如何创建 WordPress AJAX 联系表单(无需重新加载页面)
已发表: 2019-07-29当有人提交到您的表单之一时,您想防止页面重新加载吗?
在有人提交表单后阻止页面刷新可以提供更好的用户体验,甚至可以帮助您获得更多潜在客户。
在本分步教程中,我们将向您展示如何轻松创建 WordPress AJAX 联系表单。
什么是 AJAX 表单?
启用 AJAX 的表单是一种快速且动态的表单,它可以提交和运行后端流程,而无需刷新整个页面。

默认情况下,当用户点击提交时需要重新加载整个页面。 这是因为某些进程需要运行,包括存储表单数据、发送通知电子邮件等。
但是因为 WordPress 和 WPForms 支持 AJAX 表单,您可以选择启用 AJAX 表单提交,以防止在有人提交表单后刷新您的表单。
为什么在联系表单上使用 AJAX?
支持 AJAX 的表单突然成为各种规模网站的必备工具。
以下是 AJAX 在联系表单上迅速流行的主要原因:
- 为了更好的用户体验
- 闪电般的加载时间和提高的 WordPress 网站速度
- 保持包含表单的模式和弹出窗口打开,以便您可以显示后续操作或消息以促进销售
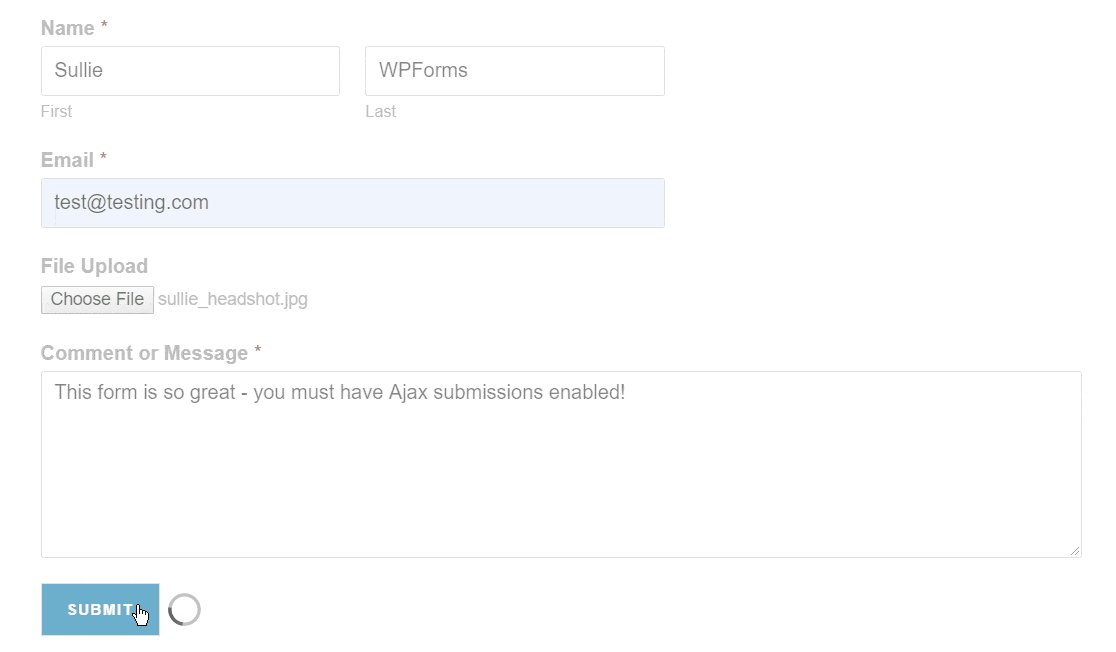
- 提供视觉提示并确保表单正在处理
如何创建 WordPress AJAX 联系表单
问问自己如何在有人提交表单时阻止页面重新加载?
