WordPress 调试模式解释
已发表: 2022-10-13 在某些时候,您的网站可能会遇到问题。 出现问题时,您需要对 WordPress 网站进行故障排除。 发现错误原因的最有效方法之一是在 WordPress 中使用调试模式。
在某些时候,您的网站可能会遇到问题。 出现问题时,您需要对 WordPress 网站进行故障排除。 发现错误原因的最有效方法之一是在 WordPress 中使用调试模式。
尽管调试模式有助于故障排除,但如果使用不当,它可能会将敏感的服务器信息暴露给用户。
在本指南中,我们将解释WordPress 调试模式的含义。 然后,我们将向您展示在 WordPress 中启用它的正确方法。
内容:
- 什么是 WP 调试模式?
- 如何在 WordPress 中启用调试模式
- 使用 WordPress 插件
- 手动启用调试模式
- 对网站进行故障排除后禁用调试模式
- WP 调试常量解释
- 结论
什么是 WordPress 调试模式?
WordPress 是一个使用 PHP 构建和维护的内容管理系统。 这意味着核心文件以及主题和插件文件都基于 PHP。
像所有软件一样,您在使用 WordPress 时可能会遇到问题。 幸运的是,WordPress 有一个调试工具,可以记录您网站上发生的 PHP 错误和警告。
调试模式用于解决 WordPress 网站上出现的错误和警告。 启用后,它可以查明您在网站上遇到的问题的根本原因。
发现错误原因后,您可以继续解决它或聘请专业人员来帮助您解决问题。
请注意,如果在实时站点上启用调试模式,则可能会将敏感数据暴露给用户。 但是,您可以通过在托管服务器上的文件中记录错误消息来绕过此问题。
如何在 WordPress 中启用调试模式
在这里,我们将向您展示在 WordPress 中启用调试模式的两种方法——手动或使用 WordPress 插件。
如前所述,调试模式将在您网站的前端和 WP 管理仪表板上显示 PHP 错误。 因此,我们建议在暂存环境中执行此操作,因为错误日志可能会导致糟糕的用户体验并影响您的网站性能。
