如何使用 WordPress 块模式:简单指南
已发表: 2022-12-21自 2021 年发布 WordPress 5.8 以来,块模式已成为在 WordPress 中创建内容的一种越来越流行的方式。 它们允许开发人员和设计人员在其网站的各个方面使用它们,包括页眉、页脚、帖子、页面等。 作为一个额外的好处,用户可以保存 WordPress 块模式,使设计过程更快、更容易。 在这篇文章中,我们将讨论什么是块模式以及如何使用它们。 让我们开始吧。
什么是 WordPress 块模式?

在 WordPress 中构建内容时,您可以在帖子或页面中插入一组块,以美观实用的方式显示您的内容。 这些块组称为 WordPress 块模式。 WordPress 在 WordPress 存储库中提供了一系列预制块模式。 此外,大多数 WordPress 主题也会有它们的集合。 块模式可以像您创建的任何块一样轻松编辑。 模式可以包含几个块,甚至整个页面。 而且,通过在 WordPress 中进行完整的站点编辑,它们可以在任何地方使用,甚至可用于创建页眉、页脚、页面模板、查询等。
WordPress 块模式与可重用块

如前所述,块模式是一组可以插入到帖子、页面、模板部分或模板中的块。 块图案可以插入多个位置,但可以单独更改。 块模式可以保存为可重用块,但一旦发生这种情况,使用可重用块的所有地方都会发生变化。 所以基本上,可重用块具有全局属性,而块模式是可以编辑以具有不同外观的块的集合,无论它们在整个网站中使用了多少次。
如何找到新的 WordPress 块模式
有几个地方可以找到 WordPress 块模式。 第一种方式是在您的 WordPress 主题本身中。 如前所述,大多数主题都包含可用于您网站的块模式。 例如,二十二十二主题有一个不错的模式集合。 您可以从包括列、文本、画廊、页面等在内的类别中进行选择。

另一种查找块模式的方法是在 WordPres 块模式目录中。 目前有超过 65 页的模式可供使用,包括页眉、页脚、线框、列、按钮等。
如何将块模式添加到您的网站
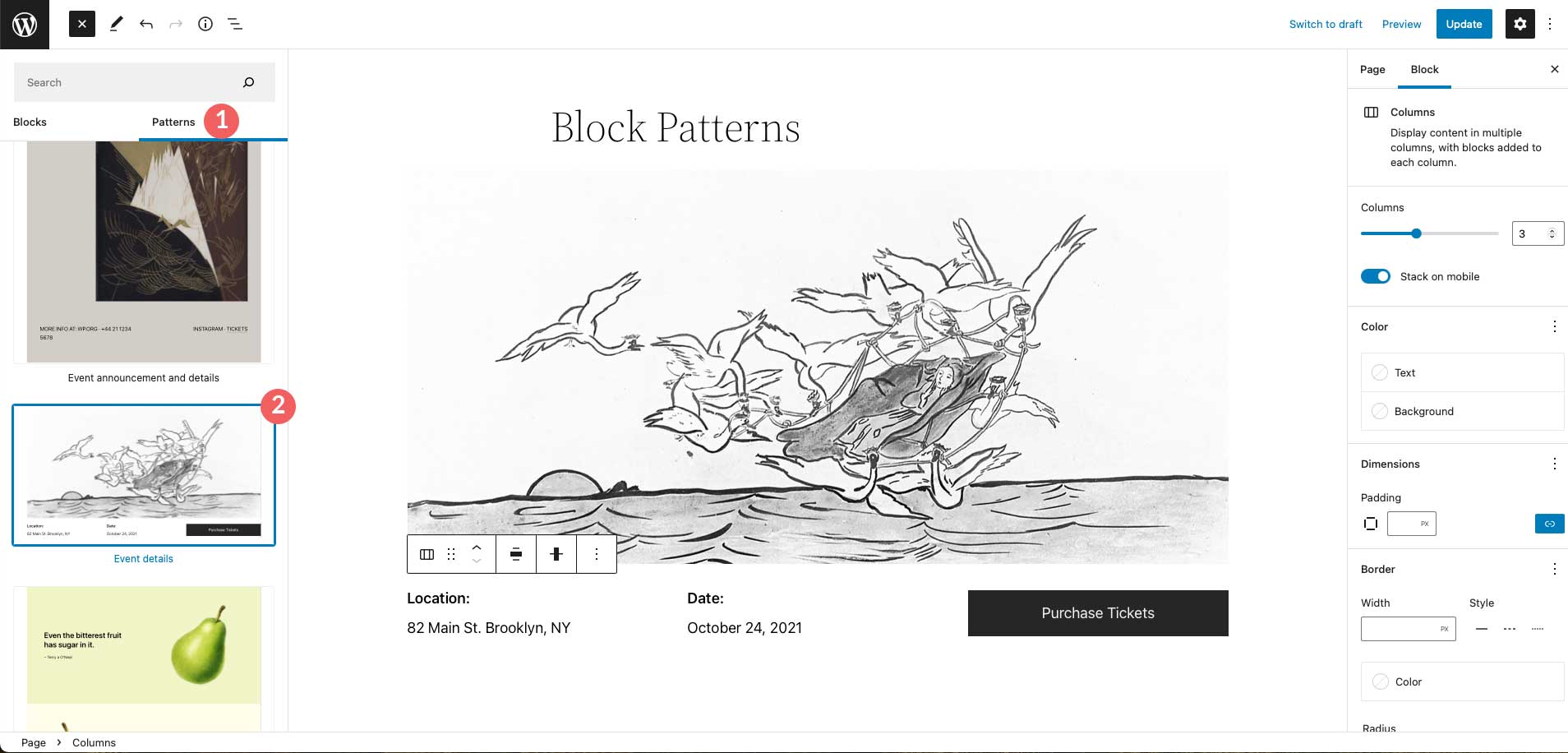
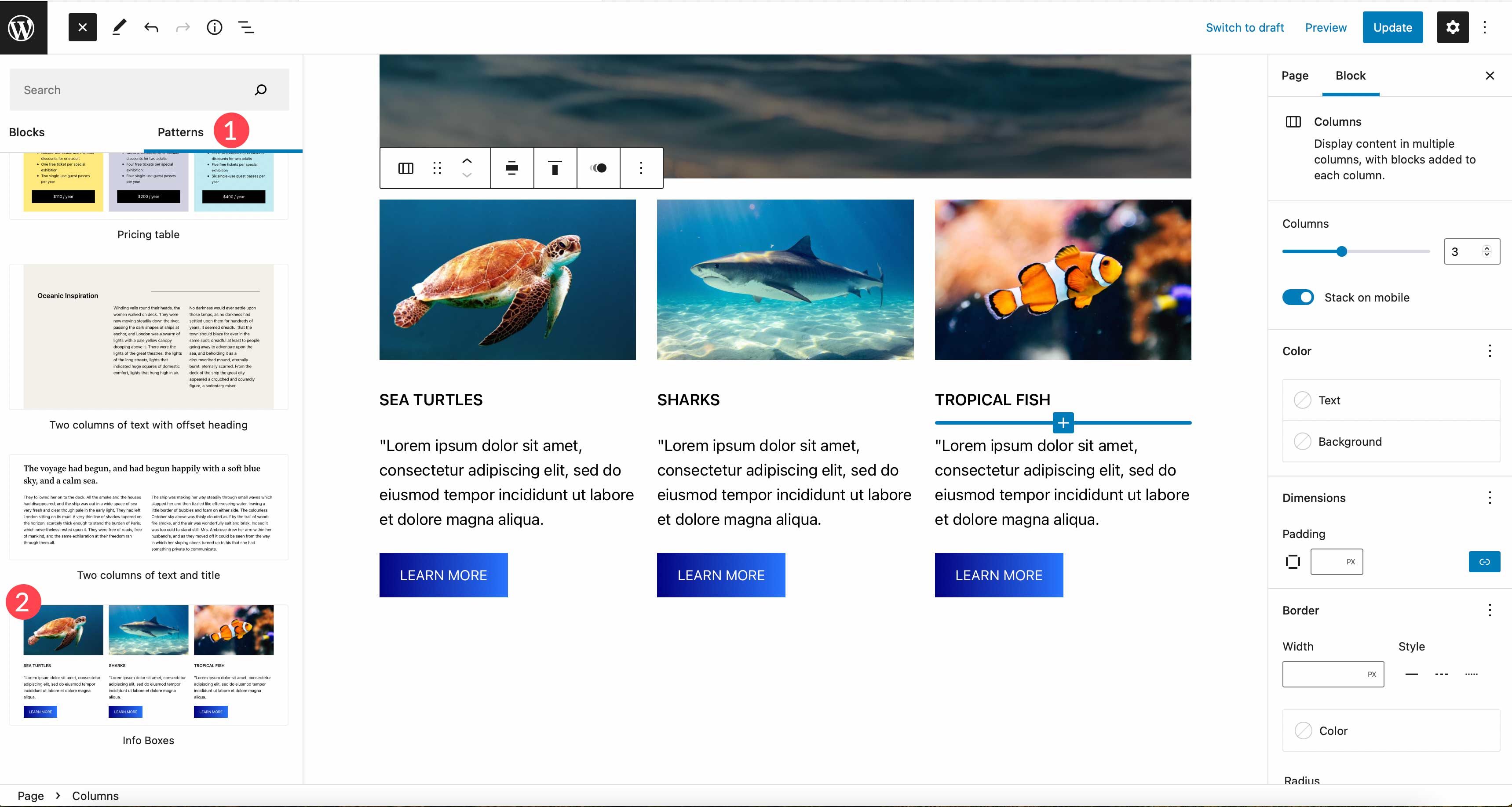
将块模式添加到您的网站是一个简单的过程。 如果您想在主题中搜索以添加图案,只需单击屏幕左上角的蓝色 + 图标即可。

