WordPress 背景视频:以 2 种不同的方法添加它
已发表: 2023-07-25您是否想让您的 WordPress 网站更加令人兴奋和迷人? 一种很好的方法是添加背景视频。 这是一项很酷的功能,可以立即吸引人们的注意力并使您的网站更具吸引力。 但是如何在WordPress中添加视频背景呢?
如果您需要添加 WordPress 背景视频的简单步骤,那么-
- 创建帖子/编辑任何现有帖子
- 添加盖块
- 现在通过上传或从媒体库添加视频
- 最后,自定义一下
看起来很简单,但还有一些额外的工作。 不用担心; 在这篇文章中,我们已经正确地解释了一切。 嗯,这不仅是方法,而且是方法。 我们添加了另一种使用 PostX 添加视频作为网站背景的方法。
那么,让我们探讨一下如何在 WordPress 中添加视频背景。
WordPress 背景视频:如何使用默认块编辑器添加
那么,我们现在进入主要部分。 您可能不喜欢额外的麻烦,例如添加用于插入视频作为 WordPress 背景的插件。 那么,让我们从默认的古腾堡或块编辑器开始。 下面,我们添加了有关如何执行此操作的分步指南。
第 1 步:登录并创建帖子/页面
这里的第一步非常基本。 登录到 WordPress 仪表板,然后将光标悬停到“+ 新建”按钮。 然后根据您的喜好,添加帖子或页面。

第 2 步:添加盖块
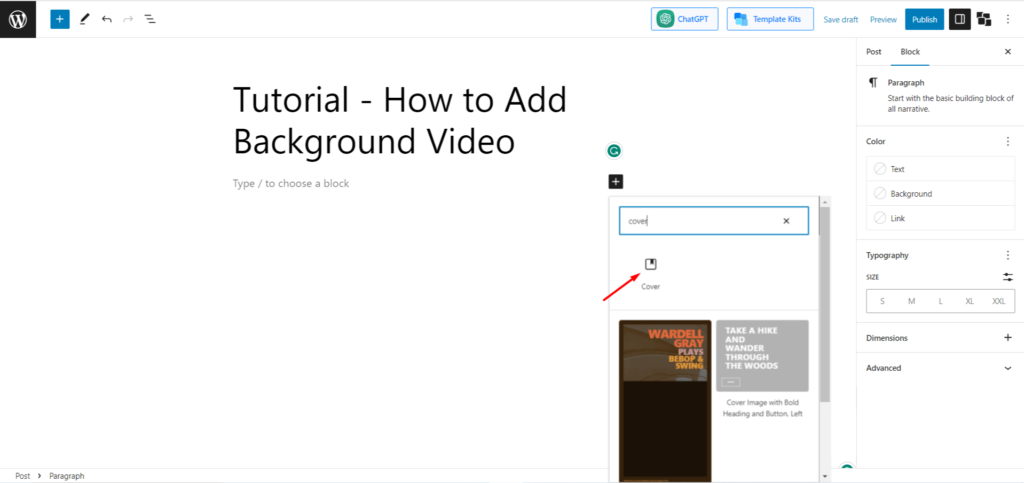
现在单击“+”按钮添加新块。 然后在搜索框中输入“封面”,您将看到封面块图标。 它将如下图所示。

第 3 步:添加视频
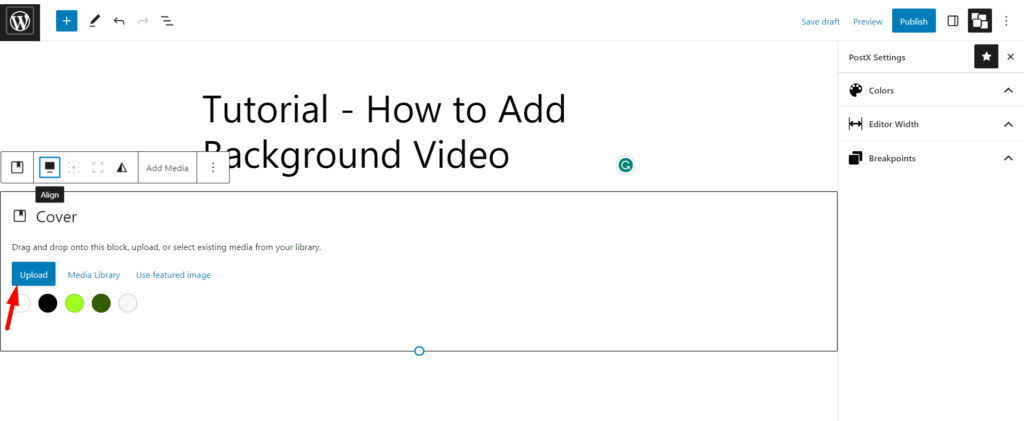
单击封面按钮后,该块将出现并带有一些选项。 您将有两个选项来添加背景视频。 您可以通过单击“上传”按钮从计算机上传视频,也可以从“媒体库”中选择视频。

