使用 WordPress 专栏创建有影响力的页面:新手到专业人士
已发表: 2023-08-06WordPress 专栏是令人惊叹且灵活的块,可以帮助您摆脱通常的网站布局。 有了它们,您可以使您的页面看起来像杂志一样有吸引力,并且您的访问者会长期记住您的网站。 但是如何在WordPress中添加列呢?
- 如果您使用默认编辑器,则只需转到页面并搜索列块。
- 但如果您使用 PostX,则添加行块,然后从布局中选择任何列样式并使用大量选项对其进行自定义。
你还觉得很困惑吗? 不用担心; 无论您是 WordPress 新手还是有使用经验都没关系; 我们邀请您来发现使用色谱柱的奇妙之处。 所以让我们继续读到最后。
什么是 WordPress 专栏?
在 WordPress 中,术语“列”指的是一个块,它使您能够以并排布局展示内容,从而增强视觉吸引力和可读性。 简而言之,栏目是在 WordPress 网站的帖子和页面上排列内容或呈现复杂信息的实用且有效的方式。 幸运的是,有多种方法可以向 WordPress 网站添加栏目,而且过程很简单。
默认的古腾堡编辑器带有一个栏块。 但如果您想要一些高级自定义选项,您可以使用像 PostX 这样提供额外块的插件。
方法1:如何使用默认编辑器在WordPress中添加列
让我们从简单的方法开始——默认的 WordPress 栏块。
第 1 步:登录并创建帖子/页面
第一步,登录 WordPress 仪表板并找到顶部的“+ 新建”按钮。 现在将光标移动到您想要的位置,然后根据您的偏好添加帖子或页面。

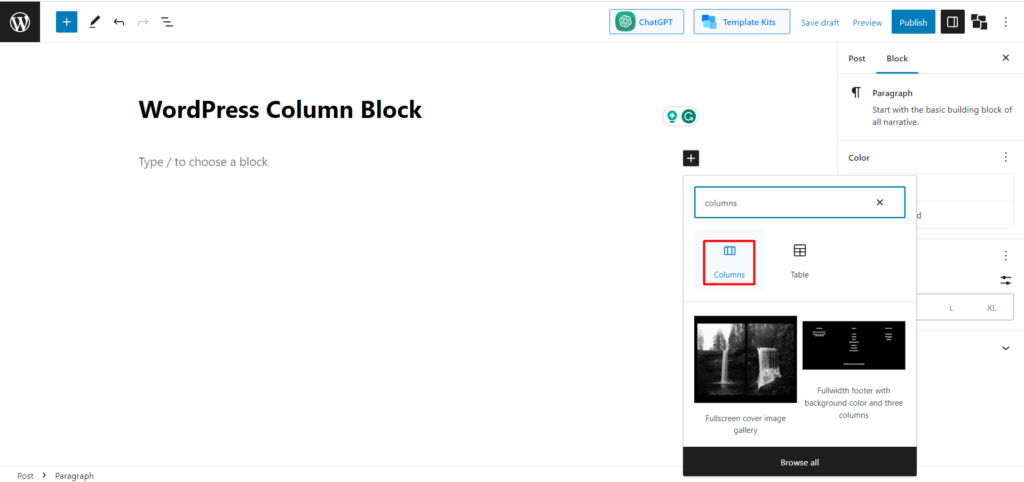
第 2 步:添加柱块
现在单击“添加块”选项或“+”按钮,您会注意到一个搜索框。 然后在搜索框中输入“列”,您将找到列块图标。

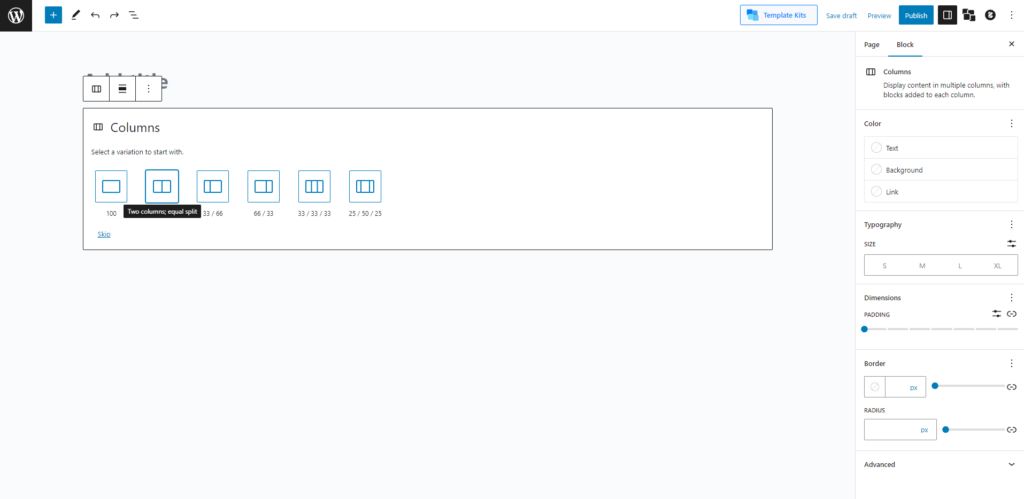
第 3 步:选择列数
添加列块后,系统会要求您选择一个变体。 有 6 种变化,例如 100、50/55/、33/33/33 等。让我们继续讨论 50/50 列。

