WordPress 块模式:如何使用它们并创建您自己的块模式
已发表: 2024-01-19如果您有 WordPress 网站,您很可能使用块编辑器来创建和编辑页面、帖子等。 但是您熟悉块模式吗?
这些有用的工具可以加快您的工作流程,提供设计灵感,甚至有助于整个网站的一致性。 因此,让我们探讨什么是块模式、它们为何重要以及如何使用它们来改进您的网站。
WordPress 中的块模式是什么?
让我们退后一步。 块编辑器是 WordPress 内置的一个强大工具,允许用户通过将元素(称为块)拖放到适当的位置来构建页面、帖子等。
如果您安装了块主题,您甚至可以使用块来构建整个网站,从页眉和页脚到模板和结帐页面。 如果您不熟悉这些概念,您可能需要在继续阅读本文之前阅读我们的 WordPress 块编辑器完整指南。 这将为您理解和使用块模式提供一个很好的起点!
块模式是预先设计的块集,可用于快速构建网站。 它们本质上是页面、帖子等的布局。 您所要做的就是将它们拖放到适当的位置,然后更新内容(例如文本和图像)以适合您的品牌和网站。
这里有一些例子:
- 预建的页眉和页脚
- 带有文本和按钮的号召性用语
- 美丽的图片画廊
- 博客文章网格
- 已经设置样式的文本和图像列
- 带图像背景的全屏封面部分
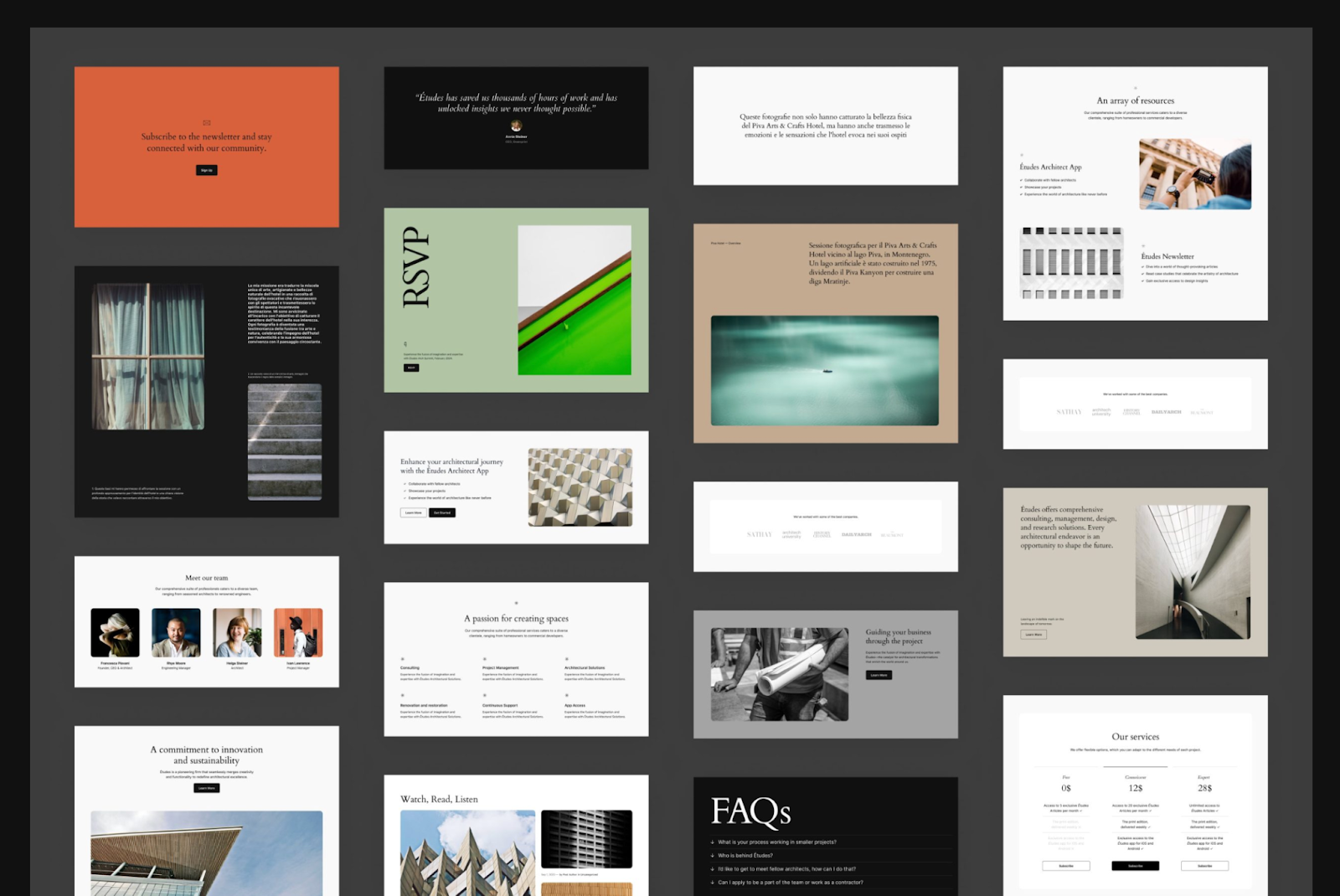
您可以在 WordPress 块模式库中看到更多示例。
块模式与单个块有何不同?
块是您可以添加到站点的单个元素。 示例包括段落、标题、视频、图像和列。
块模式是构成页面布局一部分的块的组合。 因此,例如,块模式可能包括标题块、段落块和多个图像块。 这些元素还可以通过背景、颜色、字体等的特定设置来设置样式。
为什么块模式对于网站开发很重要?
块模式是网站开发的一个重要方面,因为它们可以在不影响工作质量的情况下大幅提高效率和速度。 您可以将整个预先设计的部分添加到您的网站,而不是一次添加一个块。 然后,剩下要做的就是切换内容(例如文本和图像)以匹配您的品牌。
由于该过程非常简单,因此块模式对于初学者来说是一个不错的选择。 虽然块编辑器与从头开始编写网站相比已经很简单,但块模式通过生成整个布局段来简化事情。 网站所有者甚至可以使用模式来熟悉块编辑器 - 它们是如何将块组合在一起创建一个美观、实用的网站的绝佳示例。
您还可以将创建的内容部分保存为自定义块模式。 这使您能够在网站的多个位置重复使用它们,只需每次切换文本和图像等元素即可。
最后,块模式非常适合内容构思和灵感。 如果您在构建网站时陷入设计困境,或者只是不知道在页面上布局元素的最佳方式,您可以转向块模式寻求帮助。
创建自定义块模式有哪些好处?
我们已经对此进行了一些讨论,但是创建自定义块模式有助于提高整个站点的易用性和一致性。
您可以将任何页面部分或块组转换为块图案。 然后,您可以将该模式添加到您正在创建的任何页面、帖子或模板中。 与可重复使用的块不同,您可以单独更改每个模式。 这使您能够实现一致的外观和感觉,同时仍然使每个部分都独一无二。
例如,假设您有一份提供的会计服务列表。 每个都有自己的页面,而且由于它们之间的布局差异很大。 但是,您确实希望每个服务页面都有一个快速事实框,其中包含摘要、价格和负责的团队成员等快速信息。
您可以创建一组包含标题、文本和图标的块,然后设置其样式以适合页面的设计。 将其保存为块模式后,您可以在每个服务页面上使用它,以便这些部分看起来相同。 然后,您只需更新每一项的文本即可。
如果您有多个团队成员在您的网站上工作,这也可以帮助您确保品牌和设计的一致性。 您可以利用块模式为他们配备预先设计、预先配置的网站分段,无论他们的经验水平如何,他们都可以使用这些分段来快速创建新内容。
如何在 WordPress 编辑器中访问和使用块模式
准备好开始在您的 WordPress 网站上使用块模式了吗? 让我们看一下执行此操作的简单步骤。
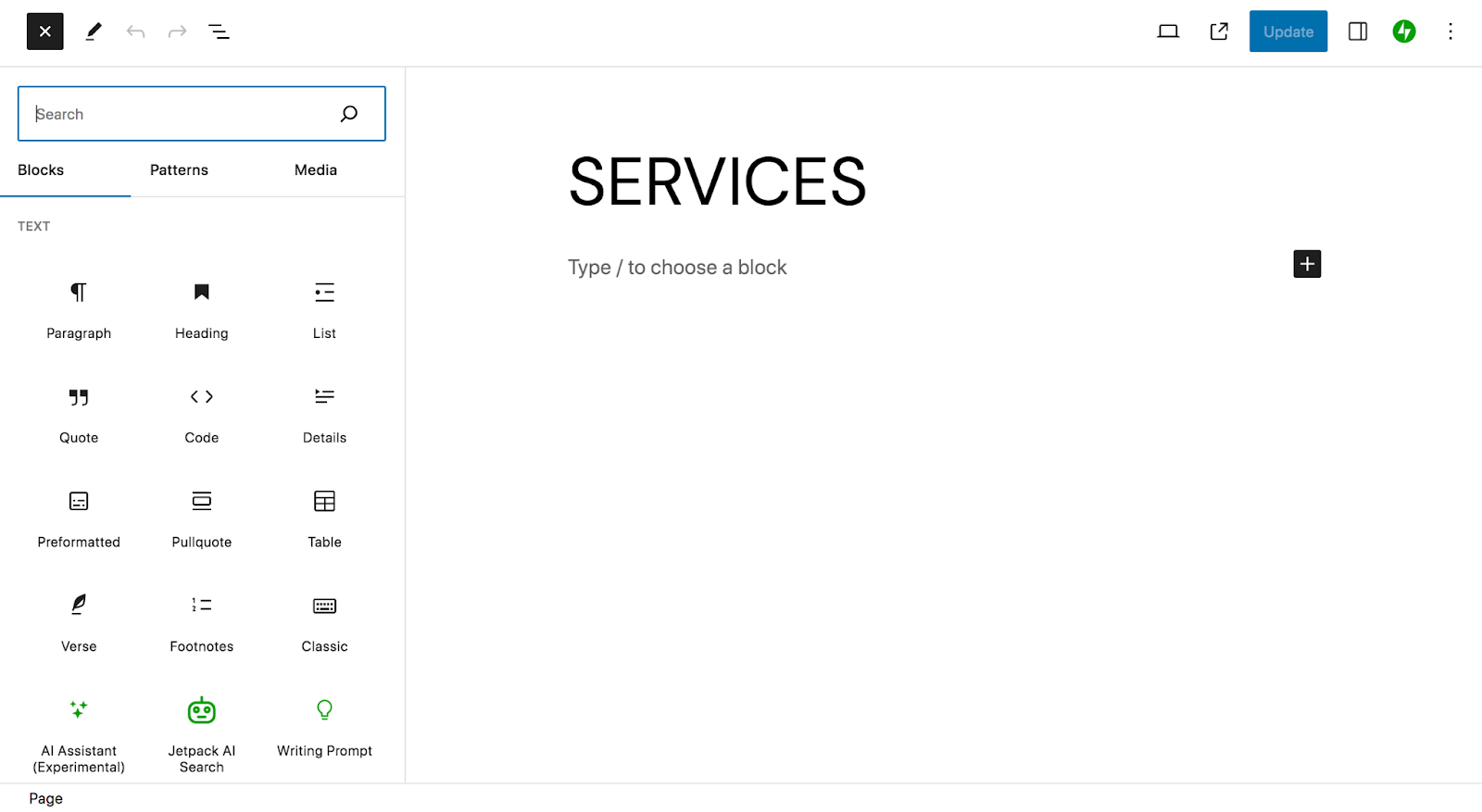
首先,打开网站中您想要处理的部分 - 页面、帖子、模板等。在本例中,我们将处理一个页面。 在块编辑器的左上角,单击蓝色+图标以打开块插入器。