使用 WPForms,您可以为您喜欢的任何表单启用表单提交。 但是,当您的表单具有文件上传字段或者您的表单嵌入在模式或弹出窗口中时,它们特别有用。
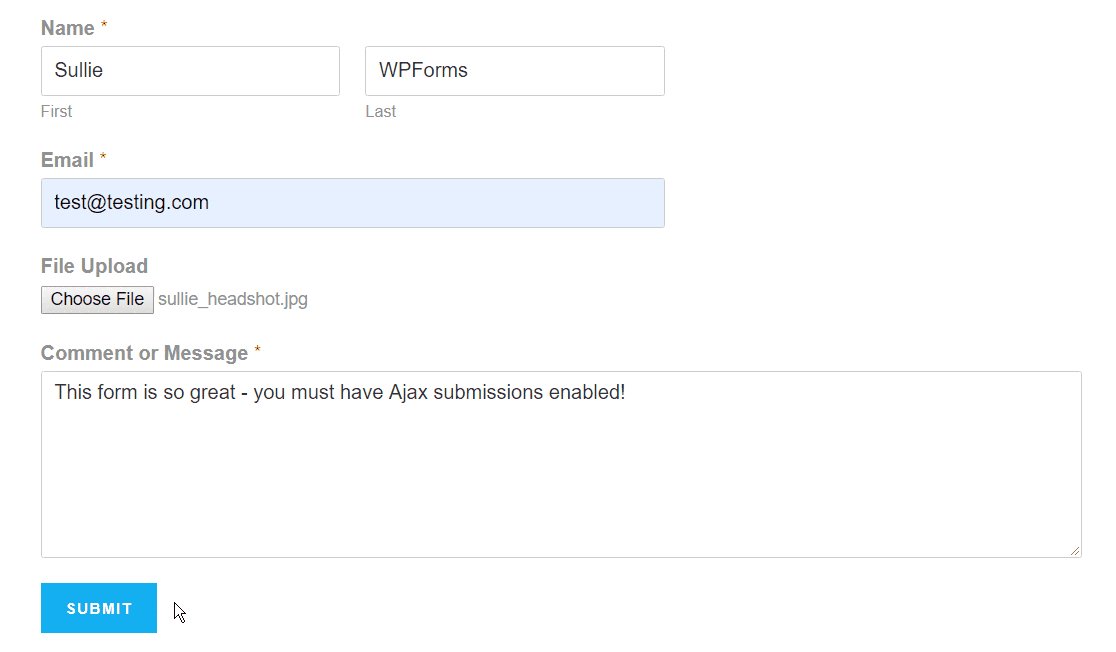
对于此示例,我们将创建一个支持 AJAX 的简单联系表单,其中包含一个文件上传字段。 这个 WordPress AJAX 联系表单教程也适用于表单模板插件中的任何类型的模板。
按照以下步骤创建无需重新加载的 WordPress AJAX 联系表单:
步骤 1:创建新表单
首先,您需要创建一个新表单或编辑现有表单。
安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步教程。
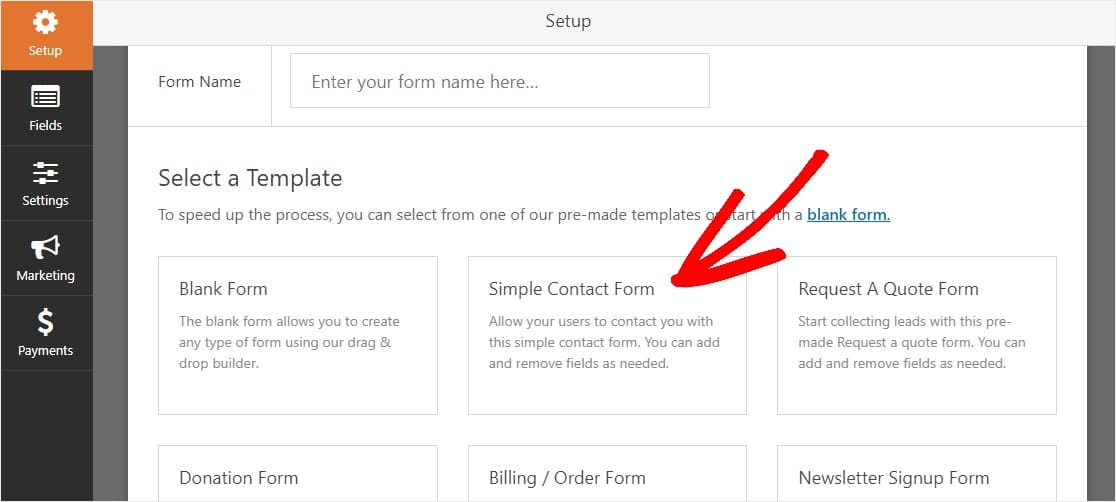
