WordPress块模式:它们是什么以及如何使用它们
已发表: 2022-06-27设计 WordPress 帖子和页面可能需要大量时间和投资。 因此,您可能正在寻找一种方法来加快该过程。 WordPress 块模式可以是方便的工具,但您可能不知道如何使用它们。
使用 WordPress 块模式,您可以从博客文章和页面的预制页面布局中进行选择。 这些模板可以从块编辑器中轻松访问。 此外,您可以在开发 WordPress 主题时设计自己的模式。

本指南将探讨您需要了解的有关块模式的所有信息,包括如何制作、注册和使用它们。 让我们开始吧!
目录:
- 什么是块模式
- 如何使用块模式
- 如何创建新的块模式
- 如何删除和隐藏块模式
- 如何在没有代码的情况下创建块模式
WordPress 块模式概述(以及您可能考虑使用它们的原因)
WordPress 块模式是分组到单个模板中的一系列块。 块模式最初是在 WordPress 5.5 (Eckstine) 中引入的,它们跨越不同的类别,包括按钮、列和文本。
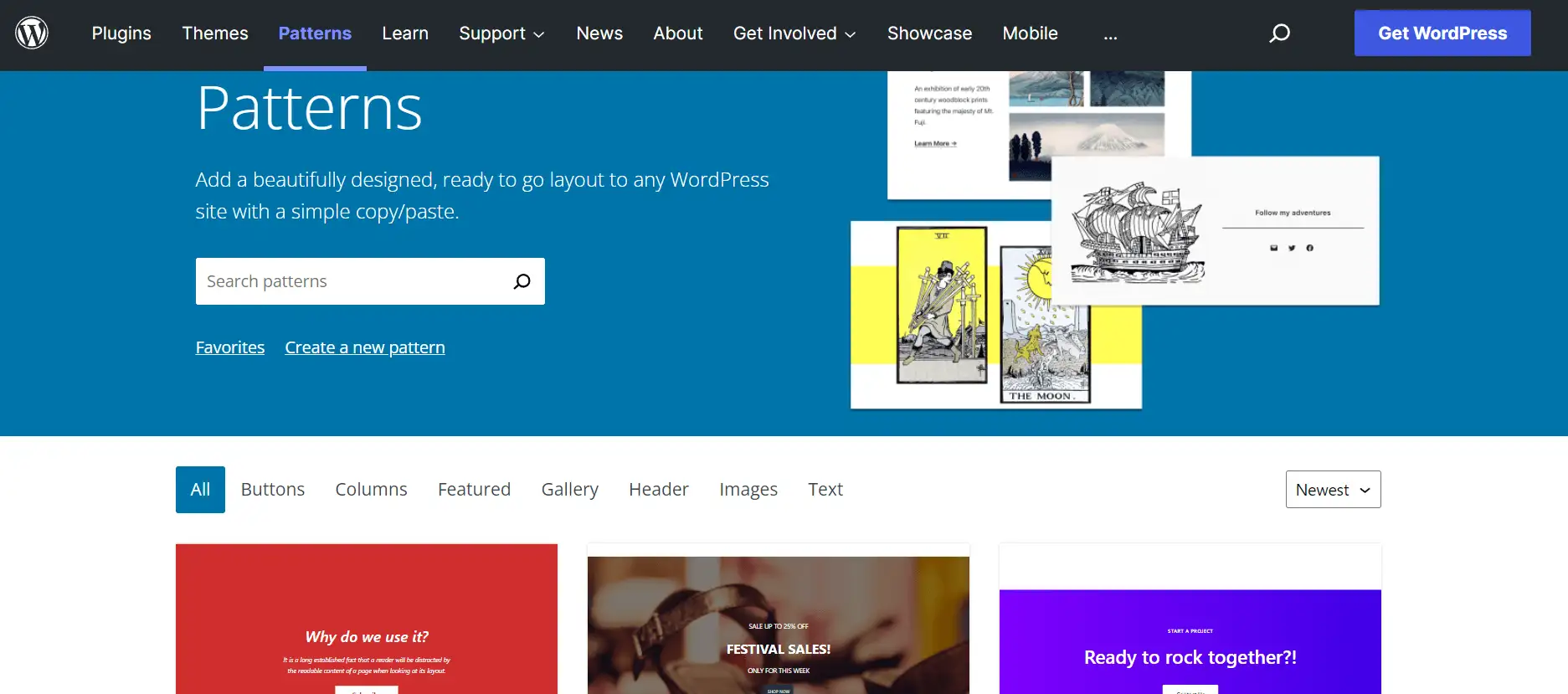
您可以在 WordPress 块模式目录中找到这些元素:

WordPress 块模式可能听起来类似于可重复使用的块。 但是,它们的用途非常不同:
- 块模式有点像您设计的起点。 您导入块模式作为基础,然后为每个设计自定义所有内容。 您可以在两个不同的帖子中使用相同的块模式,但没有任何东西将它们链接在一起。
