如何添加 WordPress 自定义字体:完全控制排版
已发表: 2023-05-10您是否希望增强 WordPress 网站的视觉吸引力和用户体验? 添加 WordPress 自定义字体可以改变游戏规则。
因此,我们推出了 PostX 自定义字体。 凭借使用精美字体的独特组合的能力,您可以使用 PostX 改变您网站的排版和整体美感。
这使您的内容更具视觉吸引力,增强可读性,有助于建立强大的品牌形象,并使访问者的参与时间更长。
那么,如何向 WordPress 添加自定义字体呢?
- 安装 PostX。
- 打开自定义字体插件。
- 上传您的自定义字体。
- 在排版设置中对每个 PostX 块使用自定义字体。
在本文中,我们将解释如何向 WordPress 网站添加自定义字体并讨论它们可以带来的好处。
如何为 WordPress 查找自定义字体?
有几个在线字体市场,您可以在其中探索大量免费和高级字体。 您可以在以下几个地方找到 WordPress 的自定义字体:
- 谷歌字体
- Adobe Typekit
- 字体松鼠
- 我的字体
以及其他几个提供免费和高级字体的网站。
如何添加 WordPress 自定义字体(分步指南)
您必须使用插件将自定义字体上传到 WordPress。 PostX 是最用户友好和可定制的插件,它的最新插件 Custom Fonts 插件在这里。 您可以轻松地将自定义字体上传到 WordPress,没有任何麻烦。
因此,事不宜迟,让我们继续执行这些程序。
视频教程
这是一个视频教程,因此您可以以最好的方式理解 PostX 自定义字体。
安装 PostX
要解锁 PostX 的强大功能并利用其功能,您需要安装该插件。
安装和激活 PostX Gutenberg Blocks 插件:

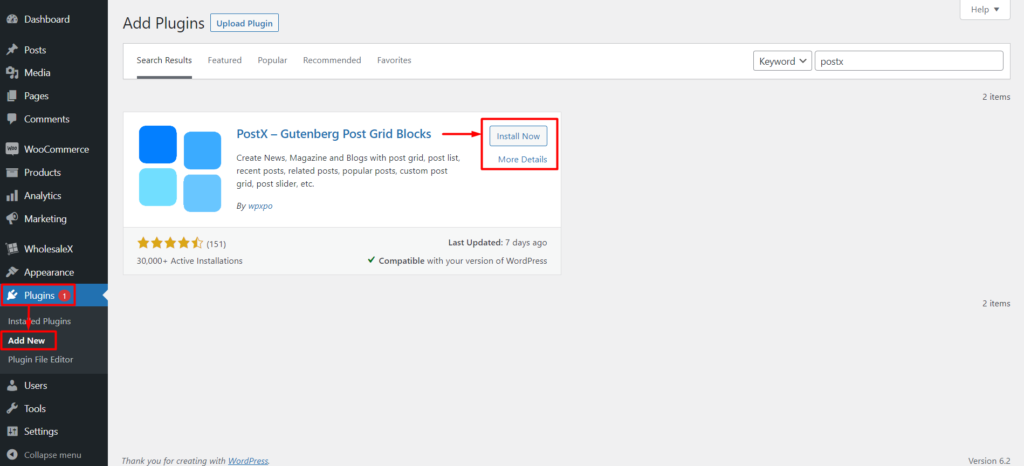
- 转到插件 → 添加新插件。
- 搜索“PostX”。
- 单击安装,然后单击激活。
现在您已准备好使用 WordPress 自定义字体增强您的网站。
激活自定义字体插件
现在,您需要激活自定义字体插件。 在整个网站使用自定义字体之前,必须启用插件。
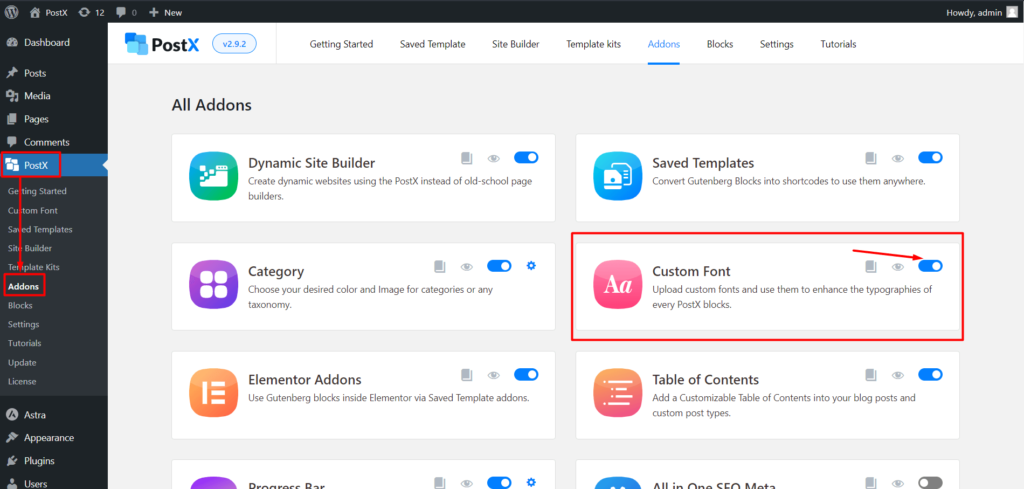
要在 PostX 中激活自定义字体插件:

- 转到 PostX → 插件。
- 找到“自定义字体”插件并将其打开。
- 该插件现已激活并可以使用。
您已成功激活 PostX 的自定义字体插件。
字体粗细指南 [*重要]
这是为您的自定义字体选择完美字体粗细的指南。
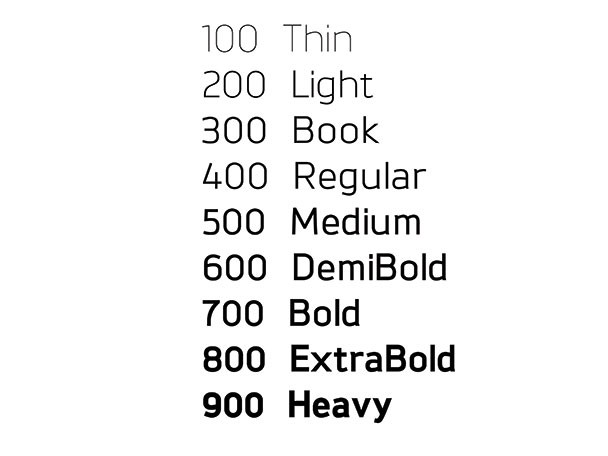
字体粗细是指构成字体中字母的笔划的粗细。 它以 100 到 900 之间的数字来衡量,每个数字对应一个特定的重量。 例如,100 是最轻的字体粗细,而 900 是最粗的。 字体粗细在确定文本的视觉效果方面起着重要作用。