安装 WPForms 插件后,转到WPForms »添加新表单以创建新表单。 然后,在您的表单构建器中,单击 Simple Contact Form 模板以创建一个。

现在是构建表单的时候了。 您可以使用拖放功能轻松自定义表单字段。
步骤 2:添加文件上传字段
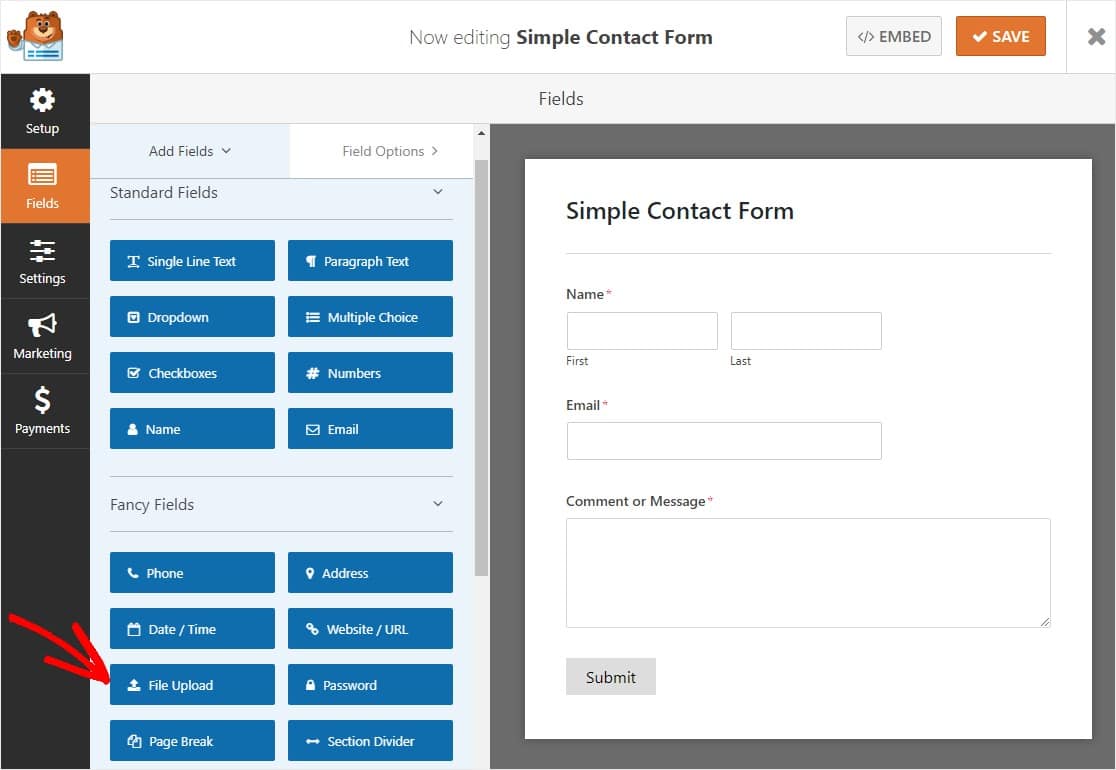
在屏幕左侧的Fancy Fields下找到 Upload File 字段,然后将其拖到右侧的表单上。

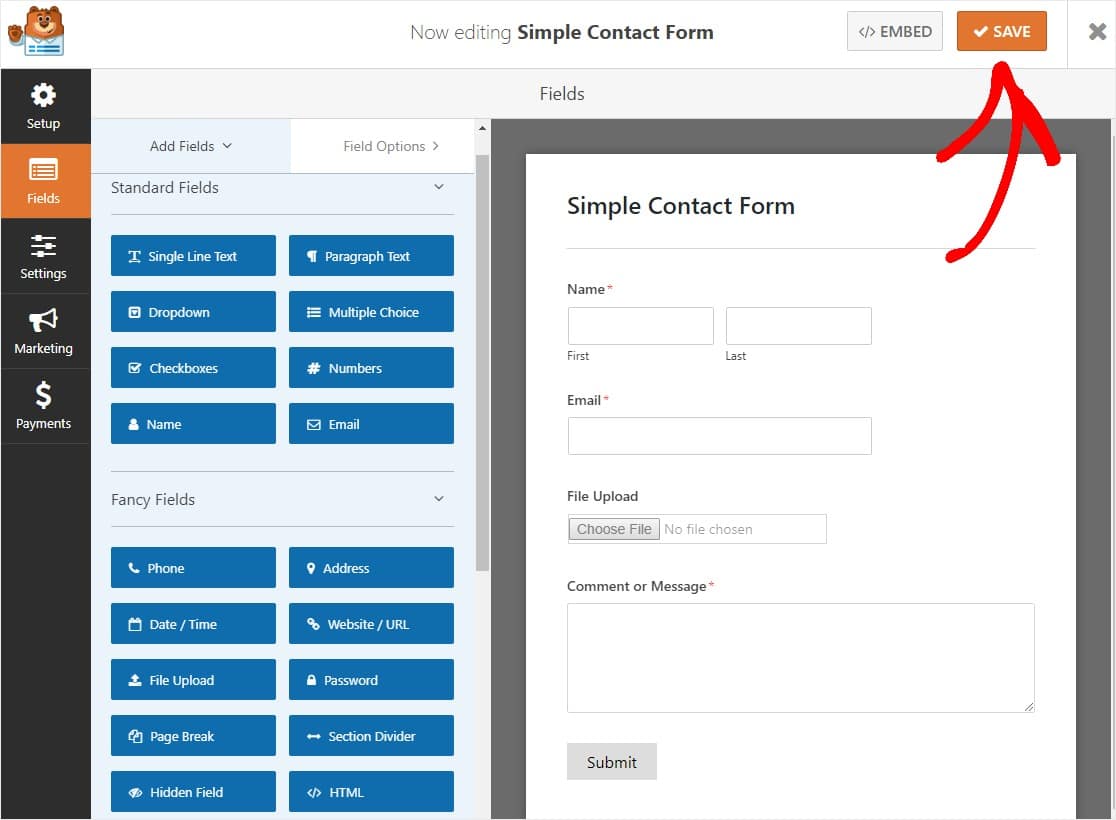
通过在表单上上下拖动并在您喜欢它所在的位置时释放它,根据您的喜好调整该字段的位置。准备好后,单击右上角的橙色保存按钮。

现在我们已经创建了一个带有文件上传字段的表单,让我们为 AJAX 启用它。
