WordPress 附带 65 项辅助功能改进:如何使您的网站具有包容性?
已发表: 2024-05-07在现代,让包括残疾人在内的所有人都能访问网站非常重要。 WordPress 通过新的 65 项可访问性改进,在包容性方面取得了重大进展。 今天,我们将探讨如何利用这些改进来增强您的网站,确保每个人都可以使用它,无论他们的身体或认知能力如何。 因此,事不宜迟,让我们立即开始吧。

什么是网络可访问性?
网络无障碍是指消除阻碍残疾人与网站互动或访问网站的障碍的包容性做法。 当您的网站可供访问时,所有用户都可以与您的内容互动、浏览网站并无障碍地进行交流,无论其身体、感官或认知能力如何。 WordPress 作为一个主要的网络平台,强调建立一个每个人都可以使用的网站的重要性。
为什么可访问性在 WordPress 中很重要?
无障碍不仅仅是支持残疾人。 这是关于普遍可用性。 以下是它之所以重要的一些原因:

- 更广泛的受众范围:无障碍网站向更多受众开放您的内容,包括老年人和残疾人,他们占全球人口的很大一部分。
- SEO 的好处:可访问的网站往往具有更好的搜索引擎排名,因为它们提供了良好的用户体验并且具有更容易索引的内容。
- 道德责任:提供平等的信息获取机会关系到公民权利和社会正义。 作为网站创建者,确保所有人都可以访问网络是道义上的责任。
- 法律合规性:许多地区都有要求数字可访问性的法律和法规,不合规可能会导致巨额罚款和法律挑战。
WordPress 如何支持辅助功能
WordPress 一直在积极努力,通过将可访问性集成到其核心功能中,确保其平台支持这些原则。 该平台提供了大量旨在提高可访问性的主题和插件,并且 WordPress 社区不断致力于改进和更新标准,以跟上全球可访问性准则。
通过引入 65 项可访问性改进,WordPress 使网站所有者和开发人员更容易遵守这些原则。 这些增强功能不仅简化了合规性,还有助于创建更具包容性和可访问性的网络环境。
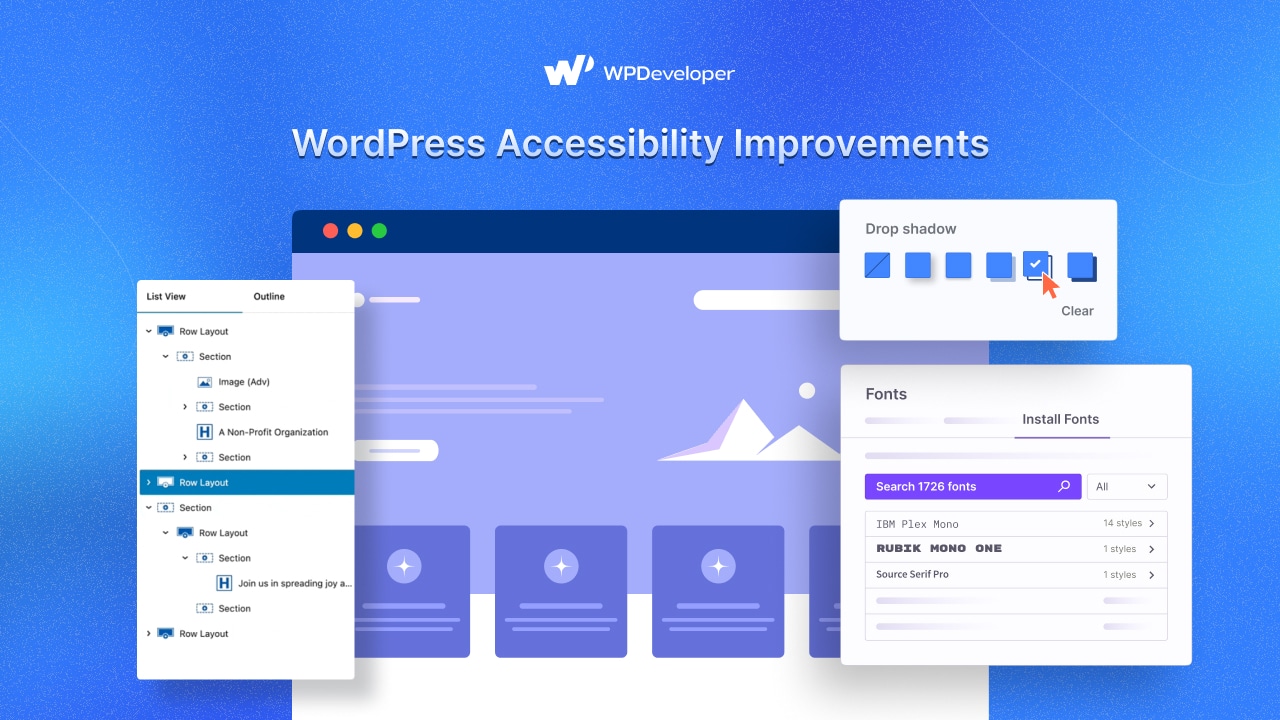
WordPress 6.5 中的一些关键辅助功能改进
WordPress 6.5 包含超过 65 项辅助功能改进,旨在增强所有用户(包括残障用户)的用户体验。 以下是此版本中的一些关键辅助功能增强功能。 看看下面。
增加色彩对比度
各种 UI 元素(例如编辑器模式、设置面板、媒体工作流程和管理界面)的颜色对比度都得到了改进。 它确保为有视觉障碍的用户提供更好的可读性和可访问性。
改进的键盘导航和屏幕阅读器焦点
为依赖键盘输入或屏幕阅读器的用户改进了导航体验。 组件现在具有更好的焦点管理,使用户可以更轻松地定位 UI 元素并与之交互。
增强的文本标签和替代文本
通过改进的文本标签以及图像和其他视觉元素的替代文本描述,提供了更多屏幕阅读器上下文。 这可以帮助有视觉或认知障碍的用户更好地理解内容和功能。