单击块插入器顶部的模式。 在那里,您将看到块模式类别的列表。 您可以单击其中之一来查看可用的选项。

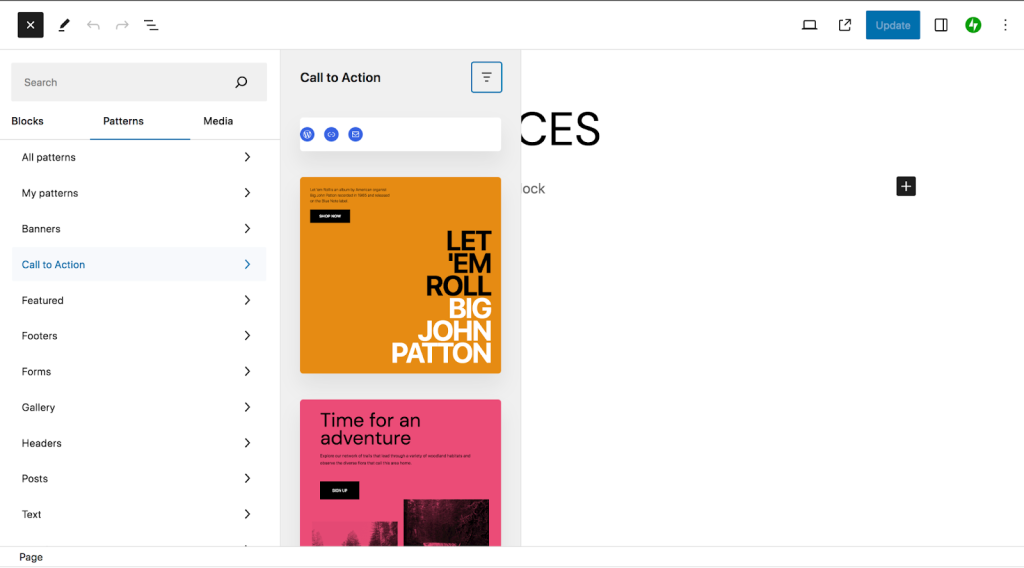
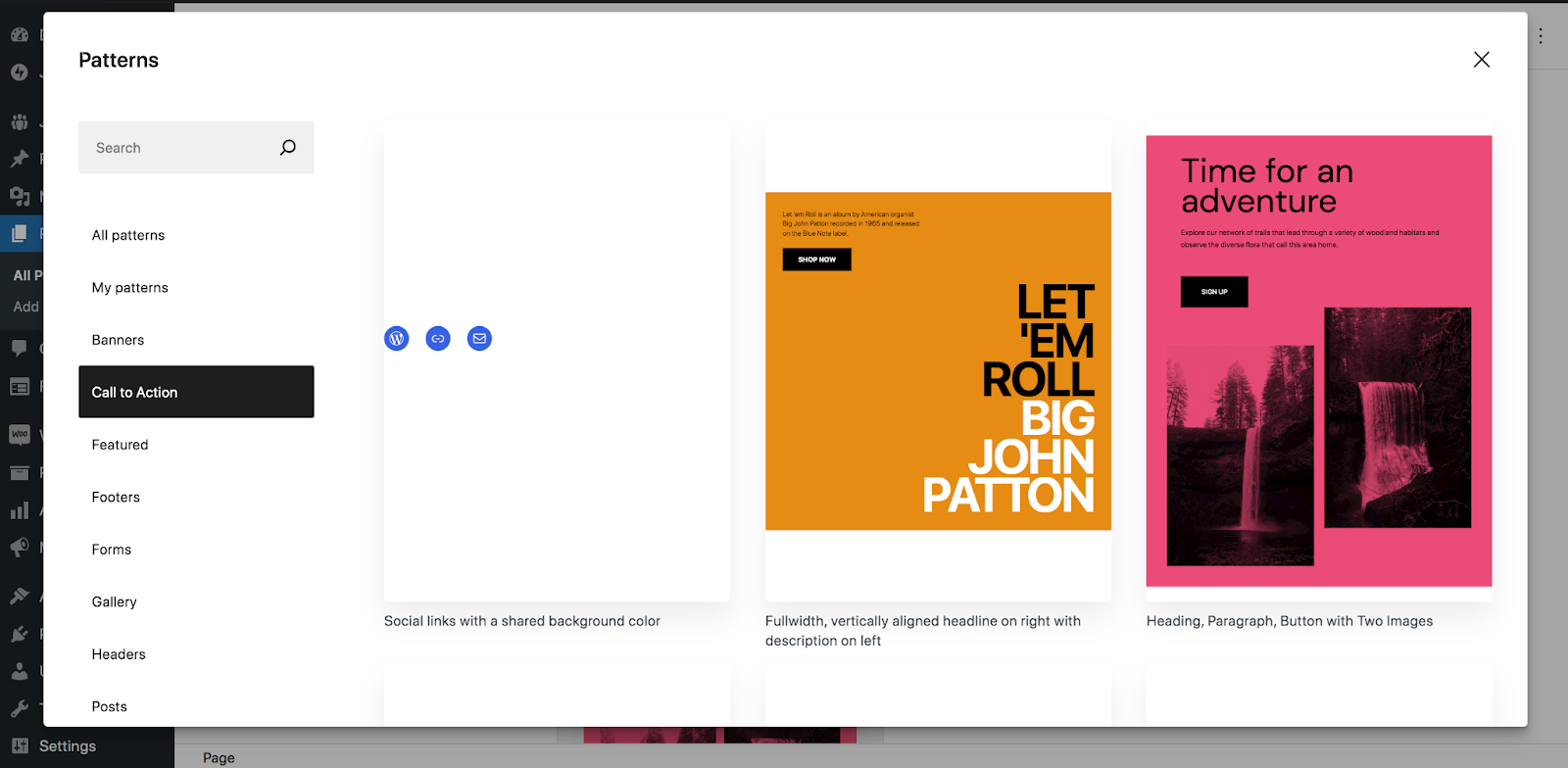
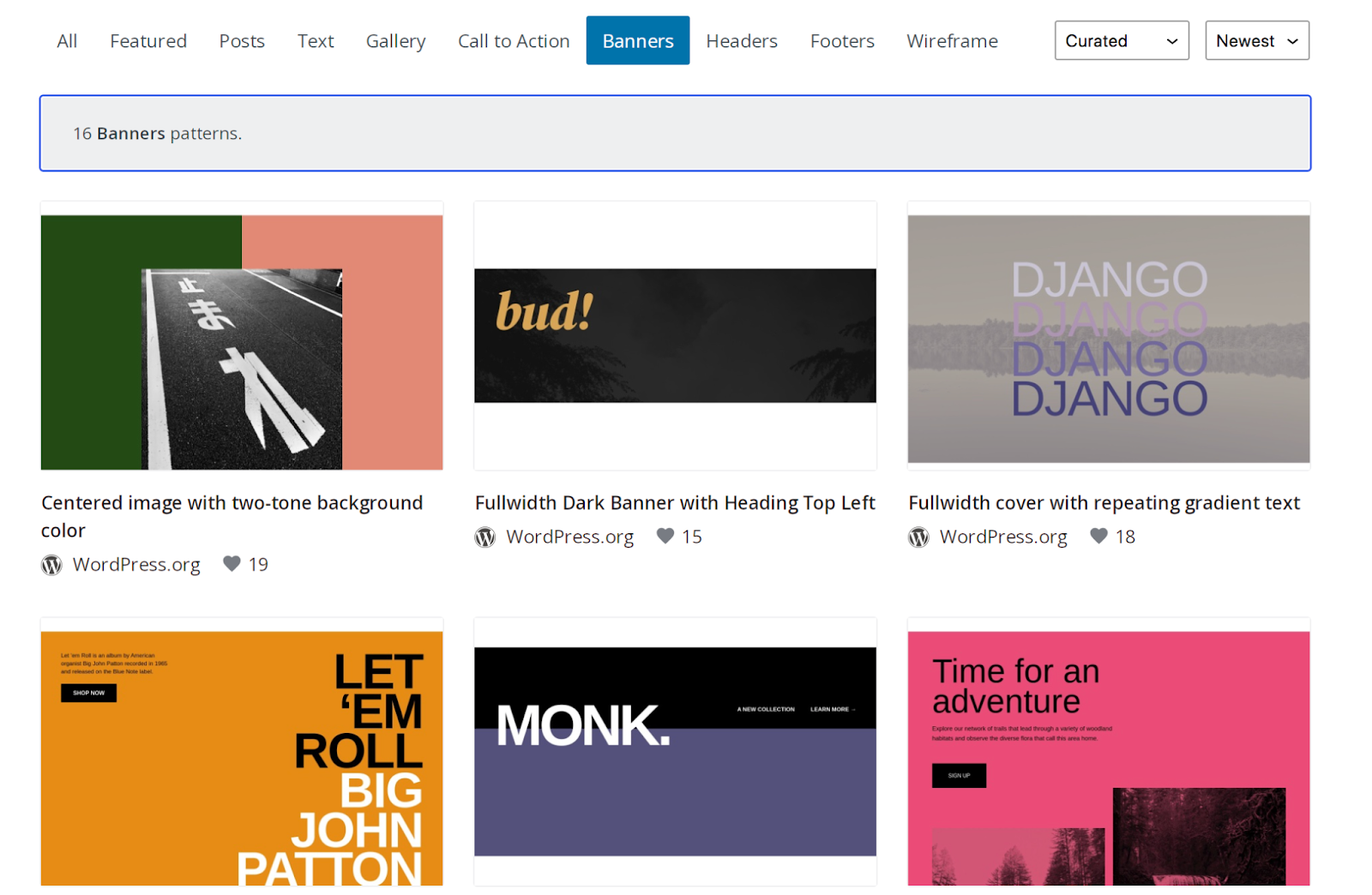
或者,您可以滚动到列表底部并单击浏览所有模式。 这将打开一个新窗口,其中包含可用块模式的完整列表。 同样,它们是按类型分类的——横幅、号召性用语、图库、标题等。或者您可以使用搜索栏来查找特定的内容。

可用的块模式会略有不同。 有些包含在 WordPress 核心中,而其他则来自您正在使用的主题或插件。
每个块图案的预览下方都有一个描述。 当您选择一个时,只需单击它即可将其插入页面中。

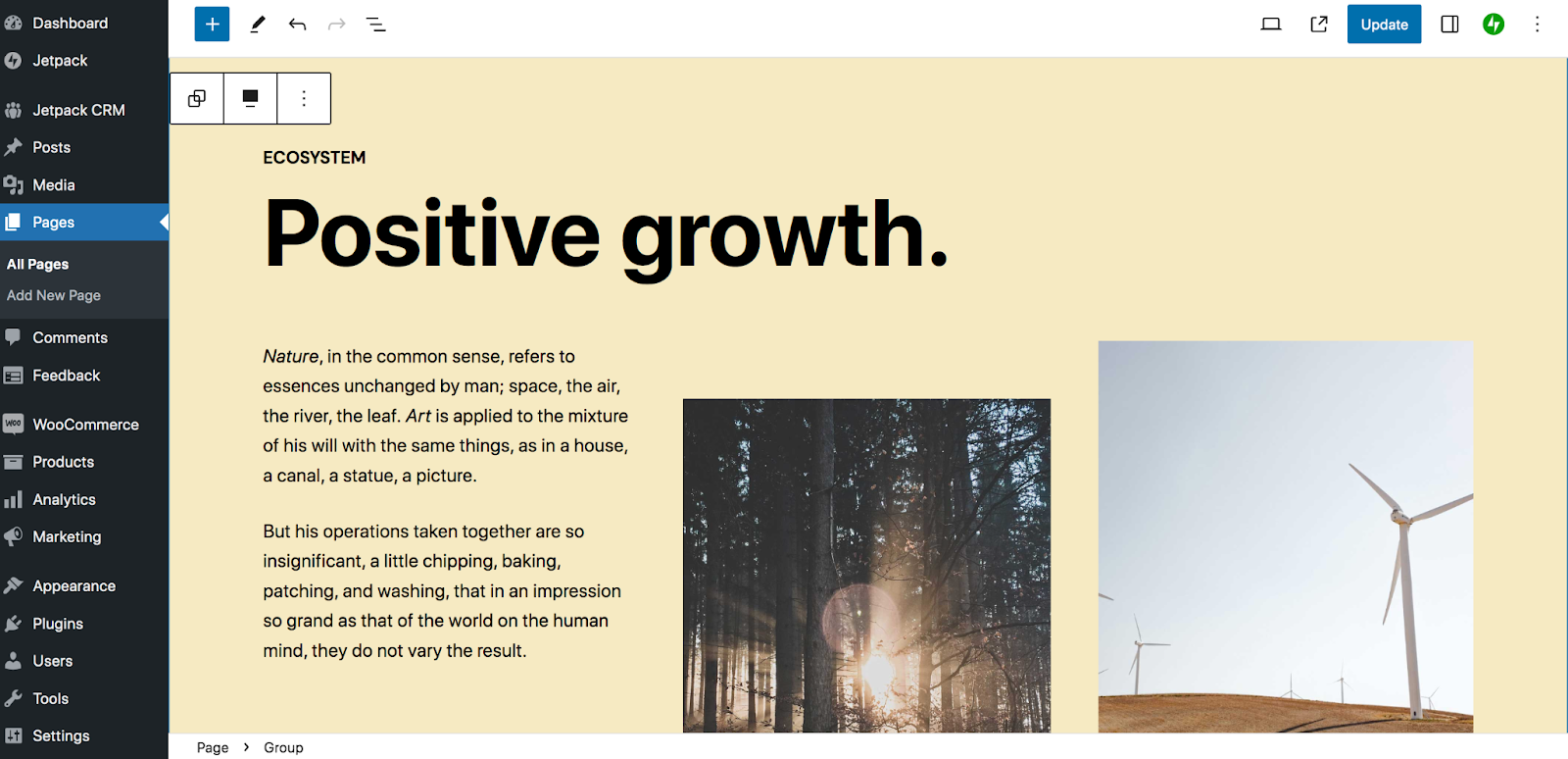
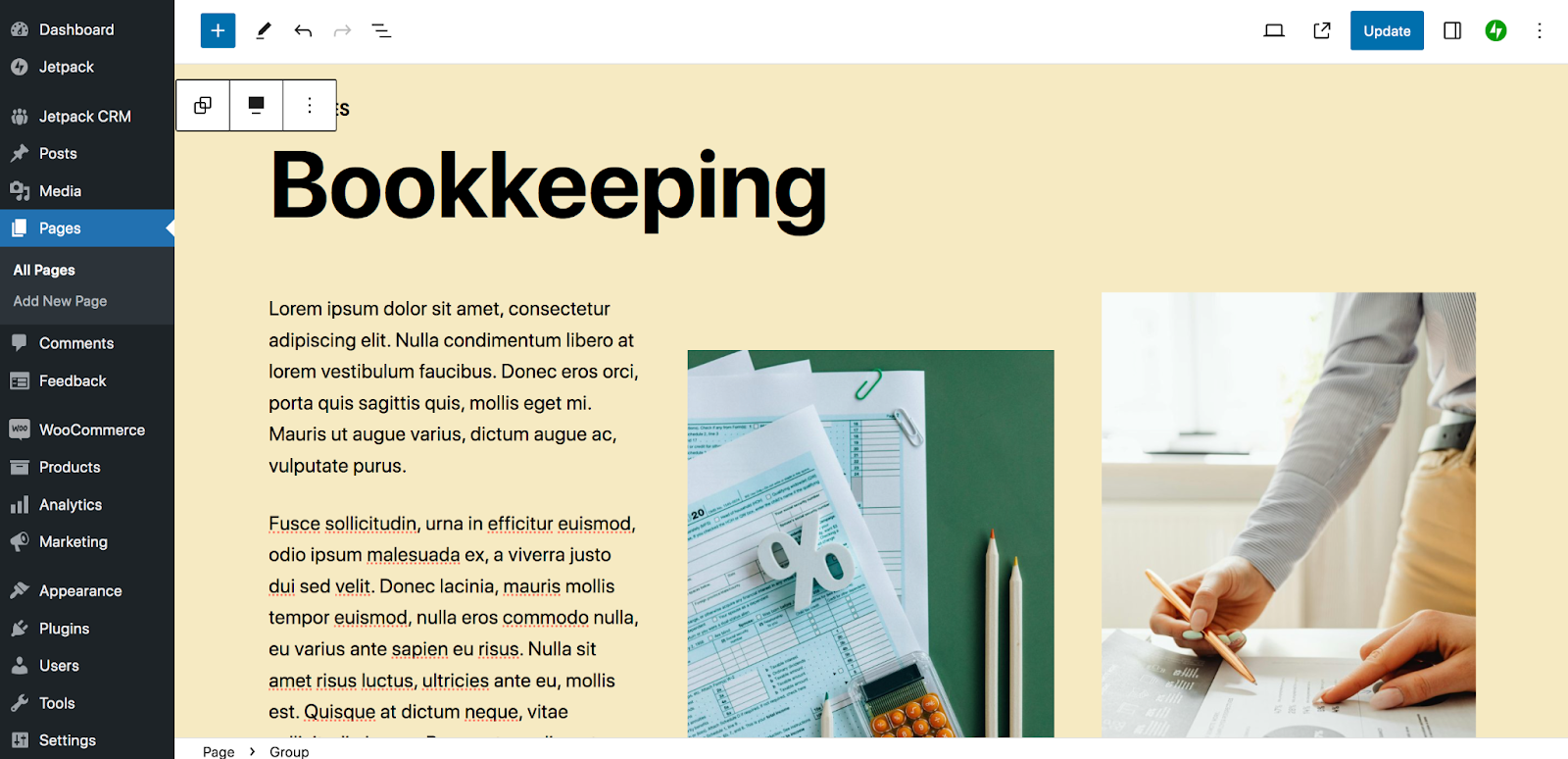
您会看到块图案是由一系列块组成的。 在上面的示例中,有标题块、段落块和图像块。
现在,您需要用自己的内容替换内容,并删除您不想使用的任何块。 您可以像在其他情况下使用块编辑器时一样执行此操作。 如果您需要快速提醒,请查看我们的 WordPress 块编辑器指南。
在我们正在使用的示例中,我们删除了一些不需要的块,然后用我们自己的块替换了文本和图像。