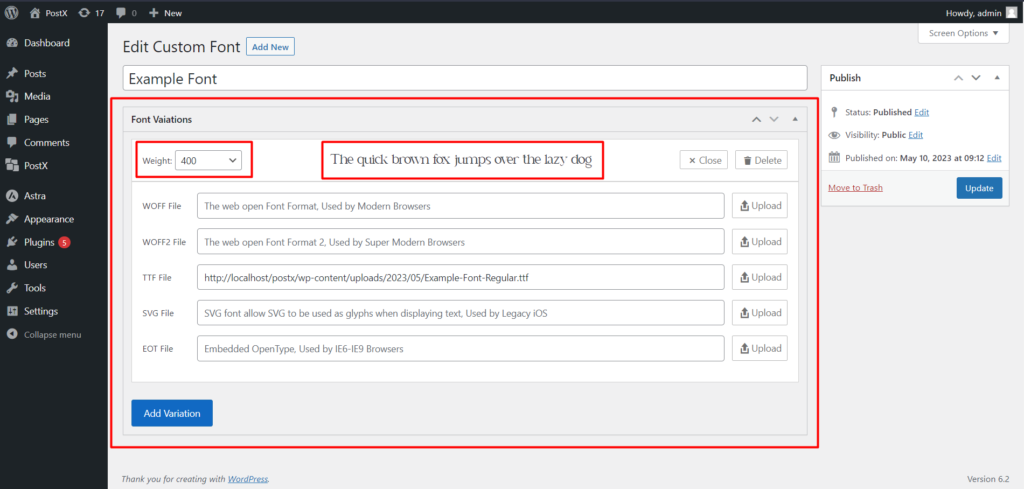
因此,此规则与使用 PostX 上传自定义字体变体时相同。 假设您有特定字体的细、普通、中等和粗体变体。 例如,我们给字体起一个名字,比如“Example Font”。
所以,现在你有了一个名为“Example Font”的字体,有细、普通、中等和粗体的变化。
上传字体时,使用“Example Font”作为所有变体的名称。 但是每次你都必须改变重量。
例如:
上传“瘦”变体时,将权重选择为 100。
对于“正常/常规”,选择重量为 400。
对于“中”,选择权重为 500。
对于“粗体”,选择权重为 700。
有时会有其他变体,因此请使用下图作为您上传的变体的字体粗细指南。
如何上传WordPress自定义字体?
在使用任何自定义字体之前,您需要获取它们,我们之前提到过。 但是一旦你完成了下载、安装 PostX 等所有过程,现在你只需要上传它。
那么,现在让我们向您展示如何上传 WordPress 自定义字体。
按照以下步骤轻松完成 WordPress 自定义字体上传过程。
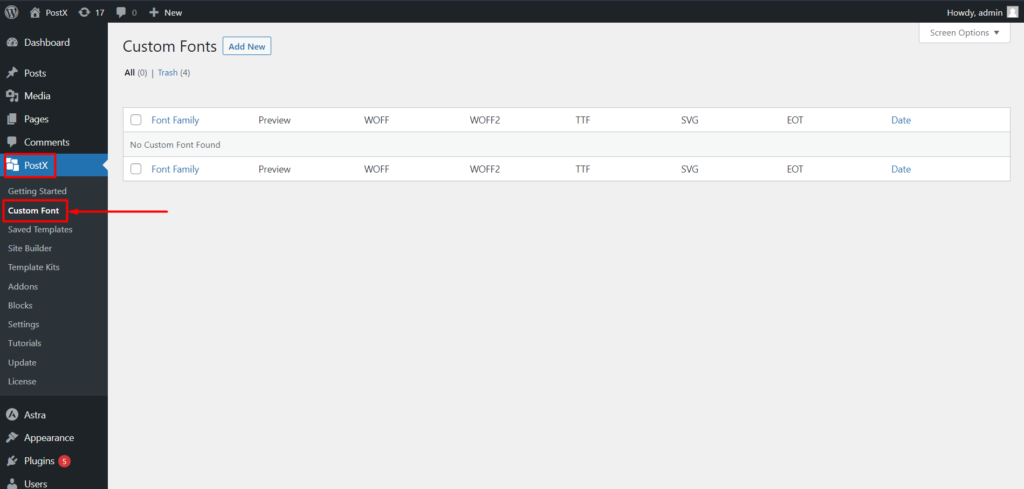
第 1 步:转到自定义字体
要上传自定义字体,我们必须转到 PostX 自定义字体部分。
在 WordPress 控制面板中,找到并选择“PostX”菜单选项。 这将向您展示所有 PostX 功能。 现在选择自定义字体选项。

单击“自定义字体”部分中的“添加新”按钮。 此操作会将您定向到字体上传页面,您可以在其中将新的自定义字体添加到您的 WordPress 网站。

从这里,您可以添加新的自定义字体或自定义以前添加的字体。
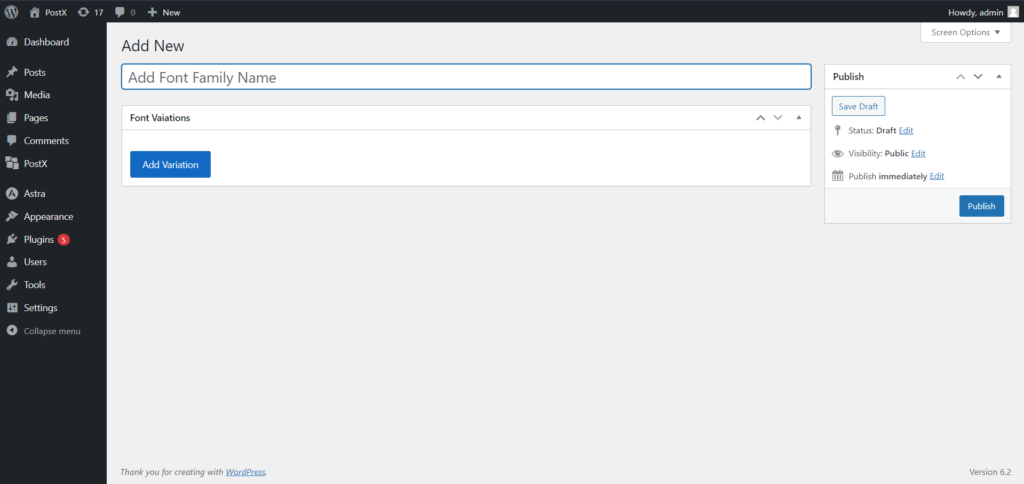
第二步:进入字体上传页面
现在我们可以上传我们想要的自定义字体。
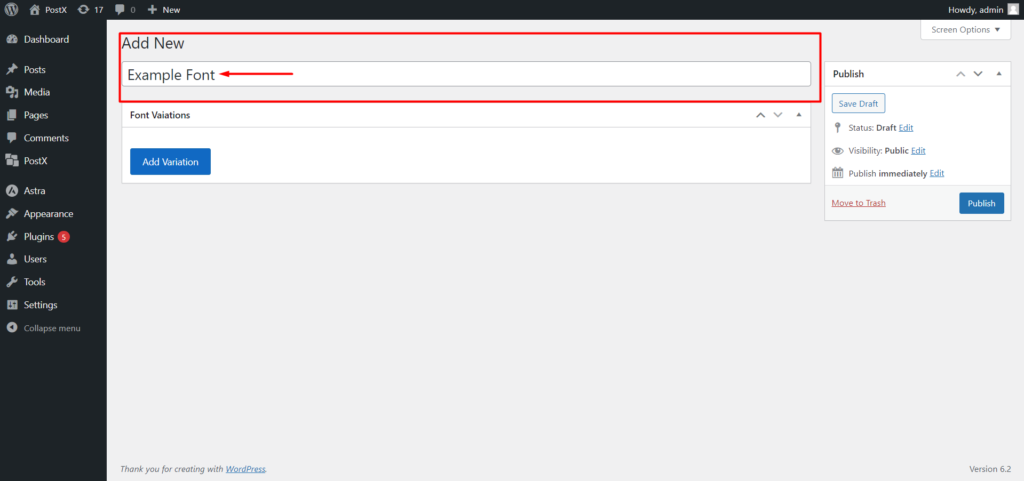
上传新的自定义字体时,请提供字体名称。 这是确保字体易于识别和与列表中的其他字体区分开来的关键步骤。

