如何在 WordPress 中生成关键 CSS(2 种方法)
已发表: 2023-01-17访问您网站的人不想等待很长时间才能看到您的内容。 如果您不优化您的代码,像 CSS 这样的渲染阻塞资源会导致访问者认为加载时间变慢。
幸运的是,您可以轻松地为您的网站生成关键的 CSS。 通过安装 Jetpack Boost 等插件,您将能够提取所有必要的 CSS 来显示首屏内容。 这可能是使您的网站看起来更快、更用户友好的关键。
在这篇文章中,我们将解释关键 CSS 以及您应该考虑为您的网站生成它的原因。 然后,我们将向您展示在 WordPress 中执行此操作的两种不同方法。
什么是 WordPress 中的关键 CSS?
访问者单击您网站的链接后,他们的浏览器必须处理一系列任务才能完整呈现内容。 下载、处理和将代码转换为像素所涉及的所有步骤构成了关键渲染路径。
在此加载过程中,浏览器从上到下读取站点的 HTML、CSS 和 JavaScript 代码。 由于它不会自动知道哪些资源在呈现页面时最重要,因此浏览器可能会在处理不必要的代码时卡住。
如果某个 CSS 文件阻止您的网站呈现,它就会成为呈现阻止资源。 即使它不是显示页面所必需的,访问者也不会看到内容,直到完全处理此渲染阻止 CSS。