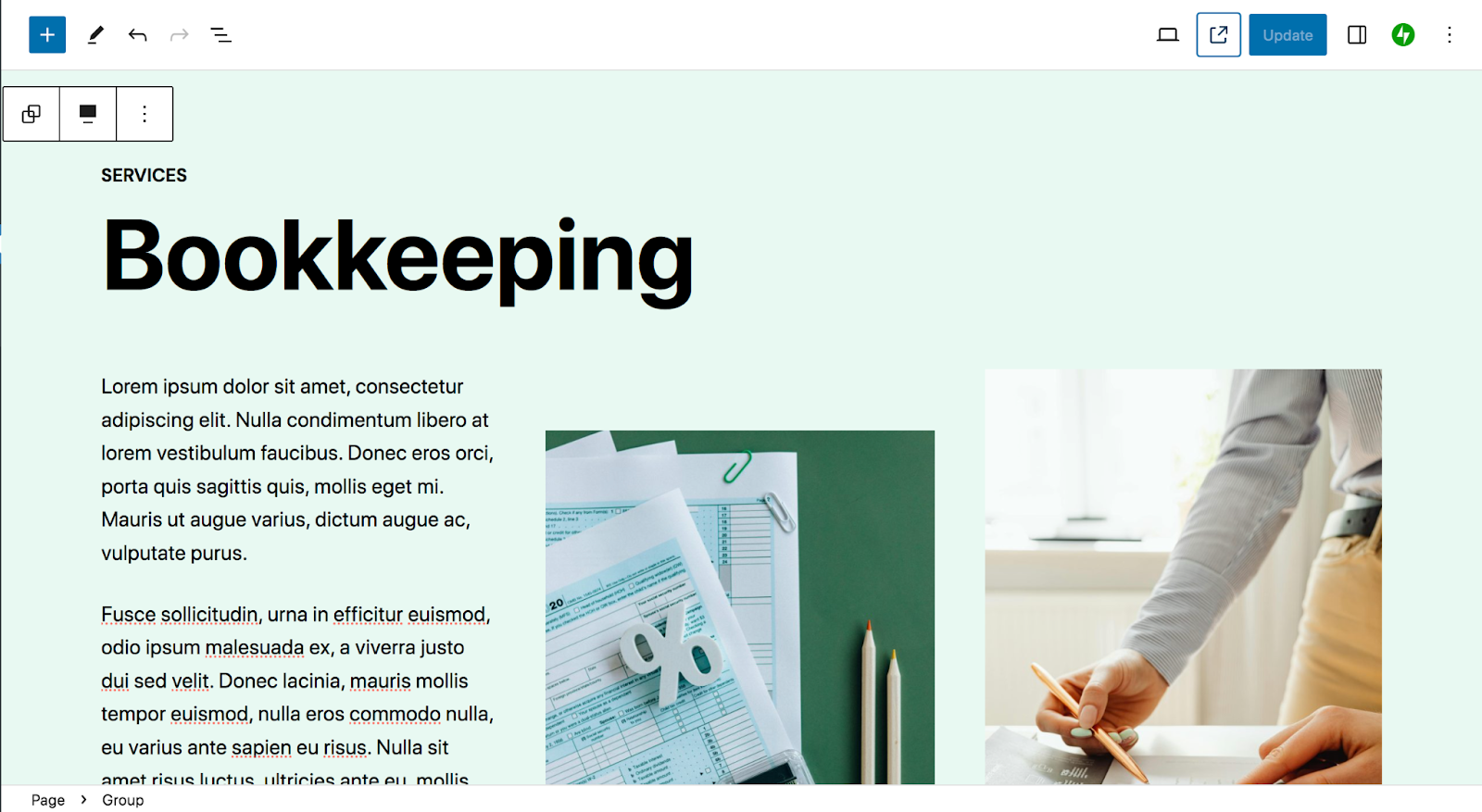
下一步是自定义块图案的外观和设计。 例如,您可能想要编辑图像叠加层和滤镜、更新颜色以及更改字体。 在这里,我们只需编辑背景颜色,使其与网站的其他部分保持一致。
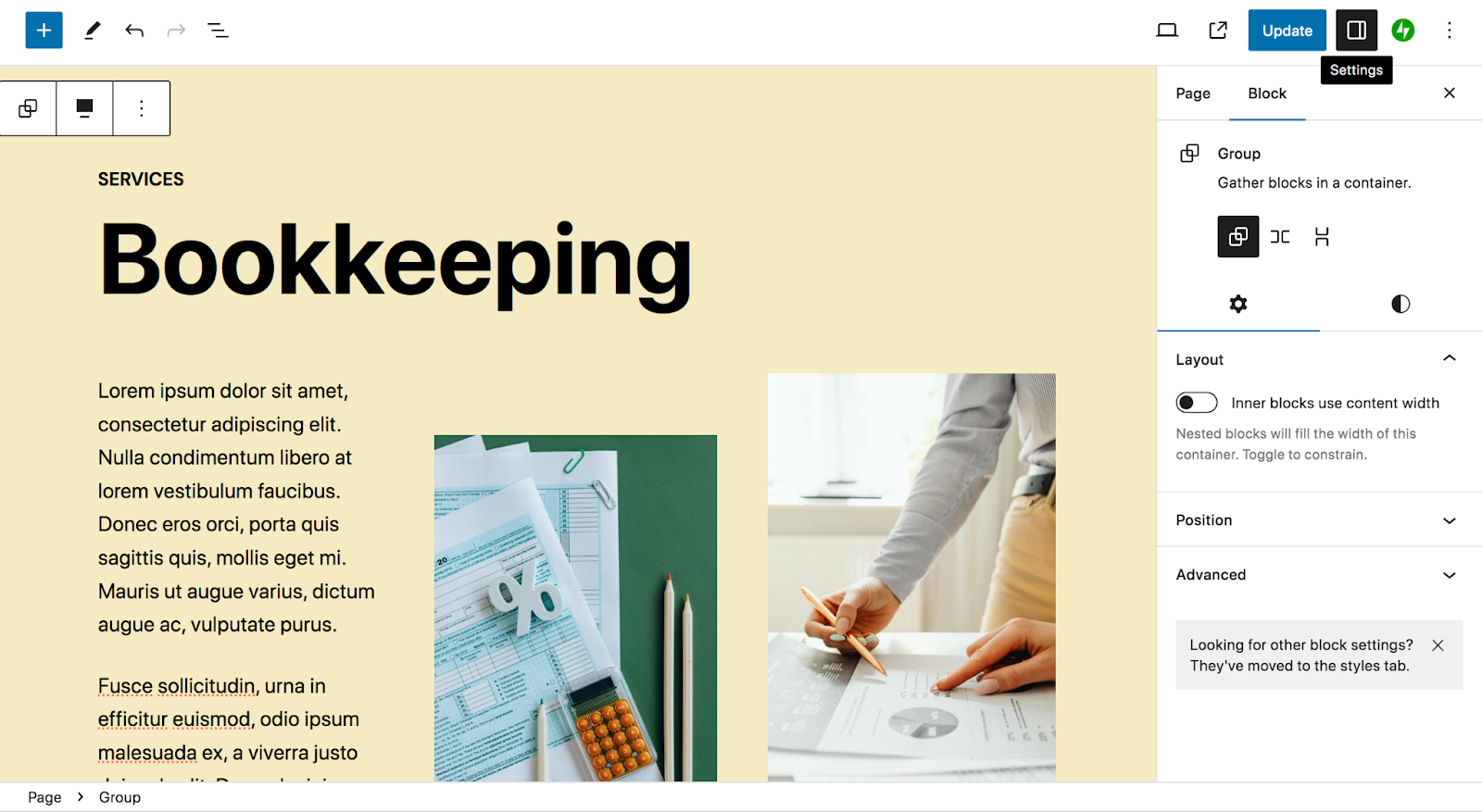
为此,请选择块组并单击右上角的“设置”图标。

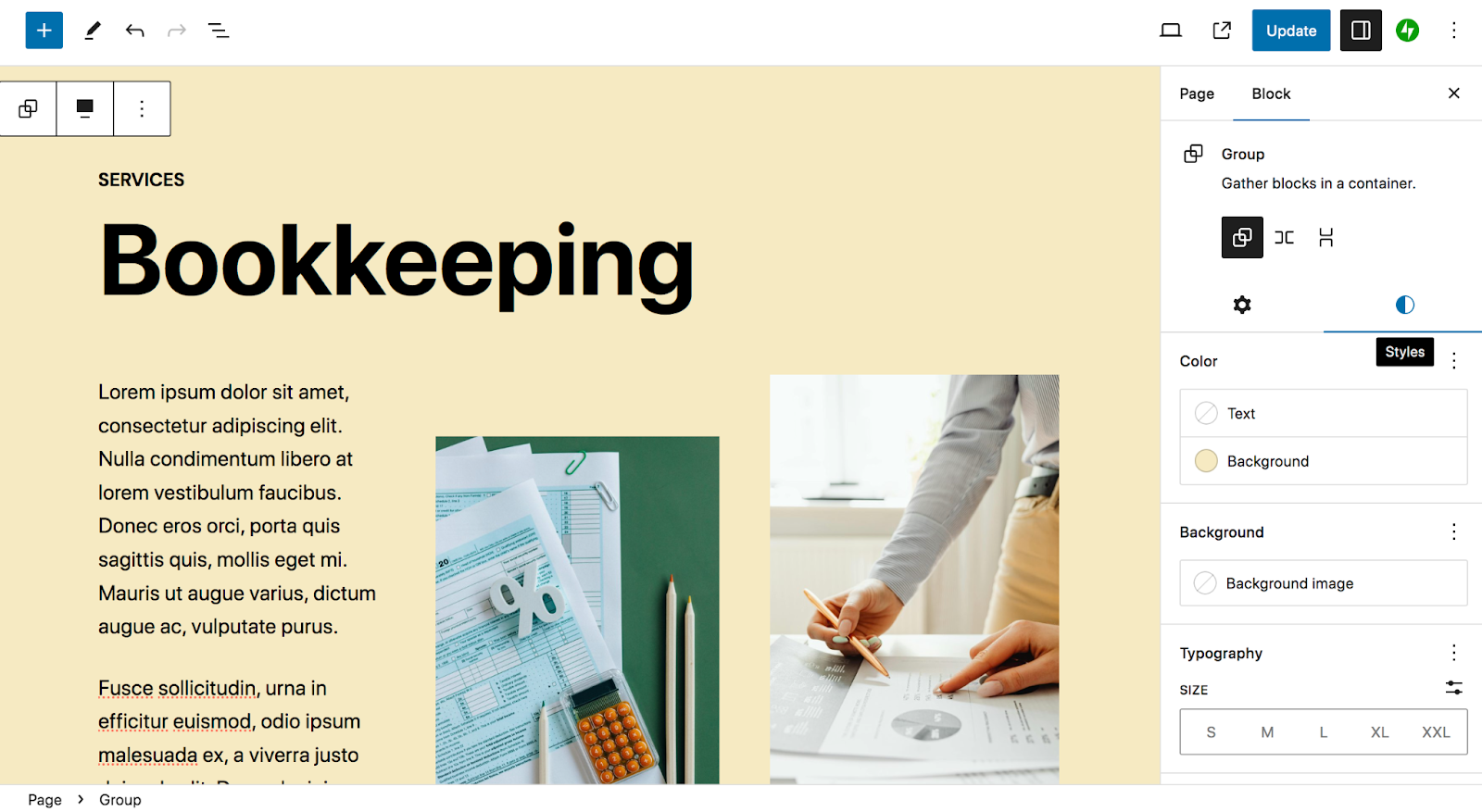
然后,选择“样式”面板。

然后,单击“背景”以更改块图案的背景颜色。

就是这样! 这就是在站点上使用块模式所需要做的全部工作。
请记住,您可以在网站的其他区域(不仅仅是帖子和页面)上使用块模式。 如果您使用块主题,您还可以通过站点编辑器利用它们。
您将遵循与我们上面介绍的类似的过程。 但您首先要转到 WordPress 仪表板中的“外观”→“编辑器” 。