- 可重用块在该块的每个实例中显示完全相同的内容。 例如,也许您想在博客文章的末尾添加一致的 CTA。 你可以用一个可重用的块来做到这一点。 如果您将来更新了该可重用块,则更新将应用于该可重用块的所有实例。
当您使用 WordPress 块模式时,您可以加快页面设计过程。 您可以从预先制作的布局中进行选择,而不是将不同的块拖放到页面上。
从开发的角度来看,块模式也很方便。 如果您正在创建不同的 WordPress 主题,这些模板可以加快速度。 此外,您甚至可以制作和注册自己的块模式以满足您的特定需求。
如何使用 WordPress 块模式(三种方法)
查找、插入和编辑块模式很容易。 让我们看看三种不同的方法!
- 从块模式目录复制和粘贴模式
- 直接从块编辑器插入图案
- 提交块模式
1. 从块模式目录中复制和粘贴模式
首先,您可以直接从 WordPress 目录复制和粘贴块模式。 此方法允许您浏览多个布局并查看它们的预览以获取灵感。
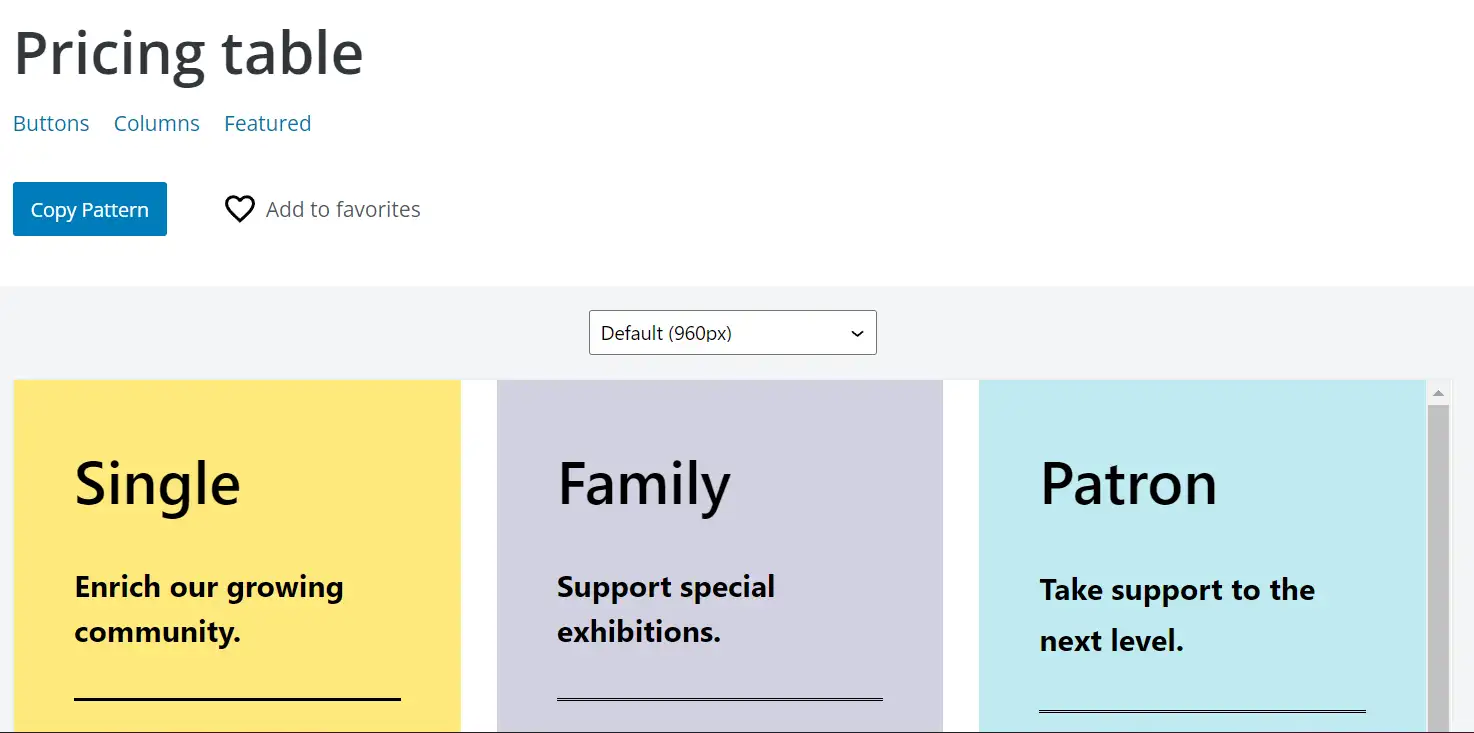
首先前往块模式目录。 然后,单击一个图案并在其名称下选择复制图案:

或者,您可以单击添加到收藏夹以将图案保存在您的收藏中。 但是,您需要登录到您的 WordPress.org 帐户。
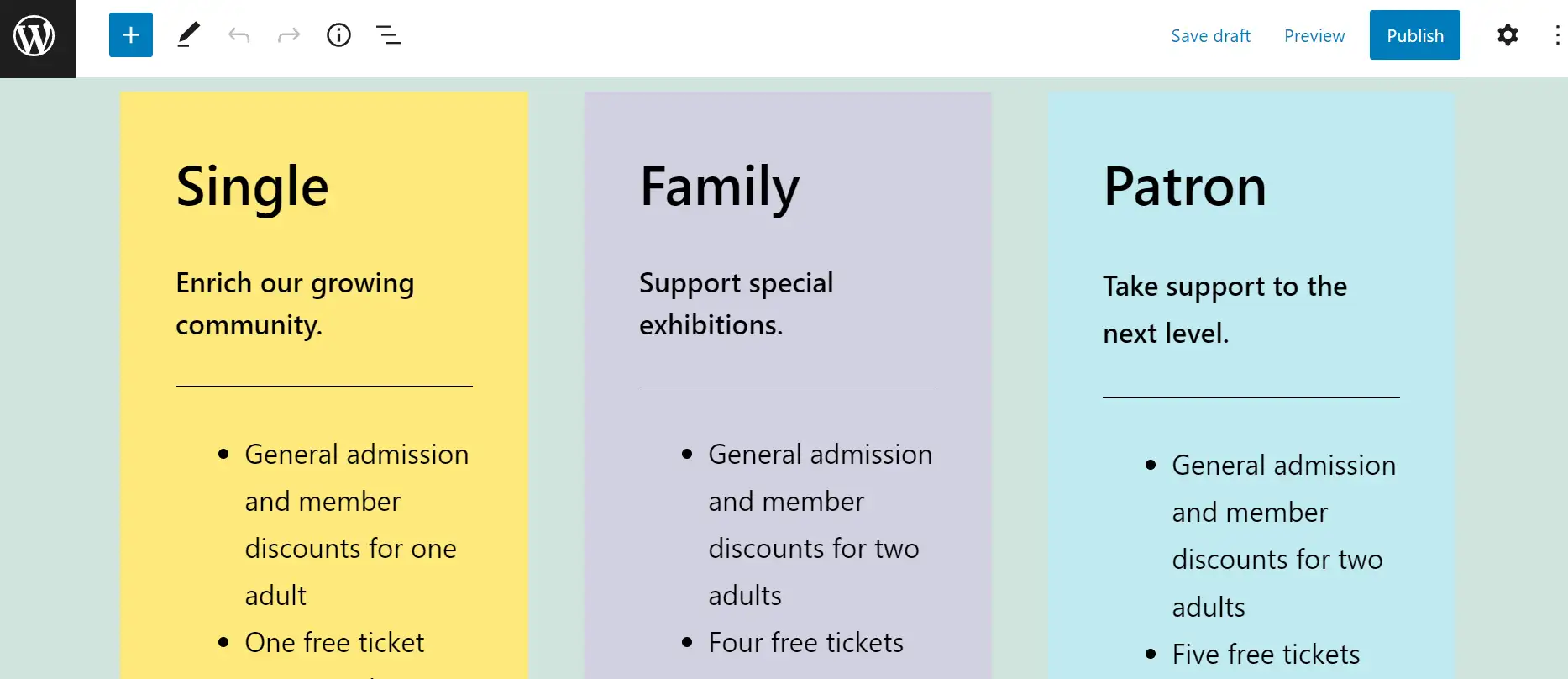
