如何创建联系表并将其添加到 WordPress 页面
已发表: 2022-10-18在您的 WordPress 网站上包含联系表格可以让访问者轻松与您取得联系。 他们不必离开您的网站、拨打电话号码、复制电子邮件地址或做任何其他事情。 此外,它还让您有机会与潜在客户进行交流,同时保持个人信息的私密性。
有几种不同的方法可以将联系表添加到您的 WordPress 网站。 在本文中,我们将向您展示您需要了解的有关联系表单的所有信息,包括如何创建、嵌入和保护它们。
为什么拥有联系表格是个好主意
您可能希望向 WordPress 网站添加联系表单的原因有几个。 以下是一些最常见的:
- 它有助于保护您的电子邮件地址的私密性。 通过联系表格,访问者可以与您取得联系,但您不必公开分享您的电子邮件地址。 这有助于减少垃圾邮件。
- 它比电子邮件链接更易于使用。 很多人不愿点击电子邮件链接,因为他们不想经历打开和使用电子邮件客户端的麻烦。 另外,如果他们对您的网站不太熟悉,他们可能不想点击未知链接,因为他们害怕被引导到不太友好的网站。 使用联系表,他们可以快速安全地发送消息。
- 它看起来比电子邮件链接更专业。 如果您正在经营一个商业网站,那么您会希望尽可能地专业。 有一个联系表可以帮助解决这个问题。
- 它提供垃圾邮件保护。 您可以添加联系表单垃圾邮件保护,以减少您收到的不需要的提交的数量。
- 它有助于产生潜在客户。 如果您希望产生潜在客户,您需要提供几种简单的方式让人们接触。 联系表单是许多用户的首选,您不希望将他们排除在潜在客户生成过程之外。 您可以向您的网站添加表单并提供一些东西以换取访问者的联系信息,例如电子书或白皮书。
现在我们已经了解了拥有联系表单是个好主意的一些原因,让我们看看如何创建一个。
如何使用插件创建联系表单
您可以使用一些插件来创建联系表单,每个插件都会给表格带来一些不同的东西。 以下是一些最受欢迎的选项:
- 联系表格 7:这是 WordPress 最受欢迎的联系表格插件之一。 它免费且易于使用,界面简单,只需单击几下即可创建复杂的表单。
- Gravity Forms:Gravity Forms 是一个高级插件,在创建表单时提供了很大的灵活性。 它非常适合创建具有多个步骤的表单,例如订单或调查。
- WPForms:WPForms 是另一个流行的联系表单插件,拥有易于使用的拖放界面。 使用此工具,您无需编写任何代码即可创建复杂的表单。
虽然这些都是可靠的选择,但向 WordPress 添加联系表单的最佳选择是 Jetpack。
使用 Jetpack 创建联系表单
1.安装并激活Jetpack
首先,您需要安装并激活 Jetpack 插件。 为此,请转到您的 WordPress 仪表板并导航到插件 → 添加新的。
在搜索栏中,输入“Jetpack”并回车。 单击立即安装。 安装插件后,单击激活。
最后,激活插件后,系统会提示您将其连接到您的 WordPress.com 帐户。 如果您还没有 WordPress.com 帐户,请不要担心 - 您可以免费创建一个。
2. 创建联系表格
安装并激活 Jetpack 后,创建联系表就很容易了。 只需导航到 WordPress 仪表板中的页面 → 添加新内容即可开始使用。
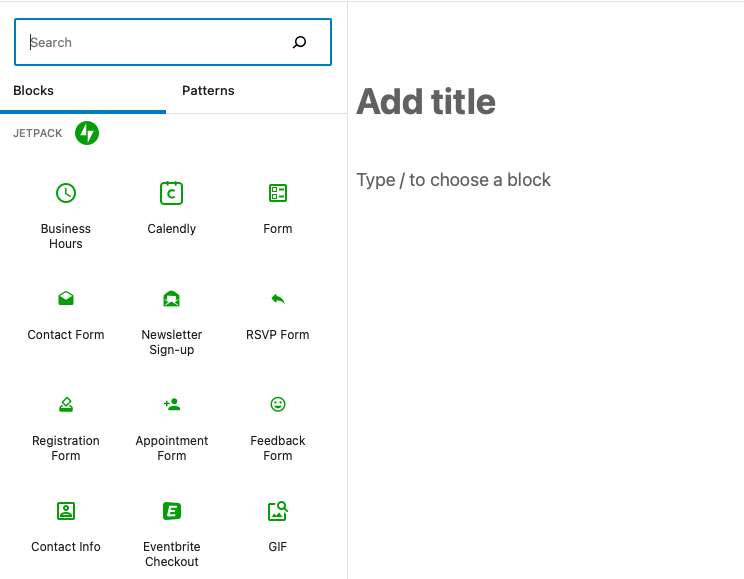
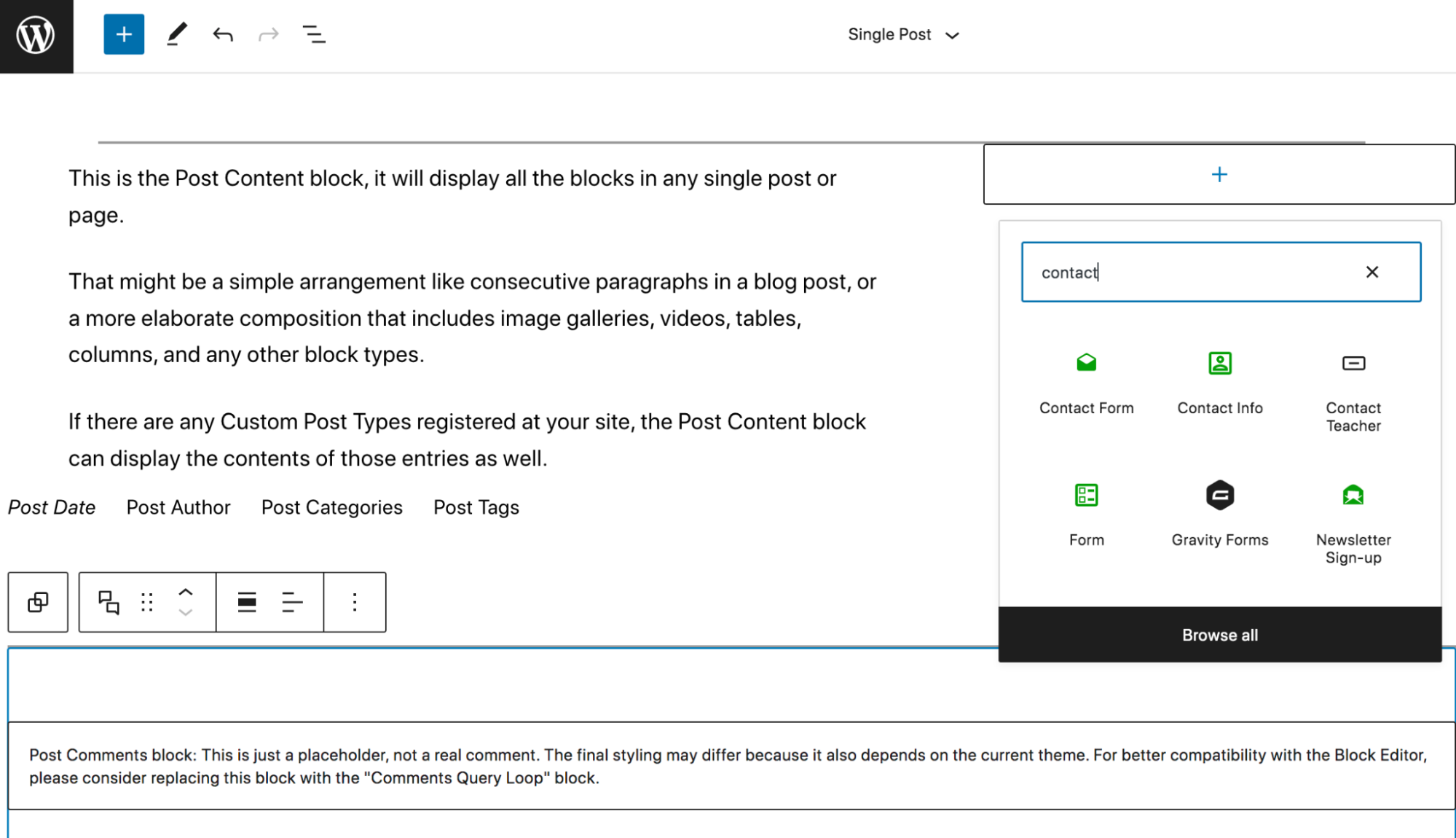
如果使用块编辑器,您可以通过单击 ( + ) 符号并从可用块列表中选择它来添加联系表单块。 向下滚动应该会将您带到带有 Jetpack 块的部分。 或者,您可以按名称搜索它。 找到后点击表格。

