WordPress 块:它们是什么以及如何使用它们
已发表: 2024-10-01WordPress 改变了用户创建和管理内容的方式,而 WordPress 块是这一演变的重要组成部分。
随着古腾堡编辑器的引入,块成为设计帖子、页面和整个网站的基本构建元素。
当前的 WordPress 版本带有 90 多个默认块。它们包括文本、媒体、小部件、主题元素和嵌入。
在本文中,我们将研究 WordPress 块,包括它们为何有用、可用的各种类型的块以及如何使用它们。我们还将了解一些最流行的 WordPress 块插件,它们提供额外的内容块、自定义功能和布局模板来帮助您进行设计。
那么,让我们开始快速概述 WordPress 块。
什么是 WordPress 块?
WordPress 块是 WordPress 块编辑器(也称为古腾堡)的基本构建元素。块允许您在帖子和页面上添加和构建内容。内容的每个部分(段落、图像、视频或图库)都是一个单独的块,可以独立移动、编辑和自定义。与经典编辑器相比,该系统使内容创建更加灵活。
块还提供了用于与内容交互的可视化界面。您可以实时看到更改,从而保持布局一致。这种模块化方法是当前 WordPress 体验的核心,使其可供所有用户使用。
为什么要使用 WordPress 块?
旧的 WordPress 编辑器是基于 TinyMCE 的文本编辑器。该界面与文本编辑器的界面非常相似,没有用于页面或帖子预览的视觉元素。
另一方面,内容块允许您更改页面的布局,并轻松包含各种视觉和交互元素,这是旧的经典编辑器不可能实现的。

此外,块还使多项任务变得更加容易。例如,嵌入外部媒体(如 YouTube 视频)现在就像向内容添加正确的块并粘贴 URL 一样简单。
以前,此类内容定制可能需要使用额外的 HTML 代码。
此外,同步块模式允许您保存预先定制的块以供将来使用,从而无需从头开始构建内容。
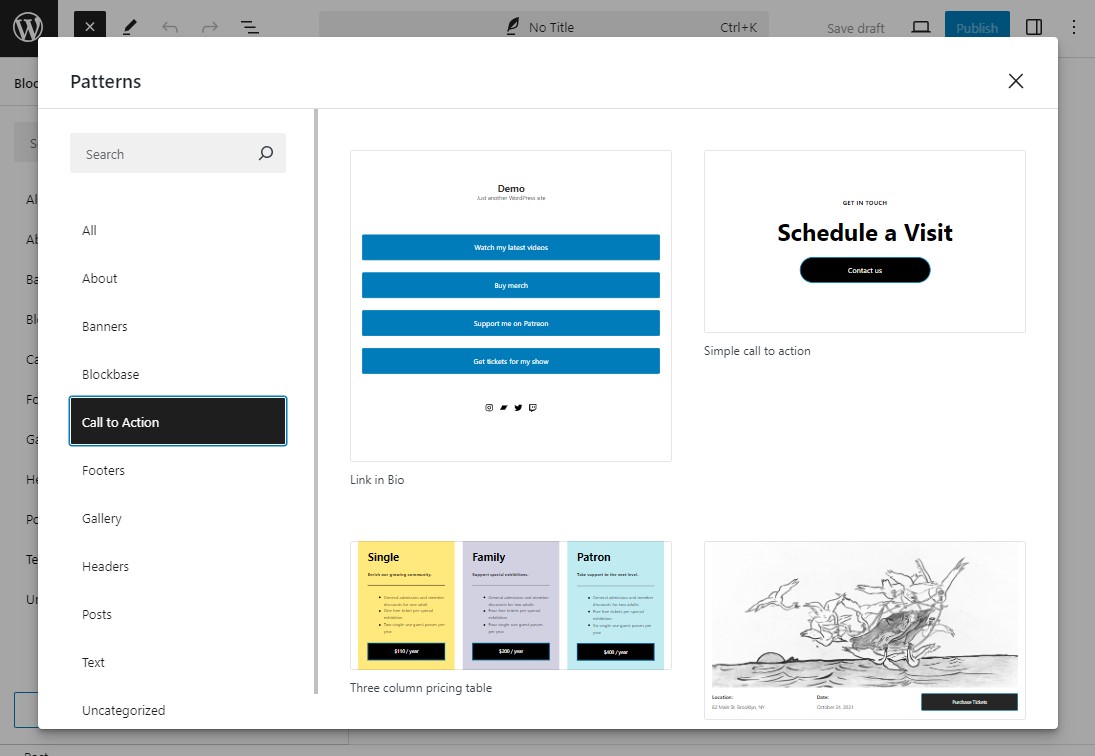
另一种选择是使用常规或不同步的块模式,它们是适合各种用途的预构建块布局。

