如何在 WordPress 上改进 Google Core Web Vitals
已发表: 2022-09-20如果您拥有 WordPress 网站,您就会了解一流用户体验的价值。 它会影响您的转化率、订阅者数量、广告浏览量、搜索引擎排名等等。
糟糕的核心网络生命力可能会对用户体验产生负面影响。
但究竟什么是核心网络生命力? 为什么它们如此重要? 以及如何改进 WordPress 核心网络生命力? 让我们来看看。
什么是核心网络生命力?
核心网络生命体征是 Google 用来确定网站性能的一组指标。 与其他性能测量不同,它们使用真实世界的数据来检查加载时间的特定方面如何影响您的用户体验。 目前有三个核心 Web Vitals 指标:
- 最大内容涂料 (LCP),与加载性能有关
- 与交互性相关的首次输入延迟 (FID)
- 与视觉稳定性有关的累积布局偏移 (CLS)
为什么核心 Web Vitals 对 WordPress 网站很重要?
为什么它们很重要? 嗯,首先,因为它们衡量您的访问者如何与您的网站互动,所以它们与您的用户体验息息相关。 您的访问者越高兴,他们就越有可能订阅您的时事通讯、购买您的产品或询问您的服务。 如果他们必须等待并等待您的网站加载,他们可能会离开并访问竞争对手。
但谷歌也使用核心网络生命力作为排名因素。 这意味着他们在确定您的网站在目标关键字的搜索引擎上显示的位置时会考虑它们。 毕竟,谷歌希望为搜索者提供最优质的结果,因此他们重视这些用户体验指标也就不足为奇了。
哪些指标构成核心 Web Vitals?
如果没有进一步的解释,核心 Web Vitals 列表可能看起来令人困惑或压倒性的。 因此,让我们仔细看看每一个。
最大含量涂料 (LCP)
LCP 与您网站的感知加载速度有关,报告最大元素在页面上完全加载所需的时间。 在许多情况下,这是页面顶部的大型英雄图像或视频,尽管这可能因站点而异。 在某些情况下,它甚至可能只是一个文本块。 这在台式机和移动设备上也可能有所不同。
最大的内容绘制仅适用于呈现且对访问者可见的元素。 所以后台加载的脚本不会影响这个指标。
理想情况下,您希望 LCP 尽可能低。 Google 认为小于 2.5 秒为“好”分数,小于或等于 4.0 秒为“需要改进”,大于 4.0 秒为“低”分数。
详细了解 WordPress 上最大的内容绘画。
首次输入延迟 (FID)
