如何制作 WordPress 电子商务网站(2023 年简易指南)
已发表: 2023-10-01您已经知道 WordPress 是一个强大的内容平台,但您是否知道它也是最好的电子商务解决方案之一? 本指南将引导您完成使用 WordPress 创建成功的电子商务网站的每个步骤。 从域名选择到托管、安装和基本插件,我们都能满足您的需求。
- 1为什么要使用WordPress制作电子商务网站?
- 1.1 WooCommerce:强大的 WordPress 电子商务解决方案
- 1.2可供比较的 WooCommerce 替代方案
- 2如何使用 WordPress 设置商店(5 个步骤)
- 2.1 1. 选择 WordPress 电子商务托管提供商 + 注册商
- 2.2 2.配置WordPress
- 2.3 3. 选择 WordPress 电子商务主题
- 2.4 4. 创建您的 WordPress 电子商务商店
- 2.5 4. 设计您的 WordPress 电子商务网站
- 2.6 5. 使用插件和集成增强您的 WordPress 电子商务网站
- 3结论
为什么使用 WordPress 制作电子商务网站?
WordPress 作为用于构建各种网站的首要内容管理系统(CMS)而大放异彩。
该软件是开源且免费使用的,由大型志愿者社区开发和支持。 这使得该平台极其灵活,使您可以更好地控制网站功能,并允许您使用无数可用的电子商务插件和主题来构建在线商店。 尽管 WordPress 是免费的,但 WordPress 之外还有一些常见的网站费用,包括托管、域名注册、高级插件和主题。 但综合考虑,这些价格与其他主要电子商务平台相同或更好。
WooCommerce:强大的 WordPress 电子商务解决方案
是什么让 WordPress 能够处理您的下一个电子商务网站? WooCommerce 。

WooCommerce 是电子商务的首选 WordPress 解决方案。 WordPress 编辑器与 WooCommerce 无缝集成,并包含通过拖放界面构建商店所需的所有 WooCommerce 块。 对于新手网络管理员来说,它非常简单,可以学习如何使用它。 它还具有大量可用的附加组件,可帮助您实现所需的任何功能。 它还为用户提供了详细的仪表板和方便的移动应用程序,使您可以随时随地密切关注商店的绩效。
使用 WooCommerce 的其他好处包括:
- Siteground 等 WordPress 托管提供商专为 WooCommerce 网站量身定制,以实现轻松设置和最佳性能。
- 通过各种插件进行更多自定义和控制,以添加您需要的功能。
- 比需要每月定期付款和额外费用的其他解决方案更具成本效益。
- 与具有无法优化的内置安全性的其他解决方案相比,对安全性有更多的控制。
可供比较的 WooCommerce 替代方案
选择理想的电子商务平台是一个关键的决定。 事实上,有些人可能会受益于使用其他网站构建平台(WordPress 之外),例如 Shopify、Squarespace 或 Wix。 还有一些 WordPress 会员插件(例如 MemberPress)为电子商务提供独立选项。 为了帮助您做出决定,我们创建了 WooCommerce 和其他领先的电子商务网站构建器之间的比较指南,供您深入研究。
- WooCommerce 与 Shopify
- WooCommerce 与 Squarespace
- WooCommerce 与 Adobe Commerce
- WooCommerce 与 Magento
- WooCommerce 与 Duda
- WooCommerce 与 Wix
但是,我们假设您会看到 WordPress + WooCommerce 的非凡价值,并继续下一步如何使用 WordPress 构建电子商务网站。
如何使用 WordPress 设置商店(5 个步骤)
1. 选择 WordPress 电子商务托管提供商 + 注册商
选择专门从事 WordPress 的托管提供商对于您的电子商务网站的性能和安全性至关重要。 SiteGround 是首选,针对 WordPress 和 WooCommerce 平台进行了精心调整。
深入研究我们对 SiteGround 的深入分析,探索其众多功能。 SiteGround 在其托管套餐中提供免费的 CDN、免费 SSL 和电子邮件帐户管理。

对于替代托管解决方案,请考虑我们对最快的 WordPress 主机或最佳全能托管服务的综述。 在运行 WordPress 电子商务网站时,质量托管变得更加重要,因为它需要快速且全天候正常运行。
安装 WordPress
导航到 SiteGround 的站点工具仪表板。 有关安装 WordPress 的其他方法,请阅读我们的权威 WordPress 安装指南。
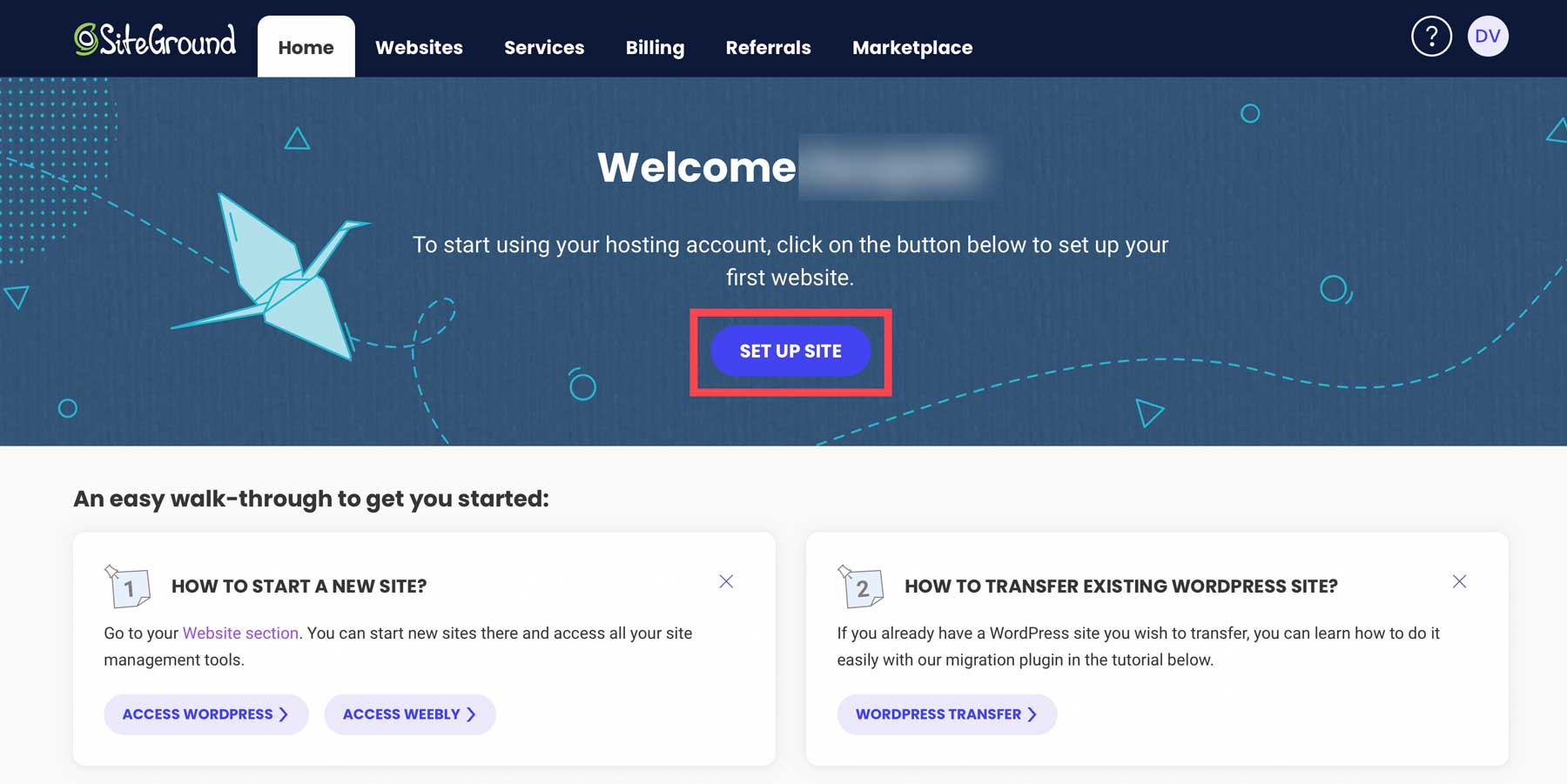
登录您的 SiteGround 帐户后,单击仪表板上的“设置站点”按钮开始安装。

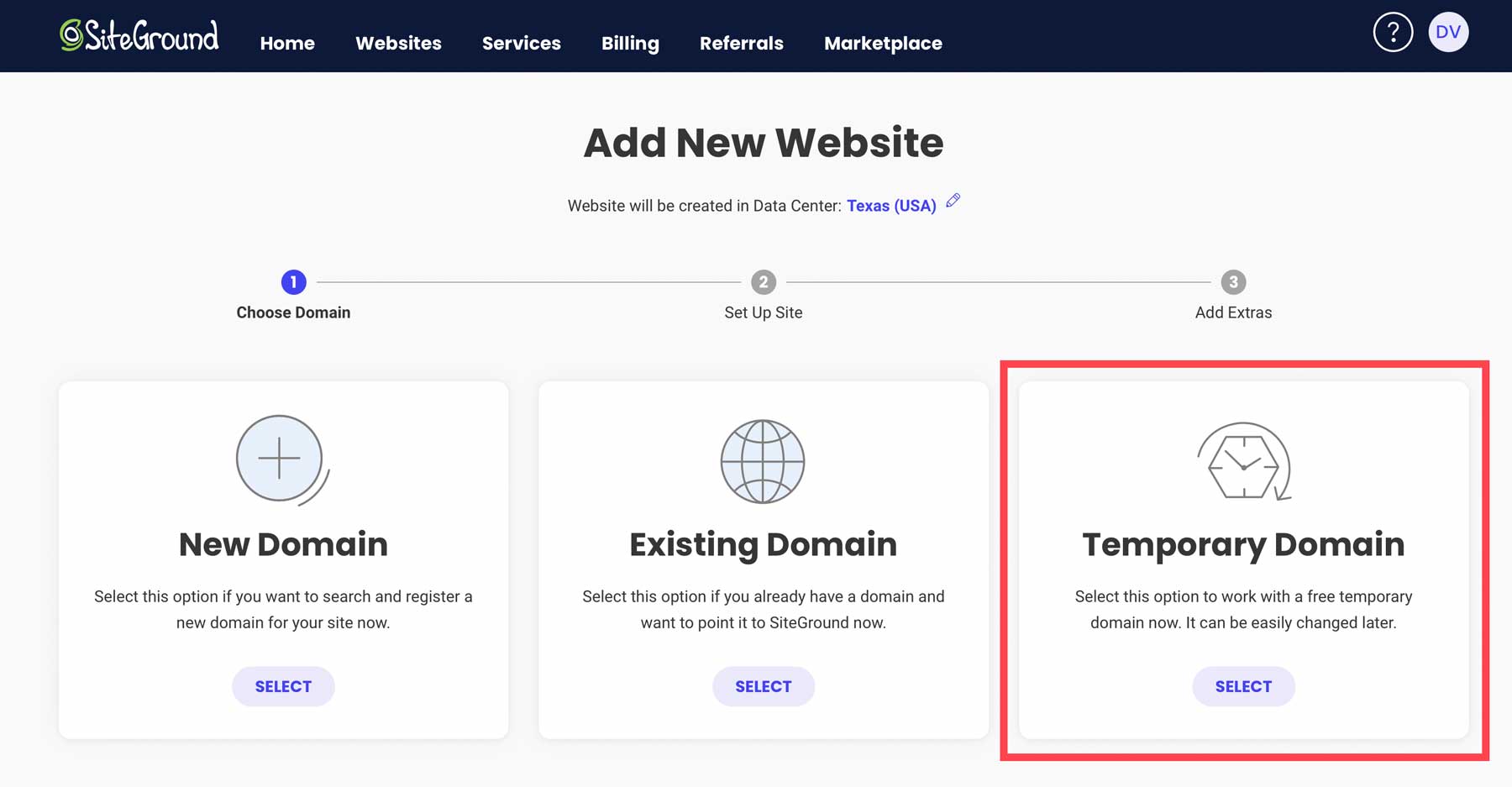
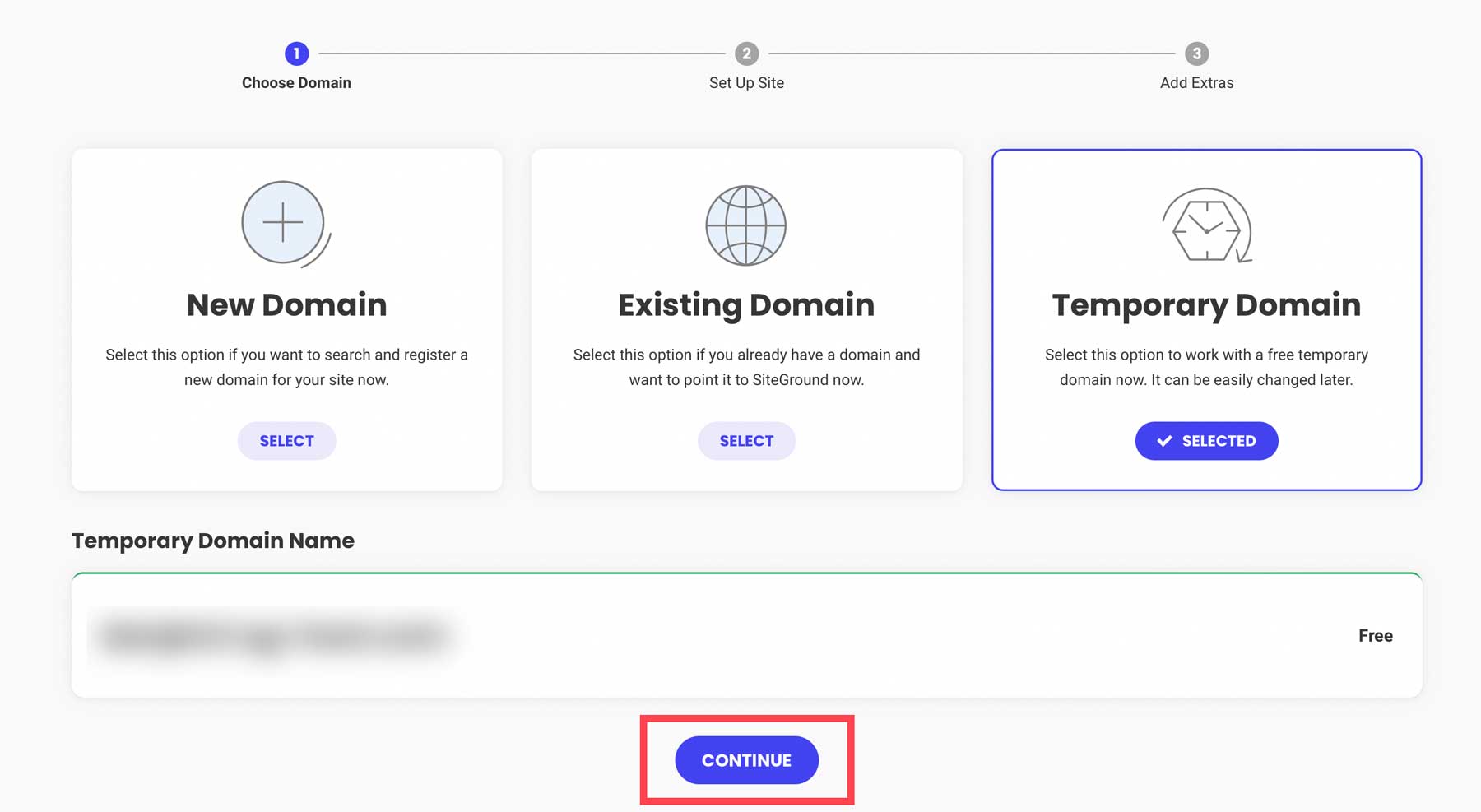
选择您的 WordPress 电子商务网站的域类型。 如果您想在购买域名之前构建,请选择“临时域名”。
对于那些渴望预先保护域的人,请按照本指南注册域。 单击“新域名”,找到您理想的域名,然后继续进行 WordPress 设置。