第 3 步:启用 AJAX 表单提交
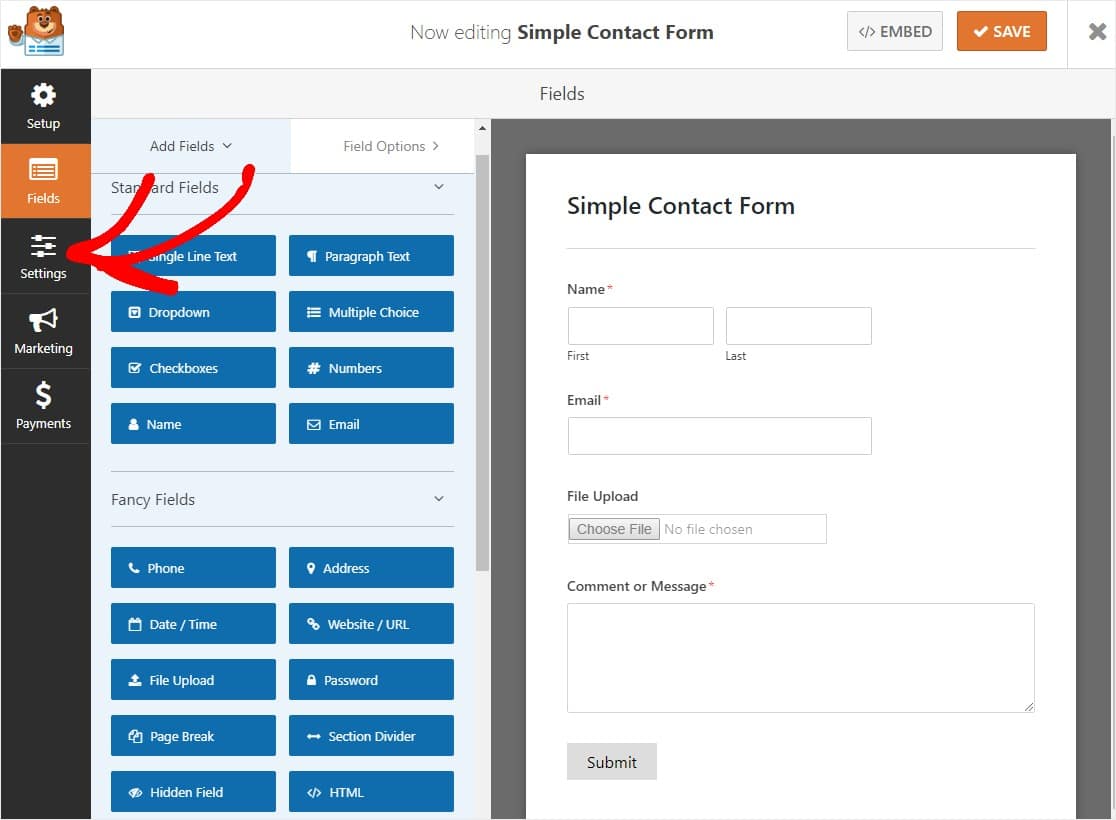
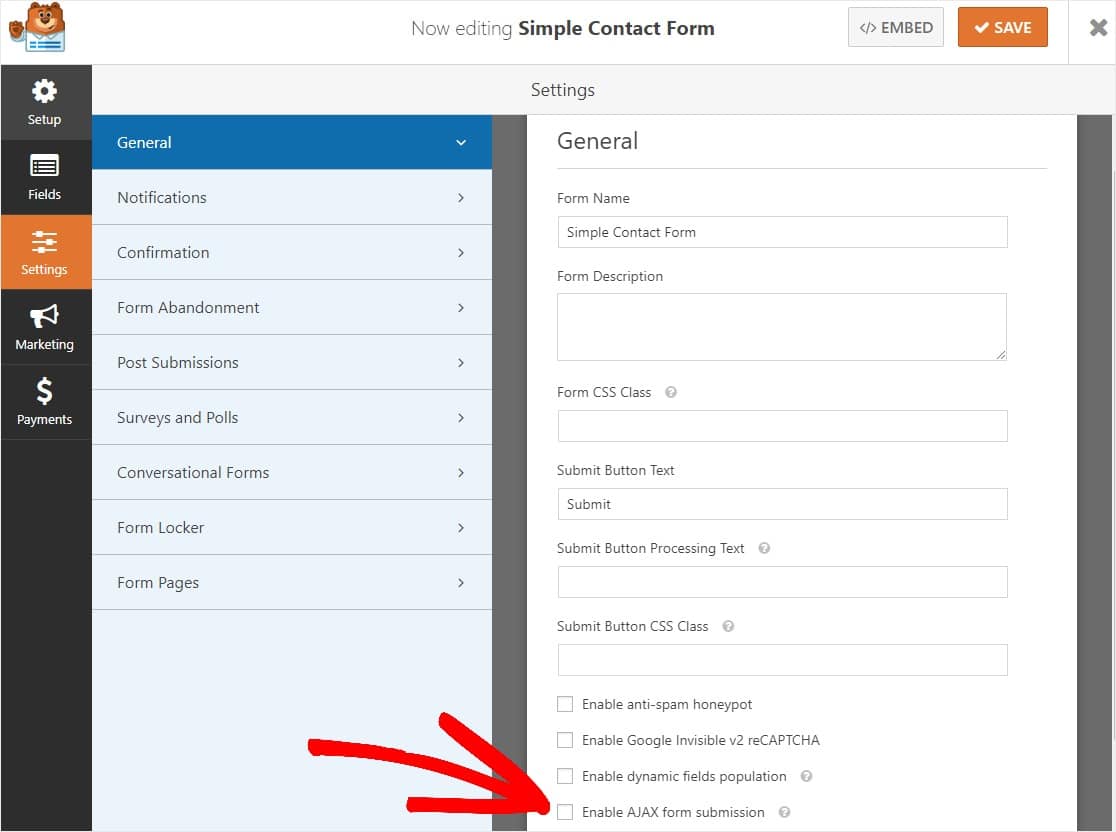
接下来,在页面的左侧,单击Settings 。

在右侧面板的底部,找到启用 AJAX 表单提交框,选择它并单击橙色的保存按钮。

就是这样! 您的表单现已启用 AJAX 提交。 但是让我们为您的 AJAX 表单配置一些其他重要的东西。

第 4 步:配置支持 AJAX 的表单通知
首先,转到设置»通知
通知是了解何时有人提交您的启用 AJAX 的表单的一种极好方式。
要在有人完成您的 AJAX 表单时收到电子邮件,您需要在 WordPress 中设置表单通知并提供您的电子邮件地址。
而且,除非您禁用通知功能,否则每当有人在您的网站上提交表单时,您都会收到电子邮件通知。