关键 CSS 是指首屏网页内容所需的 CSS 代码。 从本质上讲,它是浏览器向访问者显示第一部分内容所需的最少代码。
生成关键 CSS 的好处
为您的网页生成关键 CSS 涉及消除任何渲染阻塞 CSS 并使浏览器仅处理必要的内容。
1.优化内容分发
当您为您的 WordPress 网站优化 CSS 交付时,它可以改进渲染过程。 对于前端访问者来说,您的页面加载速度似乎更快。
当有人登陆您的网站时,他们首先看到的是首屏内容。 这是首页上显示的所有内容,无需滚动。

通过提取关键 CSS,您可以优化显示此初始部分所需的 CSS 文件。 没有它,用户可能会看到尚未完全呈现的部分元素。
一个常见的误解是关键 CSS 会减少加载时间。 虽然事实并非如此,但优化技术可以提高感知性能。
从本质上讲,用户会认为您的页面加载速度更快,因为浏览器可以更有效地显示首屏元素。
通过生成 WordPress 关键 CSS,访问者将在您的网站上获得更好的用户体验 (UX)。 因此,您可以降低跳出率并鼓励回访。
2. 提高核心网络生命力
尽管 WordPress 关键 CSS 不会增加或减少页面加载时间,但它可以改善您的 Core Web Vitals。 这些指标分析网站的用户体验。
