如何在 WordPress 中添加联系表单(2023 教程)
已发表: 2023-08-30联系表单是收集 WordPress 网站访问者信息的绝佳方式。 无论您是想获取订单、调查回复还是工作申请,添加 WordPress 联系表单都是网站访问者与您和您的品牌在线联系和互动的有效方式。
- 1使用 WordPress 联系表单的好处
- 2如何将联系表单添加到您的 WordPress 网站(分步)
- 2.1安装WPForms
- 2.2创建您的第一个表单
- 2.3自定义表单和表单字段
- 2.4自定义表单设置
- 2.5将联系表单添加到 WordPress 页面
- 2.6设计表单的样式
- 3如何充分利用联系表
- 4更多联系表格插件和平台
- 5结论
使用 WordPress 联系表的好处
有许多平台和在线工具可让您创建表单。 许多现代平台提供易于使用的界面、报告和分析等功能。 但是,使用 WordPress 联系表单,您可以在 WordPress 界面中拥有所有这些功能以及更多功能。 以下是使用 WordPress 联系表单可以获得的其他一些好处:
- 潜在客户开发 –当您使用 WordPress 联系表单时,您可以利用这些条目通过您的网站扩大受众群体。 一个好的表单插件将具有许多内置功能,因此您不需要单独的插件来进行潜在客户开发、内容渠道、电子邮件选择、CRM 集成等。 如果访问者直接从您的网站或其电子邮件平台向您发送电子邮件,则很难做到这一点。
- 更好的安全性和验证 –通过在 WordPress 网站上原生构建的表单,您可以确保表单结果的可交付性,并使用 Recaptcha、Akismet 等垃圾邮件防护服务来保护您的电子邮件地址和用户数据。
- 在一处管理条目和联系人 – WordPress 联系表单可以让您为表单条目拥有一个集中位置,并能够在整个站点中使用它们。 许多表单插件允许您对可以存储的表单中的内容进行排序、组织和导出,并轻松创建详尽的数据库。 当人们直接向您发送电子邮件时,这是不可能的。
- 使用高级功能创建各种表单类型 –调查、民意调查、申请表等都可以使用 WordPress 联系表单轻松创建。 您的想象力是有限的,借助允许高级计算、条件字段等功能的表单生成器,在您的网站上添加联系表单有助于使您的网站为访问者提供互动体验,让他们留下来并返回– 到您的网站。
如何向您的 WordPress 网站添加联系表单(分步)
我们将使用流行且功能丰富的 WPForms 联系表单插件将联系表单添加到我们的 WordPress 网站。 我们首先将插件安装到我们的网站上。
安装 WPForms
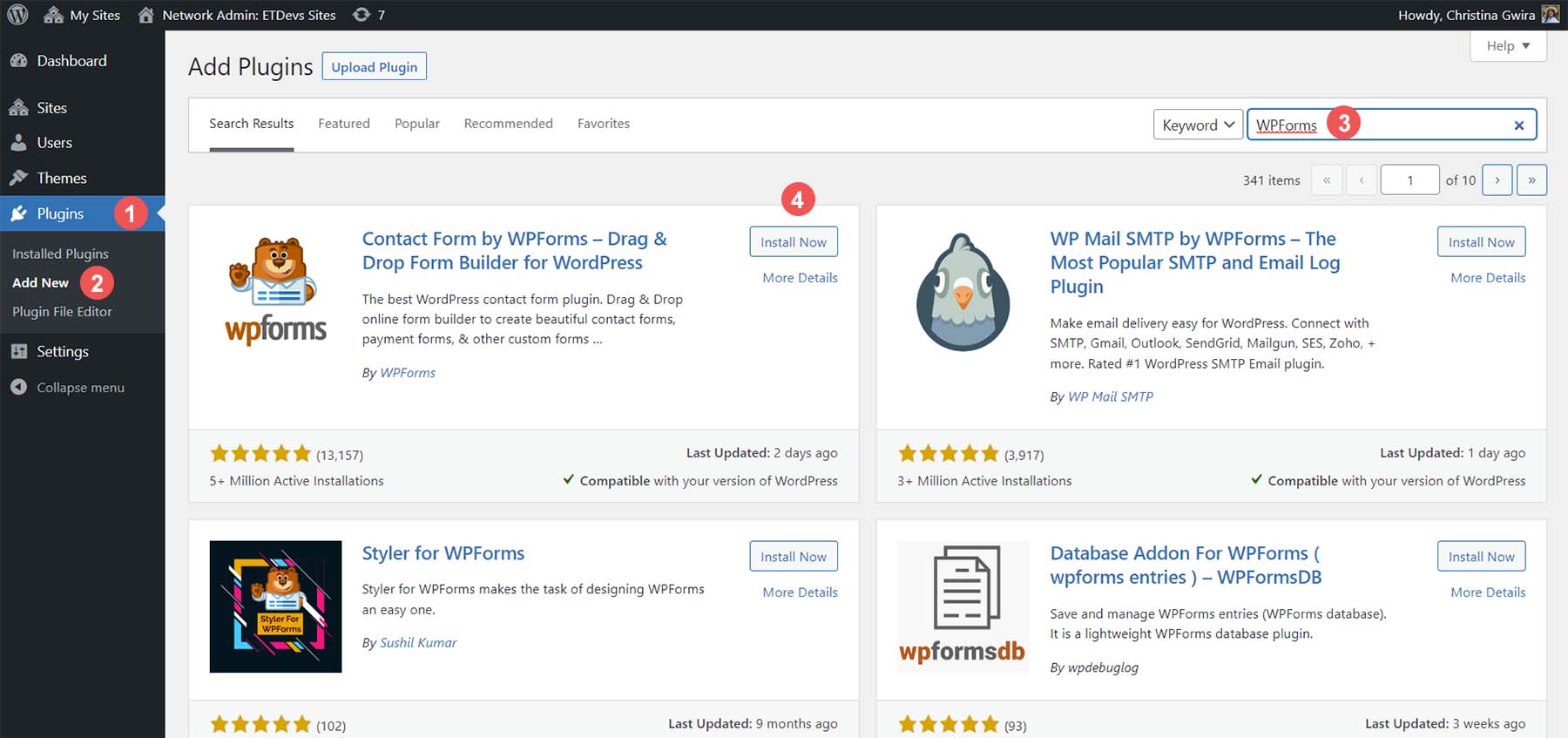
首先,登录 WordPress 仪表板,并将鼠标悬停在 Plugins 上。 然后,单击新增并在搜索框中输入 WPForms 。 单击“安装”按钮开始插件安装过程。

