WordPress 区块编辑器完整指南
已发表: 2023-05-23如果您当前运行 WordPress 网站或正在考虑构建一个网站,您可能听说过块编辑器。 这个强大的工具内置于 WordPress 核心中,使网站所有者和开发人员无需使用代码即可从头开始构建整个网站。
但是关于块编辑器还有很多东西有待发现! 让我们来看看它是什么、优缺点以及如何使用它。
什么是块编辑器?
块编辑器是一个革命性的网站编辑器,作为 WordPress 5.0 版的一部分发布,取代了经典编辑器。 它使初学者和高级用户都可以通过将元素拖放到适当位置来构建页面、模板和整个网站——无需代码!

每个元素都称为一个块,可以是从段落或图像到列、定价表、社交媒体提要等的任何内容。 要设计页面、帖子或其他网站部分,用户只需将块拖放到适当位置,然后使用简单的设置面板为每个块设置样式。
它不仅仅是一个标准的页面编辑器。 网站所有者和开发人员可以使用块来自定义页眉、页脚、侧边栏、存档页面、结帐和购物车页面等。 它真正使每个人都可以访问网站设计。
在我们深入之前,让我们定义几个术语:
- 块。 可以添加到内容中的单个元素。 例如图像、段落、标题、视频、专栏等。
- 块图案。 可用于构建整个内容部分的预选块组。 例如横幅、帖子设计、栏布局等。
- 模板。 本质上,框架定义了特定类型内容的设计和布局。 帖子、产品和类别页面都是具有自己模板的内容示例。
- 模板零件。 出现在大部分或所有页面上的网站的一部分。 例如页眉、页脚和注释。
- 网站编辑。 一种 WordPress 工具,可将块功能带到站点的其他区域,包括模板和模板部分。 您必须安装块主题才能使用站点编辑器。
块编辑器的优点和缺点
与所有事物一样,块编辑器也有优点和缺点。 让我们来看看。
块编辑器的优点
1. 它可以帮助您更快、更有效率
块编辑器非常强大,并且具有许多专门设计用于改进您的工作流程的内置功能。 以下是块编辑器的一些功能,这些功能可以大大加快设计、发布和编辑的速度:
- 可重复使用的块。 您可以保存一个块并在您的网站上反复使用它。 然后,当您编辑该块时,它将在所有实例中更新。 例如,您可以创建一个号召性用语,您可以在构建它们时将其插入到所有着陆页上。 如果您需要更改按钮链接,它将在所有页面上更新。
- 块图案。 块模式是预定义的块组,默认情况下在 WordPress 中或通过第三方插件可用。 它们允许您一次快速插入页面的整个部分,例如标题和多列布局。 您只需将这些添加到页面中,自定义颜色,就可以了!
- 键盘快捷键。 这些使您在网站上添加和编辑内容的整个过程中都可以将手放在键盘上。 浏览不同的块、保存更改、插入块、样式文本等。
- 轻松创建博客文章。 您可以将内容直接拖放到块编辑器中,它会自动将其转换为合适的块。 这可以为您节省大量时间! 例如,如果您在 Google Docs 中写了一篇文章,您可以将它完整地粘贴到 WordPress 中,它会保留标题、图像、链接等。 无需单独添加图形和其他元素!
- 全局设置样式。 设置适用于整个站点块的颜色、字体、间距和其他设计规范(如果使用块主题)。 这使您不必单独编辑每个页面,并使向您的网站添加内容的团队成员或客户更容易。
2.它使初学者无需编写代码即可创建复杂、美观的网站
块编辑器基于块的界面使任何类型的用户都可以使用它,包括完全的初学者。 与任何事物一样,学习曲线很小,但您可以利用有用的 WordPress 文档和教程来掌握窍门。
然后您可以使用块编辑器将元素拖动到位,通过简单的设置面板做出颜色和间距等设计选择。 无需编辑代码,甚至无需使用会很快变得复杂的短代码。
您还可以更进一步,将相同的概念应用到您的页眉、页脚、边栏和页面模板。 这意味着即使是初学者也可以完全自定义其网站的所有方面——结帐页面、搜索页面、存档页面等等。
块模式是初学者的另一个重要功能。 这些是一组块,您可以快速添加它们以构建页面的整个部分,例如定价表、英雄部分和图片库。

3.它允许真正的全站点定制
与许多其他解决方案不同,WordPress 块编辑器真正允许您使用其功能自定义站点的各个方面。 超越页面和发布设计! 以下是您可以使用块构建的一些站点元素:
- 标头
- 页脚
- 搜索结果页面
- 档案(如帖子和产品类别)
- 404页
- 博客文章模板
- 产品模板
- 评论区
这是一个巨大的机会来构建一个真正脱颖而出的网站,其设计和功能可以满足您的特定需求。 例如,您可以修改产品模板以包含产品使用视频、尺码表或出现在商店所有商品中的过敏原通知。 或者您可以添加自动添加到所有博客文章底部的号召性用语。 可能性是无止境!
4.提高网站性能
使用块编辑器还可以提高站点的速度和性能。 它不仅使您能够跳过繁重的页面构建器,还减少了访问某些功能所需安装的插件数量。 例如,无需为图片库安装插件,您只需将一个图库块插入您的页面并根据您认为合适的方式对其进行样式设置。
此外,块编辑器的代码输出比页面构建器插件的代码输出更轻、更干净。 这意味着当使用块编辑器而不是页面构建器进行相同的页面设计时,默认情况下页面加载速度应该更快。
5.与第三方插件有很多集成
因为块编辑器默认包含在 WordPress 中,所以它适用于流行的主题和插件。 这也意味着第三方开发人员通常会调整他们的解决方案以与块编辑器一起使用。
有很多很棒的插件可以将块和块模式添加到您的库中。 例如,Jetpack 包括用于表单、支付、社交媒体源、电子邮件捕获等的块。

WooCommerce 添加了用于显示产品、评论、过滤器以及创建有效电子商务商店可能需要的任何内容的块。
6.不断改进
最好的还在后头! 有一个开发人员和志愿者团队不断努力发布新功能和改进,同时确保 WordPress 的安全性和可访问性。
在此处了解最新信息。
块编辑器的缺点
当然,块编辑器可能不是每个网站的正确解决方案。 这里有一些缺点:
1. 您可能需要切换主题或重建现有网站的部分内容
许多页面构建器和主题都支持块编辑器,让您可以轻松切换到块编辑器。 然而,情况并非总是如此。 您可能需要重建站点的某些部分才能迁移到完全基于块的系统。
如果您想利用网站编辑器,您还需要使用块主题。 这意味着,如果您当前未使用块主题,则需要切换到新主题。 根据您的情况,这可能需要相当多的工作。 但是,在大多数情况下,这是非常值得的!
2. 可能有一个学习曲线
无论您的经验水平如何,任何新技术都会有一点学习曲线。 因此,如果您打算使用块编辑器构建一个新站点或将现有站点转换为块,您需要安排时间来学习该系统。
值得庆幸的是,有很多有用的资源可以提供帮助,包括:
- 学习 WordPress:充满教程和课程,带您了解块编辑器的所有细节
- 块编辑器文档:包含说明和图像的支持指南
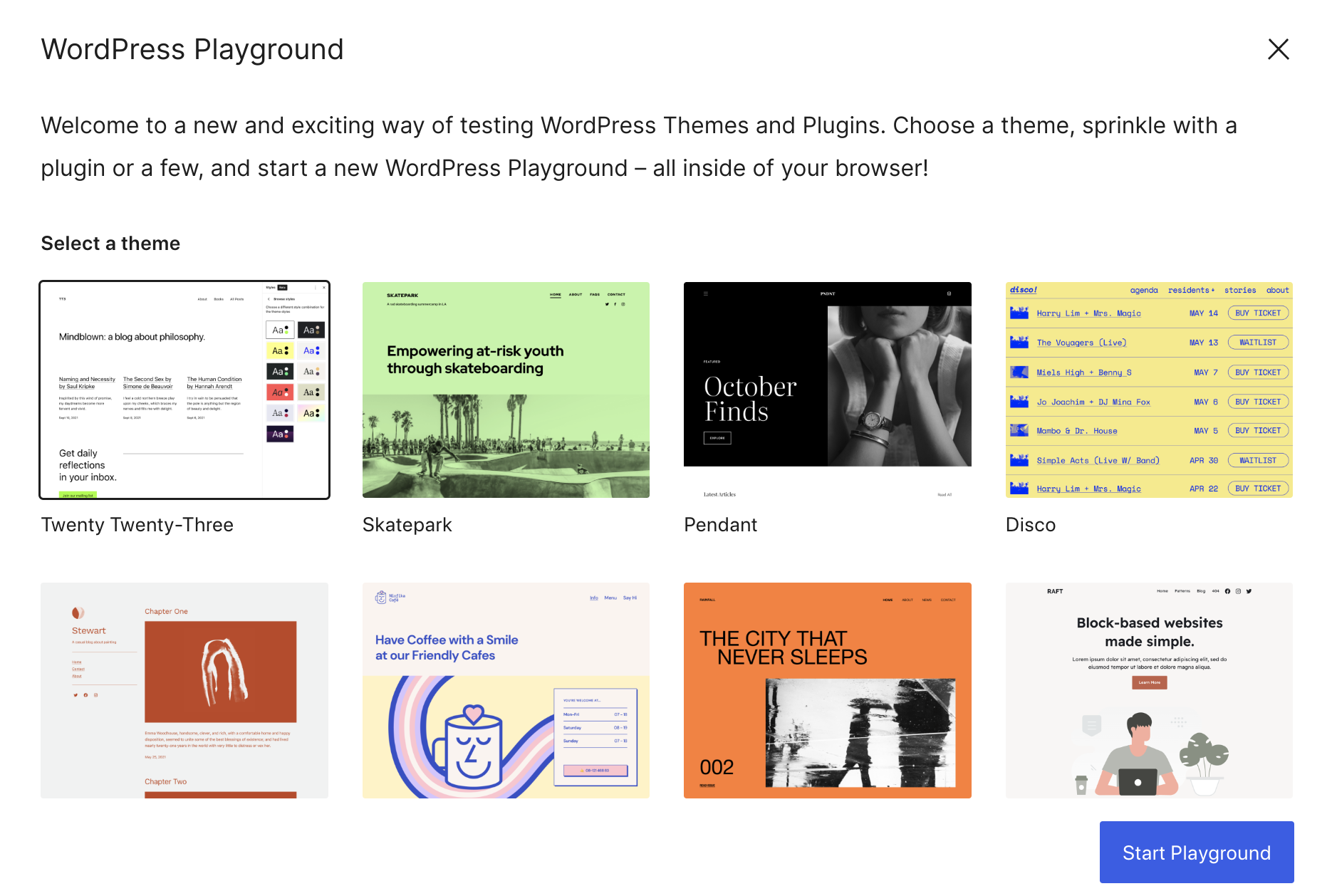
- WordPress 游乐场:一个免费的空白站点,您可以在其中使用块编辑器并在对您的实时站点进行重大更改之前掌握一切

如何访问和使用块编辑器
现在您对块编辑器有了更多的了解,是时候开始学习如何使用它了。
区块编辑器界面
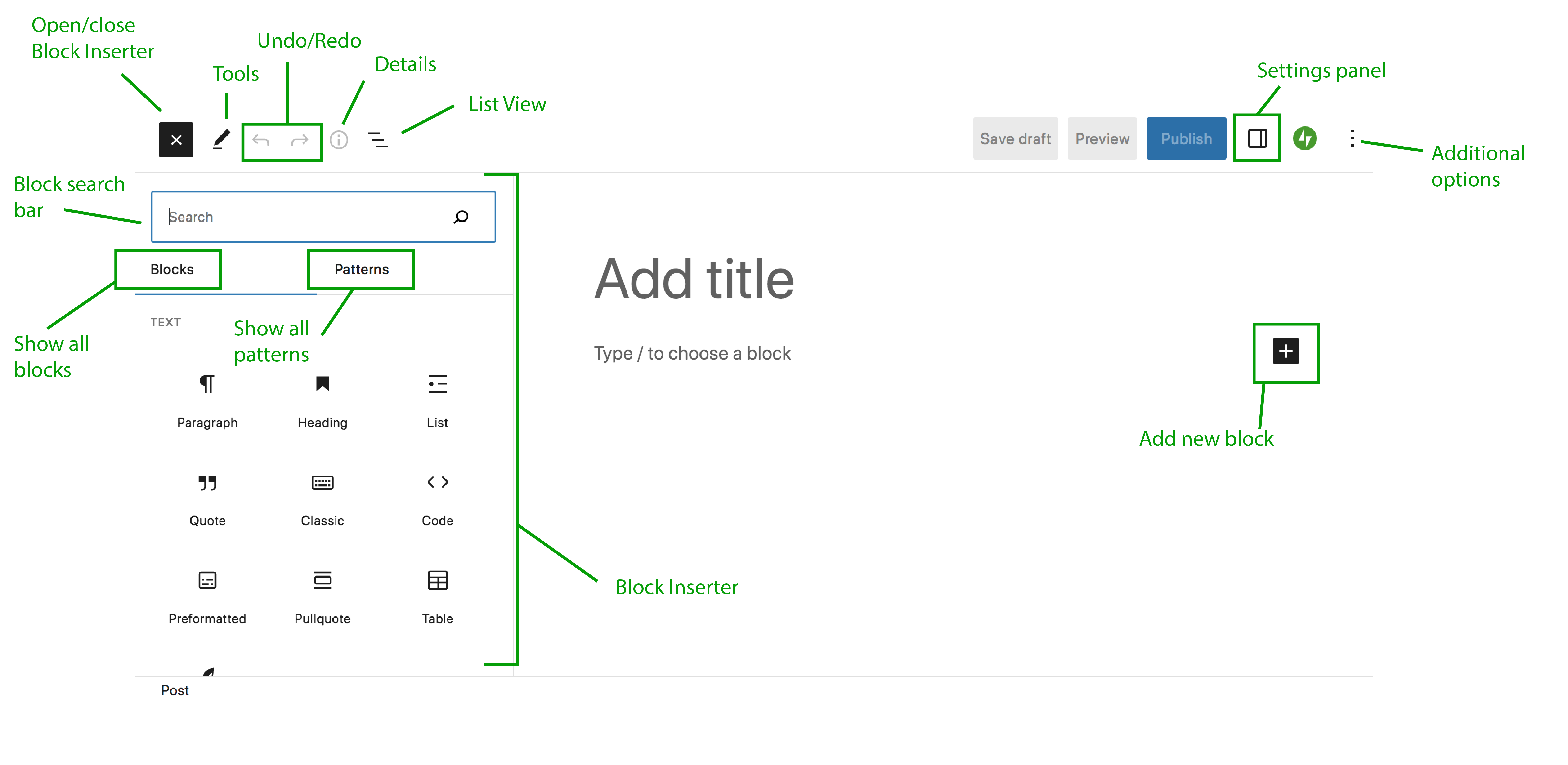
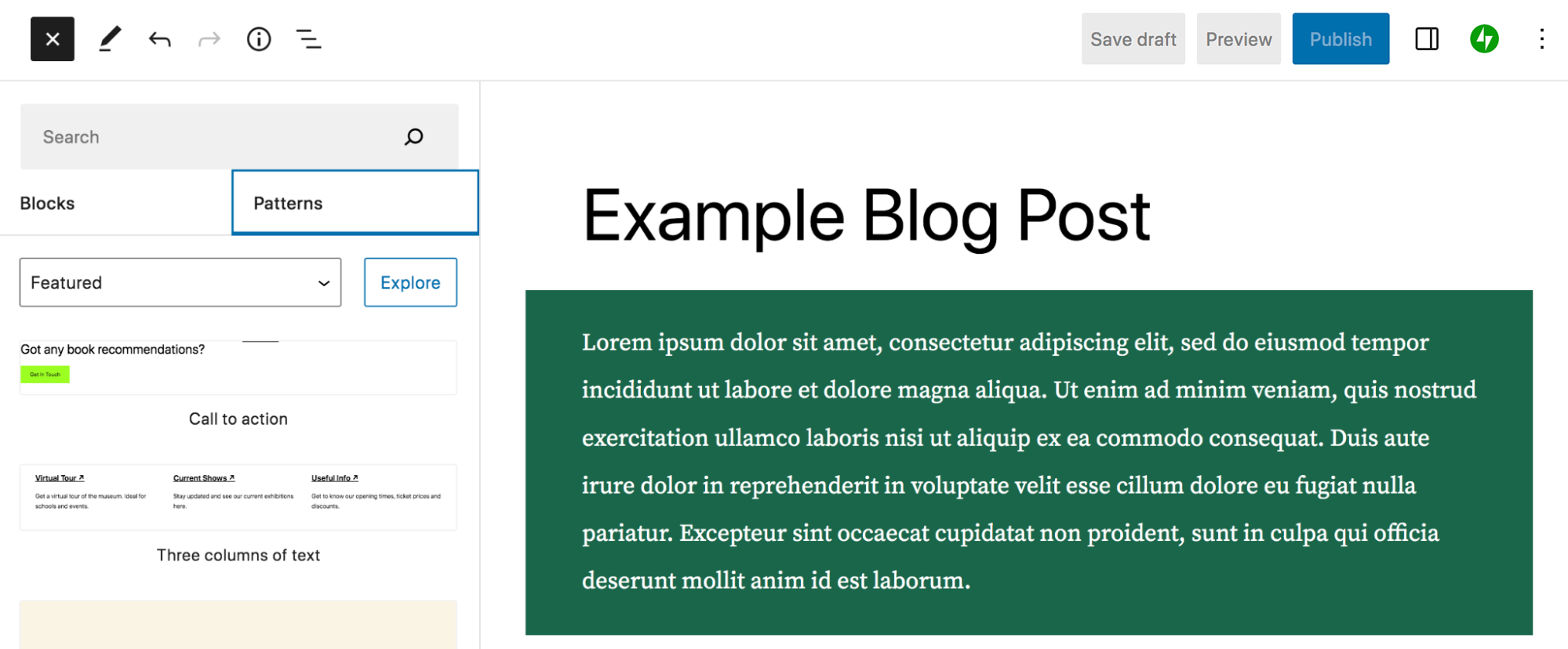
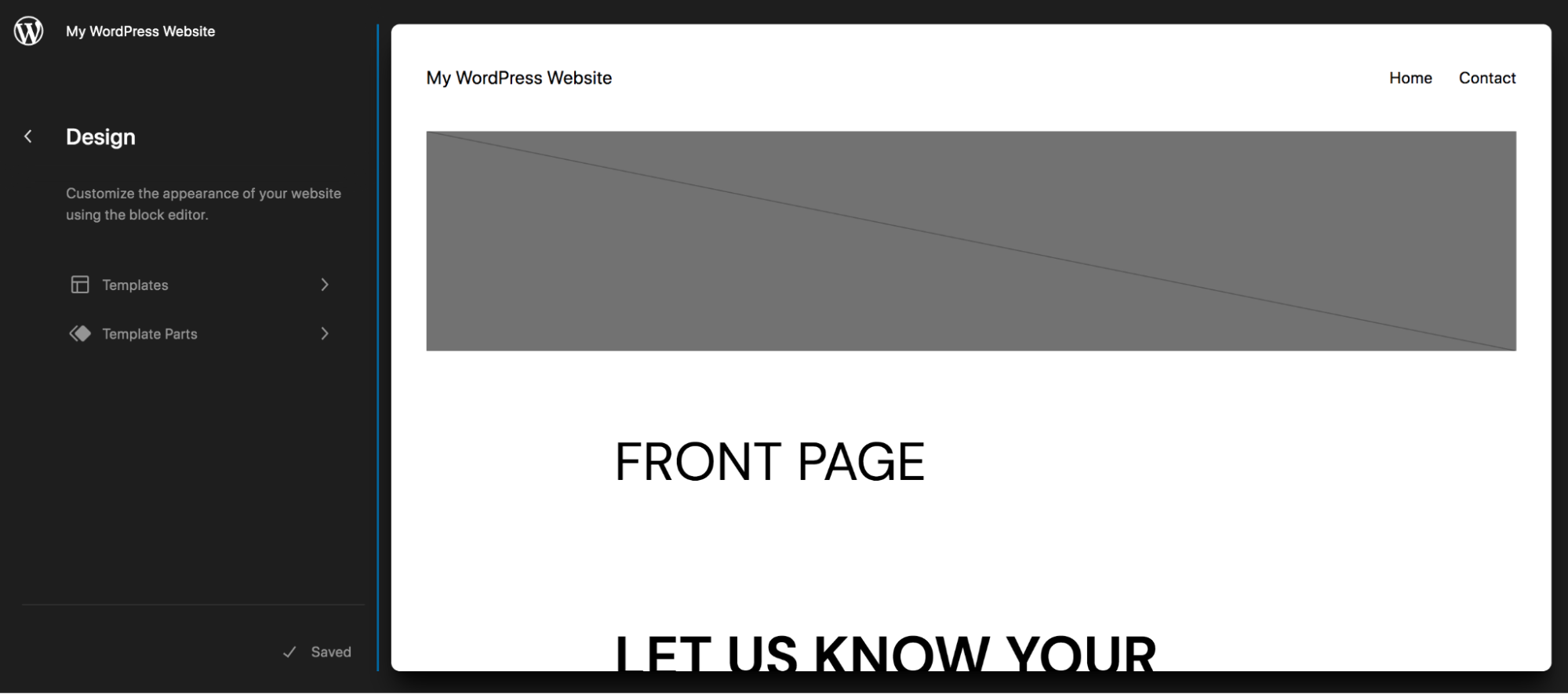
让我们首先介绍块编辑器的组件。 这是您在构建页面、帖子或其他站点元素时将看到的内容。 我们已经确定了下图中的一些主要组件,我们将在稍后讨论:

