WordPress 附件页面:终极指南
已发表: 2022-09-18如果您使用 WordPress,您可能至少听说过“WordPress 附件页面”一词。
你理解清楚了吗?
本文将阐明 WordPress 附件页面以及如何充分利用它。
但首先,让我们找出附件是什么。
- 了解 WordPress 附件
- 什么是 WordPress 附件页面?
- WordPress 附件页面模板
- 如何创建自定义附件页面模板
- 如何在 WordPress 中查看附件页面
- 附件页的好处
- 在 WordPress 中禁用附件页面
了解 WordPress 附件
附件是指 WordPress 中上传的一种类型的项目。 它可以是图片、zip 文件、视频或 PDF 文档。
您可以通过帖子编辑屏幕将附件添加到 WordPress。 当您通过“添加媒体”按钮提交文件时,它们会自动成为该帖子的附件。 WordPress 将这些附件保存在帖子数据库中,其中保存了标准帖子和页面。
您直接上传到媒体库的文件与某个帖子或页面无关。 但是,每个文件上传都有自己的永久链接。 将文件链接插入帖子后,它将成为附件。
什么是 WordPress 附件页面?
附件页面与“帖子”和“页面”相同,但它们有一个单独的帖子类型,称为“附件”。 查看我们的文章以了解有关不同 WordPress 帖子类型的更多信息。
简而言之,帖子页面显示单个帖子的内容。 静态页面显示单个页面的内容。 附件页面显示单个附件的内容。
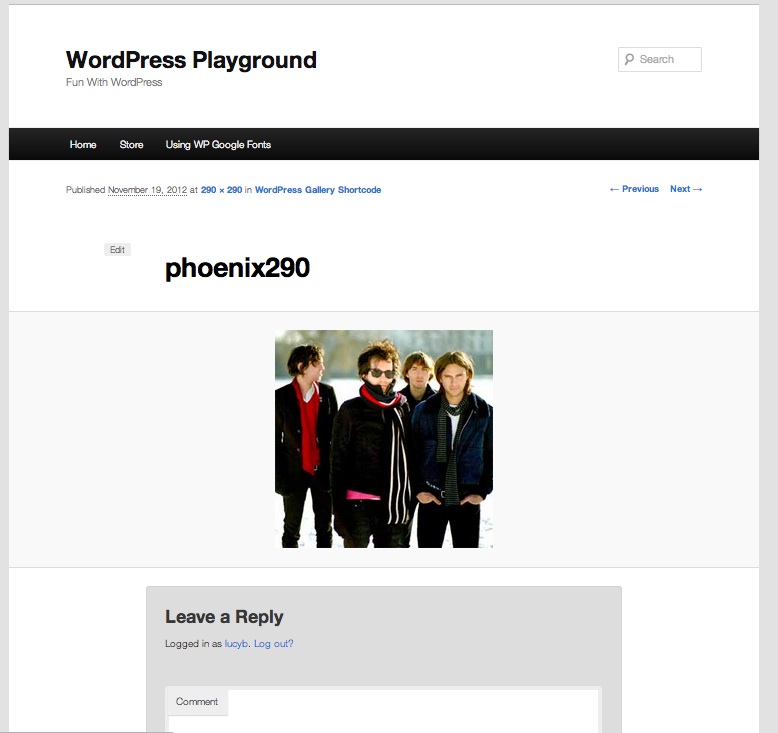
就像帖子或页面一样,附件页面也有自己的 URL。 当您输入附件页面 URL 时,您将看到如下内容:

附件页面可让您向上传的文件添加元数据,包括标题、说明和描述。 它们还使访问者能够对您的照片和视频留下反馈。 当然,它并不止于此。
如果您对 WordPress 附件页面的其他好处以及如何使用它们感到好奇,请继续阅读这篇文章。
WordPress 附件页面模板
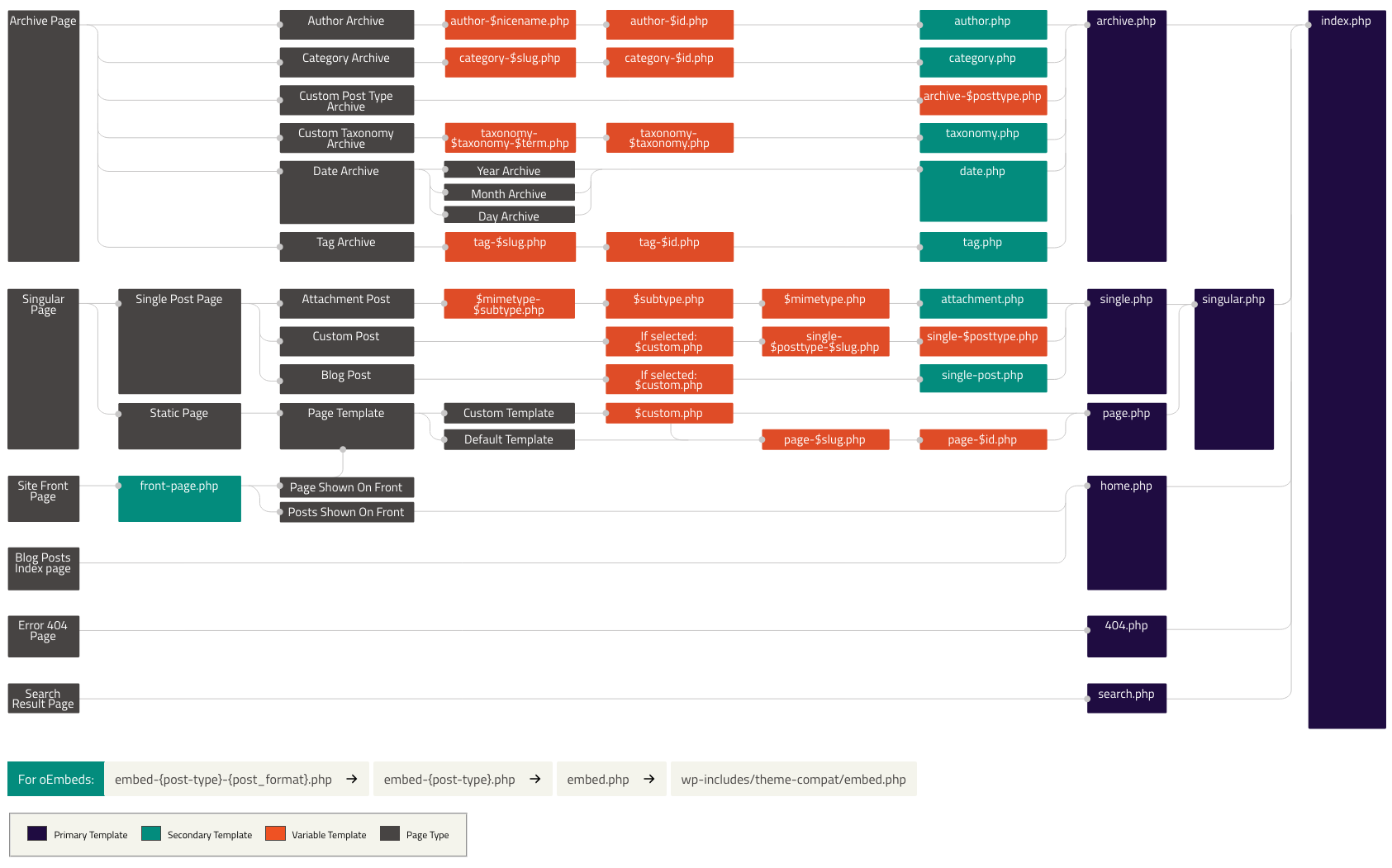
当用户访问页面时,WordPress 使用模板层次结构来识别用于显示页面的模板。 选择一个由您的主题中可用的模板以及 WordPress 模板层次结构决定。