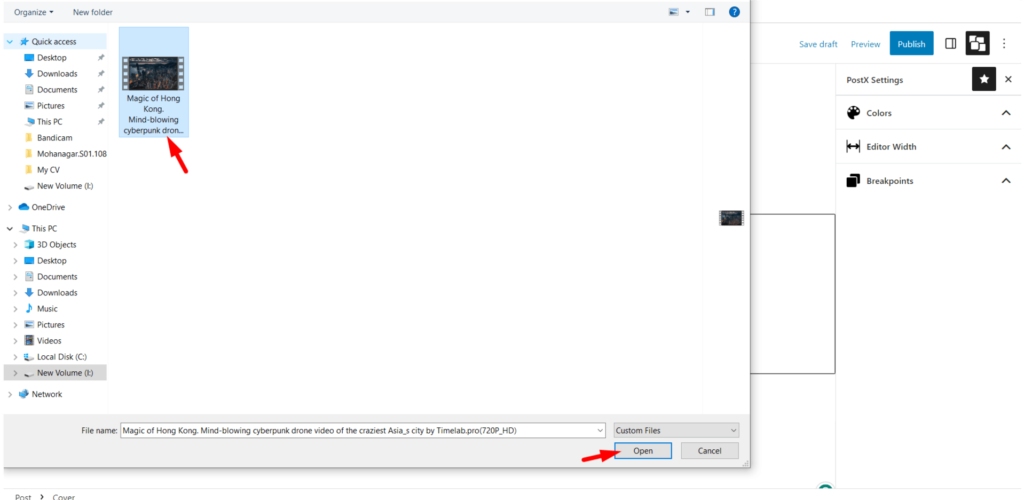
现在单击其中任意一个并选择您想要用作 WordPress 背景视频的视频。

第 4 步:定制一切
您正在寻找的任务 - 添加 WordPress 视频背景现已完成。 但现在是时候定制一切了。 有很多选项可供定制。 下面我们将讨论一些常见的自定义。
为块添加标题
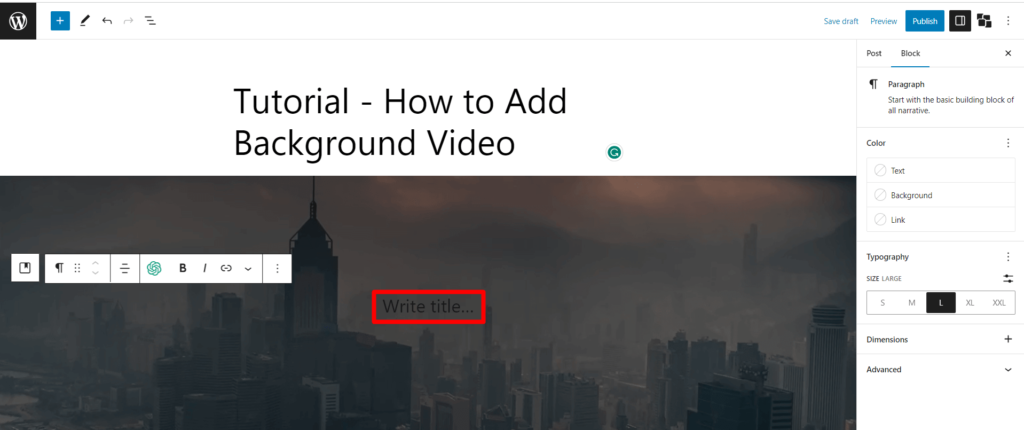
大多数人所做的就是在视频上添加标题。 在这里你不需要做任何特别的事情。 这是因为,默认情况下,您会注意到“写入标题...”只需单击此处,您就会看到写入光标。