在那里,您将看到可以编辑的各种选项。 让我们点击模板。

模板选项的范围从主页和页面到单个(博客文章)、结账和购物车,具体取决于您启用的扩展和插件。 如果您选择这些模板之一,则可以按照与帖子和页面相同的方式添加块模式,并对其进行自定义以满足您的特定需求。 但这一次,您所做的更改将显示在全球范围内 - 例如,显示在您网站上的所有博客文章上。
因此,例如,您可以使用标题块模式来快速构建特定于您的产品页面的漂亮标题。 或者,您可以使用号召性用语块模式来创建有效的号召性用语,该号召性用语位于所有博客文章的底部。
有效使用块模式的最佳实践和技巧
现在您已经了解了如何使用块模式,让我们讨论一些快速技巧。
1. 自定义它们以匹配您的网站和品牌
虽然块模式旨在为您提供帮助,但您仍然需要花时间自定义它们,这一点很重要。 切换任何文本、图像和视频,以适应您正在创建的页面或帖子的目的。 除此之外,您可能需要更改颜色和字体、切换图像叠加层以及进行其他设计更改以自定义图案的外观。
请记住:其他网站所有者也可以访问这些块模式。 您希望您的网站脱颖而出!
2. 使用列表视图查看块图案的所有部分
由于块模式由多个单独的块组成,因此有时很难区分它们。 这就是列表视图真正可以提供帮助的地方。
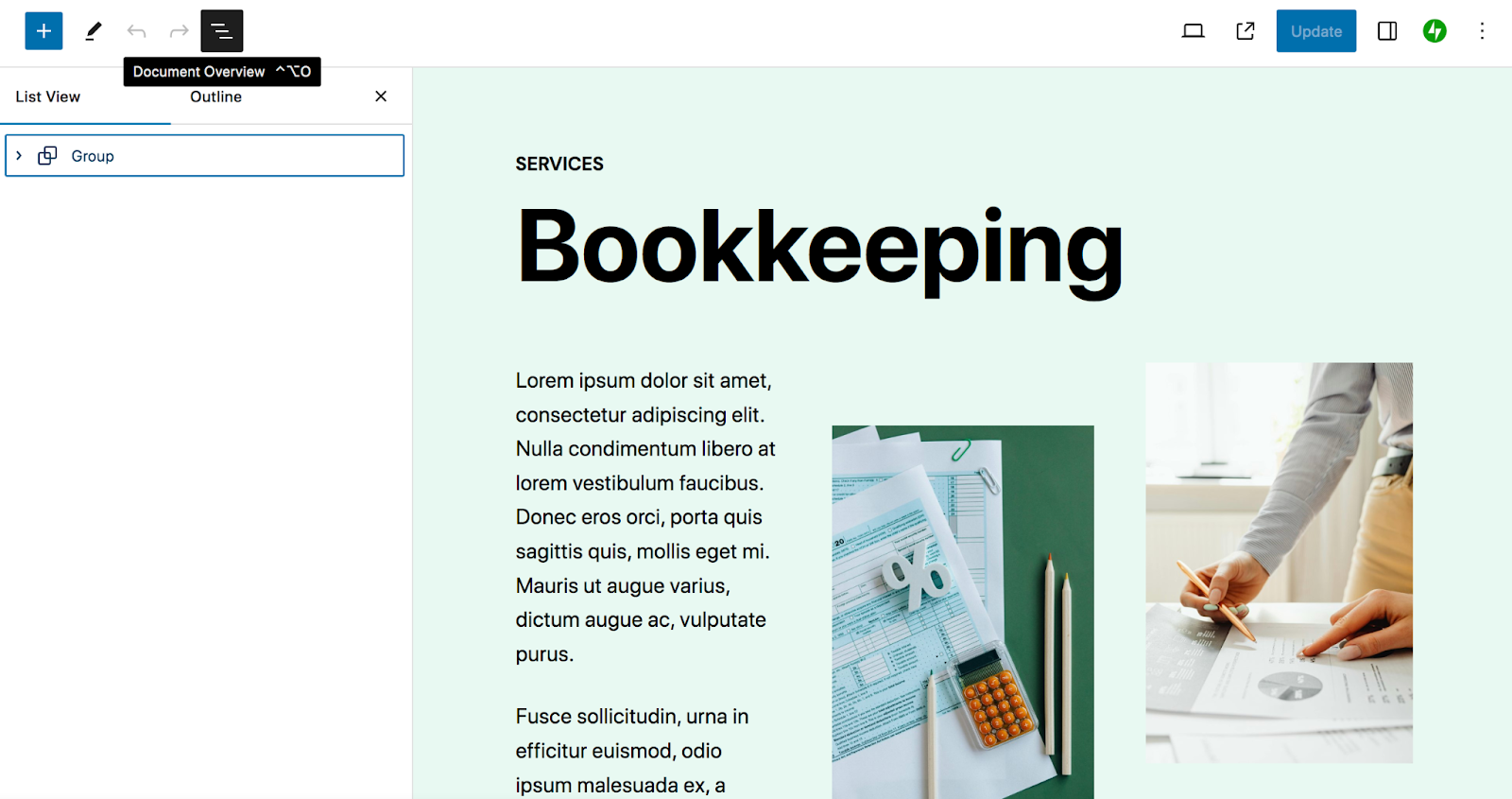
要访问列表视图,请单击块编辑器左上角的三叠线图标。

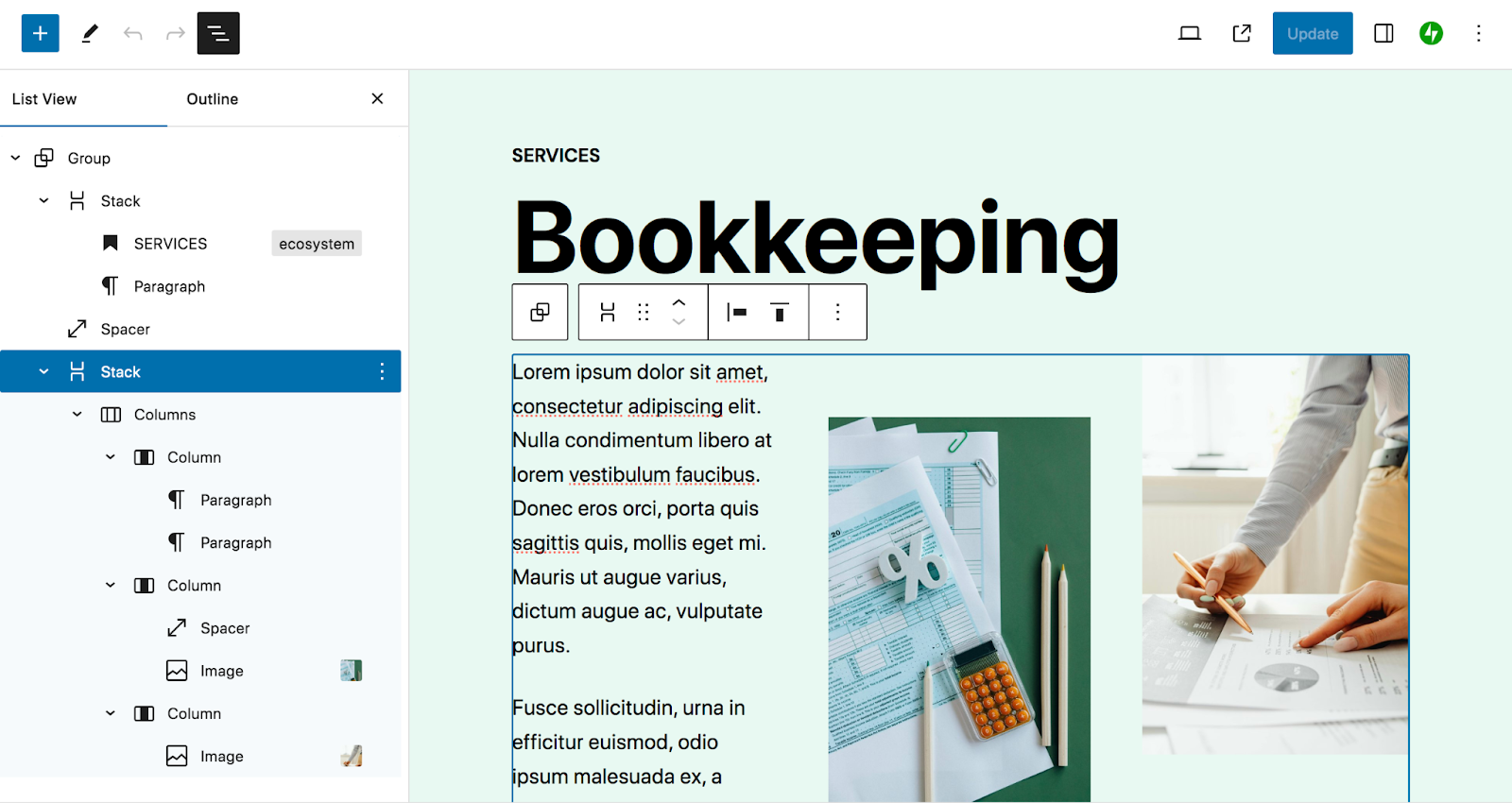
这将列出页面上的所有块。 块图案将显示为一个组,您可以单击以展开。

每个块都嵌套在其父块下方。 如果您选择其中一个,您将直接进入页面右侧的该位置,以便您可以进行任何必要的编辑。
在列表视图中,您还可以拖放块以对其重新排序。 如果单击每个块右侧的垂直省略号,您可以进行许多其他编辑。 例如,您可以复制块或编辑 HTML 代码。

如您所见,列表视图使您可以更轻松地在块模式内部快速导航并了解页面、帖子或模板的布局。
3. 寻找额外的区块模式
您可以通过多种方式访问 WordPress 网站上的块模式。 WordPress 核心包括各种选项以及您选择使用的主题。
例如, “二十二十四”主题包括推荐、定价、团队信息等模式。

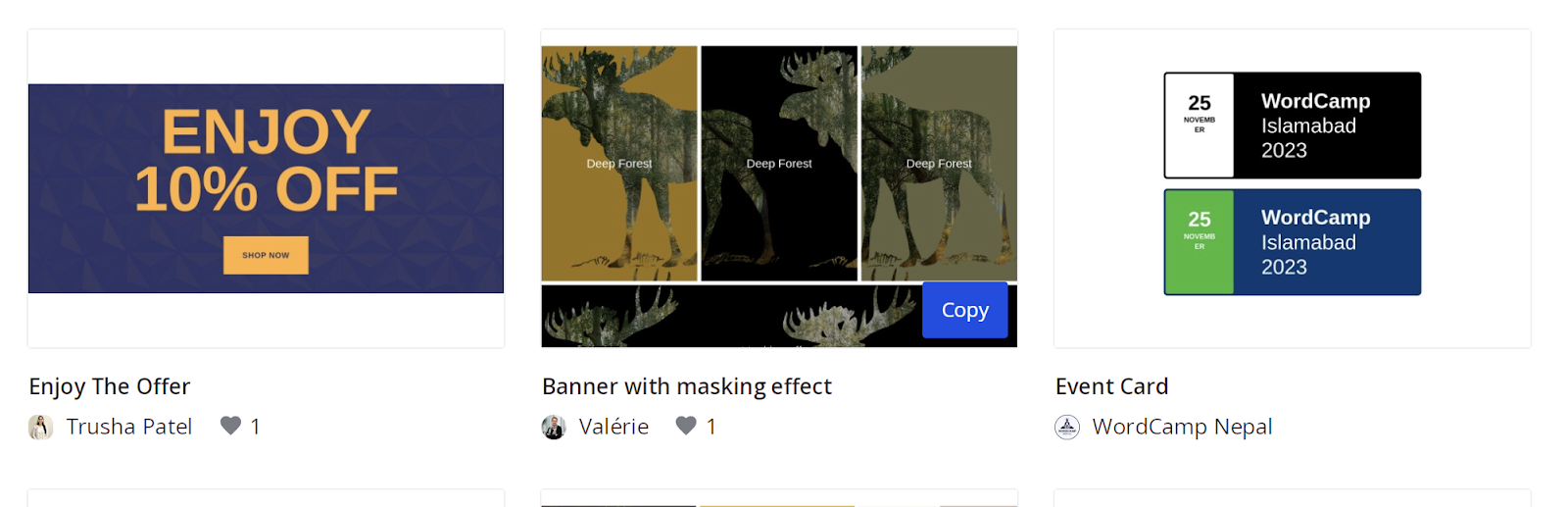
如果您想添加块模式,可以使用 WordPress 块模式库来执行此操作。 虽然该库包含一些与仪表板中可用的相同模式,但它还包含由 WordPress 社区创建和提交的更多选项。
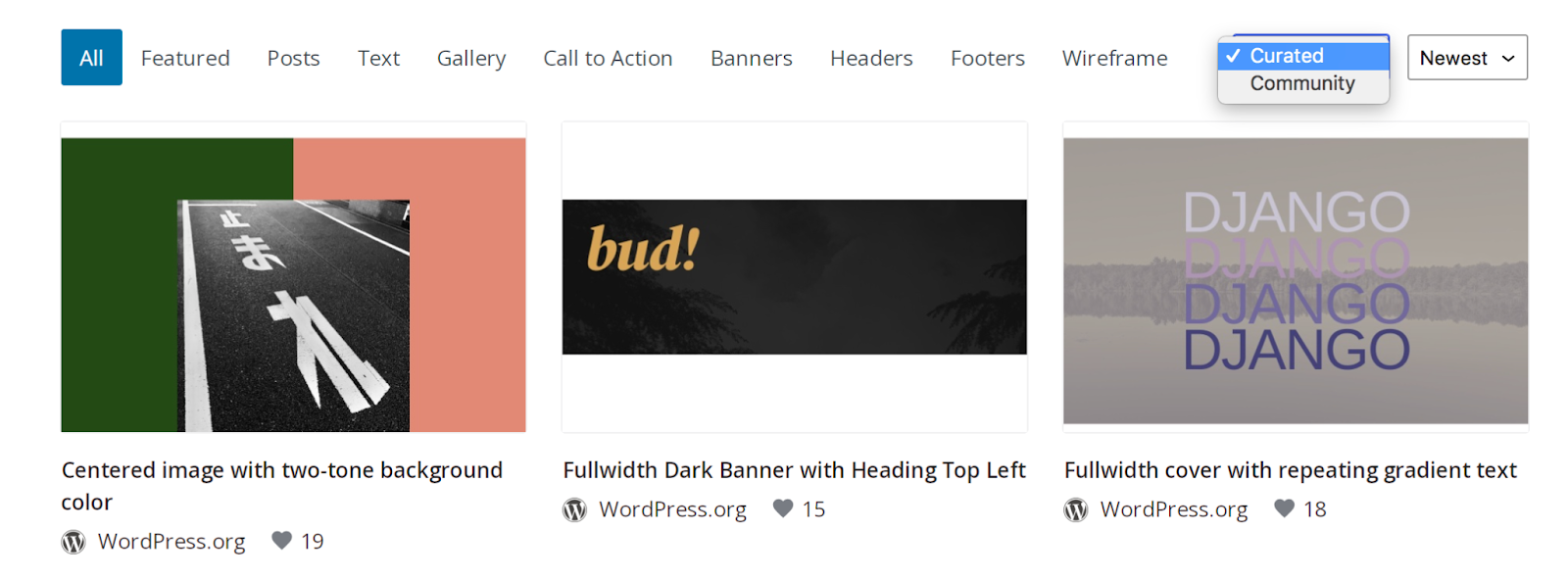
事实上,使用库顶部的过滤栏,您可以在最右侧的下拉列表中选择“策划”和“社区”。