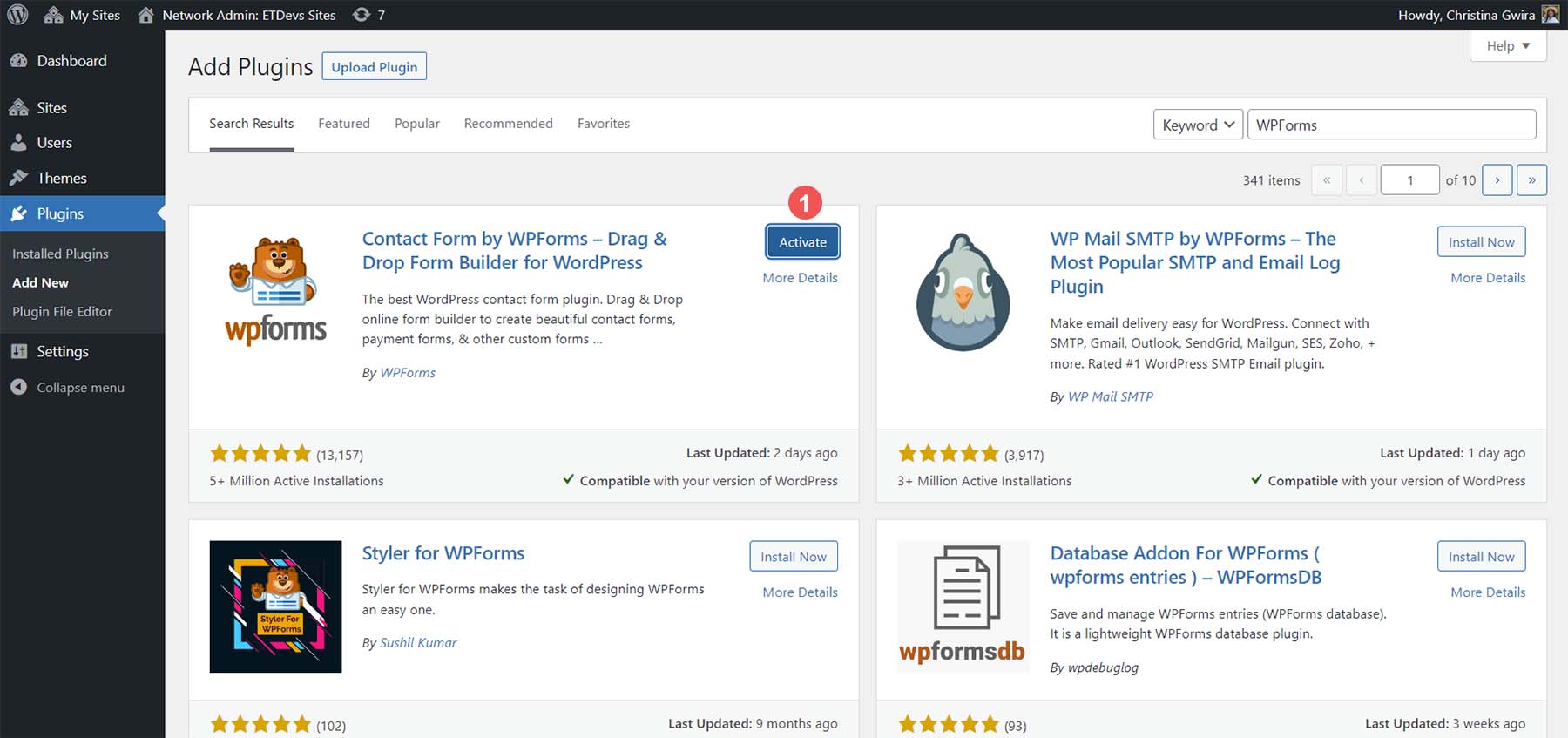
最后点击蓝色的Activate按钮即可完成WPForms插件的安装。

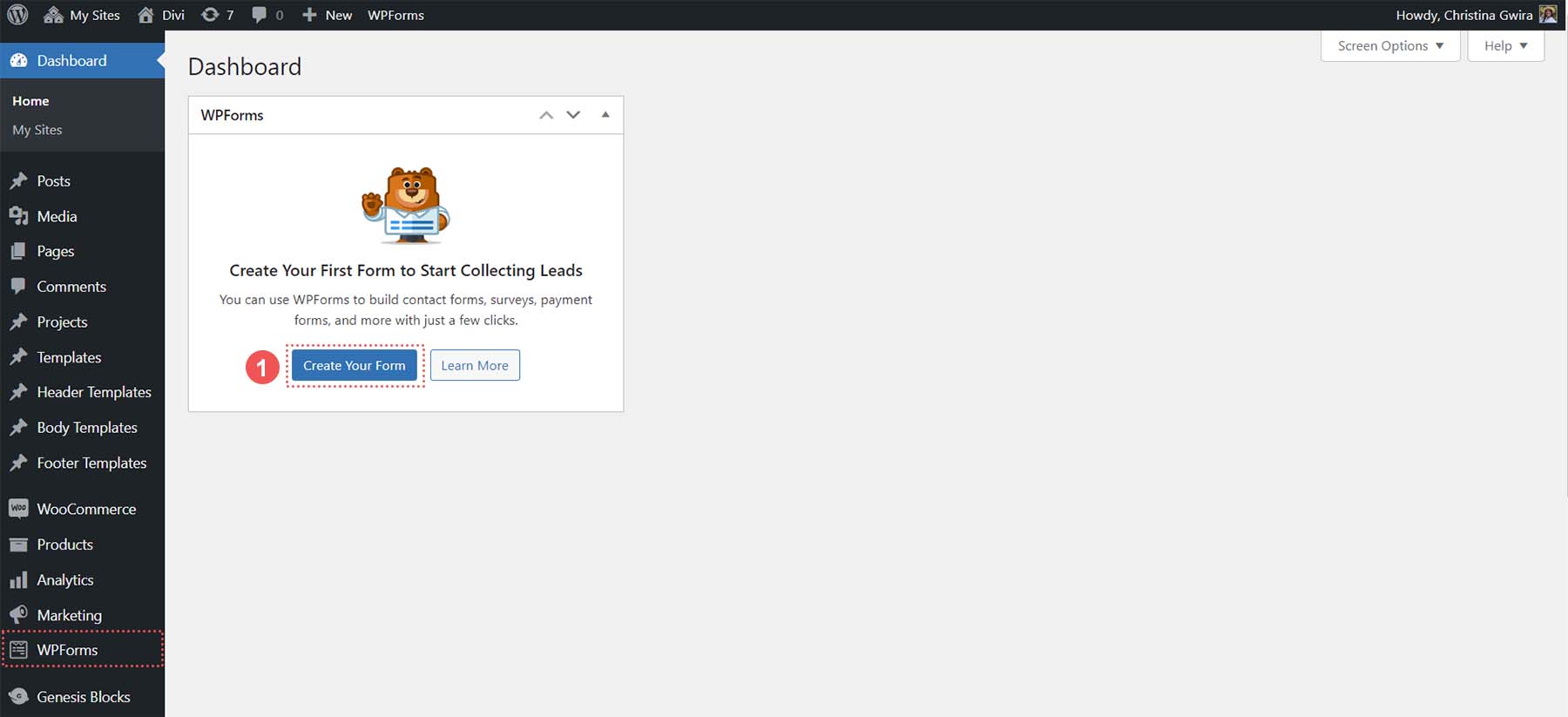
现在插件已安装并激活,您可以看到一个新的菜单项已添加到您的 WordPress 菜单中。

创建您的第一个表单
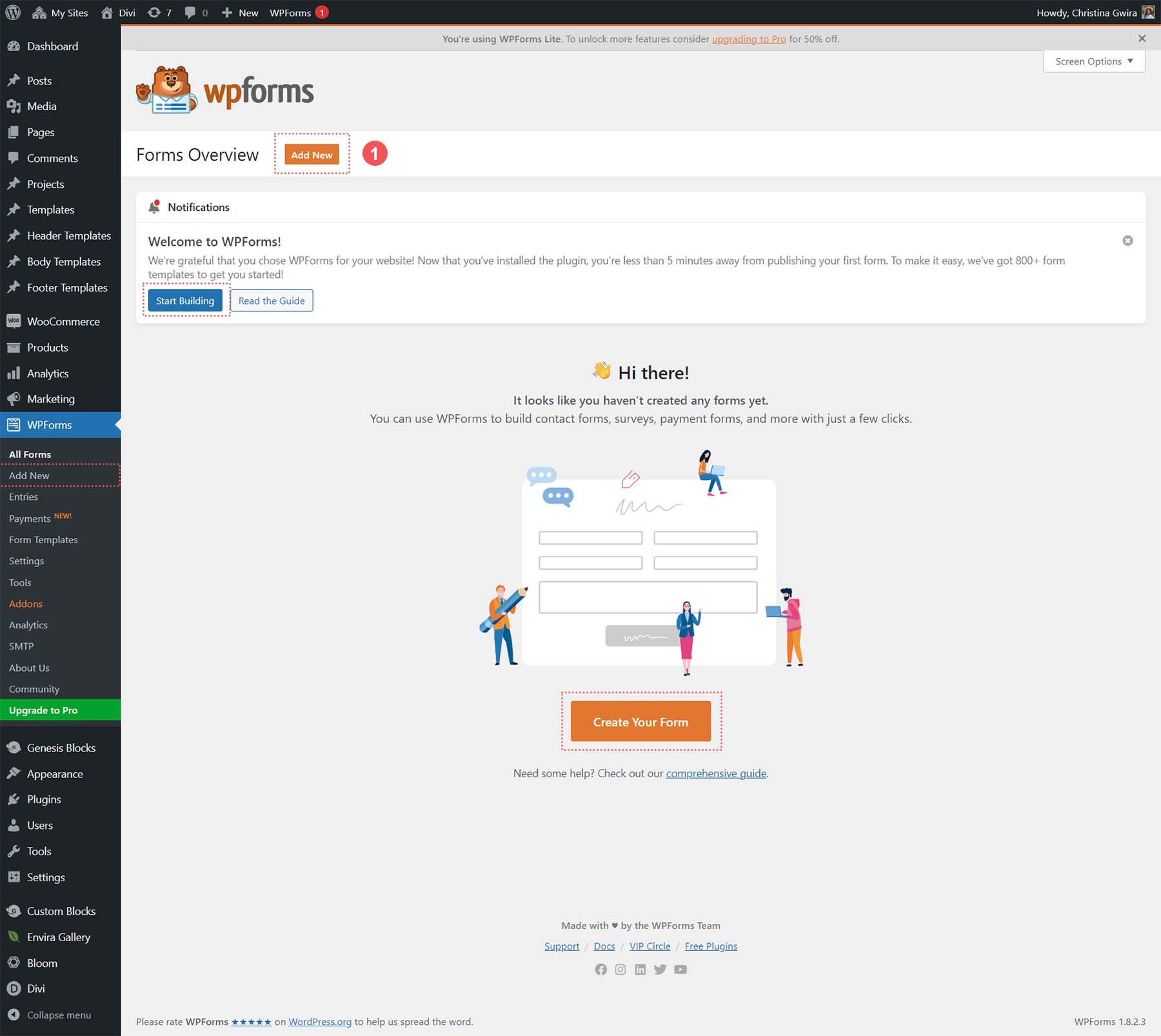
导航到仪表板后,WPForms 为您提供了多个位置来添加新表单。 我们首先单击仪表板顶部的橙色“添加新”按钮。

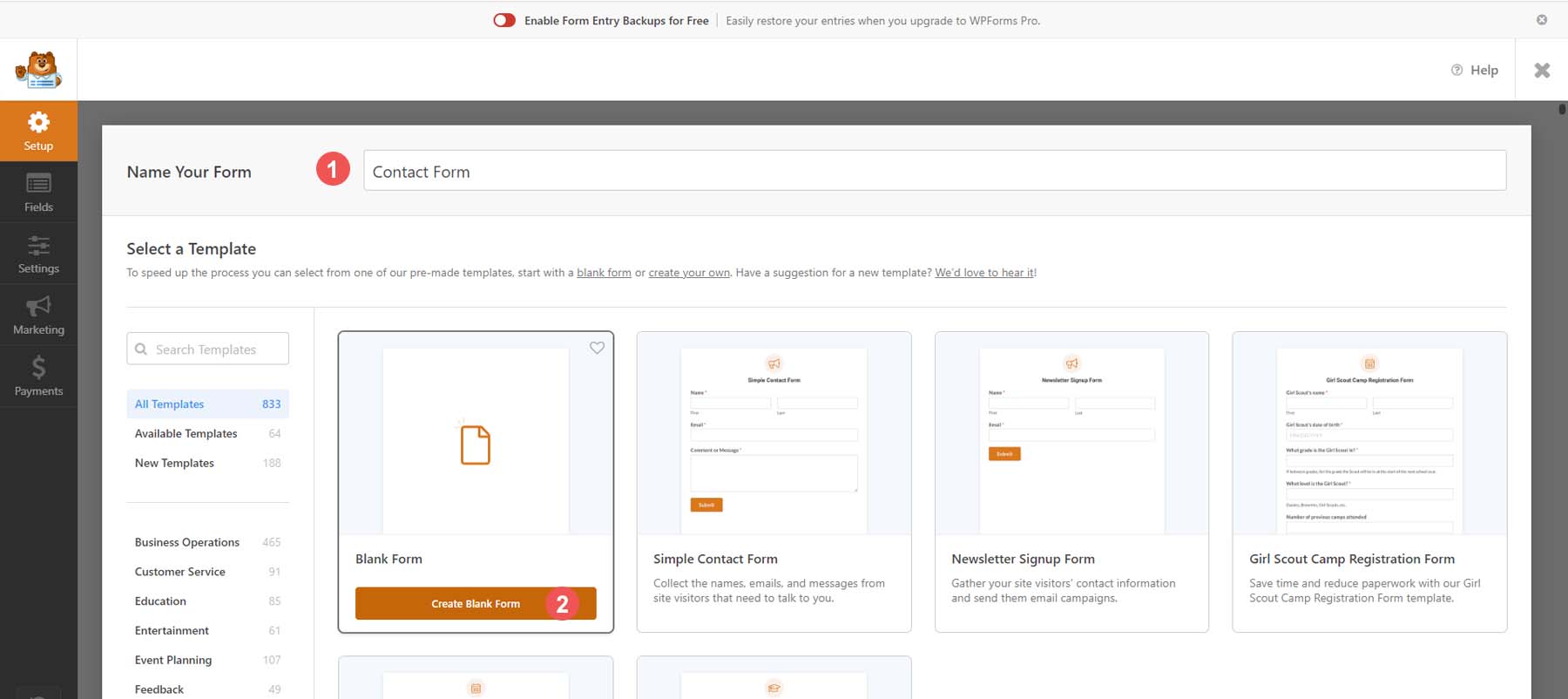
WPForms 中的表单构建过程首先是命名表单并选择众多可用模板之一。 要命名表单,请在标题文本框中输入标题。 然后选择您的表单模板。 我们将为我们的教程构建一个自定义表单,因此让我们选择空白表单模板。

