块主题:在 WordPress 中进行全站编辑的关键
已发表: 2023-11-16无论您已经在 WordPress 社区工作了一段时间还是该平台的新手,您都可能听说过“块主题”这个术语。 也许您当前在网站上使用经典主题,并且对切换到块主题感到好奇。 或者,在选择主题时您可能不确定从哪里开始。
那么让我们深入探讨块主题的主题。 在这篇文章中,我们将讨论它们是什么并探讨它们的好处。 然后,我们将简要介绍如何切换到块主题,查看一些示例,并学习如何设置和使用块主题。
WordPress 中的块主题是什么?
块主题是一种非常强大的主题类型,允许网站所有者无需代码即可编辑 WordPress 网站的各个方面,包括页眉、页脚和页面模板。 他们使用块(段落、图像和列等单个元素)来实现此目的,用户可以拖放这些块来构建他们的网站。
通过块主题,即使是最没有经验的网站所有者也可以设计和构建一个漂亮的网站。 但与此同时,开发人员可以利用块主题的强大功能来加快工作流程并创建更复杂、更有效的网站。
什么是 WordPress 中的完整站点编辑 (FSE)?
完整站点编辑 (FSE) 包含用于将块扩展到内容之外以到达网站的各个方面的功能。 这使得每个人都可以构建和设计从页面和帖子到结帐流程和侧边栏的所有内容,而无需使用代码。
完整站点编辑的关键要素包括:
- 站点编辑器,这是用于使用块构建页面、模板、模板部分等的界面
- 样式工具,可让您配置块和整个站点的外观和感觉
- 模板,是博客文章和结帐页面等内容的布局
- 模板部分,包括页眉和页脚等单独元素
- 块模式,这是您可以在整个站点中使用的独特设计分组,例如定价表
- theme.json文件,这是熟悉代码的人可以更详细地配置默认块样式和设置的工具
块主题解锁完整站点编辑的功能。 如果没有激活块主题,网站就无法使用这些工具。
使用块主题有什么好处?
阻止主题有很多好处。 让我们仔细看看其中的几个。
1.无需代码即可编辑整个 WordPress 网站的能力
借助完整的站点编辑,您可以使用块来构建从页面和帖子到结账页面、博客文章模板和标题的所有内容。 只需将元素拖放到页面中,然后使用简单的设置面板来自定义每个元素的外观和功能。
您还可以利用“样式”面板等功能,在其中可以设置整个网站的颜色、字体、间距和其他设计选项。
这意味着每个人都有能力构建一个美观、实用的网站,即使他们不是开发人员。
2. 改进的工作流程
经验丰富的 WordPress 开发人员和初学者都可以使用块主题更快地工作。 用户无需编辑主题文件或编写代码来更改模板和其他网站元素,只需拖放和编辑设置即可。
借助可重复使用的块,您可以按照自己的意愿创建和配置块,保存它,然后在您的网站上多次使用它。 当您对其中一个进行更改时,它将针对每个实例进行更新。
通过块模式,您可以快速将整个部分添加到页面和模板中,从而减少创建单个元素的需要。
3.更好的网站性能
使用块主题使您可以构建功能齐全的网站,而无需安装页面构建器插件。 这可以消除这些类型的工具带来的臃肿,同时仍然允许您从高级功能中受益。
此外,块编辑器的代码输出比页面构建器插件的代码输出更轻、更干净。 因此,如果使用块编辑器而不是页面构建器构建相同的模板,它应该加载得更快。
4.适应WordPress未来的能力
块主题和完整站点编辑是 WordPress 的未来。 不断发布新的主题和功能,可以使您的网站变得更好。 插件开发人员始终致力于发布新工具,使将其功能集成到站点编辑器中变得更加简单。
如果您想让您的 WordPress 网站面向未来,那么块主题就是您的最佳选择。
块主题与经典 WordPress 主题有何不同?
简而言之,块主题完全由块组成,而经典 WordPress 主题仅将块用于页面和帖子等内容。 站点编辑器中提供了编辑站点设计和功能的功能,而不是 WordPress 定制器、导航和小部件区域。
在代码级别,块主题由基于块的 HTML 模板组成。 然而,经典主题依赖于 PHP 文件。 经典主题和块主题的文件存储设置也不同。
经典主题可以转换为块主题吗?
是的,一点没错! 虽然将经典主题转换为块主题所涉及的步骤因您使用的主题而异,但该过程通常包含以下步骤:
- 备份您的网站并如果可能的话使用暂存站点。
- 复制所有现有小部件内容和自定义代码。 然后,确保现有插件与您的新块主题兼容。
- 选择并激活您的新块主题。
- 配置您的站点范围的样式。
- 构建您网站的框架。
- 根据需要调整(或重建)任何页面或帖子。
- 全面测试该网站,然后推送新设计。
阅读我们的指南中有关从经典主题切换到块主题的所有详细信息。
WordPress 块主题的五个示例
想要查看一些块主题的实际示例吗? 有很多不错的选项可供选择,但让我们更详细地了解其中的五个。

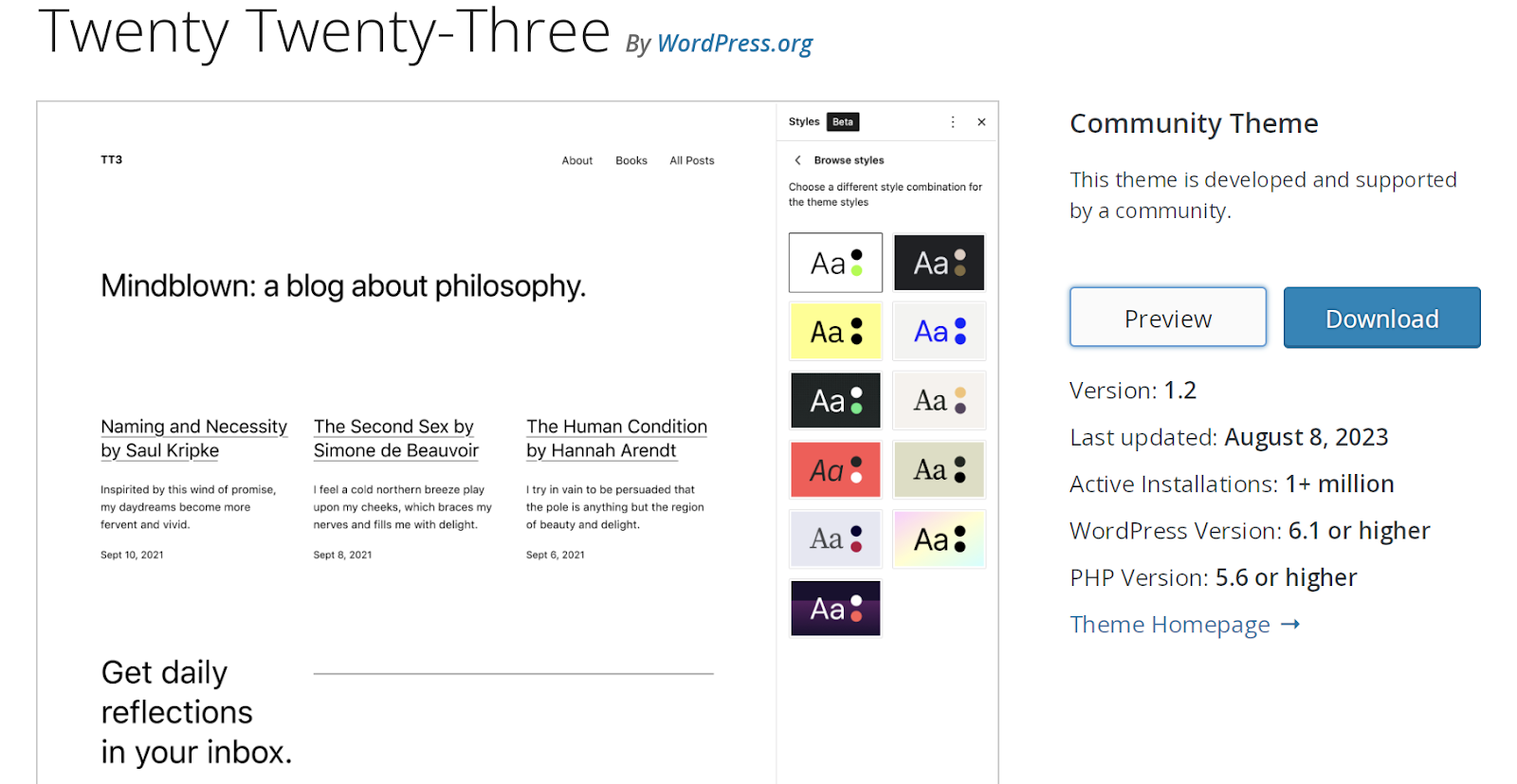
1.二二十三
二十二三主题是一个社区主题,这意味着它不仅是免费的,而且是由 WordPress 社区构建和支持的。
它有一个干净的基础,这使得它成为让你接触块主题的完美选择。 它也是简单网站的绝佳选择,并为您提供了很多添加个人风格的机会。
它包括十种独特的风格变体,以及各种简单的模板,包括 404、搜索和存档。

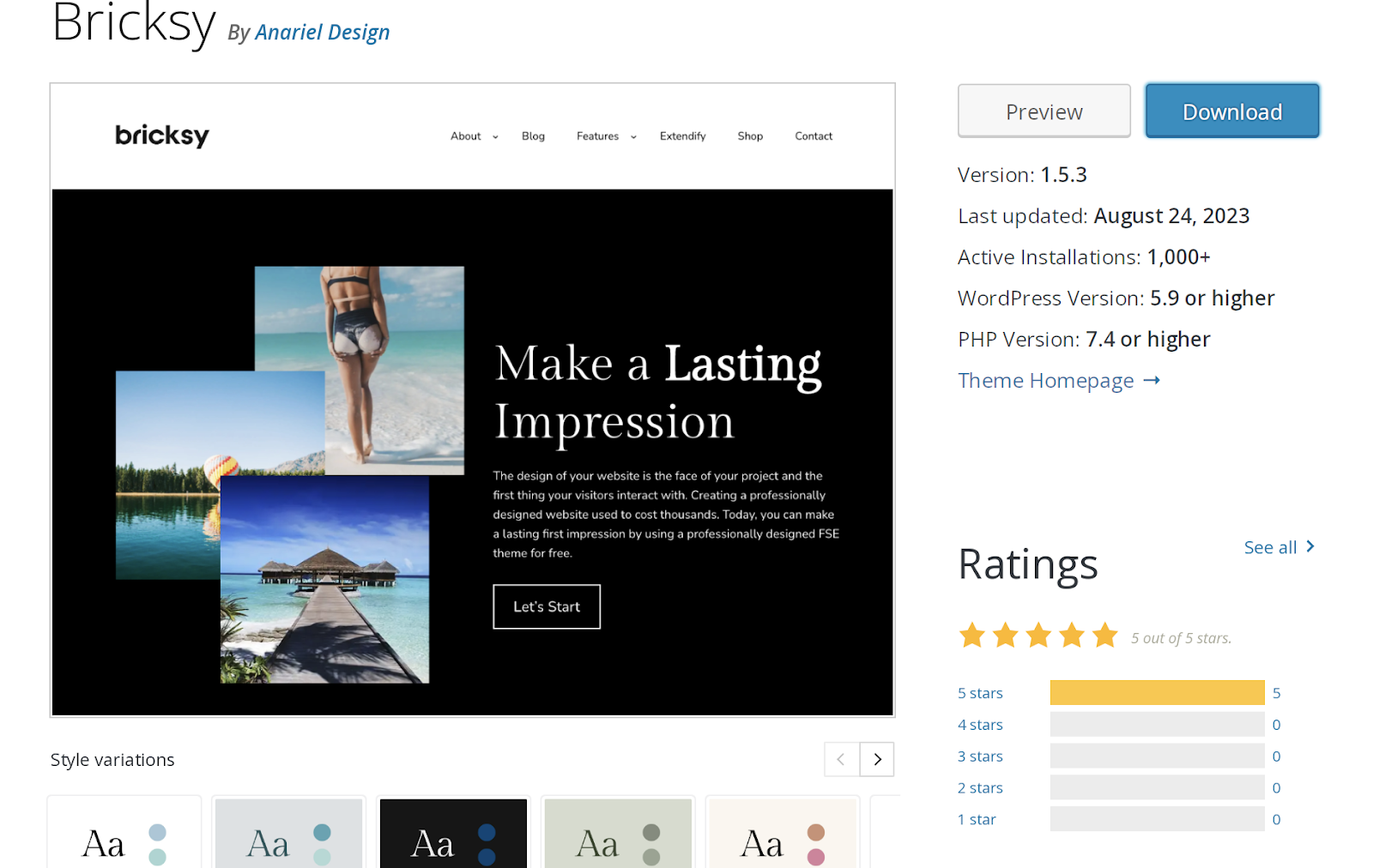
2.布里克西
Bricksy是 WordPress.org 主题存储库中提供的另一个免费选项。 它充满了块模式,可以使现代网站的设计变得超级快速和简单。 例如,您可以拖放图像网格、漂亮的列设计,甚至整个页面图案。 然后,只需根据您的喜好自定义它们即可开始!
Bricksy主题确实提供了高级版本,其中包括附加功能以及开发团队的支持。

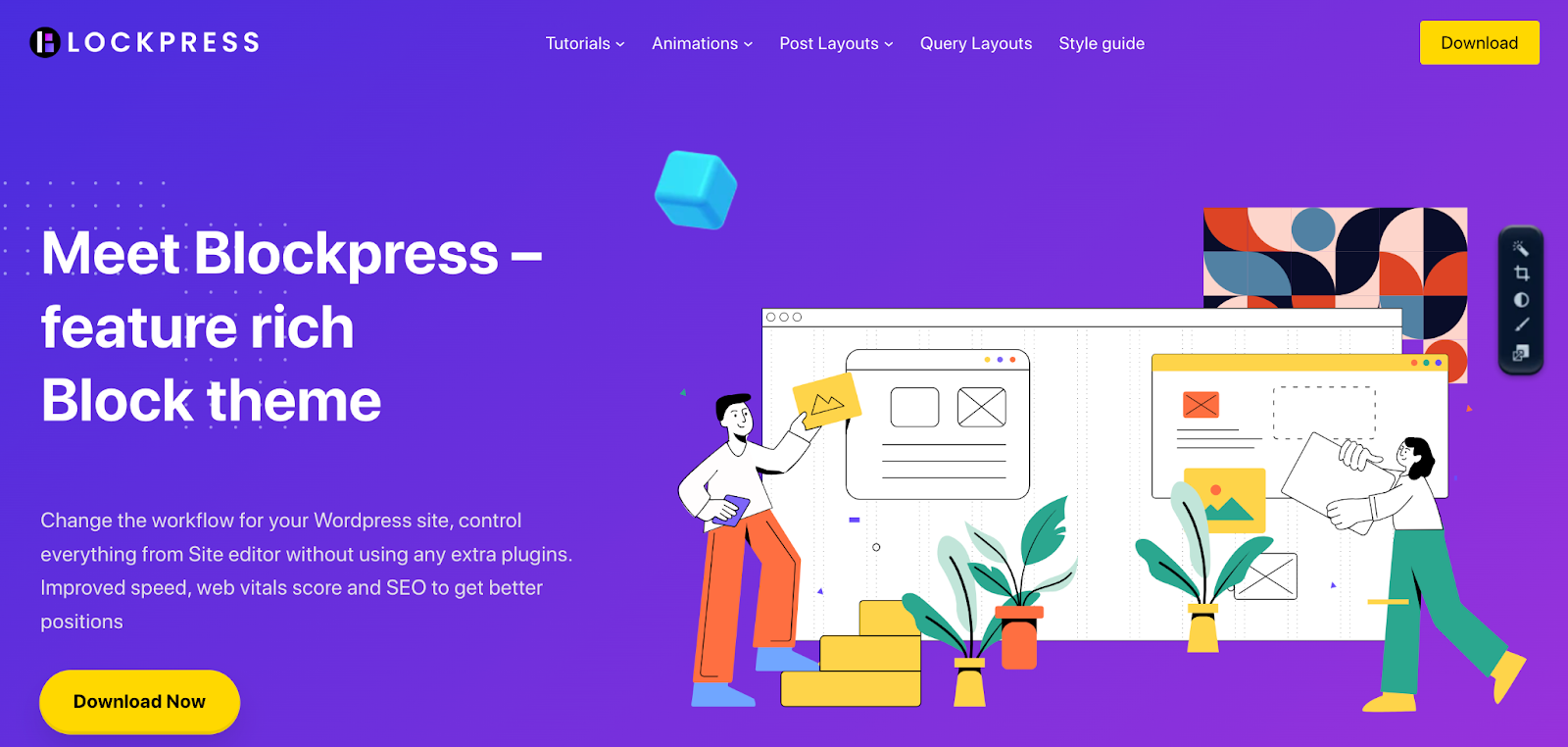
3.压块
Blockpress主题将自己定位为“功能丰富的块主题”,这是一个很好的描述。 它真正深入研究性能,具有条件资产加载和优化的 WooCommerce 模板等功能。
它不仅包含完整的站点编辑,还包括大量的块模式和完整页面模板,使您的站点设计变得简单而快速。