您还可以使用顶部的搜索栏来查找特定的内容。 将鼠标悬停在您要使用的那个上,然后单击右下角的蓝色“复制”按钮。

然后,导航到您在 WordPress 仪表板中处理的帖子或页面。 右键单击块编辑器内部并选择粘贴。

就是这样! 这确实为您的网站设计提供了可能性。
4. 确保在适当的时候选择块组
如果您正在使用的块图案包含多个块,请确保您选择的是要编辑的确切段。
例如,一列中可能有两个块,一个列块中可能有两个单独的列。 该列块可能是组的一部分,以及标题和段落块。 其中每一项都有单独的背景、颜色等设置。
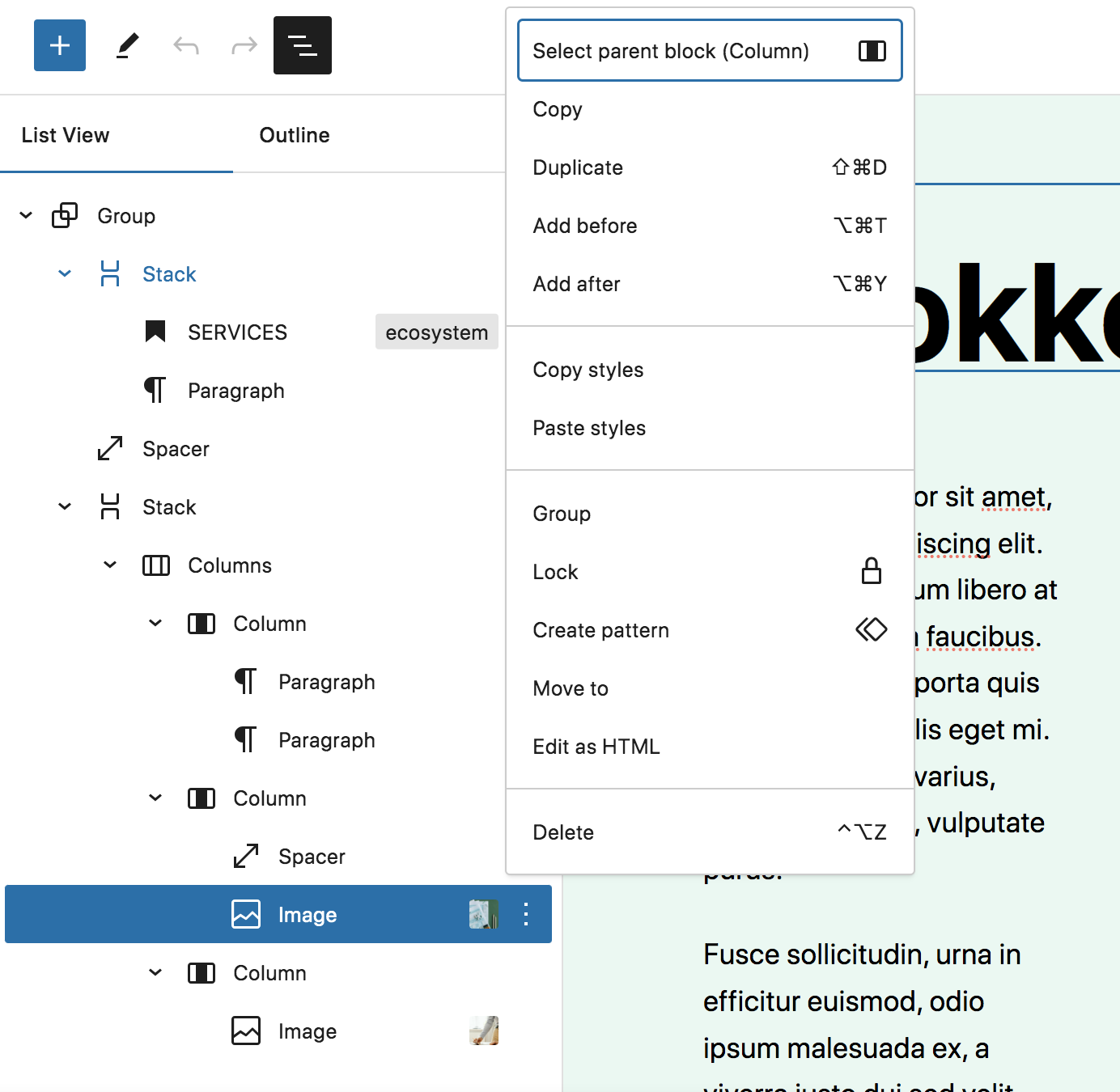
您可以使用我们上面介绍的列表视图技巧来分解所有这些。 或者,您可以从选择单个块开始。 在出现的菜单中,您将在最左侧看到它所属的下一个容器的选项。
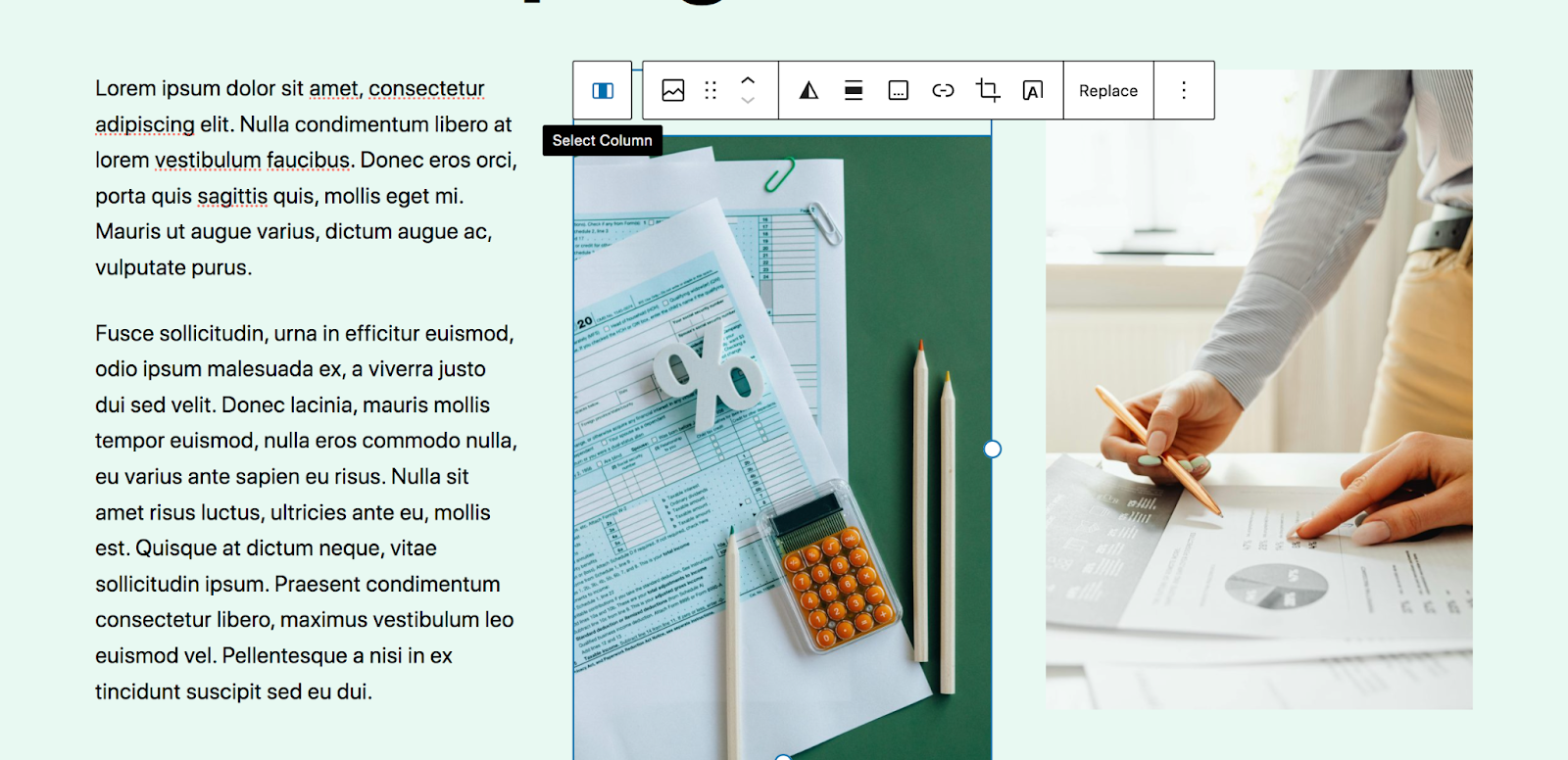
在下面的示例中,我们选择了一个图像块。 在菜单中,您将看到其所属列的选项。

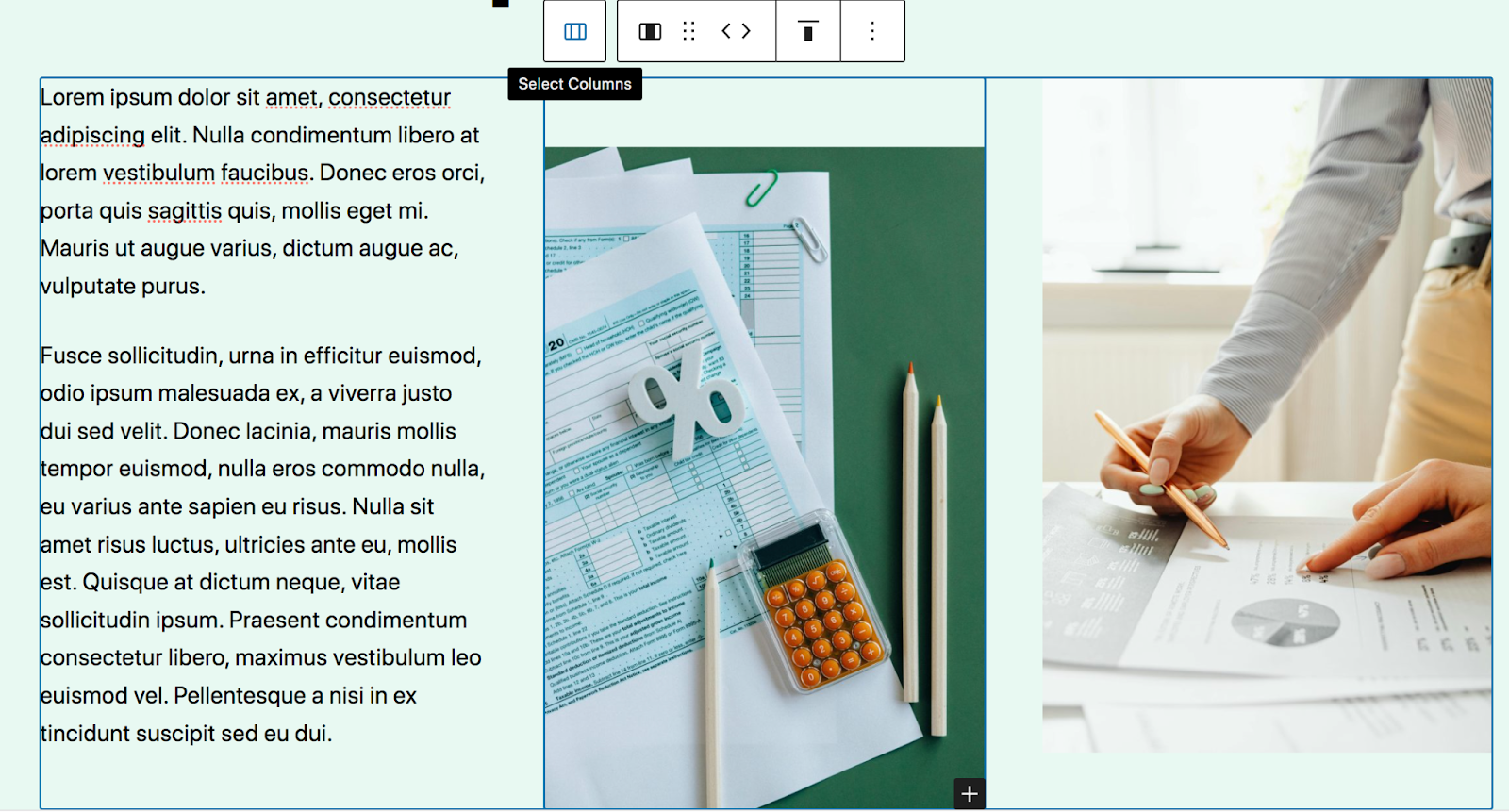
如果单击“选择列”按钮,您将获得一个选择整个列块的选项。

等等等等。 如果要更改整个块图案的背景,则需要选择块组。
探索 WordPress 中可用的块模式
正如我们之前讨论的,WordPress 核心中包含多种块模式,以及您选择的主题所独有的一些块模式。 因此,您在仪表板中看到的确切模式可能因站点而异。