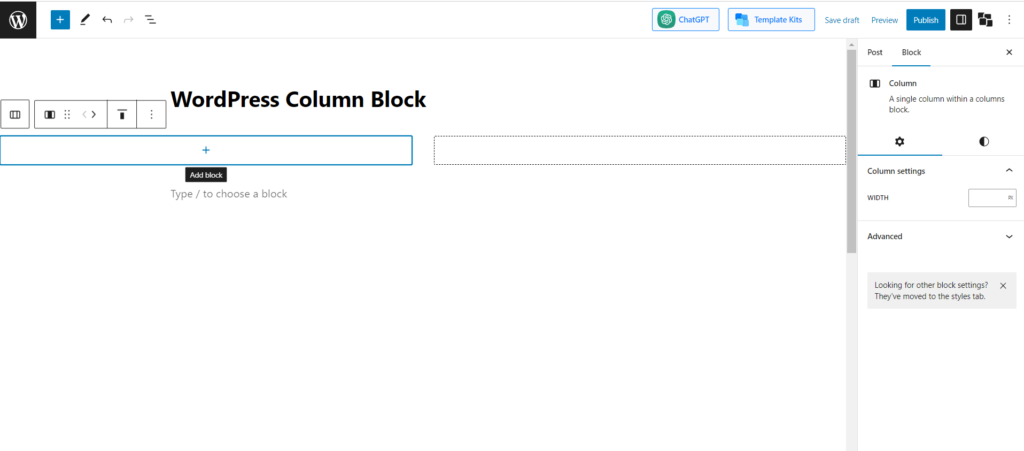
第 4 步:将项目添加到列中
我们添加 WordPress 栏目的实际任务已经完成。 现在是时候根据您的需求对其进行自定义了。
让我们考虑一下,我们需要为午餐和晚餐菜单添加两列。 那么让我们添加它们。
- 将标题和段落添加到第一列
首先,转到第一列,您会注意到一个“+”按钮。 将光标悬停在那里,您会看到出现文本“添加块”。