现在,您可以轻松添加任何标题/引言或您想要在背景视频上显示的任何内容。 甚至您还会发现更多自定义选项,例如:
- 段落/标题
- 文字颜色
- 字体大小
- 焦点选择器
就是这样。 您已完成在 WordPress 上集成背景视频。
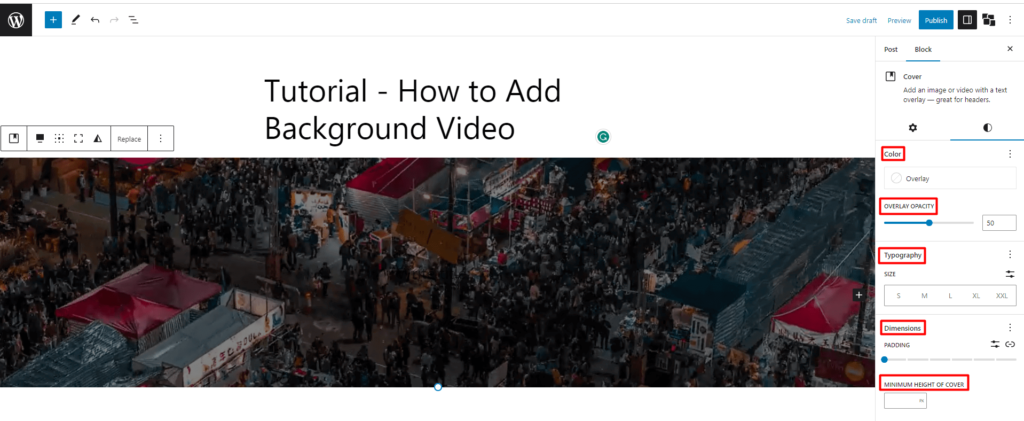
为视频添加风格
好吧,只有标题并不能说明一切。 您还可以更改背景视频的风格。 为此,单击样式按钮(该按钮看起来像一个半黑白圆圈),您将找到更多用于自定义视频的选项。 选项包括

- 颜色(纯色和渐变)
- 叠加不透明度
- 版式
- 覆盖层最小高度
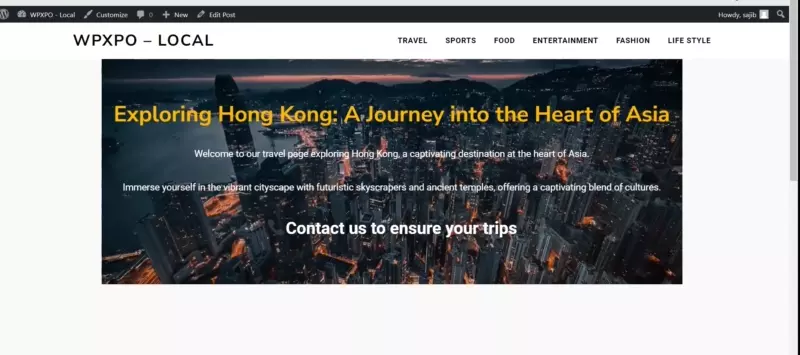
现在根据个人喜好融入风格。 我们刚刚添加了不同大小和颜色的文本,并相应地对齐了它们。 这是 Gutenberg 的 WordPress 背景视频的最终输出。

WordPress 背景视频:如何使用 PostX 添加
上面的方法是默认的方法。 但是,如果您喜欢更多地自定义它并想要更专业的外观,那么我们建议使用我们的插件 PostX。 PostX 提供对 WordPress 背景视频的更多控制,并允许您使用各种自定义选项轻松添加它们。 使用 PostX,您还可以将视频显示为特色图像。 以下是如何使用 PostX 将背景视频添加到您的 WordPress 网站:
第 1 步:安装并激活 Post
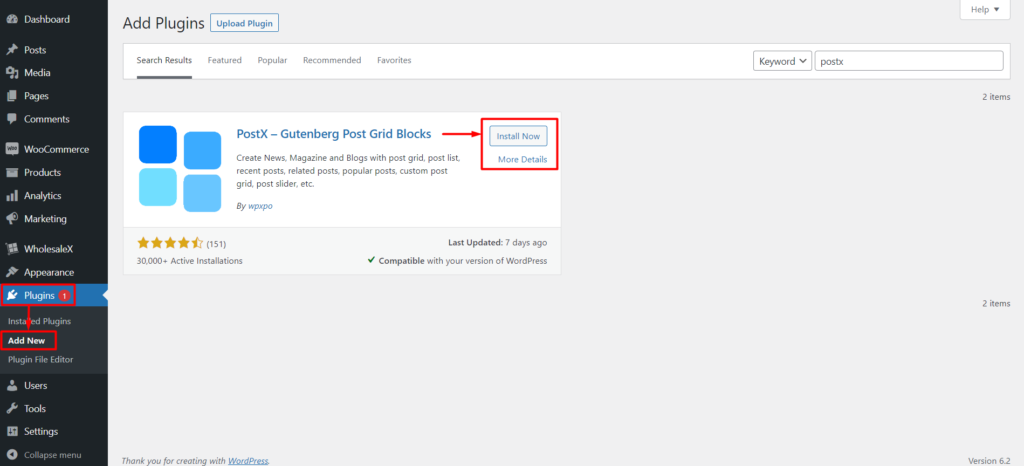
首先,您需要在 WordPress 网站上安装并激活 PostX 插件。 为此,请单击 WordPress 仪表板中“插件”部分上的光标,然后单击“添加新插件”。