FID 与您的网站的交互性有关,测量访问者在页面上执行操作到他们的浏览器实际对该操作做出反应之间的时间。 让我们再分解一下。
当有人单击您网站上打开弹出窗口的按钮时,他们的浏览器必须处理该请求。 如果它在尝试处理大型 JavaScript 文件时卡住,则弹出窗口将需要更长的时间才能打开。 不好。
您的网站对某项操作的反应越快,您的 FID 分数就越低,您的访问者(和搜索引擎!)就越开心。
顺便说一下,这些动作是诸如轻敲、点击和按键之类的东西。 滚动和缩放与第一次输入延迟分开考虑,因为它们是连续动作。
然而,这里有趣的考虑是,有些人会访问您的网站,但从不采取具体行动。 他们可能会阅读您的内容,然后在不点击或打开任何内容的情况下前往其他地方。 正因为如此,一些访问者将完全没有 FID 值,这可能会使测量第一个输入延迟可能有点不准确。
无论如何,它仍然是一个有价值的指标,可以理解并在必要时进行改进。 Google 认为良好的 FID 分数小于 100 毫秒。 需要改进的分数在 100 毫秒到 300 毫秒之间。 任何超过 300 毫秒的时间都很差。
详细了解 WordPress 中的首次输入延迟。
累积版式偏移 (CLS)
CLS 衡量网站访问者在页面布局中遇到意外变化的频率。 这到底是什么意思?
假设一位追随者正在阅读您的美食博客上的食谱。 他们正要点击一种成分的链接,但突然间,整个页面发生了变化,他们最终不小心点击了保险广告。 他们被带到广告客户的登录页面外,并且沮丧地决定根本不回到您的博客。
这是为什么 CLS 如此重要的一个完美例子。 如果您的页面突然移动,可能会导致访问者无法阅读您的内容或误点击某些内容。 在最坏的情况下,他们甚至可能最终购买了他们不打算购买的东西。 这是失去粉丝、读者和客户的必经之路。
谷歌将布局转换定义为“任何时候在视口中可见的元素改变其起始位置……在两帧之间。” 但究竟是什么导致了这种情况发生呢? 较差的 CLS 分数通常是由页面上的元素在不同时间加载造成的——没有定义尺寸的图像、没有设置尺寸的广告、自定义字体或其他第三方嵌入。
CLS 分数的衡量标准是原始加载位置与元素最终到达的最终位置之间的差异。 一个好的分数是小于 0.1。 0.1 到 0.25 之间的分数需要改进,而任何高于 0.25 的分数都被认为是差的。
详细了解 WordPress 中的累积布局转换。
如何在 WordPress 上测量核心网络生命体征
