WordPress 调试:您需要了解的所有指南
已发表: 2023-06-27任何编码项目中最薄弱的环节都是您。 也就是说,人为错误几乎总是一种保证,它会以错误和其他问题的形式出现。 您不会希望其中任何一个进入您的实时站点,这就是为什么 WordPress 调试是项目期间的必要步骤。
事实上,WordPress 包含自己的调试模式,可以在您使用该平台时提供帮助。 如果将其与平台外调试器结合起来,您将拥有一个强大的系统来捕获潜伏在黑暗中的任何东西。
在这篇文章中,我们将介绍 🔎 WordPress 调试,并向您展示如何设置它。 首先,我们将了解 WordPress 调试和其他类型的错误捕获有何不同。 从这里开始,我们将解释为什么 WordPress 需要自己的调试系统,然后再向您展示如何使用它。
WordPress调试与一般代码调试的区别
当然,WordPress 使用 PHP 来运行几乎所有内容,就像许多其他 Web 应用程序一样。 然而,由于其特定的结构和生态系统,WordPress 调试可能不同于一般的代码调试。
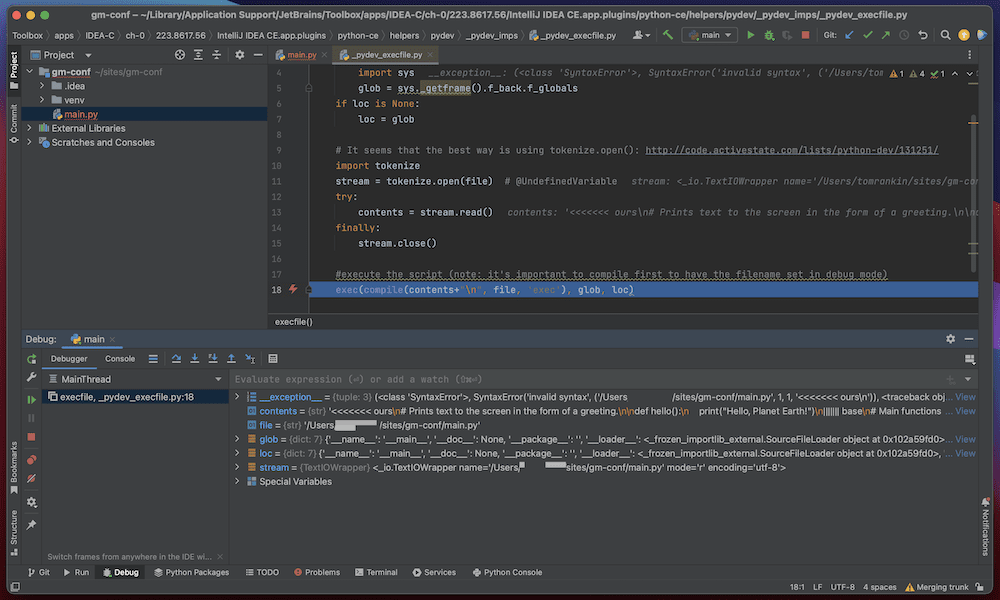
WordPress 调试和一般代码调试之间的主要区别在于查看错误的方式。 WordPress 将在前端显示与平台相关的错误消息。 相反,一般代码调试通常发生在终端或专用代码编辑器中:

另一个区别是使用 WordPress 特定的函数来帮助调试过程。 WordPress 提供了自己的一组函数,您将使用它们与内容管理系统 (CMS) 进行交互。 它们与典型的 PHP 函数不同,需要您采用特定的方法来使用它们进行调试。
总体而言,WordPress 调试与一般代码调试的区别在于 WordPress 的具体结构和生态系统。 因此,您需要了解 WordPress 的架构,以及该平台提供的有效调试问题的功能。
为什么WordPress调试需要特定的流程
WordPress 不仅使用其核心 PHP。 它还以主题和插件的形式运行外部 PHP。 如果将第三方开发与所有这些连接在一起的方式结合起来,那么当您将所有代码组合在一起时可能会引入错误。 因此,WordPress 提供了自己的调试工具来帮助解决开发过程中的这些问题。
您需要了解的另一个领域(这会影响您为什么需要专门的 WordPress 调试)是其核心文件和文件夹结构。 例如,创建主题依赖于模板层次结构,当您执行行扫描以查找错误源时,模板层次结构可能很重要。

此外,WordPress 的设计基于良好的用户体验 (UX)。 专用的 WordPress 调试过程考虑到了用户友好的错误报告的需要。 WordPress 没有在代码编辑器中使用复杂的堆栈跟踪,而是在前端显示清晰的错误消息:

说到用户体验,WordPress 提供了一组自定义功能来帮助您的工作流程更加高效和安全。 因此,WordPress 的特定调试过程意味着您需要了解这些功能以及它们如何与平台交互。
总体而言,WordPress 拥有复杂的生态系统,注重用户体验和自定义功能。 所有这些都需要其自己的调试模式。 在下一节中,我们将了解如何打开此功能。
如何打开 WordPress 的调试模式(及其作用)
您可以通过wp-config.php文件打开 WordPress 的调试模式。 我们有一个关于如何执行此操作的快速指南,它不会花费您超过一分钟左右的时间。 但是,您需要了解并可能使用几种不同的模式:
-
WP_DEBUG。 这是 WordPress 中的基本调试模式。 它支持平台内的常规调试。 -
WP_DEBUG_LOG。 此模式将所有 PHP 错误、警告和通知保存到wp-content目录中的debug.log文件中。 它对于识别前端没有出现的难以发现的问题很有用。 -
WP_DEBUG_DISPLAY。 此模式在前端显示所有 PHP 错误、警告和通知。 它对于识别主题和插件的问题很有用,但它也可能显示看起来没有损坏的元素的消息。 例如,您经常会看到有关不正确的数据验证约定的通知。
这三个功能可以交织在一起,因此您需要小心才能以最佳且安全的方式使用它们。 例如,您经常需要打开WP_DEBUG和WP_DEBUG_LOG以将任何错误存储到debug.log文件中。 但是,如果您不关闭WP_DEBUG_DISPLAY ,在前端显示这些错误将对用户体验不利。
您还可以超越面包和黄油命令并激活我们在另一篇文章中介绍的一些其他常量:
-
SCRIPT_DEBUG。 出于性能原因,WordPress 使用缩小的 CSS 和 JavaScript 文件,但这些文件对于调试来说可能是一场噩梦。 一旦您打开SCRIPT_DEBUG,WordPress 将使用文件的未优化开发版本。 -
SAVEQUERIES。 这会将所有数据库查询保存在一个数组中,这可以帮助您识别影响站点性能的缓慢或低效的查询。
如果没有插件,WordPress 就不会成为现在的平台。 因此,有很多有用的插件可以帮助 WordPress 调试。 接下来,我们将看一些。
在开发过程中使用WordPress调试插件
插件应该成为您的工具库的一部分,以帮助调查错误。 事实上,WordPress 的官方调试文档包含了一些推荐的选项。
例如,查询监视器将为您提供有关您执行的查询的详细信息。 这是帮助识别导致性能问题的查询的绝佳方法。
调试栏向 WordPress 管理栏添加了一个调试菜单。 这使您可以随时访问调试信息,包括有关 PHP 错误、数据库查询以及 HTTP 请求的详细信息。
由于 WordPress 使用大量自定义函数和常量,因此您可能需要密切关注它们是否已弃用。 日志弃用通知插件可识别(并记录)WordPress 中对弃用函数、挂钩或参数的任何使用。 您将使用该插件来帮助您的代码保持最新,符合最新的 WordPress 标准。
不过,您还可以安装更多插件来帮助 WordPress 调试。 Simply Show Hooks 是一个很棒的选择:
这个插件可以让你查看页面执行的每个钩子。 它通常是一个首选插件,因为您可以一目了然地看到 WordPress 挂钩页面使用的内容,这将减少您最初寻找错误的时间。
如果您想找到一个更像是一体化解决方案的插件,那么 DebugPress 可能是一个不错的选择:
该插件为您提供实时调试信息,包括 PHP 错误、数据库查询和 HTTP 请求。 它还包括一个用于监视服务器端错误的实时控制台。
您可能想要半自动化 WordPress 调试模式的初始实例化。 这就是优秀的 WP 调试插件的用途。
它允许您为所有可用的调试常量设置默认状态,而无需打开wp-config.php文件。 您可以通过 WordPress插件菜单中的快速激活和停用来切换它们。
选择 WordPress 调试插件