以下是这些元素的细分:
- 块插入器:这是您选择和添加块的地方。 您可以看到可用块和模式的列表,按块类型组织,并直接从该面板拖动它们。 使用左上角的按钮打开和关闭块插入器。
- 块:此选项卡显示所有可用的块。
- 模式:此选项卡显示所有可用的块模式。
- 块搜索栏:使用它来搜索特定的块或模式。
- 工具:此按钮提供用于选择、导航和编辑块的不同交互。
- 撤消/重做:撤消在块编辑器中执行的操作,或重做相同的操作。
- 详细信息:这提供有关页面或帖子的信息,例如字数和字符数、阅读时间以及段落数、标题和块数。
- 列表视图:一种可帮助您导航块和内容的工具。 查看页面上的所有块,移动它们,并快速轻松地来回切换。
- 设置面板:访问页面/帖子或每个单独块的设置。 您可以在此处更改间距、颜色等设计元素。
- 其他选项:更改视图类型,切换到代码编辑器以在 HTML 中进行编辑,以及自定义块编辑器体验的其他方面。
- 添加新块:单击此图标可根据图标在页面上的位置添加新块。
使用积木
现在您对块编辑器中重要元素的位置有了一些了解,我们将向您展示如何添加和编辑块。 在本教程中,我们将创建一篇博客文章。 无论您是处理文章、页面还是站点的其他元素,这些概念都是相似的。
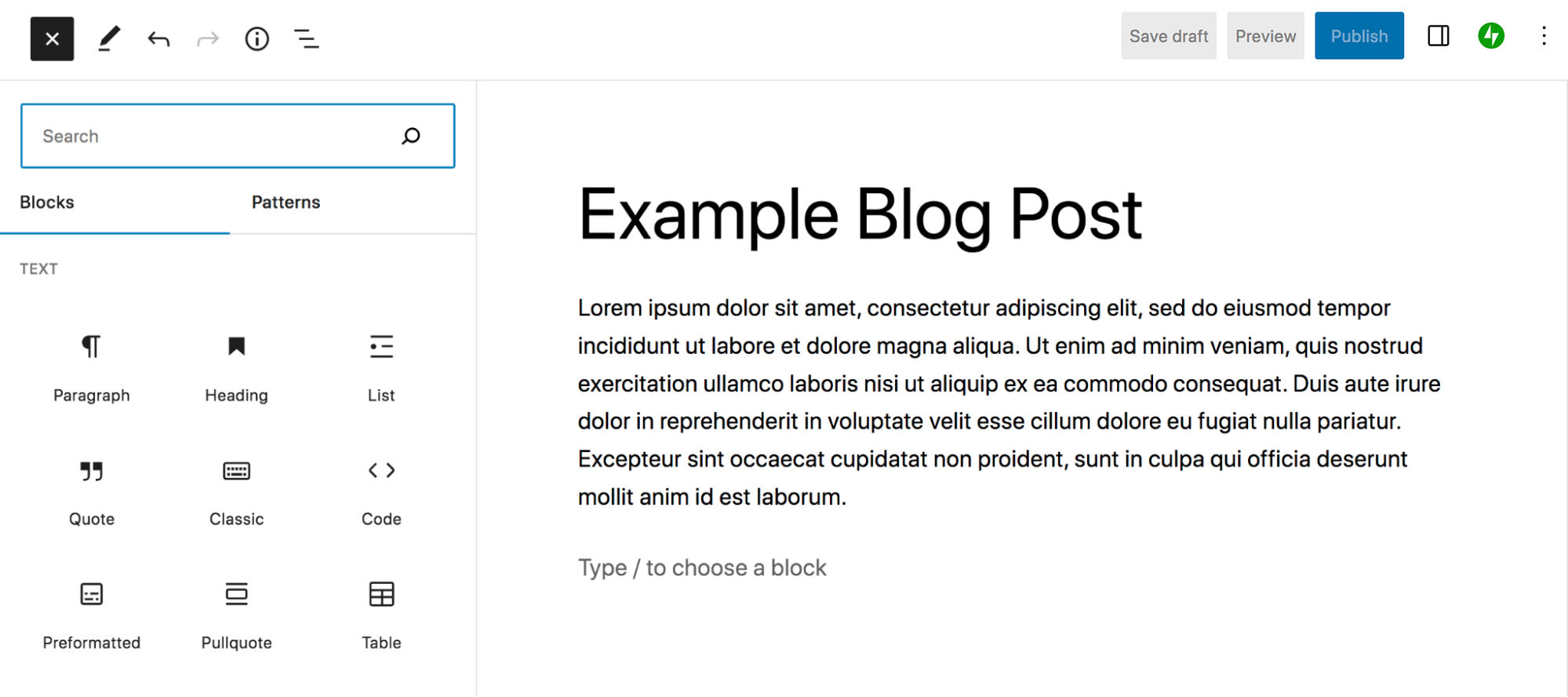
在这种情况下,您将转到 WordPress 仪表板中的帖子 → 添加新内容。 这将自动打开新帖子的块编辑器。 首先在帖子顶部添加标题。
然后,单击左上角的蓝色+图标以打开 Block Inserter。 在这里,您会看到可用块的列表。 这些按类型分类,但您也可以使用搜索栏查找特定类型。 如果您将鼠标悬停在一个块上,它将提供更多信息并显示该块的实际效果预览。
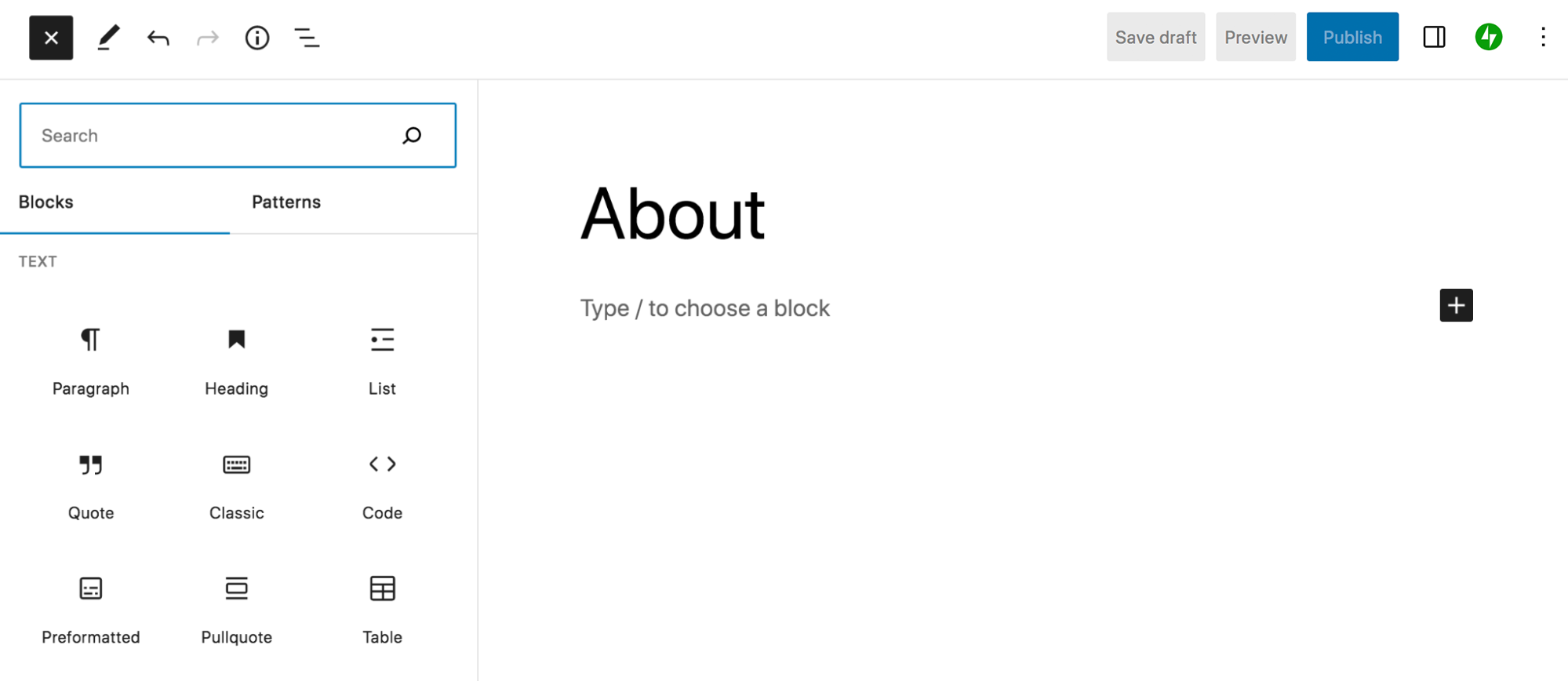
让我们从添加段落块开始。 您可以在 Block Inserter 中找到它并将其拖到右侧的主要内容区域,或者直接在显示“Type / to choose a block”的地方开始键入。

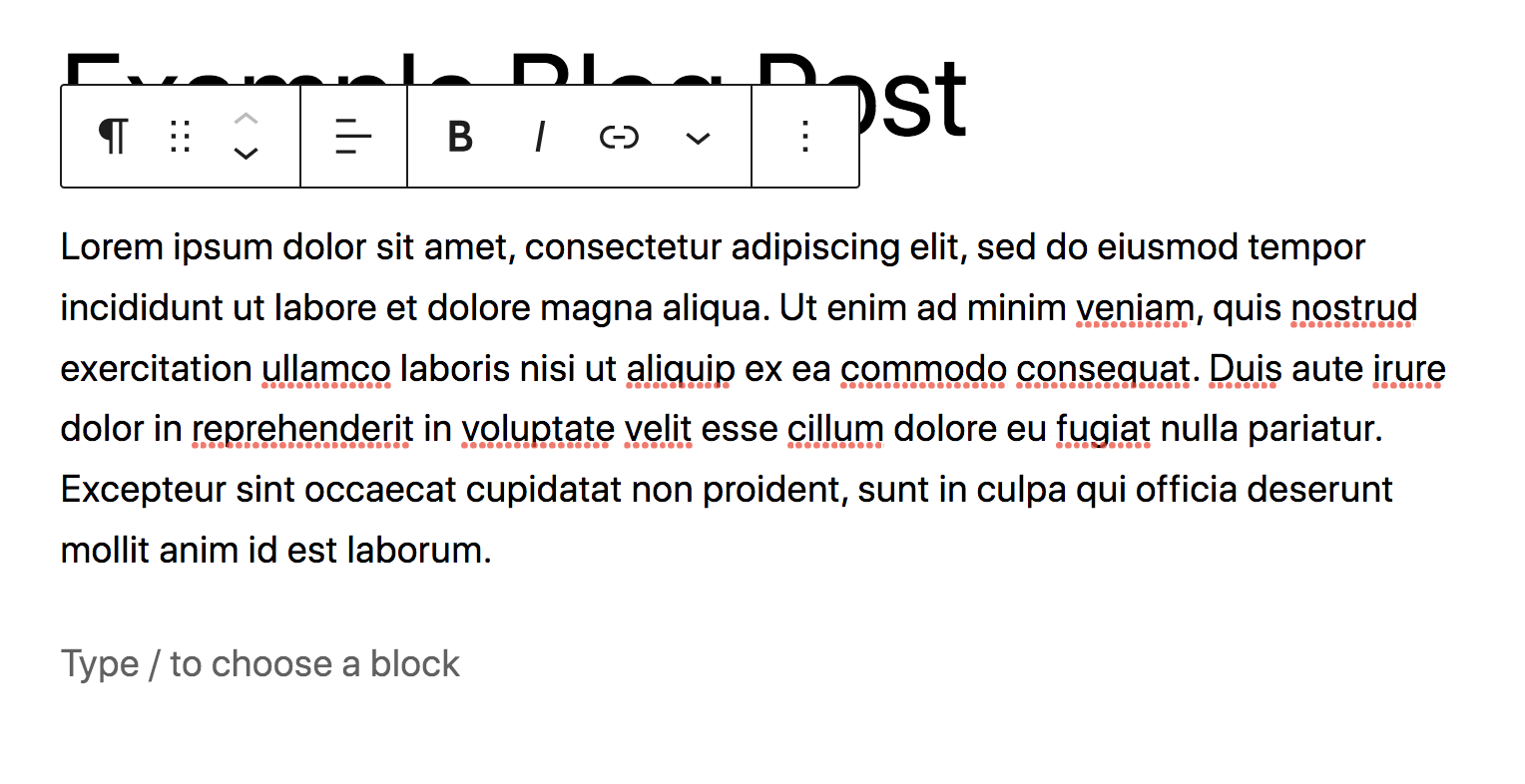
当您将光标放在文本中时,其上方会出现一个带有样式选项的新菜单。 从左到右,这些是:
- 段落:单击此按钮可将块转换为不同的块类型。 例如,您可以将其转换为标题。
- 拖动:将块移动到与页面上其他块相关的任意位置。
- 上移/下移:将块在页面上向上或向下移动一个空格。
- 对齐:左对齐、居中或右对齐文本。
- 粗体:将您在段落中选择的任何文本加粗。
- 斜体:将您在段落中选择的任何文本设为斜体。
- 链接:将您选择的任何文本变成链接。
- 更多:查看用于突出显示或删除文本、将数字转换为下标等的其他选项。
- 选项:访问其他功能,例如使块可重用、复制、锁定等。

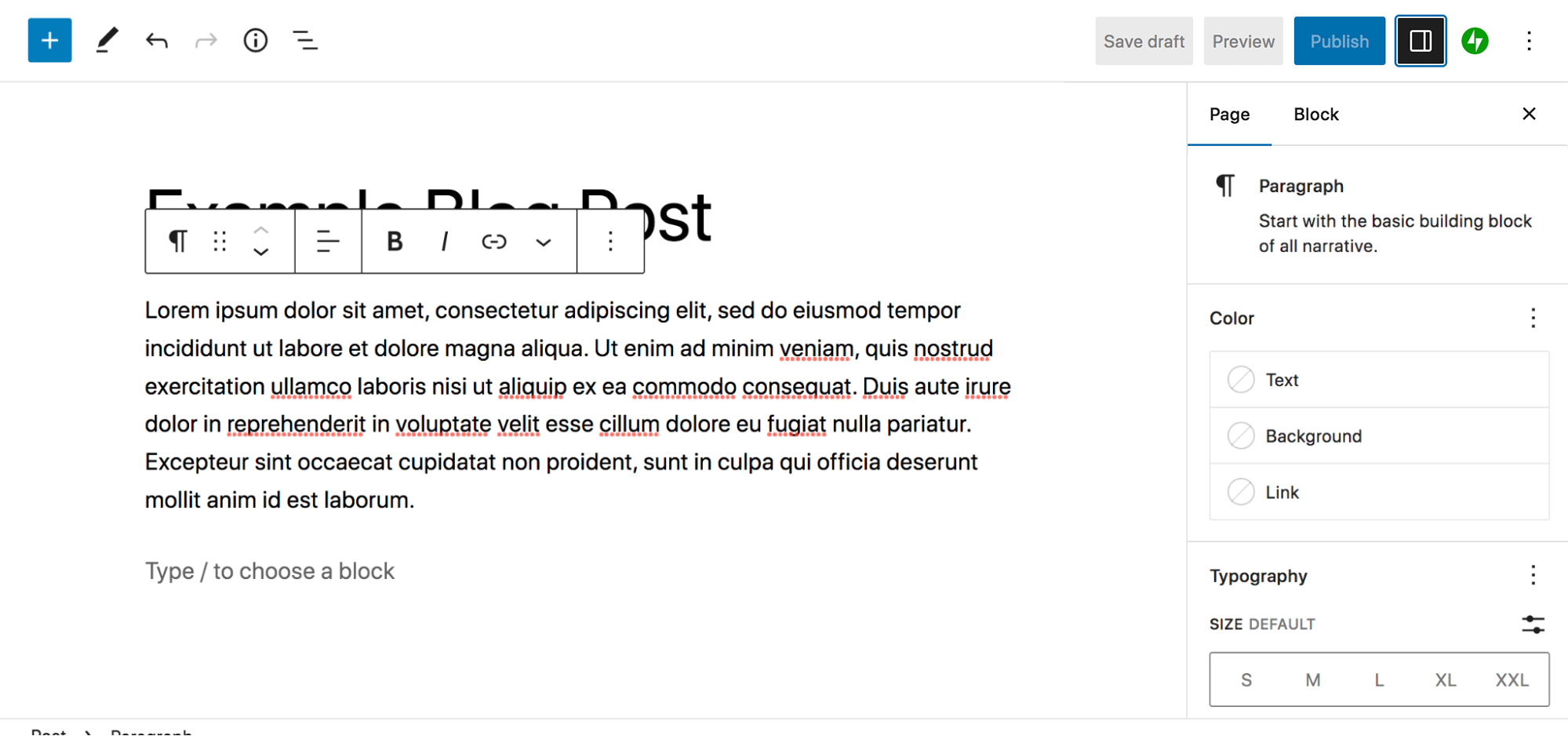
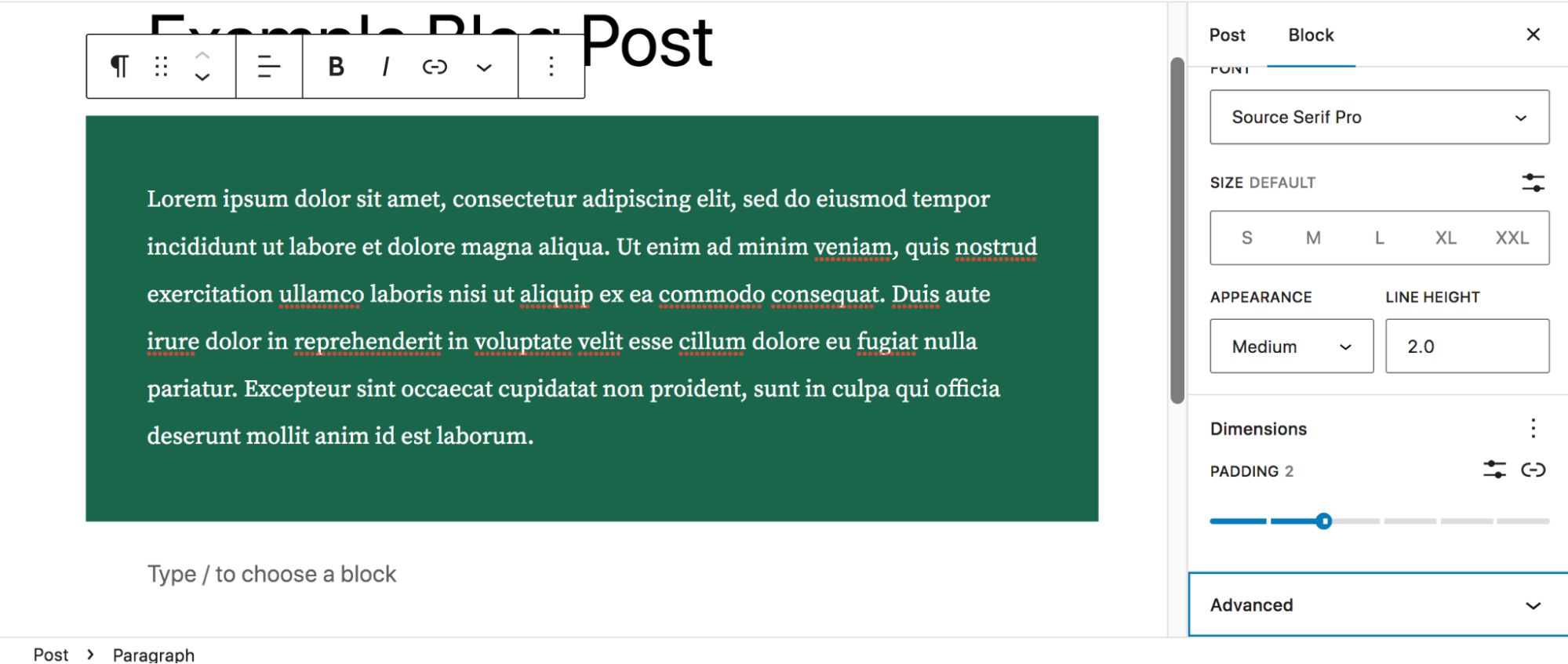
对段落中的文本进行任何您想要的调整。 然后,选择块内的任意位置并单击右上角的图标。 这将打开“设置”面板。

您会在该面板的顶部看到“发布”和“阻止”的选项卡。 现在,让我们关注“阻止”选项卡。 此面板显示特定于您选择的块的选项 - 在本例中为段落块。
在“颜色”部分,您可以为文本、背景和链接设置一种颜色,仅适用于该段落。 如果愿意,您甚至可以创建自己的渐变。 例如,您可以使用深绿色背景和白色文本使一段从帖子的其余部分中脱颖而出。

在排版部分,您可以设置字体选项。 默认情况下会显示大小,但您可以单击三个垂直点来解锁更多选择,例如字体系列和字母间距。 在此示例中,我们决定将文本更改为衬线字体并在文本行之间添加更多空间(称为行高)。

在尺寸下,您可以调整文本周围的填充和边距,根据需要添加或减少空间。

在“高级”下,您可以添加一个 HTML 锚点,这样您就可以链接到帖子中其他位置的部分,或者设置一个 CSS 类用于样式设置。
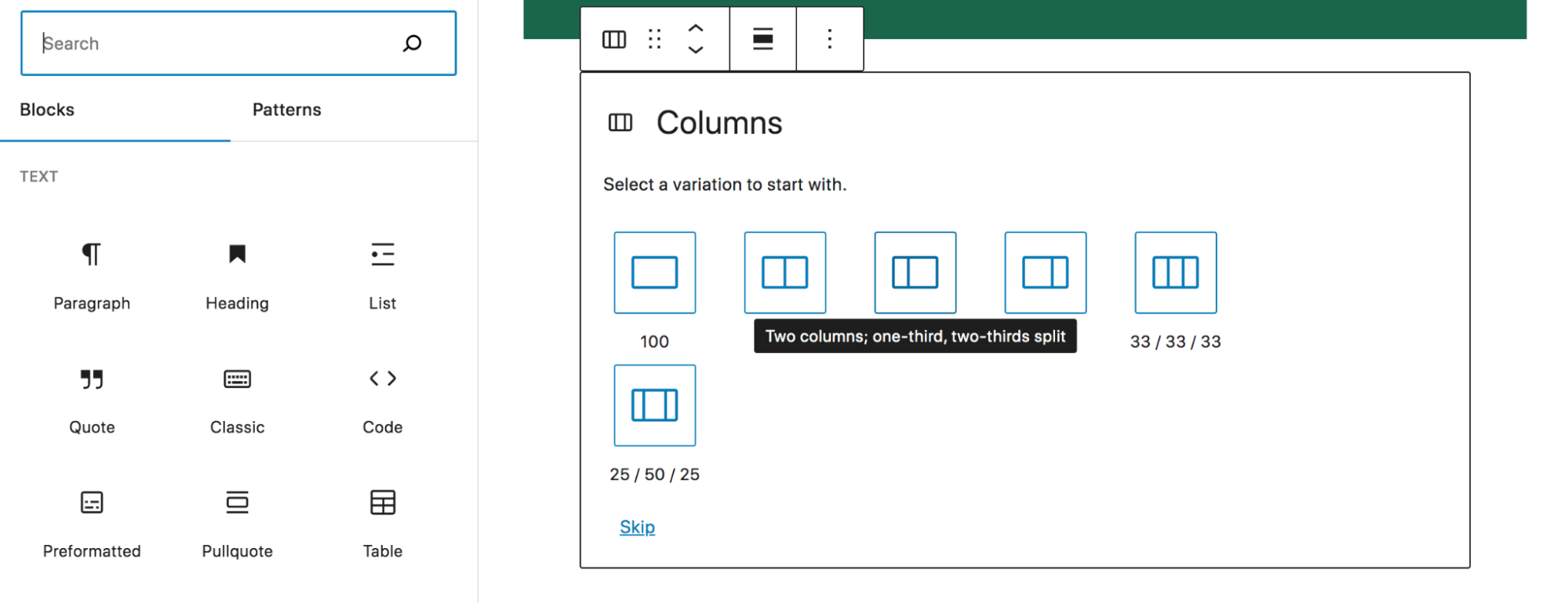
现在我们的段落块看起来像我们想要的那样,让我们在我们的帖子中添加两列 - 一列带有图像,另一列带有第二段。 将 Columns 块添加到您的页面,然后选择您想要的列布局。 这次我们将采用 33/66,即 ⅓、⅔ 拆分。