接下来,导航到您的 WordPress 帖子或页面并粘贴块模式:

现在您可以编辑单个块或整个图案以满足您的需要。
2.直接从块编辑器插入模式
您还可以直接从块编辑器添加块图案。 此方法更快,因为您不必在 Block Pattern Directory 中来回导航。 但是,预览会更小,更难查看。
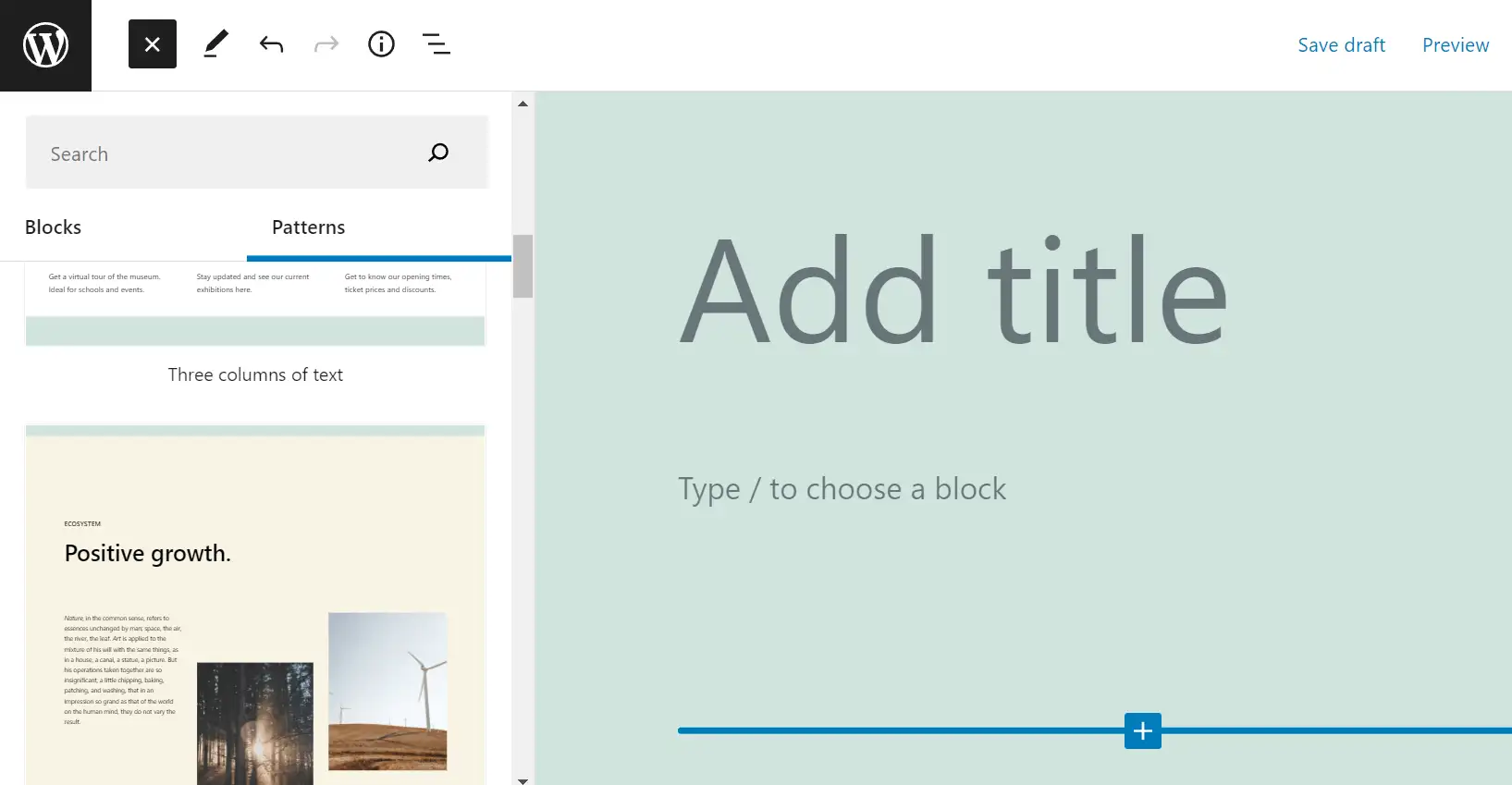
打开帖子或页面,然后单击左上角的+图标。 选择Patterns ,您将看到可用模板的列表:

单击您选择的布局,它将立即添加到您的帖子或页面中。 您还可以使用下拉菜单按类别搜索块模式。
3.提交区块模式
您可能已经注意到官方目录中的许多块模式都是用户提交的。 您可以通过制作自己的模式并提交它来做出贡献。
