如何创建 WordPress 结账页面
已发表: 2023-11-08正在寻找一种快速、简单的方法来创建 WordPress 结账页面?
假设您有一个登陆页面,可以将访问者转化为潜在客户或重复付费客户。 但是,您需要确保访问者实际上可以为您的产品或服务付款并实际完成结账流程。
那么,您需要学习如何编码吗? 您需要昂贵的设计师来创建结账页面吗?
幸运的是,有一种简单的方法可以创建 WordPress 结账页面。 在本文中,我们将帮助您在 15 分钟内启动结账页面。
你准备好了吗? 让我们深入了解一下。
什么是 WordPress 结帐页面以及您为什么要关心?
结帐页面旨在将有兴趣购买您的产品或服务的访问者转变为付费客户。
但在开始之前,请记住为结账页面设定一个非常明确且具体的目标。 仅仅因为您可以做很多事情并不意味着您应该在一页上完成所有事情。 通常,如果您为访问者提供了太多可供点击的内容,他们根本不会点击任何内容。
默认情况下,WooCommerce 为每个电子商务网站创建一个结账页面。 如果您刚刚开始,那很好。 但如果您想优化结账页面以获得更高的转化率,那就非常困难了。 然后,存在购物车遗弃问题。
解决这个问题的最佳方法是创建自定义 WordPress 结账页面。 使用自定义页面,您可以添加:
- 推荐和社会证明以增加信任
- 相关产品和服务可增加收入
- 定制结帐表格以减少买家犹豫
- 额外的付款方式
- 自定义 WooCommerce 结帐字段
现在您已经了解了在 WordPress 中创建自定义结帐页面的好处,让我们继续了解如何执行此操作。
如何创建 WordPress 结账页面
现在您知道要创建什么,是时候启动 WordPress 结账页面了。 我们强烈建议使用 SeedProd 来创建您的登陆页面。

SeedProd 是最好的 WordPress 登陆页面构建器。 它非常适合希望在没有任何开发技能的情况下构建高转化率登陆页面的企业、博主和网站所有者。
借助 SeedPreed,您可以获得可立即发布的高转化率登陆页面的预构建模板。 这包括以下模板:
- 销售页面
- 即将推出的页面
- 404页
- 维护页面
- 挤压页面
- 登录页面
- 感谢页面
- 网络研讨会页面
- 视频页面
还有更多!
步骤#1:安装并激活 SeedProd
首先,您需要获取 SeedProd Pro 插件并激活它。 如果您不确定如何操作,请查看这篇关于如何安装 WordPress 插件的文章。 然后,转到 WordPress 仪表板上的SeedProd » 设置并激活专业版:

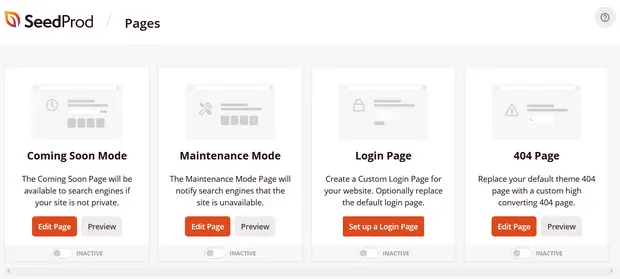
接下来,前往SeedProd » 页面,了解 SeedProd 登陆页面仪表板的概述。 您可以在此处查看可以使用 SeedProd 创建的不同类型的登录页面:

请记住,这些都是具有预构建功能和设计模板的特殊页面。 对于销售登陆页面,您不想使用任何这些特殊登陆页面。 相反,您将创建一个自定义登录页面。
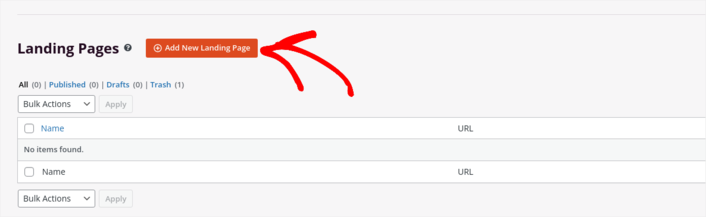
进一步向下滚动并单击“添加新着陆页”按钮开始:

步骤#2:创建一个新的 WordPress 结帐页面
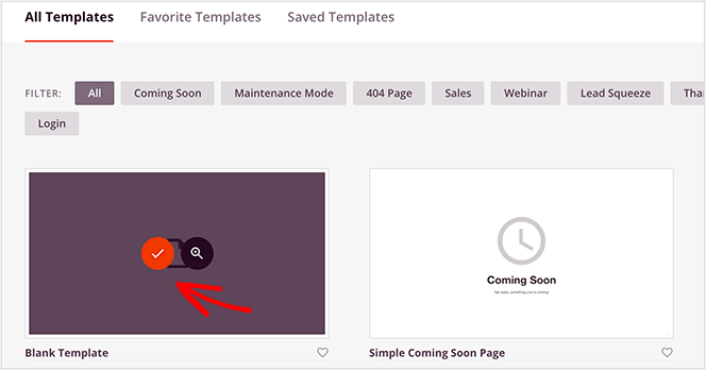
单击“添加新登陆页面”按钮后,您将看到 SeedProd 的登陆页面模板库。 这些是专业设计的着陆页模板,完全响应式。

接下来,您可以选择这些模板之一来帮助您开始。 请记住,模板只是一个起点。 您可以稍后自定义有关页面的所有内容。 现在,找到一个您认为合适的模板。 我们在本教程中使用空白模板,但您可以选择您喜欢的任何模板。
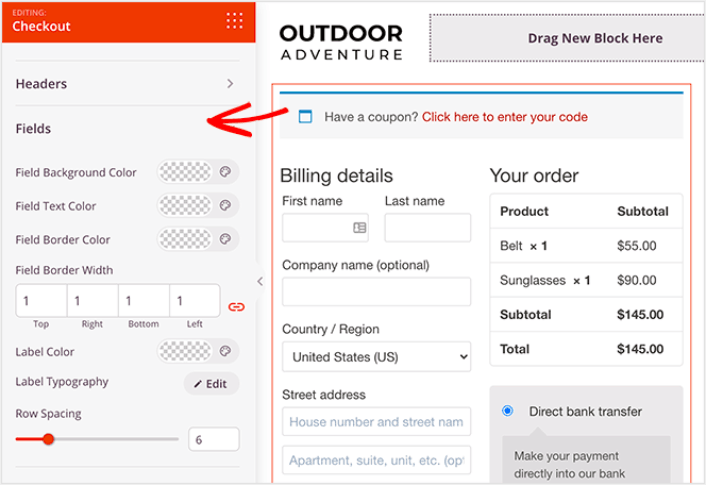
步骤#3:自定义您的 WordPress 结账页面设计
SeedProd 的可视化构建器允许您使用拖放内容块自定义登录页面。

