块编辑器与 WordPress 页面构建器:您应该选择哪个选项?
已发表: 2022-08-22披露:这篇文章可能包含附属链接。 通过这些链接之一购买产品会为我们产生佣金,您无需支付额外费用。
WordPress 是当今可用的最灵活、最强大和最有用的内容管理系统 (CMS) 之一。 在使用 WordPress 构建网站时,您有两个主要选择。 第一种是使用内置的块编辑器,第二种是使用 WordPress 页面构建器。
每个选项都有优点和缺点。 最佳解决方案将取决于您正在寻找的特定类型的功能和工具以及您的经验水平。 您对每种方法的工作原理了解得越多,您就越容易决定哪种方法适合您。
在这篇文章中,我们将首先向您介绍 WordPress 块编辑器和 WordPress 页面构建器。 然后,我们将分解在它们之间进行选择时要考虑的六个关键因素和差异。 让我们跳进去!
- WordPress块编辑器简介
- WordPress 页面构建器简介
- 块编辑器与 WordPress 页面构建器:6 个关键差异和需要考虑的因素
- 1.前后端编辑
- 2. 拖放功能
- 3. 主题、模板和布局
- 4. 块和小部件
- 5. 可用性和性能
- 6. 网站目标和预算
- 结论
WordPress块编辑器简介
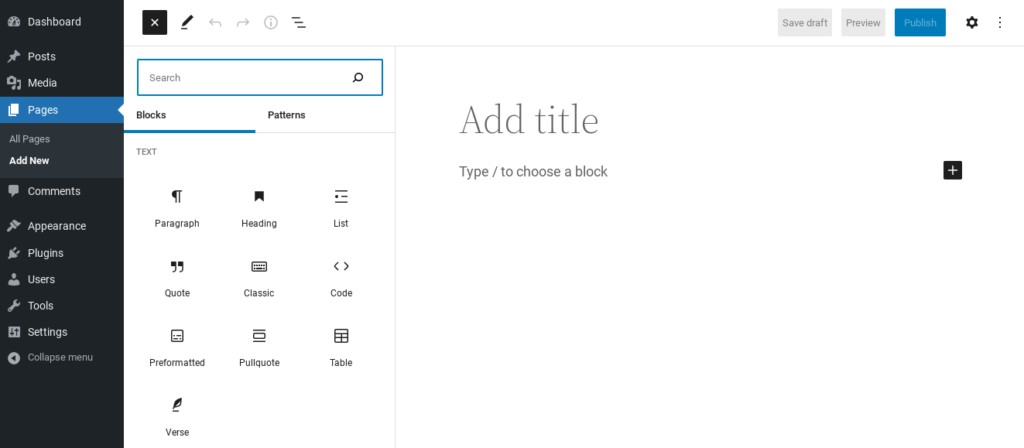
WordPress 块编辑器,也称为 Gutenberg,提供了一种相对较新的方式来编辑 WordPress 中的内容。 2018 年首次引入 WordPress 5.0,它现在是 CMS 的默认编辑器,并定期添加新功能:

块编辑器不像经典编辑器那样使用单个大文本区域,而是允许您将内容分成更小的段或“块”。 这使得重新排列内容、添加多媒体元素等变得更加容易。
块编辑器的另一个优点是它内置于 WordPress Core。 这意味着只要您使用 WordPress 5.0 或更高版本,您无需安装第三方插件即可使用它。
WordPress 页面构建器简介
WordPress 页面构建器是一个插件或主题,可让您创建自定义页面或帖子,而无需编写代码。 如果您想为您的网站创建一个独特的布局或者您不习惯编码,这会很有帮助。