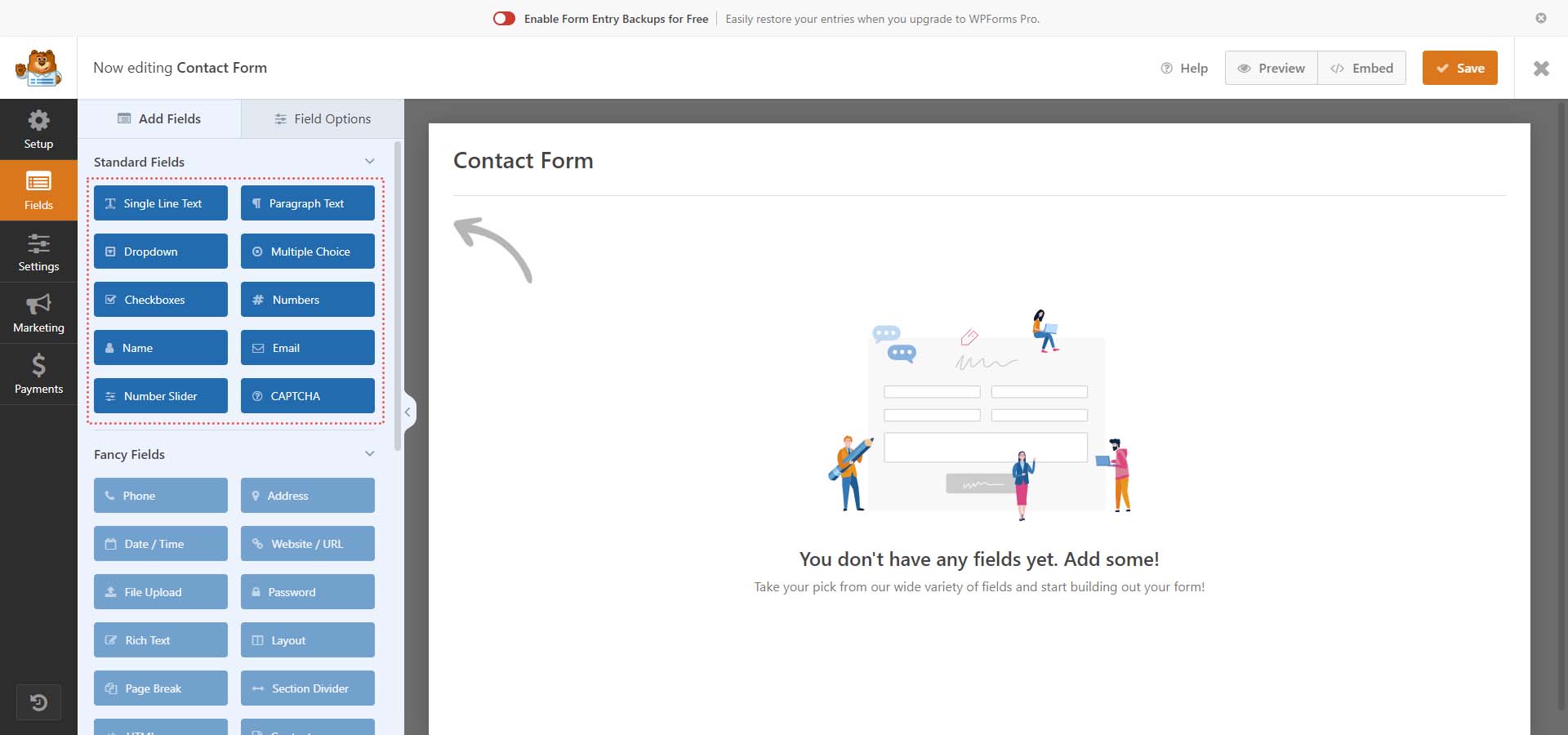
选择空白表单模板后,您将看到 WPForms 漂亮的拖放构建器。 从左侧,您将找到您的字段类型。

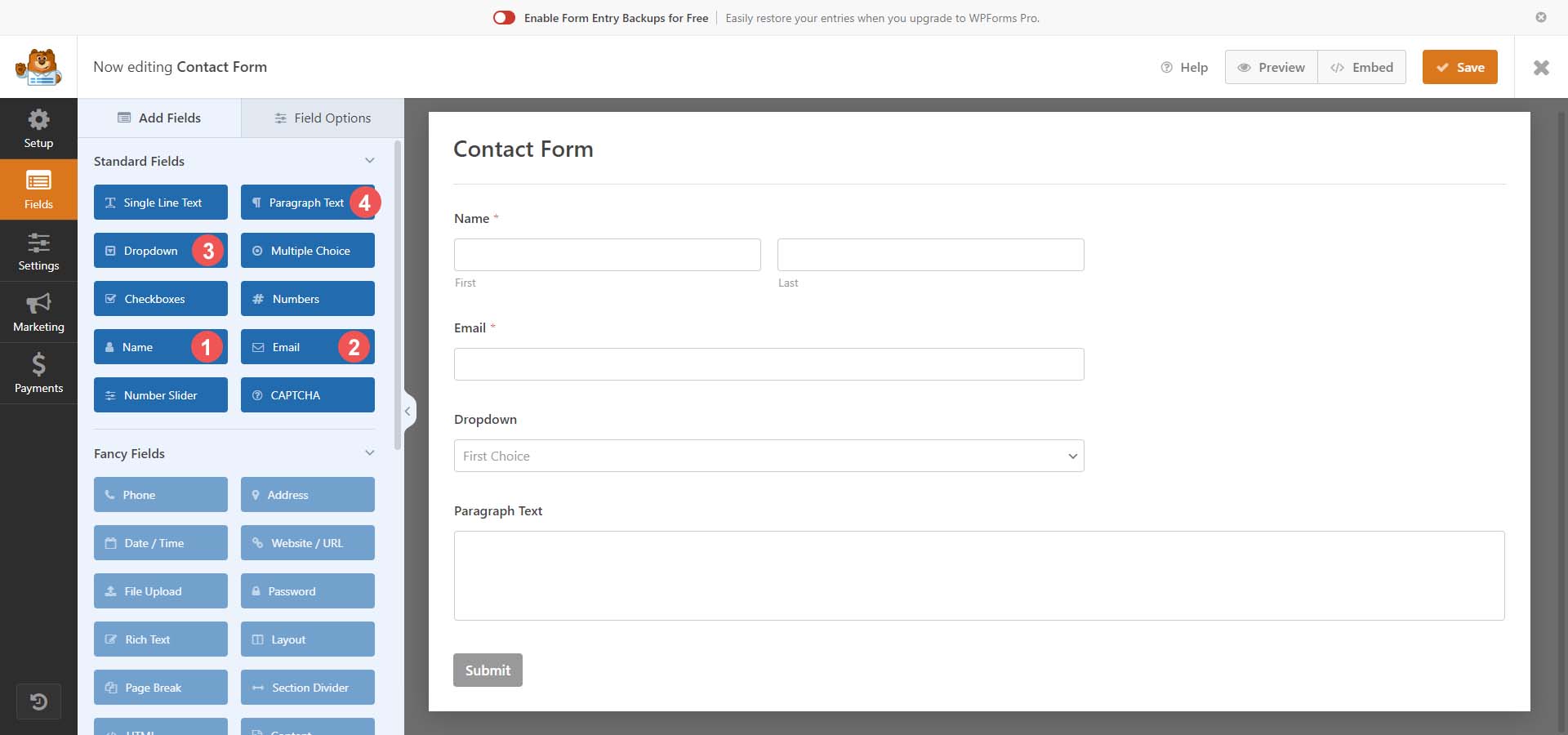
即使使用免费版本,您也会获得多种表单字段类型,使您能够创建令人惊叹的表单。 我们将创建一个简单的联系表单,并在表单中使用姓名、电子邮件、下拉列表和段落文本字段。

现在我们已经选择了表单字段,让我们看看可以使用 WPForms 进行的一些自定义。
自定义您的表单和表单字段
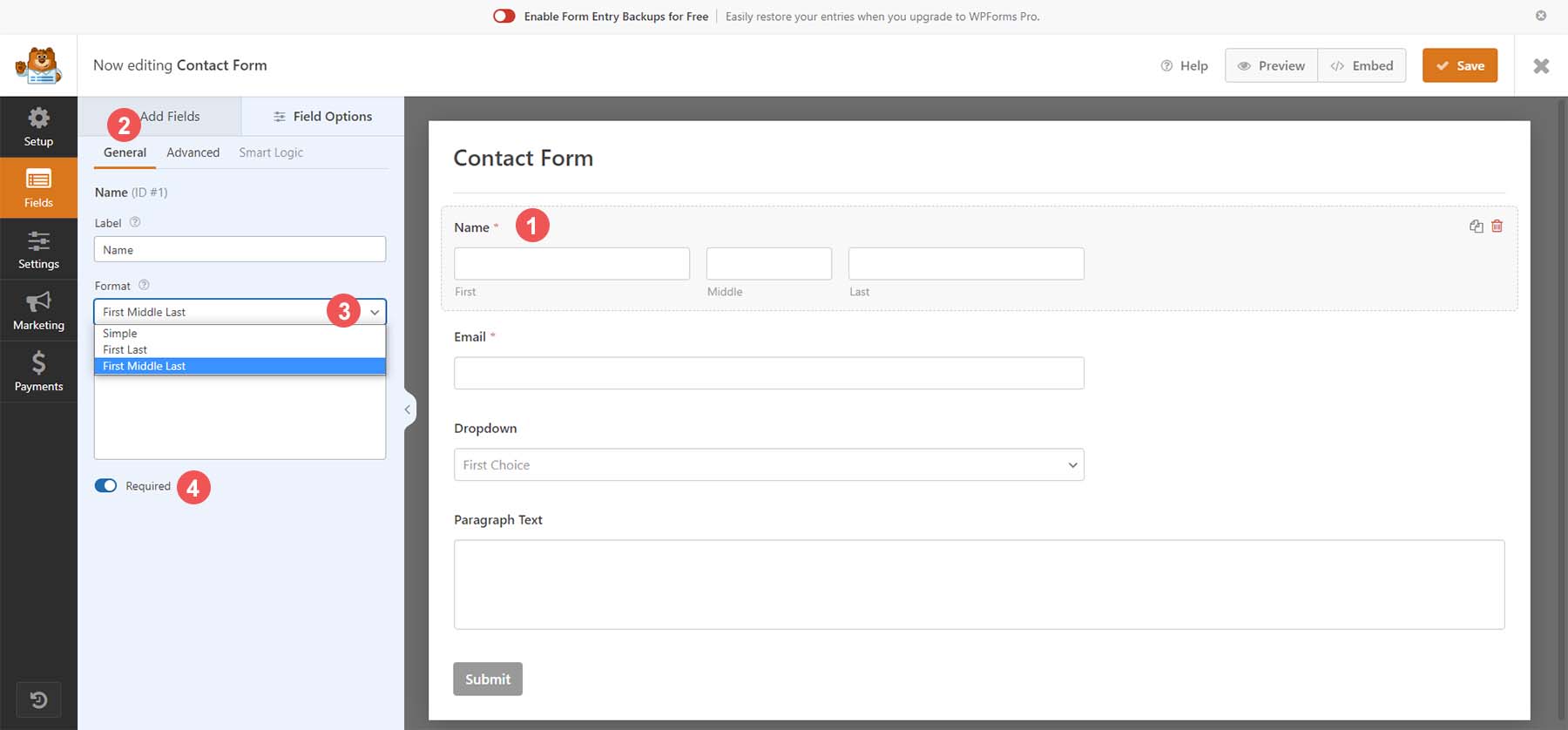
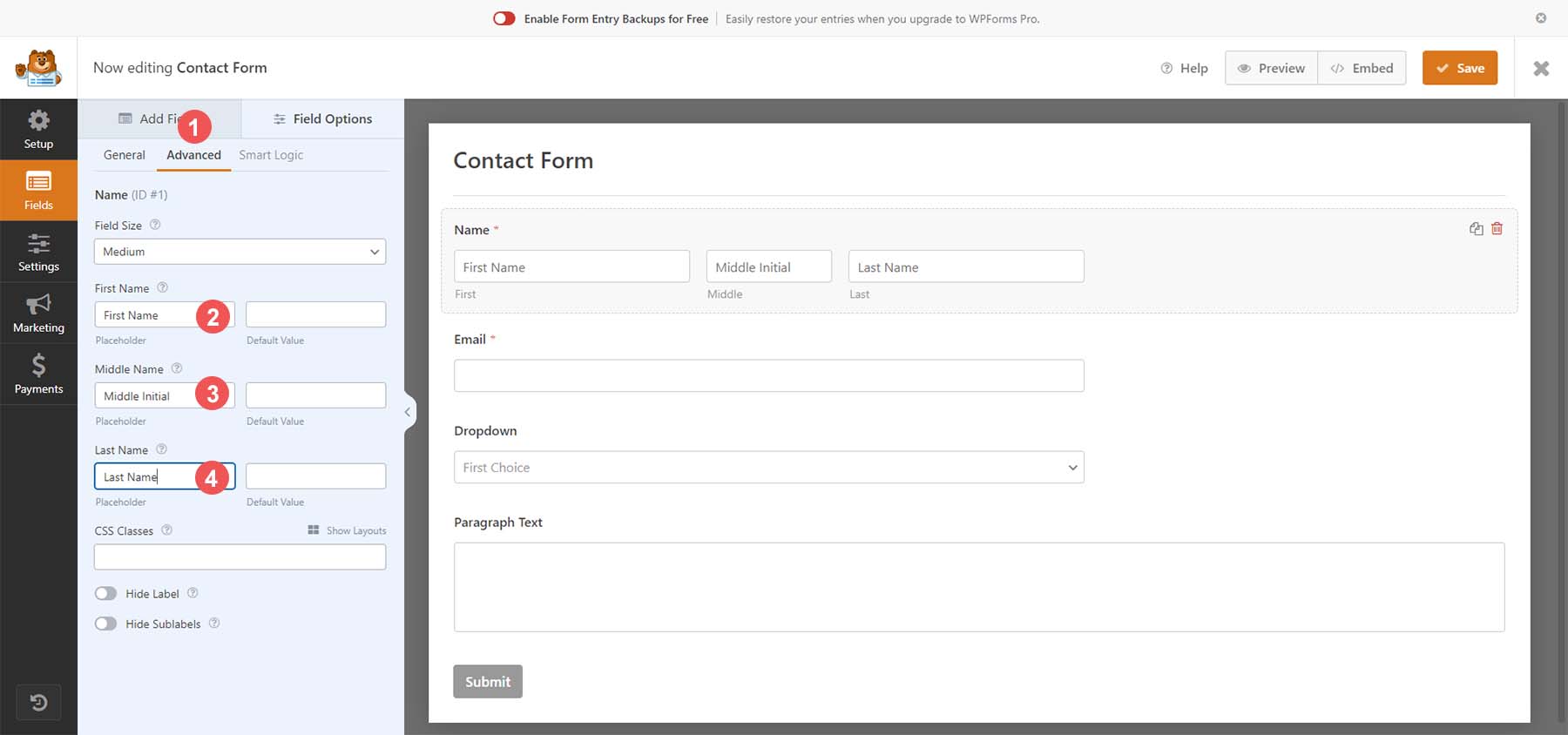
首先,我们单击“姓名”表单字段。 接下来,我们将从该表单字段的“字段选项”中选择“常规”选项卡。 现在,我们将更改此字段的格式并选择 First Middle Last 。 最后,我们将切换“必填表单”字段。 这意味着我们强制要求填写此表单字段。

