如何在 WordPress 中添加和使用 CDN(完整设置指南)
已发表: 2022-08-25有很多方法可以加快网站速度,但最有效的方法之一是使用内容交付网络 (CDN)。 CDN 将您站点的副本或选择的内容存储在服务器网络上,然后将该内容从可以最快执行此操作的服务器发送到访问者的计算机。 这通常是地理上离他们最近的一个。
使用内容交付网络可以分配服务器的工作负载——这意味着您的站点加载速度更快、更可靠,同时减少了托管计划使用的资源。
因为有很多选择,所以问题不在于您是否应该为您的 WordPress 网站使用 CDN,而在于使用哪一个以及如何将其与 WordPress 集成。
一些 CDN 是免费的。 其他人则收取高额费用。 有些需要高级技术知识来设置,有些是为 WordPress 构建的,可以很容易地与插件集成。
关键是并非所有的 CDN 都是一样的。 下面,您将学习如何为 WordPress 选择正确的 CDN 以及如何安装它。 然后,我们将讨论使用 CDN 的好处并回答一些常见问题。
WordPress 最好的 CDN 是什么?
您可以在任何网站上使用许多 CDN 服务。 虽然,大多数内容交付网络的一个缺点是它们是优质服务。 这是因为幕后需要基础设施。
简而言之,当您注册 CDN 时,您可以访问真实世界数据中心的全球网络。 这些数据中心缓存您的站点及其文件的副本。
因此,当访问者访问您的网站时,CDN 会“拦截”该连接并从离用户最近的数据中心为网站提供服务。 这样,网站的交付速度更快,效率更高。
从本质上讲,CDN 经过优化以尽可能快地提供内容并能够处理大量流量。 使用 CDN,您的网站仍然可以按预期运行,但在大多数情况下,它的加载速度比单独使用托管服务提供商的服务器要快得多。
流行的内容交付网络 (CDN)
CDN 有很多选择。 Cloudflare 是一种流行的选项,它附带您可能需要或不需要的其他服务。 虽然它是众所周知的,但与其他完全专用于 WordPress 网站的解决方案相比,它的设置会更加复杂。 也就是说,如果您有一个高级站点和一个 IT 团队可以提供帮助,那么它可能是一个不错的选择。 有一些功能有限的免费计划,但商业计划的起价为每月 200 美元,专为严重依赖其网站的公司设计。
Cloudfront 是来自亚马逊的 CDN 服务。 它是 Amazon Web Services 工具套件的一部分,是另一种选择,非常适合具有大量流量(每月数十万或数百万次点击)或大型内容或产品数据库的网站。 您需要一个 AWS 账户和一个 AWS Identity and Access Management 用户才能开始使用。 Cloudfront 确实有一个用于 WordPress 的插件,但您可能希望查看入门文档,以了解您或您的 IT 经理是否准备好应对可能漫长的设置过程。 Cloudfront 并非专为 WordPress 网站而设计。
KeyCDN 是您可能听说过的另一个 WordPress 的 CDN。 它拥有强大、快速的服务器,并专注于加速图像——这是网站中最重的部分之一。 它还包括一个插件,使与 WordPress 的集成相对简单。 但是,仍然有相当多的设置需要配置,这可能会让非开发人员感到困惑。 也没有可用的免费计划,定价基于使用的存储空间。 这意味着你成长得越多,你必须付出的代价就越多。