使用 WordPress 插件
启用调试的最简单方法是使用 WordPress 插件。 一个能正确完成工作的插件是 WP 调试插件。
这个插件很容易使用。 您只需要安装并激活它,您的站点的调试模式就会自动开启。
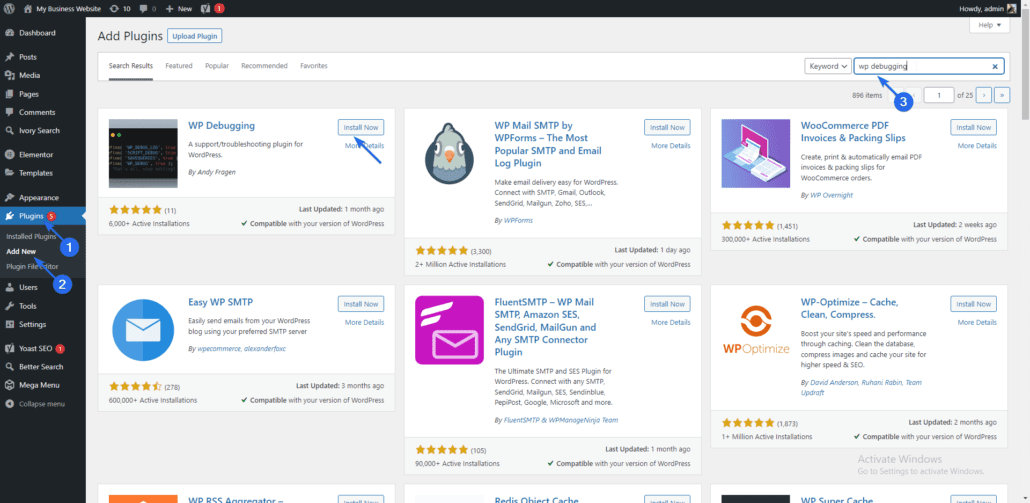
要安装此插件,请登录您的 WordPress 仪表板,然后转到Plugins >> Add New 。 在搜索框中,输入“wp 调试”。

接下来,单击插件名称旁边的立即安装按钮。 安装完成后,按钮变为“激活”。 单击它以激活插件。
该插件不需要额外的配置即可工作。 只要您的 wp-config 文件是可写的(即可以在外部编辑),它就会自动启用调试模式。
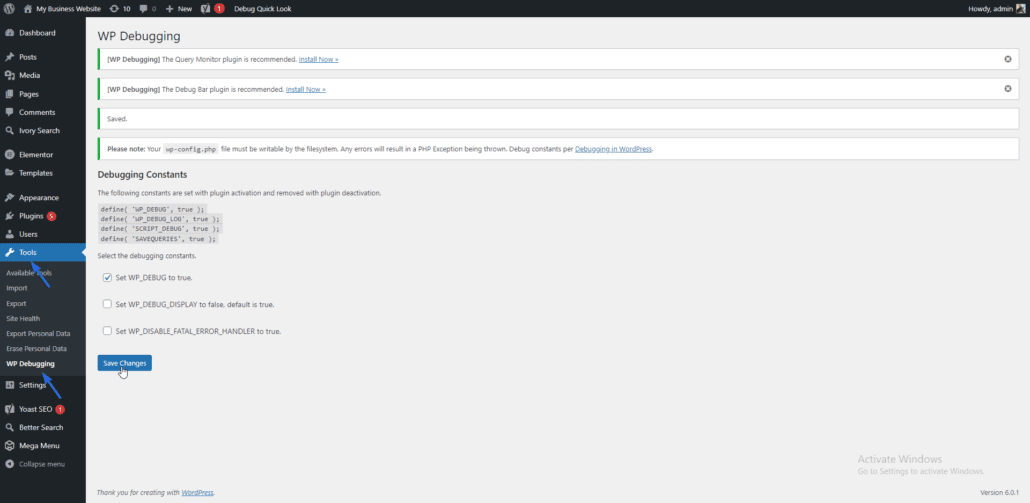
要访问插件页面,请转到工具 >> WP 调试。

该插件会自动将以下代码行添加到您的配置文件中。
define( 'WP_DEBUG_DISPLAY', false );define( 'WP_DEBUG_LOG', true );define( 'SCRIPT_DEBUG', true );define( 'SAVEQUERIES', true ); |
我们将在本指南后面解释其中一些常量的作用。 现在,您可以访问您的网站并通过刷新错误页面来复制问题。
之后,您需要登录您的托管仪表板或使用 ftp 访问您的文件并找到 debug.log 文件。 该文件将存储在您的 Web 服务器上的 wp-content 文件夹中。
如果有任何错误或警告,它们将显示在文件中。 此日志文件中的信息在对您的网站进行故障排除时可能会有所帮助。
在对您的网站进行故障排除并解决所有问题后,我们建议您卸载该插件以禁用您网站上的调试模式。
在 WordPress 中手动启用调试模式
如果您拥有 WordPress 网站的管理员访问权限,我们上面解释的插件方法非常有效。 但是,当您正在排除的错误拒绝您访问 WordPress 管理面板时会发生什么?