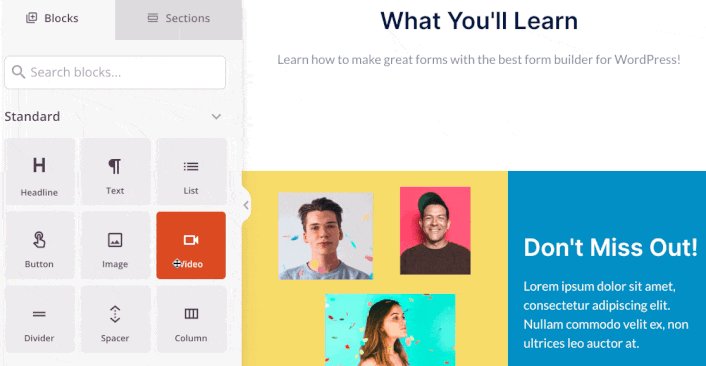
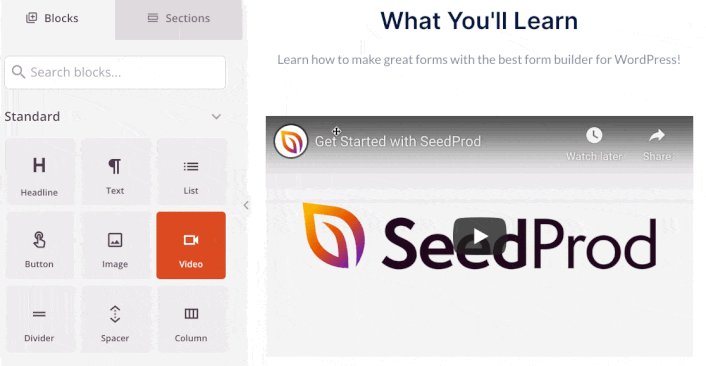
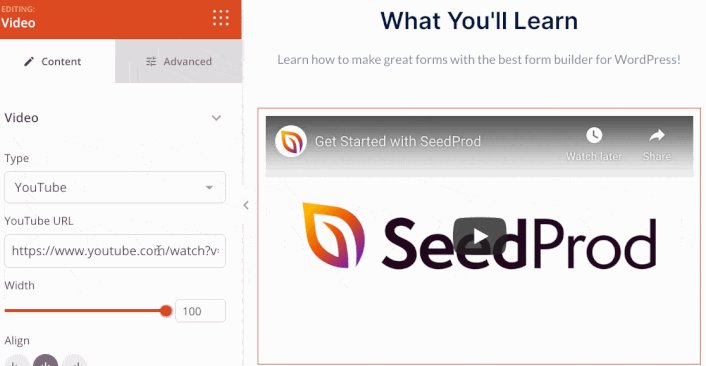
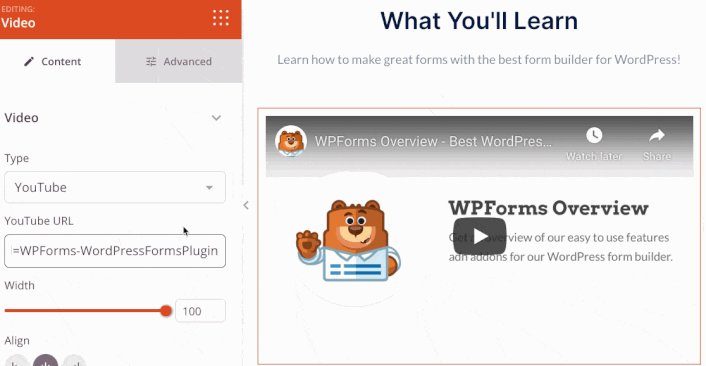
您可以在几分钟内为您的感谢页面创建完全自定义的标题。 您甚至可以添加自定义元素来说服和转化您的流量。 例如,您可以创建一个视频模块并嵌入 YouTube 视频来说服访问者购买您的产品或服务。

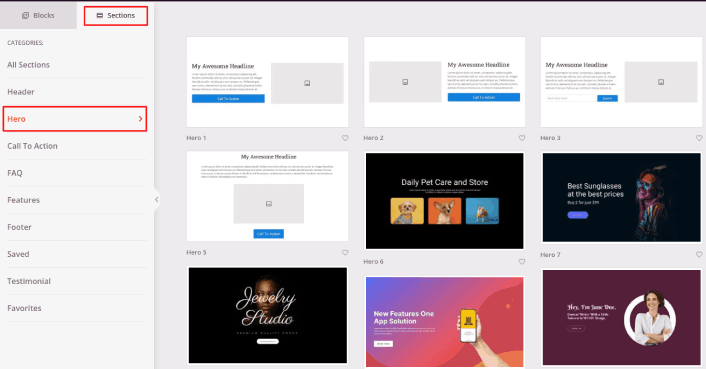
添加一个包含您的产品或服务的简短描述的部分也非常容易。 转到可视化生成器中的“部分”选项卡,在“英雄”部分下,您将找到几个只需单击即可导入的预构建模板。