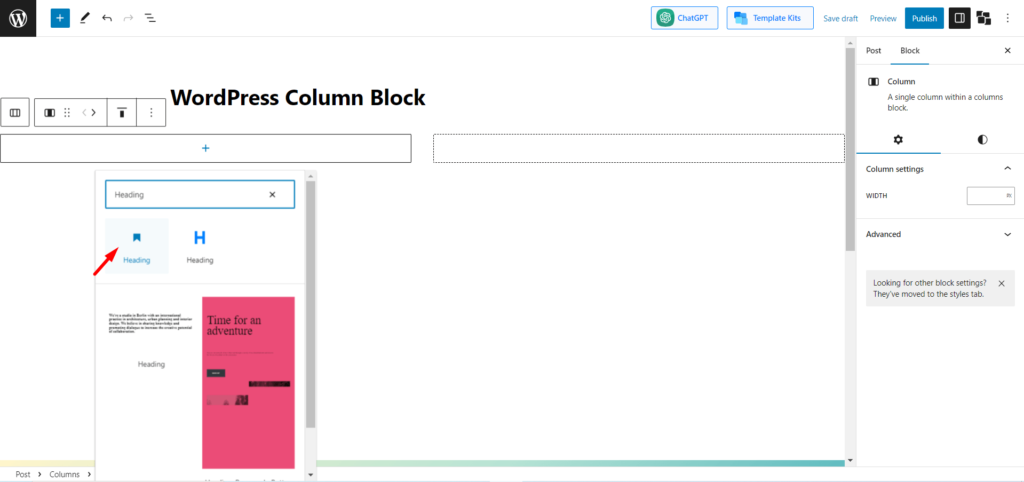
单击此处并搜索“标题”块。

现在,输入您需要输入的标题内容。 之后,只需按“Enter”,就会创建一个新块。 在标题下添加您要写的内容。

- 为标题添加样式
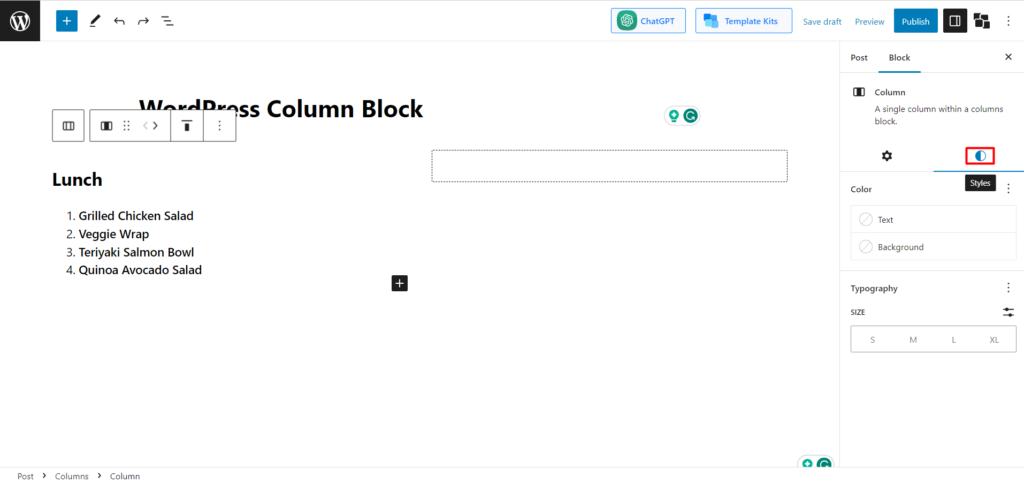
现在您可以对其进行自定义,使其看起来引人注目。 例如,有不同的选项,例如您可以更改 WordPress 列宽、文本颜色和背景颜色。 现在,我们将添加背景颜色。 为此,我们单击“样式”图标。
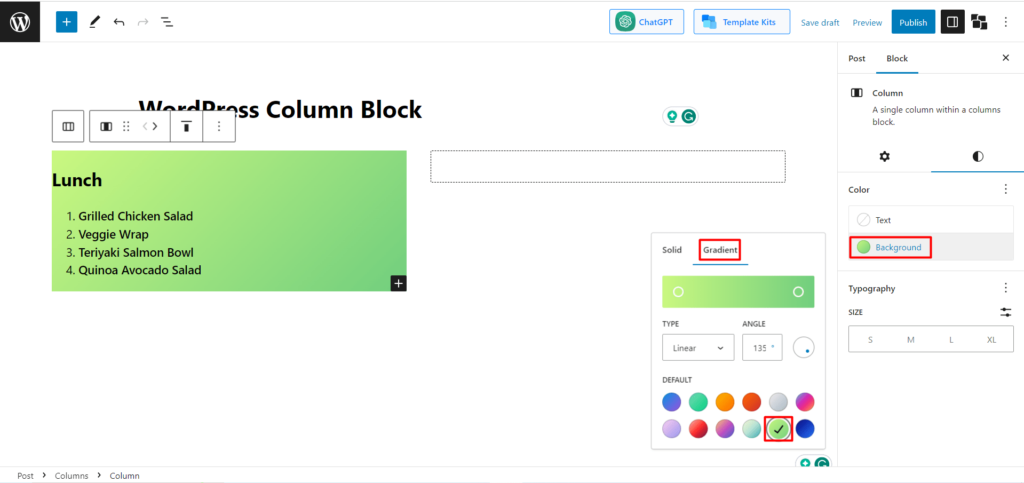
现在,从块设置中,单击“背景”,然后您将看到颜色选项。 有纯色和渐变色两种。 我们正在选择渐变并选择电草颜色。

现在,我们对第二列执行相同的操作以添加晚餐项目。
- 添加整体背景颜色
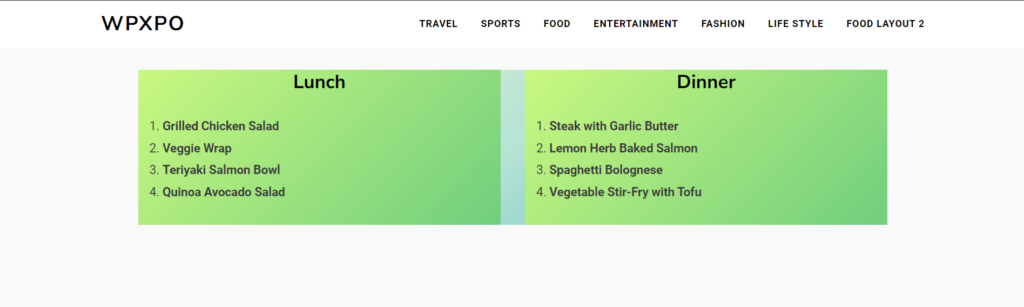
我们的任务快完成了。 作为最后的修饰,我们将为整个列添加另一种背景颜色。 为此,我们需要选择两列。 现在转到样式,然后转到背景,然后选择颜色。
我们选择了浅海洋色。 现在让我们看看最终的输出。