一个例子是白屏死机或空白管理面板错误。 您需要手动启用调试以确定问题的原因。
有两种方法可以在 WordPress 中手动启用调试模式,使用 cPanel 或通过 FTP 客户端。 我们将在本指南中解释这两种方法。
在更改您的 WordPress 核心文件之前,我们建议您备份您的网站。 如果出现问题,备份将允许您恢复您的站点。
使用 cPanel
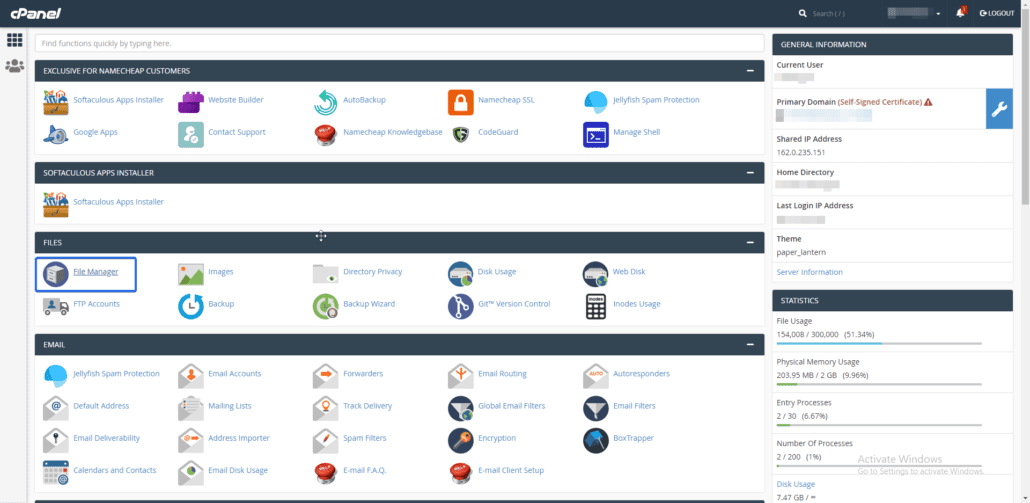
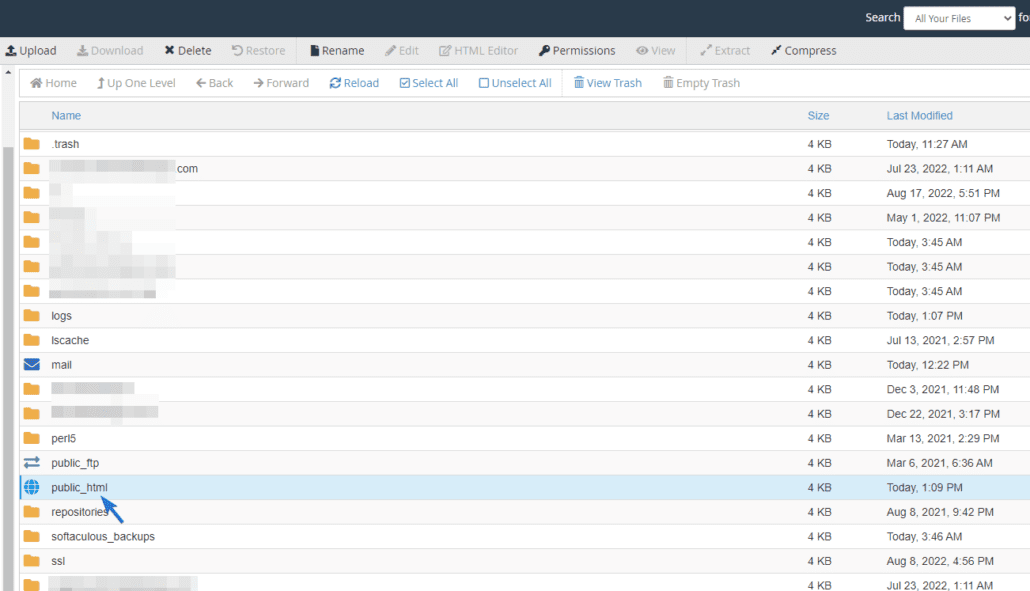
首先,登录到您的 WordPress 主机帐户的控制面板,然后找到并选择文件管理器图标。

在“文件管理器”菜单上,双击包含您的 WordPress 站点文件的目录。 这通常是 public_html 文件夹。 虽然如果您的 WordPress 文件位于不同的文件夹中,您需要选择该文件夹。

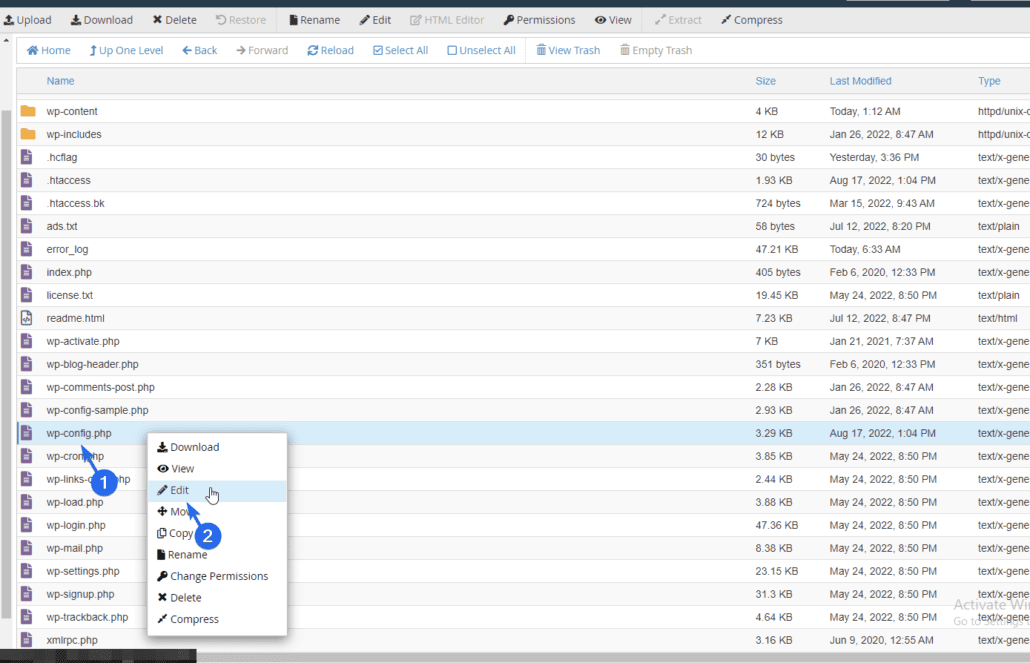
在此目录中,您将看到所有网站文件。 选择 wp-config.php 文件,然后单击Edit 。 它将打开一个在线编辑器来编辑文件。

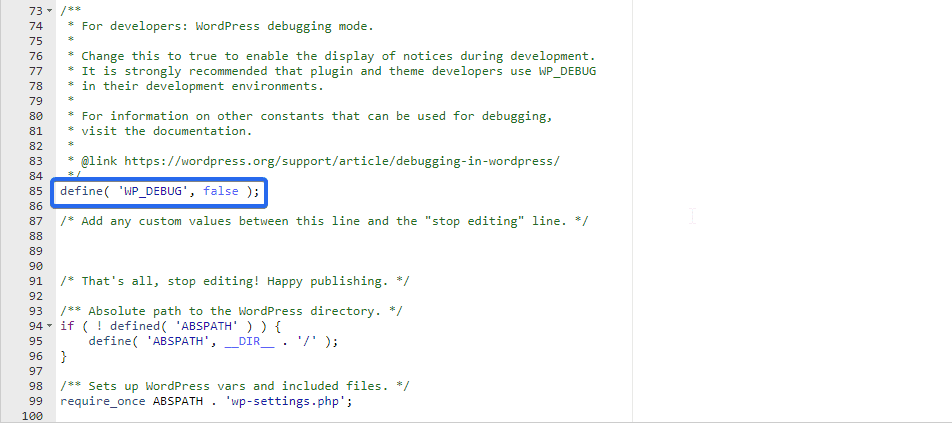
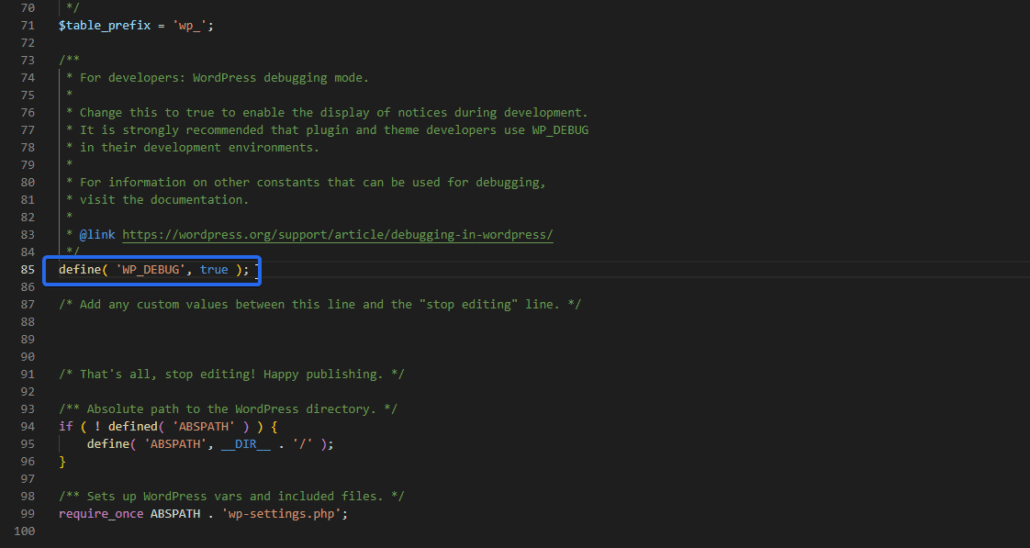
