如何减少 WordPress 上的累积布局偏移 (CLS)
已发表: 2022-07-07搜索引擎优化 (SEO) 是一个不断变化的游戏,没有使用说明书。 优化不仅仅是在您的内容中添加关键字。 像谷歌这样的搜索引擎也会考虑质量、安全网络体验的指标——比如你的网站加载速度有多快,访问者与之交互的难易程度等等。
Cumulative Layout Shift (CLS) 是 Google 用来衡量网页在加载时重新排列多少的指标。 一个大幅移动的网站——导致用户点击错误的链接或阅读内容有困难——提供了糟糕的用户体验,并且被谷歌所反对。
查看您网站的 CLS 分数和其他 Core Web Vitals 可以帮助您确定改善其整体健康状况的方法,进而提高您的排名!
本文将解释 CLS 的原因、为什么要最小化它以及减少它的一些方法。
什么是累积布局偏移?
累积布局偏移 (CLS) 测量网页上移动的严重程度作为资产加载。 您可能已经注意到,有时当您打开一个网站时,图像和视频可能会在不同的时间出现,并会在加载时推送其他内容。
在这里您可以看到 CLS 的运行情况:

糟糕的 CLS 分数,尤其是与较长的加载时间相结合,可能会让访问者感到沮丧。 没有什么比不小心点击广告更令人恼火的了,因为页面突然移动到您的光标下方。
CLS 如何影响 WordPress 网站的用户体验?
导航网页时,移动可能很烦人。 它可能会导致文本在您尝试阅读时跳来跳去,按钮在您点击它们时移动,以及在您想要与其他内容交互时意外点击广告或链接。
如果访问者必须等待几秒钟才能完全加载页面并与不断变化的元素作斗争,他们可能会直接离开您的网站。 如果您的所有页面都严重偏移,则尤其如此。 访问者可能会在几次点击错误或等待时间过长后反弹。
什么会影响您的 CLS 分数?
糟糕的 CLS 分数是由所有在不同时间加载到页面上的主要站点元素造成的。 最糟糕的罪魁祸首往往是照片、视频和广告,因为这些东西的加载速度通常比文本慢,并且可能必须根据屏幕尺寸进行调整。
虽然减少加载时间可以改善您的整体用户体验,但这实际上并不会减少移动量,只会减轻影响。