另请阅读:WordPress 背景视频:以 2 种不同的方法添加它
方法 2:如何使用 PostX 在 WordPress 中添加列
上面在 WordPress 中包含列的过程非常简单,但最终的输出可能不太令人满意。 这是因为默认编辑器中用于自定义列的选项非常有限。
不用担心; 在这种情况下,PostX 可以成为你的救星。 PostX 还为 WordPress 提供高度可定制的列。 在下面的部分中,我们将学习如何执行此操作以及自定义指南。
但在我们开始之前,如果您没有使用 PostX,请检查链接的指南并安装并激活 PostX 插件。
获取 PostX Pro解锁所有令人兴奋的功能并制作令人惊叹的网站
第 1 步:登录并创建页面/帖子
就像上一步一样,登录 WordPress,然后查找顶部的“+ 新建”按钮。 将鼠标放在那里并创建一个新页面/帖子。 或者,如果您愿意,您可以编辑任何以前的帖子。 这取决于您的喜好。

第 2 步:添加行块
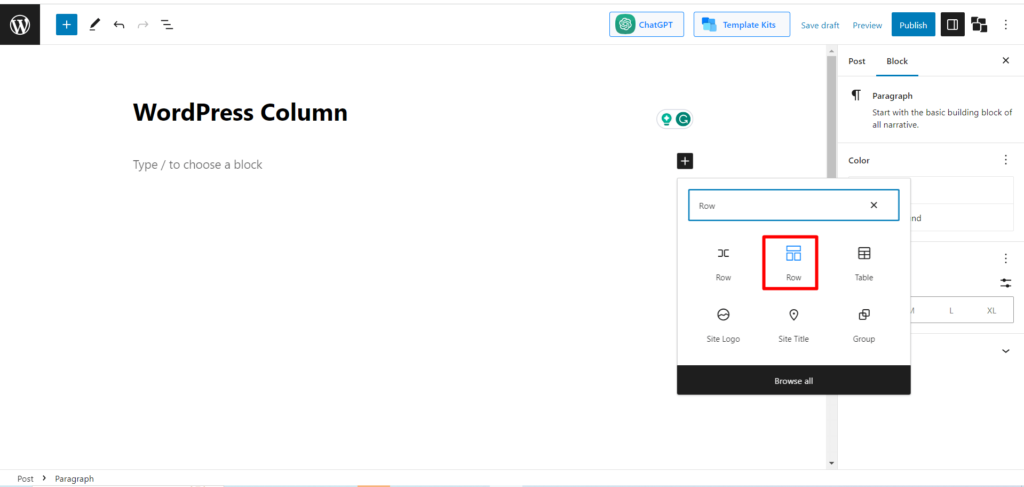
在此步骤中,单击“+”按钮,您将看到一个搜索框。 现在,在搜索框中输入“行”,您将看到行块图标。 该块的名称是 Row,但它是 Row 和 Column 块的组合。

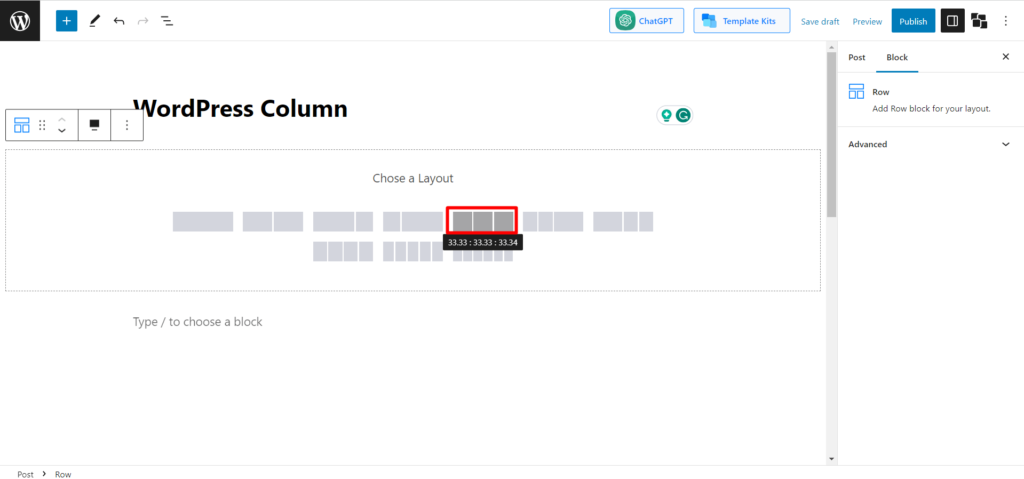
第 3 步:选择布局
您会在那里找到 10 个预设布局。 在这里,系统会要求您选择列数。 选择其中任何一个作为您的偏好。