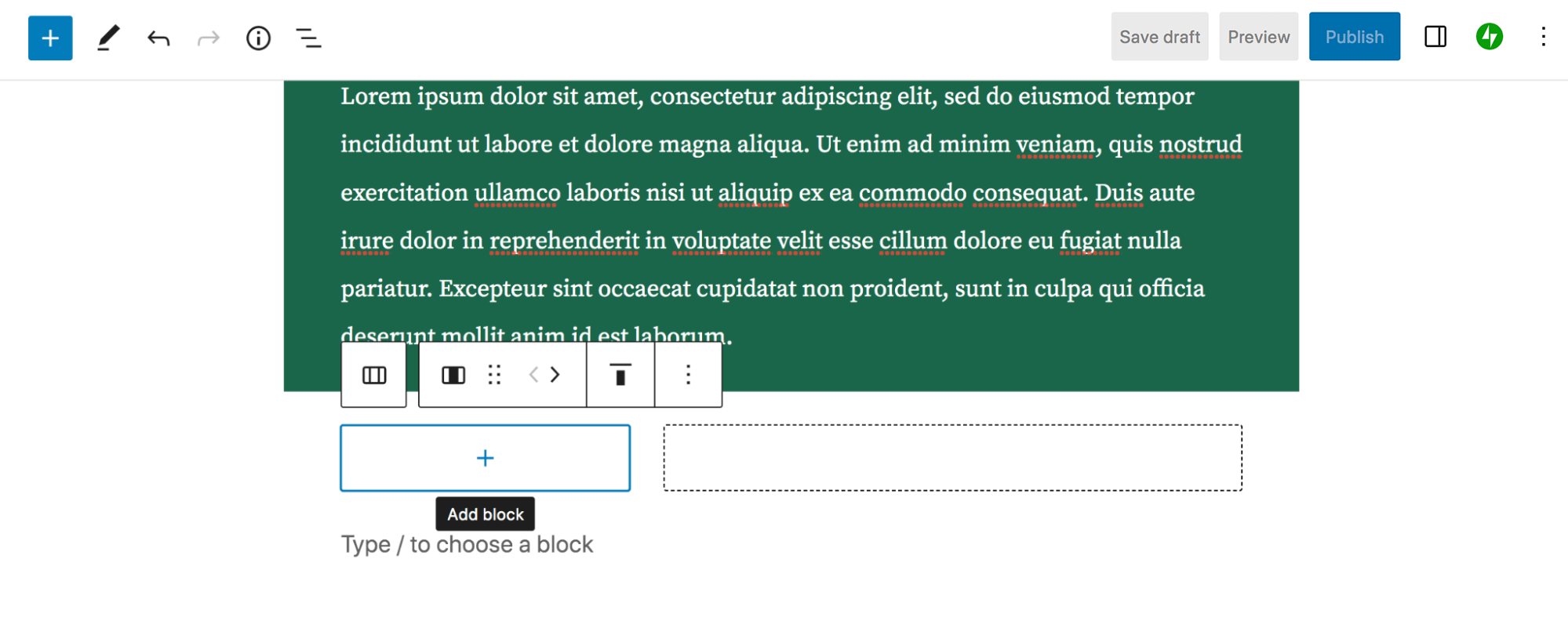
您会看到您可以单独选择每一列来为其设置样式并添加块。

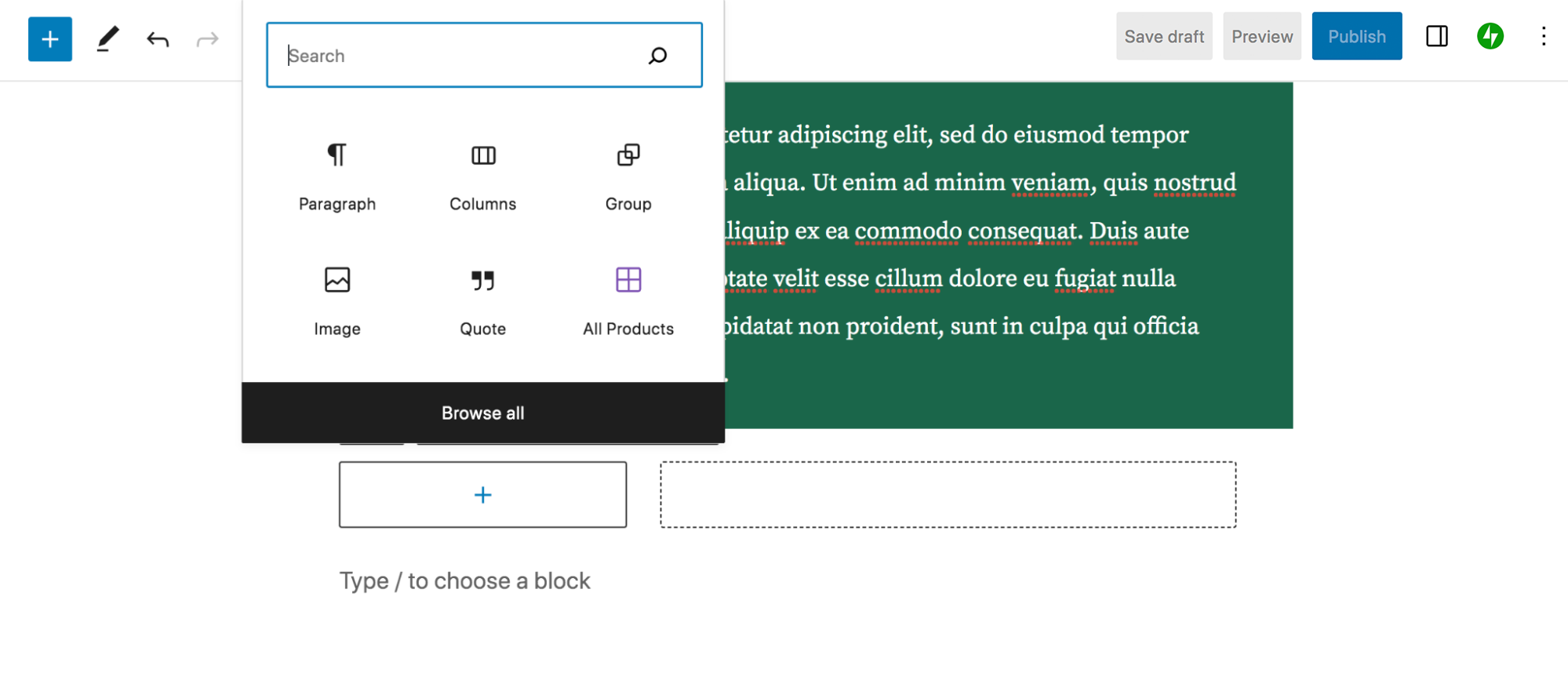
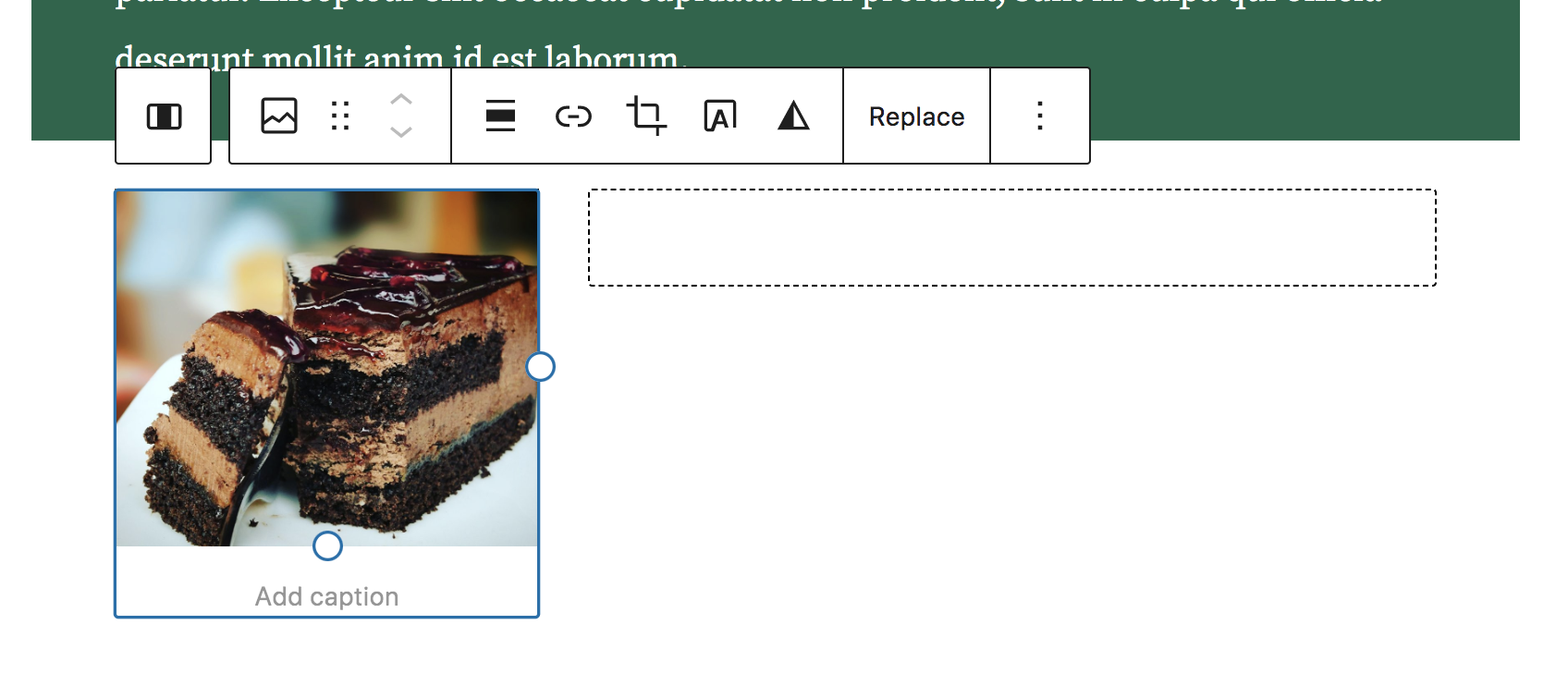
在左列中,单击 + 图标并选择一个图像块。

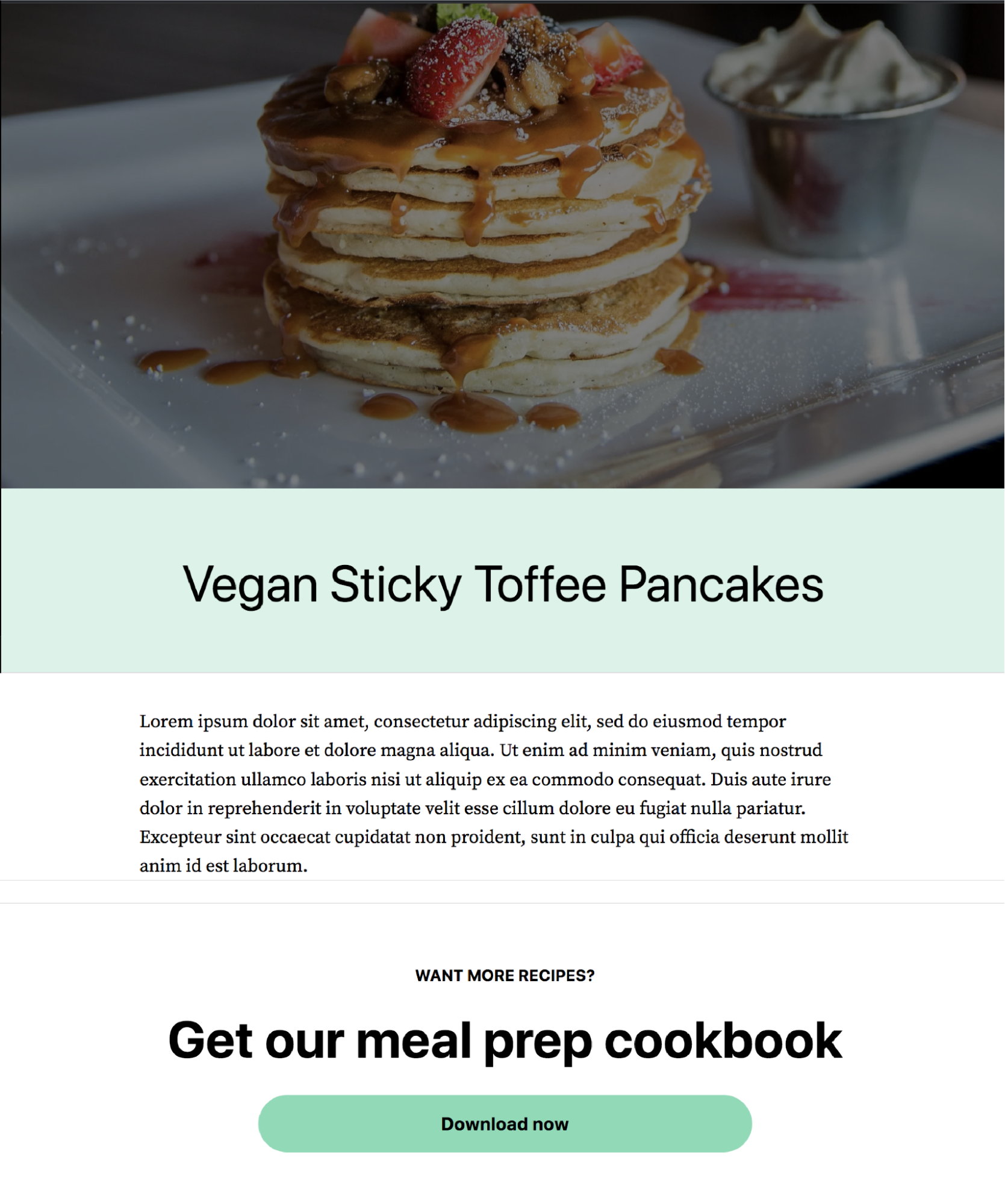
在这里,您可以从您的设备上传图像,从媒体库中选择现有图像,或从 URL 插入图像。 我们决定从媒体库中添加一张黑森林蛋糕的图片。 当您单击图像块时,您会看到一个新的设置栏出现,就像段落块一样,但选项略有不同。 例如,您可以选择裁剪图像、在图像上添加文本、应用滤镜等等。

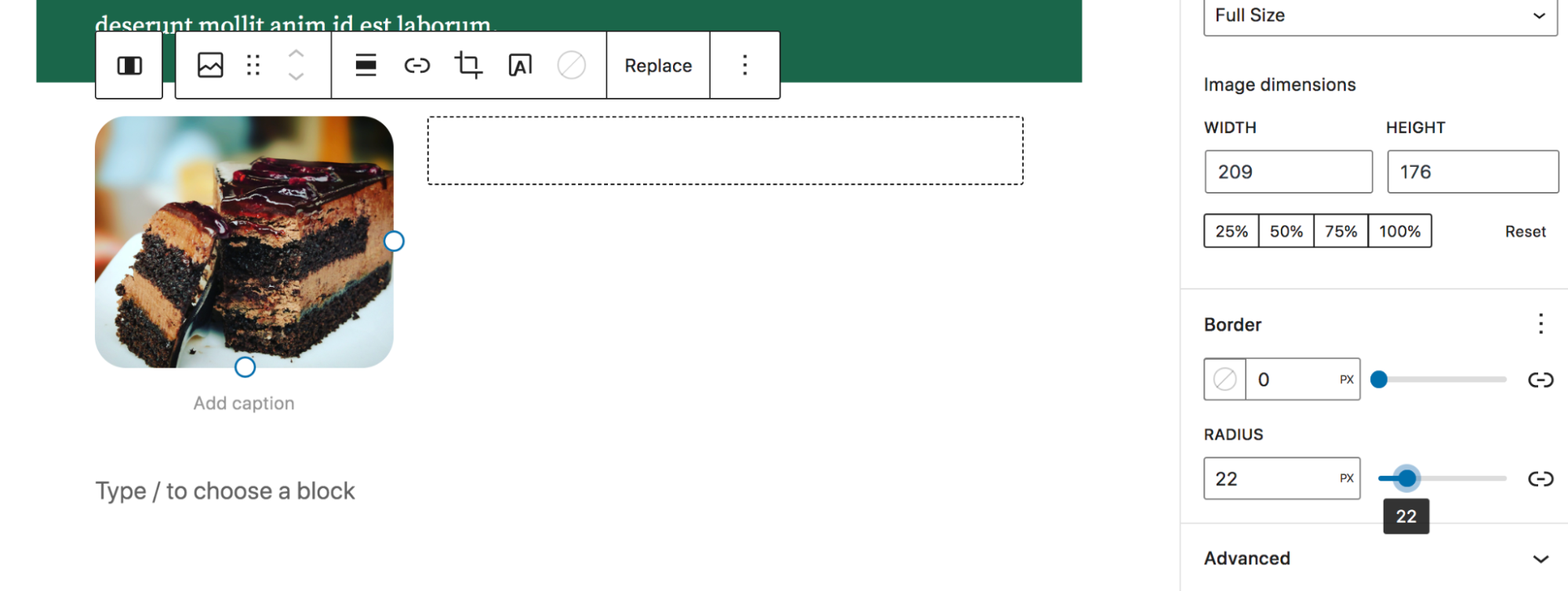
如果单击右上角的图标,您将看到图像块的设置面板。 在那里,您可以添加替代文本、创建圆角、更改图像大小、添加边框等等。 在这里,我们用 22 像素的半径对图像角进行了圆化处理。

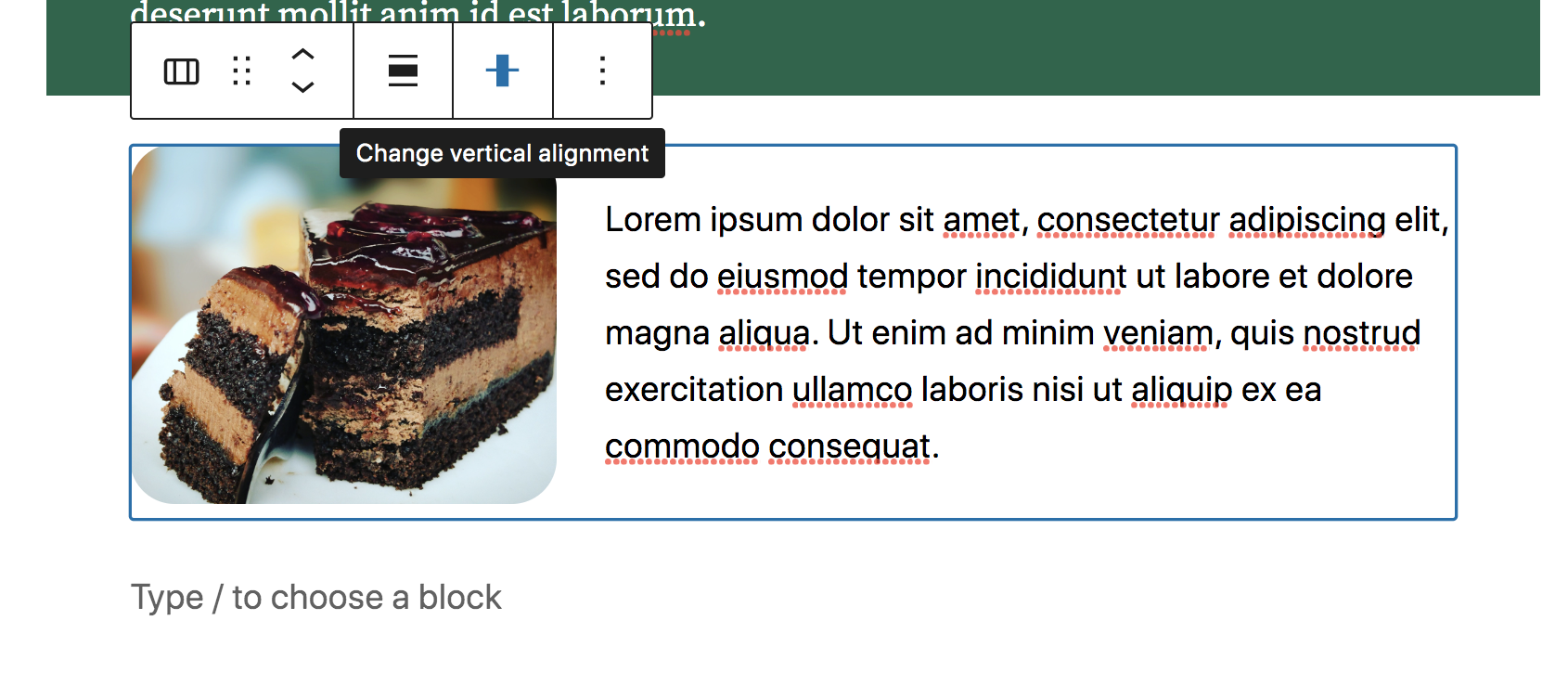
然后,我们在右侧添加了另一个段落块,即 ⅔ 列。 请注意,您可以选择每个单独的列进行编辑,也可以选择整个两列块。 当两列都被选中时,它们的轮廓将显示为蓝色。
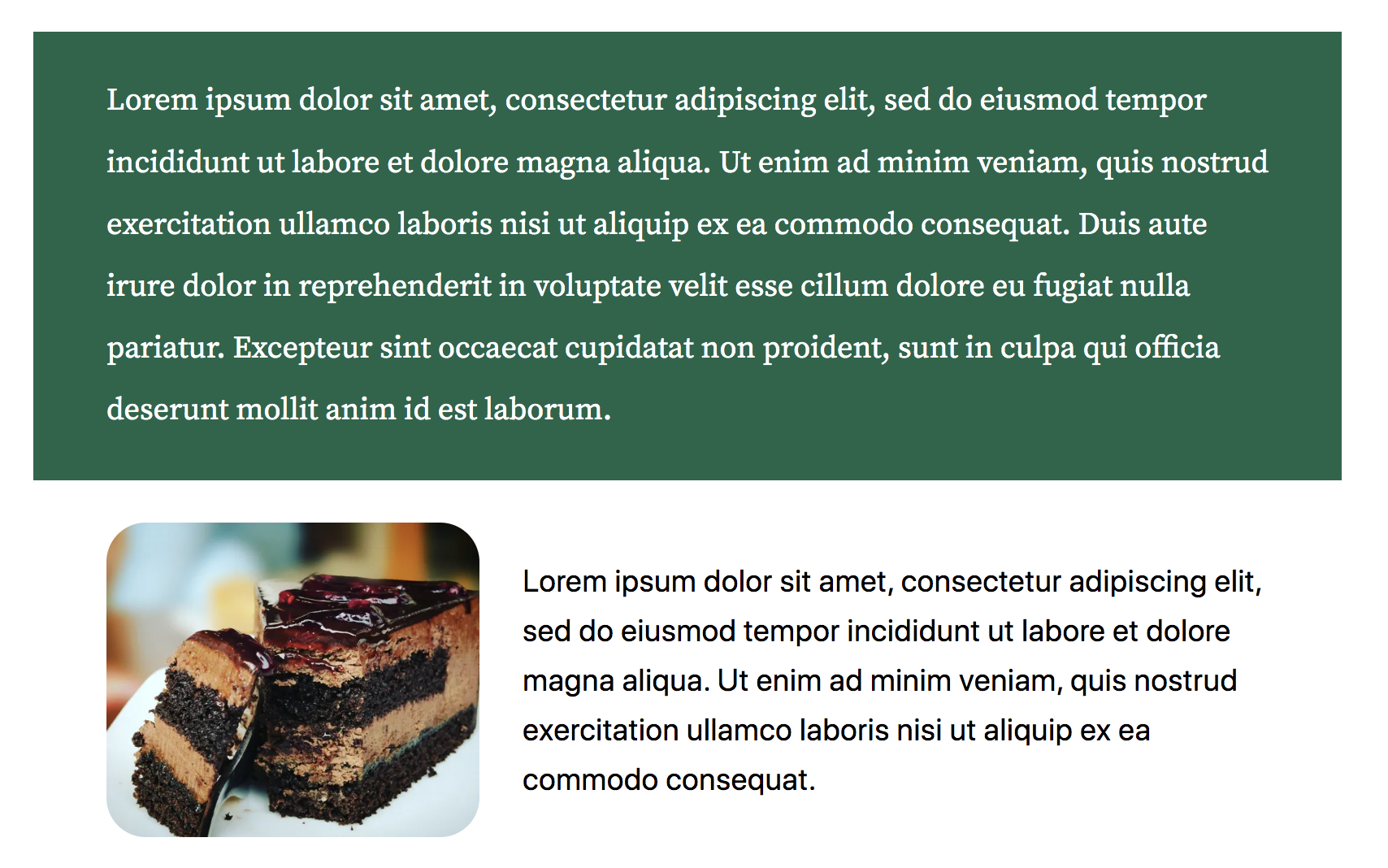
这使您可以使用出现的工具栏同时为两列做出决定。 在这里,我们将垂直对齐方式设置为“Align middle”,以便文本和图像对齐。

就是这样! 您可以根据需要继续构建帖子,从大量可用块中进行选择。 每个都有自己的设置和选项 - 随意使用这些设置和选项,直到获得您想要的外观。
在发布帖子之前,您可能想要预览它以查看它在您网站前端的外观。 单击右上角的“预览”按钮,然后单击“在新选项卡中预览”。 这将使您更准确地了解帖子在发布时的外观。