继续选择您喜欢的一个。
不用担心颜色或内容。 您可以编辑所有内容。 您应该寻找与您的模板相匹配的布局。
您可以像我们之前一样通过选择不同的图像并更改标题和描述来自定义英雄部分。 当您这样做时,添加一个号召性用语按钮,以促使访问者向您购买。

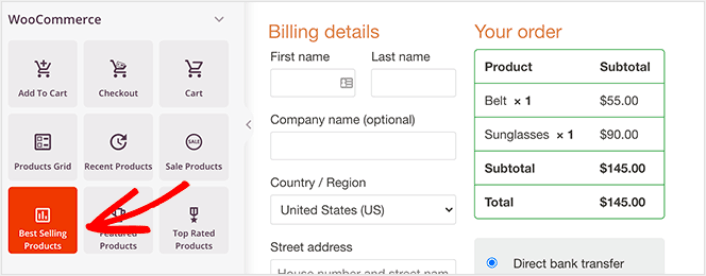
就这么简单! 完成自定义感谢页面后,请继续并点击“保存”按钮。 要添加热门产品,请从 WooCommerce 部分选择最畅销产品块并将其拖到您的页面上。

此时,最好将标题块拖到上方并将其更改为“热门产品”之类的内容。 这样,人们就能准确地知道他们在看什么。
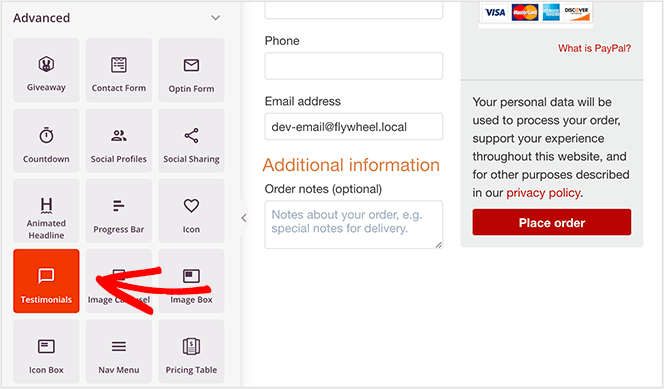
您还可以添加推荐来提高转化率。 只需前往“高级”块并将“推荐”块拖到您的结账页面即可。

您现在拥有一个为您的受众量身定制的高转化率 WordPress 结帐页面,而不是默认的 WooCommerce 结帐页面。
步骤#4:配置您的页面设置
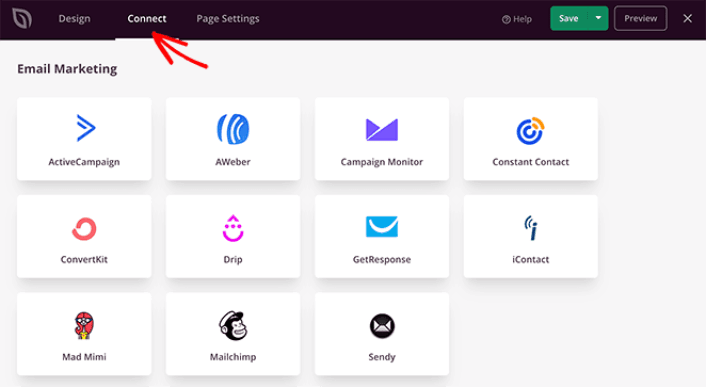
设计完感谢页面后,单击页面构建器顶部的“连接”选项卡,然后选择电子邮件营销提供商以收集网站上的潜在客户。
注意:仅当您希望客户选择其他服务时才执行此步骤。 因此,如果您尝试追加销售某项服务,则可以跳过连接电子邮件营销服务。