但让我们看一下可用的块模式类别:
- 帖子。 设计在您的网站上显示博客文章
- 文本。 用于显示文本(例如段落)的选项
- 画廊。 美丽的图片画廊
- 呼吁采取行动。 有吸引力的模式可以激发行动
- 横幅。 引人注目的页面顶部设计,可即时吸引访客参与
- 标头。 网站标题模板
- 页脚。 网站页脚的设计
- 线框图e. 带有内容占位符的简单模式,通常缺乏设计
如何创建自定义块图案
创建您自己的块模式可以简化您的工作流程并保持站点设计的一致性,即使您有多个团队成员一起工作也是如此。 执行此操作的方法如下:
第一步是创建要在块模式中使用的内容。 这可能已经存在于您的网站上,或者您可能需要在现有或新页面或帖子中设计它。 在此示例中,我们将一组简单的列与图像、标题、段落和按钮放在一起。
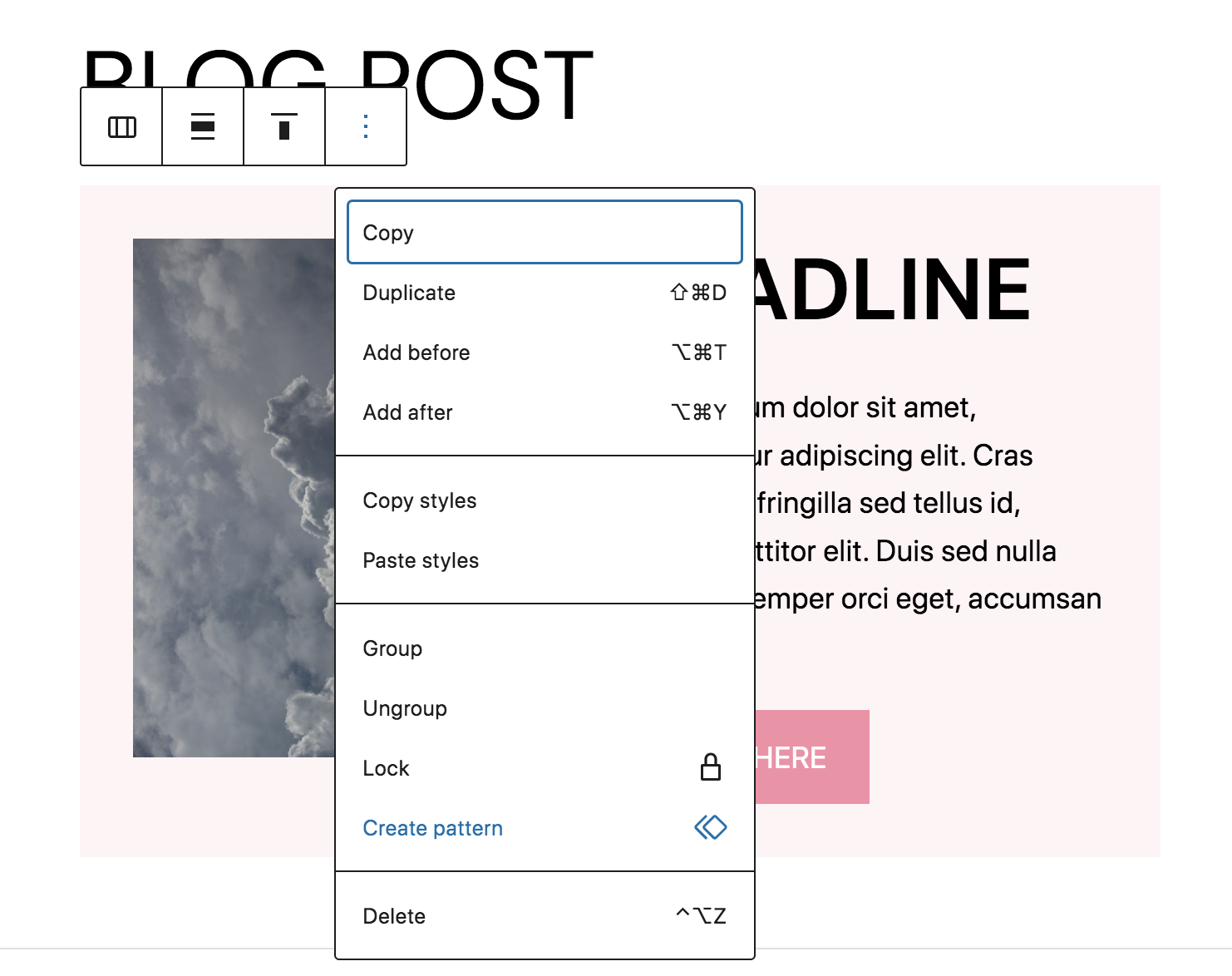
选择整组内容,然后单击出现的菜单中的三个垂直点。 然后选择创建图案。

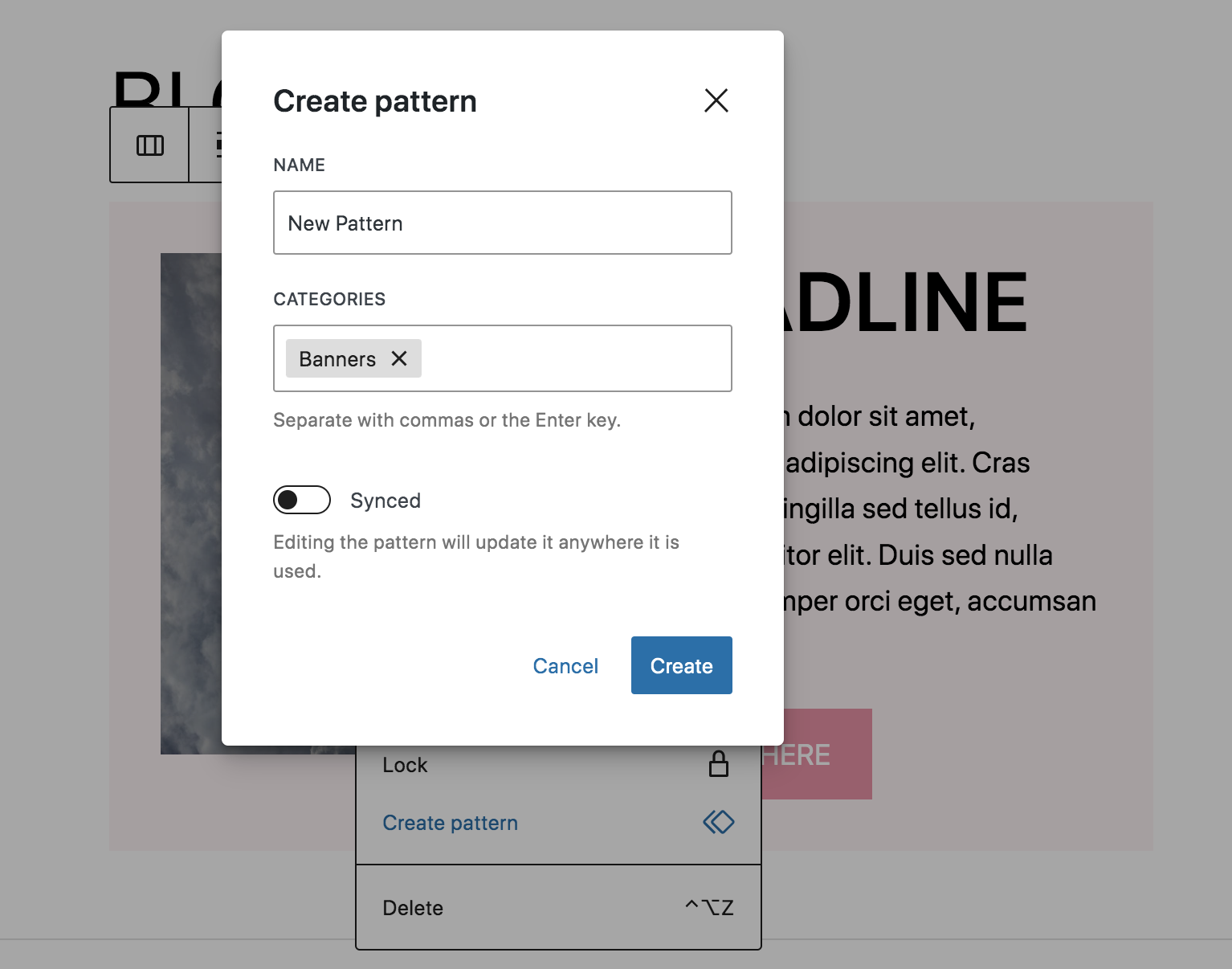
将出现一个包含图案选项的框。 填写名称和类别,然后选择是否希望其在您的网站上同步。 如果它是同步的,当您在一处进行更改时,它们将在使用它的所有地方进行更新。 单击蓝色的“创建”按钮。


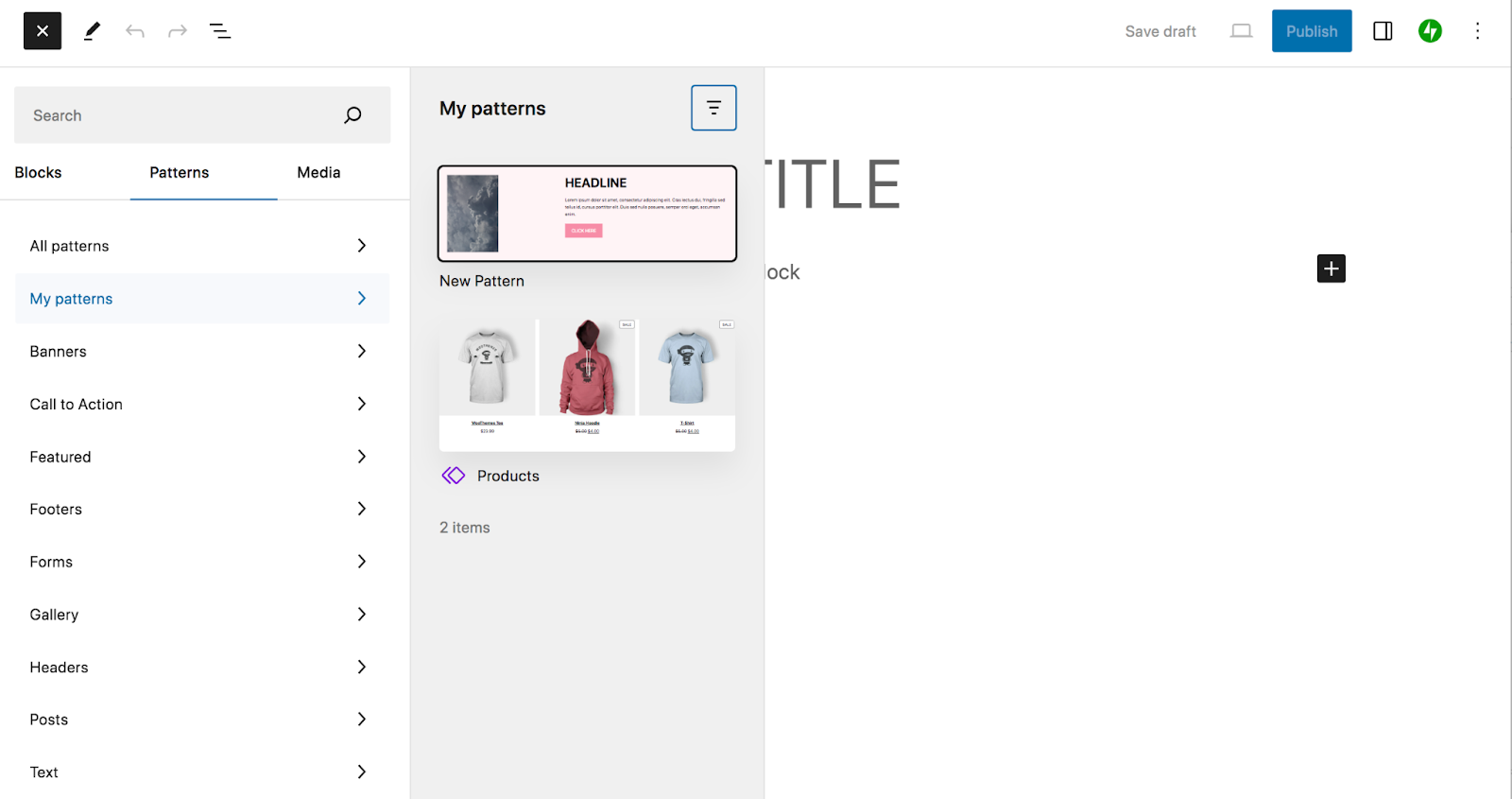
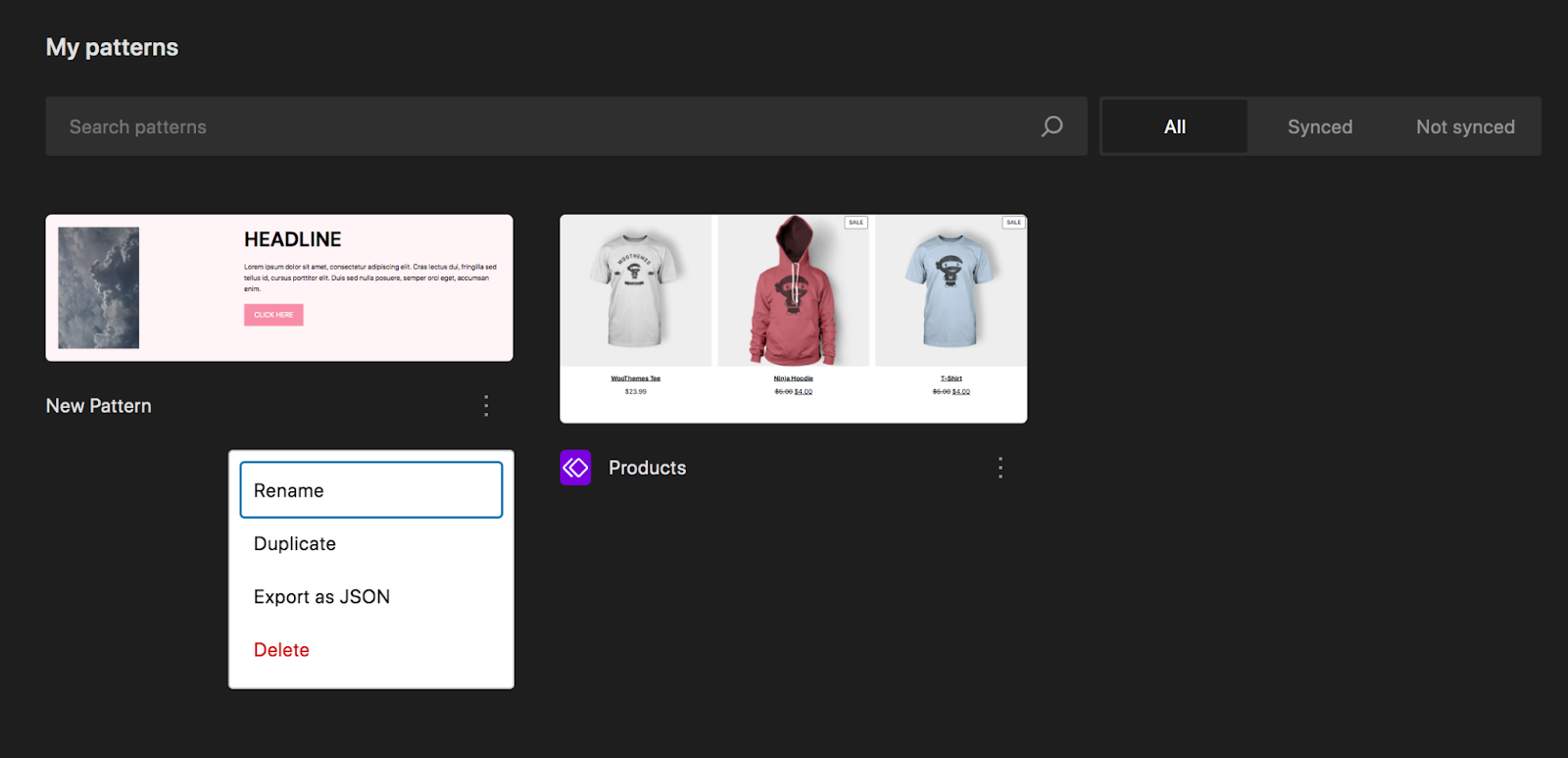
现在,您将在块插入器中看到一个新的模式类别,称为“我的模式”。 您可以从这里插入您的图案,就像插入任何其他图案一样。