如果您准备就绪,现在可以单击“发布”使帖子生效!
使用块模式
提醒一下,模式是预先构建的页面片段,可以快速轻松地构建帖子或页面。 让我们回到我们在上一节中构建的帖子,探索如何添加模式。
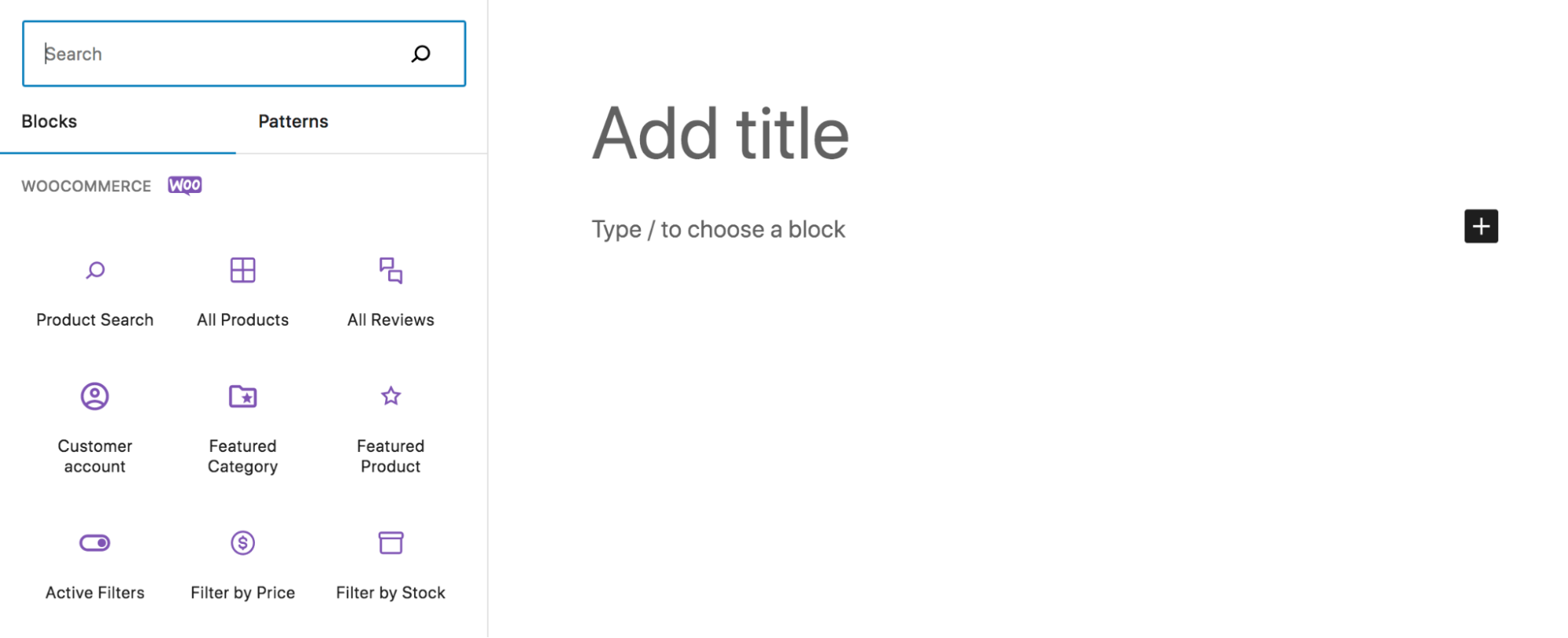
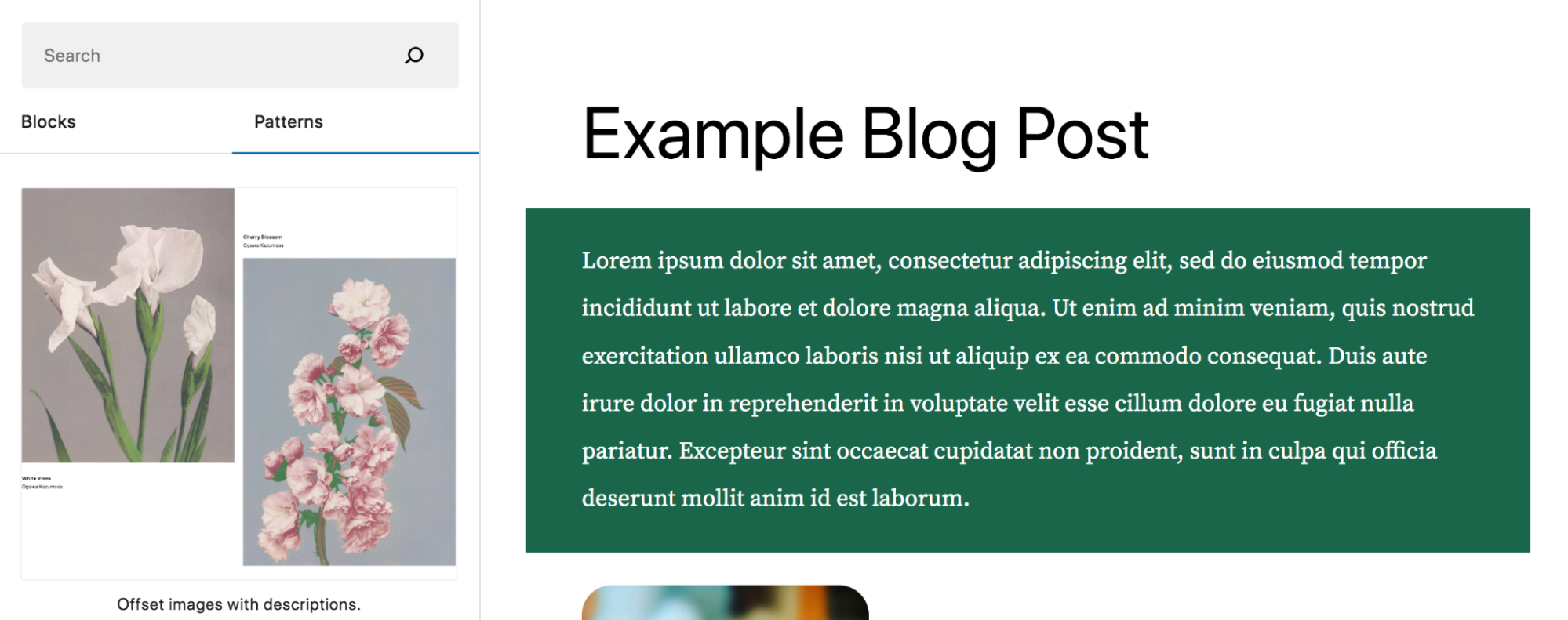
您将再次单击左上角的蓝色+图标以打开块插入器。 但是这一次,单击“模式”选项卡。 默认情况下,这将打开一个特色模式列表。

您可以使用当前设置为特色的下拉菜单,并选择其他模式类别,如按钮、列和 WooCommerce。 或者您可以使用顶部的搜索栏来查找特定模式。
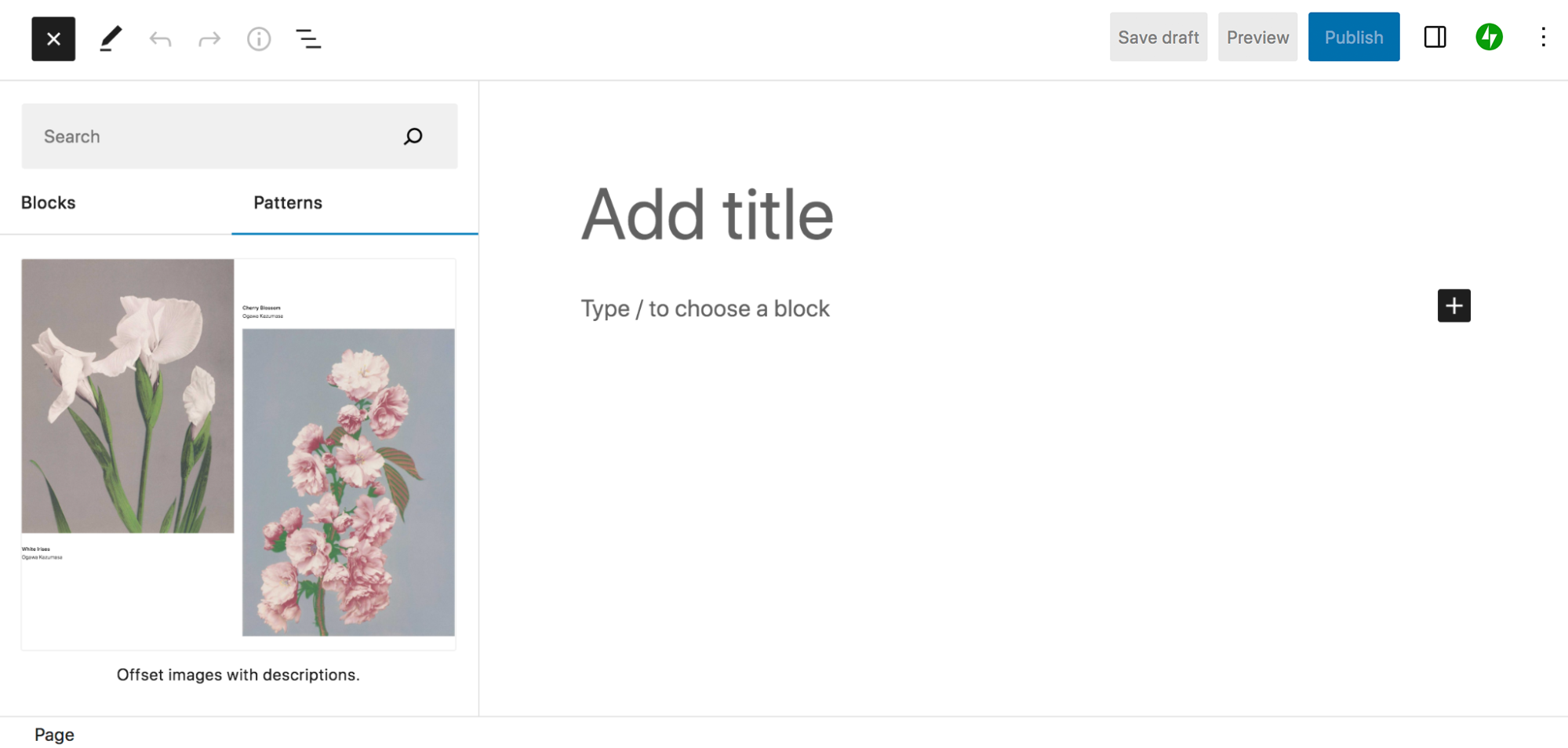
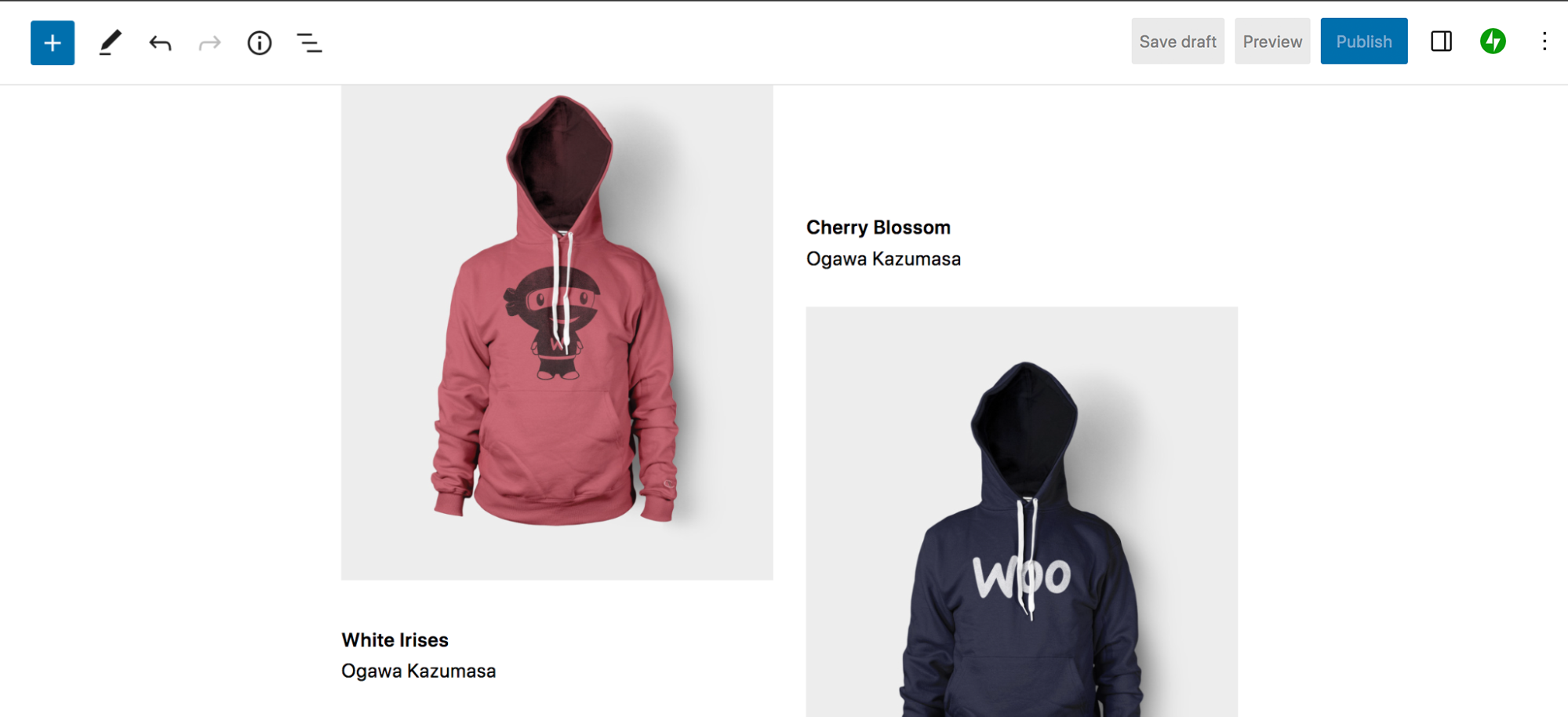
在这种情况下,让我们选择画廊并将标题为带有描述的偏移图像的模式拖到我们的帖子中。 这将为内容添加整洁的图像功能。

您会看到该图案由几个块组成:两个图像块、两个段落块和一个间隔块。 正如我们之前所做的,您可以单独编辑每个块或编辑整个模式。 您可以编辑所有图案细节以真正打造您自己的图案,也可以只用您自己的内容切换图像和文本。
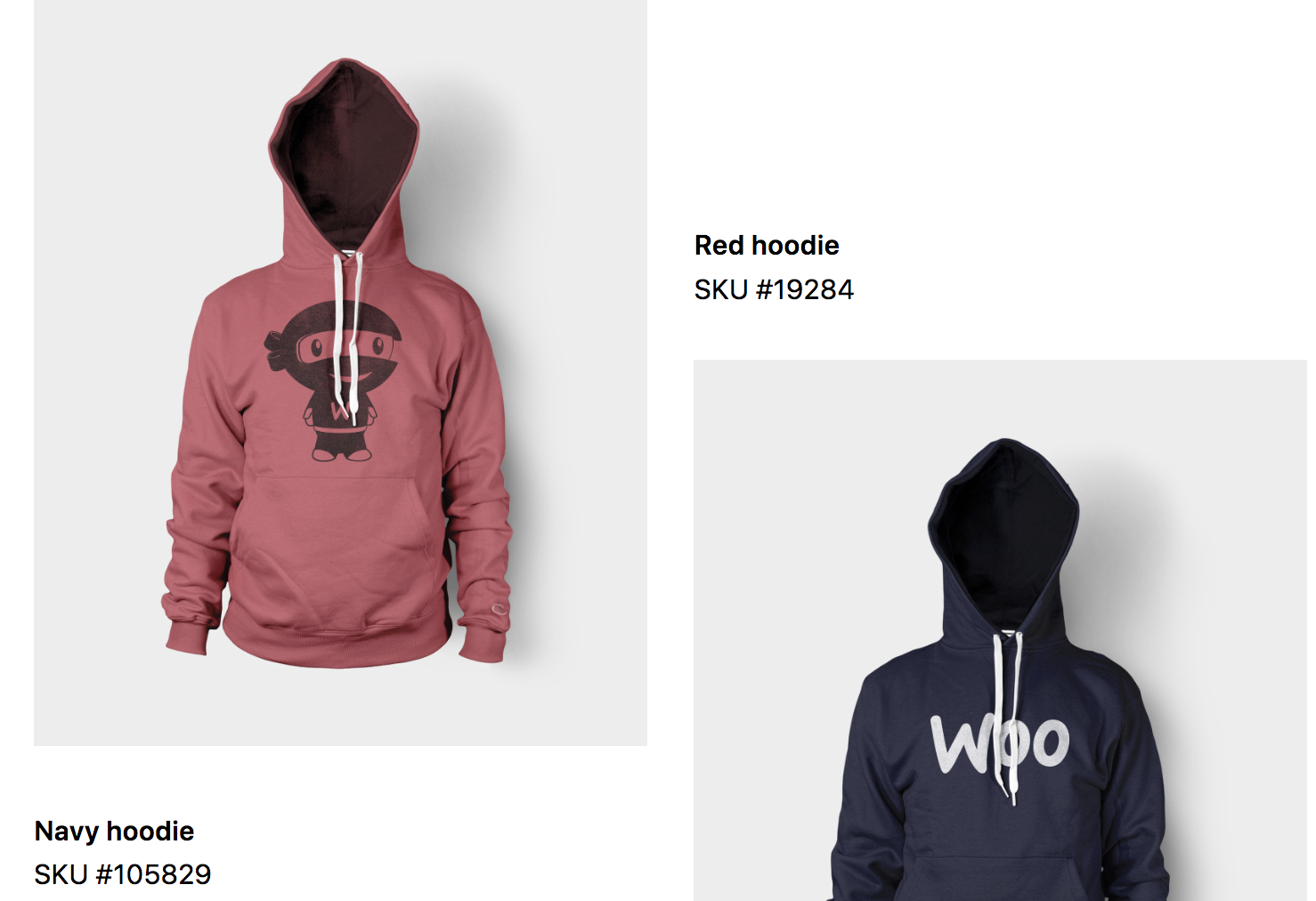
首先选择其中一张图像。 然后单击替换。 在这里,您可以选择上传图片或从媒体库中挑选。 添加图像后,对另一个占位符执行相同的操作。

然后,单击其中一个段落块并将文本替换为您自己的文本。 您可以根据需要进行更改,就像您之前对段落块所做的那样。

就是这样! 您现在拥有一个漂亮的页面部分,只需几分钟即可创建。
使用模板和模板部件
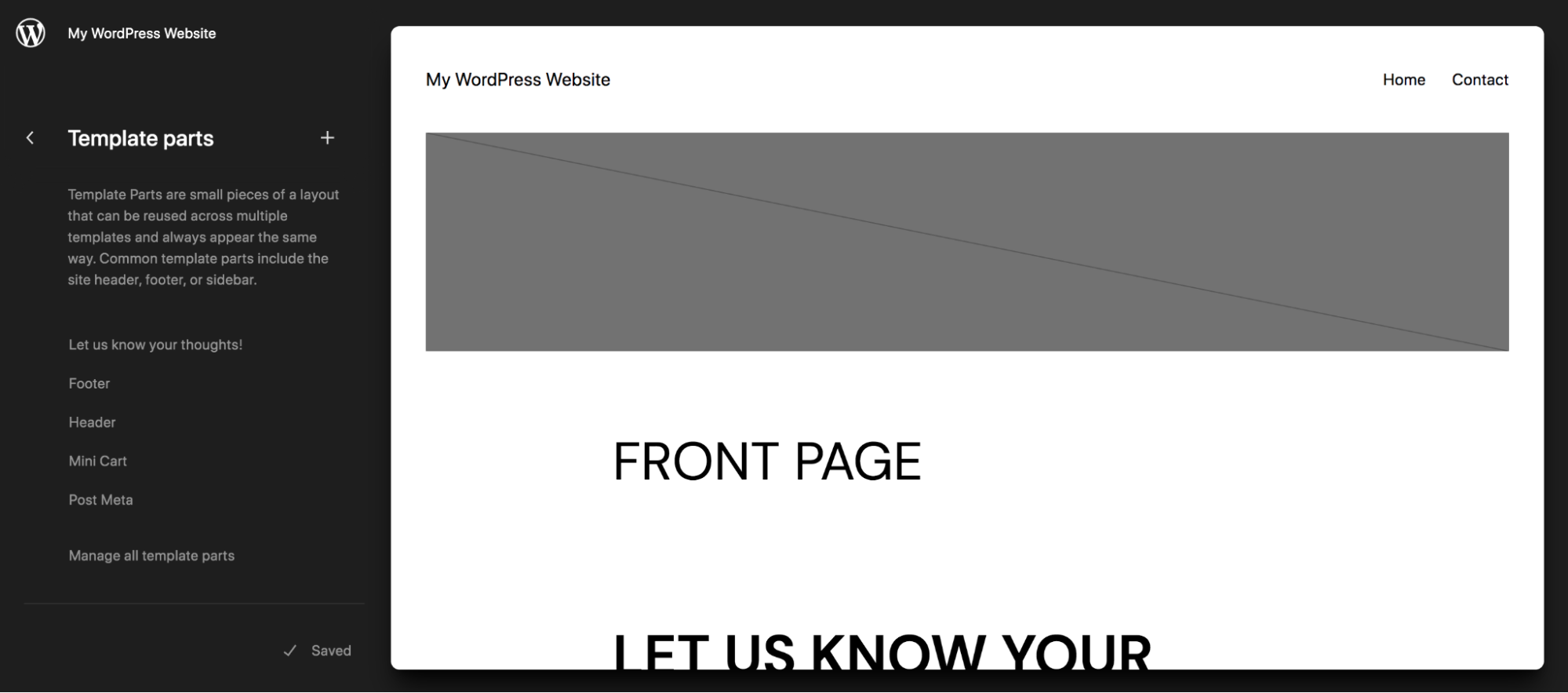
同样,模板是为帖子、产品页面和档案等内容类型定义布局和设计的框架。 模板部分是可重用的全局元素,如页眉和页脚。 您可以使用站点编辑器编辑这两个。
要使用站点编辑器,您的站点上必须有一个活动的块主题。 在您的 WordPress 仪表板中,转到外观 → 编辑器。 这将打开站点编辑器。 在左侧,您会看到一个侧边栏,其中包含模板和模板部件的选项。 单击模板。 在这里,您会看到网站上所有模板的列表,这些模板会根据您使用的特定主题而有所不同。