当有人提交到您的表单时,您还可以发送多个通知。 例如,您可以向自己和您的支持部门发送通知,以便大家都可以访问表单中提交的信息。
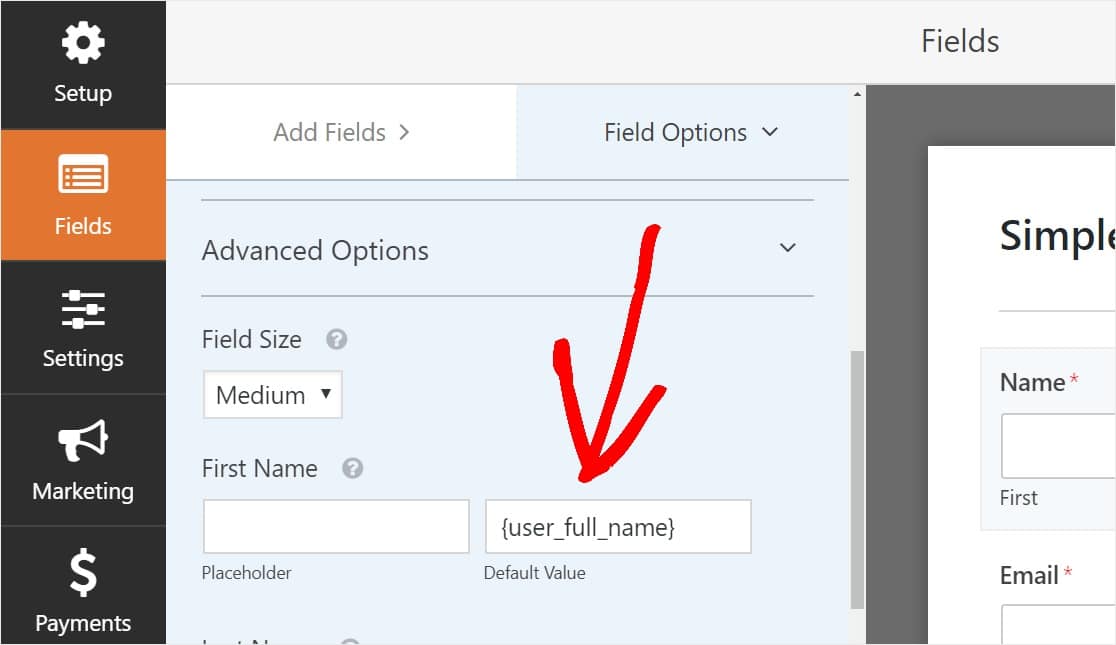
此外,如果您使用智能标签,您可以在网站访问者完成您的表单后向他们发送个性化通知,让他们知道您收到了它。

有关更多信息,请查看我们关于如何在 WordPress 中发送多个表单通知的分步指南。
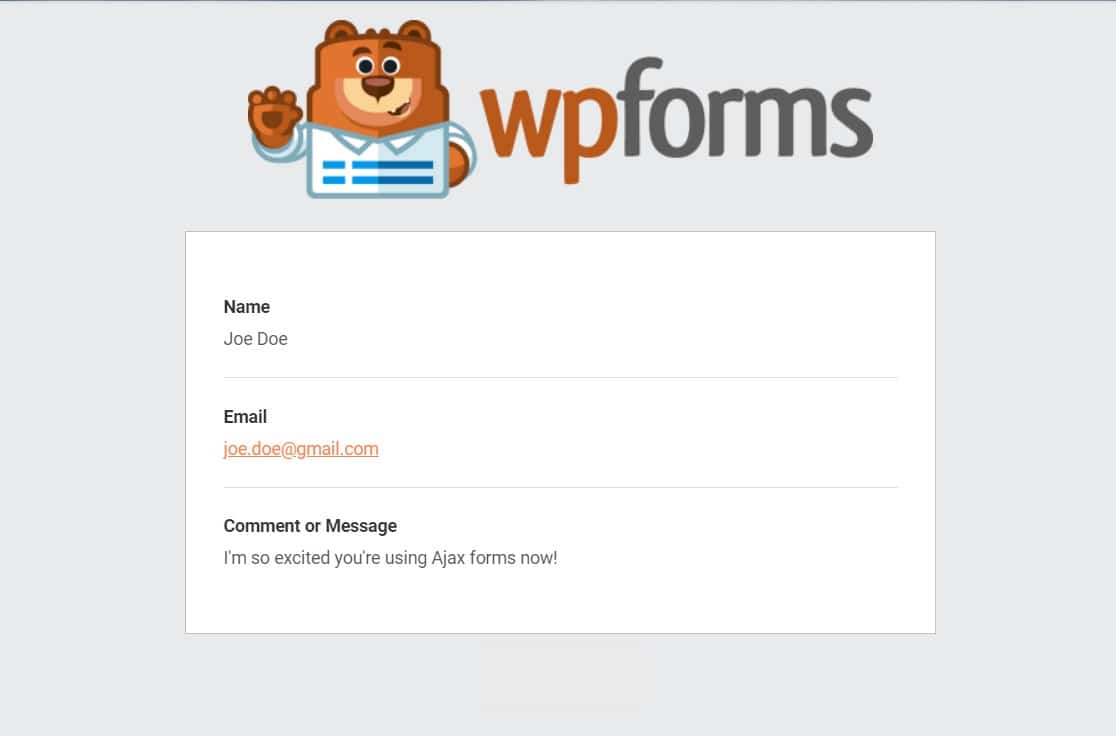
此外,您可以选择通过在自定义标题图像区域中添加您的徽标或您选择的任何图像,轻松地为您的通知电子邮件打上品牌。 您选择的徽标/图像将显示在电子邮件通知的顶部。