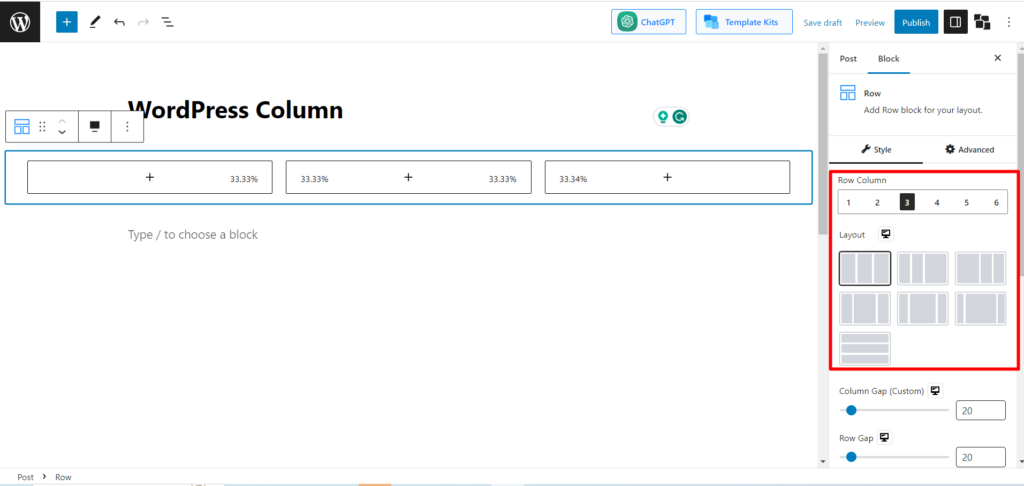
现在,如果需要,您可以更改列号并自定义布局。 有 7 种不同的布局。 您可以根据您的要求选择其中任何一个。

目前,我们保留默认布局。 让我们继续下一步。
第 4 步:自定义列
我们的专栏已经添加。 现在我们必须定制它。 假设我们要在 3 列中显示 3 个游戏鼠标。 让我们看看我们是如何做到的。
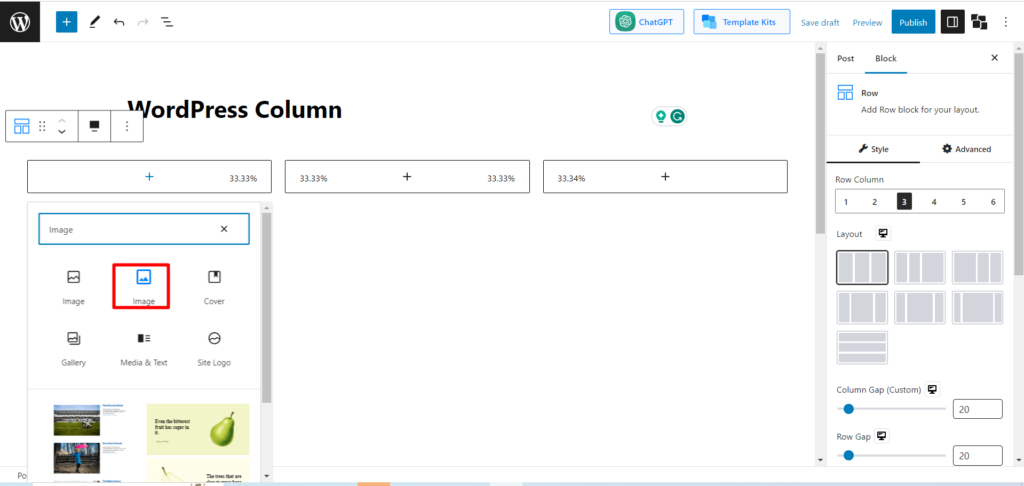
- 添加图像
首先,单击第一列上的“+”图标,然后在搜索框中搜索“图像”

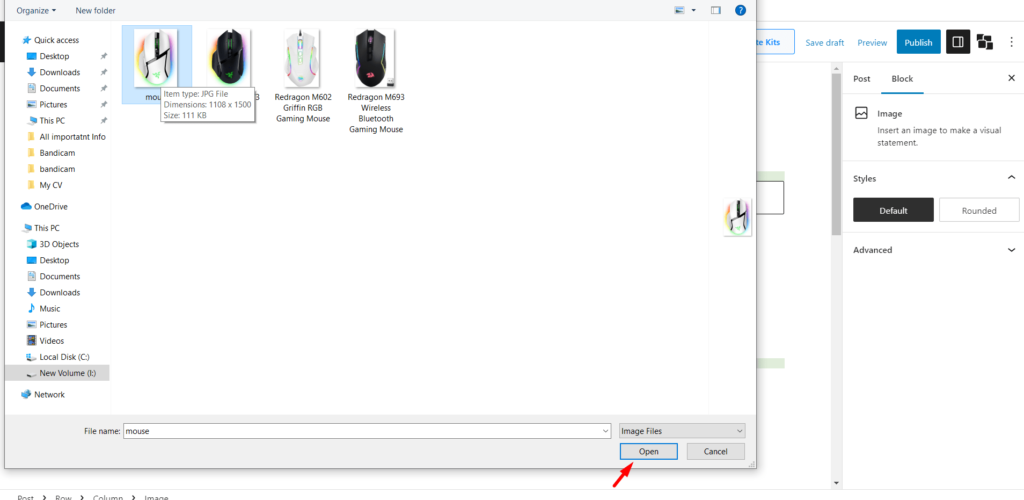
现在单击图像,然后单击上传按钮。 (如果图像已添加到媒体库中,您可以单击媒体库将其添加到该列中。)。 现在选择特定的图像并单击“打开”。