以下是可能影响您的 CLS 分数的五个因素:
1. 没有尺寸属性的图片和视频
如果没有预设大小属性,图像和视频等视觉内容通常会加载到较小的占位符中。 此设置可能会导致占位符周围的内容加载。 然后,当图像到达时,它会占用更多空间并围绕相邻元素移动。
通过设置大小属性,占位符与元素占用相同的空间。 因此,它会在同一区域加载,并且不会影响附近内容的放置。
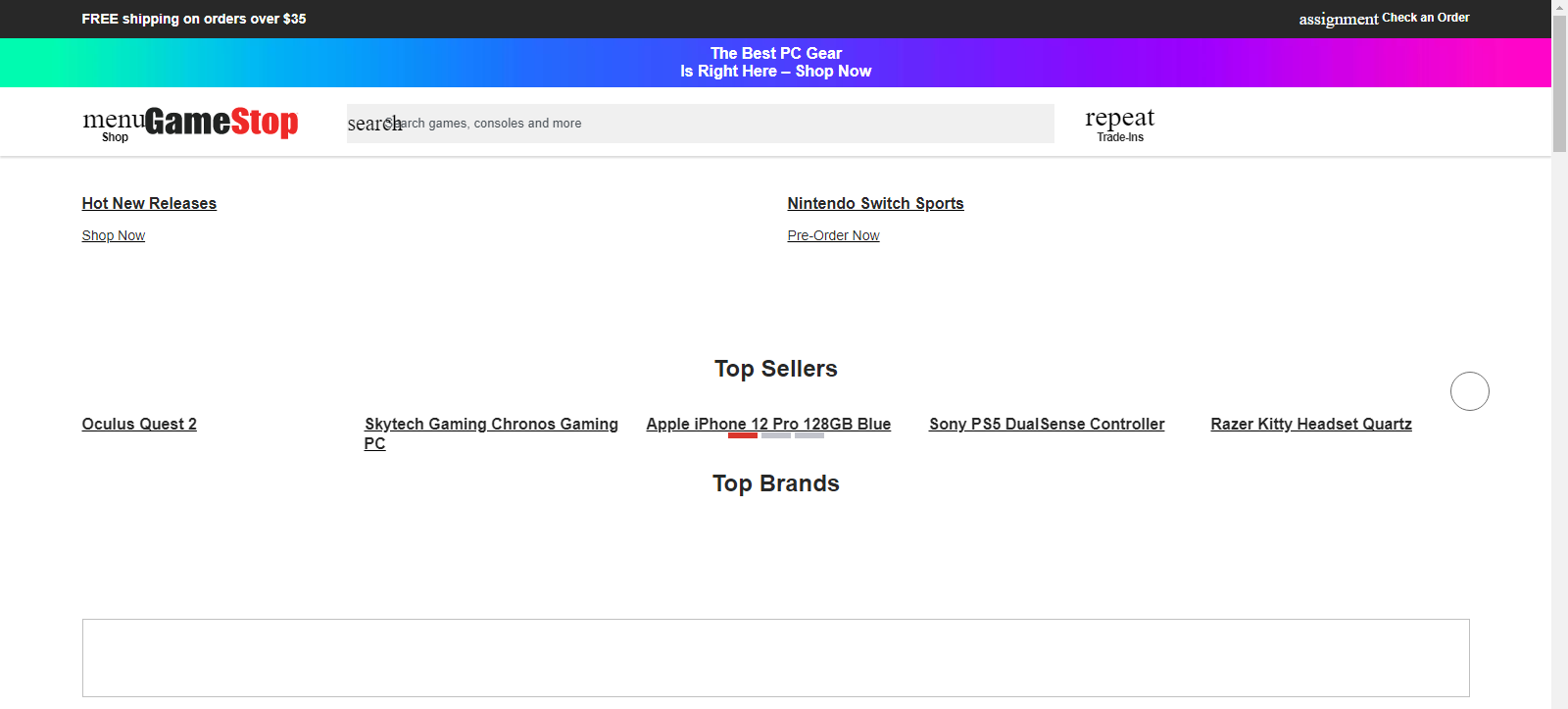
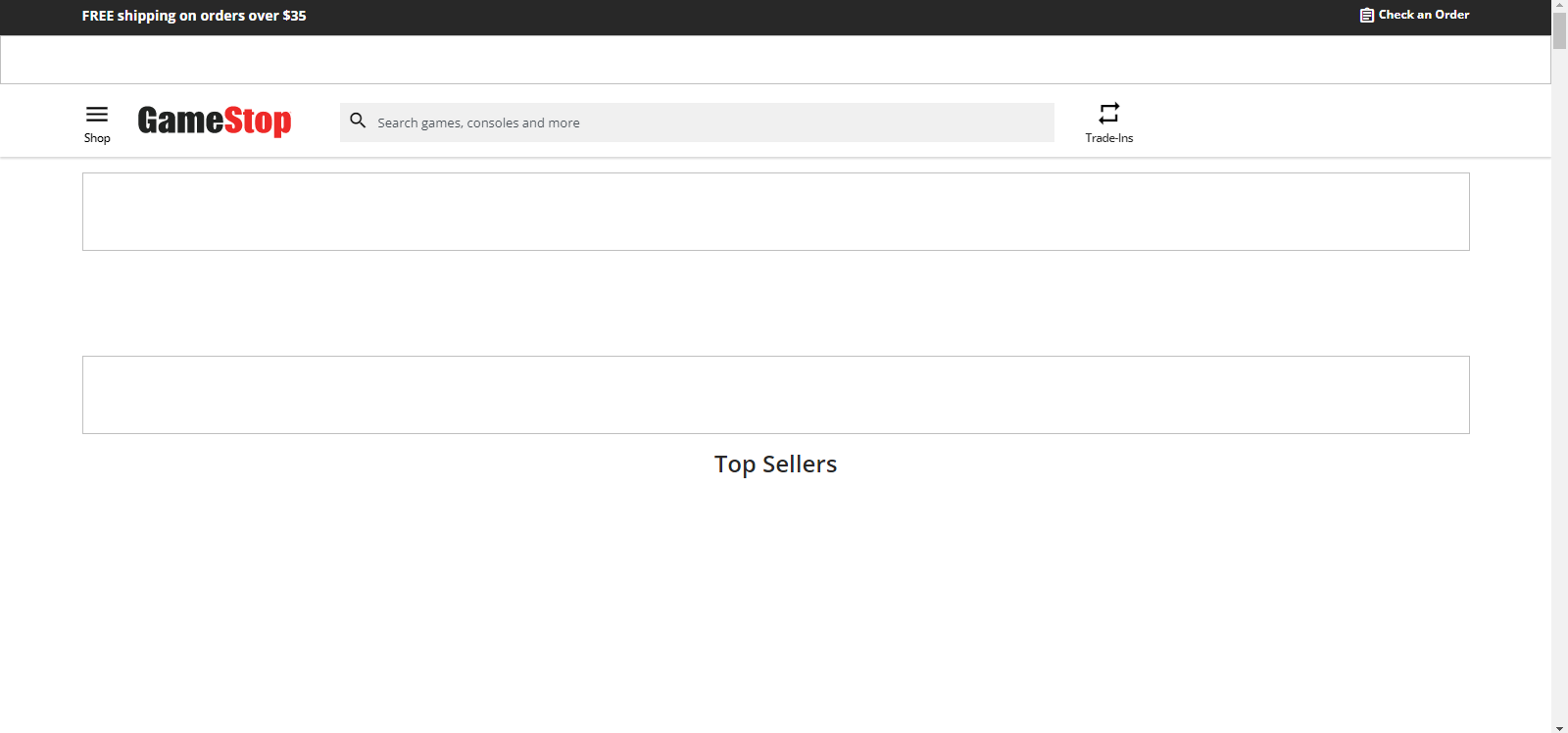
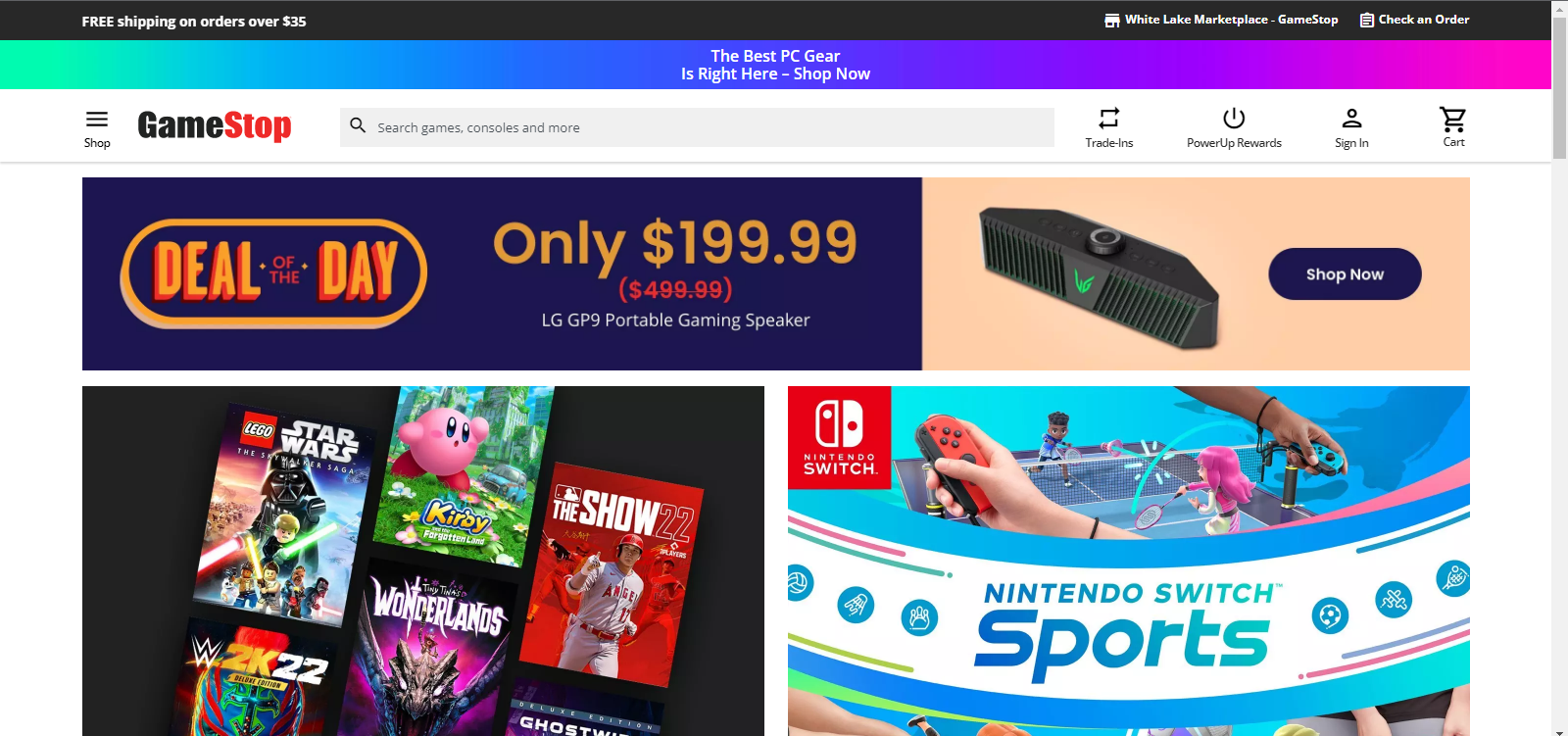
在下图中,您可以看到 GameStop 主页上加载了一些早期元素:

图片在几秒钟后加载,将畅销商品推下并消失在视线之外。 这是一个典型的例子,当慢速加载的图像没有预设边界时,快速加载的文本会被移动。

这种情况正是您希望在您的网站上避免或最小化的情况。
2. 没有尺寸属性的广告和嵌入
如果您在您的网站上销售或展示广告,它们很可能是图片或视频格式。 就像上面的例子一样,如果这些广告在没有尺寸属性的情况下加载,它们可能会比其他内容更晚到达页面并转移内容。
对于一些为您选择广告的第三方服务来说尤其如此。 这些广告可能并不总是相同的尺寸或适合相同的空间。
小图形可能不是问题。 但是,如果大型视频广告加载缓慢且占用大量空间,则可能会迫使页面上的其他元素大幅移动。
优化广告和嵌入内容以快速加载可以减少烦恼,尽管您的 CLS 分数仍然会受到影响。 导致访问者无意中点击您网站的广告的布局变化可能会让他们感到被欺骗并损害他们返回的机会。
3.自定义字体
自定义字体通常存储在您的 Web 服务器上。 虽然它们可以为您的博客或网站提供更多自定义选项,但它们通常需要加载到现有文本之上。
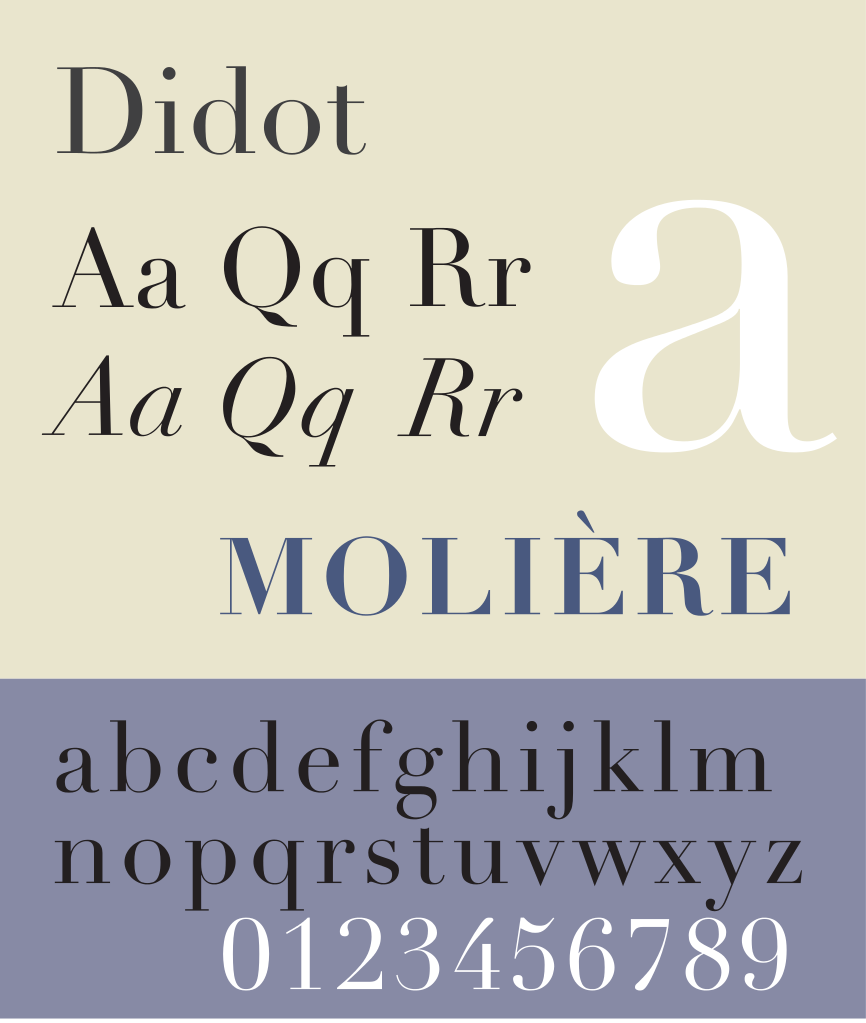
例如,您不太可能离线看到 Didot 字体(除非您找到一本旧的法语书籍)。 这种字体给人一种正式、优雅的感觉,是高档餐厅或古董相关网站的绝佳选择。