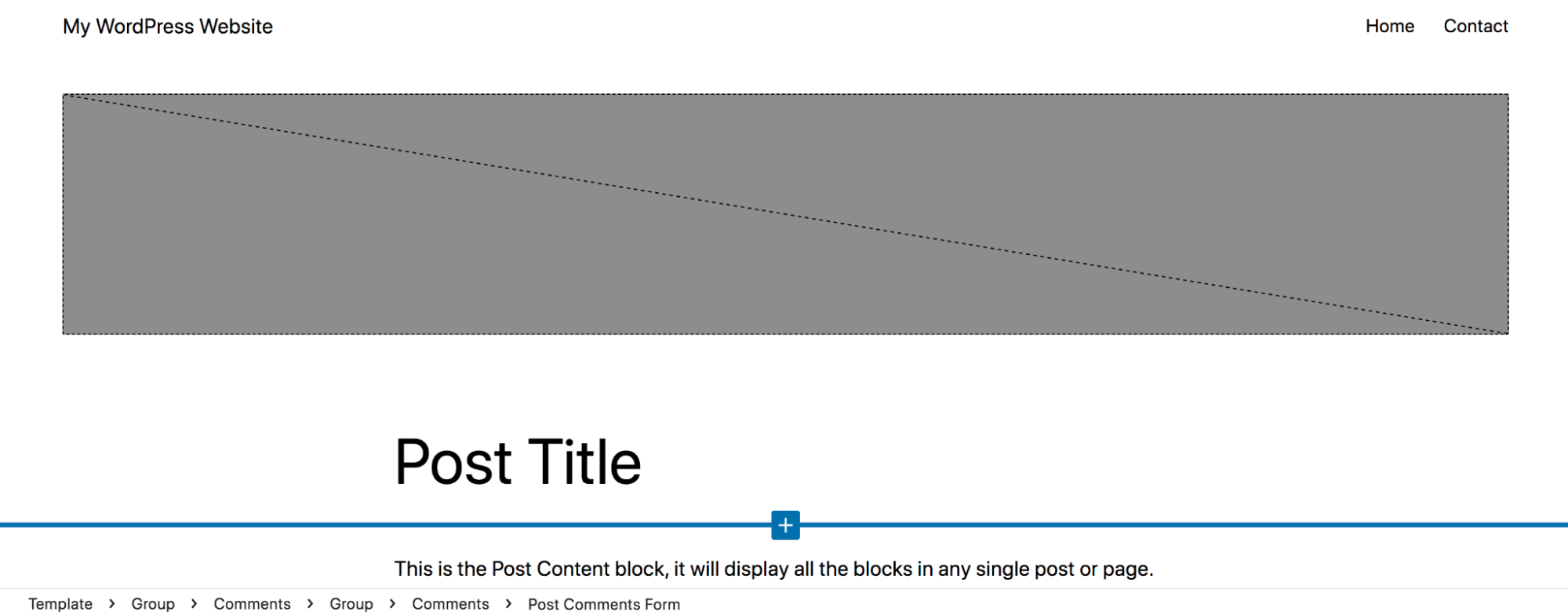
在此示例中,我们选择了 Single 模板,这是用于单个博客文章的模板。 您会看到此页面上已经存在一些块,包括:
- 特色图片
- 帖子标题
- 发布内容
- 后元
- 评论

您可以根据需要对这些现有块进行更改。 我们在帖子标题后面添加了浅绿色背景,使标题全宽,更改了帖子内容的字体,并删除了特色图片和标题之间的边距。 您可以看到进行这些更改后的帖子会是什么样子:

您还可以向模板添加新块。 由于我们使用的是单一模板,因此让我们添加一个号召性用语,该号召性用语将自动出现在我们所有博客文章的底部。 这最终会节省大量时间,因为您不必将 CTA 单独添加到每个帖子中。
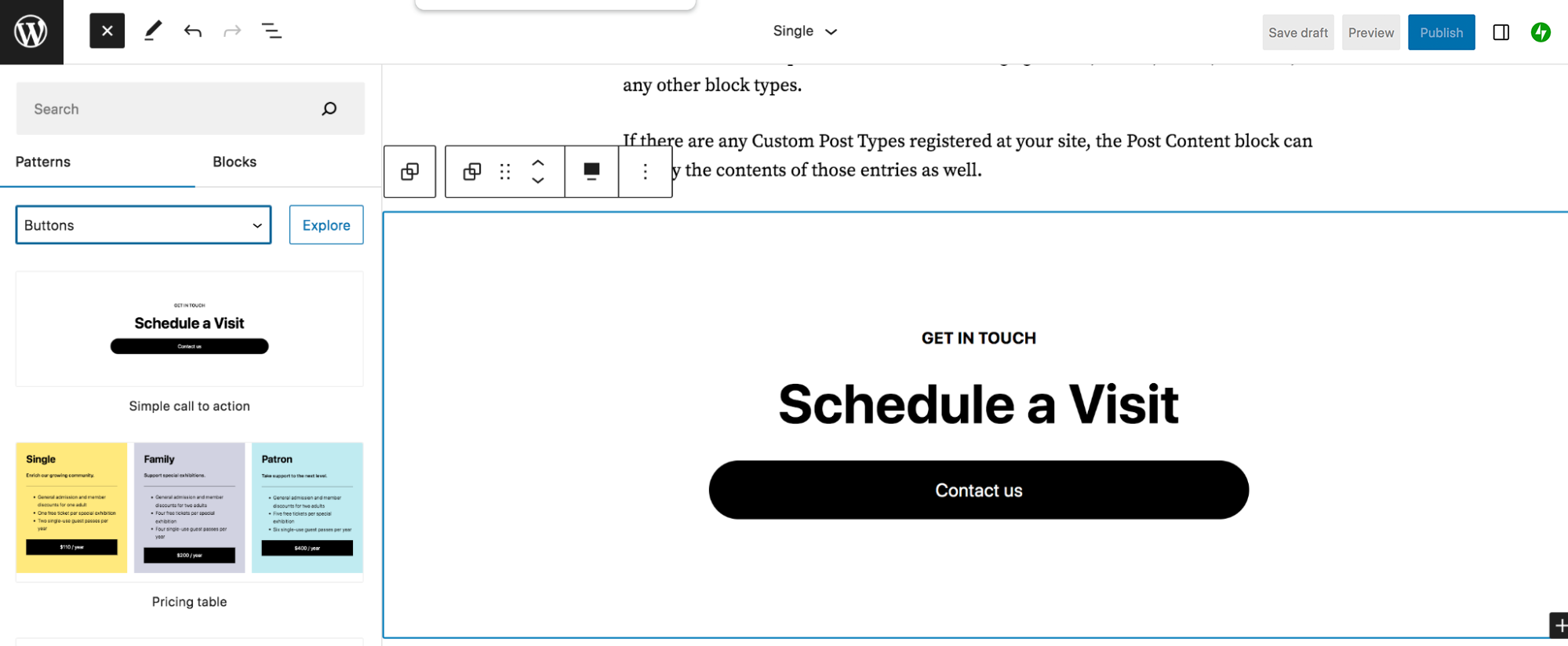
让我们将“简单号召性用语”块模式添加到我们的模板中。

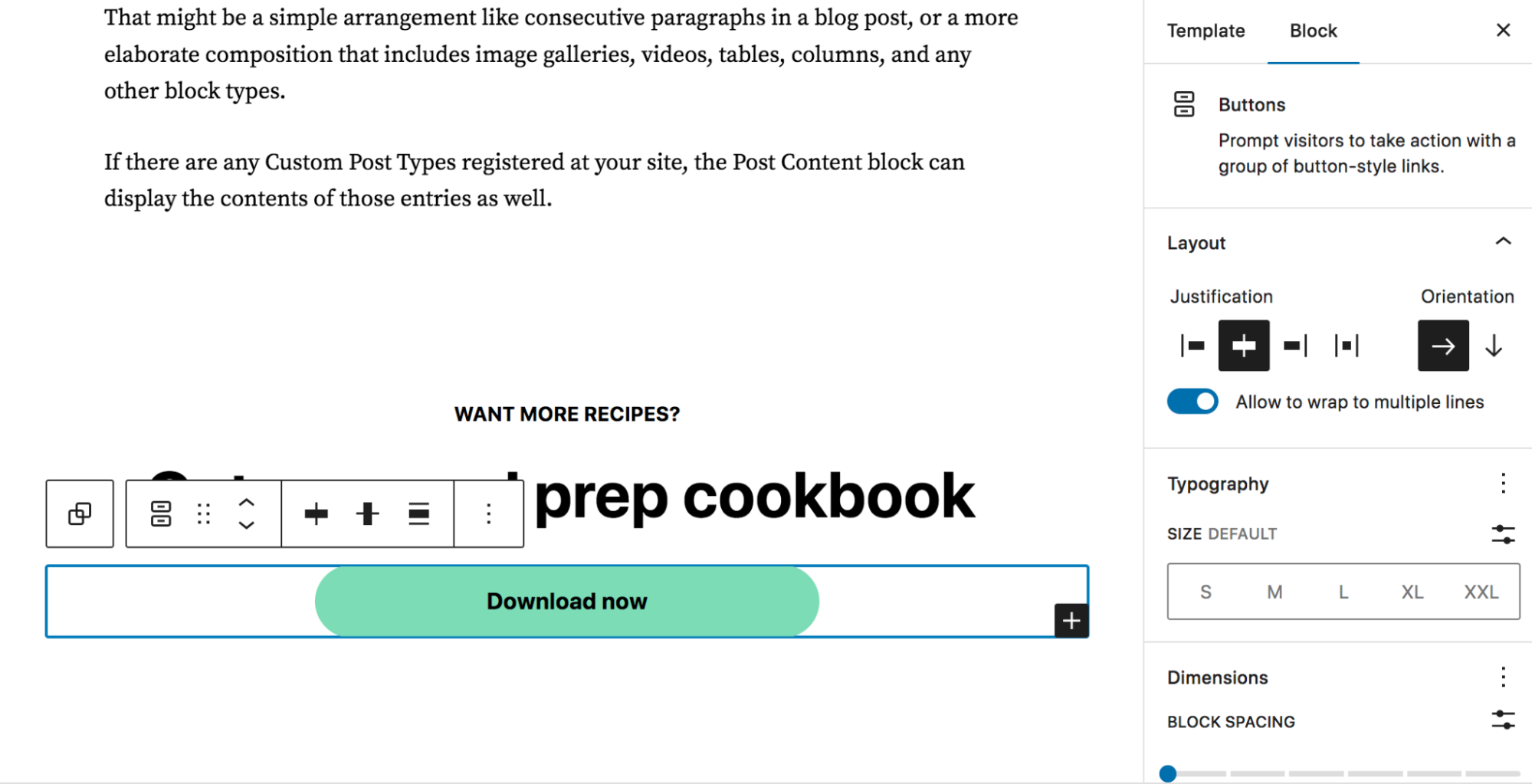
现在,我们将自定义 CTA 文本以满足我们的需求。 我们还将更新按钮的设计,您可以通过点击按钮块,然后点击右上角的齿轮图标来完成。 在那里,您可以编辑颜色、排版、填充等设置。 您可以通过直接单击按钮文本并使用出现的工具栏来更改按钮文本和链接。
看看我们所做的更改:

单击右上角的保存以更新您的模板。 现在,您会看到 CTA 位于每篇博文的底部。

现在,让我们回到站点编辑器并查看编辑模板部件。 转到外观 → 编辑器并选择模板部件。

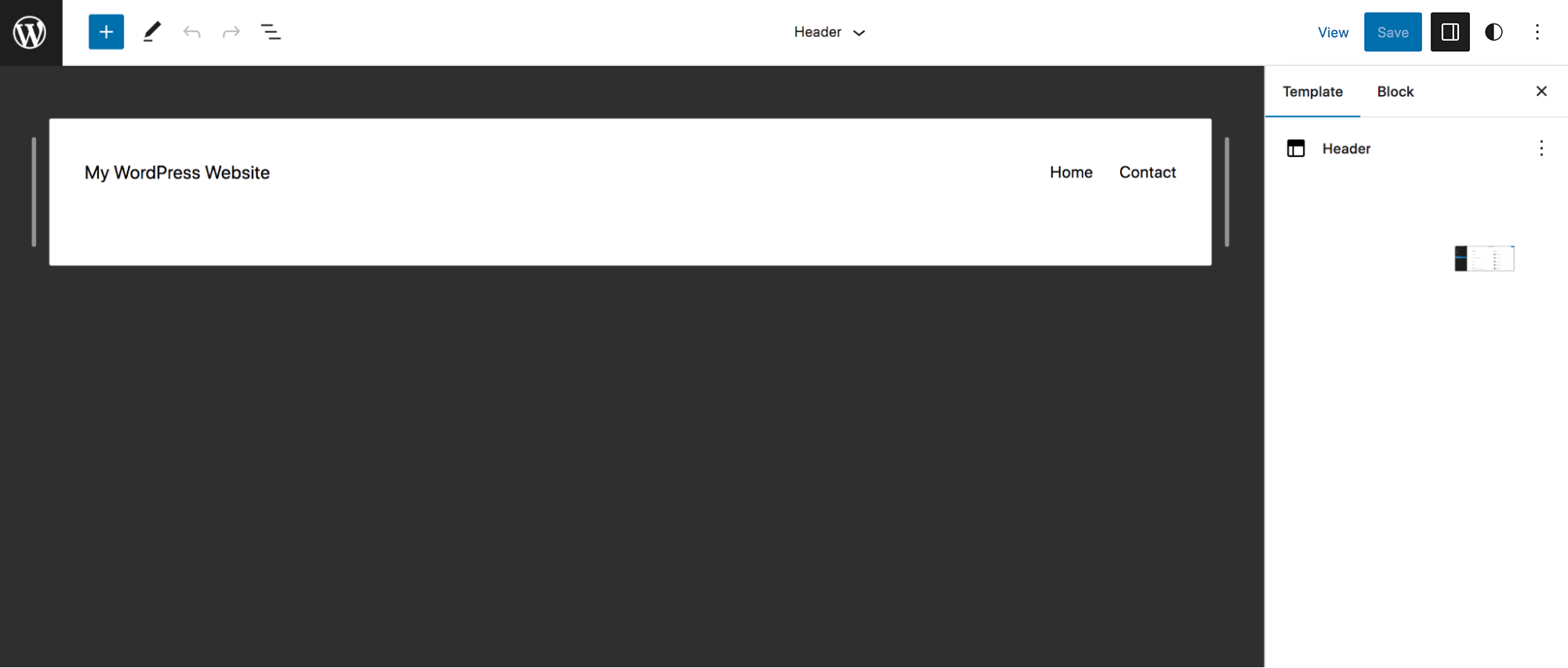
在这里,您会看到可以编辑的模板部件列表。 请记住,这些是全局元素,您所做的任何更改都将反映在整个站点中。 让我们单击标题来编辑该模板部分。
你会看到标题,以及那里的当前块。 在本例中,有站点标题块和导航块。

您可以像本文前面使用块编辑器所做的那样对现有块进行更改。 只需单击其中一个即可使用块上方显示的菜单或右侧的“设置”面板对其进行编辑。
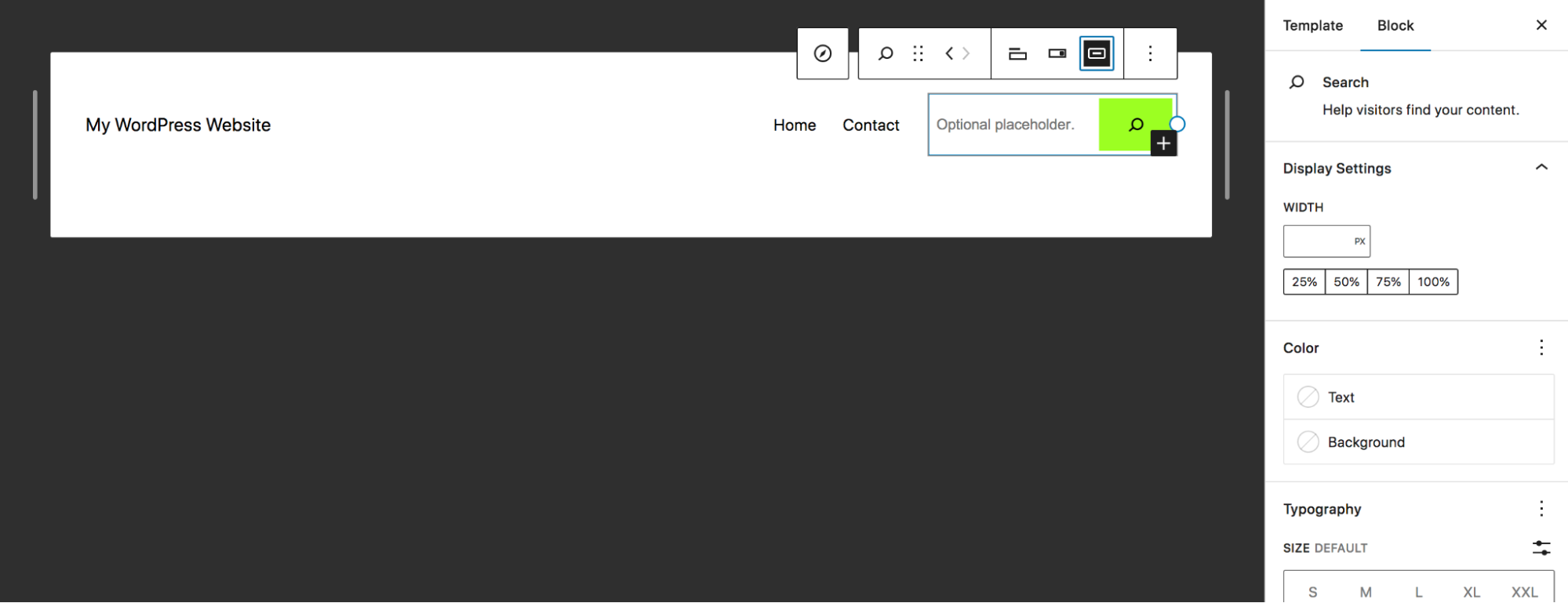
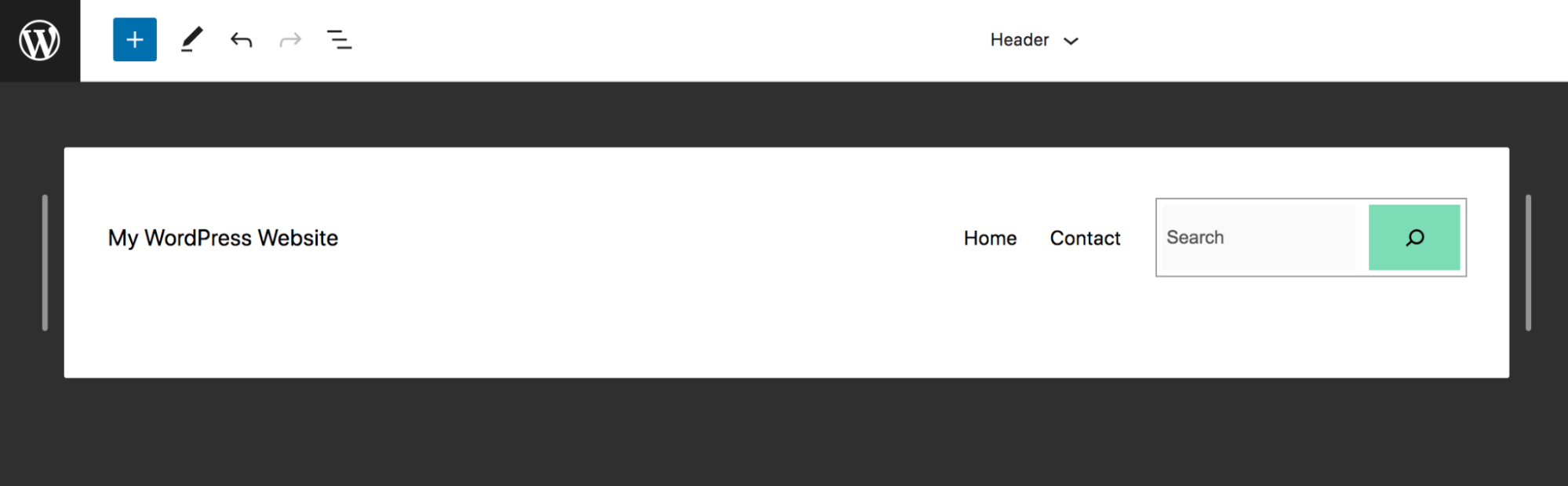
让我们在主菜单中添加一个搜索栏。 如果您单击导航块,将出现您在整篇文章中看到的相同工具栏。 但您还会在最后一个菜单项的右侧看到一个黑色+图标。 单击该按钮可将新链接或块添加到您的菜单。 我们添加了搜索块,但您也可以添加自定义按钮、新链接、社交媒体图标——只要符合您的需要即可。


