如何在 WordPress 中添加作者框(无插件)
已发表: 2022-02-21您想将 WordPress 作者框添加到您的网站吗?
将作者框添加到您的网站可以让读者更多地了解您的博客文章和文章的作者。 许多 WordPress 主题默认缺少此功能,因此很难自定义作者简介框以满足您网站的需求。
本文将向您展示如何在带有和不带有 WordPress 插件的情况下在 WordPress 中添加作者框。
什么是 WordPress 作者框?
WordPress 作者框是位于您的 WordPress 帖子下方的一个小文本框。 它为读者提供有关作者是谁、他们做什么以及在哪里可以在线找到他们的信息。
通常,作者框将包括:
- 作者摘要或简历
- 个人资料图片或 Gravatar
- 作者的帖子网址
- 社交媒体链接
- 链接到客座作者的网站
为什么要在 WordPress 中使用作者框?
默认情况下,大多数 WordPress 主题将在博客文章中显示作者姓名或作者元显示。 但他们通常不会显示任何进一步的信息。
但是,揭示内容背后的作者有助于在读者中建立信任和信誉。 反过来,这将提高您网站的权威性。
在某些情况下,“关于我”页面足以为用户提供他们需要的信息。 然而,并不是每个读者都会访问该页面。
此外,如果您的网站有多个作者,则作者框更容易单独显示每个帖子背后的作者信息。
但这还不是全部。
自定义作者简历为作者提供了额外的动力来贡献和与读者互动。 那是因为他们允许作者在他们的社交资料中添加链接,从而增加他们的受众。
最后,在 WordPress 中添加作者框是建立可信度、权威、参与度和吸引更多作者提交内容的绝佳方式。
在 WordPress 中添加作者框的 3 种方法
正如我们之前提到的,自定义您的 WordPress 主题以包含作者框并不总是那么简单。 这里有 3 种方法来创建一个没有插件和一个插件的 WordPress 作者框。
- 方法一:使用 SeedProd 添加作者信息框
- 方法 2:使用您的 WordPress 主题添加作者简介
- 方法 3:添加没有插件的 WordPress 作者框(手动)
方法一:使用 SeedProd 添加作者信息框
如果您的 WordPress 主题不支持作者框,并且您想自定义您的网站和作者信息的外观,那么这就是您的解决方案。
此方法使用 SeedProd WordPress 插件轻松添加自定义作者框并创建 WordPress 主题。

SeedProd 是具有拖放功能的最佳 WordPress 网站构建器。 它使您无需编写任何代码即可创建自定义 WordPress 主题、布局和登录页面。
借助数百个响应式模板,您可以快速入门。 它还包括大量可自定义的内容元素,使您无需雇用开发人员即可自定义网站的每一寸。
其中一个强大的元素是作者框,它可以让您根据您的网站设计定制您的作者简介,并添加自定义链接和内容。
第 1 步。安装 SeedProd 网站构建器插件
要开始使用,您首先需要获得 SeedProd 许可证。
注意:您需要 SeedProd Pro 或 Elite 许可证才能使用 Theme Builder 和 Author Box 块。
将 SeedProd 下载到您的计算机后,您需要在 WordPress 网站上安装并激活插件 .zip 文件。 如果您需要帮助,这里是安装 WordPress 插件的指南。
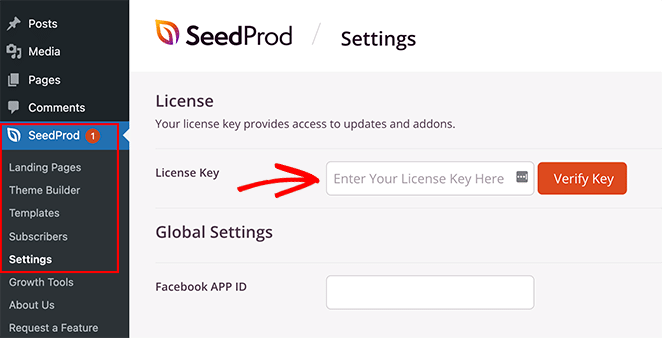
一旦 SeedProd 在您的网站上上线,请转到SeedProd » 设置页面并输入您的许可证详细信息。