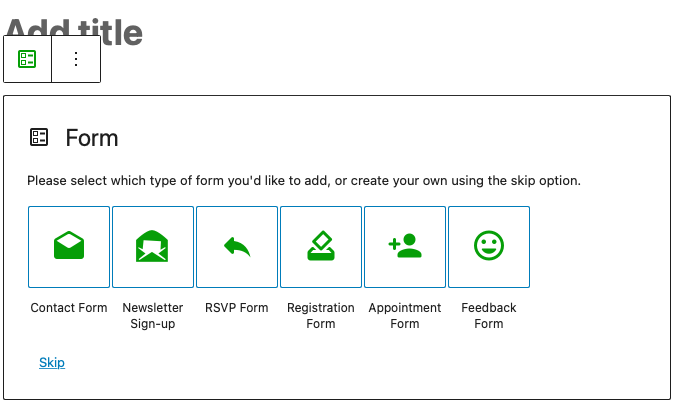
从那里,您可以选择要创建的表单类型,包括:
- 联系表
- 通讯注册
- 回复表格
- 报名表格
- 预约表格
- 反馈表

3. 配置您的联系表格设置
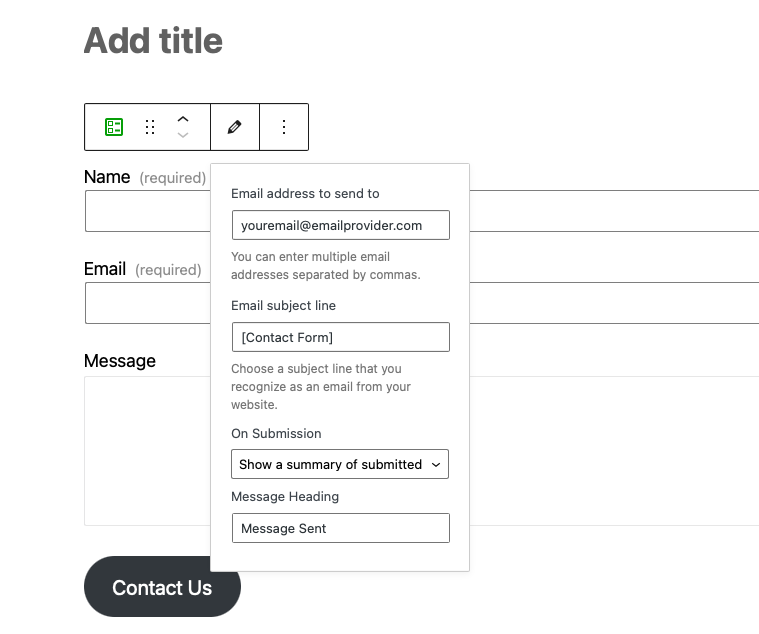
现在是时候配置您的联系表单设置了。 在这里,您可以指定要将表单提交发送到哪个电子邮件地址,以及您希望电子邮件的主题行是什么。
要访问这些选项,请单击块右上角的铅笔图标:

在这里,您可以调整您的联系表单提交被发送到的电子邮件地址、电子邮件主题行的内容以及某人在提交时看到的消息。 您还可以选择在用户完成提交后将其发送到特定 URL。
4. 选择您想要包含在联系表中的字段
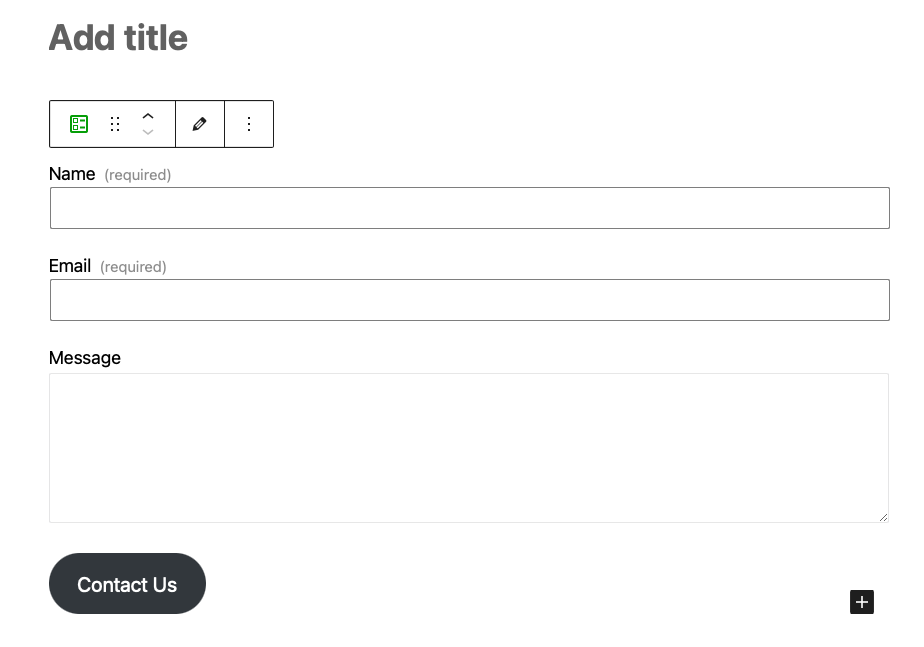
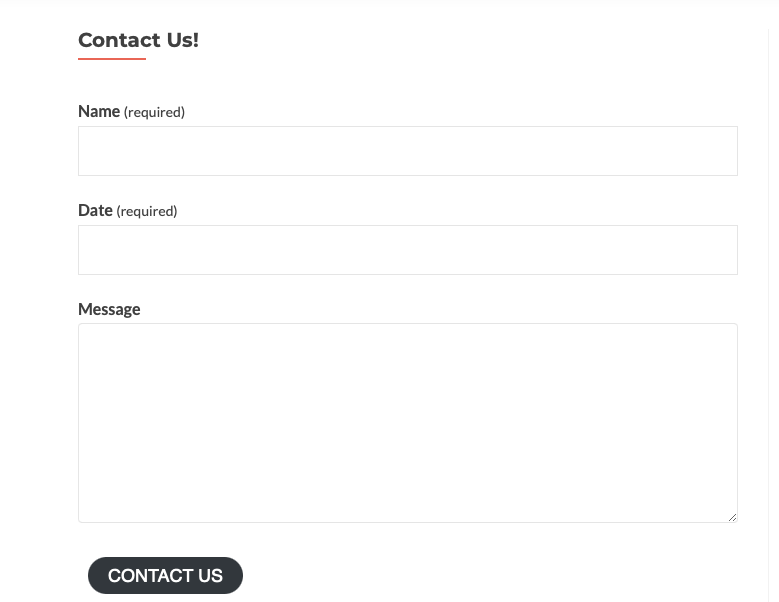
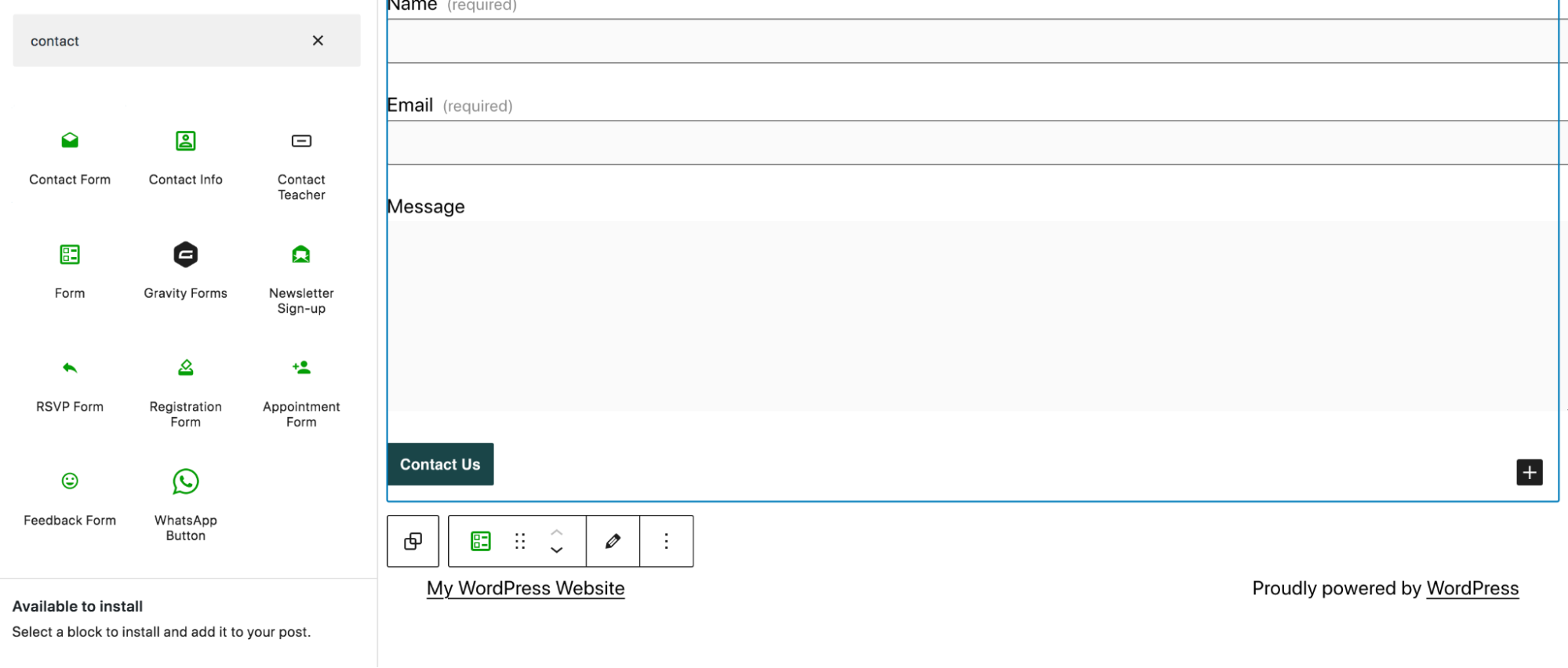
默认联系表单如下所示:

但是,您可以对此进行调整。 Jetpack 包括各种默认字段,例如姓名、电子邮件、网站和消息。
为此,您可以先选择要更改的表单字段,然后单击左侧的绿色图标。

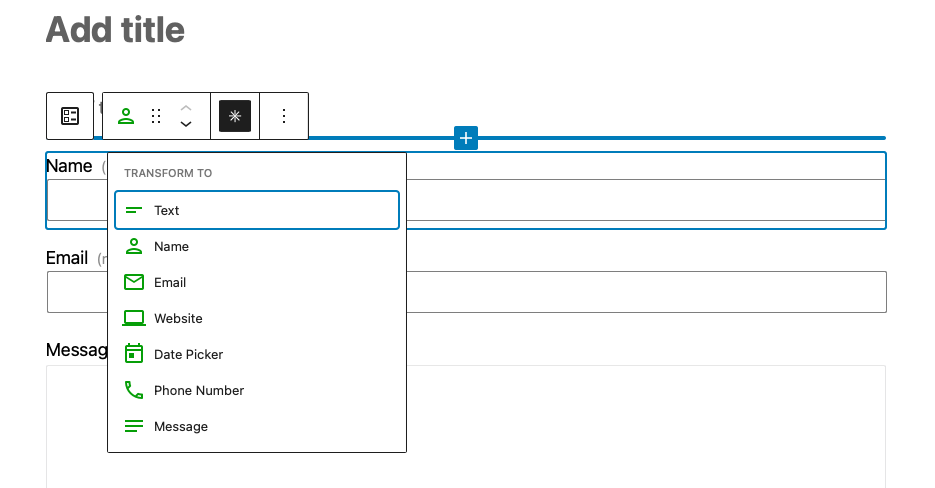
在上面的示例中,我们选择了默认名称字段。 您可以将此(或任何)字段更改为您想要的任何内容,包括:
- 文本
- 姓名
- 电子邮件
- 网站
- 日期选择器
- 电话号码
- 信息
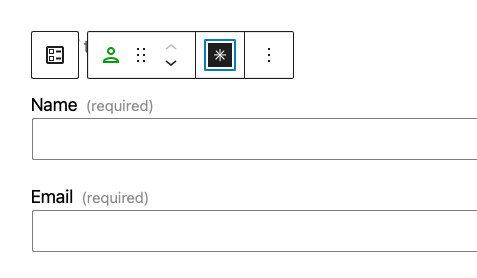
要将字段设为必填(或可选),请单击它,然后选择星号。

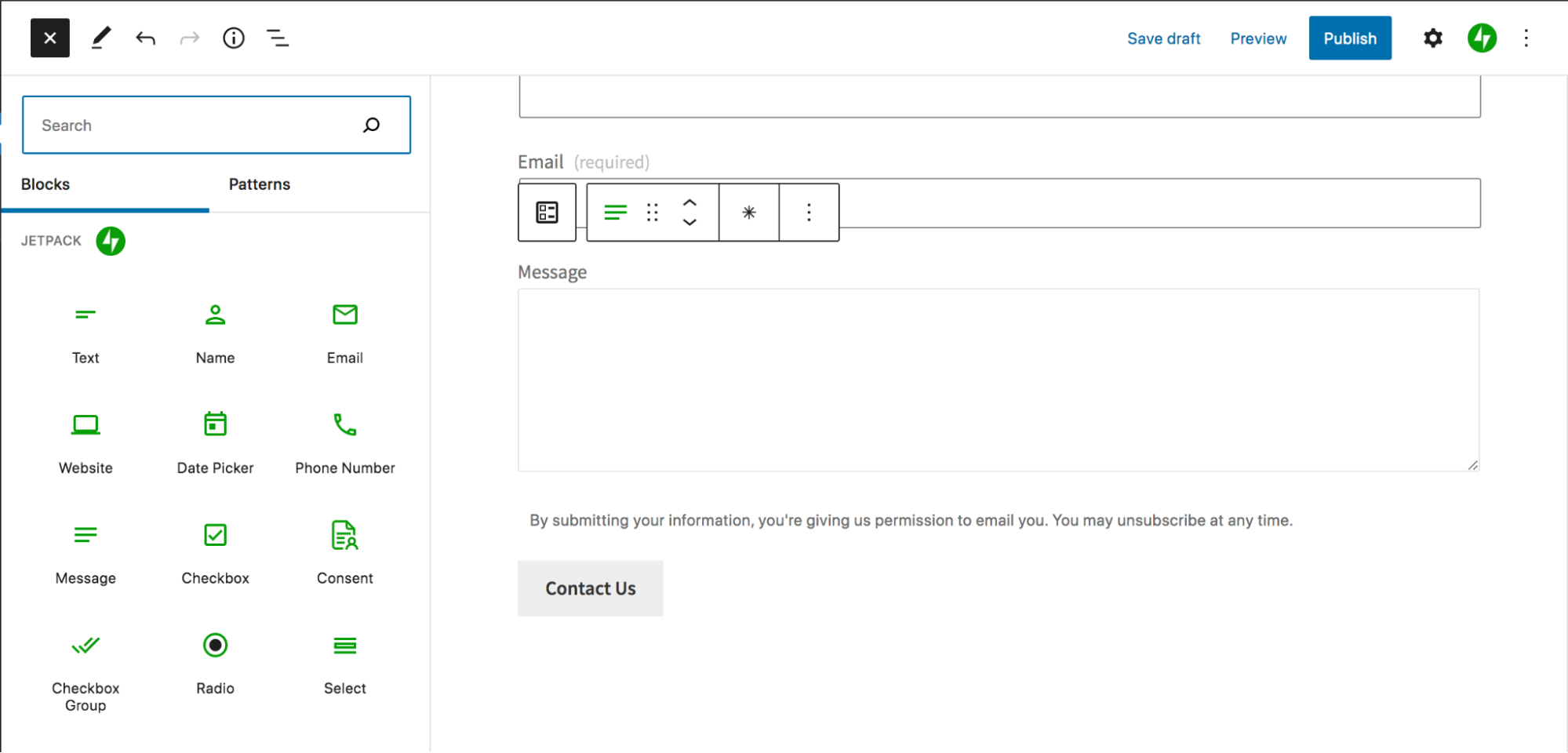
要在表单中添加字段,请单击左上角的蓝色+图标,向下滚动到 Jetpack 块,然后选择字段类型。 然后,您可以通过拖动表单字段来更改它们的顺序。

5. 预览您的联系表格
配置设置后,最好预览您的联系表单以确保一切正常。 为此,只需单击页面顶部的查看按钮。

下一个合乎逻辑的步骤是发布您的表单,但在我们讨论该过程之前,让我们先谈谈安全问题和一些可用的更高级的自定义选项。
如何保护和自定义您的联系表格
既然您知道如何创建联系表单,那么讨论一些您需要牢记的安全问题就很重要了。 默认情况下,联系表单不安全,这意味着它们容易受到垃圾邮件提交和其他恶意攻击的影响。
幸运的是,您可以采取一些步骤来减轻这些风险:
1.使用验证码
CAPTCHA 是一种挑战-响应测试,有助于确保只有人类才能提交您的联系表。 参观者需要回答一个问题或解决一个数学问题,以证明他们是一个真实的人。
还有更高级的选项,称为 reCAPTCHA,包括选中一个框,甚至可以根据常见的用户特征无形地识别机器人。
了解有关在 WordPress 上停止联系表单垃圾邮件的更多信息。
2. 使用 Akismet 阻止垃圾邮件