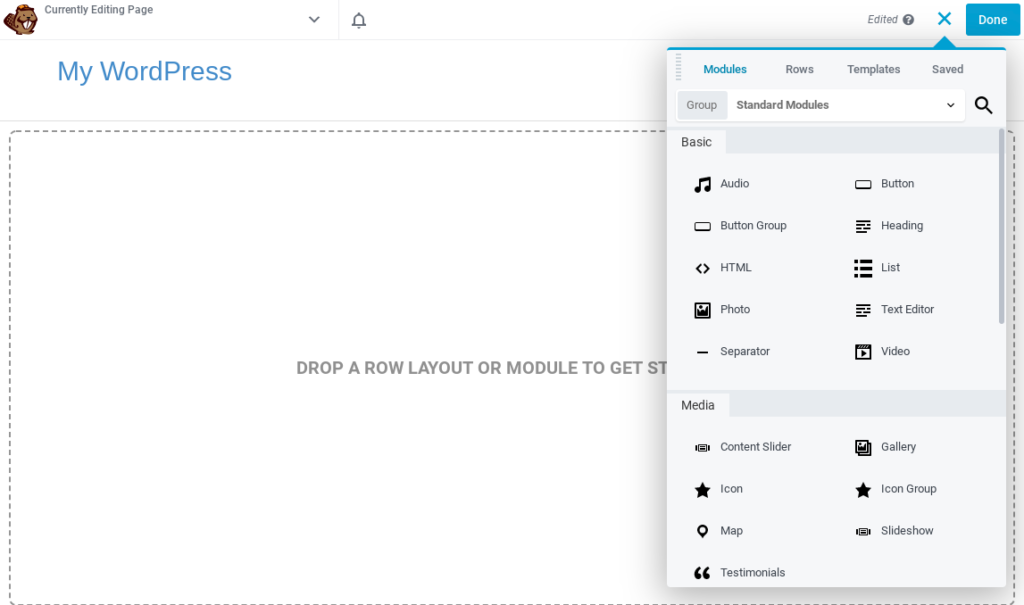
页面构建器是拖放工具,可让您轻松安排布局、添加或编辑内容以及设计外观和功能精美的专业页面。 一些流行的 WordPress 页面构建器包括 Divi Builder、Visual Composer 和 Beaver Builder:

页面构建器附带的确切特性和功能将取决于您选择的工具。 但是,在大多数情况下,您可以找到常用元素的库,以及预制的布局和模板。
通常,页面构建器通常在设计和样式选项方面提供更多的灵活性和自定义。 它们通常适用于任何 WordPress 主题,让您无需接触任何代码即可完全控制页面的外观和感觉。
尽管如此,如果一些用户不熟悉其用户界面 (UI),他们可能会发现很难使用 WordPress 页面构建器。 虽然大多数都是为初学者构建的,但可能涉及一些学习曲线。
块编辑器与 WordPress 页面构建器:6 个关键差异和需要考虑的因素
现在我们已经介绍了块编辑器和页面构建器的内容,让我们更深入地探讨两者之间的关键差异和细微差别。 以下是比较块编辑器与 WordPress 页面构建器时要考虑的六个重要因素。
1.前后端编辑
块编辑器和 WordPress 页面构建器之间的主要区别之一是前者在前端编辑方面没有提供太多功能。 Gutenberg 旨在使后端编辑体验类似于前端编辑。 但是,要实际查看访问者的最终结果,您仍然需要单击“预览”按钮。
相反,页面构建器通常提供完整的前端编辑体验。 您可以使用实时预览界面构建和自定义页面,这样您就可以在进行更改时立即看到更改。

2. 拖放功能
WordPress 块编辑器和页面构建器都带有拖放功能。 但是,块编辑器的限制更多。 有了它,您只能在某些区域拖放块。
另一方面,页面构建器允许您在页面的任何位置使用拖放功能。 您可以添加和重新排列块和小部件,以及调整样式、高度和宽度等。
3. 主题、模板和布局
您可以使用 WordPress 块编辑器来修改您网站的主题。 但是,要做到这一点,您需要有一个支持全站点编辑的 WordPress 主题。 您还可以使用块主题。 缺点之一是,一旦您更改为不同的主题,您使用块编辑器对主题所做的任何更改都会消失。