此文件包含您的 WordPress 站点的配置设置。 您会发现调试模式设置默认设置为“false”。

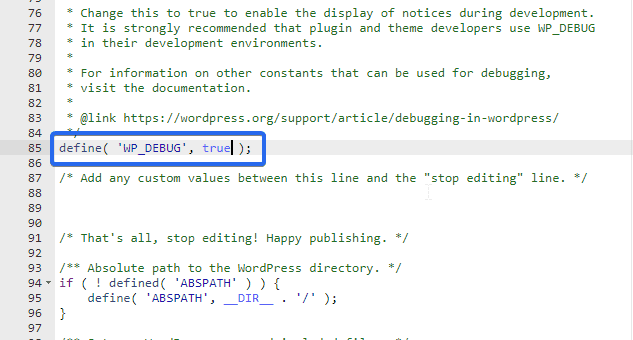
要启用调试模式,只需将值从“false”更改为“true”(不带引号)。

如果找不到调试模式代码,请将下面的代码复制并粘贴到配置文件中。 那是在“就是这样,停止编辑……”的那一行之前。
define('WP_DEBUG', true ); |
完成后,单击保存更改按钮以注册您的更改。


当您访问您的网站时,它会显示在页面呈现之前发生的任何错误。 如果错误阻止您访问您的网站,您将看到有关导致错误的原因的视觉反馈。
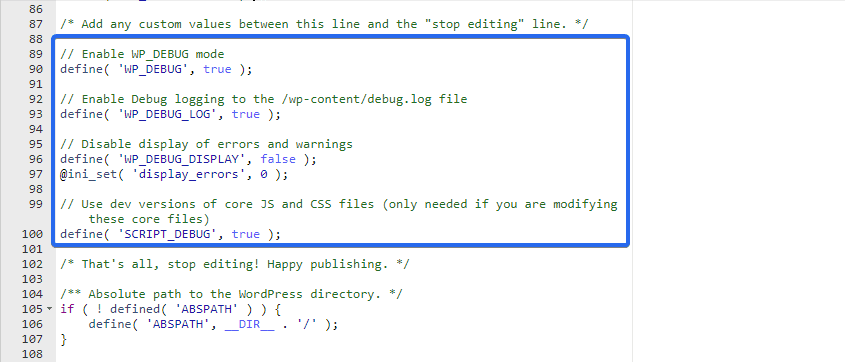
如果要将调试消息记录在文件中,请将调试代码行替换为以下代码段。
// Code to enable debug mode// Log errors to a log file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JS and CSS files. |

上面的代码将禁用您网站上的错误日志并将错误发送到 error.log 文件中。 确保将代码粘贴到“仅此而已,停止编辑……”行之前
从 FTP 启用调试模式
如果不想使用 cPanel,也可以使用 FTP。 为此,您需要通过 FileZilla 等 FTP 客户端访问您的网站文件。 我们为初学者提供了有关如何使用 FTP 的详细指南。
