222 主题中的 WordPress 块模式和全局样式
已发表: 2022-02-09WordPress Block Patterns和Global Styles of the Twenty Twenty Theme 是 WordPress 全站编辑最令人惊叹的补充。
一些 WordPress 用户说,新的 WordPress 主题完全是关于Gutenberg Block of Patterns的集合。 然而,二十二十二并不限于此。 它具有完整的站点编辑功能等等。 这就是为什么我们不断发布有关新主题的各种主题的博客文章。
到目前为止,我们已经发布了关于站点图标、菜单自定义、侧边栏和自定义主页或二十二主题的首页。
更多特色博客文章将让您全面了解新的有前途的 WordPress 主题。
WordPress 222 主题的块模式
现在,在深入解释WordPress 块模式之前,我想回答每个人都想到的第一个问题。 问题是什么是WordPress 块模式?
WordPress 块模式或古腾堡块模式是由多个古腾堡块组合而成的现成部分。 因此,WordPress 用户可以通过使用预制模式而不是添加多个块来构建一个部分来节省时间。
WordPress Patterns 具有有限的预制设计,但可以通过使用 Pattern 目录来解除此限制。
如何使用 WordPress 块模式
有两种方法可以使用古腾堡块模式。 您可以使用二十二十二主题的模式库,也可以直接从 WordPress 模式目录中复制任何模式。
模式库

古腾堡块模式的第一个来源是模式库。 让我向您展示如何从 WordPress 模式库中添加任何预制模式。
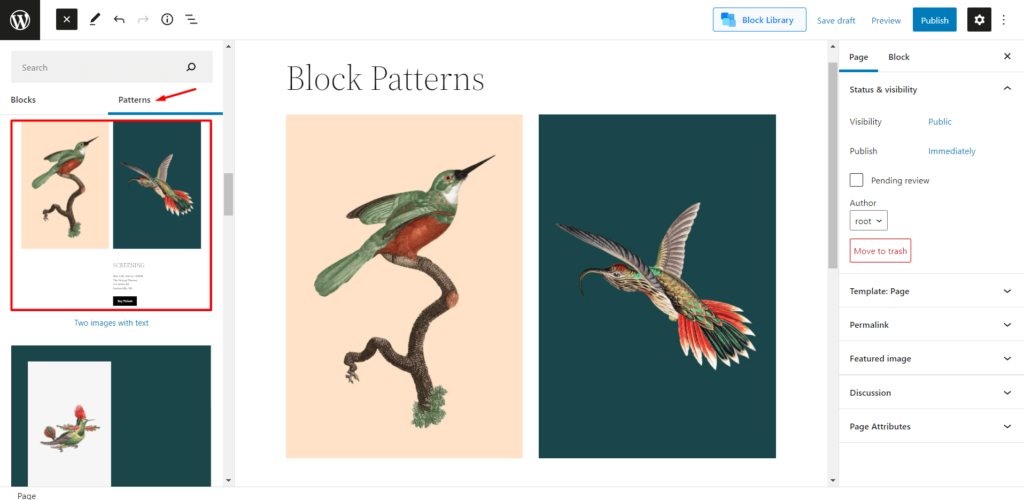
首先,添加一个新页面或开始编辑您要使用模式的页面。
- 单击加号图标。
- 单击模式选项卡。
- 单击您的图案。