更重要的是,基于块的 WordPress 主题还允许您使用块编辑器和全局样式界面自定义模板。只需重新排列内容块即可轻松自定义模板甚至整个网站的布局。
总体而言,新的 WordPress 编辑器改善了内容编辑的用户体验。
块编辑器中提供哪些类型的 WordPress 块?
最新的 WordPress 版本有大约 90 多个块,分为六类:文本、媒体、设计、小部件、主题和嵌入。
让我们看一下 WordPress 块编辑器中的一些块。
文本块
文本块是在网站上创建书面内容的基础。最常见的文本块包括:
- 段落块:这是最广泛使用的用于添加和格式化文本内容的块。
- 标题块:使您能够插入标题(H1、H2、H3 等)以逻辑地构建内容。
- 列表块:非常适合创建项目符号或编号列表来分解信息。
- 引用块:允许您插入引用或感言,突出显示内容中的关键点。
- 代码块:用于显示具有正确格式的代码片段。
- 表格块:在行和列中创建结构化内容以显示信息。
- 还有更多。
媒体块
媒体块允许您将文件上传到媒体库并将它们嵌入到您的内容中。这些包括:
- 图像块:添加和自定义图像,包括用于 SEO 的标题和替代文本。
- 视频块:直接插入视频或从 YouTube 等外部来源嵌入视频。
- 图库块:以网格格式显示多个图像,非常适合创建丰富的图库。
- 音频块:上传和共享音频文件,这对于播客或音乐网站来说非常有用。
- 文件块:在您的内容中包含可下载文件,例如 PDF 或 Word 文档。
- 还有更多。
设计模块
设计块有助于增强帖子和页面的视觉布局。他们提供内容结构和样式的选项,包括:
- 栏块:创建多栏布局将内容分成几个部分,提高可读性。
- 间隔块:在元素之间添加空白空间,创建更干净、更有条理的外观。
- 按钮块:插入可自定义的按钮来号召性用语,将用户引导至其他页面或操作。
- 分隔块:添加水平线以直观地划分内容的不同部分。
- 组块:将多个块组合成一个组,以实现更好的布局管理。
- 还有更多。
小部件块
小部件块允许您将动态内容插入您的网站,包括:
- 短代码块:使用插件或自定义函数中的短代码来增强您的内容。
- 最新帖子块:显示您最近的帖子列表,增强内部链接和导航。
- 日历块:向您的网站添加日历视图,这对于以事件为中心的博客非常有用。
- 自定义 HTML 块:添加自定义 HTML 代码并在编辑时预览。
- 社交图标块:显示链接到您的社交个人资料或网站的图标。
- 还有更多。
主题块
主题块用于添加和管理与站点整体布局相关的内容。示例包括:
- 网站徽标块:在任何帖子或页面中显示您网站的徽标。
- 导航块:将菜单或导航链接直接添加到您的内容区域。
- 标题栏:显示帖子、页面或任何其他内容类型的标题。
- 作者块:显示帖子作者详细信息,例如姓名、头像和简介。
- 查询块:它允许您根据不同的查询参数显示帖子类型。
- 还有更多。
嵌入块
嵌入块可以轻松合并社交媒体帖子、视频和播客等外部内容。 WordPress 支持多种嵌入:
- YouTube 块:使用简单的 URL 将 YouTube 视频直接嵌入到您的内容中。
- Twitter 块:通过粘贴推文的 URL 显示推文或整个 Twitter 线程。
- Spotify 块:嵌入 Spotify 中的播放列表、专辑或歌曲以增强多媒体内容。
- Pinterest 块:允许您嵌入 Pinterest 图钉、图板和配置文件。
- 还有更多。
如何使用 WordPress 块
现在您已经了解了 WordPress 块是什么,让我们看看如何使用它们来设计您的网站。
如何添加 WordPress 块
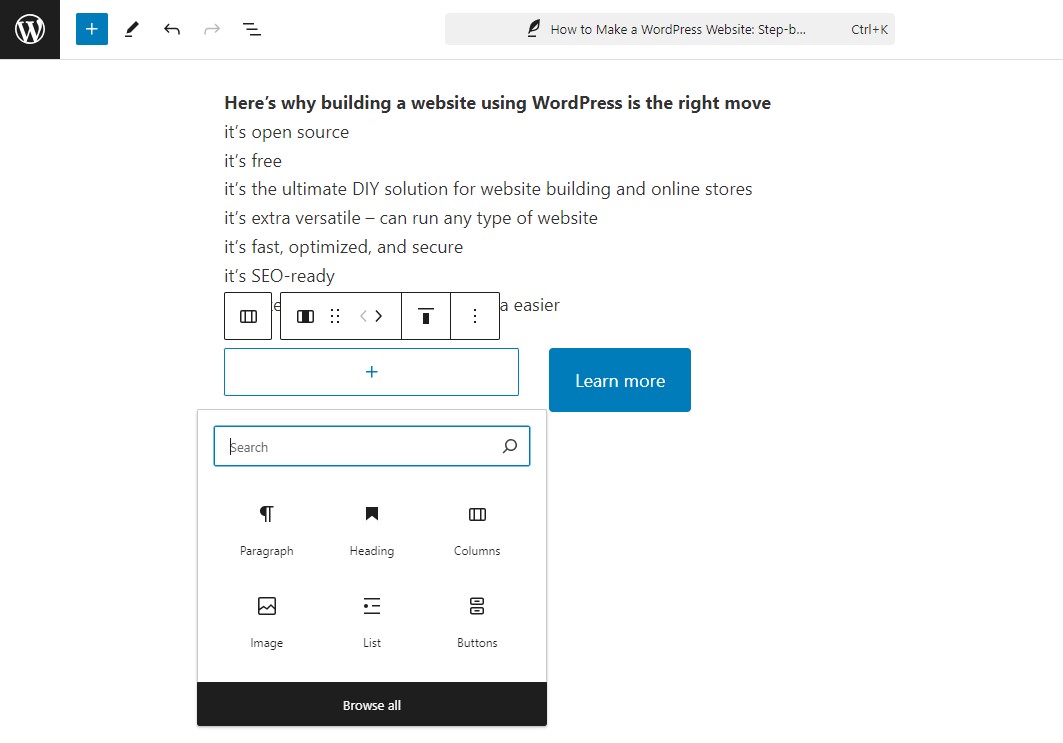
要添加新块,请单击界面中的加号 (+)图标之一以打开块插入器。然后,搜索并选择要添加的块。
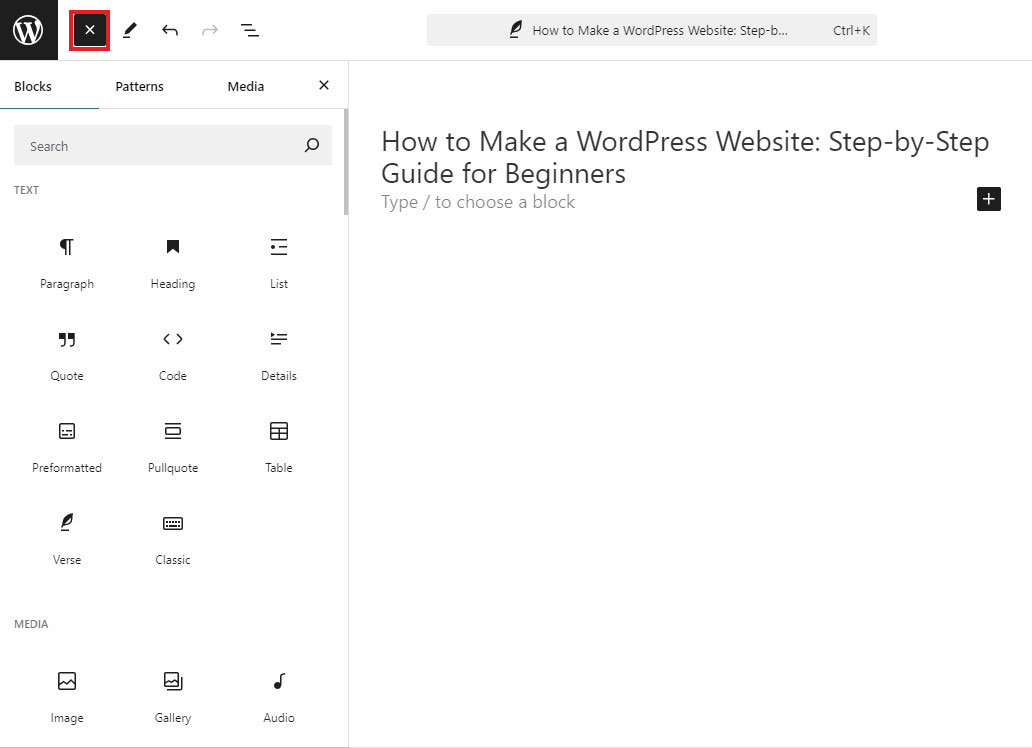
要打开全块插入器,请单击主工具栏中的加号 (+)图标。然后选择一个块。当您将鼠标悬停在某个块上时,您将看到它的外观预览。