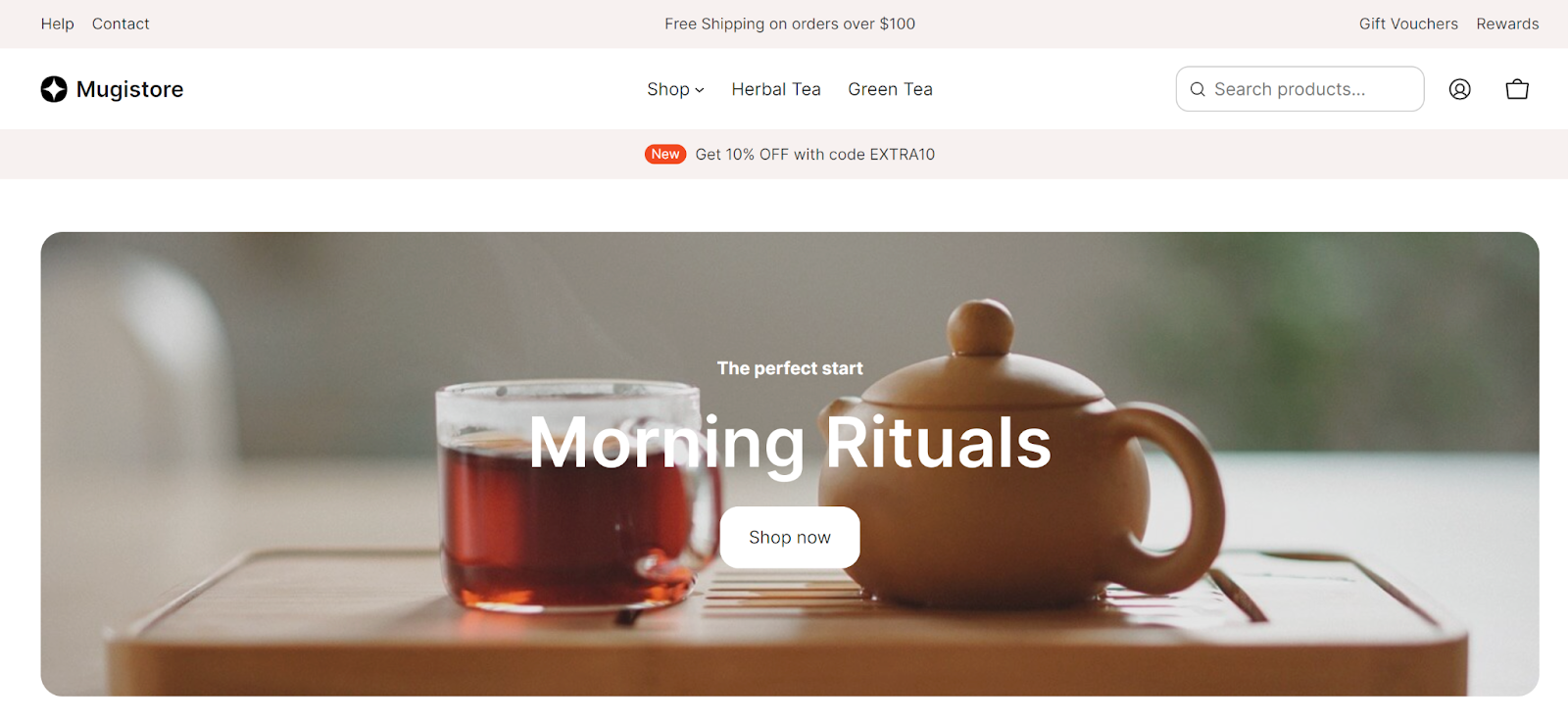
4.麦吉商店
这个高级区块主题(59 美元)专门针对电子商务商店,包括迷你购物车、产品类别、号召性用语、定价页面等区块。 它还为真正的自定义网站提供预定义的样式变化和页面设计。
如果您不是商人,您还可以查看 AinoBlocks 的其他主题,其中包括针对小型企业、在线新闻网站和简历的设计。

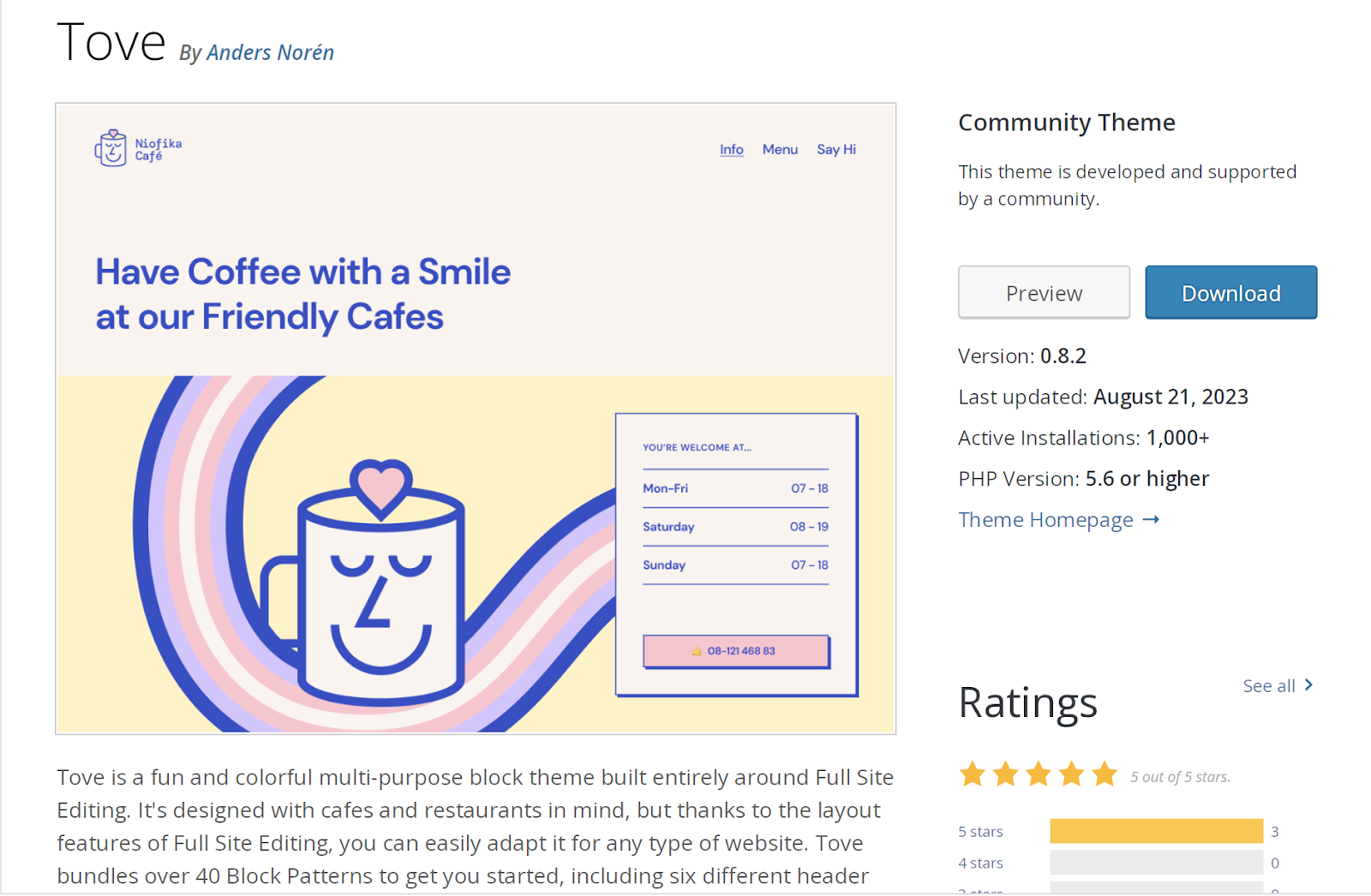
5.托芙
Tove主题是 WordPress.org 存储库中提供的另一个免费块主题选项。 虽然它是在考虑咖啡馆和餐馆的情况下构建的,但您可以使用完整站点编辑的功能使其看起来适合任何行业。
它包括 40 多种块模式 - 定价表、号召性用语、英雄图像、常见问题解答等 - 包括多种页眉和页脚设计。
如何设置和使用 WordPress 块主题
选择块主题后,就可以在您的网站上安装并激活它了。 如果您正在使用现有网站,请确保在按照以下说明操作之前进行完整备份。 最好的选择是像 Jetpack VaultPress Backup 这样的工具,它包括实时备份和快速、轻松的恢复。
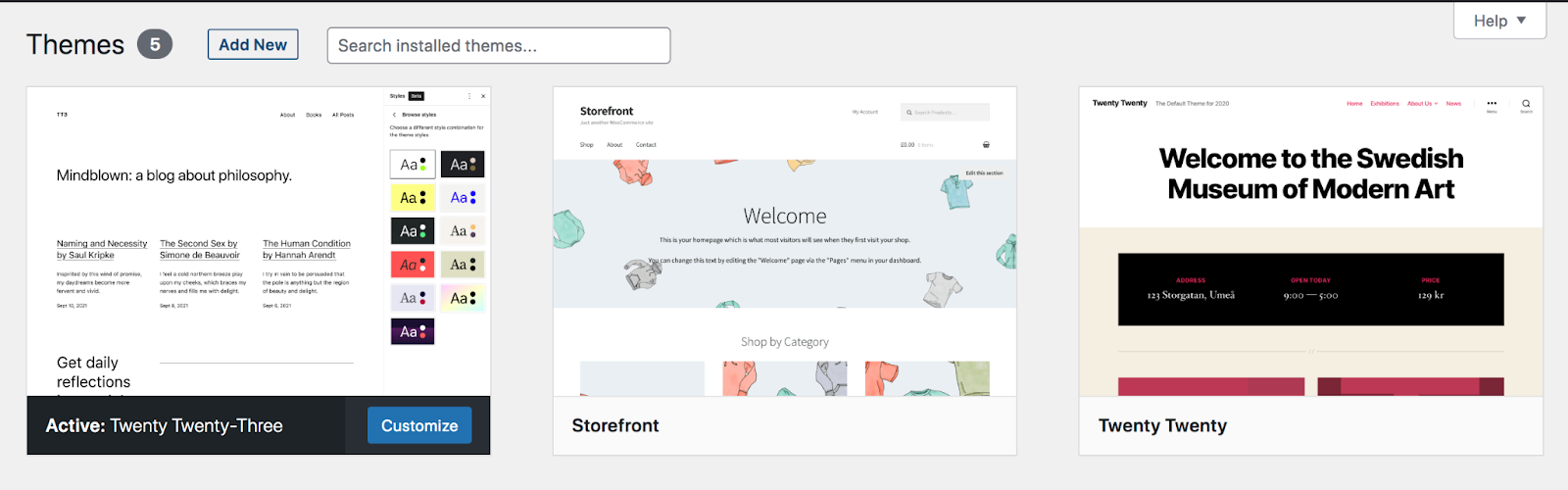
现在,登录 WordPress 仪表板并导航至“外观”→“主题”。 然后,单击顶部的“新增” 。

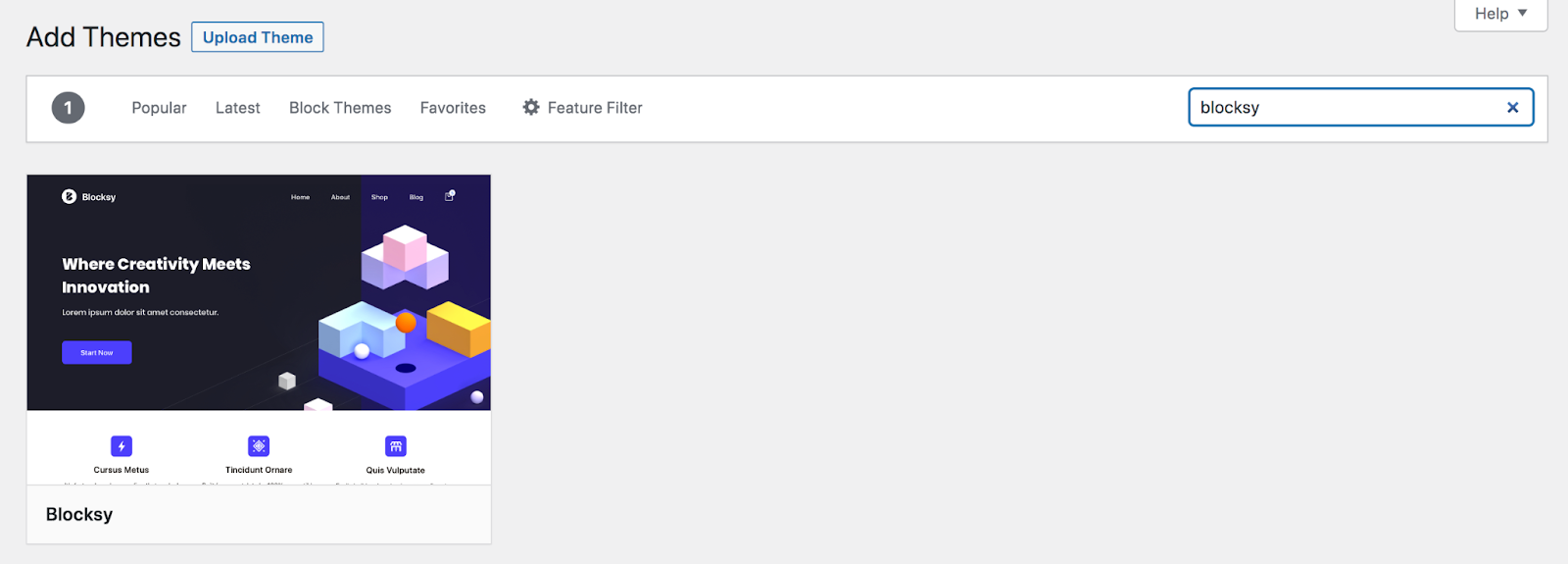
如果您要使用的块主题在 WordPress.org 主题存储库中可用,请使用右上角的搜索栏查找它。

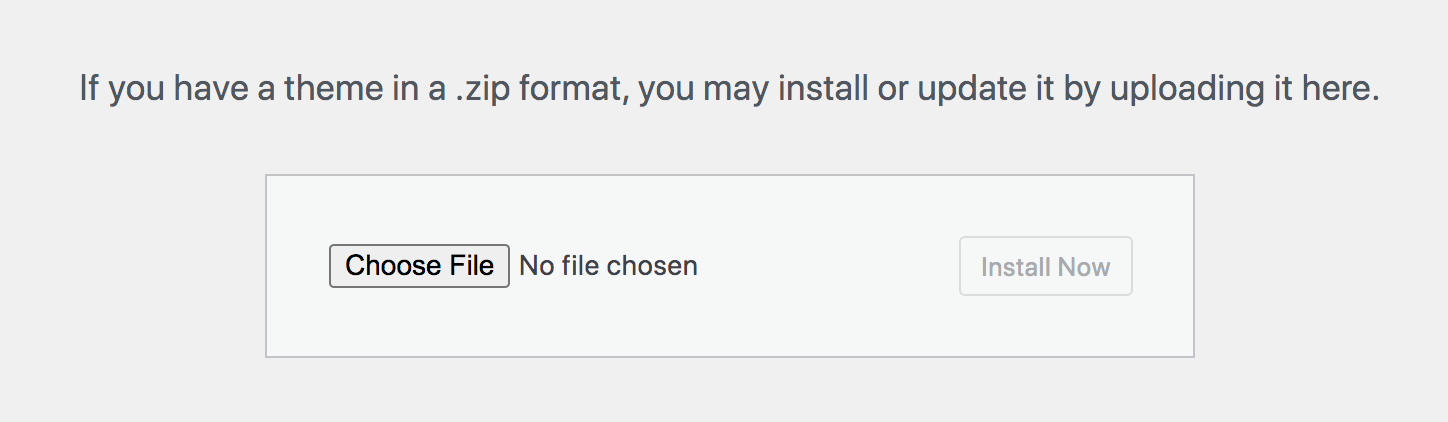
或者,如果您从其他来源(例如高级主题开发人员)下载了主题,则可以单击左上角的“上传主题”按钮。 在那里,您可以选择主题文件并将其上传到您的网站。