您可以在 SeedProd 网站上您帐户区域的“下载”下找到您的插件许可证密钥。
第 2 步。创建一个 WordPress 主题
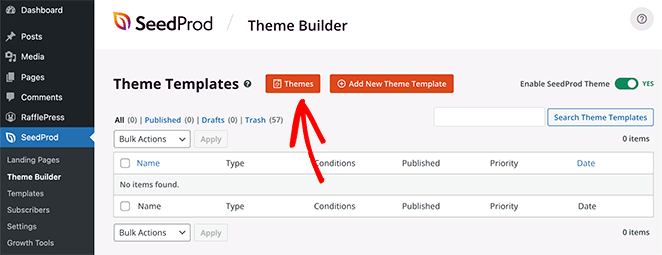
下一步是转到SeedProd » Theme Builder页面并单击“主题”按钮。

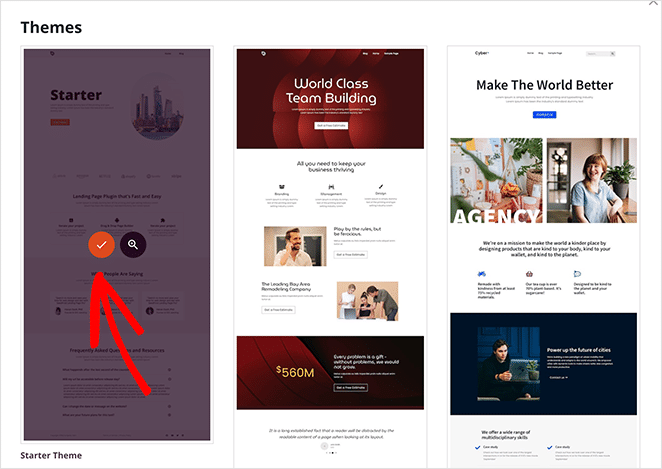
这样做会打开一个窗口,其中包含几个预制的 WordPress 主题,可让您快速入门。 将鼠标悬停在您喜欢的任何主题上,然后单击复选标记图标将其导入您的网站。

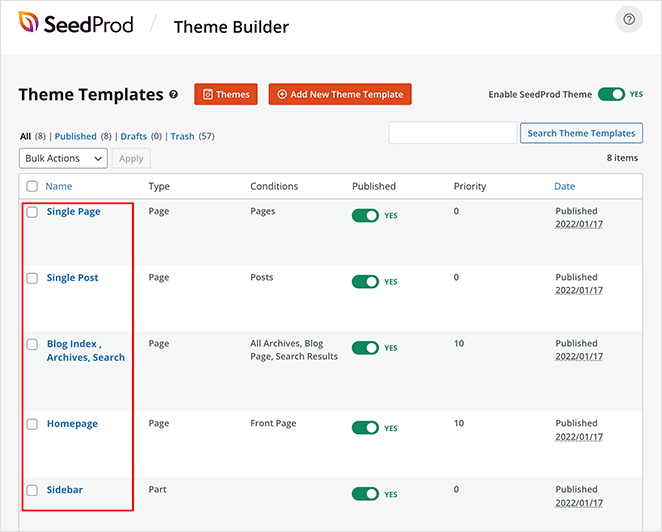
从那里,您将看到组成主题的各个模板部分的列表。 例如,我们选择的 Online Author 主题包括以下模板:
- 单页
- 单个帖子
- 博客、档案、搜索
- 主页
- 侧边栏
- 页脚
- 标题
- 全局 CSS