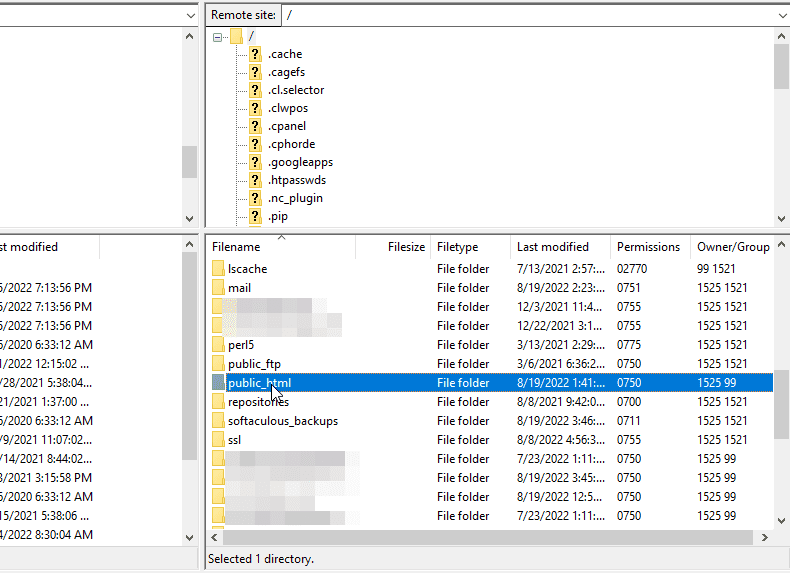
将您的网站连接到 FTP 客户端后,您将在 FileZilla 的右侧看到您的网站文件。 您需要导航到包含您的网站文件的根目录。 这通常是 public_html 文件夹。

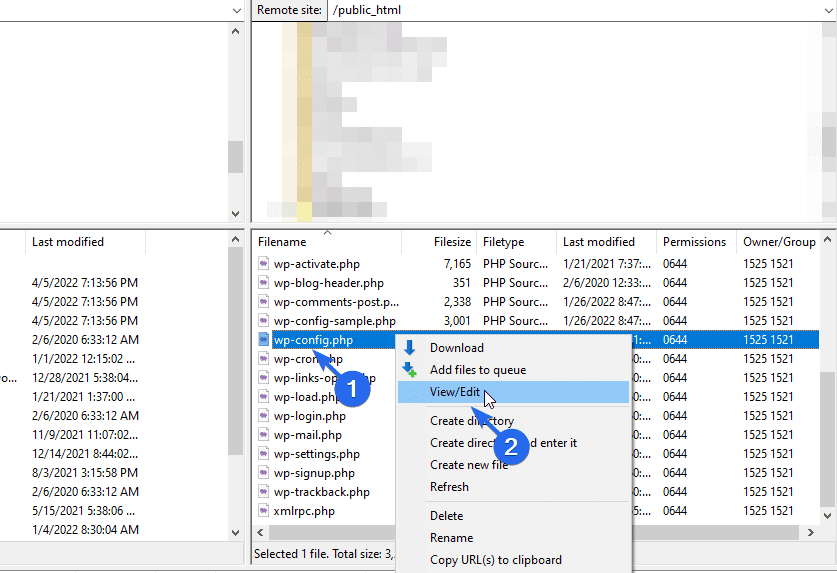
在此目录中,您将看到 wp-config.php 文件。 右键单击文件并选择查看/编辑。 之后,选择您喜欢的文本编辑器。

在编辑器中,您将看到WP_DEBUG代码行。 要启用它,请将值更改为“true”,如下所示。

同样,如果您想创建一个日志文件来存储错误消息,请将下面的 php 代码复制并粘贴到配置文件中。
// Code to turn on debug mode// Log errors to a file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JavaScript and CSS files. |
当您保存文件时,Filezilla 将检测文件更改并提示您重新上传最新更改的 wp-config 文件。 勾选覆盖旧文件的选项。
进行更改后,访问您的网站以重现错误,然后检查 wp-content 文件夹中的 debug.log 文件。 该文件将填充您网站上发生的错误和警告。