单击所需的图案后,它将被添加到页面中。
模式目录

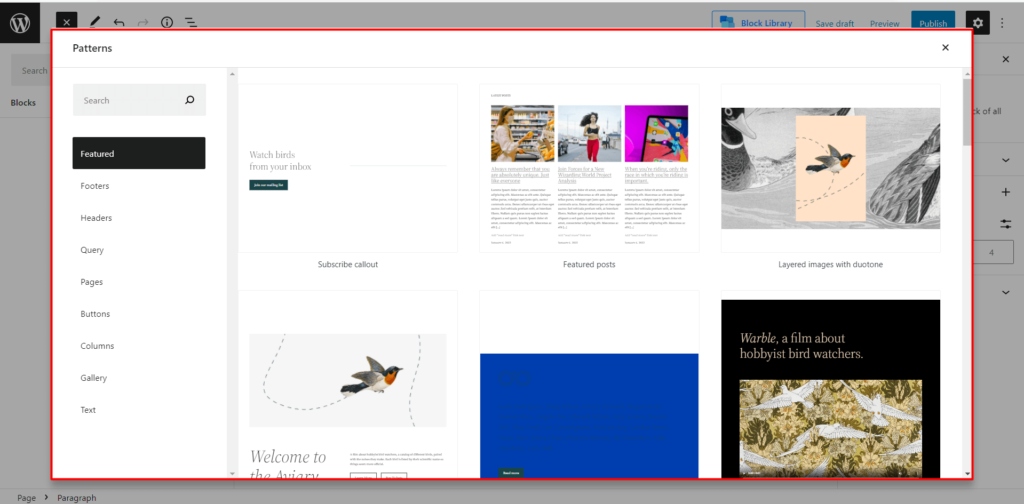
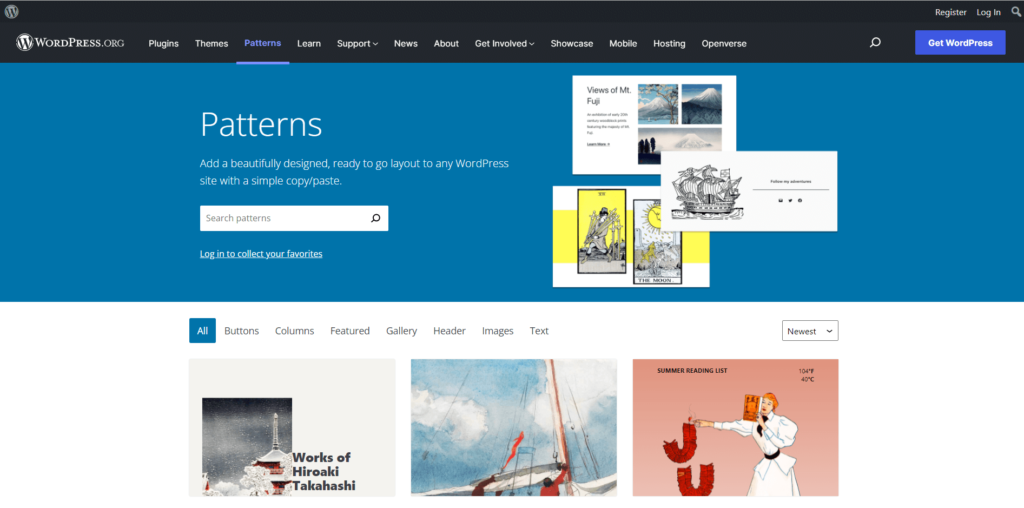
作为 WordPress 用户,您可能知道您不仅限于使用默认 WordPress 模式库。 您可以从另一个来源添加古腾堡模式。 WordPress.org 网站上有一个 WordPress Pattern 目录。 向您的网站添加任何模式就像咬一块蛋糕。

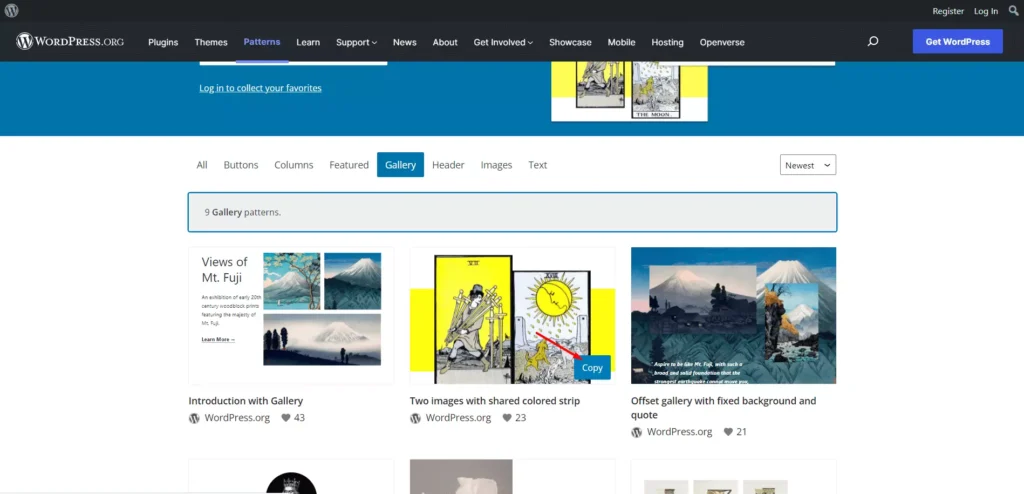
- 转到模式目录。
- 选择欲望模式。
- 单击复制。
- 将其粘贴到您正在编辑的页面。