既然您知道 WordPress 核心网络生命力是什么以及它们为何重要,那么让我们来看看如何测试您的网站。 您可以使用多种工具来执行此操作:
1. PageSpeed Insights
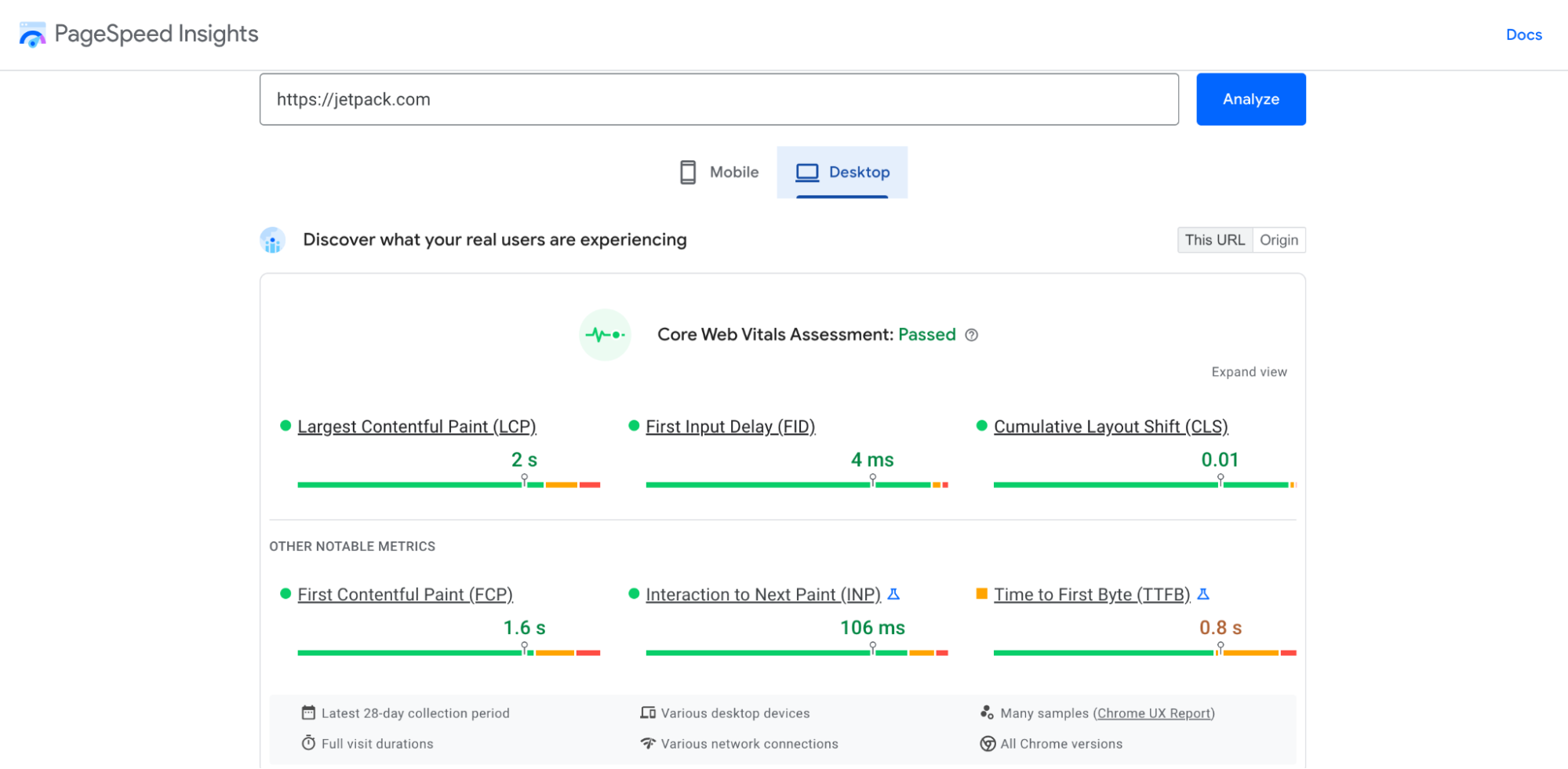
PageSpeed Insights 是直接来自 Google 的工具,可提供有关您网站性能的大量信息,包括您的核心网络生命力。 您所要做的就是输入您的网址,几秒钟后,您将看到桌面和移动设备的速度报告。

在最顶部,您将看到您的核心 Web Vitals,以及 LCP、FID 和 CLS 的分数。 它们以非常直观的方式呈现,因此您会立即知道您的网站是否可以使用或是否需要改进。 您还将获得不属于 Core Web Vitals 的相关速度指标,例如 Time to First Byte (TTFB) 和 Time to Interactive。 您可以单击展开视图以查看有关每个选项的更多信息。
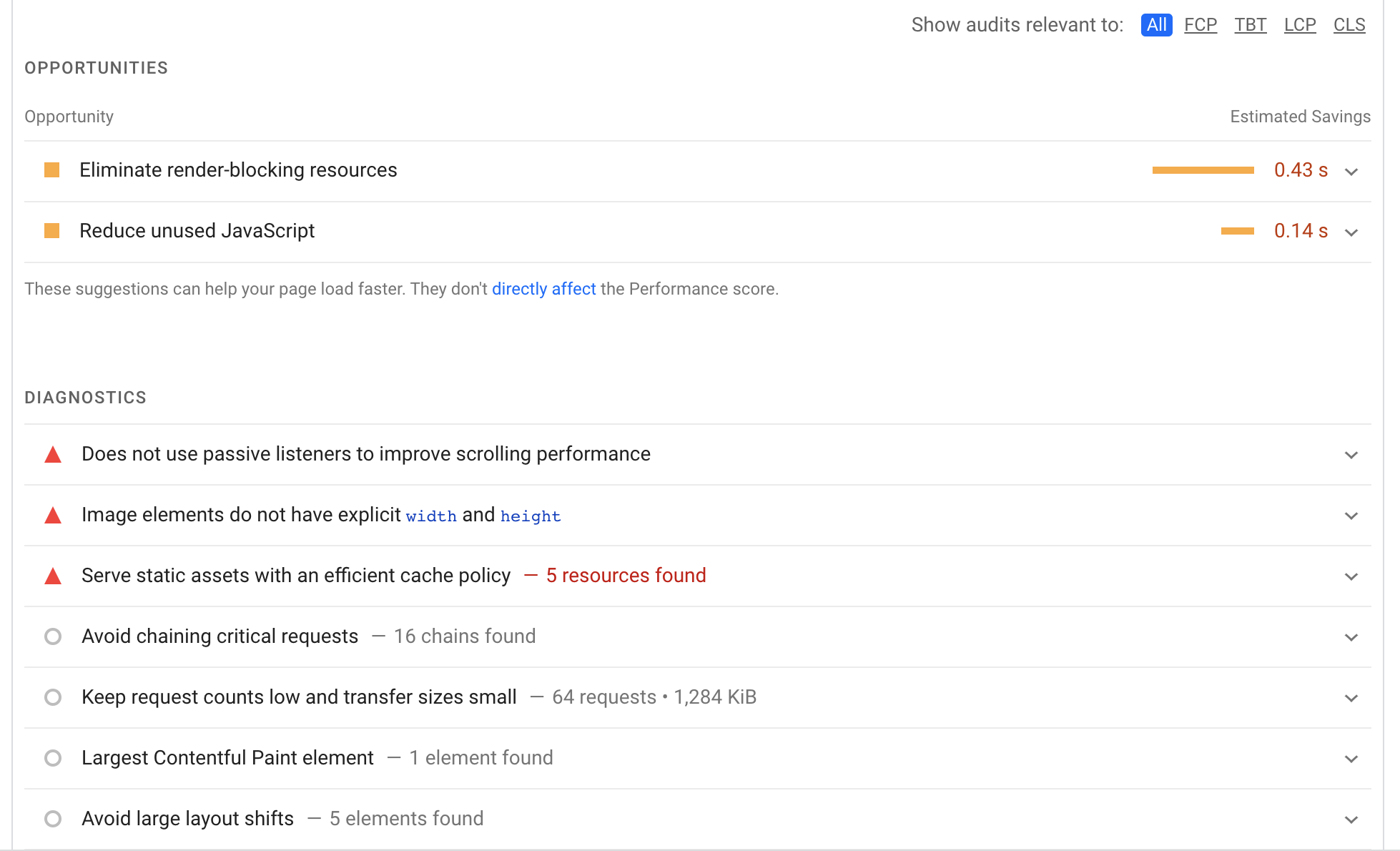
如果您继续滚动,您将看到一个改进机会列表,您可以根据每个建议适用的核心网络至关重要进行过滤。

单击每个右侧的箭头以查看更多详细信息。 最后,在底部,有一个通过审核的列表,这是您的网站做得好的所有事情。
2.谷歌搜索控制台
谷歌搜索控制台是另一个谷歌拥有的工具,里面塞满了关于 SEO 的信息。 您可以在这里做很多事情,从提交站点地图到查看和修复索引问题。 而且,当然,由于核心网络生命力与 SEO 相关,因此有一整节专门介绍它们。
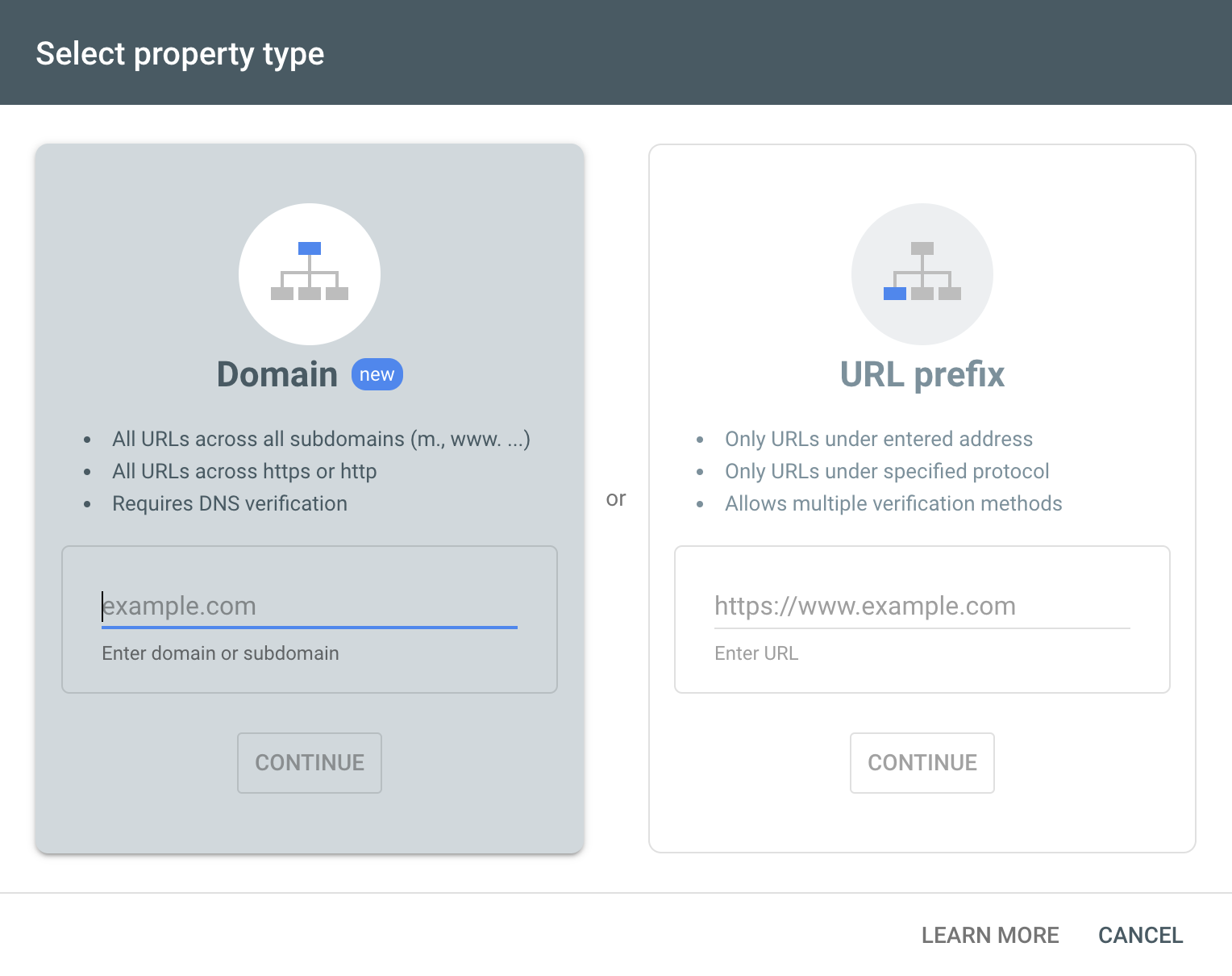
如果您还没有 Google Search Console 帐户,则需要注册您的网站。 首先,找到Select Property下拉菜单,然后单击Add Property 。 然后,您将看到两个选项:
- 域:涵盖所有 URL,包括 https 和 http,以及所有子域。 这是最详尽的选项,但设置起来也最复杂,因为它涉及编辑您的 DNS 记录。
- URL 前缀:仅涵盖您输入的域名下的 URL。 因此,如果您输入 example.com,它将包括 example.com/contact-us,但不包括 blog.example.com。 这条路线还允许多种验证方法。