在选择 WordPress 调试插件时,诸如上次更新时间之类的插件质量指标不太重要。 这是因为它们经常执行不需要恒定电流代码库的任务。
例如,Log DeprecatedNotices 的最后一次更新是在 2021 年。然而,尽管如此,它仍然是 WordPress 开发人员推荐的插件。 因此,我们认为,如果该插件按预期工作并且不会引入进一步的问题,那么您最好将其用于调试目的。
应用程序性能监控 (APM) 的优势
APM 工具可让您监控应用程序的性能,其中包括 WordPress 网站的性能。 详细的性能信息包括响应时间、错误率等。
APM 工具和调试似乎没有太多共同点。 但是,这可以帮助您减轻一些调试工作,具体取决于具体情况。 此外,您可以先进行调试,然后使用 APM 维持该性能。
在 WordPress 调试方面,APM 工具有许多好处:
- 您可以识别 WordPress 网站上的性能瓶颈。 实时分析意味着您可以识别可能降低网站速度的任何问题。
- APM 工具可以帮助优化站点的性能。 这使您可以进行有针对性的改进并提升整体性能。
- 通过监控关键性能指标,您可以识别可能影响网站运行状况的任何问题。
- APM 工具还可以帮助识别 WordPress 网站上的安全问题。 通过监控流量和网站活动,您可以发现任何可能表明存在安全问题的异常或可疑行为。
有一些非常适合 WordPress 的 APM 工具。 例如,Kinsta有自己的APM工具,而WP Engine则将New Relic的APM集成到其服务中。
一般来说,APM 工具可以帮助改善 WordPress 网站的用户体验,并对您的调试工作产生影响。 虽然它不是替代品,但 APM 可以帮助您确定错误修复是否是最佳的,以及可以在哪里改进代码。

帮助您进行 WordPress 调试的提示
我们这篇文章的重点是 WordPress 调试。 考虑到这一点,我们将提供六个技巧来帮助您更好地进行调试。
- 从静态代码分析开始
- 依靠您的调试工具
- 对您遇到的每个错误进行分类
- 回溯并进行二分搜索以找出每个可能的错误
- 在每个新代码套件之后运行调试器
- 着眼于解决问题而不是消灭 bug
1. 从静态代码分析开始
静态代码分析是指在不运行代码的情况下分析代码。 您的目标是识别潜在的错误和漏洞。 您可以通过逐行扫描来完成此操作,尽管使用工具会更有效。 PHP CodeSniffer 或 PHP Mess Detector 在这里都表现良好,前者也是 JetBrains 编辑工具的一部分。
这些工具可以帮助识别违反编码标准、未使用的代码以及其他可能影响 WordPress 网站性能和安全性的潜在问题。 您通常会将它们安装在您的开发环境中,并针对您的代码库运行它们。 生成的报告将概述任何潜在问题。 这为您提供了一种识别和修复它们的方法。
从静态代码分析开始,您可以在开发过程的早期将潜在问题消灭在萌芽状态。 这可以帮助确保您的 WordPress 网站正常运行,避免任何问题变得更加难以修复且耗时。
2. 依靠你的调试工具
说到调试工具,无论您使用哪种语言或 CMS 平台,它们都几乎是必不可少的。 对于 WordPress 来说尤其如此,因为有一系列出色的插件可以帮助您。 然而,第三方、平台外工具也将提供价值。
在大多数情况下,调试工具将使您更深入地了解您的站点。 这将使您在优化性能、改进用户体验和增强安全性方面做出更明智的决策。
3. 对遇到的每个错误进行分类