单击“继续”以继续选择您选择的域选项。

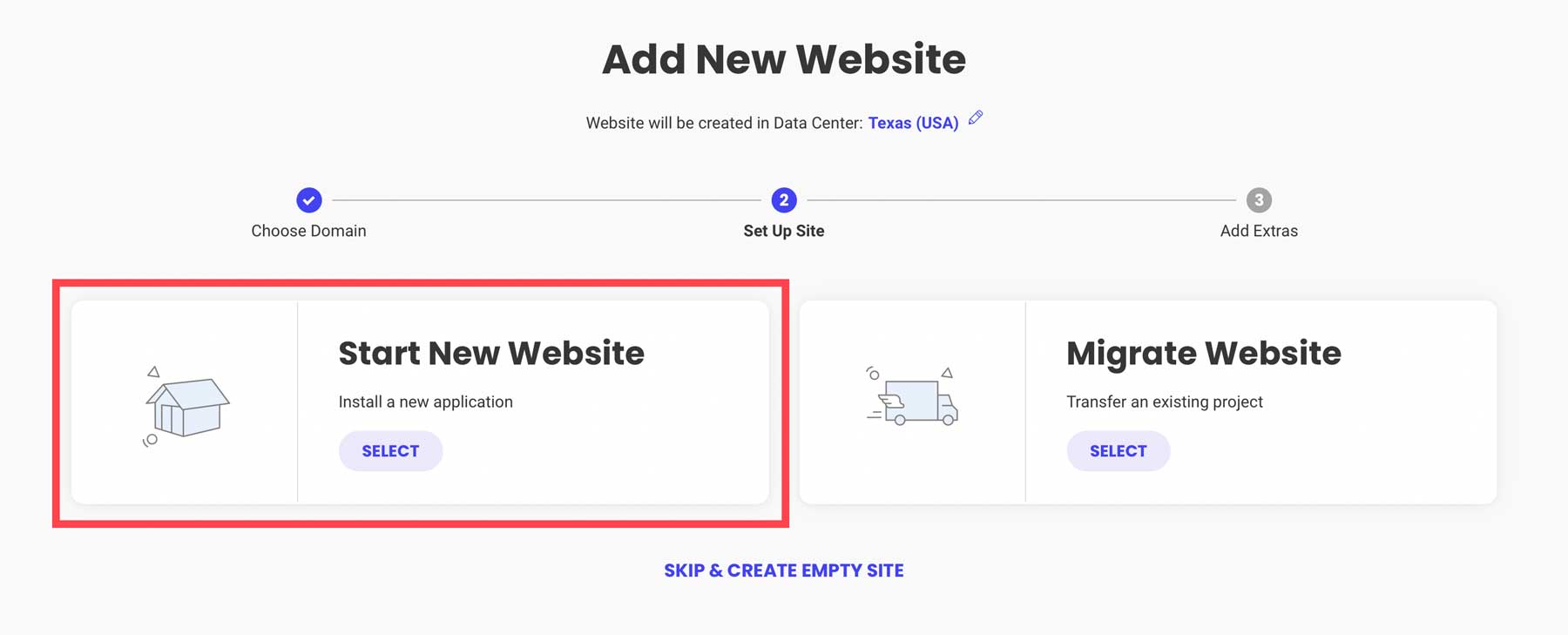
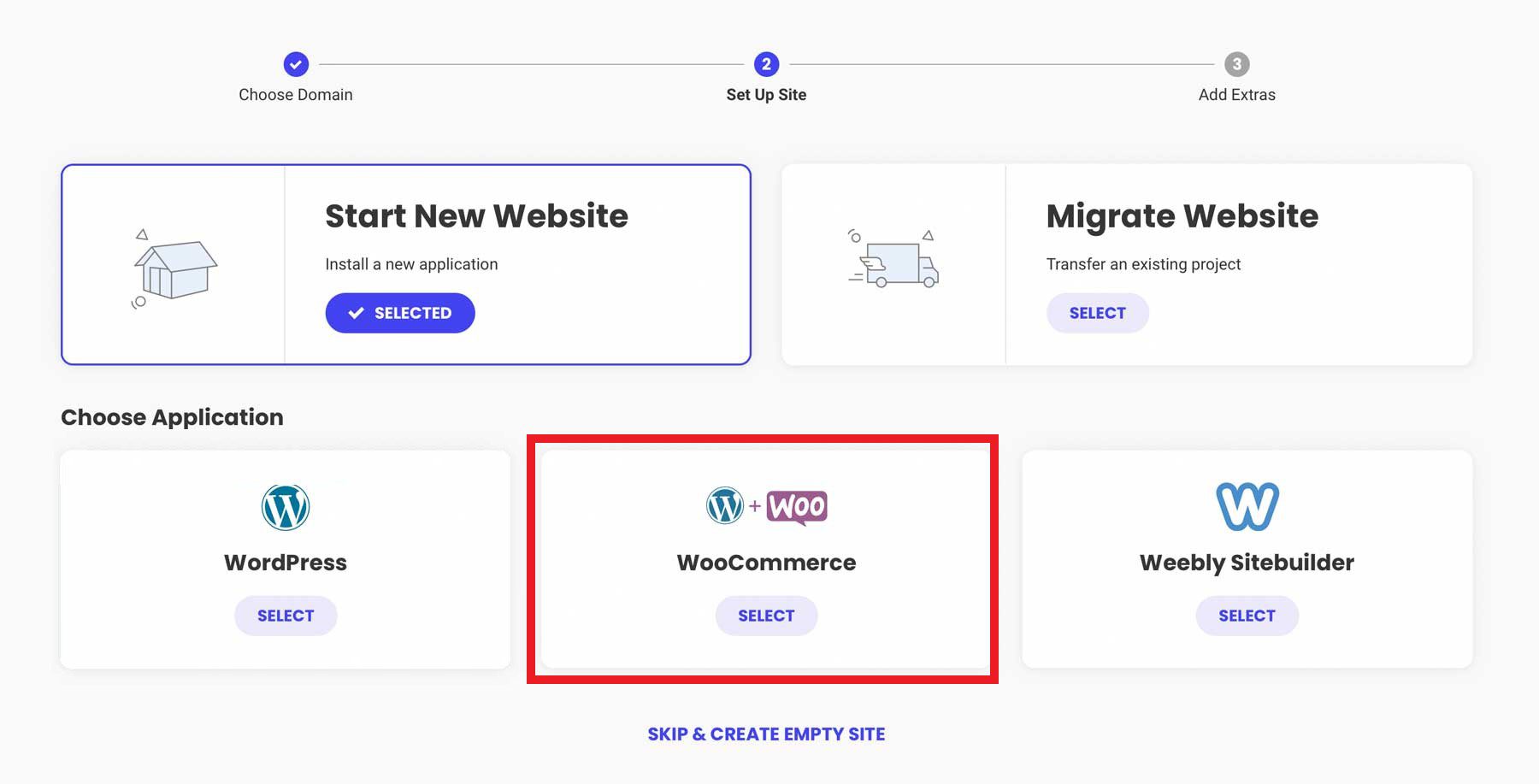
然后,选择“开始新网站”继续。

选择“ WooCommerce ”以确保 WordPress 预装了 WooCommerce,以使设置更快一些。

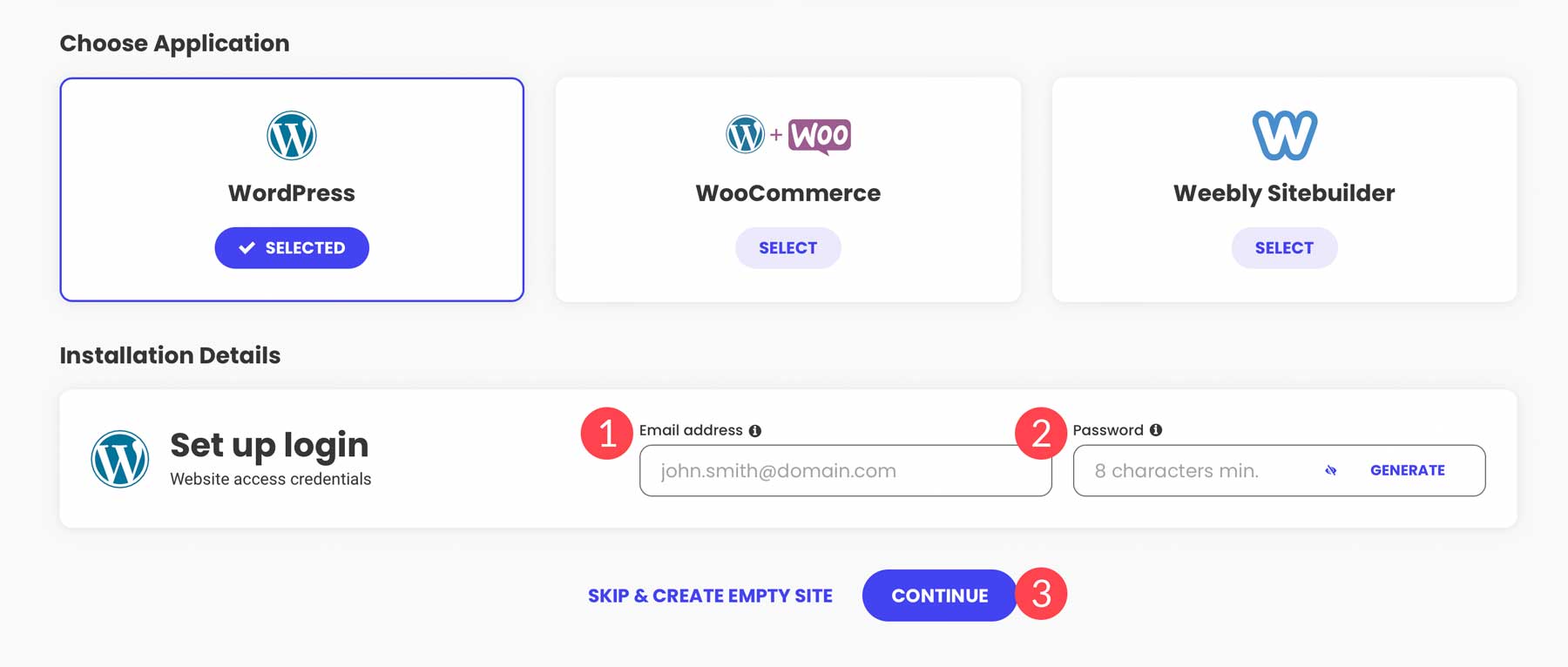
配置您的管理员登录凭据。 请遵循我们的密码管理提示,确保此信息的安全。 单击“继续”继续。

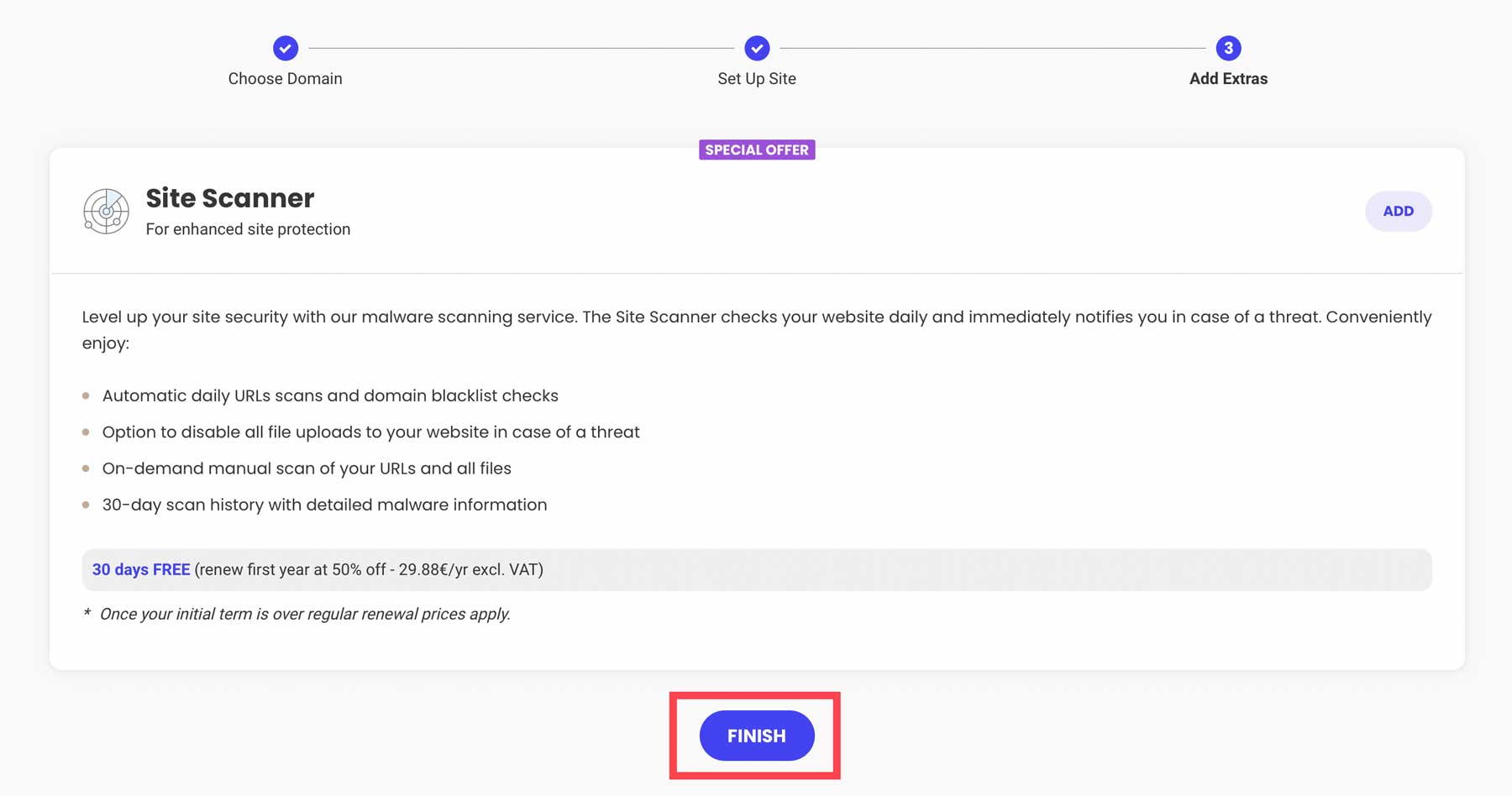
最后,点击“完成”按钮为您的新 WordPress 电子商务网站设置 WordPress + WooCommerce。