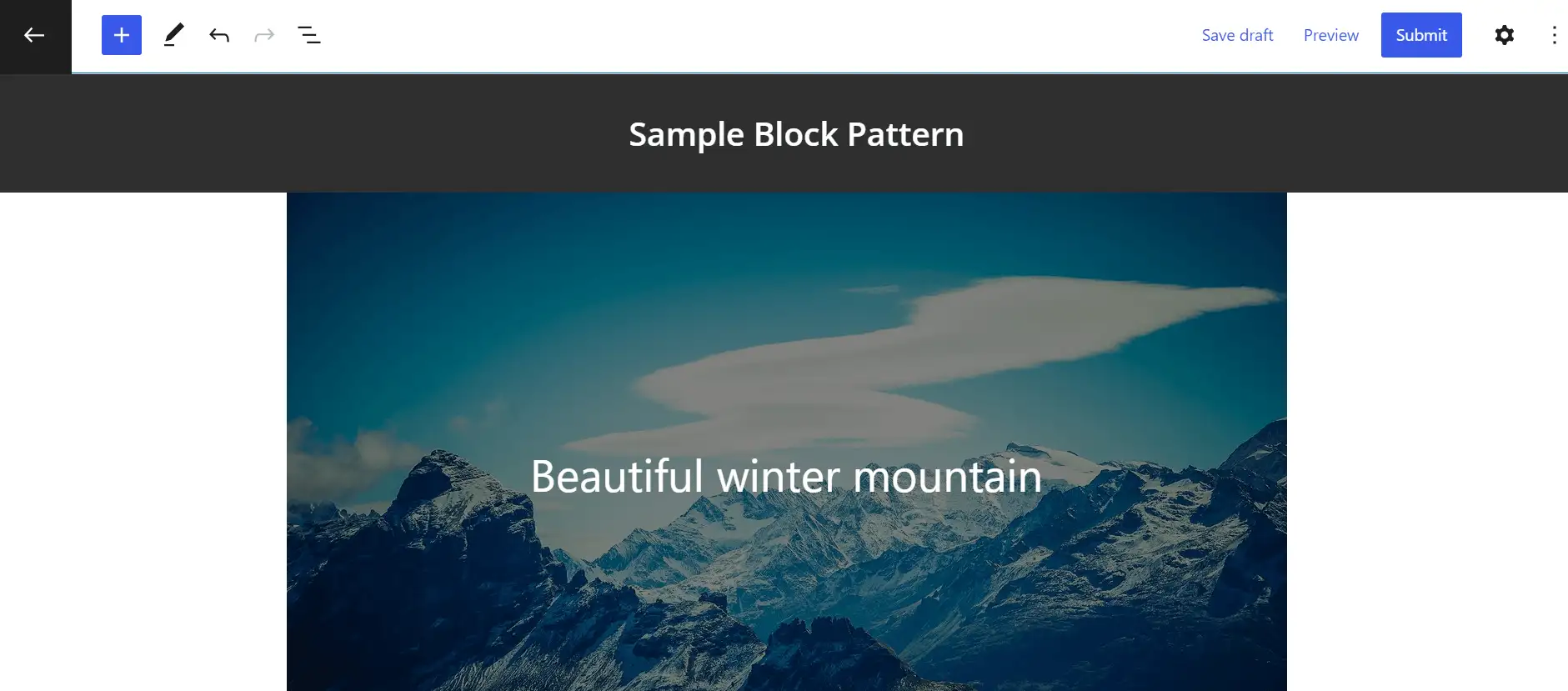
您首先需要登录到您的 WordPress.org 帐户。 接下来,前往 New Pattern 页面并将您的块排列成独特的布局:

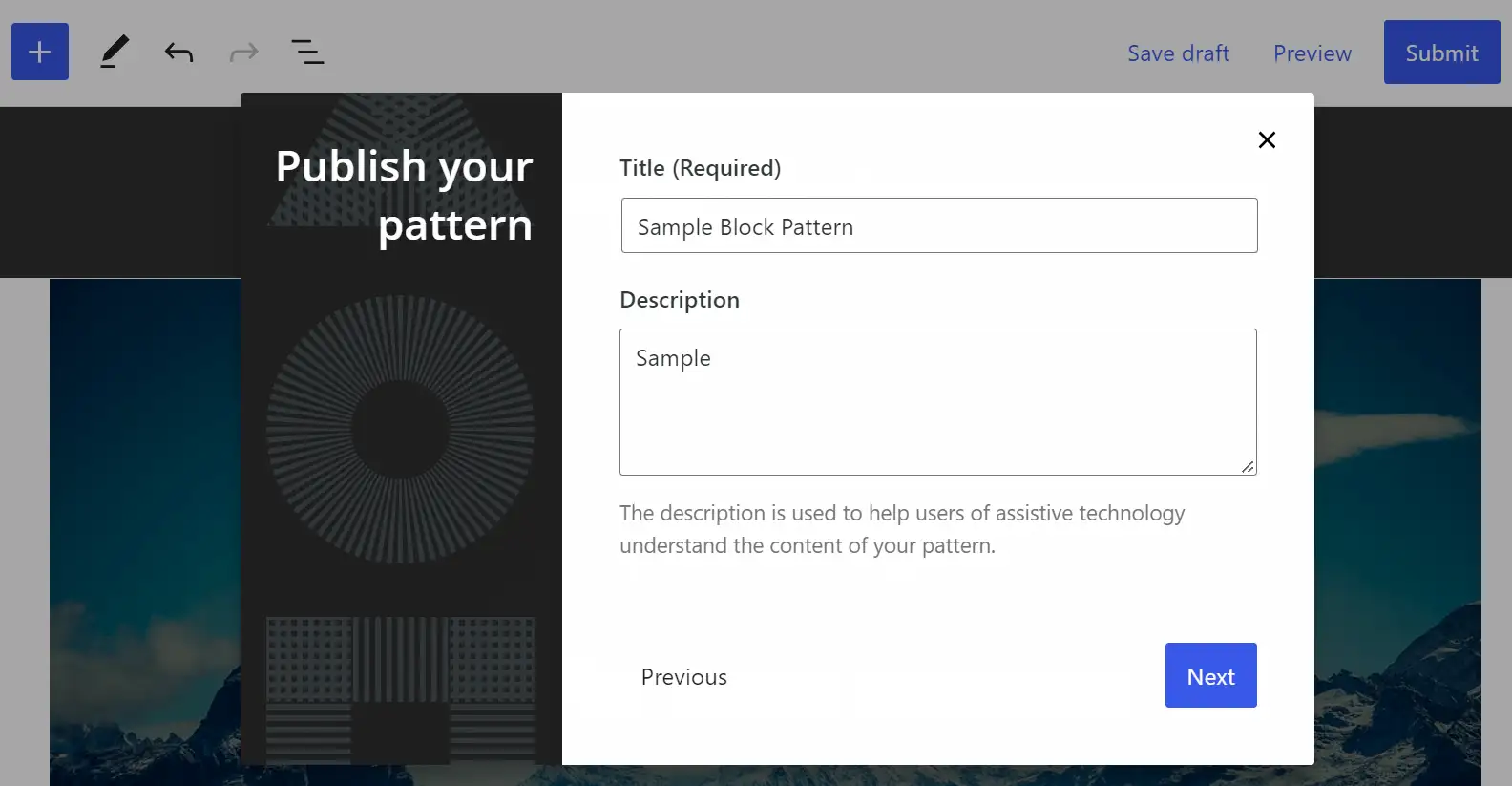
确保您的模式符合 WordPress 的要求。 然后,点击提交。 现在将提示您输入模式的标题和描述:

最后,为您的块模式选择相关类别,然后单击Finish 。 现在将提交您的布局以供审核。
如何创建和注册新的块模式(用于主题和插件开发)
本节将解释如何为设计和开发目的创建和注册自己的块模式。 让我们来看看!