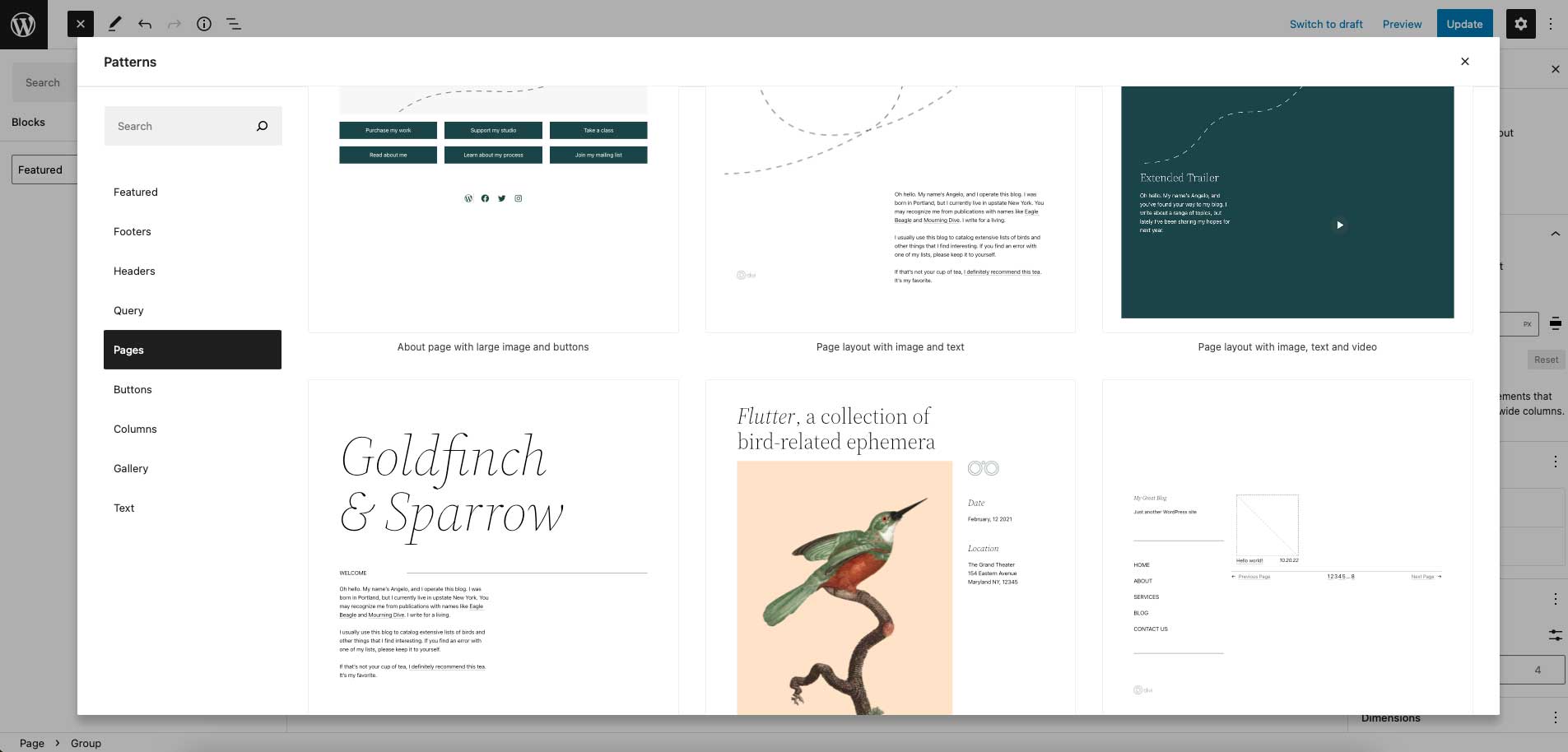
接下来,切换到Patterns 。 选择您要使用的模式,然后单击它以将其自动添加到您的页面。

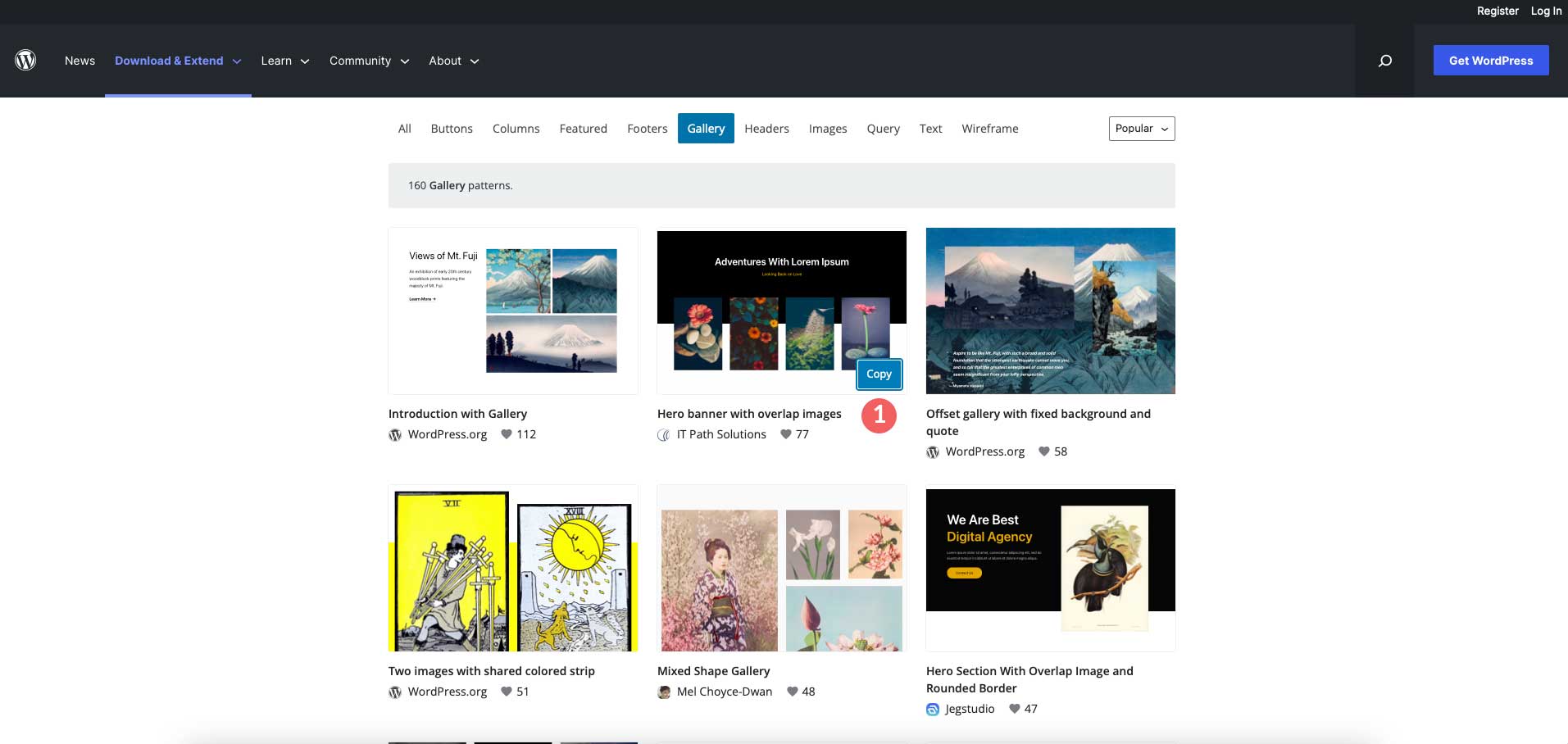
将块模式添加到站点的另一种方法是从模式目录复制并粘贴它们。 导航到图案目录,找到您选择的图案,然后将鼠标悬停在它上面以显示复制按钮。

接下来,返回您的页面。 在编辑板内单击并右键单击并选择粘贴,或使用CTRL + V(在 Windows 中)或 CMD + V(Mac) 。 您的块图案将出现在页面上。 您可以通过单击列表视图重新排列其位置,然后将其拖动到所需位置。

如何在 WordPress 中使用块模式
在 WordPress 中使用块模式很容易。 如前所述,它们可以像任何其他块一样进行编辑。 现在您知道如何访问它们并将它们添加到您的站点,让我们继续编辑它们。
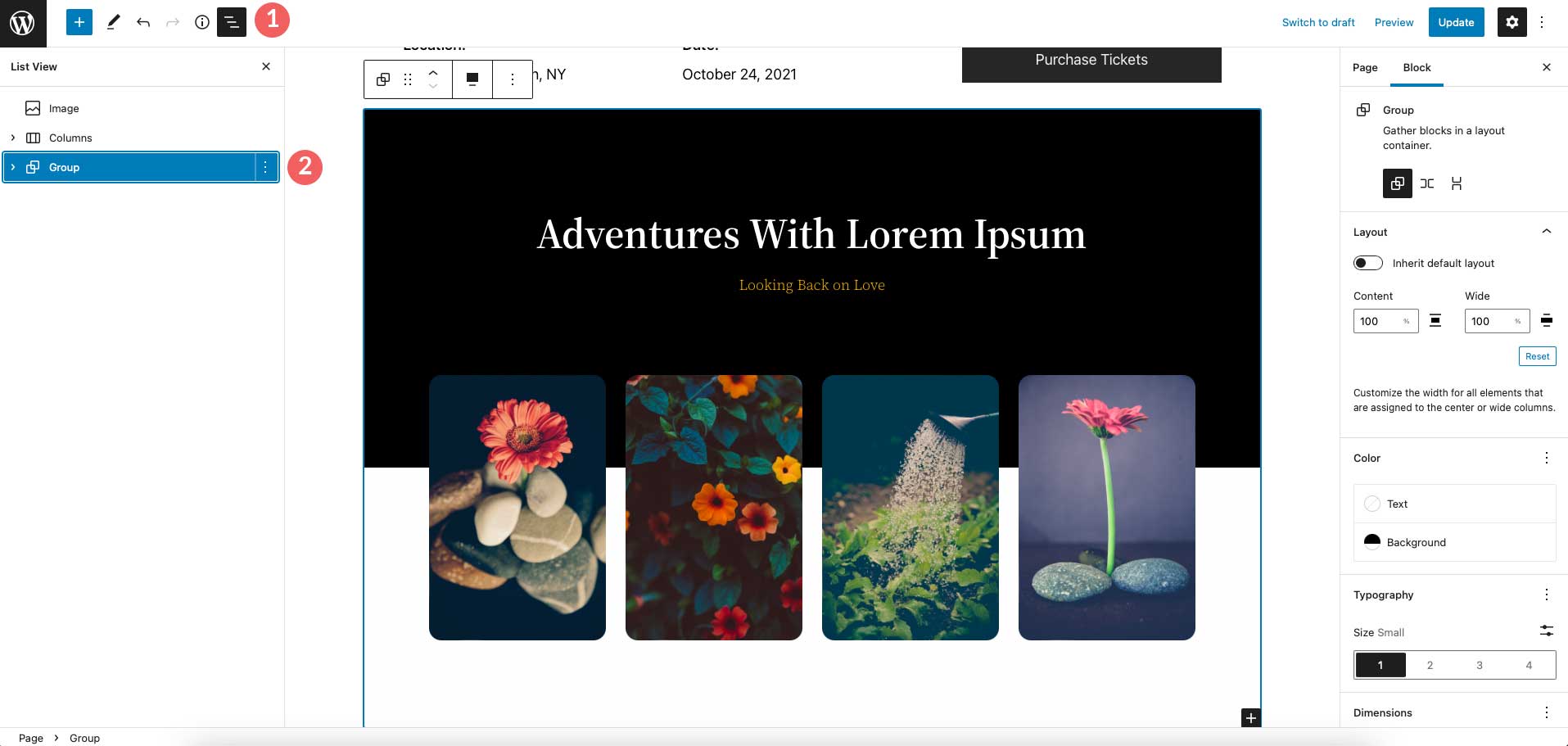
通常,当您将块模式导入页面时,它会被分组。 分组块可以很容易地在页面上拖动它们,以及调整组本身的宽度、颜色、排版大小、填充和块间距等设置。