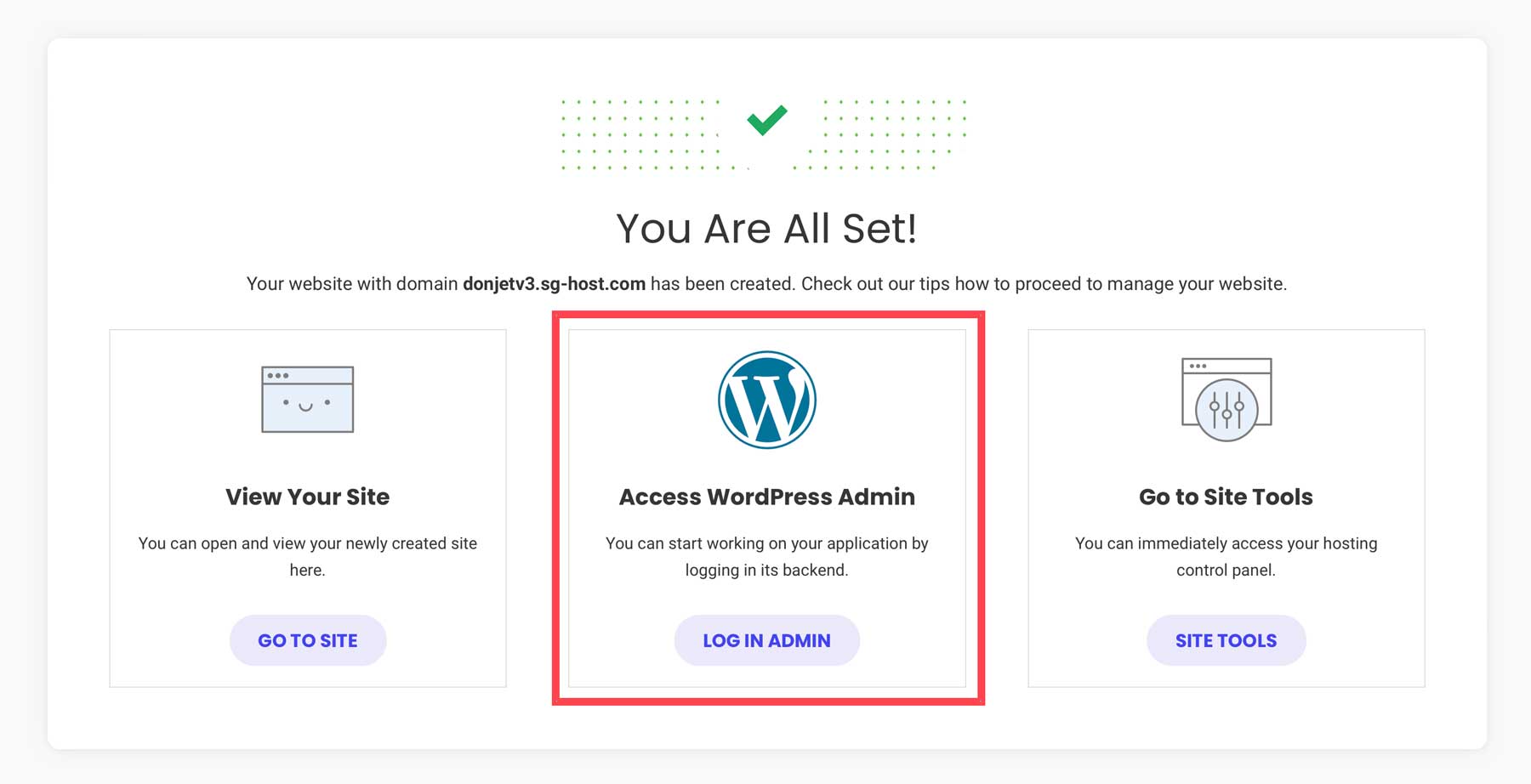
单击“登录管理员”即可访问新的 WordPress 仪表板。

2.配置WordPress
您已经拥有了托管空间,甚至可能还有一个域名。 现在,让我们为电子商务设置 WordPress 网站。
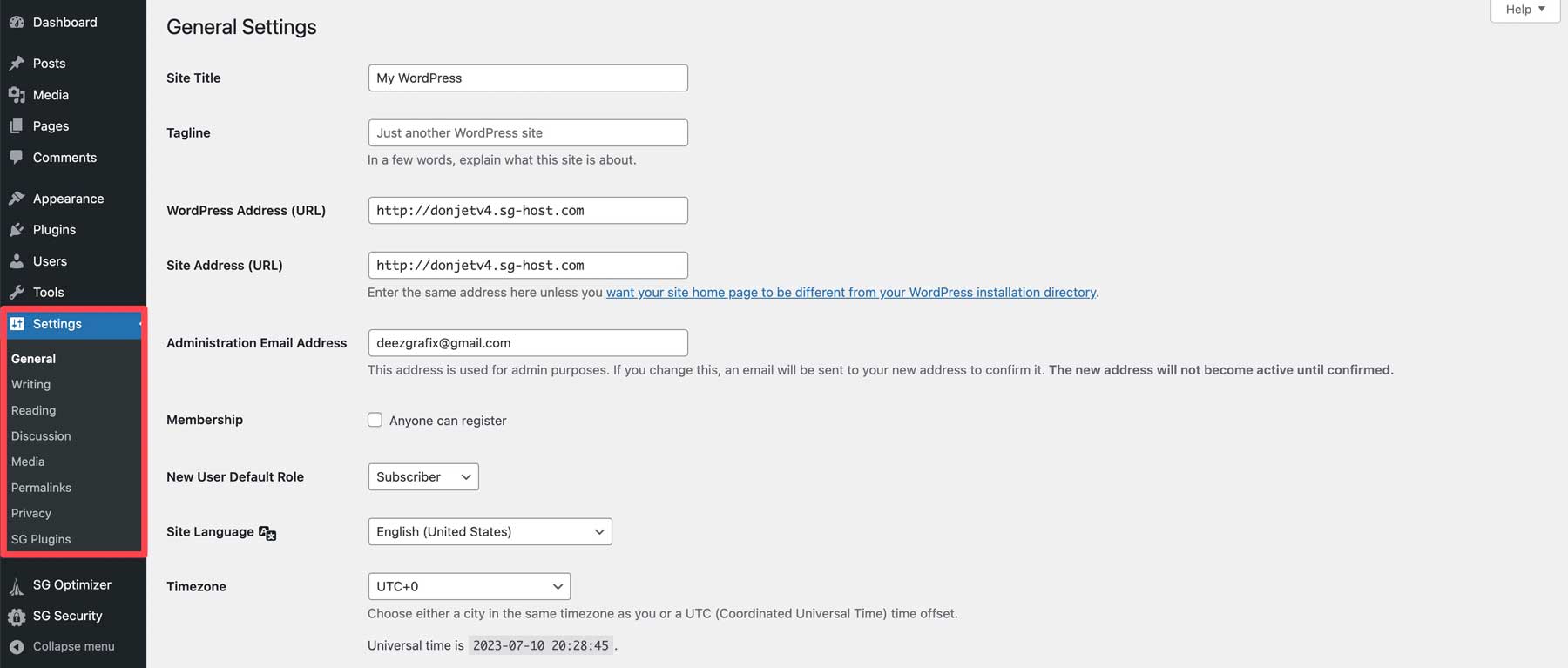
调整 WordPress 设置
您可以在管理仪表板侧边栏中的“设置”下找到所需的设置。

需要更多帮助吗? 查看每个设置页面的这些指南,以根据您需要的方式配置您的电子商务网站:
- WordPress 常规设置(开启 HTTPS)
- 写入设置
- 阅读设置(制作静态主页的地方)
- 评论设置
- 媒体设置
- 永久链接设置(SEO 技巧 – 永久链接如何帮助 SEO)
- 隐私设置
3. 选择一个 WordPress 电子商务主题
现在,让我们选择一个非常适合电子商务的 WordPress 主题。 我们建议使用我们的 Divi 主题。 Divi 是首选,因为它是一个功能强大的页面构建器,可以与 WooCommerce 无缝协作。 它易于使用,并使您的商店看起来不错。
为什么迪维是一个不错的选择:
- 拥有原生 WooCommerce 块来完全定制您商店的设计。
- Divi 拥有现成的商店模板
- 使用 Divi 的视觉生成器轻松进行设计调整
- 使用 Divi 的营销工具提升您的商店
- 当您需要帮助时良好的客户支持
- Divi 和 WooCommerce 合作良好
- 使用 Divi AI 优化产品图片和描述(单独收费)
对于其他选项,您可以查看这些顶级 WooCommerce WordPress 主题。
如何将 Divi 添加到您的 WordPress 商店
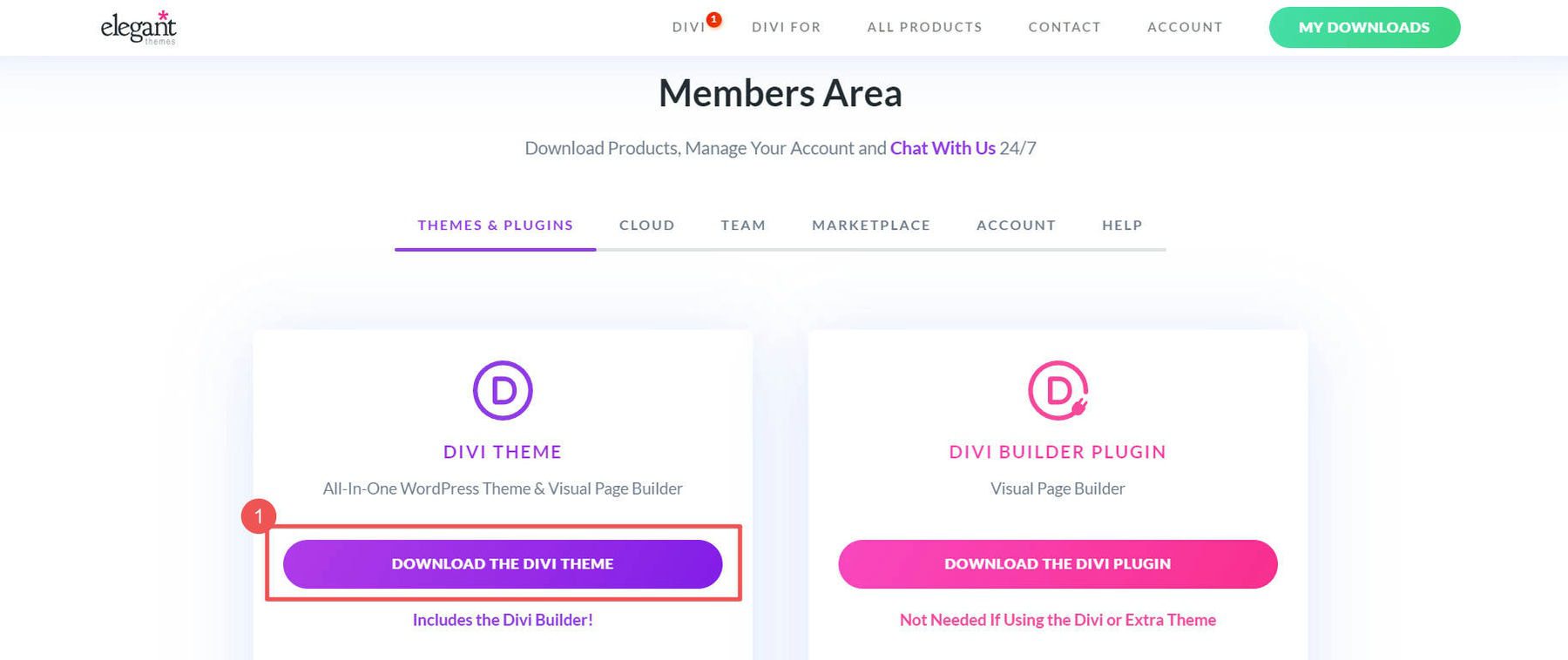
首先,购买会员资格后,从您的 Elegant Themes 会员帐户获取 Divi。 登录并进入“主题和插件”下载Divi。

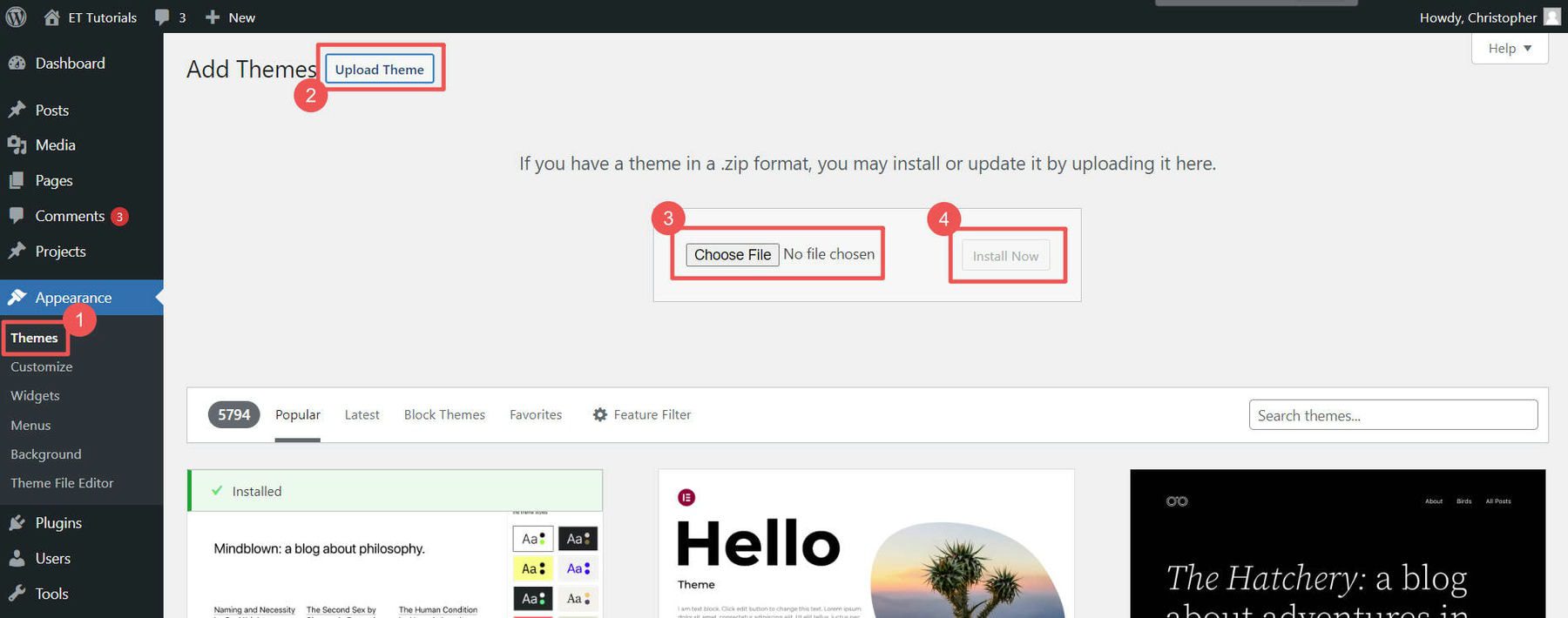
在 WordPress 仪表板中,转到外观 > 主题。 单击“上传主题”并选择您下载的 Divi 文件。 然后c“立即安装”。