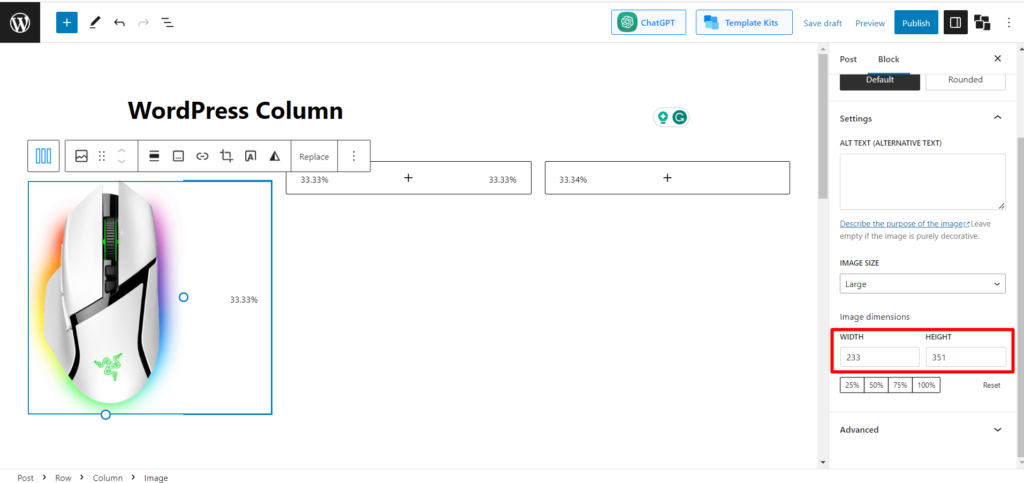
- 设置图像尺寸
上传的图片尺寸可能不适合 WordPress。 在这种情况下,找到“图像尺寸”选项,并用正确的图像尺寸填充“宽度”和“高度”框。

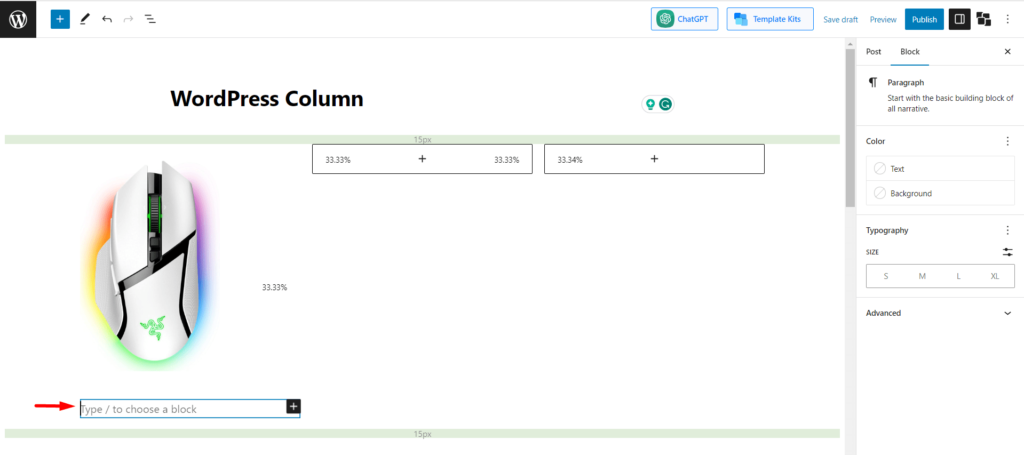
- 添加图片标题
现在您必须为图像命名。 为此,您必须创建另一个块。 单击图像块,然后单击 Enter。 然后会出现一个新块。