如何自定义 WordPress 块模式
添加块模式并不是故事的结束。 我们还需要根据自己的需要对其进行定制。 无论块来自主题库还是目录,所有块模式都提供某种自定义选项。 现在让我们看看这些模式可以使用哪些类型的自定义。
替换图像:大多数块图案都带有默认图像。 因此,如果您在图像中添加任何图案,您可以轻松地将其更改为站点库的任何其他图像。 您还可以上传任何图像以将其替换为默认图像。

添加自定义文本:图案附带的文本是虚拟文本。 因此,我们需要添加自定义文本来代替虚拟文本。

自定义按钮:如果要添加具有按钮文本的块,则需要添加按钮链接。 否则,按钮不会触发任何动作。 您还可以更改按钮样式、大小和颜色。

二十二十二主题中块模式的好处
现在您知道了为什么以及如何使用块模式,是时候说明好处了。
节省时间:模式的主要好处是,它们可以节省我们的时间。 正如我之前所说,模式是多个古腾堡块的组合。 因此,在向页面添加模式时,我们实际上是在一次添加多个块。 这就是我们通过使用模式而不是添加多个块来节省时间的方式。
易于定制:另一个好处是所有古腾堡块模式都是灵活和可定制的。 这些设置类似于古腾堡编辑器的默认块。 因此,我们在定制它们时感觉很舒服。
二十二十二主题中的全球风格
Twenty Twenty Theme 的 Global Styles 设置让我们可以通过三个主要设置自定义主题。 我们可以自定义网站的排版、颜色和布局。 让我们看一下全局设置:
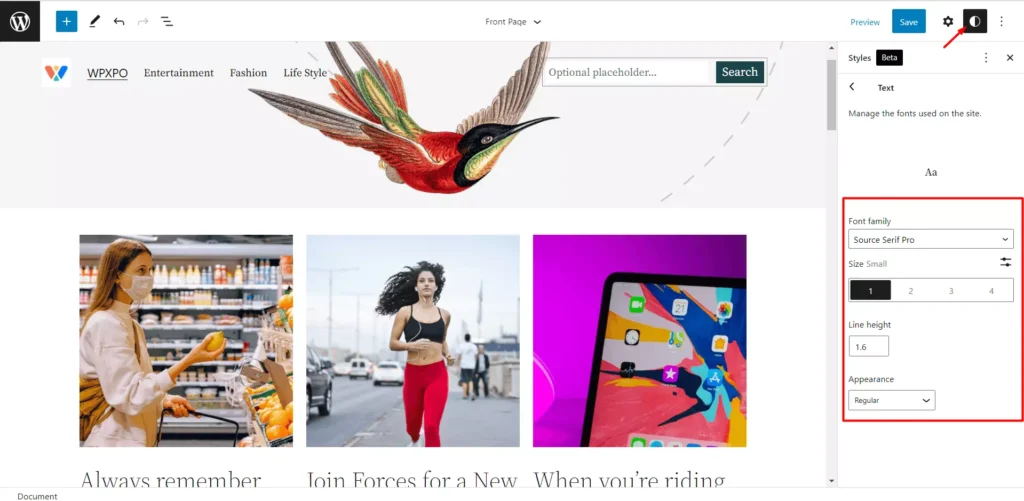
排版
排版设置允许我们自定义我们网站的文本和链接的字体。 但是,这些设置选项中的控件并不多。 您可以使用四个选项,即字体系列、大小、行高和外观。

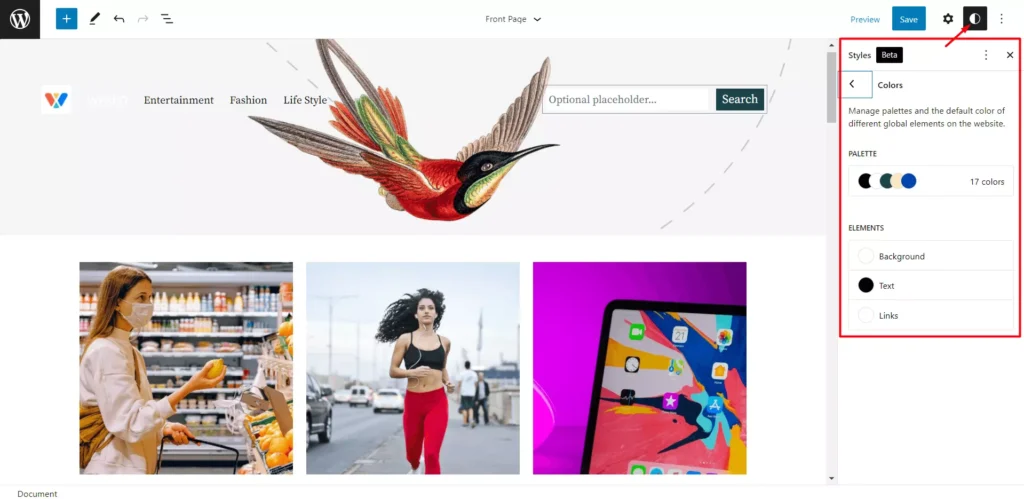
颜色
全局样式设置的颜色部分允许我们更改背景、文本和链接的颜色。 您可以选择默认颜色颗粒或选择任何自定义颜色。 但是,您也可以更改默认颜色托盘。