之后,搜索“PostX”。 找到插件后,单击“立即安装”,然后单击“激活”。
获取 PostX Pro解锁所有令人兴奋的功能并制作令人惊叹的网站
第 2 步:创建新帖子或编辑现有帖子
激活 PostX 后,您可以创建新帖子或编辑要添加背景视频的现有帖子。 您还可以在页面或任何其他自定义帖子类型上使用该插件。 因此,现在像我之前解释的那样创建一个新帖子。

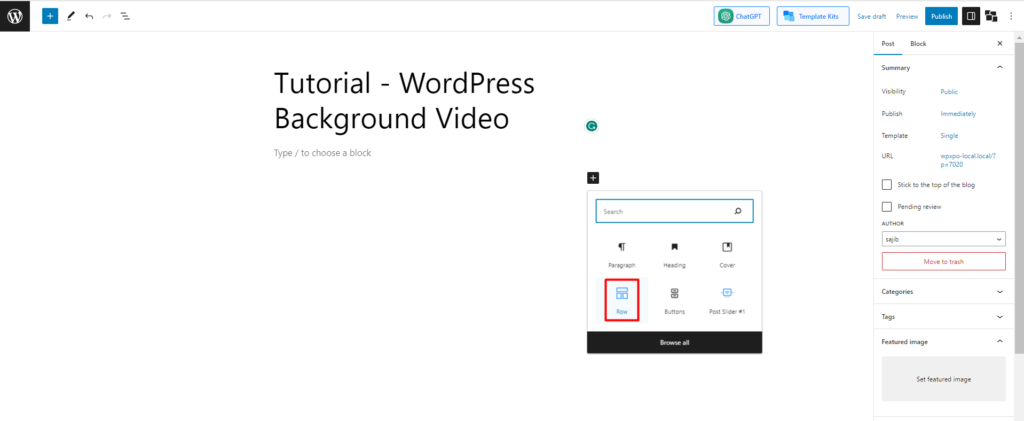
第 3 步:添加行/列块
现在就像上一个一样,单击“+”按钮添加新块。 然后在搜索框中输入“行”,您将找到 PostX 行/列块图标。

注意:您可能会看到 2 个名为 Row 的不同块。 不要感到困惑; 一个来自默认编辑器,另一个来自 PostX。 只需按照上图操作并选择建议的行/列块即可。
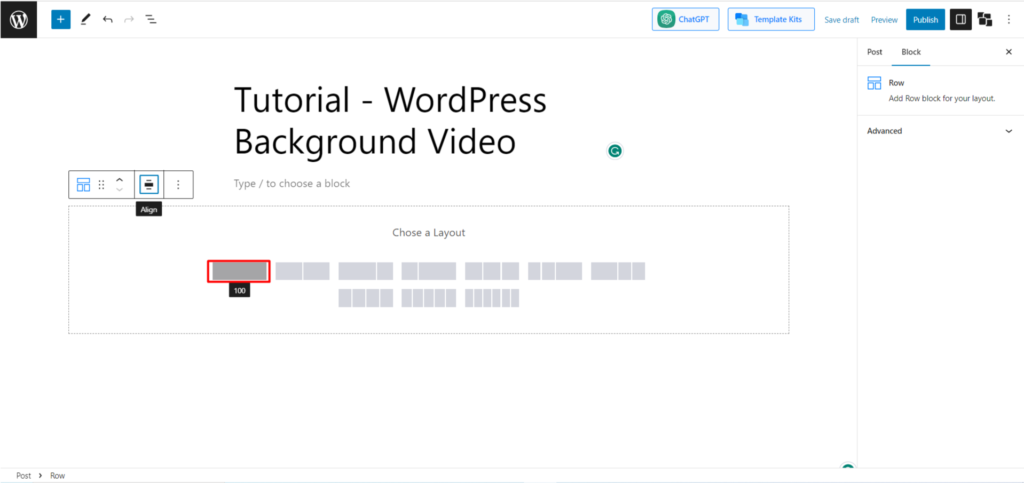
第 4 步:选择布局
单击行块后,您将看到“100”、“50:50”、“50:25:25”等十种不同的布局,您可以根据需要选择其中的任何一种。