打击垃圾邮件提交的另一个好方法是使用 Akismet。 Akismet 是一个插件,通常预装在 WordPress 中,它在自动过滤垃圾评论和联系表单提交方面做得非常出色。
它在幕后工作,因此不会为您的用户增加任何额外的工作。 它利用来自数百万网站的全球学习,根据使用的短语、IP 地址和已知垃圾邮件发送者的其他特征来识别垃圾邮件。 它会自动过滤掉垃圾邮件提交,因此您永远不会看到它们,但如果您愿意,您可以随时手动查看它们。
要为您的联系表单配置 Akismet,请转到插件 → 添加新的。 搜索“Akismet”,然后单击立即安装 → 激活。
您需要配置更多的东西。 按照本指南激活 Akismet 只需几分钟即可启动并运行!
3.添加蜜罐字段
蜜罐是一个隐藏的表单字段,有助于捕获垃圾邮件提交。 默认情况下,Jetpack 在其所有联系表单中都包含一个蜜罐字段。 其他一些表单插件也可以选择添加蜜罐字段。 如果您使用的那个没有,您需要手动添加一个。
使用 CSS 样式“display: none !important;” 使字段隐藏并且 tabindex=”-1″ autocomplete=”false;” 以确保该字段默认为空。
完成此操作后,请务必将该字段标记为必填项,以便在提交表单时始终填写该字段。
4. 自定义联系表单的外观
除了保护您的联系表单外,您可能还希望自定义其外观以匹配您网站的整体外观。 高级用户可以通过添加自定义 CSS 来做到这一点。
但好消息是您可以在块编辑器中进行许多外观更改。
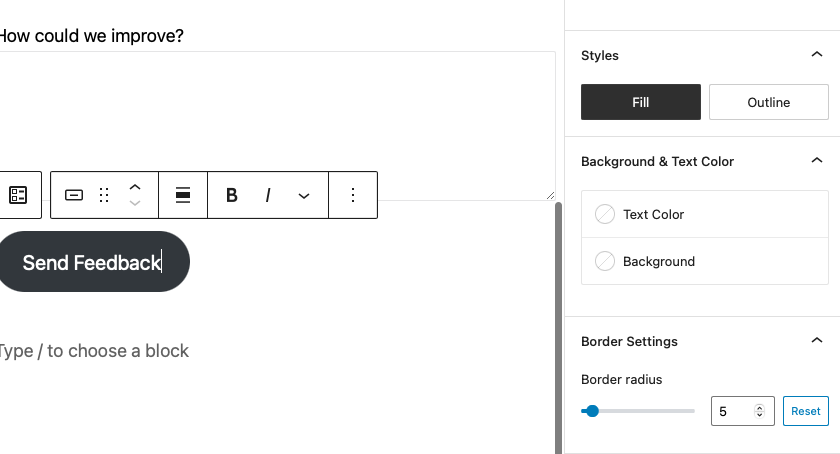
例如,如果您选择表单上的按钮,您可以通过出现在屏幕右侧的设置面板对其进行更改。

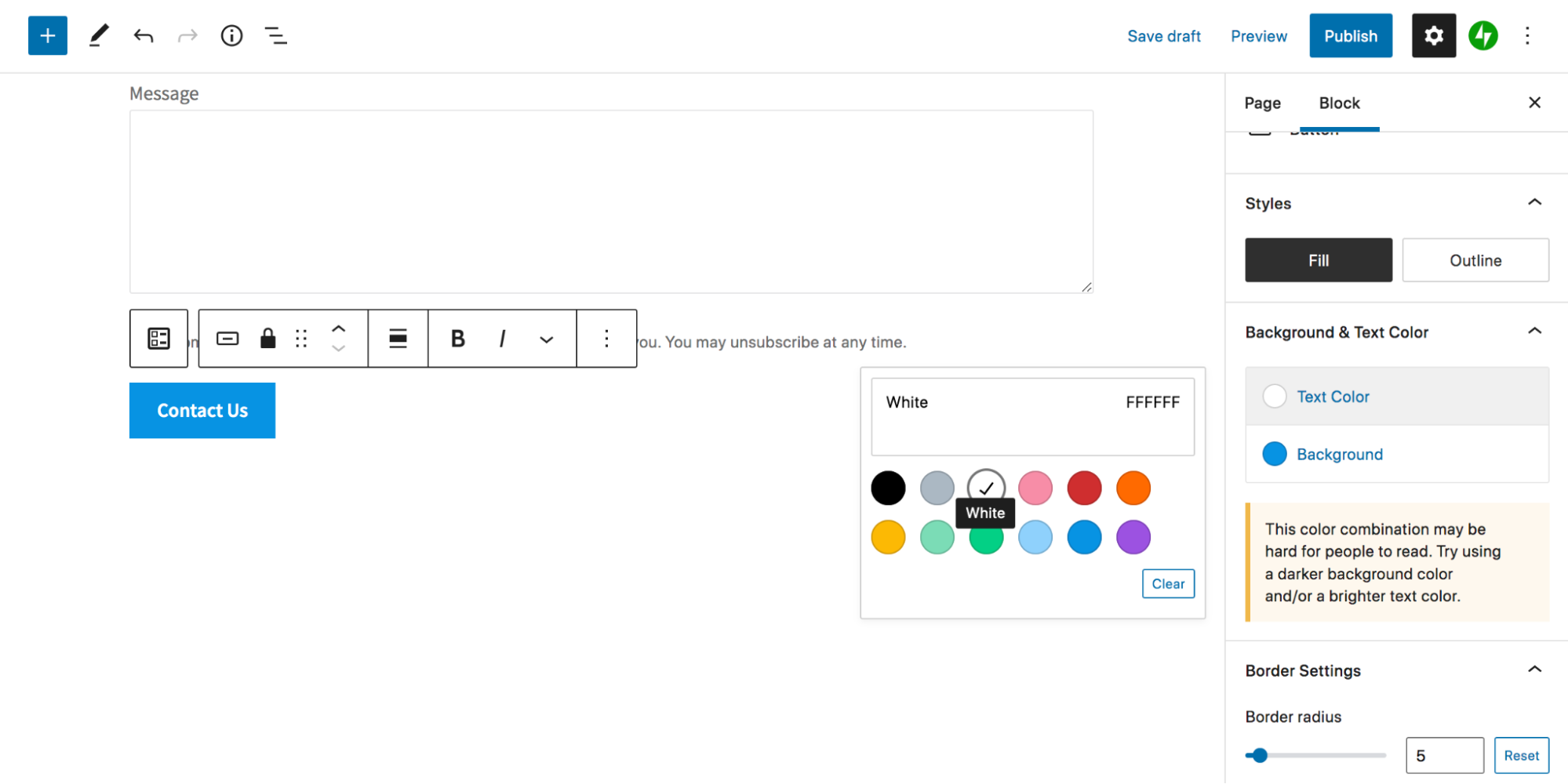
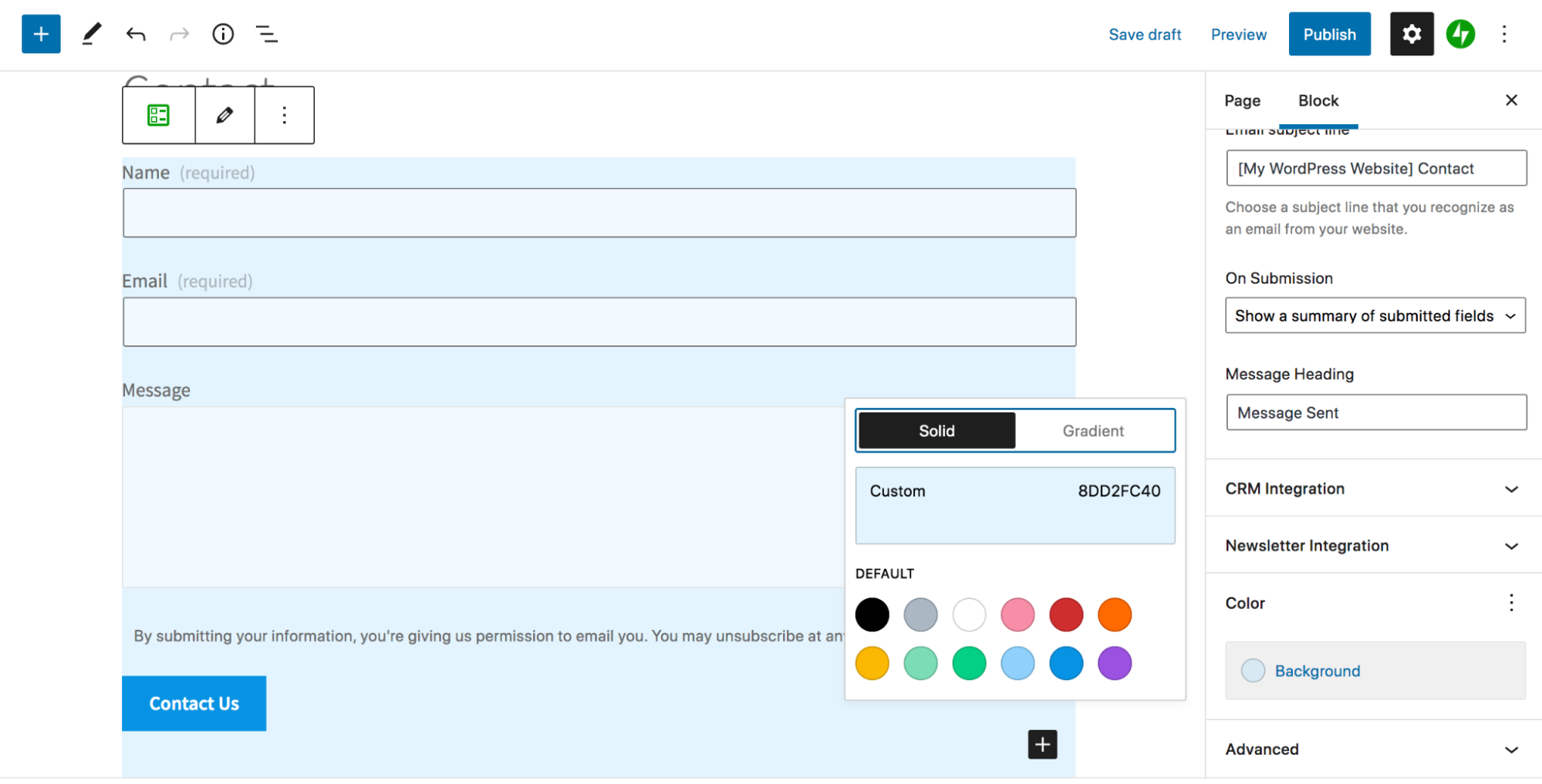
您可以更改要填充或轮廓的按钮、更改文本和背景颜色以及调整边框半径。 这是玩弄设置后的示例:

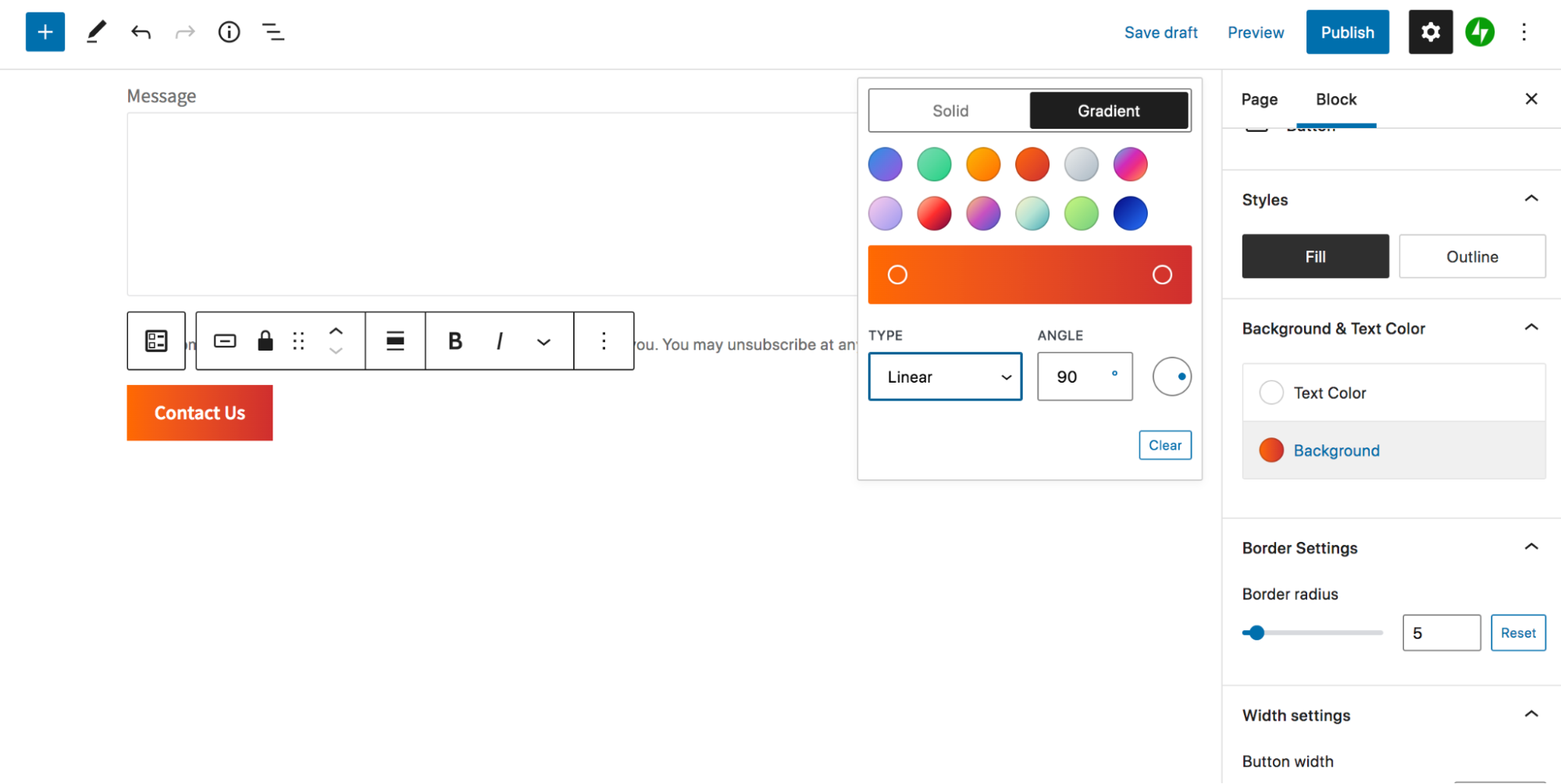
或者您可以将背景颜色设置为渐变,甚至可以更改渐变的角度、每种颜色的显示量以及您希望渐变是线性的还是径向的。

您还可以通过首先选择表单块,然后向下滚动到块设置中的颜色来更改整个表单的背景颜色。 同样,在纯色和渐变之间进行选择。

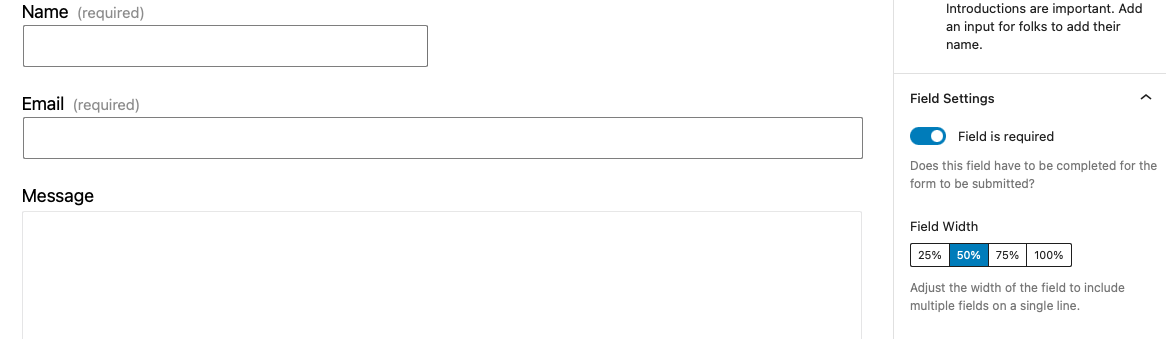
想要更改单个字段的宽度? 这也是一种选择。 只需选择要编辑的字段,然后在设置面板中选择字段宽度。 在下面的示例中,我们将 Name 字段更改为仅占表单宽度的 50%。