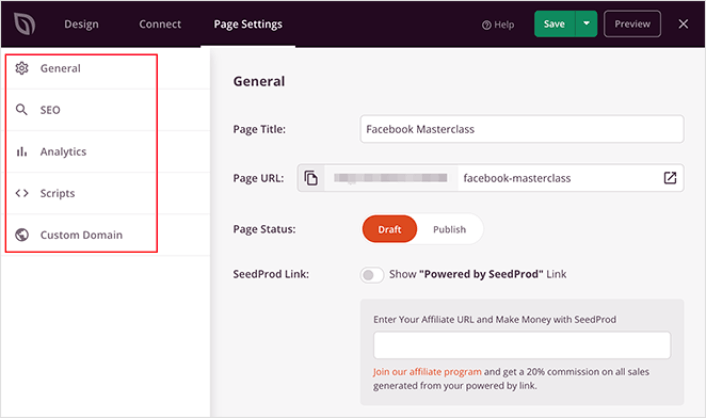
然后,单击屏幕顶部的页面设置选项卡。

在这里,您可以将 SEO 插件和 Google Analytics 插件添加到您的感谢页面。 您甚至可以设置自定义跟踪代码(例如 Facebook Pixel 或 Pinterest Pixel)来跟踪广告效果。
步骤#5:发布您的 WordPress 结帐页面
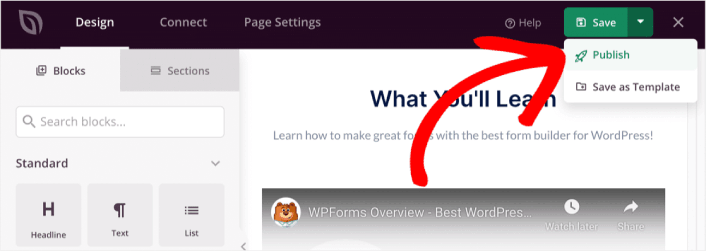
现在让我们继续发布您的设计。 为此,请单击“保存”按钮旁边的下拉箭头,然后单击“发布” 。

然后,将新的 WordPress 结帐页面分配给 WooCommerce。 这涉及更改默认的 WooCommerce 设置并添加新页面的 URL。
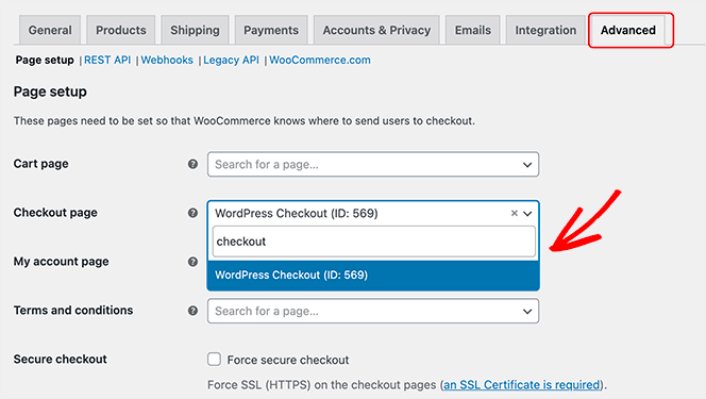
要配置此设置,请转到WooCommerce » 设置并单击高级选项卡。 然后在“结帐页面”标题旁边,搜索您刚刚创建的页面。

现在,当访问者点击“继续结账”时,他们将进入您刚刚创建的新的、高转化率的结账屏幕。
构建 WordPress 结帐页面后该怎么做
现在您的感谢页面已上线,是时候处理您的流量、参与度和销售了。 您应该尝试在您的网站上使用推送通知。 推送通知是一个很棒的营销工具,可以帮助您发展业务。
看看这些史诗般的资源,您就会明白我们的意思:
- 提高客户参与度的 7 项明智策略
- 推送通知有效吗? 7 项统计数据 + 3 条专家提示
- 如何设置废弃购物车推送通知(简单教程)
我们建议使用 PushEngage 创建推送通知活动。 PushEngage 是世界排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