让我们采用 100:00 布局:单击它。
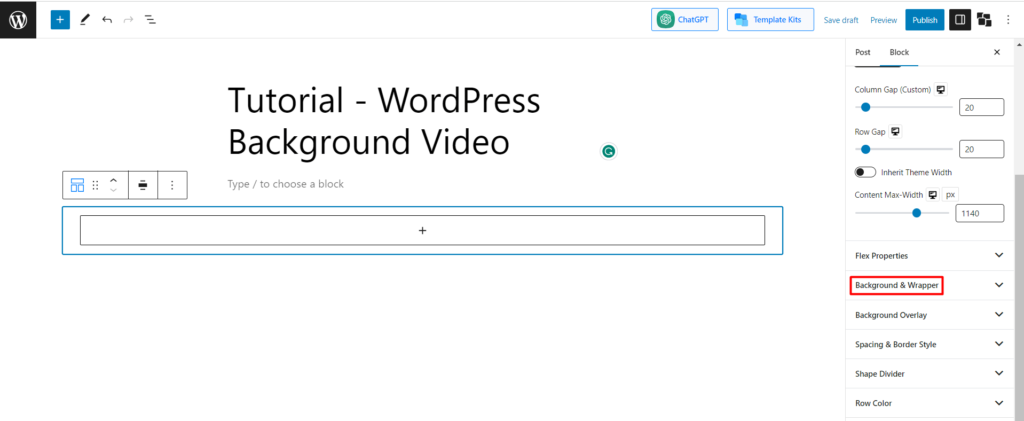
第5步:点击背景和包装
选择布局后,您会注意到创建的行块内有一个块。
您现在无需对包含的块进行任何操作。 相反,您现在的主要任务是使用行块。 现在单击“阻止”按钮(您会在发布按钮下方找到它。)

然后您将看到许多用于自定义行的选项。 然而,我们的主要任务是添加WordPress背景视频。 因此,在“阻止按钮”内找到“背景和包装”选项,然后单击它。 如果找不到,只需检查下图。
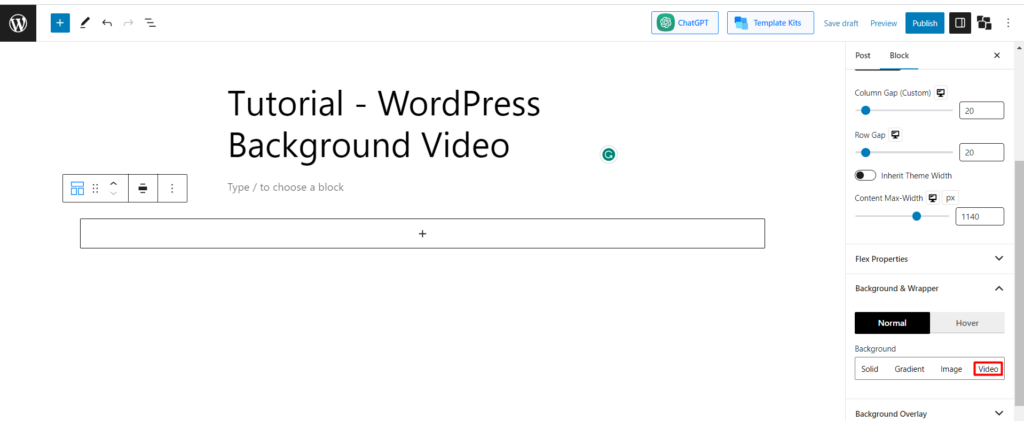
第6步:上传视频网址
现在点击按钮,你会在背景选项下找到4个选项——纯色、渐变、图像和视频。 在那里,选择“视频”。