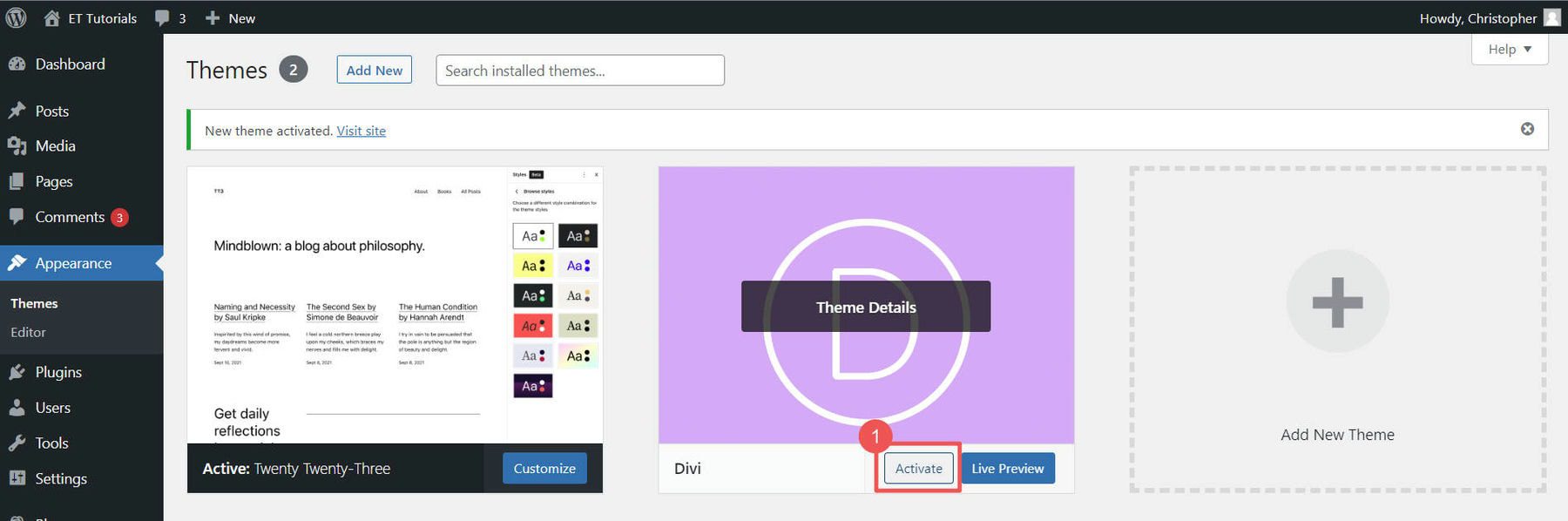
单击“激活”使 Divi 成为您的主题。

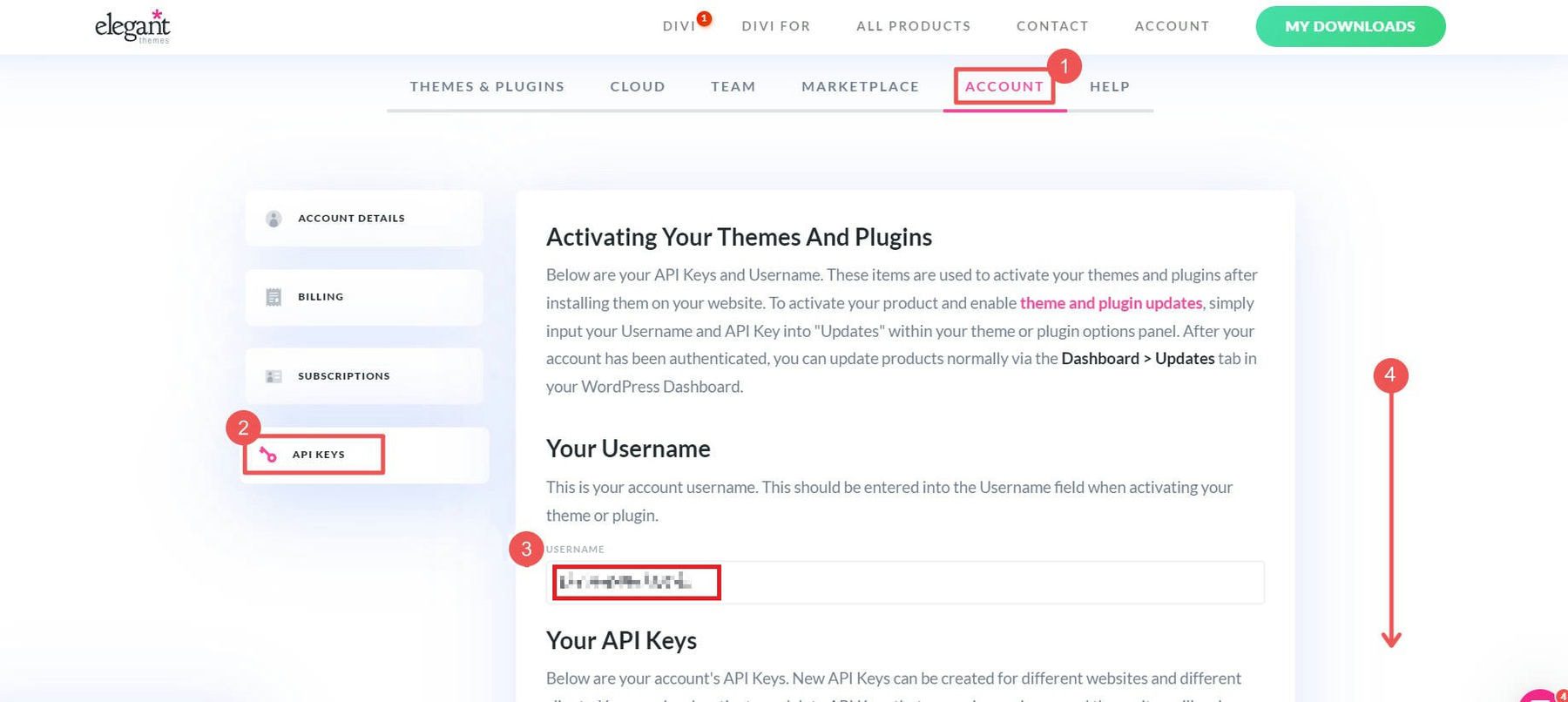
最后一步:添加您的 Elegant Themes API 密钥。 这使 Divi 能够不断更新新功能和安全修复。 在“ API 密钥”部分中从您的帐户中获取用户名。


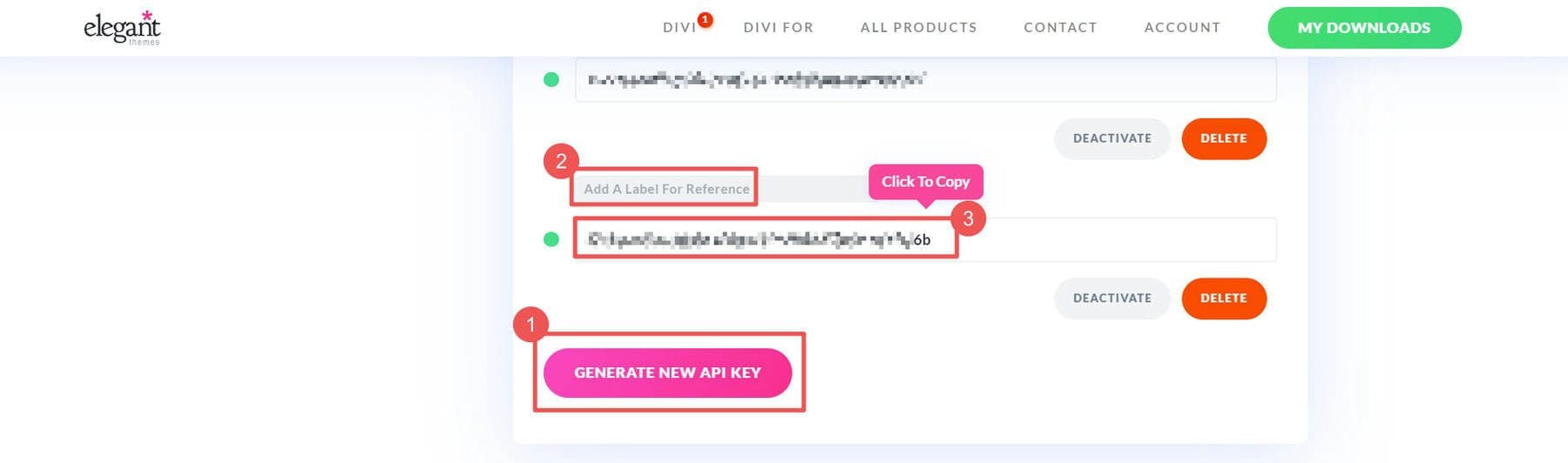
为您的网站“生成新的 API 密钥”。 给它一个标签,这样您就知道它属于哪个站点。 复制密钥。

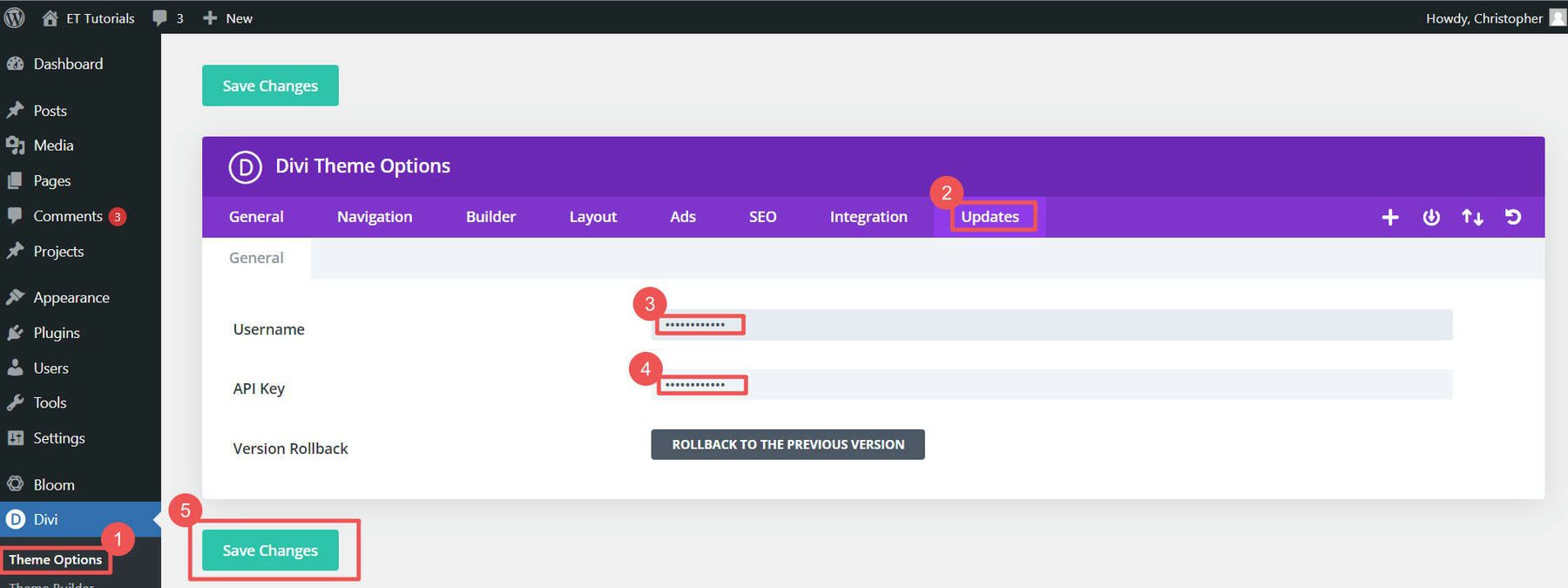
要添加 API 密钥,请转至 Divi > 主题选项 >更新。 输入您的 Elegant Themes API 密钥(为您创建的每个站点生成一个新密钥)和用户名,然后单击“保存更改”。

如果您想了解有关添加主题的更多信息,请查看此主题安装指南。 但我们认为您会喜欢将 Divi 用于您的 WordPress 电子商务网站。
4. 创建您的 WordPress 电子商务商店
您已经完成了基本设置。 现在,让我们深入了解如何创建 WordPress 电子商务网站。 这意味着设置 WooCommerce、添加产品以及选择人们向您付款的方式。
这就是乐趣的开始!
WooCommerce 设置向导
WooCommerce 设置向导让您轻松准备好 WordPress 电子商务网站。 如果您的主机没有为您安装 WooCommerce(第 1 步),请查看我们的 WooCommerce 设置指南以将其添加到您的网站。
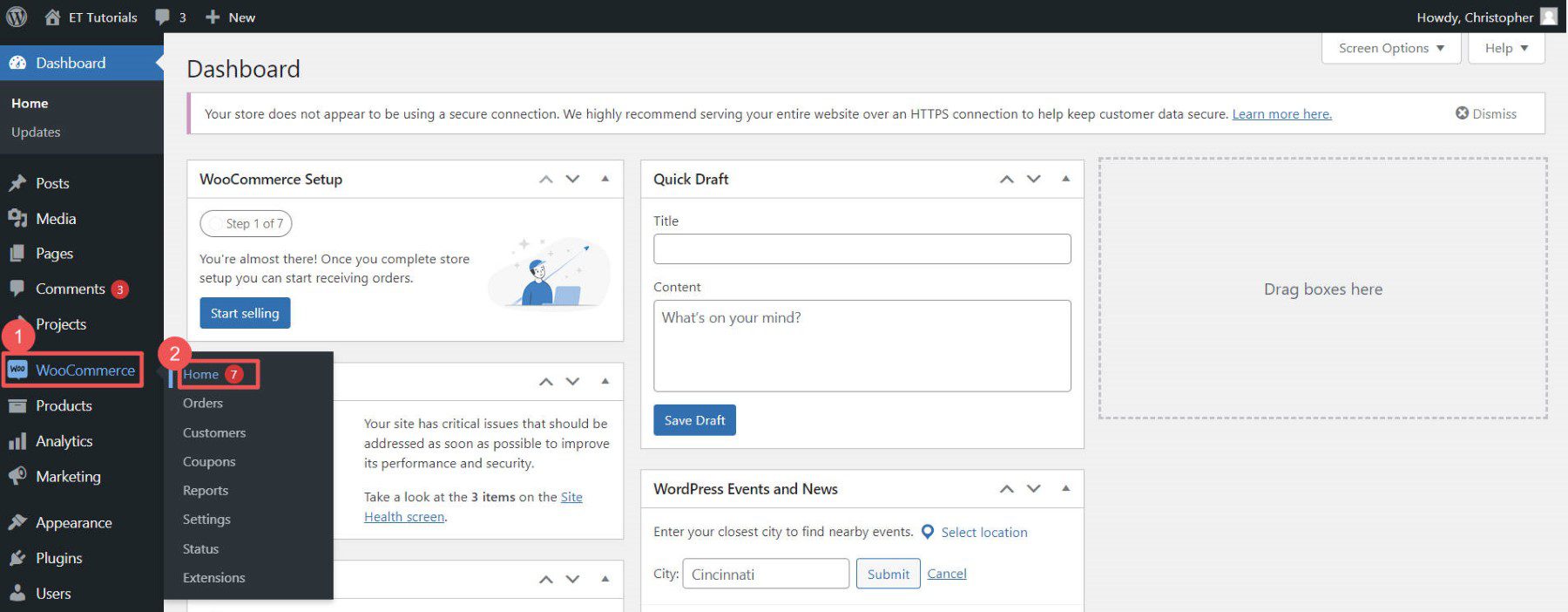
单击 WooCommerce 下的“主页”以启动向导。

