如何使用 PostX 高级列表块创建 WordPress 项目符号点
已发表: 2023-05-25您是否希望增强 WordPress 博客文章的视觉吸引力和可读性? 使用 PostX 的列表块,您可以毫不费力地创建引人注目的要点和编号列表,以吸引读者的注意力。
单调乏味的日子已经一去不复返了。 PostX 为您提供各种自定义选项,让您可以释放您的创造力并设计出与您的品牌和内容风格完美契合的精美列表。
在这篇博文中,我们将向您展示如何使用强大的PostX 列表块创建WordPress 项目符号点。 从自定义项目符号样式到添加独特的图标以及从各种列表布局中进行选择,您将学习如何使您的列表具有视觉吸引力和影响力。
如何使用 PostX 的列表块创建 WordPress 项目符号点
不要满足于普通的要点和编号列表。 使用 PostX 的列表块提升您的内容,给您的读者留下持久的印象。 准备好将您的列表转变为视觉杰作,并将您的 WordPress 博客提升到新的高度。
使用独特的图标或自定义图像项目符号进一步增强您的列表。 PostX 提供范围广泛的图标库,并允许您上传自定义图像,让您可以灵活地创建具有视觉吸引力和吸引力的列表。
无论是创建分步指南、分享要点还是组织信息,PostX 中的“List – PostX”块都可以轻松地为您的 WordPress 内容创建专业且视觉冲击力强的列表。 所以,事不宜迟,让我们开始吧!
视频指南
这里有一个视频指南,可以让您更好地了解 PostX 的高级列表块。
看了视频? 喜欢吗? 让我们深入了解并逐步向您展示该过程。
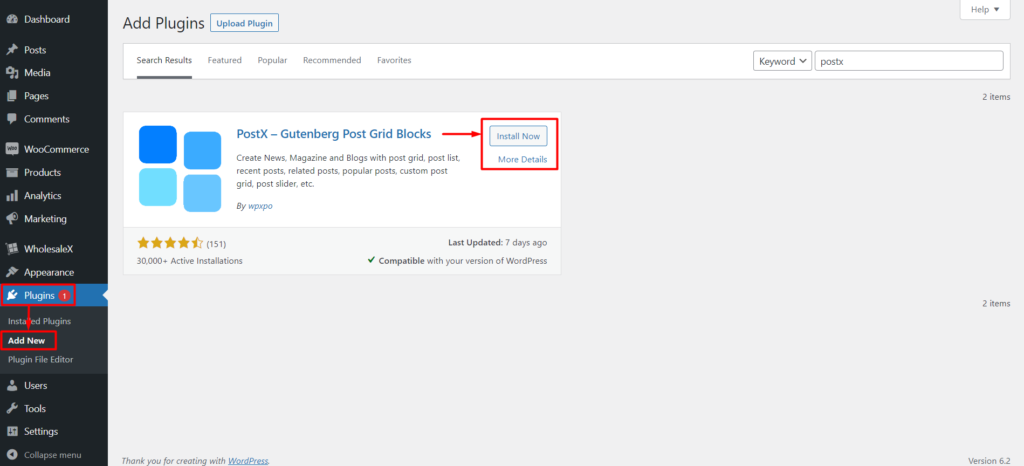
第 1 步:添加 PostX 列表块
首先,如果你想要列表的高级选项,你需要安装并激活 PostX。 这样做会让您添加具有许多自定义选项的列表块。