现在输入图像的名称。 我们的第一张图片是 Razor V3 鼠标。

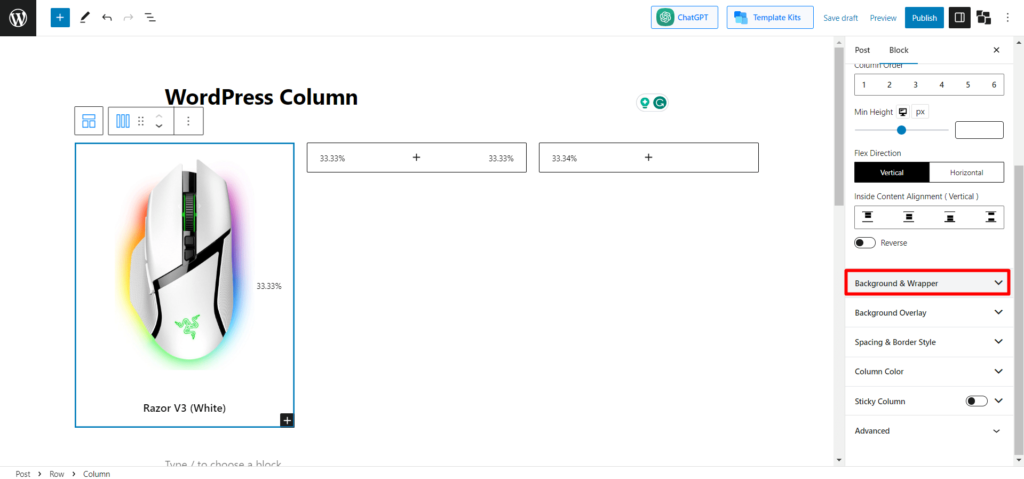
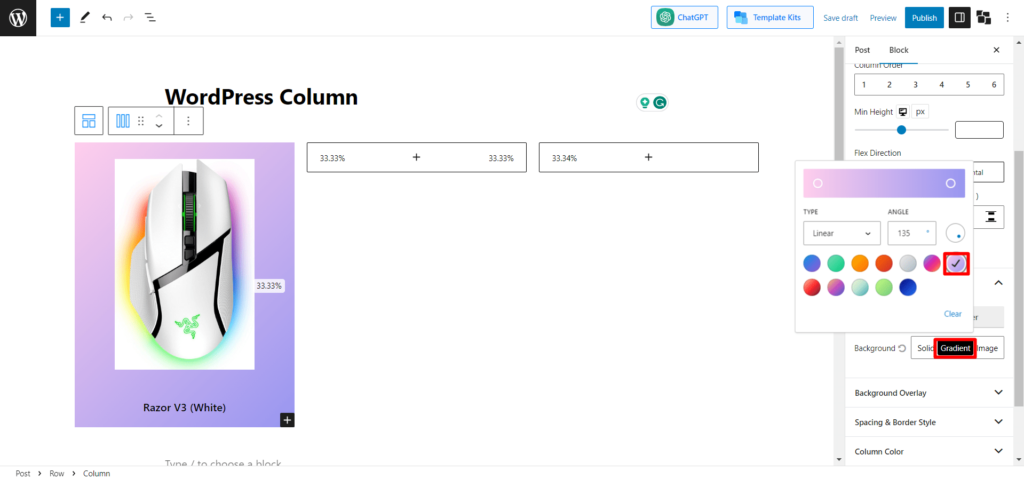
- 为第一列添加背景颜色
为了使其更吸引人,请单击第一列并搜索选项“背景和包装”。

现在根据您的喜好添加纯色/渐变色。

- 自定义第二行和第三行
遵循完全相同的过程,并使用特定的图像和标题自定义第二行和第三行。
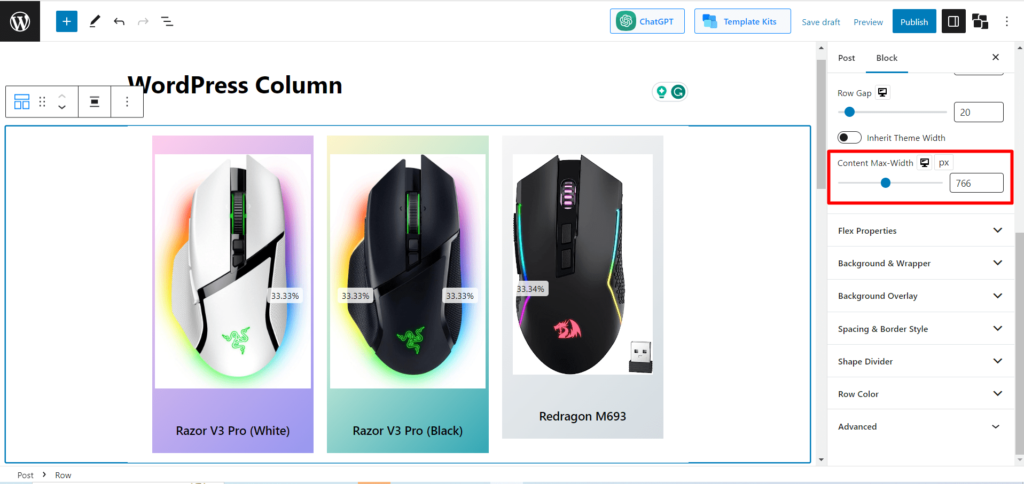
- 设置内容最大宽度
现在,图像的位置可能无法与背景正确对齐。 在这种情况下,您将找到一个选项“内容最大宽度”并相应地更改它。 我们将其保留为 766 以获得良好的对齐效果。