- 第 1 步:注册您的块模式
- 第 2 步:添加块标记和 CSS 标记
- 第 3 步:选择或制作新的块模式类别
第 1 步:注册您的块模式
首先,您需要通过在页面上组织不同的块来制作块图案。 一旦您对设计感到满意,就可以使用带有 init 钩子的 register_block_pattern PHP 函数了。
它的基本形式如下所示:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); 代码语言: JavaScript ( javascript )现在,在您的主题中创建一个新文件夹并将其命名为“ patterns.php”。 我们还建议制作一个额外的 PHP 文件来注册您的新模式。 它将需要您的functions.php文件中的 PHP 才能正常工作。
您的新块模式将需要以下属性:
- 标题: 块模式的名称。
- content :块标记的容器。
您还可以添加以下属性:
- description :屏幕阅读器和类似设备上可见的块模式的隐藏描述。
- categories :您的块模式的类别(我们将在稍后讨论)。
- 关键字:帮助用户找到您的块模式的关键短语。
- viewportWidth :图案的宽度。
- blockTypes :此模式的理想块类型的描述。
- inserter :使用“false”使块图案在插入器中不可见。
您的块模式注册应如下所示:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); 代码语言: PHP ( php )您还需要添加块模式标记。 我们将在下一步中解释这一点。
第 2 步:添加块标记和 CSS 标记
回到你放在 WordPress 页面上的块集合。 您需要从块编辑器中复制他们的标记(代码)。 在我们的示例中,我们使用带有背景图像、标题、列和文本的块模式标记。
我们的示例块模式如下所示:

复制标记并将其粘贴到内容行,用单引号括起来:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', 代码语言: HTML、XML ( xml )如果您的块图案包含图像,您还需要使该图形可访问。 首先,将图片添加到主题文件夹中的图像文件夹中。 然后,使用 get_theme_file_uri。

您还可以使用 wrapper 元素中的className属性将 CSS 类添加到块模式中。 在我们的示例中,这就是封面块。
因此,您的 CSS 将如下所示:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... 代码语言: JavaScript ( javascript )请记住将“className”替换为您的 CSS 类。 您还需要将此代码添加到包装 div 中,并包含类名:
<div class = "wp-block-cover prefix-amazing-block-pattern 代码语言: JavaScript ( javascript )第 3 步:选择或制作新的块状图案类别
之前,我们简要讨论了类别元素。 您需要选择 WordPress 的块模式类别之一或自己设计。
WordPress 目前有以下类别:
- 画廊
- 列
- 纽扣
- 文本
- 标题
- 询问
如果您想使用新的块模式类别,则需要使用 register_block_pattern_category 辅助函数。 它包括新类别的名称和块模式的标签:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } 代码语言: PHP ( php )注册后,您可以将此类别添加到块模式的类别行中。
如何删除和隐藏块模式
如果要删除自定义块模式,可以将 unregister_block_pattern 函数与布局的前缀和 slug 一起使用。 您还需要使用init钩子。 它应该看起来像这样:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); 代码语言: JavaScript ( javascript )您还可以从块模式目录中隐藏所有块模式。 如果您不想在新主题中启用这些模板,此方法可能会有所帮助。
您只需要使用 should_load_remote_block_patterns 过滤器,它看起来像这样:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); 代码语言: JavaScript ( javascript )如果您需要更多指导,我们建议您咨询 WordPress 的开发人员资源。 在那里,您会找到各种块模式开发的详细文档。
如何在没有代码的情况下创建 WordPress 块模式
如果你不想走代码路线来创建块模式,你也可以安装像 BlockMeister 这样的插件。
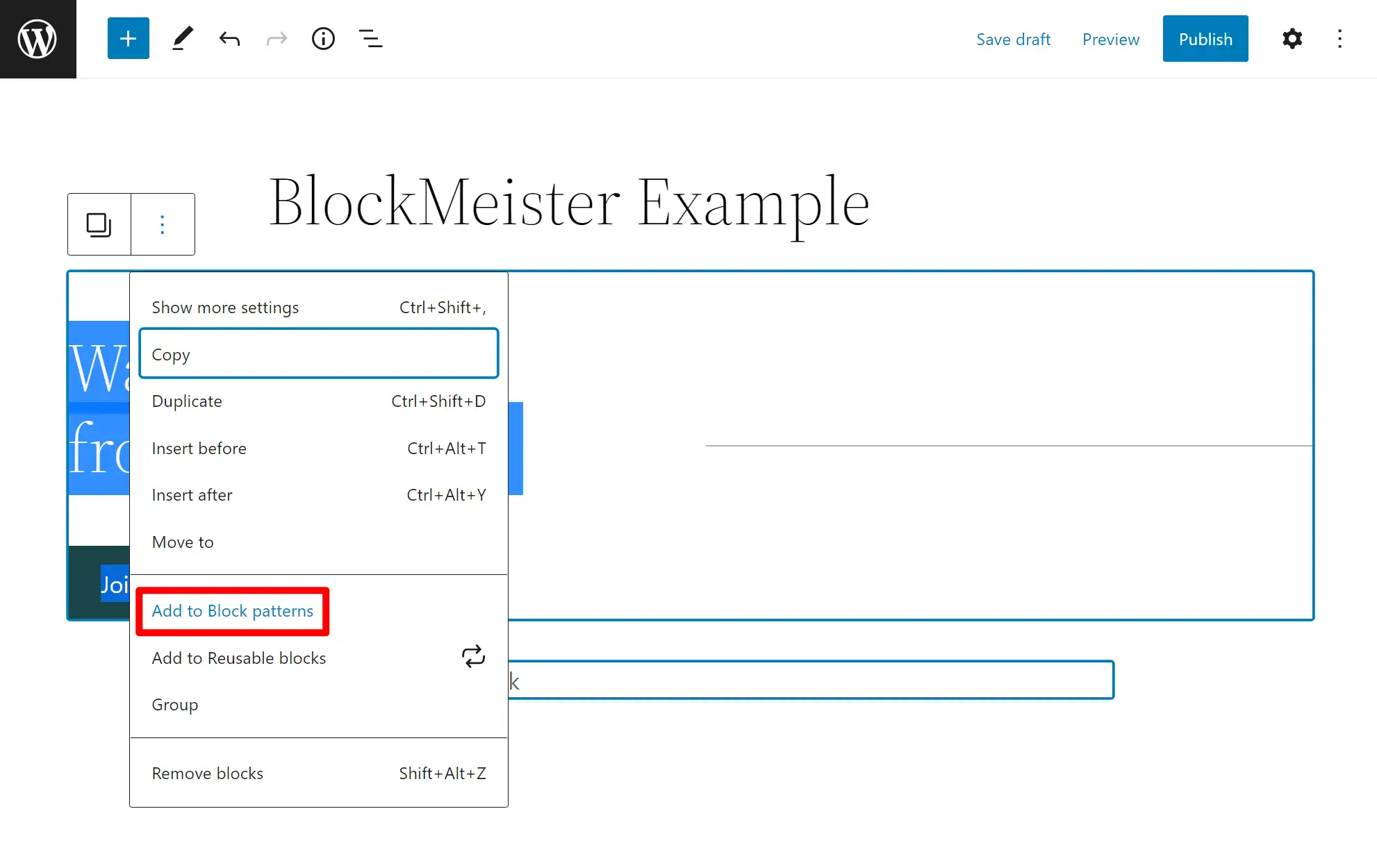
BlockMeister 允许您从编辑器中构建块模式。 安装插件后,您可以选择一个或多个块,然后将它们保存为块模式,就像您做可重复使用的块一样。

您还将获得一个仪表板界面来管理所有块模式并按类别组织它们。
结论
WordPress 块模式是形成内聚模板的各个块的集合。 您可以使用它们更快地设计您的帖子和页面。 此外,它们易于定制,您甚至可以创建和提交自己的布局。
️ 块模式对于主题和插件开发也很方便。 您可以设计自己的模式,为其分配类别并注册它们。 总体而言,这些布局是方便的设计和节省时间的元素。
您对 WordPress 块模式有任何疑问吗? 在下面的评论部分让我们知道!
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%: