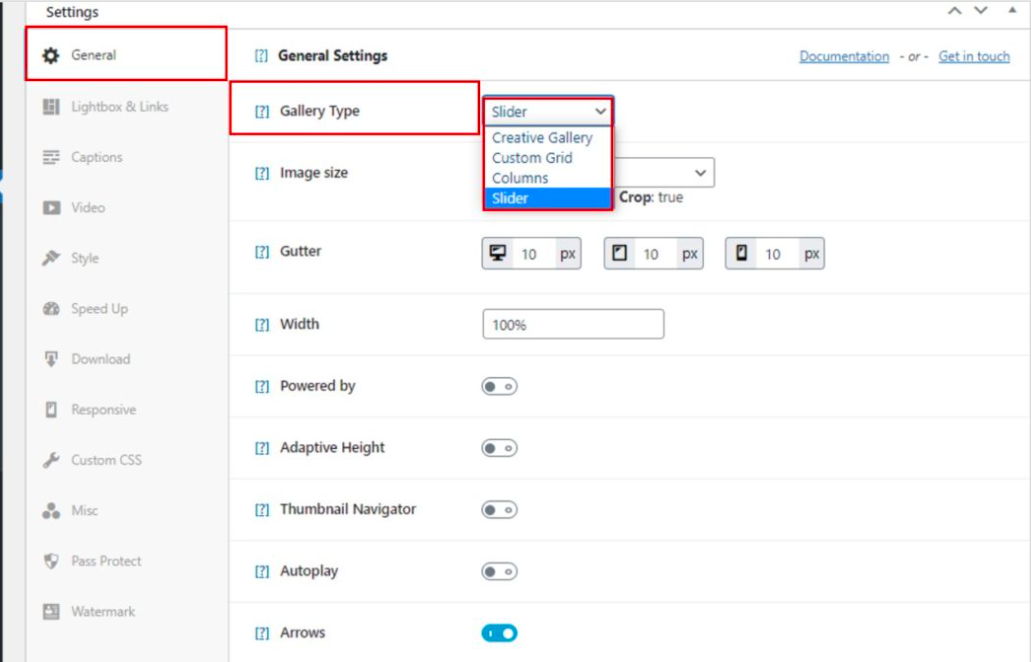
要在图像滑块或图库上显示文本,您必须事先选择正确的图库类型。 在 Modula 下,您可以转到Settings > General > Gallery Type > Slider 。

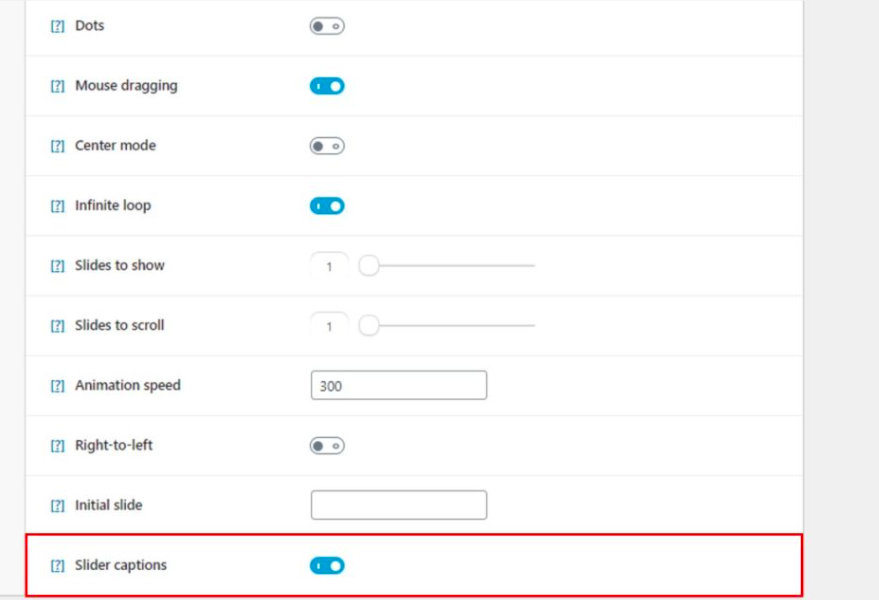
之后,通过自定义图像大小、启用裁剪、编辑装订线、设置宽度等来调整您的画廊与覆盖文本。更重要的是,启用设置页面底部的滑块标题选项。

该过程的其余部分将返回到您生成的图库并向您的图库的各个图像添加标题。 只需将鼠标悬停在照片上,单击编辑图标,然后在标题文本字段中提供您的文本。 您可以在那里编辑图像标题、对齐方式和 URL。
完成后,记得保存并关闭,然后移动到图库中的下一张照片。
在 WordPress 中像专业人士一样在图像上添加文本
您已经通过 4 种方法在 WordPress 中将文本放在图像上,使用 WordPress 默认功能或使用免费插件。
如果您正在使用 Gutenberg 编辑器并希望快速创建一个带有文本的画廊,请获取 Gutenberg 的图像、封面和画廊块。 寻找一个强大的解决方案来构建一个令人印象深刻的带有重叠文本的画廊,考虑安装 Modula 插件。
除了图片库,您有没有想过为您的 WordPress 网站创建一个视频库? 查看我们关于如何在 Elementor 中添加视频库的文章。