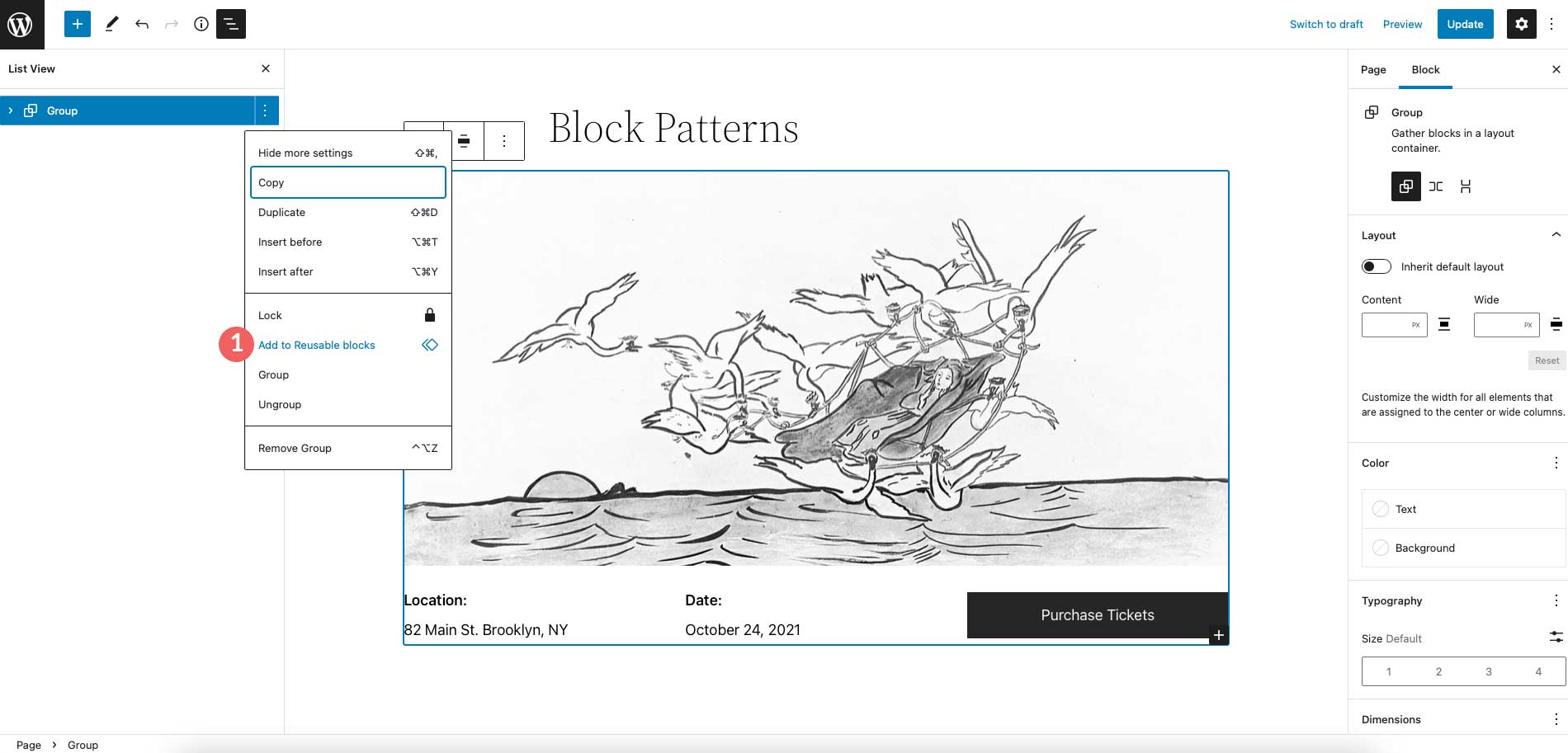
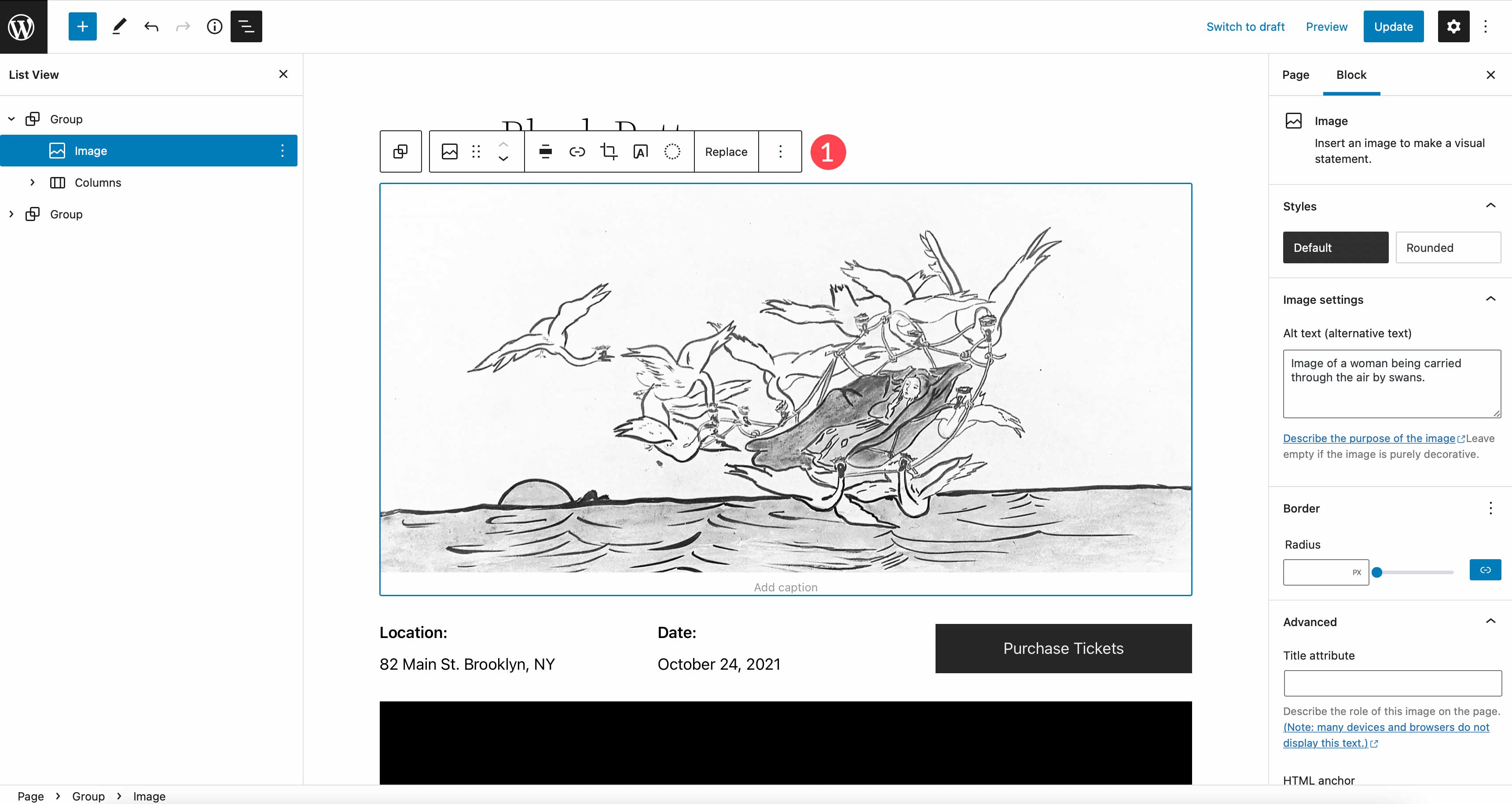
要对组内的单个块进行更改,只需单击以对其进行编辑。 编辑单个块不需要您取消组合它们,并且编辑方式与普通块相同。 例如,让我们看一下模式中的图像块。 您可以像其他方式一样添加链接、裁剪、添加文本或替换图像。