5.添加单选按钮和复选框
除了标准的基于文本的字段外,您还可以在表单中添加复选框和单选按钮等选项。 您将按照与添加其他字段类似的过程来执行此操作。
导航到要编辑的表单。 按屏幕左上角的蓝色+图标。
找到标题为Jetpack的部分,然后从字段列表中进行选择。 例如,如果您需要单选按钮列表,请选择单选字段。 然后,将其拖到您的表单中。
您可以单击块内的+图标以添加访问者将从中选择的选项。
6. 将条件逻辑添加到您的联系表单
另一个有用的定制是条件逻辑。 这允许您根据用户填写表单的方式显示或隐藏字段。 虽然 Jetpack 不包含此功能,但您可以使用 Gravity Forms 之类的插件来执行此操作。
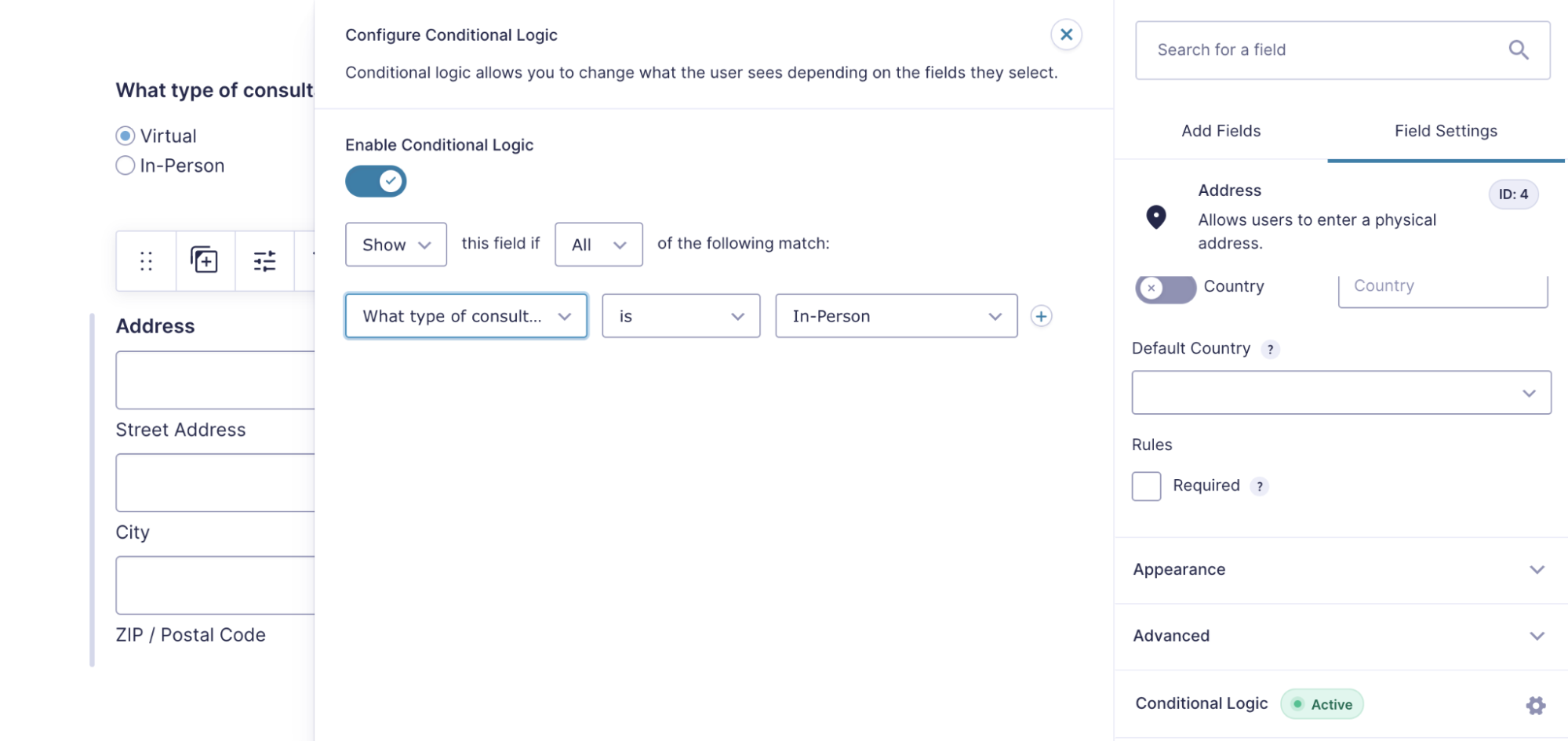
假设您提供室内设计服务。 您可能有一个表单字段,询问访问者是否对虚拟咨询或面对面咨询感兴趣。 如果他们选择“面对面”,您想知道他们家的位置。
我们假设您已经安装了 Gravity Forms 并创建了初始表单。 现在,您需要从添加地址字段开始。 单击该字段并在“设置”面板中向下滚动。 展开条件逻辑部分并切换框以启用它。 为前两个下拉菜单选择“显示”和“全部”。 然后,选择“您对哪种咨询类型感兴趣?” 下一个下拉列表的问题,然后是“is”和“In-Person”。


现在,地址字段只会在有人对亲自咨询感兴趣时出现。 随意在这里玩 - 有多种选择可供您选择。
7.启用文件上传
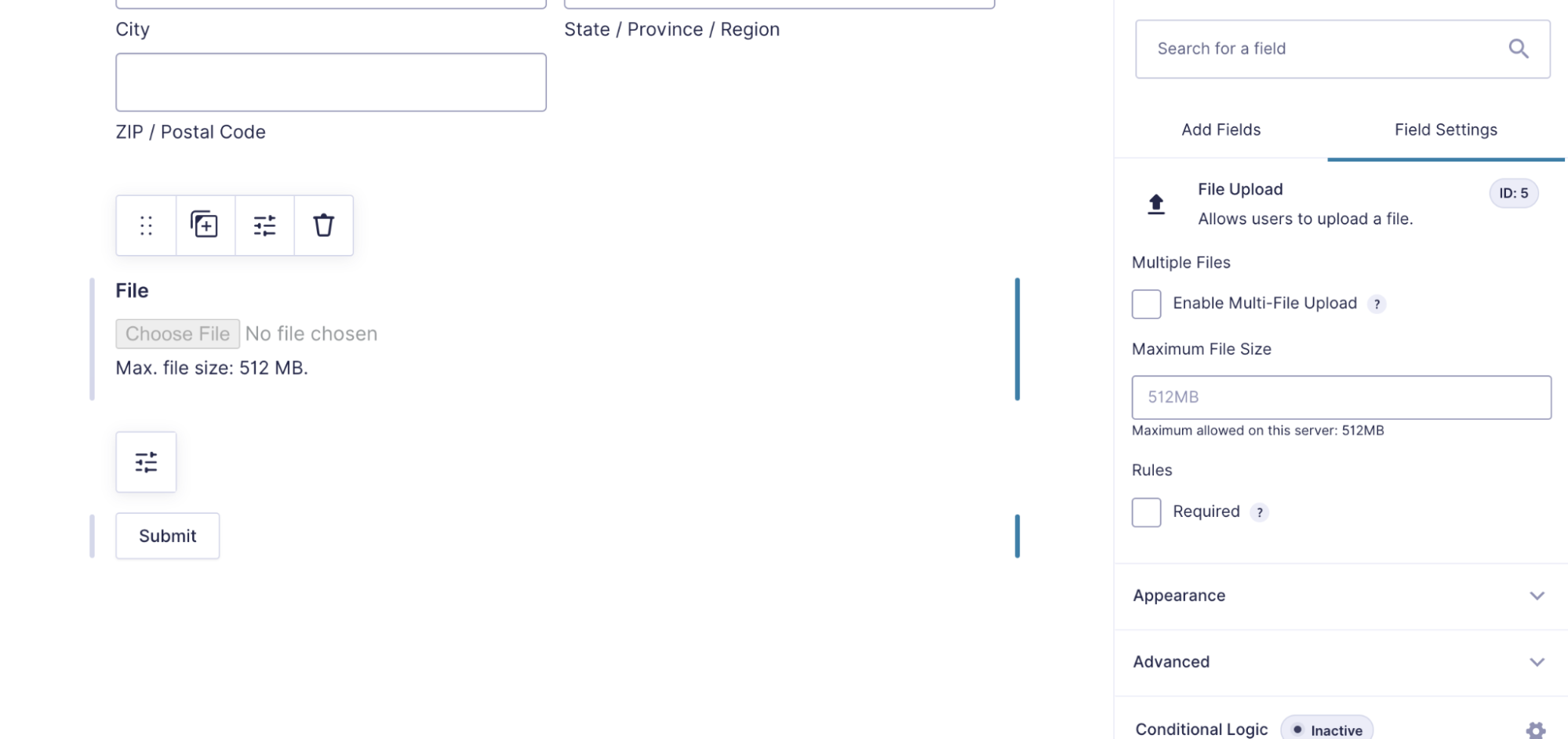
您可能还希望网站访问者能够上传文件。 也许您希望他们提交他们需要帮助的项目的照片或简历的 PDF 版本。 您也可以使用 Gravity Forms 插件来做到这一点。
编辑表单时,转到添加字段并展开高级字段部分。 然后,将文件上传字段拖放到您的表单中。 单击它可以配置文件大小等设置,以及是否一次接受多个文件。