此外,在使用块编辑器构建帖子和页面时,您受限于主题的布局。 虽然您可以自定义内容,但主题的基本布局(页眉、页脚、侧边栏等)将保持不变。 您可以添加自定义 CSS 进行一些修改,但它不会自动覆盖主题的样式和设置。
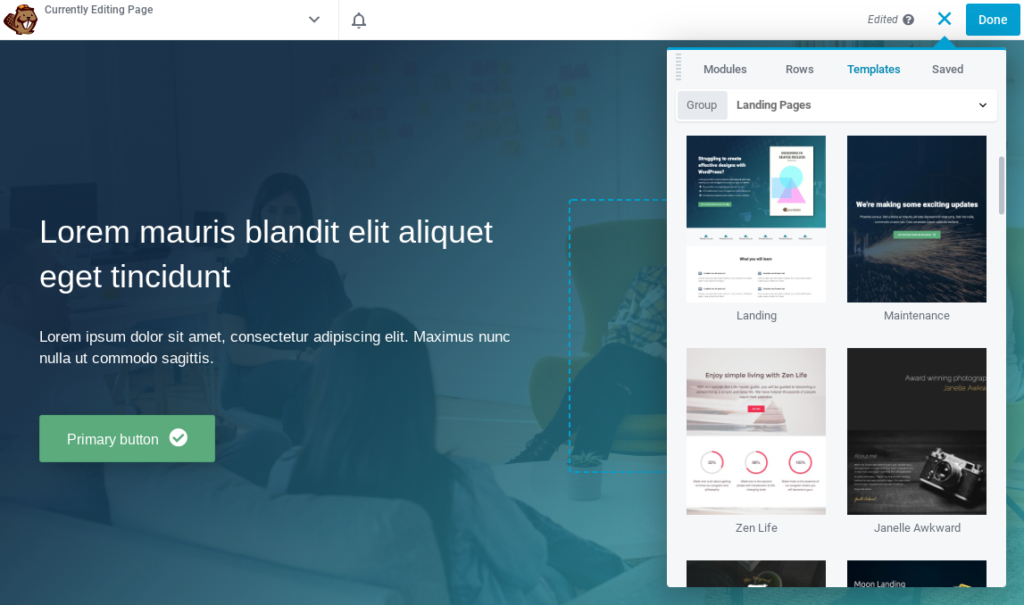
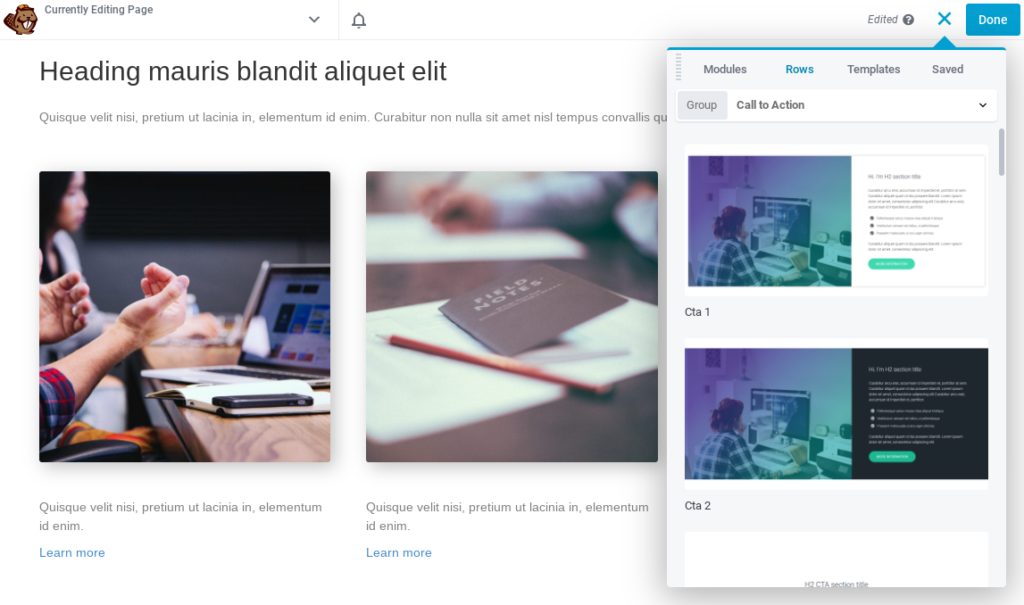
对于 WordPress 页面构建器,情况并非如此。 许多都带有现成的模板,您可以将其用于预先构建的内页和布局。 然后,您可以轻松地将占位符内容替换为您自己的信息和媒体,从而简化构建站点的过程:

预制部分、模块和模板不受您的样式主题的限制。 您将完全控制页面设计的自定义。
除了单个块之外,您还可以保存整个行、部分和模板以供以后使用。 此外,您可以更改主题,而不必担心它会影响页面的样式,包括页眉、页脚和侧边栏。
4. 块和小部件
块编辑器提供了一组可靠的块,可用于最常见的站点元素,包括以下选项:
- 标题
- 段落
- 图像和画廊
- 嵌入
- 引号
- 社会图标
虽然这些块确实带有样式和格式选项,包括添加列的能力,但它们可能会受到一些限制。 要添加高级样式和格式,您需要添加自己的自定义 CSS,这对于不熟悉编码的人来说并不理想。
块编辑器还允许您保存和重复使用独特的块以供将来使用并创建块模式,如果您想在其他站点上实现它们,这将很有帮助。 它还包括一个应用程序编程接口 (API),开发人员可以使用它来构建自己的自定义块。
虽然块编辑器提供了大量的块,但页面构建器通常会提供更多选项。 通常,这包括更复杂的块,例如:
- 滑块
- 倒数计时器
- 旋转木马
- 幻灯片
- 感言
- 号召性用语 (CTA)
- 定价表
- 以及更多
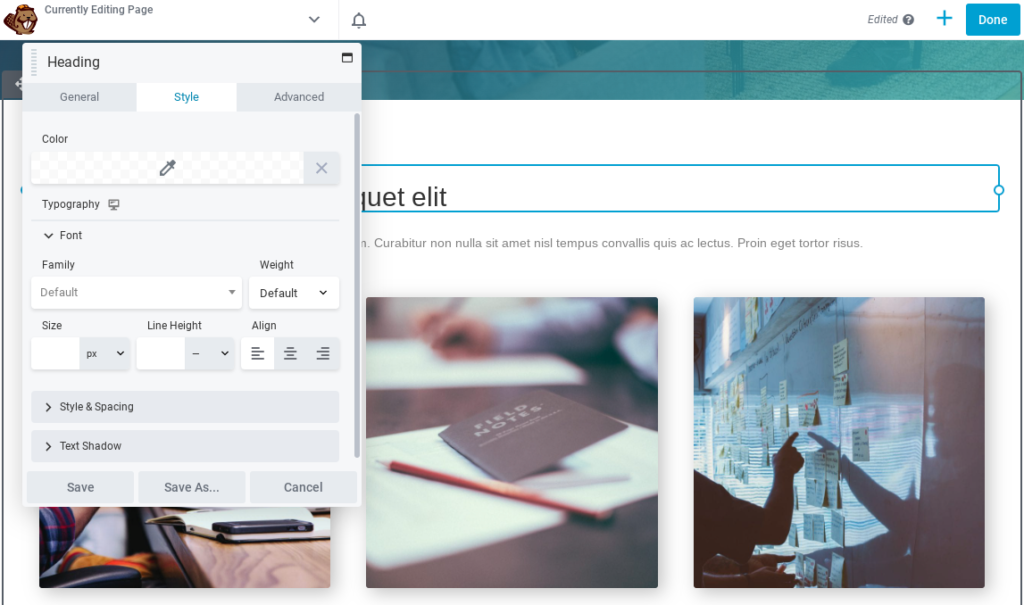
页面构建器通常还为您提供更多块自定义功能:

例如,您可以调整大小和高度、更改背景颜色、添加渐变等。您还可以添加阴影、效果,甚至您自己的 CSS。
5. 可用性和性能
块编辑器的设计比传统的 WordPress 编辑器更加用户友好和直观,它可以更好地控制内容的布局和设计。 初学者和有经验的 WordPress 用户都可以使用它。