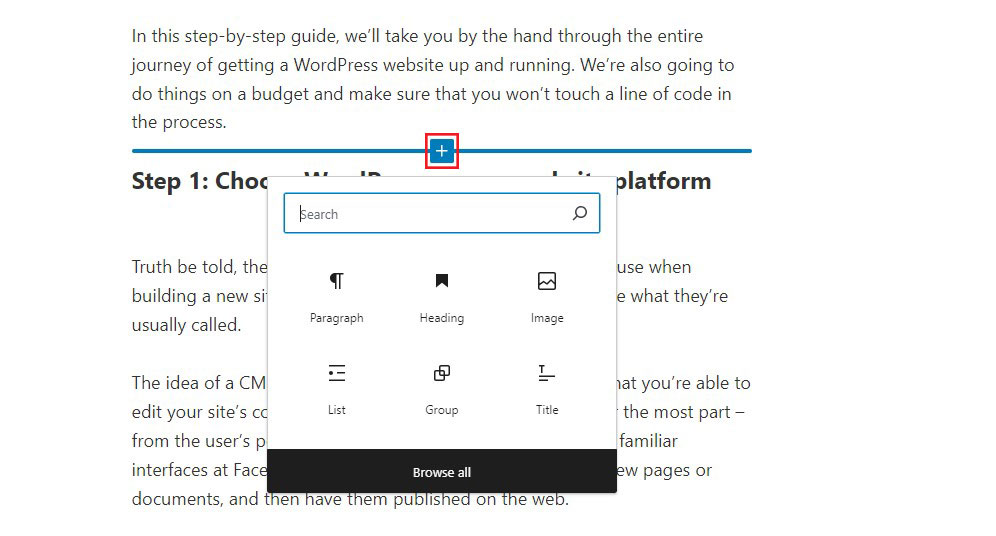
此外,您还可以将鼠标悬停在内容中的特定区域上,然后单击加号 (+)图标以获得更小的块插入器界面。如果您使用此方法选择一个块,它将自动插入到您单击该图标的区域。