在哪里以及如何嵌入您的联系表
除了页面和帖子之外,还有很多地方可以嵌入联系表格。 让我们来看看几个选项。
1. 在侧边栏
侧边栏是添加联系表单的好地方,因为它出现在整个网站的多个页面或帖子中。 如果您使用具有完整站点编辑功能的块主题,则需要使用编辑器对侧边栏进行更改。
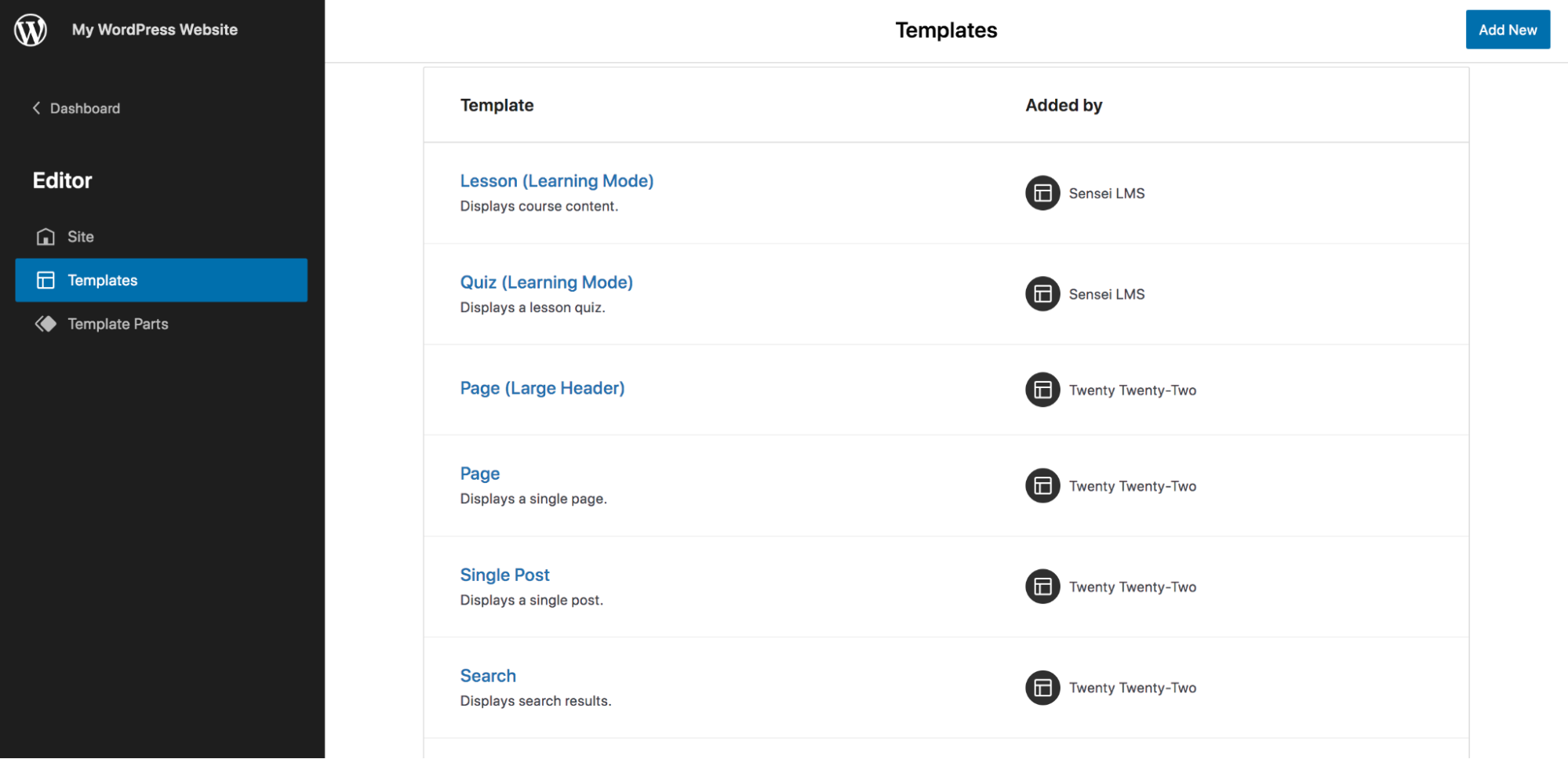
在 WordPress 仪表板中,转到外观 → 编辑器,然后从顶部下拉列表中选择要编辑的模板。 您需要单击浏览所有模板以查看模板的完整列表。 例如,如果您想编辑所有博客文章的侧边栏,请选择 Single Post 模板。
现在,单击编辑器左上角的+图标,搜索您的表单块,并将其拖到您的侧边栏列中。 进行任何必要的更改,然后单击保存。

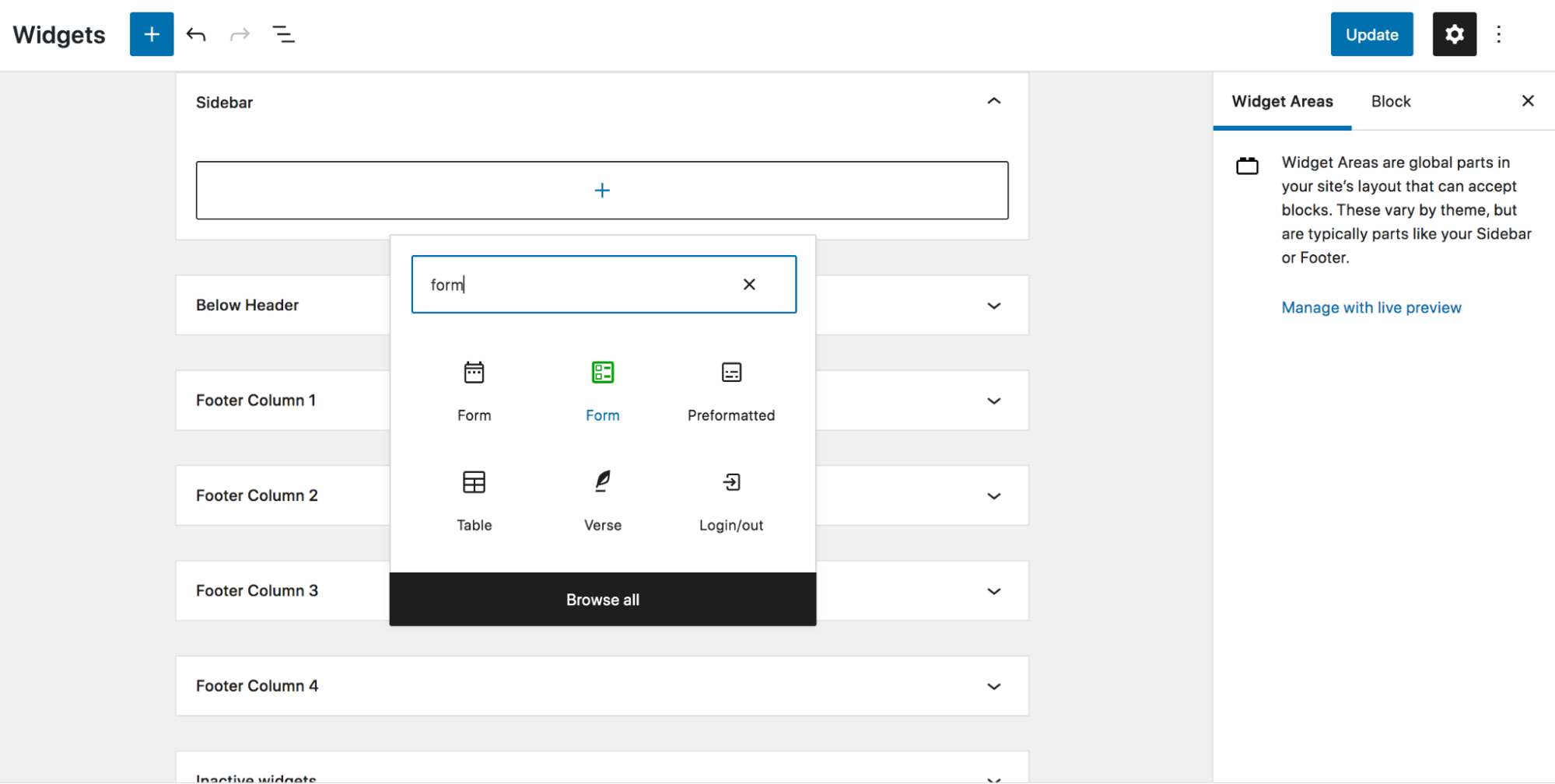
如果您没有使用完整的站点编辑,请转到外观 → 小部件,然后展开您的侧边栏区域。 单击+号以添加新块并选择与您的插件关联的适当表单块。

2. 在模板文件中
如果您使用允许完整站点编辑的基于块的主题,您还可以将联系表单添加到您创建的任何模板中。
假设您想在博客文章模板中添加一个表单。 在 WordPress 仪表板中,导航到外观 → 编辑器,然后从顶部的下拉列表中选择要编辑的模板。 您可能需要单击浏览所有模板才能查看完整列表。