但是,如果此字体托管在服务器上,则需要在访问该站点时将其下载到每个访问者的浏览器中。 在下载字体之前,此设置可能会阻止文本出现。 然后,所有的字体会突然出现,可能会混淆页面上已经加载的所有资源。
另一种选择是以更基本的字体加载所有文本,例如 Serif。 一旦它在浏览器中加载,它将被替换为 Didot。 由于不同字体的字母通常不会占用相同数量的空间,因此字体更改会移动文本,在此过程中推动或拉动相邻的元素。
这些转变会增加 CLS 分数,因此避免它们符合您的最大利益。 幸运的是,一些变通方法允许您在解决加载时间延迟的同时仍然使用自定义字体。 我们将在后面的文章中仔细研究这些方法。
4.非合成动画
非合成动画会占用大量资源,需要浏览器渲染一次或多次。 您可以通过要求不高的动画或战略性地安排动画在方便的时间加载来缓解此问题。
当您的浏览器在初级阶段加载网站时,它必须呈现视觉效果并将其“绘制”在页面上。 这个过程“告诉”每个像素要显示哪种颜色。 不幸的是,非合成动画可能会导致渲染过程重新启动。
结果是一个部分加载的页面。 浏览器已经完成了一些工作,然后动画触发并强制它重新开始并重新渲染所有内容。 此过程会延长加载时间,因为某些元素需要多次渲染,并且还可能导致布局偏移。
5.动态注入内容
动态注入的内容是基于某些因素而变化的网页元素。 这些因素通常取决于用户,从而提供更加个性化的体验。
例如,在线商店可能会根据访问者的历史推荐产品。 天气网站可能会使用用户设备的位置数据来显示该区域的结果。
动态内容可以通过更相关的体验和产品优惠来增加转化率。 尽管如此,它的反动性质可能会耗费资源并导致布局转变。
如上面的天气示例,不同的天气信息、城市名称,甚至使用的语言都会在页面上占用不同数量的空间。 一个拥有阳光明媚的天空和温和的天气的小镇可能比一个即将到来的飓风十字准线的城市更容易进入。
结果是在前一个示例中加载的内容较少,而在后一个示例中加载的内容更多,从而影响相邻元素在屏幕上的移动方式。 与任何大小或数量可能不同的动态注入内容一样,这将影响页面的 CLS。
如何减少 WordPress 上的累积布局偏移
既然您知道 WordPress 布局变化的主要贡献者,您就可以努力减少它们的影响。