然后,使用您已经熟悉的“设置”面板,按照您喜欢的方式设置样式。 我们添加了占位符文本并更改了按钮颜色。

您还可以选择整个标题并为其设置样式,使用右侧的“设置”面板更改背景颜色、排版、填充等。 想象一下您可以在您的网站上应用这些技术的所有方式!
充分利用块编辑器的 10 个高级技巧
现在您已经了解了基础知识,让我们来看看一些充分利用块编辑器的技巧。
1.利用键盘快捷键
键盘快捷键是加快编辑和页面构建过程的一种非常方便的方法,因为您不必将手指从按键上移开。 稍加练习,你就能变得相当快!
您可以探索许多很棒的快捷方式,但我们在下面仅列出了一些。 请记住,这些将根据您使用的设备而有所不同。 对于这些示例,我们列出了 Windows 计算机的快捷方式:
- 显示或隐藏设置面板: Ctrl + Shift + ,
- 导航到编辑器的下一部分: Ctrl + `
- 保存更改: Ctrl + S
- 撤消更改: Ctrl + Z
- 复制选定的块: Ctrl + Shift + D
- 在选定块之前插入一个新块: Ctrl + Alt + T
- 向上移动选定的块: Ctrl + Shift + Alt + T
在 WordPress 文档中查看键盘快捷键的完整列表,包括适用于不同操作系统的快捷键。
2. 为您的站点和块设置样式
如果您的网站有多个用户,或者您是将网站交给客户的开发人员,那么全局样式会非常强大。 您可以使用它们来设置可供用户使用的预定义调色板和块样式。 这有助于您的网站保持品牌形象,无论谁在使用它。
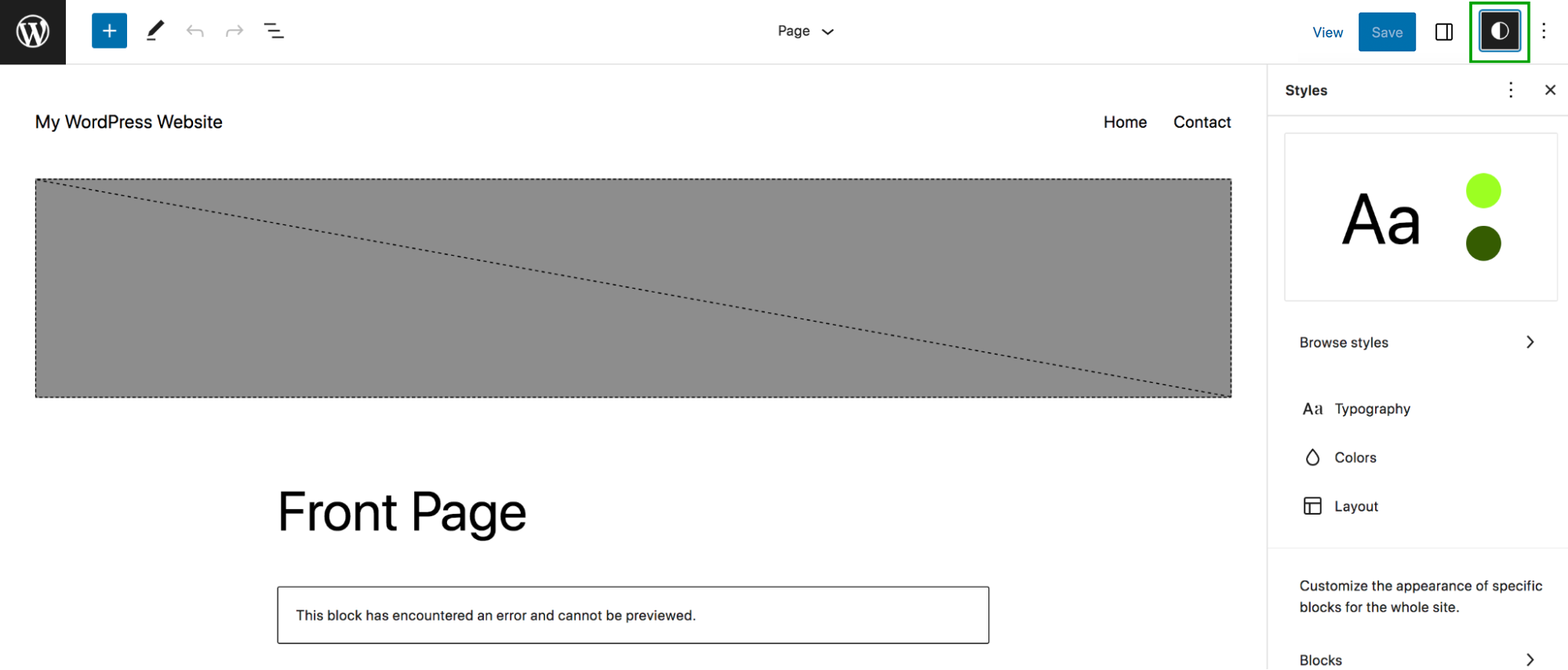
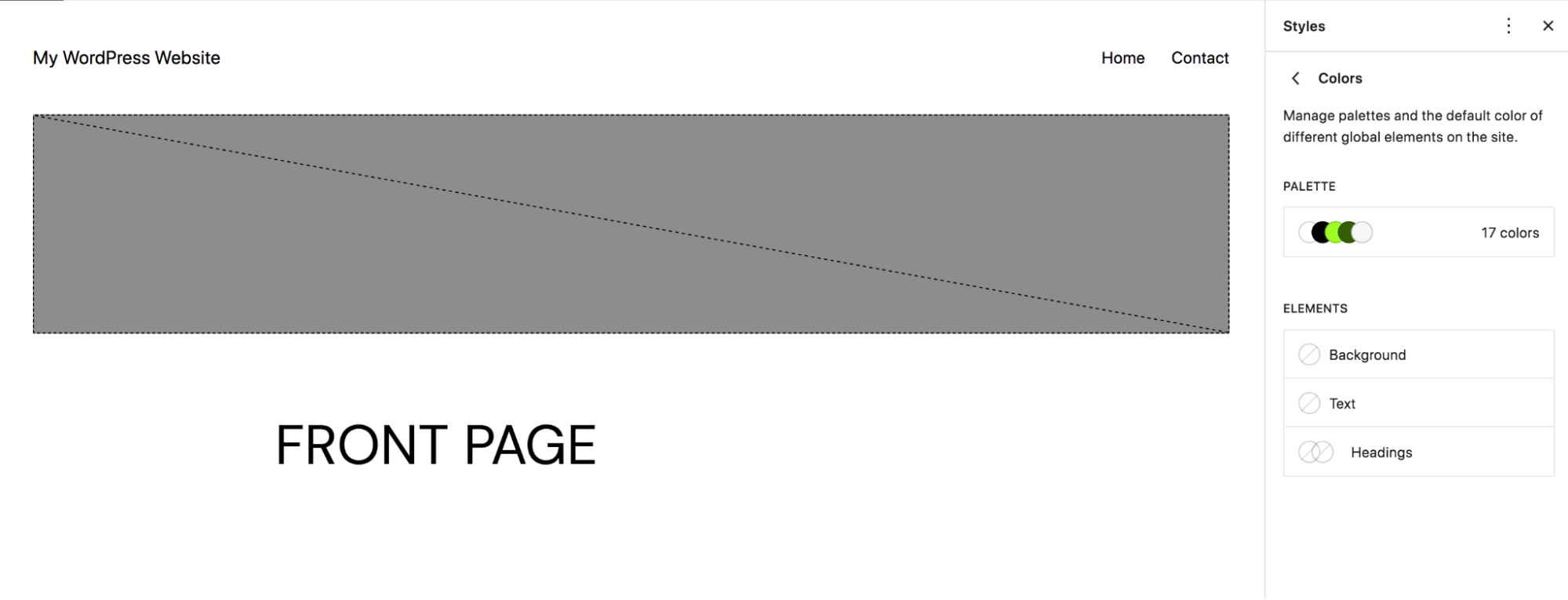
要访问和设置样式变化,请转到外观 → 编辑器,然后单击右上角的样式图标。

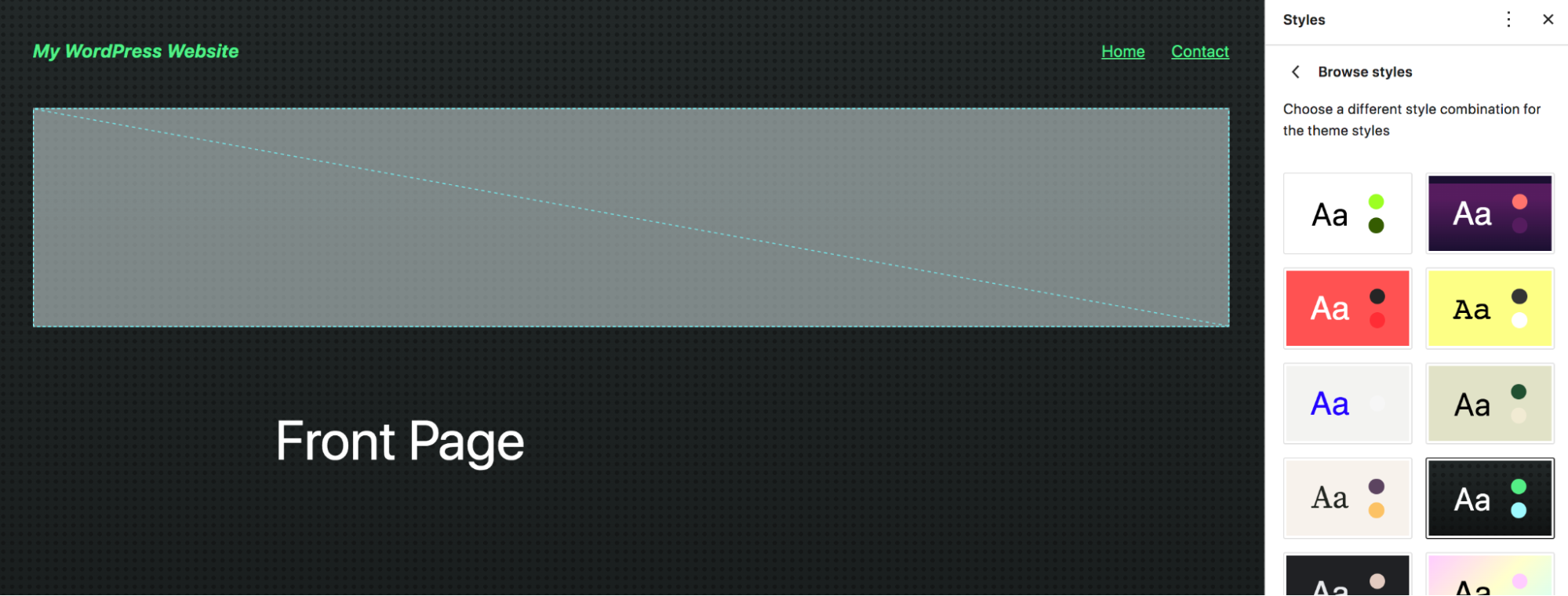
请注意,此处所做的任何更改都将应用于整个站点,因此请谨慎编辑! 单击浏览样式以查看预建选项列表。 您可以切换这些并立即预览您的网站在左侧的外观。

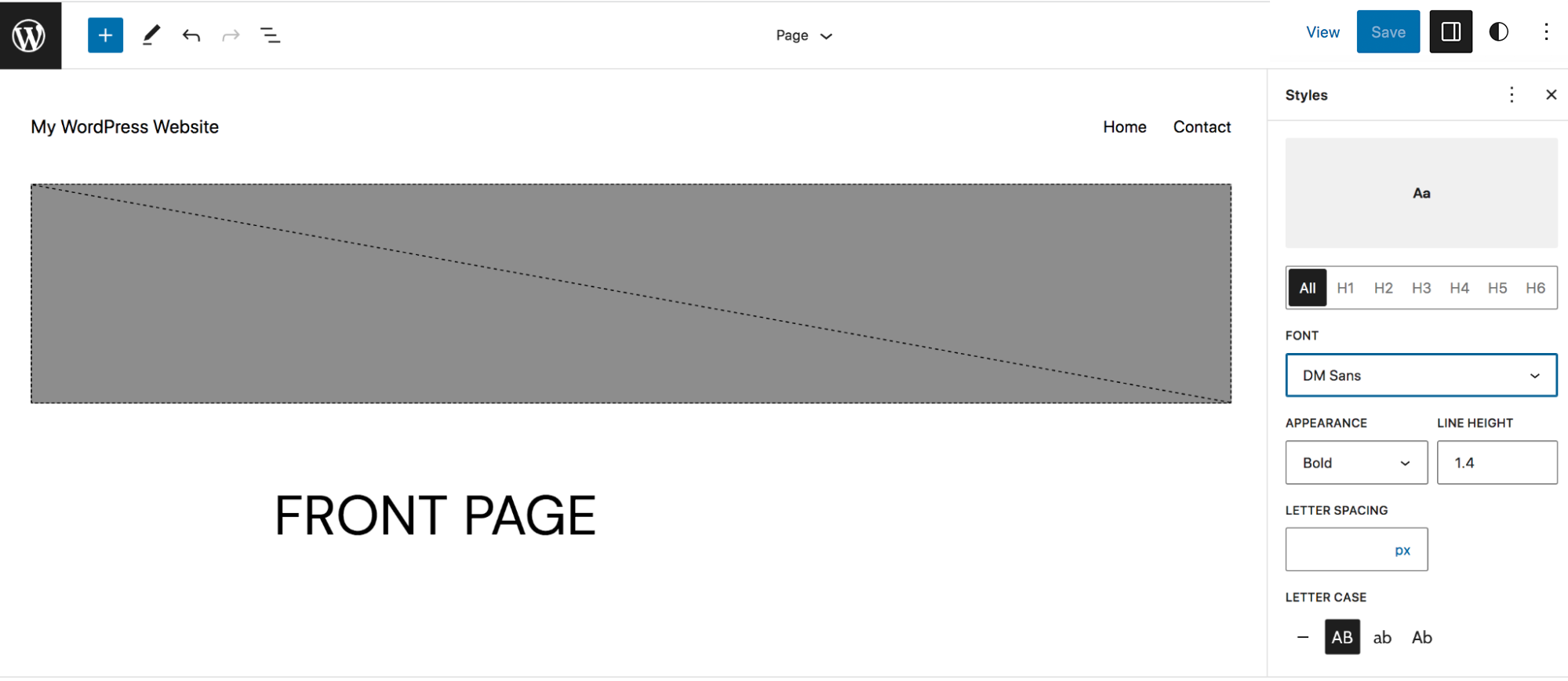
或者,如果您导航回“样式”面板,您可以设置排版、颜色和布局选项。 例如,单击排版,您将看到文本、链接、标题和按钮的选项。 我们选择了标题并更改了字体、字体粗细和字母大小写。

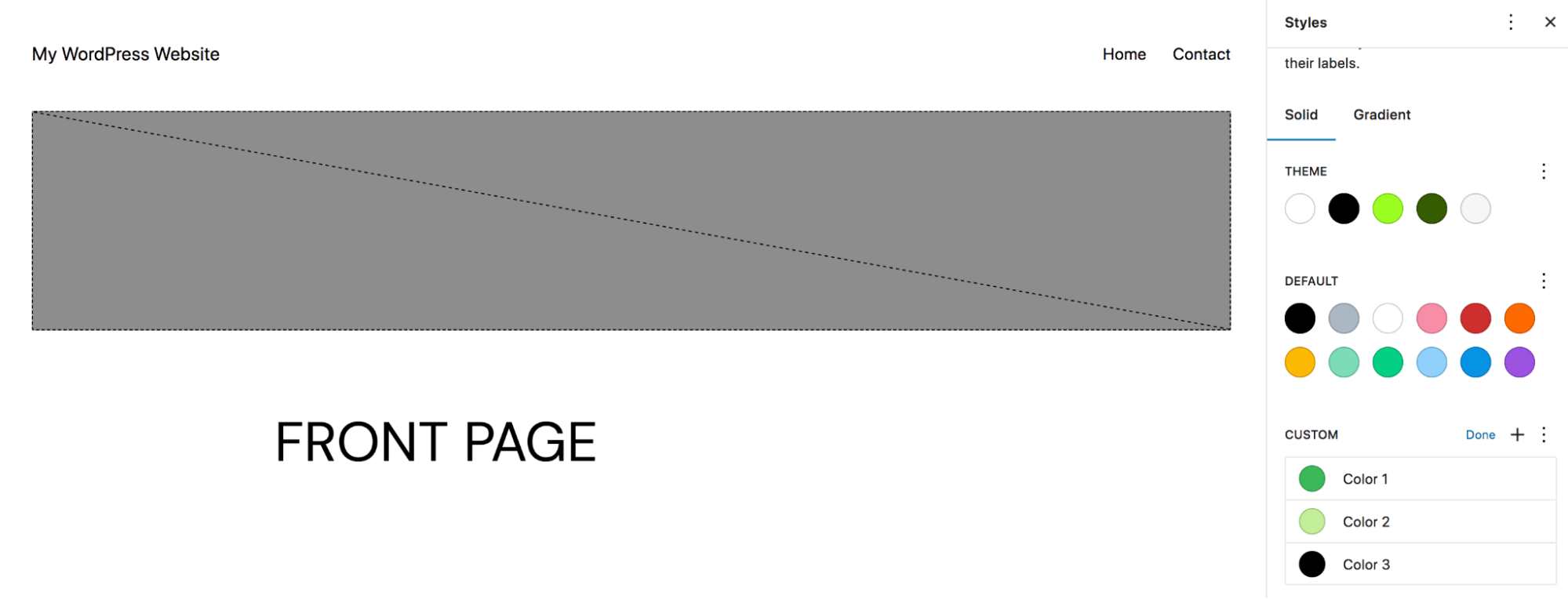
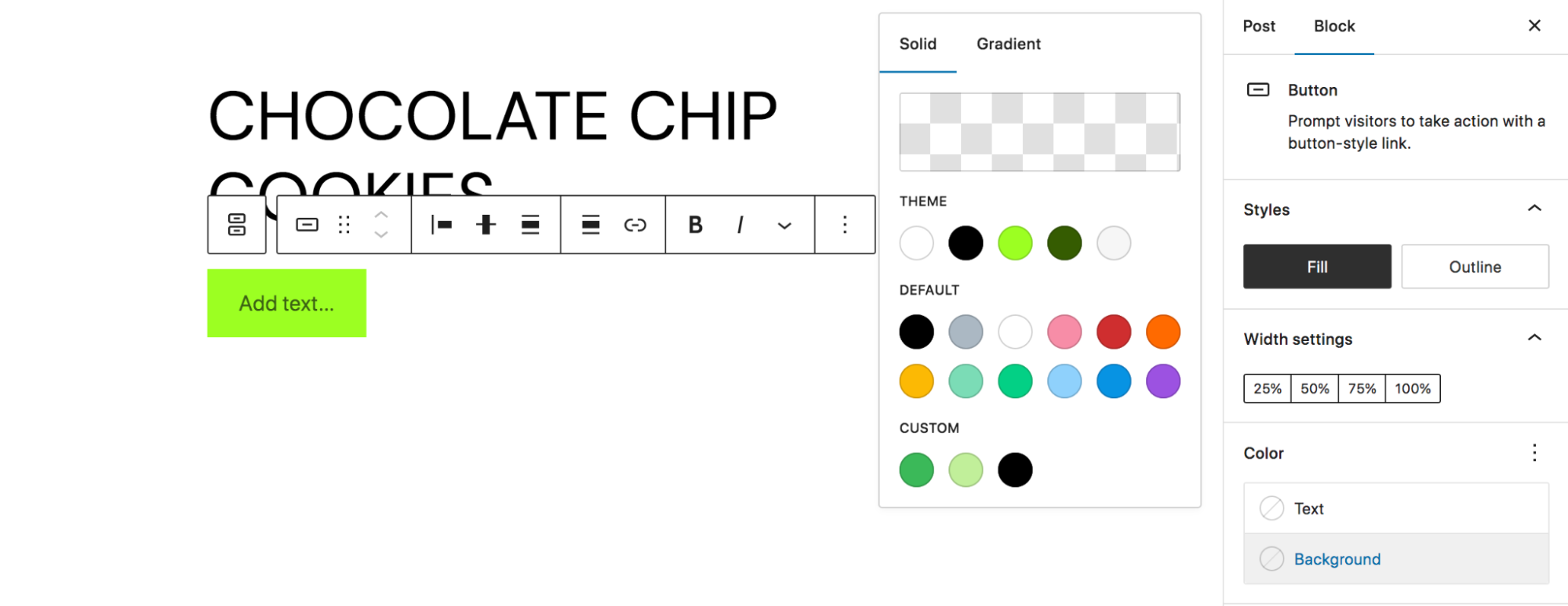
返回“样式”面板,您还会找到“块”选项。 打开它,您的站点上将有一个块列表。 在此示例中,我们将打开 Button 块。 可用选项会根据您选择的块而有所不同,但对于这个块,您可以编辑版式、颜色和布局。 单击颜色,您可以为整个站点的按钮设置默认颜色。

或者,您可以单击调色板来定义用户在向页面和帖子添加按钮时将看到的颜色选项。 我们选择向按钮块添加自定义颜色。

现在,当有人向您的站点添加按钮时,他们可以从您设置的自定义颜色中进行选择。

3.创建可重复使用的块
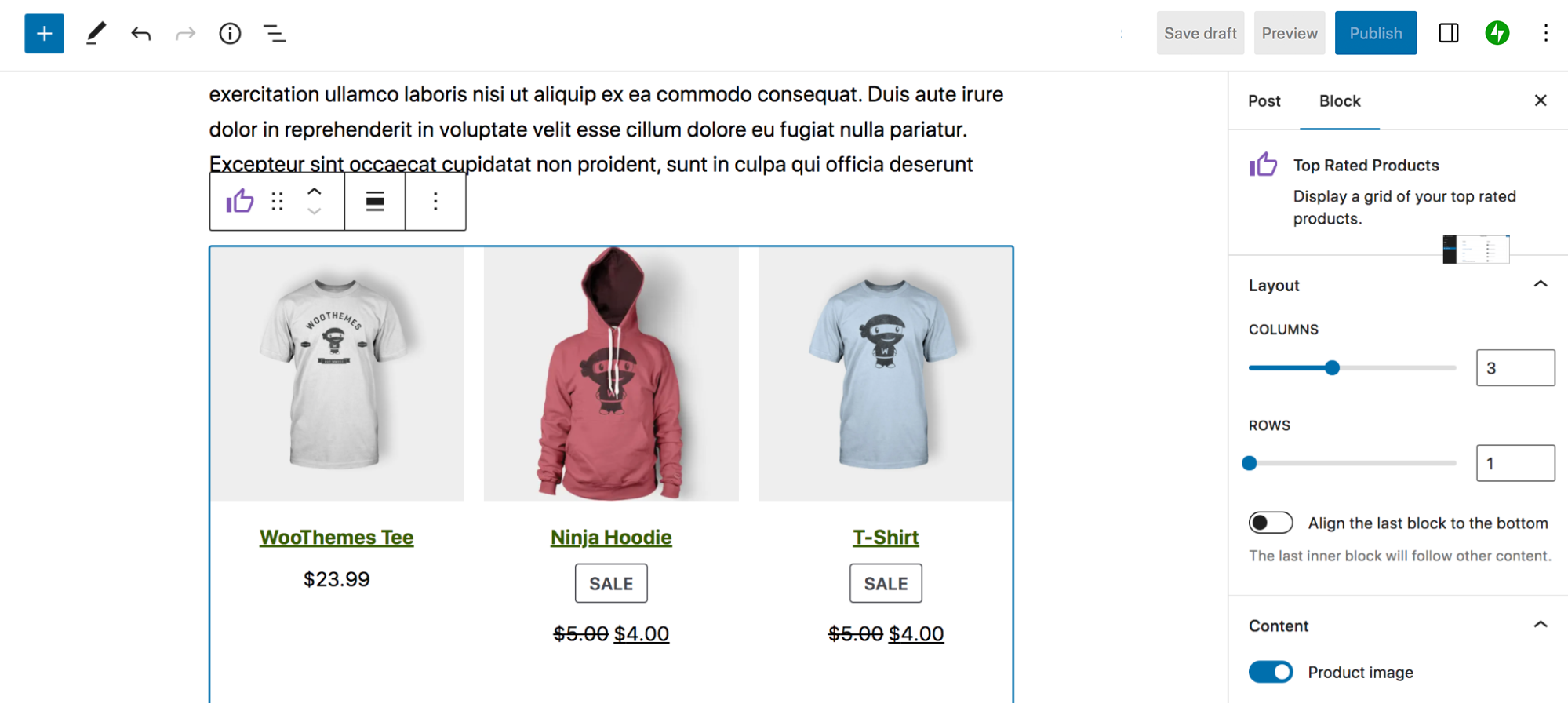
可重复使用的块很棒,因为您可以保存它们,然后在您网站上的任何地方使用它们。 当您对一个设计进行更改时,它会随处更新。 这非常适合您可能经常使用的号召性用语或类似情况。 在此示例中,我们将创建一个 Top-Rated Products 块,我们可以使用它在网站上任何我们喜欢的地方推广受欢迎的产品。
让我们首先将它添加到我们的页面并设置样式。

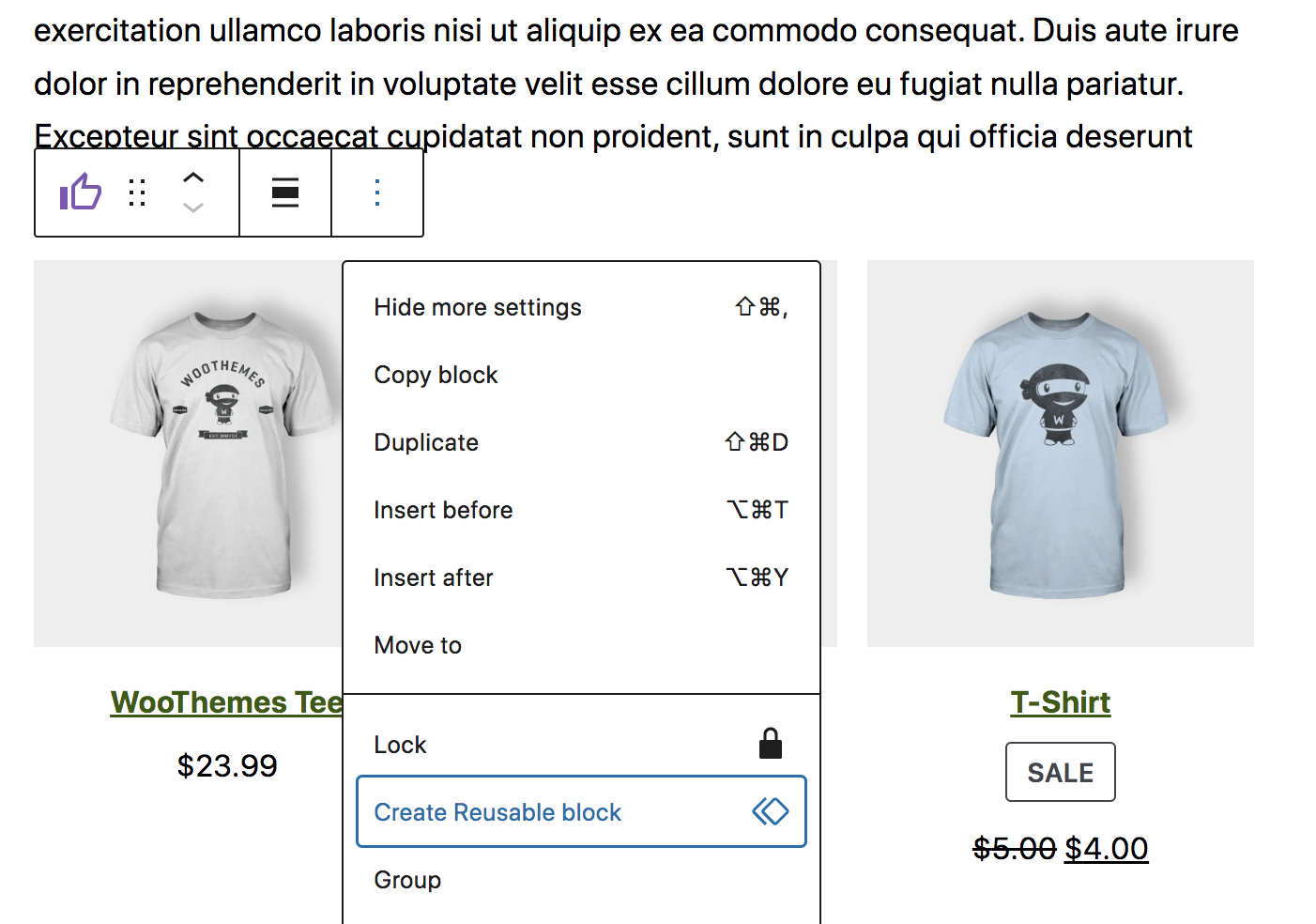
完成后,单击该块,然后选择显示在该块顶部的工具栏中的三个垂直点。 然后,选择创建可重用块。