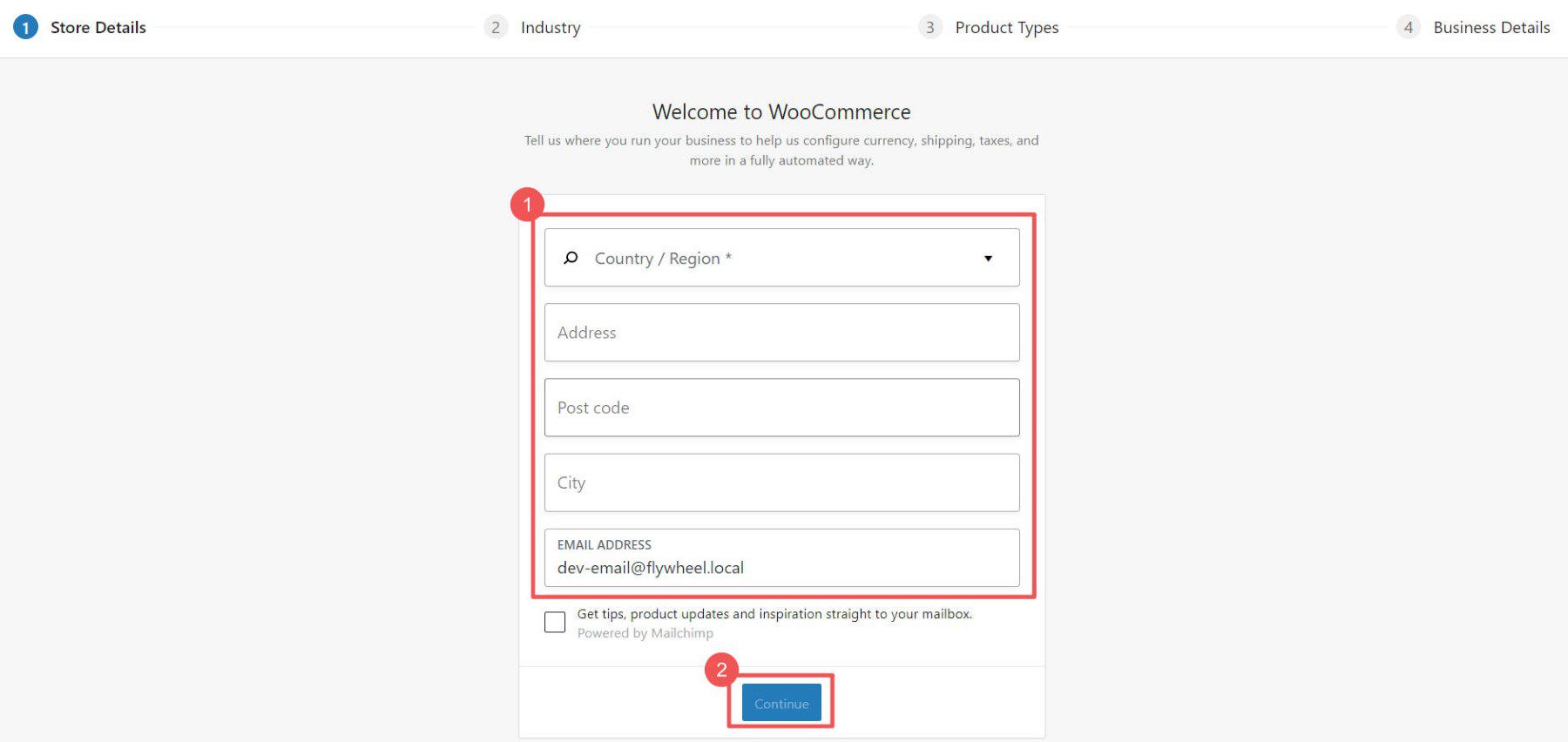
该向导将询问您的商店信息,例如您的地址和电子邮件。

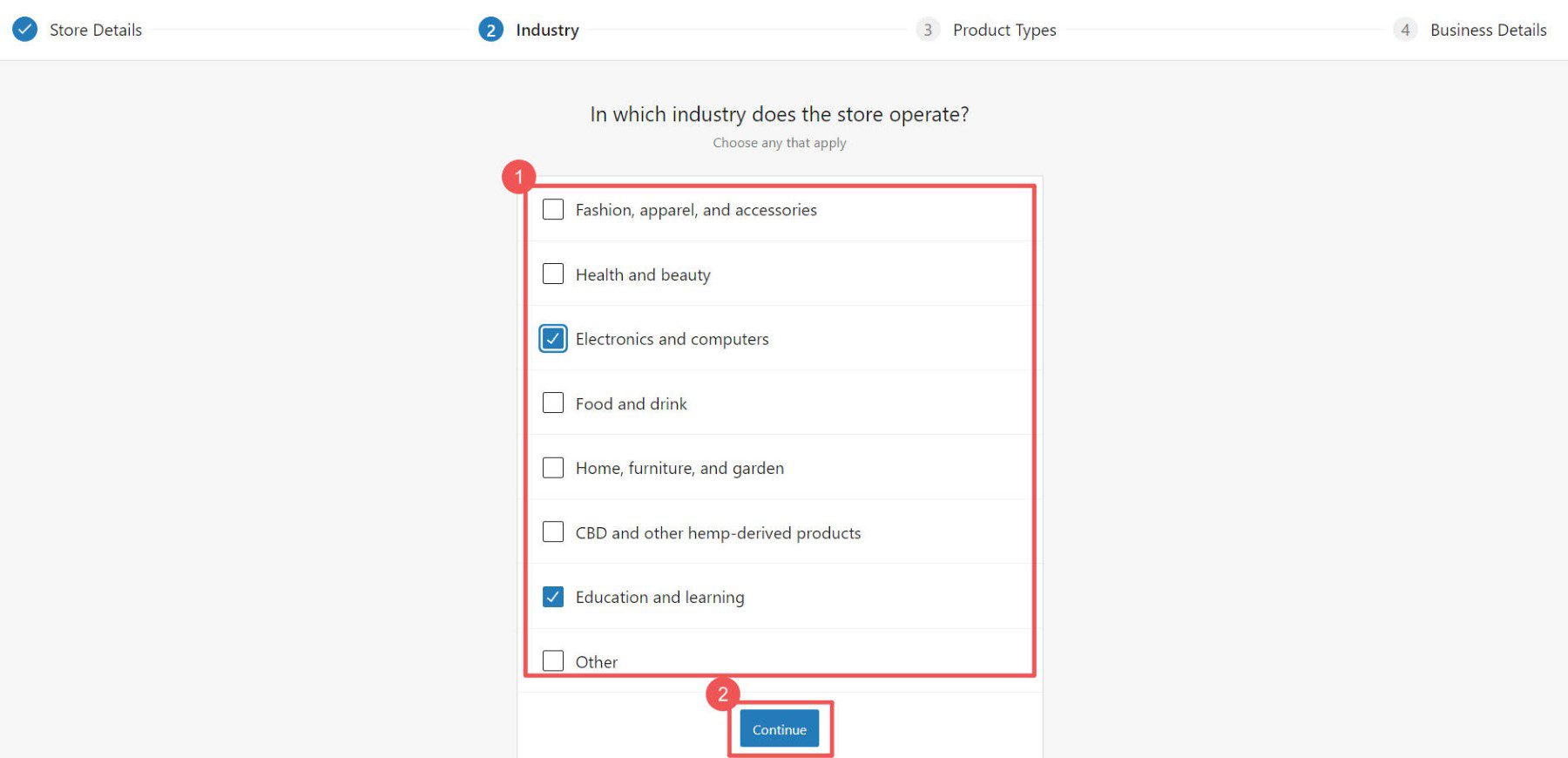
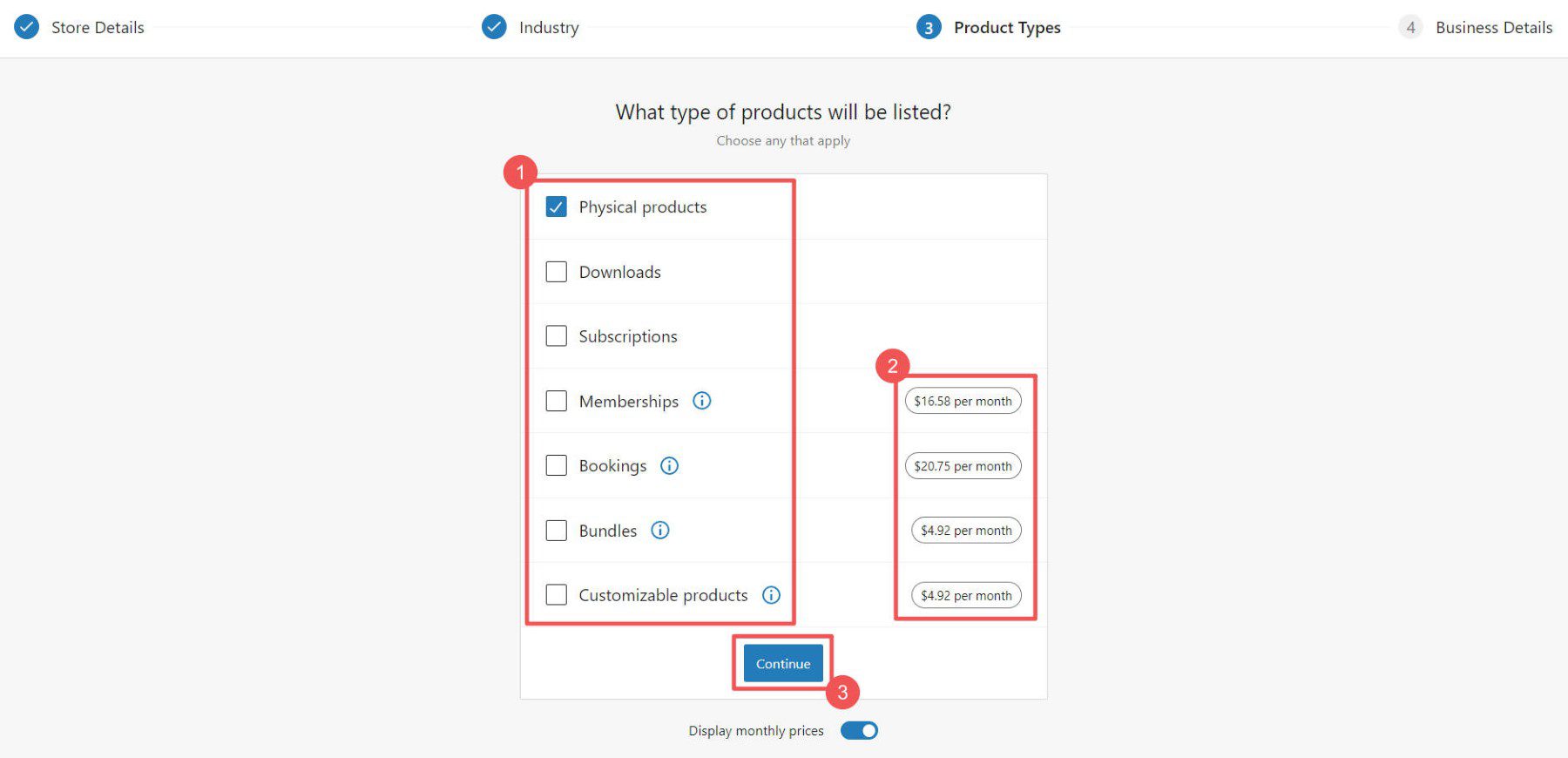
选择最能描述您商店的行业和产品类型。

选择您的商店需要什么。 选中某些框可能会向您的网站添加额外的插件。
注意:有些插件需要花钱。 也有免费的。 查看我们的最佳会员资格、预订和免费 WooCommerce 插件列表,了解插件如何扩展您的电子商务网站。