通常,您需要访问文件管理器来访问和编辑您的 WordPress 主题文件。 但是使用 SeedProd,您可以在 WordPress 仪表板中看到它们,而无需离开您的网站。
更好的是,您可以在 SeedPod 的简单可视化编辑器中编辑每个模板,而无需编写代码。 因此,您可以通过指向、单击、拖放来自定义整个 WordPress 主题。 简单的!
第 3 步。将作者框添加到单个帖子模板
要使用 SeedProd 将自定义作者框添加到您的 WordPress 主题,您首先需要将您的作者详细信息添加到您的个人资料页面。 您可以按照方法 1中的步骤进行操作。
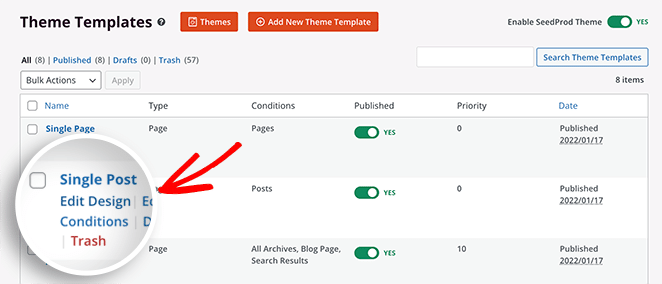
接下来,转到SeedProd » Theme Builder并找到Single Post模板。 从那里,将鼠标悬停在它上面,然后单击“编辑设计”链接。

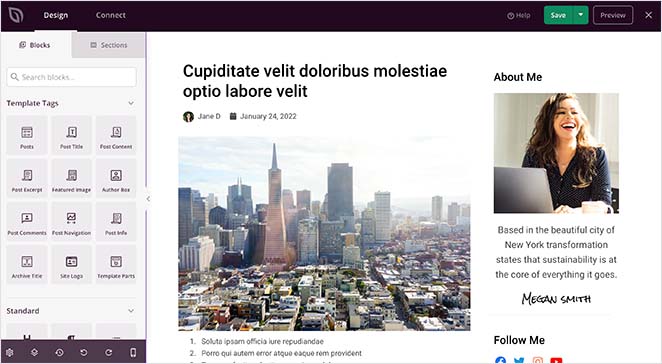
这将在 SeedProd 的拖放构建器中打开您的 Single Post 模板。
SeedProd 的可视化编辑器具有简单的布局。 左侧是易于添加到设计中的块和部分。 然后,右侧是预览,可以实时查看更改。

您可以单击预览上的任意位置来编辑页面布局和块。 然后,在左侧,您可以实时自定义每个块的设置。
我们使用的主题目前在帖子内容下没有作者框。 我们需要使用 SeedProd 的模板标签之一来添加一个。
模板标签是单独的块,可让您在设计的任何位置显示动态 WordPress 内容。 例如,我们的主题包括:
- 帖子标题
- 特色图片
- 发布信息
- 发表评论
该信息自动来自您的 WordPress 数据库,允许您将其添加到主题中的任何位置。
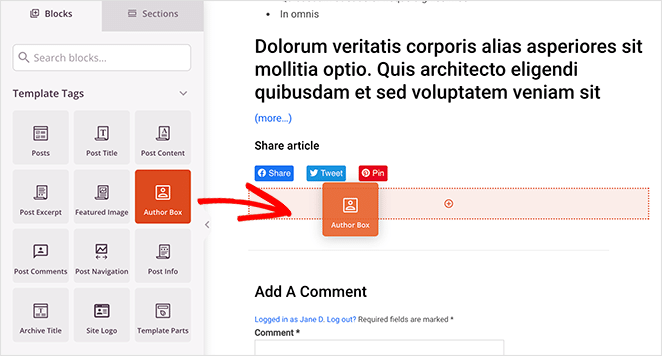
要将作者简介添加到您的主题中,请在“模板标签”标题下找到作者框块并将其拖到您的帖子下。