以下是核心网络生命力:
- Largest Contentful Paint (LCP) :网站的加载性能
- 首次输入延迟 (FID) :网站的交互性
- Cumulative Layout Shift (CLS) :网站的视觉稳定性
在您扫描您的网站以获得 Core Web Vitals 报告后,您可能会看到其他指标,例如首次内容绘制 (FCP) 或首字节时间 (TTFB)。 这些影响 LCP 并在加载过程中发挥重要作用。
关键 CSS 直接影响 FCP。 简而言之,FCP 衡量的是网页开始加载后呈现第一个元素所需的时间。 如果您的网站的 FCP 分数很低,访问者通常会看到一段时间的空白页面。
作为 WordPress 网站所有者,您的目标应该是让 FCP 低于 1.8 秒,但许多因素都会对该分数产生负面影响,包括:
- 渲染阻塞 JavaScript 和 CSS
- 一个缓慢的服务器
- 庞大的字体文件
- 大型文档对象模型 (DOM) 大小
由于渲染阻塞 CSS 对 FCP 有贡献,因此生成关键 CSS 可以提高此分数。 在此过程中,您将内联呈现首屏内容所需的所有 CSS。
如何测试您的网站是否存在阻止呈现的 CSS
在生成 WordPress 关键 CSS 之前,您需要知道您的网站是否需要它。 由于大型 CSS 文件被视为渲染阻塞资源,您可以使用速度优化工具扫描它们。
要开始使用,请将您网站的 URL 输入到 PageSpeed Insights 中。 此 Google 软件将通过各种速度审核来分析您网站的性能。

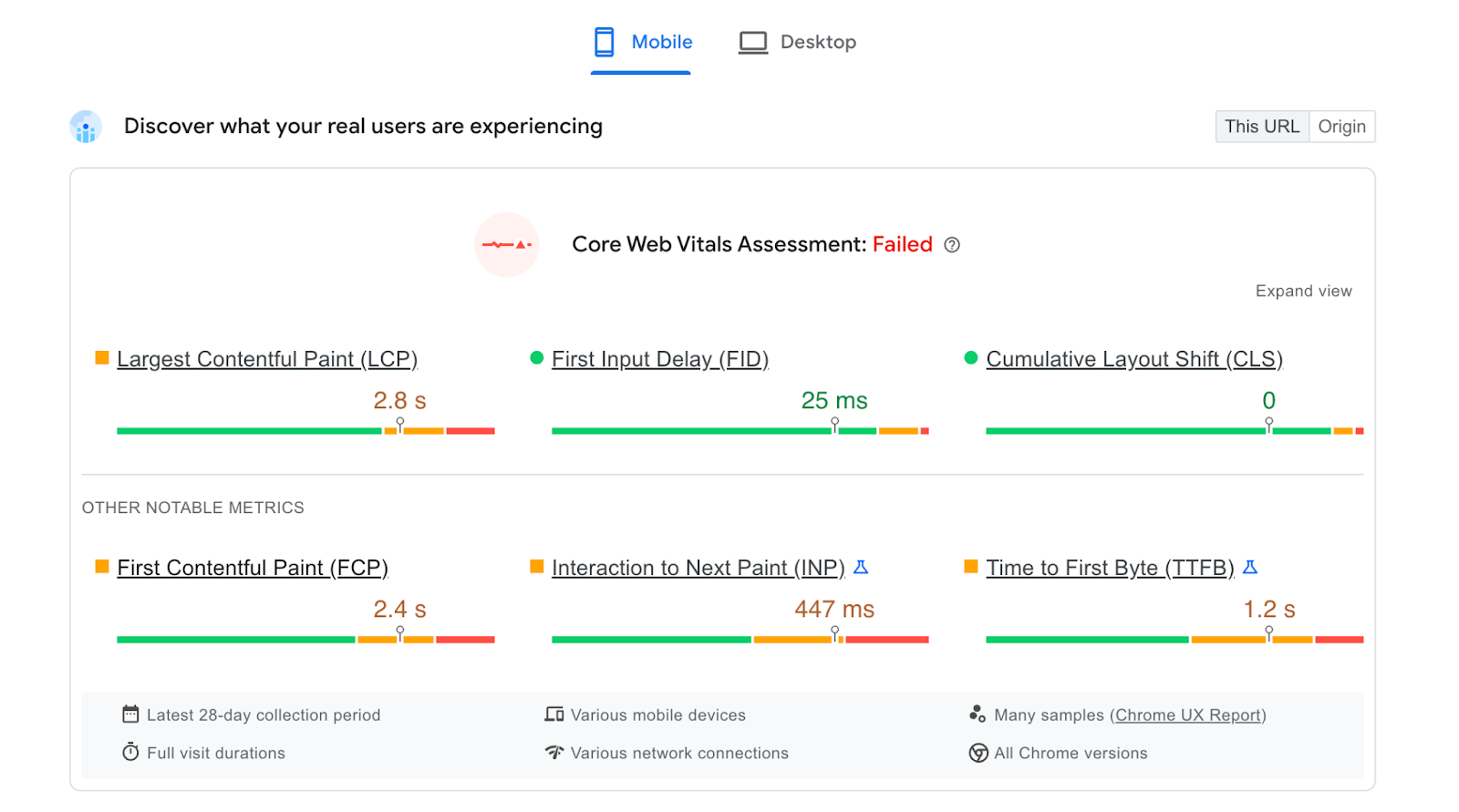
在页面顶部,您会看到您的 Core Web Vitals 评估。 它包括 Largest Contentful Paint、First Input Delay、Cumulative Layout Shift、First Contentful Paint、Interaction to Next Paint 和 Time to First Byte 等指标。

正如您之前了解到的,渲染阻塞 CSS 与 FCP 分数密切相关。 确保您的移动和桌面评估结果均为 1.8 秒或更短。
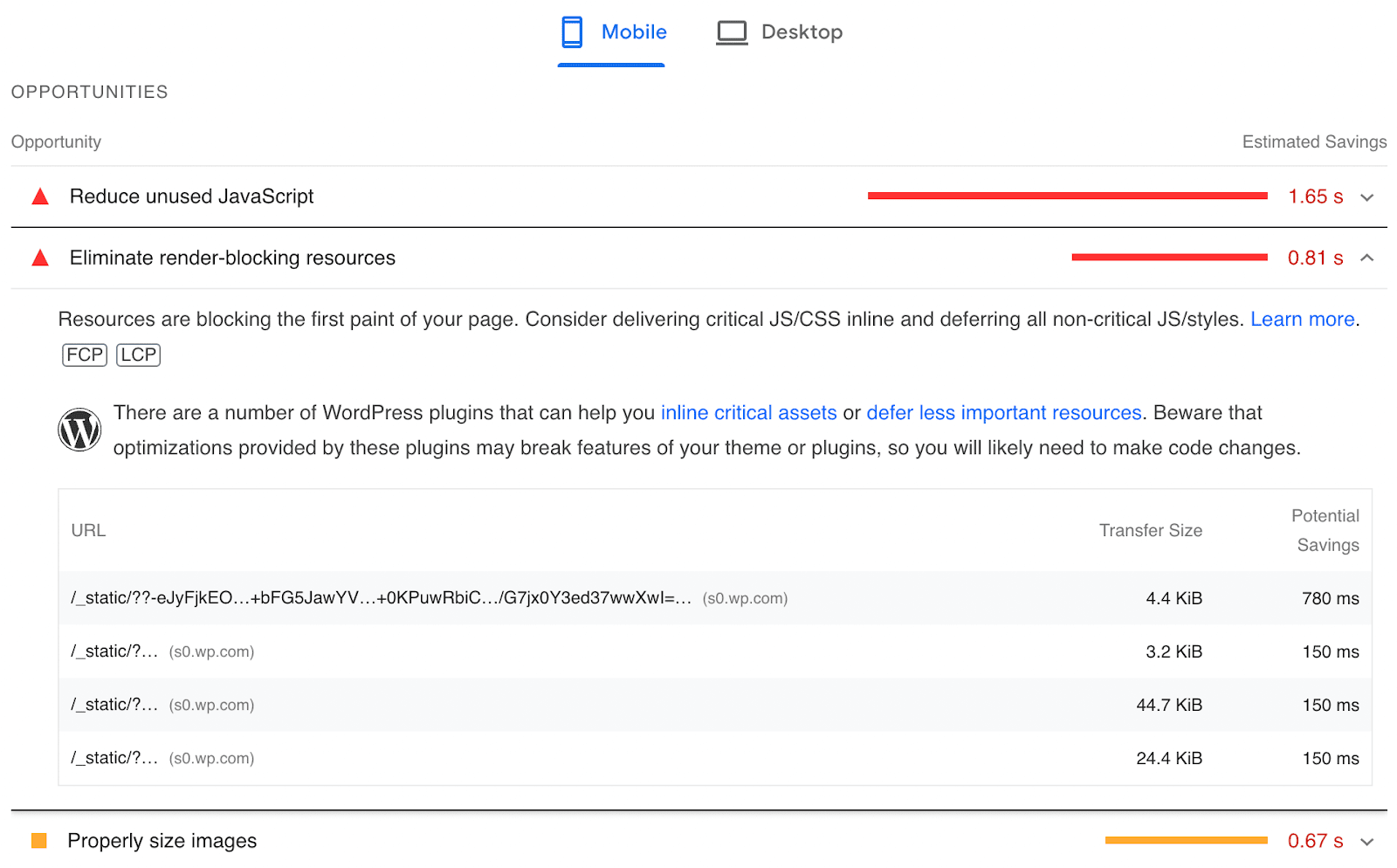
如果你的分数很低,你的网站上可能有庞大的、未经优化的 CSS 文件。 要验证这是否属实,请向下滚动至机会。 本部分提供了改进网站加载时间的具体建议。