与您对网站进行根本性更改的任何时候一样,明智的做法是创建备份并使用临时站点在问题上线之前发现问题。
下面,您将找到减少 CLS 并改善网站用户体验的解决方案。
1. 安装专为 Core Web Vitals 设计的插件
Core Web Vitals 关注三个指标:
- 累积版式偏移 (CLS)
- 首次输入延迟 (FID)
- 最大含量涂料 (LCP)
使用 Jetpack Boost,您可以直接从 WordPress 仪表板监控和改进您的 Core Web Vitals 和其他性能指标。

它会扫描您的网站并返回一份性能报告,其中包含有待改进的地方。 但它超越了针对常见问题的一键式解决方案的建议,这些问题可能会降低您的网站速度并损害您的用户体验。
2.设置图像和视频的尺寸
将图像和视频与页面上的其他元素一起使用时,请考虑为其分配宽度和高度属性。 这些设置将保留图形所需的空间并避免移位。
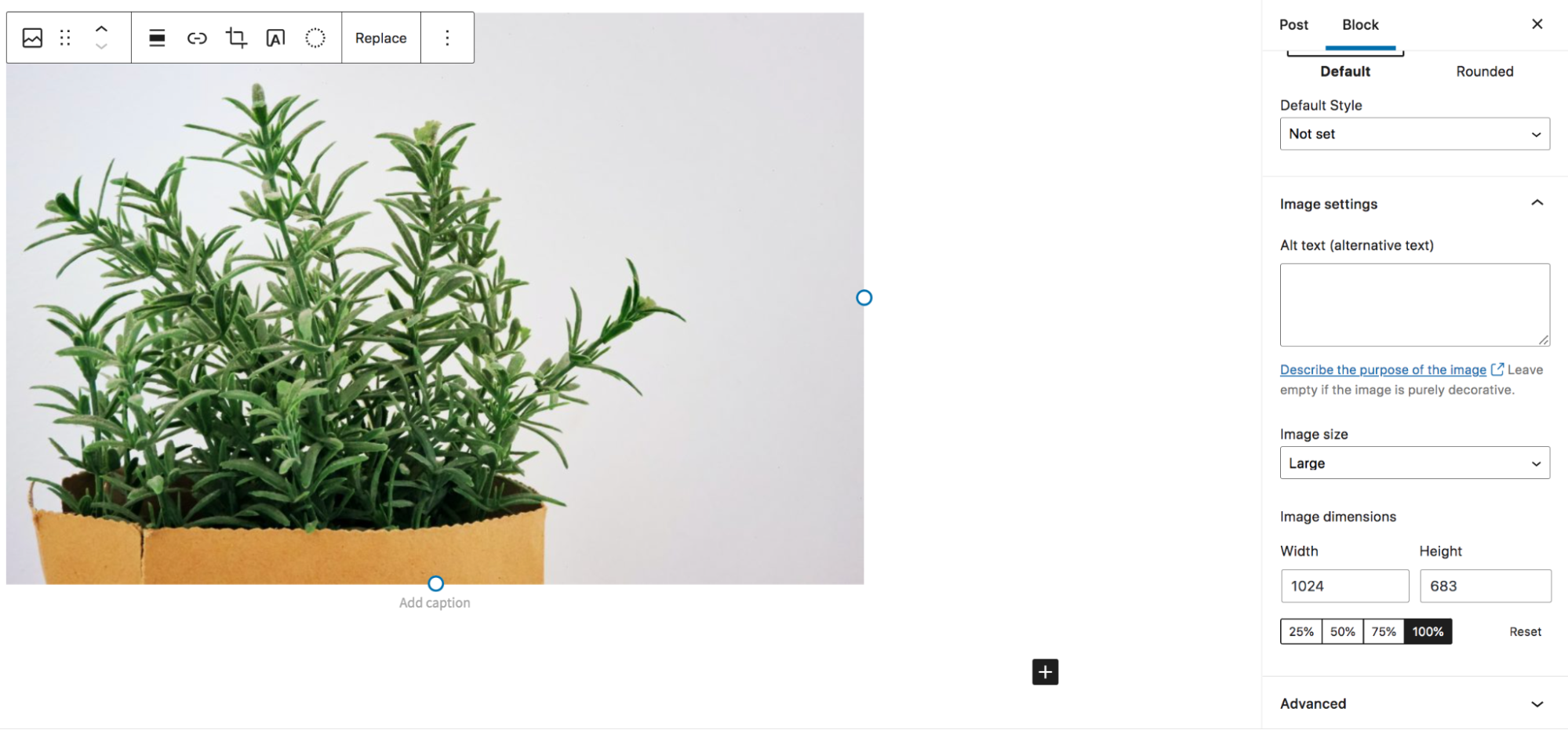
幸运的是,在 WordPress 中设置尺寸非常容易。 只需单击嵌入的图像并将图像尺寸调整为适当的值:

您还可以使用纵横比框在加载之前使用 CSS 为可视元素分配空间。 这些框将具有与设置尺寸相同的效果,通过为图像和视频预先分配空间来减少布局变化。
3. 设置广告和嵌入内容的尺寸
与上述步骤一样,您应该考虑为可能导致页面移动的广告和其他嵌入内容创建空间。 您可以通过为这些元素设置尺寸或使用 CSS 分配空间来做到这一点。
当广告由第三方填充时,其尺寸可能难以预测。 因此,您可以尝试估算要留出的空间量并将其装箱,这样其他内容就不会在广告加载时重叠。
此设置可能会导致较小的广告周围出现额外的空白。 尽管如此,这通常比大幅移动页面上的其他元素的大型广告(通常需要更长的加载时间)要好。
4.在本地托管自定义字体并预加载它们
之前,我们讨论了自定义字体以及它们如何导致偏移。 幸运的是,您可以在服务器本地托管这些字体以避免出现问题。

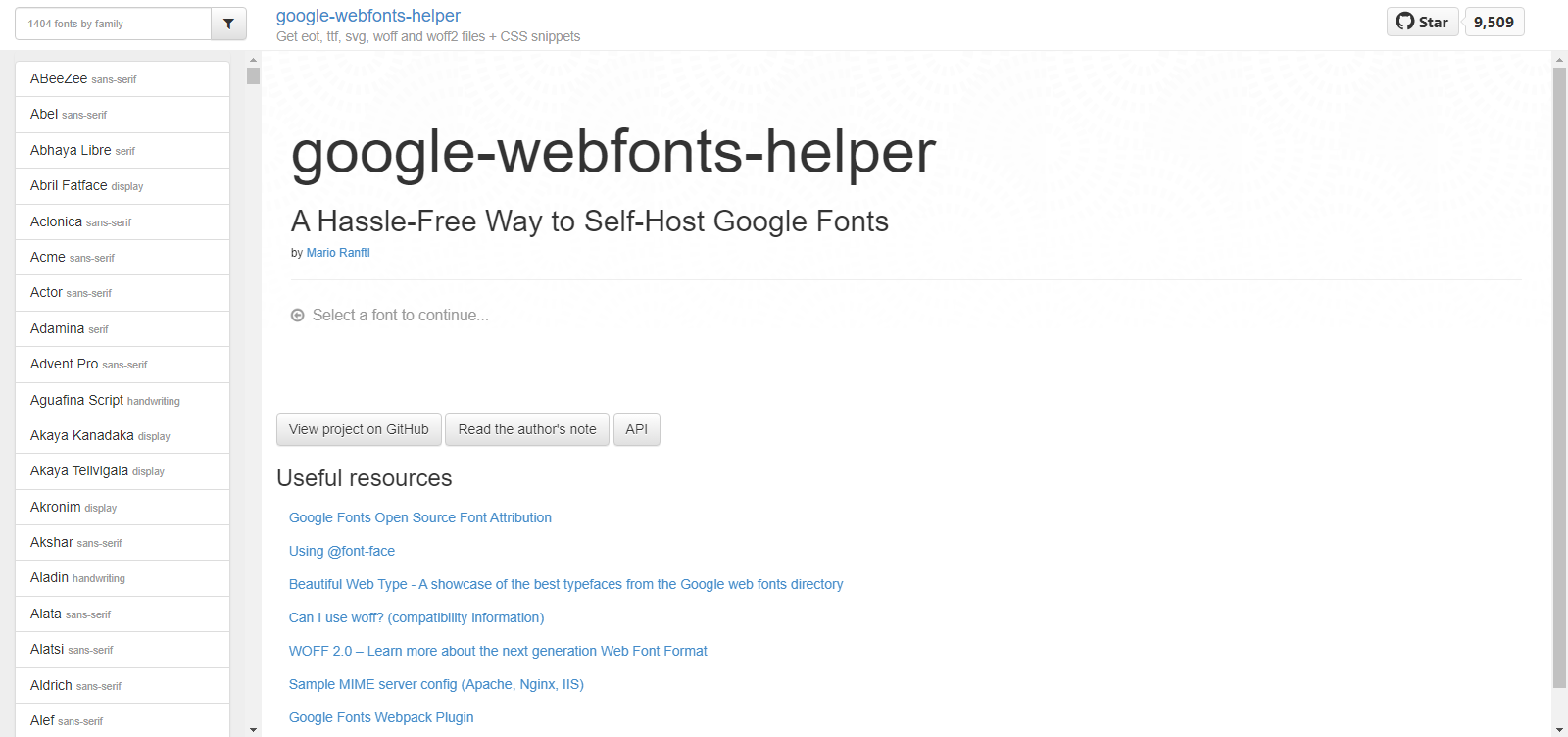