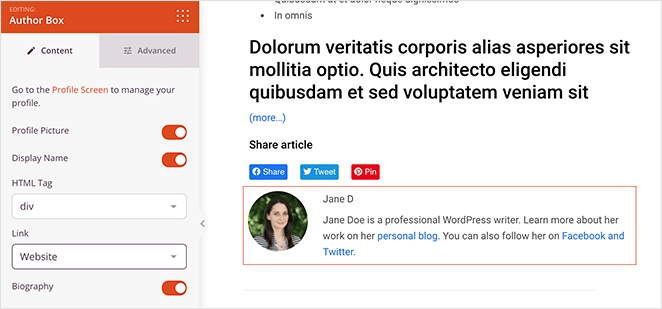
然后您可以单击该块来编辑设置,例如:
- 显示或隐藏个人资料图片
- 显示或隐藏显示名称
- HTML 标记类型
- 包括网站或存档帖子链接
- 显示或隐藏作者的传记

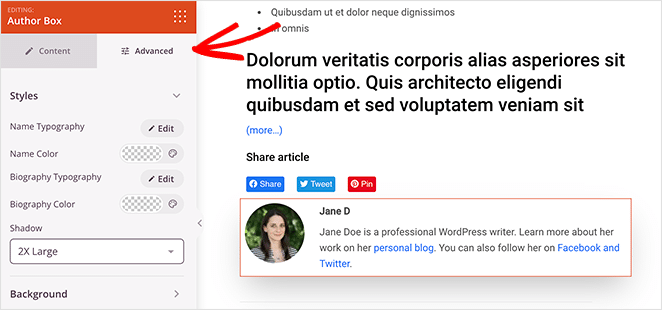
如果单击“高级”选项卡,则作者框还有更多自定义选项。 例如,在“样式”部分,您可以更改字体、字体颜色和阴影。

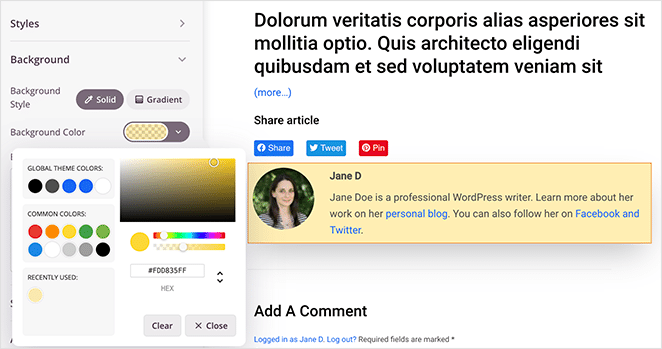
在背景部分,您可以更改背景颜色、背景渐变并添加自定义背景图像。

您还可以自定义间距、边框,并为作者框提供自定义 CSS 类。
现在剩下的就是继续自定义单个帖子布局。
如果您需要一点帮助,这里有一个关于如何使用 SeedProd 创建自定义 Single Post 模板的分步指南。 它会引导您完成您需要的所有不同块和设置以及如何编辑每个块。
如果您对模板的外观感到满意,请单击右上角的绿色保存按钮。

第 4 步。自定义主题的其余部分
您现在有 2 个选择:

- 发布当前的 WordPress 主题设计
- 自定义其余的主题模板
我们建议浏览其余的主题模板,包括您的主页、博客页面、页眉和页脚,并调整它们以匹配您的品牌。
您需要做的就是返回SeedProd » Theme Builder ,然后单击任何模板上的“编辑设计”链接。 从那里,您可以像使用“单个帖子”布局一样自定义模板。
第 5 步。发布您的 WordPress 主题
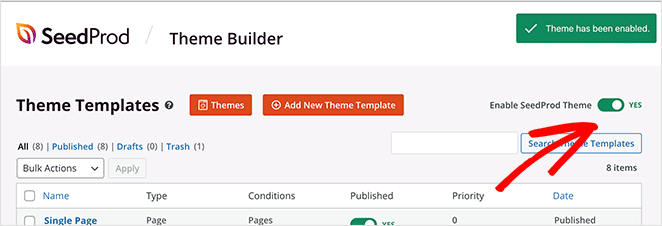
使用 SeedProd 制作您的 WordPress 主题和作者框很容易。 转到主题生成器页面并将启用 SeedProd 主题切换更改为“是”。