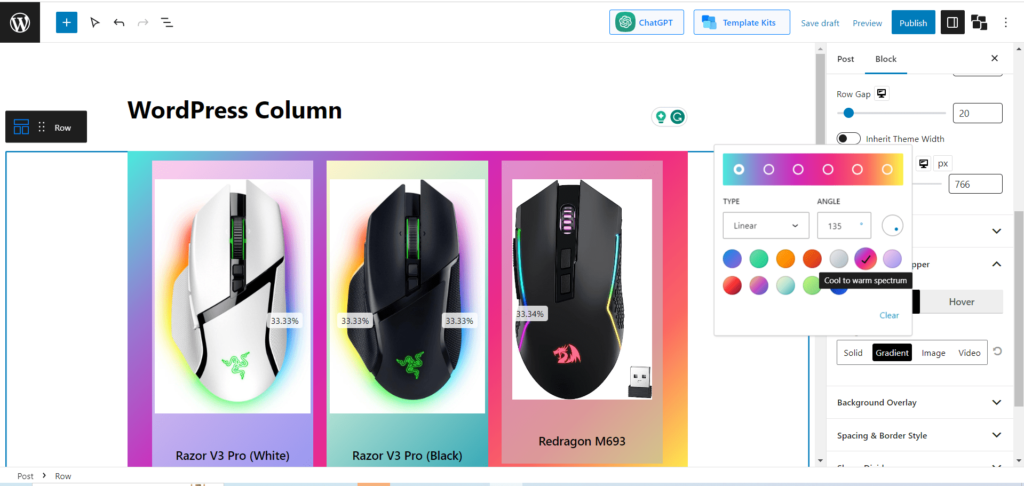
- 为主行块添加背景
这是最后一步。 为了给它一个最终的外观,我们将为行列添加背景; 为此,选择“行”列并搜索“背景和包装器”。 单击它并选择任何纯色/渐变颜色。

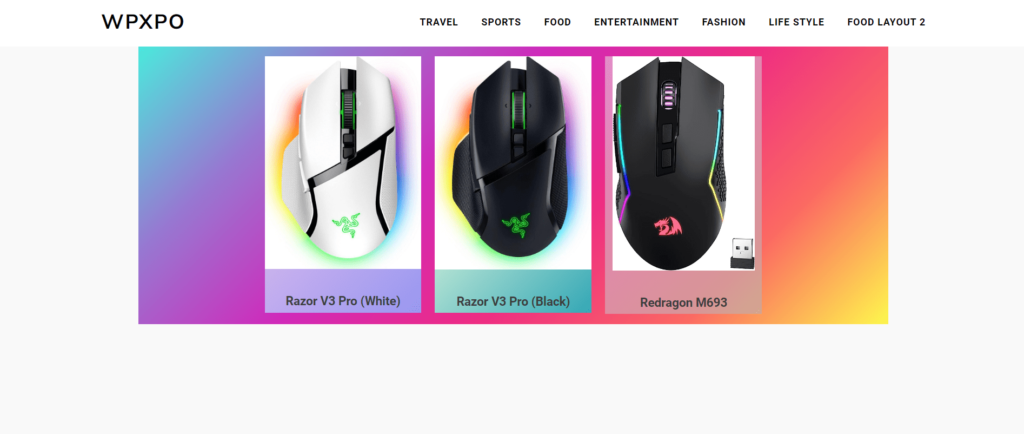
最后,完成了。 现在让我们检查最终的输出。

另请阅读:WordPress 形状分隔符:掌握分隔部分的艺术
最后的话
希望您现在不再对 WordPress 专栏感到困惑。 我们已经指导您如何添加列块并在默认的 WordPress 列块和 PostX 行块中自定义它们。 是时候让你练习一下了。
所以现在,请毫不犹豫地尝试专栏并释放您的创造力。 将您的网站变成一个杰作,不仅能吸引观众,还能激发观众的灵感。
获取 PostX Pro解锁所有令人兴奋的功能并制作令人惊叹的网站

独家电影新闻布局 – PostX:周四入门包

如何自定义 WooCommerce 感谢页面

Timetics:完美的 WordPress 预约插件

如何在二十二十二主题中创建WordPress页面模板