故障排除后禁用调试模式
在对您的网站进行故障排除时,调试模式很有用。 但是,您应该在解决错误后立即禁用它。
原因是它会在您的网站页面上显示 PHP 错误、通知和警告。 这些警告可以让攻击者访问有关您的 WordPress 安装的敏感信息。
如果您使用插件方法,只需从您的网站卸载插件,调试设置将恢复为默认值。
但是,如果您在网站上手动启用调试,则需要从配置文件中删除代码。 您也可以简单地将调试值设置为false 。
了解调试常量
正如我们上面提到的,WP_DEBUG 常量用于在 WordPress 中打开调试模式。 但是,此常量将在您的网站页面上显示错误消息。
为了防止这种情况,您可以添加一些参数来控制调试选项的工作方式。 这是您可以使用的常量列表。
WP_DEBUG_LOG:设置为 true 时,它会创建一个新的日志文件,其中存储每条日志消息。 默认情况下,该文件存储在托管服务器上的“wp-content/debug.log”中。 但是您可以设置您的首选存储位置。 为此,请将“true”值替换为文件路径。 所以代码看起来像这样。
define( 'WP_DEBUG_LOG', 'logs/wp-error.log' ); |
WP_DEBUG_DISPLAY:此常量控制是否在屏幕上记录 PHP 错误。 如果您使用的是调试日志文件选项,那么将此值设置为 false 是有意义的。