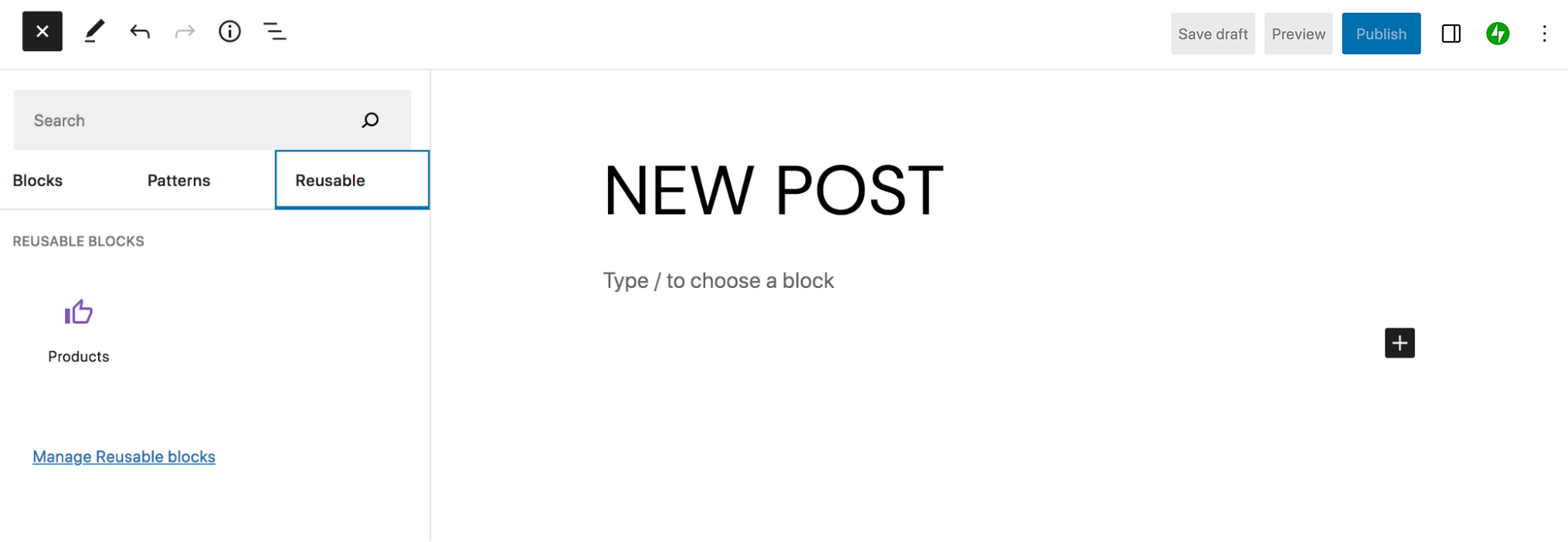
这将提示您为您的块创建一个名称,然后将其保存到您的库中。 然后,当您在另一个页面或帖子上工作时,您会在块插入器中看到一个新的“可重复使用”选项卡。 这将显示所有可重复使用的块,并允许您随时将它们添加到您的内容中。

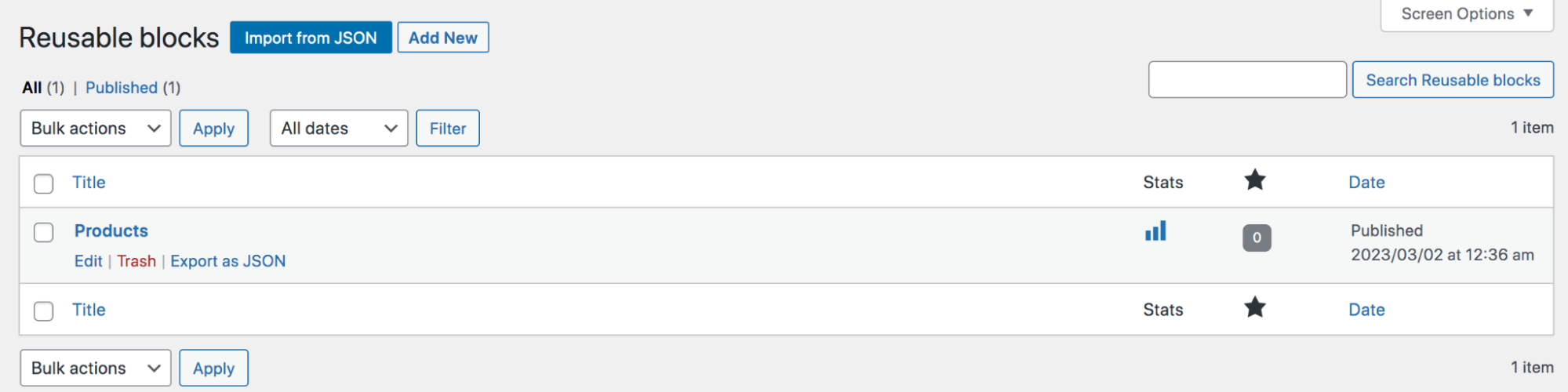
如果您单击那里显示Manage Reusable blocks 的链接,您可以看到可重用块的完整列表,并编辑、添加或重命名它们。

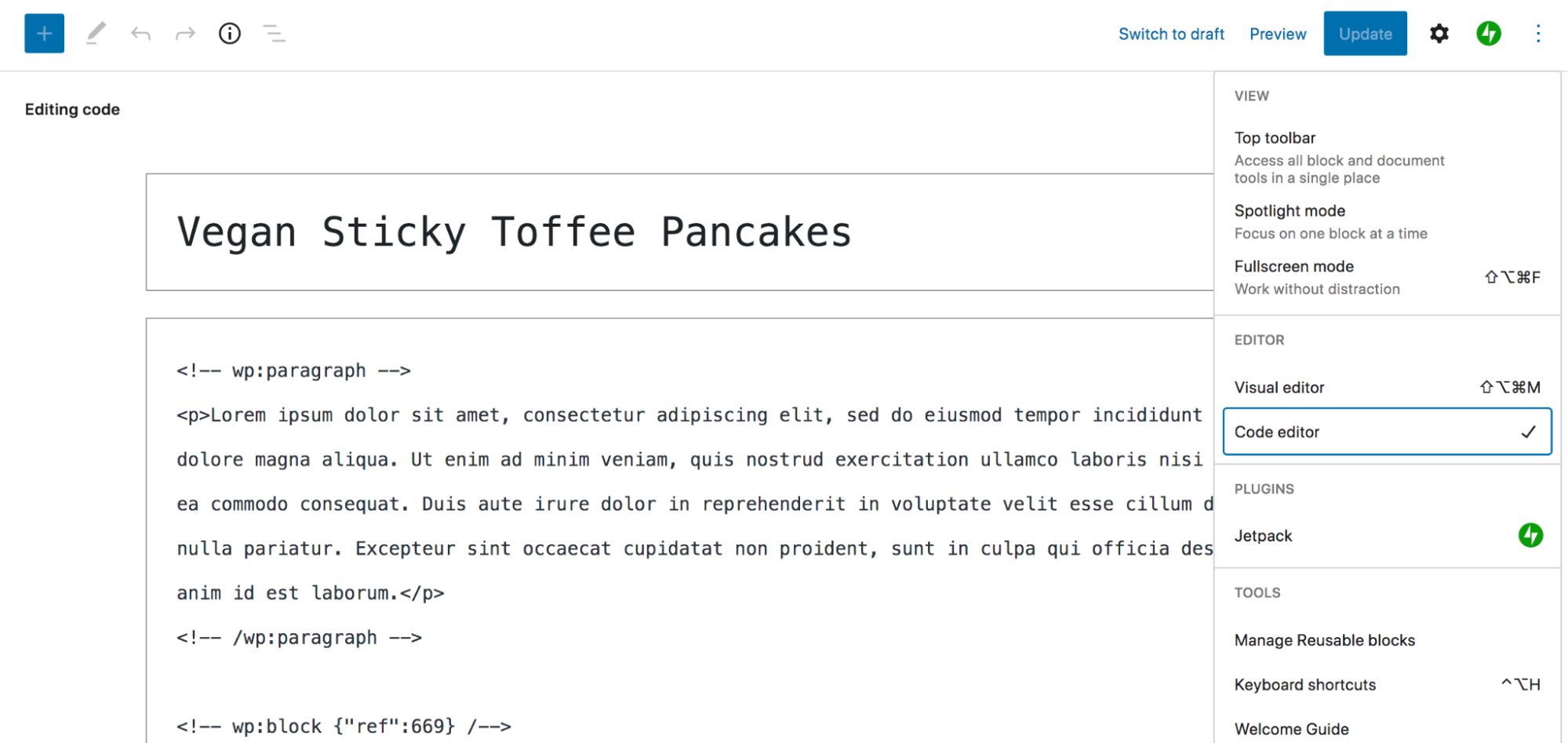
4.使用代码编辑器
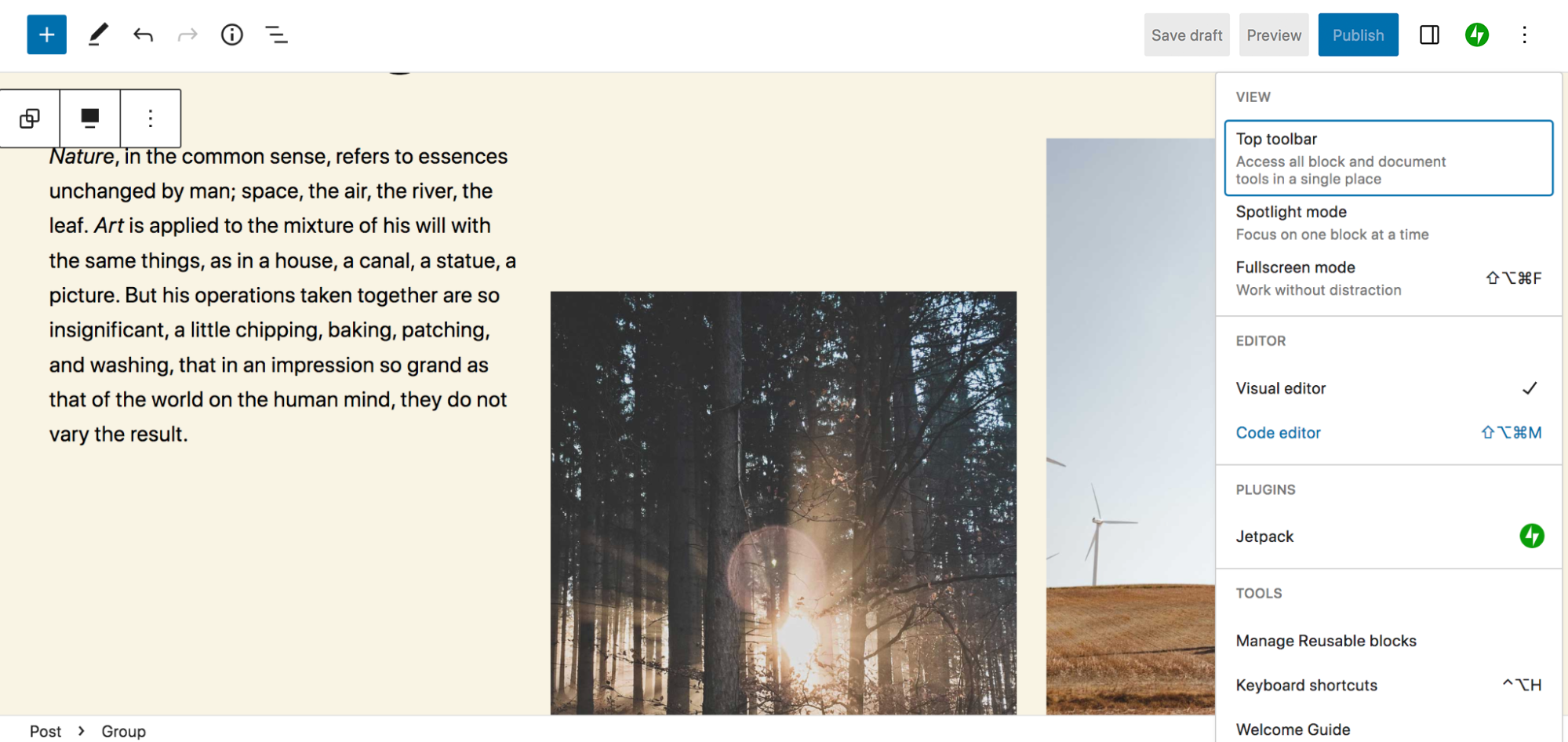
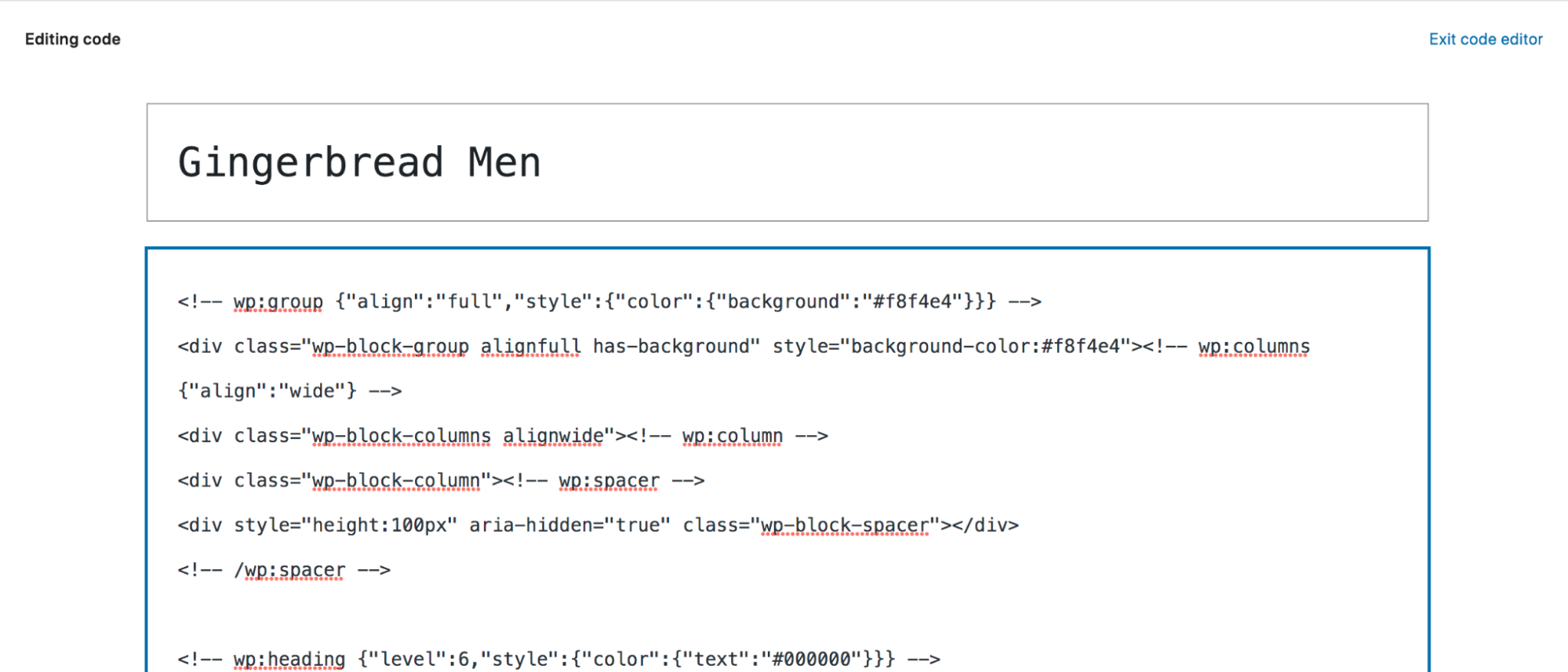
如果您是开发人员或有一些编码经验,您可能希望能够将精确的更改快速应用到单个页面或帖子。 要访问代码编辑器,您需要做的就是打开您正在处理的页面或帖子,然后单击右上角的三个垂直点。 然后,选择代码编辑器。

现在,您将以 HTML 形式看到页面上的所有内容。 您可以编辑此代码并进行任何您认为合适的更改,并在两个编辑器之间来回切换。

但请记住,编辑代码可能很危险,甚至可能破坏您的网站。 确保在进行主要代码更改之前备份您的 WordPress 网站。
5.充分利用列表视图
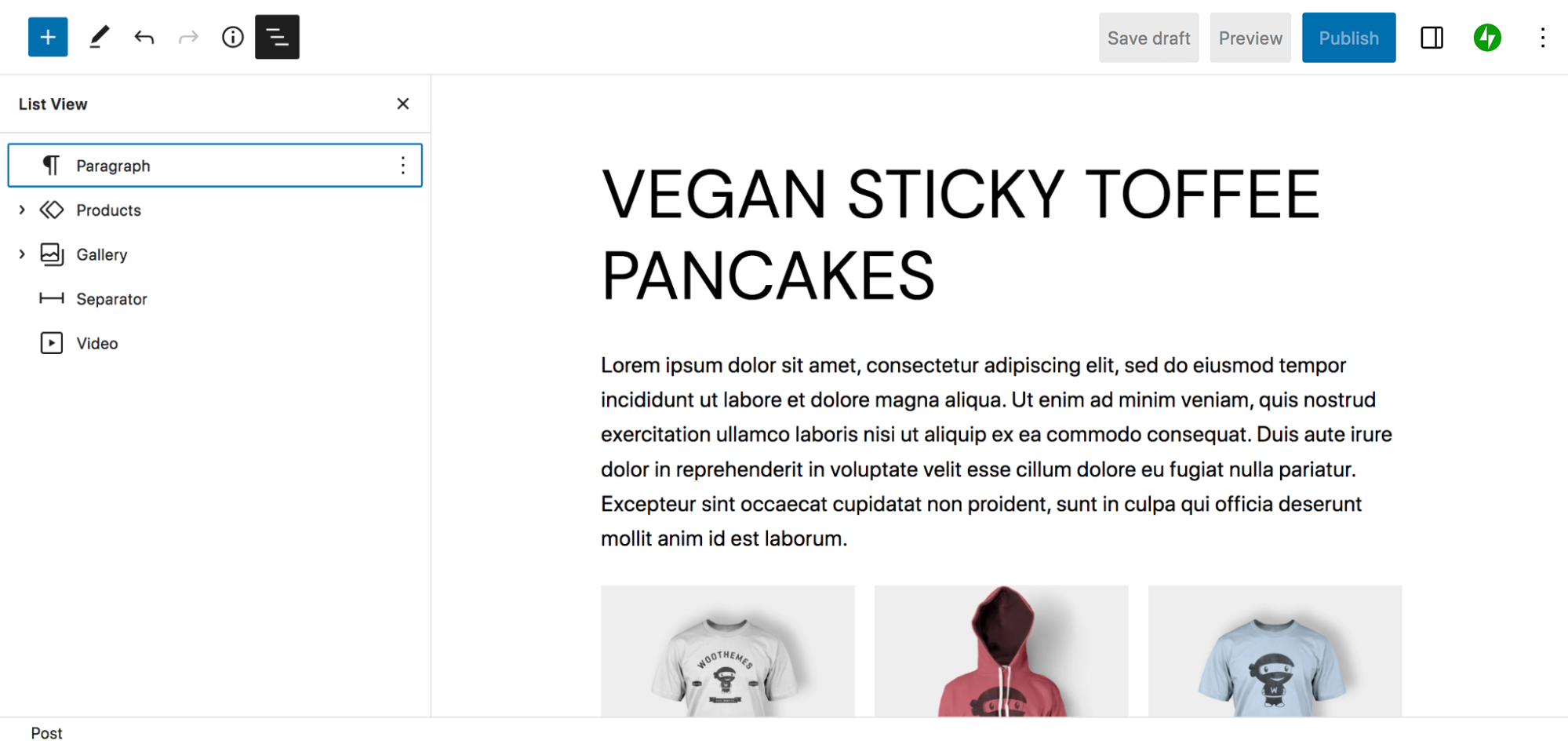
列表视图是一项巧妙的功能,可帮助您在工作时快速轻松地在块之间导航。 要访问此工具,请单击块编辑器右上角的三个垂直线。 在那里,您会看到构成您的页面或帖子的所有块的列表。

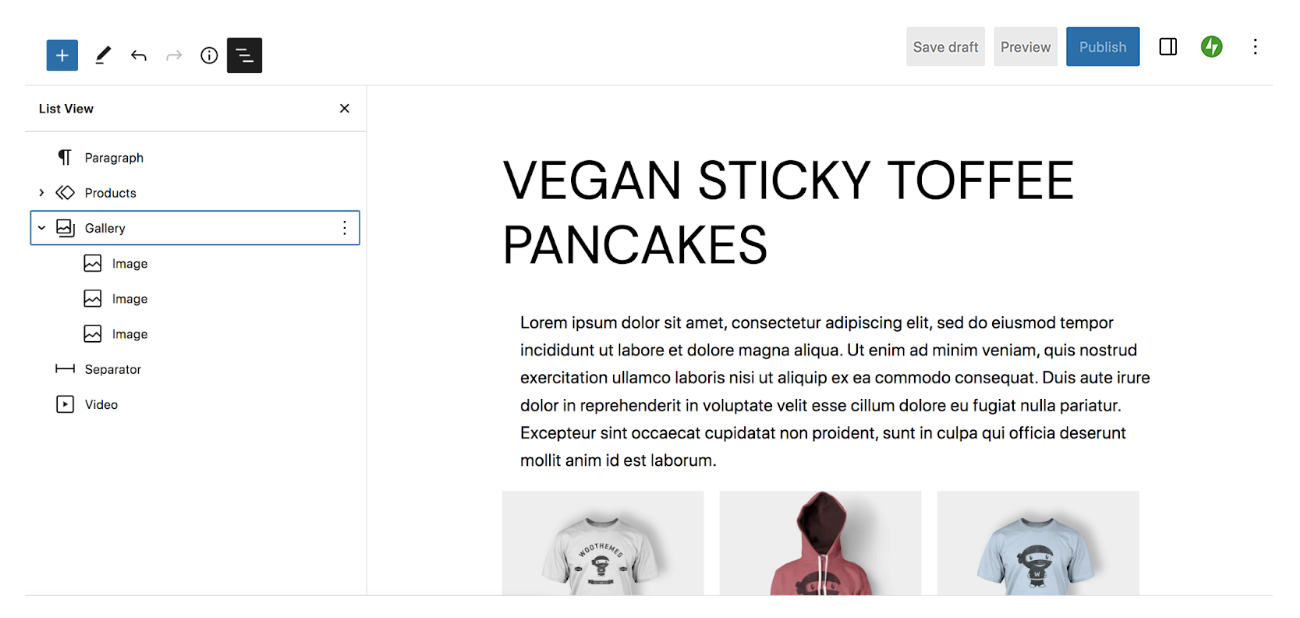
如果您在块的左侧看到一个箭头,则可以单击并展开该项目以查看嵌套在其下方的所有块。 例如,Gallery 块内部有三个 Image 块。