出于本示例的目的,我们将继续使用 URL 前缀方法。 在提供的框中输入您的 URL,然后单击继续。
现在,您将看到几个不同的验证选项:
- HTML 文件:下载 HTML 文件并通过 FTP 或 cpanel 将其上传到您的站点。
- HTML 标记:复制提供的元标记,然后将其添加到您网站主页的 <head> 部分。
- Google Analytics:使用您现有的 Google Analytics 帐户来验证您的网站。
- Google 跟踪代码管理器:使用您现有的 Google 跟踪代码管理器帐户来验证您的网站。
- 域名提供商:编辑您的 DNS 记录以将您的网站与 Google 相关联。
选择对您来说最简单的方法——谷歌为每种方法提供了额外的说明——然后继续前进。 验证您的网站后,您可以点击 Google Search Console 左侧菜单中的Core Web Vitals 。
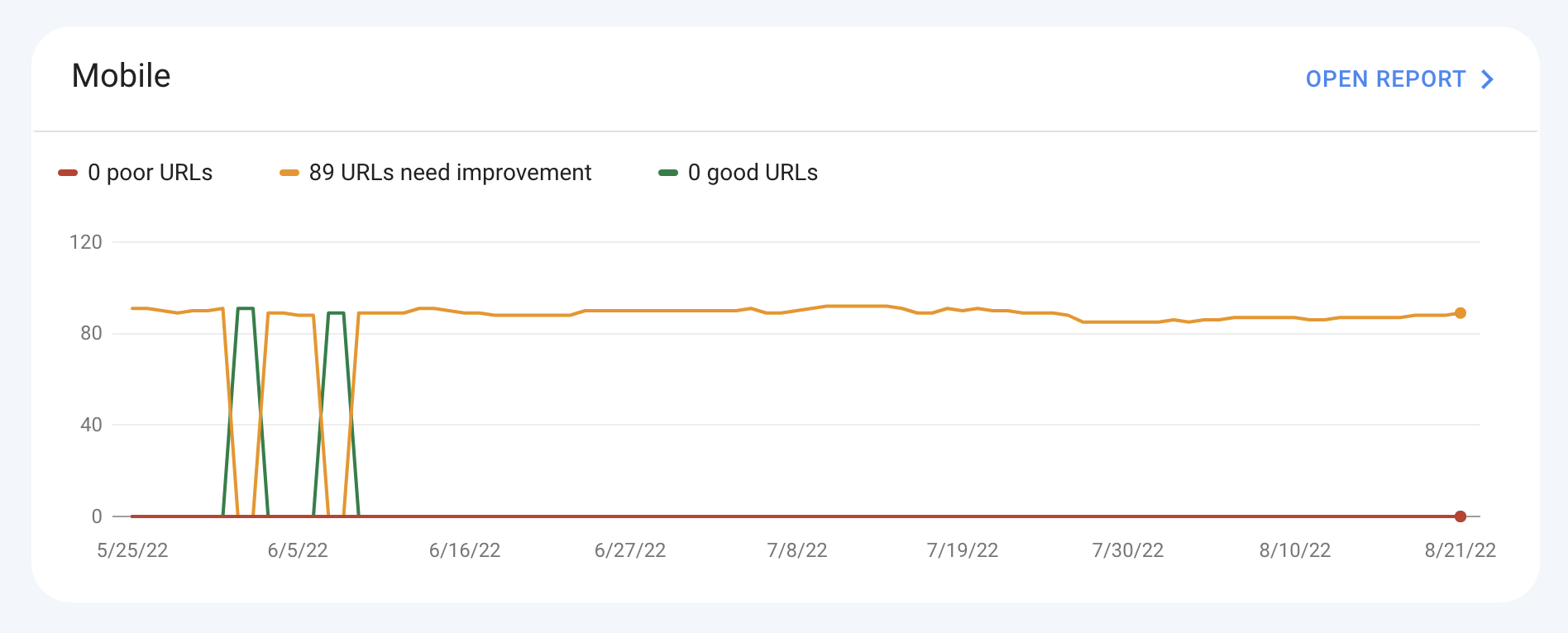
在那里,您将看到您网站的移动版和桌面版的图表,让您大致了解其表现。

单击打开报告以获取更多信息。 在那里,您可以查看每个 URL 在核心 Web Vitals 方面的堆积情况。 您甚至可以在改进后返回此处,将页面重新提交给 Google 并验证您的修复。

3.谷歌灯塔
Google Lighthouse 是为开发人员和网站所有者设计的用于提高网站质量的工具。 它基于可访问性、性能、SEO 等运行测试。 您可以通过多种不同的方式运行 Google Lighthouse:
- 使用 Chrome 开发者工具
- 使用 Chrome 扩展程序
- 使用节点模块
- 使用 Web 用户界面 (UI)
出于本文的目的,我们将引导您了解如何使用 Chrome DevTools 在 Google Lighthouse 中查找您的核心网络生命力。
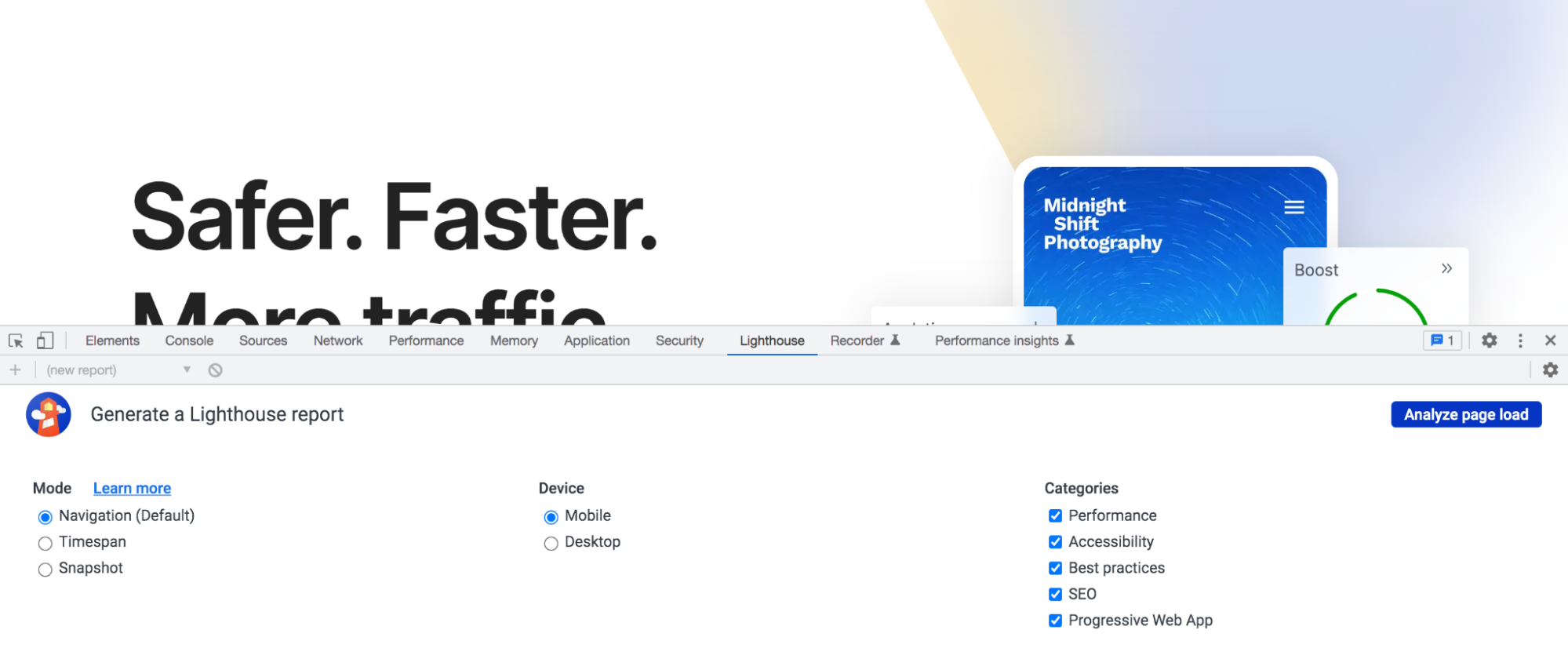
在 Google Chrome 浏览器中,导航到您的网站。 右键单击页面上的任意位置,然后从出现的选项中选择检查。 这将打开您可以探索的各种工具,但您需要单击Lighthouse选项卡。

现在,选择要测试的模式、设备和类别。 如果您想了解更多信息,您可以选择任意数量的类别,但要查找核心网络生命力,请务必选中“性能”旁边的框。 单击分析页面负载。