大多数 WordPress 网站的最佳 CDN
除非您是一家较大的公司,否则许多流行的 CDN 可能非常昂贵或难以管理。 但是大多数 WordPress 网站都可以从专门为 WordPress 构建的出色免费选项 — Jetpack 中受益匪浅。
Jetpack 提供免费的 CDN,您可以将其用于您网站的图像和静态文件。 这些是插件基本版本中内置的功能。 您甚至不需要高级 Jetpack 许可证即可访问 CDN 功能。

此外,您可以安装 Jetpack Boost 插件,这将帮助您进一步优化加载时间。 使用 Jetpack Boost,您可以通过让插件优化您的 CSS、延迟非关键脚本以及为您的网站启用延迟加载来改进您的 Core Web Vitals。
如果您不确定要使用什么 CDN,那么在轻松集成方面您无法击败 Jetpack。
如何在 WordPress 中安装 CDN
通常,安装 CDN 涉及编辑您的域名记录 (DNS),以便它们指向服务而不是您的网络托管服务提供商。 但是,该过程可能会因您使用的内容交付网络而异。
使用 Jetpack,您无需编辑任何域记录即可使用 CDN 功能。 对于使用 Jetpack 设置 WordPress CDN,您所要做的就是安装插件并激活它。 之后,您需要将插件连接到 WordPress.com 帐户才能开始利用其功能。
尽管 Jetpack 与自托管的 WordPress 网站一起使用,但它是由 Automattic 团队(WordPress.com 背后的同一个人)开发的。 创建一个免费的 WordPress.com 帐户只需几分钟,您无需使用它,只需输入您的凭据即可激活 Jetpack。
如何配置您的 WordPress CDN
我们将以 Jetpack CDN 为例。 但是,在通读之前,您可能需要查看其他 CDN 入门文档,例如来自 Cloudfront 的文档。 那么,下面对比一下Jetpack的配置流程,全面了解易用性上的区别。
如何配置 Jetpack CDN
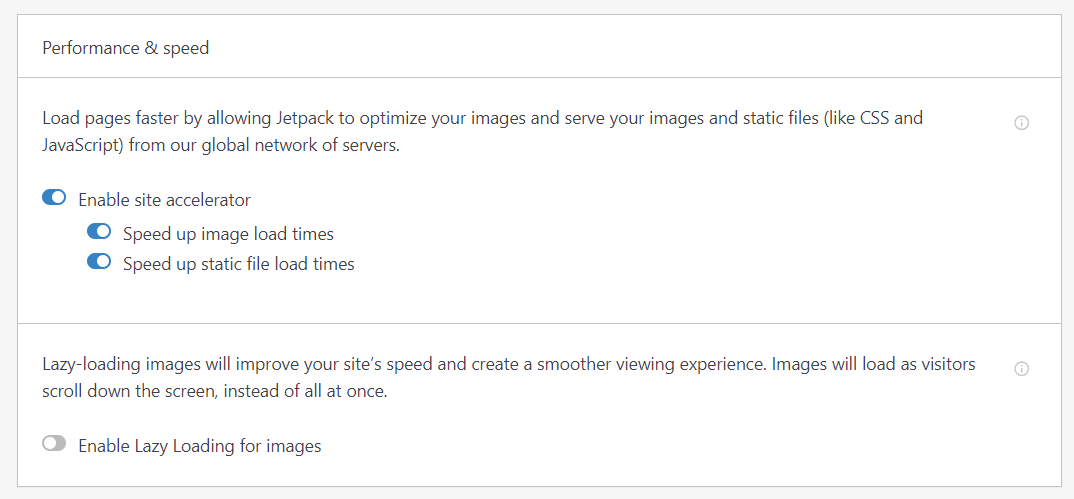
一旦插件在您的网站上处于活动状态,导航到Jetpack → 设置并打开性能选项卡。 查找显示性能和速度的部分并打开启用站点加速器选项:

在本节的底部,您还可以选择为图像启用延迟加载。 如果这样做,访问者就不必一次从您的网站页面加载所有图像。 相反,图像只会在用户向下滚动相应页面时开始加载。
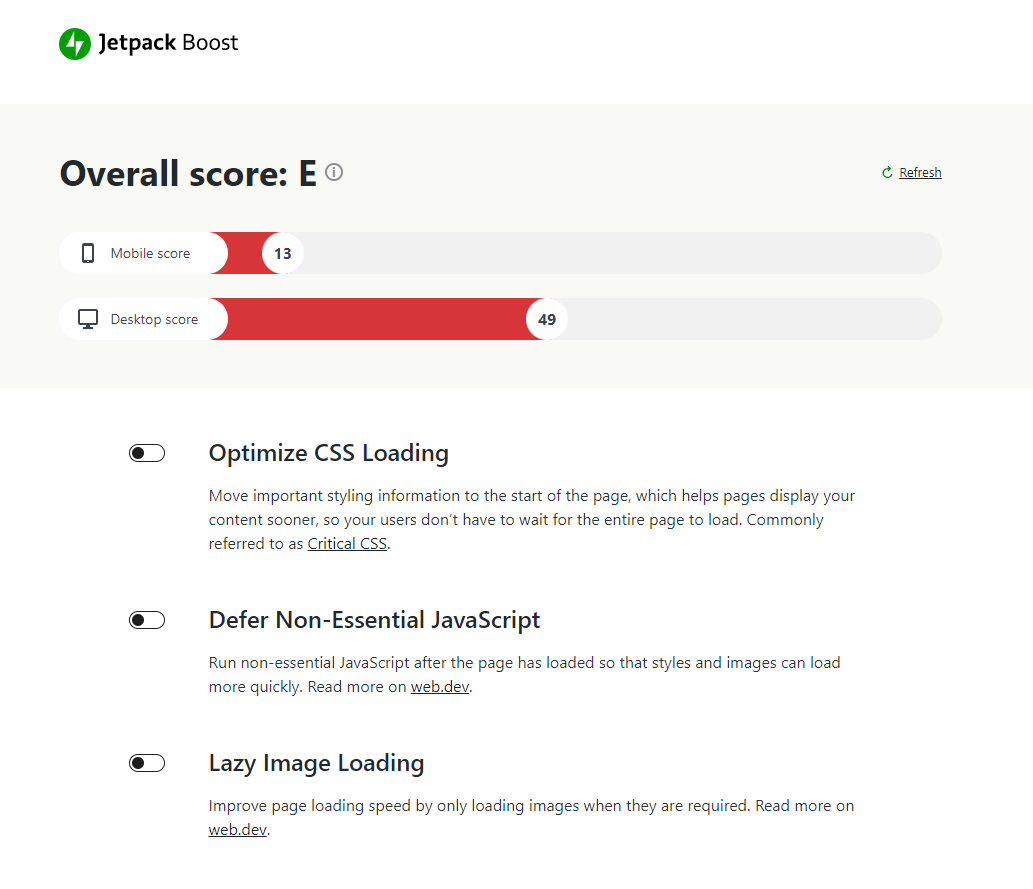
如果您使用的是 Jetpack Boost,仪表板中将有一个额外的Jetpack → Boost页面,您可以在其中访问更多与性能相关的设置。 在此页面中,您可以监控您网站的桌面版和移动版的 PageSpeed Insights 性能得分。

如果您已经通过 Jetpack 启用了延迟加载,则可以在此处跳过该设置。 然后,您可以打开Optimize CSS Loading和Defer Non-Essential JavaScript设置,一切顺利。
这些设置不是 Jetpack 的 CDN 功能的一部分,但如果您想提高网站的整体性能,它们是必不可少的。 总而言之,Jetpack CDN 功能和 Jetpack Boost 在帮助您减少站点加载时间方面齐头并进。