想要将您的模式添加到 WordPress 块模式库中,以便任何人都可以在自己的网站上使用它?
导航到块图案目录并单击创建新图案。

登录或创建您的 WordPress.org 帐户。 这将打开一个新的块编辑器,您可以在其中设计块模式。 您甚至可以在创作中使用免版税图像作为占位符。
准备好与全世界分享后,请单击右上角的蓝色“提交”按钮。

然而,在这样做之前,请确保您通读了块模式指南。 要查看或编辑块模式,请导航回块模式目录并单击我的模式。
如何自定义块模式以匹配您的网站设计
在这篇文章的前面,我们介绍了如何编辑块模式以适应您网站的整体设计和品牌指南。 以下是您可能需要进行的一些编辑示例:
- 选择新字体。 更新段落和标题的排版以匹配整个网站使用的字体。 这可能包括编辑字体系列以及粗细。
- 更新颜色。 切换字体、按钮等的颜色,使它们适合您在其他地方使用的调色板。
- 考虑新的背景。 您可能需要更新部分背景中使用的颜色、图像或渐变以使其成为您自己的背景。
- 切换出图像。 添加您自己的占位符图像,而不是默认的占位符图像。 您可以使用您拍摄的照片或符合您品牌审美的高质量库存照片。
- 编写新文本。 更新填充文本以适合您想要与页面内容进行交流的任何内容。
- 选择一个新菜单。 如果您使用的是标题块模式,则可能需要更改默认情况下菜单中包含的页面。 您可以通过编辑导航块来完成此操作。
请记住,这些更改对于确保整个站点的一致性非常重要。 它们还可以帮助您的网站从使用相同块模式的其他网站中脱颖而出。
设计自定义块模式的最佳实践
如果您想设计自己的块模式,请记住以下最佳实践:
创建、发展受众群体并从中获利
Jetpack Creator 可帮助您制作令人惊叹的内容、扩大您的订阅者基础并通过您的在线形象获利。
开始使用1. 考虑可访问性
可访问性确保每个人都可以参与您的内容,即使他们有身体或精神障碍。 这是网站设计各个方面(包括块模式)的重要考虑因素。 以下是一些需要记住的事情:
- 字体易读。 选择简单易读的字体,并确保它们足够大(通常最小为 16 像素)。
- 色彩对比。 确保背景和前景元素之间有足够的对比度,以便它们易于理解。
- 替代文本。 为所有图像添加替代文本,并确保其具有描述性。 这有助于屏幕阅读器向有视觉障碍的人“阅读”图形。
- 清除链接。 使按钮和链接文本描述访问者单击时将看到的内容 - 例如“下载免费 PDF”而不仅仅是“单击此处”。
- 链接设计。 不要仅仅用不同的颜色指定文本链接,而是考虑将它们加粗、下划线或以其他方式将它们分开。
了解有关可访问性注意事项的更多信息,并获取一些用于评估网站可访问性的重要资源。
2. 将元素组合在一起
如果您的块模式包含多个块,将它们分组在一起会很有帮助。 这使得移动图案并立即设计它们的样式变得更加容易。
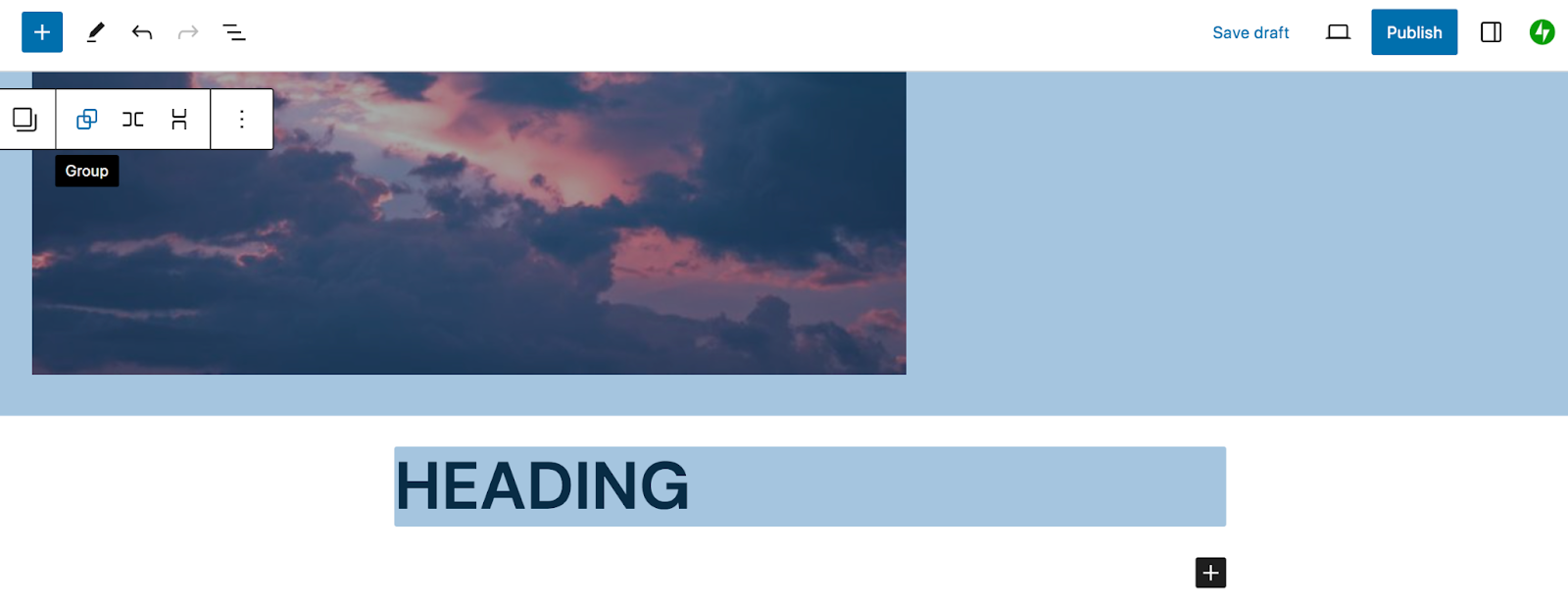
为此,请在按住计算机上的 Shift 键的同时选择两个块。 在出现的菜单中,选择组。

就是这样!
3. 包含适量的空白
空白是设计元素(如文本和图像)之间的空间。 这很重要,因为它为元素提供了呼吸的空间,并帮助访问者消化信息。
不要让块直接彼此相对,而是调整边距和填充,以便它们之间有适当的空间。 当涉及到整个页面的边距时,您还需要考虑空白。 了解有关有效使用空白的更多信息。
4. 区分重要的文本元素
您不希望所有文本都混合在一起。 寻找方法来区分特别重要的事物。 例如,这可能表现为更改标题的颜色、字体或字体粗细。
5. 玩转滤镜
图像滤镜对于创建引人注目的块图案设计大有帮助。 虽然您不想过度使用过滤器或无目的地包含它们,但它们可以是一个很棒的设计组件。
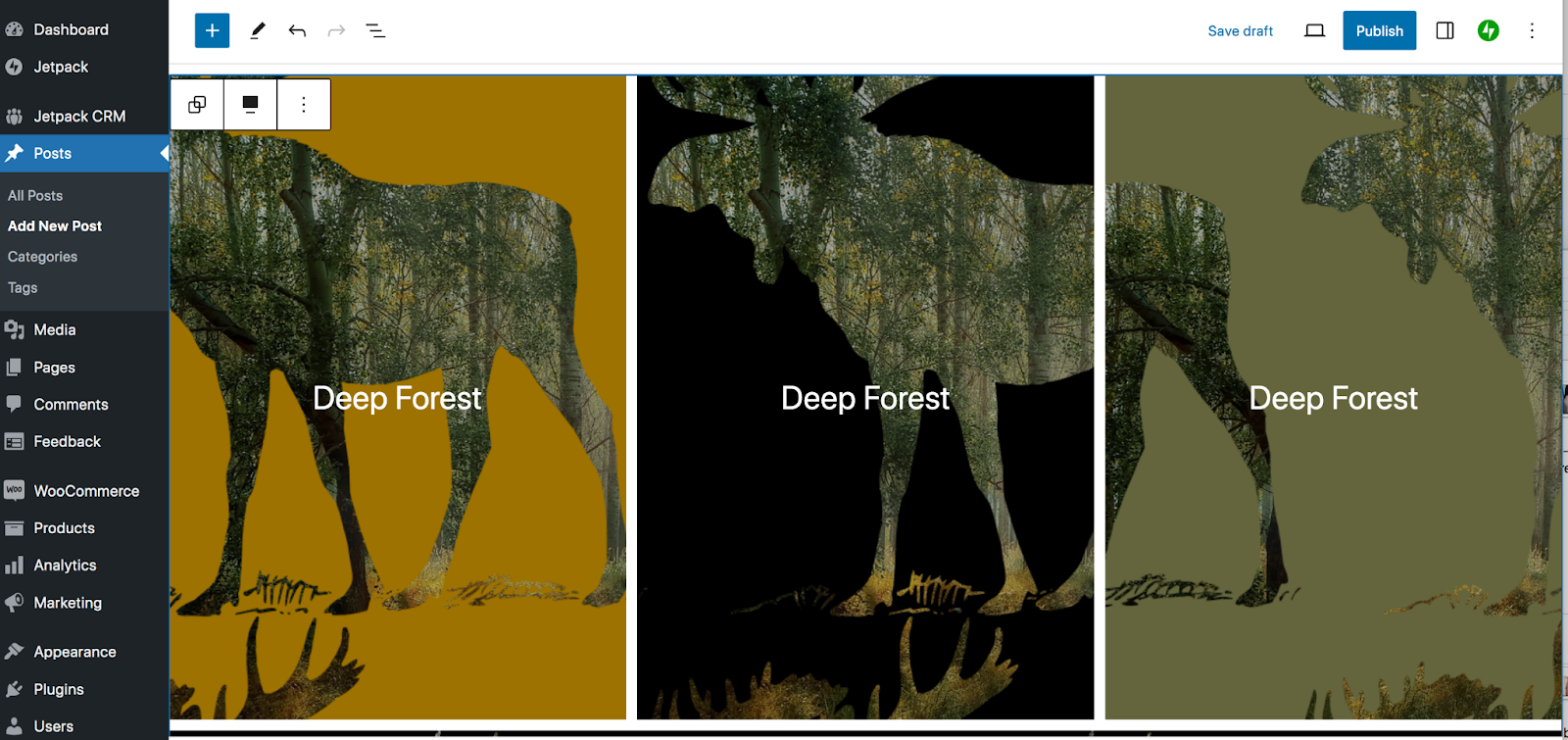
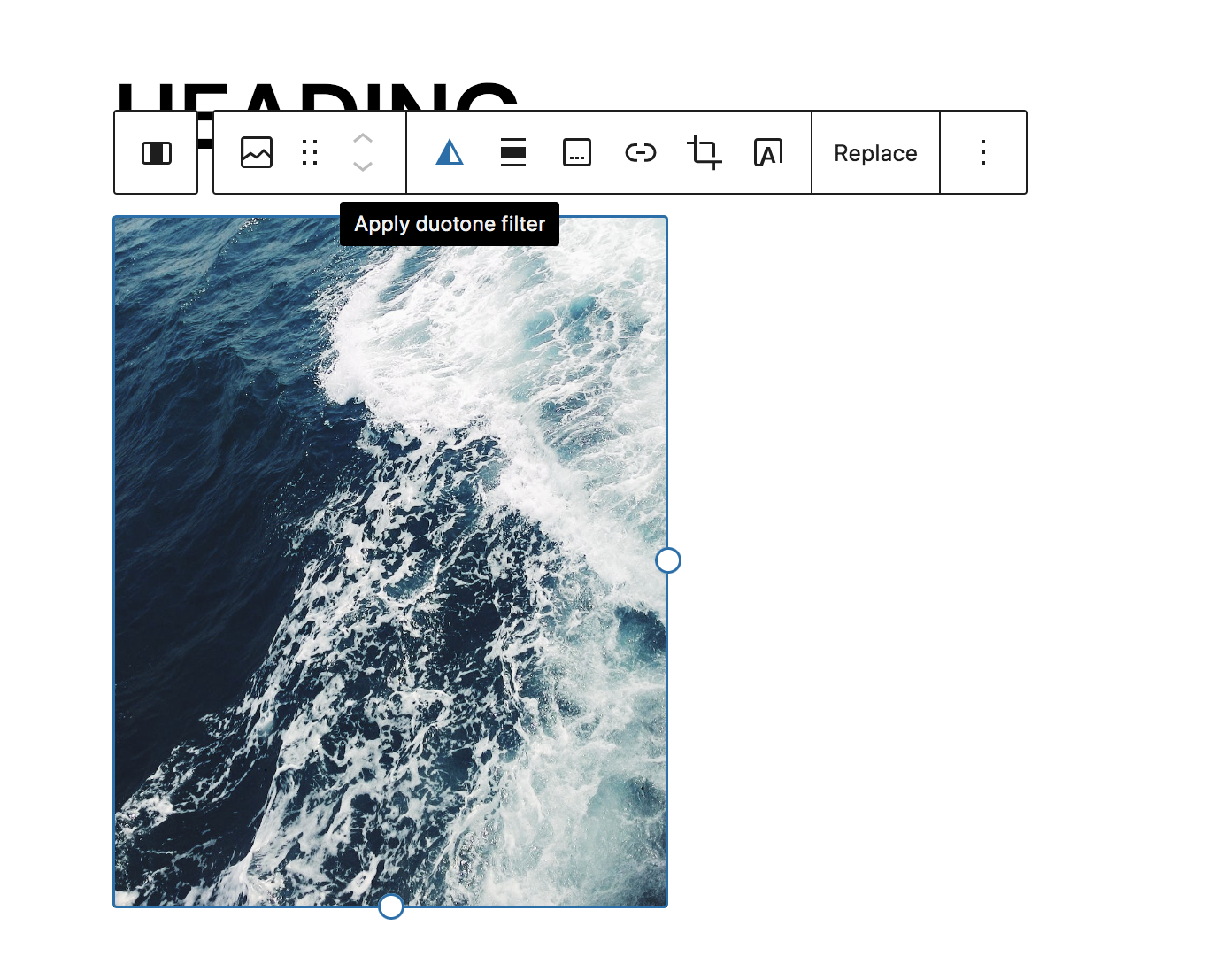
要进行实验,请选择一个图像块,然后在出现的菜单中单击“应用双色调滤镜” 。

