什么是 WordPress 块模式以及如何使用它们?
已发表: 2022-05-20几年前,WordPress 引入了一种构建网页的新方法。 这项创新被称为Gutenberg ,也称为WordPress块编辑器或简称WordPress 编辑器。 Gutenberg 为任何人提供了一种简单的方式来构建丰富的内容。 它通过 WordPress Blocks 和 WordPress Block Patterns 做到这一点。
积木是古腾堡力量的基石。 就像心爱的儿童玩具一样,WordPress 块允许您通过以任何您喜欢的方式堆叠它们来构建页面。 你可以取出你不想要的,如果你不喜欢你已经建立的东西,很容易重新开始。
您可以使用块将视频、图像和创意设计添加到您的网站,而无需技术或编码技能。 更简单的是,您可以使用称为块模式的块集合来为您的站点提供准备就绪的布局。 使用您的内容自定义这些块模式,然后就可以了!
今天,古腾堡项目已经发展到一个全新的水平。 随着它的不断发展,它正在为即将推出的全站点编辑器让路,本月晚些时候将推出 WordPress 6.0 更新,让您可以将块应用于站点的所有部分,而不仅仅是帖子和页面。 建立令人难以置信的网站并随着时间的推移对其进行编辑将很快变得更加容易! 我们将在下一篇文章中详细讨论这个问题。
不过现在,让我们谈谈 WordPress 块模式、它们的作用以及它们为什么对您很重要……
为什么要关心块模式?
即使是最好看的网站也需要不时更新,但是跟上在线业务不断增长的需求会给您带来问题。 即使您不知道如何编码,您也必须快速进行更改。
如果你从头开始,你最终会陷入类似的困境。 您需要快速整合您的网站。 作为网站所有者,您希望专注于创建内容和赚钱,并且您绝对不想浪费时间与代码搏斗。 然而,创建一个新设计可能需要几天甚至几周的时间。
这就是块模式的用武之地:它们允许您以快速而美观的方式构建您的网站。 您可以尝试不同的块组合,看看哪种最适合您。 您会发现,有数百种想法可供您使用。
另一方面,如果您不使用块模式,您可能会被迫学习如何编码。 即使您使用高级 WordPress 主题,您也必须编辑后端代码以满足您的需求。 进行更改所需的时间可能超出您的承受能力,如果您聘请专业人士为您处理,您的预算将会增加。
块模式消除了大部分痛苦 - 编辑您的网站变得(我们敢说)很多乐趣。 您可以选择几种模式,尝试各种组合,并快速拥有一个让您的访问者赞叹的正常运行的网站。
WordPress中的块模式是什么?
WordPress 块模式是块的预构建组合,您可以根据需要进行更改。 您可以有一个代表完整网页的模式,或者您可以选择一个代表您网站的一部分的模式,例如社交图标菜单。 您无需知道如何编写代码即可使用它们,而且由于 Gutenberg 的编辑功能,您可以控制图案最终的外观。
块模式的优点是什么?
Gutenberg 和块模式是相对较新的概念。 传统上,WordPress 网站是使用网站构建器或通过从头开始创建模板来创建的。 虽然这些方法效果很好,但它们通常需要大量的培训或编码经验才能获得最佳结果。 许多 WordPress 用户还抱怨网站建设者创建的页面很笨重,需要很长时间才能加载。
块模式具有新的方法和独特的优势。 对于初学者和经验丰富的网页设计师来说,它们都是一种资产。 让我们来看看最关键的好处。
发展速度
最重要的优势是您无需编码知识即可构建站点的速度。 由于块模式是预先制作的,您只需选择您想要的。 将它们放在页面上并重新排列它们,直到您对站点的外观感到满意为止。
块模式允许轻松定制。 您可以使用您喜欢的图像并应用与您的品牌相匹配的颜色。 您将在几天甚至几小时内准备好一个工作网站,为您的业务提供动力!