注意:当您使用 PostX 时,您无法直接上传视频。 您必须分享视频 URL。 在大多数情况下,这是更有利的。
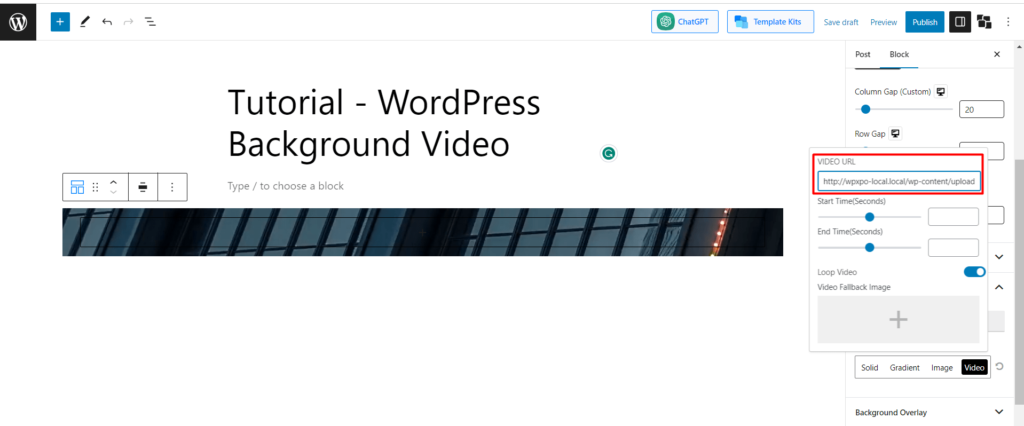
例如,如果您想添加任何 YouTube 视频,只需复制视频 URL 并将其粘贴到“视频 URL”框中即可。
但对于任何保存的视频来说,这都有点耗时。 由于无法上传直接视频,因此您必须共享自托管 URL。 您可以将视频上传到您的 WordPress 网站,并使用上传的视频链接添加它们。
现在,就像插入 YouTube 视频链接一样,将自托管视频链接插入到默认视频 URL 框中。

[注意:确保托管视频 URL 可供公众使用,否则没有人能够看到该视频。]
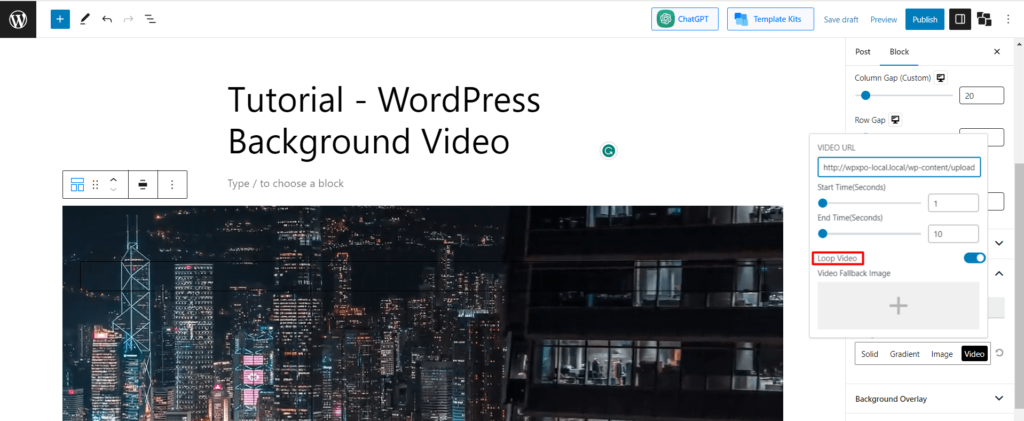
第 7 步:自定义视频设置
添加视频后,PostX 会提供一些额外的好处。 例如,您可以调整视频时间。 只需根据您要运行视频的时间和位置填写开始时间和结束时间框即可。

您还可以选择启用或禁用“视频循环”并设置“视频后备图像”。

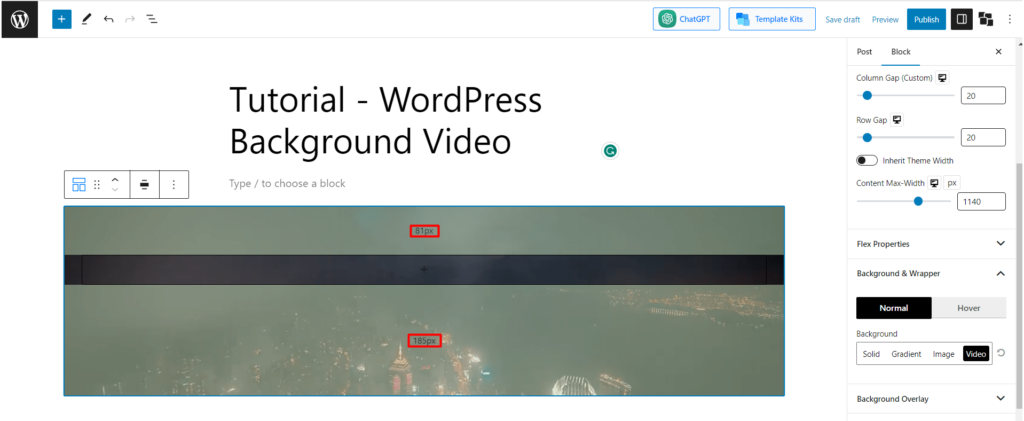
第 8 步:将项目添加到内部块
您已经完成添加背景视频。 是时候设计它了。 由于我们选择了 100:00 布局,因此您可以将单个项目添加到布局中。 但是,我们可以在其下添加多个块。
您还可以设置背景视频的像素。 为此,只需将光标悬停在“行”块的顶部或底部中间角上即可。 一旦到达该位置,您就会看到行内显示一个像素。 然后,您可以单击并将其向上或向下拖动以调整背景视频大小。