将鼠标悬停在要使用的主题上,然后单击安装 → 激活。 现在您可以开始使用和自定义您的主题!
如何自定义块主题的设计
安装主题后,您需要对其进行自定义以满足您的需求和品牌。 让我们看一下执行此操作的几种方法。
请注意,出于本教程的目的,我们使用“二十二十三”主题。
编辑块主题的导航
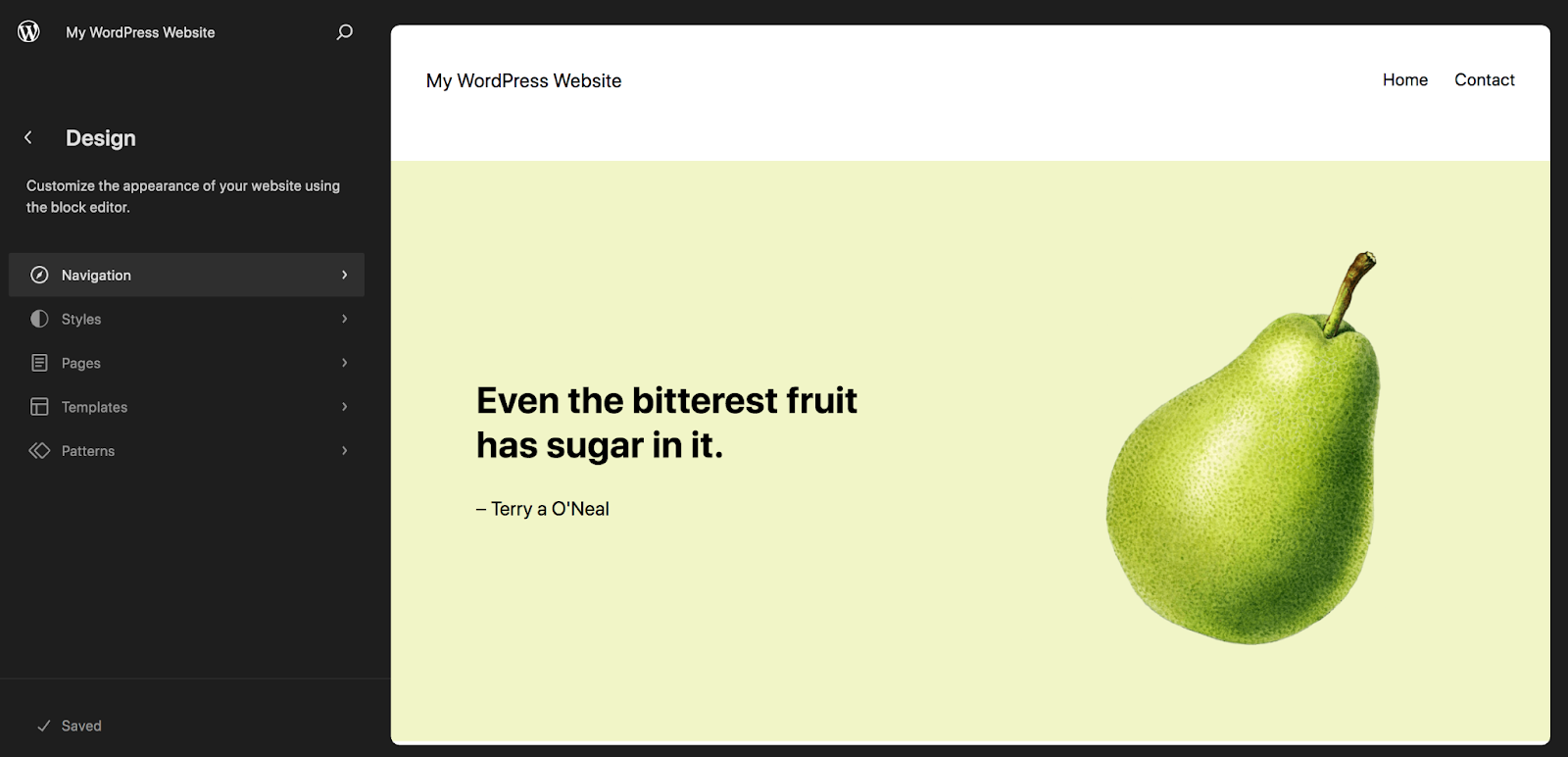
首先转到站点仪表板中的外观 → 编辑器。 然后,选择导航。

虽然您可能在其他地方有导航,例如页脚或侧边栏,但让我们重点关注主菜单,它通常位于页眉中。
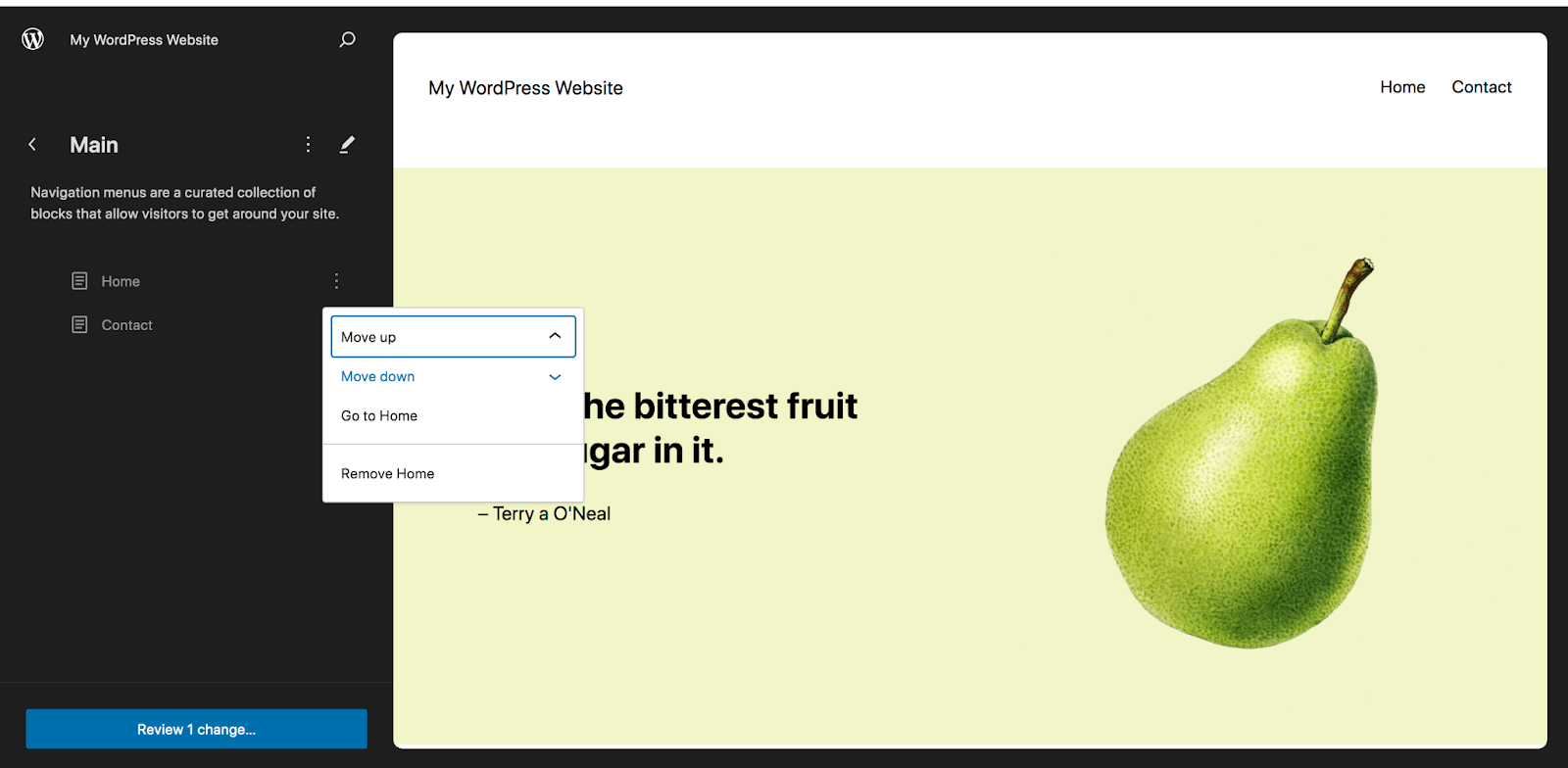
在导航面板中,您将在主菜单中看到页面列表。 如果您想移动它们,只需单击其中一个并将其拖放到适当的位置即可。 您还可以单击将鼠标悬停在页面上时出现的垂直省略号,然后选择将其向上或向下移动、访问该页面或从菜单中完全删除该页面。

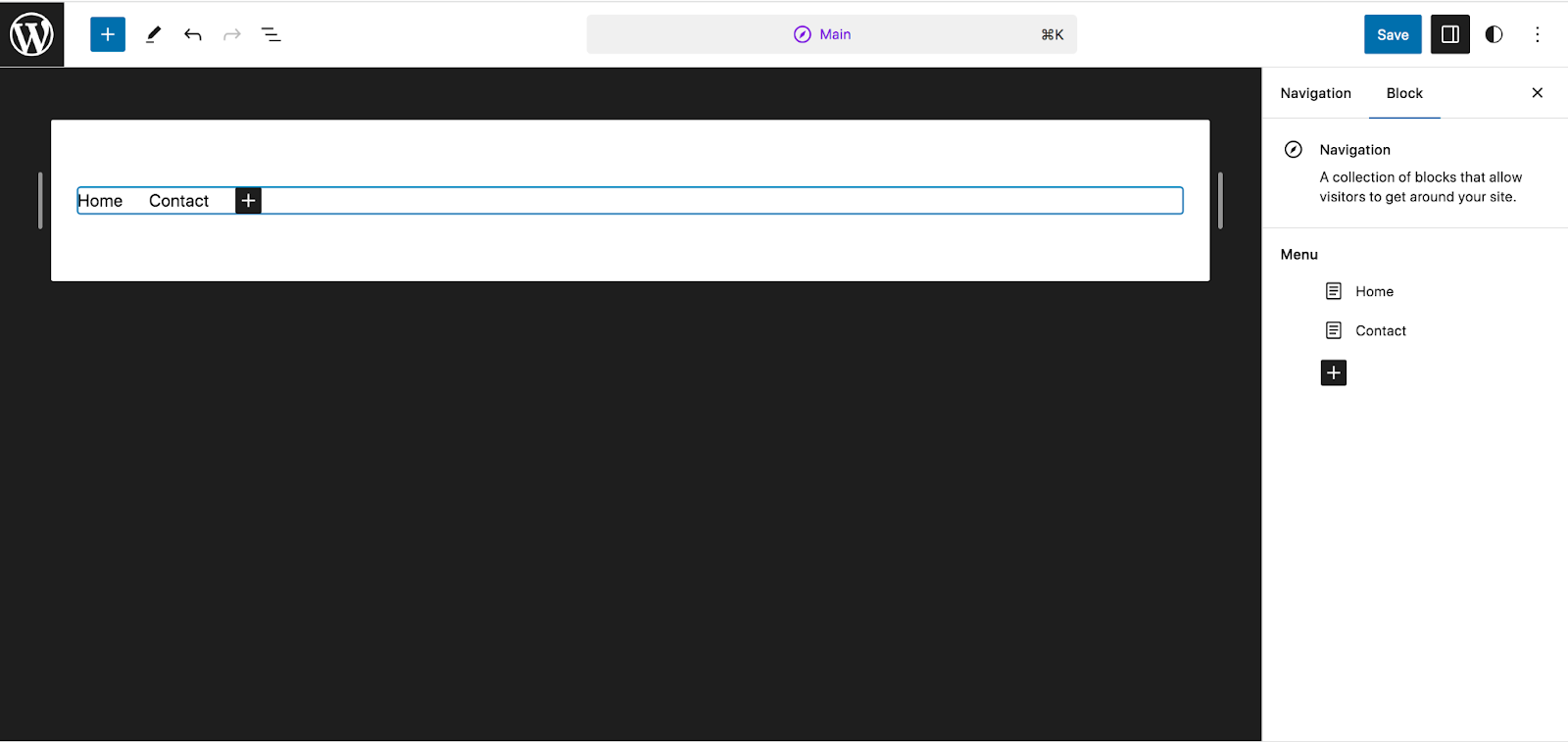
如果单击菜单名称旁边的铅笔图标,它将带您进入一个新页面,您可以在其中使用导航块添加和删除菜单中的项目。

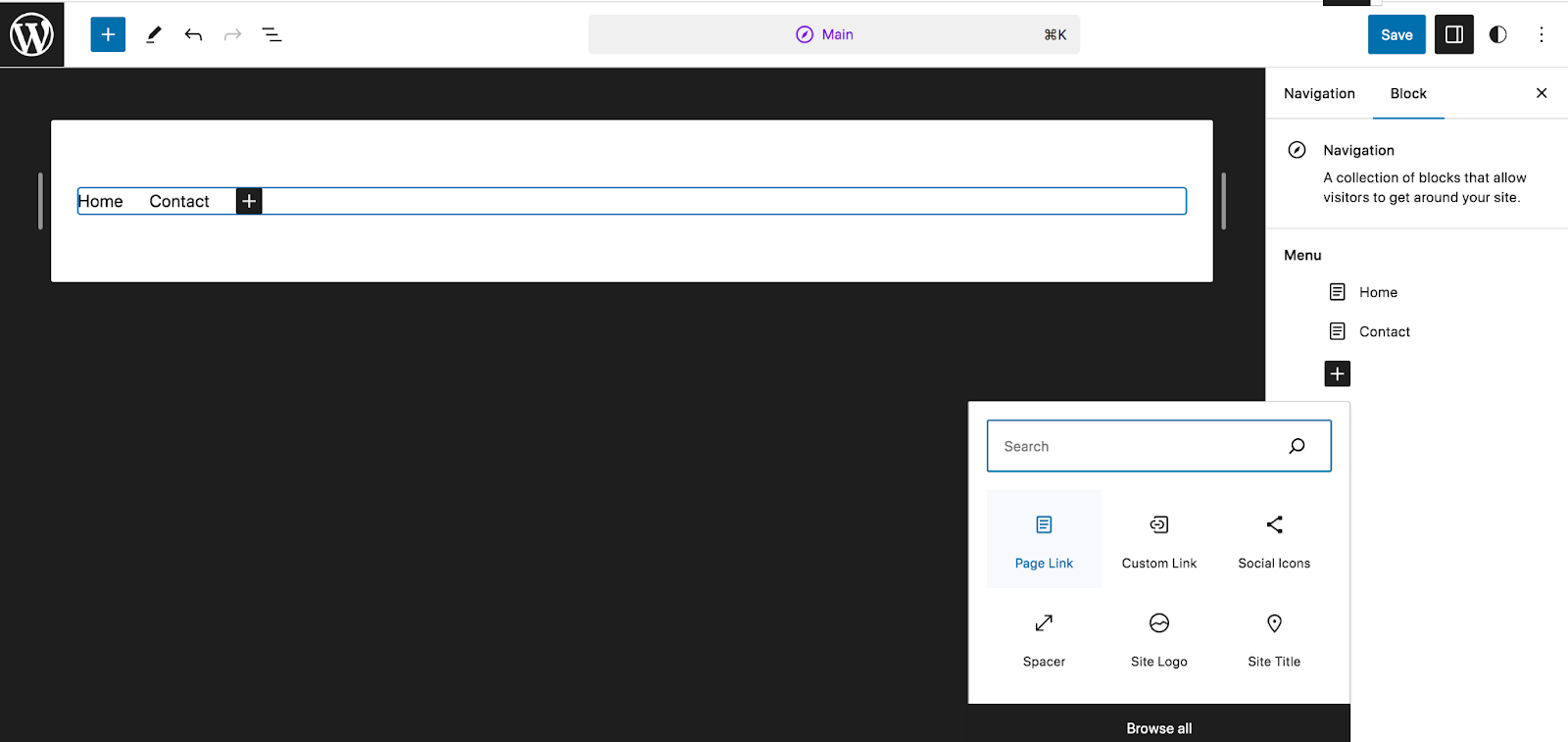
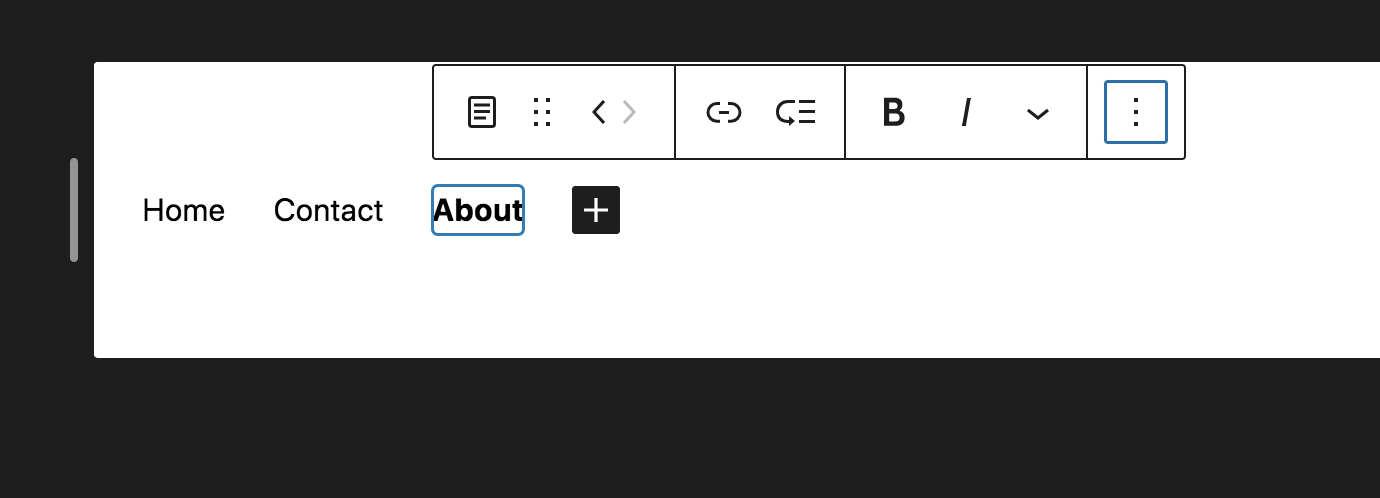
在右侧,您将再次看到页面列表。 如果单击黑色+图标,您可以从可添加的各种项目中进行选择,包括页面链接、自定义链接、社交图标和搜索栏。 如果您想查看所有选项,请单击“浏览全部” 。
要简单地将链接添加到您网站上的页面,请单击页面链接。