独特的设计
这个好处对任何不想要千篇一律的网站设计的网站所有者都很重要。 您可以根据您的特定需求重新排列块模式。 挑选、混合和重新排列块模式,直到找到您喜欢的组合。 您将轻松获得一个在竞争中脱颖而出的独特网站。
可靠的代码库
很有可能,您不想花时间编码。 尽管如此,您仍想相信您的网站是健壮的。 您的网站应该在所有设备上看起来都很棒,具有不同的屏幕尺寸。 块模式通过设计解决了这个问题。
大多数模式来自对自己的工作充满热情的开发人员。 这些专业人士重视他们的声誉。 因此,当您选择块模式时,您可以放心,因为它经过了良好的编码和测试。
您会发现这些模式也具有速度和性能优势。 您网站的加载时间会影响您的 SEO,因此这可能会影响您的流量。 特别是,与使用流行网站构建器创建的许多主题相比,块模式往往更轻巧且优化得更好。
可重用性
使用块模式的另一个有趣的方面是您可以重用它们。 如果您有不同的网站,此功能非常方便。 您还可以在网站的不同页面上重新调整模式的用途。
如果您为其他人建立网站,使用块模式可能是达到最后期限和失去客户之间的区别。 保存您最喜欢的模式,然后为您构建的每个站点自定义它们。
创作自由
块模式最吸引人的好处之一是您获得的创作自由。 从模板构建的网站迫使您停留在一个概念内。 对于喜欢表达自己的人来说,这可能很烦人。 但是,使用块模式,您可以轻松探索不同的想法。
您所要做的就是滚动浏览许多可供您使用的丰富模式库。 您可以选择适合每个预算的选项; 许多模式是免费的。 最好的部分是你不必承诺任何组合。 如果您改变主意,只需单击几下即可探索新想法。

您可以找到网站任何部分的块模式; 菜单、特色帖子、页脚和页眉、定价表等等! 您会惊讶于自己可以做的事情,而无需任何技术技能。
如何使用块模式
使用古腾堡编辑器的块模式库
最简单的方法是在您的 Gutenberg 编辑器中访问块模式库。 以下是基本步骤。
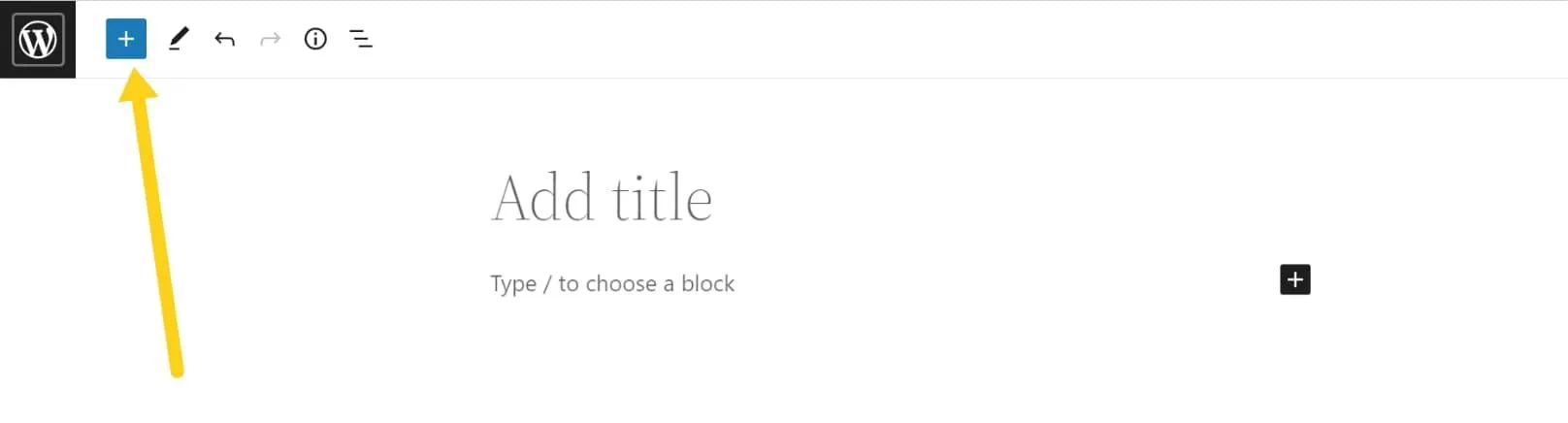
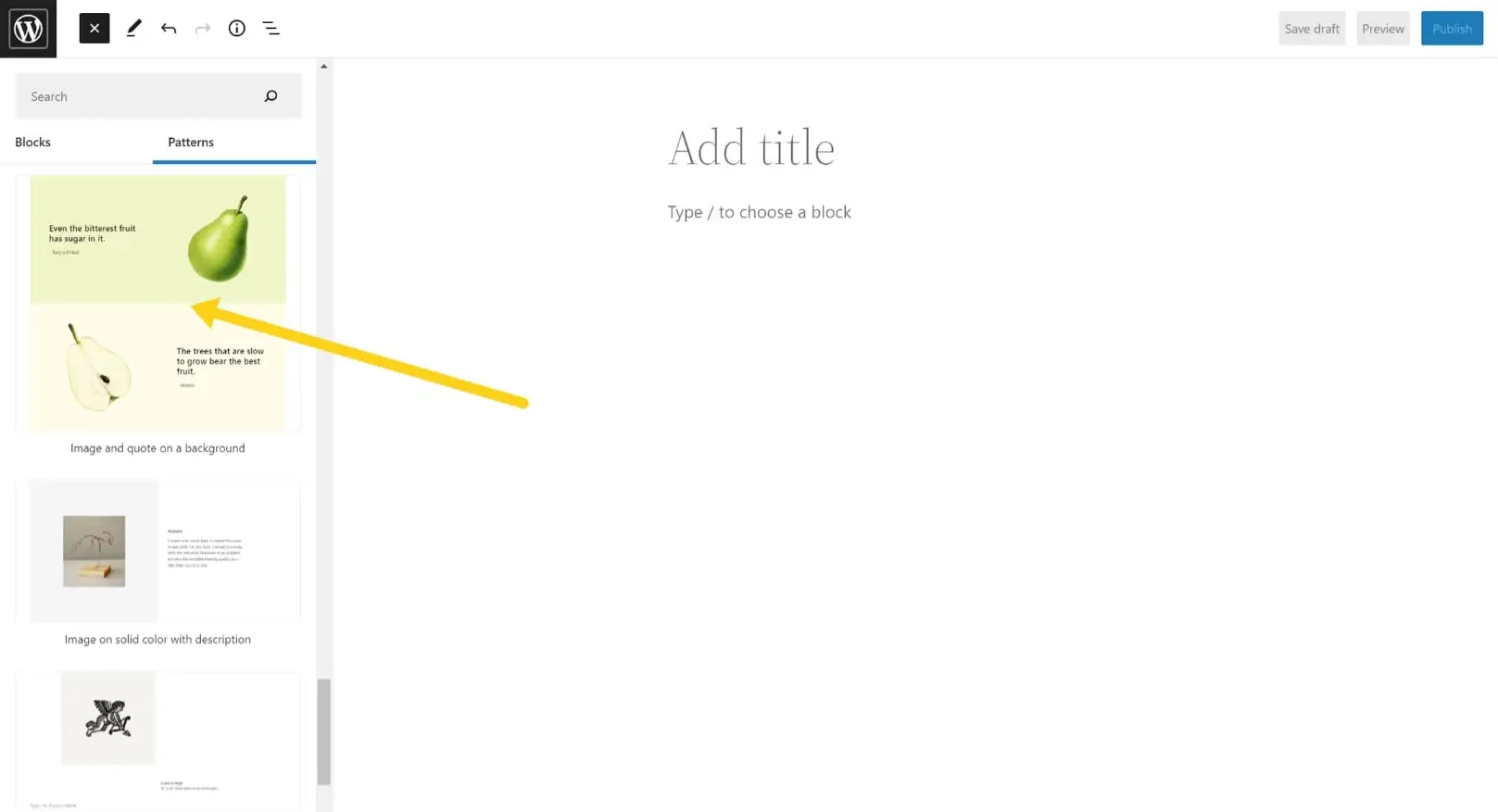
- 单击编辑器右上角的蓝色“加号”按钮。