Jetpack CDN 的主要优势是什么?
一些 CDN 提供分布在世界各地的大量服务器,非常适合大型全球企业。 其他人则内置了广泛的额外功能。对于大多数网站来说,这些远远超出了他们所需要或使用的功能。

如果您正在运营一个不断发展的网站,并且只想在不花钱的情况下加快您的网站速度,那么 Jetpack CDN 是理想的选择。
借助 Jetpack,您可以利用世界知名的 WordPress.com 基础设施来改善您网站的加载时间,而且一切都是免费的。 以下是其他一些好处:
- 很容易设置。 其他 CDN 通常涉及复杂的集成过程。 在大多数情况下,您需要将 DNS 设置配置为指向其他名称服务器以使用 CDN。 这可能会令人困惑,尤其是对于 WordPress 初学者。 但是 Jetpack 使您无需复杂的配置过程即可增强网站的性能。
- 它可以减少您的托管费用。 由于您的许多大文件被卸载到 Jetpack CDN 服务器,因此您的托管服务提供商使用的存储容量和带宽会减少。
- 它包括无限的资源。 许多其他 CDN 根据您网站的大小或您在特定时间段内获得的访问次数收取更多费用。 成长越多,付出的越多! 但无论您的网站有多大,Jetpack 都是免费的。
- 它是为 WordPress 构建的。 这意味着它与您已经在使用的主题和插件无缝集成,您不必花费宝贵的时间来解决兼容性问题。 此外,它始终与最新版本的 WordPress 保持同步。
- 它包括自动图像压缩。 图像通常是 WordPress 网站上最重的文件类型之一。 Jetpack CDN 会在您上传图片时自动压缩图片以减轻其重量,甚至针对移动设备进行优化。
常见问题 (FAQ)
如果您对 CDN 及其工作方式仍有任何疑问,本节将为您解答。 让我们从深入研究如何在 WordPress 中使用 CDN 开始。
什么是 WordPress 中的 CDN?
内容交付网络 (CDN) 是使您能够在第三方服务器上缓存站点副本的服务。 通常,CDN 在世界各地都有数据中心,当访问者试图访问它时,它们使用这些数据中心来提供您网站的缓存副本。
如果您决定使用 CDN,则需要注册。 如果您正在寻找提高其性能的方法,您还必须手动将其与您的网站集成。
将 CDN 与 WordPress 结合使用的一个关键优势是 CMS 非常受欢迎,以至于大多数服务都可以轻松集成。 这意味着您通常可以访问插件或有关如何配置 CDN 以与您的 WordPress 网站一起使用的深入说明。
我需要使用 CDN 吗?
对于任何网站来说,使用 CDN 并不是绝对必要的,但在大多数情况下建议使用。 这是因为确保您的网站尽可能快地加载将改善用户体验并有助于降低其整体跳出率。
在大多数情况下,将 CDN 与 WordPress 集成将几乎立即大大减少加载时间。 如果您将 CDN 的使用与其他性能改进调整相结合,您将能够提供最佳的用户体验。
如果您没有付费 CDN 的预算,您可以使用 Jetpack 之类的服务。 使用 Jetpack,您可以免费使用付费 CDN 服务提供的大部分功能。 如果您想使用更高级的功能,您可以随时选择升级到高级 Jetpack 计划。
为 WordPress 使用 CDN 有什么好处?