您可以通过前往 google-webfonts-helper 并从左侧的选项中选择您想要使用的字体来做到这一点:

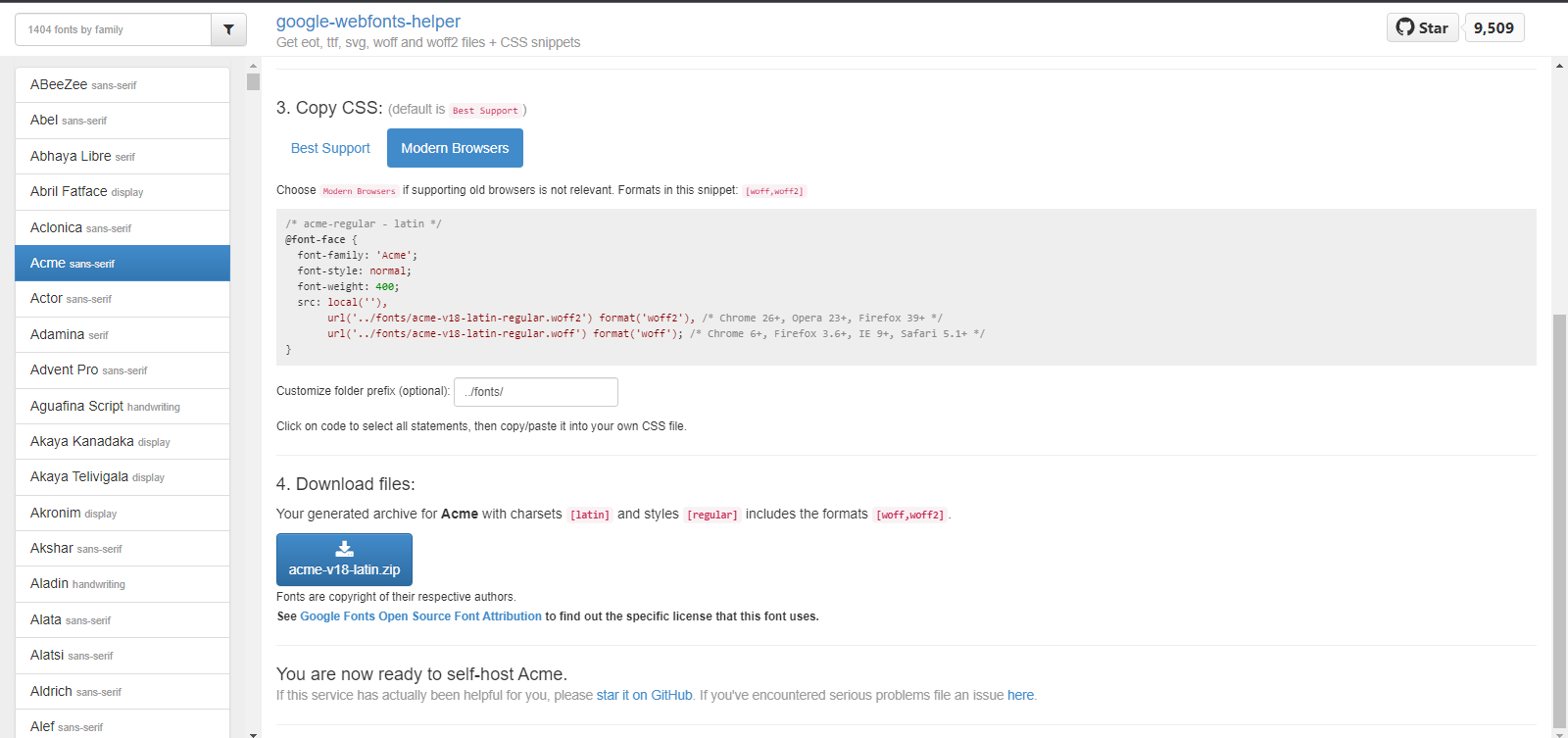
接下来,选择您想要使用的选项(在大多数情况下为默认选项)并从第 3 步中的“最佳支持”选项中复制 CSS。

将此代码粘贴到您的 CSS 文件中。 您的网站现在将验证访问者是否已经拥有该字体。 如果没有,您的网站将从您的服务器加载它,这比从网络上的其他地方获取它要快。
在 WordPress 中预加载字体的最简单解决方案是 Google Fonts Typography 插件。 该工具提供了额外的字体选项并更有效地加载它们以最大限度地减少延迟并避免 CLS。
另一种解决方案更具技术性,需要您重新安排资产在站点上加载的顺序。 此方法只是将您的 Web 字体文件更早地插入到加载序列中,以确保它们在需要时准备就绪。 但是,此过程需要自定义编码,这对于普通 WordPress 用户来说可能有点高级。
5.为动态注入的内容设置占位符
动态注入的内容可能是一个有用的功能,但您必须有策略地实施它以避免导致布局变化。 关键是分配足够的空间以适应注入内容的最大版本,而不会溢出和移动相邻元素。
您可以通过使所有注入的内容大小相同或尽可能相似来简化此过程。 此设置可以防止在页面上需要不同数量的空间的不同结果。
分配空间的实际方法将取决于注入它的内容和方法。 但它通常需要为正在加载的资产添加固定位置和预设边界。
6. 使用 Happy Addons for Elementor 插件制作动画
虽然动画会导致加载时间过长并损害 CLS 分数,但有时它们是网页上的基本元素。
如果您想坚持使用动画,您可以考虑使用 Happy Addons for Elementor 插件来安全地插入它们并防止加载问题。
这个插件尽可能处理 CSS 来转换和翻译动画属性。 Happy Addons 优化了这个过程,以最大限度地减少加载时间并减少转移对您网站的影响。 另外,它是免费使用的!
如何衡量我的 WordPress 网站的 CLS 分数?