UI功能精细化定位
各种 UI 功能(例如按钮和菜单)的定位和布局已得到优化。 这确保了有运动或视觉障碍的用户可以轻松访问和发现它们。
简化的编辑器模式和工作流程
WordPress 编辑器的可访问性,包括不同的编辑模式和媒体管理工作流程,在新版本的 WordPress 6.5 中得到了显着改进。 它使其对具有不同需求的用户更具包容性。
可访问的设置面板和仪表板
WordPress 设置面板和仪表板界面的可访问性已得到增强。 这确保用户可以轻松导航和配置其网站设置,无论其能力如何。
改进的主题定制工具
主题定制工具的可访问性在 6.5 中得到了改进。 它允许残障用户更有效地自定义其 WordPress 网站的外观和布局。
WordPress 6.5 中的这些可访问性改进代表着在使该平台对所有人更具包容性和用户友好性方面向前迈出了重要一步。 通过解决常见痛点并增强整体用户体验,WordPress 变得更容易被各种残疾用户使用,使他们能够充分参与在线形象的创建和管理。
如何通过改进可访问性来使您的网站具有包容性
让您的 WordPress 网站易于访问需要了解并实施一系列改进以满足不同的需求。 以下是您如何充分利用 WordPress 引入的 65 项辅助功能增强功能。

1. 使用无障碍主题
确保您的网站符合可访问性标准的最简单方法之一是从可访问性就绪的主题开始。 选择主题时,请在 WordPress 主题目录中查找标有“Accessibility Ready ”的标签。 这些主题已经过严格的审核流程,以确保它们符合 WordPress 的可访问性指南。 它们提供了坚实的基础,包括键盘导航辅助、适当的 ARIA(可访问的富互联网应用程序)标签以及支持辅助技术的语义 HTML 等功能。

2. 使用替代文本优化图像
优化图像在网络内容中起着至关重要的作用。 如果没有正确标记,它们可能会成为可访问性的障碍。 确保您上传到 WordPress 网站的每张图像都包含简洁描述图像内容或用途的替代文本。 替代文本通过提供替代文本来帮助屏幕阅读器用户理解图像的内容。
3. 确保色彩对比度
适当的颜色对比度可以帮助有视觉障碍的人区分文本和背景。 WordPress 现在包含可以帮助您检查和调整对比度以满足或超过建议的颜色对比度的工具。
4. 无障碍互动元素
按钮、链接和表单是网站中最重要的元素。 确保网站的所有交互元素(例如按钮、链接和表单)都可以通过键盘输入和屏幕阅读器访问。
通过改进可访问性使网站更具包容性
可访问性不仅仅是帮助残疾人,而是确保每个人,无论其身体或认知能力如何,都可以享受您的内容并从中受益。
纳入 WordPress 提供的 65 项辅助功能改进不仅仅是技术升级。 这是对普遍接入和包容性的承诺。 通过应用这些增强功能,您的网站不仅可以迎合更广泛的受众,还可以为所有用户提供更具吸引力和满意度的体验。 让您的网站易于访问是一个持续的过程。 随着技术和标准的发展,您的网站也应该发展。
如果您发现此博客有帮助,请随时在评论部分或与我们的Facebook 社区分享您的意见。 您还可以订阅我们的博客以获取有价值的教程、指南、知识、技巧和最新的 WordPress 更新。