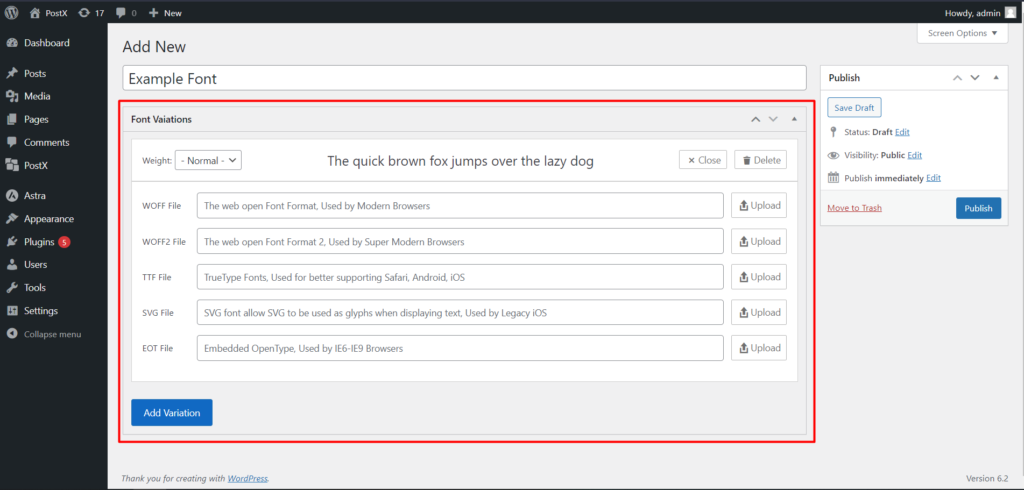
要上传自定义字体,请单击“添加变体”按钮。 此操作将显示字体上传选项。
第 3 步:选择字体文件类型
PostX 支持多种自定义字体格式,例如 WOFF、WOFF2、TTF、SVG 和 EOT。 选择适合您的字体格式。

选择字体格式后,单击“上传”以浏览并从您的计算机中选择字体文件。 我们将使用 WordPress 的媒体库上传字体。 因此,您在上传过程中不会遇到任何问题。 然后该文件将上传到您的 WordPress 网站。
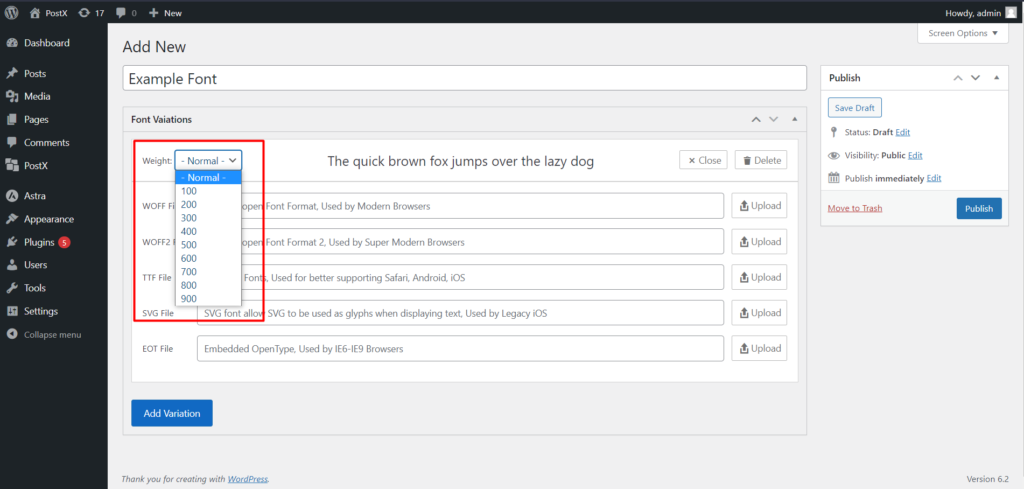
第 4 步:选择字体粗细
如果您有同一字体的多个版本或变体,指定字体粗细很重要。 字体粗细决定了字符的粗细或粗细,对于正确的字体样式至关重要。
从 PostX 插件的可用选项中选择所需的字体粗细。

上传后,它将显示您上传的字体的预览,因此您可以更轻松地在完成该过程之前进行检查。
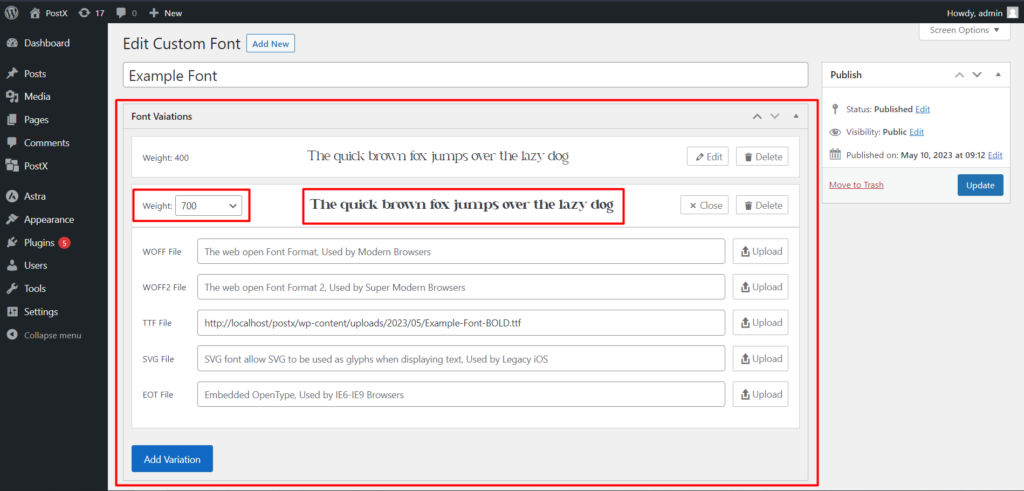
第 5 步:添加字体变体
如果您有其他字体变体,例如细字体或粗体,您也可以上传它们。 再次单击“添加变体”按钮以添加自定义字体的另一个变体。
将变体命名为与字体的初始版本相同。 上传这个变体的字体文件,再次为具体的变体选择相应的字体粗细。
例如,我们将添加字体的常规和粗体变体。 因此,在上传“常规”变体时,我们将选择权重:400。

然后,单击将变体添加到另一个变体。 对于“大胆”的变体,我们将选择权重:700。

请注意,您可以为一种字体上传无限制的变体,而不仅限于两种。 我们展示了两个变体选项,以使过程更简单。
第 6 步:完成上传过程
上传所有所需的字体变体并指定其字体粗细后,单击“发布”按钮。 此操作将保存并发布自定义字体,使其可用于您的 WordPress 网站。
如何使用 WordPress 自定义字体?
我们已经完成了自定义字体的上传。 并且自定义字体现在将在所有具有排版设置的 PostX 块中可用。 现在让我们向您展示如何使用它。
第 1 步:创建新页面
您需要先在您的 WordPress 网站上创建一个新页面。 您可以通过导航到 WordPress 仪表板的页面部分并单击“添加新”来完成此操作。
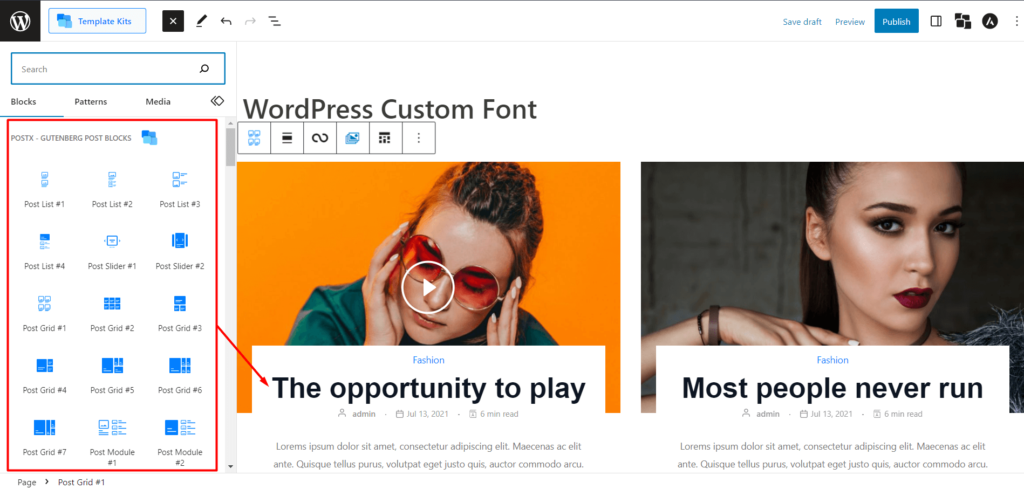
第 2 步:添加 PostX 块
在新的页面编辑器中,将 PostX 块添加到页面。 这些块提供增强的功能和自定义选项,包括自定义字体的排版相关设置。