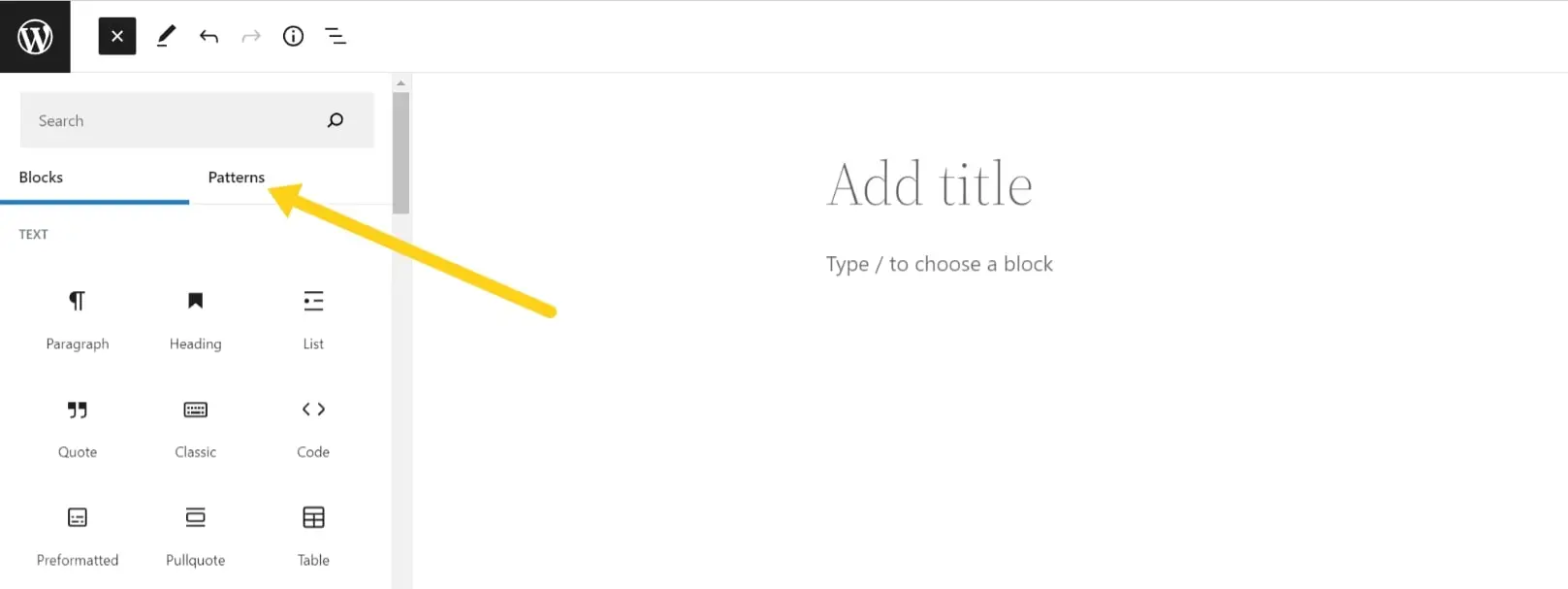
- 然后,单击“模式”选项卡。 您将看到一系列可供选择的模式。

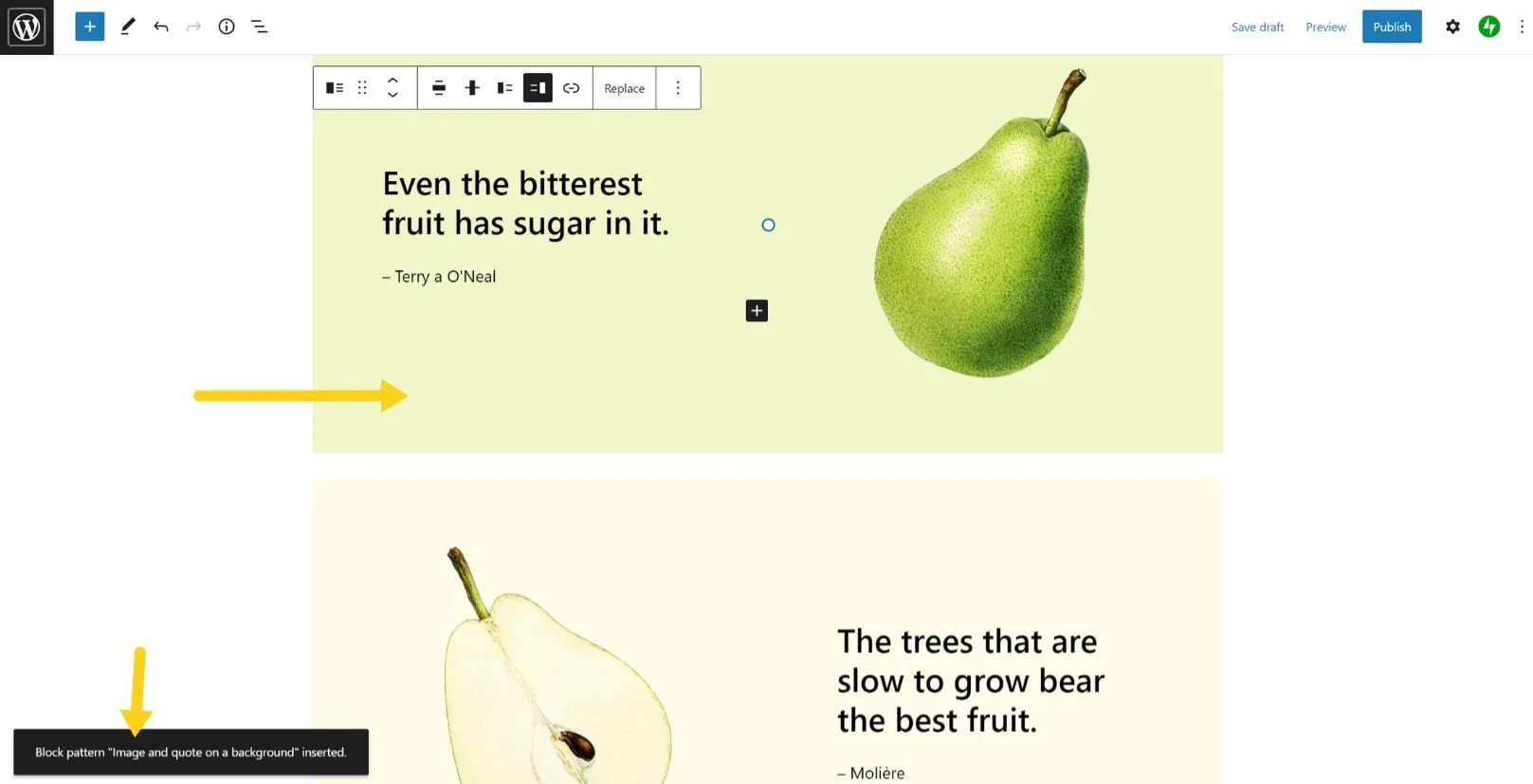
- 单击您想要的模式,它将显示在编辑器中。

- 您现在可以通过调整它来满足您的需求来制作您的图案。

使用 WordPress 块目录
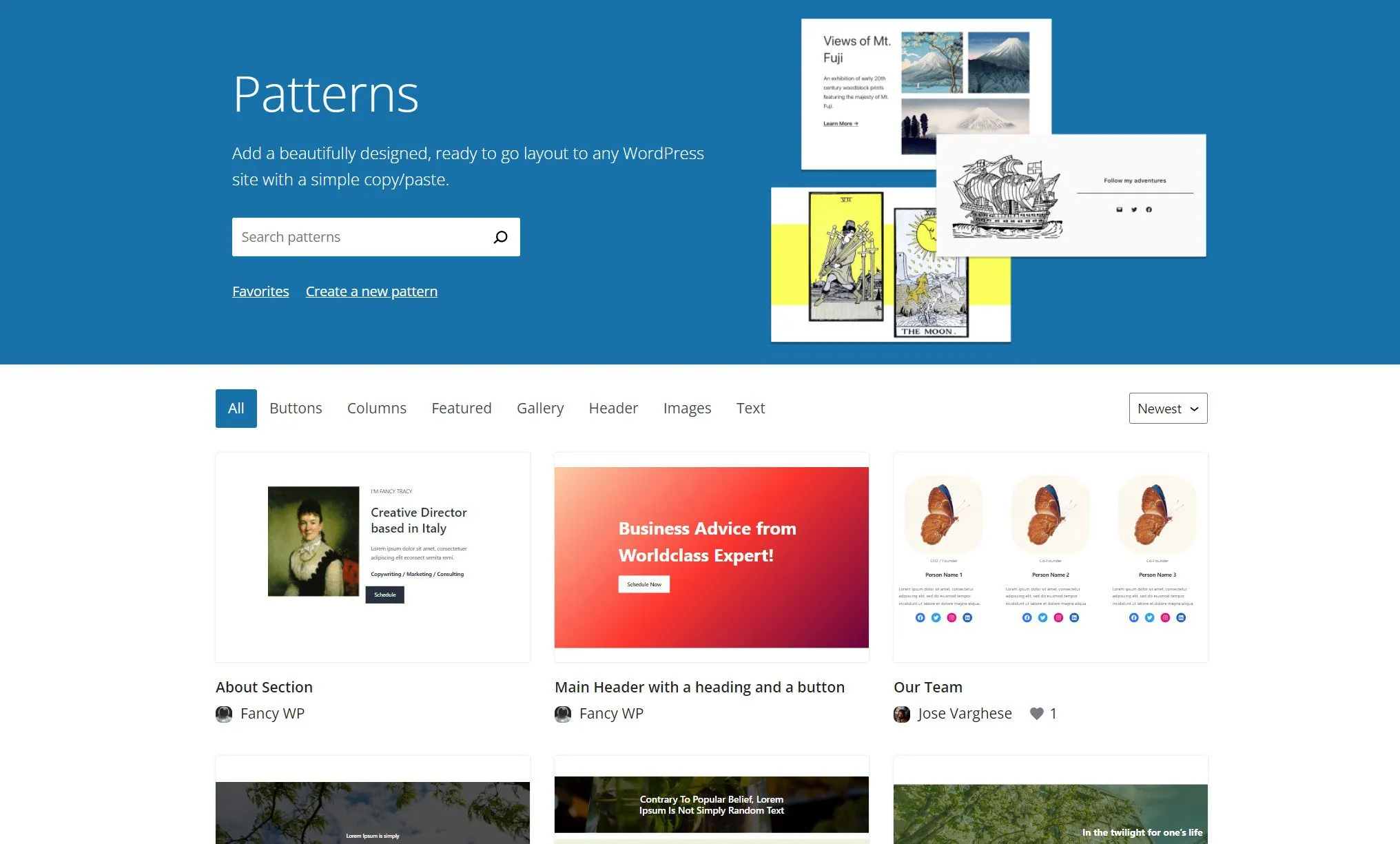
您还可以访问 wordpress.org/patterns 上的 WordPress 块模式目录。 该目录包含大量模式,您可以立即开始使用。 
这些模式是根据它们提供的功能进行组织的。 您可以找到页面布局、画廊、基于视频的设计等。 您可以查看哪些是最新的。 或者,如果您愿意,可以按受欢迎程度对它们进行排序。
还有一个精选的精选模式列表。 这是您可以找到的一些最佳设计的选择。 所有这些都可以免费使用,并且可以在商业网站上使用。