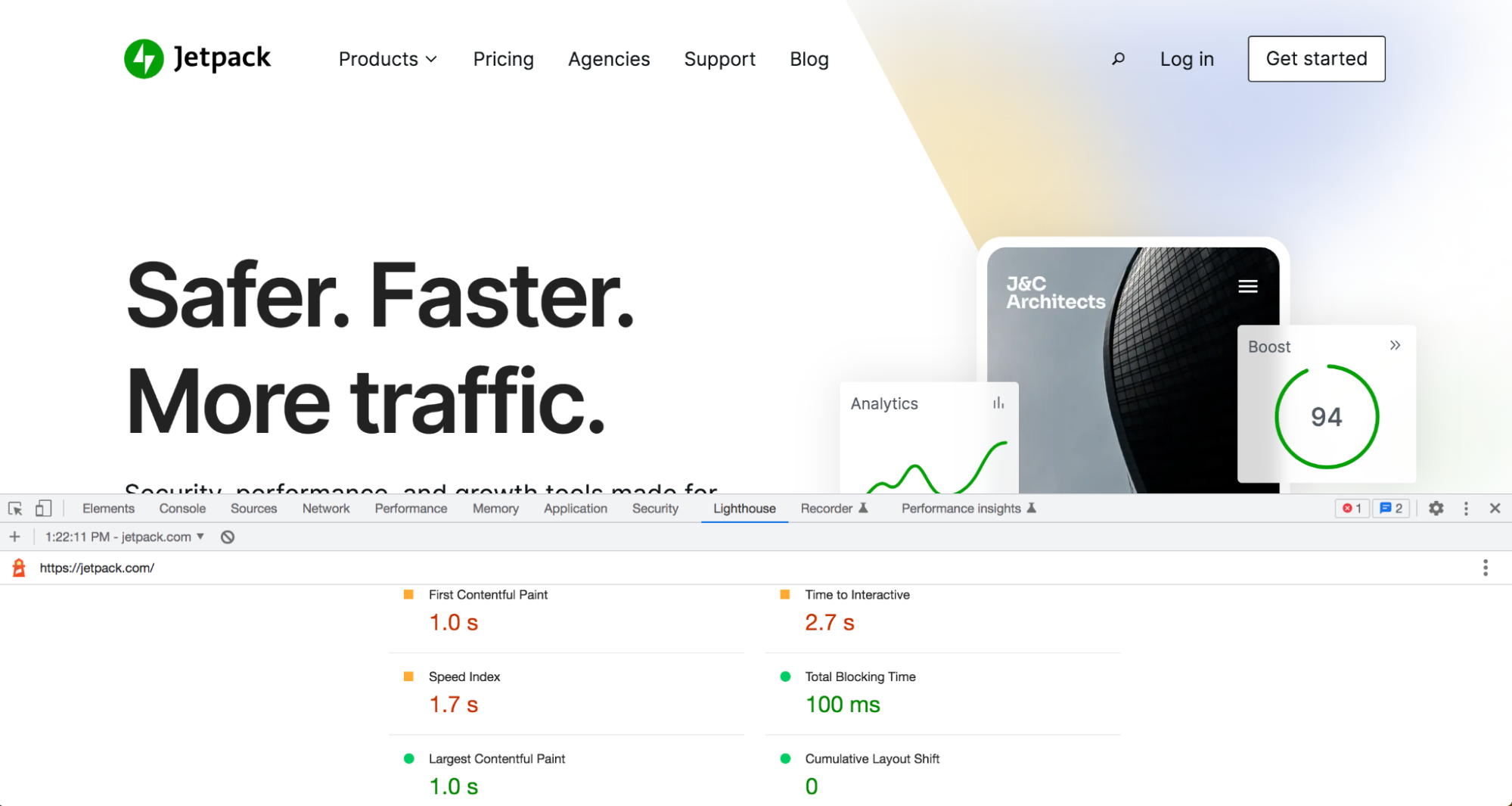
审核完成后,它将向您显示您的核心 Web Vitals,以及有关您网站性能的其他数据和指标。

如何改善 WordPress 上的核心网络生命力
此时,您应该对您的网站的性能有一个很好的了解。 接下来,让我们看看如何改进 WordPress 核心网络生命力。
1.安装专为核心网络生命力设计的插件
您可以采取的最简单的步骤是使用核心 Web Vitals WordPress 插件,例如 Jetpack Boost。 它由 WordPress.com 背后的公司 Automattic 创建,因此您可以相信它可以与您的网站、主题和插件无缝协作。 最好的部分? 它完全免费使用!

该工具使您只需切换几个按钮即可执行一些相当复杂的优化任务。 以下是如何开始:
在您的 WordPress 仪表板中,转到插件 → 添加新的。 搜索“Jetpack Boost”并单击立即安装 → 激活。 然后,导航到Jetpack → Boost。 单击绿色的开始按钮。
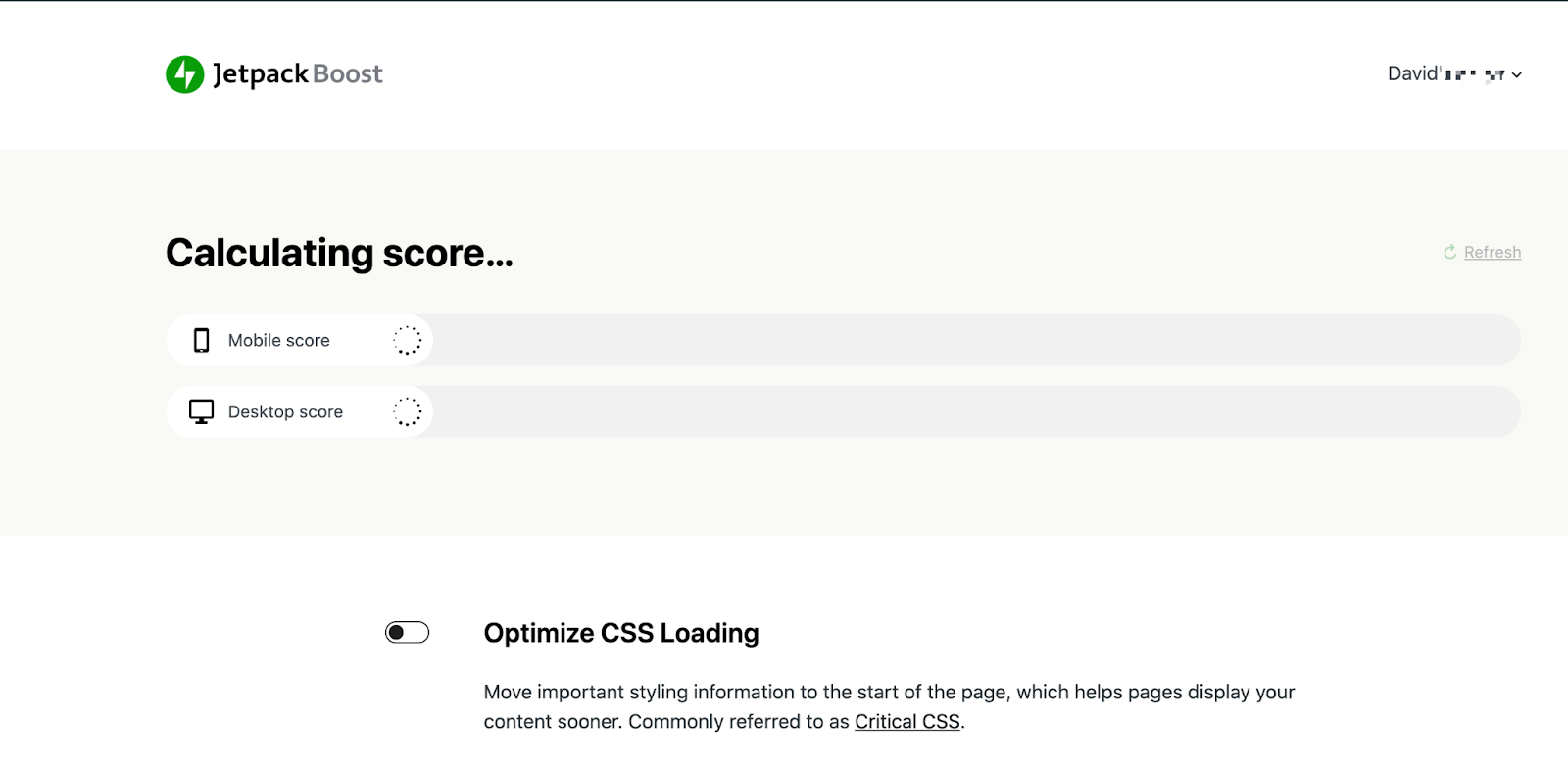
然后,Jetpack 将计算您网站当前的性能得分。

然后,您将能够激活三个关键工具:
- 优化 CSS 加载:打开此选项会为您的网站生成关键的 CSS。 这究竟是做什么的? 在浏览器向访问者显示您的页面之前,它必须下载并分析该页面的所有 CSS。 如果您的 CSS 文件很大,这可能会花费大量时间,从而降低您的网站速度。 然而,生成关键的 CSS 会提取对于在折叠上方可见的内容进行渲染所必需的代码。 它优先考虑该 CSS,以便其余的可以在后台加载。 这极大地加快了加载时间,并有助于提高您的 LCP 分数。
- 推迟非必要的 JavaScript。 这会导致在页面的其余部分加载后呈现并非立即必需的 JavaScript 代码。 这不仅有助于更快地加载页面的视觉内容,还可以提高您的 FID 和 LCP 分数。
- 延迟图像加载。 这会在访问者向下滚动页面时加载图像,而不是花时间预先加载它们。 这反过来又会加快您的网站速度并提高您的 LCP 分数。
启用任何或所有这些设置后,您可以单击刷新以重新计算您的性能并查看所做的改进。
这有多简单? 没有编辑代码。 无需弄清楚复杂的设置。 只需单击几个按钮,您就可以开始了!