但是,对于此示例,我们将使用 Post Grid 块。 但是您可以使用任何 PostX 块来使用自定义字体和排版设置。
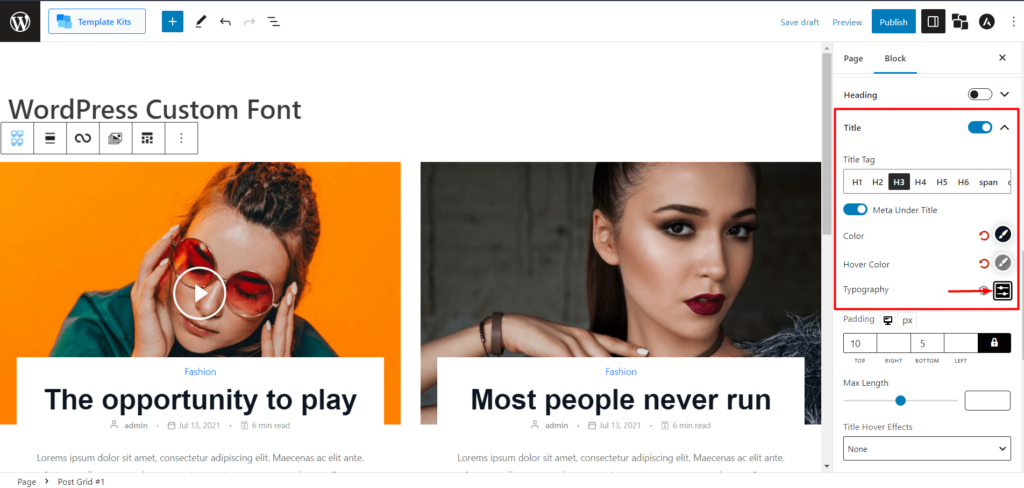
第 3 步:转到排版设置
选择您已添加到页面的 Post Grid 块或任何其他 PostX 块。 首先找到标题设置,然后找到所选块的排版设置。 这将让您选择首选的自定义字体。 此外,这些设置还允许您自定义字体样式和外观。

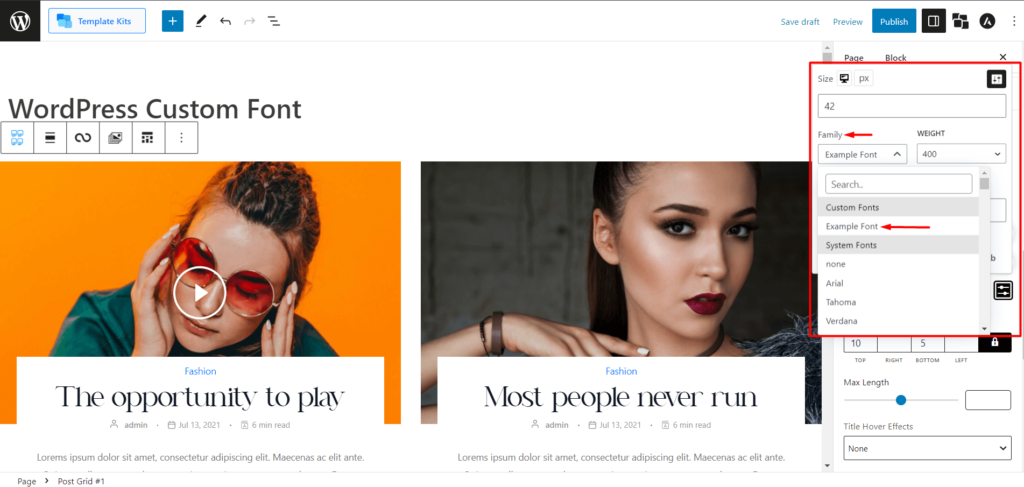
第 4 步:选择自定义字体
在排版设置中,寻找自定义字体系列的选项。 单击“自定义”按钮以访问字体自定义选项。 将出现一个标有“家庭”的下拉菜单。

您将从 Family 下拉列表中看到两个部分:自定义字体和系统字体。 所有上传的自定义字体将显示在自定义字体部分。 但请确保在上传时不要为您的字体添加名称。
现在,选择您想要的自定义字体。
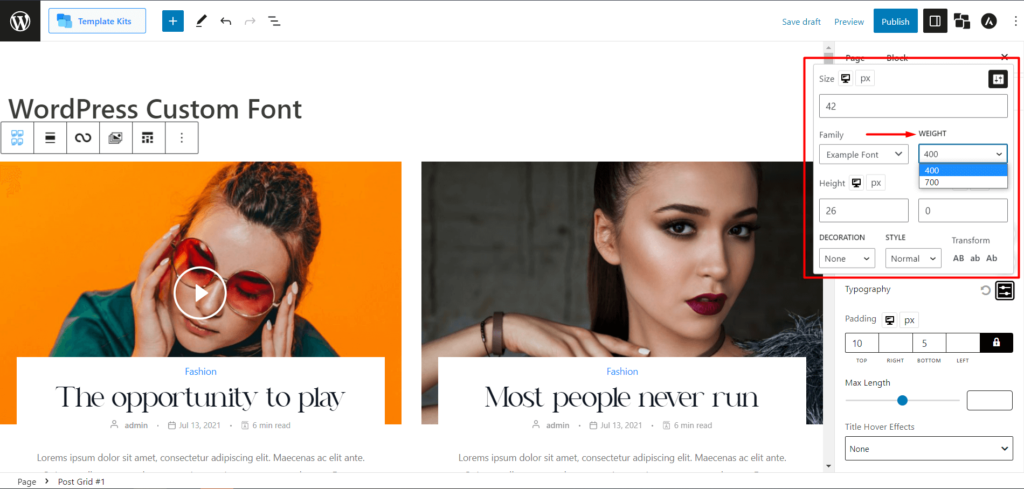
第 5 步:选择字体粗细
从下拉列表中选择自定义字体后,您必须选择字体粗细。 重量选项将基于您之前上传的变体。

例如,我们有权重分别为 400 和 700 的“regular”和“bold”变体,选择合适的权重来实现所需的字体样式。
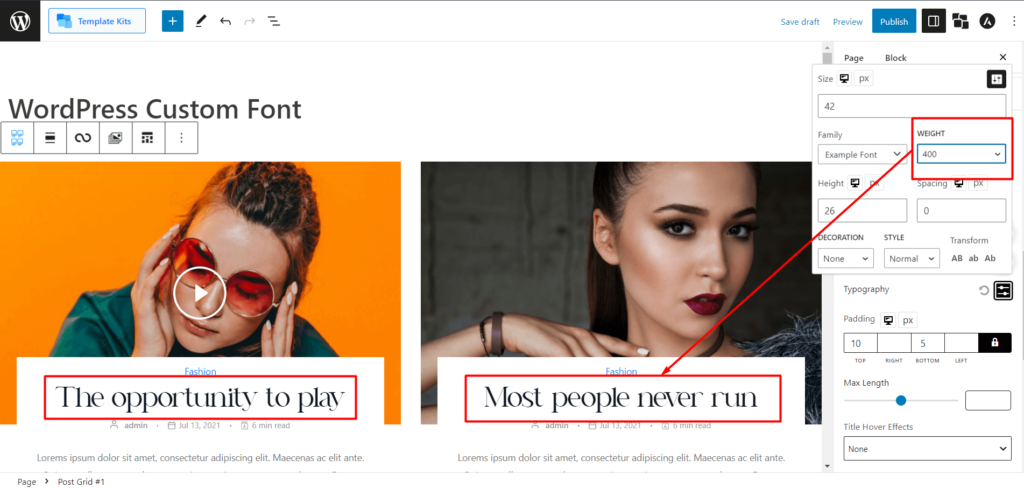
首先,让我们为常规字体样式选择 400 的粗细,这是预览:

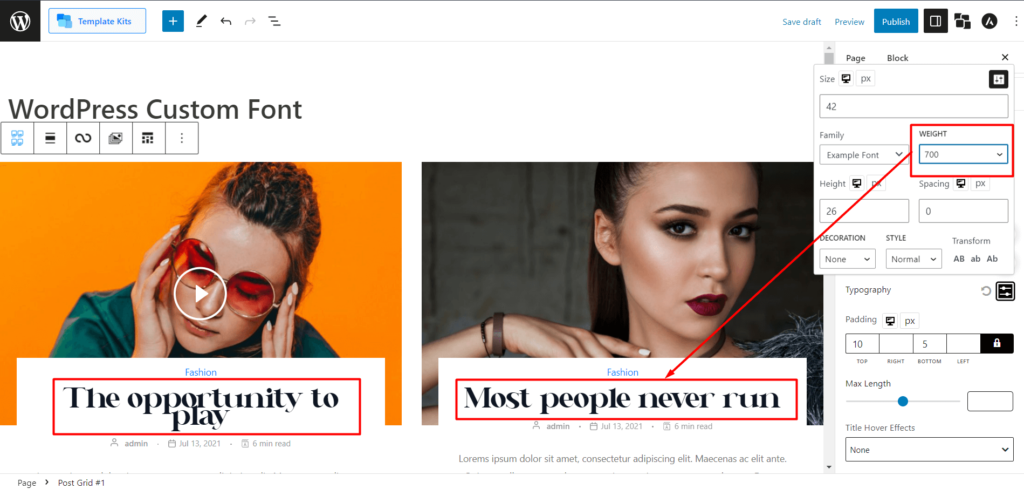
现在,让我们为粗体样式选择粗细 700 并检查预览:

如您所见,您有相同的字体名称但不同的粗细,展示了不同的字体变体。
第 6 步:调整字体设置
选择自定义字体及其粗细后,您可以根据自己的喜好进一步调整字体设置。
排版设置可能包括字体大小、行高、字母间距和更多选项。

修改这些设置以获得您的 PostX 块所需的排版样式。
第 7 步:发布页面
自定义字体设置后,查看所做的更改。 一旦您对字体样式和整体页面内容感到满意,请单击“发布”按钮,使您的页面在您的 WordPress 网站上生效。
但是 PostX 有更多的自定义选项。 因此,如果您对定制不满意,让我们继续进行进一步的定制。
如何进一步自定义WordPress自定义字体?
所以,正如我们所说,PostX 提供了更多的自定义。 让我们不要浪费时间检查它们。

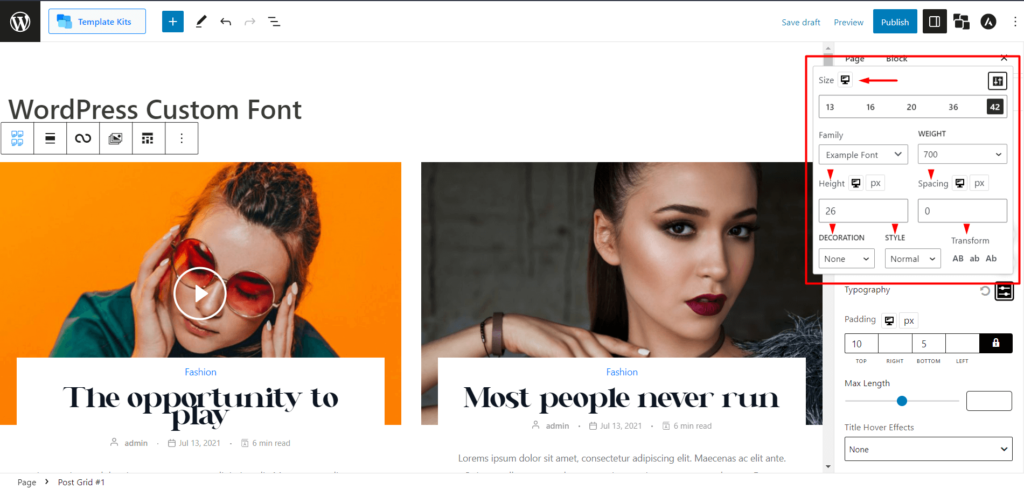
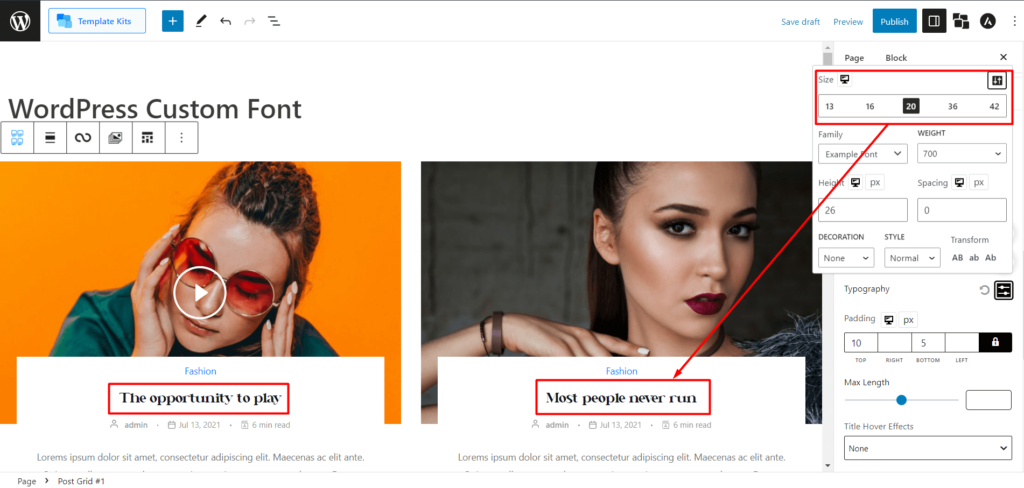
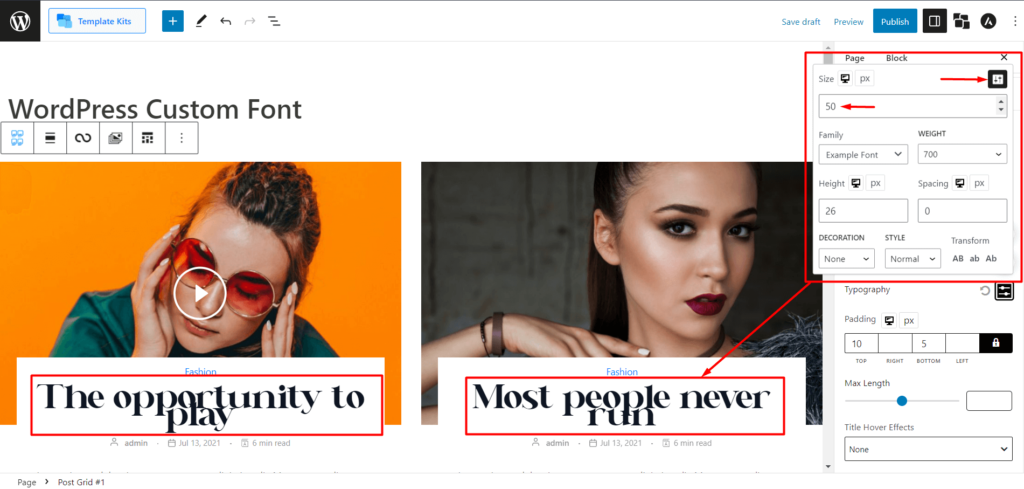
第 1 步:自定义字体大小
在您选择的 PostX 块的版式设置中,找到字体大小自定义选项。