如何自定义 WordPress 块
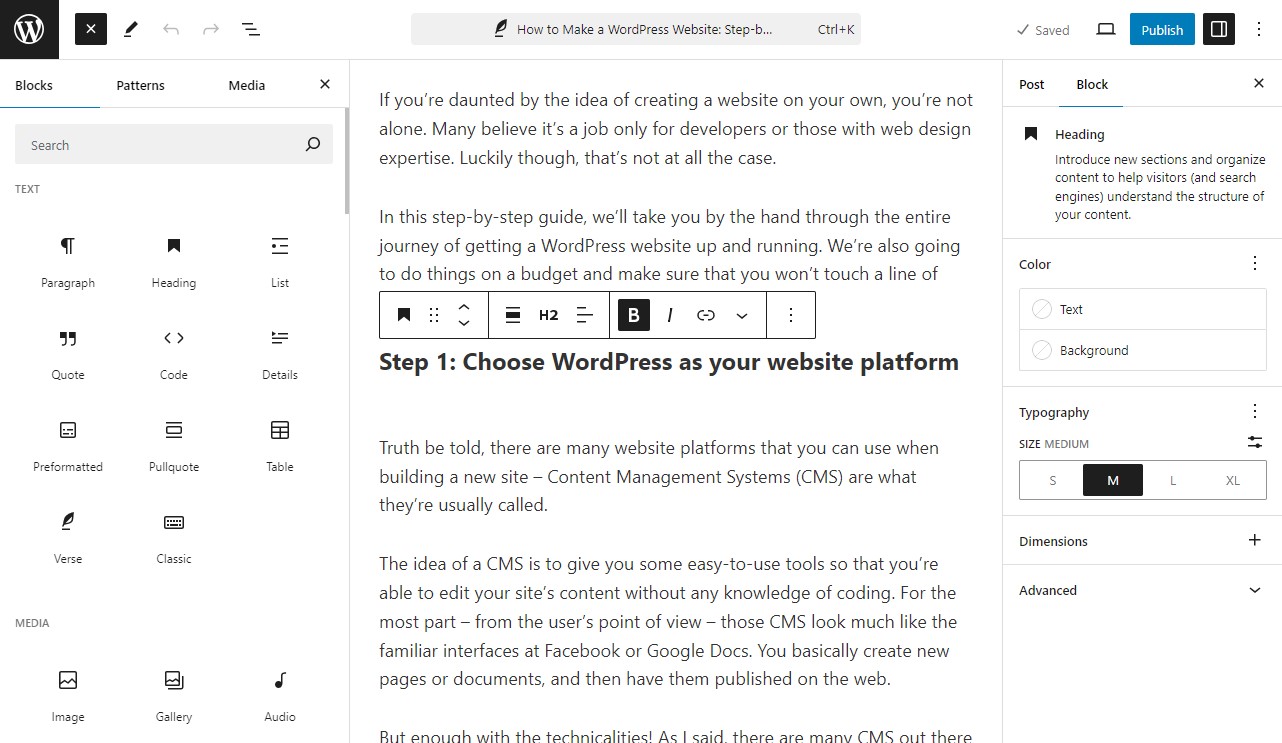
要自定义块,只需单击它即可选择它。如果您无法找到正确的块,请打开列表视图并从列表中选择它 - 下一节将详细介绍。
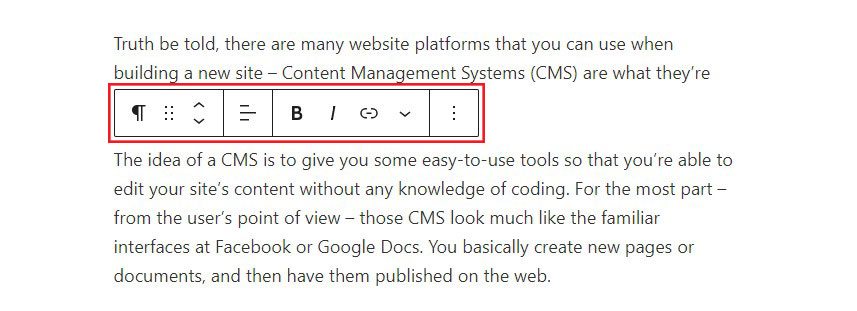
选择块后,您有两个主要选项来对其进行自定义。首先,许多块将在其浮动工具栏上提供一些基本选项。通常,您可以添加文本格式、调整其对齐方式以及进行其他基本更改。