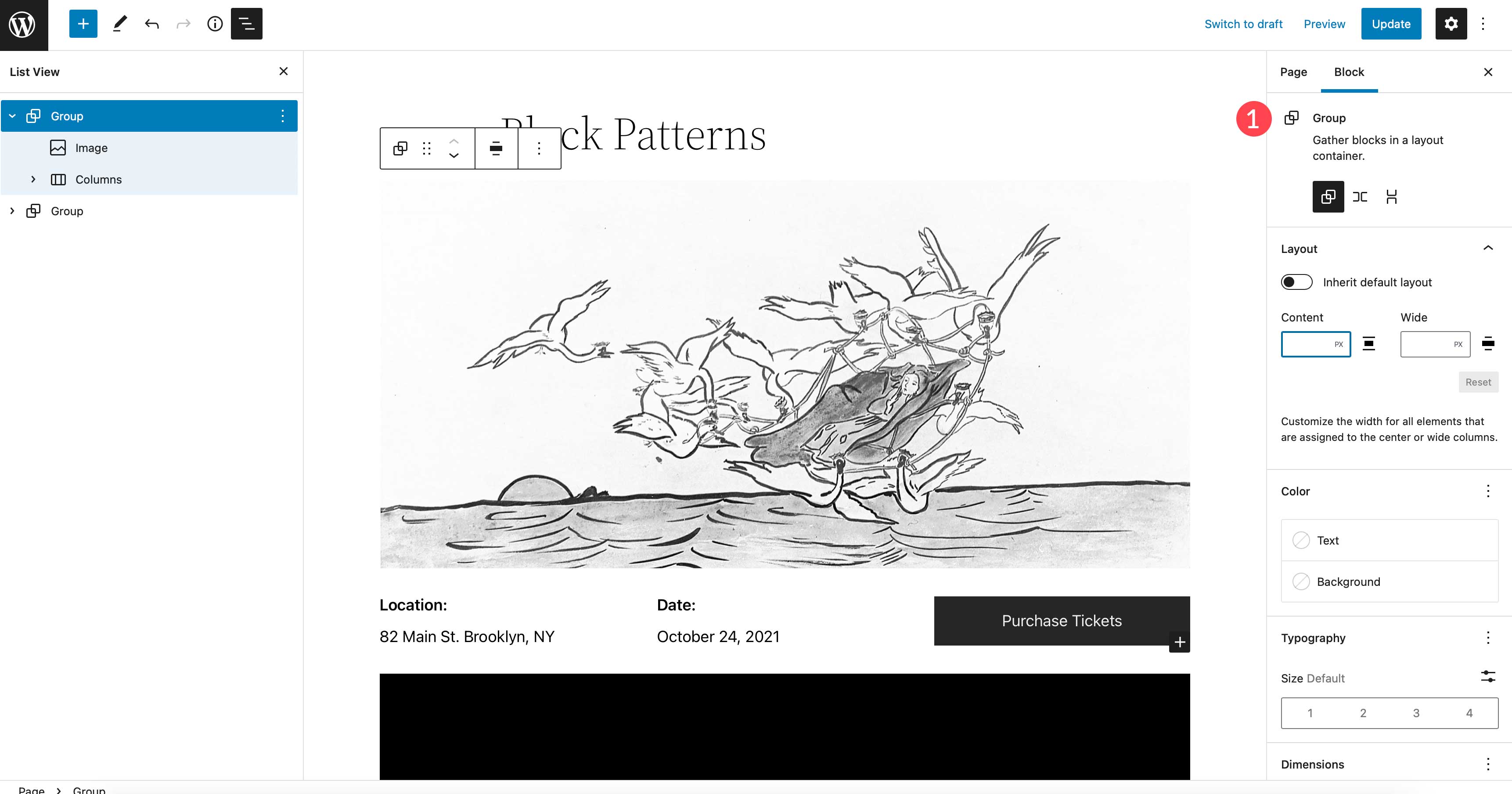
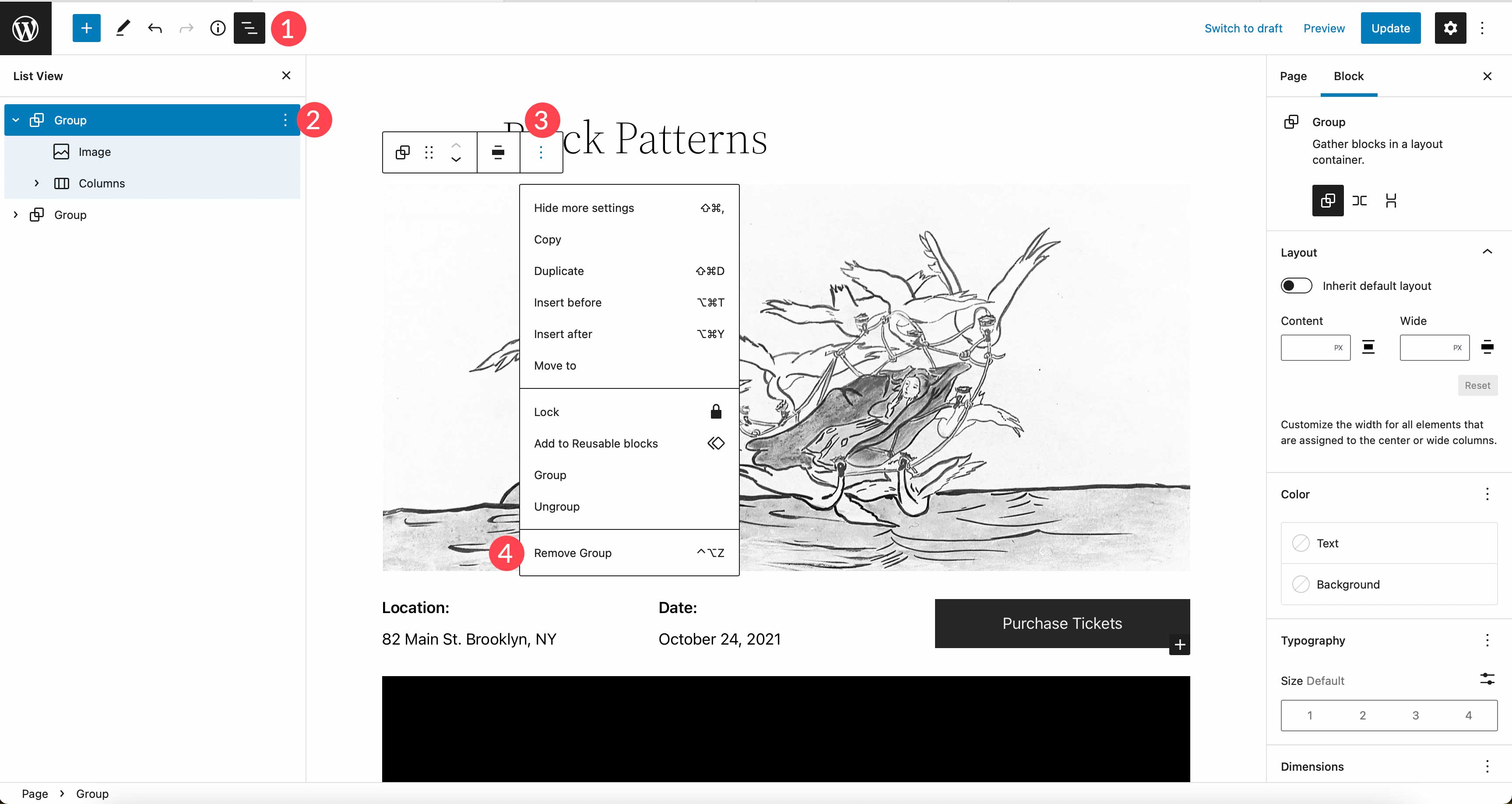
您可以在布局中添加任意数量的块模式。 添加模式是一种快速创建精美内容的简单方法。 此外,删除块也同样简单。 如果要从页面中删除模式,只需单击列表视图中的父元素或单击页面编辑器中的省略号菜单,然后单击删除组。