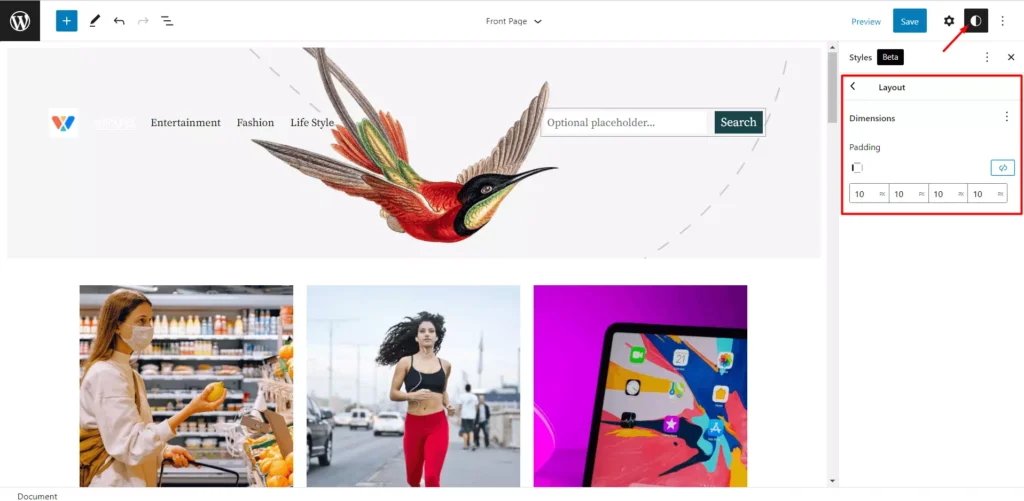
布局
布局设置提供向您的站点添加填充。 您可以在 WordPress 网站的顶部、右侧、底部和左侧添加自定义填充。

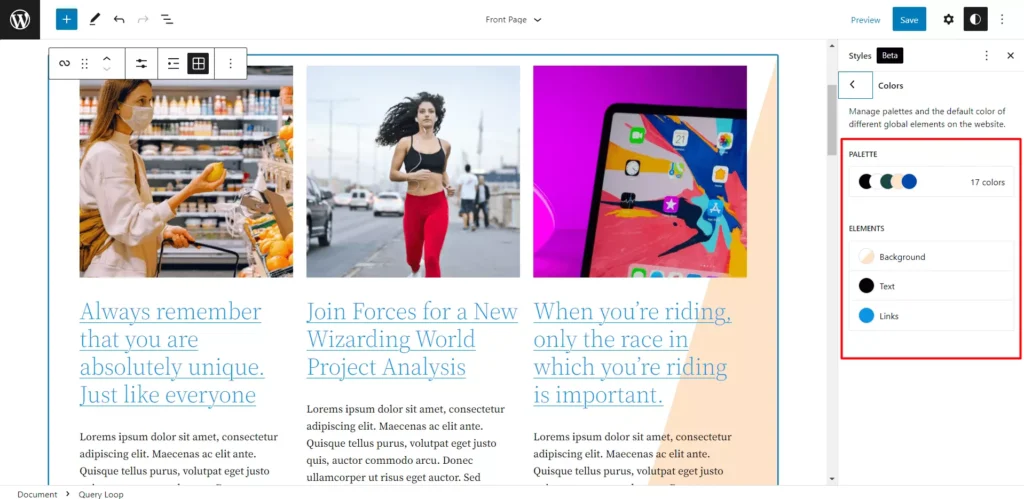
块
全局样式的另一个有趣的事实是我们也可以为单个块使用自定义颜色。 为此,我们需要导航到 Blocks 部分,选择我们要为其设置自定义颜色的特定块。 选择块后,我们为选定块的背景、文本和链接设置自定义颜色。

结论
这就是 WordPress 块模式和全局样式的全部内容。 充分利用 Gutenberg Block Parrerns 创建登录页面。 如果您在使用 Gutenberg 块模式时遇到任何困难,请随时在下面发表评论。