现在,搜索您要添加的页面,选择它,它将显示在您的菜单中。 在左上角的菜单预览中,单击单个项目即可使用页面右侧的面板编辑其选项。 例如,您可以重命名页面或切换 URL。
在要编辑的项目正上方显示的菜单中,您可以将文本加粗或斜体、添加下拉菜单等。

您可以尝试使用所有这些工具并添加页面,直到获得所需的确切外观和功能。 完成所有更改后,单击右上角的蓝色“保存”按钮。
更改块主题的样式
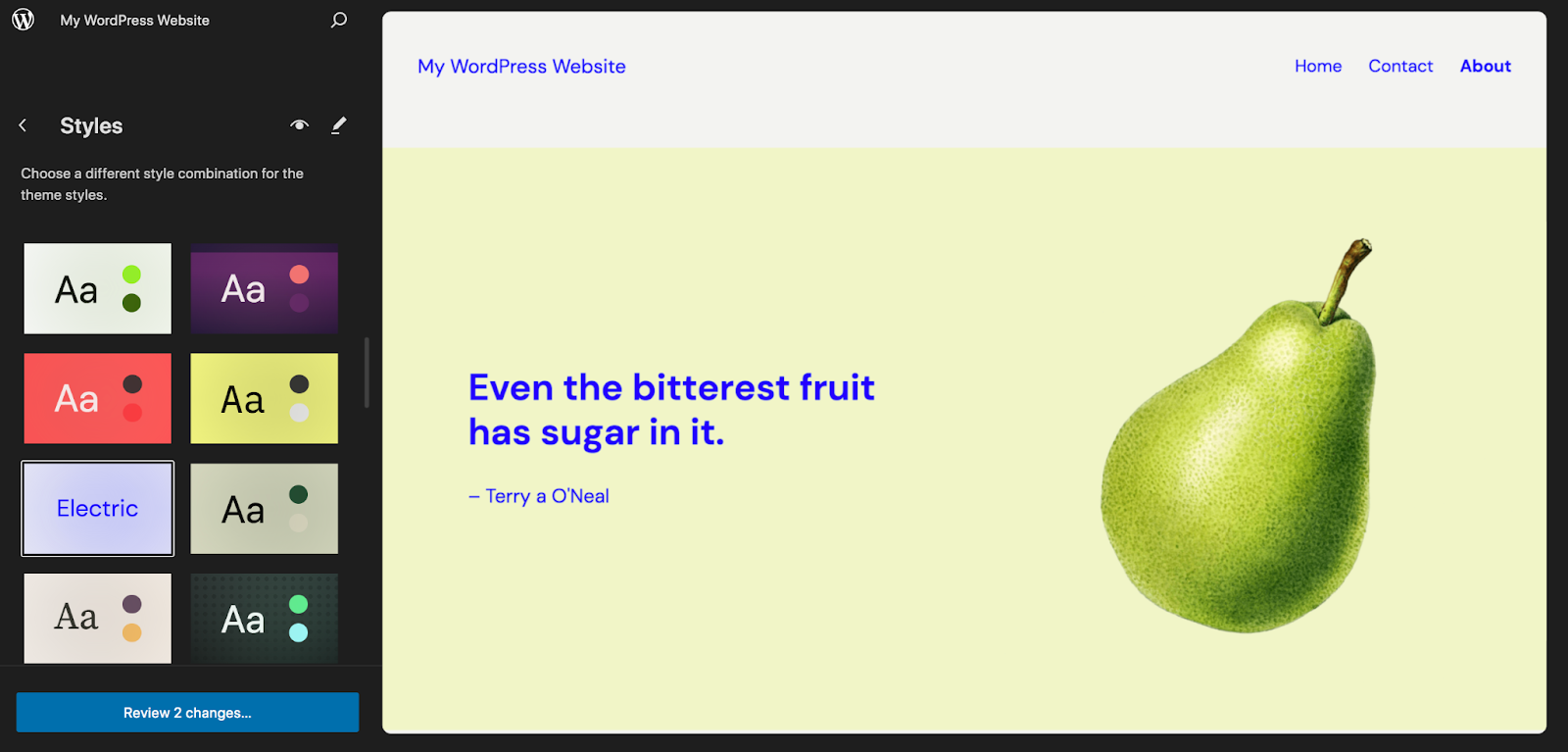
返回编辑器,这次选择“样式”以导航到您正在使用的主题的所有样式选项。 开箱即用,您将看到一个预定义主题样式的网格,您可以从中进行选择。 选择一个可在页面右侧预览。

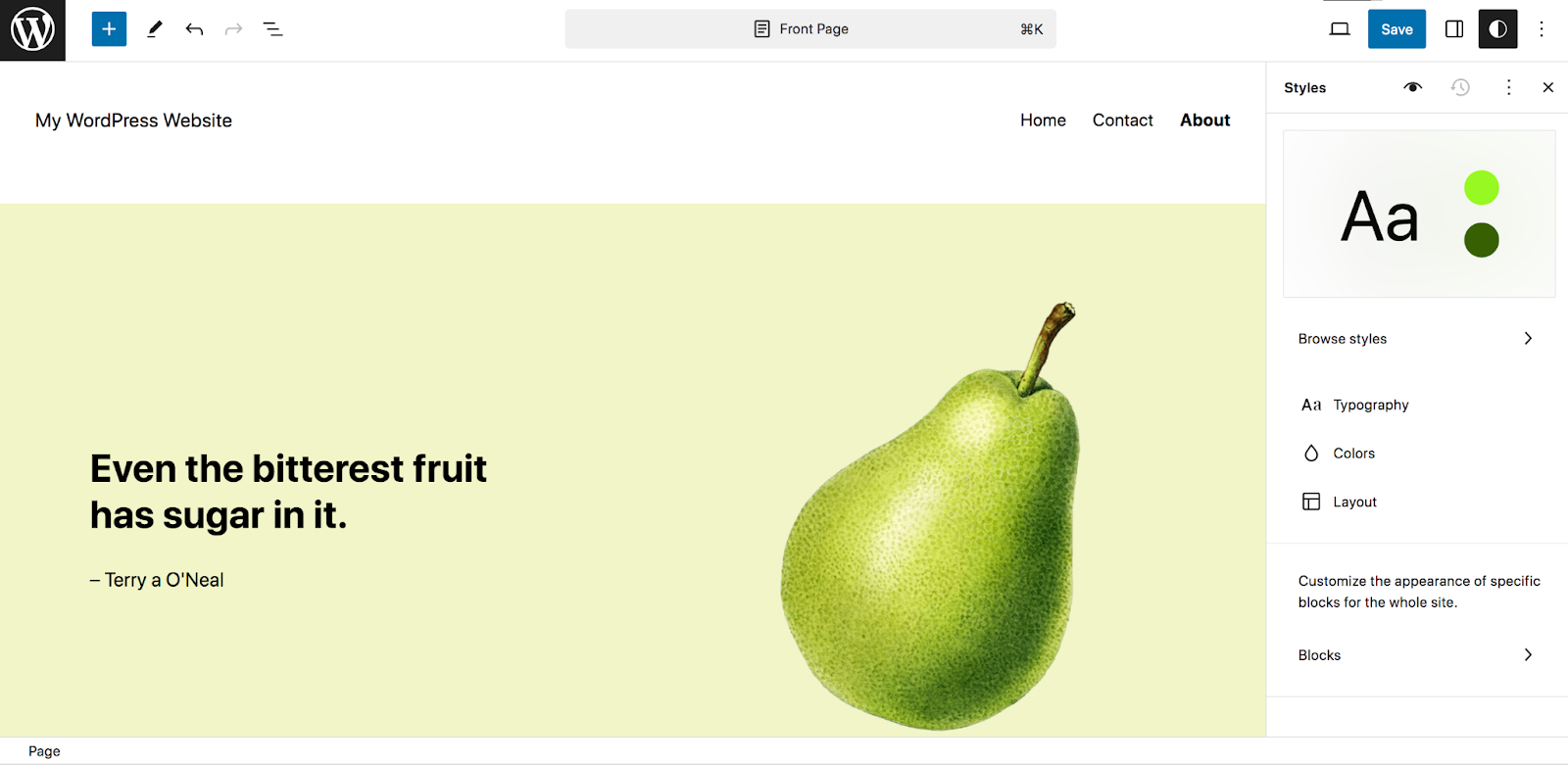
您可以选择其中之一,然后根据需要进行编辑,或者直接继续执行后续步骤。 单击铅笔图标可打开编辑器右侧的“样式”面板。

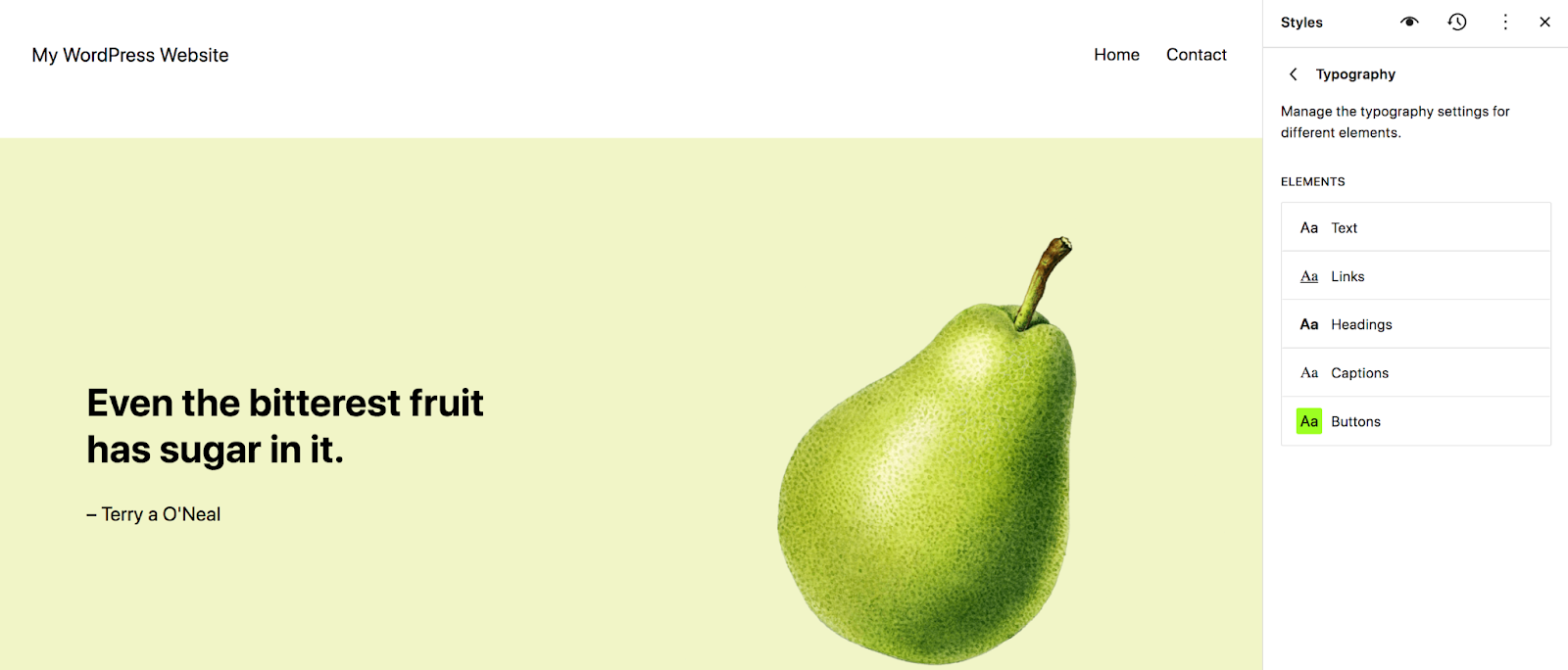
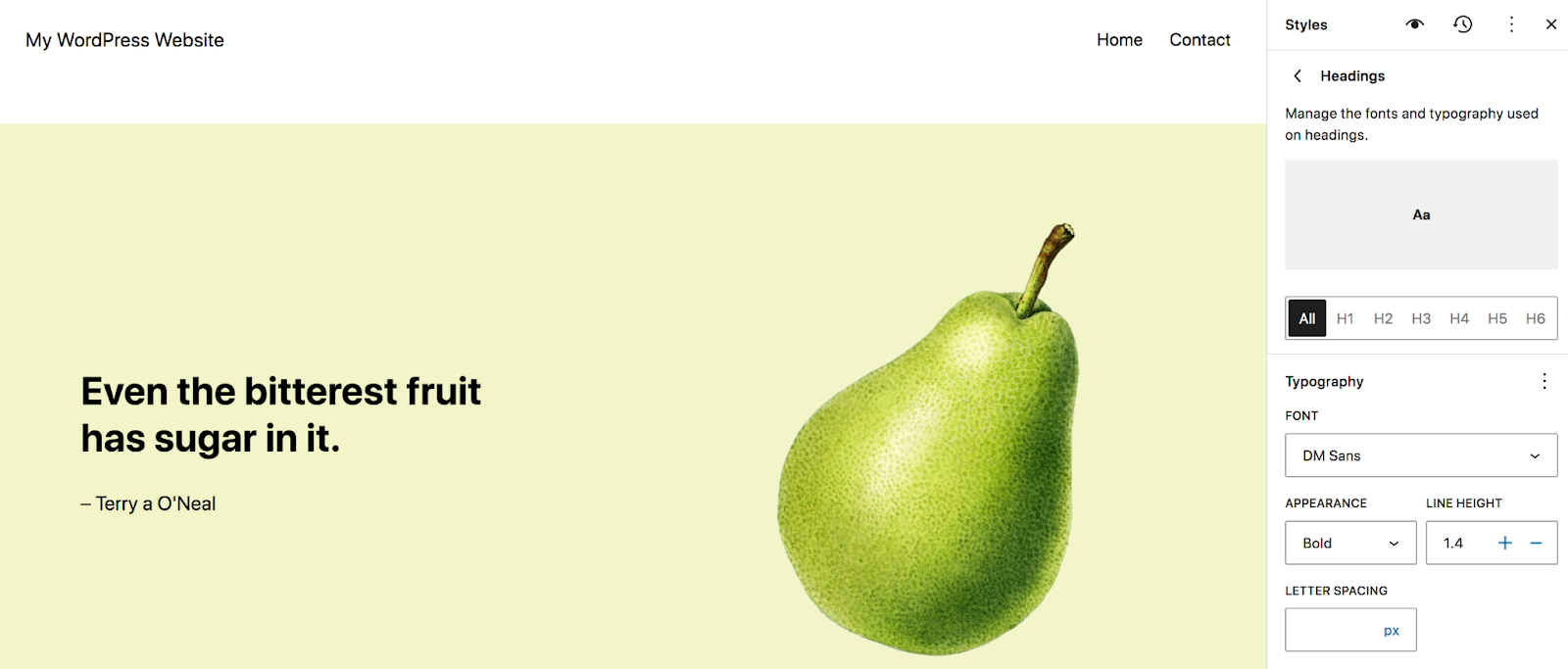
您将看到的第一个选项是版式。 单击此按钮将向您显示文本、链接和标题等元素的列表。