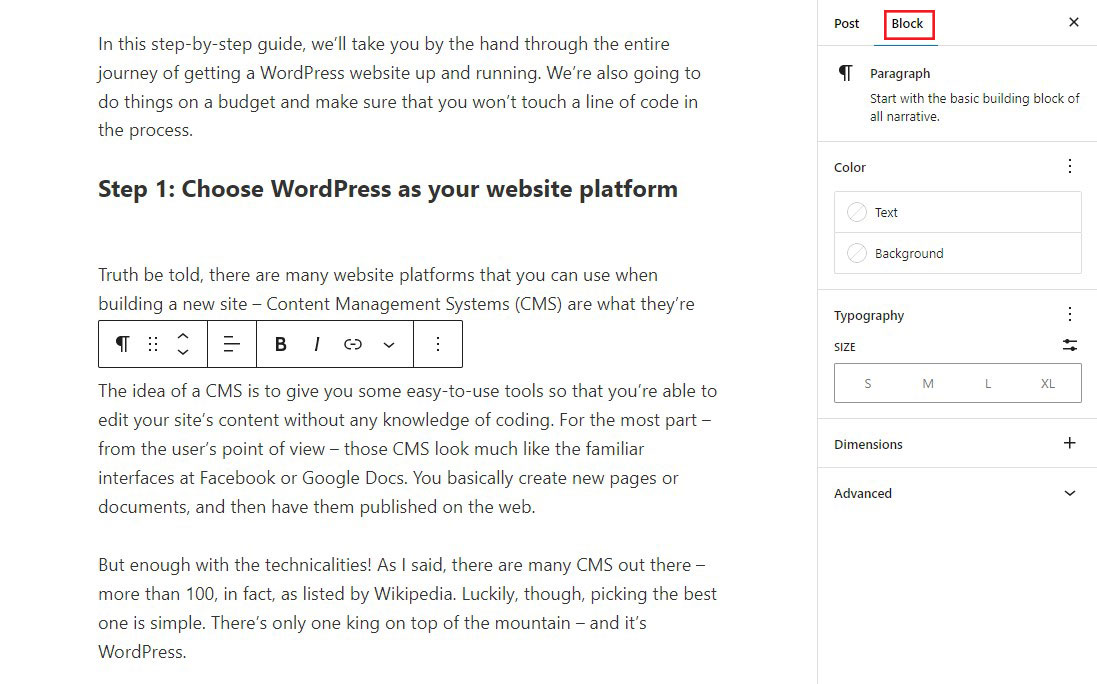
然后,要访问更多高级设置,请使用右侧边栏中的“阻止”设置。这些设置对于每个块来说都是唯一的,让您可以完全控制它的工作方式。
例如,段落块具有自定义颜色、版式、边距和填充以及其他设计元素的选项。

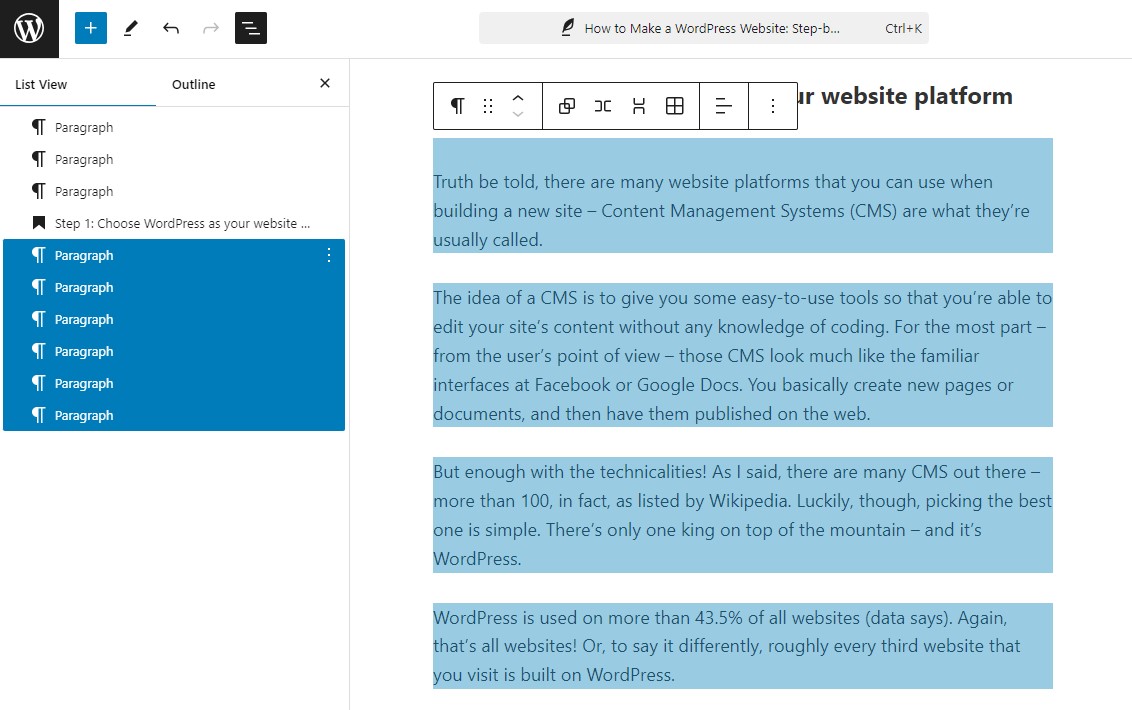
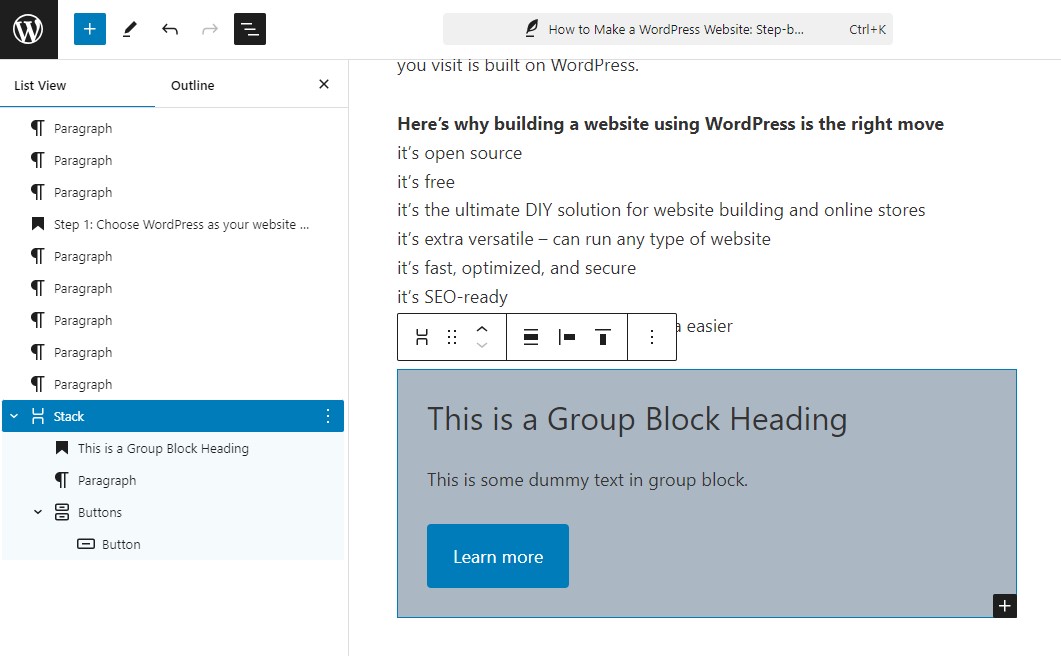
如何使用列表视图选择块
一般来说,您只需单击一个块即可选择它。然而,有时可能很难选择您想要的确切块。对于列和组块尤其如此,我们将在稍后讨论。

