如何修复 WordPress 管理仪表板未正确显示和 CSS 未加载
已发表: 2021-12-10 当 WordPress 管理仪表板未正确显示时,此问题的最常见原因是 WordPress 管理 CSS 未正确加载。 通常,问题发生在登录后没有显示 WordPress 仪表板的情况下,这很容易让您感到恐慌。 另一种常见的方式是菜单未显示在 WordPress 仪表板中。
当 WordPress 管理仪表板未正确显示时,此问题的最常见原因是 WordPress 管理 CSS 未正确加载。 通常,问题发生在登录后没有显示 WordPress 仪表板的情况下,这很容易让您感到恐慌。 另一种常见的方式是菜单未显示在 WordPress 仪表板中。
修复 WordPress 仪表板未正确显示的快速清单
在我们深入研究修复 WordPress 管理仪表板无法正确显示的高级问题之前。 这是在排除 WordPress 管理 CSS 未正确加载的可疑问题或 WordPress 仪表板上的白屏死机情况时应使用的基本清单:
- 清除 cookie 和缓存以排除 cookie 和缓存导致此问题的可能性
- 将您的网络浏览器更新到最新更新,或者尝试在不同的网络浏览器或隐身模式中加载网站。
- 升级您网站上的插件和主题
- 删除或删除最近添加的 WordPress 插件
- 检查您是否在耗尽网络托管带宽时遇到问题。
- 尝试以不同的 IP 加载站点,您可以请求其他地方的人员检查站点是否损坏或使用智能手机创建热点。
如果这些解决方案都不能解决这个问题,你不应该惊慌,因为这个问题可以很快得到解决。 重要的是您要了解此问题的常见原因是管理端 CSS 样式表损坏或 CSS 样式在后端未正确加载。
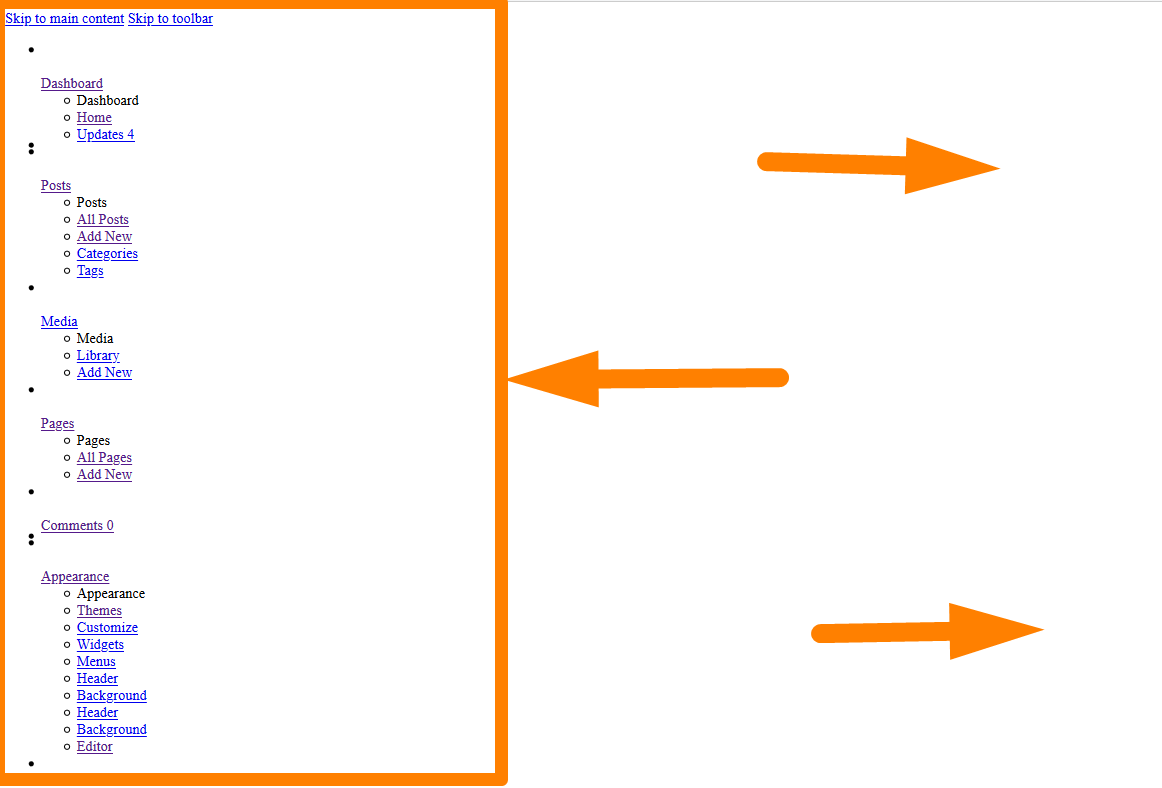
如果管理仪表板未正确显示,如下图所示,此问题的最常见原因是 CSS 样式损坏。

