如何创建 WordPress 博客页面(三步)
已发表: 2023-10-18默认情况下,WordPress 将您的博客源显示为网站的主页。 但是,此设置可能不太适合您的需求,特别是如果您经营一家小型企业。 因此,您可能想知道如何创建 WordPress 博客页面。
幸运的是,WordPress 具有高度可定制性并且适合初学者。 任何人都可以设计独立于主页的独特 WordPress 博客页面。 您所要做的就是创建一个导航菜单并自定义您的博客页面。 ️ 这个过程的最大优点是,无论您使用什么类型的 WordPress 主题,它都非常简单。
在这篇文章中,我们将讨论为什么您可能想要构建 WordPress 页面。 然后,我们将向您展示如何通过几个简单的步骤来完成此操作。 让我们开始吧!
为什么要创建 WordPress 博客页面
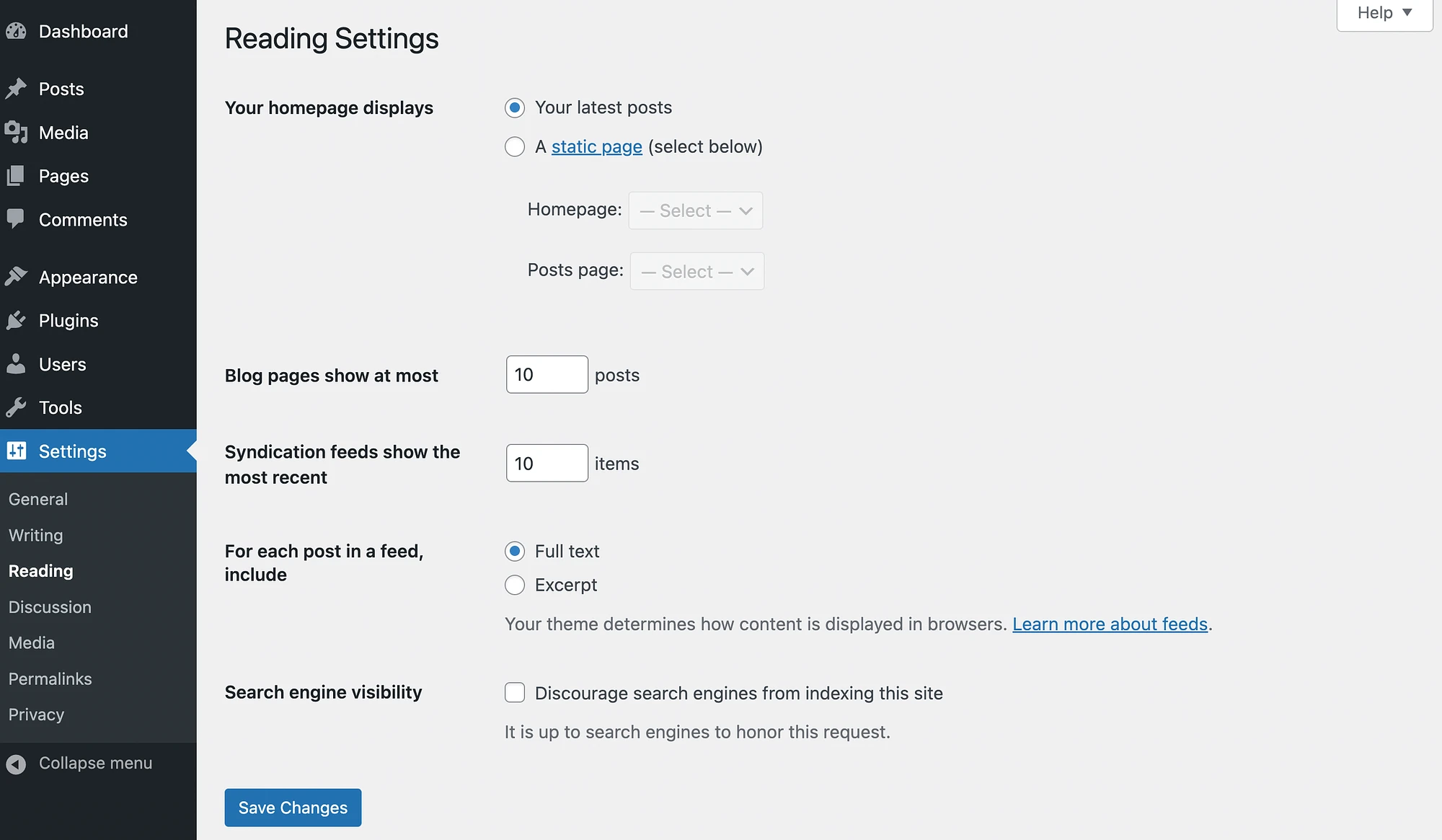
在向您展示如何创建 WordPress 博客页面之前,我们先讨论一下您为什么要这样做。 正如我们提到的,WordPress 博客源默认显示在您网站的主页上:

您还将在导航菜单中获得“示例页面”。
对于其网站专门用于博客的 WordPress 用户来说,此设置可能是完美的。 但如果您的博客不是 WordPress 网站的焦点,那么它可能并不理想。
例如,如果您计划运营一家在线商店,除了 WordPress 博客页面之外,您可能还需要一些单独的核心页面,例如“商店”和“新闻”。 在这种情况下,您的博客可能会提供奖励内容,您的客户可以在其中查看链接到您漂亮的产品页面的采访和综述。
或者,您可能只需要另一个核心页面作为您的主页,例如“关于”页面或突出显示最新产品的页面。 无论您的动机如何,创建 WordPress 博客页面的另一个好处是它非常简单。
借助块编辑器和站点编辑器等本地 WordPress 工具,即使是初学者也可以做到这一点。 基本上,没有什么可以阻止您尝试!
如何创建 WordPress 博客页面(分 3 步)
现在,让我们来看看如何通过几个简单的步骤创建一个 WordPress 博客页面!
- 第 1 步:创建单独的主页和博客页面
- 第 2 步:设置导航菜单
- 第 3 步:自定义您的 WordPress 博客页面
第1步:创建单独的主页和博客页面️
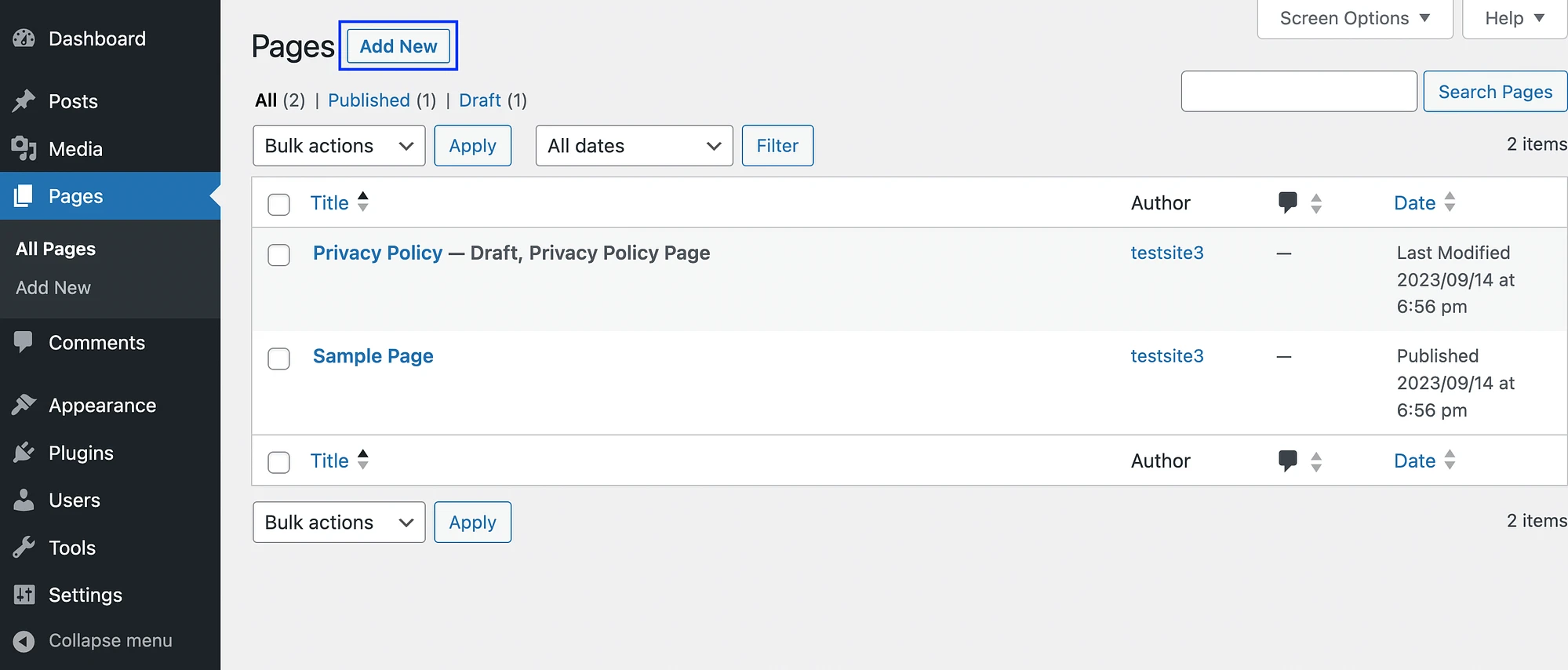
为您的网站选择 WordPress 主题后,第一步是创建单独的主页和博客页面。 导航到 WordPress 仪表板并转到页面→添加新内容:

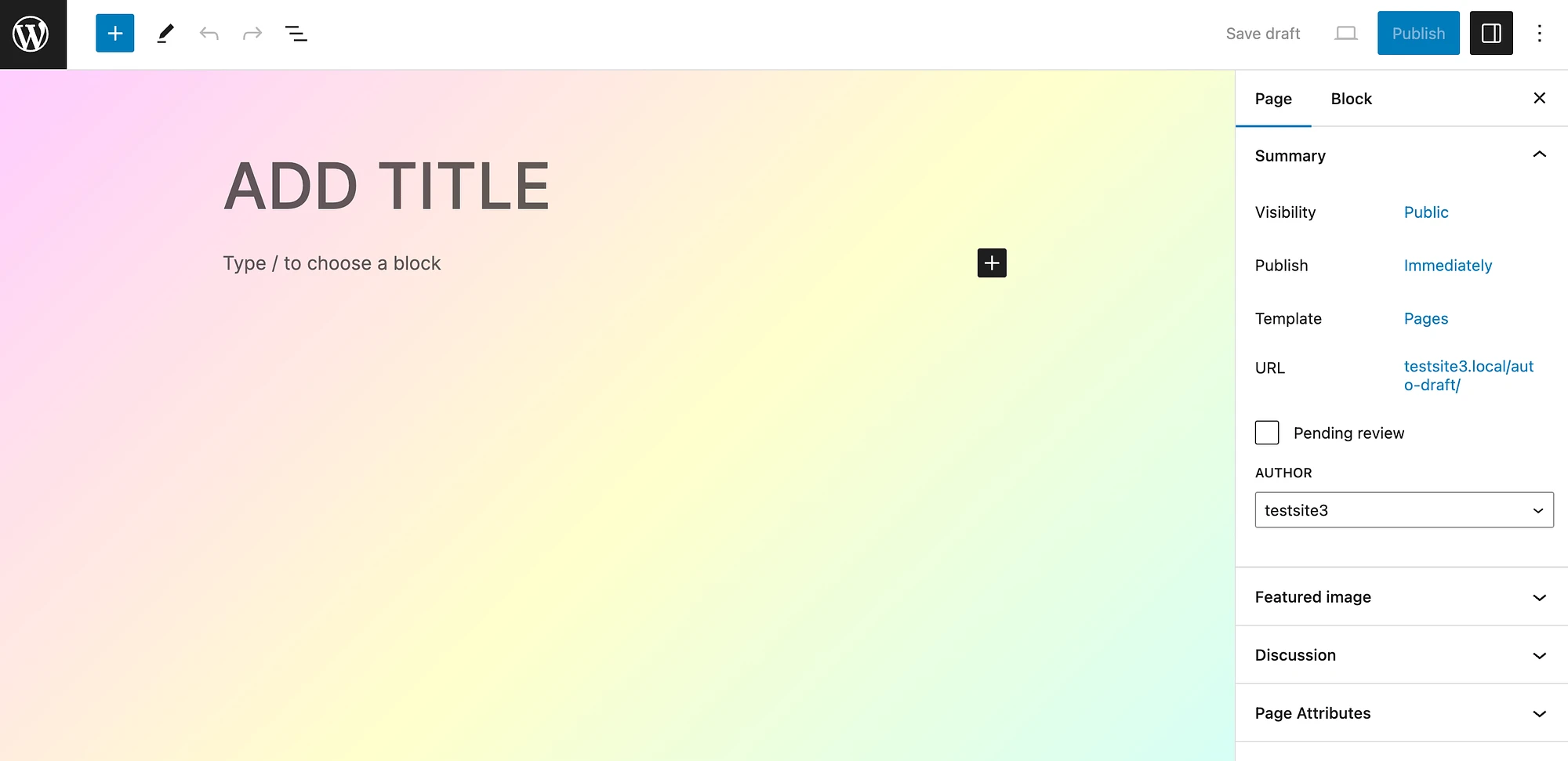
如果您使用块主题,这将自动打开 WordPress 站点编辑器,您可以在其中编辑页面模板:

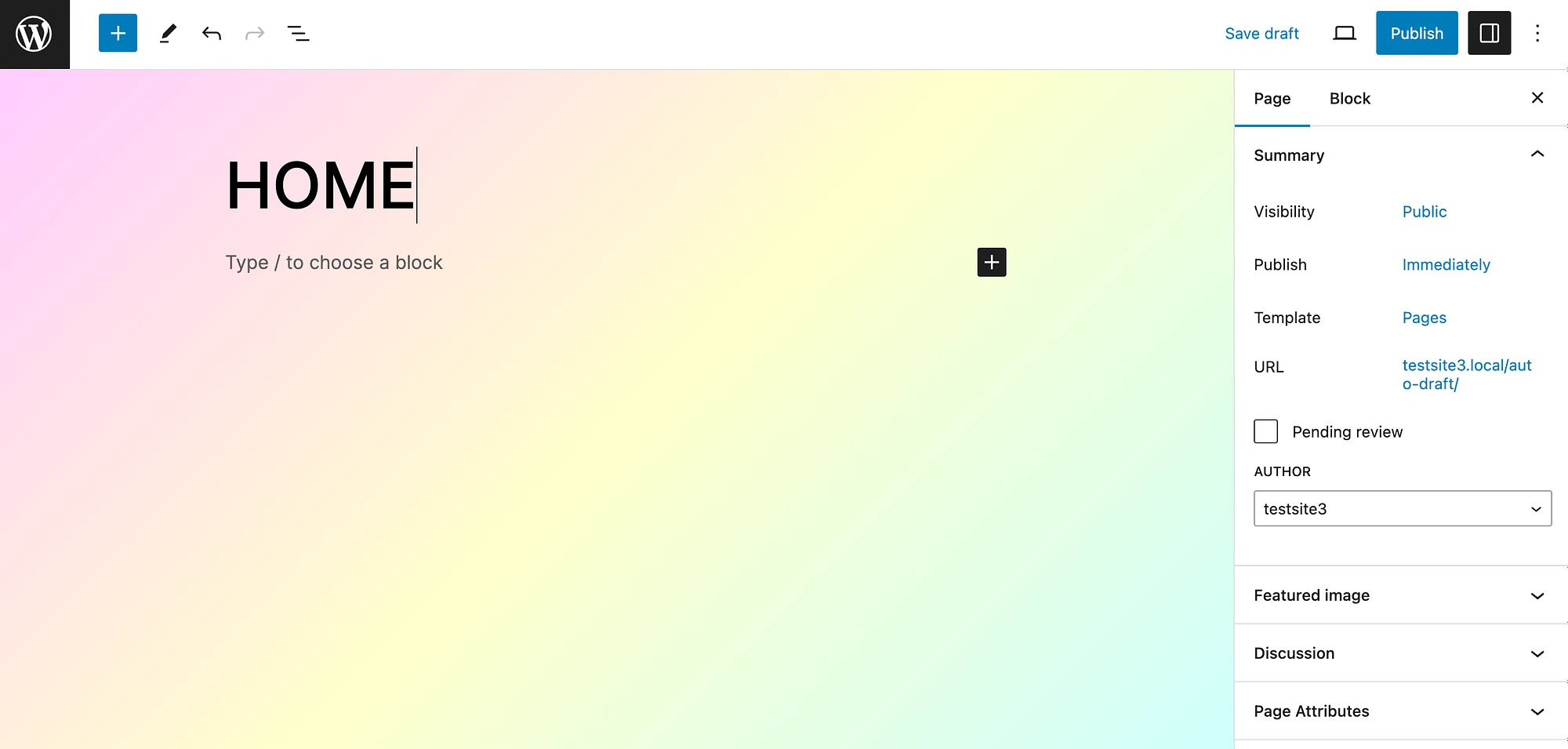
您可以从添加标题开始。 我们将把它作为我们的主页:

现在,发布您的基本主页并创建另一个标题为“博客”的主页。
请注意,如果您使用经典主题,则当您转到Pages → Add New时,块编辑器将打开。 创建页面的过程几乎相同,因为两种编辑器都提供基于块的用户体验。
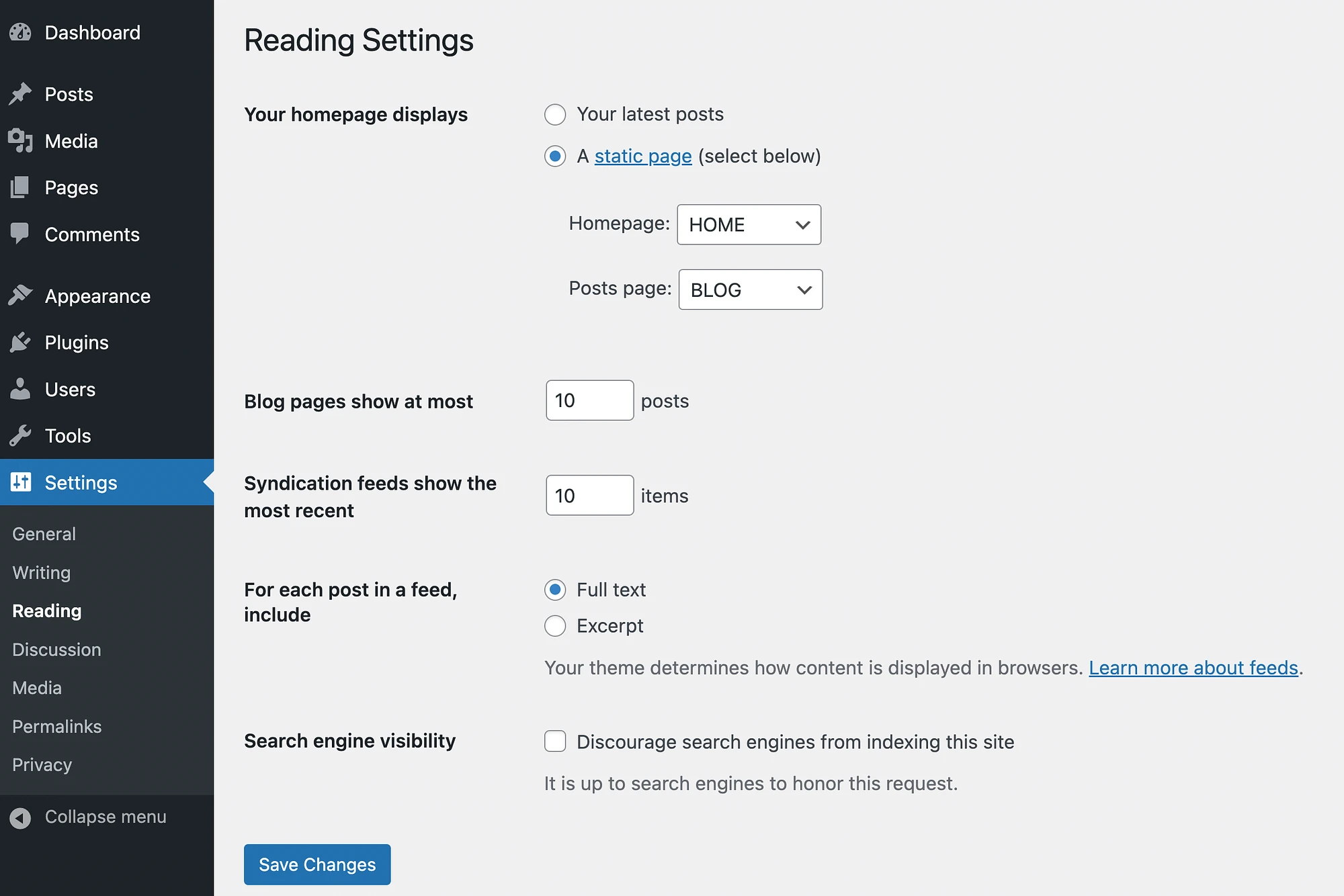
创建主页和博客页面后,您可以返回“页面”选项卡并删除不需要的任何额外默认页面,例如“示例页面”。 现在,导航至左侧菜单中的“设置” > “阅读” :

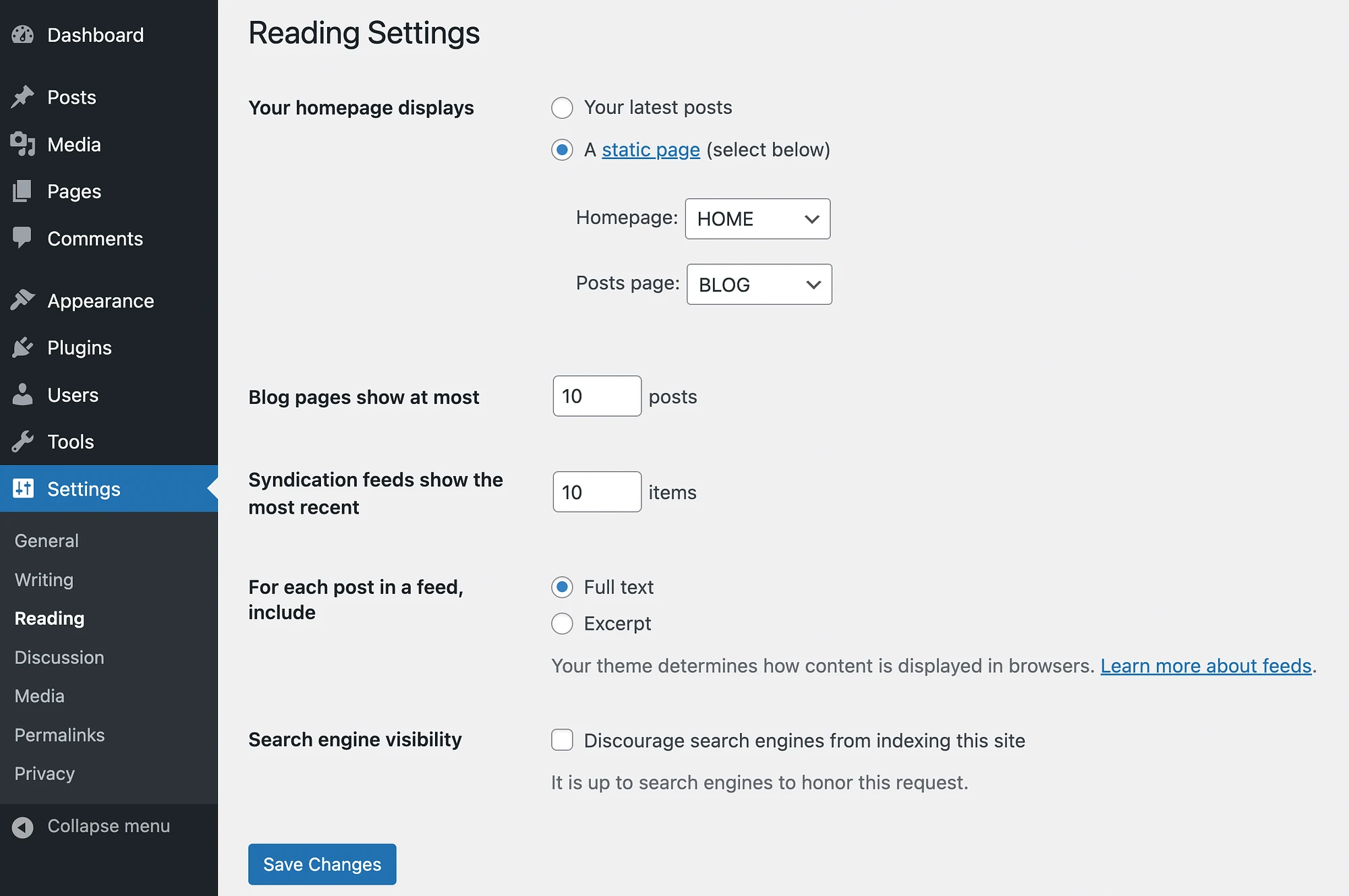
接下来转到您的主页显示,选择静态页面(在下面选择)而不是您的最新帖子。 之后,为主页和帖子页面选择您喜欢的页面:

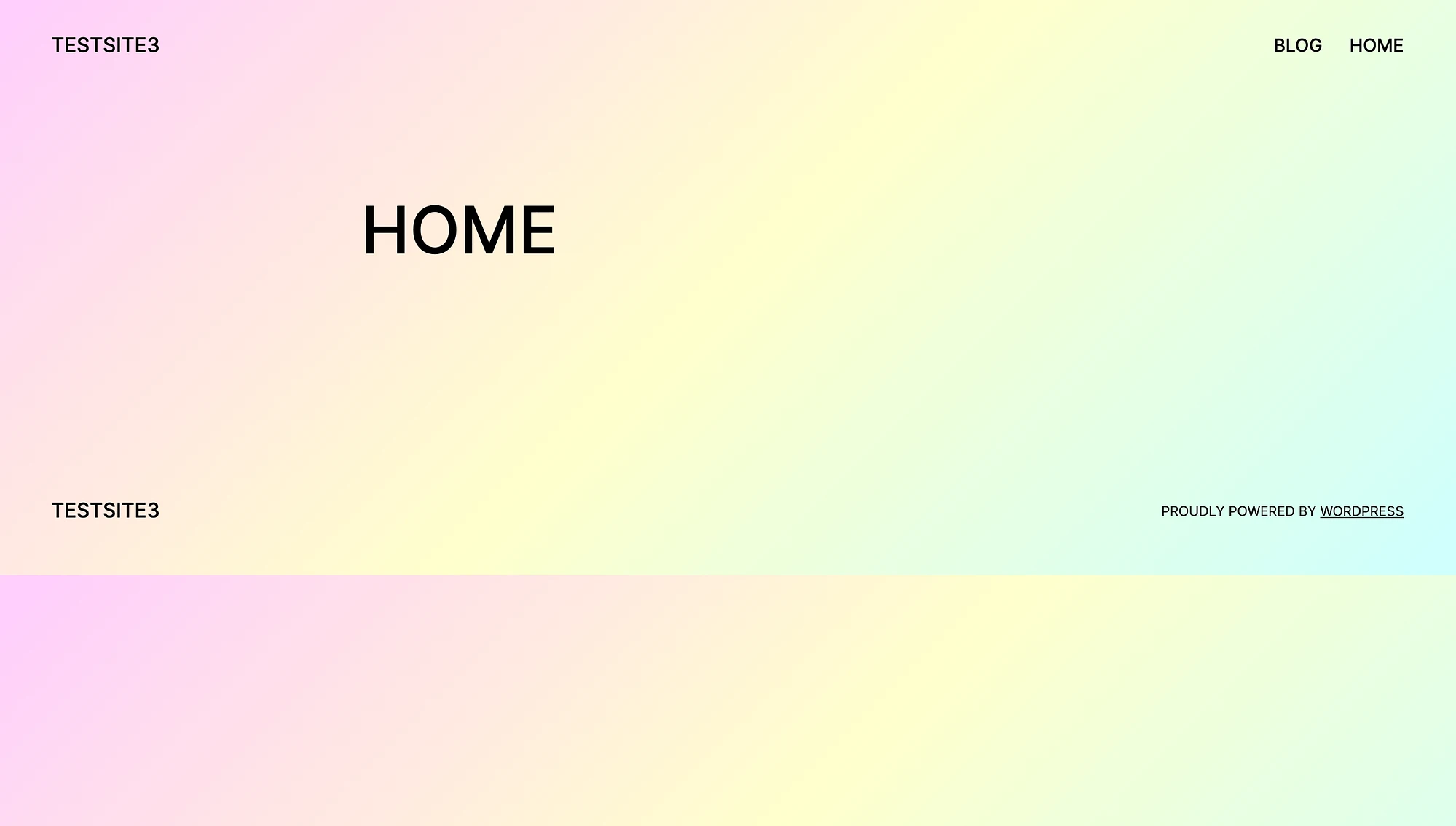
然后,点击“保存更改” 。 现在,当您预览网站时,它可能看起来像这样:

请记住,这只是最基本的内容; 稍后我们将进行更多定制。
第 2 步:设置导航菜单
接下来,您需要设置导航菜单。 您可能已经注意到,我们在示例中使用的主题已经包含一个。 但让我们看看如何调整它。
如果您使用块主题,请转到外观→编辑器:
️ 如果您不使用块主题,您也许可以在 WordPress 定制器中找到一些博客页面定制功能。

然后,选择“导航”选项卡。 在这里,点击铅笔图标打开编辑器:

选择您的导航菜单并单击“编辑” 。 然后您会看到一个弹出窗口,询问您是否要编辑菜单。 再次单击编辑以打开右侧的阻止设置:

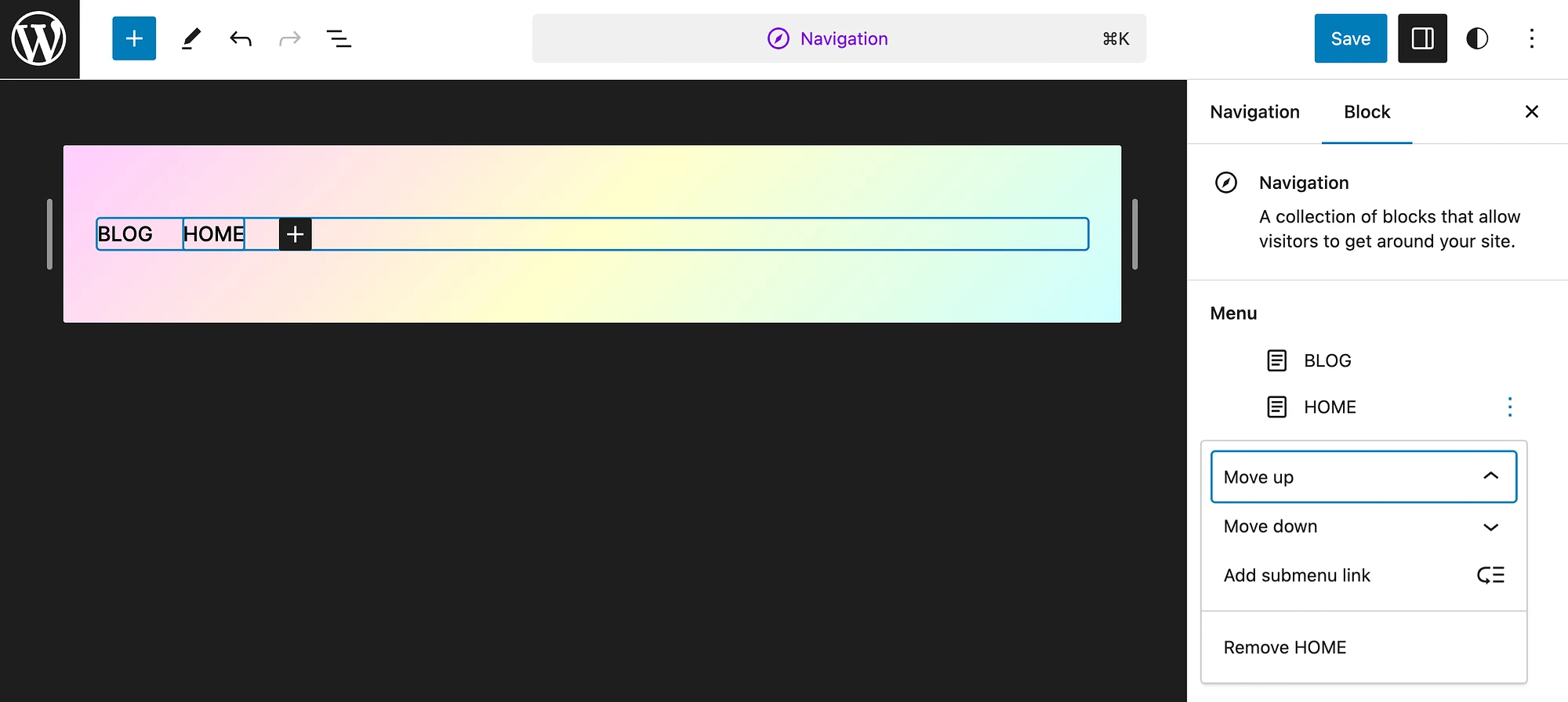
对于此示例,我们将使主页成为菜单中的第一项。 为此,请将鼠标悬停在主页上并单击三个点:

我们将选择“上移” ,但您可以从各种不同的操作中进行选择。 完成后,点击“保存” 。
或者,如果您的块主题没有导航元素,只需打开编辑器并选择屏幕右上角显示的页面链接即可。 在此示例中,它是Sample Page ,但您的页面将反映您新的独特页面。 选择页面后,点击编辑:

然后在“编辑此菜单”面板中再次单击“编辑” 。 您应该会看到一条弹出消息,表明您的导航菜单已创建。
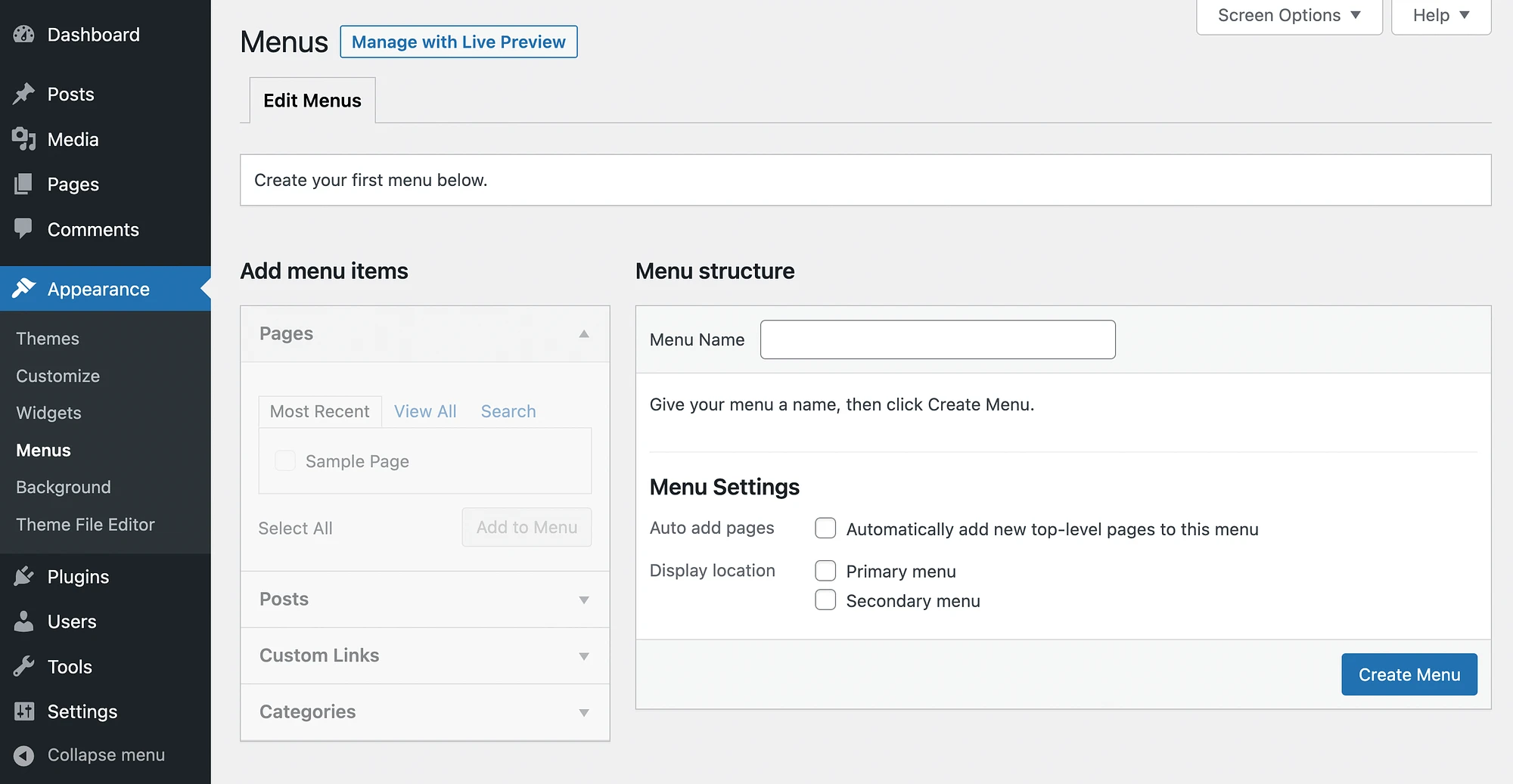
或者,如果您使用经典主题,则需要转到“外观” > “菜单”来创建和修改菜单:

有关如何执行此操作的完整说明,请查看有关如何创建自定义导航菜单的教程。
第 3 步:自定义您的 WordPress 博客页面
设置核心页面和导航菜单后,您可能需要进一步自定义您的博客页面。 首先,让我们回顾一下使用块主题时如何执行此操作。