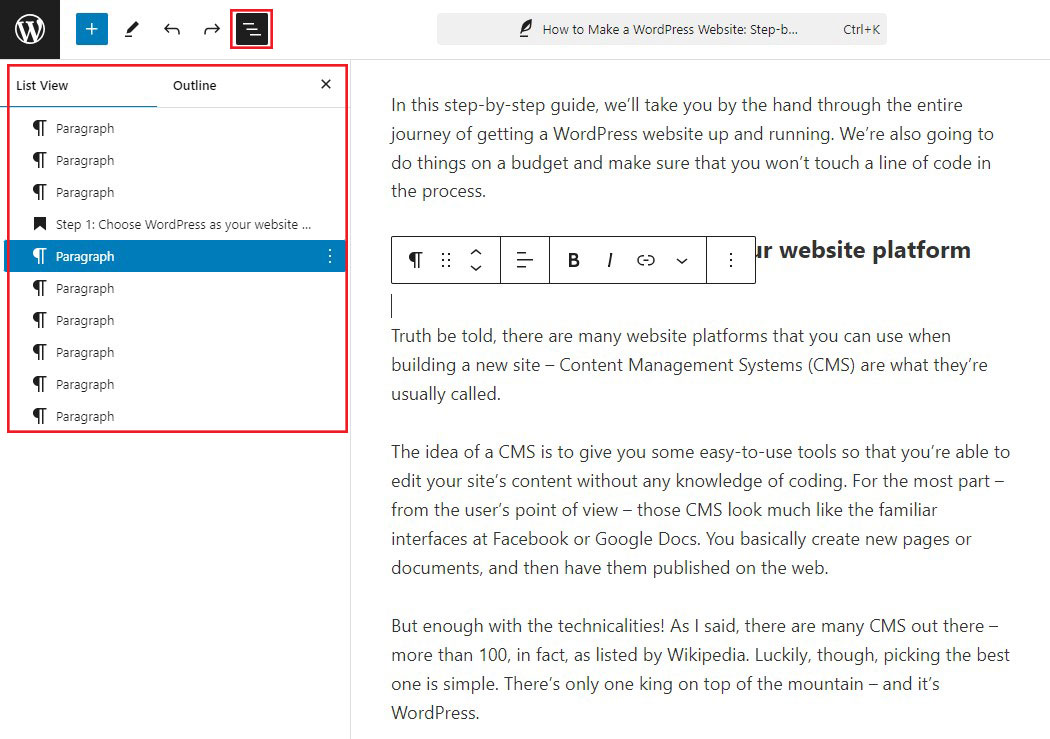
要解决此问题,请使用块编辑器的列表视图。当您打开列表视图时,它将按出现的顺序显示帖子中所有块的列表。
要选择一个块,请在列表中单击它。

如何重新排列 WordPress 块
当涉及到重新排列 WordPress 块时,您有两种选择。
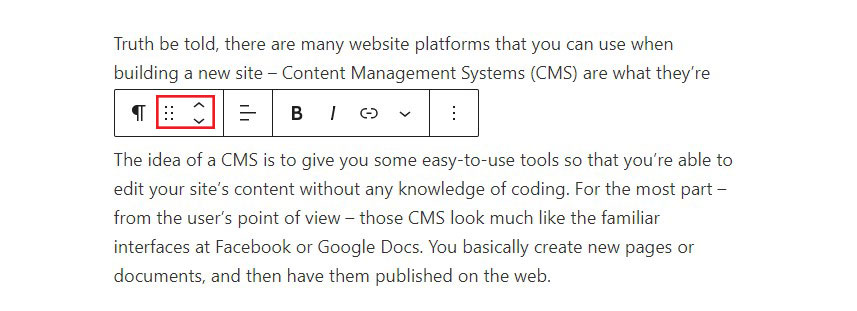
首先,如果您需要将某个块向上或向下移动几个位置,请选择它,然后单击向上或向下箭头,如下图所示。