此示例具有灰色背景,但您可以根据需要将颜色更改为其他颜色。 这些个性化的调整可以使您的电子邮件通知看起来更专业,并赋予它们个人风格。 查看我们关于向电子邮件模板添加自定义标题的指南。
第 5 步:配置您的 AJAX 表单确认
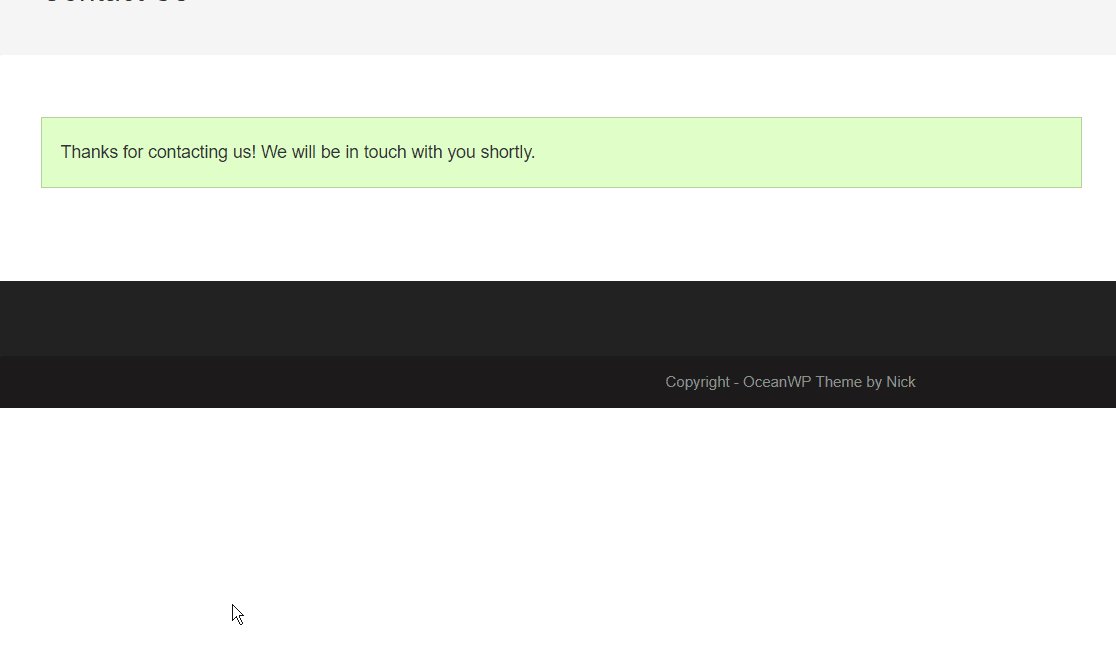
表单确认是在您的用户向您的表单提交信息后立即(并自动)采取行动的方式。 如需此步骤的额外帮助,请查看我们关于如何设置表单确认的教程。
WPForms 中有 3 种不同类型的确认:
- 消息 —这是有人在您的表单上点击提交后出现的默认确认类型,它是可自定义的。 查看我们的提示,了解如何自定义确认消息以提高网站访问者的满意度。
- 显示页面 -自动将用户发送到您网站上的任何页面。
- 重定向 -如果您想将用户带到不同的网站或专门的 URL 以进行更复杂的开发,则很有用。