在这里,您可能会注意到一条警告,告诉您消除渲染阻塞资源。 尽管此消息可能引用 JavaScript 文件,但它也可能表示您需要生成关键 CSS。
如何在 WordPress 中生成关键 CSS
现在您已经了解了更多关于 WordPress 关键 CSS 及其重要性的信息,是时候生成它了! 无论您的技能水平如何,您都可以按照我们对初学者友好的教程轻松学习如何优化 WordPress 中的 CSS 交付。
方法一:用插件生成关键CSS
虽然您可以自己生成它,但使用 WordPress 插件优化 CSS 交付通常更容易。 正确的工具可以自动推迟不太重要的 CSS。 另外,您不必手动编辑任何代码。
Jetpack Boost 可以快速提高您网站的加载性能。 经过简单的设置过程后,您可以使用此插件生成关键 CSS、推迟非必要的 JavaScript 等。

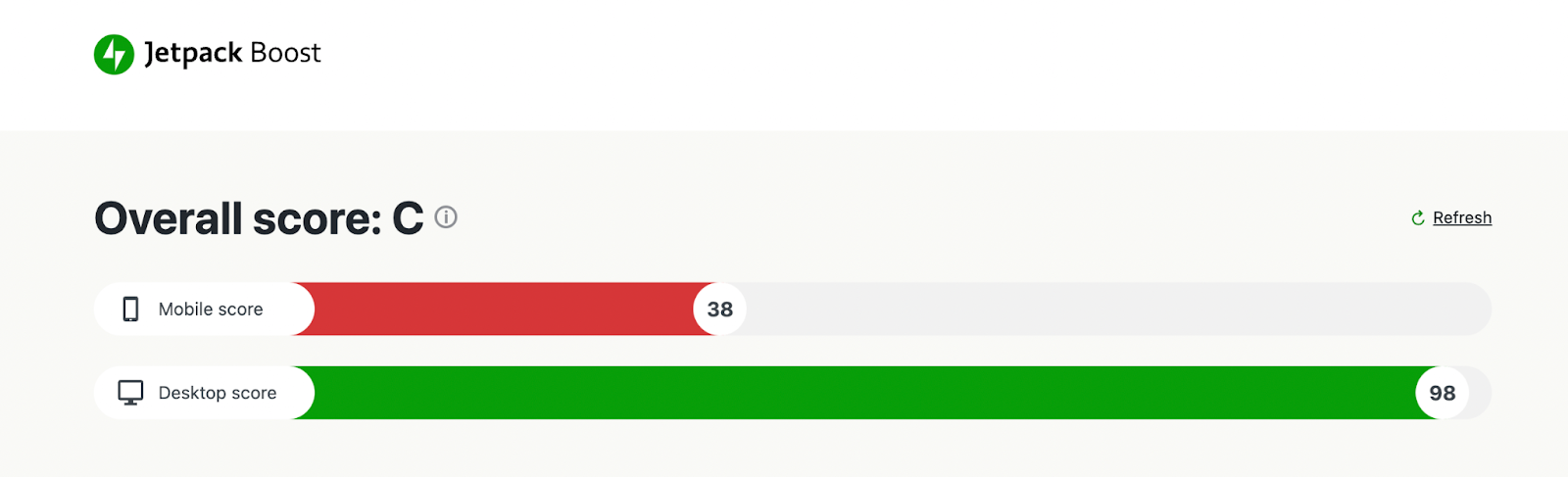
要开始使用 Jetpack Boost,请在 WordPress 中安装并激活它。 然后,您将收到一个基于您网站当前性能的分数。

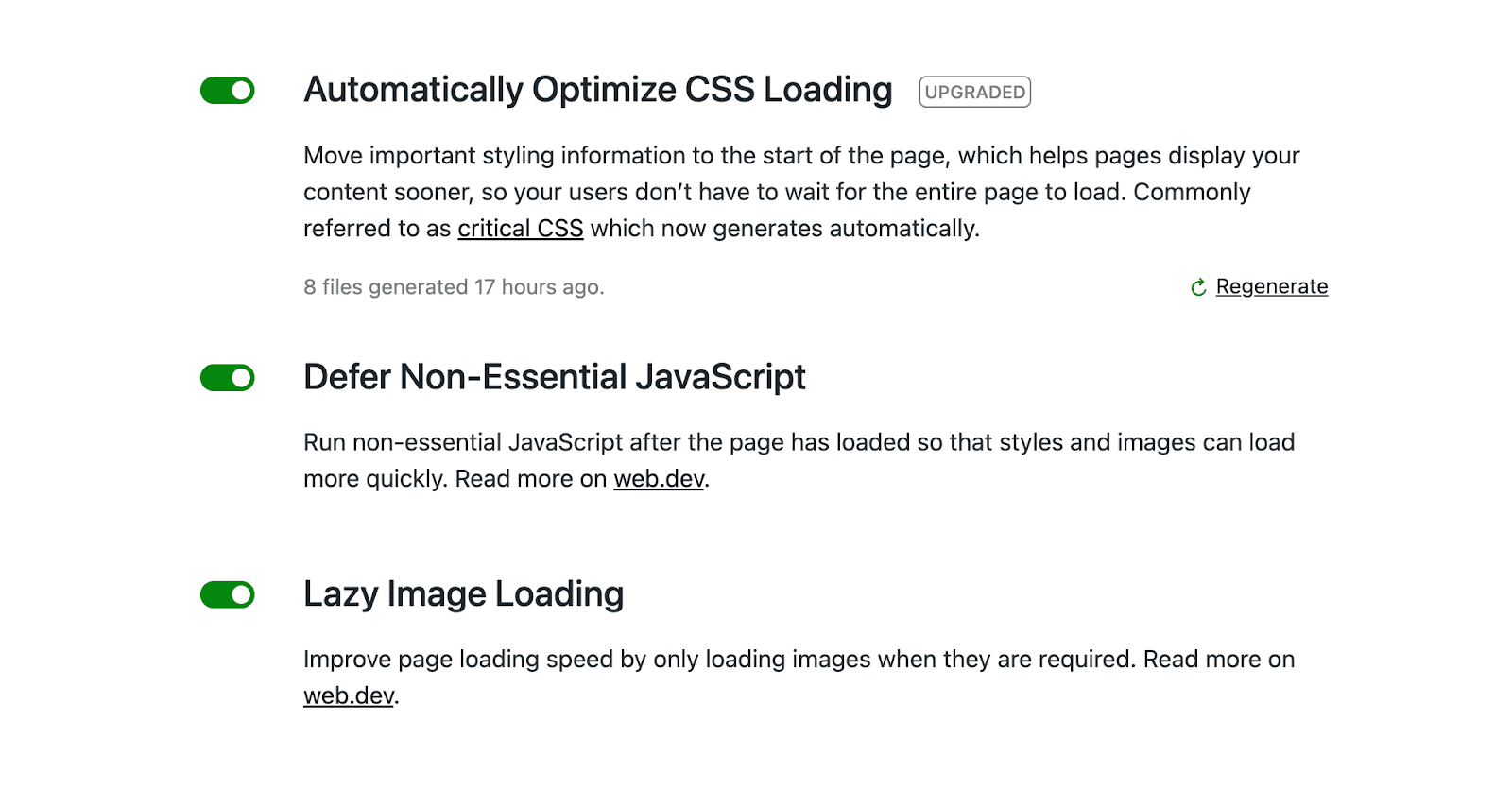
使用免费插件,您会看到优化 CSS 加载的选项。 或者,您可以升级到付费订阅以自动生成关键 CSS。 这将有助于避免每次进行更改时都必须重新生成 CSS。