例如,选择“标题”可以选择整个网站的标题的版式。 选择字体、外观(粗体、斜体等)、行高、字母间距和字母大小写。


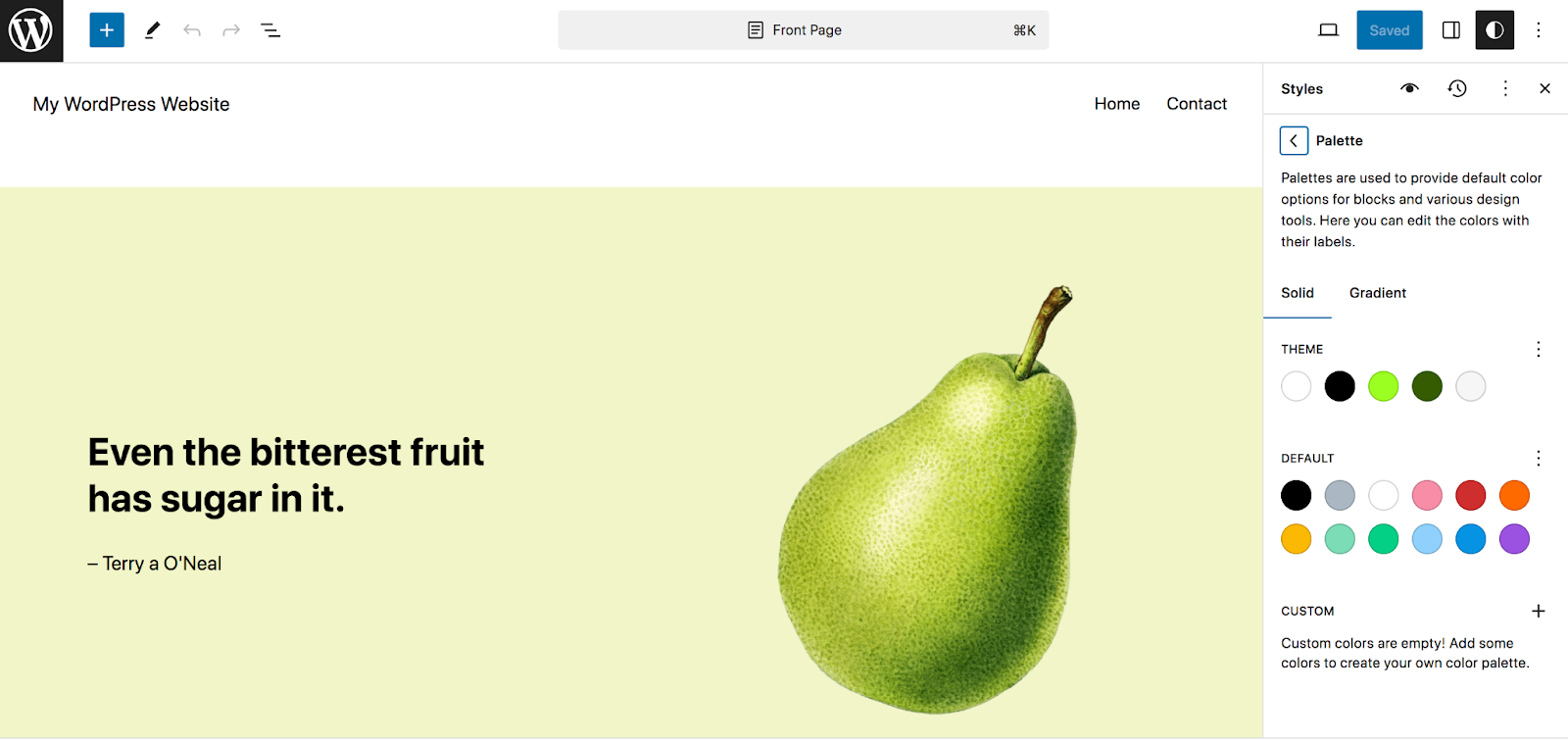
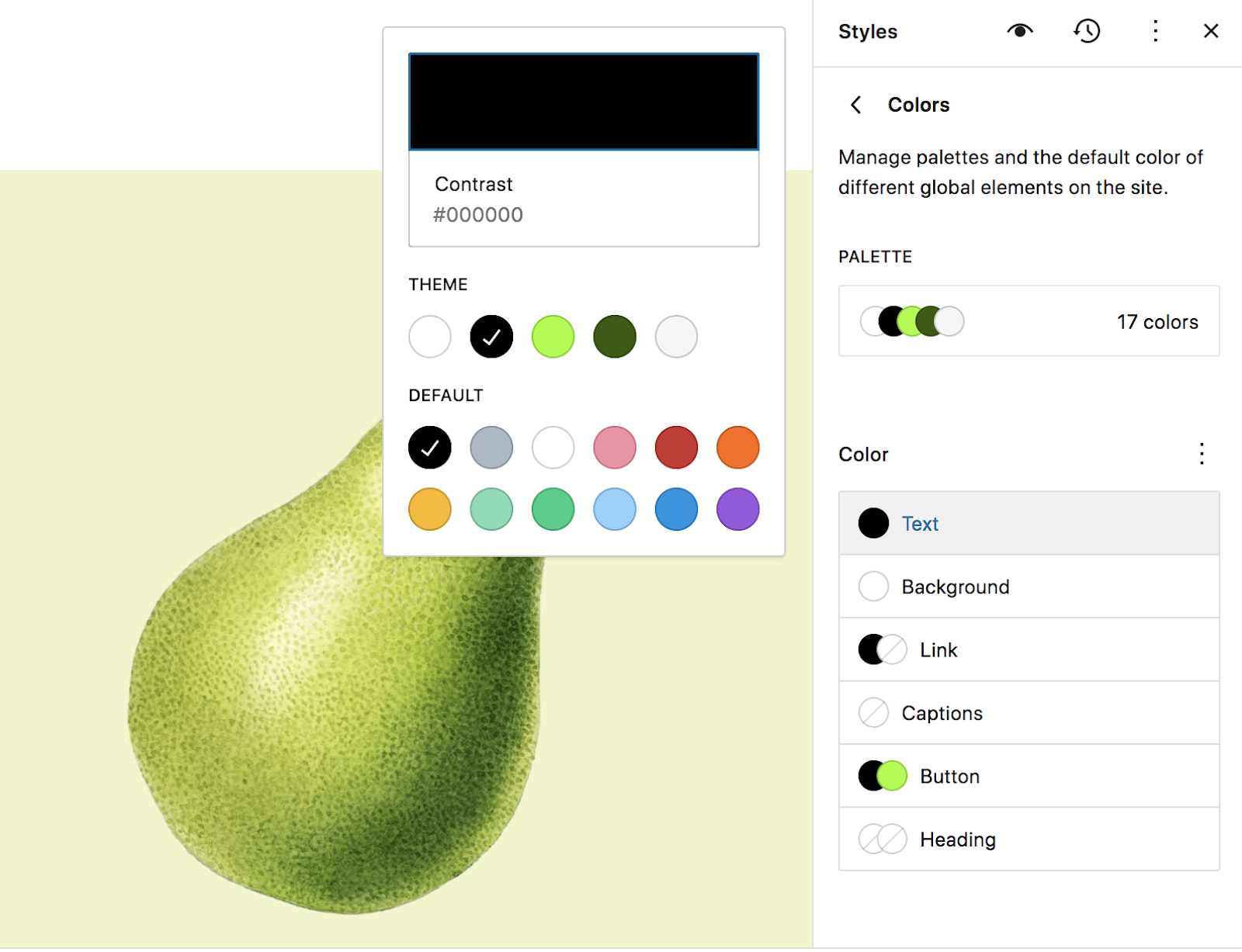
返回“样式”面板,选择“颜色”。 在那里,您可以设置Palette ,它控制您在整个站点中创建页面、帖子和模板时可以选择的选项。 这对于加速您的设计流程以及为您网站上的每个工作人员提供他们需要的一致信息非常有益。

您还可以设置文本、背景、链接等元素的默认颜色。

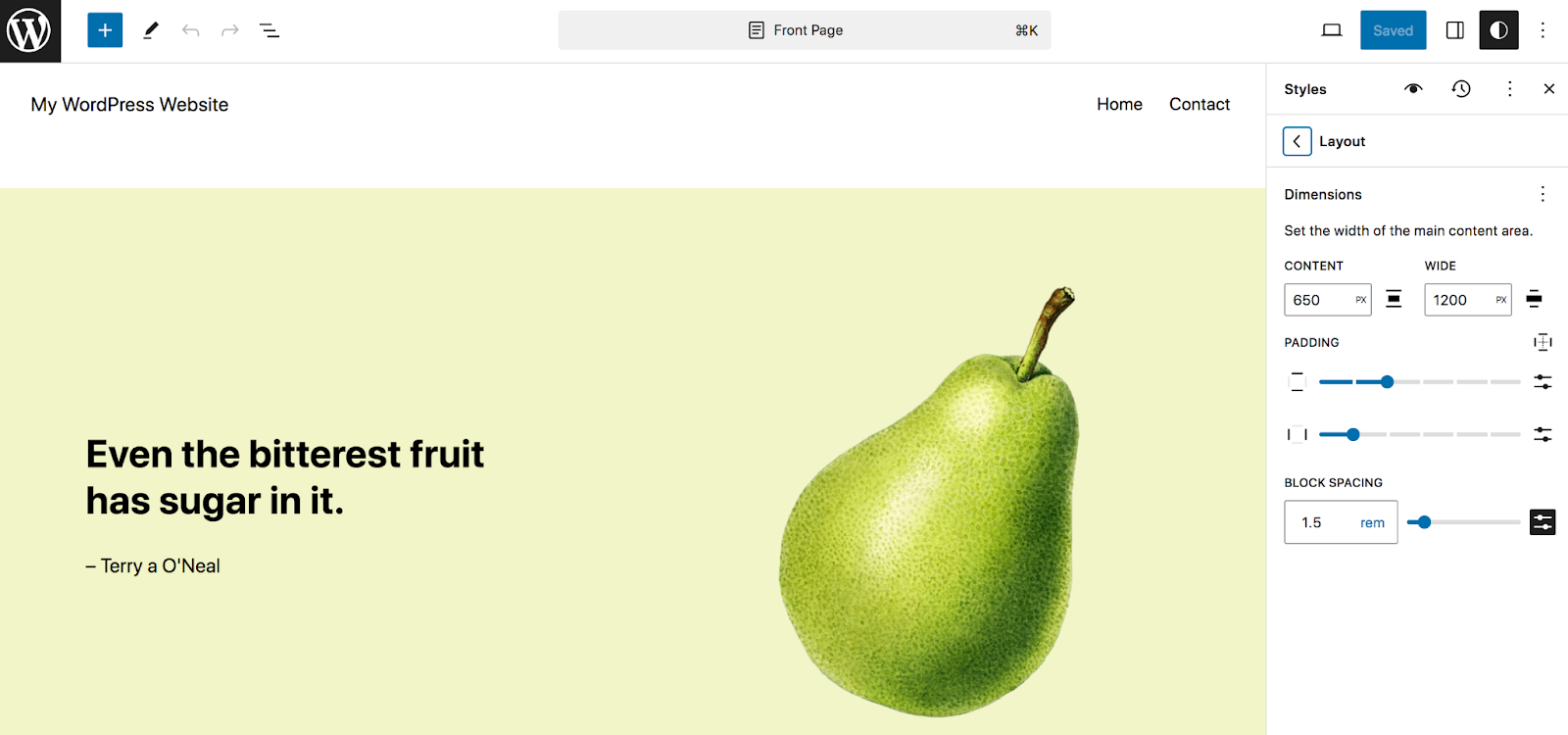
再次在“样式”面板中,选择“布局”选项。 这使您可以设置网站上主要内容区域的宽度及其填充和块间距。

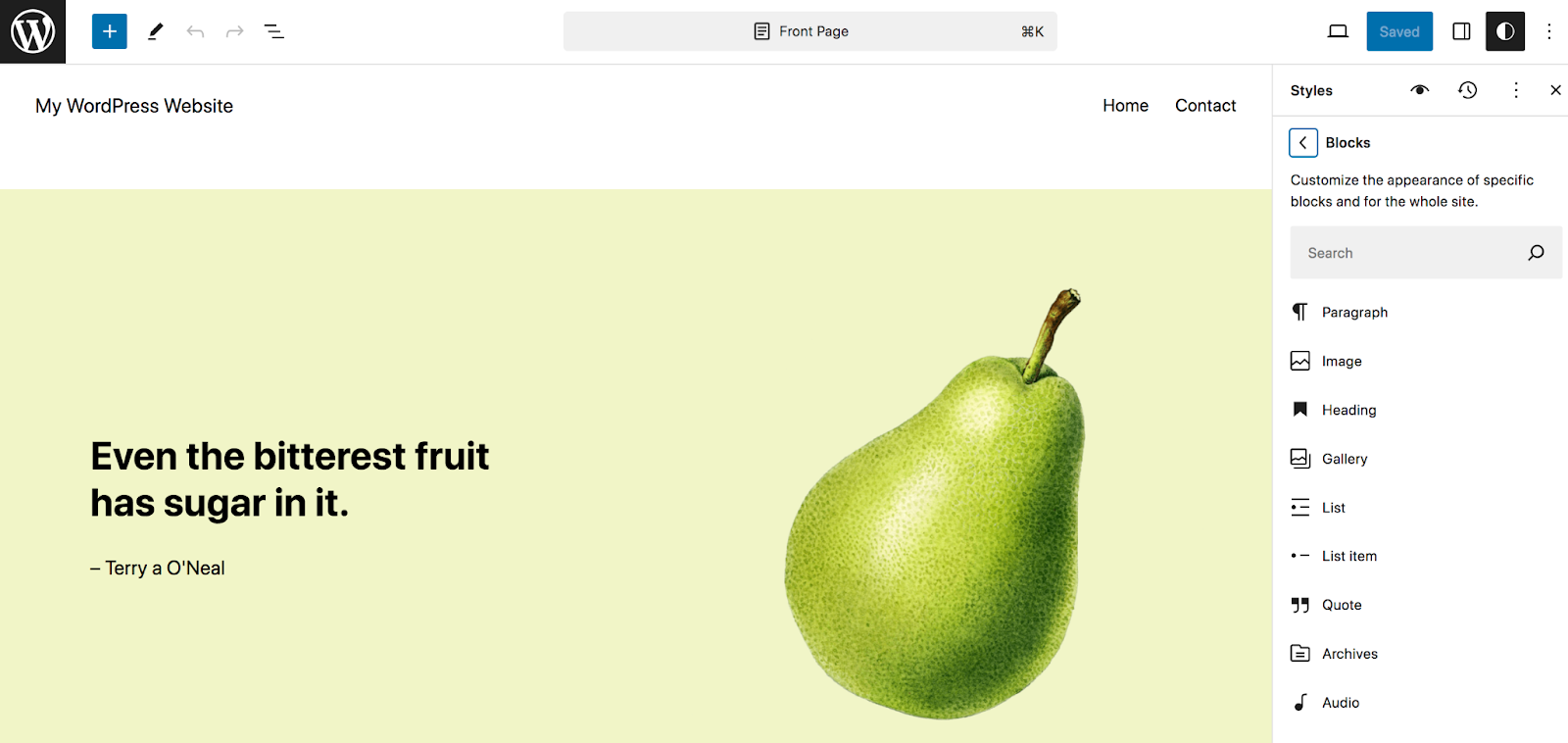
样式面板中的最后一个元素是块。 此部分允许您配置特定块的全局设置。 当您第一次打开它时,您将看到库中所有块的列表。 您可以滚动浏览这些内容或使用搜索框查找特定内容。