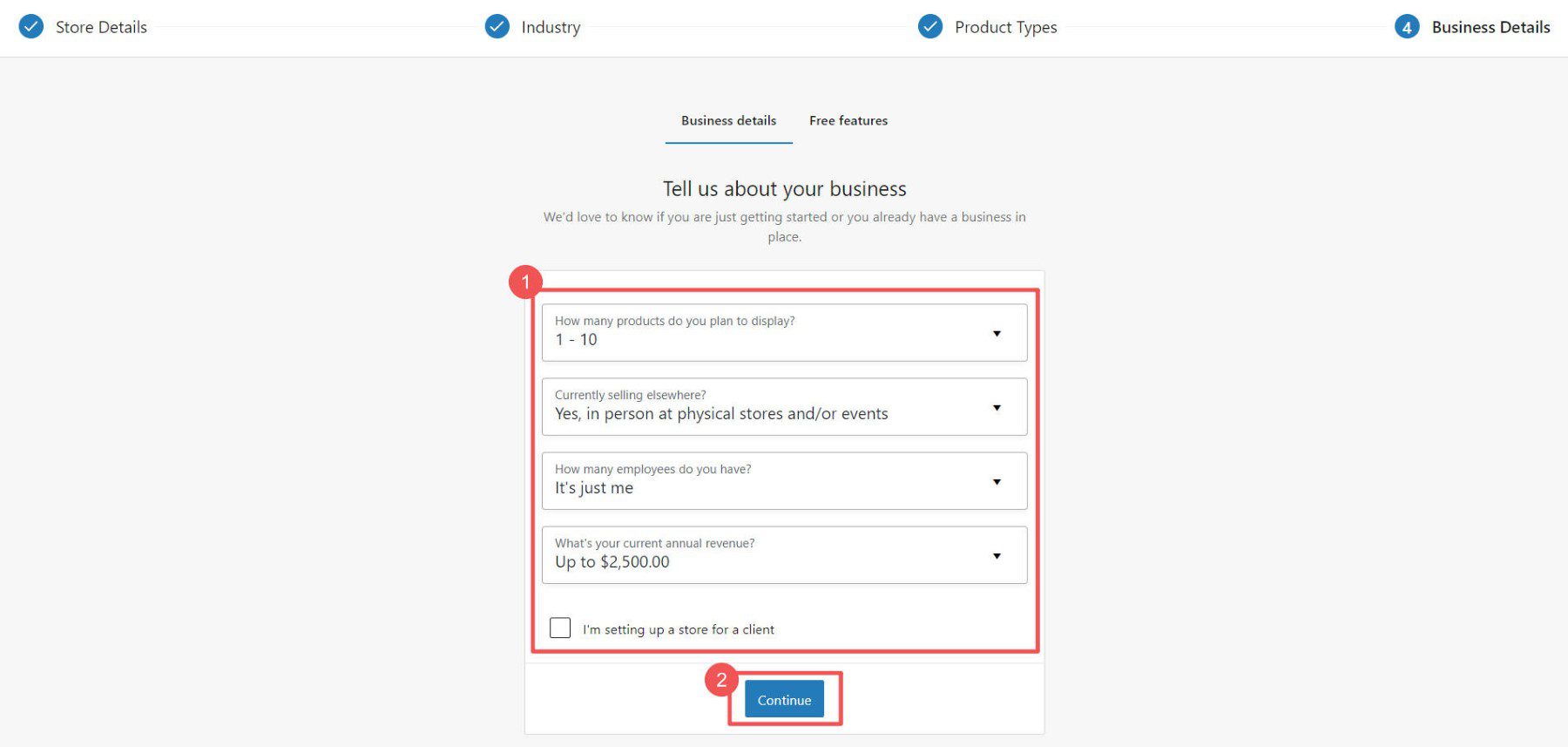
向导将询问一些有关您商店的更多问题。

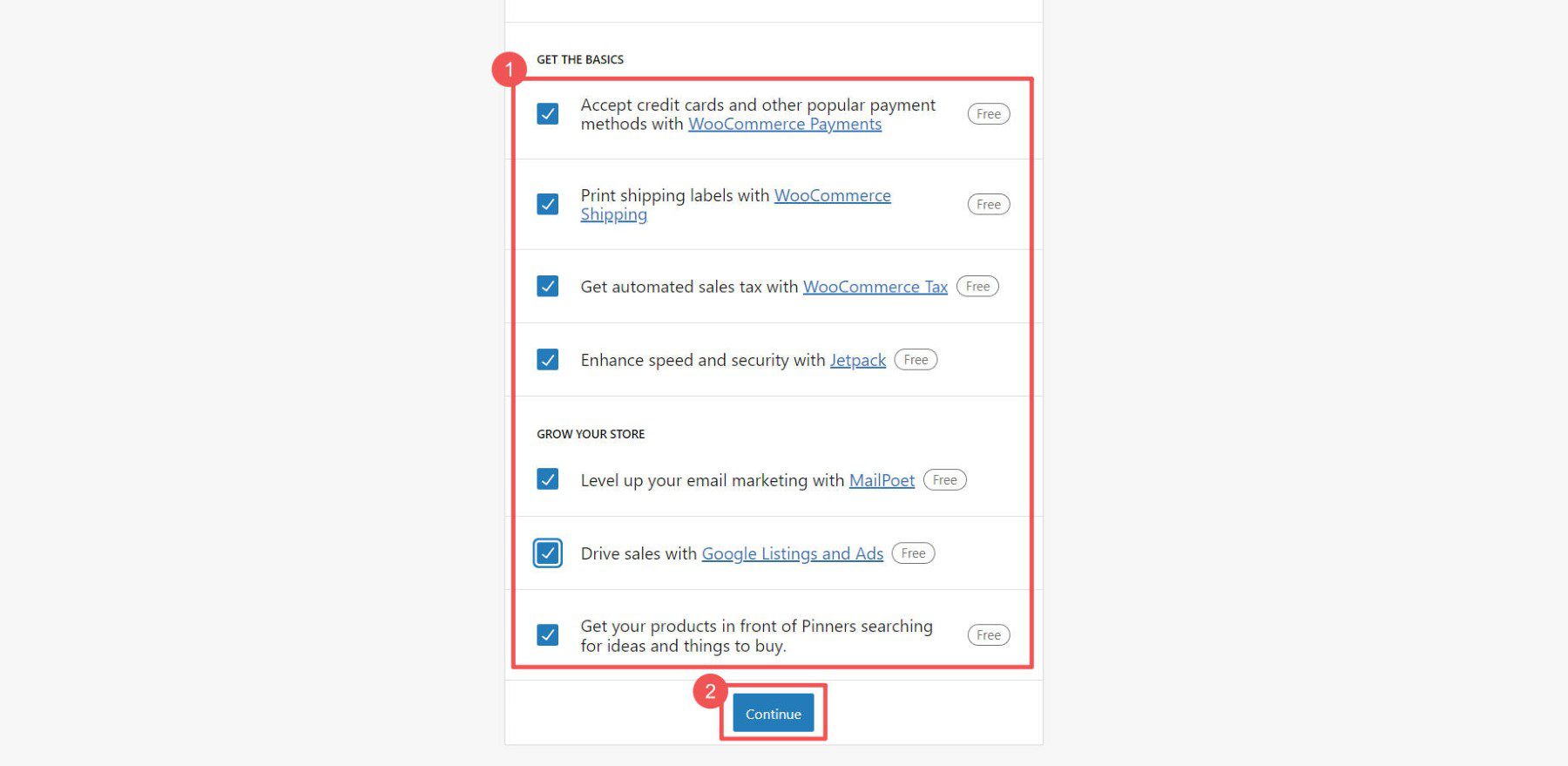
最后一步:选择您可能需要的任何额外插件。 请参阅我们的 Jetpack 和 MailPoet 评论,看看这些工具目前是否值得您使用。 但如果您预计需要收税、获取信用卡信息并处理运输,那么这些免费插件是值得的。

现在,您可以在 WooCommerce 中调整更多设置。
WooCommerce 设置
电子商务设置可能很棘手。 但 WooCommerce 让这一切变得更容易。 您可以控制:
- 货币、产品和结帐的常规设置
- 关于商品外观和库存水平的产品设置
- 运送选择和费用的运送设置
- 客户付款方式的付款设置
- 注册和隐私的帐户设置
- 来自您商店的消息的电子邮件设置
- 用于特殊调整的高级设置
如需更多帮助,请参阅我们的 WooCommerce 设置指南,它将引导您完成每个重要页面。
添加产品类别
类别可以帮助人们在您的商店中找到他们想要的东西。 例如,如果您销售服装,则可以有“男士”、“女士”和“儿童”等类别。 我们建议您在添加产品之前进行这些操作。
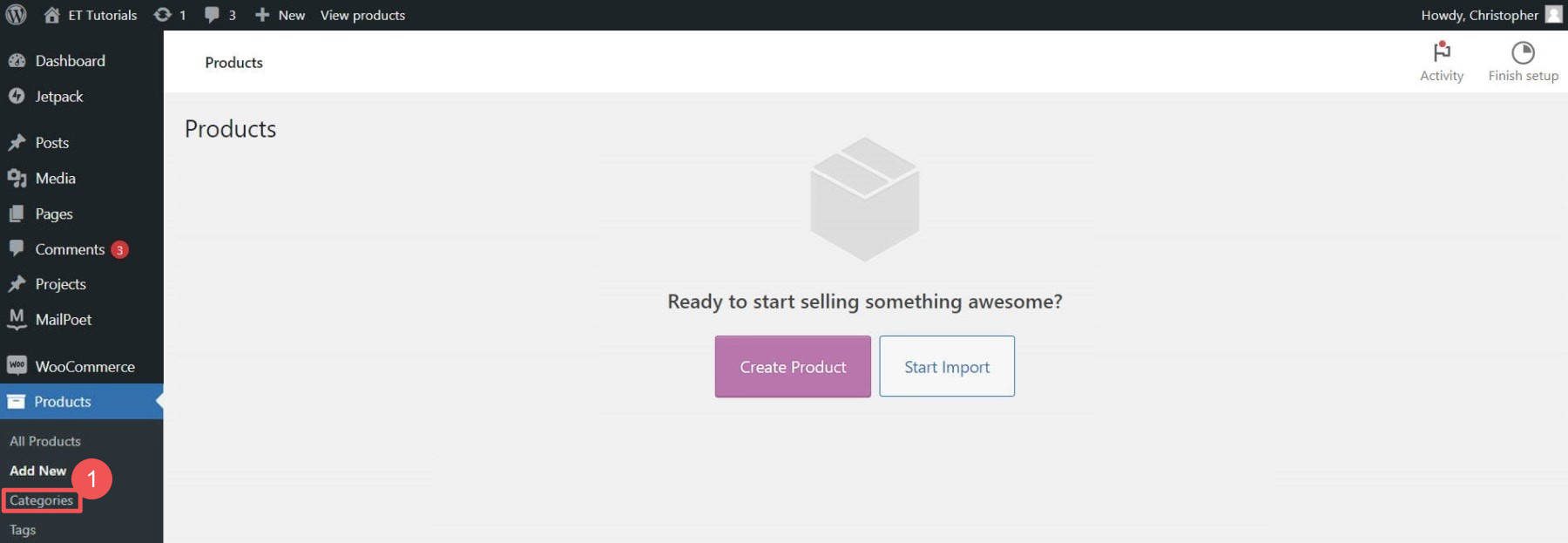
要添加类别,请转到仪表板中的 WooCommerce > 产品。 然后点击“类别”。 这些功能就像 WordPress 帖子的类别和标签一样。

如果占位符类别存在,您可以编辑或删除它们。 选择类别和标签时,请牢记您的客户。 使用直观且易于理解的术语。
将产品添加到您的 WordPress 电子商务商店
您可以使用 CSV 文件单独添加或一次性添加所有产品。
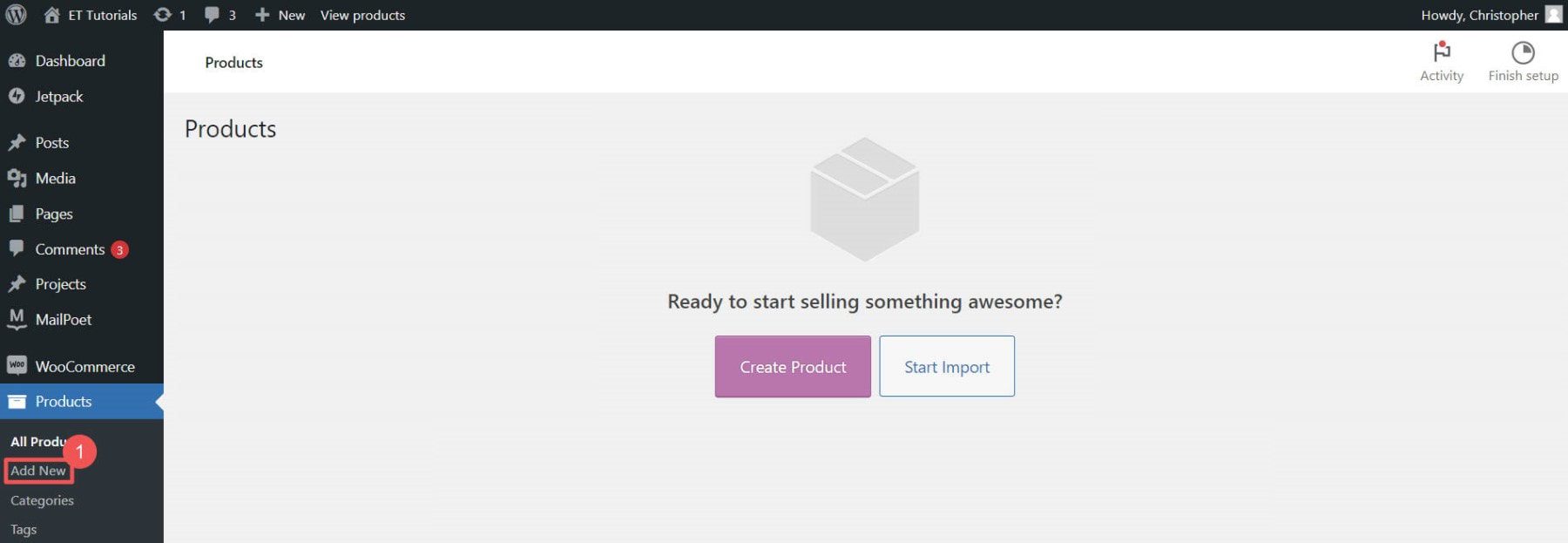
要单独添加它们,请转到“产品”>“添加新项”。

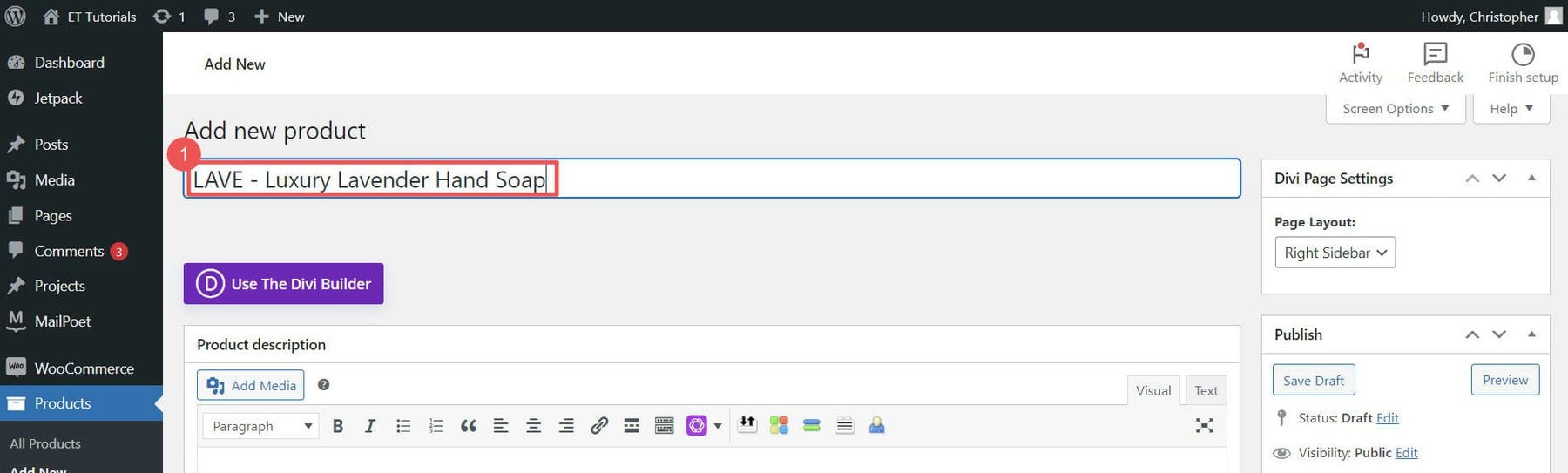
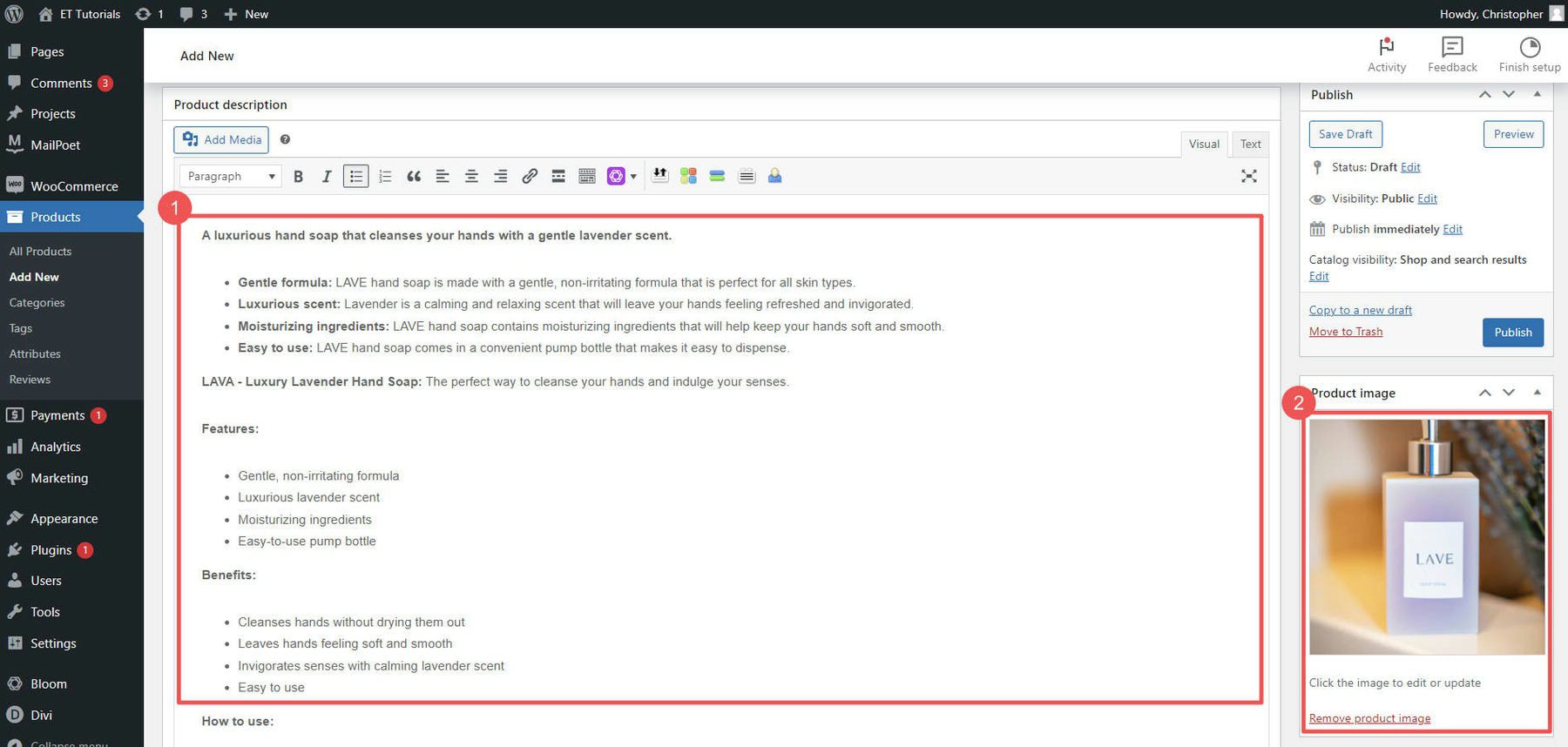
输入产品名称。