2. 缩小你的 CSS
缩小 CSS 意味着删除不必要的字符和空格以减小 CSS 文件的大小。 让我们看看这在实践中可能意味着什么。
开发人员通常会格式化他们的代码,以使其尽可能容易让其他人(和他们!)理解。 这意味着将代码行间隔开,以便更容易阅读。 这是一个例子:
h1{ font-size: 32px; } #top-section{ background-color: green; }这样做的问题是,尽管它方便且有用,但它占用了 CSS 文件中不必要的空间。 当额外的字符和空格乘以成百上千行代码时,这真的会减慢速度! 以下是您将如何重写相同的代码,但缩小了:
h1{font-size:32px}#top-section{background-color:green}这有点简单,尤其是对于经验丰富的开发人员。 但是,当然,手动执行此操作可能非常耗时且容易出错。 值得庆幸的是,有多种工具可以自动缩小 CSS,包括 Toptal 的 CSS Minifier 和各种免费的 WordPress 插件。 完成此操作后,您应该会看到页面速度和 LCP 分数都有所提高。
在执行此操作之前,请确保备份您的 WordPress 网站,以防缩小 CSS 文件导致任何问题。
3.延迟渲染阻塞资源
阻止渲染的资源就像它们听起来的样子:阻止在您的网站上渲染页面的文件。 这意味着当浏览器加载页面时,它必须停止并完全加载这些资源——通常是 CSS 或 JavaScript 文件——才能显示其他元素。 这确实会减慢您的网站速度,当然还会增加您的 LCP 分数。
这里的解决方案是延迟渲染阻塞资源,指示浏览器首先加载重要的、关键的内容。 但是你怎么做呢?
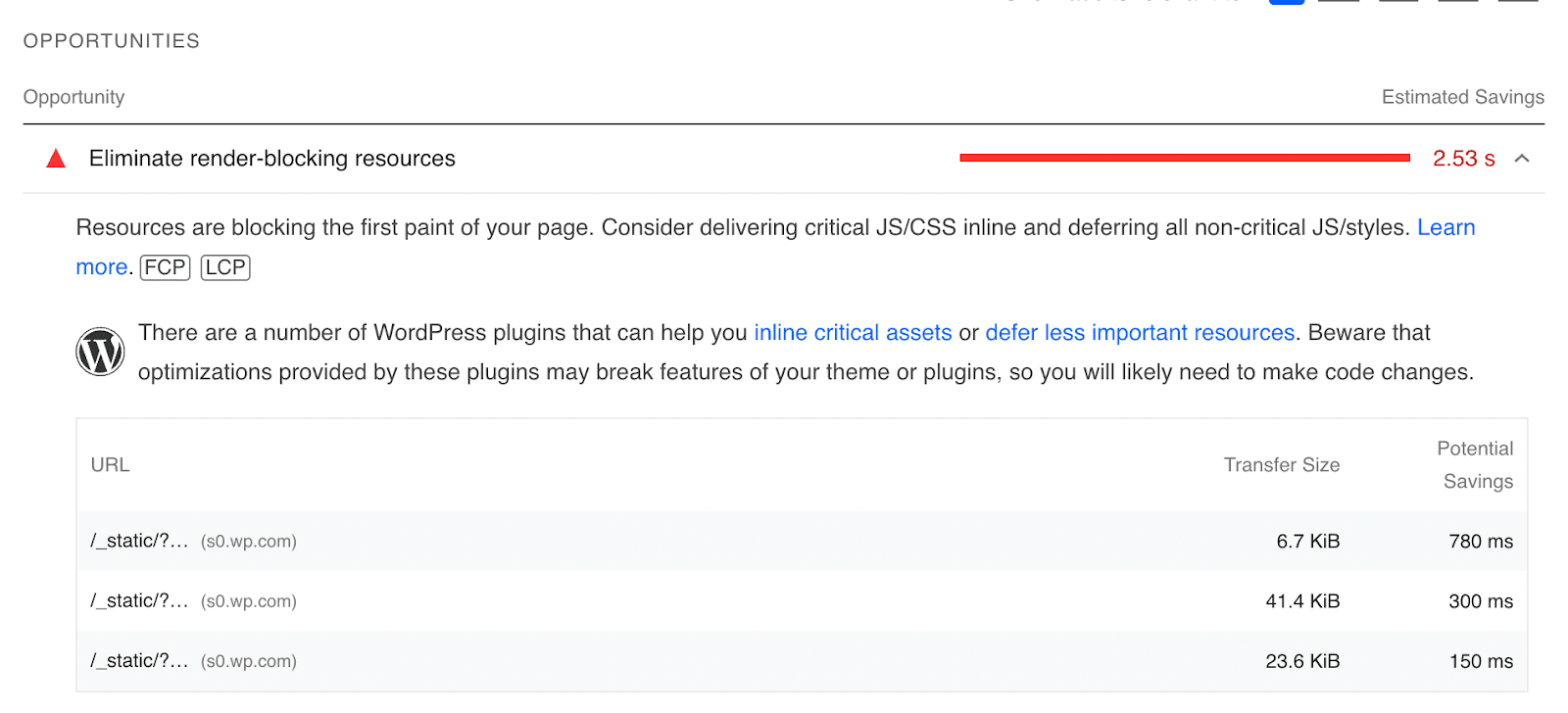
您的首要任务是识别渲染阻止资源,您可以使用 Google PageSpeed Insights 来完成。 通过该工具运行 URL 后(有关更多说明,请参见上文),向下滚动到“机会”区域并展开标题为“消除渲染阻塞资源”的部分。 这将提供您的渲染阻止资源列表。

此列表还显示了如果消除每个渲染阻塞资源,您可以获得的潜在时间节省。
您的下一步是实际消除或推迟这些资源。 如果您熟悉并熟悉代码,则可以使用 web.dev 中的本指南手动执行此操作。 要消除资源,您需要将每一行代码移动到您正在处理的页面的 HTML 中的内联 <script> 标记。 或者,您可以使用 <defer> 属性告诉浏览器在显示页面的其余部分之前不要等待资源加载。
了解有关在 WordPress 中消除渲染阻止资源的更多信息。
如果这一切听起来有点复杂,别担心! 打开 Jetpack Boost 会自动延迟此代码,而无需您进行任何工作。
4. 实施 CDN
内容交付网络 (CDN) 是分布在世界各地的服务器网络。 它通过在其服务器之间分配工作负载来减轻您的主机的负载,从而减少您的网站消耗的资源。 它还会从离每个访问者最近的位置显示您的网站,以便他们尽快看到它。 这有助于提高您的 FID 和 LCP 分数,并提供各种其他好处。
有很多方法可以将 CDN 添加到 WordPress,它们会根据价格、功能和易用性而有所不同。 如果您不是开发人员,有些可能很难实现。 这就是 Jetpack 的 WordPress CDN 填补空白的地方。
这个完全免费的工具是专门为 WordPress 网站创建的,因此您不必担心与主要插件和主题的冲突。 另外,您会知道它专门针对您的网站和软件进行了优化。 最好的部分是您只需单击一下即可开始 - 无需编辑 DNS 或配置复杂的设置!
