如何创建 WordPress 自定义页面模板(2 种方法)
已发表: 2023-11-09如果您想为一个(或多个)页面设置不同的布局,最好创建一个 WordPress 自定义页面模板。 这还使您能够快速轻松地将模板应用到其他页面。 但是,您可能不知道如何在 WordPress 中执行此操作。
幸运的是,有两种相对简单的方法来创建自定义模板。 对于初学者来说,最好使用 Elementor 等页面构建器插件。 或者,对于更有经验的用户,您可以通过编辑page.php文件手动创建自定义模板。
在这篇文章中,我们将仔细研究为您的网站创建自定义模板的好处。 然后,我们将向您展示两种创建 WordPress 自定义模板的方法。 ️
让我们开始吧!
为什么要创建 WordPress 自定义页面模板
当您向网站添加新页面时,该页面会继承当前 WordPress 主题的布局和设计。 在本例中,使用page.php文件应用模板,这会影响所有单个页面。
然而,有时对某些网页使用不同的模板是有意义的。 如果您有一个作品集网站,您可能希望布局比其他页面稍宽。
同时,如果您想包含吸引人的号召性用语部分或显示大型英雄图像,则通常的页面模板可能不适用于销售和登陆页面。 虽然您可以调整当前的页面模板,但这可能非常耗时。 另外,您将受到page.php主题文件的限制。
此外,如果您想将模板应用到多个页面,则 WordPress 自定义页面模板非常有用。 例如,一旦您为着陆页设计了自定义模板,您就可以在所有着陆页上使用该布局,而无需手动调整每个页面。
如何创建 WordPress 自定义页面模板(2 种方法)
既然您知道为什么创建 WordPress 自定义页面模板是个好主意,那么让我们看一下实现此目的的一些方法。
- 使用页面构建器创建页面模板
- 手动创建页面模板
1.使用页面构建器(Elementor)创建页面模板️
 Elementor 网站生成器 – 不仅仅是页面生成器
Elementor 网站生成器 – 不仅仅是页面生成器当前版本: 3.17.3
最后更新时间: 2023 年 11 月 8 日
elementor.3.17.3.zip
配置 WordPress 自定义页面模板的最简单方法是使用 Elementor 等页面构建器插件。 您可以使用任何页面构建器,但您需要一个可以构建自定义设计的页面构建器。
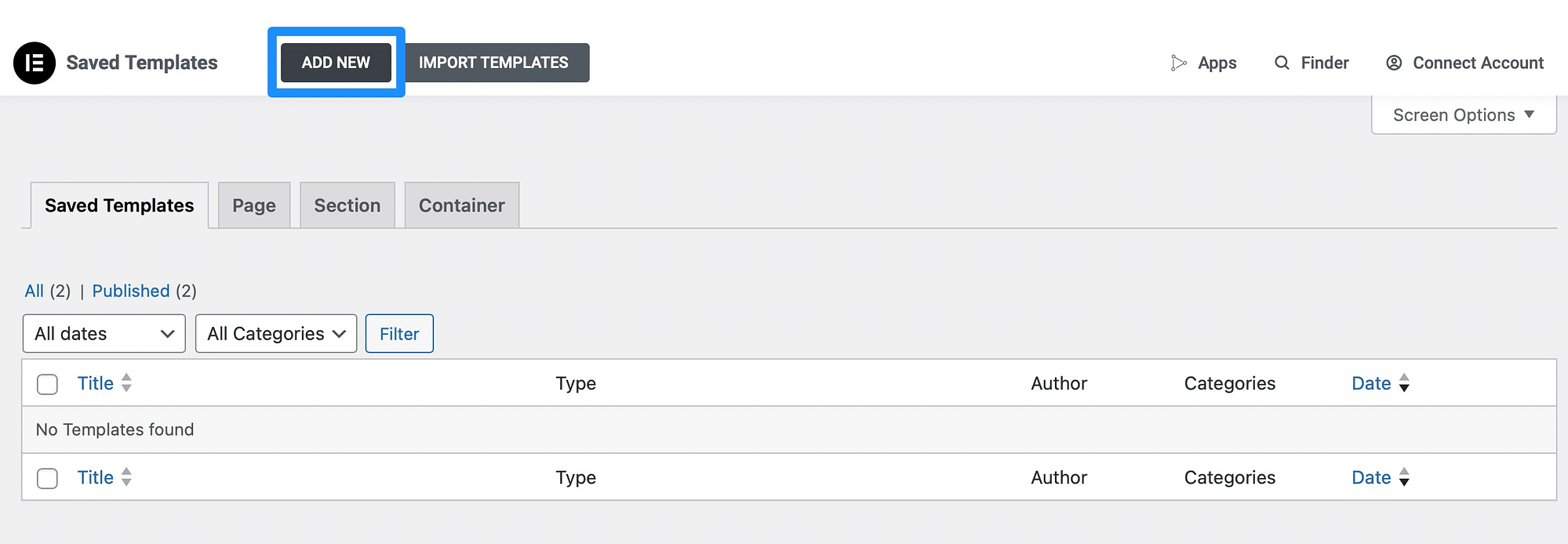
如果您使用的是 Elementor 的免费版本,请直接从 WordPress 仪表板安装该插件。 然后,前往模板并单击添加新:

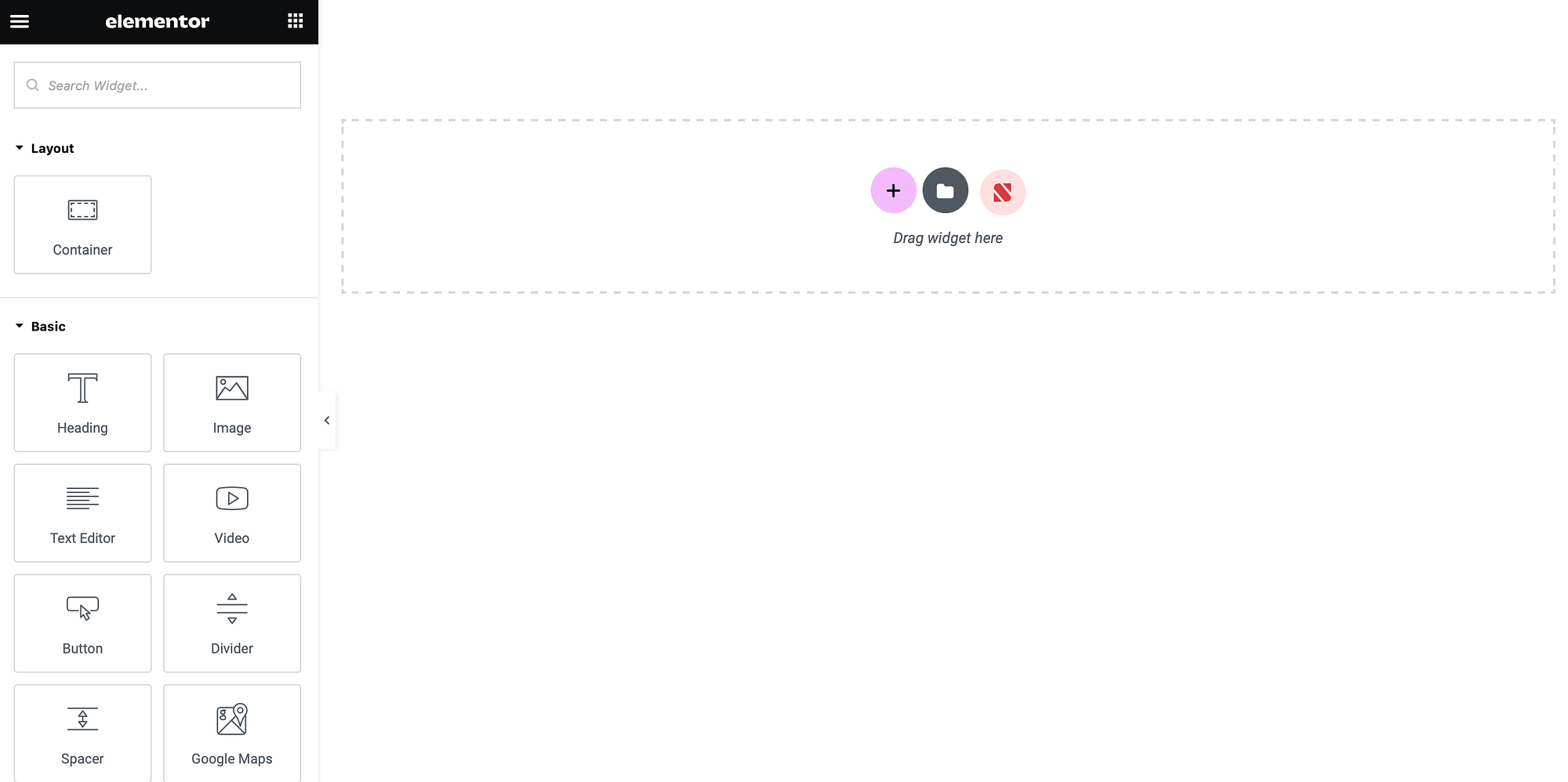
接下来,选择要创建的模板类型,例如登录页面或容器。 为模板命名并选择“创建模板”以打开 Elementor 编辑器:

在这里,您会发现页面左侧堆叠了一系列元素。 在右侧,您可以看到布局的实时预览。
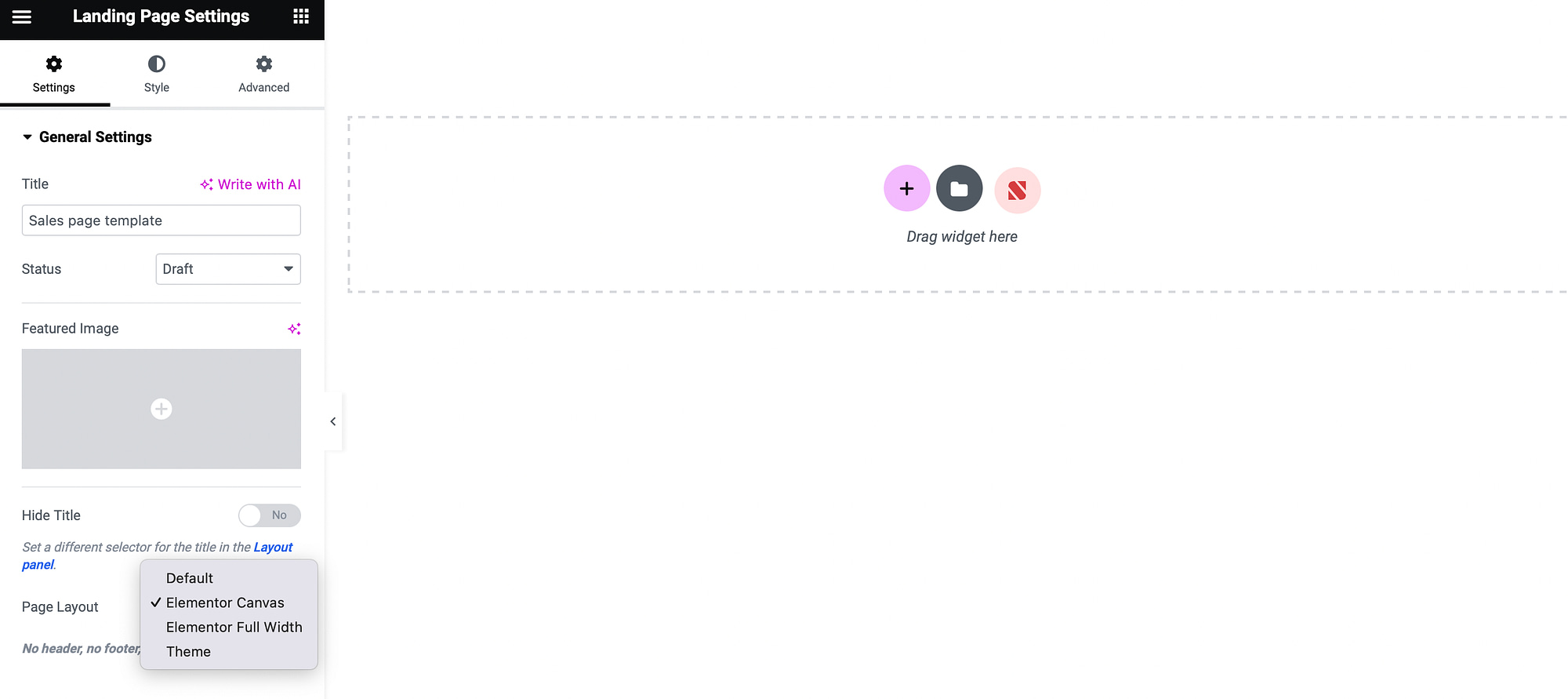
首先,单击左下角的“设置”图标,然后找到“页面布局”下拉列表:

默认情况下,此选项将设置为Elementor Canvas ,这是一个完全空白的页面。 相反,您可以选择全角布局或从主题继承页面布局。
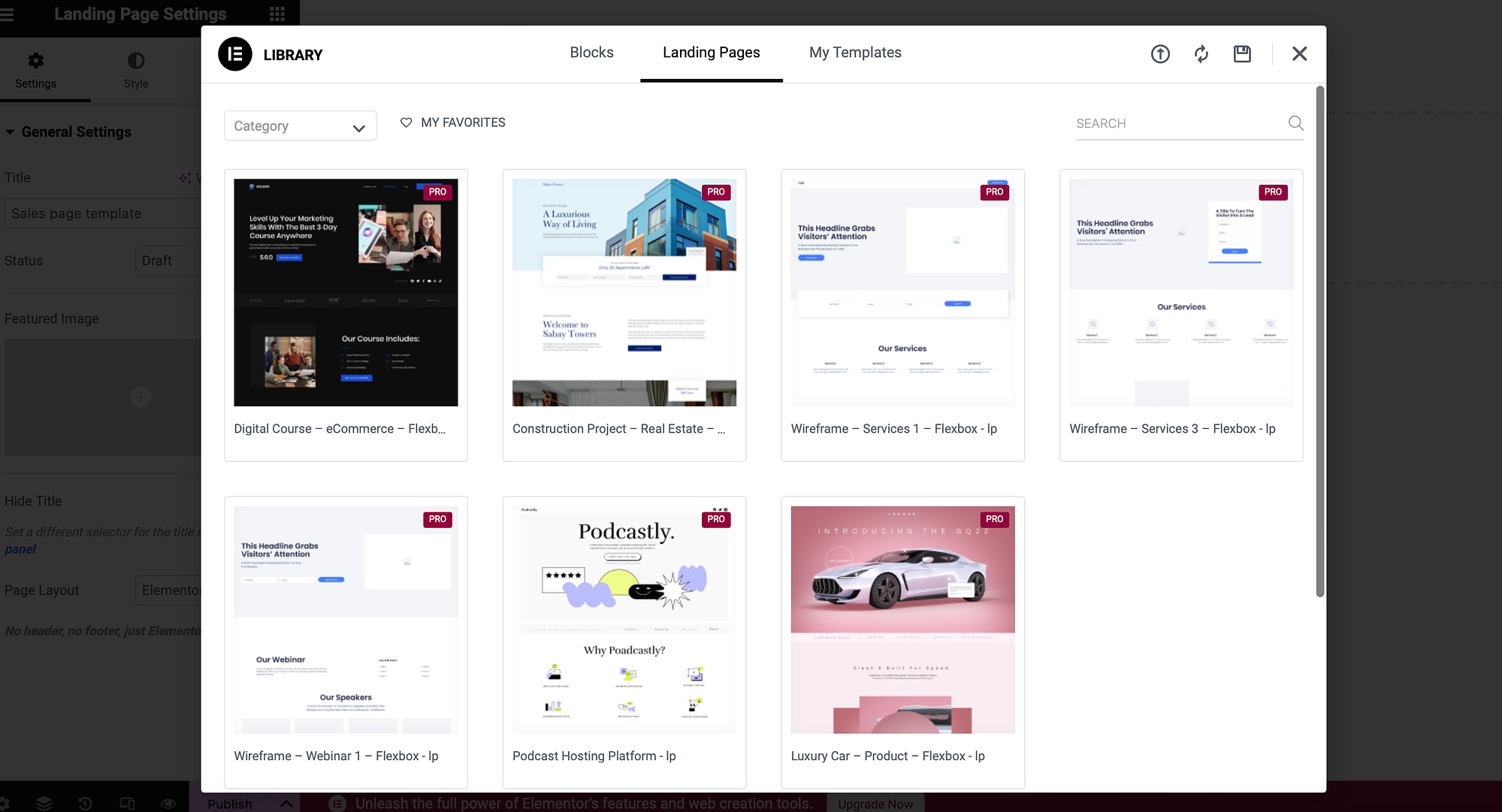
或者,如果您使用的是 Elementor Pro,则可以单击编辑器中的文件夹图标来访问预制部分或页面:

这也是您访问使用 Elementor 创建的任何模板的方式。
现在,您可以使用按钮、图像和标题等基本元素自定义布局。 或者,如果您使用的是 Elementor Pro,则可以访问更高级的选项,例如作品集、轮播和菜单。
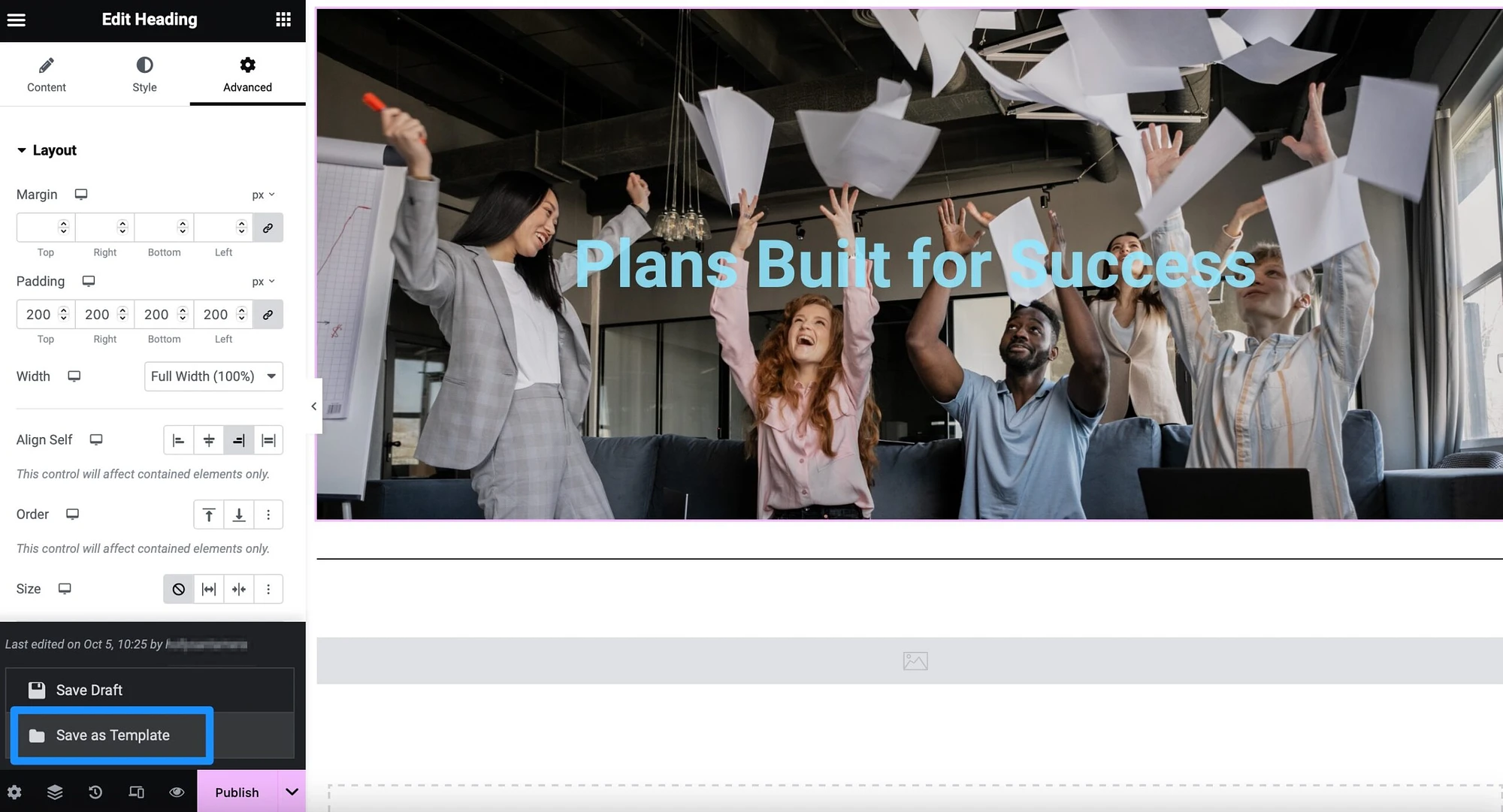
对设计感到满意后,单击“发布”按钮旁边的箭头,然后选择“另存为模板” :

为您的模板命名并单击“保存” 。
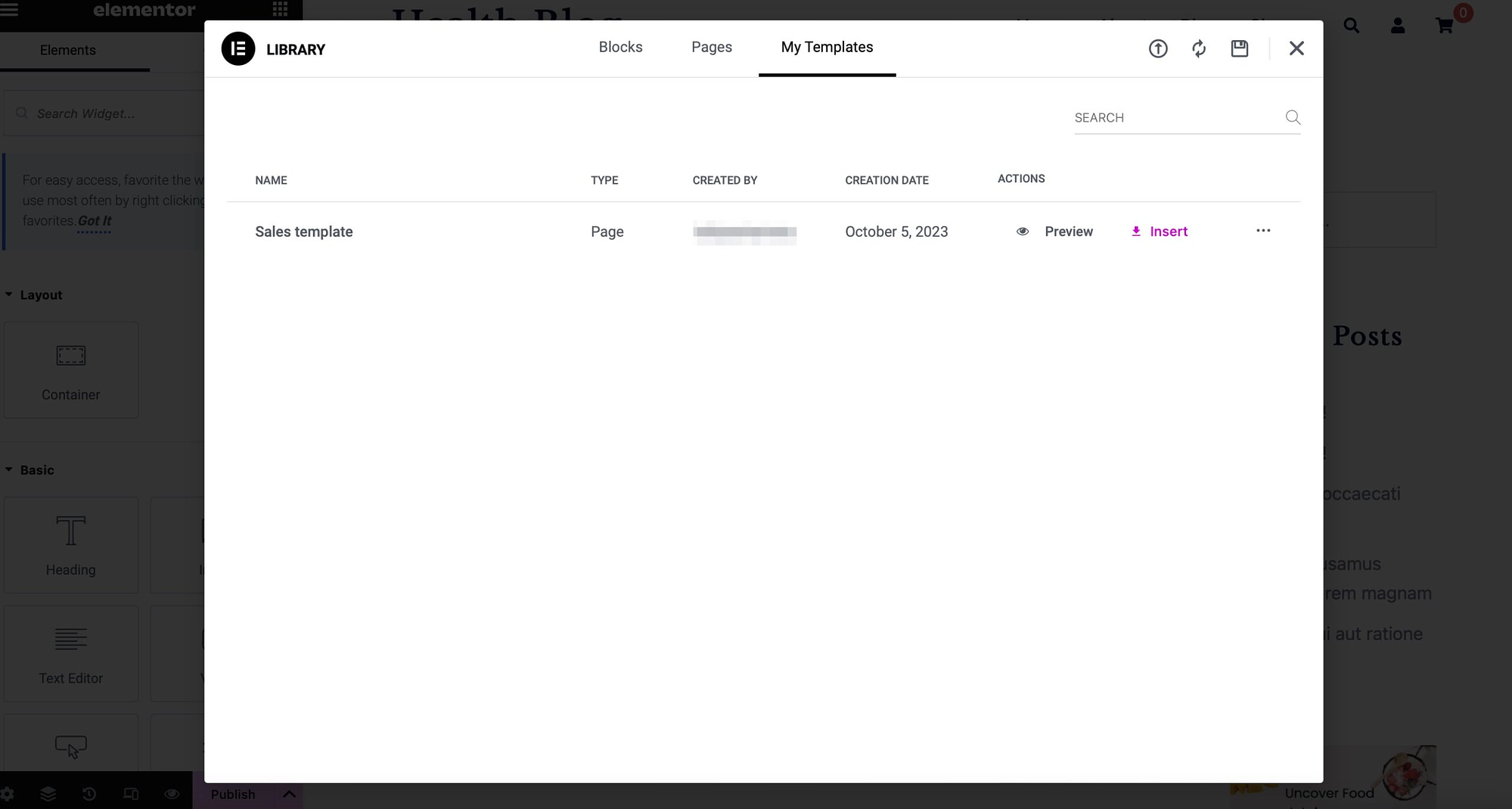
您可以通过 Elementor 编辑器将此布局应用到其他页面。 在本例中,选择编辑器中的文件夹图标并转到我的模板:

您可以先预览布局,或单击“插入” 。
2. 手动创建页面模板
如果您是经验丰富的用户,可以手动创建 WordPress 自定义页面模板。 为此,您可以使用默认主题模板作为自定义布局的基础。
但是,需要注意的是,某些主题与 WordPress 目录结构更兼容。 与此同时,其他主题通过单个文件处理所有事情。
因此,如果您的主题没有单独的page.php文件,则手动创建自定义模板将非常困难。 如果是这种情况,您最好使用本文中的第一种方法。
首先,您需要使用 FileZilla 等 FTP 客户端远程连接到您的站点文件。 如果您以前没有这样做过,您可以通过您的托管帐户访问您的 FTP 凭据。
然后,找到站点的根文件夹(通常标记为public )。 打开wp-content文件夹并转到主题→模板。
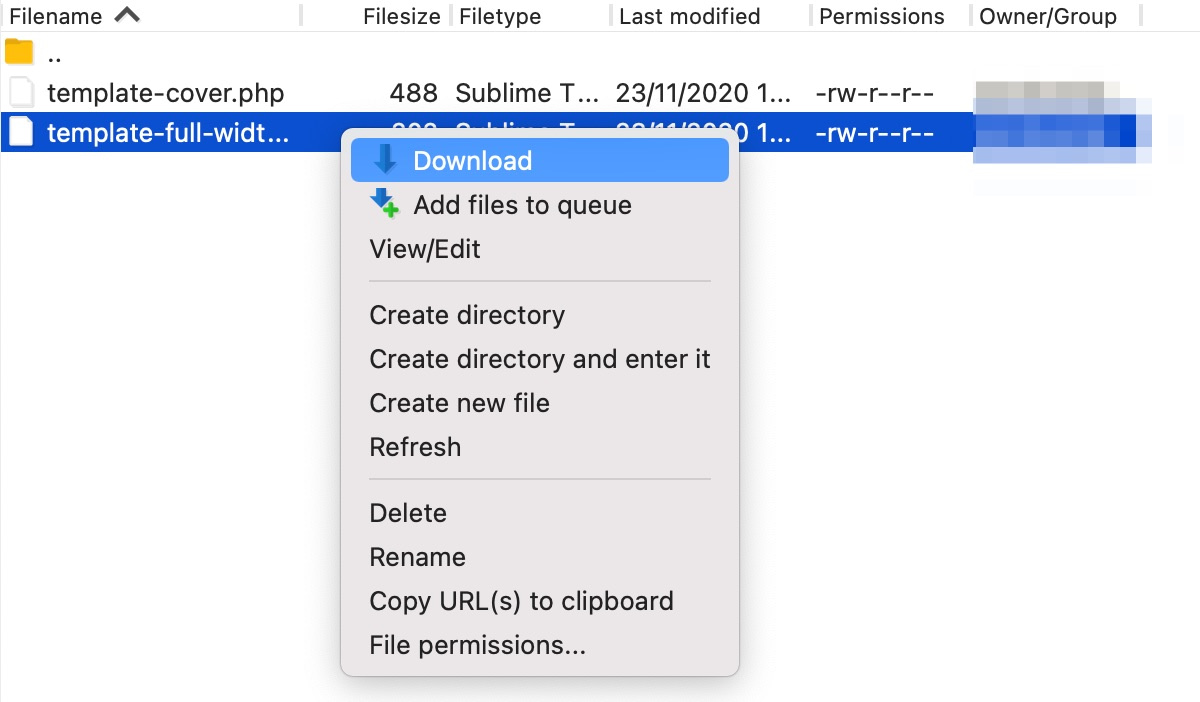
现在,找到您要更改的主题模板,右键单击该文件,然后选择“下载” :

将模板下载到计算机后,最好将该文件重命名为“custom-page-template.php”。 现在,您已准备好自定义模板。
如何自定义主题模板
要自定义您刚刚下载的默认主题模板,请打开该文件。 现在,要做的第一件事是将Template Name更改为描述性名称。 一个例子:
<?php /* Template Name: My Awesome Custom Template */ ?>这是当您将 WordPress 页面分配给编辑器中的模板时,下拉菜单中将显示的内容。

现在,您可以进行任何您想要的其他自定义。 例如,您可能想要删除页眉或页脚等组件。 在这种情况下,只需删除以下行: get_header(); 或get_footer(); 。
或者,您可以通过更改文件内的调用以使用修改后的文件,为页面模板使用自定义页眉或页脚。 在这种情况下,您可以使用以下代码:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> 此外,您还可以包含对小部件区域的调用,以在页面顶部显示自定义消息。 您必须在主题的functions.php文件中创建调用。 但是,您可以将以下行添加到页面模板文件中: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
此外,如果您想更改页面宽度,只需将content-area代码调整为site-content-fullwidth即可。 一旦您对更改感到满意,您就可以通过 FTP 重新上传文件了。
您可以将文件直接放在根文件夹中。 或者,如果您计划创建多个自定义模板,您可能需要创建一个单独的子文件夹。
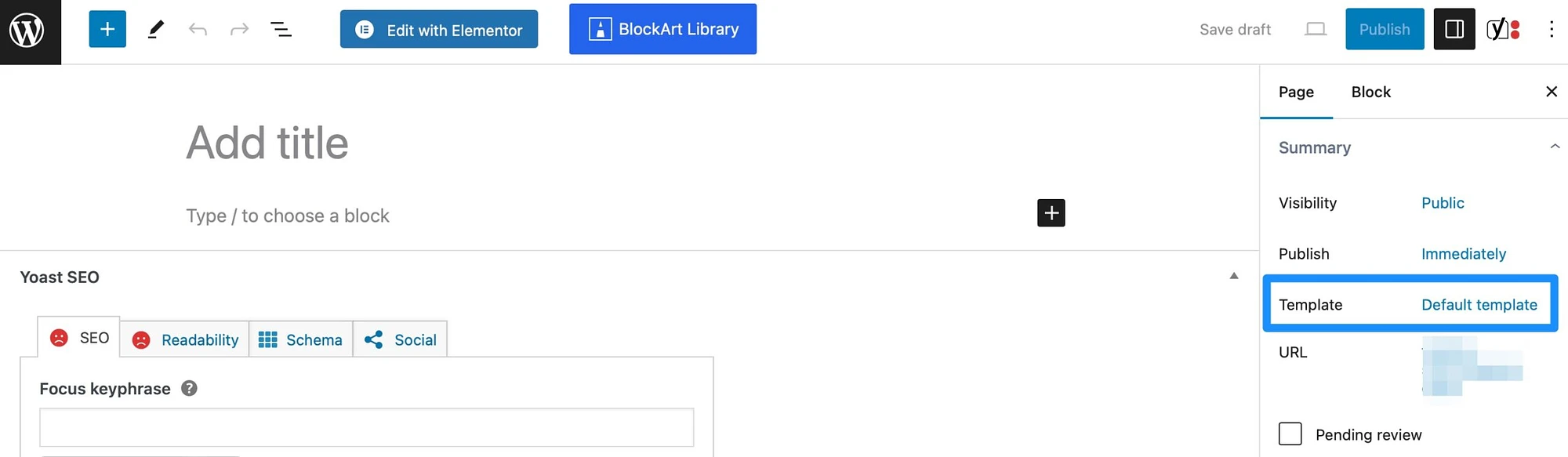
现在,在 WordPress 编辑器中,在处理新页面时,您应该能够在侧边栏上找到自定义模板:

转到模板部分并使用下拉菜单查找您的自定义模板。
结论
所有新页面都会继承您的活动主题的布局。 但是,有时您可能希望为登陆页面、博客或作品集创建自定义模板。 然后,您可以轻松地将此模板应用到网站上需要相同格式的其他页面。
回顾一下,以下是创建 WordPress 自定义页面模板的方法:
- ️ 使用 Elementor 等页面构建器创建页面模板(获取免费版本)。
- 手动创建页面模板。
您对如何创建 WordPress 自定义页面模板有任何疑问吗? 请在下面的评论中告诉我们!