添加产品描述并上传您的产品图片。

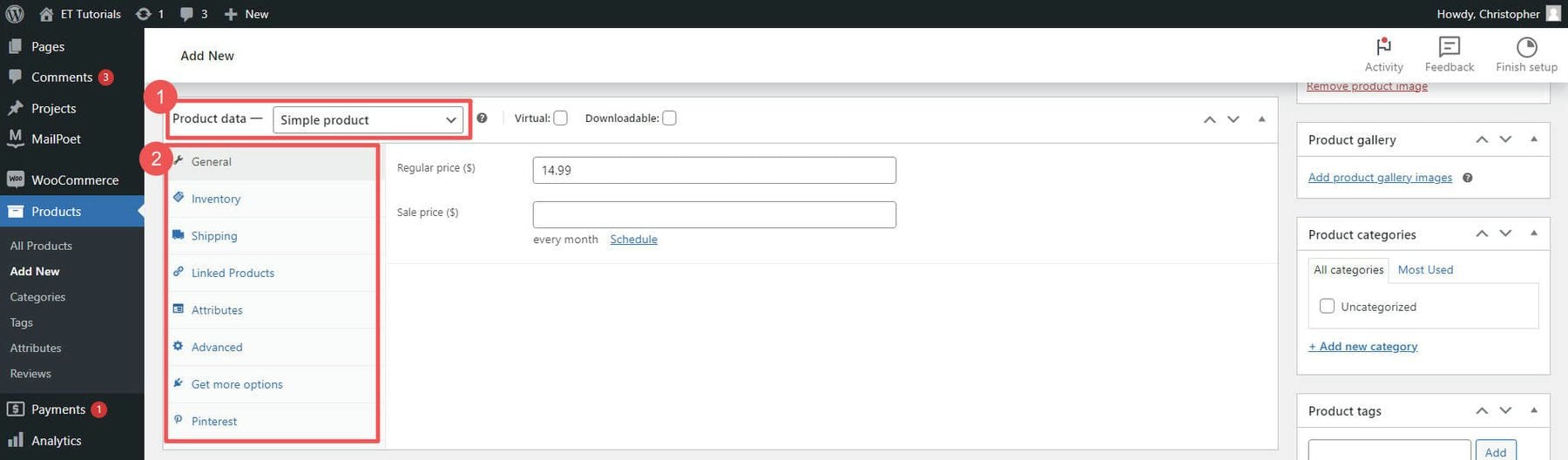
接下来,选择产品类型。 然后,设置商品的价格并设置库存水平。 您还可以设置单独的产品运输选项。 在右侧边栏设置产品类别和标签。

如果您满意,请单击“发布”。 向您的商店添加任意数量的产品。
使用 WooCommerce 库存管理跟踪您的产品库存,并访问我们有关在 WooCommerce 中设置运输的详细指南。
4. 设计你的 WordPress 电子商务网站
既然您已经安装了 Divi,那么让我们开始设计您的 WordPress 电子商务网站。 使用 Divi(WordPress 最好的页面构建器之一),您可以在不接触代码的情况下设计您的网站。 这包括您的产品页面、购物车、结账页面、主页和博客。 Divi 的 WooCommerce 模块是您构建 WordPress 商店页面的首选工具。
使用 Divi 将产品模块添加到页面
Divi 拥有 2000 多个预制布局和 300 多个可供您使用的网站布局包,使您可以更快地设置 WordPress 电子商务网站。
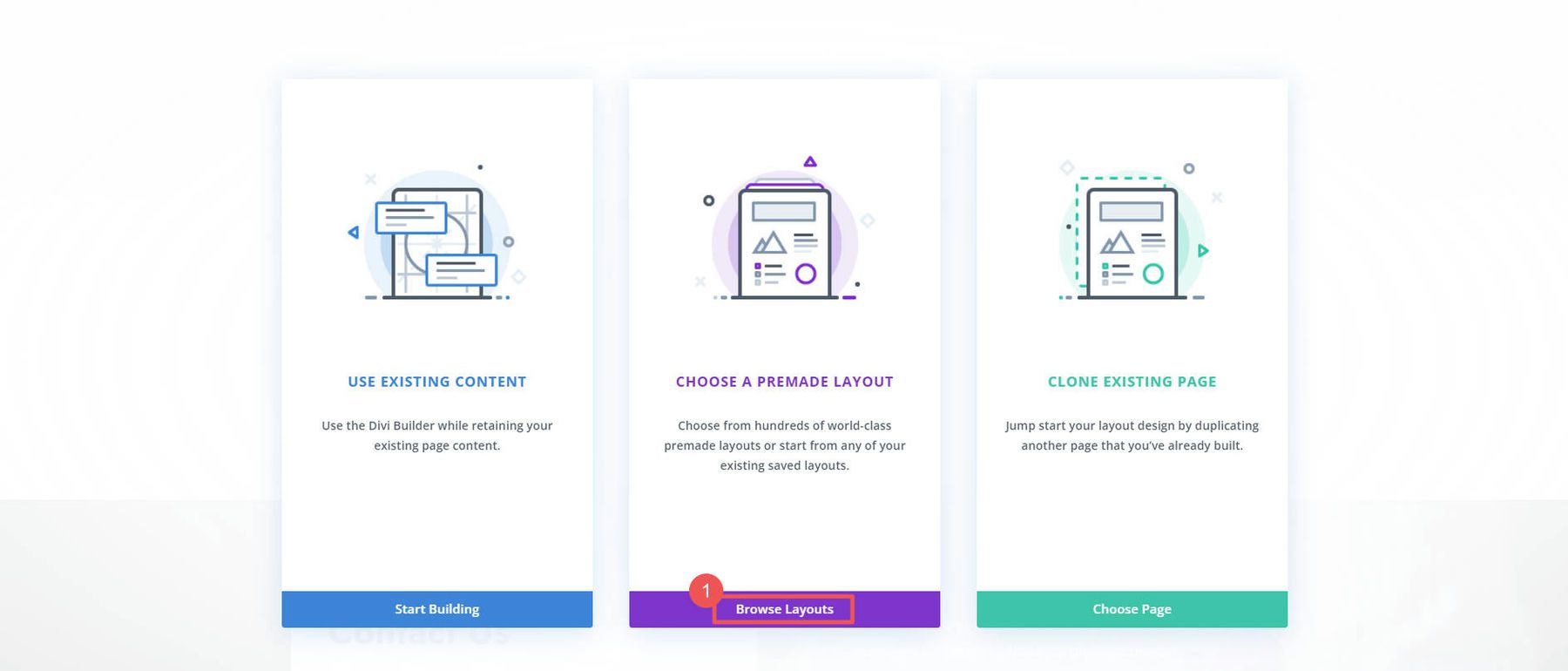
在 Divi 中打开您的主页,然后单击“浏览布局”以查看您的选项。

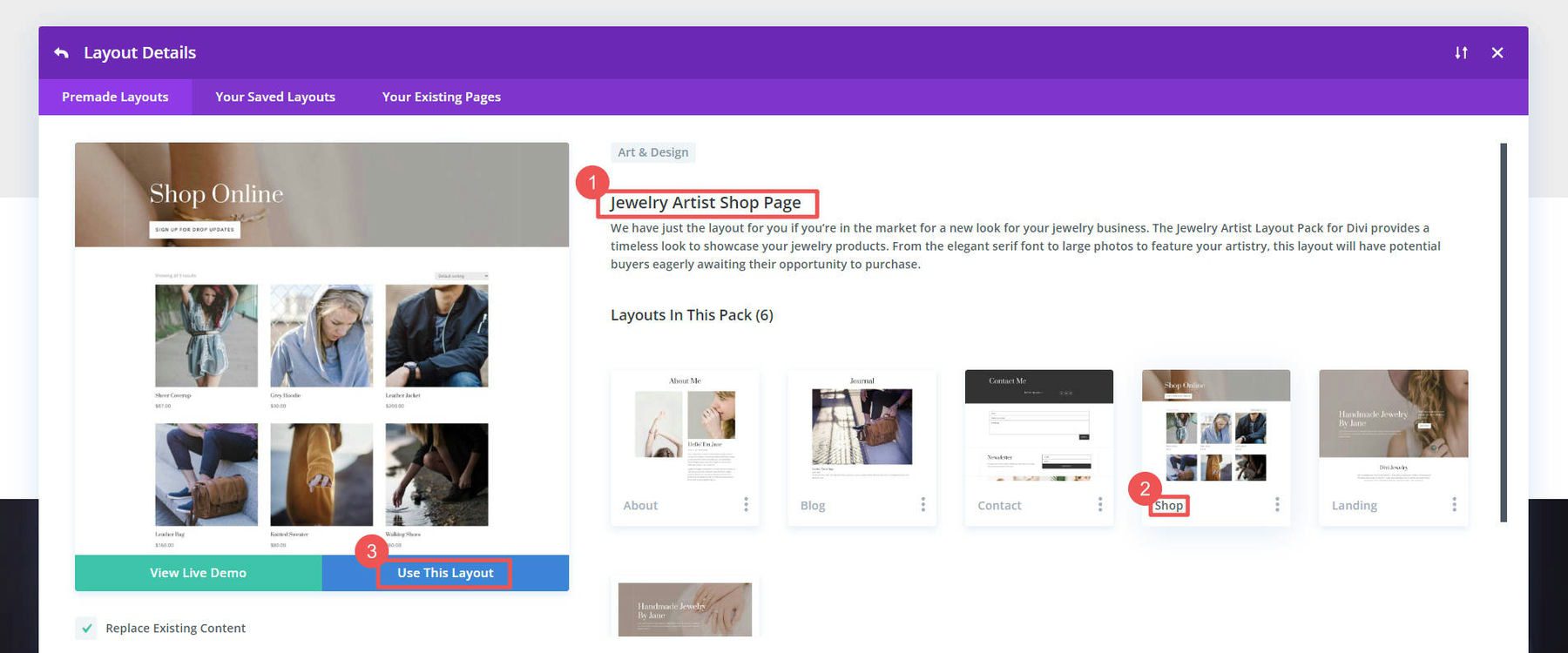
您有数千种布局可供选择。 为了方便起见,请寻找标有“商店页面”的页面。 单击“使用此布局”将其添加到您的页面。

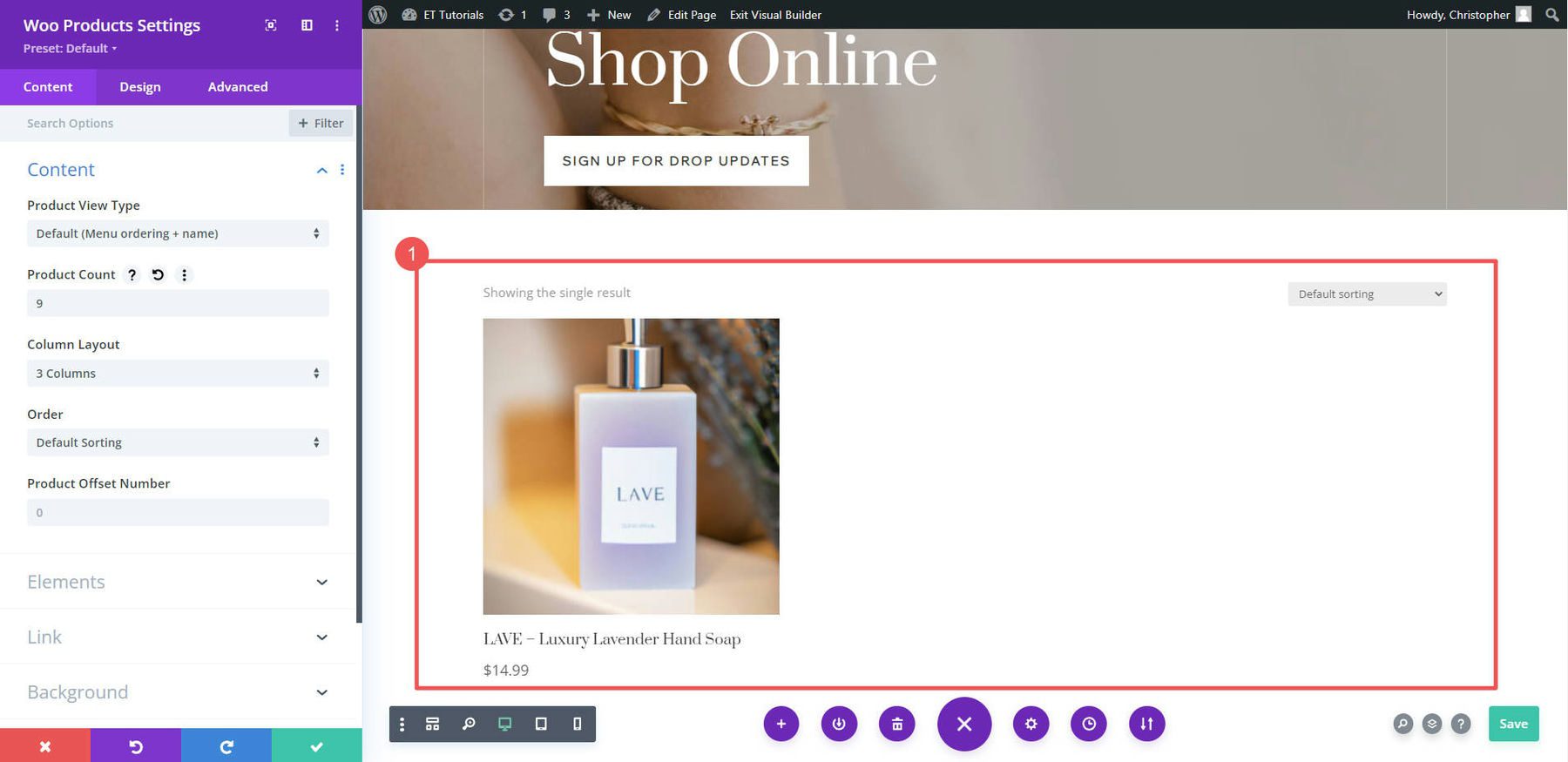
布局将立即显示您的产品(在 Woo 产品模块内)。 您可以更改显示的数量、排序方式等等。

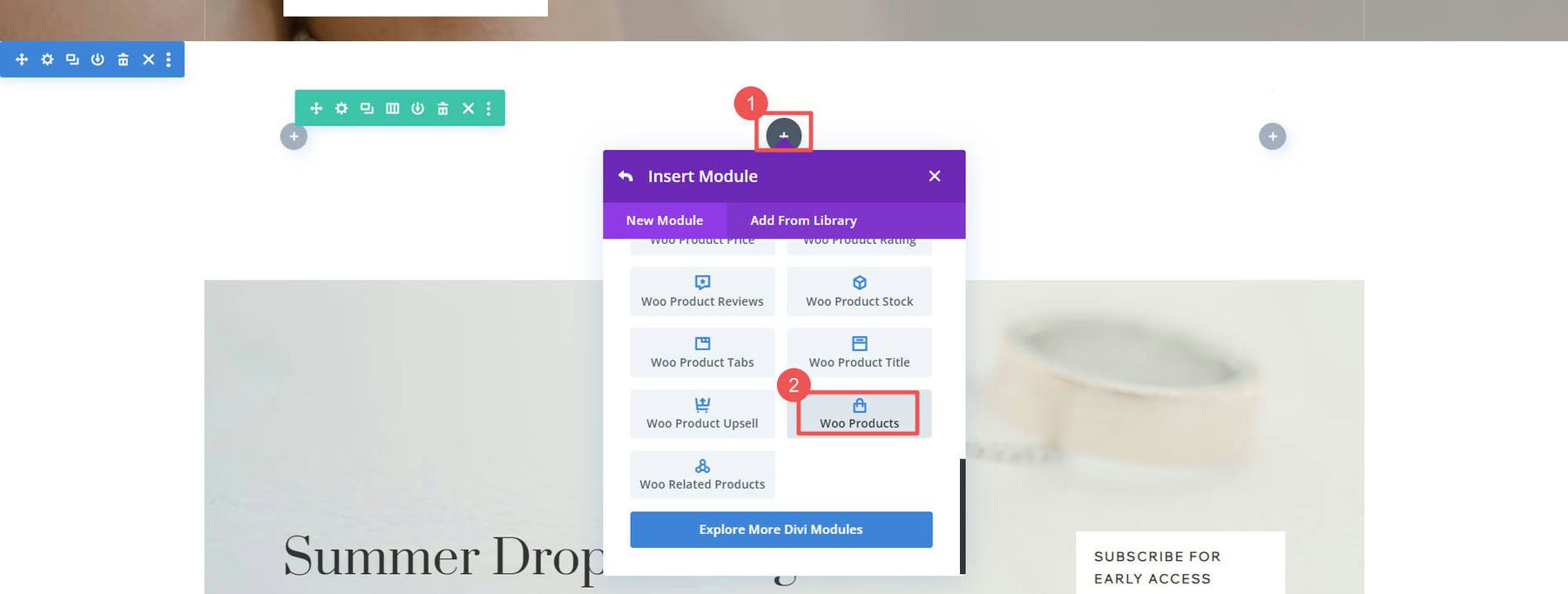
如果您只想展示一种产品怎么办? 添加新行并从 WooCommerce 模块列表中选择“ Woo Products ”。