为了说明,如果您的首页显示帖子列表,它可能会使用index.php 。 image.php文件控制图像附件页面的外观。 视频附件页面由video.php模板控制。 您还可以为不同目的创建自定义模板。
一些主题支持attachment.php模板来控制附件页面的外观。 但是,如果您的 WordPress 主题没有为附件提供特定模板,它默认使用single.php 。 这是单一的帖子类型模板。
在这种情况下,您的附件页面看起来不太好,因为它具有任何其他帖子或页面的布局。 因此,如果您的主题没有您需要的附件.php文件,只需创建一个。
如何创建自定义附件页面模板
#1 使用子主题
如果您使用的是专为您创建的主题,请立即添加该文件。 如果你下载的是现成的主题,你必须创建一个子主题来生成一个附件.php文件。
子主题可帮助您扩展现有的父主题,而不会弄乱原始文件。 添加子主题后,在那里生成一个附件.php文件。
- 在您的子主题中,添加一个attachment.php文件。
- 返回父主题并复制所有single.php文件的内容并将其粘贴到新的attachment.php文件中。 当您再次访问时,附件页面应该会恢复正常,因为它使用的是相同的代码。 这应该足以满足 70% 的可用主题。
您可以删除特定帖子独有的部分剩余内容。 由于您的单个帖子的功能方式,这有时仍然无法按预期工作。 如果是这种情况,请考虑改用 page.php的内容。
#2 添加代码
您可以为所有附件或仅为图像附件创建自己的独特页面。 attachment.php文件包含类似于single.php帖子页面的代码。 同样,您应该让您的孩子主题活跃并准备好,然后按照以下步骤操作:
- 使用 Notepad++、TextEdit、Sublime Text 或任何文本编辑器等代码编辑器创建新文件。
- 将以下代码添加到新文件中:
1 <?PHP
2 /**
3 * 此文件为任何 Genesis 子主题创建自定义附件页面。
4 * @作者安妮
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* 给头部添加着陆体类
10 add_filter('body_class', 'wpsites_attachment_class');