其次,如果您需要更多控制,可以使用拖放功能将块移动到页面上的任何位置。要使用它,请选择该块并单击六点图标上的光标(如上图所示)。
然后,将块移动到新位置。为了帮助您确保位于正确的区域,如果您释放鼠标,块将移动的位置会出现一条蓝线。
您还可以使用列表视图重新排列块。
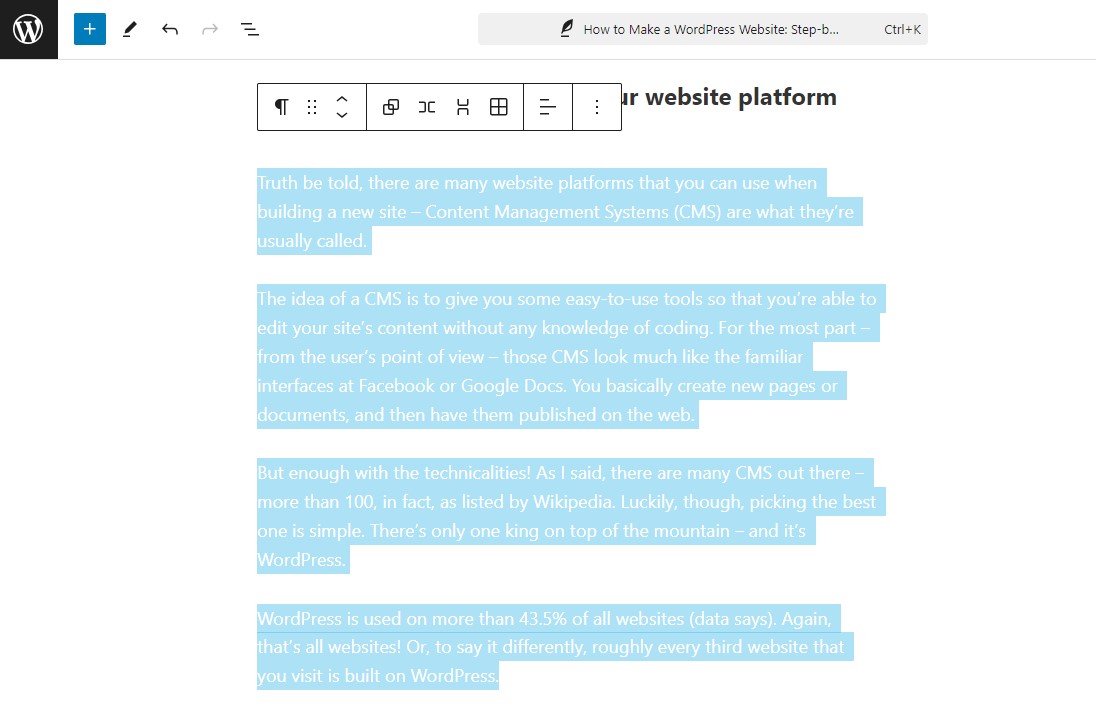
如何选择多个块
在某些情况下,您可能想要选择多个块。如果您想使用上面列出的方法排列许多块,这尤其有用。
要选择多个块,只需单击并拖动它们,就像在文本文档中选择多个段落一样。

即使要进行更多控制,您也可以使用列表视图选择多个块以进行附加控制。为此,只需单击要选择的第一个块即可。之后,按住键盘上的Shift 键并单击要选择的最后一个块。第一个和最后一个之间的所有块都会被自动选择。

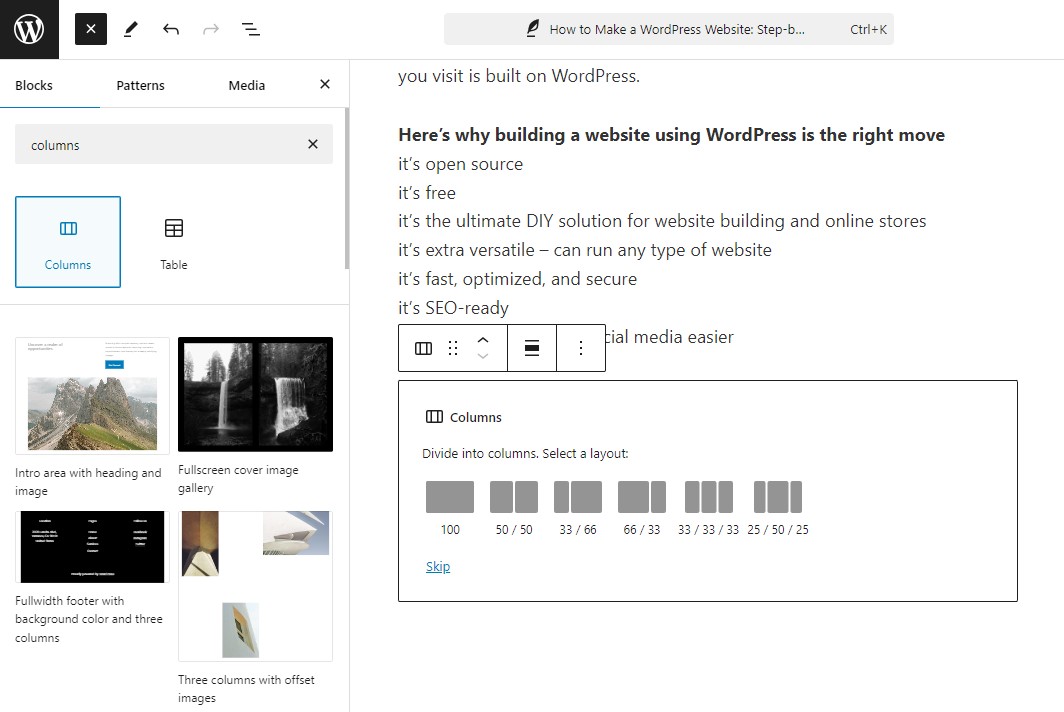
如何将 WordPress 块并排放置在列中
并排放置块非常容易,您可以使用“列”块来完成此操作。
为此,只需单击加号 (+)图标,然后搜索“列”块并将其添加到编辑器中。添加块时,系统会要求您选择所需的列结构。例如,您可以使用两列大小相似的列,或者使一列比另一列大。或者,使用两列以上。