WordPress 管理仪表板的解决方案显示不正确?
此问题的解决方案是确定根本原因,这在大多数情况下与您最近添加的破坏管理 CSS 的新插件有关。
另一个常见原因是您在functions.php文件中引入的新主题或新代码片段破坏了管理样式。
WordPress Admin CSS 无法正确加载的分步解决方案
如果是WordPress admin CSS 未加载导致的,可以通过两步解决。
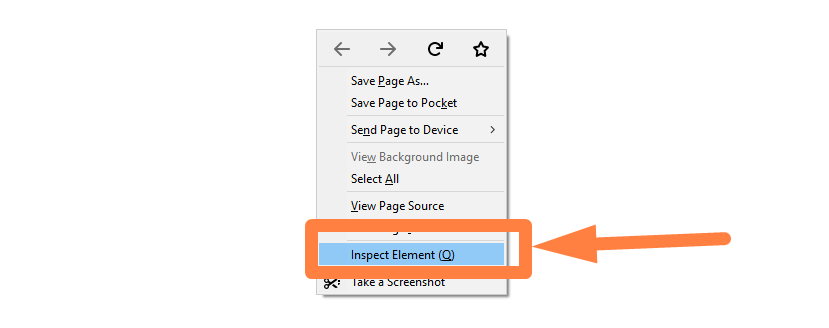
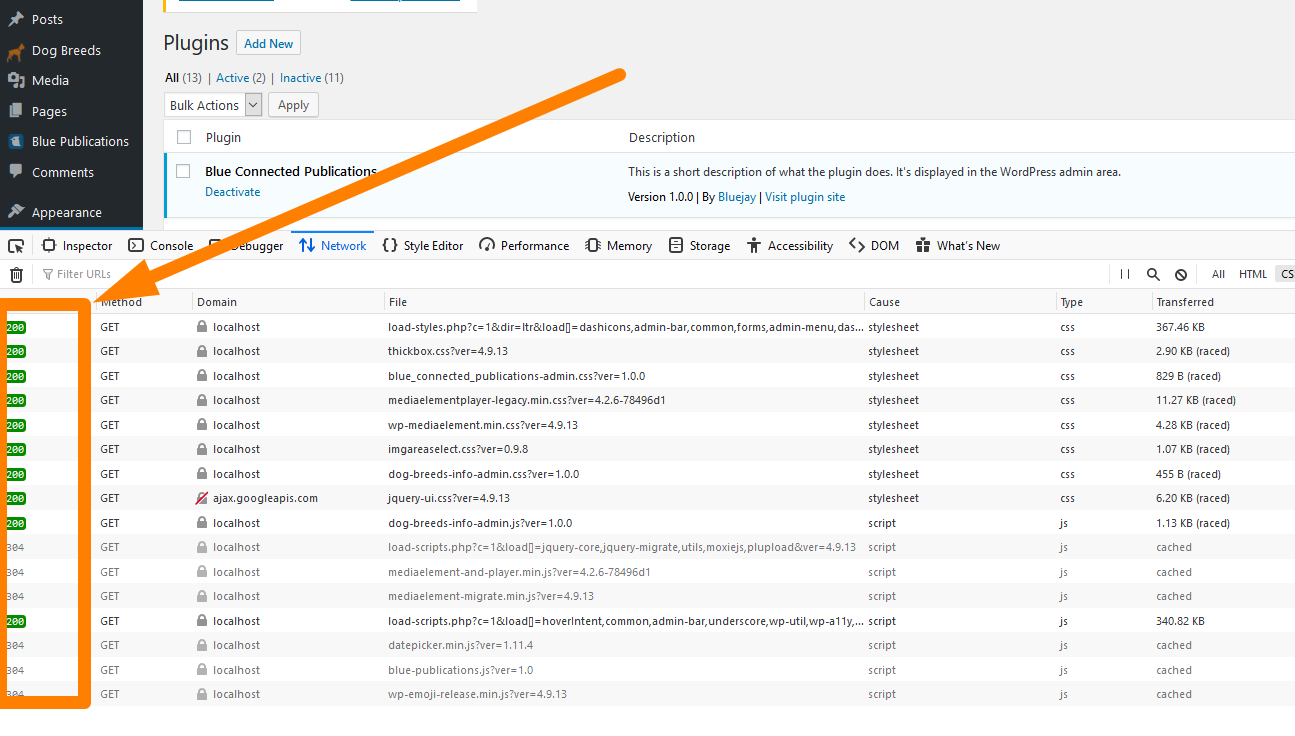
- 如果管理员中的所有 CSS 样式都加载良好,请使用浏览器检查工具检查。 右键单击您的浏览器并选择检查元素,如下所示:

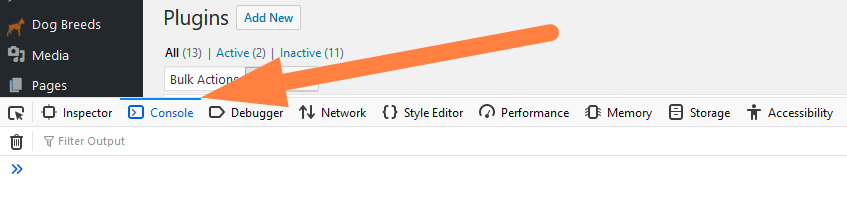
- 如果您最近添加的任何插件或主题产生错误,请检查您的 JavaScript 控制台。

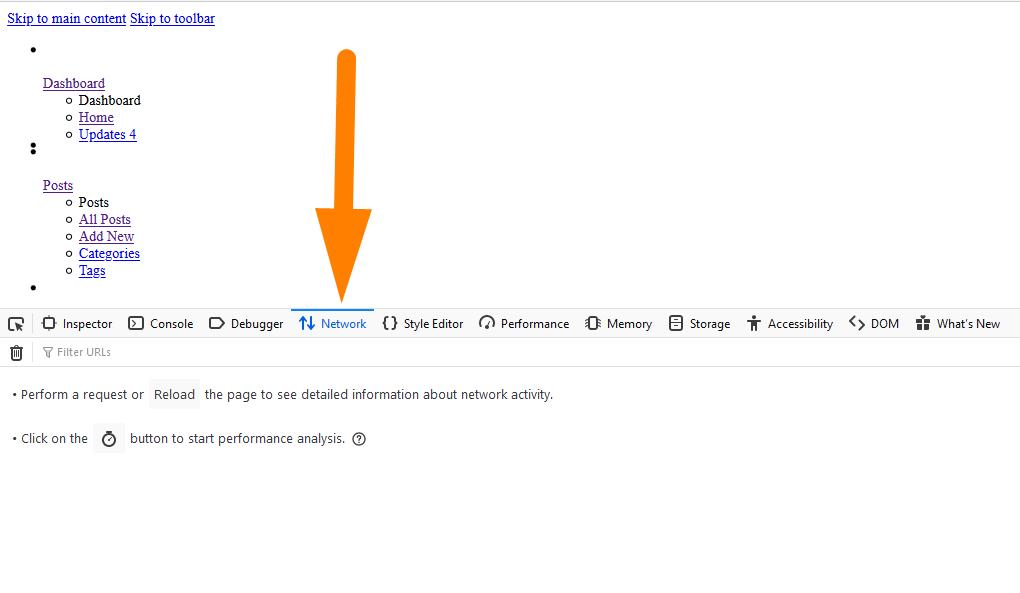
- 如果样式未在 Inspector Tool > Network 中加载,如果未加载,则在检查工具打开时重新加载页面。

- 转到未正确显示的 WordPress 管理仪表板并查找插件菜单并导航到插件页面并使用复选框停用所有插件。
- 如果问题已解决,则原因是插件,您应该逐个激活它们以查找导致管理仪表板显示不正确的原因。 200 Http 状态表示文件正在正确加载。

- 将插件替换为另一个编码良好且不会破坏 WordPress 管理 CSS 的类似插件。
- 如果是导致问题的主题恢复到默认的 WordPress 主题,并通过修复样式在 WordPress 主题中排队的方式来解决问题,尤其是具有管理选项的主题。
WordPress仪表板图标未显示
如果您的 WordPress 站点未在管理仪表板图标中正确显示,最可能的原因是 CSS 加载损坏,可以通过停用所有插件并更改为我们上面概述的默认主题来修复它。

当您移回默认主题时,您现在可以对插件进行一一排序,以找出您引入的哪个新插件正在造成严重破坏。
该图标的另一个问题可能是使用 admin_menu 钩子和破折号的注册菜单功能损坏。 这可能是插件问题,您可以通过停用所有插件并查找导致 CSS 损坏问题的插件来修复它。
登录后WordPress仪表板不显示死机白屏
登录后不显示 WordPress 仪表板在技术上称为白屏死机。
在大多数情况下,登录 WordPress 仪表板后,您只会看到完全没有内容的白屏,如下图所示:

此问题与损坏的插件有关,应该按照我们在上述步骤中概述的方法解决 WordPress 管理 CSS 无法加载的问题。
由于在这种情况下,您无法访问仪表板,这与未加载管理员 CSS 的问题不同,因此我们需要具有 FTP 或 CPanel、网络托管访问权限来解决此问题。 以下是您应该采取的步骤:
- 登录到您的网络托管 CPanel 或使用 Filezilla 等 FTP 客户端访问安装 WordPress 站点的public_html根文件夹。