要启用关键 CSS,只需使用左侧的开关即可。 同样,您可以推迟非必要的 JavaScript 并为图像打开延迟加载。 结合起来,这些设置可以显着减少页面加载时间,并允许访问者更早地看到您的内容。
方法二:手动生成关键CSS
如果你不想使用插件,你也可以手动生成关键的 CSS。 请务必记住,此方法涉及编辑您网站的代码,因此对于初学者来说可能是一个更复杂的过程。
第 1 步:备份您的网站
首先,您需要创建 WordPress 网站的备份。 如果您的网站文件有误,您可以轻松恢复到这个保存的版本。 这样,您就不会丢失任何重要数据。
如果您需要轻松管理备份,可以安装 Jetpack VaultPress Backup 插件。 此工具将备份存储在异地并提供一键式恢复,即使您的站点完全关闭也是如此。
以下是如何开始:
转到插件 → 在您的 WordPress 仪表板中添加新插件。 搜索“Jetpack VaultPress Backup”并点击Install now → Activate 。
然后,您会看到一个新窗口,您可以在其中设置插件。 单击设置 Jetpack 。

然后,将您的站点连接到您的 WordPress.com 帐户。 重定向回您的站点后,单击立即升级以查看 Jetpack VaultPress 备份计划的多个选项。
至少,您需要备份计划,但安全和完整提供了额外的工具来保护、发展和加速您的站点。

您的第一个备份将自动开始,您可以通过转到 WordPress 仪表板中的Jetpack →备份来检查其进度。
如果在接下来的几个步骤中发生任何错误,只需返回此页面并点击恢复到此点。 这会将您的站点恢复到旧版本,从而消除发生的任何错误。
第 2 步:使用关键的 CSS 生成器
一旦您知道您的网站已备份,您就可以开始生成您的关键 CSS。 最简单的方法之一是使用关键的 CSS 生成器。 该工具将自动生成您的关键 CSS,避免您手动创建代码。
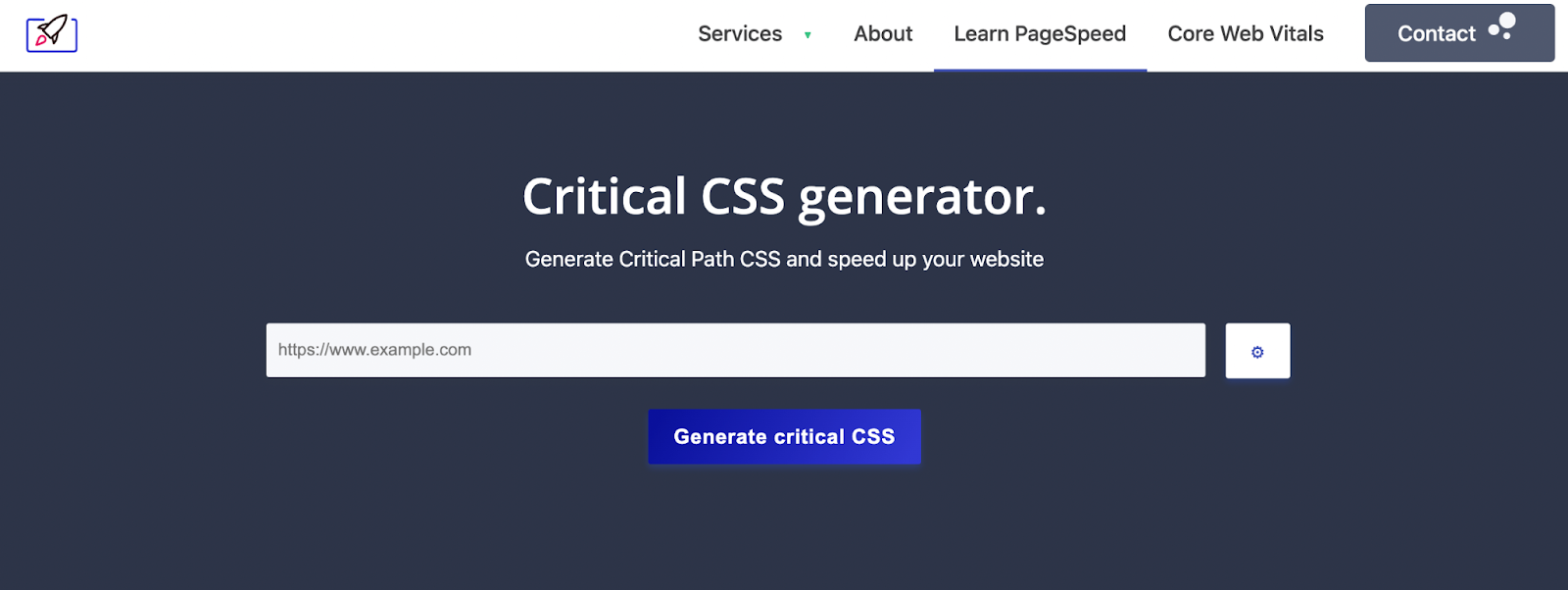
首先,打开 CoreWebVitals 关键 CSS 生成器。 输入您的网站或要优化的特定页面的 URL。 然后,点击Generate critical CSS 。

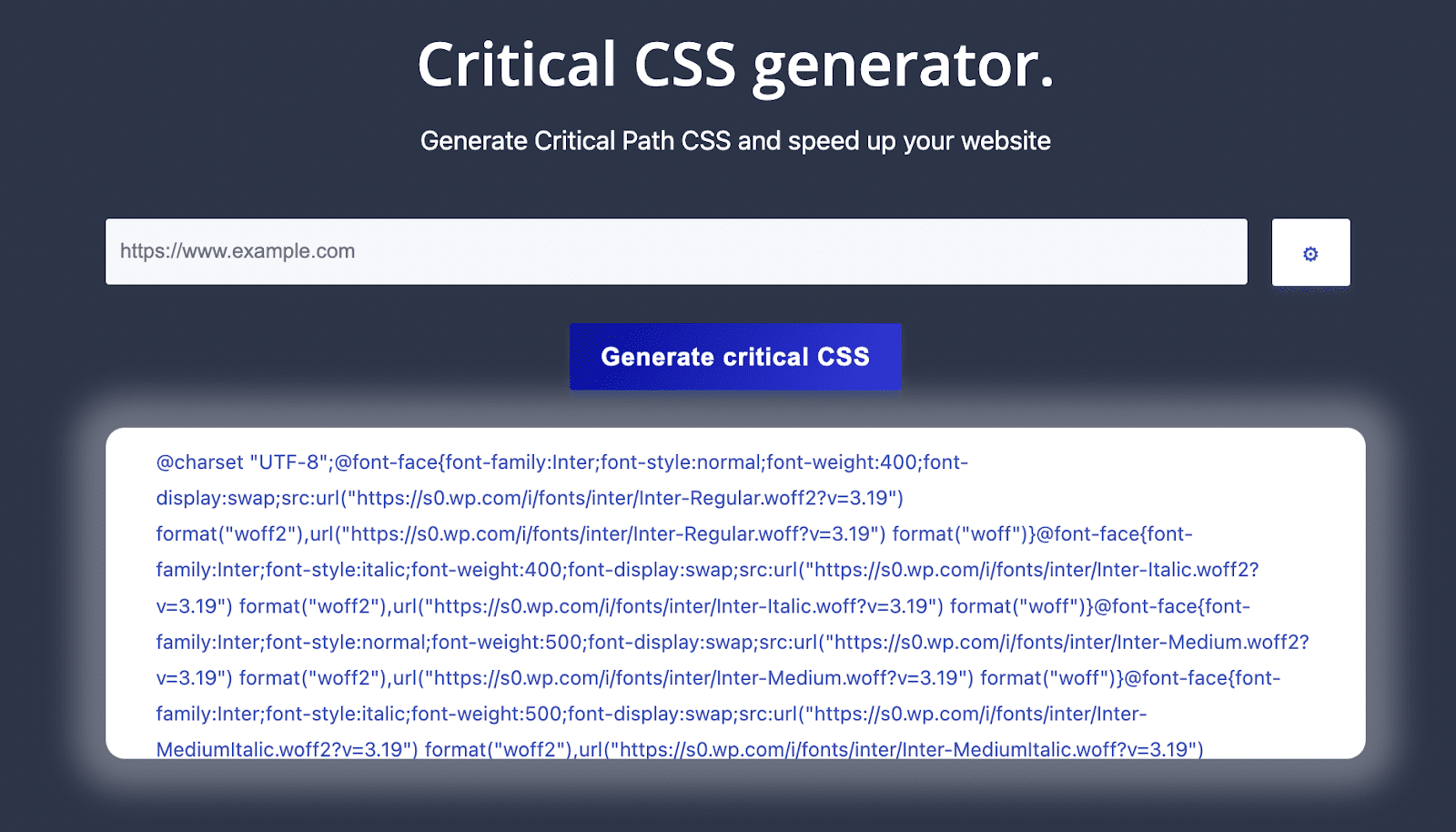
加载完成后,您将在文本框中看到生成的 CSS 代码。 复制此代码。

保存此代码后,您可以将其内联到您的网站上!