这是获得构成页面或帖子的所有元素的概览的绝佳方式。 您还可以在列表视图中拖动块以快速移动它,而无需上下滚动页面。 如果您单击一个块,您将自动进入编辑器内的它,如果您有很多内容,这将特别有用。
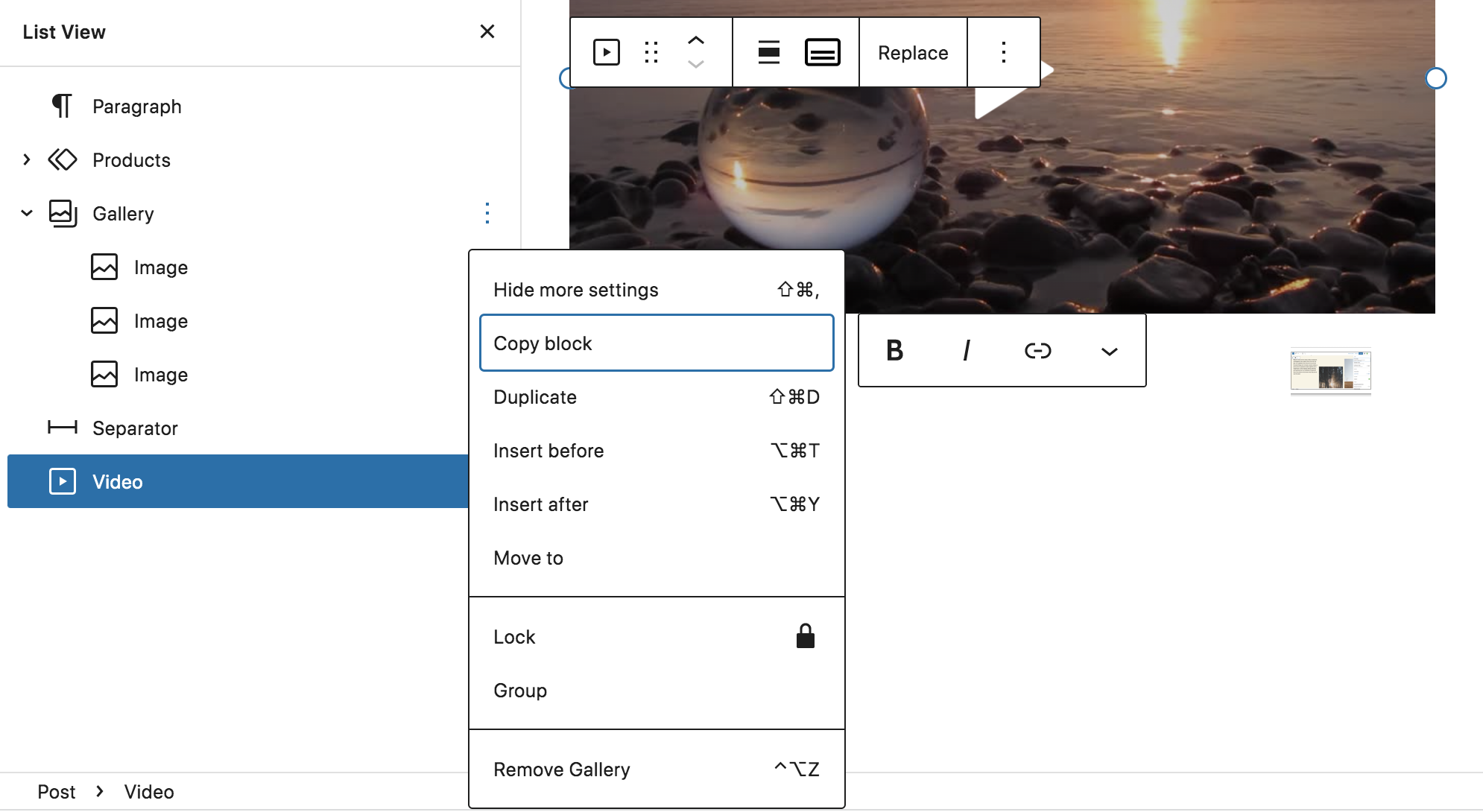
如果您将鼠标悬停在块上时单击右侧出现的三个垂直点,您将获得更多选项。 您可以复制或复制该块,在您选择的块之前或之后插入一个块,移动、移除或锁定该块,或者将多个块组合在一起。

了解有关功能强大的列表视图的更多信息。
6. 向您的库中添加更多块和图案
虽然 WordPress 默认带有许多很棒的块和模式,但有时您可能需要一些额外的选项。 有几种方法可以做到这一点:
第一种方法是通过你的主题。 许多块主题包括它们自己的模板、块模式和安装后可供您使用的块。 例如, Wabi主题包括订阅表单、项目和标题的模式。 和布里奇 有几十种现成的模式,使建筑布局快速和容易。
某些插件还可以将块和模式添加到您的库中。 例如,WooCommerce 引入了用于显示产品和过滤器、显示购物车、添加评论等的块。 Jetpack 引入了大量块,涵盖从日历和表单到社交媒体提要和支付选项的所有内容。 Sensei LMS 为测验问题和图像热点等内容添加了块。
还有一些插件专门设计用于将块添加到您的库中。 这里有些例子:
- Ultimate Blocks:内容过滤器、评论、倒计时、滑块等
- Otter Blocks:手风琴、标签、地图、定价部分等
- CoBlocks:常见问题解答、事件、媒体卡、社交共享选项等
- Kadence Blocks:图标、信息框、目录、高级行选项等
7. 轻松添加来自 Google 文档或您计算机的内容
如果您经常在 Google 文档中编写内容,或者与这样做的人一起工作,块编辑器将为您节省大量时间。 不必单独复制和粘贴每个段落、图像、链接等,您只需将整个 Google 文档粘贴到块编辑器中即可。 WordPress 会自动将文档转换为正确的块。
如果您不使用 Google 文档,您仍然可以轻松地将媒体等内容添加到块编辑器。 只需将图像直接从您的计算机拖放到编辑器中,WordPress 就会将其转换为图像块。
8. 设置查询循环
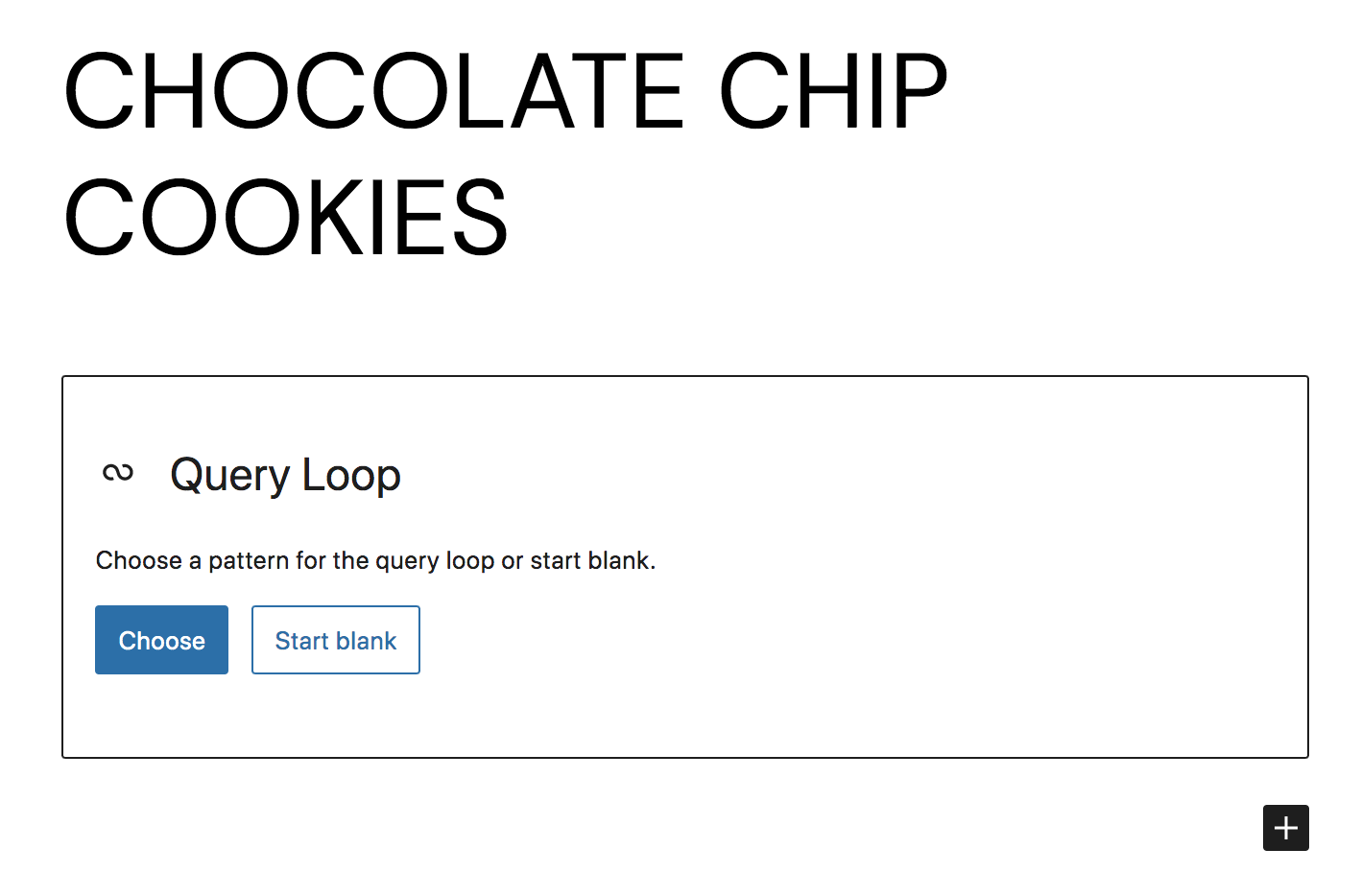
Query Loop 块是一种特殊工具,使您能够根据您定义的一组特定属性显示帖子列表。 例如,您可以显示按价格分组的产品网格。 或者,您可以在企业名录中按位置列出公司。 可能性是无穷无尽的。
您所要做的就是在块插入器中搜索查询循环块,然后将其添加到您的页面或帖子中。 然后您会看到两个选项:选择和开始空白。

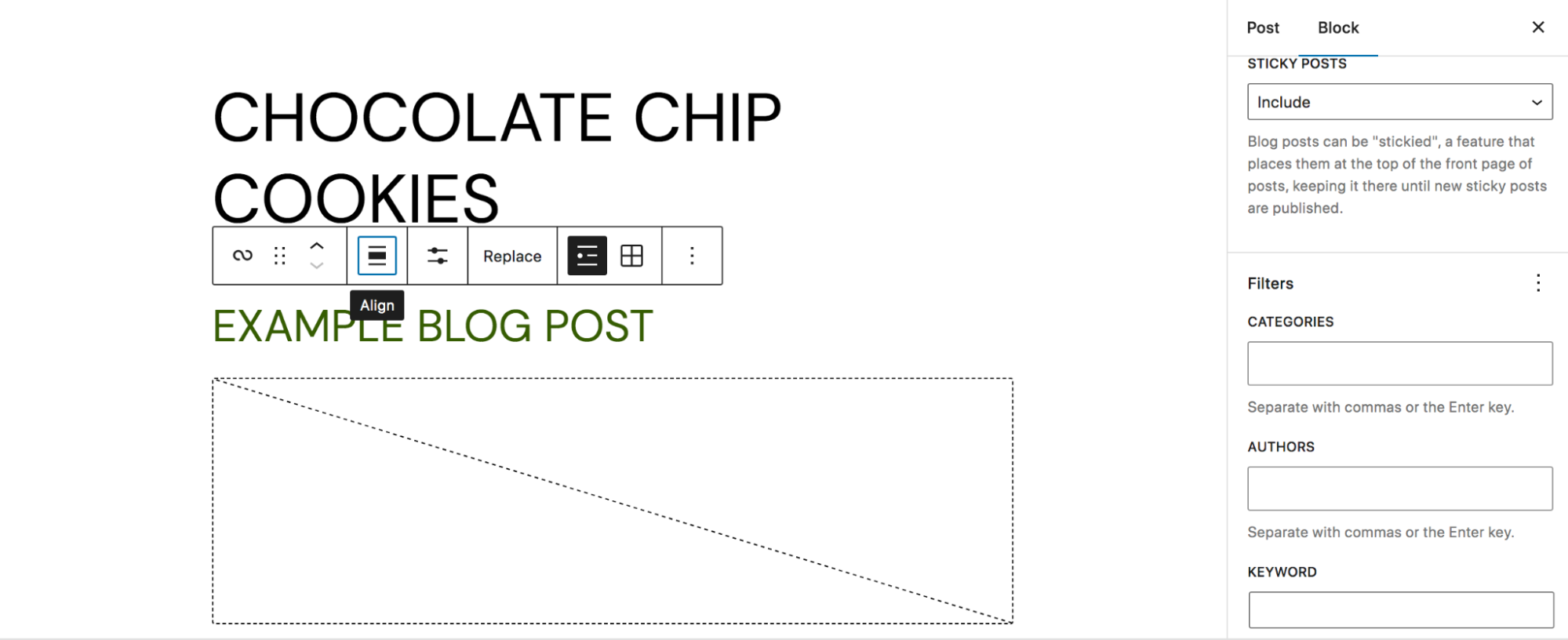
虽然您当然可以从头开始创建自己的查询循环,但对于本示例,我们将选择“选择”。 我们使用了一个简单的列表样式提要,然后单击右上角的齿轮图标以打开查询循环块设置。
切换从模板继承查询以显示更多自定义选项。 There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
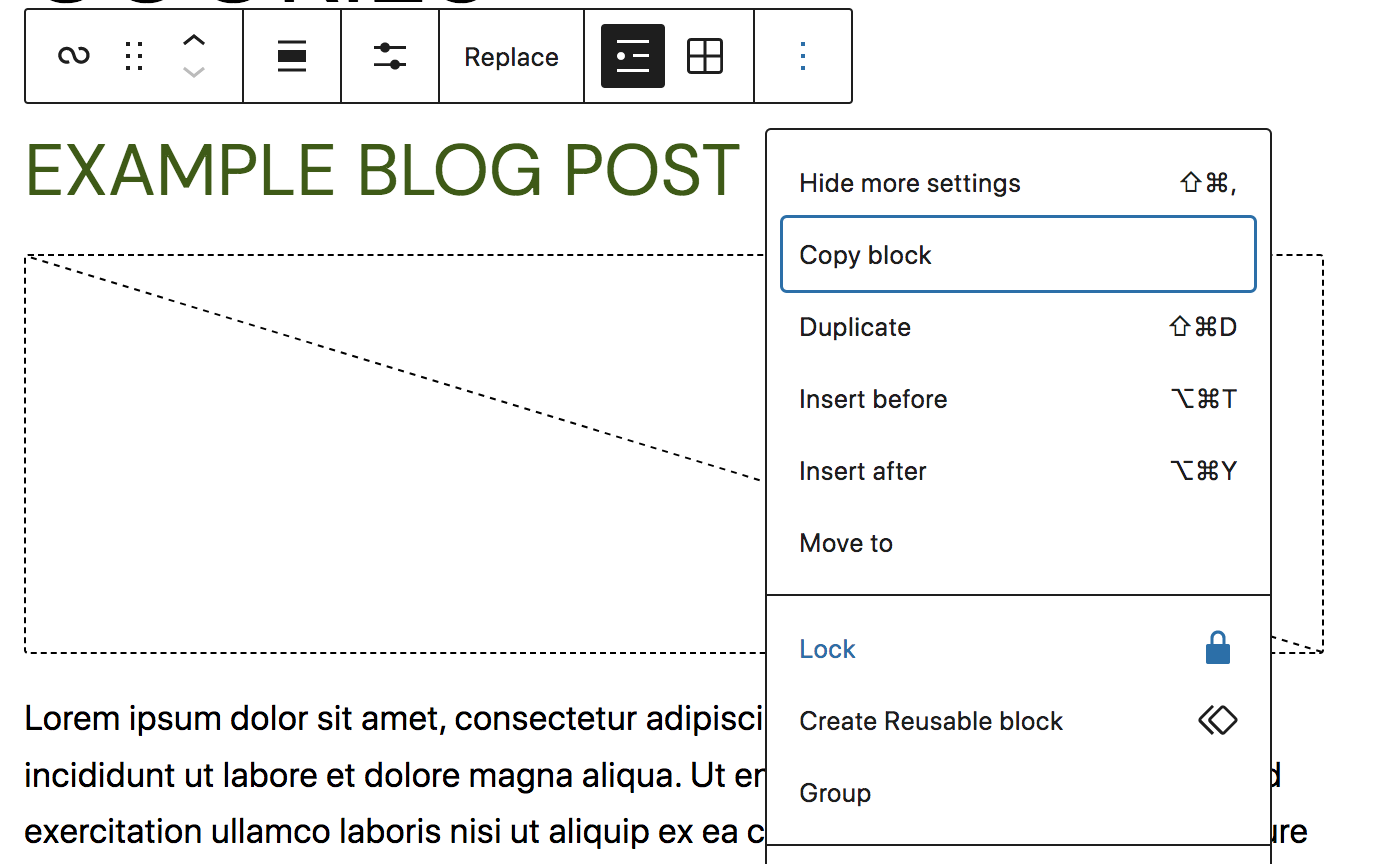
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

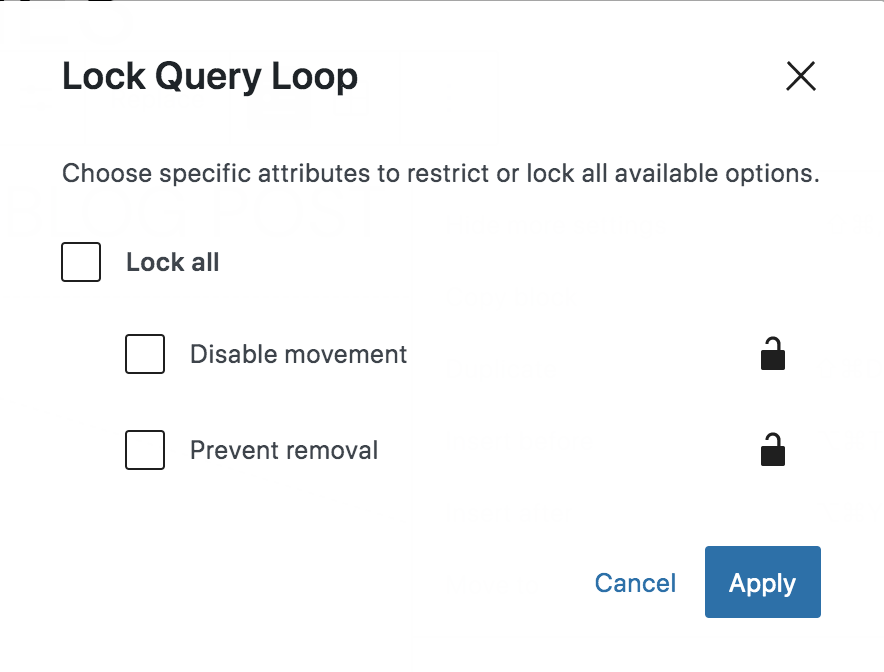
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? 让我们来看看。
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- 存档:显示基于日期的帖子存档
- 日历:以日历格式显示您的帖子
- 类别:按类别列出帖子
- 自定义 HTML:将 HTML 代码插入您的页面或发布
- 最新评论:显示您最近来自读者的评论
- 最新帖子:显示您最近的博客帖子
- 页面列表:列出所有已发布的页面
- RSS:自行显示来自任何站点的 RSS 提要的内容
- 搜索:在您网站的任何位置添加搜索功能
- 简码:将 WordPress 简码添加到您的内容中
- 社交图标:链接到您的社交媒体资料
- 标签云:将标签云添加到您的站点
主题板块:
- 导航:编辑您网站的导航菜单
- 站点徽标:将您的徽标添加到您的站点
- 站点标题:显示您的站点名称
- 网站标语:显示您的网站标语
- 查询循环:根据特定参数显示帖子
- 帖子列表:使用集成模式显示帖子
- 头像:包括用户的头像
- 帖子导航链接:显示指向下一篇和上一篇文章的链接
- 评论:显示帖子评论
- Post Comments Form:显示评论表单
- 登录/注销:允许用户单击并登录或注销
- 术语描述:在其归档页面上显示分类法的描述
- 存档标题:在其存档页面上显示分类法名称
- 搜索结果标题:在搜索结果上方显示标题
- 模板部分:将模板部分添加到您的页面和帖子
WordPress 块编辑器还包括数十个嵌入块,可让您轻松嵌入来自第三方平台的社交媒体源、视频、播客、音乐等。 请参阅 WordPress 文档中的完整列表以及有关所有默认块的更多详细信息。
经常问的问题
还有问题吗? 下面来回答一些常见的问题。
块编辑器在 WordPress 上是免费的吗?
是的! 由于块编辑器默认包含在 WordPress 安装中,而 WordPress 本身是免费的,那么块编辑器也是完全免费的。
WordPress 默认带有块编辑器吗?
是的,所有 WordPress 安装都自动包含块编辑器。
WooCommerce 产品编辑器是否使用块编辑器?
此时,WooCommerce 产品编辑器不使用块编辑器。 但是,WooCommerce 确实包含一组可以在您的帖子、页面和其他内容中使用的块。 您还可以使用站点编辑器自定义 WooCommerce 产品模板、存档页面、搜索结果等。
块编辑器有 HTML 编辑器吗?
是的,块编辑器确实有一个 HTML 编辑器。 要访问它,只需打开您正在编辑的页面或帖子,然后单击右上角的三个垂直点。 然后,选择代码编辑器。 您现在将以 HTML 代码的形式看到页面内容,并可以进行相应的编辑。

块编辑器与经典的 TinyMCE 编辑器相比如何?
在块编辑器发布之前,WordPress 使用的是 TinyMCE 编辑器,也称为经典编辑器。 但是块编辑器的构建和设计比以前的解决方案更强大、更易于使用。
它是一个比 TinyMCE 更可视化的编辑器,允许初学者和开发人员等人构建漂亮、复杂的页面和帖子。 它还开启了无需任何代码即可设计和自定义页眉、页脚和模板等元素的能力。
WordPress 块编辑器与页面构建器相比如何?
使用块编辑器而不是 WordPress 页面构建器有很多好处。 首先,块编辑器是完全免费的,默认包含在 WordPress 中。 这意味着您无需安装任何额外的插件即可使用它,也不必担心与 WordPress 核心或主要插件的兼容性问题。
一些页面构建器与特定主题相关联,因此如果您决定切换,则必须重建大部分(如果不是全部)内容。 块编辑器不是这种情况。 只要您使用的是支持块编辑器的主题,即使您切换,您的内容也基本保持不变。
有很多扩展和插件可以扩展块编辑器的功能,因为它是 WordPress 的核心功能。 让这些触手可及,您可以真正创造出独一无二的东西。
最后,使用块编辑器构建的页面应该比使用页面构建器构建的页面加载得更快。 它的代码输出更轻巧、更清晰,并且不需要任何占用服务器和数据库空间的插件。 您可以在本文的优缺点部分查看更多信息。
