WordPress 面包屑:如何在您的 WordPress 网站上启用它们
已发表: 2019-12-13尽管名称很普通,但面包屑是非常有用的工具,可以改善您网站的用户体验 (UX) 和搜索引擎优化 (SEO)。 借助插件或一些自定义代码,启用它们很简单。
在这篇文章中,我们将向您介绍WordPress 面包屑并解释它们是如何工作的。 然后,我们将向您展示如何将它们添加到您的站点、设置样式以及删除它们。 有很多内容要介绍,所以让我们开始吧!
什么是 WordPress 面包屑?
与 WordPress(或任何网站)相关的面包屑是出现在帖子或页面顶部的导航链接。 它们向用户显示将他们引导至当前正在查看的内容的更高级别的类别,并且还可以轻松导航回之前查看的页面。
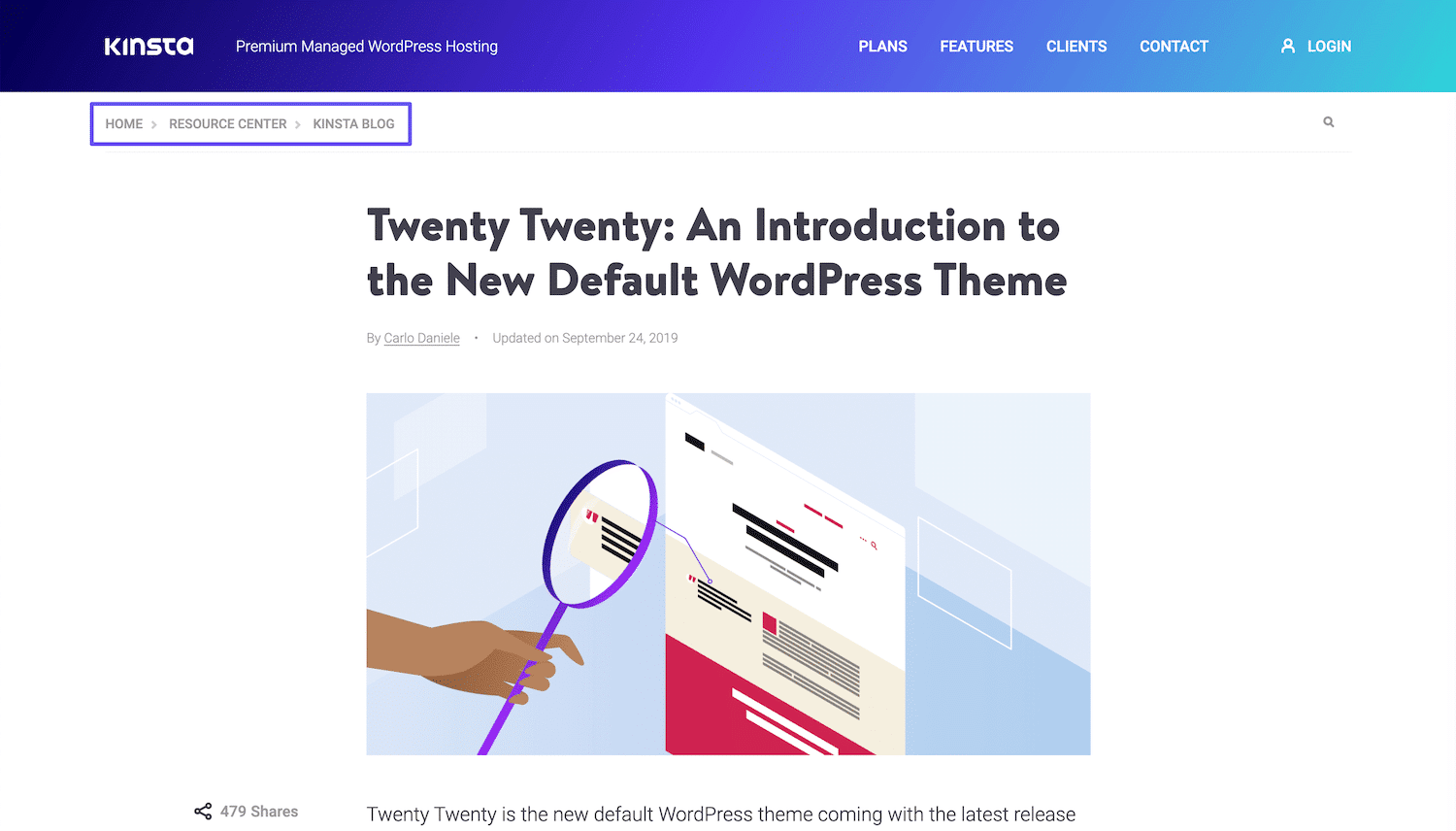
例如,考虑以下示例:

在左侧,标题的正下方,您可以看到Home > Resource Center > Kinsta Blog 字样。 每个都是从当前帖子返回到其相应页面的链接。 这使我们博客上的读者只需单击一下即可导航到任何这些关键内容区域,而不必使用“返回”按钮、菜单或搜索功能。
这就是面包屑得名的原因:它们创建了一条引导用户返回“家”的路径。 它们对于博客和在线商店等网站特别有用,在这些网站上,访问者可能希望在单个帖子、产品页面和可以找到相似内容的类别档案之间移动。
WordPress 面包屑如何工作?
有三种不同类型的 WordPress 面包屑。 所有这些都包含如上所述的导航链接,但方式略有不同:
- 基于层次结构:这些面包屑向用户显示他们在您网站结构中的位置,如上例所示。
- 基于属性:主要用于电子商务网站,这些面包屑显示用户搜索过的属性,这些属性将他们引导到他们当前正在查看的产品。
- 基于历史记录:当用户在您的网站中从一个页面移动到另一个页面时,这些面包屑将引导他们回到他们来的方式。
每种面包屑都有不同的用途。 但是,所有这些都可以改善导航并通过扩展 UX。
它们也有利于 SEO 目的。 面包屑清晰地显示了您网站上不同内容之间的关系。 通过这种方式,它们使搜索引擎爬虫或“机器人”更容易了解您的网站的结构。
这使这些机器人能够更准确地索引您网站的页面。 搜索引擎也可能会在结果列表中显示您的面包屑,因此用户可以在您的网站上看到与他们正在寻找的信息相关的其他内容。
如何将 WordPress 面包屑添加到您的网站(4 种方法)
无论您是编码高手还是 WordPress 初学者,您都可以通过几个步骤快速轻松地将面包屑添加到您的网站。 以下是您可以完成此任务的四种不同方式。
1. 在 Yoast SEO 中启用面包屑导航
Yoast SEO 是一个流行的插件,可以帮助 WordPress 用户估计他们的搜索引擎排名并相应地优化他们的内容。 它还包括一些其他用于提高网站知名度的功能,包括面包屑。
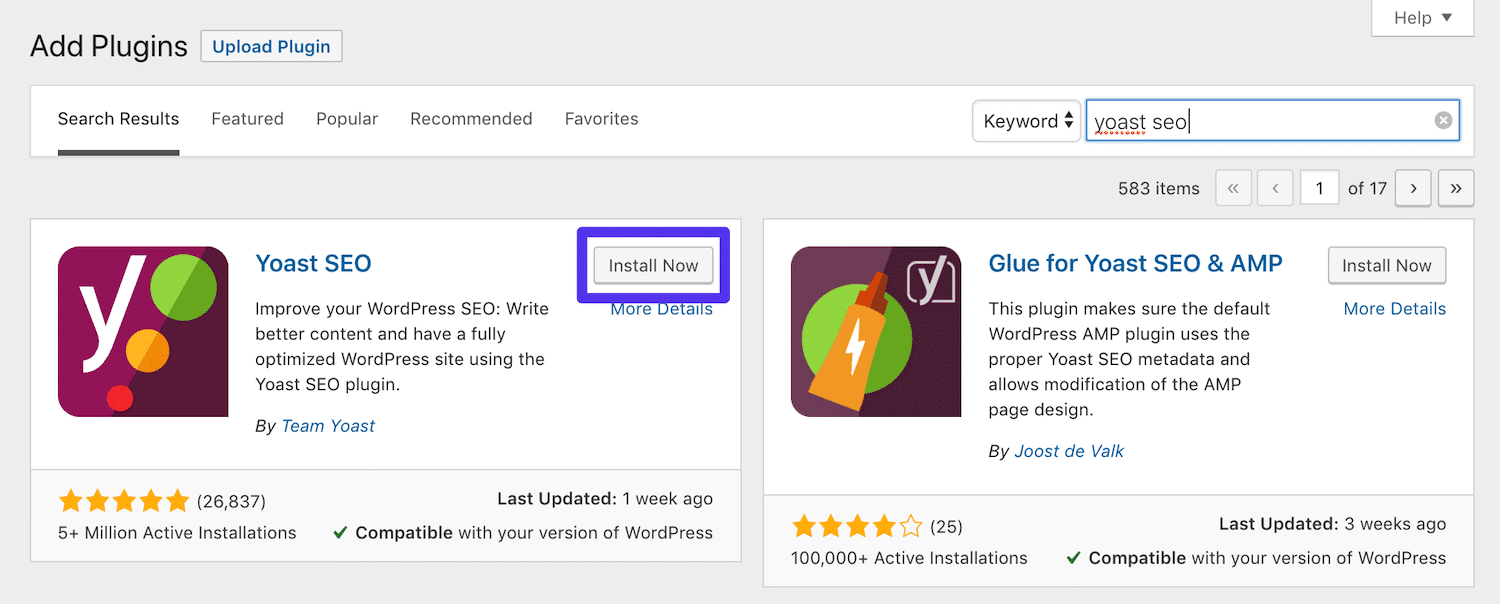
如果您还没有,请在您的 WordPress 仪表板中安装并激活该插件:

接下来,您需要将此代码段添加到您的主题中:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>具体在哪里添加它取决于您。 如果你想在你的博客文章中使用面包屑,你可以将它添加到你的single.php模板文件中。
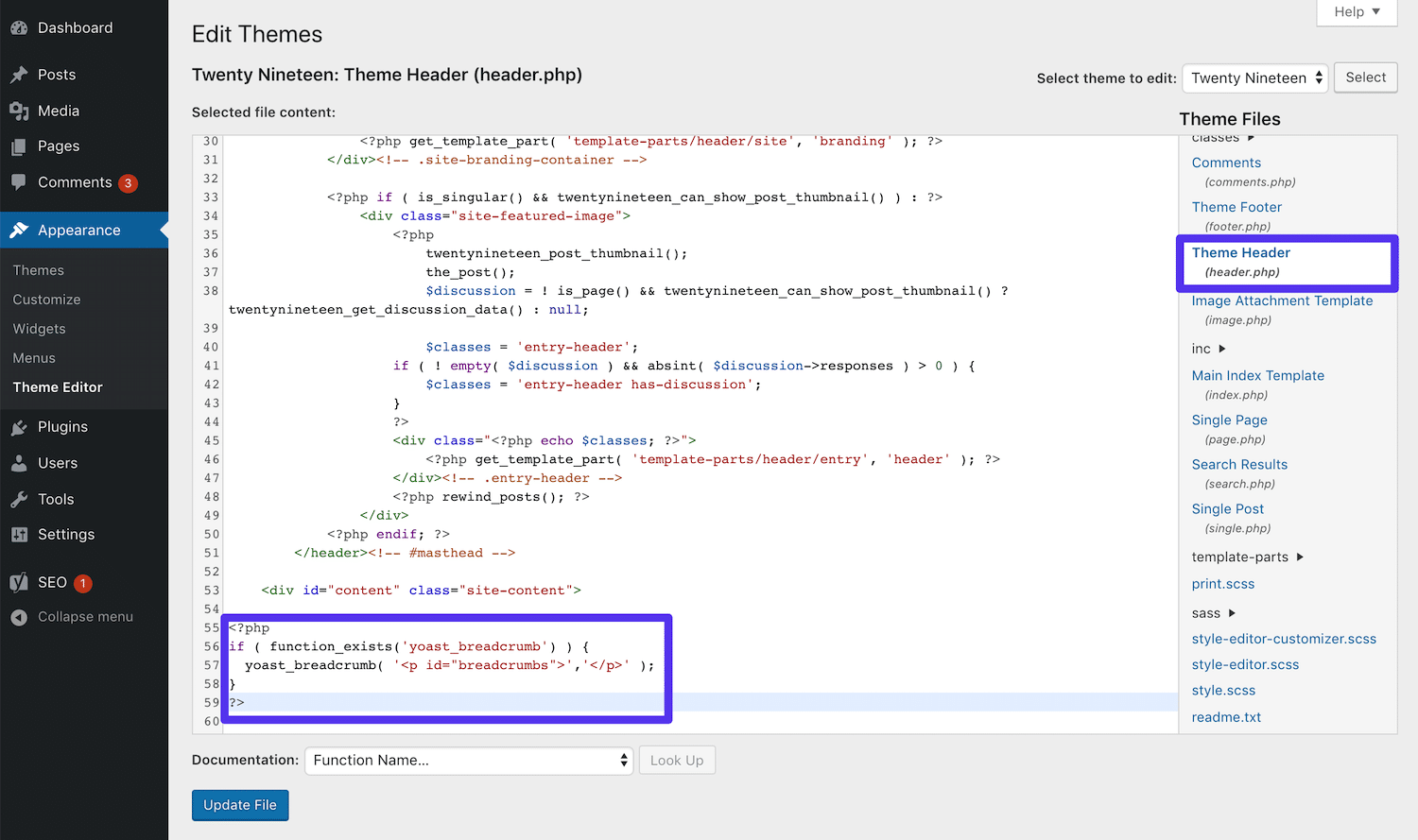
或者,将其粘贴到header.php文件的末尾会将面包屑添加到您的整个站点:

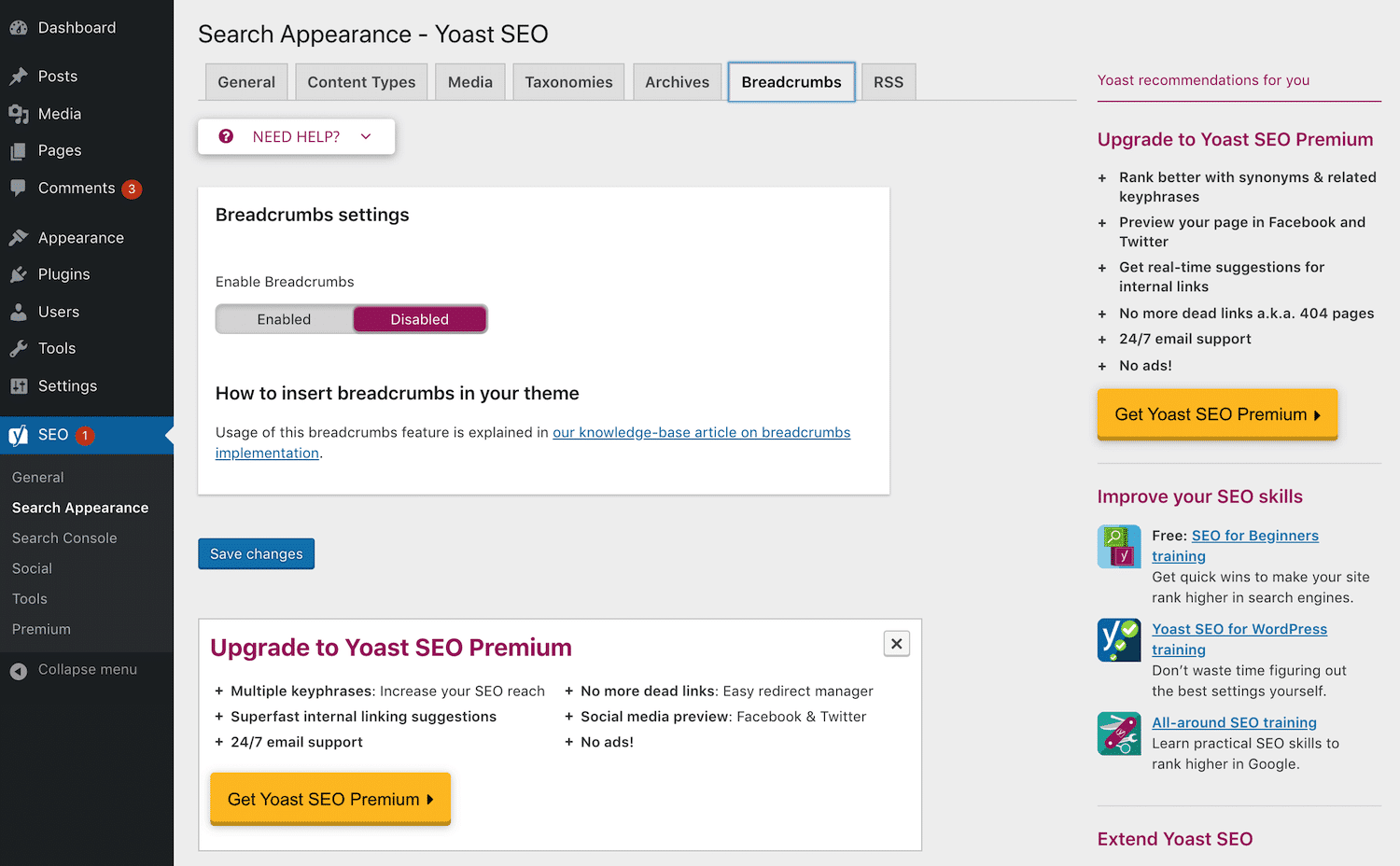
请记住,未来的主题更新可能会覆盖此自定义代码。 您需要联系您的主题开发人员以获取有关如何避免此问题或仅使用子主题的信息。 片段到位后,导航到仪表板中的SEO > 搜索外观 > 面包屑:

将面包屑设置开关切换为启用。 然后,预览您的网站:

根据添加代码段的位置,您现在应该会在网站的相关部分看到面包屑。
2. 使用 WordPress 面包屑插件启用面包屑
如果您已经将该插件用于 SEO 目的,则使用 Yoast 添加面包屑特别方便。 但是,如果您更喜欢使用不同的插件来优化您的内容,则上述方法的用处不大。 幸运的是,还有其他几个专门用于向 WordPress 添加面包屑的插件。
面包屑导航
除了 Yoast 之外,最流行的向 WordPress 添加面包屑的插件是 Breadcrumb NavXT:

这个插件提供了一个面包屑小部件,您可以将其添加到主题提供的任何小部件区域,例如侧边栏或页脚。 它是高度可定制的,使您能够选择要在跟踪中显示的页面和类别。 Breadcrumbs NavXT 还包括用于改进 SEO 的模式标记。
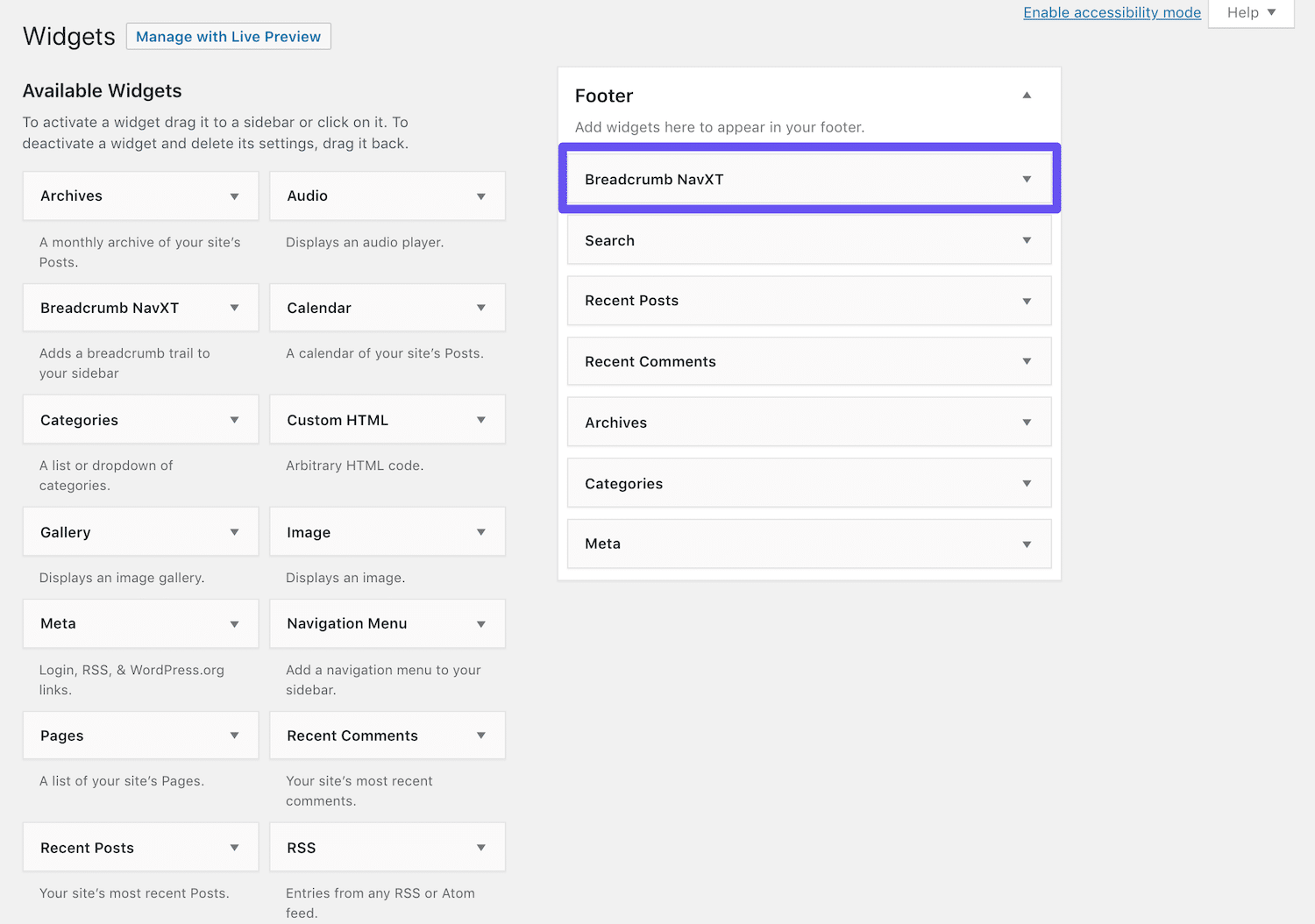
要使用这个插件添加面包屑,导航到Appearance > Widgets 。 您将看到一个新的Breadcrumb NavXT小部件,您需要将其拖到您希望它出现的小部件区域:

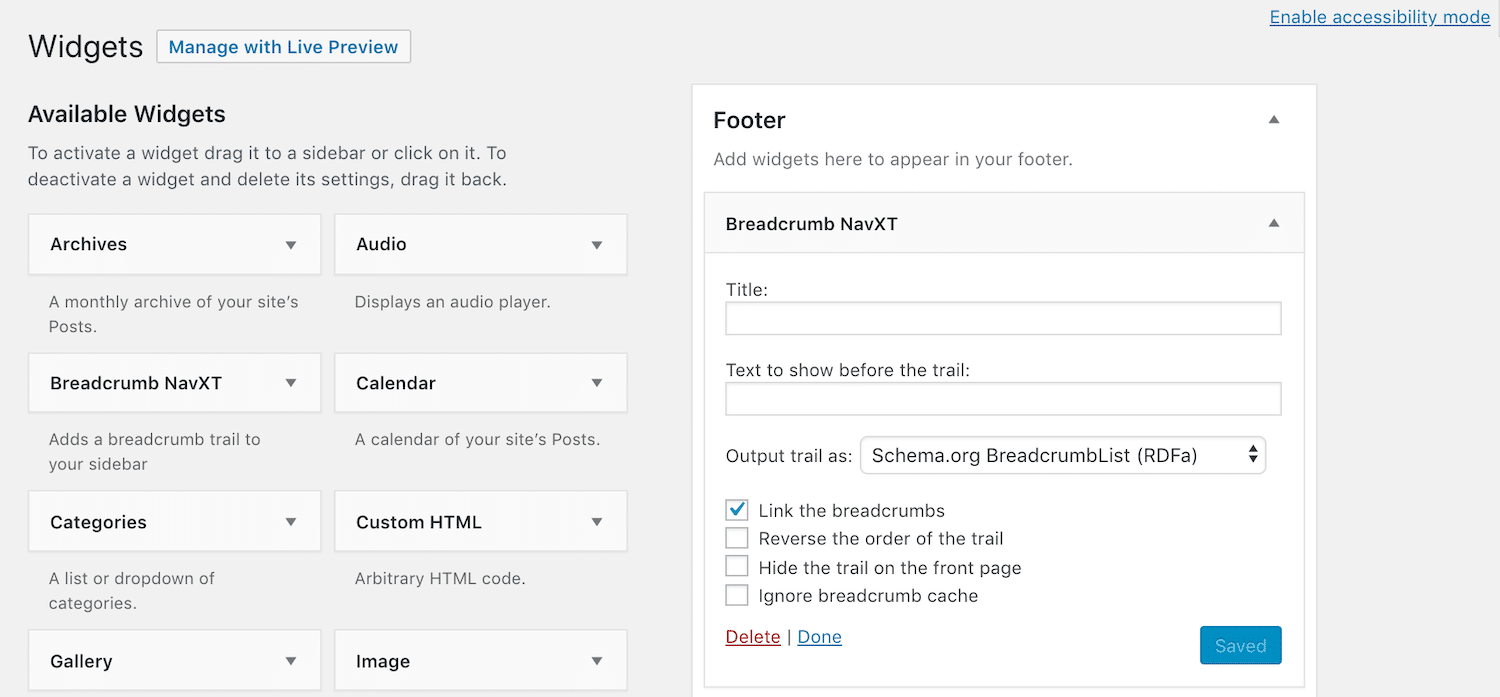
单击下拉箭头打开小部件设置,然后填写必要的字段:

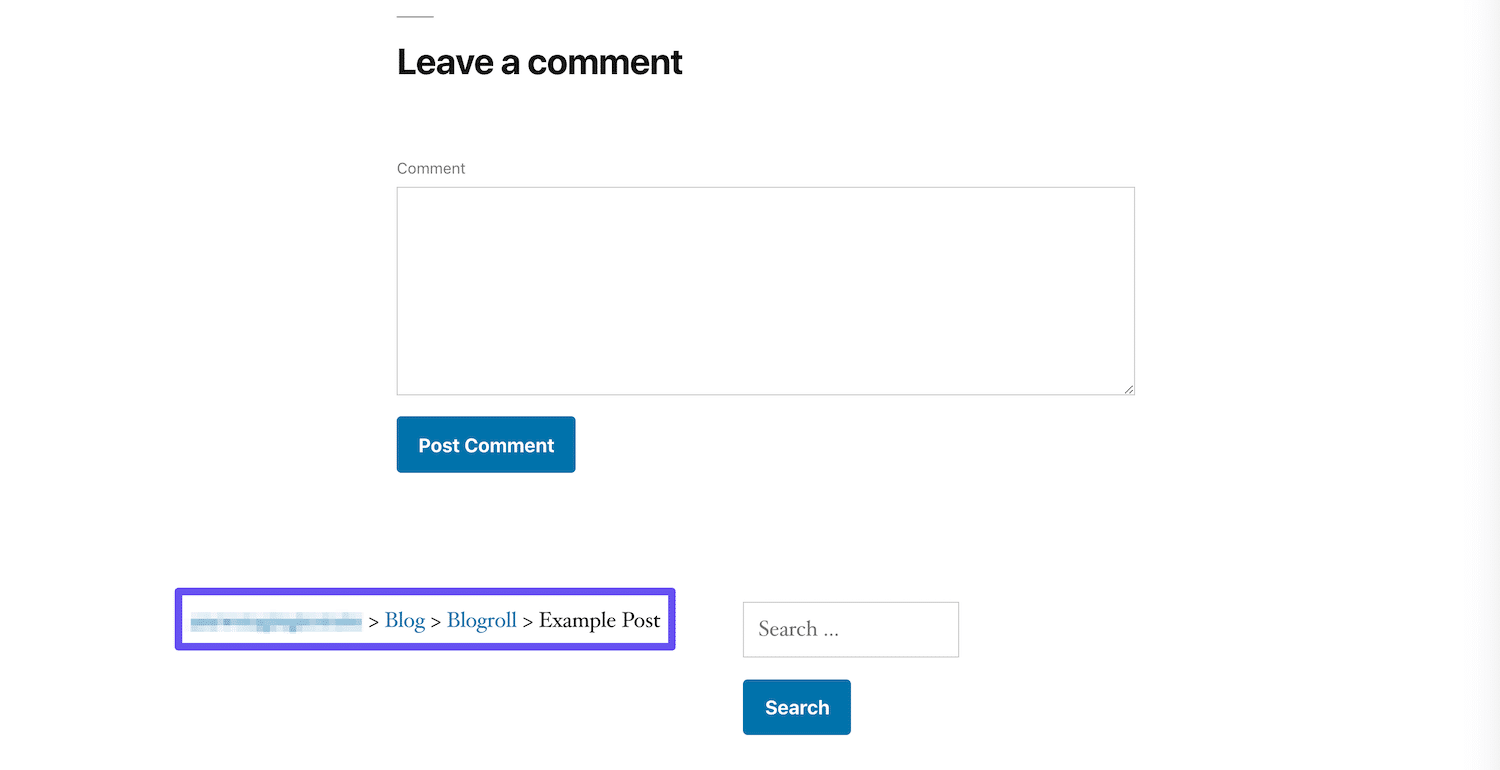
确保根据需要选中复选框,以将链接添加到面包屑、确定它们的顺序、将它们隐藏在首页上并忽略缓存。 完成后,单击“保存”按钮,然后检查您网站的前端:

您的面包屑现在应该在您为它们选择的任何小部件区域中可见。
灵活的面包屑
作为替代方案,Flexy Breadcrumb 是用于向 WordPress 添加面包屑的评价最高的插件:

安装并激活此插件后,您可以使用 [flexy_breadcrumb] 短代码将面包屑添加到您的站点。 这为您提供了更多的灵活性来确定您的足迹将出现在哪里。 您还可以更好地控制样式组件,例如字体大小、颜色和图标。
安装 Flexy Breadcrumbs 后,您将在仪表板侧边栏中看到一个新项目:

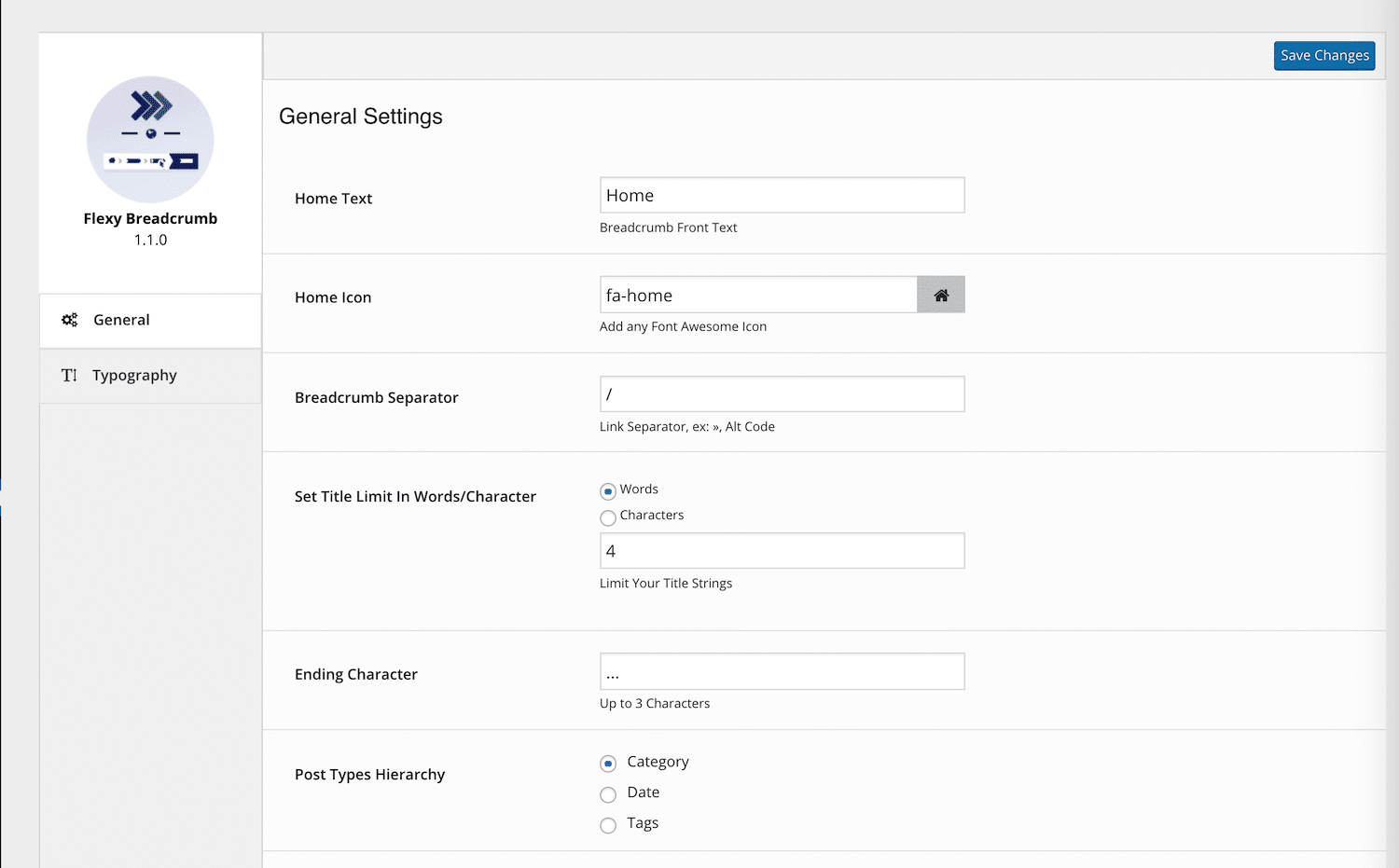
然后,您将需要配置一些设置。 在“常规”选项卡中,您可以更改主页的文本和图标、设置字符限制并确定层次结构:

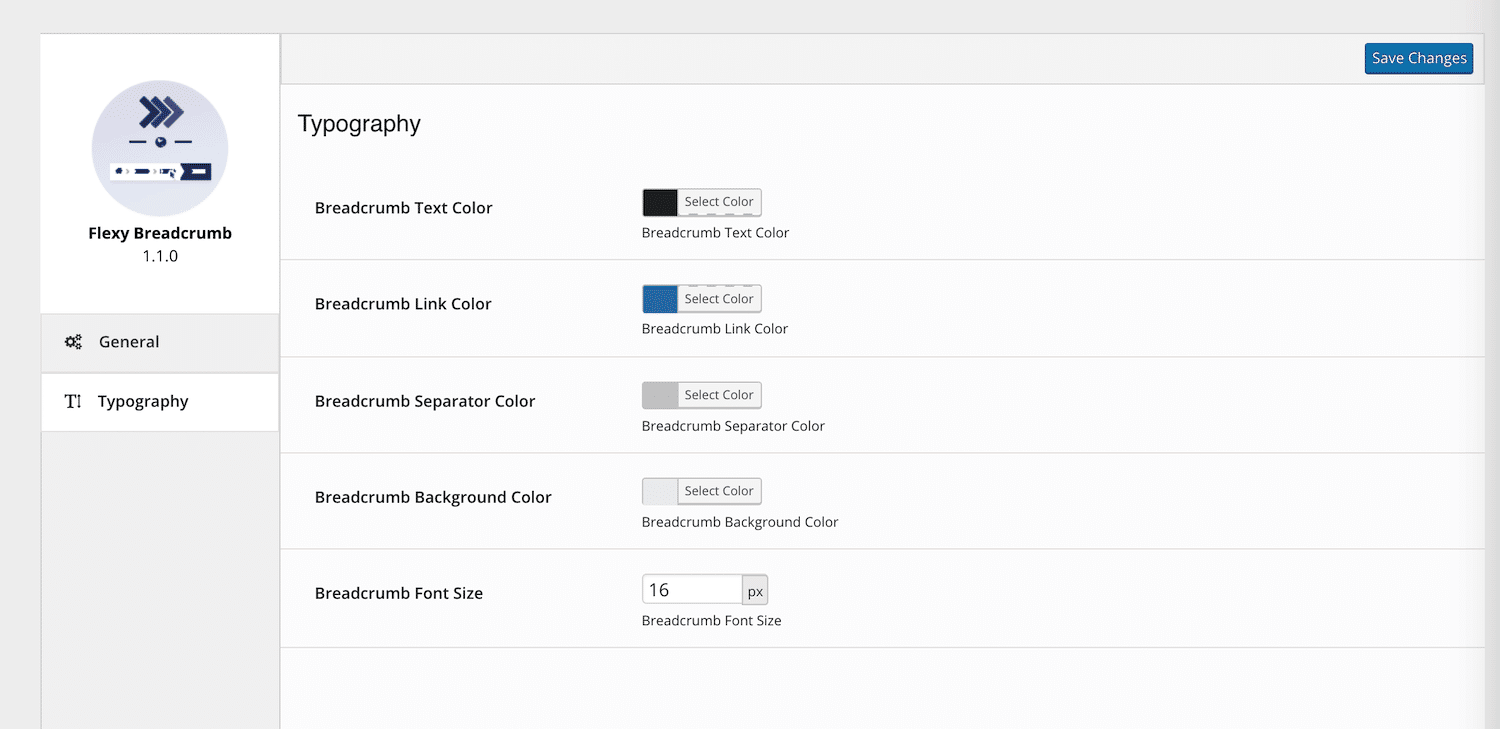
在“排版”选项卡中,您还可以调整面包屑的字体颜色和大小:

自定义跟踪后,您需要在希望面包屑出现的任何位置添加 [flexy_breadcrumb] 短代码。 虽然可以在您在网站上发布的每个帖子中执行此操作,但将短代码添加到 WordPress 小部件会更有效:

如果您检查网站的前端,您应该能够在添加短代码的任何位置看到您的面包屑。
WooCommerce 面包屑
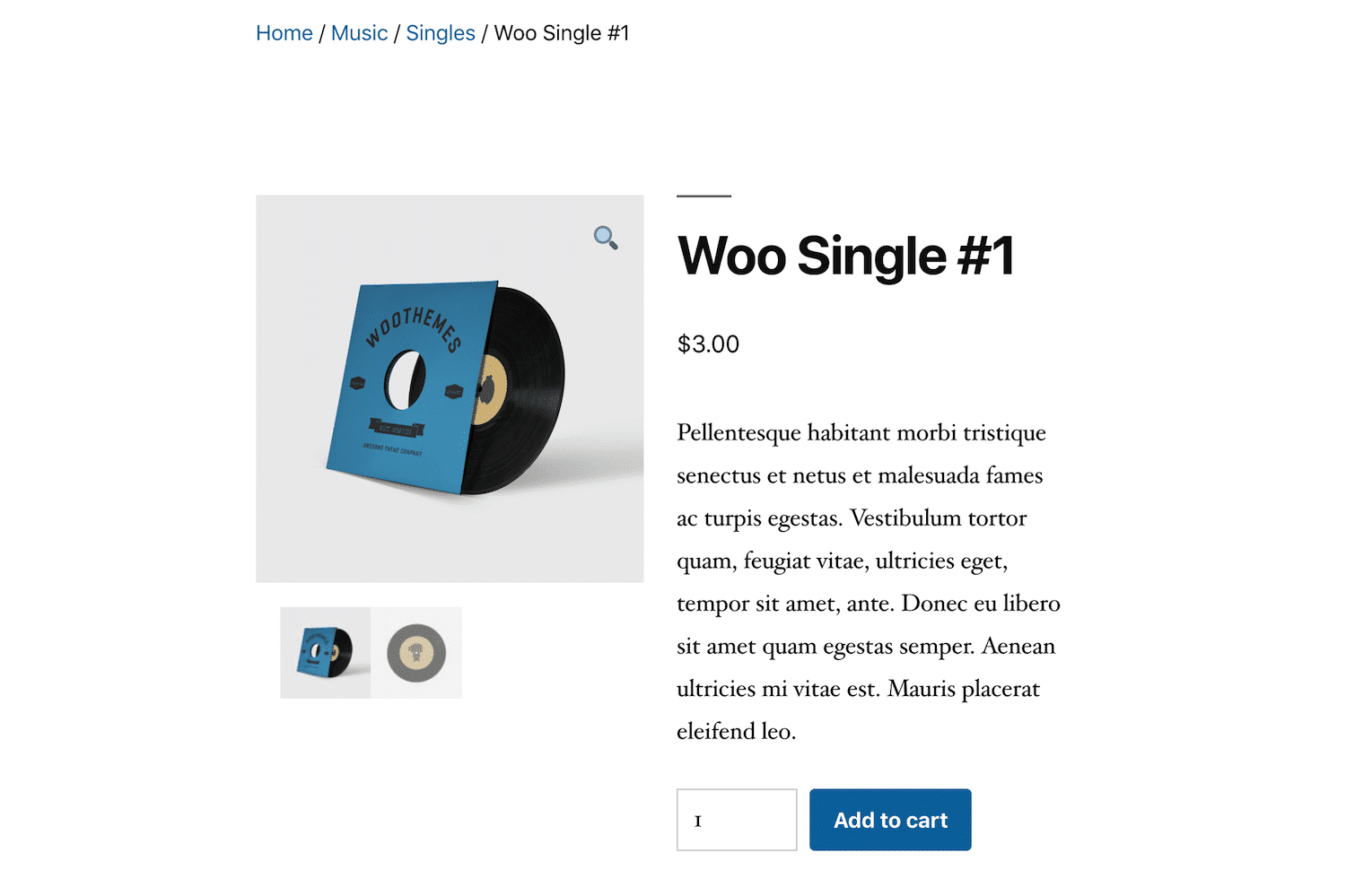
对于在线零售商,WooCommerce 面包屑是一种将导航链接添加到产品页面的简单方法:

如果您使用流行的 WooCommerce 插件经营您的在线商店,这可能是您的最佳选择。 它使您能够为您的产品页面激活面包屑,以改善您网站上的客户导航。
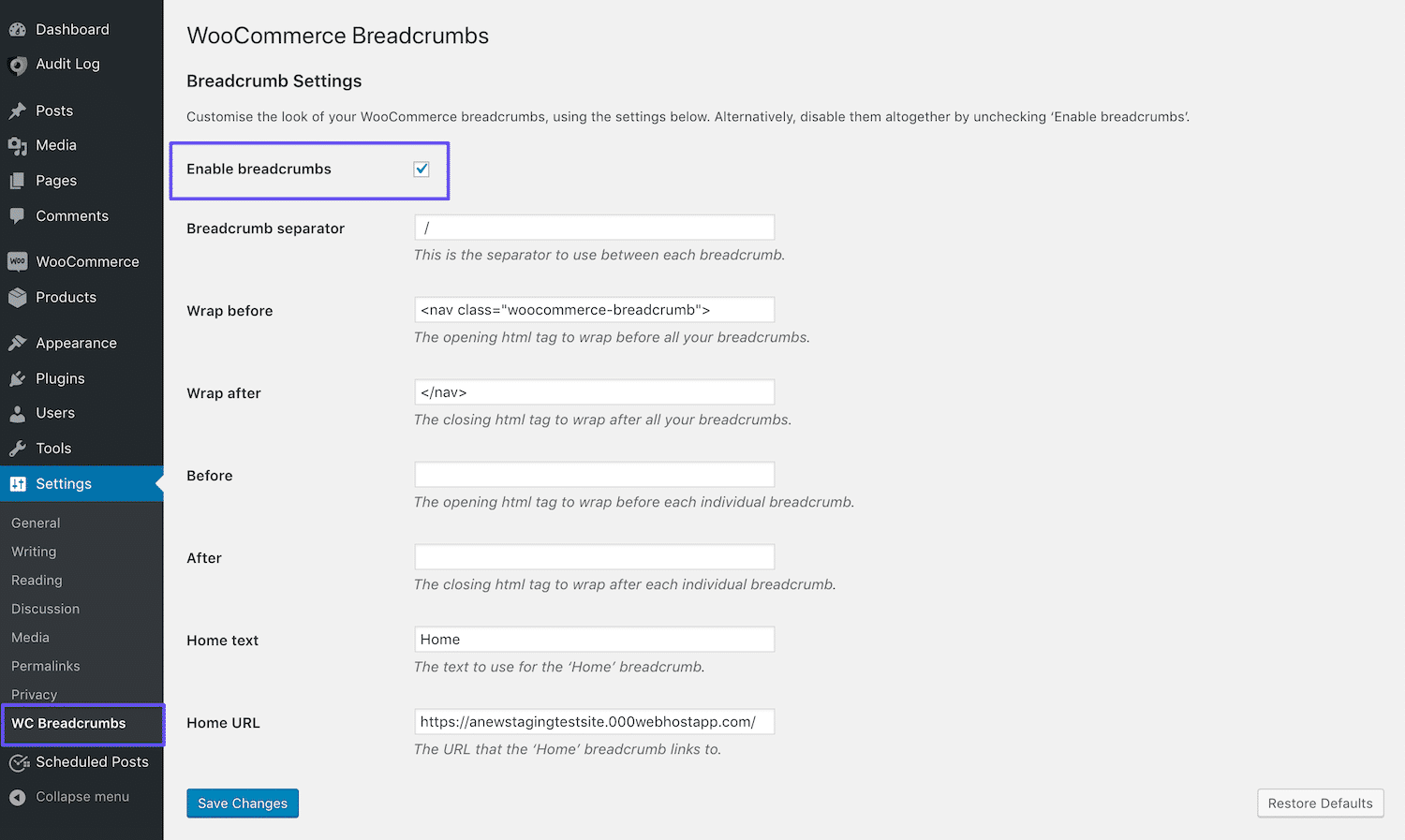
安装并激活后,您可以导航到Settings > WC Breadcrumbs以自定义您的面包屑路径:

要考虑的最重要设置是启用面包屑复选框。 你必须确保它被选中才能显示你的面包屑。 然后,检查您的产品页面之一:

您的面包屑路径应该在页面顶部可见。
面包屑
最后,Breadcrumb 是一个轻量级插件,可让您使用简码在网站的任何位置添加面包屑:

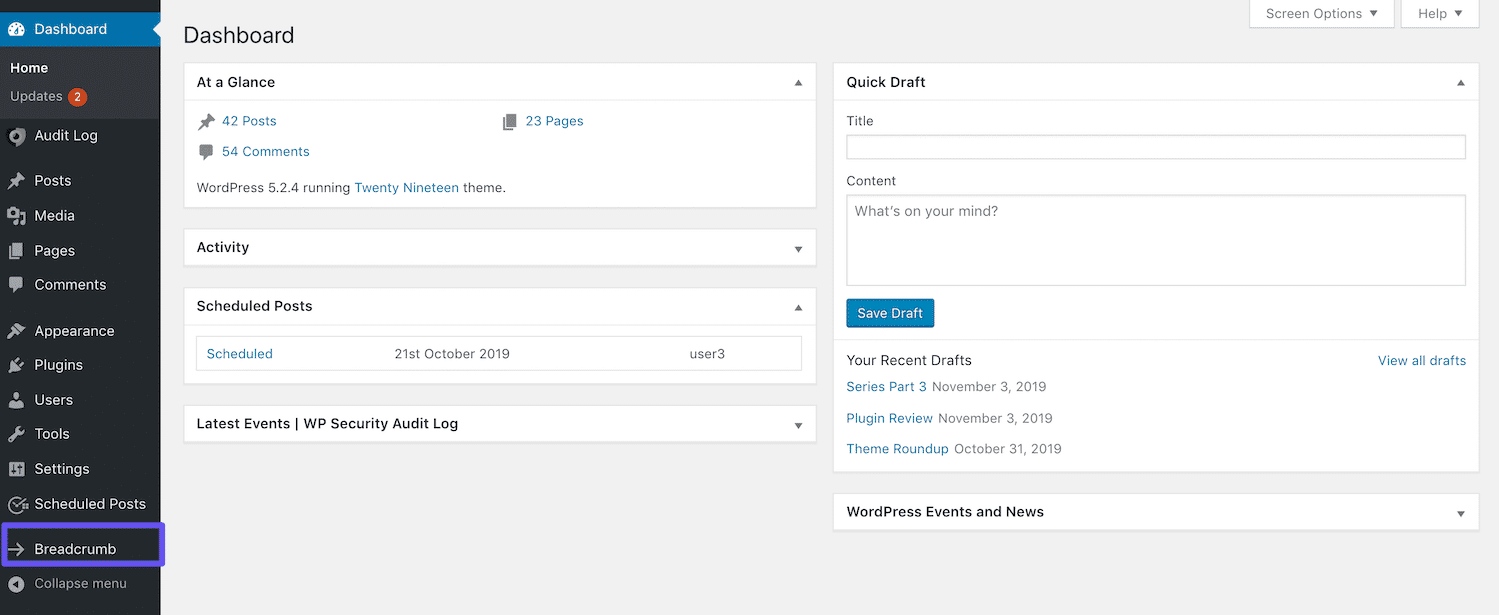
此插件具有本文中列出的任何设置中最广泛的设置。 您可以通过单击 WordPress 仪表板侧栏中的面包屑来访问它们:


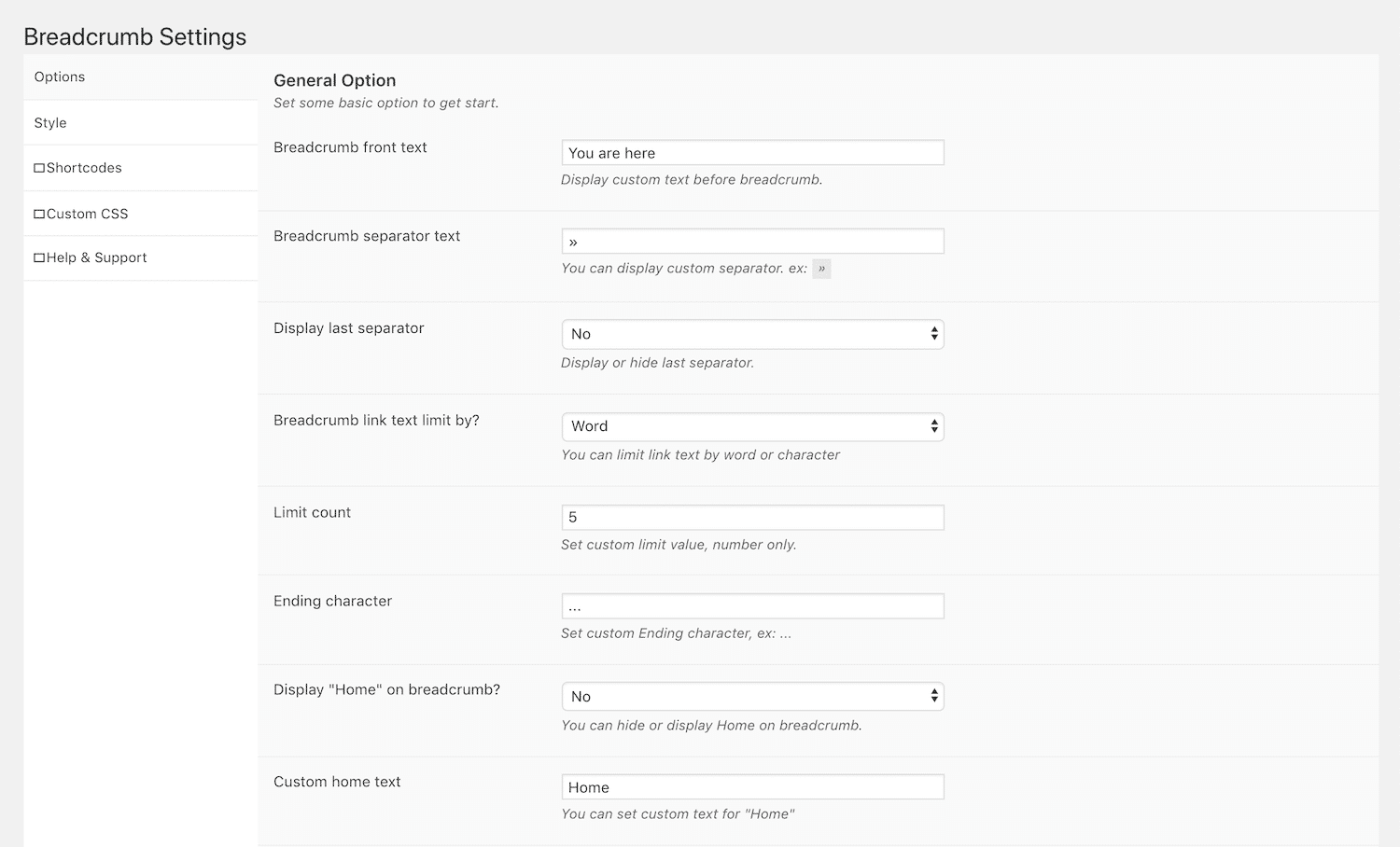
第一个选项卡标记为Options ,包括一些常规设置,例如自定义文本、分隔符和字符限制:

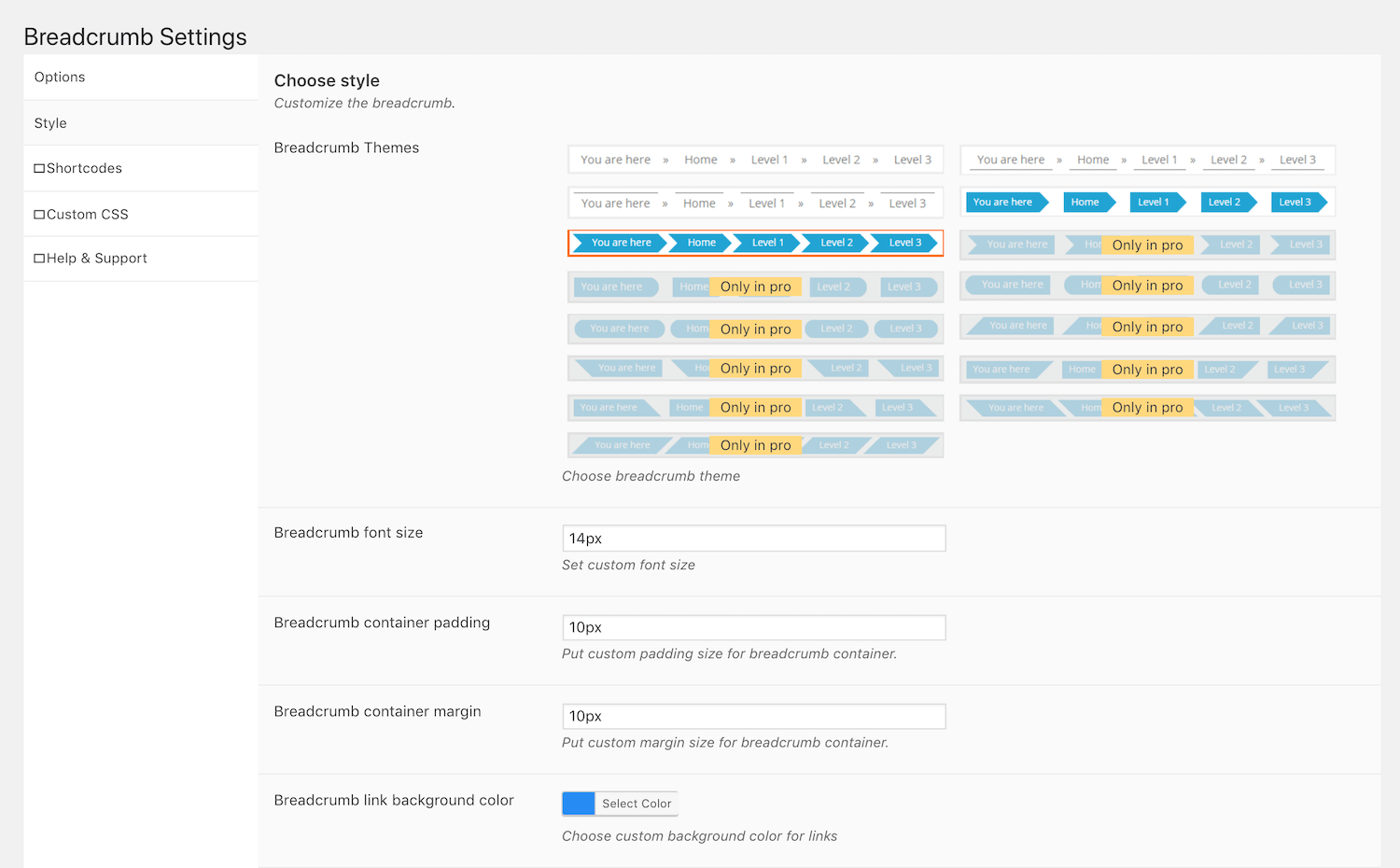
还有一个专门用于样式选项的整个选项卡。 您可以选择多个箭头按钮,以及字体大小和颜色:

如果您有一些编码技能并希望更好地控制您的样式,您还可以使用自定义 CSS选项卡:

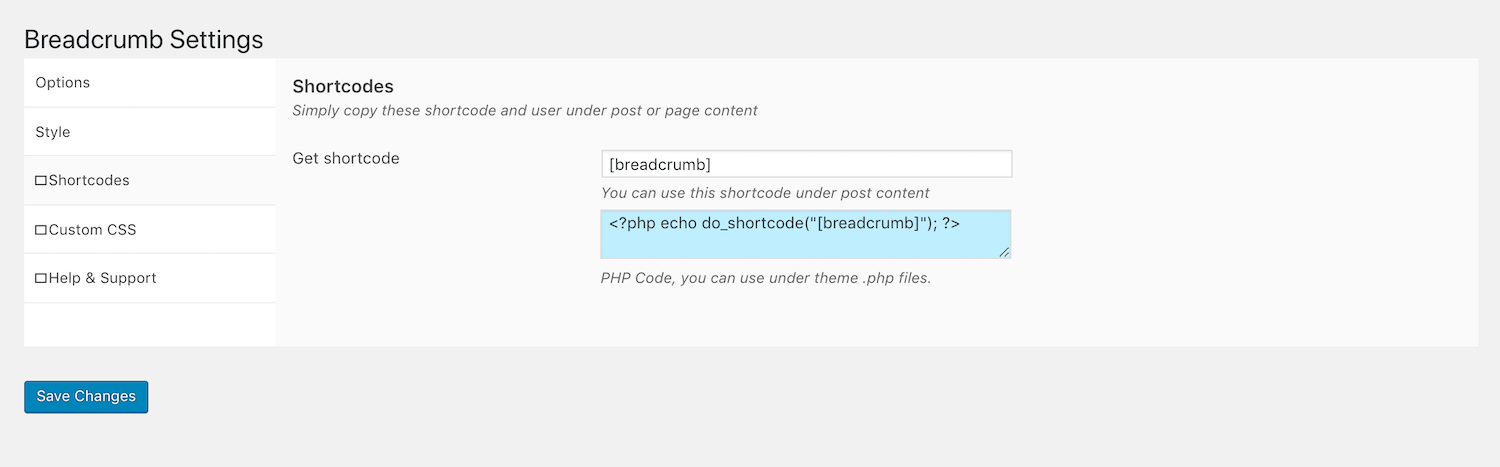
最后,访问Shortcode选项卡以将面包屑添加到您的站点很重要:

您可以在您网站的任何地方使用短代码,就像我们介绍的其他插件一样。 但是,Breadcrumb 还提供了一个代码片段,您可以将其添加到您的一个模板文件中,以将您的轨迹合并到您的页眉、页脚或其他位置。
3. 使用包含面包屑的主题
虽然通常在控制您的网站外观的背景下考虑它们,但 WordPress 主题也可以影响您网站的功能。 他们可以做到这一点的一种方法是在您的页面中添加面包屑。
使用 WordPress 主题将面包屑添加到现有 WordPress 网站的缺点是它还涉及更改您网站的外观。 如果你有一个既定的品牌和网站标识,这不是一个真正的实用解决方案,你可能会更好地使用插件。
但是,如果您正在创建一个新的 WordPress 网站或正在执行网站重新设计,那么选择包含面包屑的主题是一种将面包屑添加到您的网站的简单方法。 另外,WordPress 主题目录中有几个免费的选项。
海洋WP
OceanWP 是最受欢迎的多功能 WordPress 主题之一:

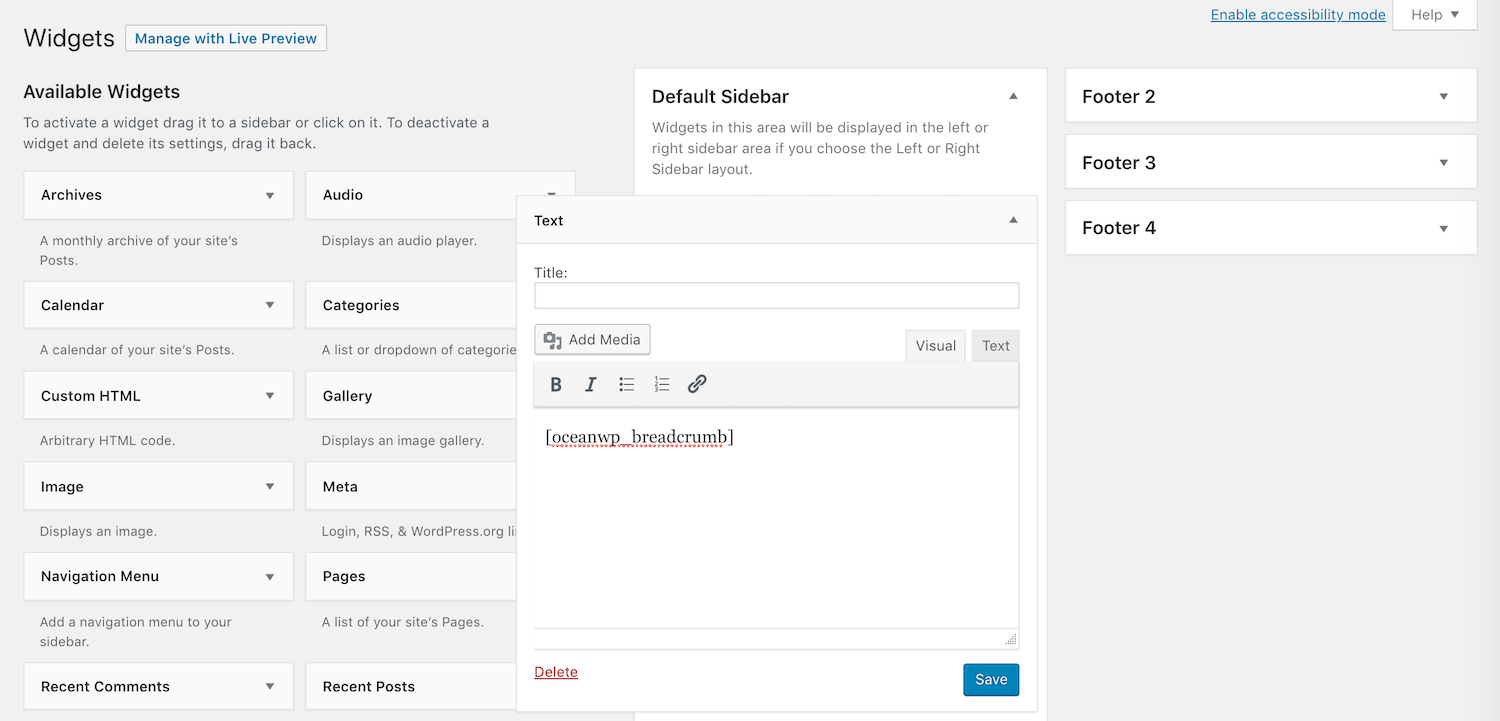
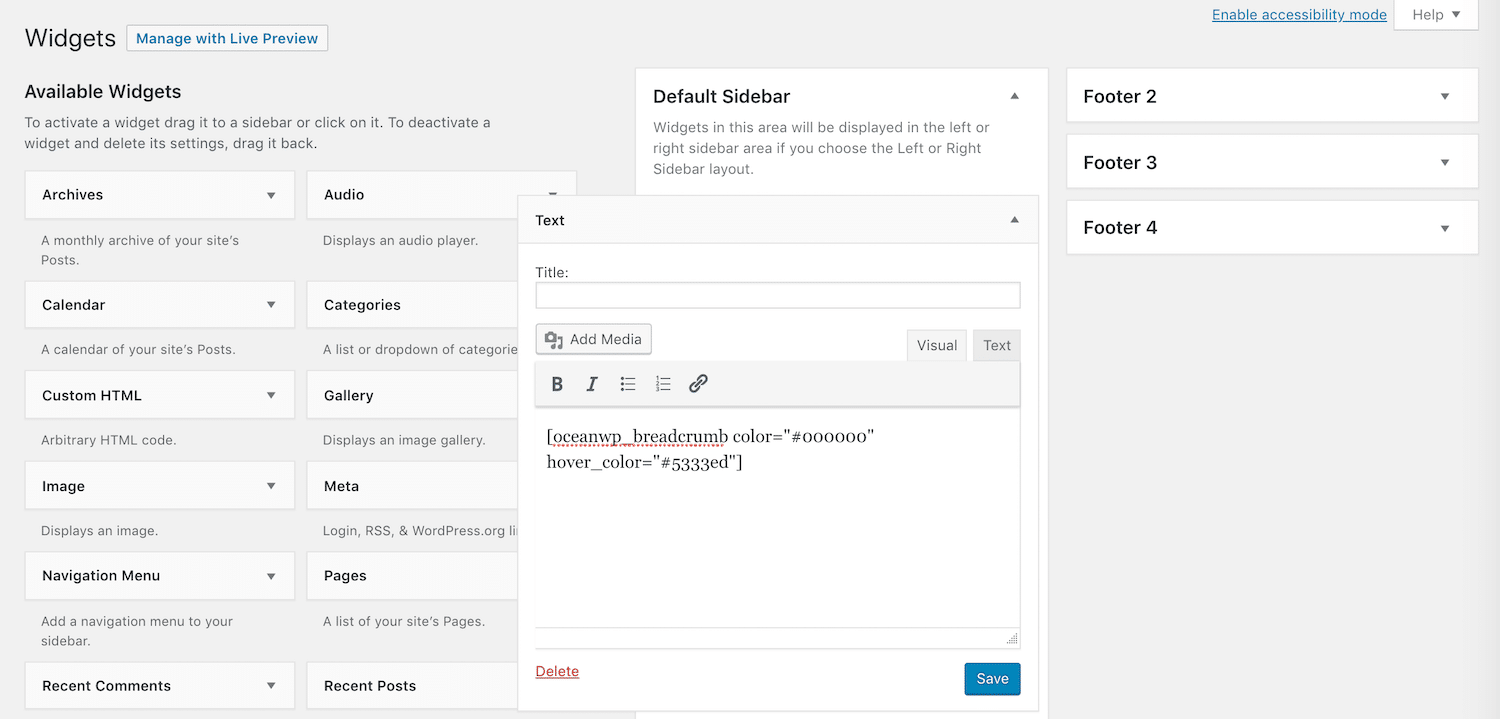
它包含一个简码,您可以使用它轻松地将面包屑应用到您的页面。 还有一些可用于 OceanWP 的包含面包屑的演示。 要使用简码,只需将 [oceanwp_breadcrumb] 添加到帖子、页面或文本小部件:

您可以使用以下参数自定义面包屑:
- 类:包含一个自定义 CSS 类。
- 颜色:更改文本的颜色。
- 悬停颜色:当用户将鼠标悬停在您的面包屑上时更改文本的颜色。
只需在简码括号中添加任何或所有这些参数:
因停机时间和 WordPress 问题而苦苦挣扎? Kinsta 是在设计时考虑到性能和安全性的托管解决方案! 查看我们的计划

您现在应该在相关页面上看到您的面包屑。
阿斯特拉
同样,Astra 还可以轻松地将面包屑添加到您的网站:

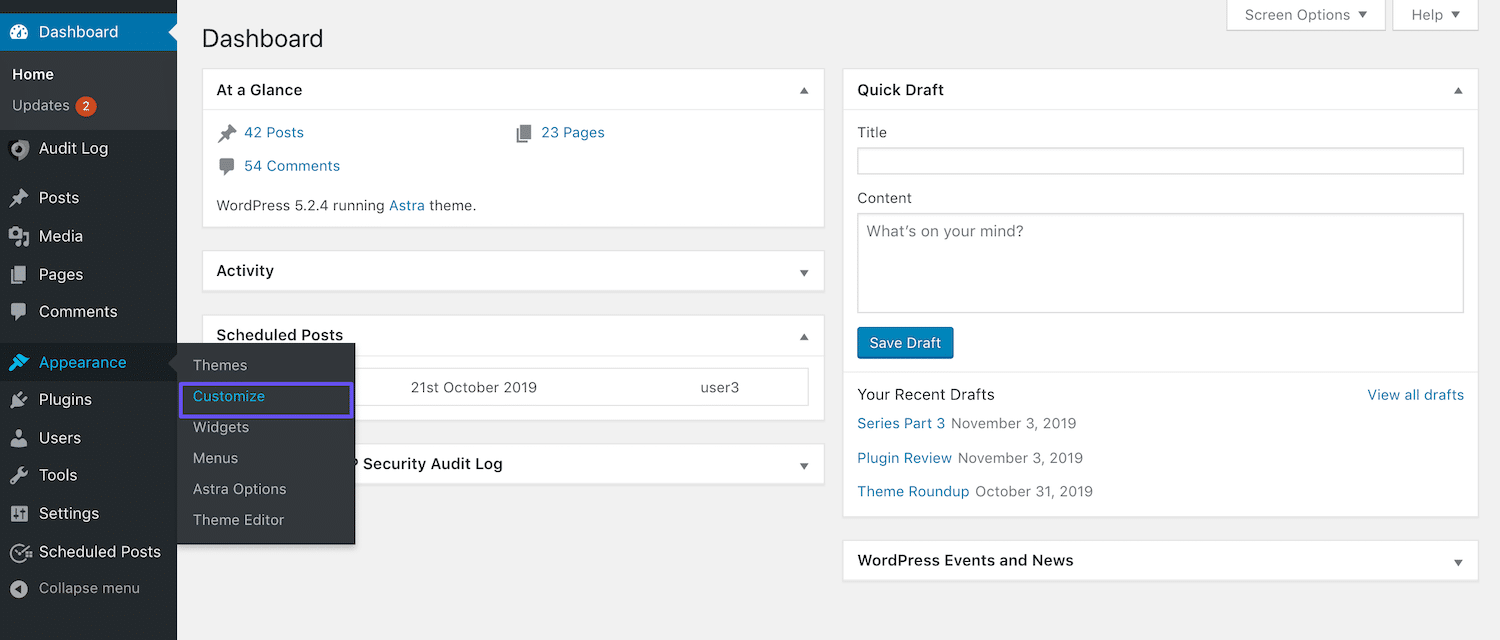
使用 Astra 启用面包屑的最直接方法是通过定制器。 安装并激活主题后,导航到外观 > 自定义:

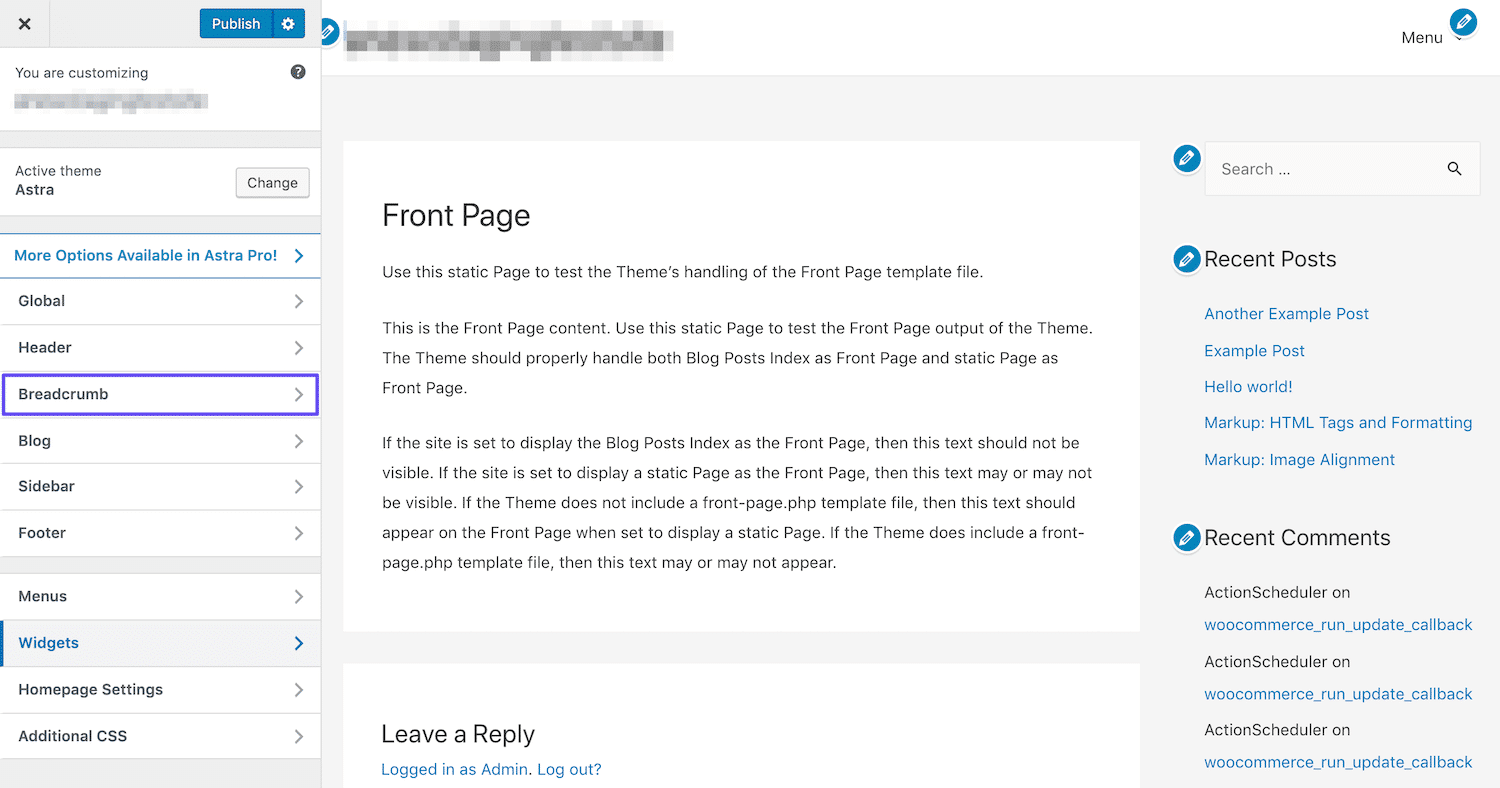
然后,选择面包屑选项卡:

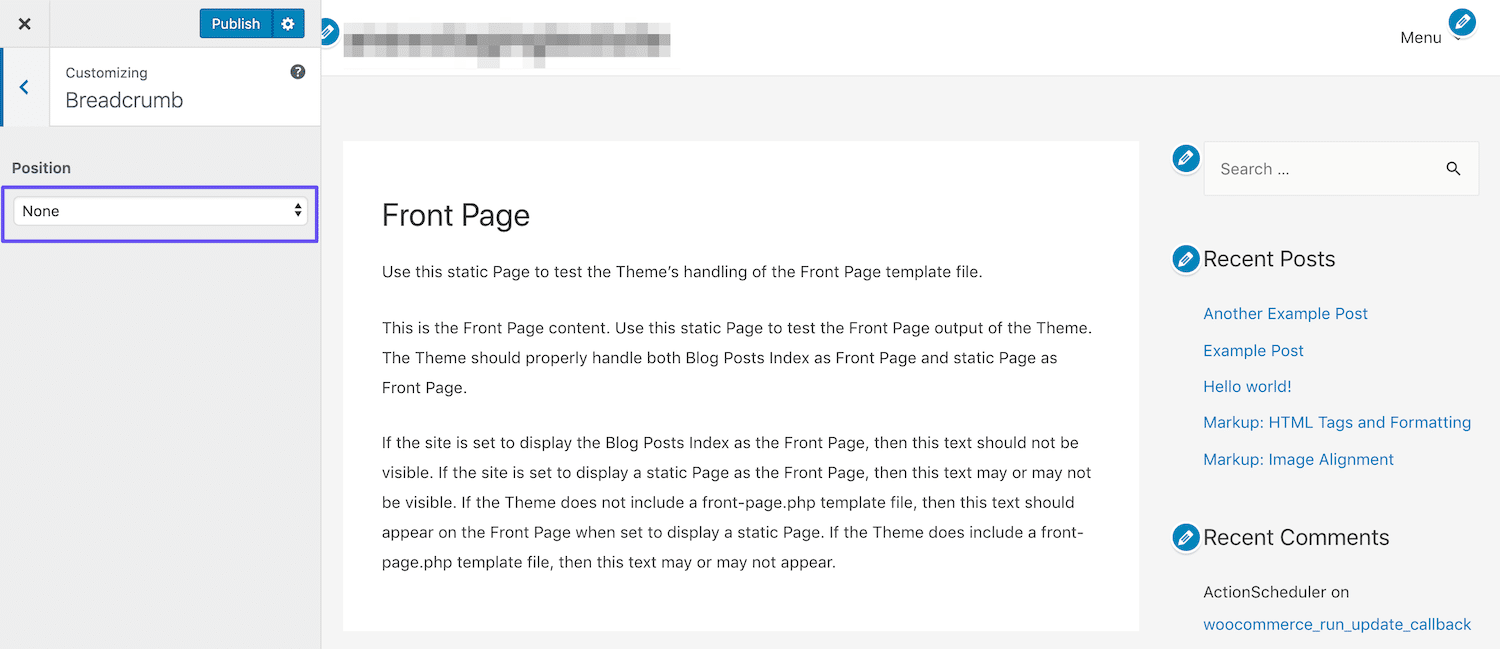
在这里,您将看到一个下拉菜单,您可以在其中选择要在页面上显示面包屑的位置:

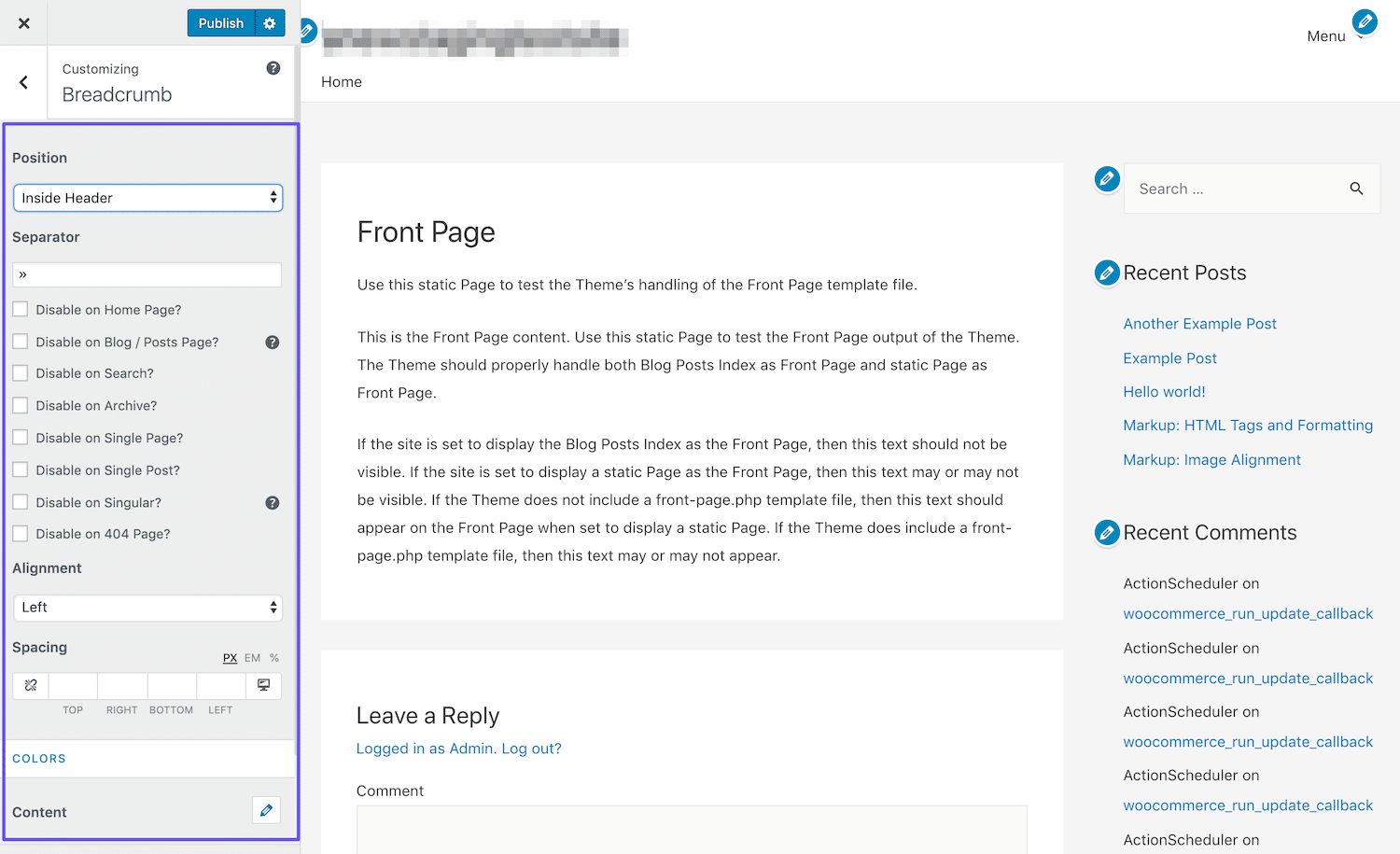
做出选择后,还会出现一些样式选项:

确保单击定制器发布按钮以保存您的更改。
4.手动添加面包屑
插件和主题是使 WordPress 成为一个用户友好且易于访问的平台的一部分。 但是,对于一些更高级的用户和开发人员来说,他们可能会感到受到限制。 代码可以是一种非常有创意的媒介,能够自由编写自己的面包屑可能会吸引你。
要手动显示面包屑,您需要做两件事。 首先,您必须在functions.php文件中添加一个函数来启用它们。 这是您可能使用的代码示例:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }添加函数后,您需要在希望面包屑出现的模板文件中调用它。 在single.php中调用该函数将使面包屑出现在您的帖子上,在header.php中调用它会在您的标题出现的任何地方显示它们,依此类推。
您将使用的代码应如下所示:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>修改这些文件将在您的站点上显示面包屑,但不能让您对它们进行样式设置以使其匹配其设计。 为此,您还需要使用一些 CSS 来弄脏您的双手。
如何为您的 WordPress 面包屑设置样式
如果您自己编写面包屑,则需要对其进行样式设置。 但是,如果您使用插件或主题来添加它们,它也会有所帮助。 这些工具提供的默认样式可能不适合您的站点,在这种情况下,您可能需要调整它们以保持一致性。
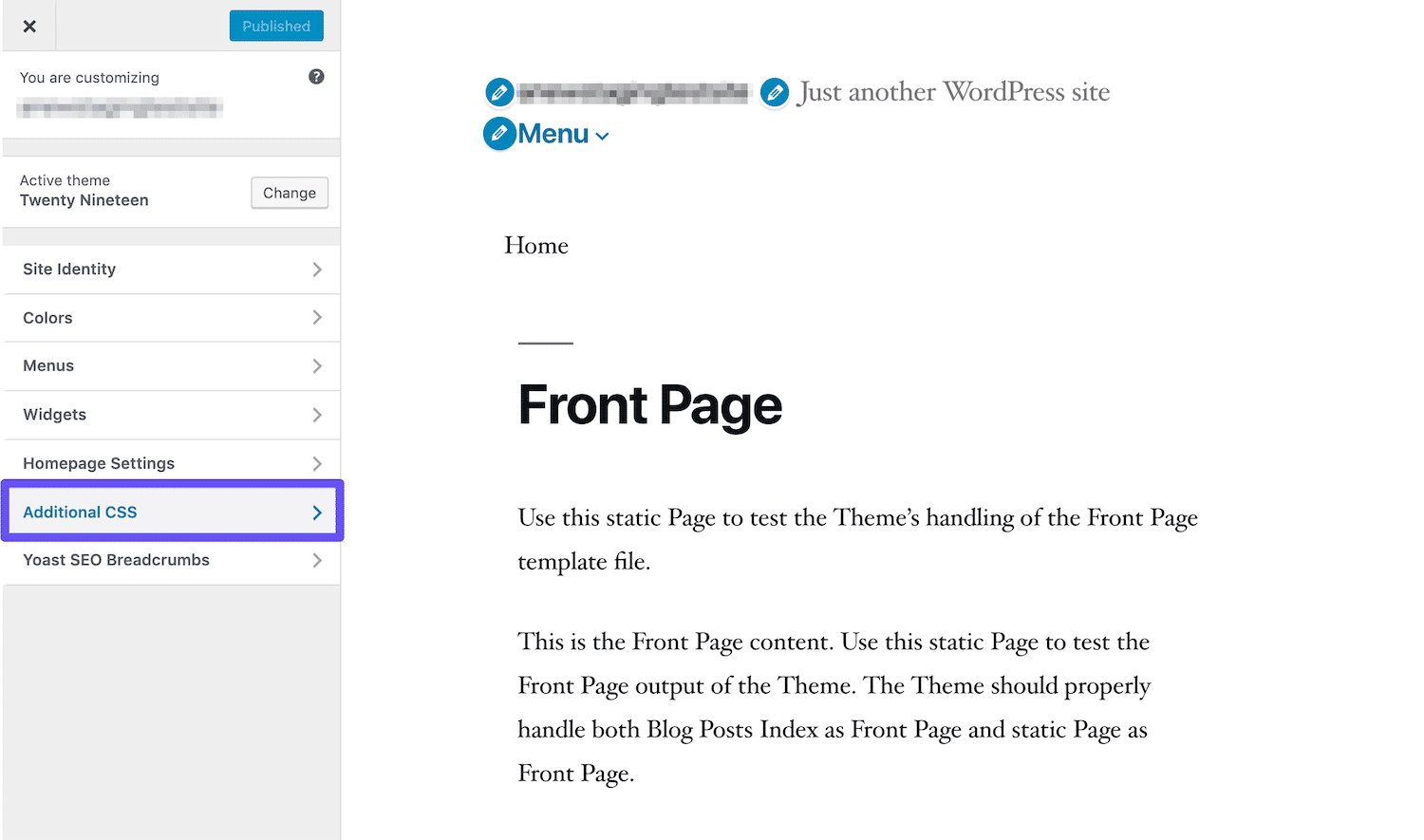
您可以在主题的样式表 (style.css) 或定制器的附加 CSS 区域中添加自定义 CSS 来设置面包屑的样式:

您可以通过多种方式调整面包屑以匹配您网站的设计,例如调整其字体、大小和颜色。 您还可以考虑诸如边距、填充、边框和图标等元素。
下面是一些可用于设置面包屑样式的 CSS 示例:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }CSS有很多可能性。 因此,可能需要进行一些试验才能使您的面包屑看起来完全符合您的要求。
如何从您的网站中删除 WordPress 面包屑
尽管在您的网站上添加面包屑有很多好处,但这并不意味着它们适合所有人。 有些人可能会发现它们令人困惑或觉得它们使网站的页面过于混乱。
如果您想从 WordPress 网站中删除面包屑,您可以根据最初添加它们的方式使用任何有意义的方法。 例如,如果您自定义编码面包屑,您可以简单地从主题文件中删除您添加的代码。
禁用插件添加的面包屑通常就像停用插件一样简单。 对于 Yoast SEO,您可以导航到Search Appearance设置中的Breadcrumbs选项卡,然后将相关开关切换到Disable 。
对于通过设置或 WordPress 短代码启用面包屑的主题也是如此。 但是,有些主题会默认添加面包屑。 删除这些可能有点棘手,特别是如果您对代码不是很有经验。
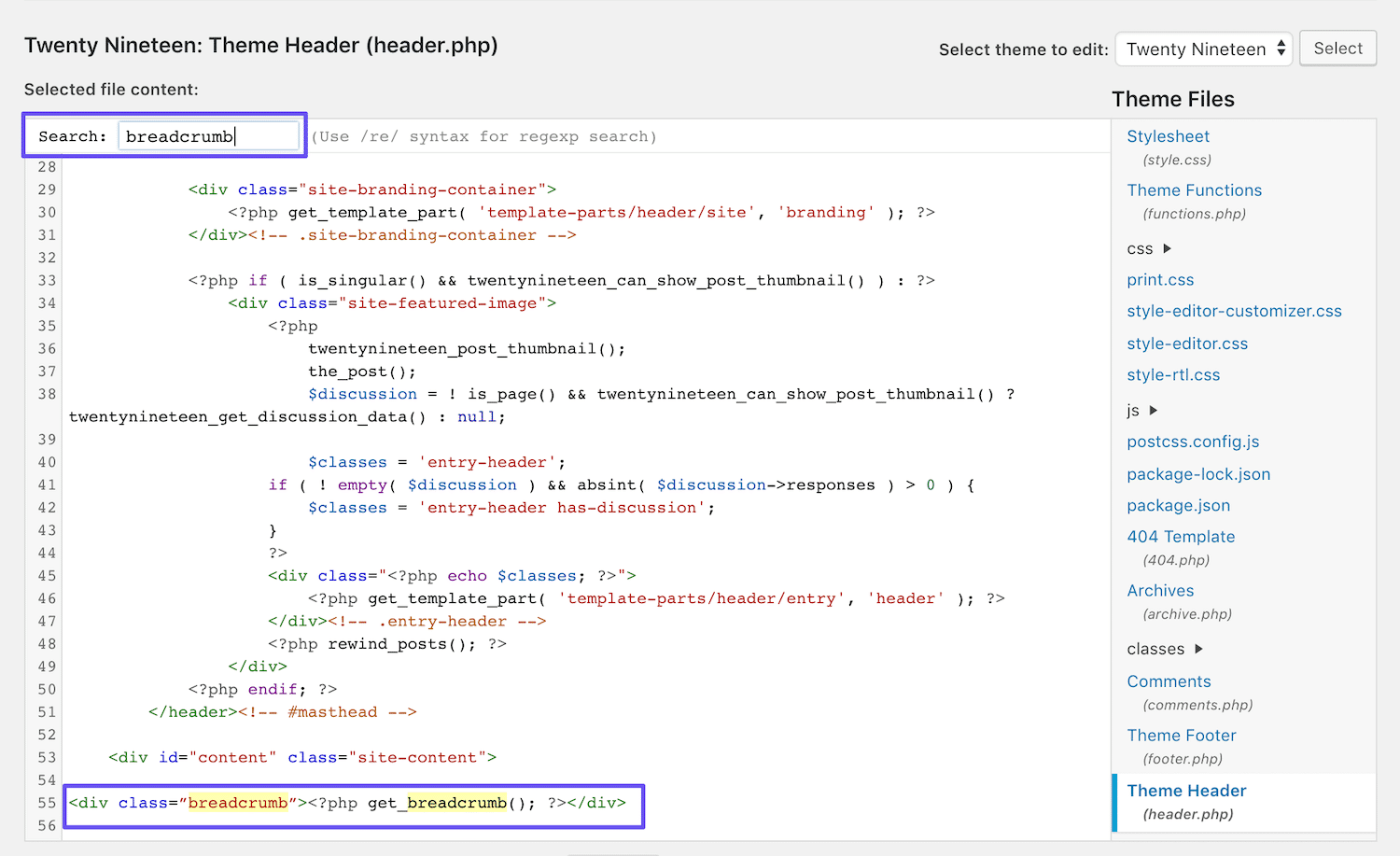
如果这是您的情况,您需要导航到您网站的header.php文件。 在那里,运行“面包屑”的搜索命令。 这应该突出显示调用向您的站点添加面包屑的函数的代码(如果它存在于此处):

删除这行代码以从您的站点中删除面包屑。 如果您没有找到正确的代码,您可以在您的single.php和page.php文件中再次尝试此过程,以查看是否在其中一个模板中调用了该函数。
如果一切都失败了,请联系您主题的开发人员以获得支持。 请注意,更新您的 WordPress 主题可能会覆盖您对其文件所做的任何更改。 这就是为什么最佳实践建议使用子主题的原因,以便无限期地保留您的自定义。
概括
强大的用户体验和搜索引擎优化都是成功网站的关键。 启用 WordPress 面包屑可以让访问者更轻松地浏览您的网站,同时还可以帮助搜索引擎了解其结构并准确索引您的页面。
在这篇文章中,我们介绍了四种将面包屑添加到 WordPress 网站的方法:
- 在 Yoast SEO 中打开面包屑。
- 安装和配置 WordPress 面包屑插件。
- 使用包含面包屑的主题。
- 使用代码手动添加面包屑。
您对 WordPress 面包屑或如何使用它们有任何疑问吗? 在下面的评论部分让我们知道!