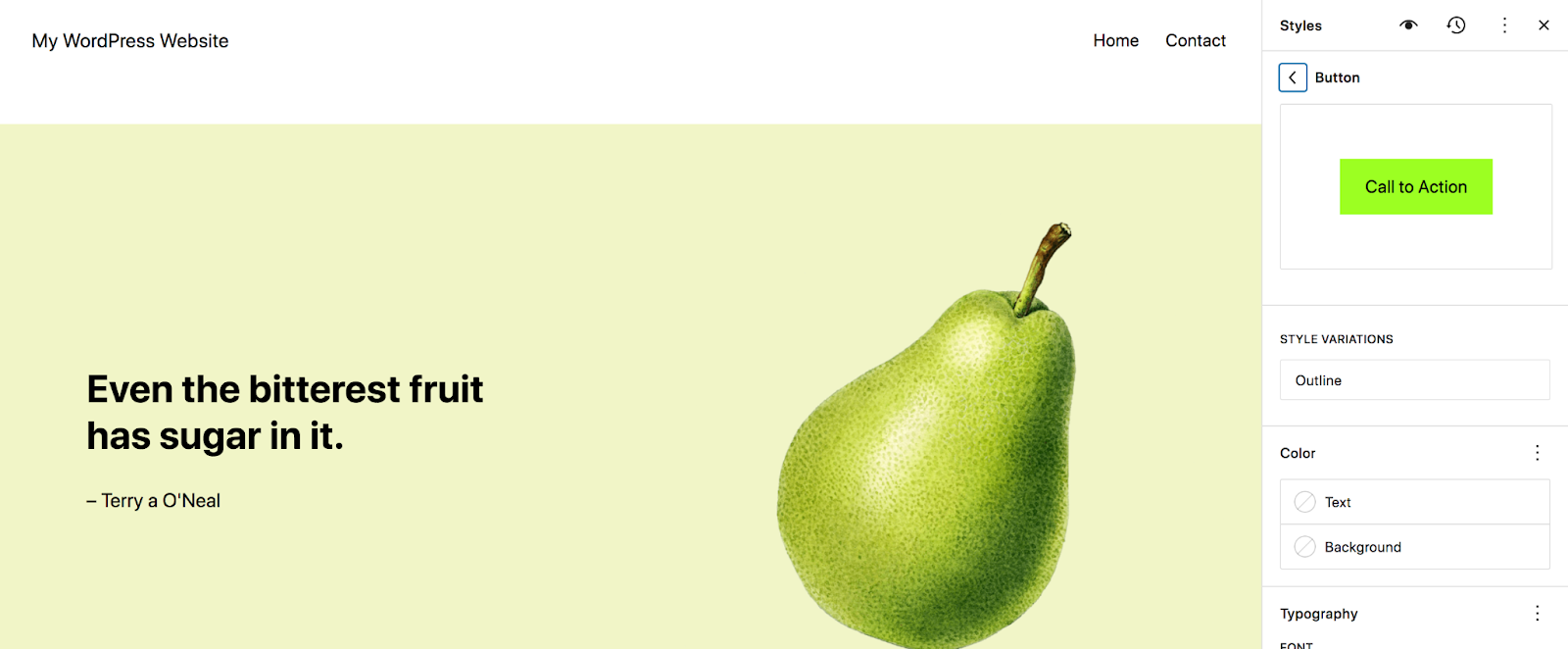
每个选项的选项都会有所不同,但让我们看一下“按钮”块。 打开后,您将看到特定于该块的设置列表。 例如,在这里您将看到文本和背景颜色、版式、填充、边框和效果等选项。
您所做的任何更改都将应用于您网站上该块的所有实例。 正如您所看到的,这可以为您节省大量时间。

创建和编辑您网站的页面
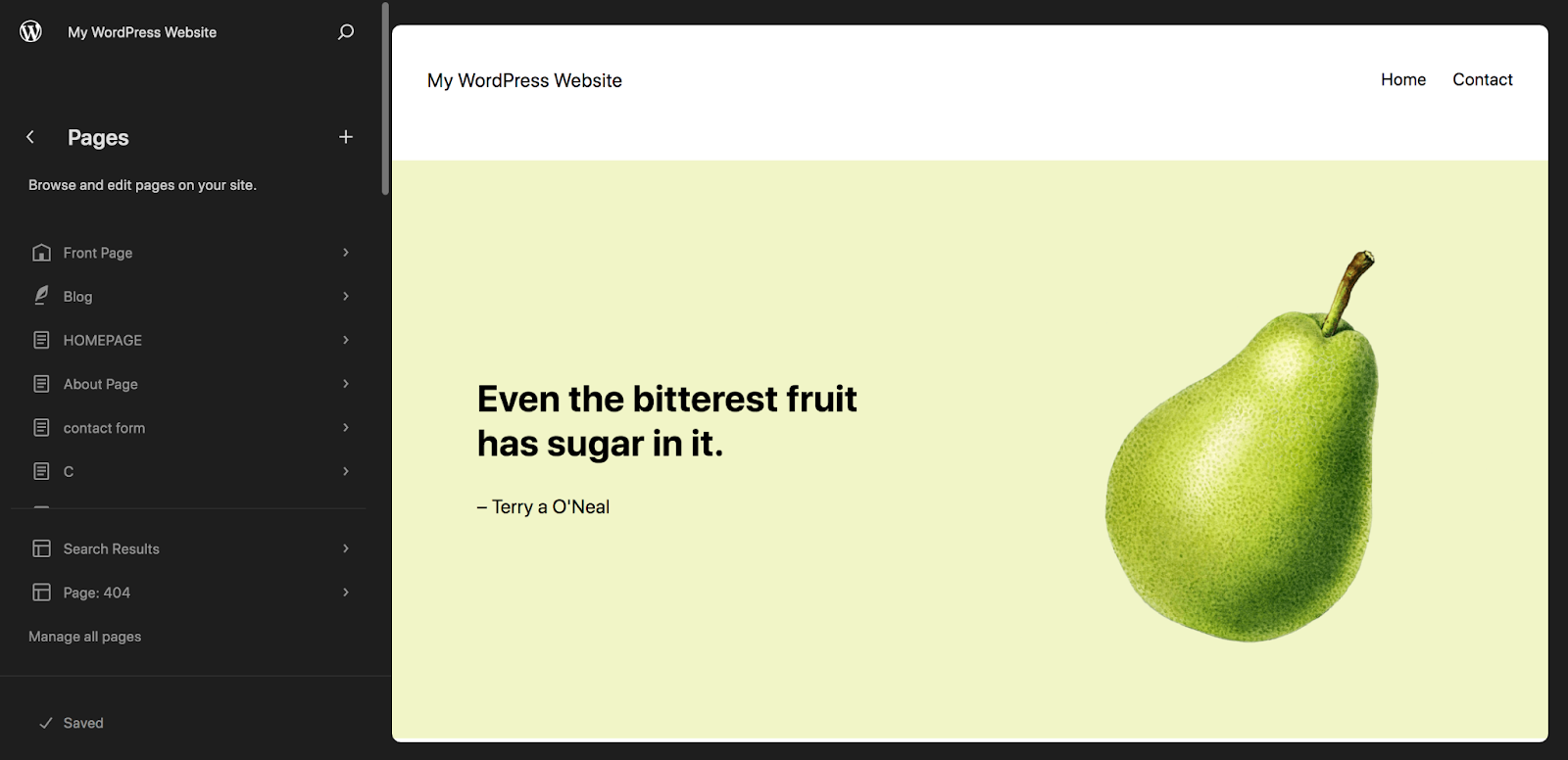
返回站点编辑器,您还会看到页面选项。 在这里,您将看到您网站上的页面列表。 您可以单击其中一个来查看信息、编辑信息或将其移至垃圾箱。 或者,选择管理所有页面以导航到 WordPress 仪表板的页面部分。

我们不会在这篇特定文章中讨论创建和编辑页面,因为即使您不使用块主题,也可以使用块编辑器来执行此操作。 如需完整教程,请阅读我们的 WordPress 块编辑器完整指南。
编辑块主题中包含的模板
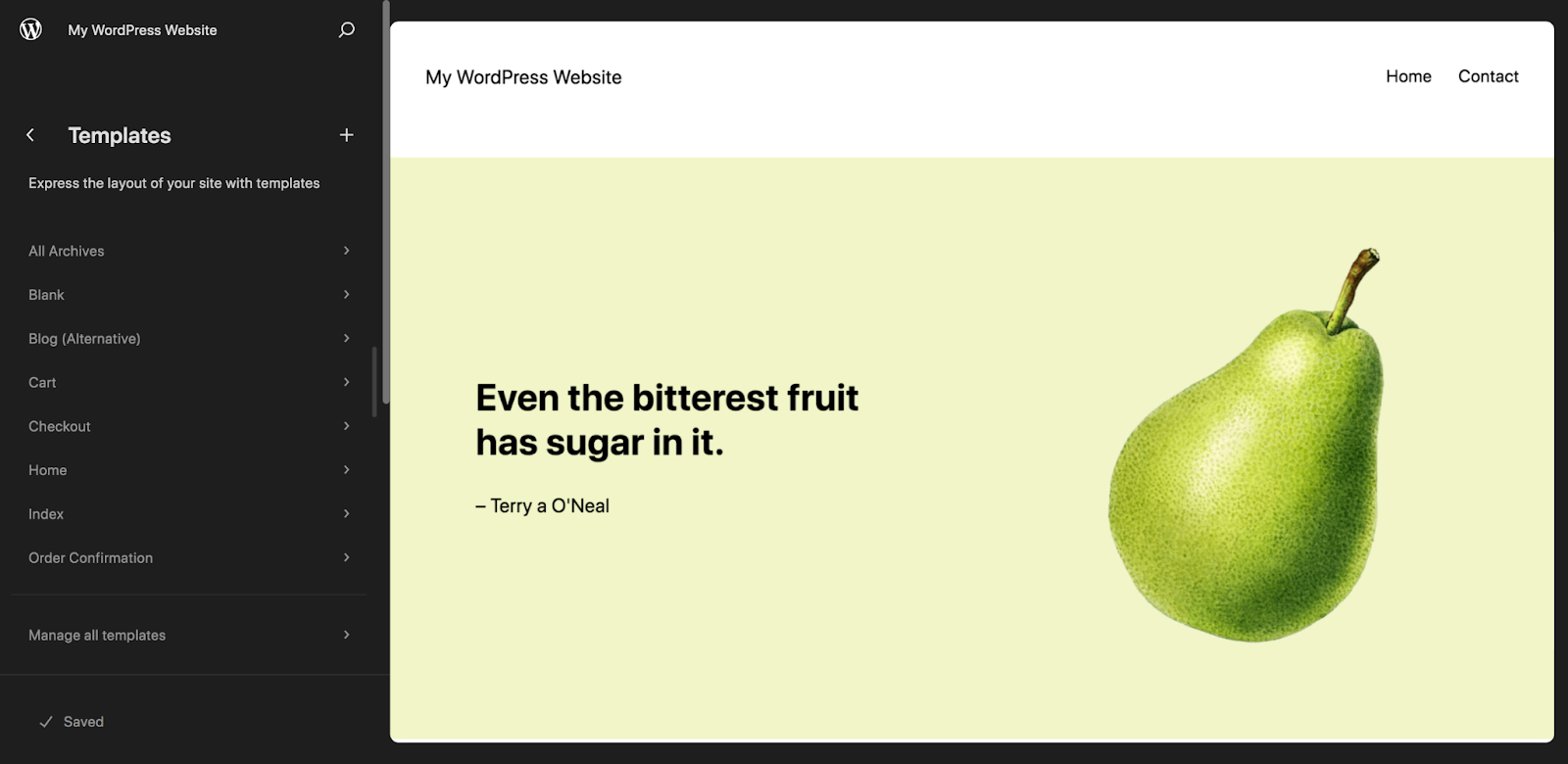
现在,单击站点编辑器中的模板。 这将带您进入主题中包含的模板列表。

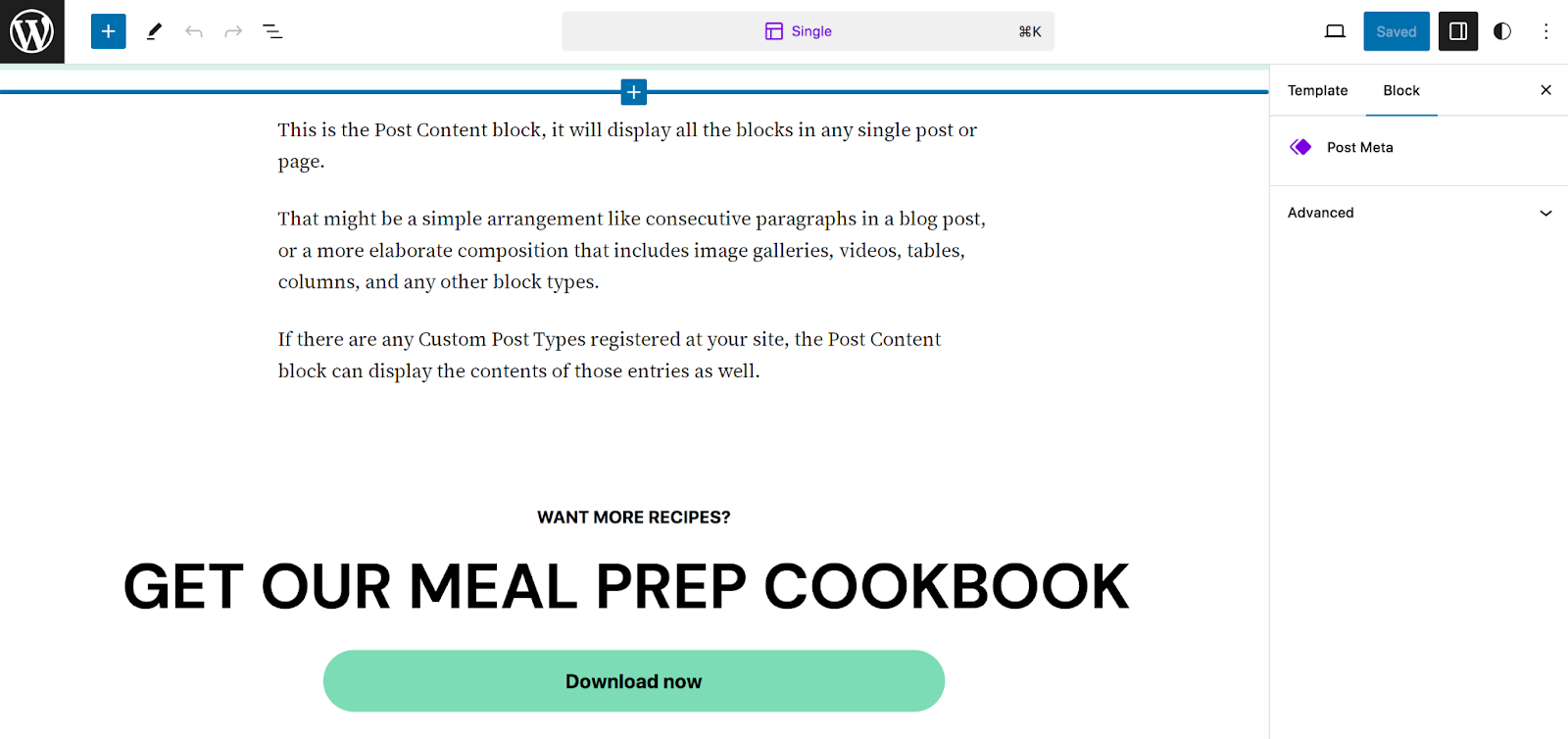
这些将根据您的主题而有所不同,但让我们看一下标准模板:单一模板,用于博客文章。 单击“单个”后,您将看到默认情况下存在的所有块,包括“标题”块、“发布内容”块和“发布特色图像”块等。
您可以根据需要对这些内容进行编辑。 例如,您可以将特色图像移至标题下方,或更改博客文章文本的字体。
您还可以向此模板添加新块。 在下面的示例中,我们已经添加了一个号召性用语,该号召性用语将显示在每篇博客文章底部的评论之前。