第 3 步:内联关键 CSS
当有人访问您的网站时,他们的浏览器将从服务器检索您网站的文件。 它会在解析过程中首先检查 <head> 部分是否有必要的内容。 然后,它将继续呈现 <body> 内容。
要确定关键 CSS 的优先级,请将其放在文件的 <head> 部分。 这称为内联。 内联 CSS 时,浏览器会请求在呈现页面的其余部分之前检索此样式表。
本质上,内联 CSS 会将代码放在需要使用的地方。 因此,访问者的浏览器在显示目标内容之前不必解析渲染阻止文件。
复制生成的关键 CSS 后,您可以将其内联到文件中。 通过 FTP 导航到您的public_html文件夹。 然后,转到wp-content → themes → 您的活动主题并打开header.php文件。
在此头文件中,找到 <title> 标记。 在它下面,使用 <style> 标签添加关键的 CSS。 最后,选择更新文件。
常见问题 (FAQ)
到目前为止,我们已经讨论了关键 CSS 以及如何生成它。 如果您对在您的网站上内联 CSS 仍有疑问,我们将在这里解答!
生成关键 CSS 会破坏您网站的外观吗?
如果操作不当,生成关键 CSS 可能会对您网站的外观和布局产生负面影响。 幸运的是,您可以通过简单地恢复 WordPress 站点的已保存备份来撤销任何更改。 使用 Jetpack VaultPress Backup,您可以查看活动日志并一键恢复旧版本的站点。
此外,您可以使用 Jetpack Boost 等插件在必要时打开和关闭关键 CSS。 这些简单的设置是根据 WordPress 最佳实践构建的,因此它们不太可能在前端影响您的网站。
我还能做些什么来优化我的 CSS 代码?
如果您想进一步优化您网站上的 CSS,请考虑将其缩小。 您将在 CSS 缩小期间删除不必要的代码以减小 CSS 文件的大小。
您的 CSS 代码可能包含空格和换行符以使其更易于阅读。 由于浏览器可以处理没有这些额外元素的代码,因此您可以删除它们。 这减少了运行文件所需的资源和时间。
您也可以完全删除未使用的 CSS。 通过将文件减少到仅包含必要的代码,您的网站将开始加载得更快。
我还能做些什么来提高页面速度?
加快网站速度的最佳方法之一是改进您的 Core Web Vitals。 使用 PageSpeed Insights 等工具,您可以识别未优化的元素,例如渲染阻塞资源。
由于浏览器从上到下加载您网站的代码,因此加载过程很容易被 JavaScript 中断。 通过延迟 JavaScript 解析,访问者不必等待脚本加载就可以看到您的内容。
此外,考虑对图像实施延迟加载。 使用 Jetpack Boost 中的此设置,在访问者向下滚动之前,不会加载折叠下方的图片。 这可以防止您的网站同时加载每个图像,从而延迟渲染过程。
最后,内容交付网络 (CDN) 可以显着加快您的网站速度。 CDN 不依赖于一台服务器,而是使用全球数据中心系统。 像 Jetpack 的 CDN 这样的选项可以改进图像和静态文件的内容交付。
优化 WordPress 中的 CSS 交付
如果您正在尝试改进网站的内容交付,那么消除任何渲染阻塞资源非常重要。 由于未优化的 CSS 会延迟渲染过程,因此生成关键 CSS 是值得的。 虽然这样做不会直接缩短加载时间,但可以让访问者更快地看到首屏内容。
回顾一下,以下是在 WordPress 中生成关键 CSS 的方法:
- 使用 Jetpack Boost 等插件生成关键 CSS。
- 使用关键 CSS 生成器。
借助 Jetpack Boost,您无需编辑任何代码即可优化 CSS。 下载激活插件后,一键生成关键CSS!
