WordPress Ajax 调用示例 [Basic & React JS 示例]
已发表: 2021-04-04 如果您正在寻找一个快速直接的WordPress Ajax 调用示例,我将快速向您展示我最近在一个 react WordPress 项目中使用的示例之一。 我想如果您正在寻找 WordPress Ajax 调用示例,您已经熟悉 Ajax 的工作原理。
如果您正在寻找一个快速直接的WordPress Ajax 调用示例,我将快速向您展示我最近在一个 react WordPress 项目中使用的示例之一。 我想如果您正在寻找 WordPress Ajax 调用示例,您已经熟悉 Ajax 的工作原理。
Ajax A同步J avaScript A nd X ML
如果您不熟悉; AJAX =一个同步的J avaScript A nd X ML 是一个库,它允许您发出请求或向服务器发布一些数据。
AJAX 请求可以是对 URL 的 GET 或 POST,例如 WordPress 管理 URL 或任何其他 URL。 您可以将自定义参数添加到数据并对其进行操作以满足您的需求。
WordPress 中的 AJAX 请求本质上用于在客户端和服务器之间传输数据,而无需重新加载或刷新页面。
WordPress Ajax 调用示例
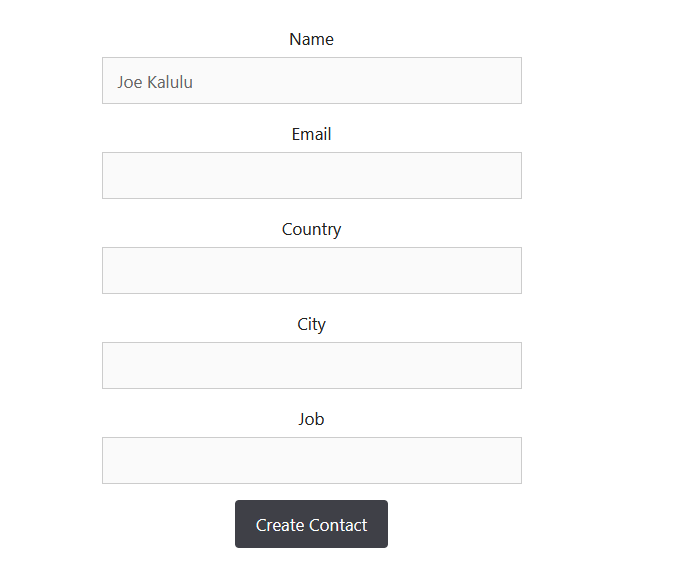
以我最近的反应 WordPress 应用程序为例,我需要将数据从下面的表单发布到服务器并创建自定义帖子类型。
 要发送这些数据,我们需要知道 WordPress Ajax 是如何工作的,因为我们在前端,所以我们需要两个文件
要发送这些数据,我们需要知道 WordPress Ajax 是如何工作的,因为我们在前端,所以我们需要两个文件
- 我们将在其中编写 WordPress Ajax 调用示例的 JavaScript 文件
- PHP 文件将具有接收数据和处理数据的功能。
所以基本上我们在这里只做两件事; 使用 JavaScript 从表单中获取数据并将表单发送到服务器。 我们稍后可以处理 php 函数中的数据
客户端操作 WordPress Ajax 调用示例
在客户端,以下是应该在您的 JavaScript 文件中的代码片段
$(document).on("click", ".submit-button", function (e) {
e.preventDefault();
var fd = new FormData($('#form-id');
fd.append( "action", 'example_function_to_process_data');
$.ajax({
type: 'POST',
url: object_handle.ajax_url, //defined with wp_localize function
data: fd,
success: function(data, textStatus, XMLHttpRequest) {
console.log(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
console.log(errorThrown);
}
});
});
服务器端操作 WordPress Ajax 调用示例
在服务器端,我们只是想创建我们声明为操作"action", 'example_function_to_process_data'的函数,并使用它来处理我们从 Ajax 调用后接收到的数据。
在这种情况下,我们需要使用用于 Ajax 前端的两个钩子,并且名称应该采用相同的模式,特别是回调函数可以具有不同名称的钩子:
add_action( 'wp_ajax_example_function_to_process_data', 'example_function_to_process_data_request' ); add_action( 'wp_ajax_nopriv_example_function_to_process_data', 'example_function_to_process_data_request' );
请注意,我刚刚如何在钩子wp_ajax_和wp_ajax_nopriv_前面加上我们在 JS 文件中声明的操作 - "action", 'example_function_to_process_data' 。 这是让它工作的诀窍,你不应该忽视这部分。

WordPress Ajax 调用示例回调函数
现在我们可以创建回调函数并处理数据:
function example_function_to_process_data_request() {
$name = isset($_POST['name'])?trim($_POST['name']):"";
$response = array();
$response['message'] = "Ajax Call WordPress Example Successful Request";
echo json_encode($response);
exit;
}