由于 CLS 是您网站的核心 Web Vitals 的重要组成部分,因此大多数网站健康报告或监控工具都会突出显示它。 以下是检查您网站的 CLS 分数的一些最佳选项:
1. PageSpeed Insights
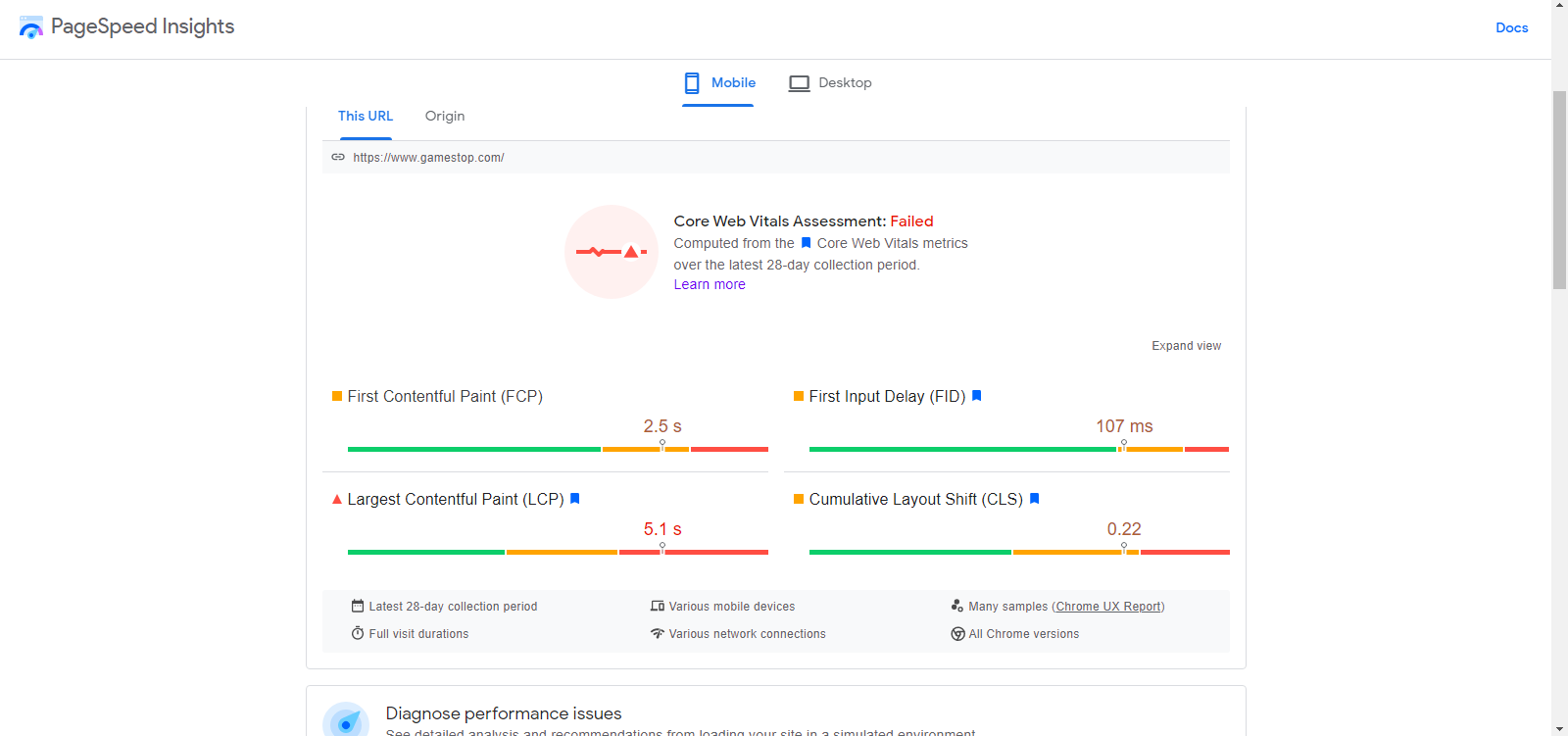
PageSpeed Insights 是一个简单的资源,可提供有关 Core Web Vitals 的报告。 只需输入一个 URL,它就会分析几个组件,对它们进行评分,并提供改进提示。

PageSpeed Insights 可以针对移动和桌面设备运行报告,以便您可以针对各种访问者识别网站上的弱点。 您还可以查看树状图,以查看站点上性能问题的详细可视化细分。
2.谷歌搜索控制台
Google Search Console 是来自 Google 的报告生成器,专注于您网站的健康状况,因为它与搜索结果有关。 与 PageSpeed Insights 一样,您可以使用 FID、LCP 和 CLS 等指标查看您网站的移动版和桌面版报告。
要使用 Google Search Console,您首先需要验证您的域的所有权。 然后,该报告将标记您网站中表现不佳的方面,让您能够查明并解决它们。
3. 灯塔
另一个评估页面质量的谷歌工具是 Lighthouse——任何使用谷歌 Chrome 浏览器的人都可以轻松使用它。 它实时监控网站的可访问性、性能、SEO 等。
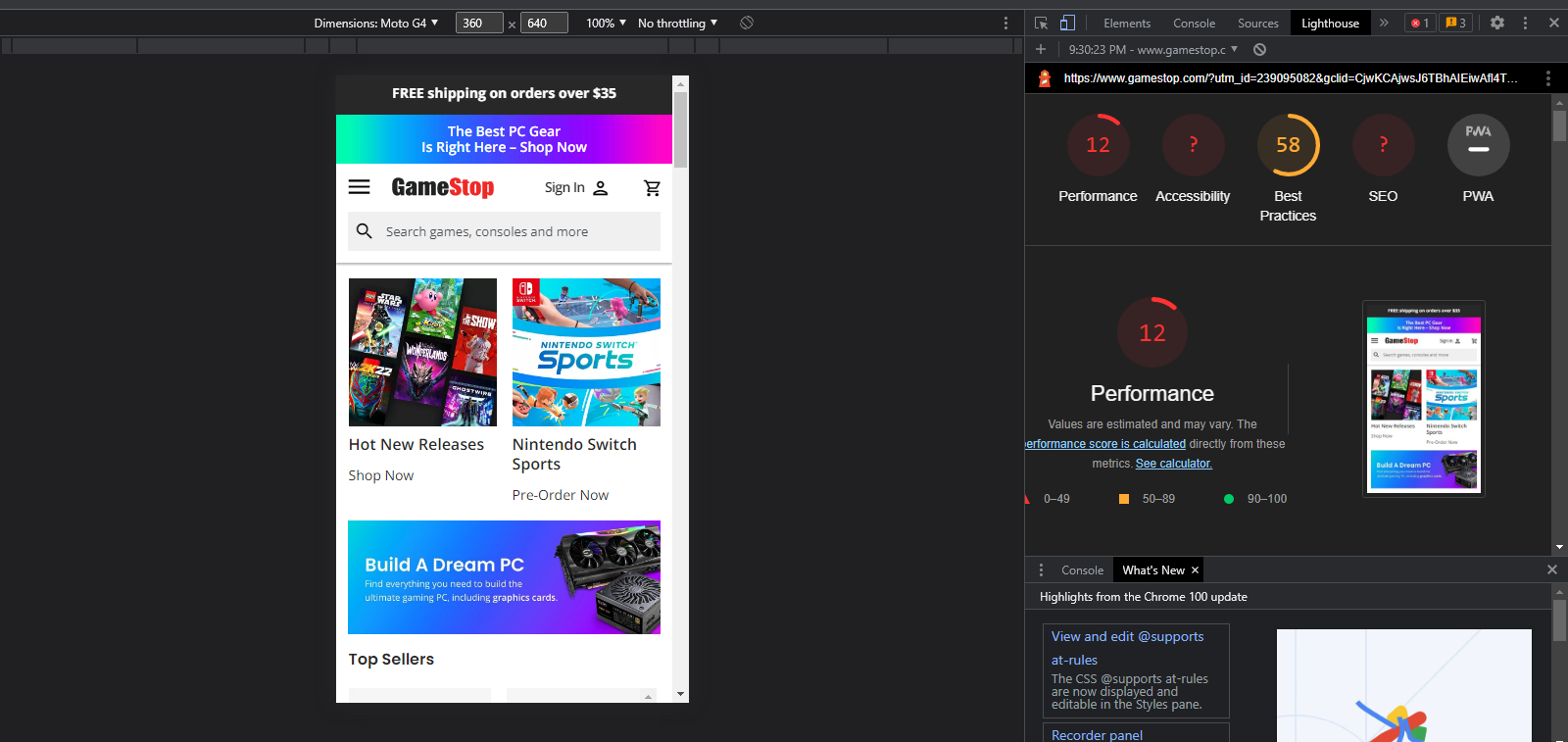
您可以通过转到 Google Chrome 浏览器设置,将鼠标悬停在更多工具上,然后选择底部的开发人员工具来找到 Lighthouse。
然后,您需要展开顶部的菜单并选择Lighthouse 。 从那里,您可以为当前正在查看的页面运行报告。
只需选择您想要的选项,然后单击生成报告按钮。

您将在顶部看到每个主要指标的颜色编码分数。 然后,单击每个并向下滚动以查看详细分析和改进机会。
我现在如何轻松优化我的 CLS 分数?