第 6 步:在您的 WordPress 网站上嵌入您的 AJAX 表单
根据您的喜好完成启用 AJAX 的表单的配置后,您希望将其添加到您的站点。
WPForms 允许您将表单添加到网站上的多个位置,包括您的页面、博客文章和侧边栏小部件。
让我们来看看最常见的放置选项:页面/帖子嵌入。
首先,在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。
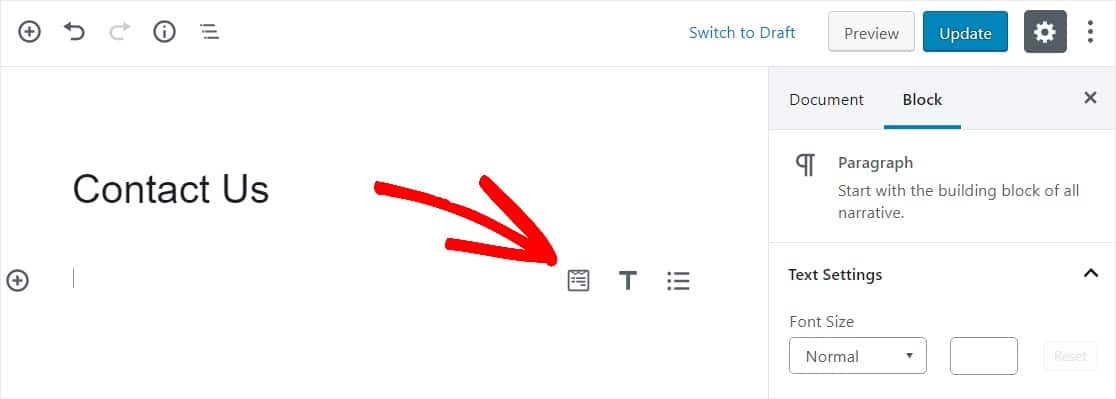
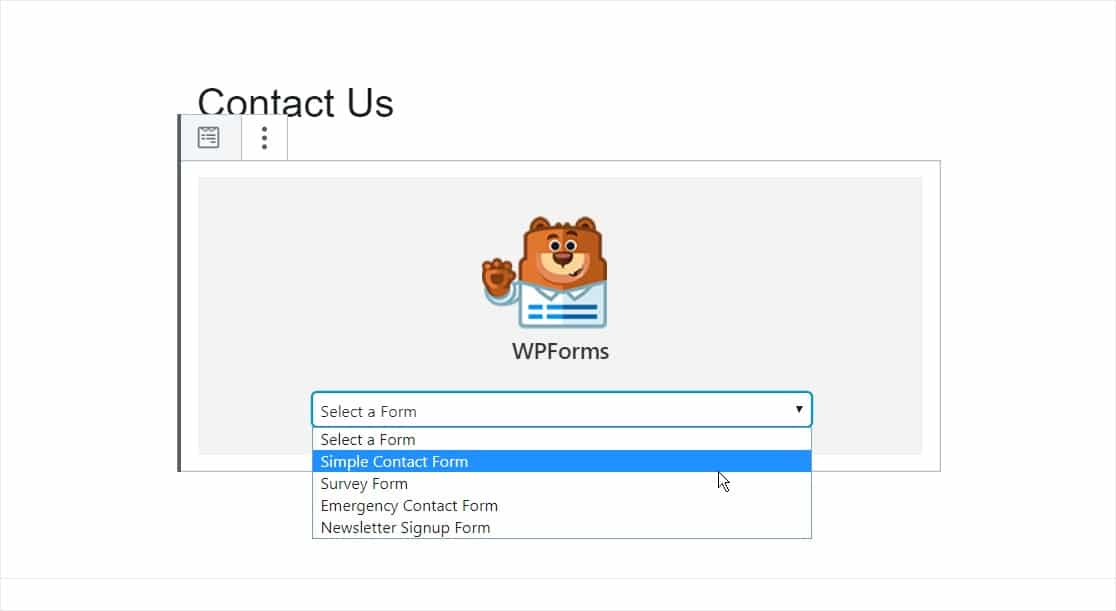
之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。