块编辑器也比大多数页面构建器更快、更轻巧,这意味着它不会减慢您的网站速度。 相反,使用页面构建器涉及安装第三方插件。
这意味着您需要考虑兼容性。 您需要确保您使用的页面构建器受当前版本的 WordPress 支持,并且可以与安装在您网站上的其他插件很好地配合使用。 为避免任何安全问题,确保您的页面构建器使用干净的代码开发并且积极维护和更新也很重要。
同样重要的是要记住,您可能不需要特定页面构建器附带的所有工具和功能。 如果是这种情况,您可能会向您的站点添加不必要的文件、脚本和代码。 与标准块编辑器相比,这可能会大大降低您网站的性能。
6. 网站目标和预算
块编辑器和 WordPress 页面构建器都旨在使创建和编辑网站内容更容易。 块编辑器适用于所有人,从博主到企业。
但是,WordPress 页面构建器附带了各种各样的预构建小部件、块和模板,这些小部件、块和模板可以更面向特定目标:

例如,您可以找到旨在增加转化率和产生潜在客户的预制元素和布局。 因此,它们非常适合电子商务网站、企业、代理机构等。 此外,如果您计划创建大量登录页面、潜在客户捕获表单等,页面构建器可能是一个很好的选择。
最后,考虑您的预算也很重要。 您可能已经猜到了,内置的 WordPress 块编辑器是免费使用的。
另一方面,有不同的页面构建器选项可供选择,并且并非所有选项都提供相同的功能或特性。 虽然有免费版本可用,但大多数页面构建器需要高级计划或订阅才能解锁整套功能。 也就是说,当您考虑获得的所有工具时,价格通常非常值得投资。
结论
块编辑器和 WordPress 页面构建器都是开发和设计网站的优秀工具。 但是,在为您的项目选择一个之前,您应该了解两者之间的一些关键区别。
最终,最佳选择将取决于您的需求和偏好。 如果您想在不编码的情况下创建自定义页面或帖子,或者您需要比块编辑器提供的更多布局选项,那么 WordPress 页面构建器可能是您的不错选择。 但是,如果您喜欢编码或想坚持使用原生 WordPress 功能,那么您可以选择块编辑器。
感谢您阅读本指南,了解如何使用块编辑器 VS WordPress 页面构建器。 如果今天对您有所帮助,请与其他人分享。