要更改字体大小,您可以选择固定字体大小(例如 13、16、20、36、42)或使用提供的输入字段输入自定义字体大小。 这允许您根据需要使字体变小或变大。

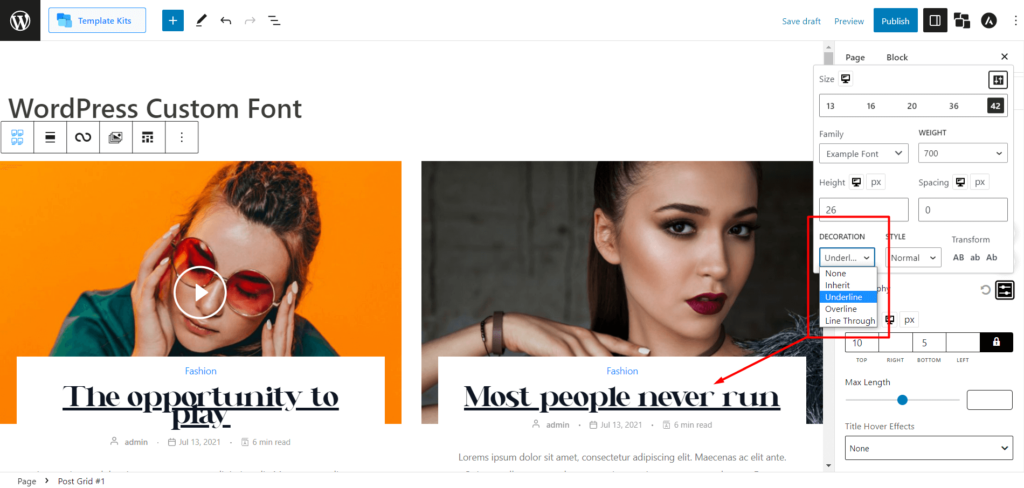
第二步:字体装饰自定义
在排版设置中,找到字体装饰自定义选项。
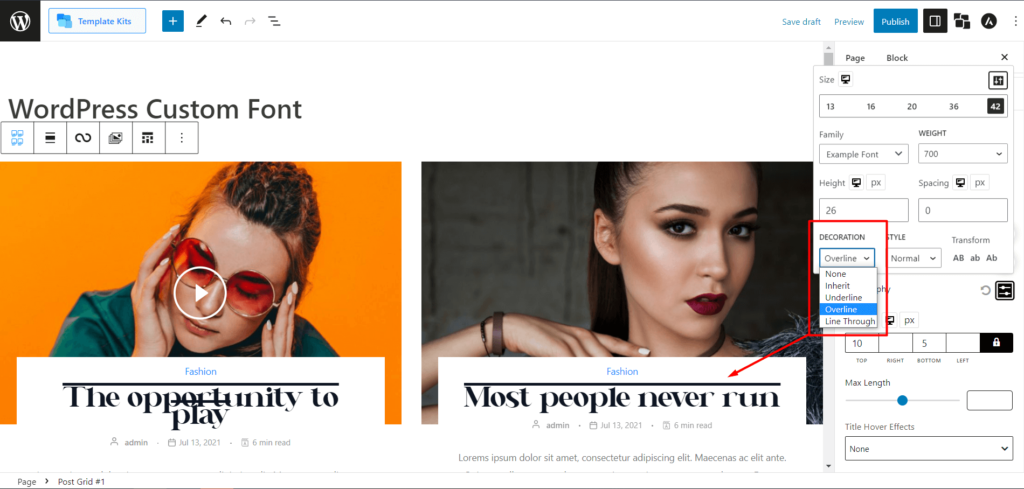
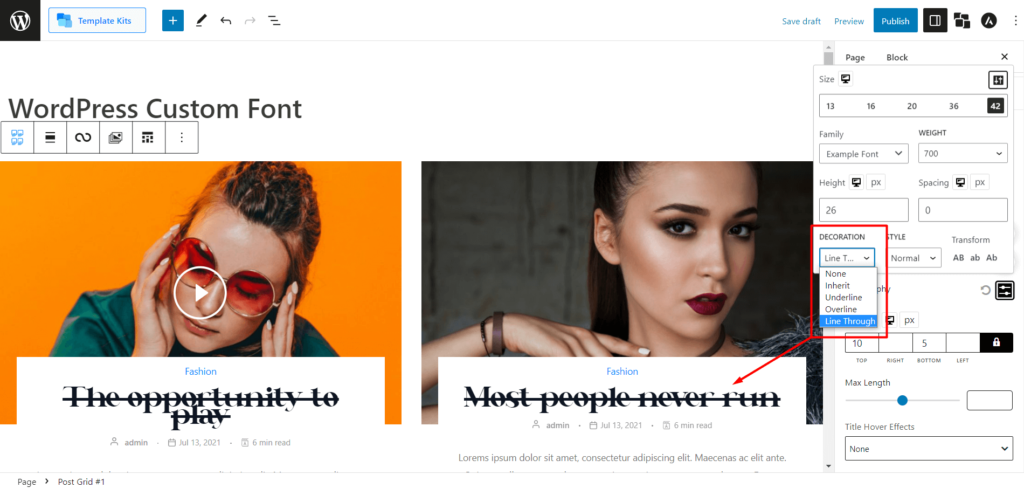
PostX 提供了更改字体装饰的功能,例如下划线(在文本下方添加一行)、上划线(在文本上方添加一行)和划线(在文本中添加一行)。
让我们看一下每个预览。
下划线预览:

上线预览:

通过预览线:

为您的自定义字体选择所需的装饰选项。
第三步:自定义字体样式
在 PostX 的排版设置中找到字体样式自定义选项。
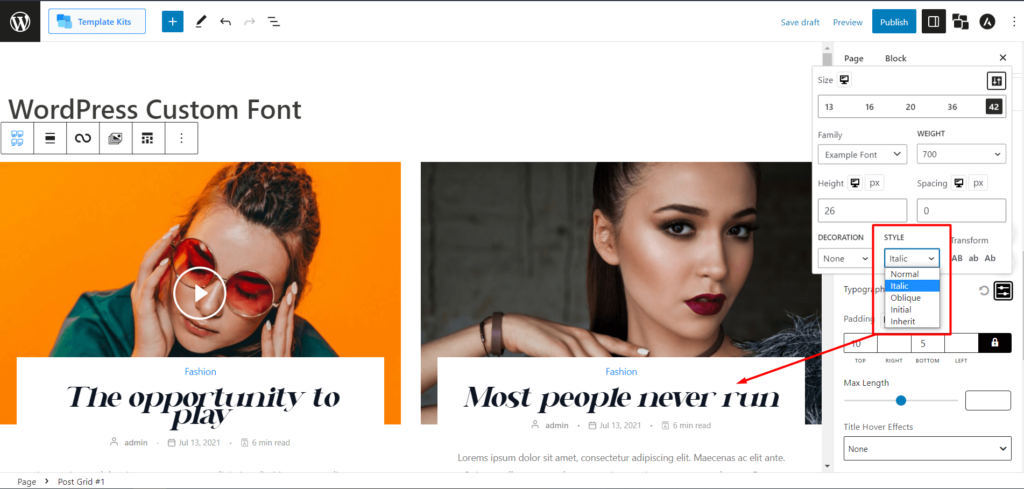
PostX 允许您更改字体样式。 目前,您可以从斜体(半草书样式)和倾斜(类似于斜体的人工倾斜样式。注意:某些字体可能不支持此)等选项中进行选择。
例如,为您的网站找到一种完美的字体,但没有斜体变体。 PostX 可以通过提供字体样式选项来帮助您实现斜体样式。
让我们看一下斜体预览:

始终选择适合您偏好的字体样式。
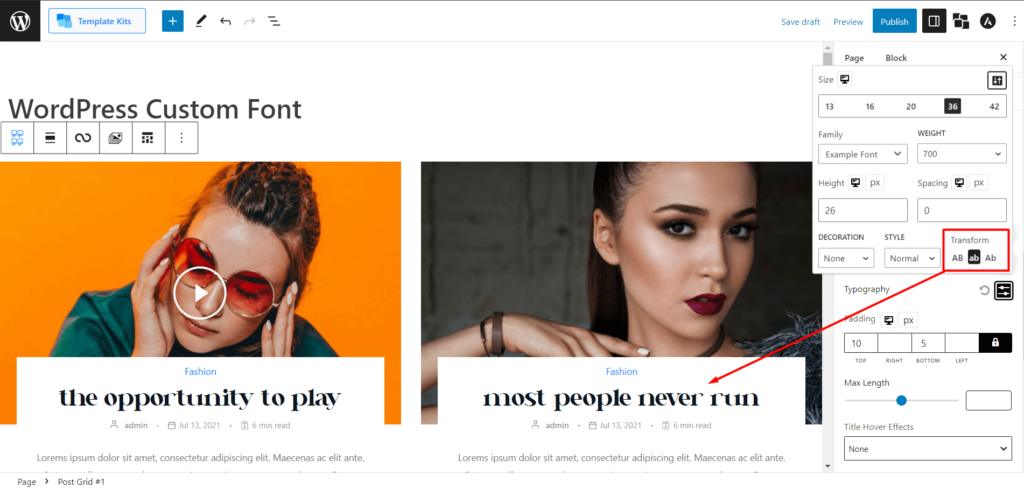
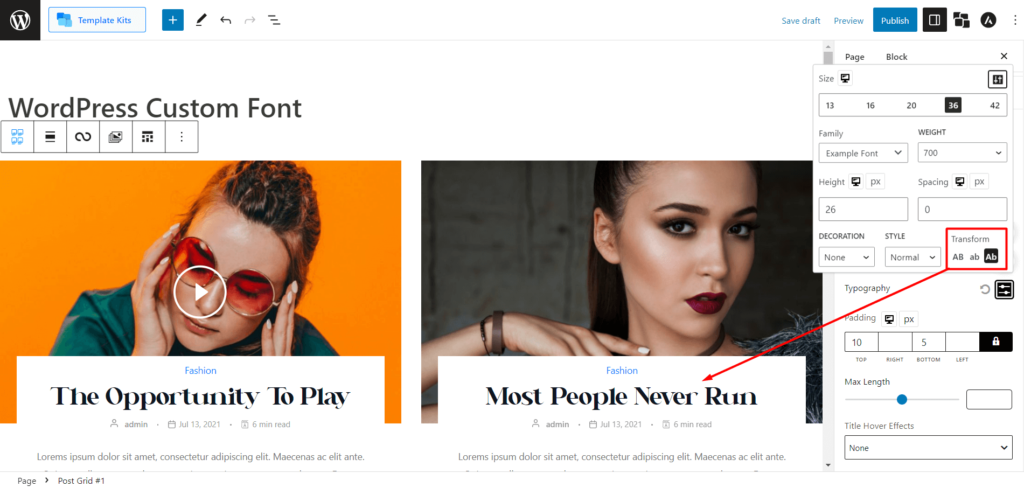
第 4 步:字体转换自定义
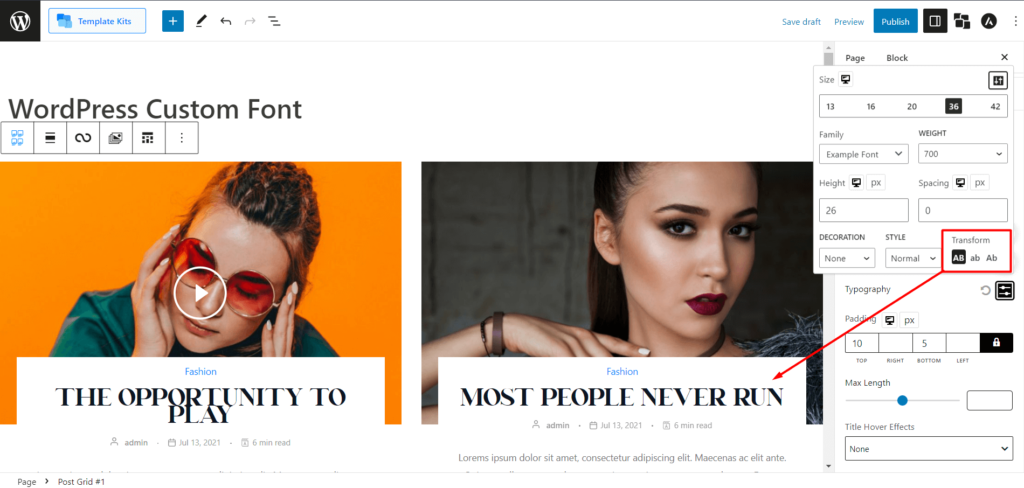
PostX 使您能够将字体文本转换为不同的大小写:AB(全部大写)、ab(全部小写)和 Ab(标题大小写)。
让我们看看每个预览。
AB(全部大写):

ab(全部小写):

Ab(标题大写):