接下来,我们单击“高级”选项卡。 让我们通过用我们选择的文本填充占位符字段来将占位符添加到我们的名称字段中。

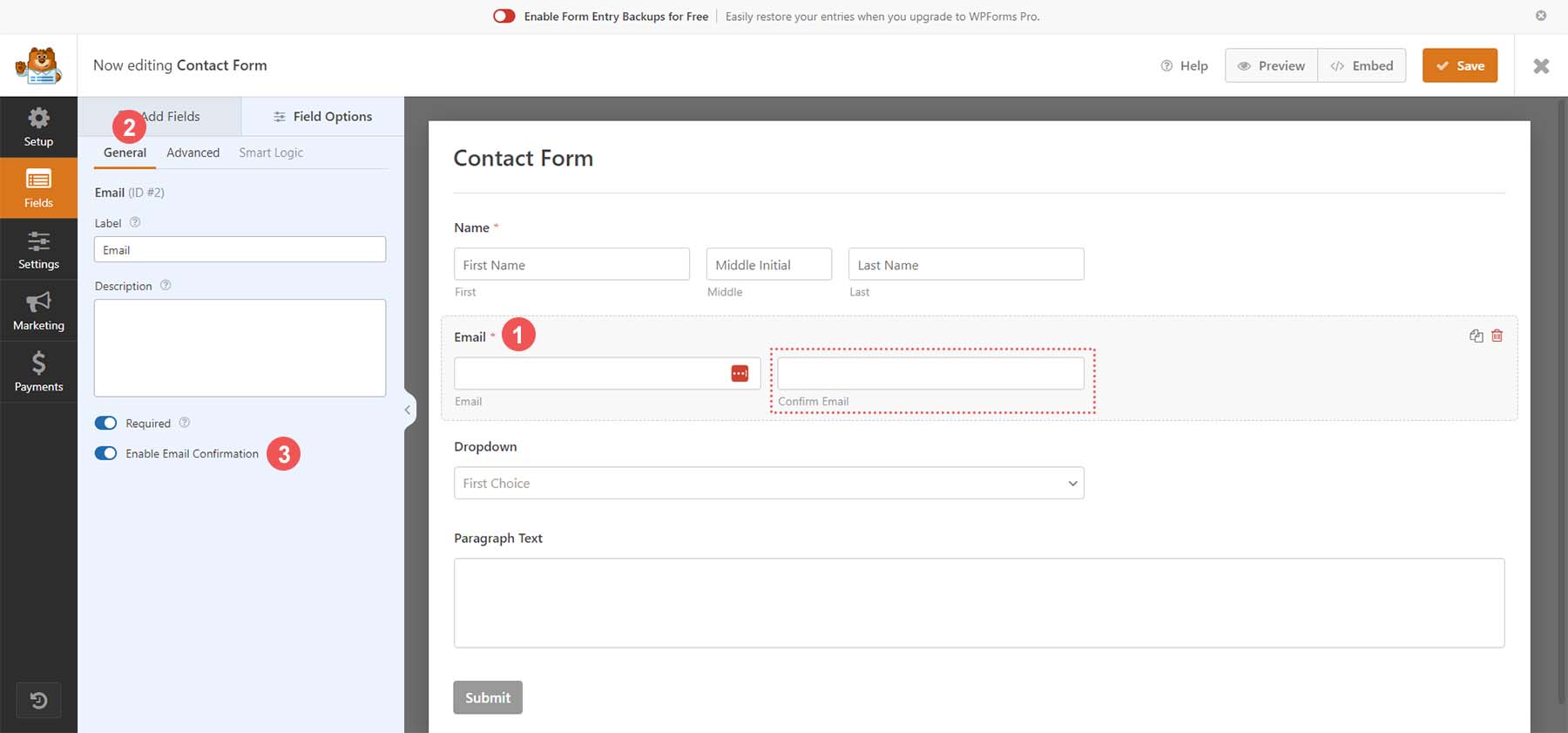
要首先调整我们的电子邮件字段,请单击电子邮件字段。 然后,单击“常规”选项卡。 对于此字段,我们添加一个电子邮件确认选项(这意味着用户必须通过输入两次来确认其电子邮件)。 我们通过切换电子邮件确认字段来做到这一点。

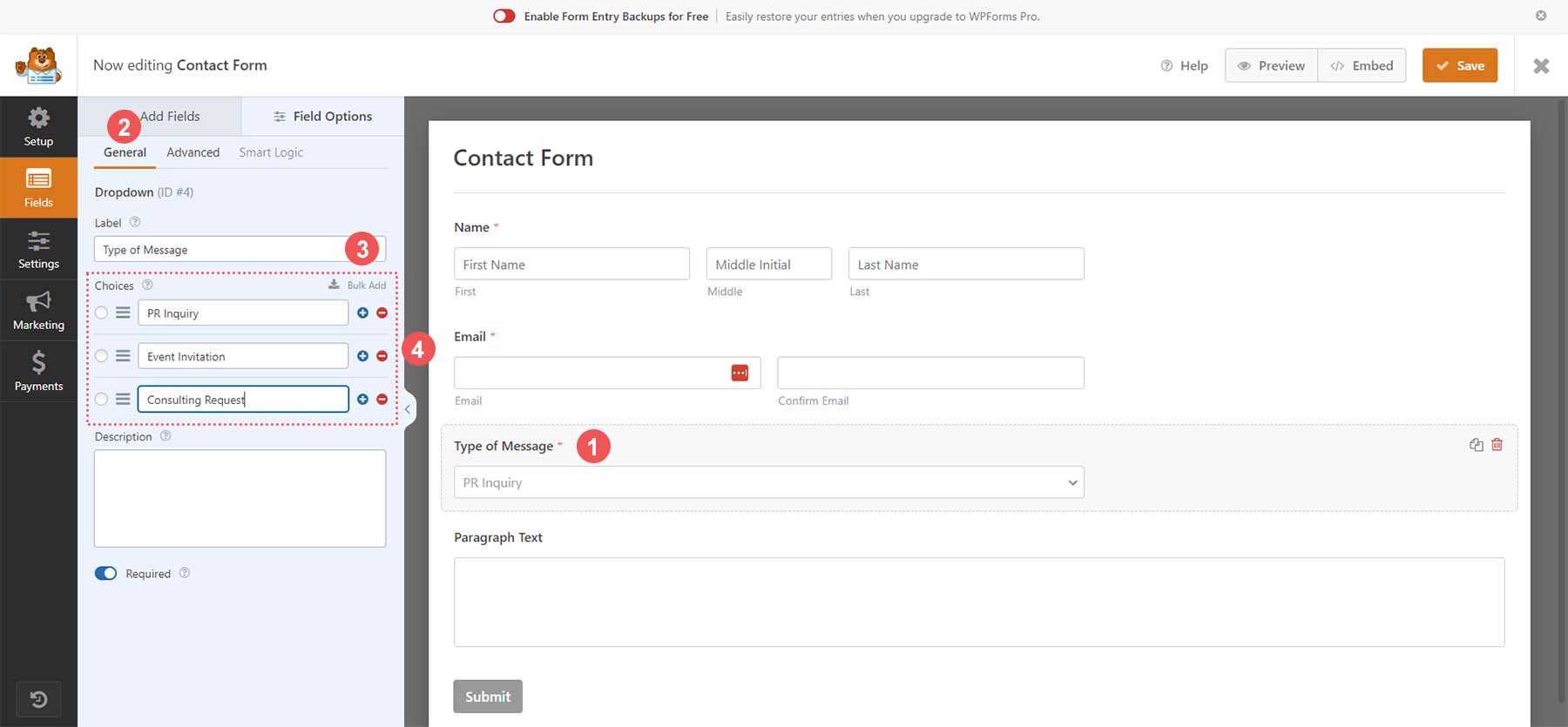
对于我们的下拉字段,让我们单击该字段以开始。 然后,单击“常规”选项卡。 现在,我们向表单字段添加一个标签,以便我们的用户知道此下拉列表的用途。 最后,我们将向此字段添加我们的选项。