使用 CDN 的主要好处是减少网站的加载时间。 CDN 通过从最近的数据中心向访问者提供站点的缓存副本来实现这一点。 他们的服务器针对性能进行了优化。 更重要的是,它们通常可以处理比常规托管计划更多的并发流量。
除了性能改进之外,CDN 还提供了一系列额外的好处。 其中一些包括:
- 提高安全性:使用 CDN,您可以在攻击者和您的网站之间增加一层安全性。 一些 CDN 还提供 Web 防火墙功能,使您能够阻止来自恶意来源的连接。
- 防御 DDoS 攻击:大多数 CDN 提供针对分布式拒绝服务 (DDoS) 攻击的保护。 DDoS 攻击是指有人将大量并发流量引导到您的网站以使其不堪重负,使其无法访问。
- 减少服务器的工作量:由于 CDN 处理大多数访问者请求,因此您的服务器不必工作那么多。 通常,这意味着您可以在不牺牲质量的情况下选择更便宜的托管计划。
如果您使用像 Jetpack 这样的免费 CDN,则基本上没有缺点。 高级 CDN 可能很昂贵,因此性能和其他好处的增加多少超过成本成为一个问题。 有了免费(且功能强大)的 CDN,一切都会好起来的。
是否有专门为 WordPress 构建的免费 CDN?
Jetpack 是市场上唯一的 WordPress 特定 CDN。 Jetpack 的某些功能仅适用于拥有高级许可证的用户,例如实时 WordPress 备份和客户关系管理 (CRM) 工具。 另一方面,Jetpack CDN 可供所有用户使用。
要开始使用 Jetpack 及其内置 CDN,您只需安装插件并设置一个免费的 WordPress.com 帐户。 您还可以安装 Jetpack Boost 以进一步提高性能。
CDN 会提高我的 WordPress 网站的性能吗?
在绝大多数情况下,使用 CDN 会立即提升性能。 这是因为大多数 CDN 服务器都比常规服务器优化得更好。 CDN 还提供世界各地的数据中心,从而减少了连接到遥远地区托管的网站时的延迟问题。
如果您使用的是面向性能的 WordPress 托管服务提供商,并且您已经正确配置了您的网站,那么它可能已经快速加载。 但是,使用 CDN 可以进一步减少加载时间,这始终是积极的。
我还能做些什么来提高我网站的性能?
有很多方法可以提高网站的性能。 当您设置一个新的 WordPress 网站时,它应该几乎立即加载。 如果没有,很可能是您的虚拟主机有问题。
不幸的是,并非所有网络主机都针对性能进行了优化,即使您没有使用共享主机计划。 如果您有一个全新的网站并且加载时间超过两秒钟,您可能需要考虑切换到不同的托管服务提供商。
另一方面,如果您对您的虚拟主机和网站的基本性能感到满意,那么仍有很多方法可以进一步减少加载时间。 在这些方法中,您有以下选项:
- 在上传之前或期间压缩图像。 图像会占用大量服务器空间,并且会大大减慢加载时间。 我们建议您压缩它们以减小整体文件大小,而不是避免使用图像。
- 启用浏览器缓存。 通过浏览器缓存,访问者可以在本地存储来自您站点的文件。 这样一来,他们就不需要在每次访问您的网站时完全重新加载您的网站。
- 打开图像的延迟加载。 此功能使用户在向下滚动查看图像之前不会加载图像。 延迟加载有助于减少页面的初始加载时间。
- 缩小 CSS 和 JavaScript。 大多数现代网站都使用各种 CSS 和 JavaScript 集合。 缩小这些文件可以减少加载所需的时间。
除了这些优化之外,您还可以明智地考虑 Core Web Vitals。 这些是谷歌在搜索结果中对网站进行排名时考虑的用户体验指标。 Core Web Vitals 与网站性能直接相关。
如果您使用 Jetpack Boost,该插件可以帮助您测量和改进您的 Core Web Vitals。
使用内容交付网络 (CDN) 来提高 WordPress 网站的性能
确保您的网站尽可能快是提供积极用户体验的关键。 如果您不这样做,加载时间过慢可能会导致您失去访问者。 使用 CDN 可能是提高网站性能的最佳方式。
有很多 CDN 选项可用于 WordPress,但 Jetpack CDN 是一款出色的免费工具,易于配置。 对于大多数站点来说,Jetpack 是立即提高站点性能的理想工具。
查看 Jetpack 完整的 WordPress 安全、性能和增长工具系列。