此函数将在控制台中记录消息,您将看到您已成功进行 WordPress Ajax 调用。
WordPress Ajax 调用示例 React JS
在我最近的项目中,正如我之前提到的,我在 React JS 和 WordPress 应用程序中使用 Axios 进行 Ajax 调用。 在有能力的反应中,以下是我的代码
import { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
render() {
return (
<div className="App">
<ContactForm />
</div>
);
}
}
class ContactForm extends Component{
constructor(props) {
super(props);
this.state = {
name: '',
email: '',
country: '',
city: '',
job: '',
}
}
handleFormSubmit( event ) {
event.preventDefault();
const reactAppData = window.wpRoomDesigner || {}
const { ajax_url} = reactAppData
let formData = new FormData();
formData.append('action', 'processAxioData');
formData.append('name', this.state.name)
formData.append('email', this.state.email)
formData.append('city', this.state.city)
formData.append('country', this.state.country)
formData.append('job', this.state.job)
// console.log(this.state);
/* Logging Form Data
for (var key of formData.entries()) {
console.log(key[0] + ', ' + key[1]);
} */
axios.post(ajax_url, formData).then(function(response){
console.log(response.data);
})
}
render(){
return(
<form>
<label>Name</label>
<input type="text" name="name" value={this.state.name}
onChange={e => this.setState({ name: e.target.value })}/>
<label>Email</label>
<input type="email" name="email" value={this.state.email}
onChange={e => this.setState({ email: e.target.value })}/>
<label>Country</label>
<input type="text" name="country" value={this.state.country}
onChange={e => this.setState({ country: e.target.value })}/>
<label>City</label>
<input type="text" name="city" value={this.state.city}
onChange={e => this.setState({ city: e.target.value })}/>
<label>Job</label>
<input type="text" name="job" value={this.state.job}
onChange={e => this.setState({ job: e.target.value })}/>
<input type="submit" onClick={e => this.handleFormSubmit(e)} value="Create Contact" />
</form>
);
}
}
export default App;
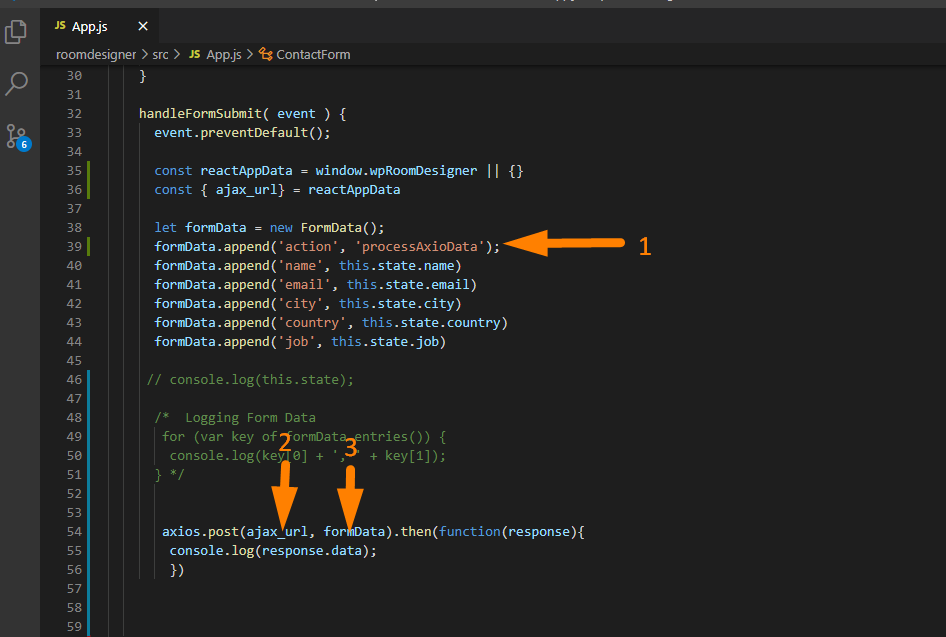
这里有 3 个关键的事情要记住,你可以看到我正在使用 FormData 对象,你需要声明 action,它是你将在 PHP 服务器端使用的函数名。
您还需要声明可以使用 wp_localize_script() 函数的ajax_url ,最后您需要传递表单数据。

结论
在这篇文章中,我们查看了 WordPress Ajax 调用示例,并概述了如何在 WordPress 反应应用程序中进行相同的调用。 我希望这可以帮助您开始在 WordPress 中进行 Ajax 调用。 如果您对 WordPress 开发人员有具体问题,可以随时联系。 如果您正在寻找 WordPress React 开发人员,您也可以联系我们。