要打开此工具,请转到 WordPress 仪表板中的插件 → 添加新的。 搜索“Jetpack”并安装并激活插件。 按照说明连接到您的 WordPress.com 帐户。 然后,导航到仪表板中的Jetpack → 设置。

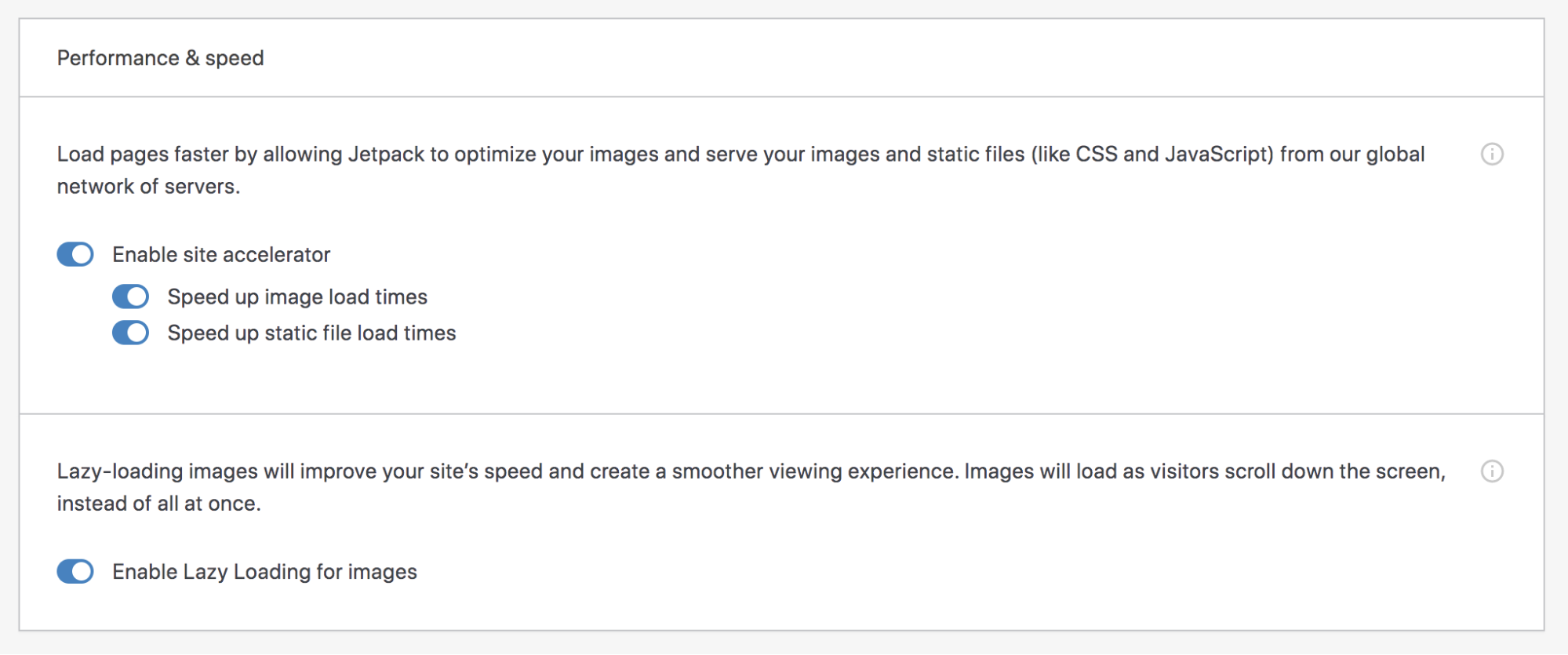
单击顶部的“性能”选项卡,然后切换“启用站点加速器”的设置。 而已! 您应该立即开始看到速度的提高。
5.优化您的图像
图像通常是您网站上的一些最大文件。 你拥有的越多,它们就越能减慢速度并对你的 LCP 分数产生负面影响。 不过没关系! 您仍然可以展示您的作品集或使用那些华丽的照片背景。 您所要做的就是花时间正确优化您的图像。
一种方法是在将它们上传到媒体库之前对其进行压缩。 您可以使用几种不同的免费工具来执行此操作,包括 ImageOptim。 您所要做的就是设置压缩级别(目标是优化和图像质量的平衡)并将图像拖放到工具中。
或者,如果您愿意,可以在将图像上传到您的网站时对其进行压缩。 Jetpack CDN 实际上会自动执行此操作,甚至专门针对移动设备对其进行优化。
6. 设置图片、广告和嵌入内容的尺寸
对于 CLS,图像、广告和其他嵌入式内容是最大的罪魁祸首。 通过指定它们的尺寸,您可以在页面加载时保留其分配的空间,并防止布局发生重大变化。
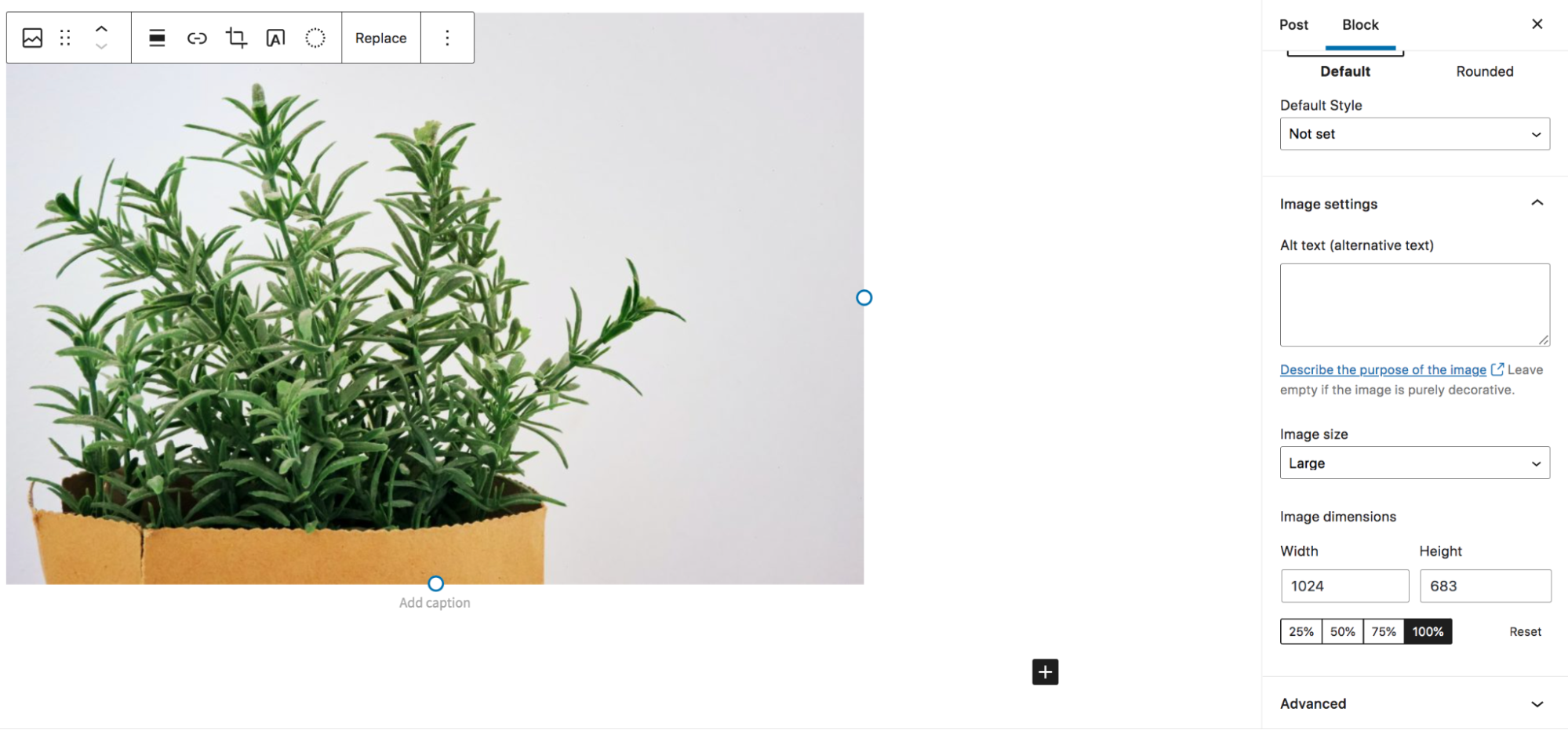
对于图像,您只需在 WordPress 中打开图像块的设置选项卡,然后添加宽度和高度的测量值。

对于广告等其他第三方内容,您最好的解决方案是使用 CSS 为这些元素设置尺寸。 由于显示的广告的大小可能会有所不同,因此您可能需要留出更大的空间。 这可能会导致较小的广告周围出现空白,但对于防止页面移位来说是非常值得的。
7.考虑更换托管服务提供商
您的主机为您的网站速度奠定了基础,进而为您的核心网络生命力奠定了基础。 而且,如果尽管对此列表进行了许多更改,但您的网站仍然运行缓慢,则您可能需要升级计划甚至完全更换提供商。
如果您使用的是共享主机计划,一种选择是升级到 VPS 或专用计划。 共享托管计划涉及将一堆不同的网站放在同一台服务器上。 由于它们都在拆分一定数量的资源,因此这些资源是有限的。 这最终会减慢服务器上的所有网站。
一个 VPS 托管计划仍然在每台服务器上拥有多个站点,但每个服务器都分配了特定的资源,并且堆叠在一起的网站更少。 这是从共享主机迈出的一大步。
专用托管计划提供了极致的灵活性和速度。 每个单独的站点都有自己的服务器和自己分配的资源。 一些计划是托管的,提供商负责服务器维护,而其他计划则不受管理,因此每个站点所有者都需要照顾自己的服务器。
如果您决定完全更换托管服务提供商,请寻找优先考虑速度的托管服务提供商。 内置的速度功能(如 CDN 和缓存)、经常更新的软件和特定于 WordPress 的计划都很好地表明了这一点。
不知道从哪里开始? 查看我们推荐的 WordPress 主机列表。