11 功能 wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-附件';
14 返回 $classes;
15
16 }
17
18 //* 强制全宽内容布局
19 add_filter('genesis_pre_get_option_site_layout','__genesis_return_full_width_content');
20
21 //* 删除站点标题元素
22 remove_action('genesis_header','genesis_header_markup_open',5);
23 remove_action('genesis_header','genesis_do_header');
24 remove_action('genesis_header','genesis_header_markup_close',15);
25
26 //* 从条目标题中删除帖子信息
27 remove_action('genesis_entry_header','genesis_post_info',5);
28
29 //* 删除面包屑
30 remove_action('genesis_before_loop','genesis_do_breadcrumbs');
31
32 //* 删除入口页脚中的入口元
33 remove_action('genesis_entry_footer','genesis_post_meta');
34
35 //* 删除网站页脚小部件
36 remove_action('genesis_before_footer','genesis_footer_widget_areas');
37
38 //* 删除网站页脚元素
39 remove_action('genesis_footer','genesis_footer_markup_open',5);
40 remove_action('genesis_footer','genesis_do_footer');
41 remove_action('genesis_footer','genesis_footer_markup_close',15);
42
43 //* 运行创世纪循环
44 创世();3. 将文件命名为attachment.php或image.php。

4. 将文件上传到您的子主题文件夹的根目录。
现在您已经创建了附件页面。 让我们来看看如何在 WordPress 中查看附件页面。
如何在 WordPress 中查看附件页面
查看附件页面可以让您在自定义单个附件模板后看到更改。 以下是在 WordPress 中查看它的几种方法。
#1 来自媒体库
要从媒体库访问图像或其他附件:
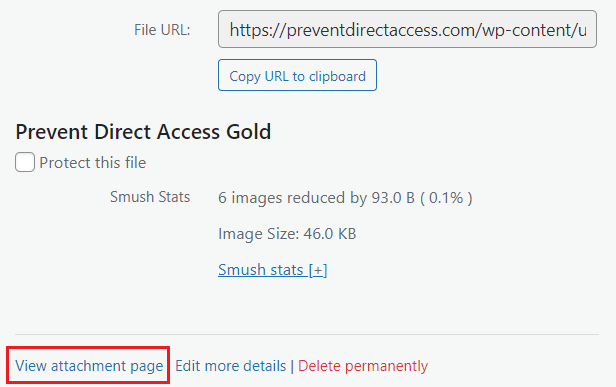
- 转到媒体>库,然后单击该文件。 将出现“附件详细信息”部分。
- 您可以在此处输入图像的标题、说明和替代文本。 填写这些字段以获得更好的 SEO 是一个好主意。
- 单击查看附件页面,您将被定向到该图像的附件页面。

#2 来自帖子或页面
要从帖子或页面查看附件页面:
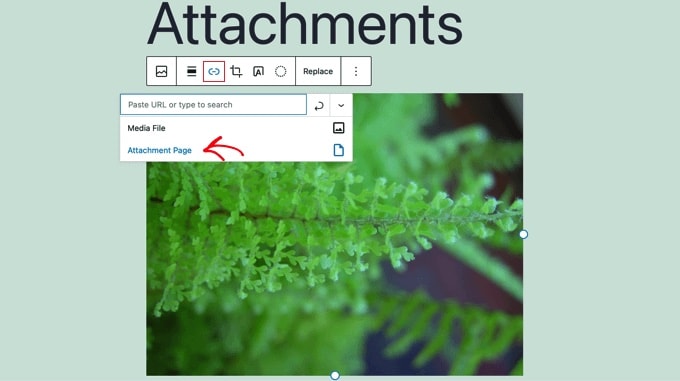
- 在 WordPress 内容编辑器中打开帖子或页面,然后添加所需的图像。
- 单击图像,选择链接按钮,然后从下拉菜单中选择附件页面选项。

附件页的好处
正如我们所提到的,附件页面允许您将元数据添加到文件上传中。 这意味着您可以为文件添加标题、说明和描述。 此外,访问者可以对您的图像和视频发表评论。
此外,您的网站还有其他页面,无论用户是否可以访问它们。 他们可能会在搜索引擎上发现这些页面。 因此,有必要在您的内容中包含相关图像,并带有漂亮的标题和视觉描述。 通过这种方式,您可以提高内容质量并增加 SEO。
如果您希望您的用户与您的图像进行交互,附件页面是一种很好的方式。 但是,附件页面有时会影响您的网站 SEO 并在没有正确使用的情况下降低页面的排名。 在此处了解有关附件页面不好的原因的更多信息。
在 WordPress 中禁用附件页面
我们已经讨论了附件页面如何帮助 SEO 并使您的网站更易于使用。 但在大多数情况下,附件页面弊大于利。 这就是您应该考虑禁用附件页面的原因。
许多主题没有针对附件的特定布局,这会使它们在您的网站上显得不合适。 结果,访问者可能会产生负面印象。
如果您滥用附件页面,也会对您的 SEO 产生一些副作用。 这是因为搜索引擎将几乎没有文本的页面视为“内容薄”或“质量差”。
那么,如何禁用它呢?