最后,我们将进入最终的表单字段,即段落字段。 单击表单字段,然后单击“常规”选项卡。 为该字段分配一个标签。 现在我们已经对联系表单中的表单字段进行了编辑,让我们调整表单设置以满足我们的需求。
自定义您的表单设置
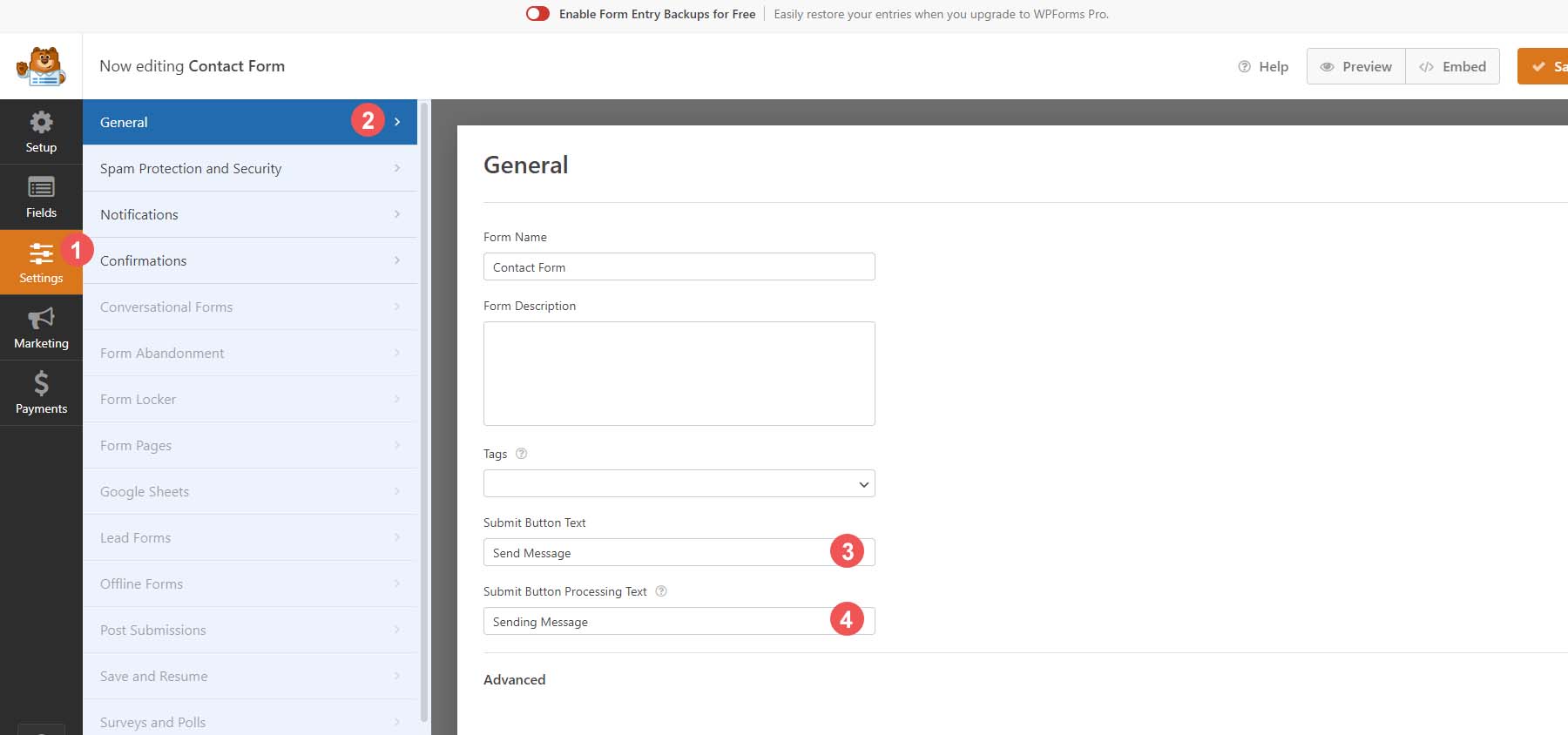
要调整表单设置,请单击表单生成器左侧的“设置”图标。 然后,单击“常规”选项卡。 此选项卡允许您编辑表单的常规设置,例如名称、描述、标签等。我们将继续更改提交按钮上的文本。 向下滚动到“提交按钮文本”文本框。 然后,输入发送消息。
此外,我们将更改表单的处理文本。 将您选择的文本添加到文本框中。 在我们的例子中,我们将其编辑为发送消息。

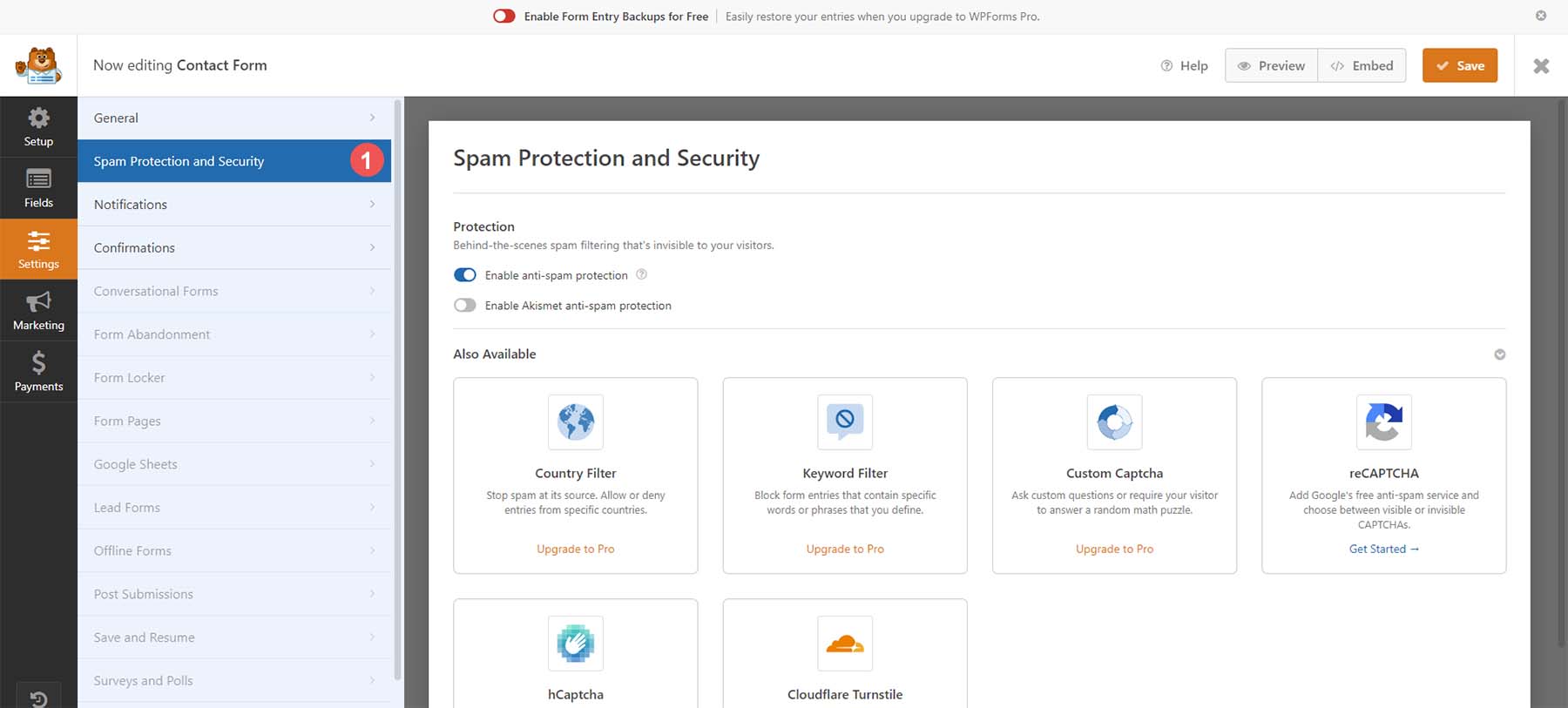
WPForms 具有内置安全性; 但是,如果您想使用其他提供商,则可以使用“垃圾邮件防护和安全”选项卡将您选择的垃圾邮件和安全提供商与您的表单集成。 我们现在将使用 WPForm 为我们的表单提供的本机规定。

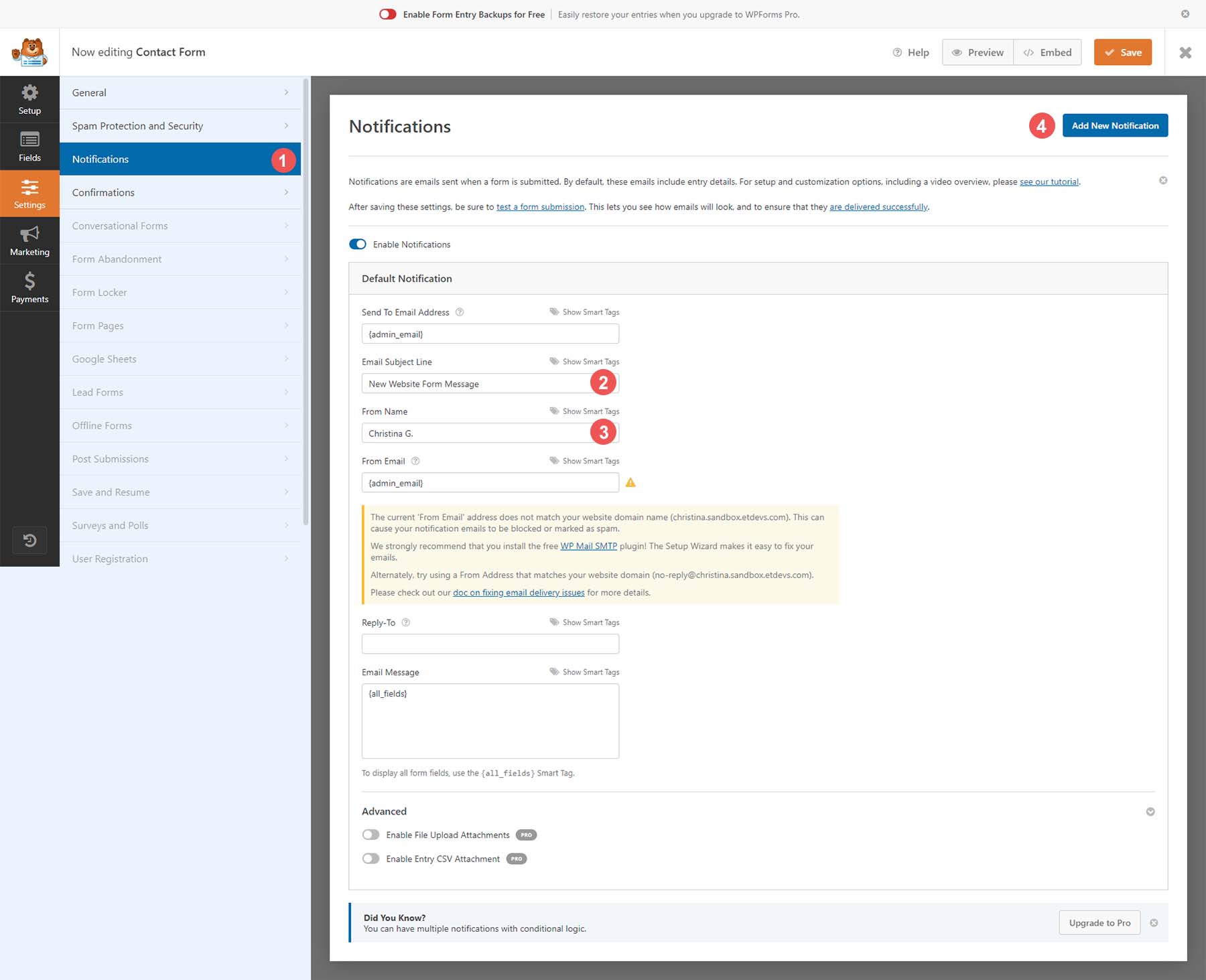
现在,让我们向表单添加一些通知。 这意味着当访问者访问我们的网站并通过我们的表单向我们发送消息时,我们将收到一封电子邮件。 要启用此功能,首先单击“通知”选项卡。 然后,我们将电子邮件主题行更改为新网站表单消息。 另外,我们将发件人姓名调整为我们在电子邮件收件箱中可以识别的姓名。 使用 WPForms 专业版,将来可以添加多个通知。