在库中选择图案后,将鼠标悬停在显示图像上。 您将看到一个显示“复制”的按钮。 单击它,然后将其粘贴到古腾堡编辑器中。 如果您有编码经验,也可以将其粘贴到您喜欢的代码编辑器中进行更改。
或者,单击缩略图预览图案。 这将向您展示设计在网页上的外观。 您将看到一个蓝色按钮,可让您复制图案以用于您的设计。 复制模式后,打开 Gutenberg 编辑器。 单击以指示您希望图案出现的位置。 把它粘贴进去,你可以根据自己的喜好调整它。
使用基于主题的块模式
某些主题使您可以访问独家模式集合。 这些可以是免费的或付费的。 每个主题在将模式添加到您的站点的方式上略有不同。 通常,您应该会看到一个浏览设计的选项。 然后,您可以将该模式导入您的页面。
如何创建块模式
如果您能胜任这项任务,请创建自定义块模式。 如果您有一个在任何库中都没有的独特想法,自定义布局是最好的方法。 如果您喜欢创建自己的东西,这个选项也很有意义。
创建块模式的第一步是决定它的用途或功能。 这是您将在所有页面上使用的模式吗? 您是否需要用于在您的网站上展示您的产品的布局? 花点时间弄清楚并写下你的想法。
然后,你想在一张纸上画出图案的草图。 不要担心它看起来有多好。 您不必创作艺术杰作。 你想要的一个简单的布局就足够了。 重要的是你清楚你想要创造什么。 这一步也将节省您的时间。
最后一步是为您的块模式创建代码。 进行该过程的最简单方法是使用插件。 转到 WordPress 插件存储库。 输入关键字“block patterns”作为您的搜索词组。 您将看到几个允许您创建模式的插件。 尝试其中一些,看看哪一个适合您的首选工作流程。
如果您的想法对于插件来说太复杂而无法处理,您仍然可以创建块模式。 挑战在于,如果您不熟悉编码,则需要雇用某人来帮助您。 但是,您仍然可以提出自己的想法并指导您的开发人员您想要什么。 WordPress Codex 提供了有关如何编写块模式的详细文档。
完成创建模式后,您可以通过将其作为 WordPress 块模式库的一部分与社区共享。 这是一个很好的贡献方式。 登录到您的 WorPress.org 帐户,如果您想分享您的阻止模式,请按照说明进行操作。
结论
WordPress 中的块模式使所有技能水平的人都可以进行网站建设。 您不需要很多钱就可以拥有一个可以在竞争中脱颖而出的网站。 您的网站拥有比以往更快的独特设计。 您还将获得信心,您正在使用专为 WordPress 生态系统构建的代码。 块模式将不断发展。 因此,当您使用它们时,您将成为这项技术自然进步的一部分。
借助 WordPress 块模式,您可以专注于创建内容。 再也不用担心如何构建您的网站而失眠了!
您所要做的就是选择一个好的 WordPress 主机,设置您的网站,选择主题,然后开始使用块模式比以往更快地构建页面。
作为你的下一步,给自己一些时间去尝试。 玩转想法,看看什么适合你的喜好。 如果您还没有准备好开始构建您的站点,请探索一些块模式库。 滚动浏览设计,看看有什么可供您使用。 受到启发只是时间问题。
当然,如果这个概念对你来说是新的,可能会有一个学习曲线。 这是完全正常的。 好消息是没有硬性规定。 您决定如何以适合您需求的方式使用块模式,您可以从今天开始!