如何在 WordPress 中创建和保存您自己的块模式
有几种方法可以在 WordPress 中创建和保存块模式。 您的操作方式取决于您的专业水平,以及您是否愿意与他人分享。 让我们深入了解如何创建、保存和共享块模式。
在 WordPress 模式目录中创建块模式
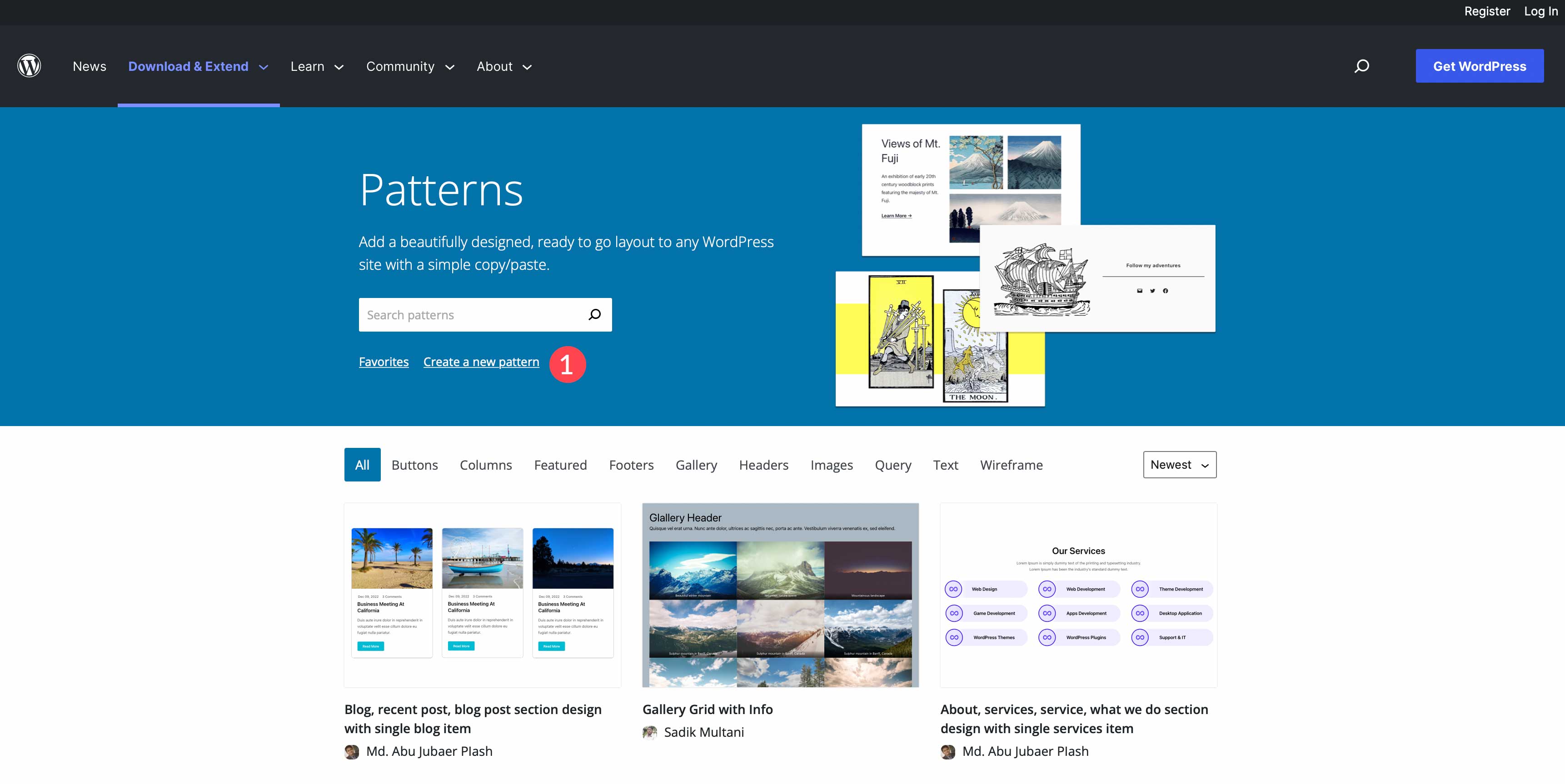
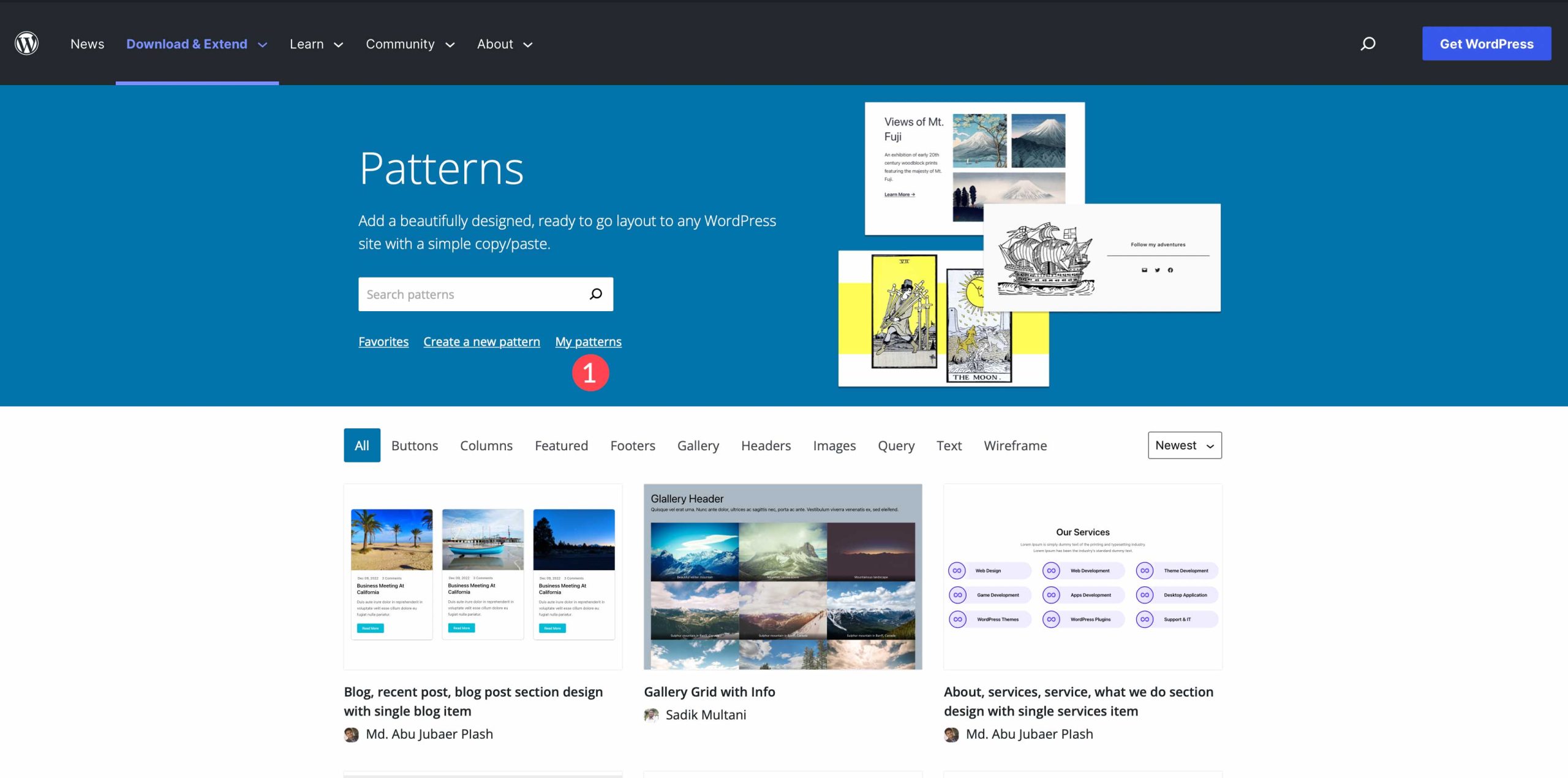
此方法要求您拥有 WordPress 帐户,但这是创建要在您的网站中使用的模式的最简单方法。 首先前往 WordPress 模式目录。 接下来,单击创建新模式。

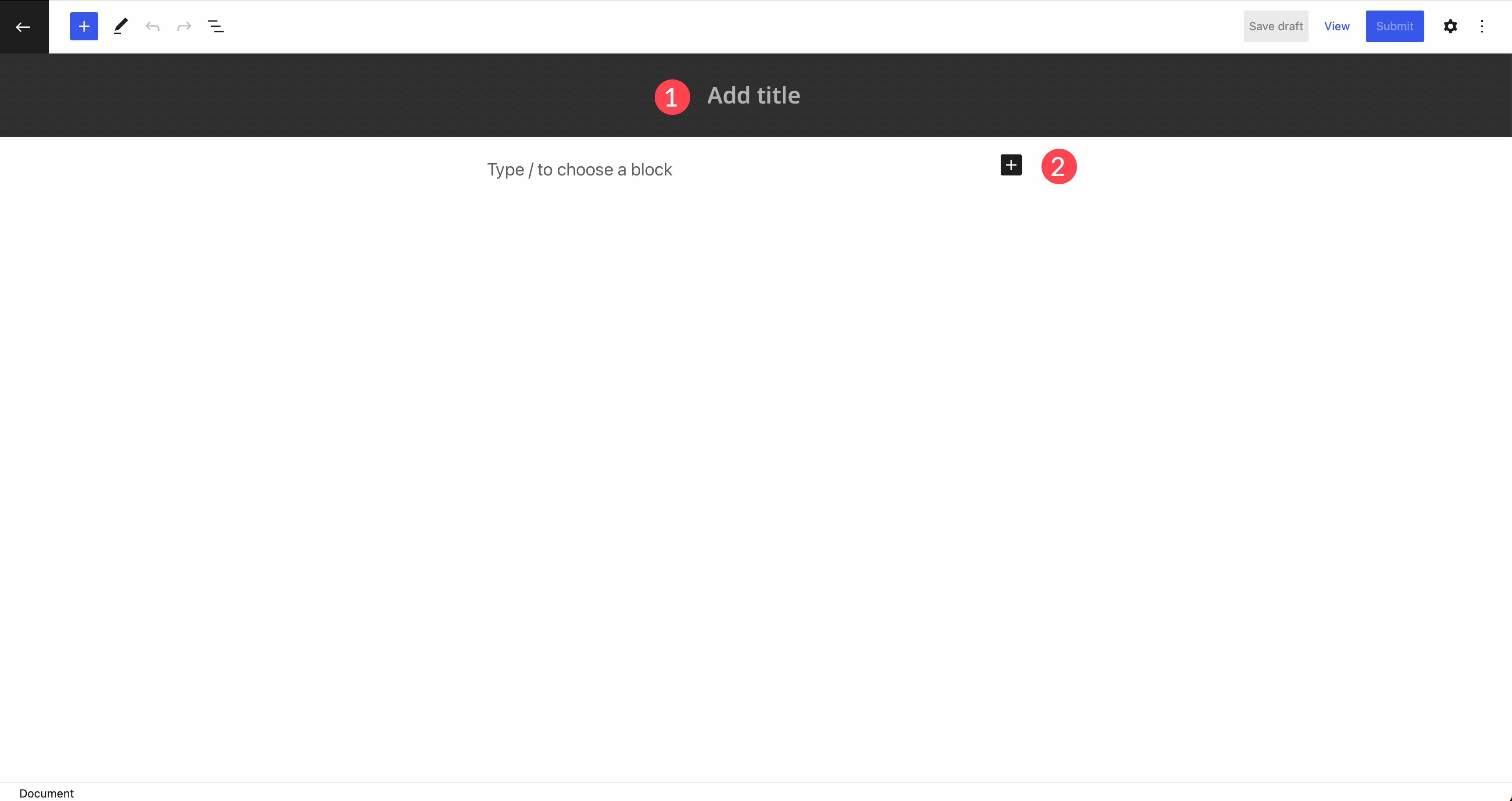
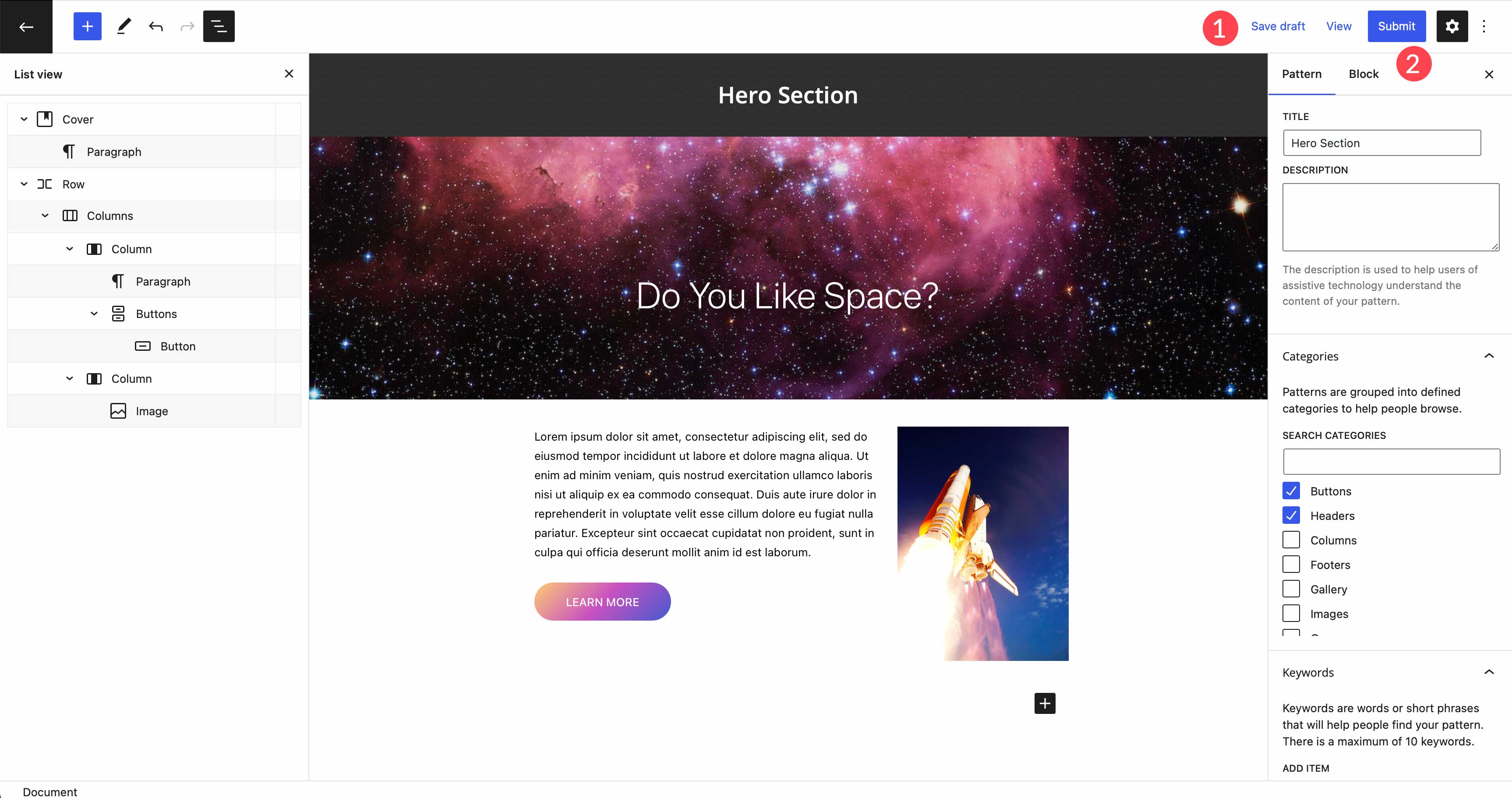
接下来,您需要登录或创建一个新的 WordPress 帐户。 登录后,您将被重定向到模式编辑器。 它的工作原理与您自己网站中的页面编辑器相同。 作为额外的奖励,您将可以访问免版税图像以在您的图案中使用。 首先,为您的模式命名,然后通过单击黑色 + 按钮开始添加块。