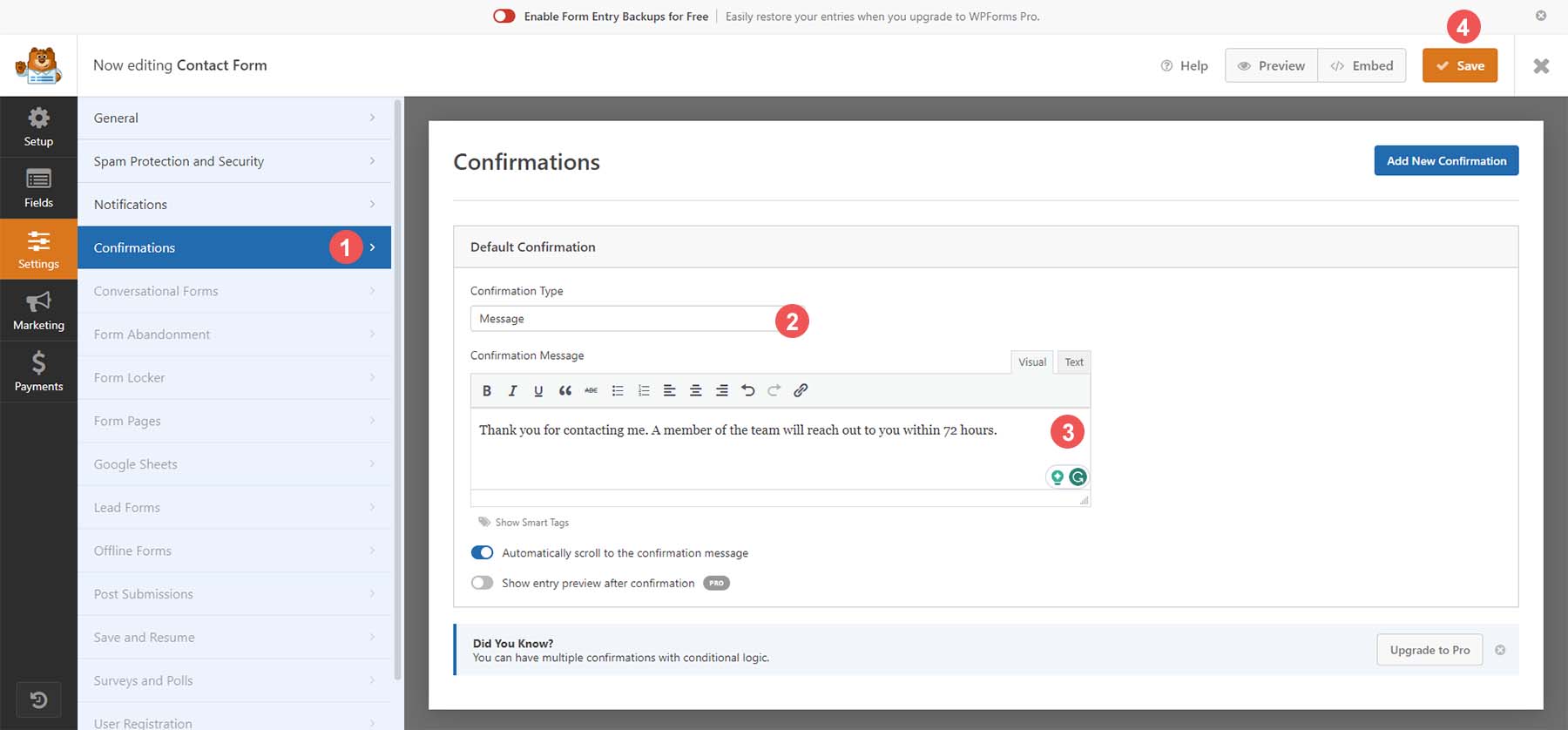
最后,让我们向网站访问者发送确认信息,表明我们已成功收到他们的表单条目。 为此,请单击“确认”菜单选项。 然后,在文本框中调整您的确认消息。 您还可以将用户重定向到网站上的另一个页面,或者除了显示屏幕消息之外还显示另一个页面。

对表单进行所有这些更改后,单击屏幕右上角的橙色“保存”按钮。 创建表单后,让我们将其添加到我们的页面!
将您的联系表单添加到 WordPress 页面
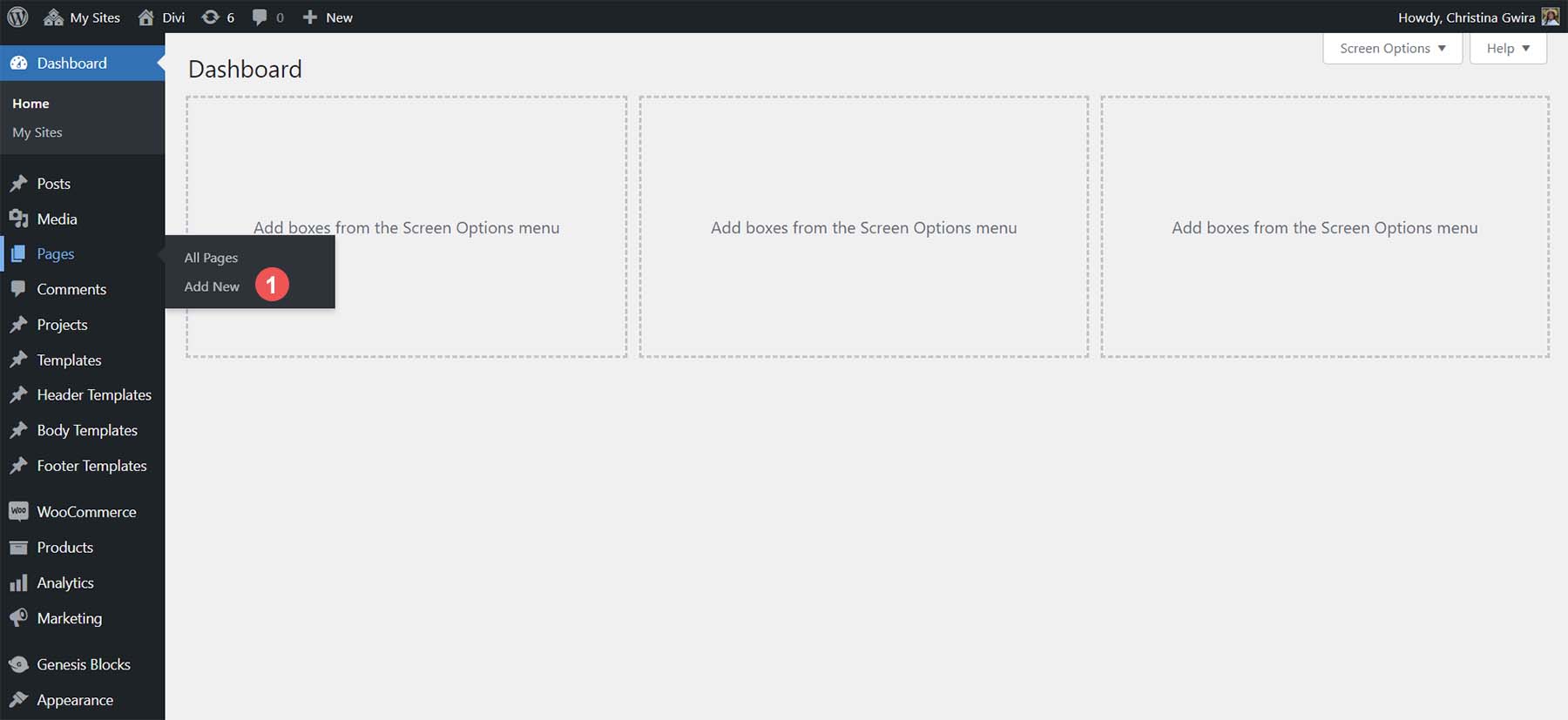
要将表单添加到页面,请在您的网站上创建新页面或编辑现有页面。 让我们为联系表单创建一个新页面。 首先,将鼠标悬停在“页面”菜单选项上,然后单击“添加新内容” 。