SCRIPTS_DEBUG:默认情况下,WordPress 为核心 CSS 和 JS 文件提供缩小版本。 这有助于提高平台的速度。 如果启用“脚本调试”,WordPress 将使用原始脚本。 如果您对服务器上的核心 CSS 和 JS 文件进行了更改,这将很有用。
SAVEQUERIES:当您想对 WordPress 数据库进行故障排除时使用此常量。 启用后,它将跟踪正在调用的数据库查询、触发它的函数以及花费了多长时间。
如果您使用我们上面解释的插件方法,此选项将自动启用。 但是,您可以在配置文件中手动输入以下代码以启用查询监视器选项。
define( 'SAVEQUERIES' , true ); |
结论
启用调试模式可以帮助您轻松解决常见的 WordPress 错误。 但是,它应该是一个临时设置。 在您的网站上解决问题后,您应该禁用它。
在本指南中,我们解释了您需要了解的有关 WordPress 调试模式的所有信息。 然后,我们向您展示了如何使用插件在 WordPress 中启用调试并手动编辑 wp-config 文件。
如果您的网站仍然面临挑战,此时您可能决定寻求专业的 WP 帮助。 我们的一位 WP 专家将立即介入以解决您的问题。
最后,我们解释了一些额外的调试常量,它们在对 WordPress 站点和数据库进行故障排除时很有帮助。 如需更多 WordPress 教程,请查看我们的 WP 学院。