现在最后,根据您的喜好定制它。 我们现在要准备一个快速定制的背景视频。 让我们一步步检查一下。
WordPress视频背景定制实用指南
现在我们将创建一个简单的背景视频来展示旅游服务。
第 1 步:按照前面的步骤添加视频
我们已经学习了基础知识。 只需按照以下步骤操作,并使用 PostX 的行/列块添加 WordPress 背景视频。
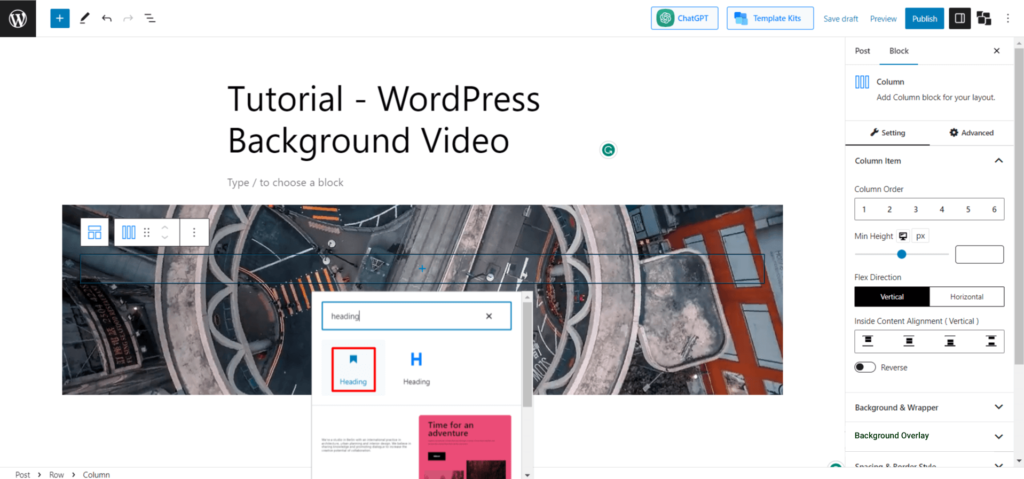
第 2 步:向现有块添加标题
现在我们选择了 100:00 布局。 您可以在其中添加单个项目。 我们正在添加“标题”块。

添加标题块后,添加您想要在标题上显示的标语/服务。
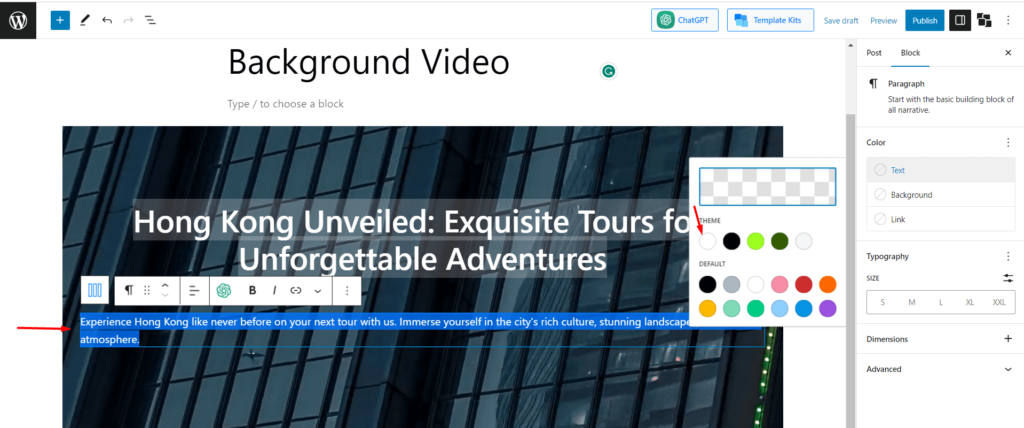
步骤 3:在标题下添加段落块
现在只需单击 Enter 或单击“+”按钮,您就会在标题下看到另一个块。 默认情况下,它是一个段落块。 现在在段落块中写下您想要提供的内容。 为了更好的可见性,我们将文本颜色保留为“白色”。