方便的 WPForms 小部件将出现在您的块内。 单击 WPForms 下拉列表,然后选择要插入到页面中的已创建表单之一。 选择您的 AJAX 表单。

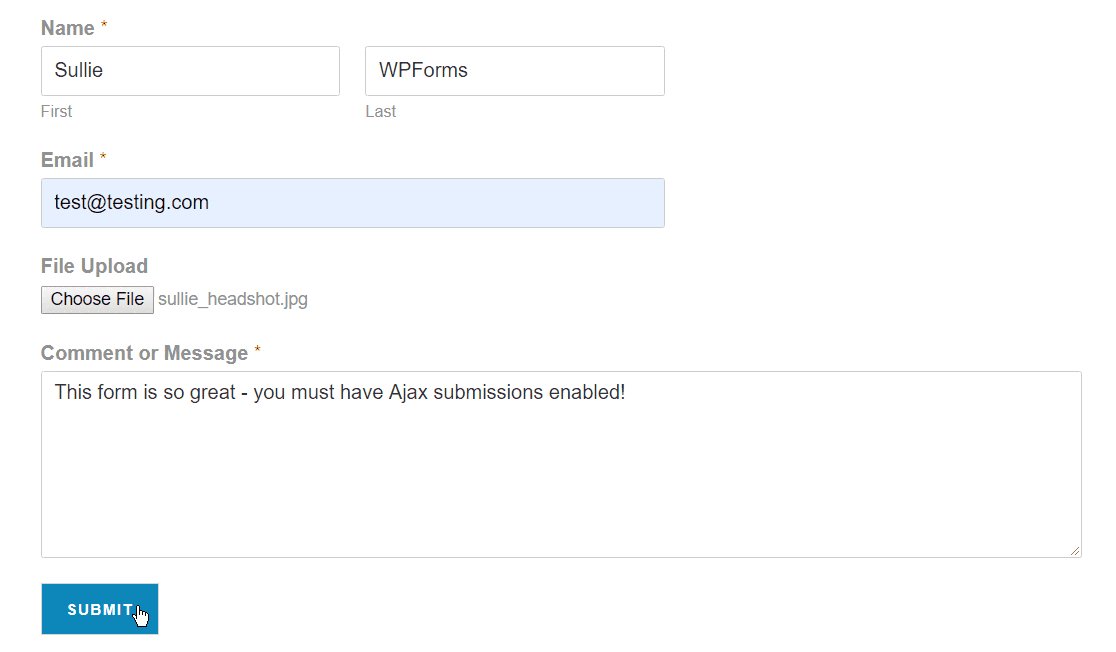
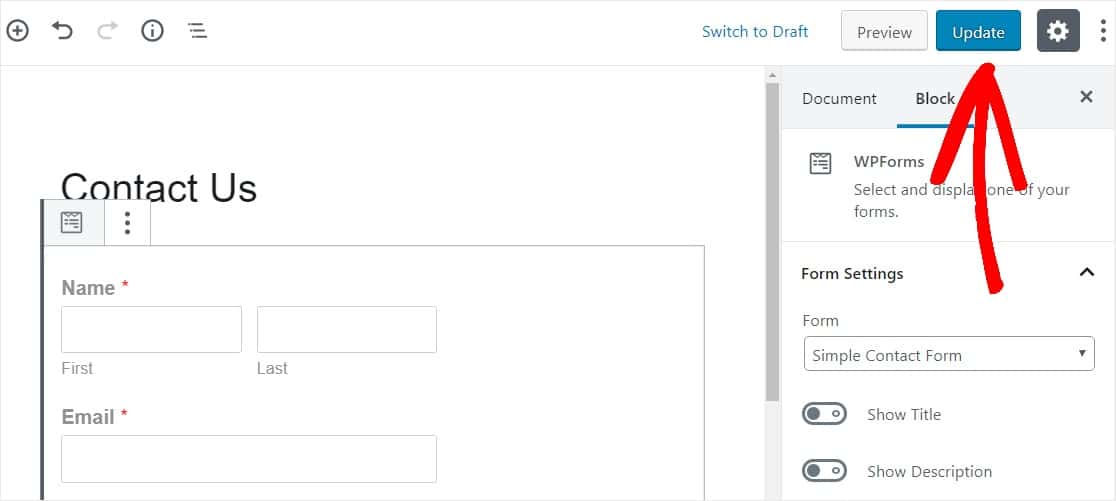
接下来,单击右上角显示“发布”或“更新”的蓝色按钮,这样您的表单就会出现在您的网站上。

综上所述
就在那里。 您现在知道如何创建一个简单的 WordPress AJAX 联系表单而无需重新加载页面,您的网站访问者会因此更爱您。
现在您可以在有人点击提交后保持弹出窗口打开,您需要一个很棒的插件来显示有针对性的消息。 请务必阅读我们关于最佳 WordPress 弹出插件的文章。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