完成块图案设计后,就可以将其保存在您的网站上使用了。 有两个选项可用于保存您的图案。 选择保存草稿将允许您保存图案仅供您使用。 您将能够将您的模式保存在云端,并随时访问它以复制并粘贴到您的网站中。


要访问您的模式,请导航回模式目录页面并单击我的模式链接。 您的草稿和收藏夹都可以在您的 WordPress 站点中使用。

将您的块模式提交到 WordPress
WordPress 允许其用户为其所有用户创建和提交块模式,以在 WordPress 块主题中使用。 事实上,模式库就是用户提交的模式。 要创建用于提交的块模式,请按照上一节中的步骤操作。 但是,这一次,您将单击提交按钮。 您的模式在添加到目录之前将经过审核过程。 一旦生效,您的模式将在 WordPress 模式目录中可见,任何人都可以访问该目录。
使用插件创建块模式
随着古腾堡块的日益流行,在您的网站中保存块模式的选项比以往任何时候都多。 直到最近,如果您想在 WordPress 中创建块模式,您必须自己编写代码,这对初学者来说并不友好。 值得庆幸的是,对于想要轻松创建它们的人来说,有一些选择。
CoBlocks 插件
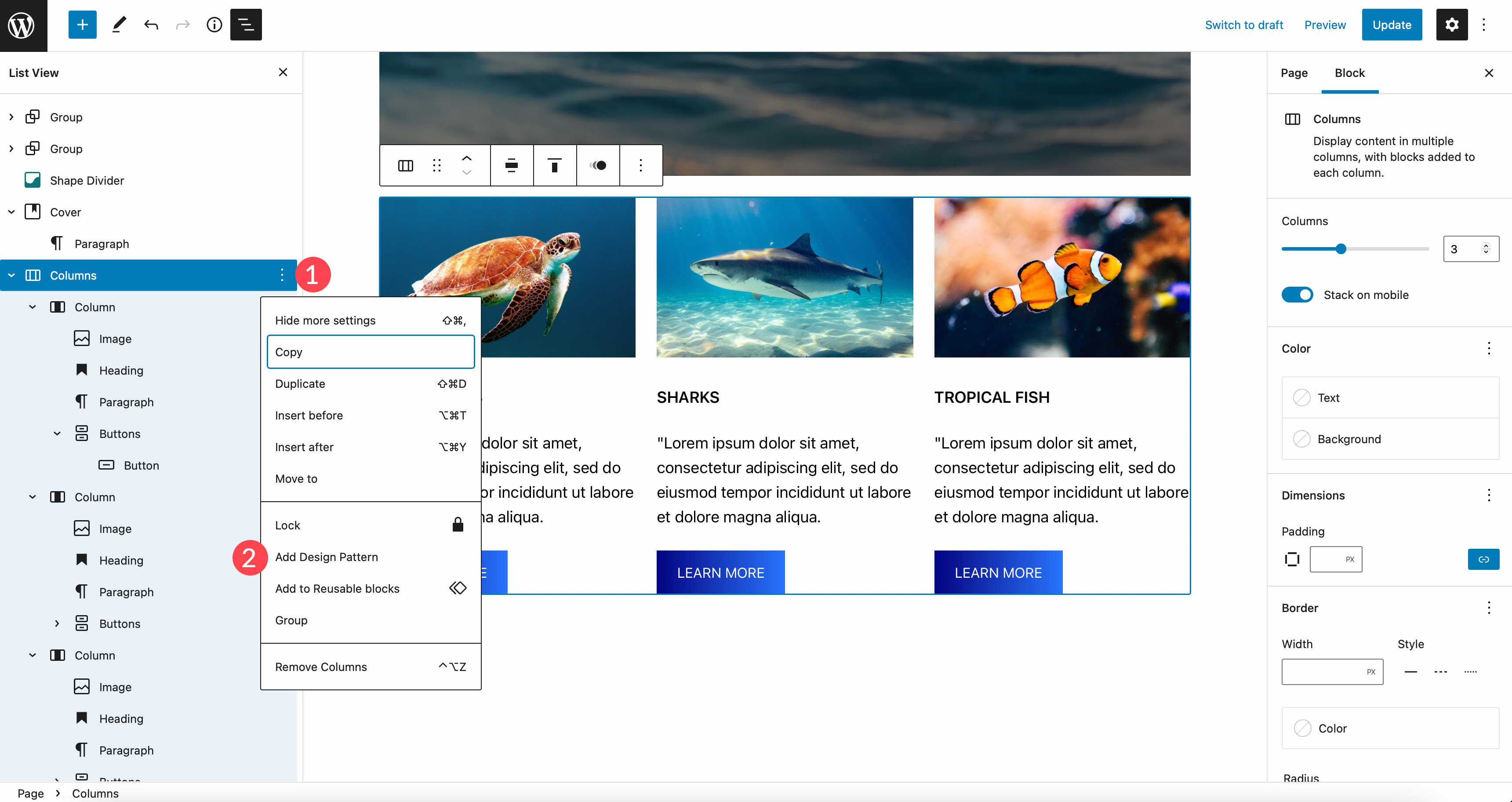
CoBlocks 由 GoDaddy 创建。 它为您提供了 40 多个可在您的网站中使用的块的集合,以及创建块模式和注册它们的能力。 这个过程很简单,只需要几个步骤。 首先,构建您喜欢的布局。 接下来,选择您希望包含在您的模式中的块。 最后,选择Add Design Pattern 。