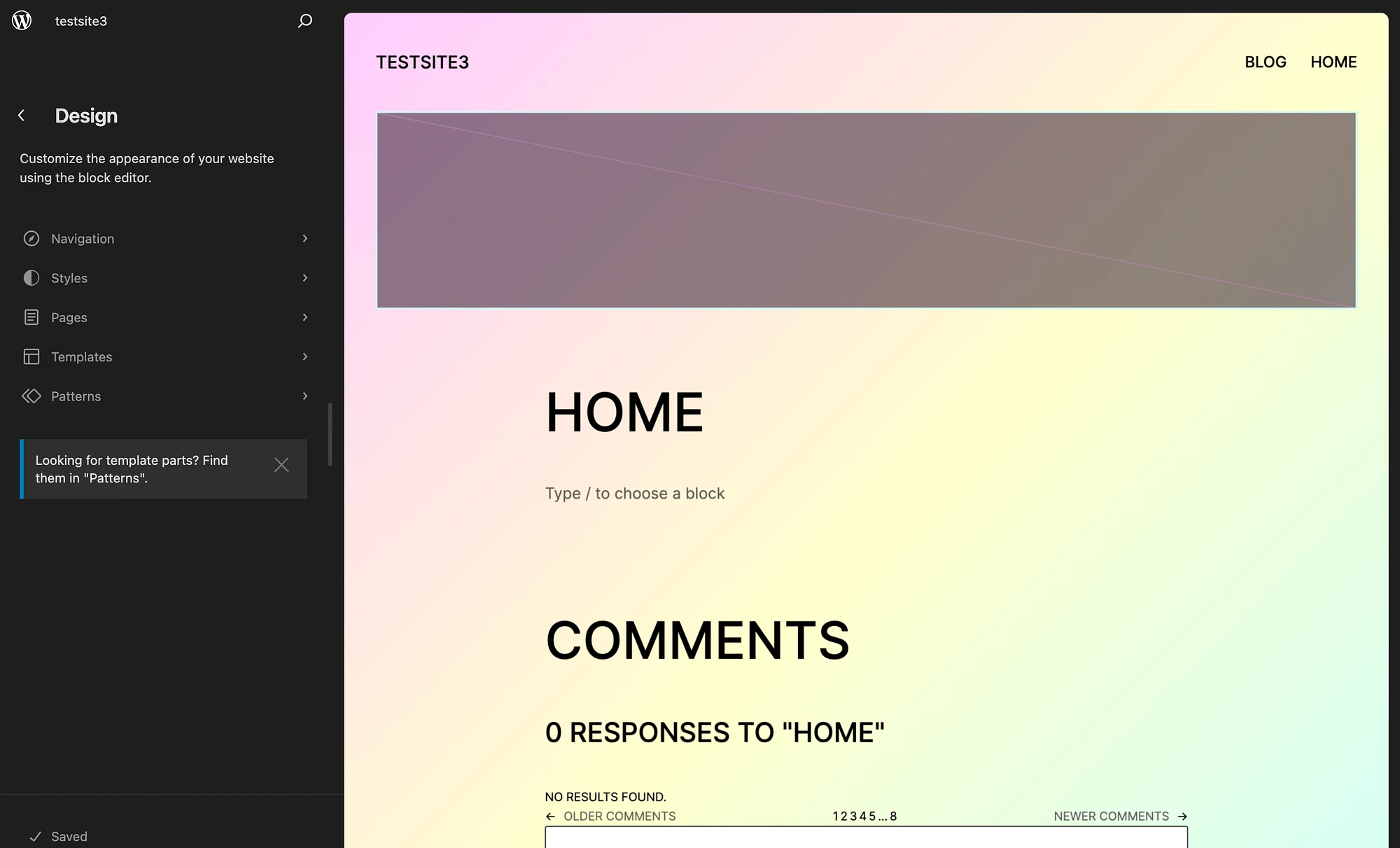
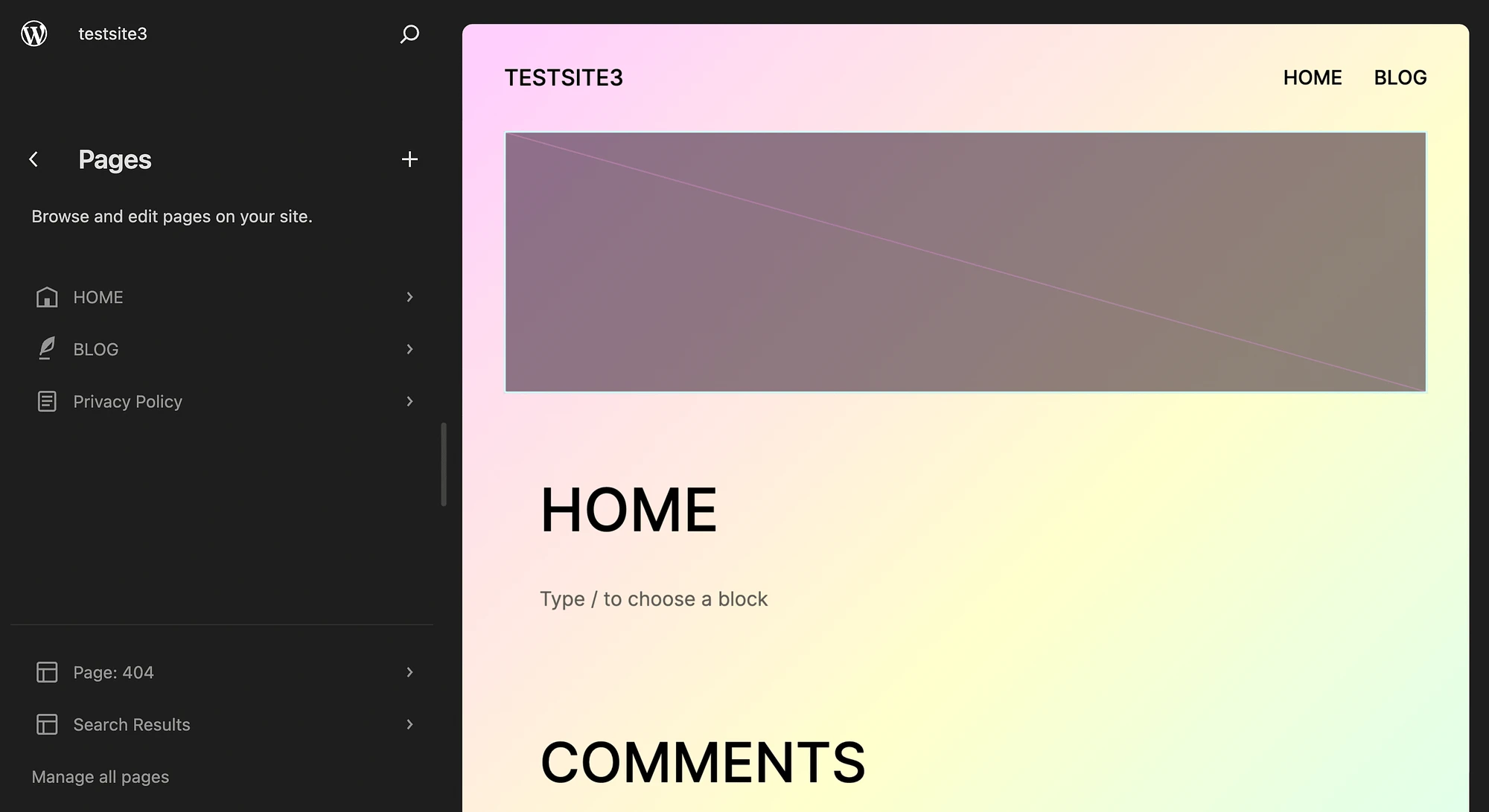
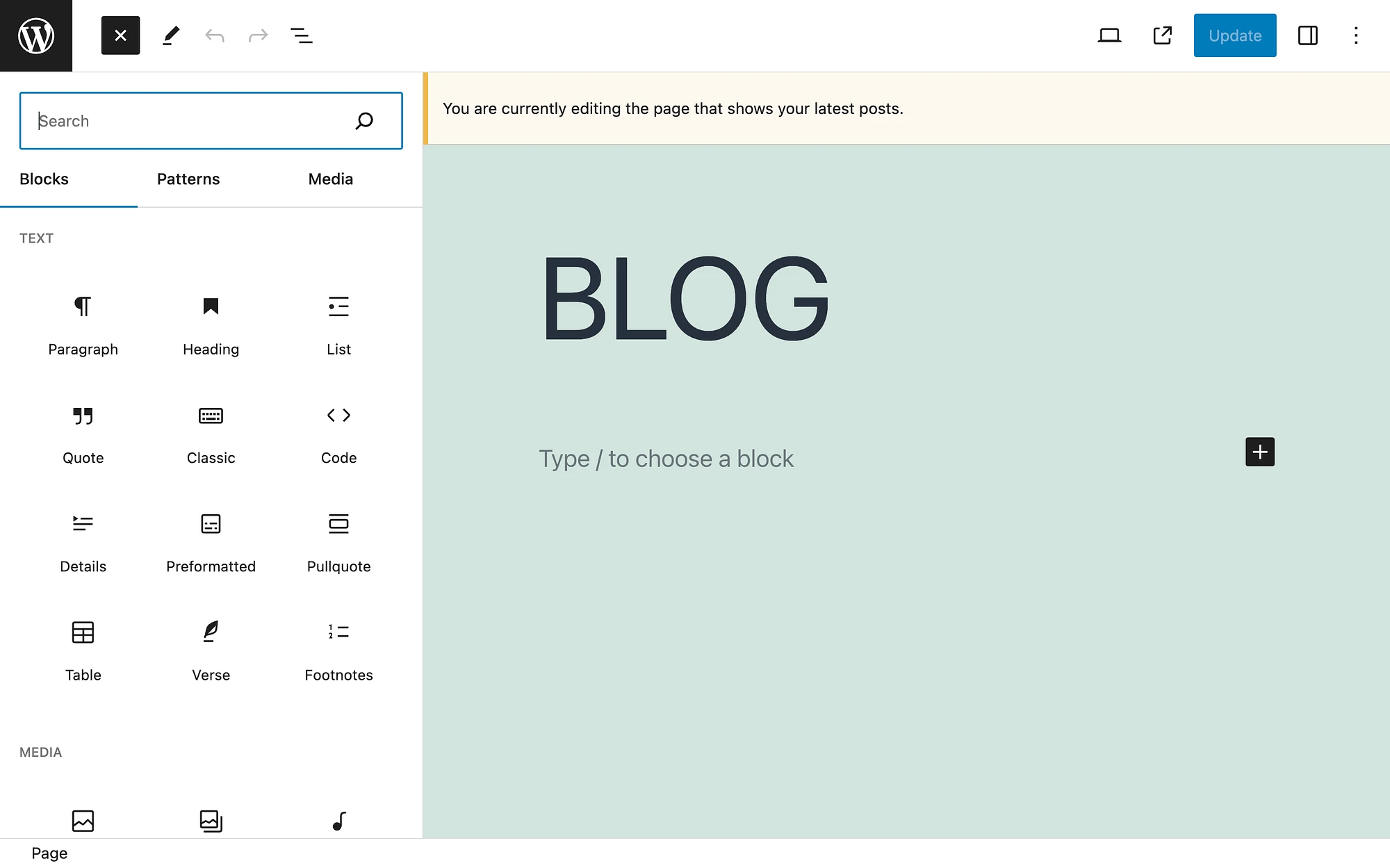
转到外观→编辑器→页面:

然后,选择您的博客页面:

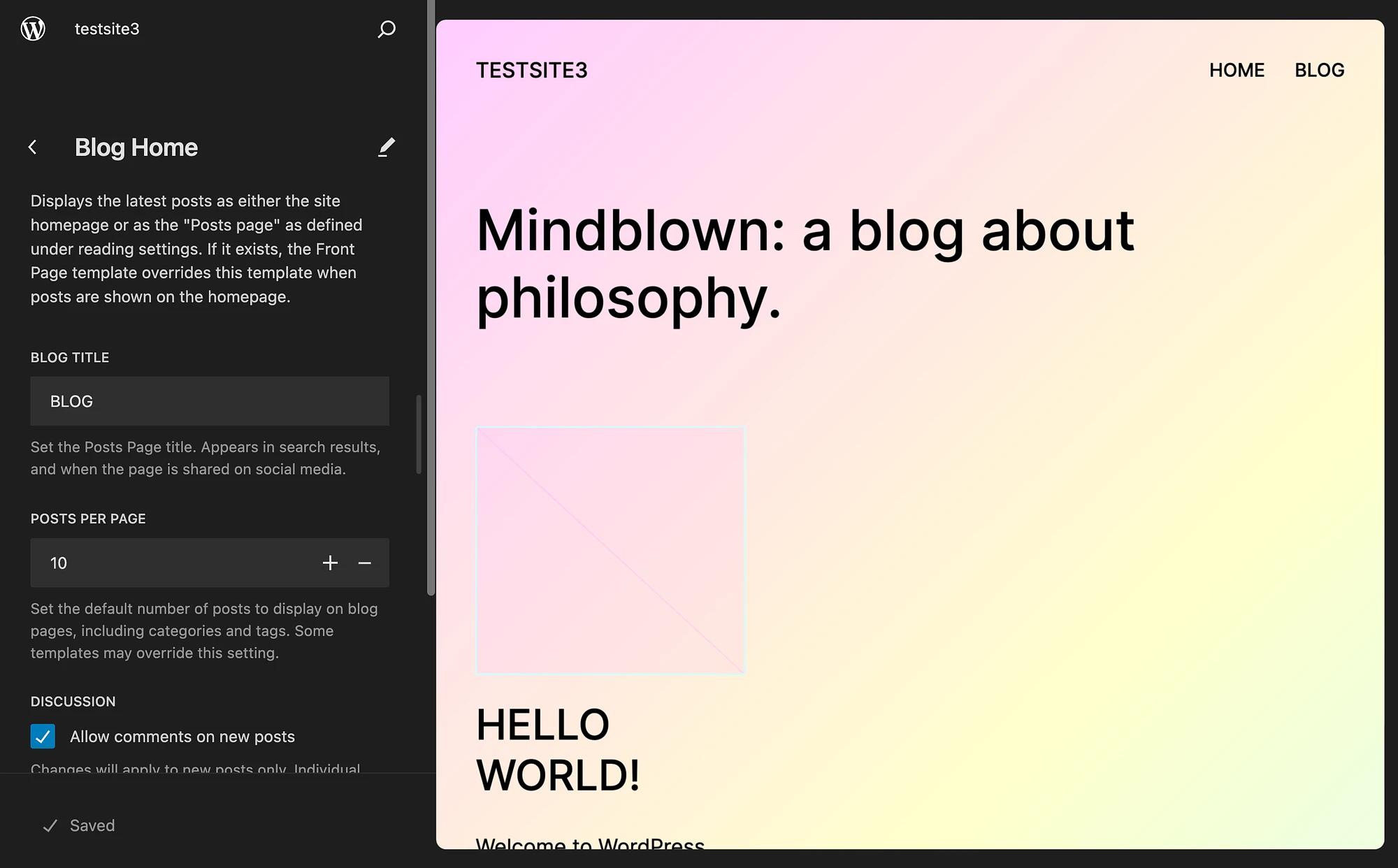
从这里,您可以自定义博客标题和每页的帖子。 此外,您可以禁用或启用评论。 如果继续滚动,您可以看到其他页面元素,例如您可能想要修改的页眉和页脚。
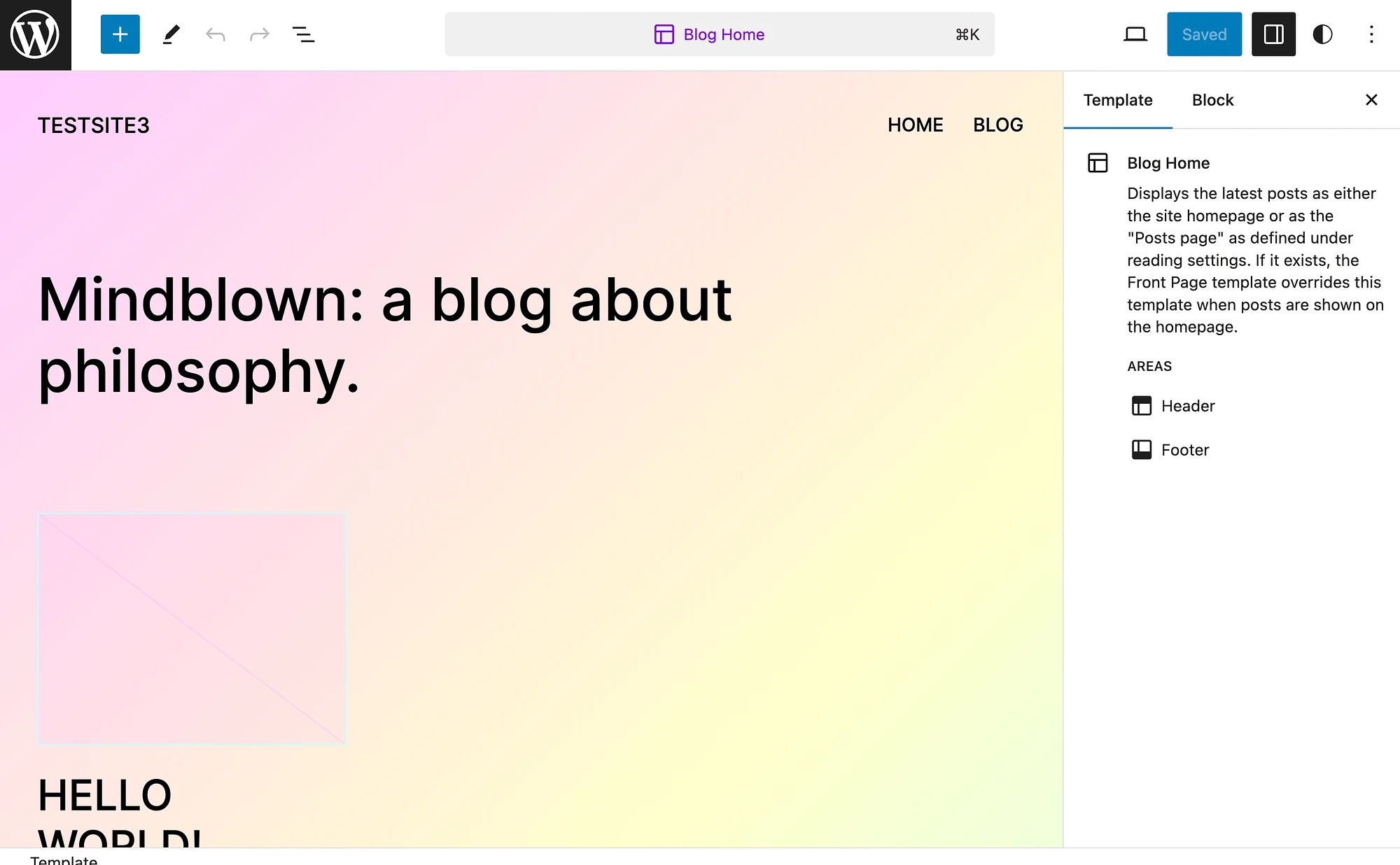
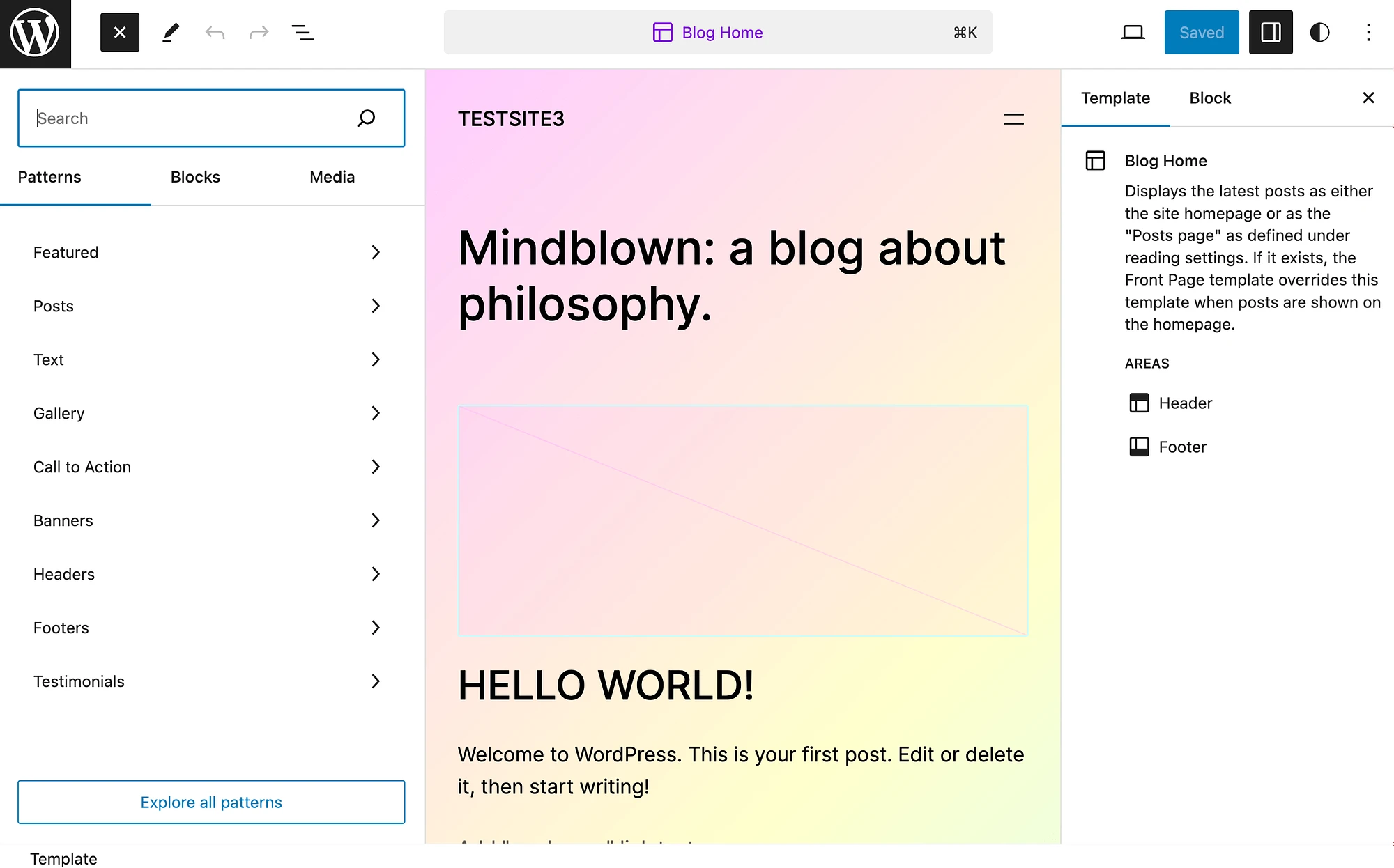
然后,单击屏幕右侧以完全打开站点编辑器:

选择蓝色加号图标 (+) 以添加图案、块或媒体:

完成更改后,请务必保存您的工作!
另外,请记住,如果您使用的是经典主题,此过程会略有不同。 只需转到“页面”屏幕,找到您的博客页面,然后点击“编辑” :

如果您想调整页面上显示的博客文章数量,您可以返回到您的阅读设置:

对于这两种类型的 WordPress 主题,您可以在设置→讨论下进一步配置评论。
结论
WordPress 的一大优点是它可以包含一些网站必需品,例如博客提要。 但是,默认情况下,CMS 将预构建的博客源功能设置为主页的一部分,这可能不是您的偏好。
好消息是,您可以轻松地为您的网站创建自定义 WordPress 博客页面,使其与主页分开。 您所要做的就是创建一个博客页面并更新您的导航菜单。 然后,您可以使用块和站点编辑器进一步自定义它。
您对如何创建自定义 WordPress 博客页面有任何疑问吗? 请在下面的评论部分告诉我们!
