如何使用 Beaver Themer 创建 WordPress 作者页面(5 个步骤)
已发表: 2022-12-23将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


如果您的博客有多个贡献者,读者可能希望找到特定作者的完整帖子列表。 默认情况下,WordPress 带有作者档案页面,但布局可能非常基本。 幸运的是,您可以使用 Beaver Themer 完全自定义您的 WordPress 作者页面。
在这篇文章中,我们将讨论在您的网站上使用作者页面存档的优势。 然后,我们将向您展示如何使用 Beaver Themer 创建 WordPress 作者页面。 让我们开始工作吧!
目录:
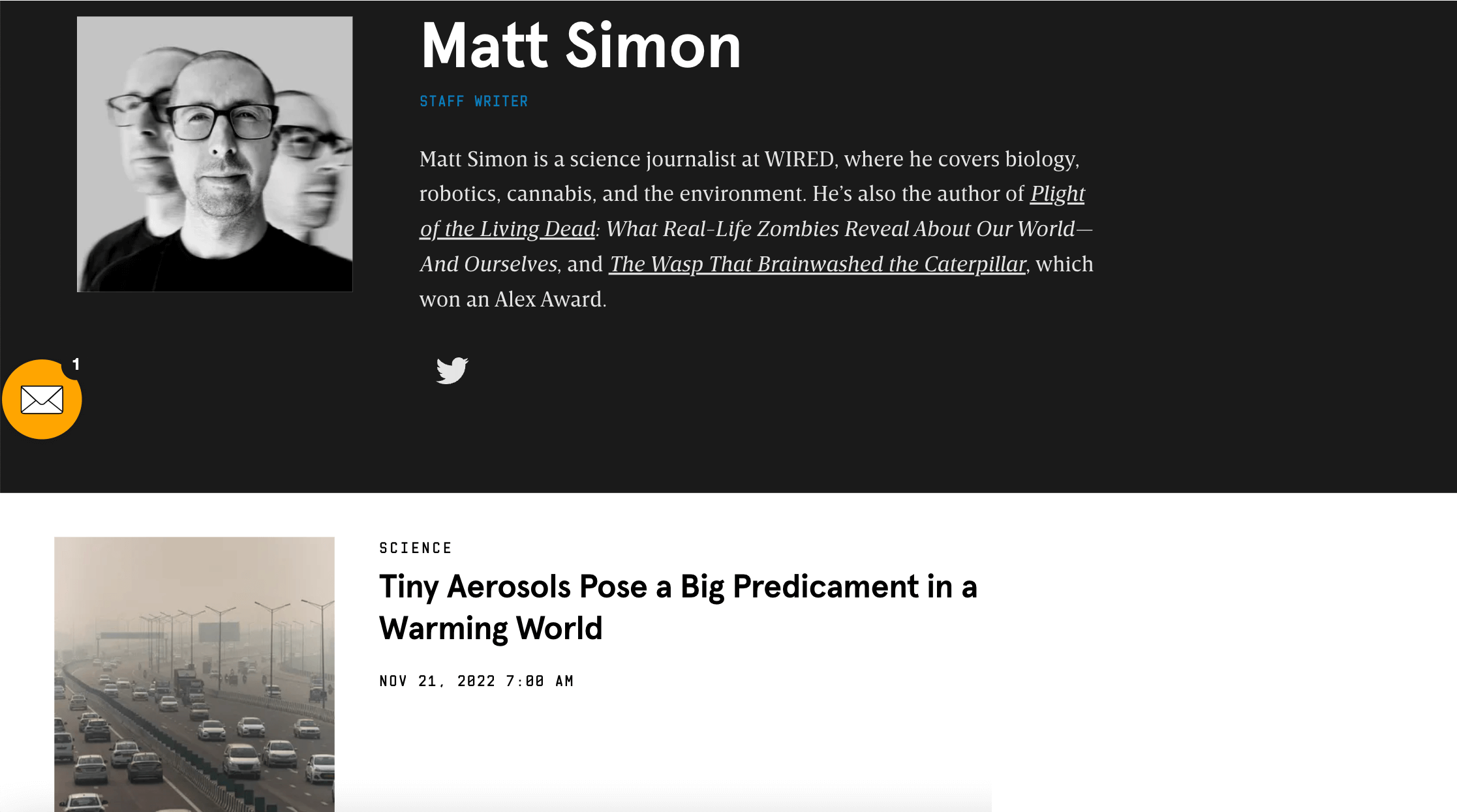
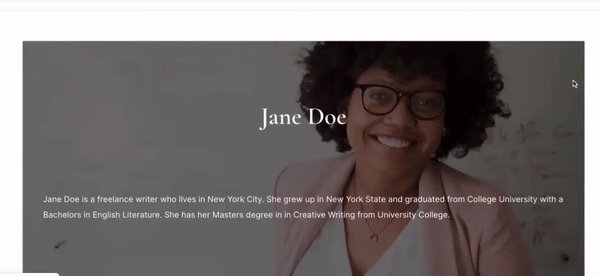
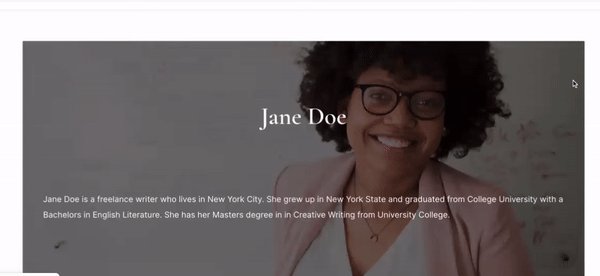
作者存档页面是您在文章中单击作者姓名并显示其帖子列表时看到的页面:

在您的网站上显示作者页面有几个好处。 例如:
默认情况下,WordPress 会为您的帖子创建一个存档页面。 但是,它在个性化方面提供的支持有限。 使用 Beaver Themer,您可以创建自定义存档布局:

使用我们的工具,您可以向此页面添加个性化详细信息并使其更具吸引力。 这有助于降低您的跳出率并鼓励访问者查看您博客上的其他文章。
既然您知道作者存档页面是什么以及它如何使您的 WordPress 网站受益,让我们看看如何自定义此页面。
对于本教程,您需要在 WordPress 网站上安装 Beaver Builder 和 Beaver Themer。 拥有这两个工具后,您就可以开始了!
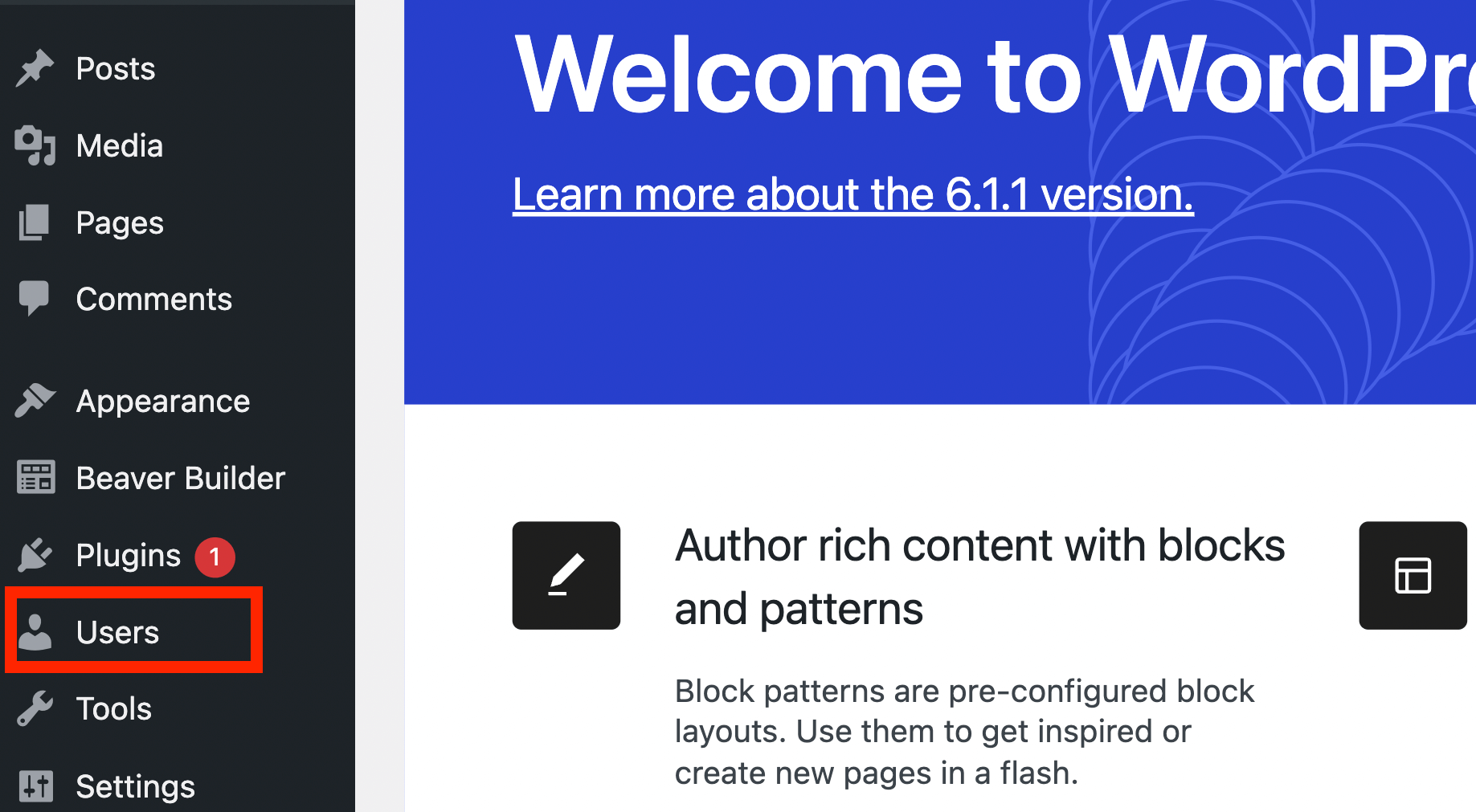
首先,您需要一个包含简介和图片的作者简介。 导航到您的 WordPress 仪表板并单击用户:

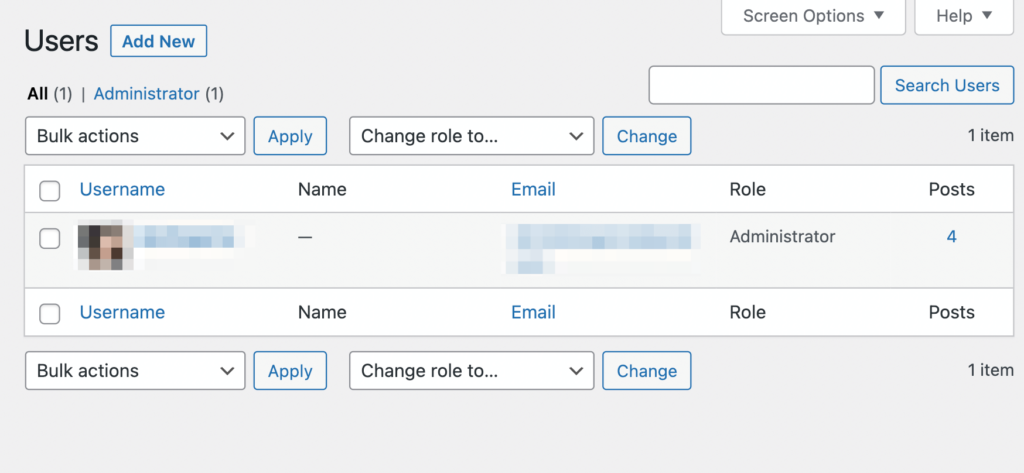
从这里,您可以选择现有用户或创建新用户:

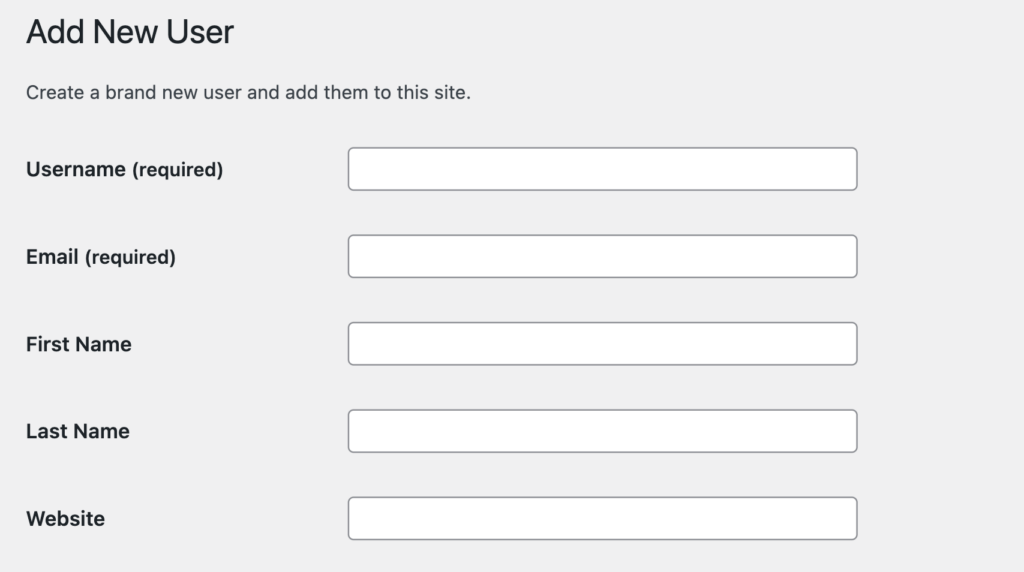
我们将为本教程创建一个测试用户。 当您点击Add New时,系统会要求您提供一些有关用户的信息:

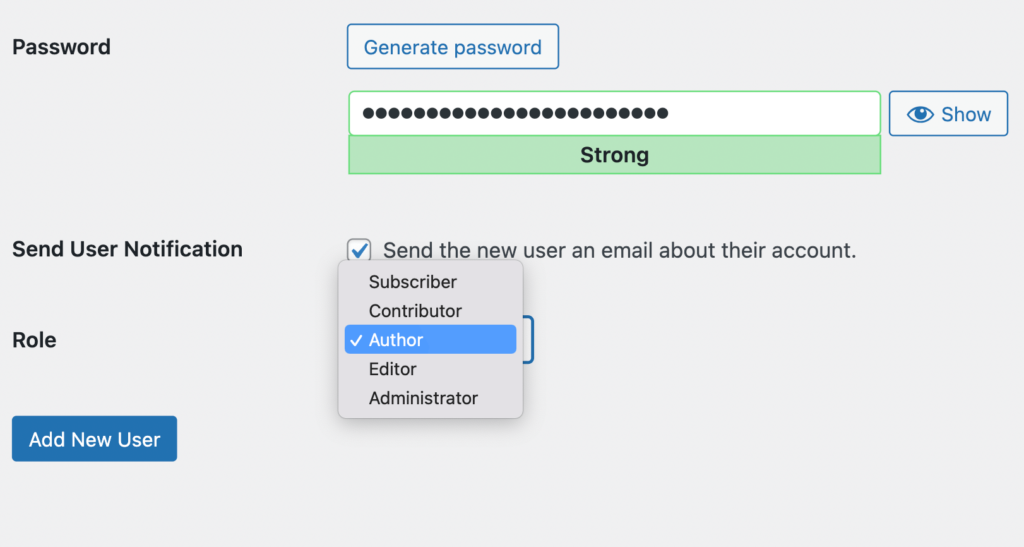
例如,您需要添加用户名和电子邮件。 您还需要为用户选择一个角色。 使用下拉菜单,将角色设置为Author :


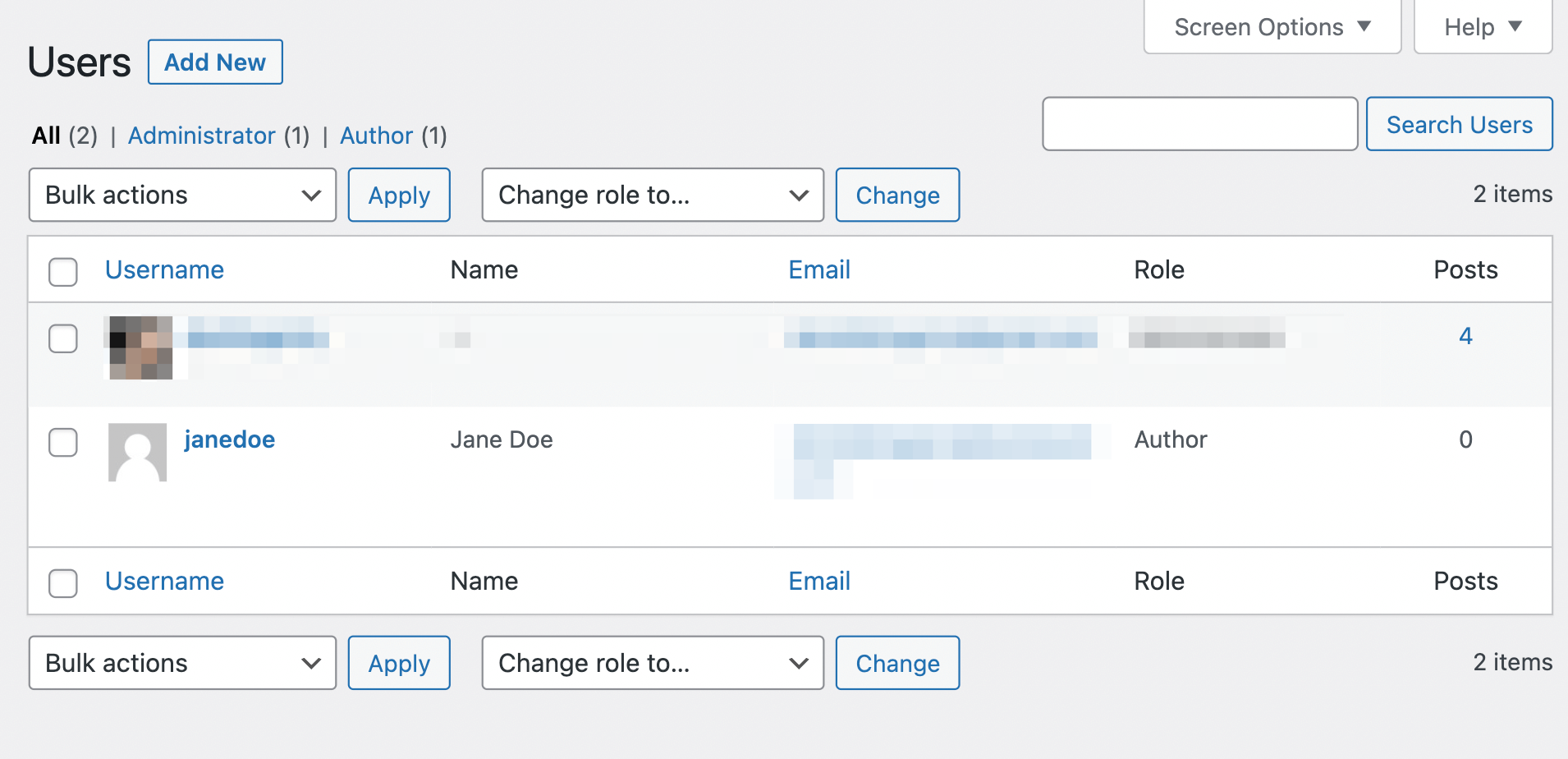
然后,单击添加新用户。 您的新个人资料将添加到用户页面:

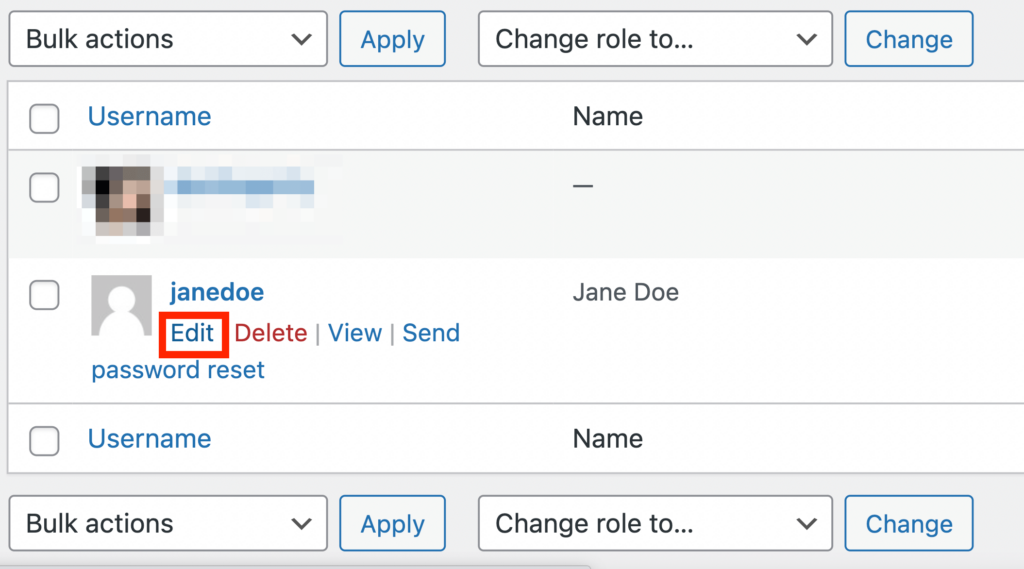
现在,将鼠标悬停在用户名上并单击编辑:

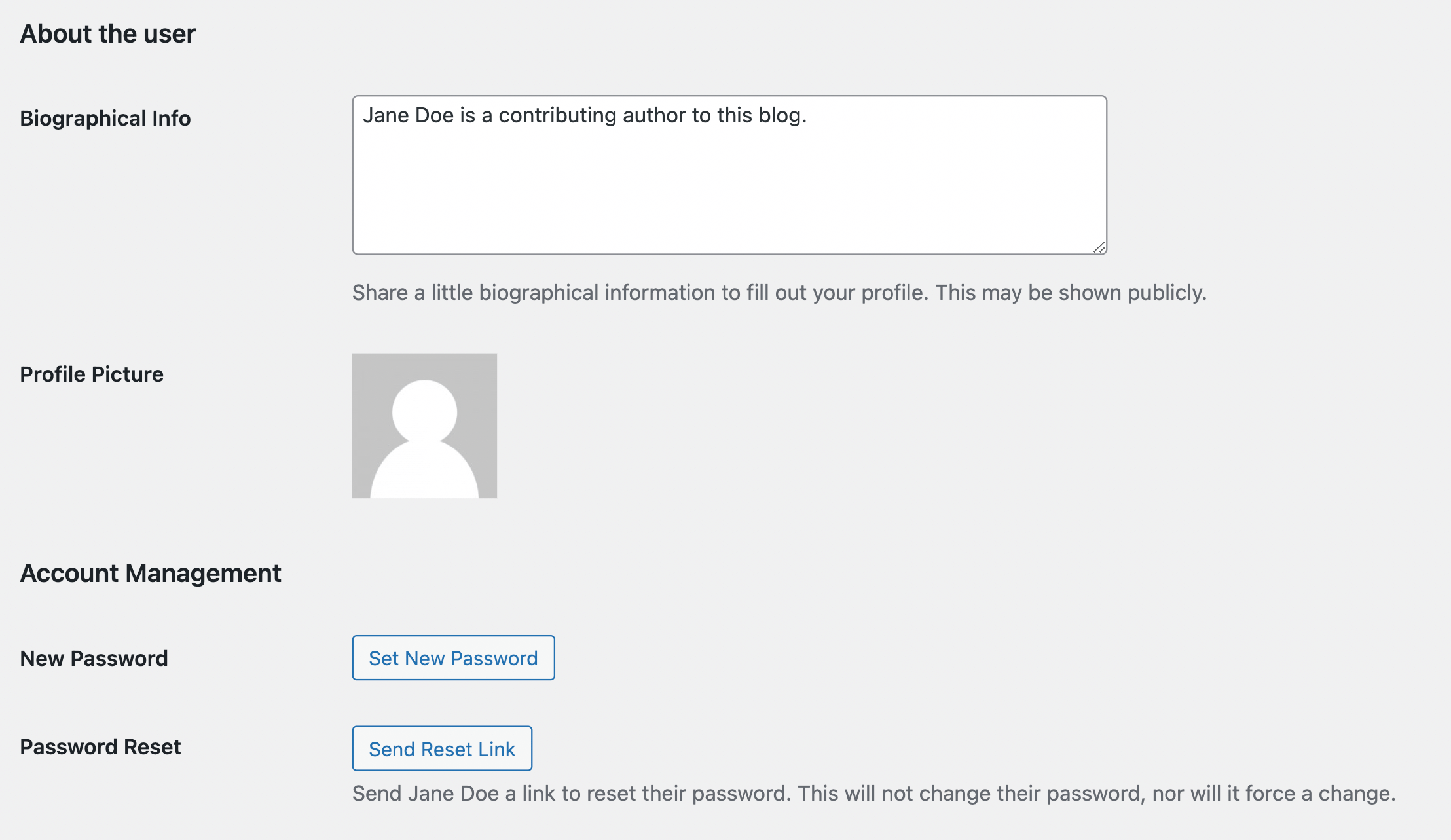
在下一页上,您可以选择一个显示名称并写一个简历:

您还需要通过 Gravatar 上传个人资料照片。 准备就绪后,单击更新用户。 这将保存您对用户配置文件的更改。
现在是时候为您的用户创建一个测试帖子了。 如果您已有与作者相关联的帖子,则无需完成此步骤。
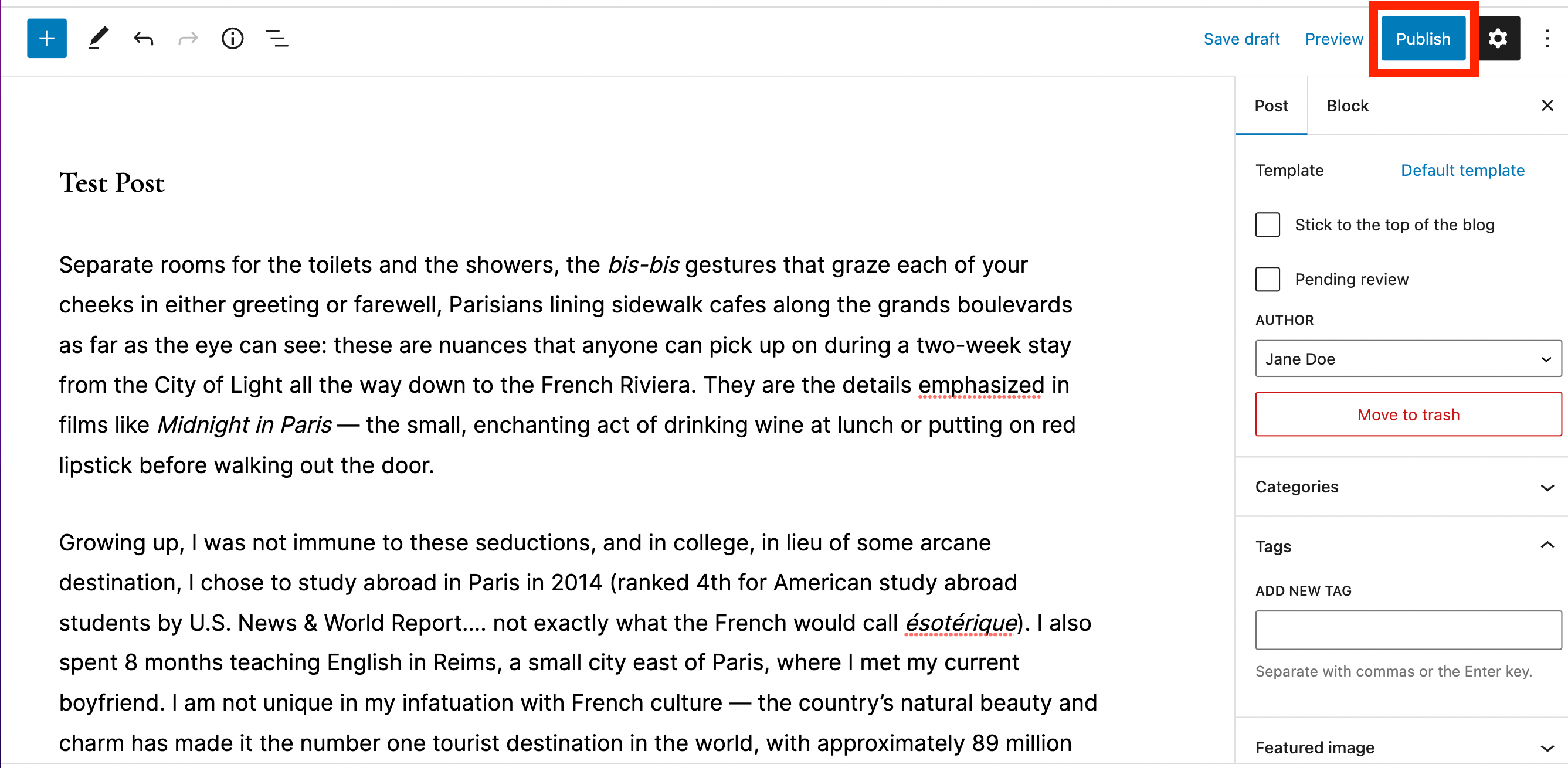
您的测试帖子将帮助您了解作者存档的外观。 首先导航到Posts并单击Add New 。 在帖子中添加标题和一些文本。
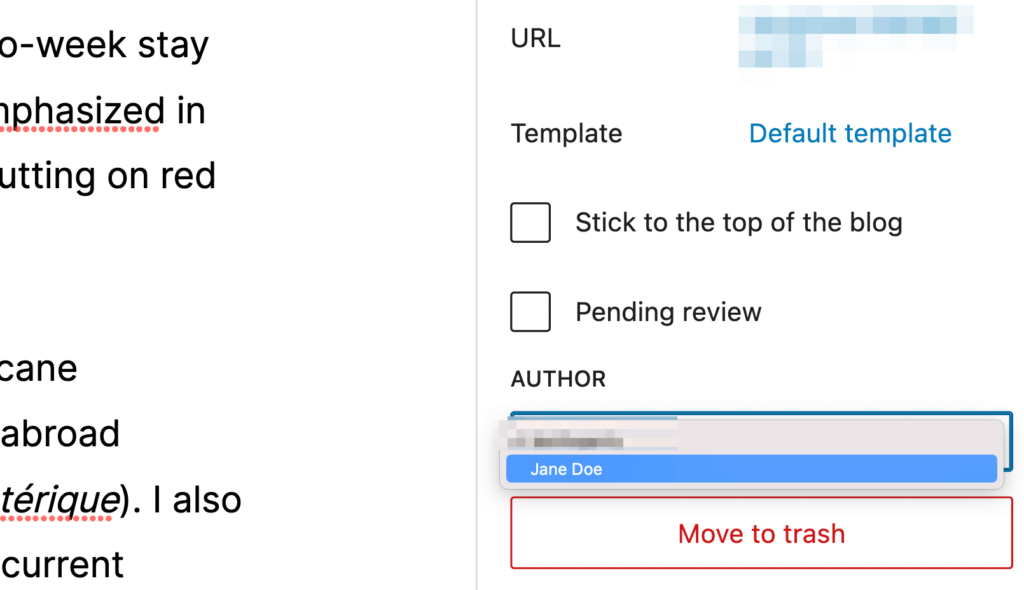
然后,转到设置并单击Author下的下拉菜单:

选择您创建的测试配置文件,然后点击发布:

这将为您的作者存档页面提供一个测试帖子。
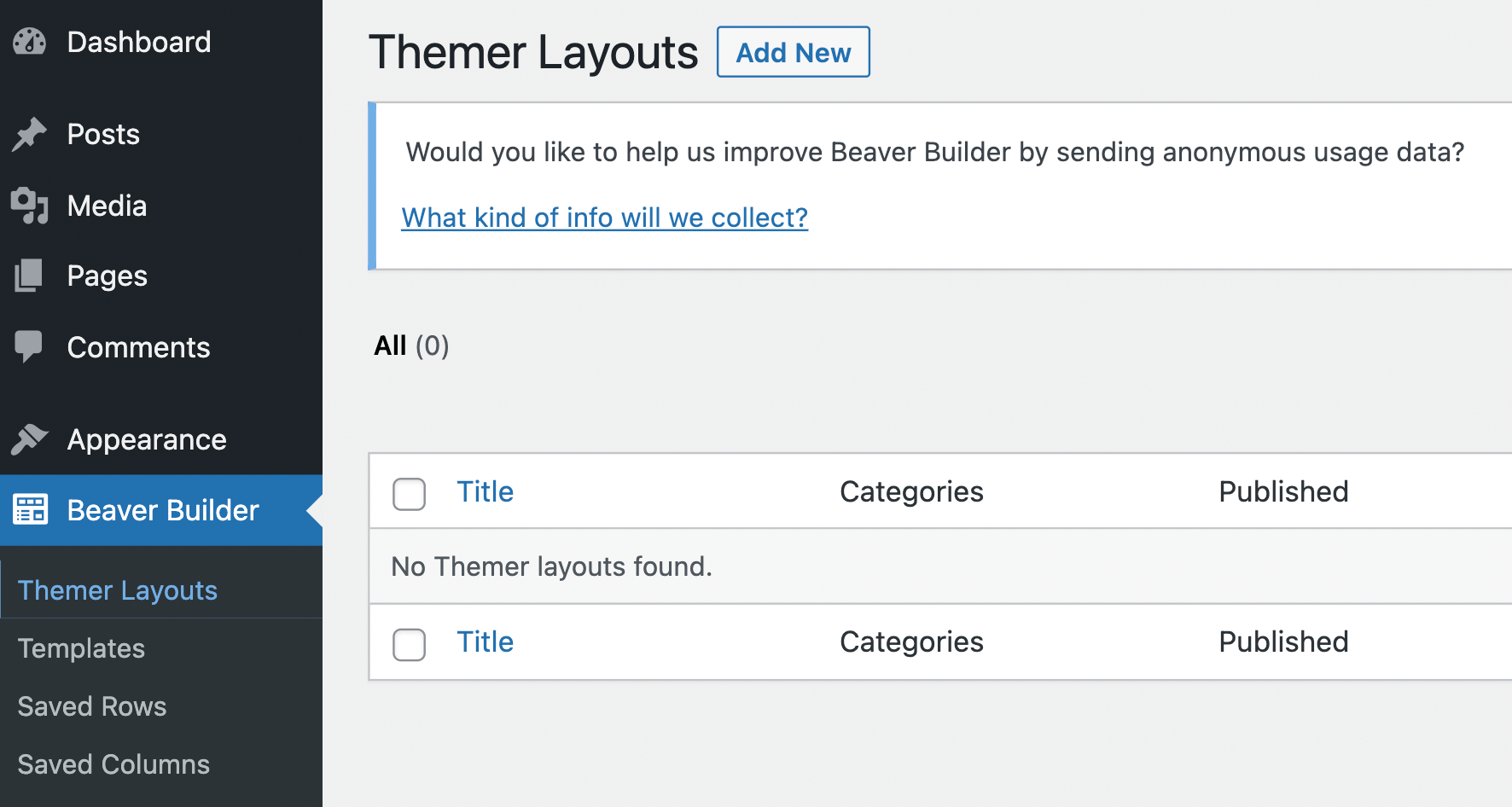
现在您已经创建了一个用户和一个新帖子,是时候创建一个 Themer 布局了。 转到您的 WordPress 仪表板并导航到Beaver Builder > Themer Layouts :

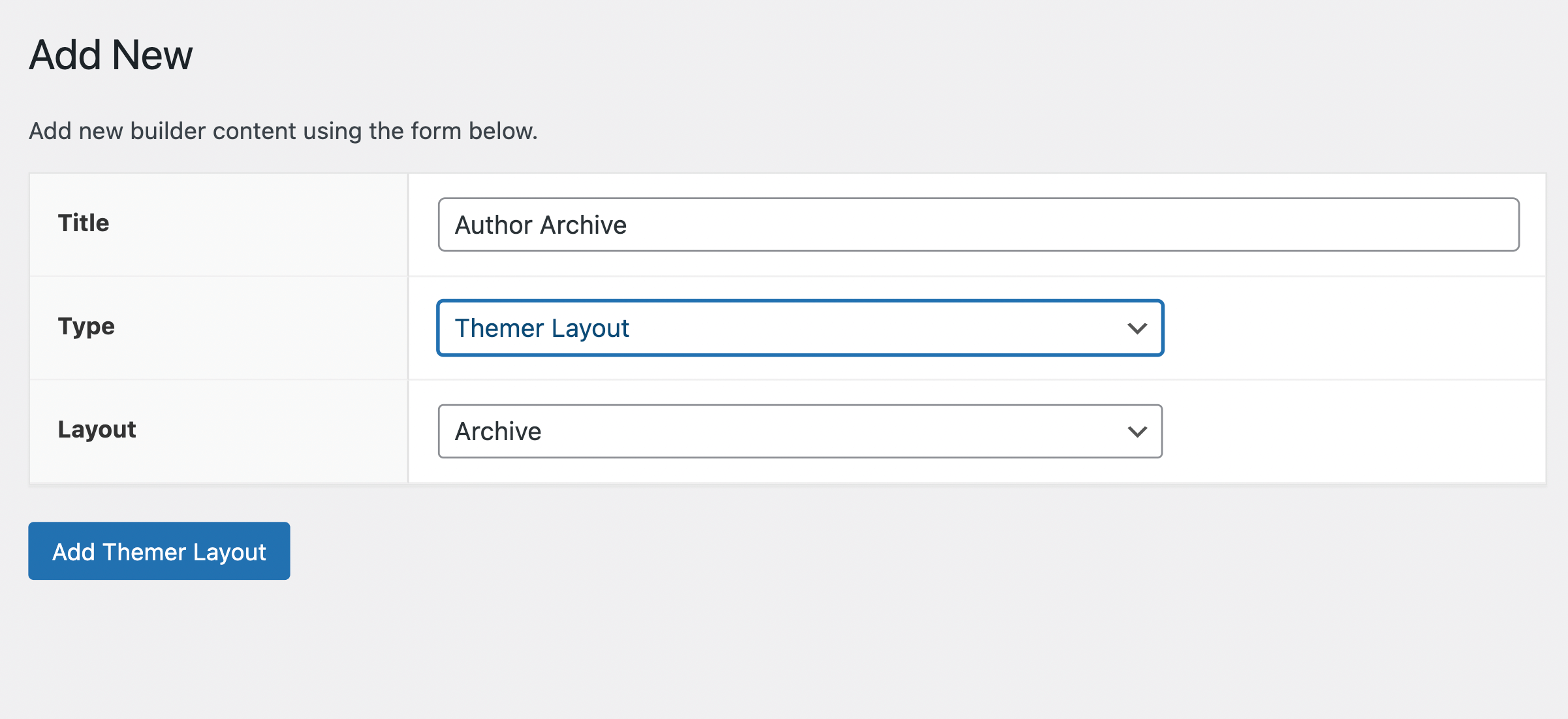
点击添加新的。 在标题字段中,输入Author Archive 。 然后,在布局字段中,选择存档选项:

单击添加主题布局。 这将带您进入一个页面,您可以在其中修改 Themer 布局。
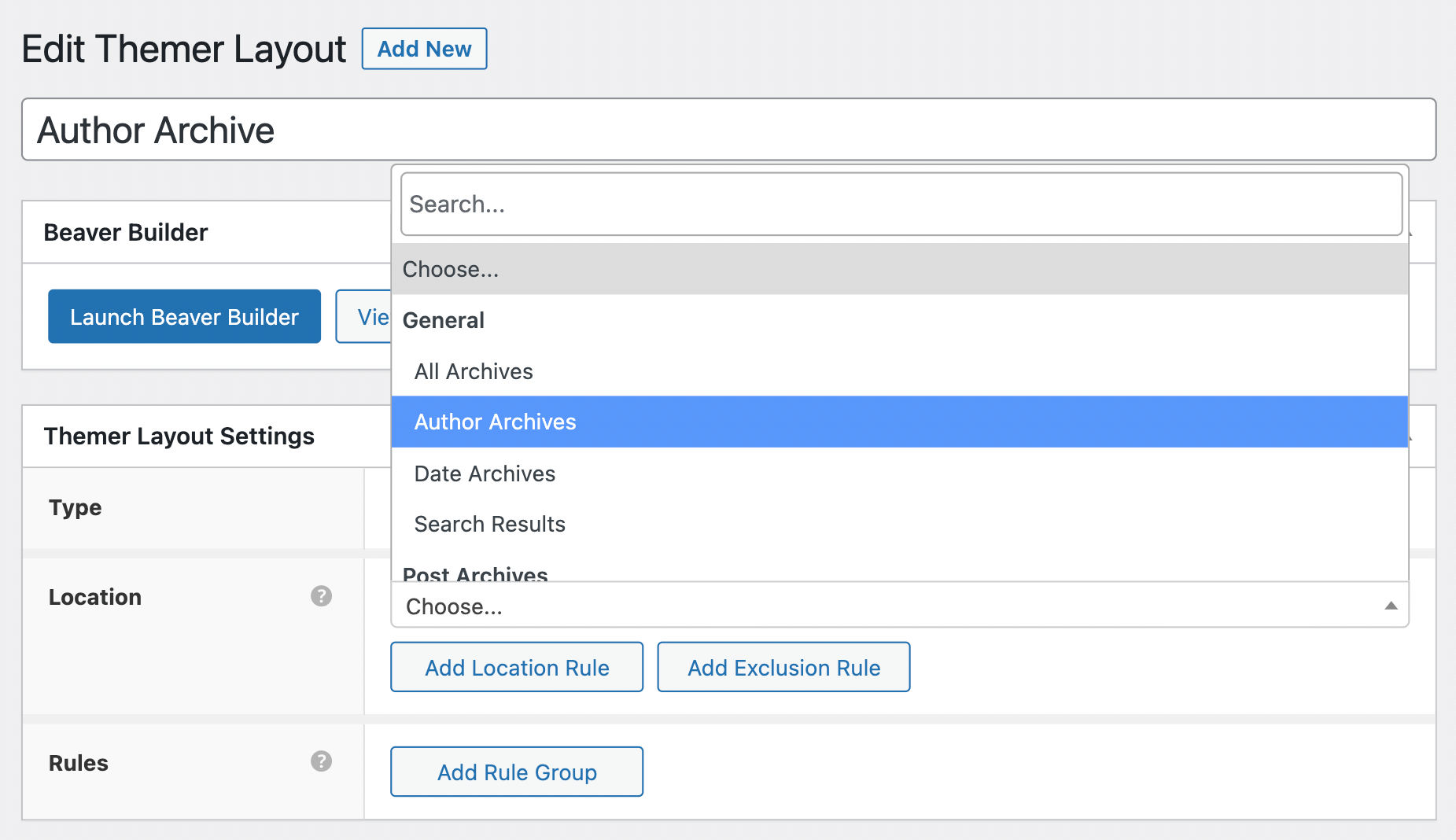
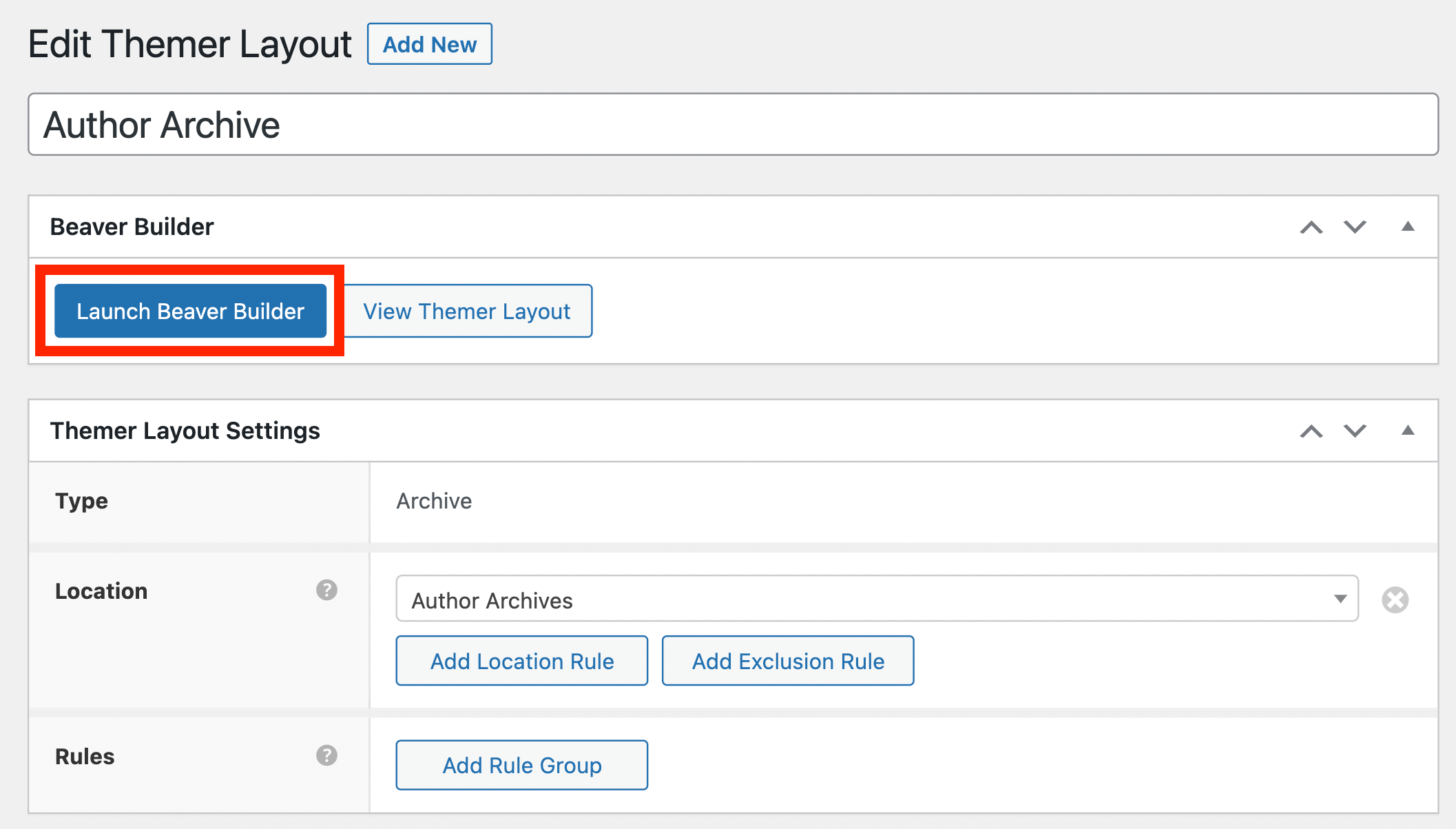
在Location字段旁边,单击下拉菜单并选择Author Archives :

接下来,点击Launch Beaver Builder :

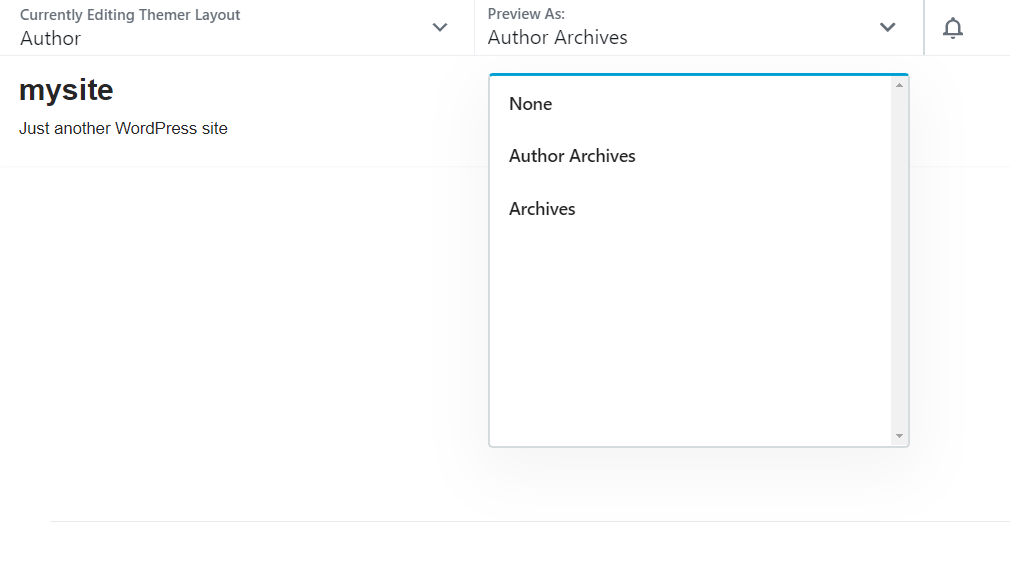
在编辑器中,将Preview As设置为Author Archives :

此设置将自动默认为当前登录的用户,并且只会显示他们的帖子。
Beaver Themer 可以轻松自定义您的布局。 您有无穷无尽的设计选项,因此您可以使设计完全适合您的品牌。 这是一个入门示例。 让我们从标题开始。
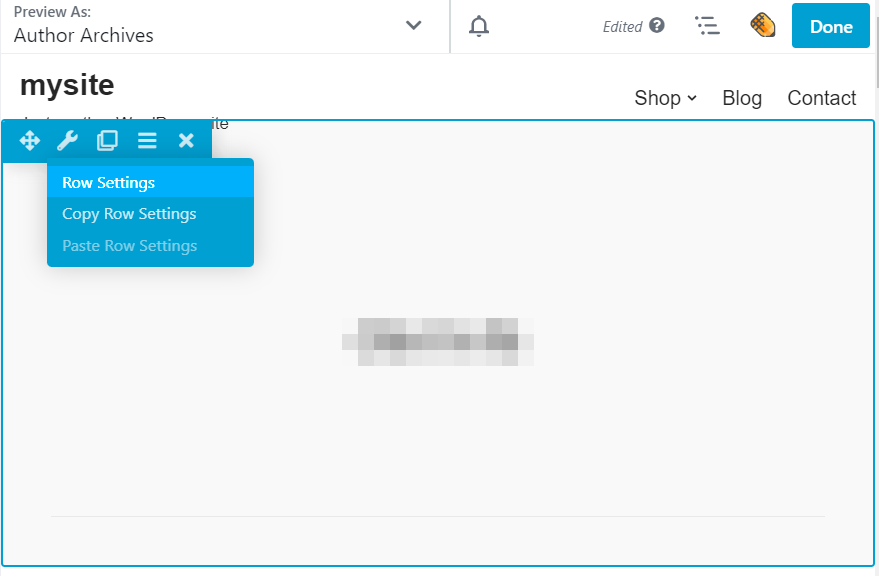
将鼠标悬停在包含标题的行上。 然后,选择工具栏中的第二个图标以打开行设置:

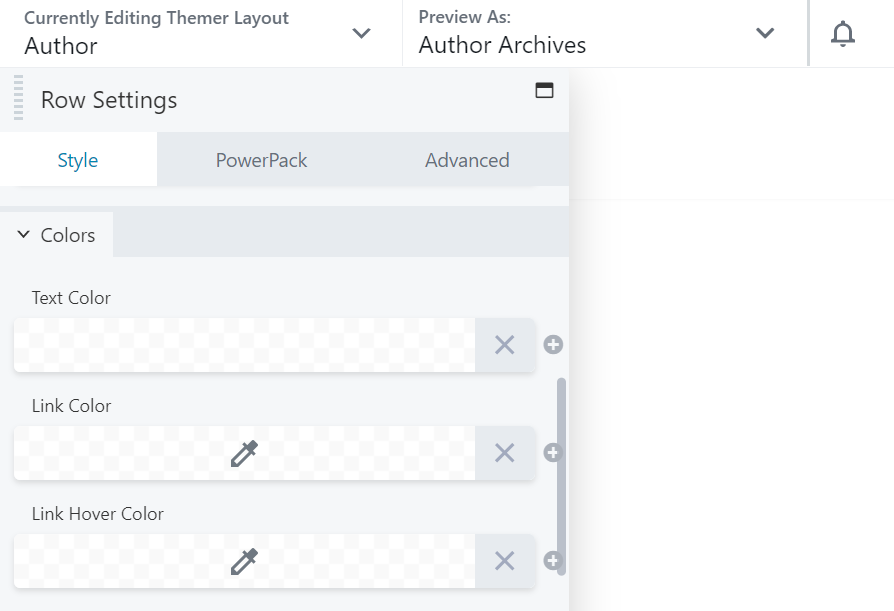
在样式选项卡中,将文本颜色更改为白色:

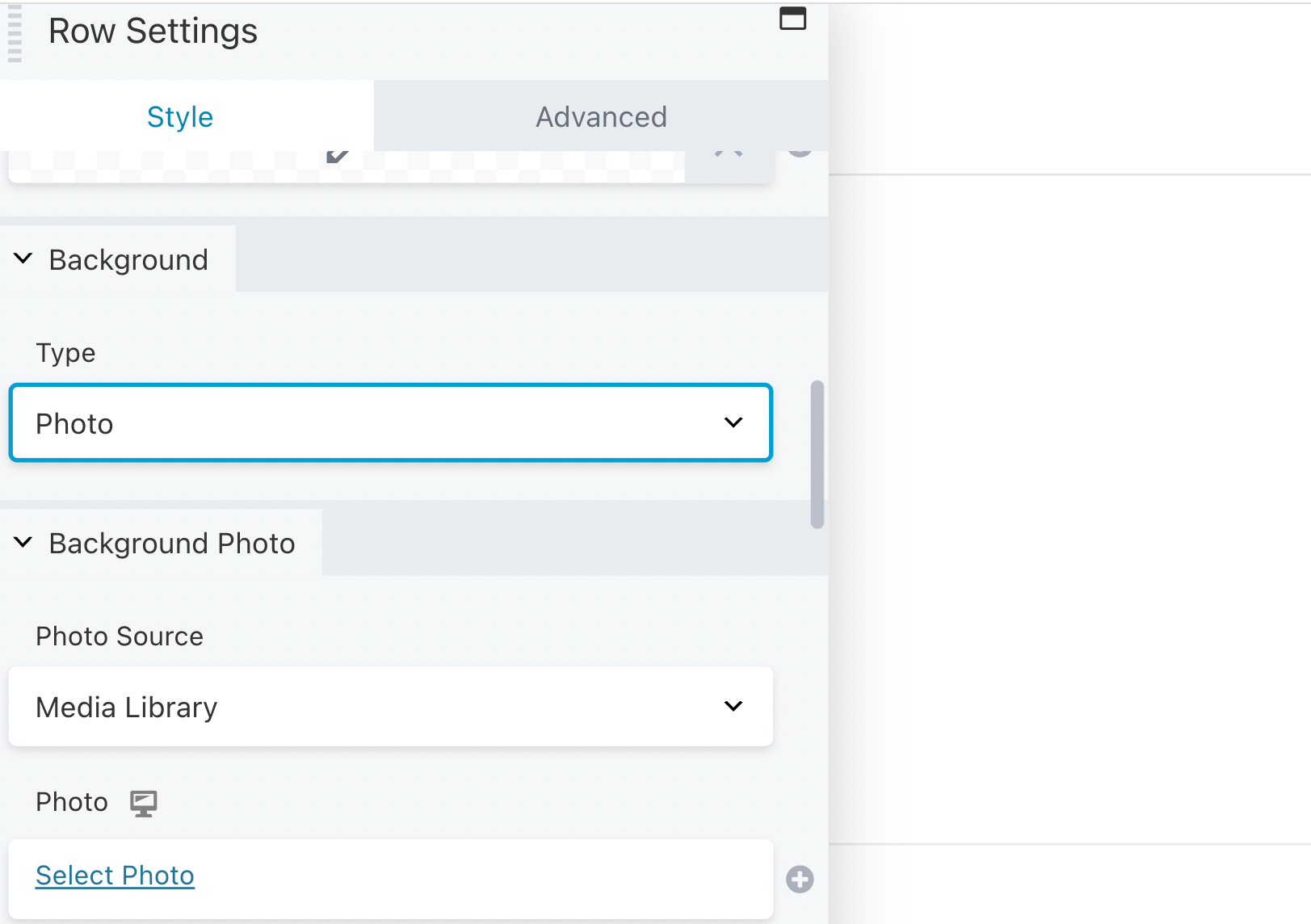
然后,导航到背景部分并将类型更改为照片:

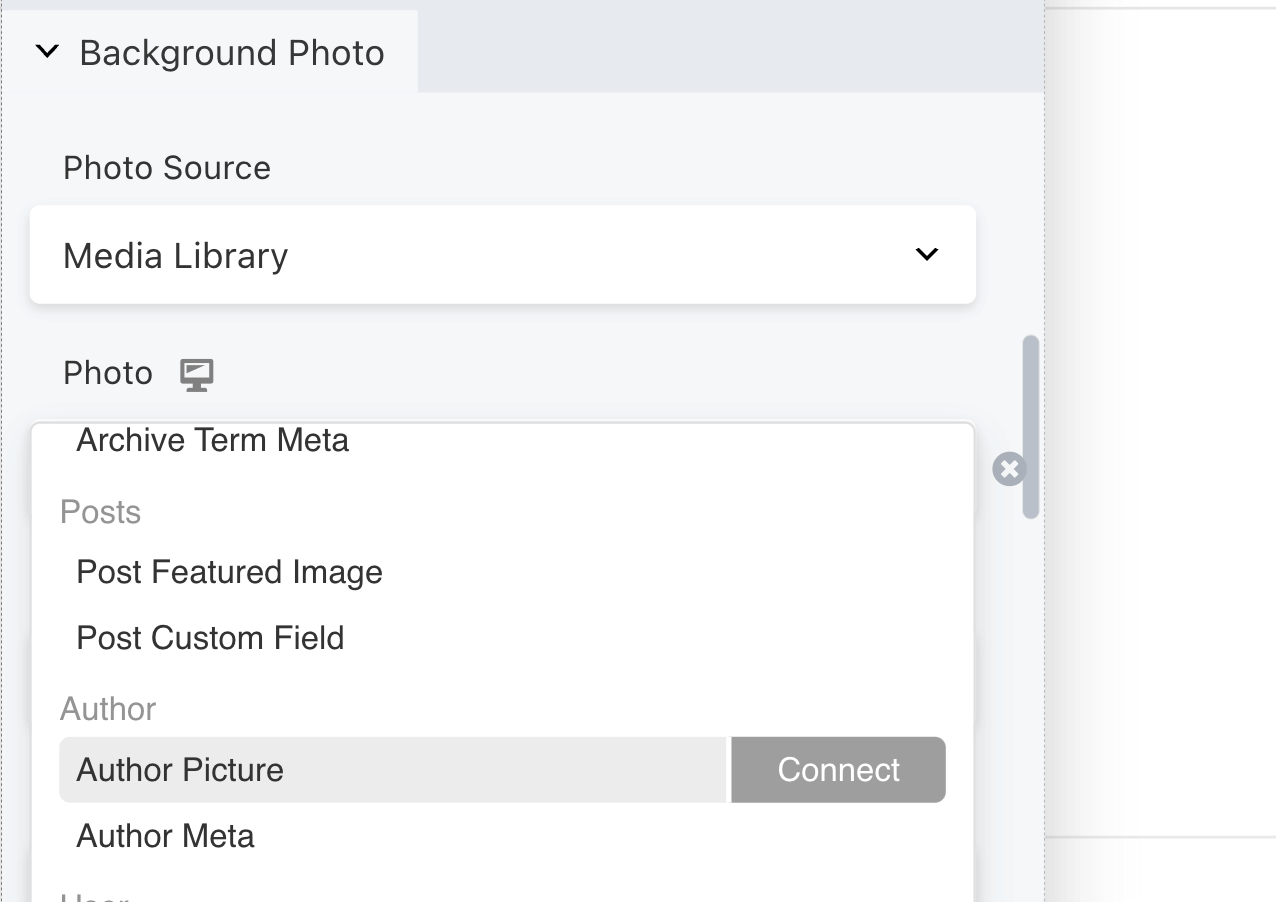
在Background Photo部分,单击Photo字段旁边的加号并选择Author Picture :

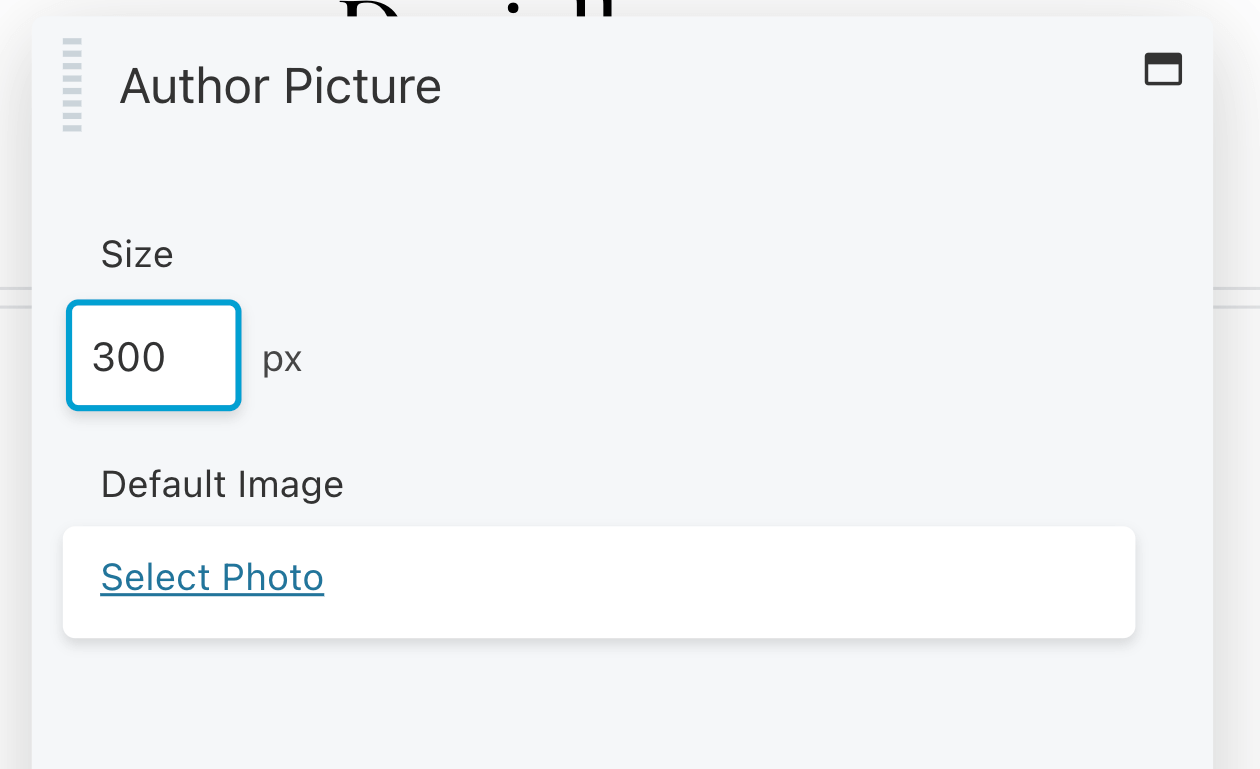
在作者图片框中,您可以自定义图像的大小:

在默认图像下,选择一张照片。 这可以是您作者的头像。
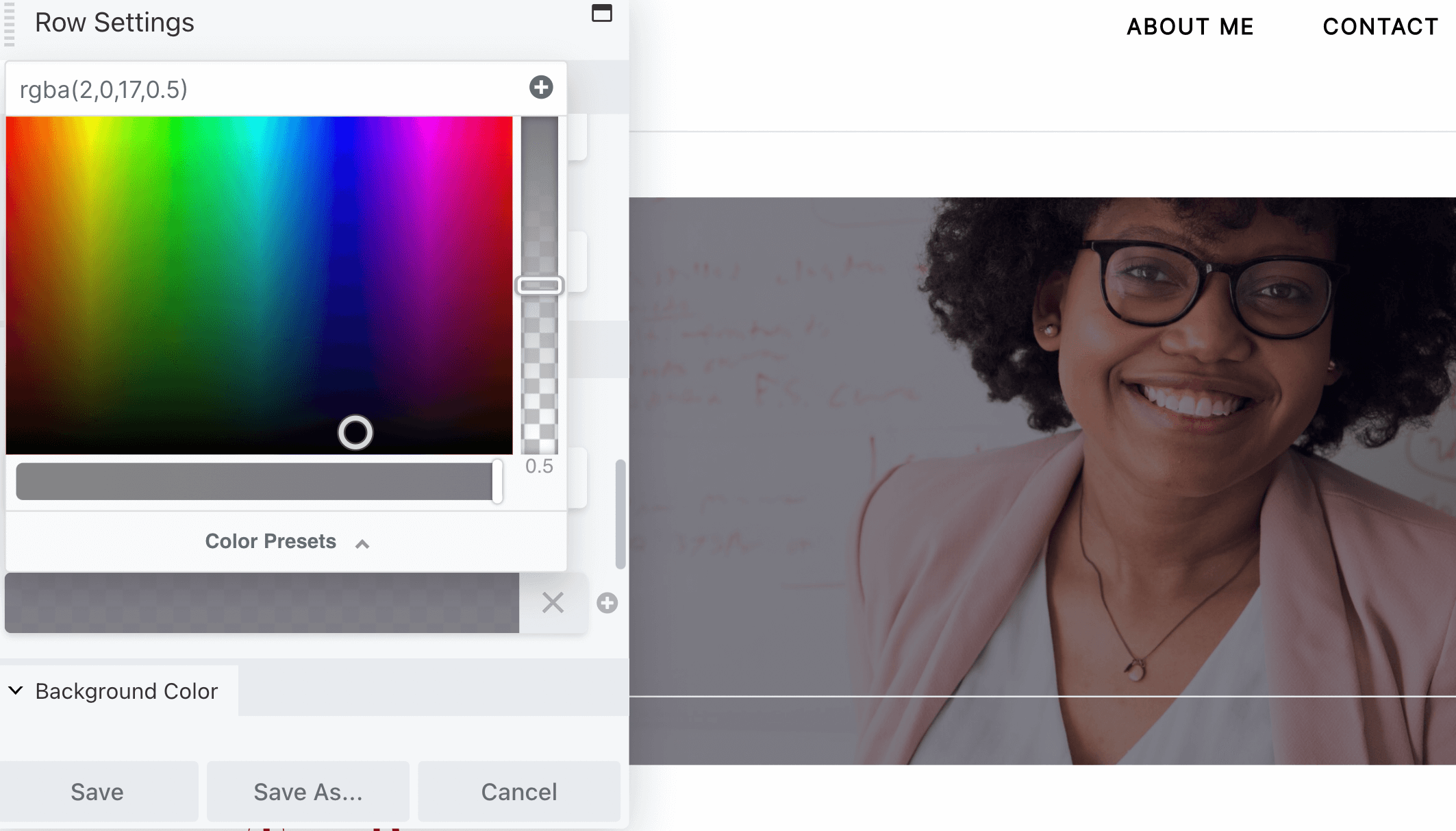
接下来,您可以在“背景”部分自定义图像的叠加层:

完成后,点击保存。
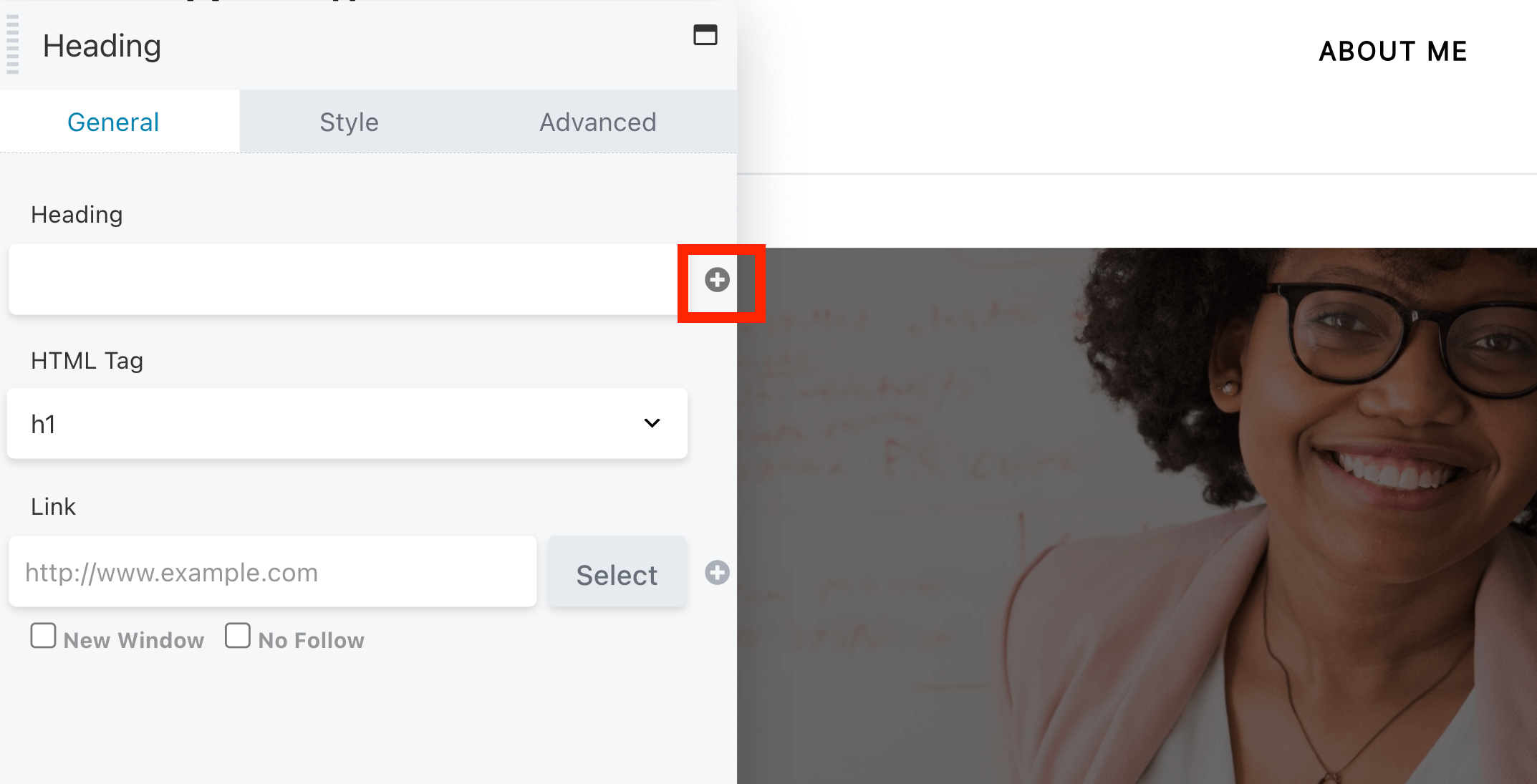
现在,让我们编辑作者的名字。 选择标题模块以打开其设置。 然后,导航到标题字段并单击加号:

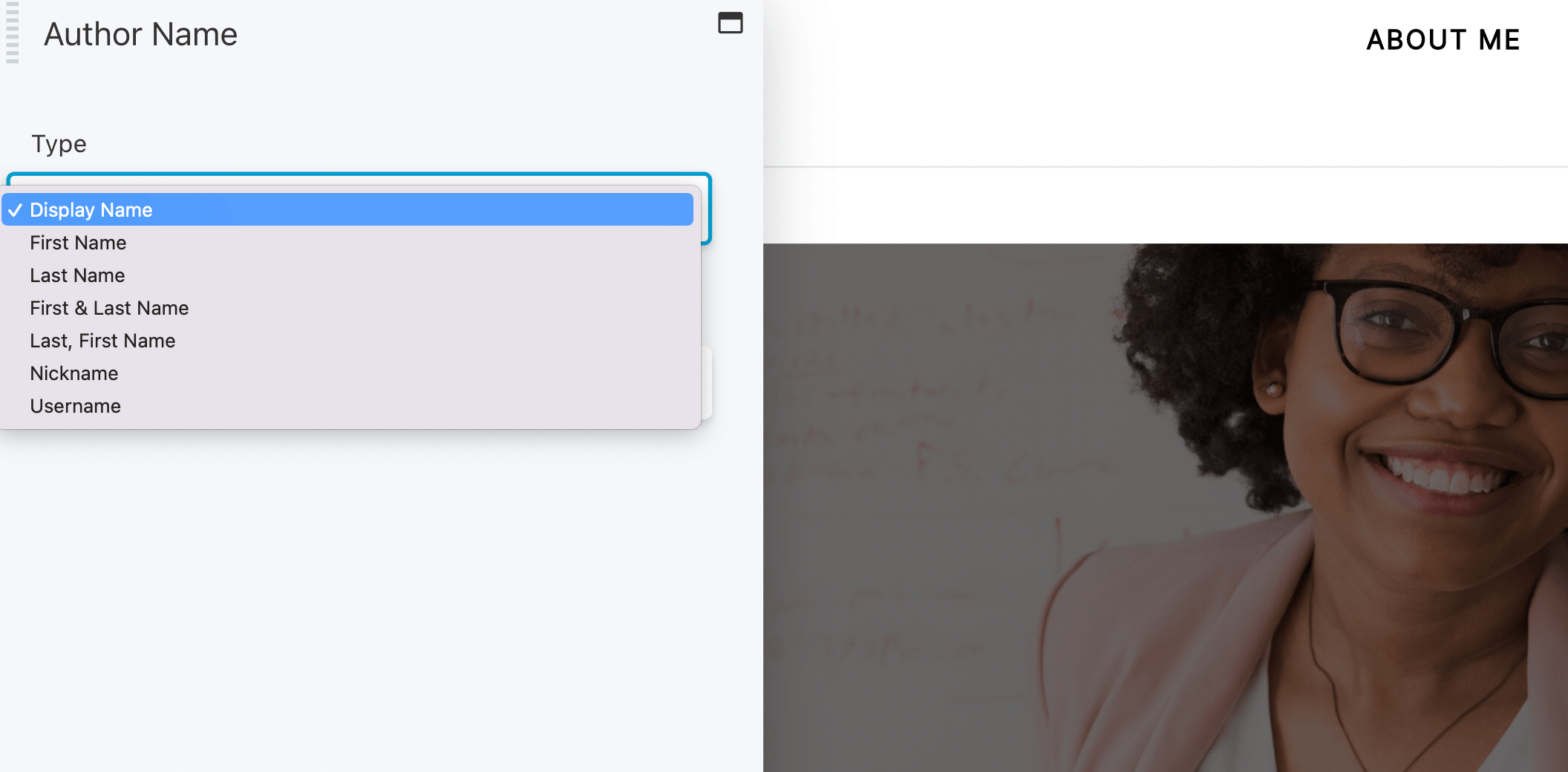
选择作者姓名。 然后,选择要如何显示名称。 这可以是您在用户个人资料中输入的名字、显示名称或昵称:

完成后,点击保存。
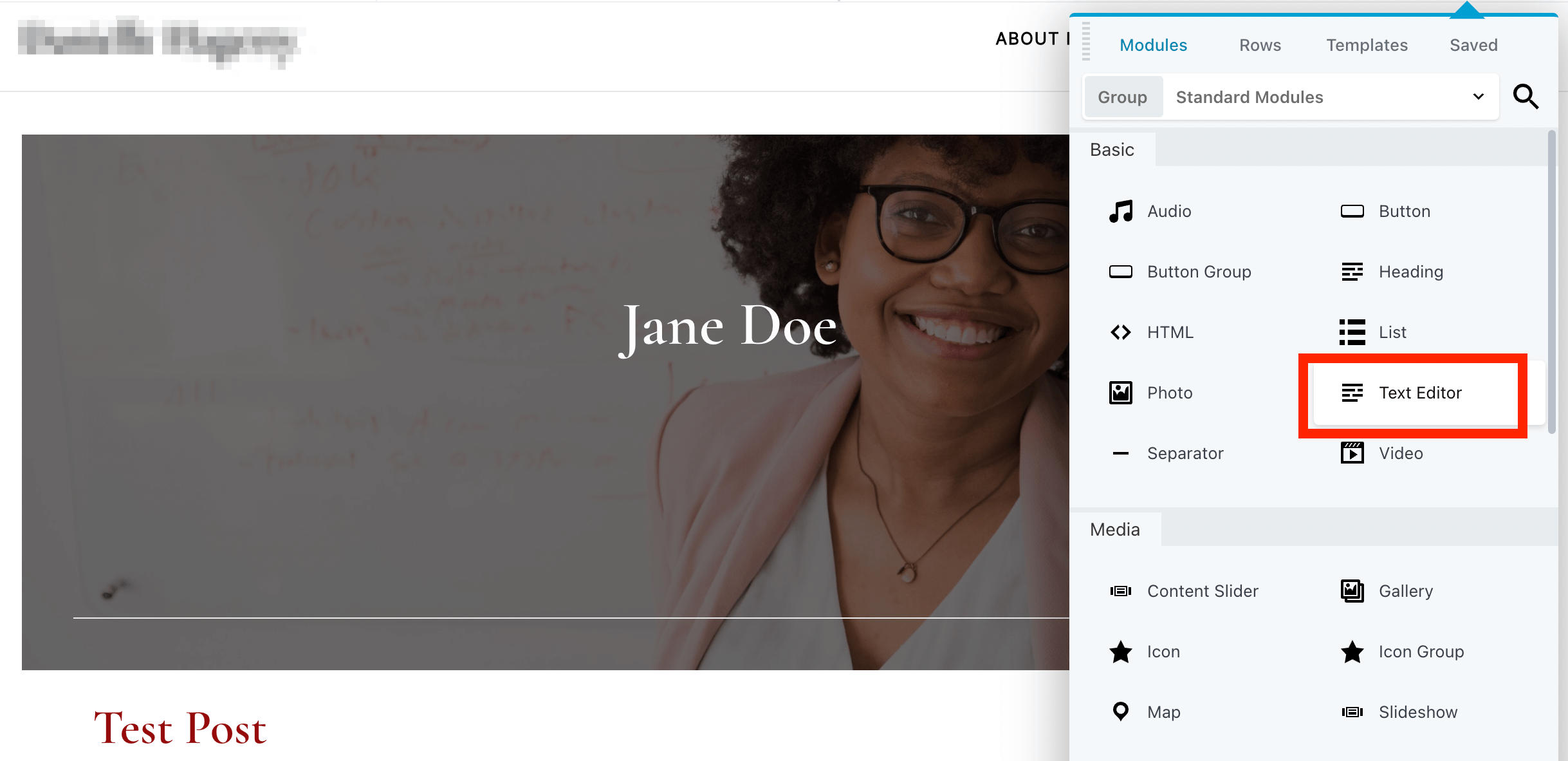
您还可以在此部分显示作者简介。 为此,将文本编辑器模块添加到该行:

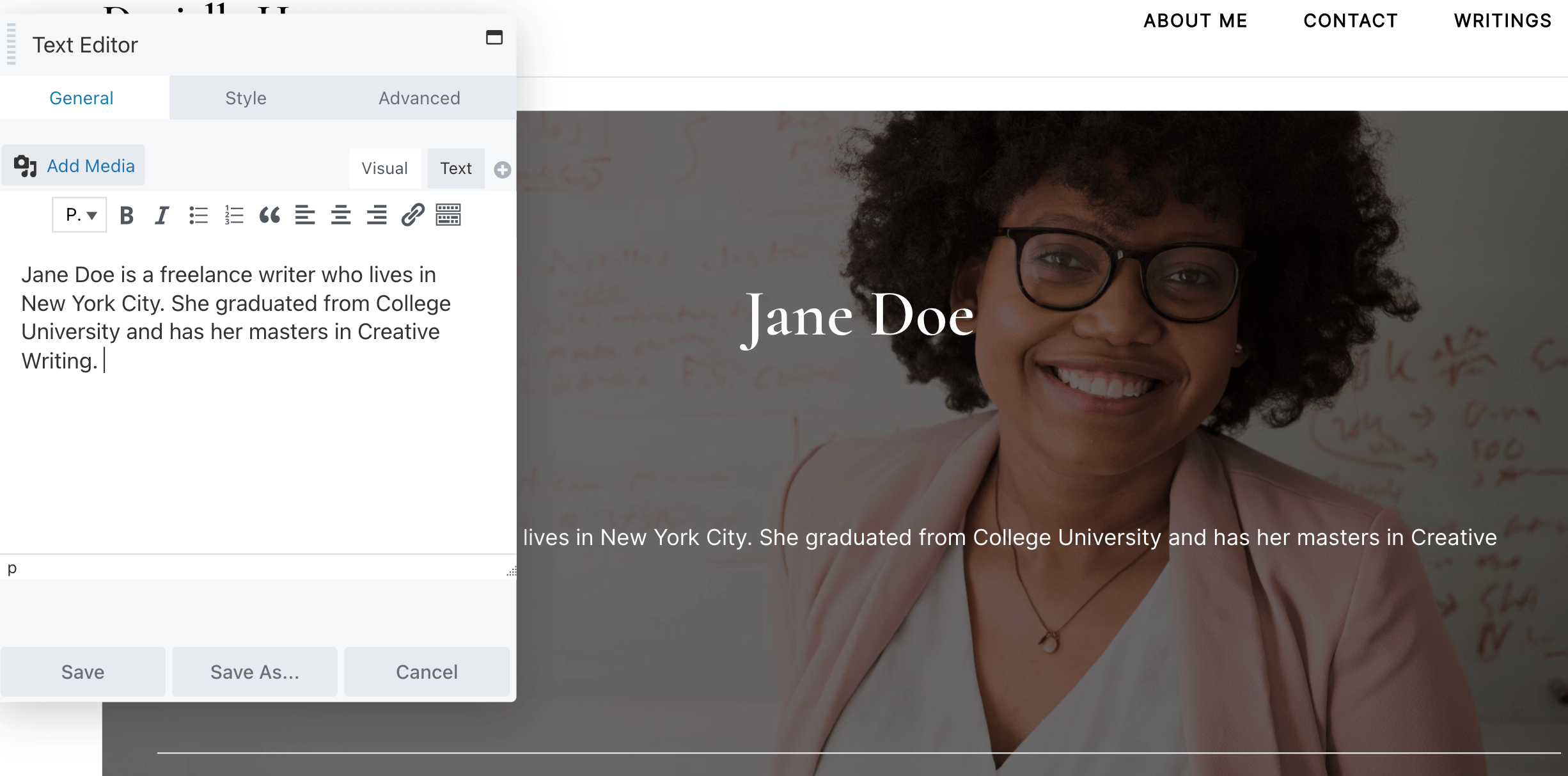
在“常规”选项卡下的所见即所得编辑器中编写您的简短简历:

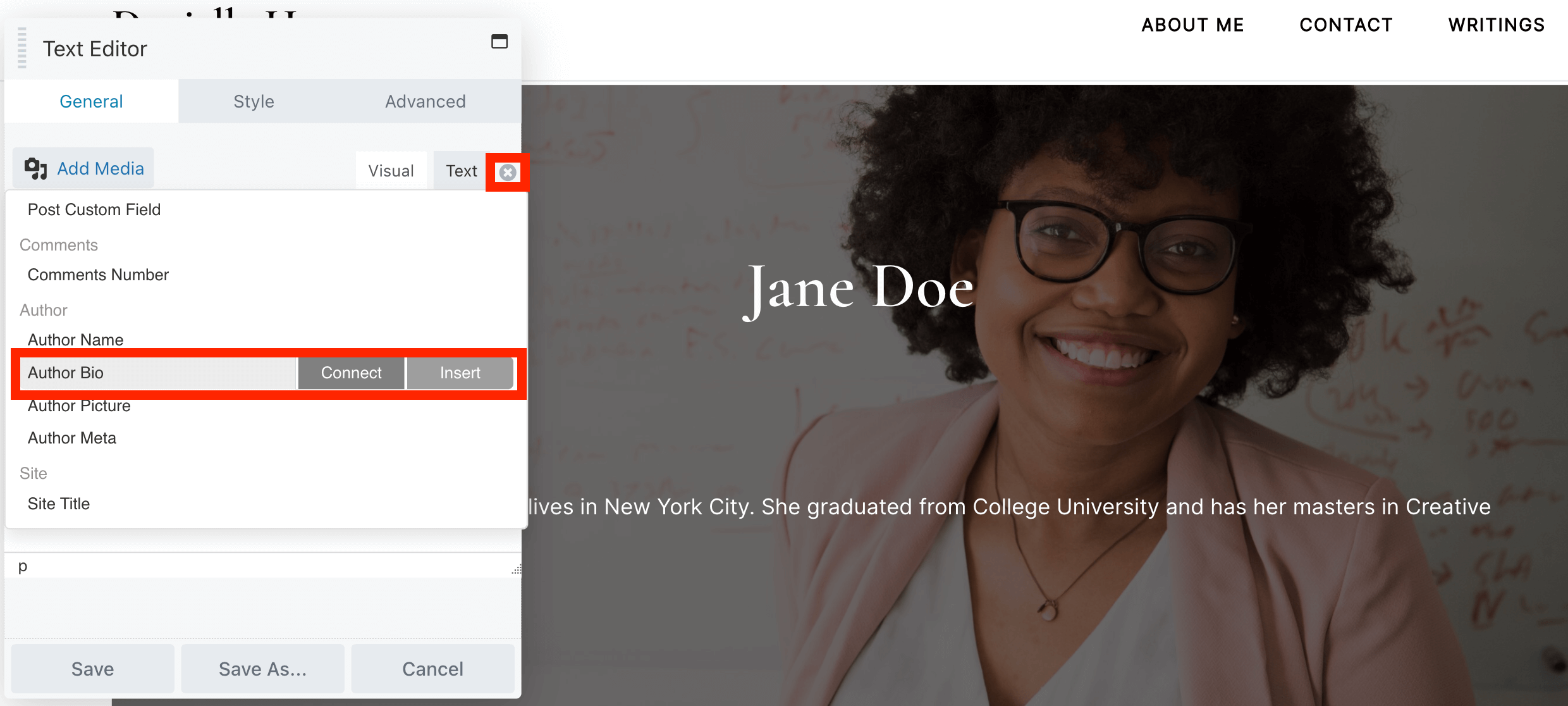
或者,您可以轻松地将输入的作者简介添加到用户个人资料中。 为此,请单击加号,找到Author Bio ,然后单击Connect :

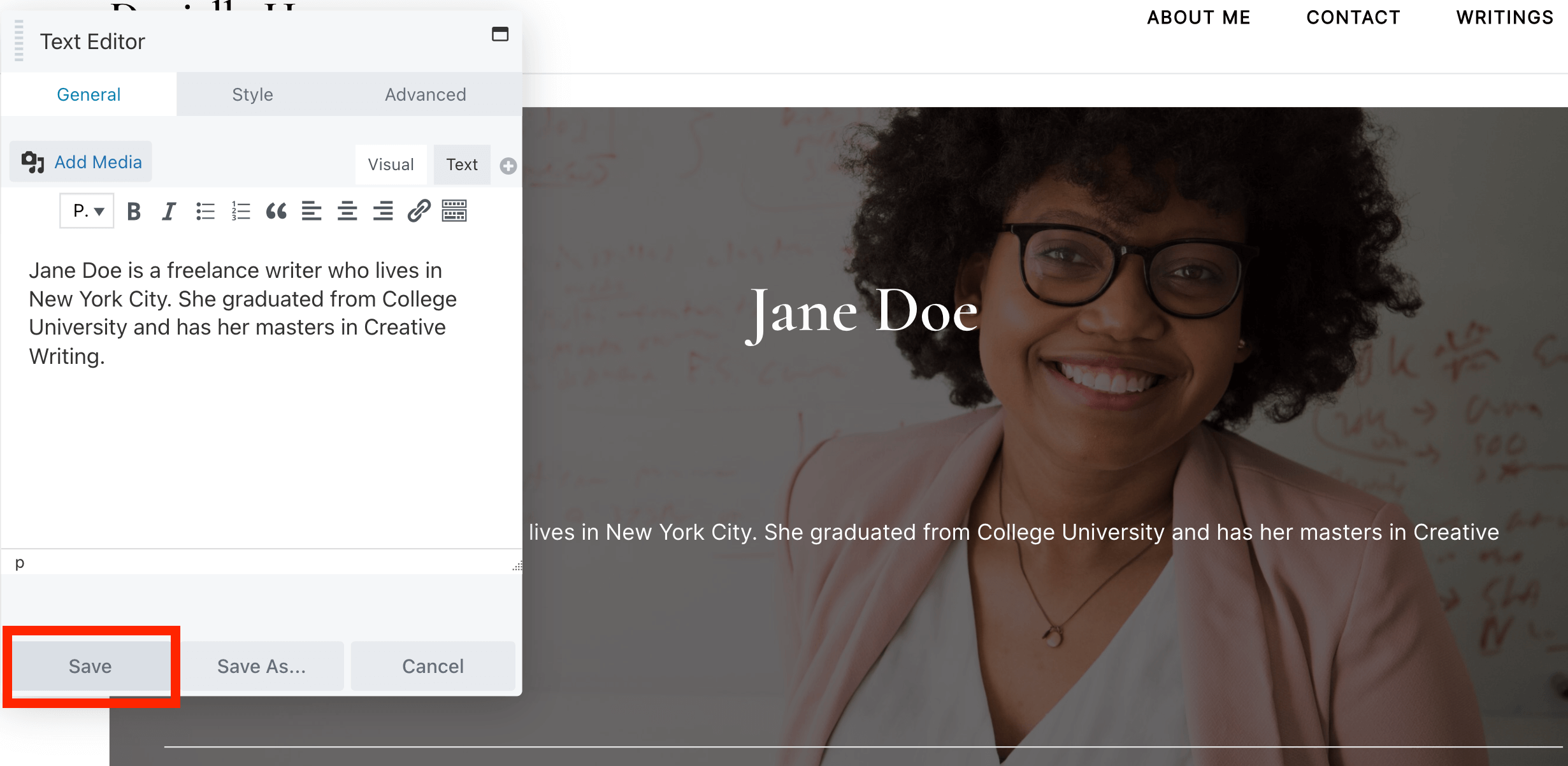
接下来,单击保存:

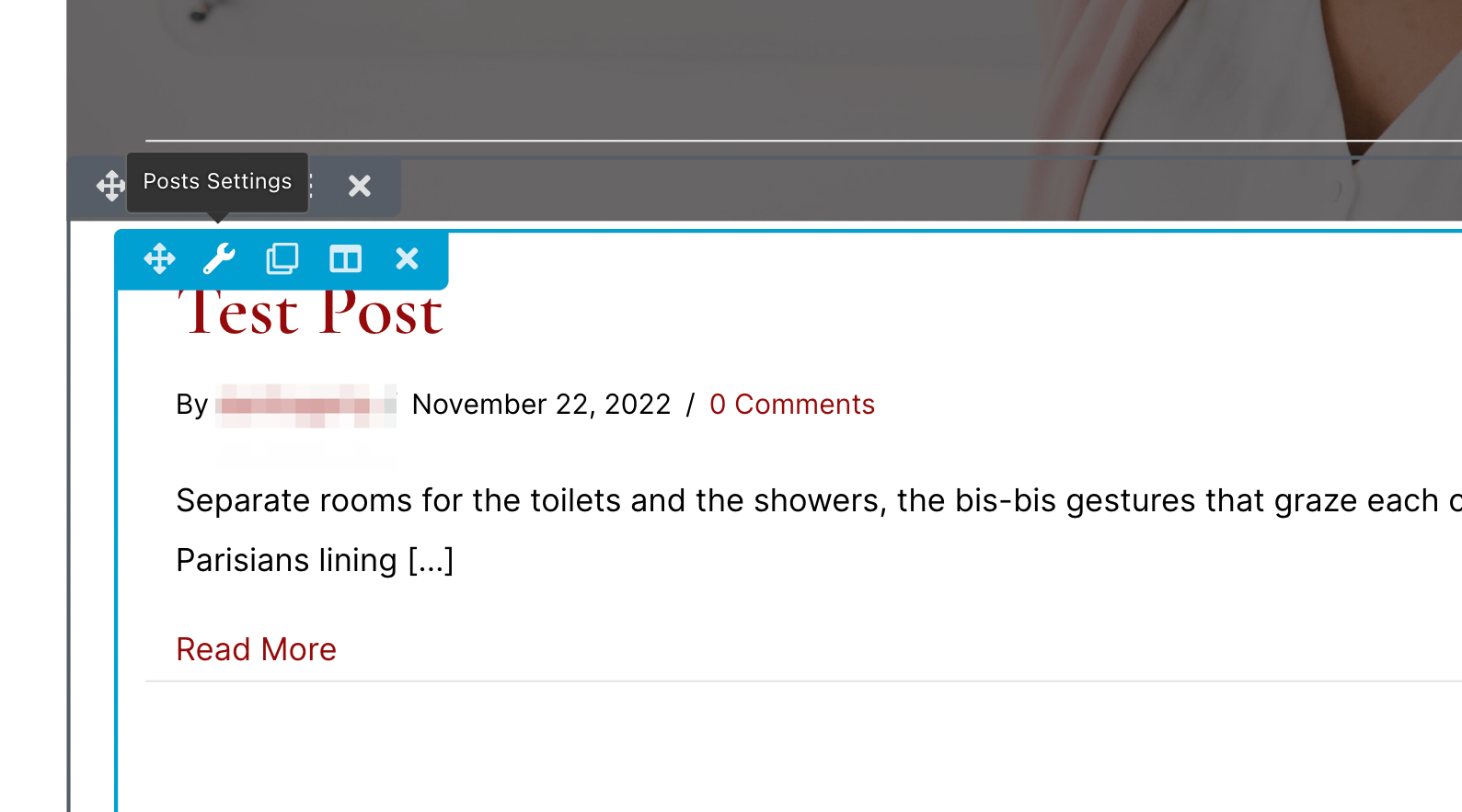
您还可以更改帖子的显示方式。 点击帖子模块打开设置:

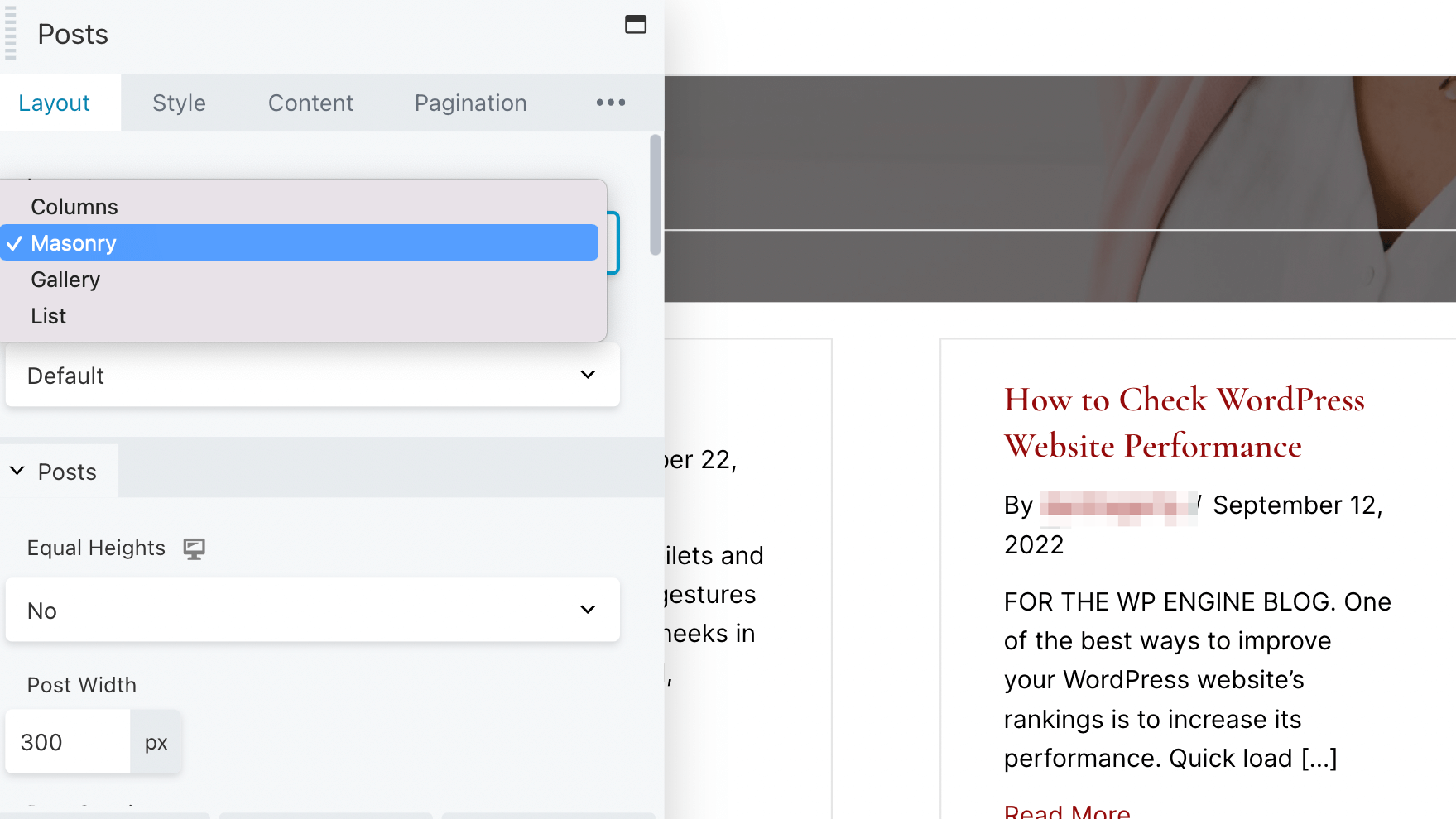
在布局下拉菜单中,选择您喜欢的布局。 例如, Masonry选项将在没有固定行高的列中显示您的文章:

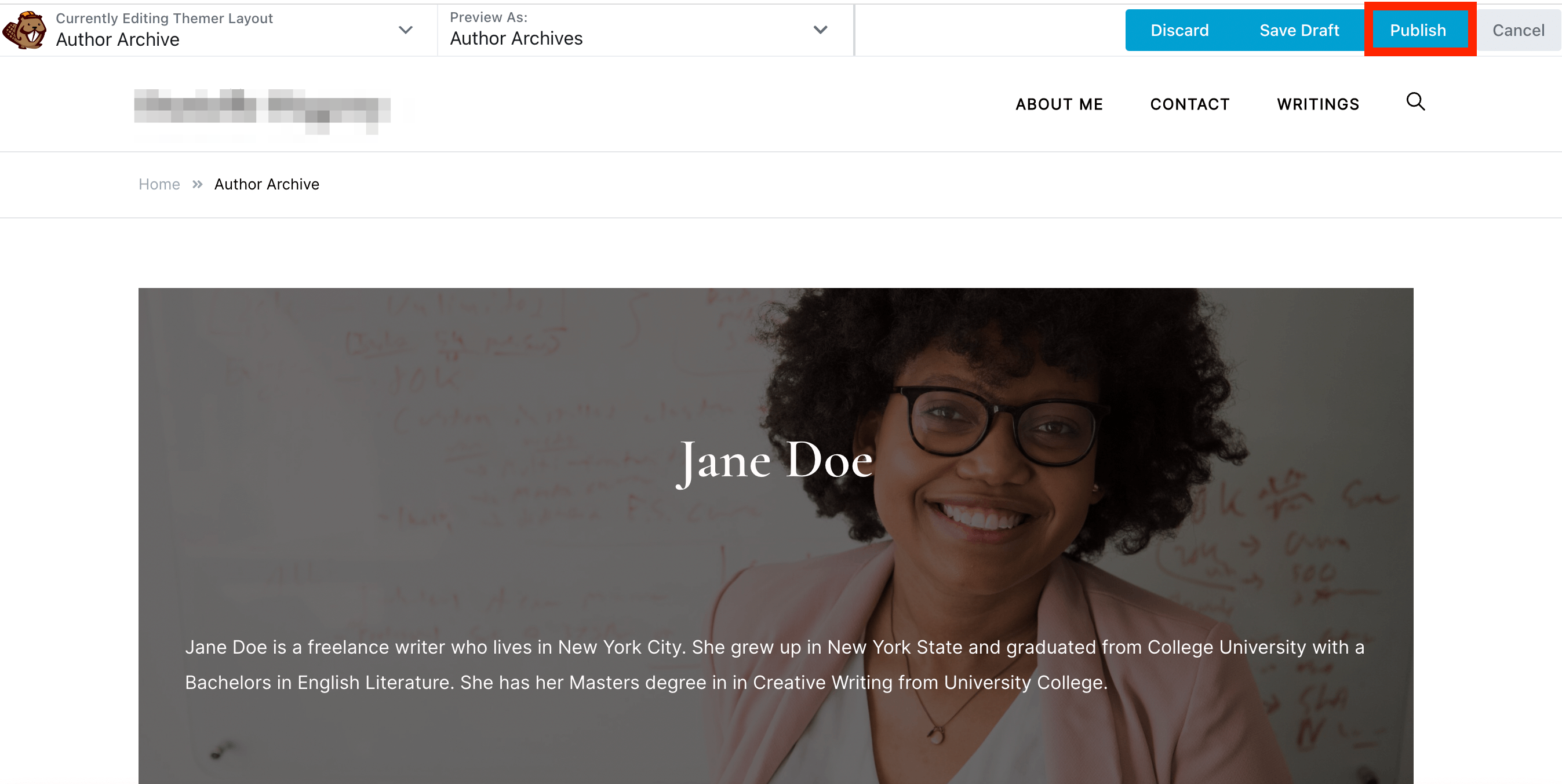
当您对更改感到满意时,单击发布:

您现在拥有一个自定义的作者存档页面!
尝试不同的可用设置,玩得开心。 例如,您可能更喜欢为页眉使用纯背景。 或者,您可能希望以整洁的列表而不是块的形式显示该作者的帖子。
完成作者页面后,您可以查看它是否一切正常。 为此,请导航至作者撰写的帖子并单击他们的姓名:

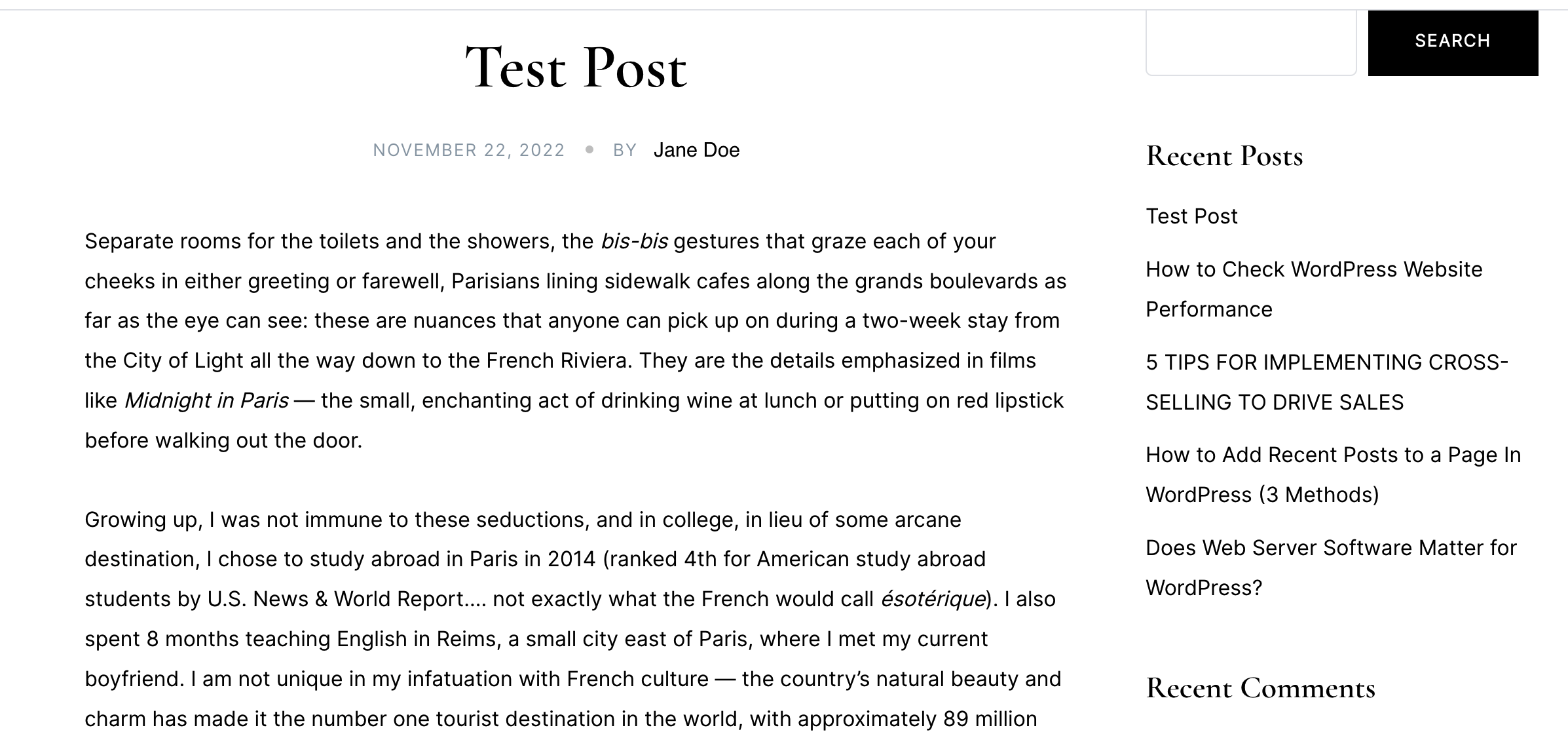
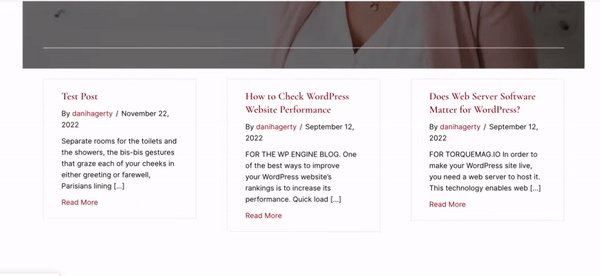
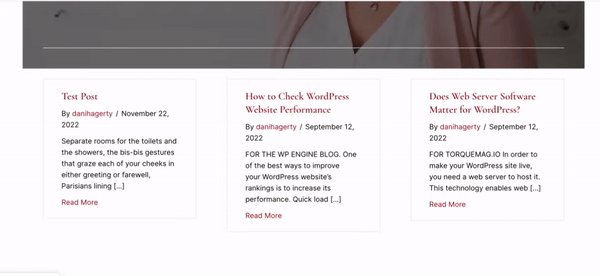
这将带您到您创建的作者存档页面:

现在,新的作者页面将使读者能够找到特定用户撰写的内容,并提供更好的用户体验。
如果您的博客有很多贡献者,您将需要一种简单的方法来浏览不同作者的帖子。 通过作者存档页面,用户可以在一个地方找到特定贡献者的所有文章。
回顾一下,以下是使用 Beaver Themer 创建作者页面的方法:
Beaver Themer 是一个附加插件,使您能够为您的网站构建自定义动态布局,包括页眉、页脚和 WooCommerce 页面。 它使用 Beaver Builder 直观的拖放式编辑器,并附带专业设计的模板库。
您需要在您的网站上安装并激活 Beaver Builder 插件才能使用 Beaver Themer。 使用这两个工具,您将能够为档案、帖子、WooCommerce 产品、404 页面等创建布局。