设计 WooCommerce 页面
WooCommerce 为您设置了一些基本页面,Divi 可以帮助您自定义:
- 商店页面(显示您的所有产品)
- 购物车页面(显示购物车中的商品)
- 结账页面(付款的地方)
- 我的帐户页面(管理您的帐户)
- 还有更多,例如产品类别和标签页面
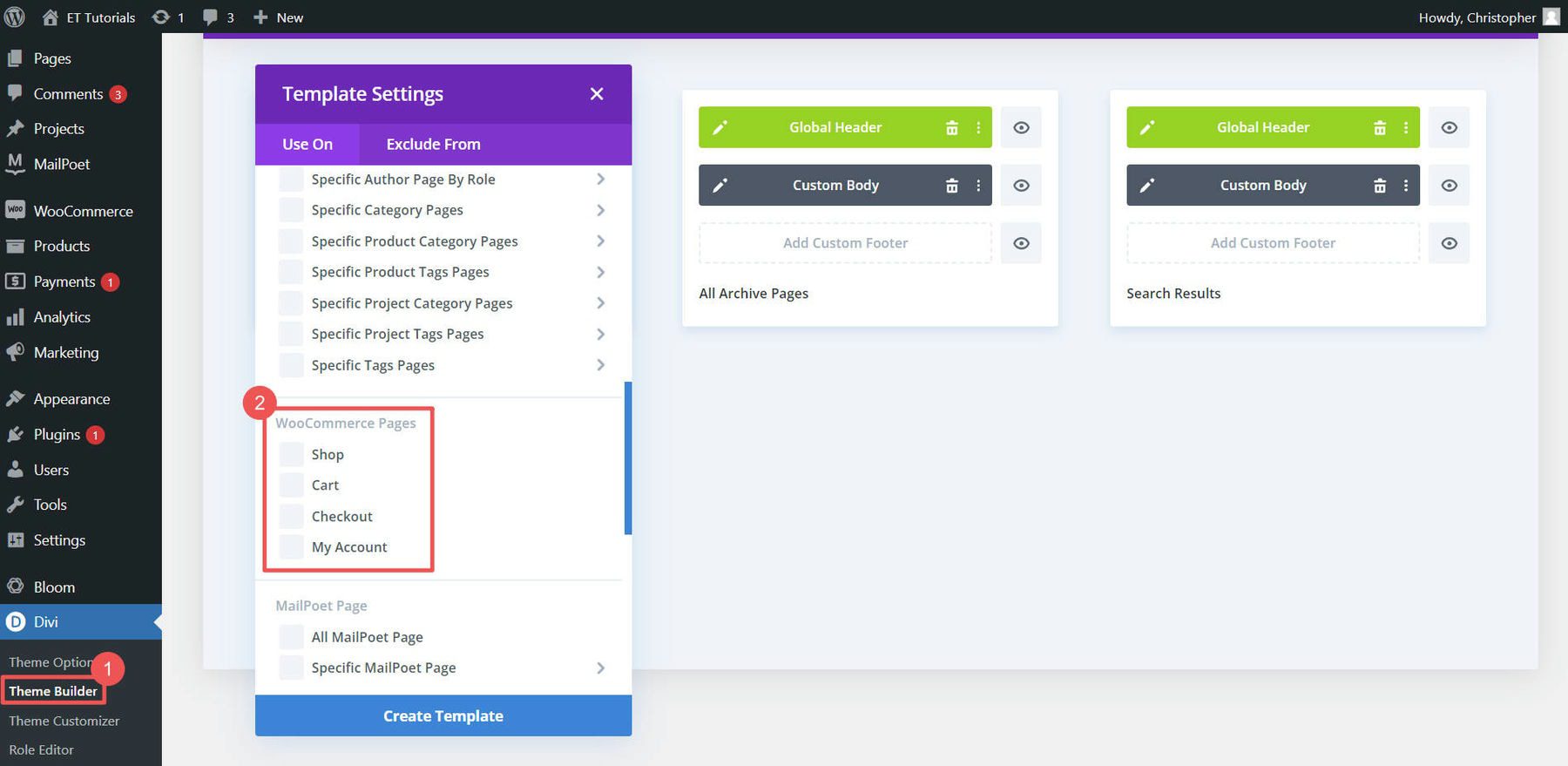
Divi 允许您使用 Divi 生成器编辑每个页面上的每个页面模板,或者您可以使用主题生成器为这些页面创建自定义模板。

使用 Divi 主题生成器对于为产品页面、产品类别页面和其他站点范围的设计元素设计模板特别有用。
例如,您可以从我们的博客下载我们的免费产品页面模板之一(例如此服装店产品页面模板)并将其添加到主题生成器,以便为您的所有产品提供令人惊叹的全局模板。 或者您可以轻松地从头开始创建自己的产品页面模板
如需更多帮助,请查看我们有关制作购物车页面、设置结账页面以及使用 Divi for WooCommerce 页面的指南。
5. 使用插件和集成增强您的 WordPress 电子商务网站
想了解 WordPress 和 WooCommerce 的魅力吗? 您可以使用数千个可能的插件添加数百个功能。 免费和付费插件可以让您的 WordPress 电子商务网站变得更好。 让我们看看一些必须了解的 WooCommerce 插件类别。
搜索引擎优化插件
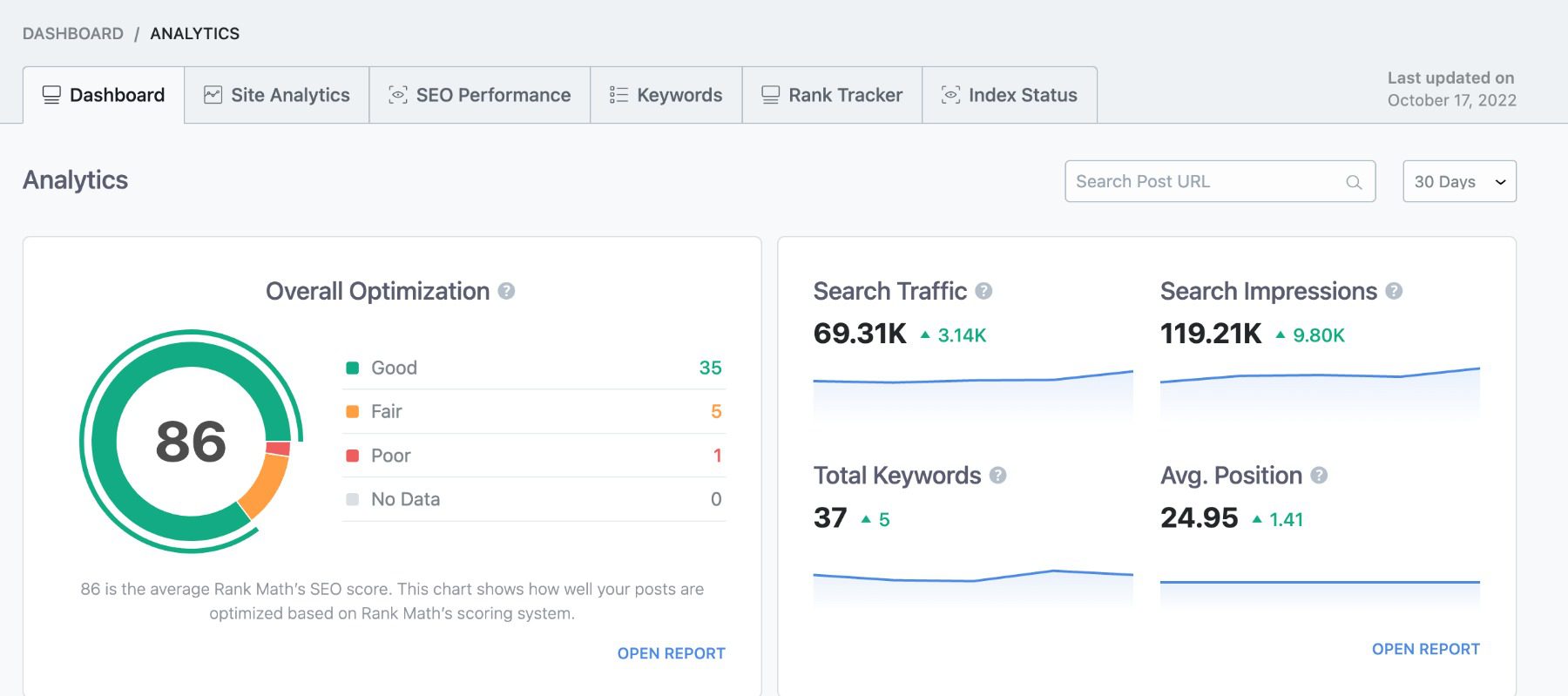
让人们访问您的 WordPress 电子商务网站显然很重要。 这就是 Rank Math SEO 等 SEO 插件的用武之地。它们通过添加架构标记、XML 站点地图和其他 SEO 最佳实践,帮助您使您的网站对搜索引擎更加友好。 甚至还有 WooCommerce SEO 插件可确保理想的兼容性和功能。

如需深入了解,请查看我们的 WooCommerce SEO 指南。 如果您喜欢冒险,请探索这些人工智能驱动的 SEO 工具。
电子邮件营销插件
电子邮件营销仍然是发展电子商务商店的重要工具。 Mailchimp for WordPress 等外部服务和 MailPoet 等插件可帮助您构建和管理电子邮件列表。

使用 Mailchimp 的 WooCommerce 集成来增加销售额
然后,您可以发送一般电子邮件以及带有优惠券或废弃购物车电子邮件的电子商务特定电子邮件。
合同研究组织工具
在电子商务中,转化为王。 OptinMonster 和 Bloom 等工具可以通过允许电子邮件注册的替代转换来帮助您充分利用您的网站。

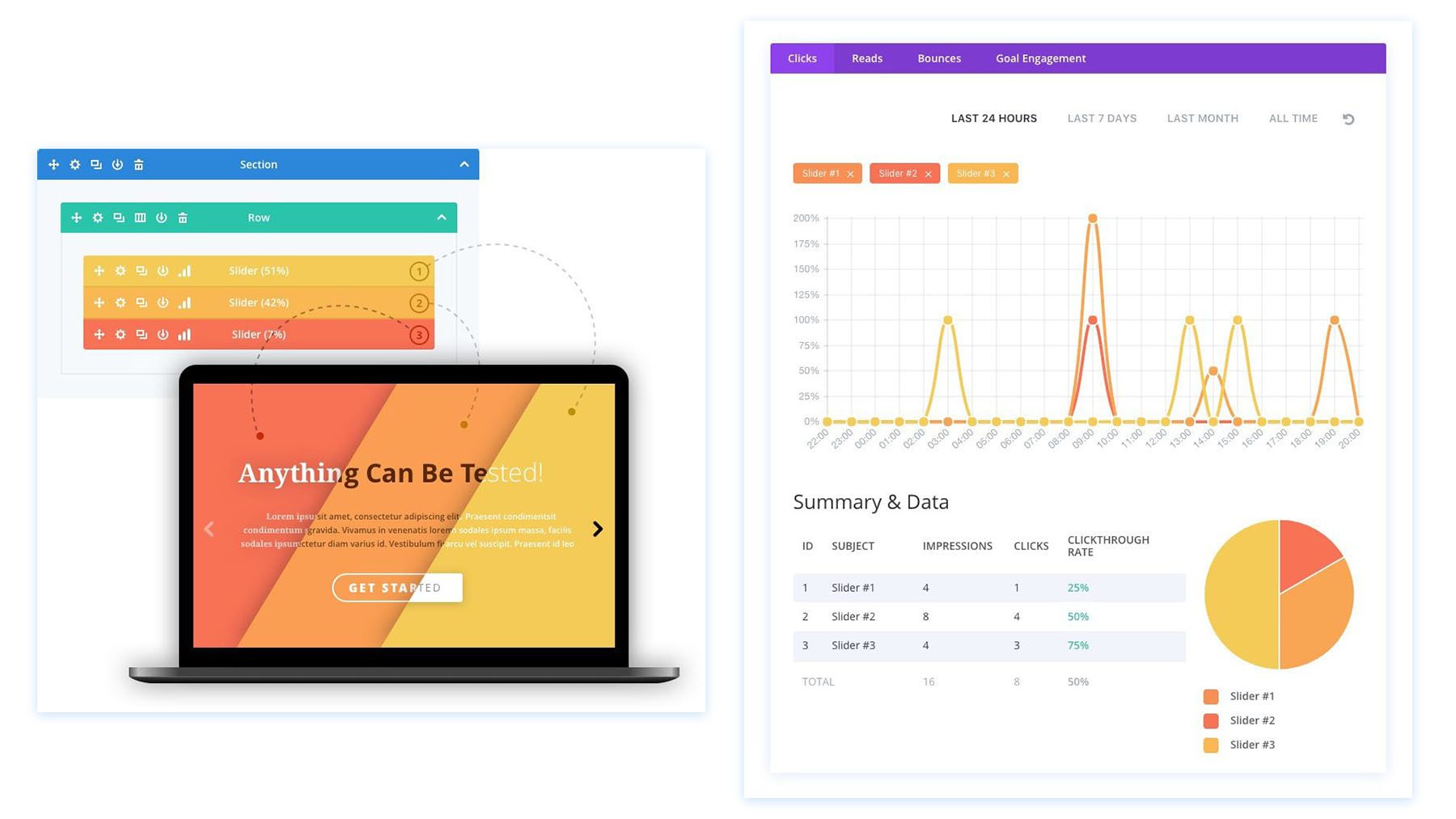
您还可以使用 Divi 的营销工具在您的网站上创建 A/B 营销活动,并随着时间的推移加强每个登陆页面。
广告插件
广告插件可以与 Google Ads 和 Facebook 等平台无缝集成,以吸引更多流量。 查看高级广告以更好地控制您的广告活动。
对于更多 WooCommerce 插件,Barn2 和 Yith 提供了很多不错的选择。 并且不要忘记检查 Divi Marketplace,寻找与 Divi 配合良好的解决方案。
结论
您已经了解了设置 WordPress 电子商务网站的细节。 从选择托管提供商到配置 WooCommerce 以及针对搜索引擎优化您的网站,您已经为成功的在线商店奠定了基础。
WordPress 和 WooCommerce 共同为电子商务提供了一个强大、灵活的平台。 它们允许您自定义商店的各个方面,从产品列表到付款选项。 借助各种插件,您商店的功能可以随着您业务的增长而扩展。
随着您的业务规模不断扩大,我们丰富的指南和评论库将为您的每一步提供支持。 深入了解我们有关如何在线销售并掌握最佳网站营销策略的基本指南。 要获得精通技术的见解,请探索我们对顶级托管公司、主要业务工具和杰出 WordPress 插件的评论。
特色图片由朱莉娅·蒂姆/shutterstock.com 提供