使用上面的工具和提示,您可以识别核心 Web 生命力中的弱点,包括 CLS。 一旦您开始解决其中的一些问题,您的网站健康状况就会得到改善,并且您可以学习如何避免将来出现类似问题。
在您的 WordPress 网站上安装 Jetpack Boost 插件是一个很好的开始方式。 该工具易于使用,可以帮助您立即提高 CLS 分数。
利用上述其他解决方案将确保您的 CLS 分数保持良好状态,从而改善您网站的 SEO 和 UX。 您还可以使用这些报告来定位其他 Web Vitals 分数,例如 LCP 和 FID,直到一切恢复为绿色!
Jetpack Boost 入门
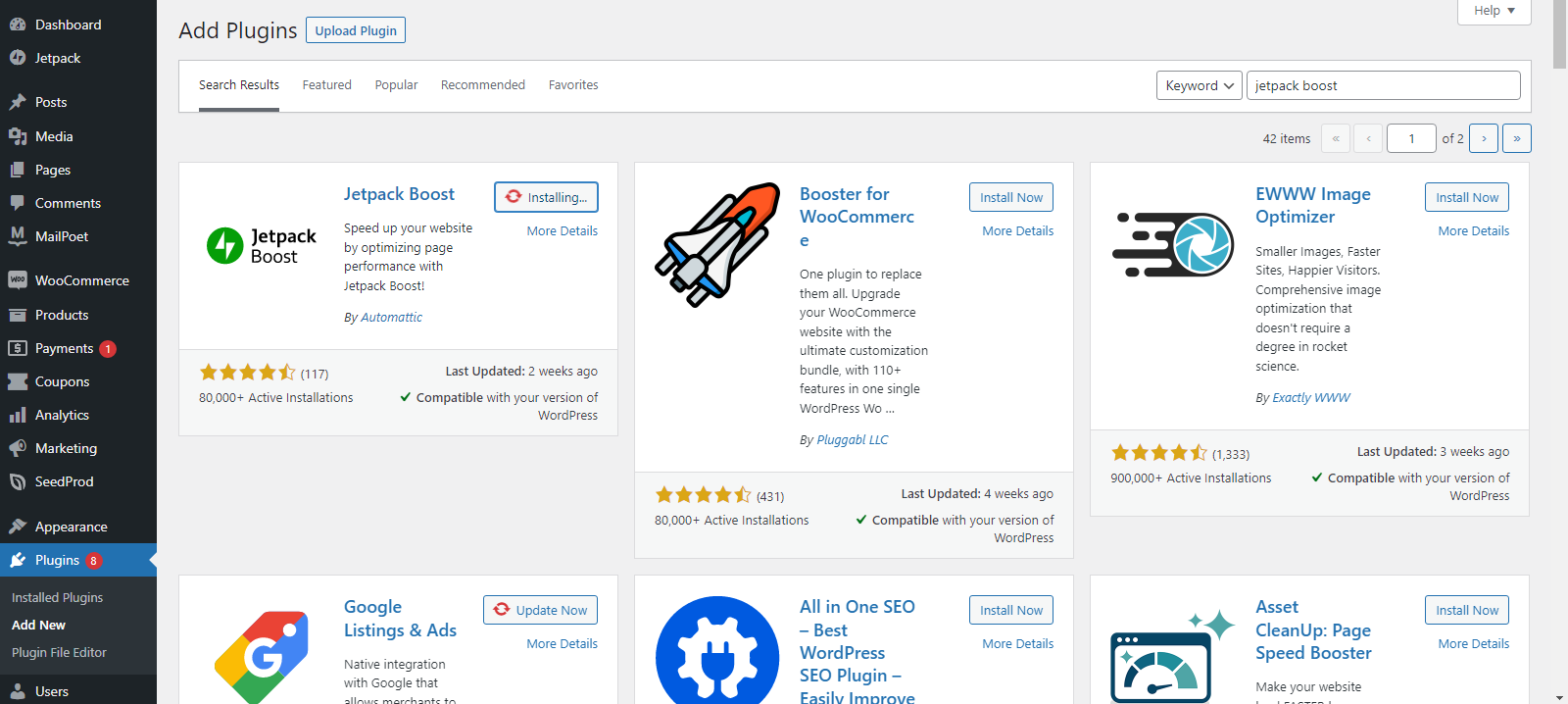
要开始使用,只需从 WordPress插件页面安装 Jetpack Boost(它是免费的)。

激活该工具后,从仪表板左侧的 Jetpack 选项卡中选择Boost 。
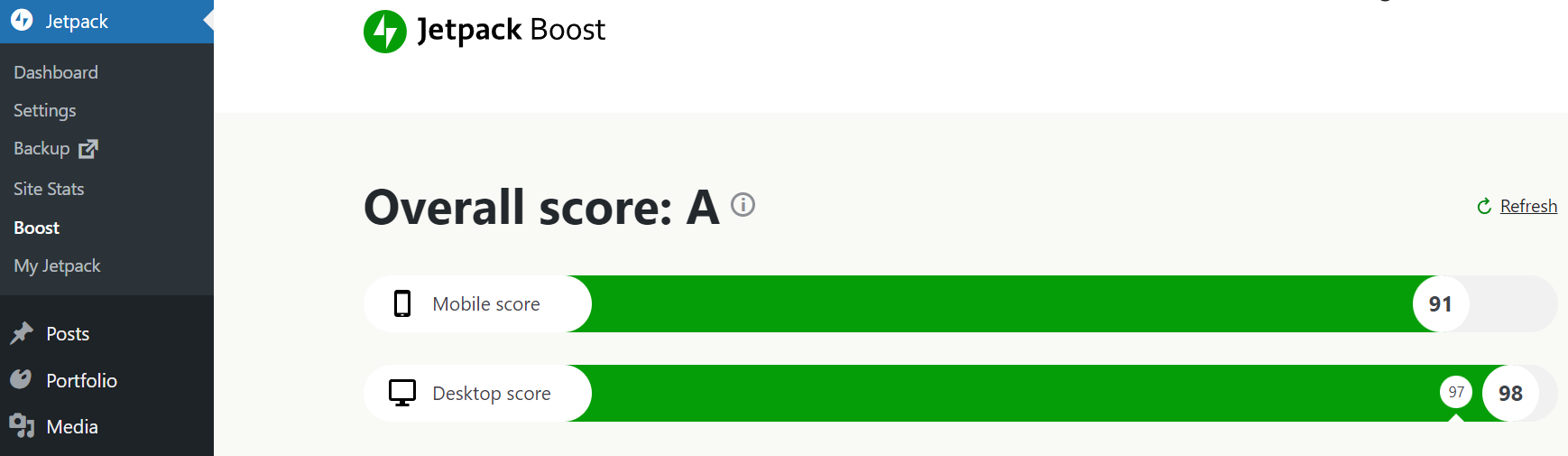
您现在将看到您的网站在移动设备和桌面设备上的性能得分。

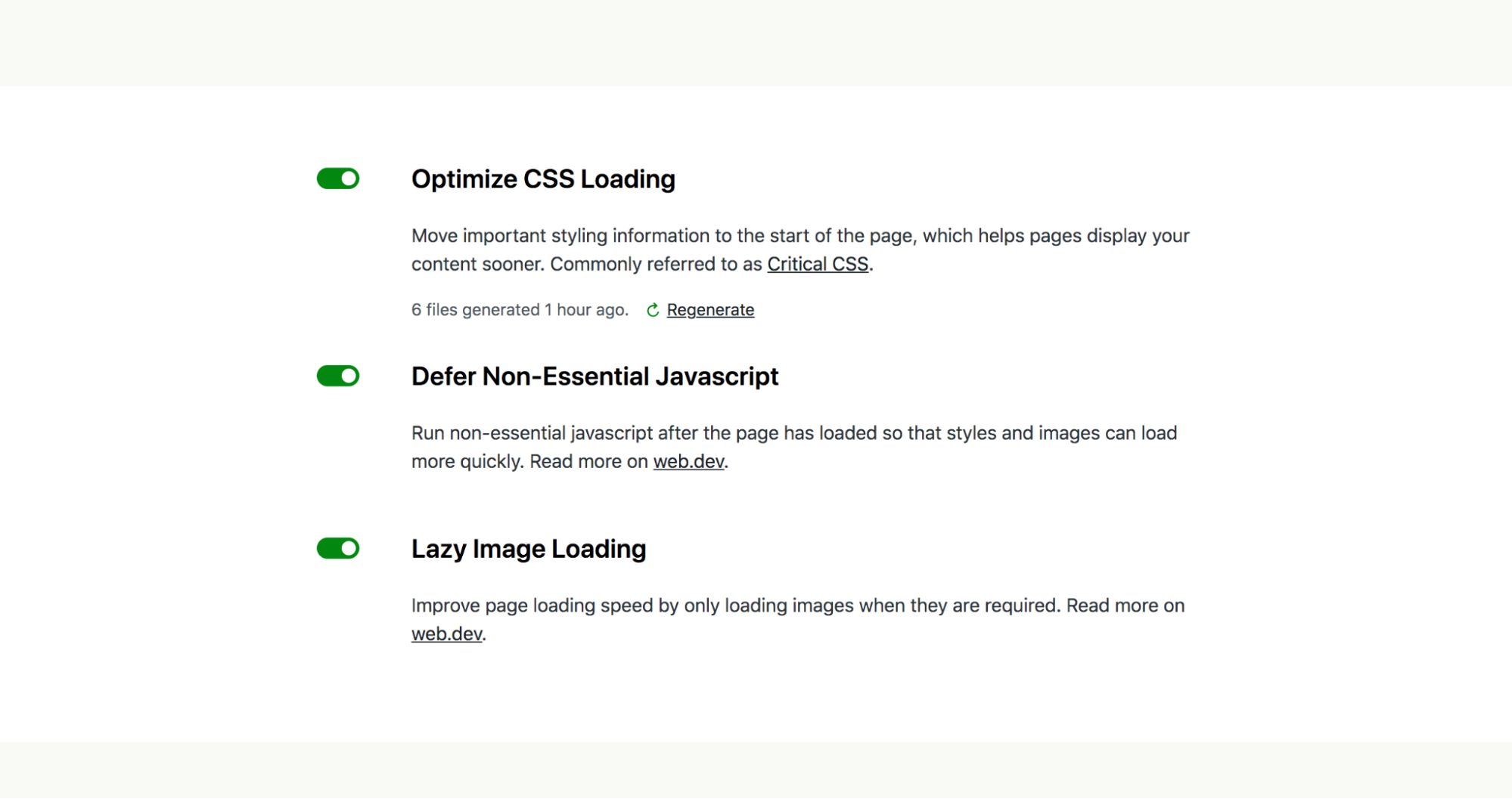
在页面下方,您可以打开其他性能优化设置,例如 CSS 加载、延迟非必要的 JavaScript 和延迟图像加载。 这些配置中的每一个都可以提高您的 Core Web Vitals 分数。
经常问的问题
以下是一些关于 WordPress 上的 CLS 的常见问题和解答,可能对您有所帮助。
什么是好的 CLS 分数?
低于 0.1 的任何值都被认为是良好的 CLS 分数。
这个数字是原始加载位置和元素最终放置之间的差异。 分数是累积的,这意味着它使用来自不同元素的多个实例。
0.1 到 0.25 之间的分数被认为是可以的,需要改进。 任何高于 0.25 的分数都很差。 他们认为 CLS 对您网站的可用性产生了负面影响。