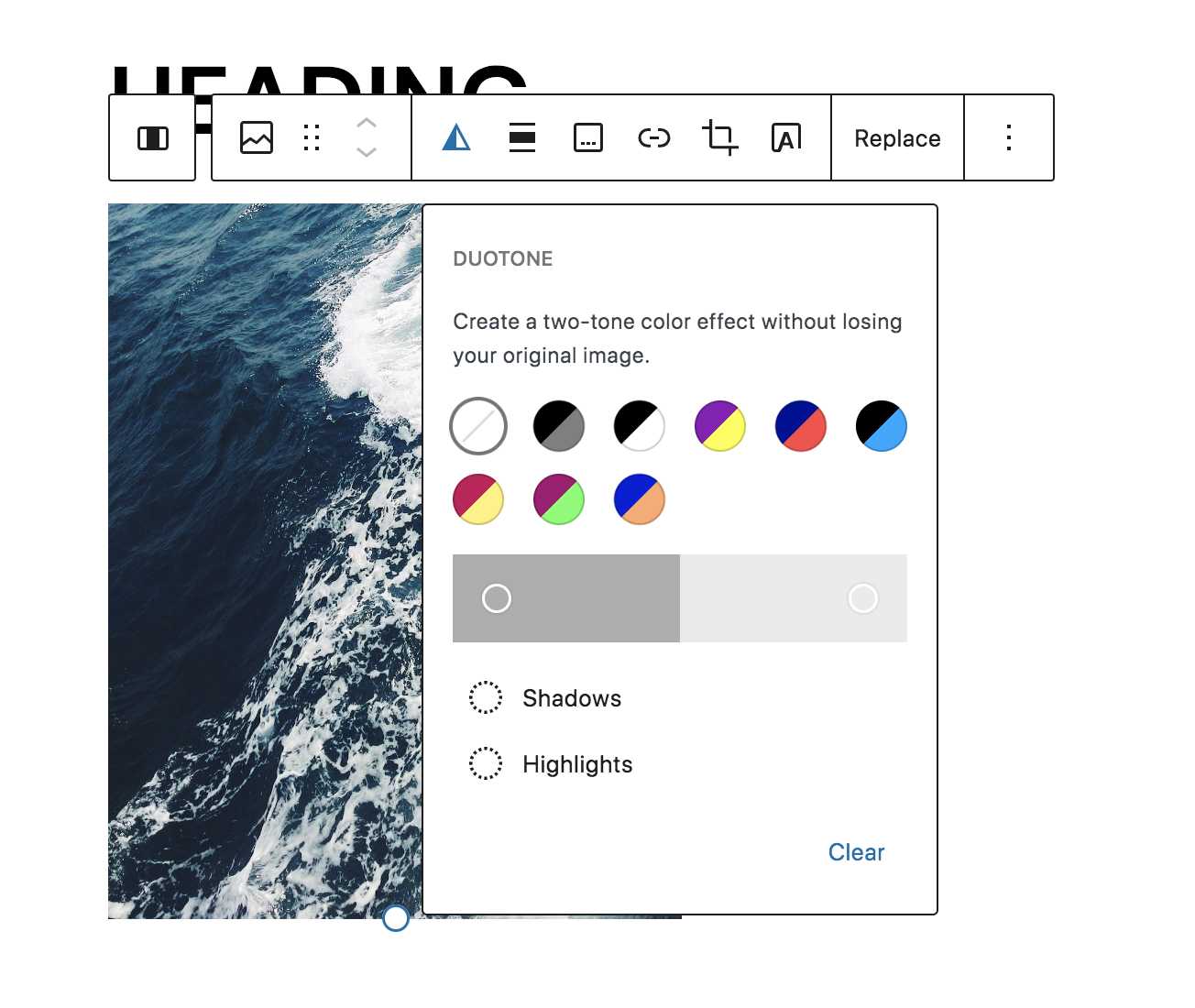
将出现几个内置选项,以及供您创建自己的过滤器的设置。

对于引人注目但复杂的设计,您可以使用灰度滤镜。

如果想要更大胆的设计,您可以尝试“午夜”滤镜。

或者,插入您自己的品牌颜色并进行尝试,直到获得您想要的外观。 这些真的是无限的!
6. 优化块模式以提高性能
无论您运行什么类型的网站,网站速度都非常重要。 它是搜索引擎的排名因素,对于良好的用户体验也至关重要。
Jetpack Boost 是一款一体化插件,可以优化您网站上的所有内容。 只需切换设置,您就可以:
- 生成关键 CSS 路径
- 延迟 JavaScript
- 自动调整图像大小,使其加载速度更快
- 将图像转换为现代格式,例如 WebP
- 开启全局图片CDN
- 追踪您的表现历史
Jetpack Boost 无需使用代码或破译复杂的工具,而是为您处理所有重要任务。 此外,它是专门为 WordPress 设计的,并在正面测试中击败了性能排名前五的插件。
有关块模式的常见问题
还有疑问吗? 我们来回答一些常见的。
块模式与可重用块:有什么区别?
可重复使用的块是您可以保存在站点上的块,然后在将来可以多次使用。 块模式的相似之处在于您可以反复使用它们。 然而,可重用块是单个块,而块模式是预先设计样式的块组。
在 WordPress 中使用块模式有什么好处?
我们在本文前面深入探讨了块模式的好处。 总而言之,好处包括:
- 提高效率和速度
- 设计灵感
- 为初学者简化的设计过程
- 当多个团队成员在您的网站上工作时,设计保持一致
我可以自定义现有的块模式以适应我的网站设计吗?
是的,一点没错! 将块模式添加到站点后,您可以更新各个方面。 更改字体和颜色、切换背景、删除块、添加块等等。 您可以在本文前面查看这些任务的完整说明。
我可以在没有编码知识的情况下创建自己的块模式吗?
是的你可以! 您可以在块编辑器内创建块模式,而无需使用一行代码。 然后,只需将一组块保存为图案,就可以开始了!
如何确保块模式具有响应能力并在不同设备上良好显示?
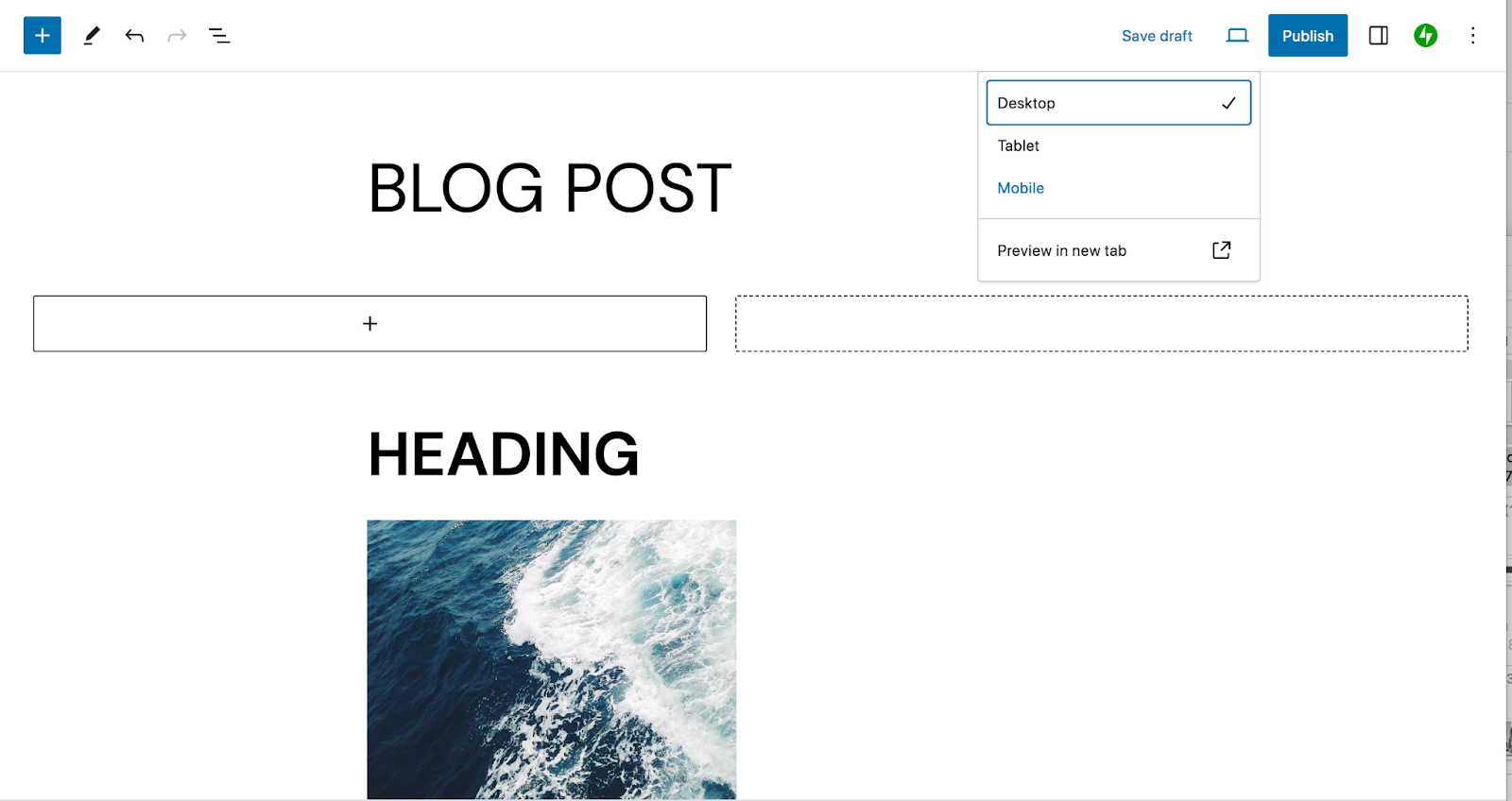
一般来说,如果您在块编辑器中工作而不是从头开始编码块模式,则模式应该具有响应能力。 要预览图案或页面在不同尺寸的设备上的外观,您可以单击块编辑器中的预览按钮。 这将允许您在桌面、平板电脑和移动设备上查看内容。

如何移除/删除块图案?
要从站点中删除块模式,请转到外观 → 编辑器并选择模式。 找到要删除的图案,单击该图案右侧的三个垂直点,然后选择“删除”。

是否可以向块图案添加动画或交互元素?
是的,可以向块图案添加动画,但默认情况下不行。 您可以使用 Blocks Animations 等插件或编写自定义代码来实现此功能。 一些主题还包括动画功能。
使用块模式时是否有任何性能考虑?
正如网站设计的任何方面一样,考虑块模式的网站性能非常重要。 图像是导致加载时间缓慢的罪魁祸首之一,因此请确保在上传图案之前压缩图案中包含的图形,或者直接在网站上执行此操作。
提高性能的最简单方法是使用 WordPress 速度插件,例如 Jetpack Boost。
Jetpack:WordPress 的速度、安全性和备份自动化
块模式是一个令人难以置信的工具,可以提高您的网站效率、获得灵感并确保整个网站设计的一致性。 但还有许多其他很棒的工具可供您使用!
例如,Jetpack 提供了满足您的许多 WordPress 需求的解决方案 - 并且无论您的经验水平如何,它们的所有工具都易于使用。 加速您的 WordPress 网站、保护您所有的辛勤工作、实时备份您的网站、改善用户体验、营销您的内容等等!
查看 Jetpack 提供的所有选项。