选择所需的字体转换选项以相应地修改文本大小写。
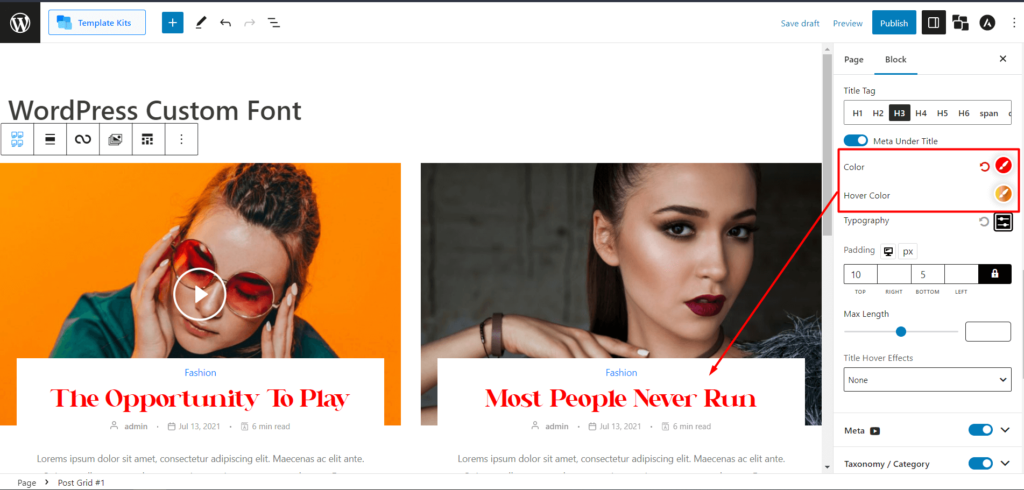
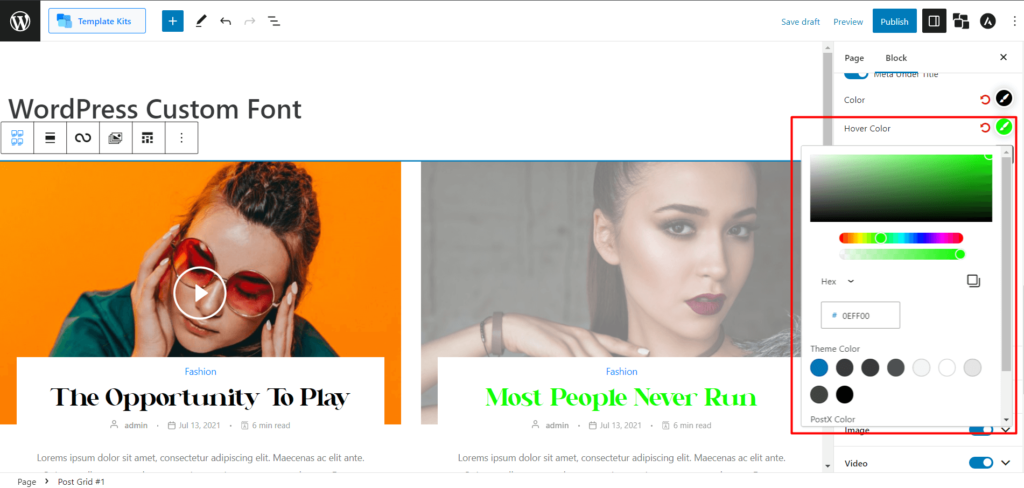
第 5 步:字体颜色和字体悬停颜色自定义
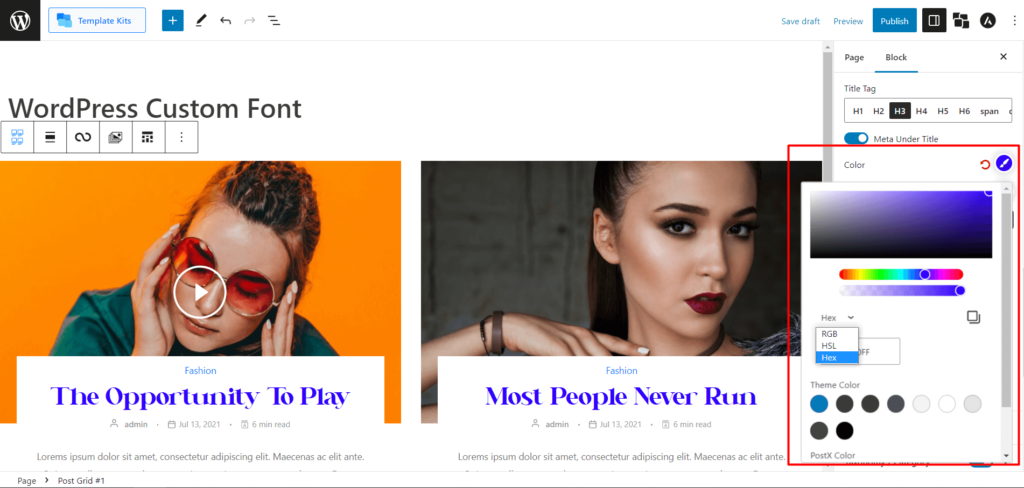
PostX 提供了一个调色板来改变文本颜色。 您可以从适合您设计的调色板中选择一种颜色。

此外,假设您有 HEX、RGB 或 HSL 格式的特定颜色代码。 在这种情况下,您可以输入这些代码以相应地更改文本颜色。

如果你想改变字体文本的悬停颜色,你可以用 PostX 来实现。
字体悬停颜色的设置类似于字体颜色自定义。 您可以使用调色板或输入 HEX、RGB 或 HSL 代码来更改文本的悬停颜色。

在 PostX 中应用这些自定义设置允许您个性化您的自定义字体,而无需额外的麻烦。
附加说明
上述自定义选项可能因您的特定字体而异。 尝试不同的设置和组合以获得自定义字体所需的自定义。
请记住在自定义字体设置后发布或更新您的更改,以在您的 PostX 块中查看自定义字体的更新外观。
WordPress 自定义字体的好处
使用 WordPress 自定义字体可以提供多种优势,增强您网站的排版和用户体验。 以下是实施自定义字体的主要好处:
改进的视觉吸引力:自定义字体使您可以区分网站的版式,创建与您的品牌标识一致的独特且具有视觉吸引力的设计。
增强可读性:精心选择的自定义字体可以增强可读性,确保访问者可以轻松消费和理解您的网站内容。
品牌一致性:使用符合您的品牌指南的自定义字体可以增强您的品牌形象,在您的网站上创造一种连贯一致的视觉体验。
独特的用户体验:自定义字体有助于打造独特的用户体验,使您的网站从竞争对手中脱颖而出,并给访问者留下难忘的印象。
增加参与度:排版吸引并留住用户的注意力。 精心挑选的自定义字体可以吸引您的观众,增加参与度和在您网站上花费的时间。
广泛的字体选择: WordPress 提供了一个庞大的自定义字体库,让您可以访问各种字体样式和选项以供选择,确保您找到最适合您网站审美的字体。
易于实施:借助 WordPress 的用户友好界面,将自定义字体集成到您的网站非常简单。 您可以安装和激活字体插件或使用主题选项来轻松应用自定义字体,而无需广泛的编码知识。
响应式设计:自定义字体可以适应不同的设备和屏幕尺寸,确保您的排版在台式机、平板电脑和移动设备上保持视觉吸引力和清晰度。
灵活性和控制:通过使用自定义字体,您可以完全控制网站上文本元素的外观和位置。 您可以调整字体大小、行间距和其他排版设置以获得所需的外观和感觉。
在您的 WordPress 网站中使用自定义字体可增强其美观性、可读性和整体用户体验。 通过利用各种可用字体,您可以创建一个视觉上引人入胜的品牌网站,给访问者留下持久的印象。
常见问题
问:我可以在 WordPress 中使用任何字体作为自定义字体吗?
答:虽然 WordPress 提供了广泛的自定义字体选择,但您也可以使用 PostX 等插件上传各种格式的自己的字体,例如 WOFF、WOFF2、TTF、SVG 和 EOT。 但是,确保您对上传的字体拥有许可权很重要。
问:使用自定义字体会影响我网站的加载速度吗?
答:自定义字体会增加您网站的加载时间,尤其是当您有多种自定义字体或大型字体文件时。 优化字体文件和实施缓存技术对于最大程度地减少对加载速度的负面影响至关重要。
问:自定义字体是否适用于所有设备和浏览器?
A:自定义字体可以跨不同的设备和浏览器使用。 但是,建议选择具有良好跨浏览器支持的字体,并确保它们能够响应以在各种屏幕尺寸和设备上保持一致的视觉体验。
问:在 WordPress 中使用自定义字体有什么限制吗?
答:虽然在 WordPress 中使用自定义字体有很多好处,但重要的是要考虑一些限制。 某些自定义字体可能不支持所有语言或字符,因此请确保您选择的字体符合您网站的内容要求。 此外,使用过多的自定义字体会对性能产生负面影响,并且可能不是最佳的用户体验。
结论
WordPress 自定义字体为网站所有者提供了一个强大的工具来增强其网站的排版、视觉吸引力和用户体验。 通过仔细选择和实施自定义字体,您可以创建与您的品牌标识一致的独特、引人入胜的设计。
借助 PostX 等插件的用户友好界面,向您的 WordPress 网站添加自定义字体既简单又高效。 无论您是从 Google 字体、字体市场还是高级字体库中选择字体,您都可以通过多种选择来为您的网站找到完美的字体。
利用 WordPress 自定义字体提升网站的美观性、可读性和整体用户体验,并对您的受众产生持久影响。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

PostX 古腾堡块更新 2.4.15

介绍 PostX 行/列块:完美显示您的内容

PostX 的最新滑块带来惊人的新布局机会

如何设置 WooCommerce 呼叫价格按钮