有两种主要方法可以实现这一目标。 第一种方法使用 WordPress 插件。 在第二个中,您可以将自定义代码添加到 WordPress。 前者似乎很容易执行,因为它不需要编码技能。 但是你应该选择最适合你的方法。
#1 使用 WordPress 插件
要禁用附件页面,我们建议使用 All in One SEO 插件。 激活插件后,管理仪表板中将出现一个新的All in One SEO菜单。
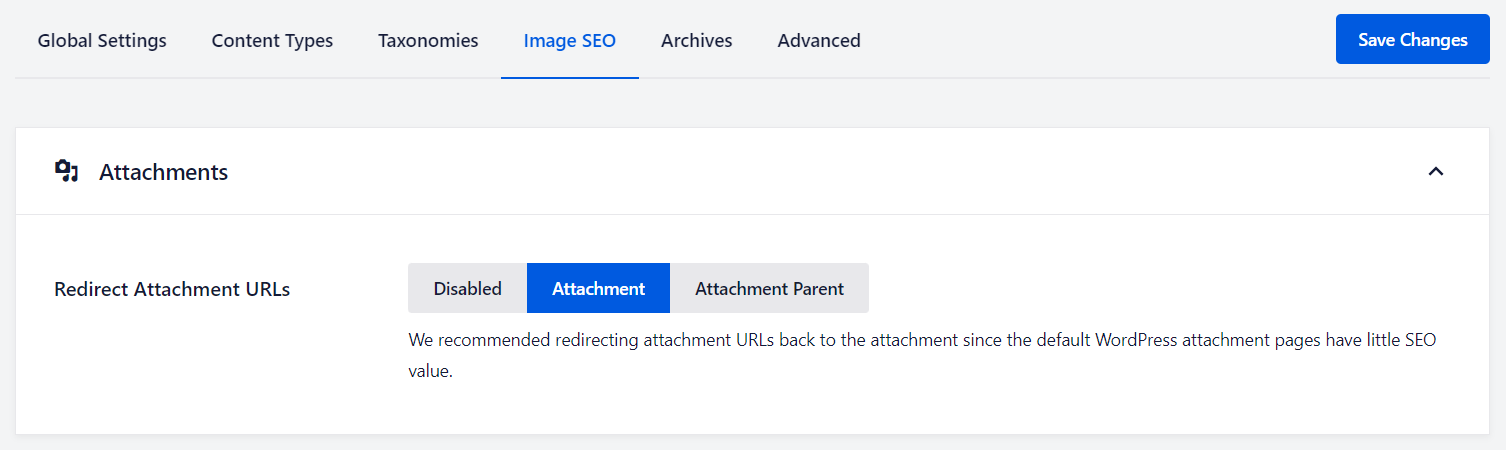
- 转到多合一 SEO >搜索外观,然后单击图像 SEO选项卡。

2. 三个选项将出现在重定向附件 URL部分。 在这里,您可以通过选择禁用选项完全禁用附件页面。 或者,决定 URL 是链接到附件还是附件父页面。
3. 完成后,不要忘记单击保存更改按钮。
#2 添加代码片段
如果您对处理代码感到自在,请尝试将代码片段添加到您的 WordPress。
- 在您的 WordPress 主题文件夹中创建一个新文件并将名称更改为image.php 。 如果您的主题已经有一个image.php文件,只需编辑该文件。
- 通过将以下代码添加到image.php文件的第一行来禁用附件页面。
<?php wp_redirect(get_permalink($post->post_parent)); ?>
记得保存image.php文件。 您需要 FTP 客户端或 WordPress 主机控制面板才能将文件移动到主题目录。
按照这些步骤操作,当用户到达您的图片附件页面时,他们将被重定向到主帖。
是否需要附件页面由您决定。 但是,在某些情况下值得考虑它的好处。 这些页面允许您展示有关图像、您所做的更改、访问者的评论等的有价值的信息。
如果使用一致且正确,这些多汁的元素将有助于网站在 Google 上的排名更高。
关于 WordPress 附件页面的最终想法
如果您还没有附件页面,可以尝试一下。 如果附件页面损害您的网站,只需使用上述方法禁用它们。 或者,查看我们的指南以了解禁用 WordPress 附件页面的其他方法。
除了禁用它们之外,您还可以尝试重定向 WordPress 附件页面以获得更好的 SEO。
您如何看待附件页面? 如果您仍有任何问题,请在下面的评论部分留下一些话。