调试的一项日常管理任务是对遇到的每个错误进行分类。 这有助于确定问题的根本原因并确定最佳解决方案。
您需要在这里考虑多个因素,例如问题的严重性、对用户体验的影响以及修复的复杂性。 例如,您可以使用严重性级别系统,例如严重、主要、次要或装饰性的。 这可以帮助根据错误对网站功能和用户体验的影响确定首先解决哪些错误的优先级。
对错误进行分类的另一种方法是使用可用性、功能或安全性等类别。 这可以帮助确定该错误如何影响您网站的特定区域。 反过来,这可以更轻松地确定问题的根本原因以及解决问题的最佳方法。
此外,您不需要特殊的系统来存储这些数据 - 电子表格就可以了。 您甚至可能在代码编辑器或集成开发环境 (IDE) 中拥有一个系统,例如颜色编码。
4.回溯并进行二分搜索以找出每一个可能的错误
“回溯”是指回溯步骤以确定错误首先出现的位置。 您可以查看最近的代码更改、测试以前的代码库或查看日志。 这是简化调试过程以确保解决所有潜在问题的好方法。
同样,二进制搜索对于 WordPress 调试来说是一种有用的技术,尤其是在处理复杂问题时。 这涉及以系统的方式测试代码库的不同部分,以确定错误的位置。 您可以隔离代码的特定部分,运行测试,然后转到下一部分以进一步缩小问题范围。
这是识别错误并找出修复方法的有效方法。 与更随意的调试方法相比,您可能会节省时间和精力。 更好的是,对于更大的代码库或更复杂的问题,这可能是更好的方法。
然而,二分搜索确实需要有条理且有组织的方法来测试和评估所有潜在问题。 因此,文档很重要,因为它可以让您轻松地重现和修复您发现的任何问题。
5. 在每个新代码套件之后运行调试器
就像定期保存更改一样,您也应该养成在每个完整的代码套件之后运行调试器的习惯。 当然,在继续之前,您需要确保代码功能符合您的预期。
这里的一大好处是你不会有挥之不去的错误。 这有助于防止问题像滚雪球一样越滚越大,并随着开发的进展而变得更加难以解决。
然而,这种方法会浪费时间,特别是对于大型代码库或非关键问题。 因此,您可能会限制仅针对关键代码更改或代码库中存在更多问题的区域运行调试器。
6.着眼于解决问题而不是消灭 bug
当谈到 WordPress 调试时,将您的注意力从简单的“消除错误”转移到解决问题会很有帮助。 这意味着采取更主动的方法来识别和解决问题,而不是简单地对发生的错误做出反应。
首先,寻找问题的根本原因,然后努力解决该原因,而不是简单地解决问题的直接症状。 这可能涉及重新设计代码库的某些部分或采用新的开发实践,以防止将来发生类似的问题。
这种方法可以提高项目的整体质量和可靠性,减少未来出现问题的可能性,并增强用户体验。 此外,这种方法可以帮助您确定开发过程中需要改进的领域,从而实现更高效、更有效的开发实践。
结论🧐
简而言之,WordPress 调试会利用平台报告影响其运行的代码错误。 此外,在大多数情况下,您将使用一些专用插件来提醒您问题。 事实上,用于调试 WordPress 的选项可以与典型的调试工具(例如 Xdebug)一起使用。
好消息是,当涉及到 WordPress 时,您不会遇到笨拙的集成过程。 您可以使用wp-config.php文件并使用布尔值切换调试器(和日志)。 这将显示任何相关的错误以及比您通常获得的更多详细信息。 从那里,您可以努力修复错误并使您的网站更接近完成。
您对 WordPress 调试或遇到过的任何场景有任何疑问吗? 请在下面的评论部分告诉我们!