现在,您可以访问 WordPress 网站上的任何帖子并查看新的自定义作者框。

方法 2:使用您的 WordPress 主题添加作者简介
许多最好的 WordPress 主题都使用内置的用户配置文件在每篇博客文章下方显示一个作者框。 通常,它将包括作者的个人资料图片和传记信息。
但首先,您需要检查您的主题是否包含对作者框的支持。
您可以通过从 WordPress 管理面板转到用户 » 所有用户来检查。 然后,将光标悬停在相关配置文件上,然后单击“编辑”链接。

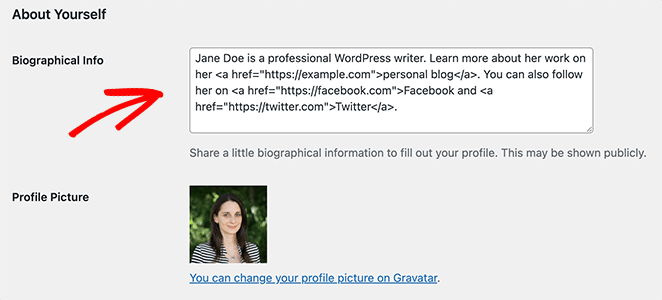
在以下屏幕上是有关该特定用户的可编辑信息。 如果您的 WordPress 主题支持作者框,则页面下方应该有一个名为“传记信息”的部分。
在该区域,您可以添加简短的作者简介,并包含指向社交网络或作者网站的 HTML 链接。

如果他们有帐户,您的主题将自动从 Gravatar 服务获取作者的个人资料图片。 否则,它将显示一个灰色的占位符图像。
添加作者信息后,单击更新个人资料按钮。
现在,您可以单击该作者在您网站上的任何文章并实时查看他们的作者框。