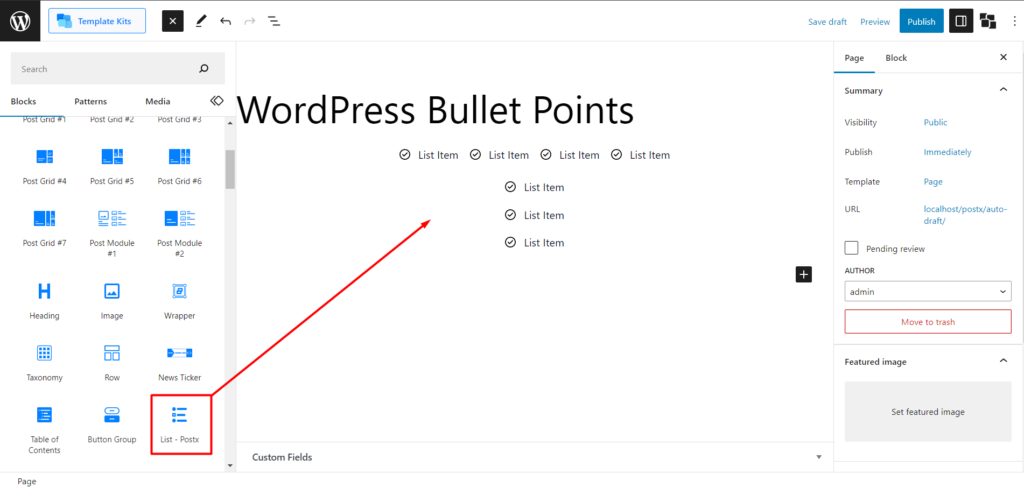
现在,导航到 WordPress 编辑器并创建一个新页面或编辑现有页面。 要添加“List – PostX”块,请单击“添加块”按钮或“+”图标。 在块搜索栏中,键入“List – PostX”,然后从可用选项中选择块。

添加“List – PostX”块后,您可以对其进行自定义以满足您的需要。
第 2 步:导入预制图案
您已经添加了列表块。 现在,如果您想避免定制它,我们有预制图案来节省您的时间。 这是一个简单的过程。 您必须单击该块,然后在设置中,您会看到“预定义模式”。 单击它并单击“同步”。 执行此操作后,您将看到列表块的预制模式的最新更新。 现在选择您的模式并单击“导入”,您就完成了。

注意:在导入任何模式之前始终单击同步,因为我们会不断更新模式以获得最佳输出。
如果需要,您可以进一步自定义它。 我们将在下一步中向您展示自定义选项。 但在此之前,您可以先查看我们的演示,了解您可以在您的站点中实现列表块的高级方法有多少。
第 3 步:自定义 WordPress 项目符号点
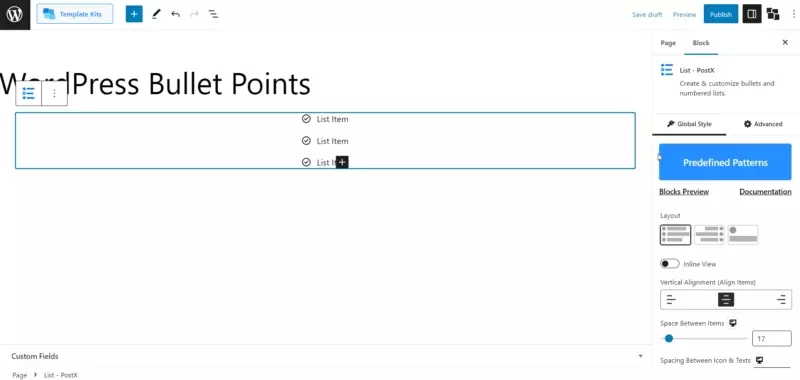
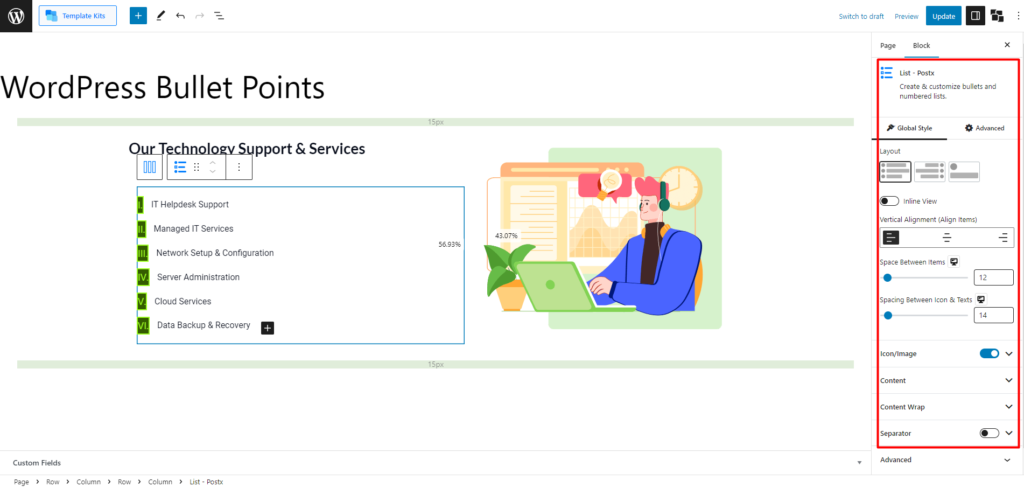
现在,让我们通过 PostX 的辛辣定制来加强游戏。 单击该块后,您将在右侧栏中找到设置。