8. 减少繁重的功能
您的网站拥有的功能越多,它必须加载的代码就越多,您的核心网络生命力和速度受到的影响就越大。 因此,有理由让事情尽可能简单是有帮助的。
当然,这并不意味着您不能拥有一个美观、专业、功能强大的网站。 这只是意味着你应该对你所做的决定深思熟虑。
选择高质量的插件,并将它们限制在您绝对需要的插件上。 如果可能,请使用同时提供多个工具的插件。 例如,Jetpack 在单个 WordPress 插件中提供性能、安全性、设计和营销功能。
尝试使用静态图像,而不是主页顶部的滑块。 限制每个页面上的广告数量。 考虑用更轻量级的 GIF 替换简单的视频。 这些都是可以真正加起来的小变化。
有关 WordPress 核心 Web Vitals 的常见问题
还在寻找有关 WordPress 中核心网络生命力的信息吗? 让我们回答一些常见问题。
核心网络生命力会影响 WordPress 的 SEO 吗?
是的,核心网络生命力可以影响您的 WordPress SEO。 事实上,谷歌将核心网络生命力作为排名因素,这意味着当搜索引擎确定网站对某些关键字的排名顺序时,会考虑它们。
这是因为核心 Web Vitals 是用户体验的重要指标。 如果一个网站需要很长时间才能加载有价值的内容,或者在有人使用它时经常移动,这会对他们的体验产生负面影响。 由于谷歌希望为搜索者提供最高质量的结果,这对他们来说很重要。
核心 Web Vitals 会影响 WordPress 的用户体验吗?
虽然核心 Web Vitals 并不完全影响用户体验,但它们是衡量用户体验质量的指标。 想一想——假设您正在访问您最喜欢的博客或在线商店,并且加载英雄图像需要很长时间。 也许您单击一个按钮,几秒钟内似乎什么都没有发生。 或者,也许你正在滚动,突然之间,页面跳转,你完全忘记了你在哪里。
如果这些事情发生在你身上,那将是令人沮丧的,对吧? 您甚至可能完全离开该站点并去其他地方。 至少,您对品牌的看法会受到影响。
这正是核心 Web Vitals 与您网站的用户体验相关联的原因。 糟糕的核心 Web Vitals 表明难以与您的内容进行交互和互动,当然,无论您运行哪种类型的网站,您都不会想要。
我现在如何轻松优化我的核心 Web Vitals?
在 WordPress 中快速优化核心 Web Vitals 的最简单、最快的方法是使用 Jetpack Boost 之类的插件。 它是最好的 WordPress 速度插件,专为解决核心网络生命力问题而设计。 只需切换一些设置,您就可以优化 CSS 加载、延迟非必要的 JavaScript 并打开延迟图像加载。
而且设置起来再简单不过了! 您所要做的就是安装并激活插件,运行初始速度测试,然后为您要启用的每个设置打开切换开关。 而已!
无论您的经验水平或您拥有的网站类型如何,您都可以使用 Jetpack Boost 快速轻松地优化您的核心 Web Vitals。 准备好迈出更好的用户体验和提高搜索引擎排名的第一步了吗? 开始使用 Jetpack Boost。