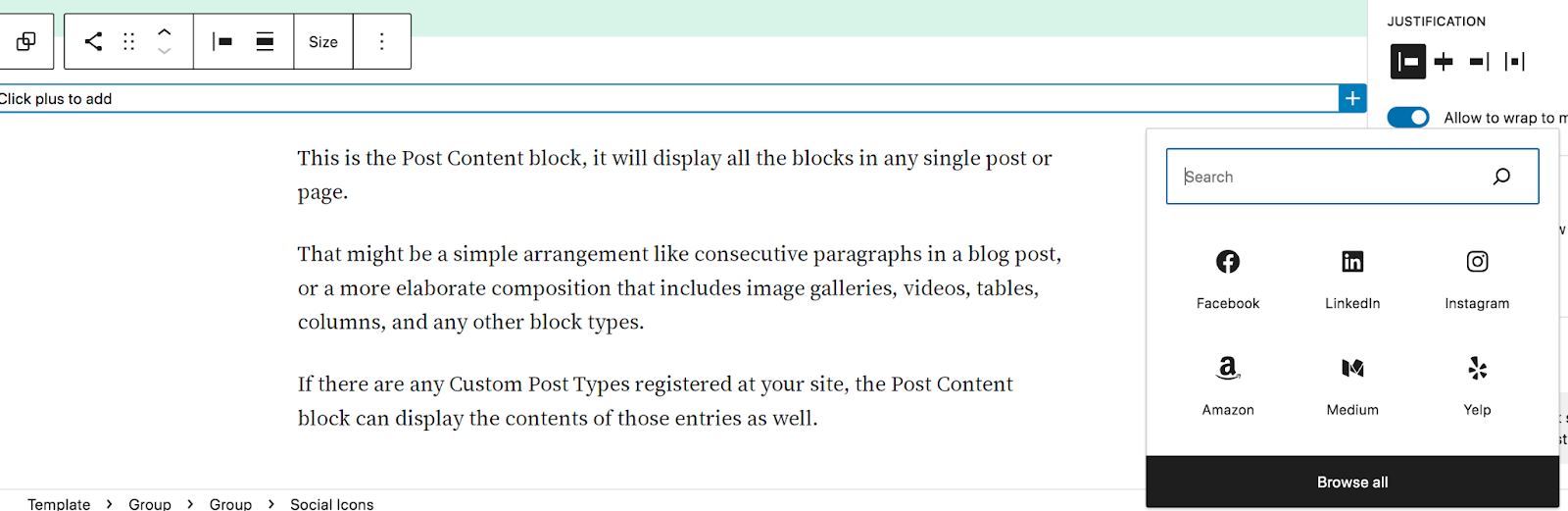
现在,让我们在博客文章标题下方添加一些社交媒体图标,以便读者可以轻松导航到您的社交帐户以获取更多内容。 为此,找到社交图标块并将其直接拖动到标题块下方。
单击最右侧的+图标添加社交帐户。

您可以从列表中选择一项,单击“浏览全部”以查看所有选项,或使用搜索栏查找您要查找的选项。 对您想要包含的所有帐户重复此操作。
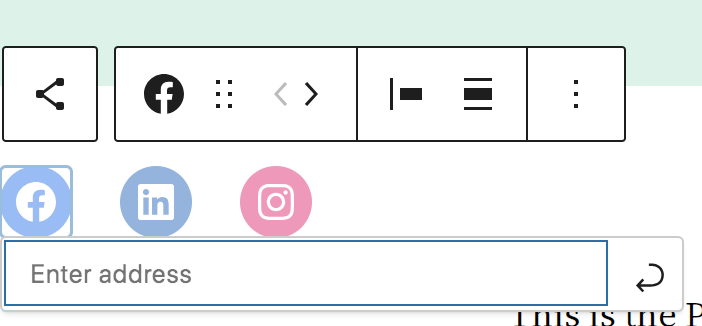
然后,单击单个图标以添加指向您帐户的链接。

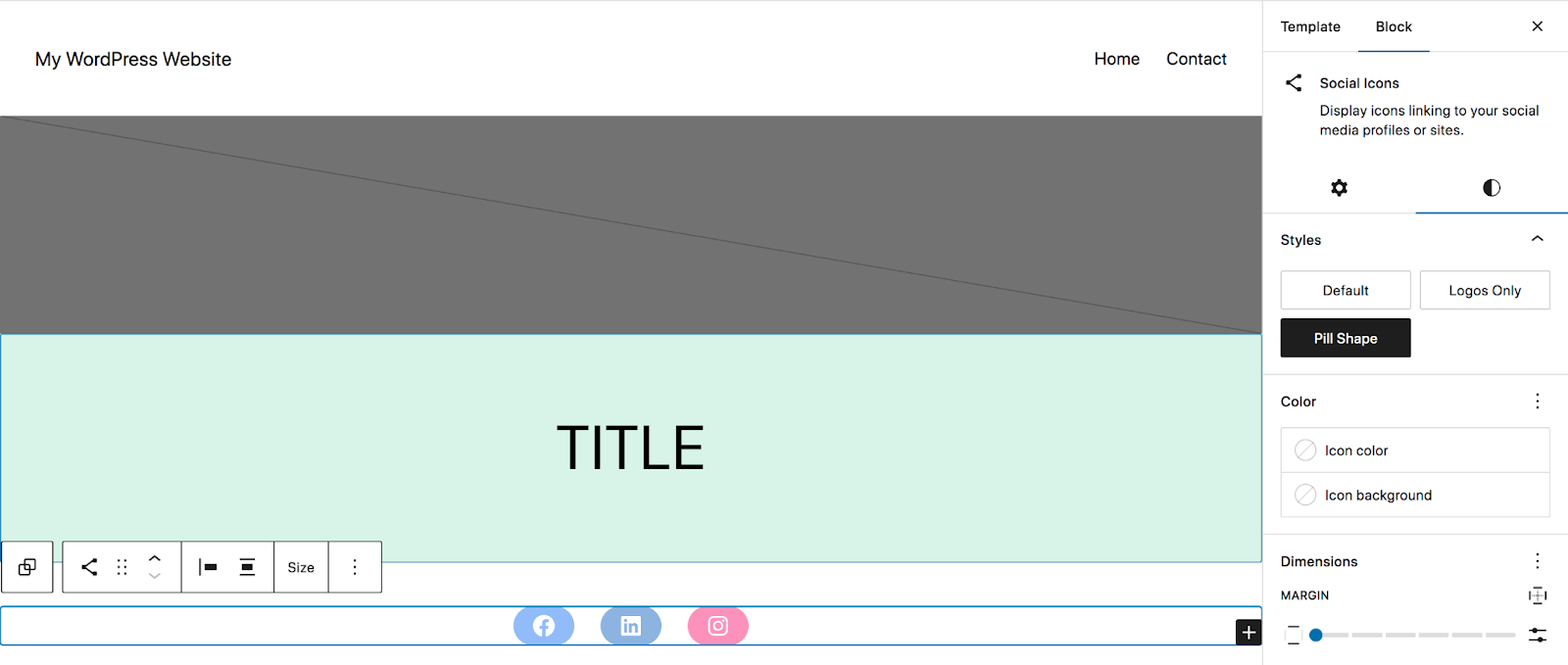
您可以使用社交图标块上方显示的工具栏来更改对齐方式、移动图标等。 或者,使用右侧的“设置”面板进行其他更改,例如图标的形状和颜色。

完成所有更改后,单击右上角的蓝色“保存”按钮。 所有更新都将反映在使用该模板的任何帖子类型中。
您可以想象能够如此轻松地自定义模板的可能性。 快速创建漂亮的品牌 404 页面。 简化您的结账流程。 将号召性用语添加到您的搜索页面。 在所有产品页面上添加尺码表。 选择确实是无限的。
编辑图案和模板零件
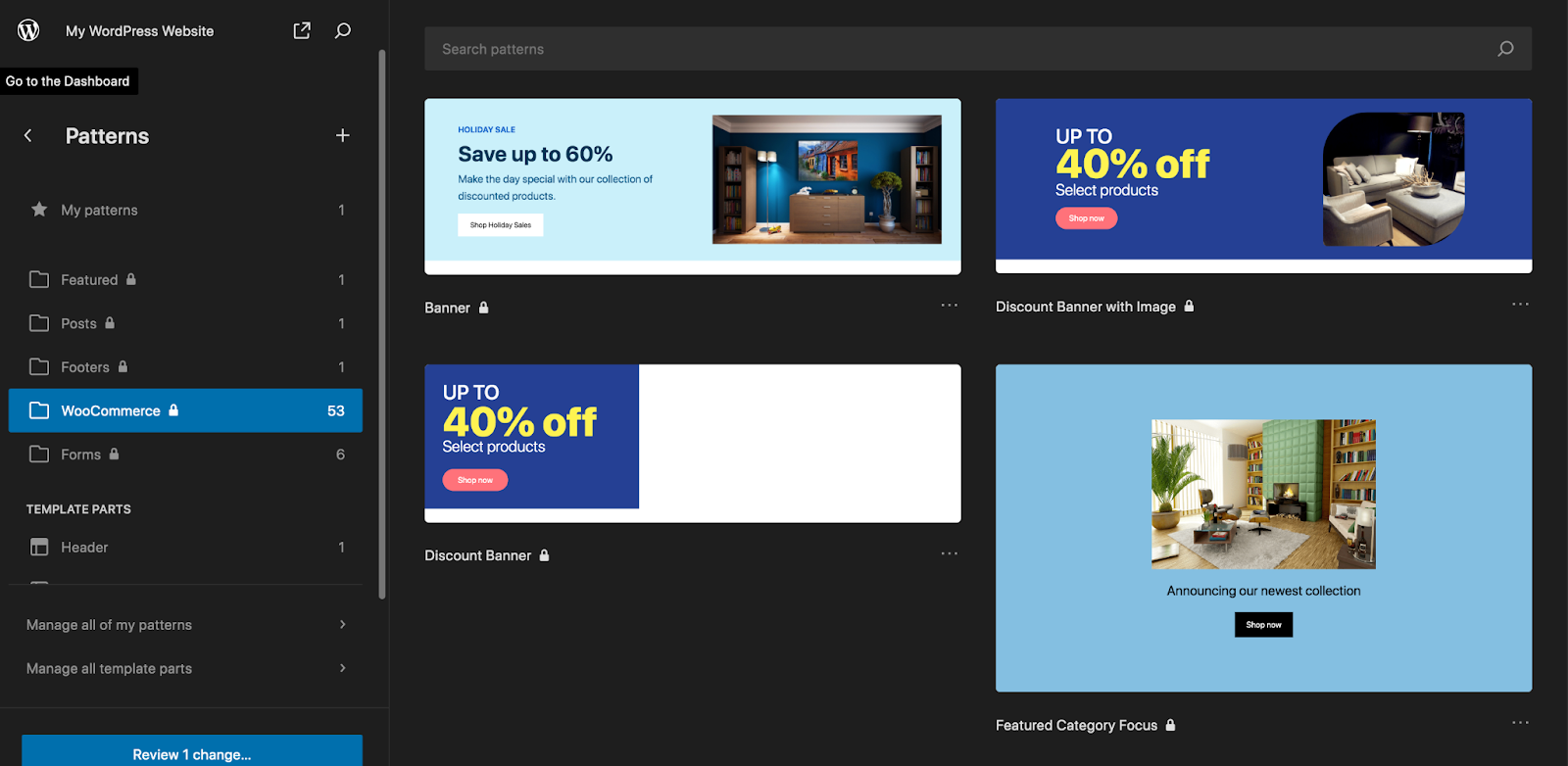
返回站点编辑器,打开模式部分。 在这里,您将看到模式列表,这些模式本质上是页面片段的基于块的布局,例如表单、横幅和号召性用语。

模板部分类似地由块组成,但通常是整个网站结构的一部分,而不是单个页面和帖子的一部分,例如页眉和页脚。 出于本教程的目的,让我们打开页脚模板部分。

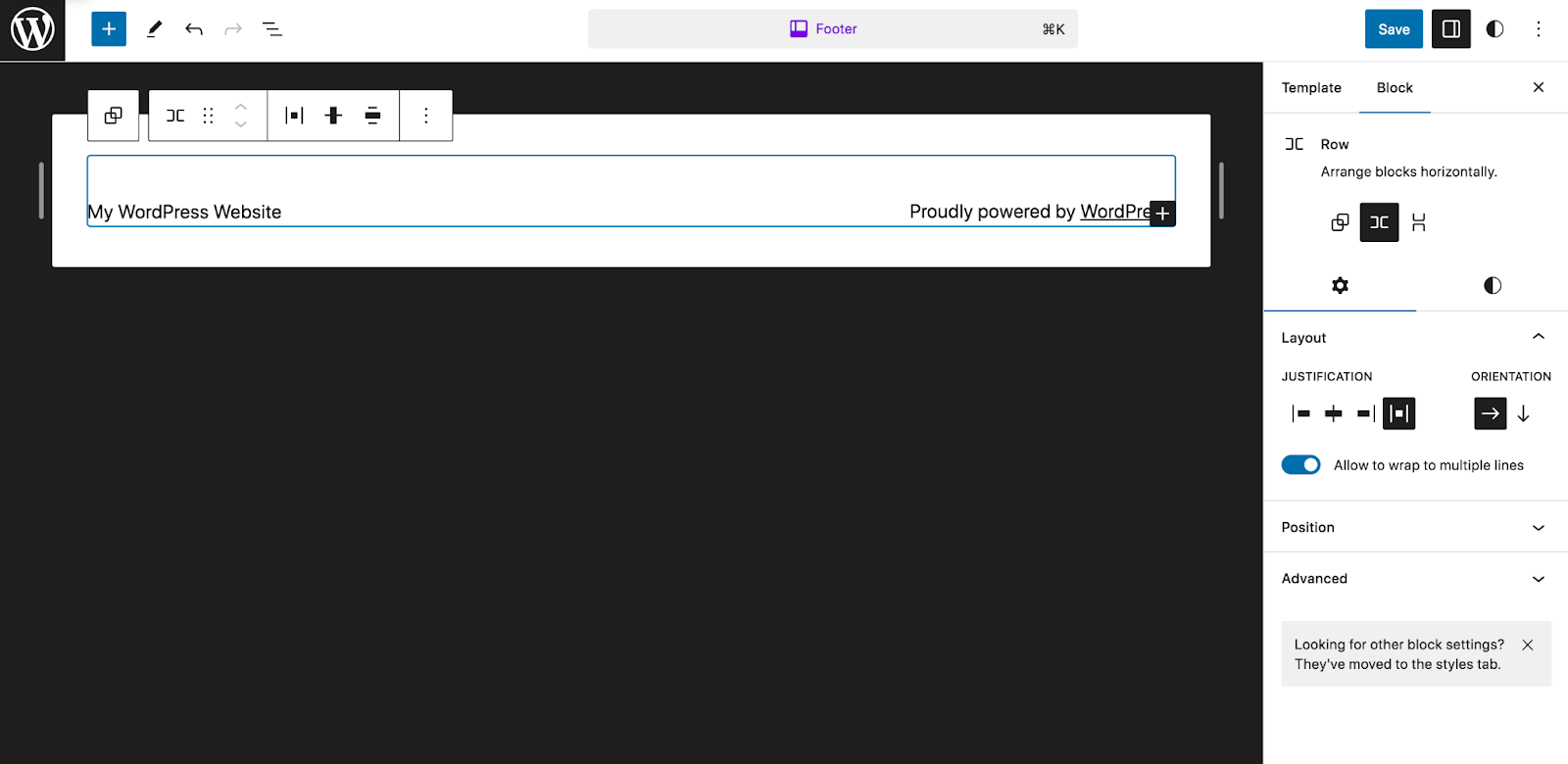
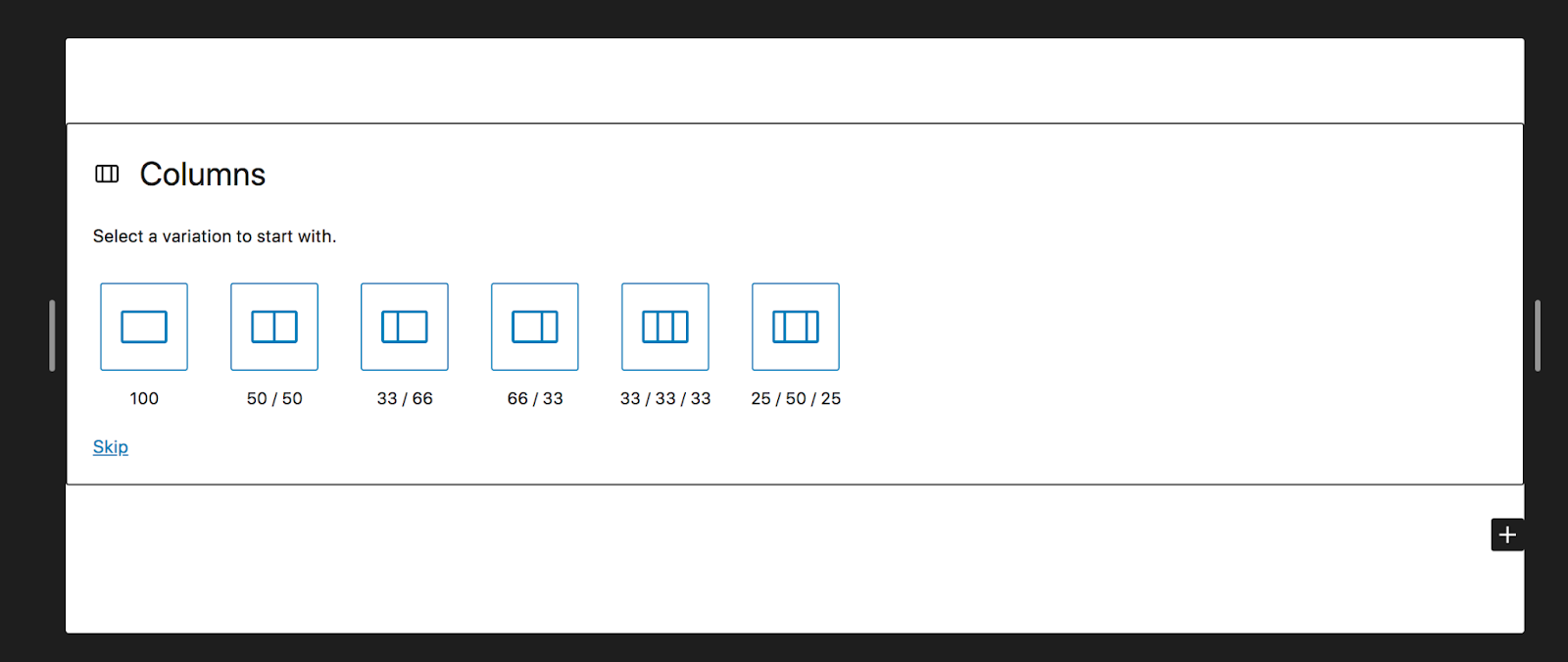
在本例中,您将看到它被设置为显示“站点标题”块和“段落”块。 让我们创建一些内容更多的东西。 首先,我们将删除当前存在的内容。 然后,我们将添加一个列块并选择33 / 33 / 33。这将创建三个大小相等的列。