设置列结构后,您会注意到每列中都有加号 (+)图标。您可以使用这些图标直接向每列添加内容,从而可以将其并排放置。

如果您将来需要更改列布局,可以通过编辑主列块的设置轻松实现。
如何将 WordPress 块分组在一起
在某些情况下,对块进行分组可能很有用,例如将相同的背景颜色应用于多个块时。
您可以使用“组”块来完成此操作。
只需将新的组块添加到 Gutenberg WordPress 编辑器即可。然后,单击组块内的加号 (+)图标,将其他内容块添加到该组。
如果您编辑主组块上的设置,例如添加彩色背景,它将影响组中的所有块。您还可以移动组块。所有其他块都将保留在其中。

一些最好的 WordPress 块插件
安装 WordPress 插件是将许多其他块选项添加到 WordPress 编辑器的绝佳方法。
有几个 WordPress 插件可用于向块库添加更多内容块、自定义选项,甚至布局模板。
这里有一些最好的 WordPress 块插件。
1. 创世块

Genesis Blocks 是一个免费的 Gutenberg 插件,其中包含许多自定义 WordPress 块。
它有 14 个核心古腾堡块、四个预构建的页面布局和八个预构建的页面部分。
库中的一些块包括:
- 高级列块
- 时事通讯块
- 定价块
- 推荐块
- 手风琴块
- 还有更多
Genesis Blocks 提供付费版本 Genesis Pro,其中包括更多块、26 个预构建的全页布局、56 个预构建的部分以及其他功能。它是立即创建令人惊叹且实用的网站的最终选择。
Genesis Blocks 归 WP Engine 所有,WP Engine 是最受欢迎的 WordPress 托管托管公司之一。他们还提供高质量的 StudioPress 主题,与 Genesis Blocks 插件完美配合。
定价:
有免费版本可用。专业版的费用为 30 美元/月。
获取创世块
2. 光谱

Spectra,以前称为古腾堡终极插件,是最受欢迎的古腾堡块库插件。
该插件由创建流行的 Astra 主题的同一开发人员创建,目前已安装在超过 900,000 个网站上。
它包含 30 多个古腾堡块,其中包括:
- 滑块
- 计数器块
- 星级评定块
- 常见问题解答块
- 信息框块
- 还有更多
使用此插件的优点之一是它支持 Astra 主题及其所有入门网站和模板套件。因此,您可以导入入门站点并使用块编辑器设计华丽的布局。
定价:
有免费版本可用。专业版起价为每年 49 美元,单个站点的终身许可证起价为 199 美元。
获取光谱
3.Kadence积木

Kadence Blocks 是另一个优秀的 WordPress 块插件。它包括一些最广泛使用的块,并允许您向内容编辑器添加额外的功能。
该插件有免费和付费版本。免费版本附带 23 个自定义块,包括以下内容:
- 手风琴块
- 高级按钮块
- 高级画廊块
- 倒计时块
- 目录块
- 还有更多
该插件允许您禁用任何不需要的块,从而保持编辑器的干净和轻量级。
它还提供了一个设计库,其中包含块模式和全页面布局库,您可以使用它们来自定义任何帖子或页面。
如果您喜欢这些块并希望从 Kadence 主题中看到更多内容,您可以购买他们的专业插件或会员计划。
定价:
有免费版本可用。专业版起价为 149 美元/年。
获取 Kadence 积木
结论
古腾堡编辑器基于 WordPress 块构建,提供了一种灵活的方式来创建和管理内容。您可以使用多种块类型(包括文本、媒体、小部件和嵌入)轻松创建具有专业外观的页面。由于块的可配置性,使用块还可以改善 SEO 和用户体验。
此外,对于更多块和功能,请考虑使用块插件来解锁新的设计可能性。
尝试各种块和插件,看看什么最适合您的网站。通过了解 WordPress 块,您可以构建引人注目的、引人注目的动态内容。
现在,打开您的 WordPress 编辑器,发现块提供的无限可能性!
有关更多信息,请查看这些其他有用的资源:
- 12 个用于全站编辑的最佳 WordPress 块主题
- Elementor 与 Gutenberg 比较:哪个更好?
- 2024 年最佳 WordPress 页面构建器:前 13 名比较
最后,请在 Facebook 和 Twitter 上关注我们,以随时了解最新的 WordPress 和博客相关文章。