但是,您可以通过两种方式自定义列表块。 您可以全局自定义块,也可以使用单个列表设置特别自定义单个项目符号。 我们将探索这两种设置,所以不要错过任何东西。
列表块的全局自定义设置
首先让我们检查一下您将获得的设置,以全局自定义列表块。
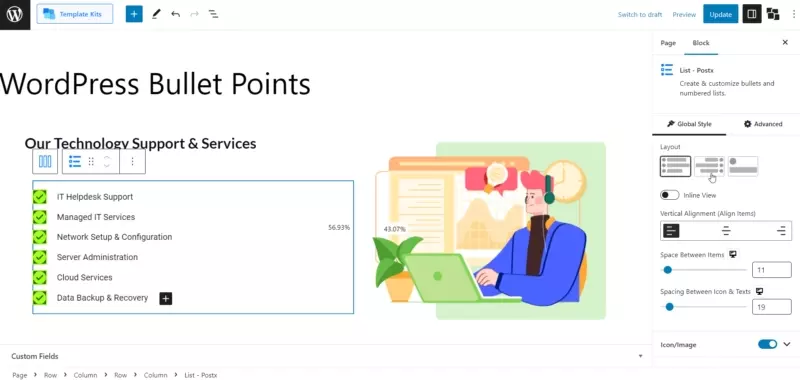
布局
列表块中的布局设置为您提供了三个不同的选项供您选择。
此外,您将获得以下设置。

内联视图:通过启用“内联”设置,列表块将以行格式而不是默认的列格式显示。 这允许项目符号点和文本水平显示在一行中。
此外,您还可以使用诸如垂直对齐、项目间距、图标和文本间距等高级选项。
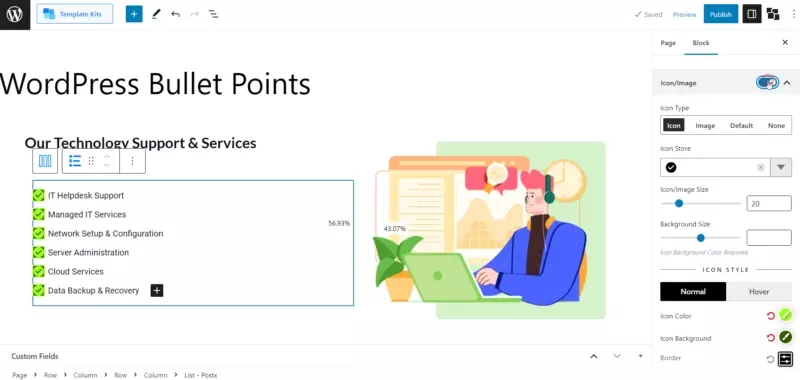
图标/图像
列表块中的“图标/图像”设置提供了各种选项来自定义要点。 让我们探讨每个选项。