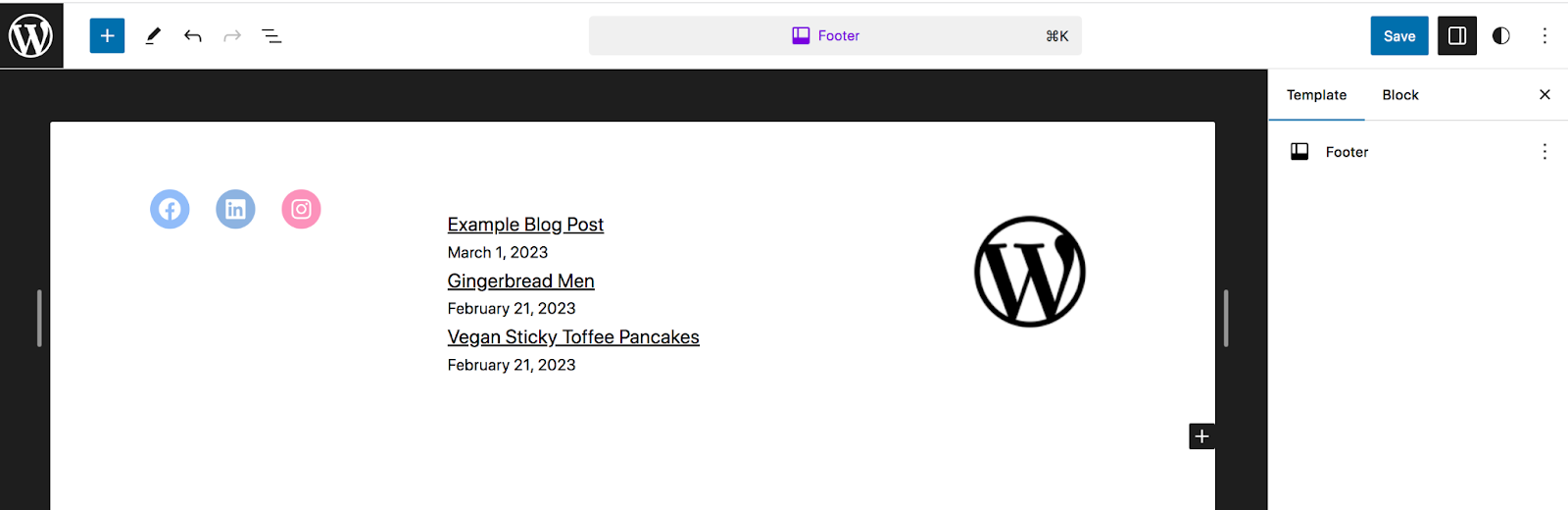
在第一列中,我们将添加一个社交图标块。 在第二个中,我们将添加一个“最近的帖子”块。 然后,在第三个中,我们将包含我们的徽标。

同样,当您单击“保存”时,更改将反映在整个站点上。
高级:如何从头开始创建块主题
在许多情况下,您可能想要创建自己的主题。 也许您是一名开发人员,想要创建可用于客户端站点的自定义内容。 或者,您可能运行多个网站,并希望在每个网站上使用相同的主题和相同的自定义设置。 值得庆幸的是,通过完整的站点编辑,这个过程并不像您想象的那么复杂。
您的第一步是下载您选择的块主题作为起点。 然后,按照上述步骤进行您想要的任何主题自定义。
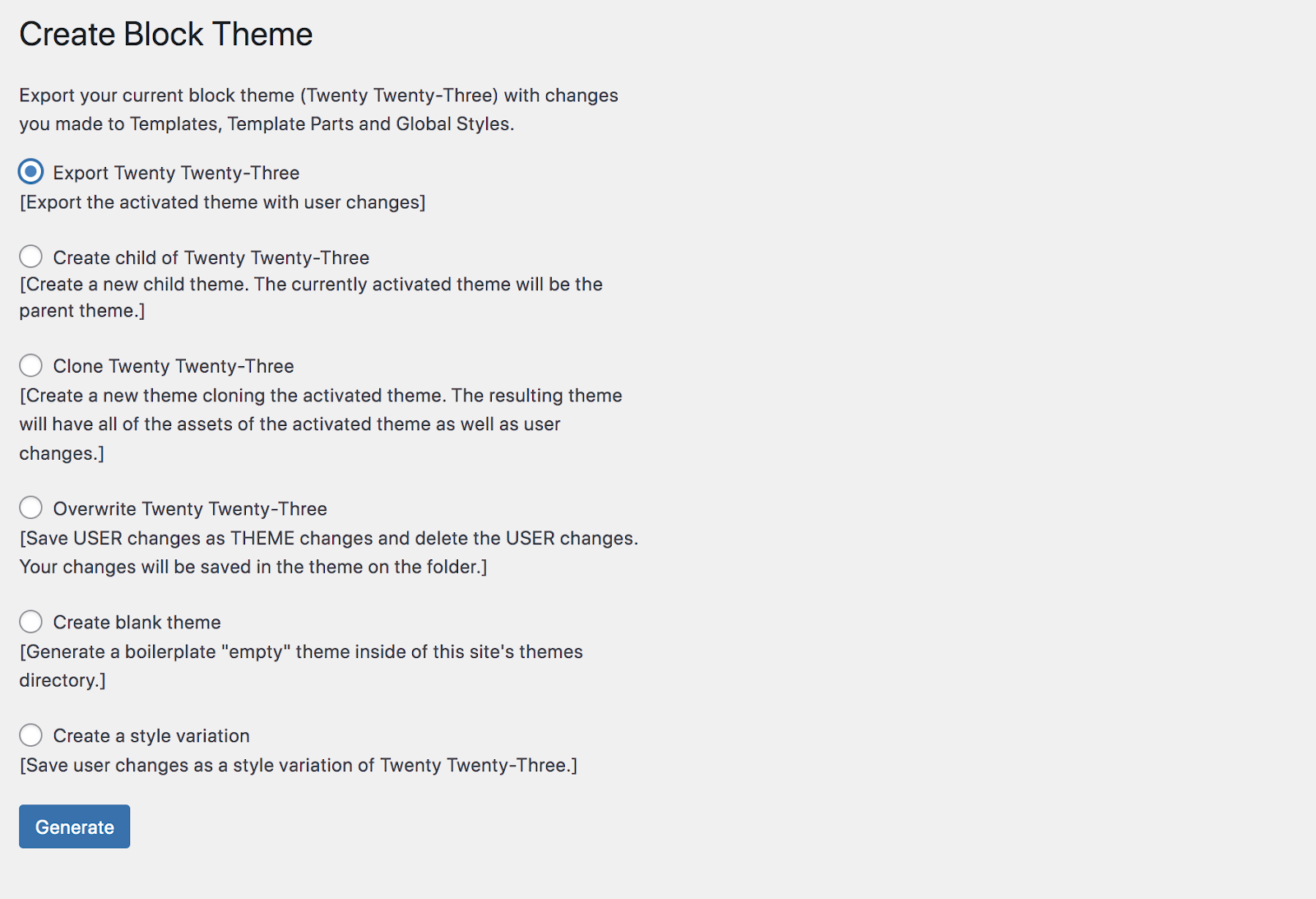
下一步是安装 Create Block Theme 插件,该插件可以从 WordPress 存储库免费获得。 激活插件后,转到 WordPress 仪表板中的外观 → 创建块主题。

您将看到导出主题的多种方法:
- 导出(导出活动主题以及您所做的更改)
- 创建子主题(以激活的主题作为父主题创建新的子主题)
- 克隆(克隆活动主题)
- 覆盖(将用户更改保存为主题更改并删除用户更改)
- 创建空白主题(在主题目录内生成空白主题)
- 创建样式变体(将用户更改保存为活动主题的样式变体)
根据您选择的主题,您可能需要填写一些其他字段,例如主题名称和作者姓名。 然后,您可以生成主题,将其下载为 .zip 文件,并在您想要的任何网站上使用它。
想要完全从头开始开发一个块主题吗? 从 WordPress 开发人员资源手册中了解有关创建块主题的所有信息。
有关块主题的常见问题
还有疑问吗? 让我们回答一些有关块主题的常见问题。
使用块主题有什么限制吗?
一般来说,块主题非常灵活。 它们允许您为网站创建任何您想要的设计,甚至无需使用代码。
但是,有些插件目前与块主题不兼容。 其中的示例包括设计用于编辑经典菜单、管理不适用于评论块的评论以及使用 WordPress 定制器的插件。
不过,大多数已建立的 WordPress 插件都在适应与块主题和站点编辑器的无缝协作。
块主题是否与所有 WordPress 插件兼容?
虽然大多数已建立的插件与块主题无缝协作,但在某些情况下您可能需要找到替代解决方案。 示例包括:
- 一个仅使用小部件工作的插件
- 旨在修改经典菜单而不是导航块的工具
- 一个评论管理插件,不适用于评论块
- 一个仅使用 WordPress 定制器的插件
但是,在大多数情况下,您应该能够使用所需的工具。
我可以使用自定义 CSS 来设计我的块主题吗?
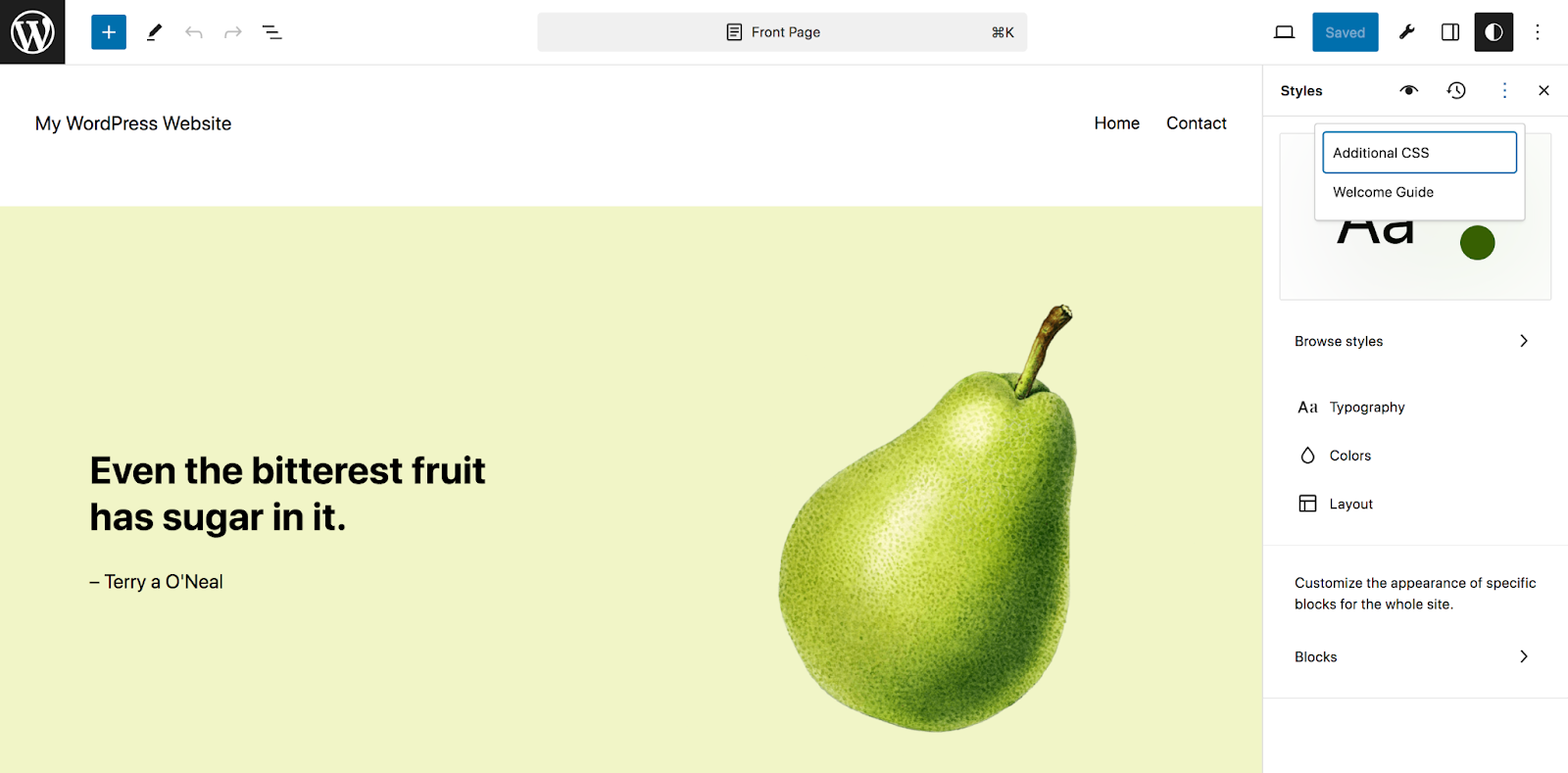
是的,一点没错。 转到外观 → 编辑器并选择样式。 然后,单击铅笔形状的“编辑样式”图标。 这将打开“样式”面板。 到达那里后,单击右上角的垂直省略号,然后单击“其他 CSS”。

现在,您可以添加任何您想要的 CSS 来自定义网站的外观。
我可以使用块主题来自定义页眉和页脚吗?
是的,这正是块主题的亮点! 您只需将块拖放到位即可为站点创建页眉和页脚以及导航菜单。
在仪表板中,转到外观 → 编辑器 → 模式。 在模板部分下方,您将看到页眉和页脚。 单击您想要编辑的任何一个,然后像平常一样使用块。 您可以阅读本文的“编辑模式和模板部分”部分以获取更详细的说明。
以下是使用块增强页眉和页脚的一些方法示例:
- 快速创建导航菜单
- 添加搜索栏,让信息更容易查找
- 在页眉或页脚中包含社交媒体图标
- 在页脚中显示最近帖子的列表
- 将电子邮件捕获添加到页脚
选择是无穷无尽的!
我可以使用块主题来设置导航菜单吗?
是的你可以。 在仪表板中,转到外观 → 编辑器 → 导航。 在那里,您将能够添加页面和菜单链接、嵌套项目以创建子菜单、删除项目等等。
我可以创建子块主题吗?
是的,您可以创建一个以块主题为父主题的子主题。 这使您能够更改子主题,而无需编辑父主题的代码。 许多主题已经带有子主题。 但您也可以使用“创建块主题”插件来创建一个。 或者,如果您熟悉代码,则可以手动执行此操作。
使用块主题时是否需要注意任何性能问题?
在大多数情况下,使用块主题将提高 WordPress 网站的性能。 块主题仅加载页面上渲染块的样式,并且不需要手动将样式表排入队列 - 这两者都可以缩短加载时间。
通过使用块主题,您可以访问所需的所有功能和设计功能,而无需安装一堆不同的插件或使用充满不必要功能的网站构建器工具。
如果您想进一步缩短网站加载时间,您可以安装 Jetpack Boost 等插件。 它专为 WordPress 构建,可延迟加载图像,改进 Core Web Vitals,包括强大的图像 CDN,并分析您的网站速度,以便您进行改进。