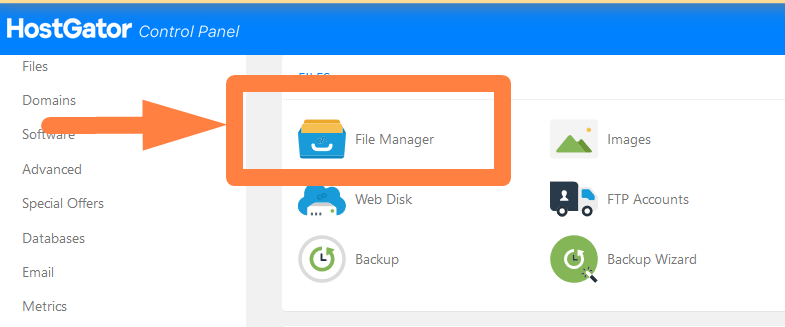
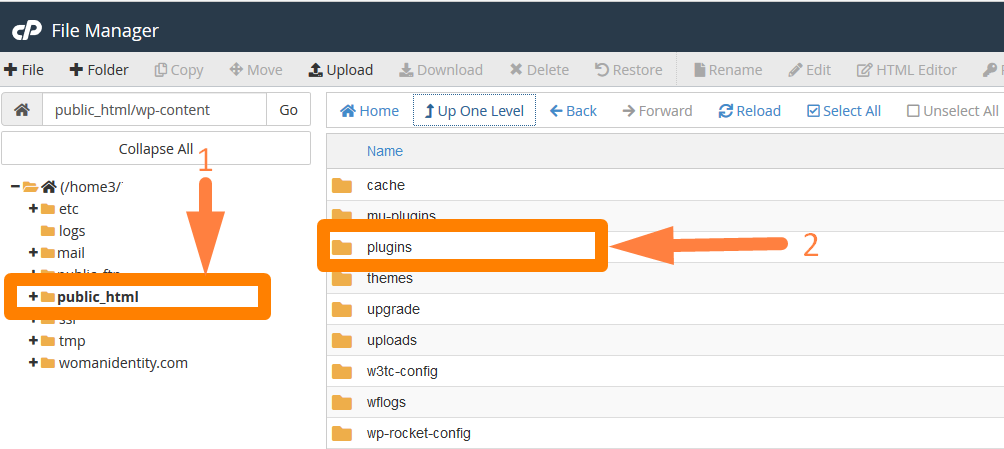
- 如果您选择使用 CPanel 访问 WordPress 站点的根安装,请单击 CPanel 中的文件管理器图标以访问您的站点所在的public_html文件夹。

- 找到您的文件夹并导航到wp-content 文件夹,然后将 plugins 文件夹重命名为old_plugins并创建一个名为 plugins 的新插件文件夹。

- 这将自动停用您的所有插件,并在没有插件功能的情况下恢复您的网站。
- 现在,您应该在整理插件时一一激活插件,以找出导致登录后 WordPress 仪表板未显示的问题的插件。
包起来
多年来,我用 WordPress 管理 CSS 修复了几个网站,但没有加载问题,在大多数情况下,问题与插件在管理中加载 CSS 的方式错误有关。 一些 WordPress 管理面板未显示的特殊情况是由编码不当的 WordPress 主题引起的。
同样重要的是,每个 WordPress 插件开发人员都了解插件的所有编码标准,尤其是如何正确地将插件脚本和样式排入队列。 最后,我在几个 WordPress 插件项目中使用过这个很棒的 OOP 插件开发框架,我觉得它非常有用。
类似文章
- 如何从 PHPMyAdmin 重置 WordPress 密码
- 如何在 Woocommerce 中获取订单 ID
- 如何为 WooCommerce 添加自定义背景
- 如何在 WordPress 中获取自定义帖子类型
- 如何将自定义帖子类型添加到“一目了然”仪表板小部件 WordPress
- 如何从 WordPress 网站中删除 Google 字体
- 如何创建 WooCommerce 到类别的链接
- 如何为插件创建 WooCommerce 管理员通知 – WooCommerce 开发
- 如何在 WordPress 中制作子页面
- 如何在没有插件的情况下以编程方式删除 WordPress 管理员菜单项
- 如何在没有仪表板访问权限的情况下更改 WordPress 站点 URL
- 如何在 WooCommerce 结帐页面中创建复选框字段
- 如何登录 WooCommerce 管理员
- 如何在 localhost 上恢复 WordPress 密码
- 如何访问 WordPress 管理仪表板或登录到您的 WordPress 仪表板
- 如何在 WordPress 中获取管理员电子邮件地址
- 如何在 WordPress 中预加载字体
- 如何在 WordPress 主题中删除标题
- 如何获取类别 URL WooCommerce
- 使用简单技巧从 WordPress URL 中删除 Hash #