如果布局转变是不可避免的怎么办?
有时,由于缺乏知识或页面上元素的性质,布局转换可能是不可避免的。 不用担心!
这里和那里的一些布局变化不应该对您的网站产生重大影响。 毕竟,CLS 是从整个页面编译而来的评级。 即使你的分数不是零,一些次要的例子仍然可以给你一个很好的整体评价。
在某些页面上,班次可能根本无法解决。 同样,您网站的整体用户体验上的一个小瑕疵不应该是引起关注的主要原因。
用户交互会影响累积布局移位吗?
不! 如果结果在操作后快速加载,则认为触发布局转换的用户活动对 CLS 的影响较小并且不会注册。 在加载可变内容之前要求用户操作实际上可能是在某些情况下帮助避免 CLS 的有用技巧。
例如,假设您使用动态注入的内容为访问者加载附近商店的地图。 如果这种情况自动发生,则提取用户位置数据和加载地图的时间可能会导致布局发生变化。 但是如果有一个按钮,用户必须点击加载地图,这种交互将防止布局变化影响页面的 CLS 分数。
改进 WordPress 上的累积布局转换
既然您知道如何在 WordPress 上修复 Cumulative Layout Shift (CLS) 以及如何衡量它,您就可以改进网站的 SEO 和 UX。 减少班次将使访问者更愉快地浏览您的网站,并且还应该提高您在搜索引擎结果页面上的排名。
为了尽量减少您的 CLS 分数,请记住:
- 安装像 Jetpack Boost 这样的核心 Web Vitals 插件。
- 设置图像、视频、广告和其他嵌入内容的尺寸。
- 在本地托管 Web 字体并预加载它们。
- 为动态注入的内容设置占位符。
- 使用 Happy Addons for Elementor 插件制作动画。
虽然累积布局偏移只是影响您网站 SEO 的一个因素,但它也是一个值得注意的用户体验考虑因素。 一些工作可以在您的搜索排名和访问者到达后的体验方面得到持久的改善。