第 4 步:添加 CTA 按钮
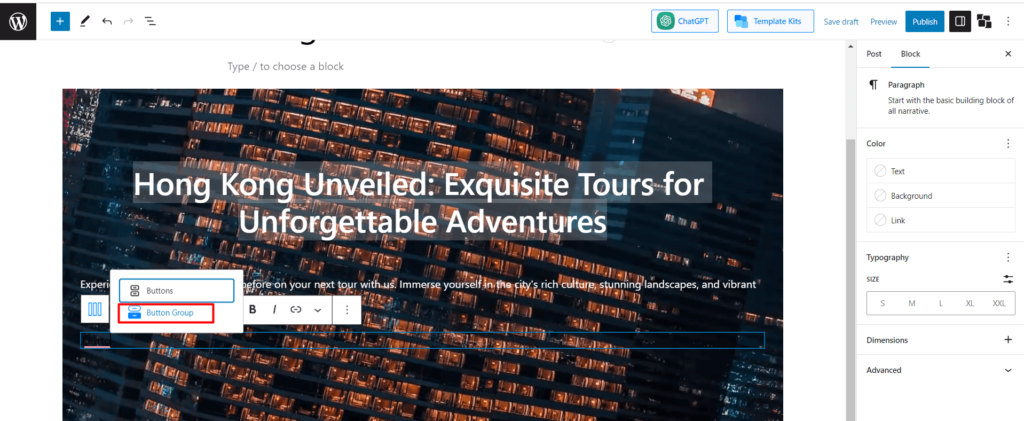
现在按照同样的方式,完成段落块后,按回车按钮,就会出现一个新的块。 现在添加 PostX 的“按钮组”。


我们添加了 2 个 CTA(号召性用语)按钮来吸引具有不同目的的客户。 要以更好的方式自定义按钮,请观看此视频。
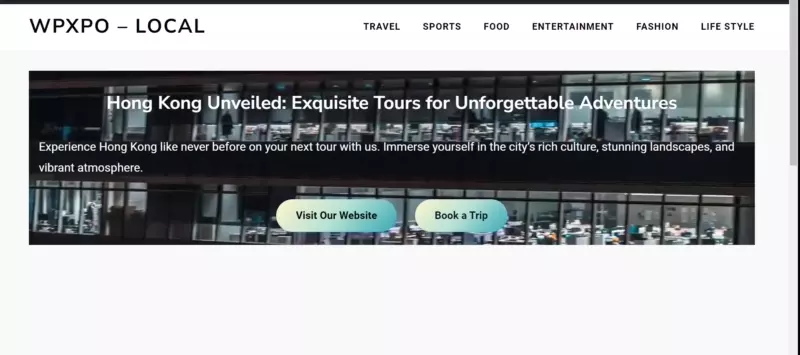
背景视频的创建现已完成。 让我们看看最终的输出。

在 WordPress 中添加视频背景的指南
以下是向 WordPress 网站添加视频背景的一些建议指南:
优化文件大小而不牺牲分辨率
大型视频和图像会降低网站的性能,因此找到合适的解决方案非常重要
压缩视频时平衡文件大小和分辨率。
谨慎使用视频
避免因过多视频而导致您的网站过度拥挤。 相反,有策略地使用它们来突出重点或展示相关内容。
包括号召性用语
使用视频背景时,请确保提供附加信息或清晰的号召性用语按钮。 不要在不提供了解更多信息的链接或方向的情况下让观众想要更多。
避免自动播放音频
当有人访问您的网站时自动播放音频可能会造成干扰和干扰。 最好完全避免自动播放音频。
提供音频播放选项
如果您的视频需要音频,请让用户能够控制音频播放。 这使他们可以选择是否要听音频。
考虑隐藏式字幕
为有音频的视频添加隐藏式字幕。 这有助于让所有用户都可以访问您的内容,包括那些无法播放音频或有听力障碍的用户。
外部托管视频
为了确保最佳性能,请考虑使用 Vimeo 或 YouTube 等外部视频托管平台。 这些平台专为视频托管和流媒体而设计。
坚持推荐的格式和分辨率
上传视频时,请使用 MP4 格式,分辨率最低为 720p。 另外,请确保视频使用 h264 编解码器进行编码,因为它提供良好的质量和兼容性。
最后的话
希望您现在已经正确了解如何添加 WordPress 背景视频。 我们添加了 2 种方法,这两种方法各有利弊。
总而言之,如果您想添加视频作为背景或视频链接,PostX 是最佳选择。 但如果您想上传视频,那么默认块对您来说是更简单的选择。
获取 PostX Pro解锁所有令人兴奋的功能并制作令人惊叹的网站

PostX Beaver Builder 集成:在 Beaver Builder 中使用古腾堡块

如何创建 WooCommerce 产品变体

PostX 2.4.9:新功能!

二十二十二主题中的WordPress菜单定制