图标
选择“图标”选项允许从广泛的库中添加图标。 您还可以调整图标的大小及其背景大小。
高级自定义选项包括更改颜色、悬停颜色、图标背景颜色和悬停图标背景颜色。 您还可以选择不同类型的边框,并使用 border-radius 指定它们的宽度和颜色。
图像
选择“图像”选项可让您将图像添加为要点。 您可以调整图像的大小及其背景大小。
您可以在颜色设置中修改常规和悬停图标的背景颜色。 此外,您可以选择不同类型的边框并选择它们的宽度和颜色。
默认
选择“默认”选项允许您使用传统的项目符号点,例如 ABC、罗马数字或常规数字项目符号。 您可以自定义他们的排版和背景大小。
与前面的选项一样,您可以调整颜色、悬停颜色、图标背景颜色和悬停图标背景颜色。 此外,您可以选择不同类型的边框并使用 border-radius 指定它们的宽度和颜色。
没有任何
如果您不想在列表中添加任何项目符号或图像,则“无”设置是理想的选择。 此选项删除任何视觉标记,仅保留文本。
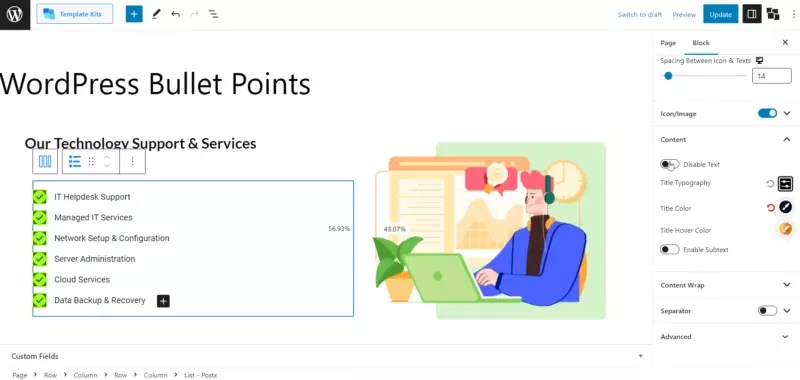
内容
列表块中的内容设置提供了各种选项来自定义列表的外观和布局。 以下是可用于自定义列表块的可用设置的概述。

- 禁用文本
- 标题排版
- 标题颜色
- 标题悬停颜色
- 启用潜台词
- 潜台词排版
- 文本和潜台词之间的空间
- 潜台词颜色
- 潜台词悬停颜色
- 中点潜台词
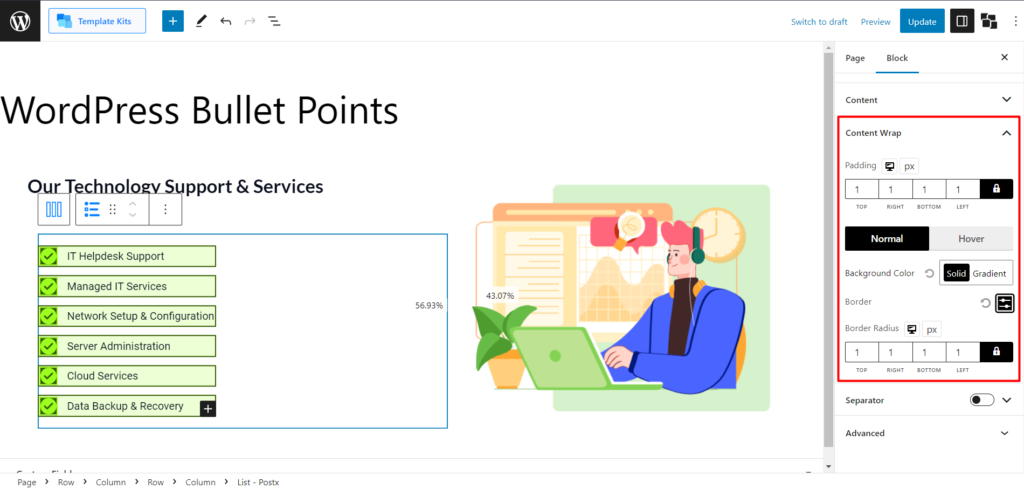
内容包装
列表块中的“内容环绕”设置允许您控制列表中内容的外观和样式。 您将获得以下自定义选项:

- 填充
- 背景颜色
- 悬停颜色
- 边界
- 边界半径
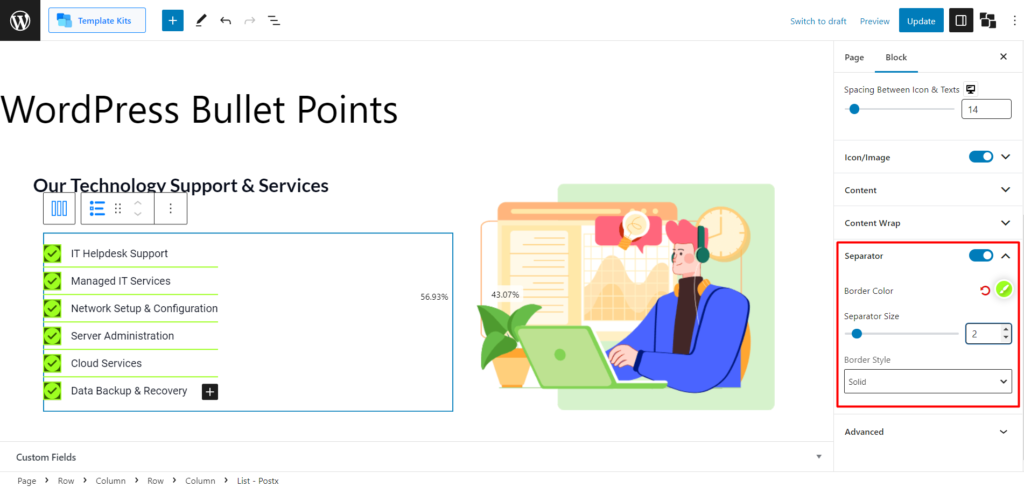
分隔器
列表块中的“分隔符”设置允许您在列表项之间添加视觉分隔符。 此外,您还会获得一些高级选项,例如:

- 边框颜色
- 分离器尺寸
- 边框样式
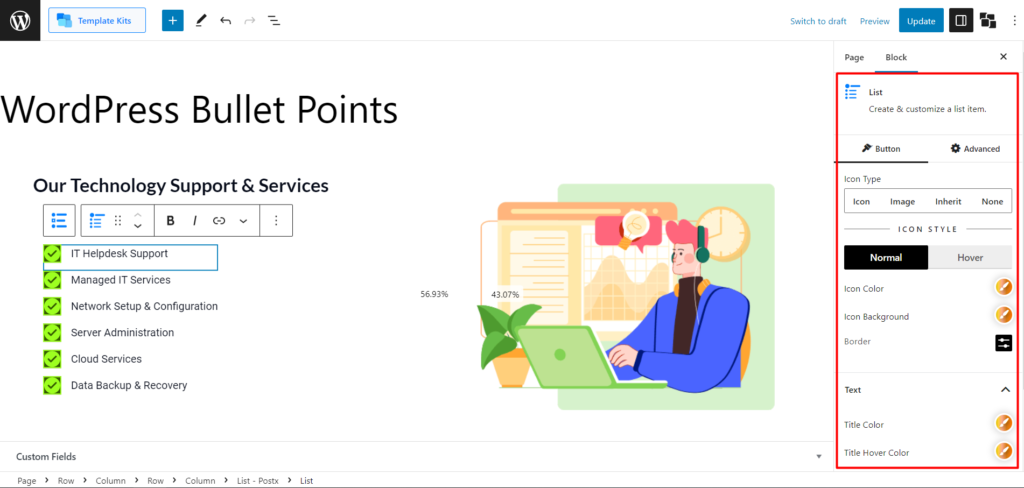
列表块的单个项目符号自定义设置
在列表块中自定义单个项目符号点时,您可以使用多种设置。 让我们探讨这些选项:


图标类型
通过“图标类型”设置,您可以在项目符号的不同选项之间进行选择。 您可以选择:
- 图标:此选项允许您使用图标作为项目符号点。
- 图片:此选项可让您使用图片作为要点。
- 继承:此选项从父列表继承项目符号样式。
- 无:选择此选项将完全删除项目符号点。
正常和悬停(图标)设置
您将获得以下图标设置,包括正常和悬停。
- 图标颜色
- 图标背景
- 边界
文本设置和潜台词设置
文本设置非常直观易懂,您会看到以下选项,让您的要点与众不同:
- 标题颜色
- 标题悬停颜色
- 潜台词颜色
- 潜台词悬停颜色
- 文本和潜台词之间的空间
结论
PostX 的列表块允许您创建视觉上吸引人且可自定义的要点。 通过各种自定义选项,包括布局、图标、图像、颜色和间距,您可以增强列表的视觉吸引力和可读性。
通过选择不同的布局、添加图标或图像、调整颜色和间距以及自定义单个项目符号点的能力,您可以创建视觉上引人注目且引人入胜的列表,吸引读者的注意力。
当您可以使用 PostX 的列表块将它们转换为视觉杰作时,不要满足于普通的 WordPress 项目符号。 立即升级您的 WordPress 博客,让您的内容更上一层楼。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何在古腾堡编辑器中完美显示自定义分类法

PostX Gutenberg 帖子块的最新更新

为什么 WordPress Gutenberg SEO 很重要?

如何创建 WooCommerce 产品列表视图?