方法 3:添加没有插件的 WordPress 作者框(手动)
如果您想创建一个没有插件的 WordPress 作者框,您需要向您的 WordPress 主题添加一个新功能。 由于此方法涉及编辑您的主题文件,因此我们仅建议高级用户使用。
注意:最好创建一个子主题来进行任何自定义主题更改。 这样,您就不会因为主题更新而失去修改的风险。
要添加没有插件的 WordPress 作者框,请复制以下代码片段并将其粘贴到您的 functions.php 文件中:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
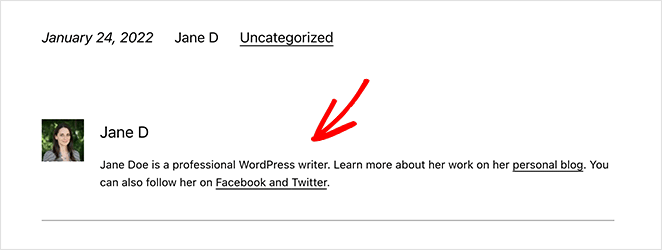
该功能获取作者的信息并将其显示在您网站上的 WordPress 帖子下方。
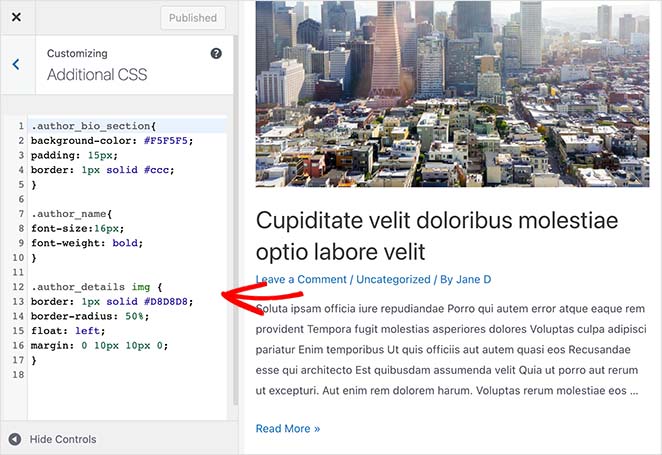
接下来,您需要设置作者框的样式以匹配您的主题和品牌。 以下是一些可用于入门的示例 CSS 代码:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
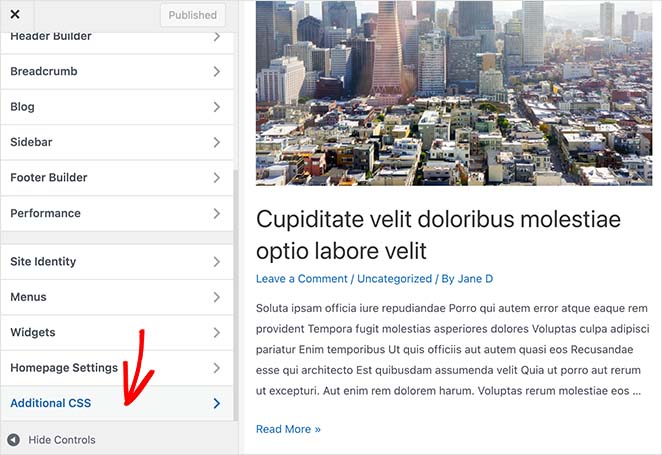
要将该代码添加到您的主题中,请单击 WordPress 管理面板中的外观 » 自定义。 这样做将打开 WordPress 主题定制器,您可以在其中直观地定制主题的某些方面。

向下滚动,直到看到 Additional CSS 标题并展开选项卡。 然后粘贴您的自定义 CSS 代码并单击“发布”按钮。

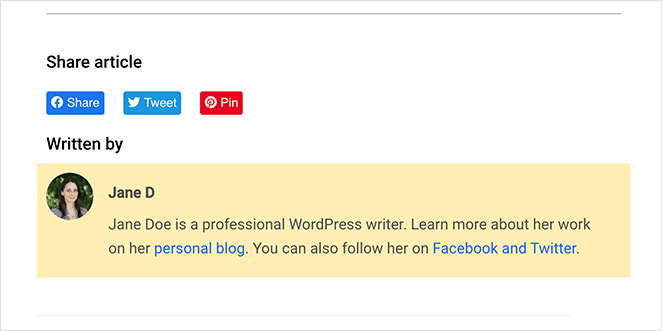
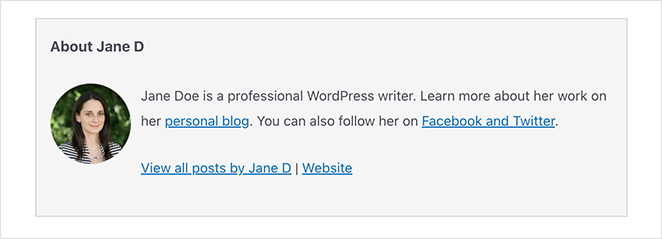
您现在可以访问任何博客文章并查看您的作者框。

就是这样!
您现在知道如何在没有插件的情况下创建 WordPress 作者框。 此外,您还拥有使用强大插件在 WordPress 中添加作者框所需的所有步骤。
SeedProd 不仅仅是一个简单的作者框插件。 它是一个完整的 WordPress 网站构建器,包含为初学者和高级用户创建完全自定义的 WordPress 网站所需的所有工具。
为什么不亲自尝试呢?
您可能还喜欢这篇为 WordPress 提供令人惊叹的登录页面示例的文章。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