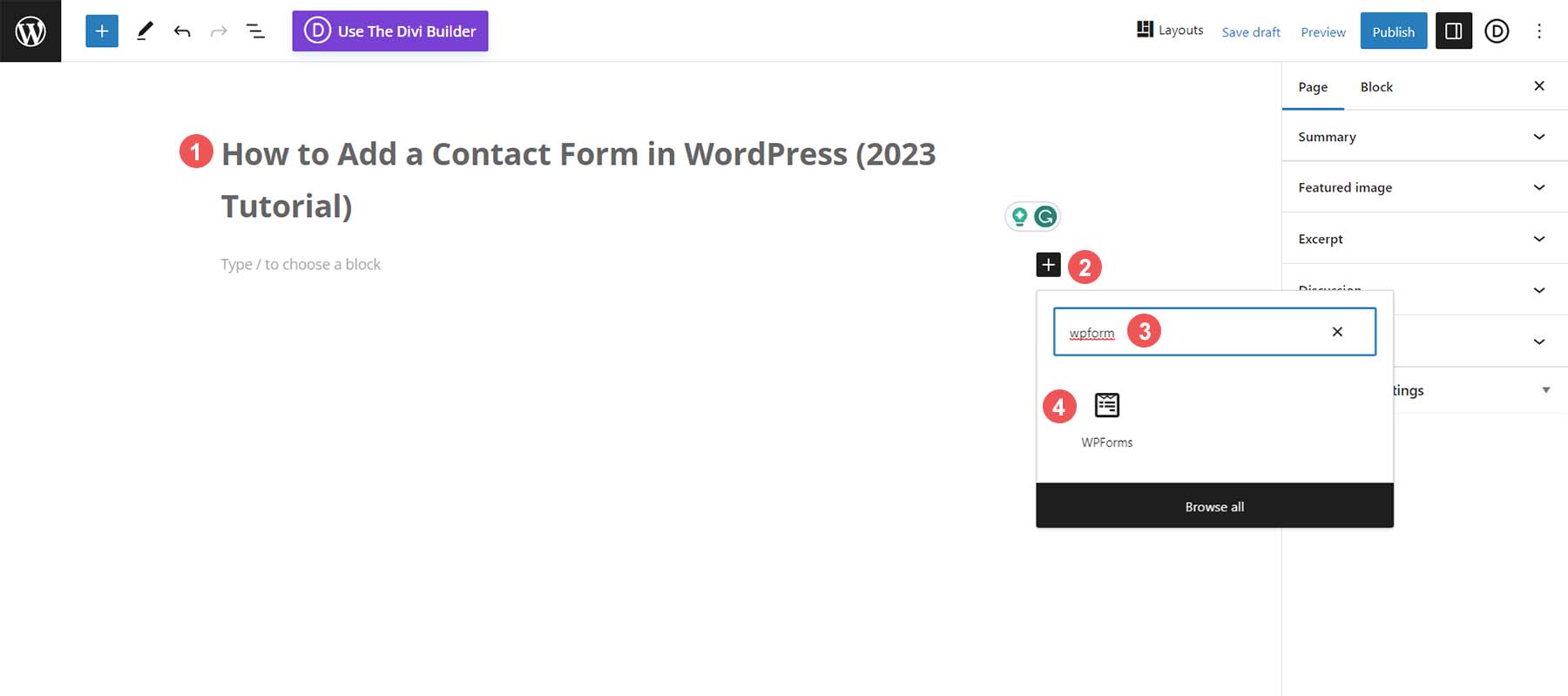
当我们被引导到默认的 WordPress 页面编辑器后,为您的页面指定一个标题。 然后单击黑色加号图标打开可用块库。 搜索 WPForms并选择 WPForms 块。

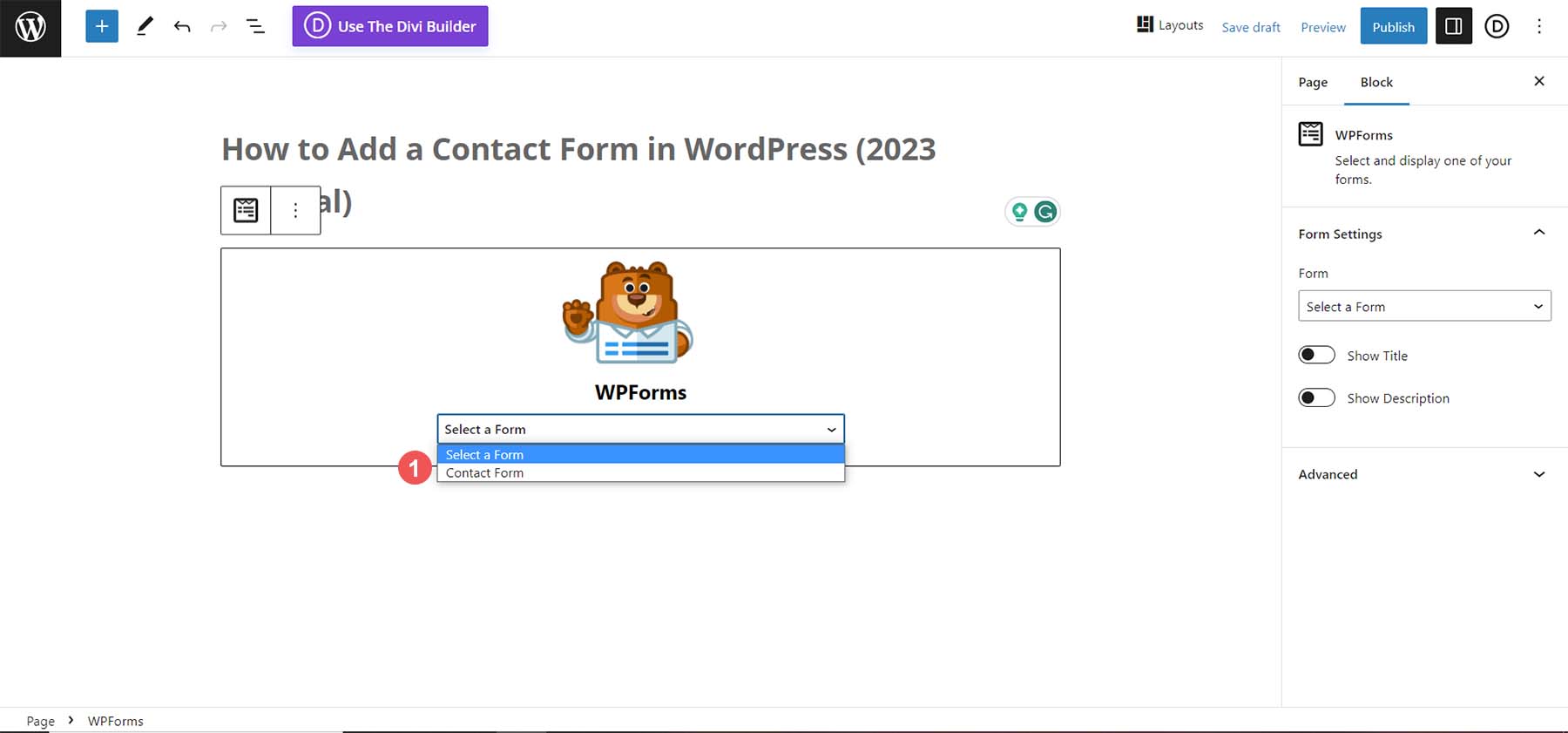
从可用表格的下拉列表中选择您的表格。

选择表单后,我们可以从块编辑器中开始设计它的样式。
设计您的表单
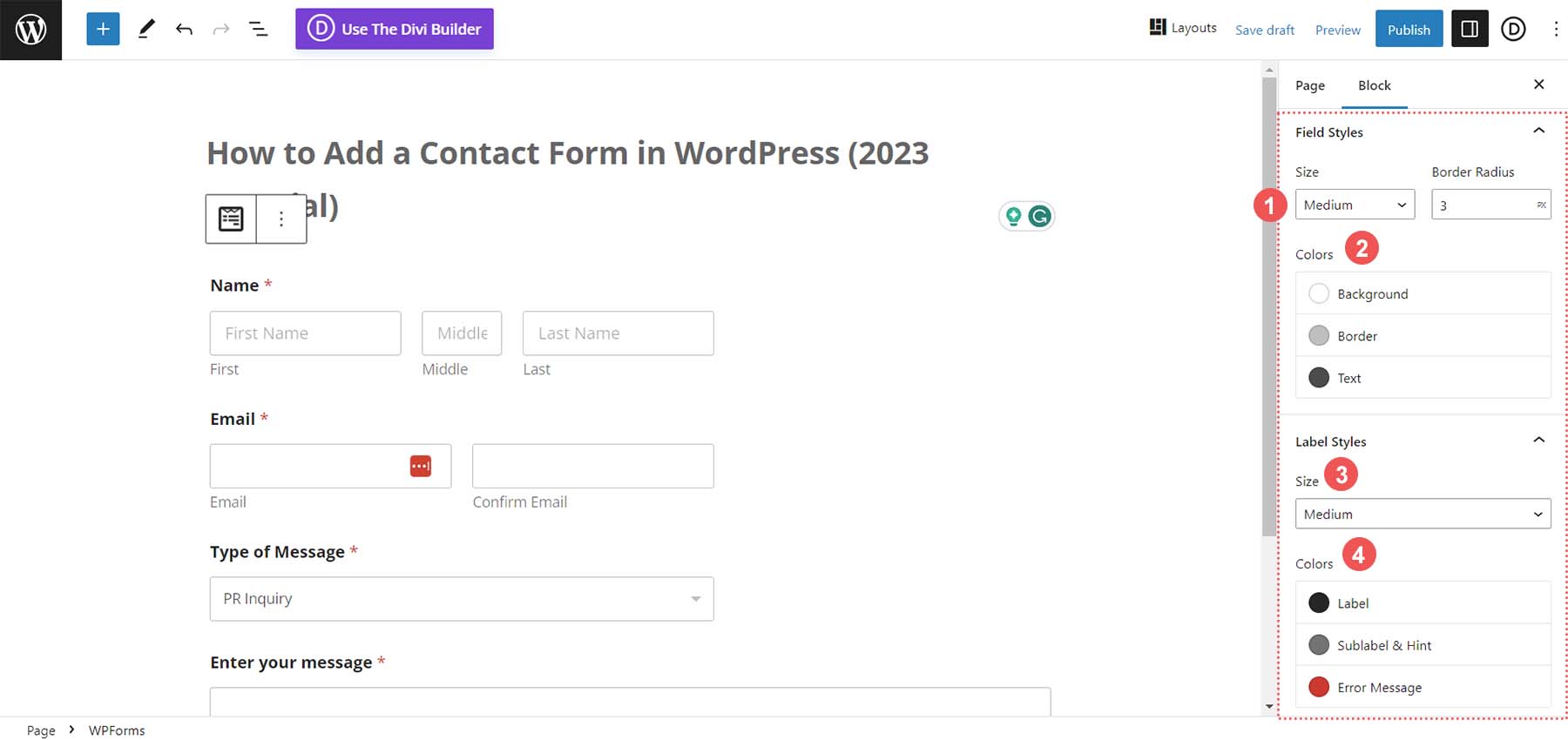
WPForms 可以非常轻松地设计您的联系表单。 虽然您可以使用 CSS,但您还可以使用块编辑器中的简单工具来编辑表单并设置其样式。

在编辑器中,您只需单击几下即可更改表单字段的颜色、表单字段大小等。 这是添加样式编辑之前我们的表单的样子:

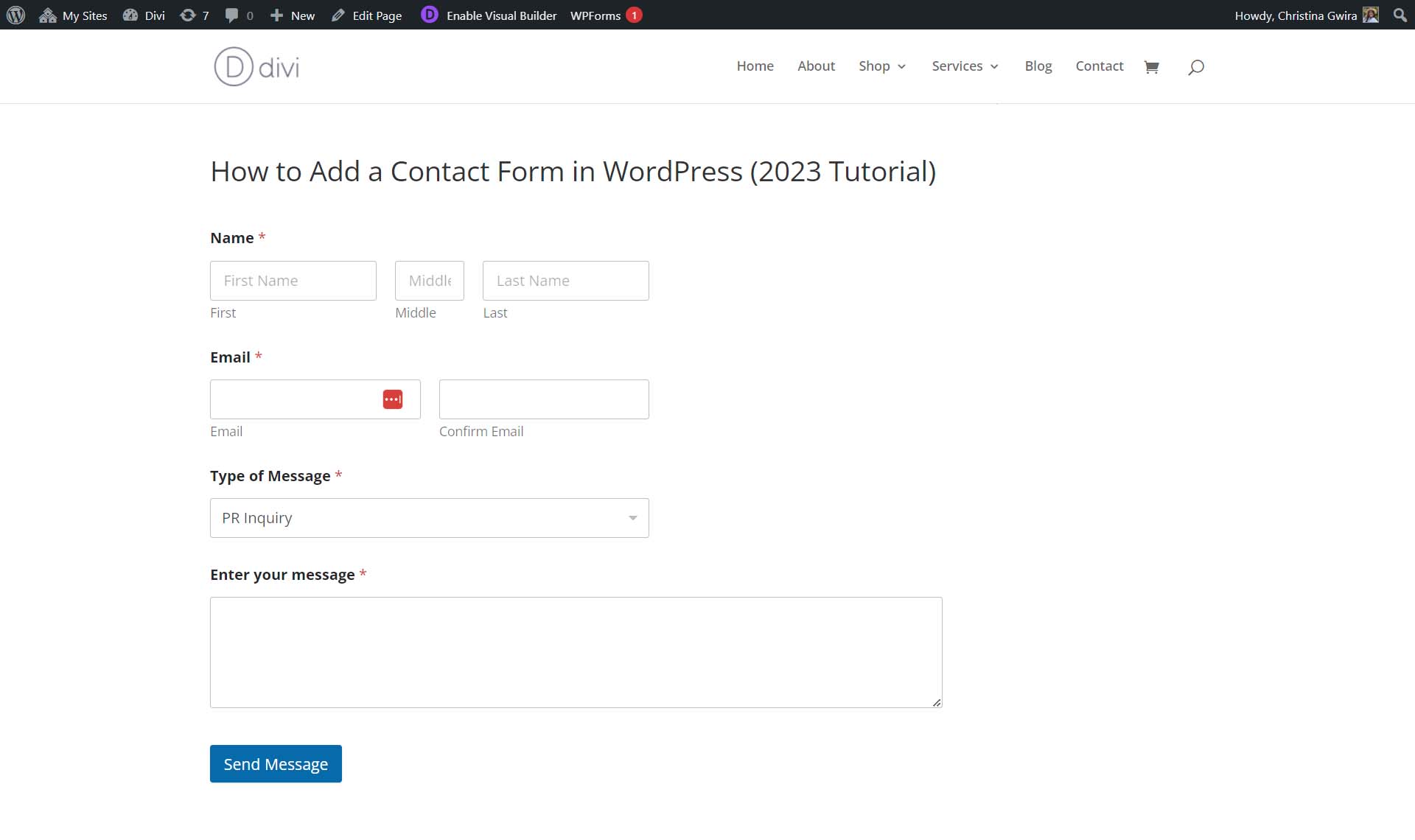
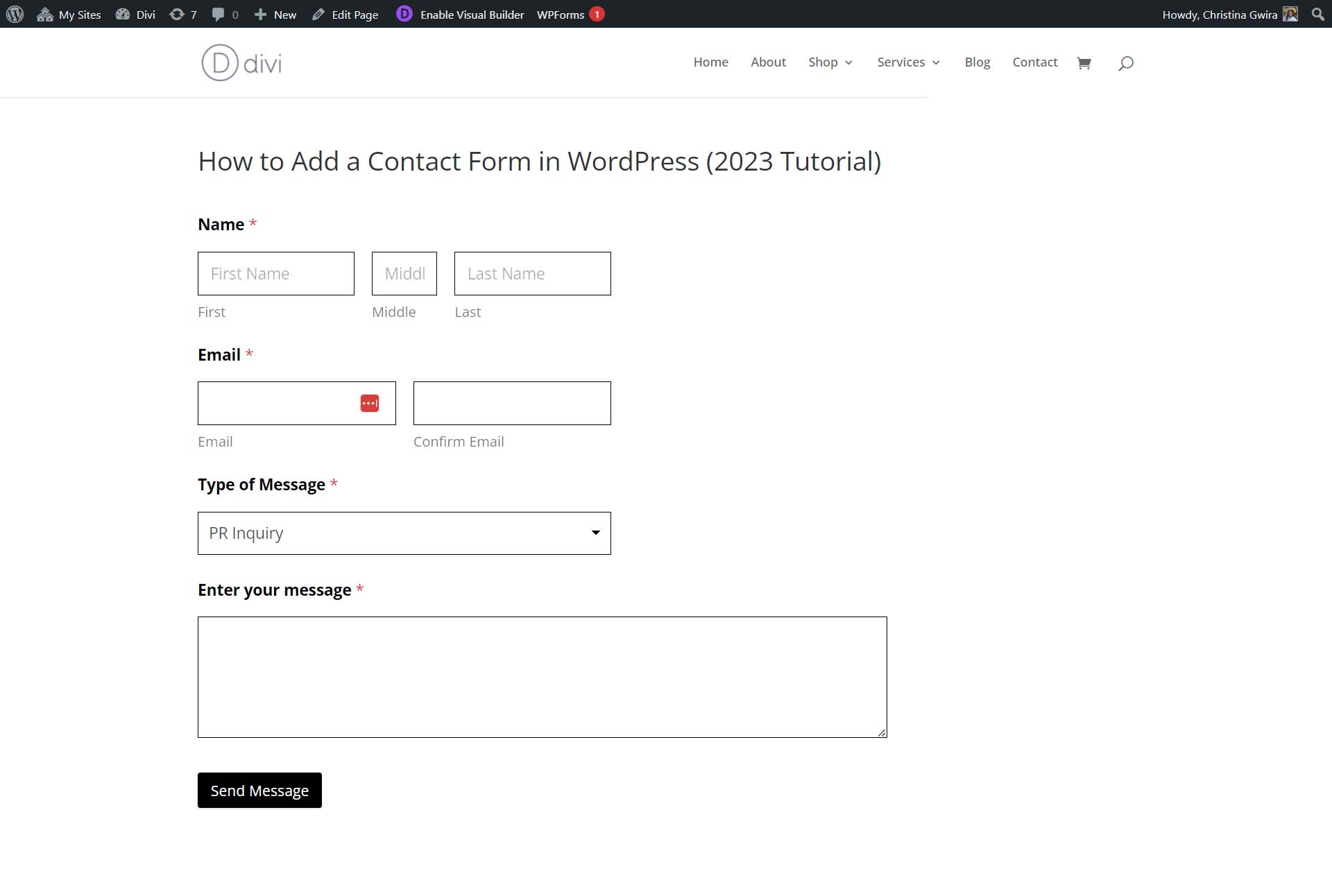
样式完成后,这就是我们的表单的样子。 请注意,提交按钮的颜色已更改,并且表单字段的边框已进行编辑。 不要忘记,我们还可以为表单的各个方面分配 CSS 类,并使用 CSS 进一步自定义表单。

通过定制表单并设置字段,我们已经成功创建了第一个 WordPress 表单! 以下是您在构建联系表单时应记住的一些提示和技巧。
如何充分利用您的联系表
联系表单允许您添加与网站访问者的动态联系。 但是,在计划构建网站时,您应该记住一些提示。
创造性思考
尽管我们在本教程中制作了一个简单的表单,但 WPForms 和其他联系表单插件具有数百个模板,您可以使用它们来创建各种表单。 表单不仅用于收集联系信息,而且对于您的业务成功至关重要。 您可以使用许多 WordPress 表单生成器为客户创建调查、进行民意调查并生成报价。 甚至可以使用联系表来收集产品个性化请求。 另外,不要害怕在网站上使用表单的方式上发挥创意。
确保您的表单安全
垃圾邮件发送者会使用任何手段来完成他们的任务; 一种方法是在线联系表格。 但是,Akismet 或 Recaptcha 等安全功能可以帮助确保您的表单内容和电子邮件地址的安全。 当您向网站添加表单时,不要忘记保持表单的安全性。
集成的力量
集成是使用本机 WordPress 联系表单的亮点。 您可以创建自定义电子邮件订阅表单,自动填充您的电子邮件营销解决方案(如 Mailchimp)。 您的表单可以连接到您的 CRM,使您能够有效地培养潜在客户。 WordPress 联系表单可以让您的客户逐渐信任他们,因为他们的外观和感觉就像您的网站一样。 您的表单将成为一个强大的力量,填充您业务的不同方面,同时保持您的流程无缝和简化。
自定义您的表单通知和电子邮件
如果您要向自己或访客发送通知,请记住自定义您的通知和电子邮件。 添加您的品牌颜色、更改样板文本等可以让您的网站访问者对您的品牌感到信任。 此外,如果您在提交表单后将人们重定向到不同的页面,请确保这些页面为您的客户提供他们在您的网站上开始下一步操作所需的所有信息。
考虑用户体验
构建转化优化的表单可确保您的访问者成功填写并提交您的表单。 创建简单易懂的表单有助于引导访问者成功提交表单。 考虑添加工具提示、描述、方向和占位符,让客户了解表单的不同字段和部分,为他们提供无缝、无摩擦的流程来完成表单。
考虑可访问性
虽然不常被讨论,但可访问性正在接近网页设计的最前沿。 考虑其他用户如何通过其他方式与您的表单进行交互。 确保标签、ARIA、选项卡序列等到位,可以帮助那些可能以不同方式使用互联网的人也使用您的网站,并最终以最适合他们需求的方式体验您网站的交互元素。
更多联系表插件和平台
以下是一些可供测试的替代联系表单插件和平台。
- 强大的表单:流行的表单生成器,具有干净的拖放界面、超过 15 个高级附加组件、创建高级计算器等
- Gravity Forms:另一个 WordPress 表单插件,拥有超过 30 种表单字段类型的库、支付处理器集成以及复杂的表单模板(例如测验、调查等)
- Ninja Forms:该表单插件与 AWeber 和 CampaignMonitor 等平台集成,拥有 40 多个高级附加组件,对于那些重视集成的人来说,它是一个出色的表单构建器。
- Contact Form 7:一个强大的免费 WordPress 表单插件,具有从 Mailchimp 到 Stripe 的大量集成
- Divi:最强大的 WordPress 主题有一个很棒的联系表单模块,可以让您在网站上创建品牌、移动响应式表单成为一个顺利的过程
- Google Forms:另一个免费的表单生成器,Google Forms 随每个 Google 帐户一起提供,是一个功能强大的生成器,具有出色的分析功能,允许多页表单等。
- Typeform:这种表单生成器多年来由于其漂亮的 UI 设计、表单动画和集成而变得流行。 它为用户提供了一种以对话方式与表单互动的独特方式。
- Jotform:Jotform 是最早的在线表单生成器之一,经历了许多变化,并且仍然是最受欢迎的免费在线表单生成器平台之一。
结论
联系表单是每个网站都应该拥有的强大工具。 它不仅是您的客户与您联系的一种方式,也是向您的网站添加交互元素的一种方式。 使用像 WPForms 这样带有拖放构建器的插件,制作功能强大且美观的表单变得非常简单。 集成、通知和安全性这些功能使构建本机 WordPress 联系人成为网站构建过程中的支柱。 为了进一步研究,请查看我们可以添加到以下网站的最佳联系表单插件列表。 如何将联系表格添加到您的网站? 有没有您喜欢且希望我们了解更多的插件? 请在下面的评论部分告诉我们!
特色图片来自 Viktoria Kurpas/shutterstock.com