现在,只需单击左上角的蓝色+图标,找到您的联系表单块,然后将其拖到模板中。 在那里,您可以编辑设置并进行任何您想要的更改。

3. 在页脚
您可能希望将您的联系表单添加到页脚,以便访问者无论在您网站的哪个位置都可以访问它。 如果您使用具有完整站点编辑功能的基于块的主题,则这些步骤类似于将表单添加到模板。 在 WordPress 仪表板中,转到外观 → 编辑器,然后从顶部的下拉列表中选择页脚。
单击左上角的蓝色+图标,找到您的联系表单块,然后将其拖到页脚中您想要的任何位置。 进行任何必要的更改并保存它们。
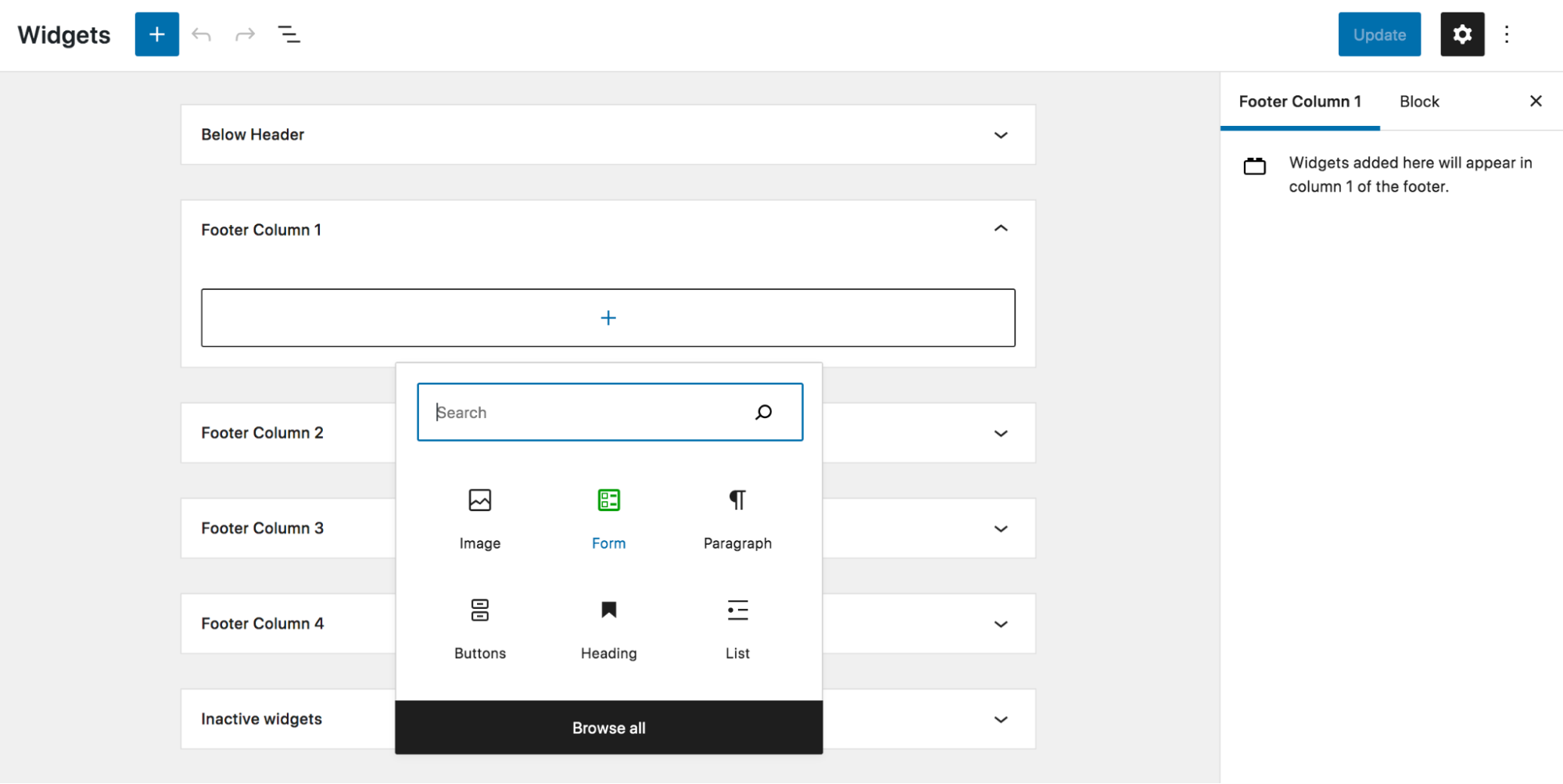
如果您没有使用完整的站点编辑器,您仍然可以在页脚中添加联系表单。 导航到 WordPress 仪表板中的外观 → 小部件。 滚动到页脚部分 - 您可能有多个页脚列 - 单击+号并将您的联系表单块添加到您想要的任何位置。 现在,只需编辑设置并保存!

4.作为点击弹出窗口
如果您想将联系表单显示为点击弹出窗口,有一些 WordPress 插件可以提供帮助。 让我们看看如何使用 WPForms 和 Popup Maker 插件来做到这一点。
安装并激活插件后,只需前往WPForms → 在 WordPress 仪表板中添加新的。 然后,选择使用模板。 构建您的表单并单击Save 。
接下来,您需要创建一个弹出窗口。 转到弹出窗口制作器 → 在您的 WordPress 仪表板中创建弹出窗口。 给它一个名字。 然后单击添加表单按钮。 从下拉列表中选择您刚才创建的表单,然后单击添加表单。 这将为表单插入一个简码。
接下来转到弹出设置并单击触发器选项卡以配置与弹出窗口的显示方式和时间相关的设置。 完成选择和自定义后,请务必单击添加。
从那里,转到“定位”选项卡,然后选择弹出窗口出现的条件。 您可以在此处选择要显示的页面、设备等。
继续单击 Popup Maker 中的选项卡以设置弹出窗口的外观。 完成更改后,单击Publish 。 请务必导航到您设置弹出表单的页面,以验证它是否正常工作。
如何在没有插件的情况下创建 WordPress 联系表单
如果您不想使用插件来创建联系表单,您可以随时使用 WordPress 核心功能自行完成。 但是,这种方法比较复杂,需要一些 HTML、CSS 和 PHP 的基本知识。
您还必须对使用专用插件时默认出现的所有错误处理和表单字段验证进行编码,这使得原本应该简单的任务变得复杂且耗时。
如果这不阻止你,让我们潜入。
注意:此处所做的任何更改都应在 a) 完整的WordPress 网站备份之后和 b) 使用子主题完成。
我们现在将向您介绍如何创建一个非常基本的联系表单,其中包含姓名、电子邮件地址和消息字段。 当然,您可以根据需要添加更多字段。 您将从为表单添加 HTML 开始——这个特定的代码是由 Daext 创建的:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>现在,您需要清理联系表单中的数据,这意味着对其进行清理或过滤。 WordPress 提供数据清理功能以使此过程更容易。 在这种情况下,您将使用 sanitize_text_field() 和 sanitize_texarea() 函数。
接下来,您需要设置表单验证,以验证提交表单时字段是否为空。 如果字段未通过验证,您还将添加出现的错误消息。 您可以使用以下代码执行此操作,如果您愿意,可以编辑消息:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }您还需要添加代码以显示错误消息,向站点管理员发送包含表单提交的电子邮件,并创建一个短代码以允许您将表单添加到您的一个页面。 然后,您可以设置表单样式以匹配您网站的设计。
您可以在 Daext 的演练中找到所有这些功能的更详细说明和代码。
经常问的问题
现在让我们回顾一些关于在 WordPress 中创建联系表单的最常见问题。
1. 我是否需要插件才能在 WordPress 中创建联系表格?
有一些插件可以帮助您创建联系表单,但您也可以在没有插件的情况下完成它。 这种方法比较困难,需要一些基本的 HTML、CSS 和 PHP 知识。
2. 如何向我的 WordPress 网站添加联系表格?
您可以使用两种方法将联系表单添加到您的 WordPress 网站。 您可以使用插件或使用代码自己做。
如果你想使用插件,Jetpack 是一个不错的选择。 它易于使用,并附带创建强大的联系表单所需的一切。
3. 如果我没有收到来自我的联系表的电子邮件,我该怎么办?
如果您没有收到来自联系表的电子邮件,您可以检查一些事项。
首先,联系您的托管服务提供商,看看是否有任何限制可能阻止电子邮件发送。
接下来,检查您的联系表单的设置,以确保将电子邮件发送到正确的地址。
如果这些都不能解决问题,您可能需要使用 SMTP 插件来帮助验证和发送您的电子邮件。
4. 我可以在我的 WordPress 侧边栏中添加联系表格吗?
是的! 如果您想向 WordPress 侧边栏添加联系表单,只需将 Jetpack 表单块插入您的页面或发布模板(如果使用完整站点编辑)或侧边栏小部件区域。
5. 我的 WordPress 网站上是否需要单独的联系页面?
不,您的 WordPress 网站上不一定需要单独的联系页面。 但是,您可能需要一个以便访问者可以轻松找到您的联系表。 此外,它还让您有机会包含有关访问者如何与您取得联系的其他信息。
例如,您可能希望在您的联系页面上包含您的电子邮件地址、电话号码和社交媒体链接。 这样,访问者可以选择他们最喜欢的方法。
6. 我的 WordPress 网站上的每个页面都需要单独的联系表吗?
不,您不需要为 WordPress 网站上的每个页面提供单独的联系表。 但是,这可以让您从访问者那里收集更多相关数据。
例如,如果您的联系人上有一个表格 页面,您可能想询问访问者的姓名和电子邮件地址。 但是,如果您在支持页面上有联系表,您可能需要询问他们的姓名、电子邮件地址,并选择他们遇到的问题类型。
7. 阻止 WordPress 联系表单上的垃圾邮件的最佳方法是什么?
您可以采取一些措施来阻止 WordPress 联系表单上的垃圾邮件。
我们建议启用 Akismet。 使用从数百万个网站学习的 AI 来识别垃圾邮件的共同特征,它在幕后工作以阻止不需要的邮件到达您的收件箱。
