如何使用 WordPress 定制器:完整指南
已发表: 2016-06-03长期以来,WordPress 定制器一直是 WordPress 网站功能的主要资产之一。 它是一个功能强大的前端编辑器,可用于从头开始快速启动 WordPress 项目。
借助 WordPress 定制器,您可以通过一个可管理的界面彻底改变 WordPress 网站的外观和功能。 这包括更改页面元素,例如网站标题、背景图像、菜单、字体、颜色等。
在这篇文章中,我们将首先简要向您展示如何访问 WordPress 定制器,然后我们将深入介绍如何使用它的基础知识,带您了解其最强大的功能:
如何访问 WordPress 定制器
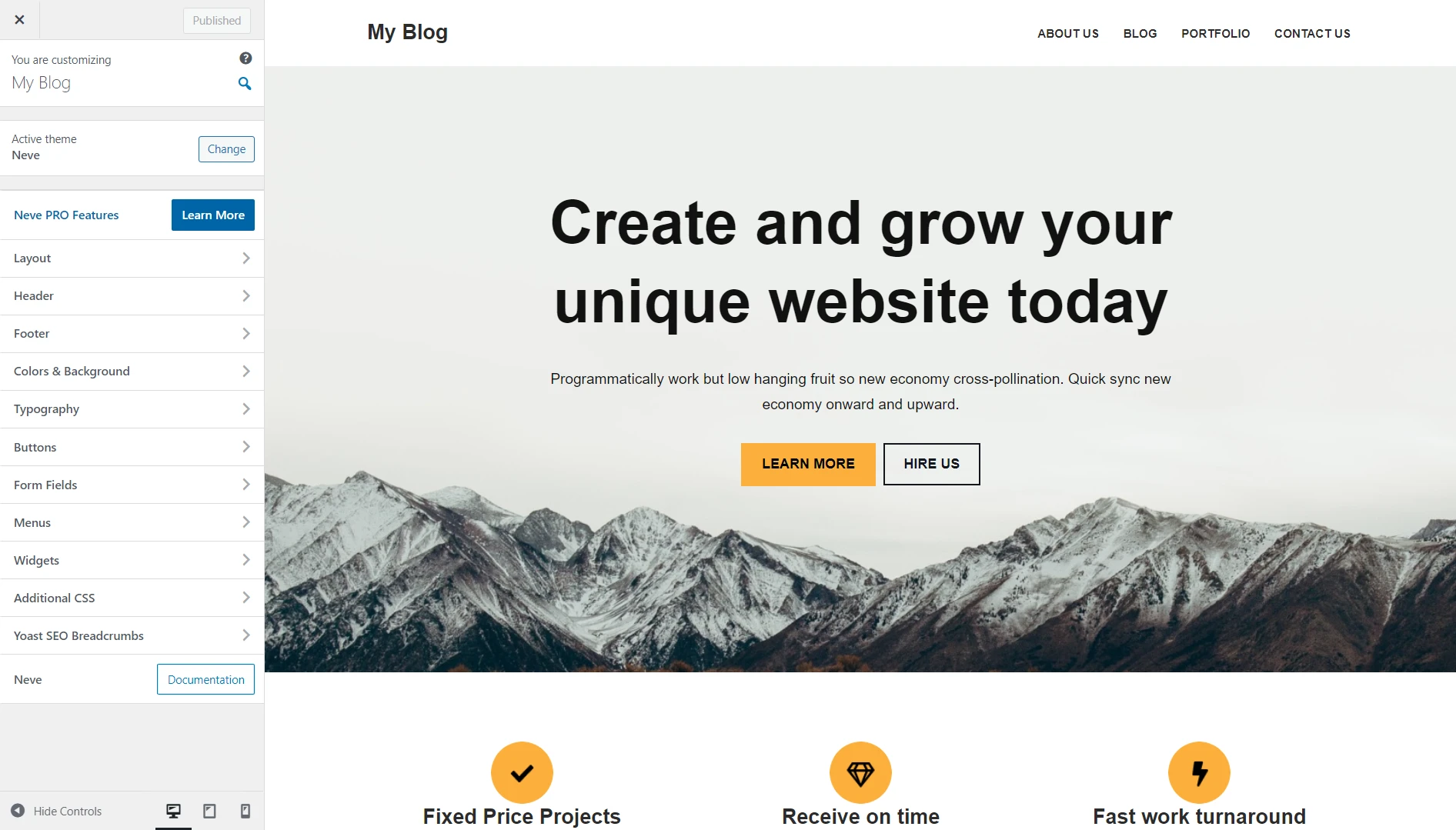
要访问 WordPress 定制器,请从 WordPress 仪表板导航至“外观/定制” 。 您将直接进入定制器界面,右侧是主题预览,左侧是定制器菜单:

如何使用 WordPress 定制器
现在您已经访问了 WordPress 定制器页面,让我们看看如何使用 WordPress 定制器快速启动或修改网站。
在我们开始破解之前还有一件事 - 请注意,定制器的功能很大程度上取决于活动主题的开发人员在使用它方面付出了多少努力。 在本教程中,我们将使用我们自己的 Neve 主题,该主题充分利用了定制器。
- 配置站点标识和设计
- 管理菜单
- 交换网站颜色
- 设置单个帖子设置
- 修改背景图片
- 手机和平板电脑预览
配置站点标识和设计
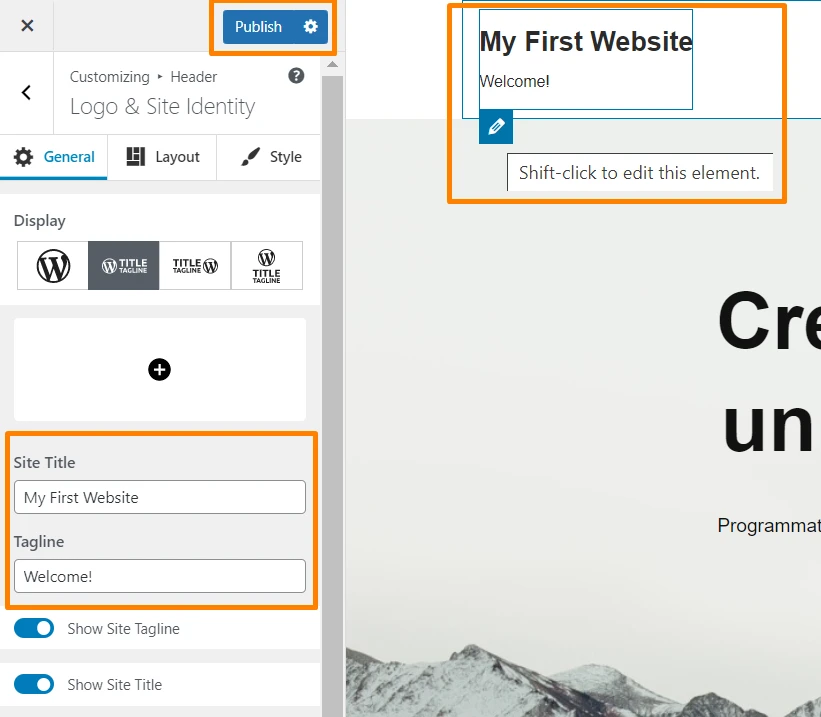
首先,我们有网站标识,它使您可以控制 WordPress 网站的名称和标语。 导航至“站点标识”即可开始。
通常,进入 WordPress 定制器后,您会在主菜单中看到“站点标识”选项。 不过,在 Neve 中,如果单击将鼠标悬停在网站标题或标题菜单上时显示的铅笔图标,您就会找到它。

您可以填写“网站标题”和“标语”下的两个字段,并立即在右侧的预览窗口中看到结果。 此外,您可以从此界面上传网站图标或网站图标。 完成后,只需单击“发布”即可。
管理菜单
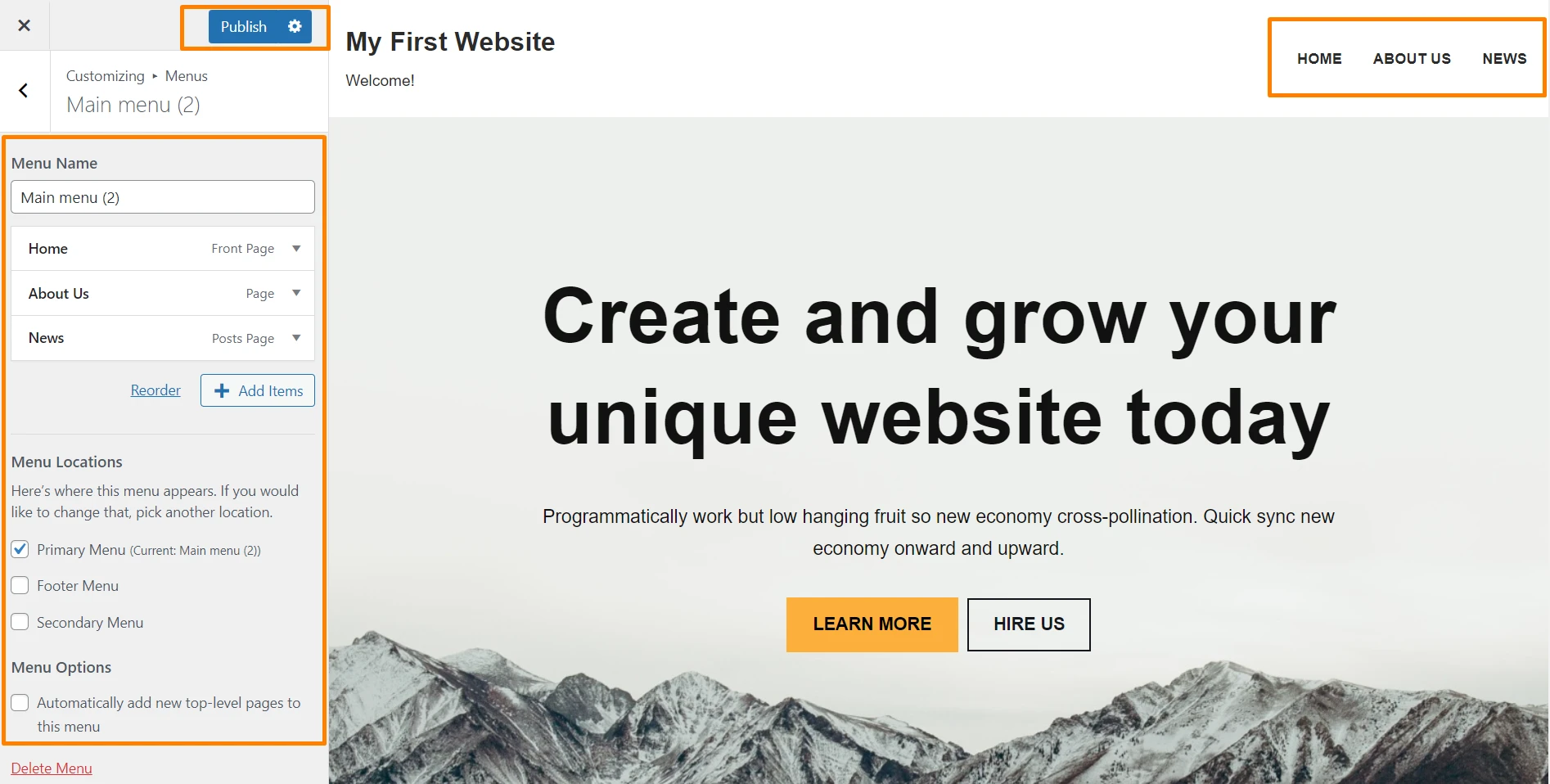
WordPress 定制器还允许您配置网站的菜单。 首先,单击 WordPress 定制器菜单上的菜单。
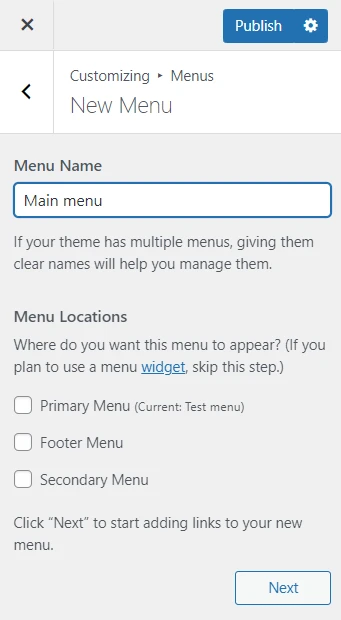
要创建网站的第一个菜单,请单击“创建新菜单” ,输入菜单的名称,选择菜单的位置(主要、次要或页脚),然后单击“下一步” :

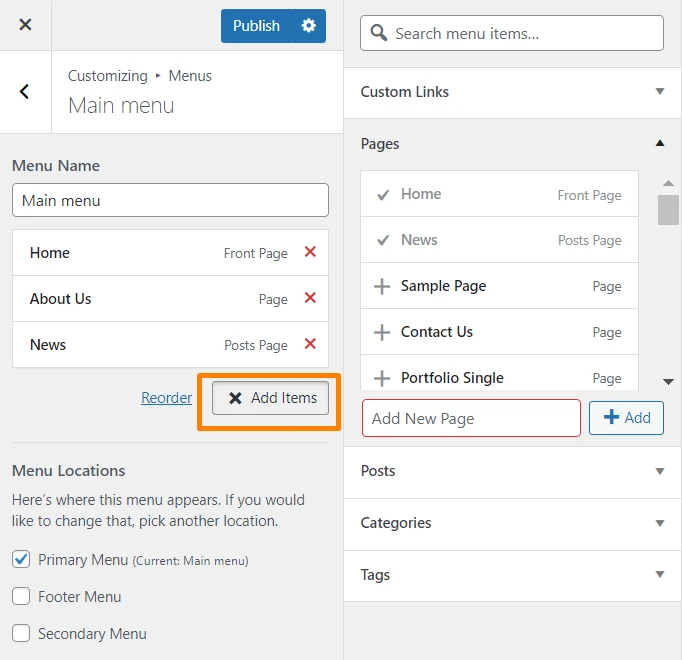
在下一阶段,您需要添加要在菜单中显示的页面。 单击“添加项目”以选择页面。 您还可以显示博客文章、类别和标签。

WordPress 定制器将使您能够使用新菜单执行许多操作。 您可以更改名称、调整菜单选项的顺序、添加新选项以及配置其位置。 您还可以指定是否希望 WordPress 在创建未来的顶级页面时自动更新它。

它是一套极其全面的配置,非常舒适地压缩到一个小型且易于管理的界面中——这是 WordPress 定制器实用性的完美示例。
要了解如何使用页面和帖子填充菜单,我们建议您阅读有关在 WordPress 中使用自定义菜单的指南。
交换网站颜色
您的 WordPress 主题使用的颜色也可以修改,这将毫不费力地极大地影响您网站的设计。 为此,请转到“定制器”菜单上的“颜色” 。
根据您的主题使用的颜色数量,您可以在通过右侧窗口预览结果之前自由更改所有颜色。 例如,Neve 主题允许您更换整个网站上使用的链接的颜色。
设置单个帖子设置
除了简化 WordPress 后端其他地方的设置之外,WordPress 定制器还具有一些您无法在其他地方修改的功能。 您网站的单个帖子设置就是一个例子。
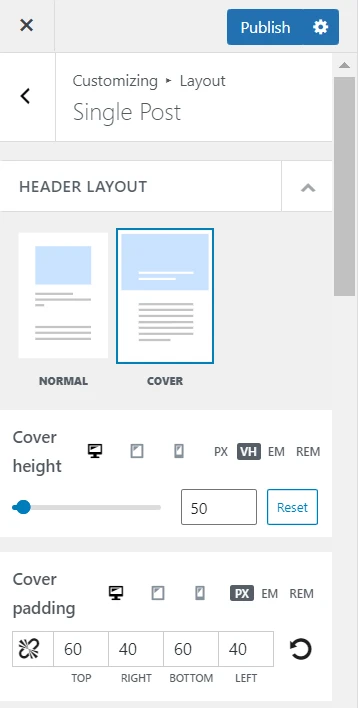
通过单击“布局” ,然后单击 WordPress 定制器菜单上的“单个帖子” ,您就会明白我们的意思。
下一个界面使您能够对博客文章在网站上的显示方式进行一些小而重要的更改。 您可以配置设置以隐藏作者的头像、隐藏特色图像、更改标题布局、更改页面元素的顺序等等:

修改背景图片
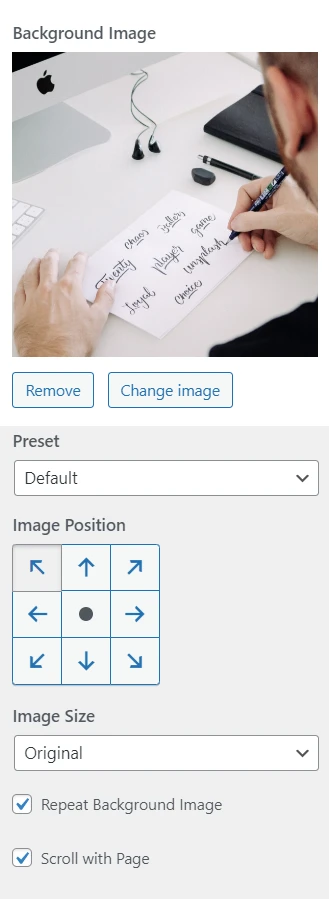
如果您的主题使用背景图像,WordPress 定制器也可以让您对其进行更改。 单击“颜色和背景” ,然后单击“背景图像”即可开始。
WordPress 定制器再次展示了它的强大功能,您可以在同一个小界面中更换背景图像并配置一系列显示选项。
有趣的是,您还可以将背景图像配置为Scroll 。 这本质上为您的背景图像提供了视差效果,这是一种流行的网站设计趋势,可以为您的网站提供一定的深度:

手机和平板电脑预览
最后但并非最不重要的一点是,让我们看一下 WordPress 定制器的移动和平板电脑预览选项。
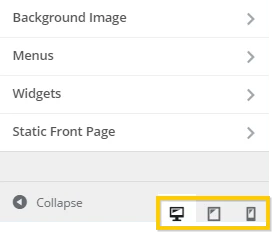
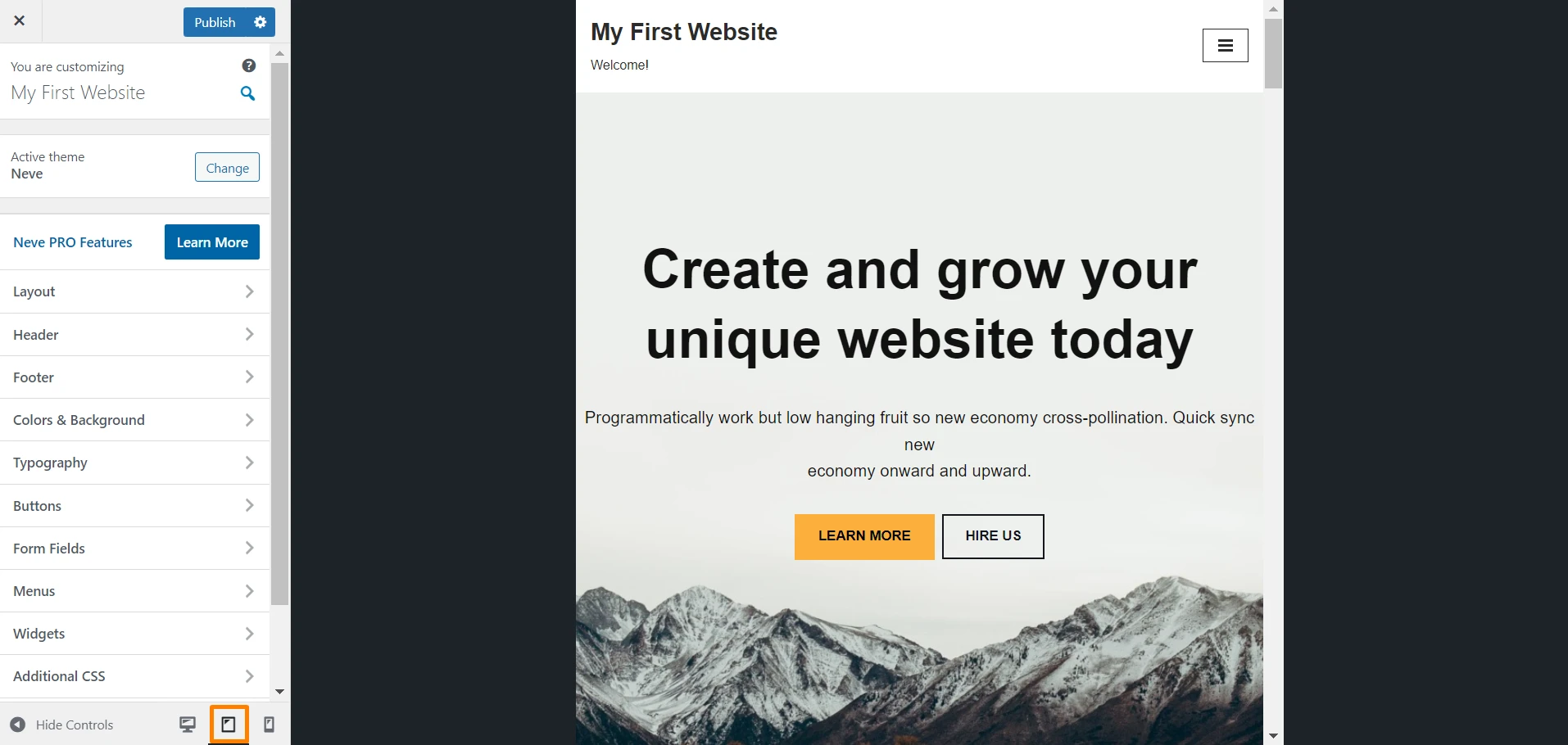
默认情况下,定制器将以桌面模式显示您的网站预览。 但是,如果您使用 WordPress 定制器底部的图标,则可以在桌面、平板电脑和移动视图之间切换:

例如,通过单击平板电脑图标,右侧的预览窗口将快速变换,向您展示您的网站对使用平板电脑设备的访问者的外观:

关于 WordPress 定制器的最终想法
WordPress 以其相对易于使用的 CMS 而闻名,而定制器可以说是其最易于使用的功能。

正如您可以从上面的指南中了解到的,它使您能够在一个非常简单的界面中执行各种网站转换任务。
因此,如果您不使用 WordPress 定制器,您可能会浪费相当多的时间在 WordPress 后端的其他地方进行相同的定制。
下次启动 WordPress 项目时,请记住,您可以使用定制器来:
- 配置您网站的身份和外观
- 管理站点菜单
- 交换网站颜色
- 指定单个帖子选项
- 修改背景图片
- 在桌面、移动设备和平板电脑模式下预览您的网站
您会使用定制器来帮助快速启动未来的 WordPress 项目吗? 请在下面的评论部分告诉我们您的计划!