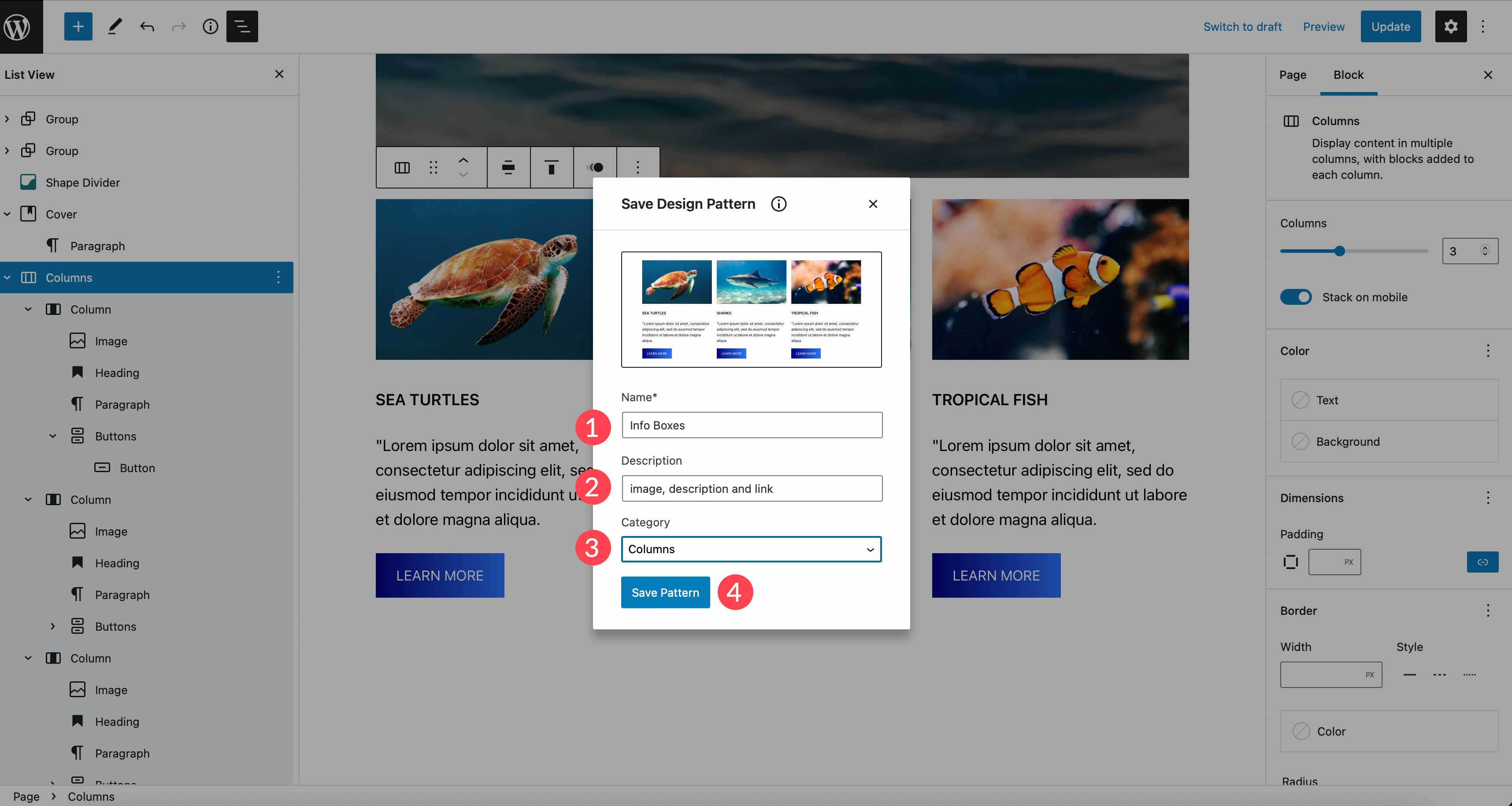
命名你的模式,给它一个可选的描述,并分配一个类别。 最后,点击保存图案。

要查看新创建的模式,请导航至“模式”选项卡,选择分配的类别,然后向下滚动以查看它。

Blockmeister – 块模式生成器
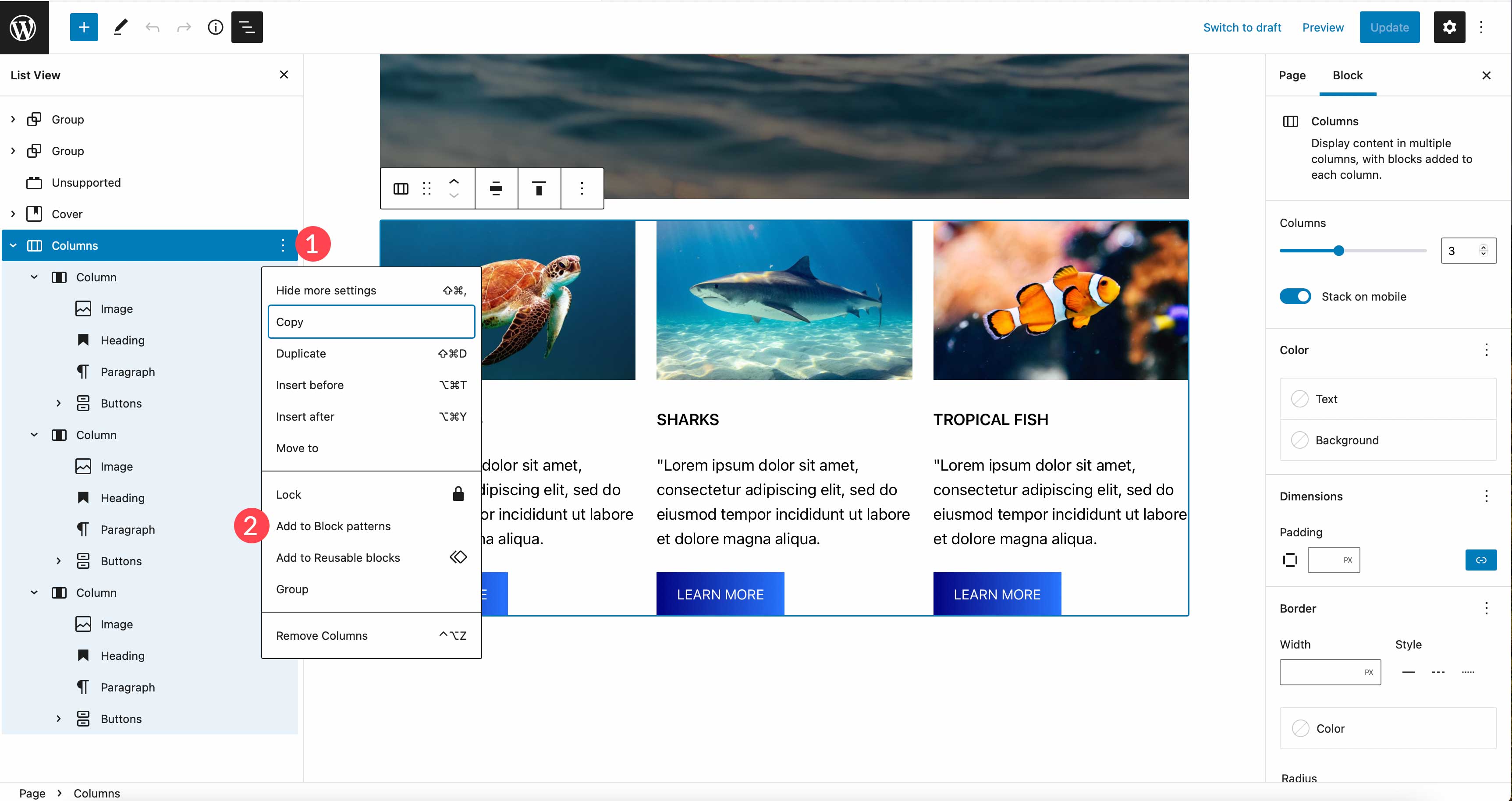
另一个选择是 Blockmeister – Block Pattern Builder 插件。 该过程与 CoBlocks 非常相似。 但是,此插件不会为您的布局添加任何块。 它只是让您能够创建块模式。 首先,创建您的布局,然后选择要包含在其中的所有块。 接下来,单击列表视图中的省略号菜单,然后选择添加到块模式。

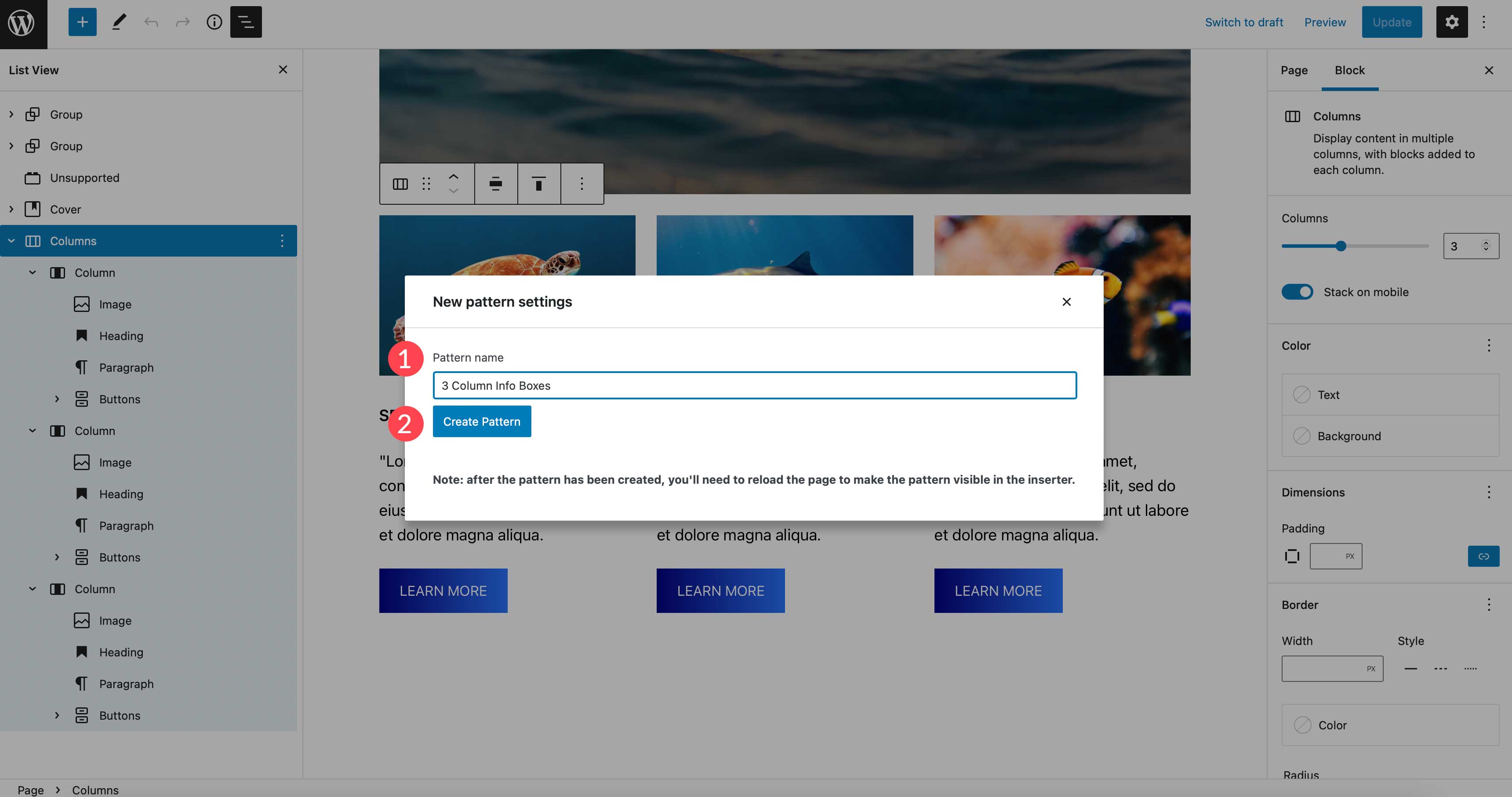
下一步是命名您的模式,然后单击创建模式。 保存后,刷新页面以在主题的模式目录中找到模式。

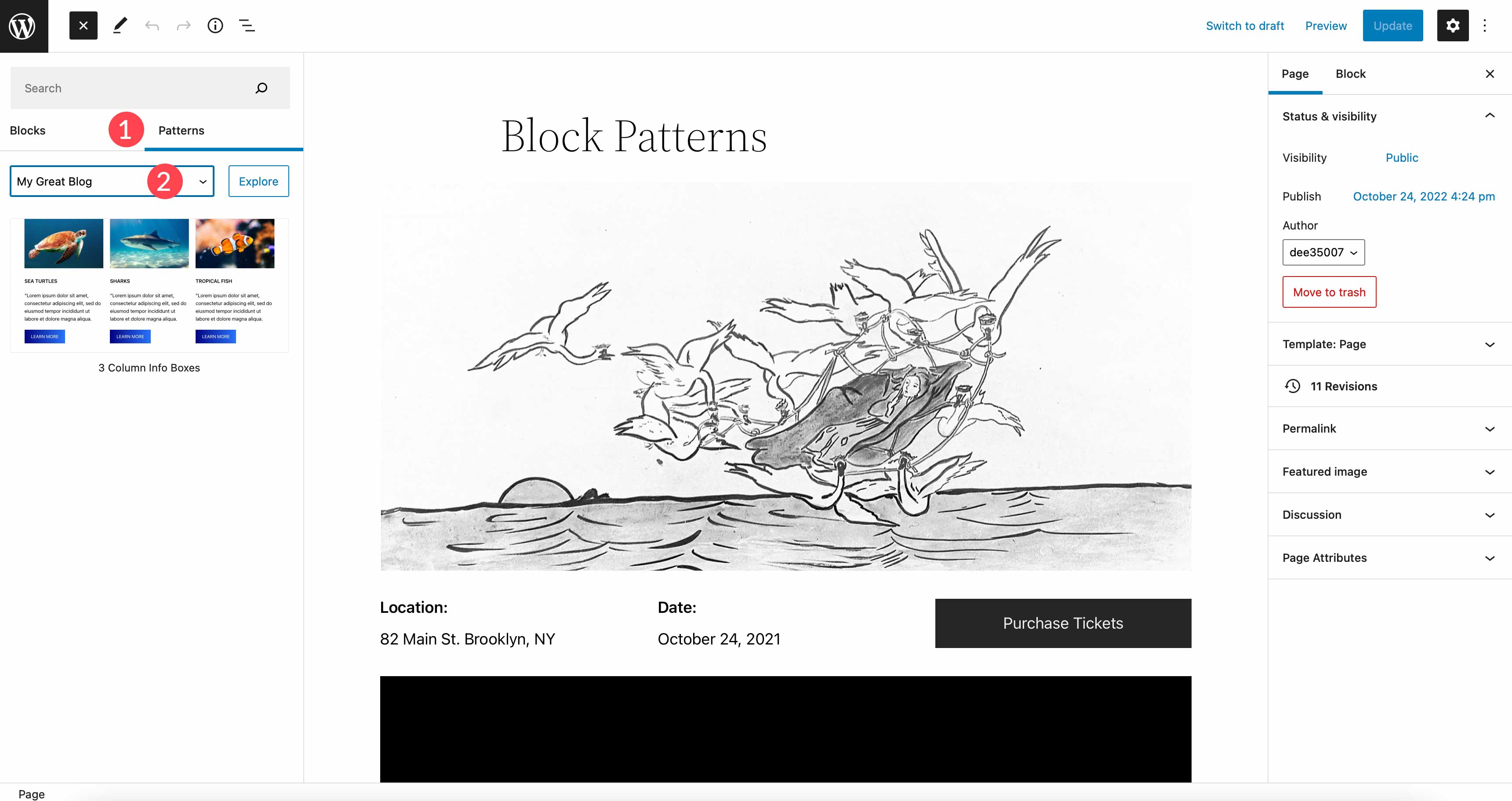
要找到您的模式,请使用模式中的下拉类别菜单,然后选择您的网站名称。

WordPress 块模式与 Divi 布局
块模式和 Divi 布局都提供相同的基本功能。 您可以创建、编辑、自定义和保存它们。 然而,Divi 在定制选项方面有更多的东西,这就是两者之间的相似之处。 您会看到,块自定义是基于主题的,这意味着您只能获得该主题在颜色、字体和效果方面提供的尽可能多的内容。 为了获得更多选项,用户需要添加插件或代码来获取它们。 使用 Divi,您可以使用大量自定义选项来帮助您为网站创建令人惊叹的布局。

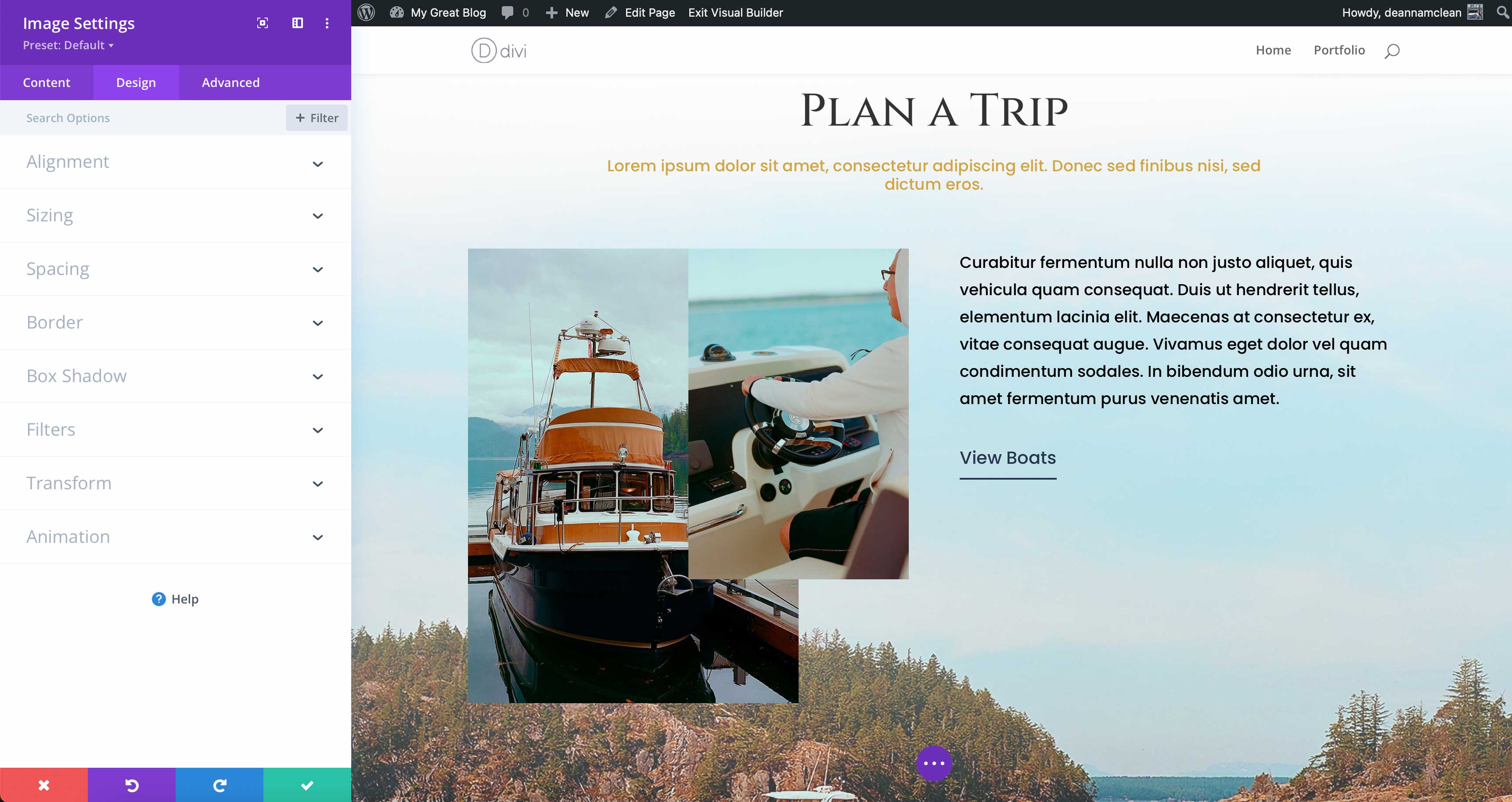
Divi不仅仅是一个 WordPress 主题,它还是一个功能强大的完整网站构建平台。 Divi 使用专有的拖放式 Visual Builder,使您能够在前端实时构建漂亮的布局。 无需在新选项卡中预览您的布局即可查看您的页面在浏览器中的外观。
Divi 有无限的定制选项
有超过 200 个网站元素的无限设计选项。 在每个元素中,通过使用 Divi 的动态魔法色彩系统,都有惊人的背景选项。 此外,您可以通过过渡、悬停和动画效果使您的布局令人印象深刻。 不仅如此,您还可以调整间距、大小、添加滤镜和框阴影等等。

使用 Divi Cloud 保存布局

当您想重复使用布局时,Divi 可以让这一切变得简单。 您可以使用 Divi 保存模块、行、部分甚至整页。 此外,布局可以保存为全局布局,这样当您需要更改整个站点正在使用的布局时,只需更改一次。 作为额外的好处,您可以将布局保存到 Divi Cloud,这样您就可以在任何地方的任何 Divi 网站上使用它们。
关于 WordPress 块模式的常见问题解答
对于我们在帖子中向您抛出的所有内容,您可能对块模式有一些疑问。 好消息是我们有了答案。 继续阅读。
块模式是否像可重用块?
在某种程度上,是的。 可以创建、保存和编辑块模式和可重复使用的块。 然而,可重用块更像是全局块。 例如,如果您创建一个可重复使用的块作为新闻通讯选择在整个网站上使用,则对一个实例进行更改将导致在显示该块的任何地方进行该更改。 如果您改用块状图案,则可以更改背景颜色、按钮颜色或进行其他设计编辑,而不会影响每个实例。
我在哪里可以获得网站的块模式?
如前所述,您可以在 WordPress 模式目录、WordPress 主题中或使用 Extendify 的 Gutenberg Template 和 Pattern Library 等插件获取它们。
为什么要使用块模式?
简而言之,这是节省时间的好方法。 WordPress 开发最耗时的是创建内容。 使用模式块,您可以通过创建可在整个站点页面和帖子中使用的模式来节省时间和精力。
我可以手动创建图案块吗?
你可以! 但是,您需要熟练地编写和编辑代码才能手动创建模式块。 WordPress.org 有一个很好的课程,如果您想试一试,可以帮助指导您完成这个过程。
总结一下
块模式提供了一种简单、省时的方式来向您的网站添加内容。 此外,您可以在 WordPress 模式目录中找到漂亮、专业的设计,以帮助您入门。 如果您没有在您的网站中使用模式块,我们强烈建议您这样做。
你在你的网站上使用模式块吗? 如果是这样,请在下面的评论部分告诉我们您为什么喜欢使用它们。
