如何在 2022 年创建 WordPress 电子商务网站
已发表: 2022-05-20电子商务之所以炙手可热,是因为它可以非常容易地每月赚取 6 位数,而无需以高昂的间接成本开展实体业务。
但对许多人来说,问题是 Shopify 等大多数电子商务平台的月费昂贵。 如果您刚刚起步,您需要一个更实惠的解决方案,以便您可以在营销和广告等方面花费更多。
好消息是您无需支付高额月费 Shopify 即可在线销售产品。 如果您正在寻找 Shopify 替代品或 eBay 替代品,此分步教程将为您免费提供一个很棒的在线商店。
您只需要一个网络托管帐户和一点点努力,您就可以立即建立一个电子商务网站。
让我们开始吧!
- 创建电子商务网站所需的东西
- 第 1 步。购买虚拟主机和域名。
- 步骤 2. 安装 WordPress。
- 第 3 步。安装 Astra 主题和 Astra 站点。
- 第 4 步。自定义您的网站。
- 第 5 步。使用 Elementor 自定义您的网站
- 第 5 步。设置 WooCommerce。
- 步骤 6. 添加产品。
- 第 7 步:自定义结帐。
- 第 8 步。留在购物车放弃的顶部。
- 包起来
创建电子商务网站所需的东西
- 托管。 我推荐 SiteGround。
- 一个域名。
- WordPress 主题。 对于本教程,我们使用免费的 Astra 主题。
- WordPress 页面生成器。 为此,我们使用免费的 Elementor 页面构建器。
- WooCommerce ,最好的电子商务 WordPress 插件。 它为 WordPress 添加了电子商务功能
第 1 步。购买虚拟主机和域名。
如果您是整个网站建设业务的新手,让我首先澄清一下网络托管和域名是什么以及您需要它们的原因。
什么是主机和域名?
网络托管是互联网上您的网站将存在的地方。 这就像一个可以找到你的东西的实体房子。 另一方面,域名是您网站的地址。 这就像您提供给人们的地址,以便他们可以在家中拜访您。 “Facebook.com”、“Google.com”和“WordPress.com”都是域名的示例。
您几乎可以在任何出售域名的网站上购买域名。 你只需要寻找最优惠的价格。 但是对于网站托管,仅从可靠的公司获得托管是绝对重要的。 因为如果您的主机运行缓慢或不可靠,您的网站速度和正常运行时间将会受到影响,最终会损害您的电子商务业务。
SiteGround,我的首选虚拟主机服务
您可以使用任何高质量的网络托管服务来创建电子商务网站,但在本教程中,我们将使用 SiteGround。
SiteGround 是一个强烈推荐的在线网络主机,因为它们迎合了 WordPress 用户,但价格仍然可以承受。 它们以其快速的性能和同样快速的支持而闻名。
以下是 SiteGround 的主要功能:
- 免费 SSL 证书
- 快速的知识支持
- WordPress登台环境
- 免费网站迁移
- 30 天备份
SiteGround 是满足您的网络托管需求的可靠选择。 他们迎合 WordPress 网站,提供的资源比竞争对手少,但可靠性更高。
登陆他们的主页后,您会看到四种不同类型的托管:

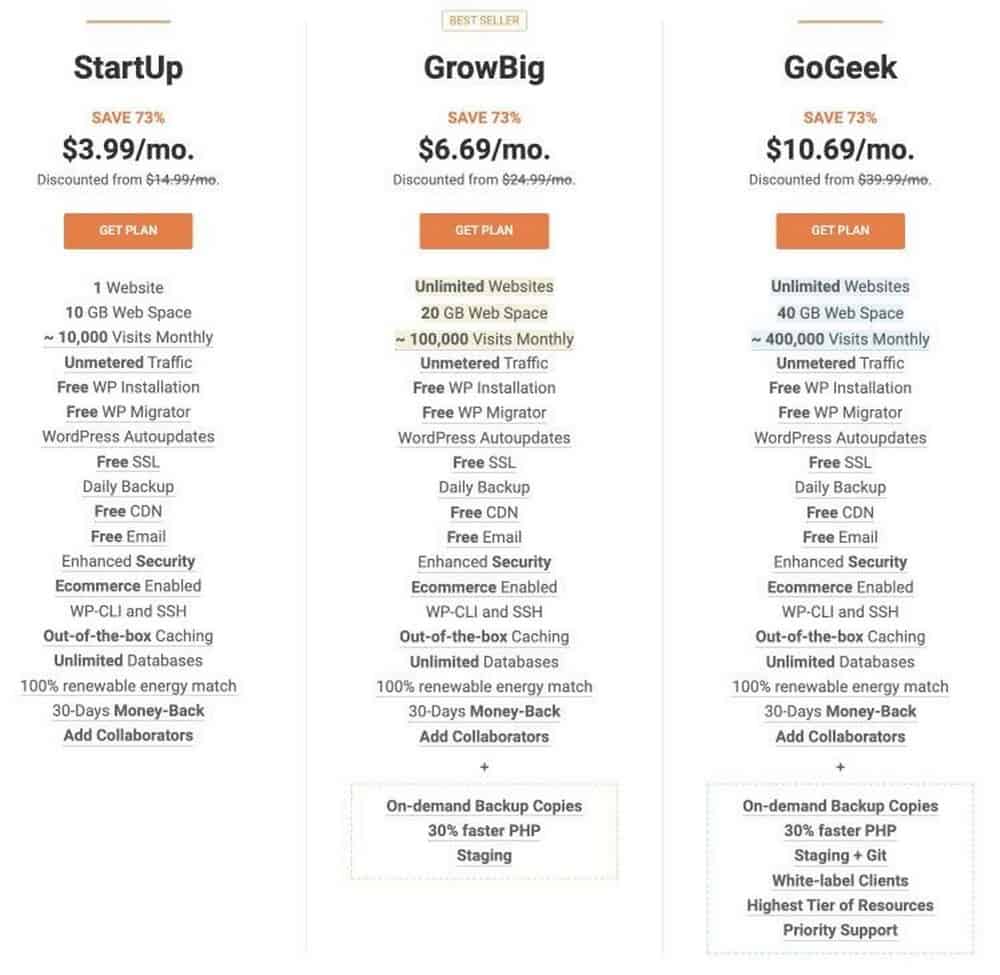
选择 WordPress 托管,然后单击开始。 然后,您将看到三个定价计划:

根据您的需求和预算选择一种。 您还可以查看他们对每个托管计划的比较,以更好地了解哪个计划最适合您的需求。
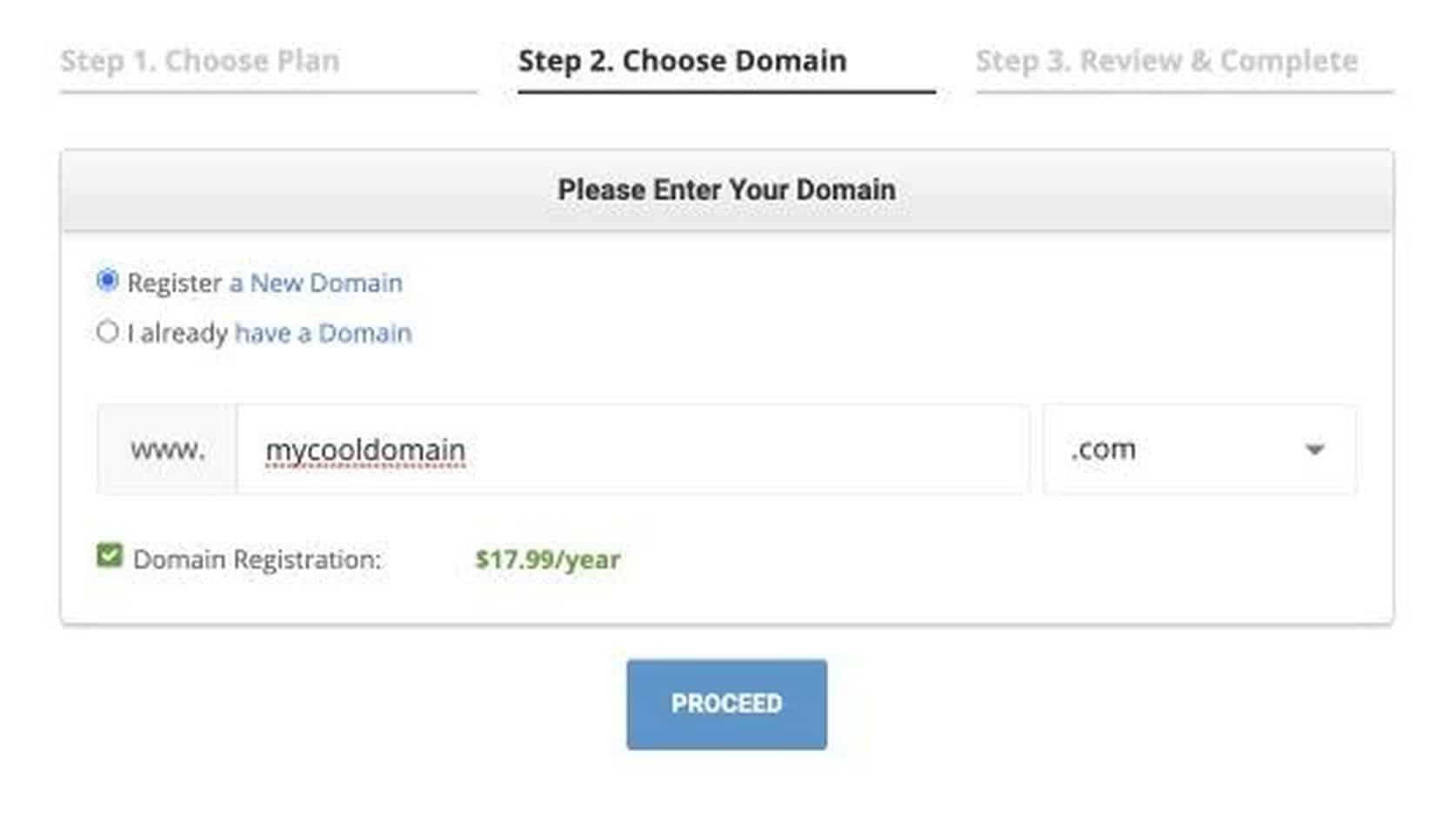
确定计划后,单击获取计划。 然后,您将被带到一个页面,您必须在其中选择一个域。 如果您已经购买了域名,请选择“我已经拥有一个域名”。 但是,如果您没有,请选择“注册新域”以在 SiteGround 内购买一个域。

一旦您有一个您喜欢且可用的域名,请单击继续。 下一步是提供您的个人和账单详细信息以完成购买。 准确提供您的详细信息,然后单击立即付款。 您现在拥有可靠的虚拟主机和域名。
步骤 2. 安装 WordPress。
在本节中,我们将向您展示如何在 WordPress 中创建电子商务网站。
但为什么是 WordPress?
WordPress 是一个开源的免费工具,即使您对编码一无所知,也可以让您构建网站。 它是迄今为止最简单、最强大的网站内容管理系统。 我喜欢 WordPress 的很多方面,如果您阅读更多我的教程或观看我的视频,您会更多地了解为什么我认为 WordPress 是为非技术人员创建网站的最佳工具。
SiteGround 实际上带有一键式 WordPress 安装程序,它可以为您完成安装和设置 WordPress 的所有艰苦工作。
购买主机后,您可以选择在此处安装 WordPress。
为此,请继续执行以下步骤:
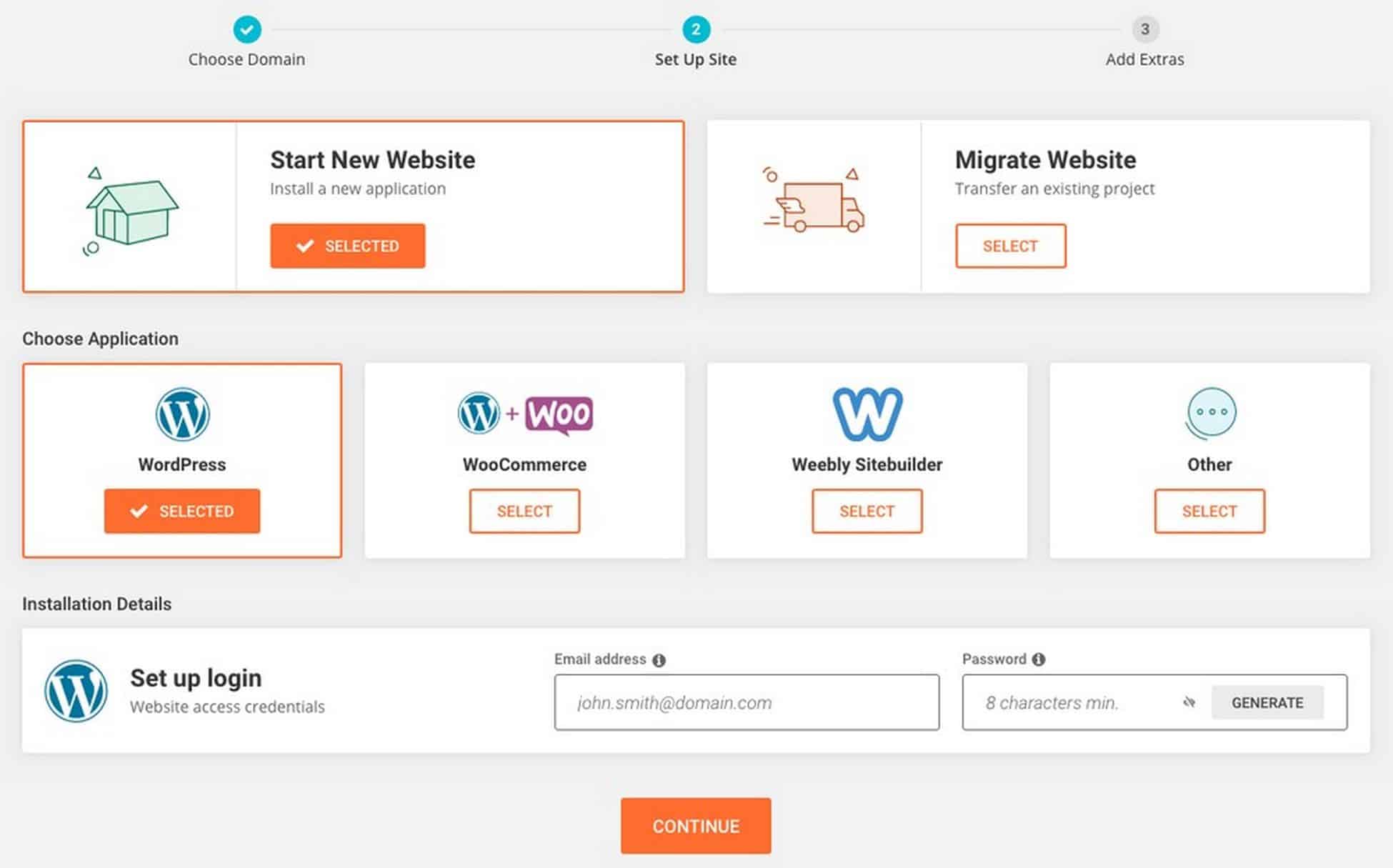
1.选择开始新网站

2. 接下来选择您要使用的 CMS 。 您将有多种选择,但目前仅使用 WordPress。
3.输入您要用于登录 WordPress 的电子邮件地址和密码
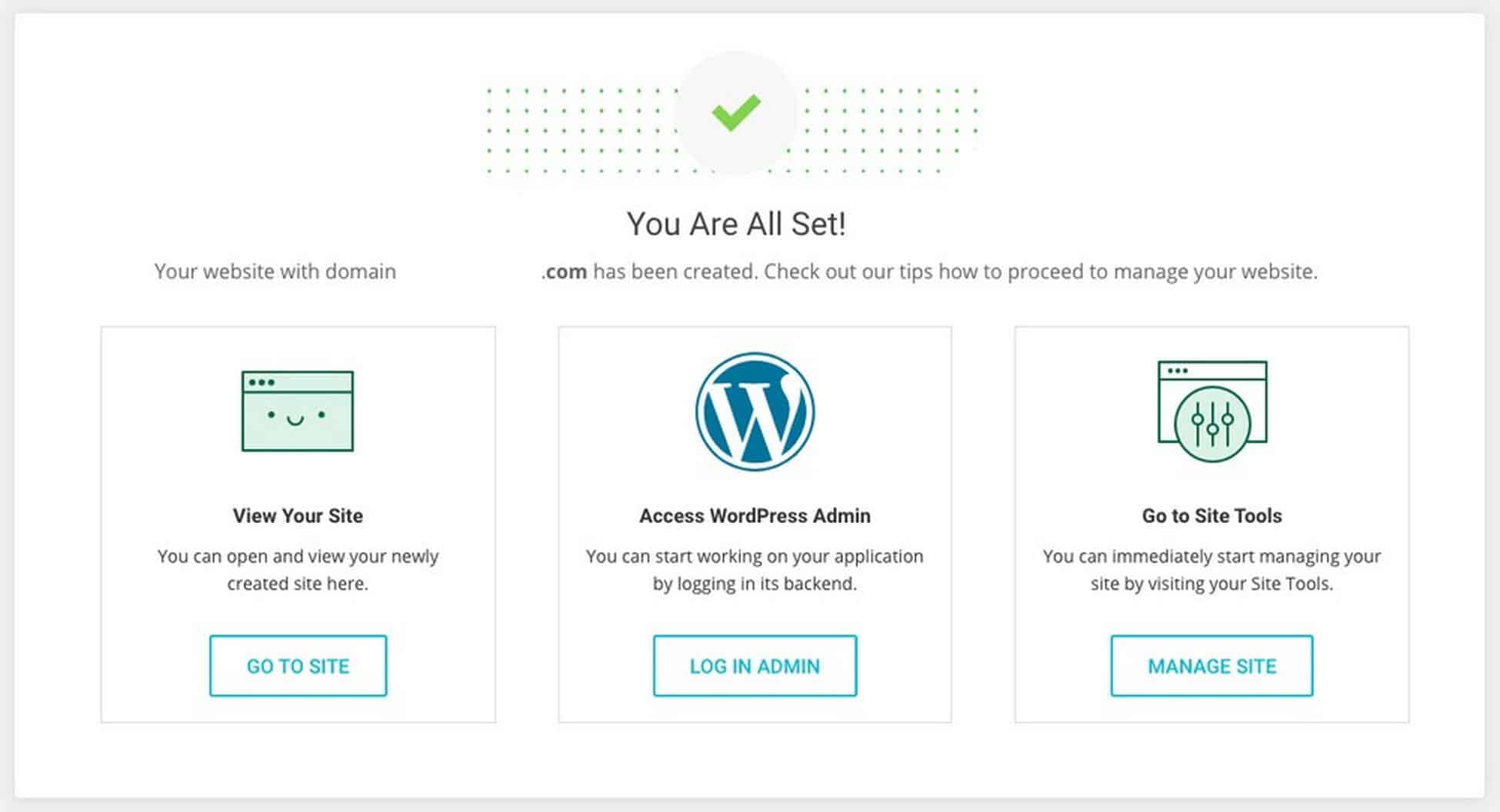
4. 设置过程完成后,您将看到以下屏幕

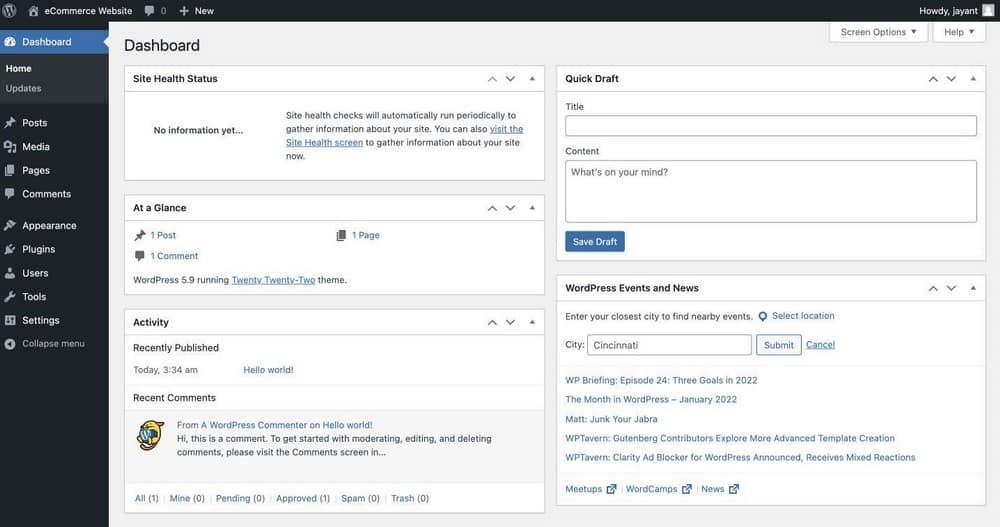
4.单击登录管理员选项登录您的WordPress仪表板
您也可以通过在 URL 栏中输入“yourdomain.com/wp-admin”来登录。
记住您的登录页面 URL。 您可以通过在地址栏中输入 URL 直接访问您的站点,而无需登录到 SiteGround。
例如,如果您的域是 onlinestore.com,那么您的 WordPress 登录页面将是 onlinestore.com/wp-admin。
登录屏幕如下所示:

输入您设置的用户名和密码以登录 WordPress 管理面板。

第 3 步。安装 Astra 主题和 Astra 站点。
Astra 是我们将用来让我们的 WordPress 电子商务网站尽快看起来很棒和专业的主题。 如果您愿意,可以使用其他主题,但对于本教程,我们将使用 Astra。
Astra 是一个免费的 WordPress 主题,具有出色的速度和简单性。 还有一个 Pro 版本,使 Astra 成为完美的选择。
将它与 Starter Templates 插件配对,您就可以拥有一个漂亮且转换率高的网站。
最好的部分是您只需单击几下即可安装准备就绪的网站模板!
我们将使用专为电子商务设计的 Astra 入门模板之一,将我们的网站创建时间缩短一半。
安装导入器插件
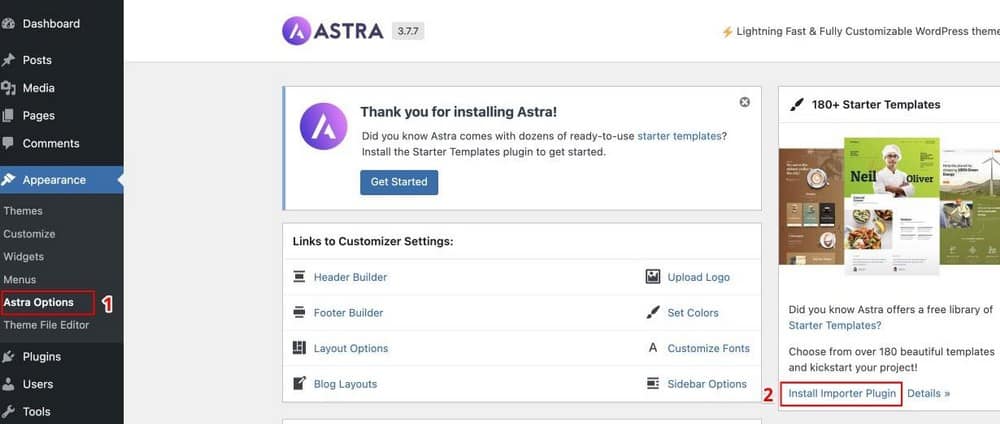
要使用入门模板,请转到外观选项卡中的Astra 选项。

从这里,选择安装导入器插件。
您将看到如下所示的页面。

点击立即建立您的网站。
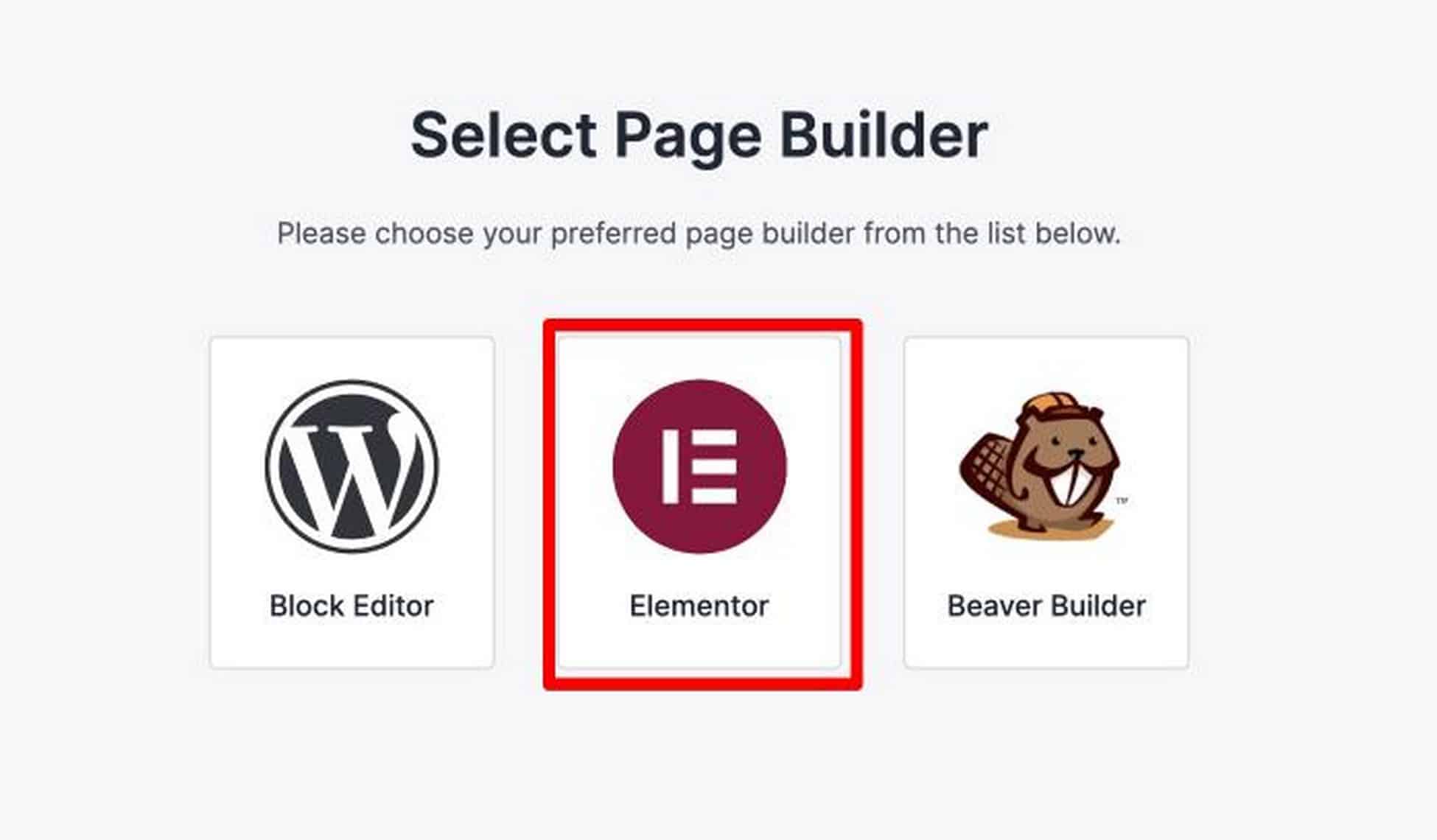
选择您的页面构建器
接下来,选择要使用的页面构建器。 在这种情况下,让我们使用 Elementor。

然后你会被问到你喜欢哪个页面构建器,在本教程中,我将使用 Elementor。 Elementor 是一个 WordPress 页面构建器,它席卷了 WordPress 网页设计。 它具有最深入的功能集,但非常易于使用和掌握。 Elementor 是功能最全的免费页面构建器。 还有一个 Pro 插件来添加额外的开发者功能。
主要元素特点:
- 实时前端页面编辑器
- 网站个性化功能
- 模板和块库
- 广泛的移动响应选项
- 最强大的弹出窗口生成器
- PRO:创建自定义页眉/页脚
- PRO:创建帖子类型布局
Elementor 是目前可用的最强大的页面构建器。 他们不断发布符合当前设计趋势的新功能。 这意味着您将能够保持您的网站的相关性。 如果在此过程中,您想要访问高级功能,您可以升级到 Elementor Pro,考虑到它包含的所有附加模块和电源功能,我认为这是一个令人难以置信的价值。
选择您的入门模板网站
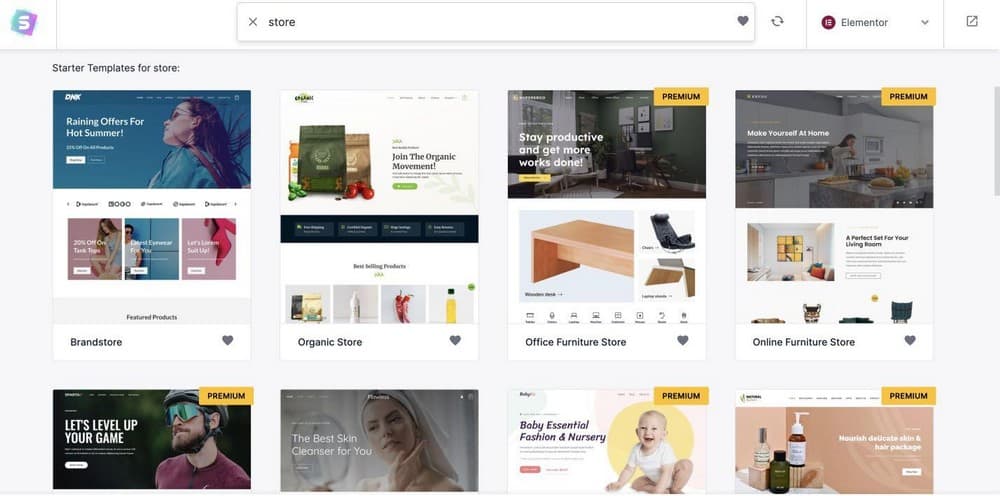
选择 Elementor 后,您将进入 Starter Template 页面,如下所示:

您可以使用许多漂亮的模板。 花点时间选择您想要的模板。
请注意,这些模板完全可以使用您选择的页面构建器进行编辑。 这意味着您将能够自定义网站的每个部分和元素,例如标题、图像、颜色、徽标等。
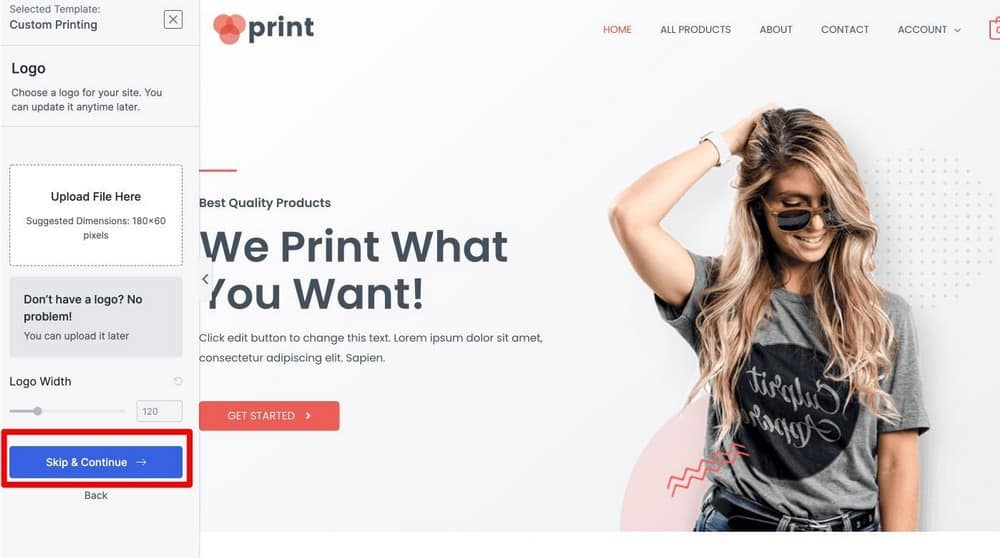
对于本教程,我将使用自定义打印模板,因为它看起来很棒并且面向电子商务。
要安装模板,您只需单击它。 在这里,您现在可以选择自定义颜色和徽标。
但是对于本教程,请单击Skip & Continue 。

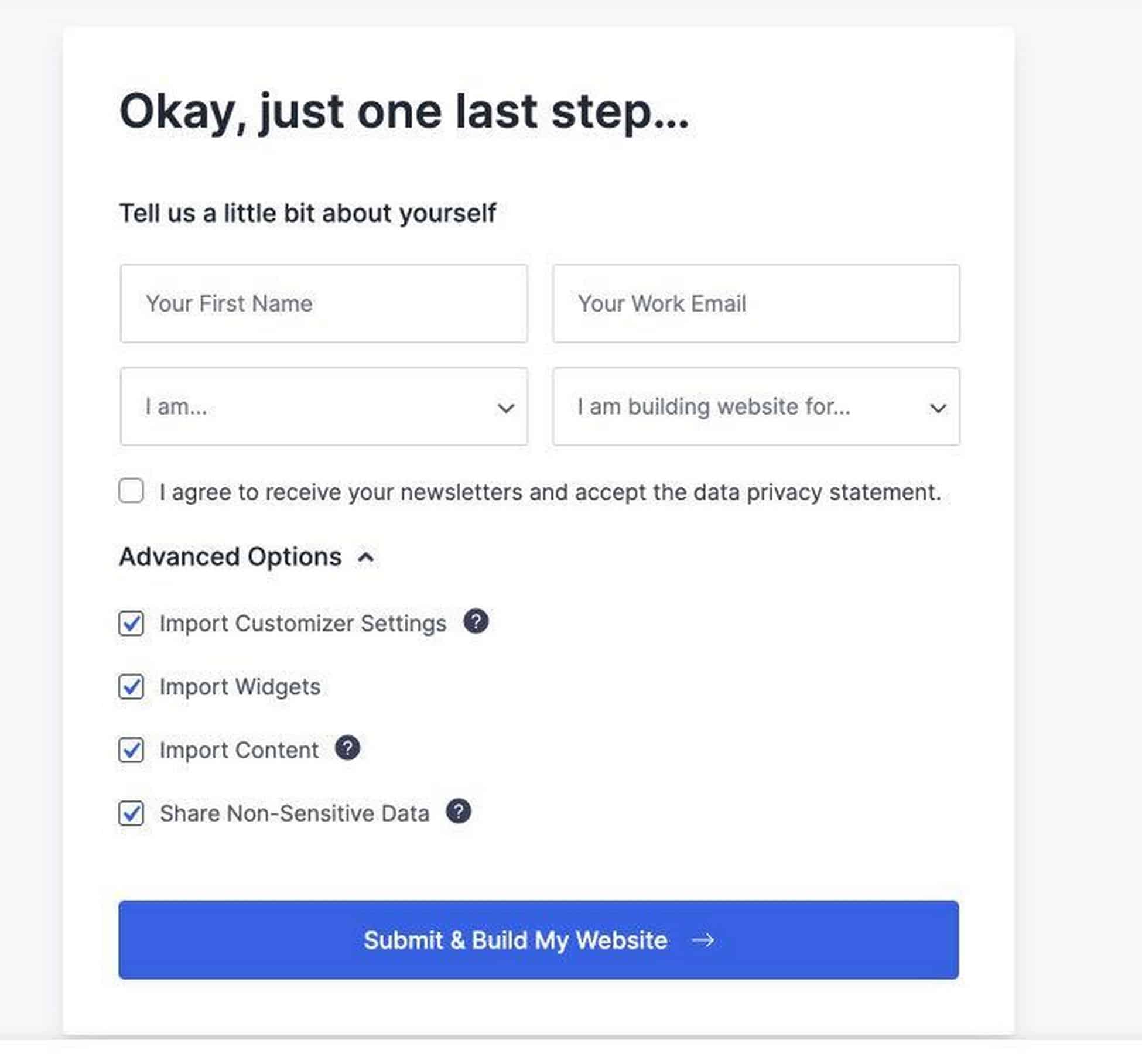
您会看到一个框,要求您填写详细信息(您可以选择留空)并安装添加到网站的自定义数据。
所以在这一步中,只需点击提交并建立我的网站。

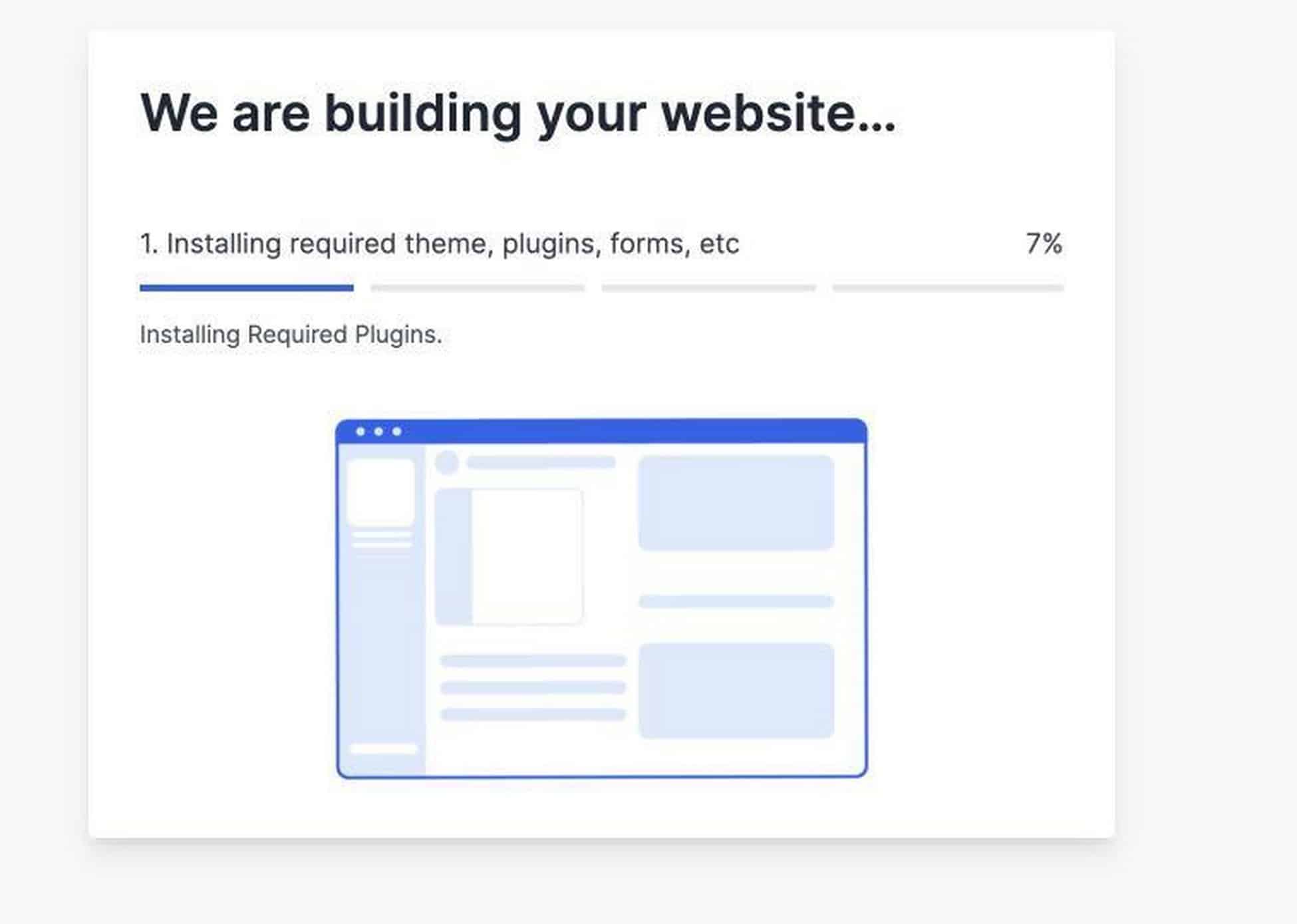
现在 Astra 导入器将安装主题所需的所有插件,使其看起来完全一样。

对于自定义打印主题,它将安装 Elementor、WooCommerce 和 WPForms。 这节省了我很多时间,因为我不必再一个一个地安装这些插件了。
一切都为我做好了。
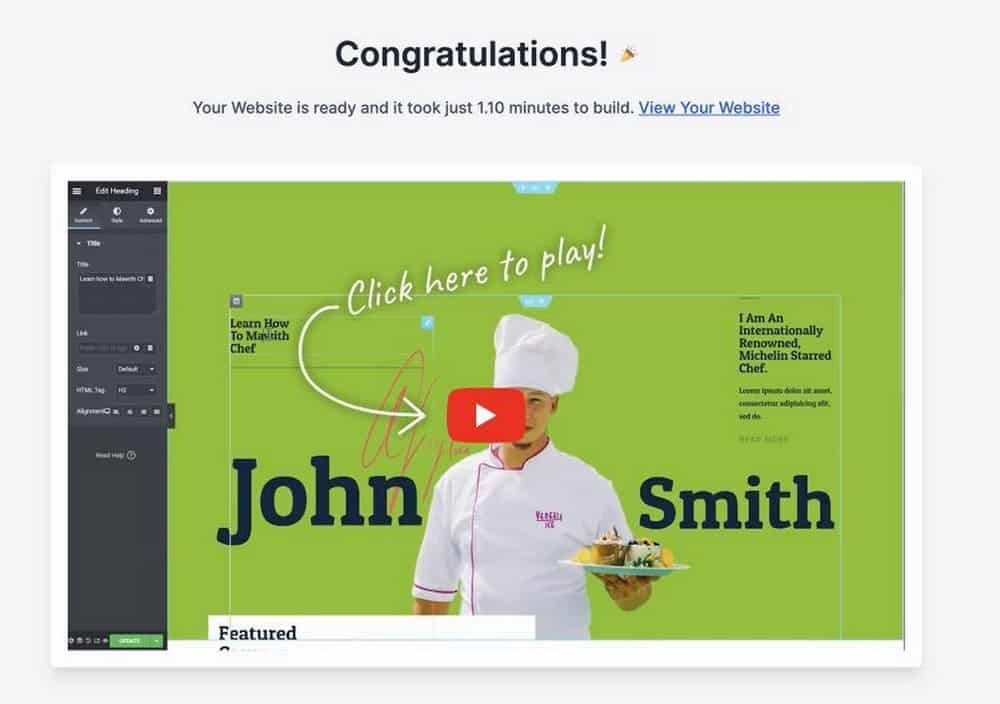
网站准备就绪后,您将看到此消息。

第 4 步。自定义您的网站。
您的网站现在看起来很棒,但您需要自己制作。 您要做的第一件事是选择您的调色板。 如果你已经有了你的品牌颜色,这会更容易。
选择调色板
一个网站通常有一组 3 种颜色:主色、强调色和流行色。 原色是您网站的主要颜色,很可能是您的品牌颜色。 如果您希望它们看起来有点不同以吸引注意力,则通常在标题或帖子标题上使用强调色。 最后,流行色应与其他颜色形成对比,以使网站的重要元素(例如号召性用语按钮)脱颖而出。
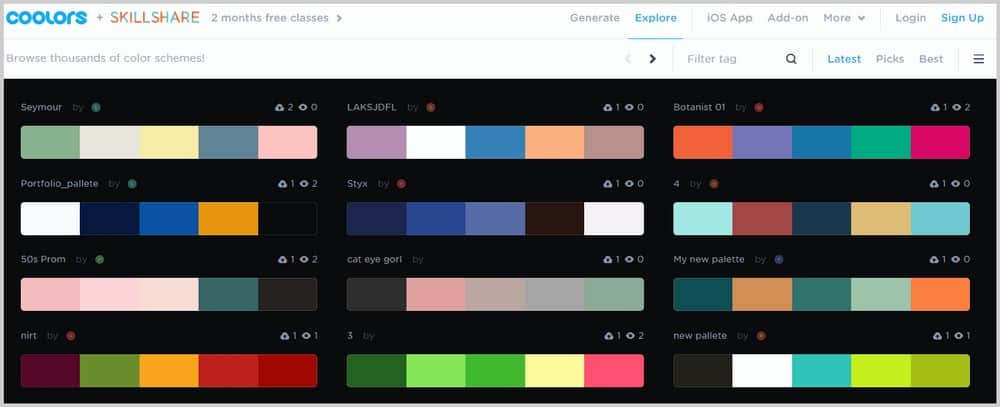
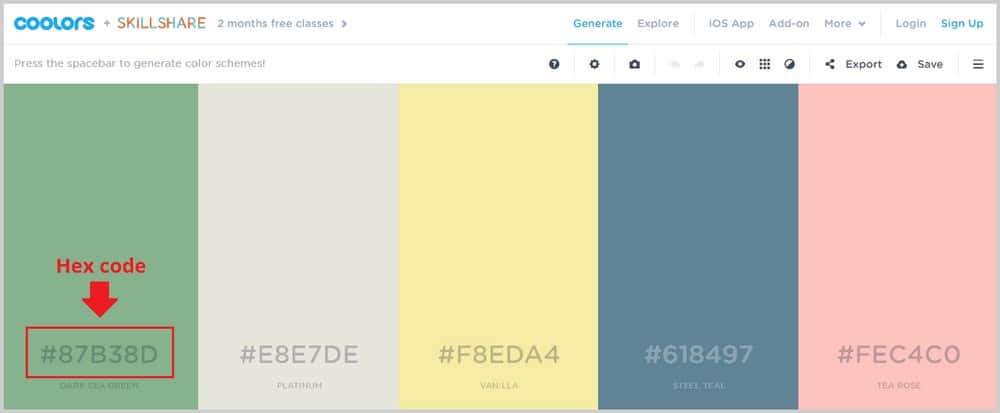
为了选择网站调色板,我使用了两个工具。 第一个是 Coolors.co,您可以在其中浏览不同的调色板并选择要在您的网站上使用的内容。

如果您看到您喜欢的调色板,请将鼠标悬停在它上面,单击查看,您将被带到一个新窗口,您将在其中看到每种颜色的十六进制代码。

这些十六进制代码是您在网站上使用这些颜色所需要的。 稍后我将向您展示如何在 WordPress 后端使用这些十六进制代码。
另一个很酷的工具是 Colorzilla,它是一个 Google Chrome 扩展程序,它可以让你获得你在任何网站上看到的任何颜色的十六进制代码,这样你就可以自己使用它了。 如果您想获得 Colorzilla 扩展,请单击此处。 然后单击添加到 Chrome。

这可能需要一段时间,但一旦完成,您会在工具栏上看到这个图标:

所以现在,如果您在任何网站上看到想要在自己的网站上尝试和使用的颜色,您只需单击此图标并单击要复制的颜色。 然后将自动复制十六进制代码,您可以将其粘贴到网站的后端。 就这么容易。 这是一个方便的工具,可让您一键使用漂亮的颜色。
自定义排版
您还想使用自己的排版来使您的网站脱颖而出。 网站通常有 2-3 种字体。 您将拥有标题或菜单的字体、正文的字体以及额外的“流行字体”。 像颜色一样,你不能只使用任何字体。 您需要确保它们看起来很好,并发出有关您的品牌的正确信息。
我喜欢使用 Fontpair.co,这是一个向您展示两种不同字体如何组合在一起的网站。

如果你看到你喜欢的东西,只要记下它的名字,你就可以去 WordPress 并直接在那里添加它。
我也喜欢使用 WhatFont,这是一个 Google Chrome 扩展程序,它可以告诉您任何网站上使用的字体。 要安装 WhatFont,请单击此处,然后单击添加到 Chrome。 然后你会在你的工具栏上看到这个图标:

如果您想知道字体的名称,只需单击此图标并将鼠标悬停在文本上即可。 WhatFont 会告诉你这个字体的名称,如果你点击它,你还会看到字体大小、颜色、系列、样式、重量等等。
获取徽标
您还需要一个品牌徽标来使您的网站与众不同并建立您的品牌标识。 获取徽标的方法有很多种。 您可以尝试使用名为 Canva 的出色设计工具自己动手做。 它非常受欢迎,因为即使对于初学者来说,它也让设计变得非常容易。
Canva 带有许多徽标模板,您可以对其进行修改以制作自己的徽标模板。 但是请注意,如果您想导出具有透明背景的徽标,则必须升级到 Pro(有 1 个月的免费试用期)。 你总是可以在 Photoshop 或 Photopea 中删除背景,但这只是为这个过程增加了一个额外的步骤。

如果您想节省时间,您可以聘请自由标志设计师为您做这件事。 您可以尝试 Fiverr.com 或 99design 等网站,但您必须根据艺术家的风格、往绩记录、评论、评级等来谨慎选择艺术家。
自定义您的网站
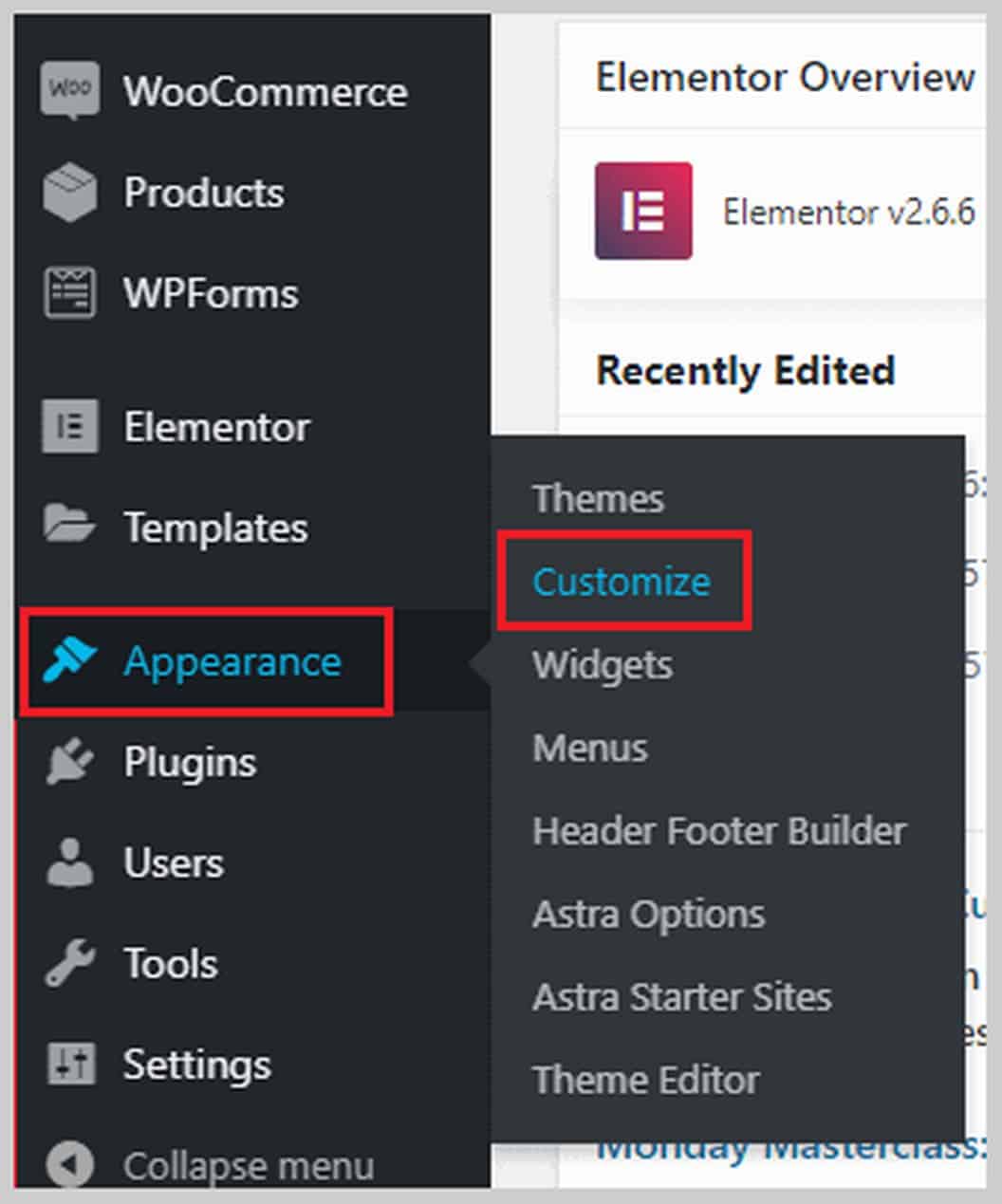
现在是时候在您的网站上使用这些颜色、字体和徽标了。 如果您在 WordPress 后端仪表板中,请转到外观>自定义以打开主题定制器。

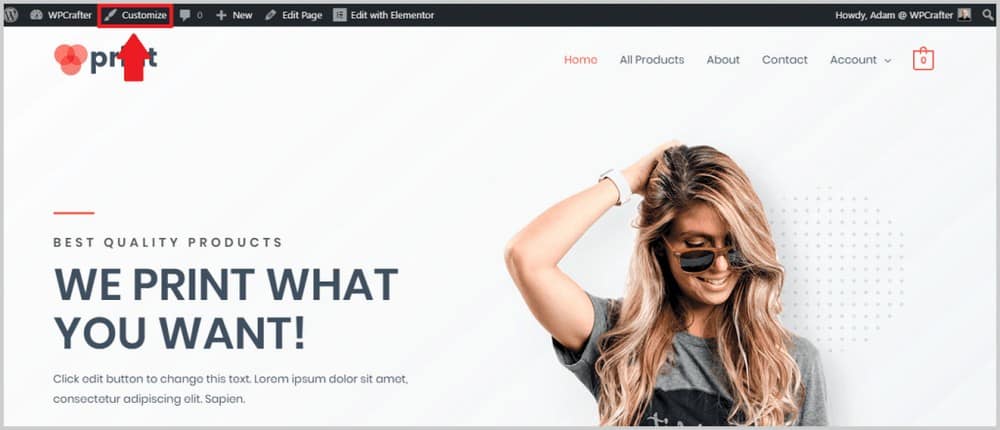
如果您在网站的前端并且顶部有一个黑条,则可以单击自定义以打开自定义程序。

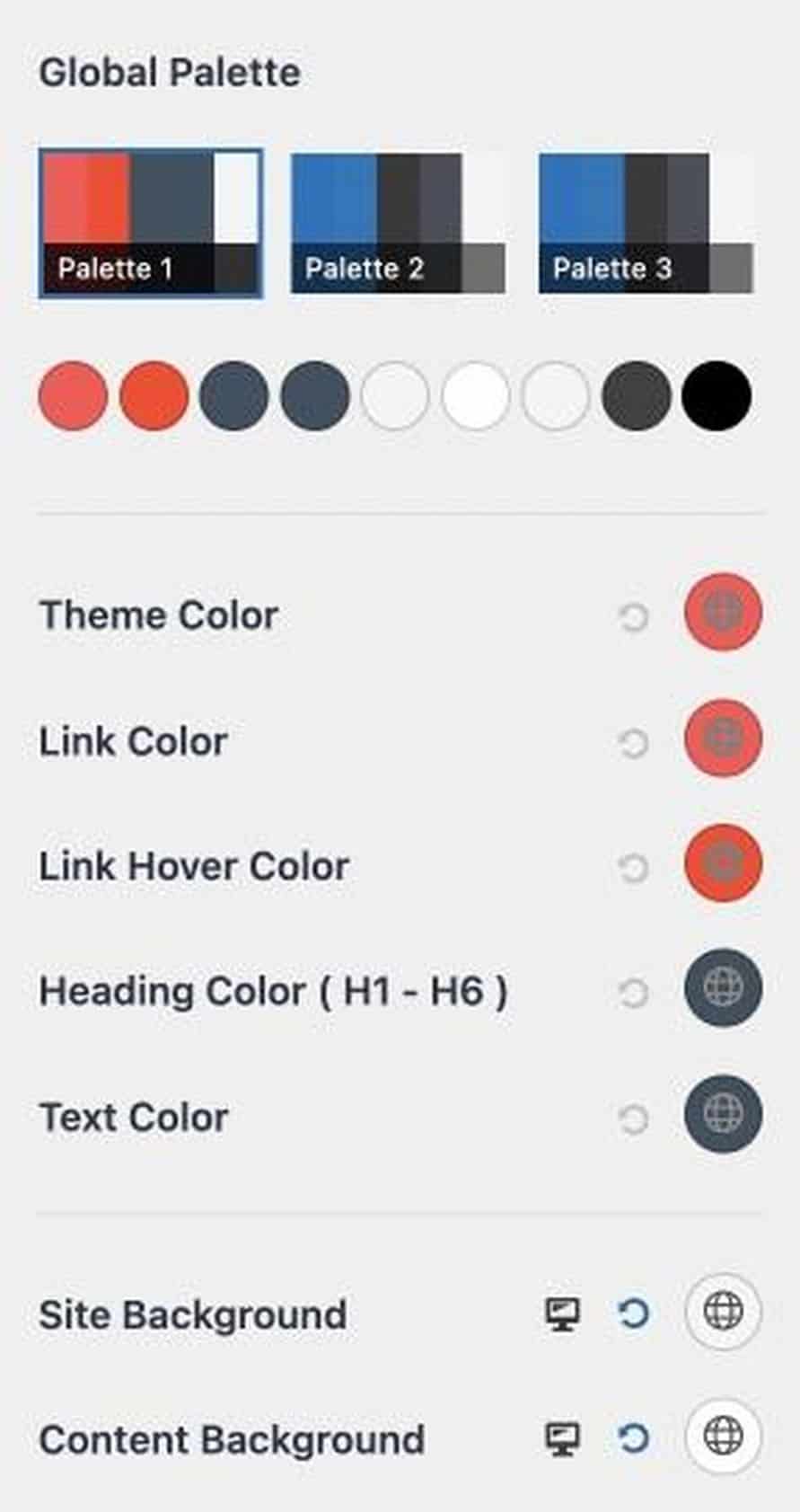
这是主题定制器的样子:

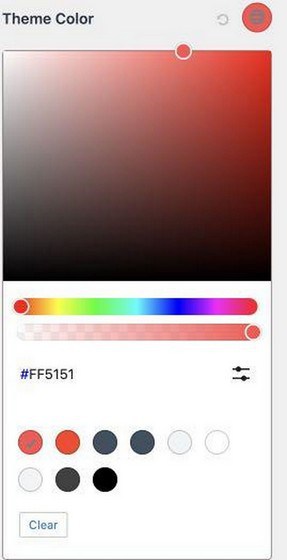
基色是您网站的主题、链接、文本和链接悬停颜色。
如果要更改主题颜色,请选择其右侧的颜色。
您将看到两种选择颜色的方法。
首先,您可以在框中粘贴十六进制代码。 因此,如果您在 Coolors.co 或任何其他地方找到了一种颜色,您可以在此处粘贴十六进制代码。
您还可以在内置选择工具中选择颜色。

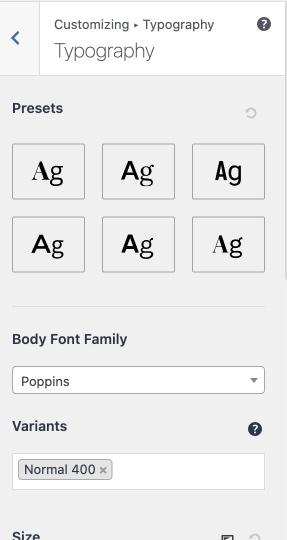
要更改您的网站排版,请转到Global > Typography 。 您将能够更改基色、面包屑、内容和博客排版。

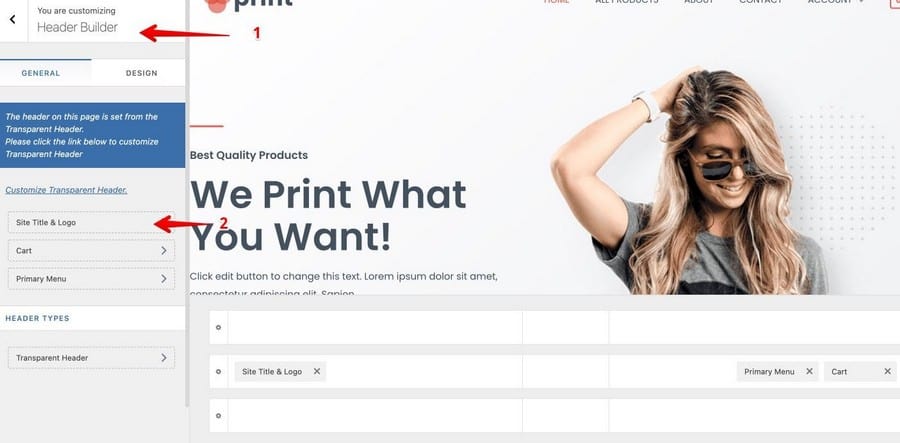
接下来是添加您的徽标。 要上传您的徽标,请转到Header Builder > Site Title and Logo 。

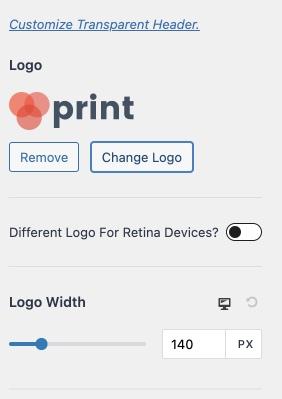
接下来,在徽标部分下,单击更改徽标按钮并上传您的徽标。

Astra 还允许您调整徽标宽度,以便更改您希望它显示的大小。
如果向下滚动,您还可以更改站点标题、添加站点标语以及站点图标或网站图标。
您可以在 Astra 的自定义区域中执行更多操作,例如更改站点内容宽度、更改博客文章结构、自定义页脚和页眉等。
在这里探索您的选择,看看您最喜欢您的网站。
完成自定义后,不要忘记单击发布以使您的更改生效。
第 5 步。使用 Elementor 自定义您的网站
至此,您已经掌握了自定义基础知识,例如更改网站颜色、排版、添加徽标等等。 现在是时候深入了解细节并开始使用 Elementor(或您喜欢的任何页面构建器)来彻底改变您网站的外观。
正如我之前提到的,我将在本教程中使用 Elementor,因为我只是认为它是最好的,但您可以使用任何您喜欢的页面构建器。
在 Elementor 中,您几乎可以对您的网站做任何事情,而无需编码或聘请网络开发人员。 添加元素是一个简单的拖放过程。
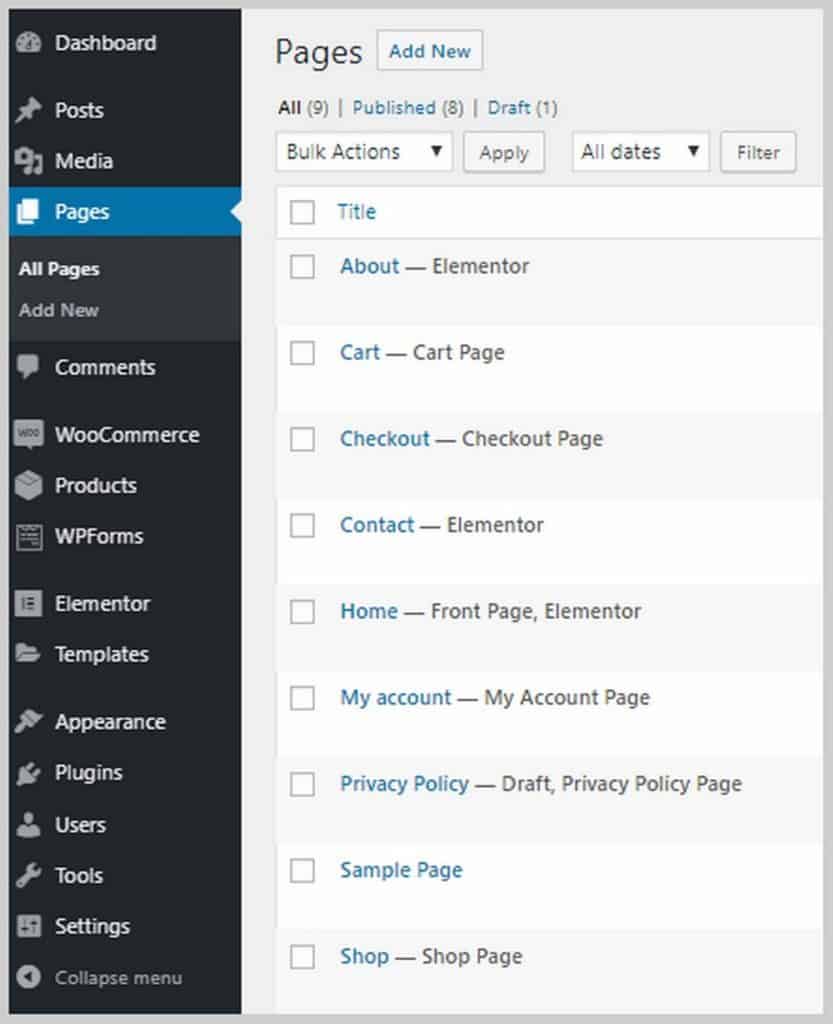
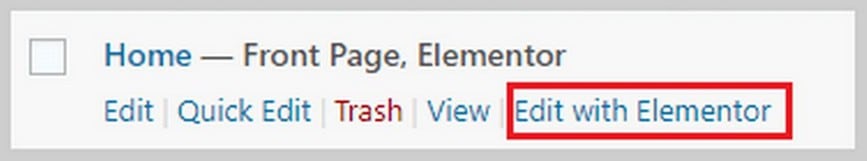
使用 Elementor 编辑页面有两种方法。 首先,如果您在 WordPress 后端,请单击页面,您应该会看到您网站的所有页面的列表,包括使用 Astra Site 模板自动创建的页面。 使用特定页面构建器(例如 Elementor)制作的页面将被标记为:

要使用页面构建器编辑页面,请将鼠标悬停在该页面上,然后单击Edit with (page builder)。 就我而言,它将是使用 Elementor 进行编辑。

单击该按钮后,您将进入 Elementor。

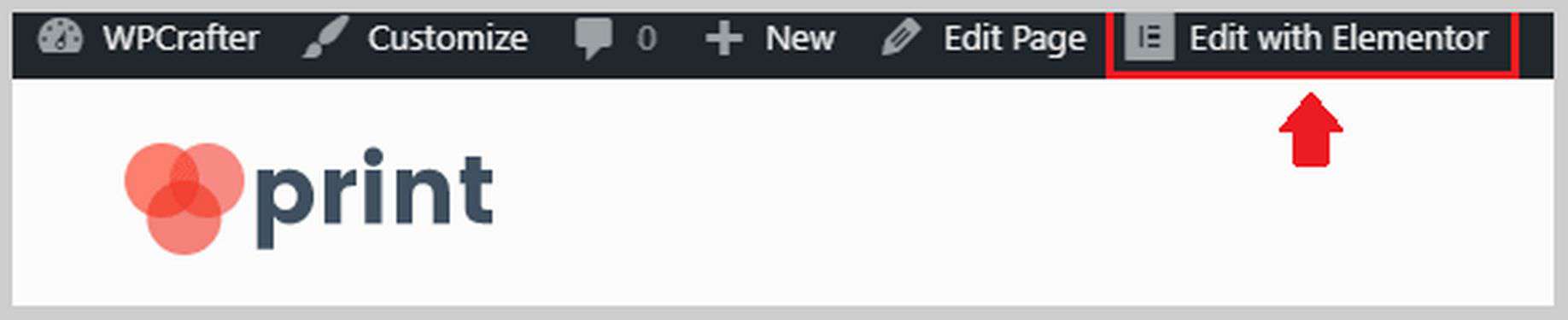
另一种方法是,如果您在网站的前端,请转到要编辑的页面,然后单击顶部黑条上的使用 elementor 编辑:

这些中的任何一个都会让你进入 Elementor。 进入 Elementor 后,您将能够为标题使用不同的图像、更改文本、更改图标等。 您可以首先更改标题中的文本和图像以适合您的业务。 您可以对 Elementor 中的文本执行以下操作:
如您所见,您可以直接在内容编辑区域更改文本,更改大小、重量、颜色和排版系列。 您还可以添加简单的淡入淡出、缩放等动画。 您可以在这里做很多事情来为您的网站增添趣味。
您还希望更改您网站的图像以匹配您的业务性质。 在 Elementor 上更改图像非常容易。 您只需单击图像,选项就会出现在左侧边栏上。 您可以上传新图像、更改其大小、添加边框或阴影、添加动画等。
在 Elementor 中,您还可以更改按钮文本、自定义推荐区域、添加更多元素/块,如文本、图像、按钮、视频等。
Elementor Pro 具有更多功能,例如添加表单(通常需要第三方插件)、上传自己的字体、添加滑块、添加价格表和价格表、自定义页眉和页脚(这是大多数页面构建器的禁区)等等。
如果您想购买 Elementor Pro 并同时免费访问我的 Elementor Pro 课程,请单击此处的此链接。
第 5 步。设置 WooCommerce。
现在是设置 WooCommerce 的时候了。 WooCommerce 有助于将电子商务功能添加到 WordPress 环境。 它基本上将任何网站变成了在线商店。
它可以让您添加产品、接受在线支付、创建优惠券、设置运费和税收等等。
自定义打印 Astra 站点主题已经为我安装了 WooCommerce,所以现在我必须进去进行设置。 如果您尚未安装 WooCommerce,只需转到插件>添加新并搜索 WooCommerce。
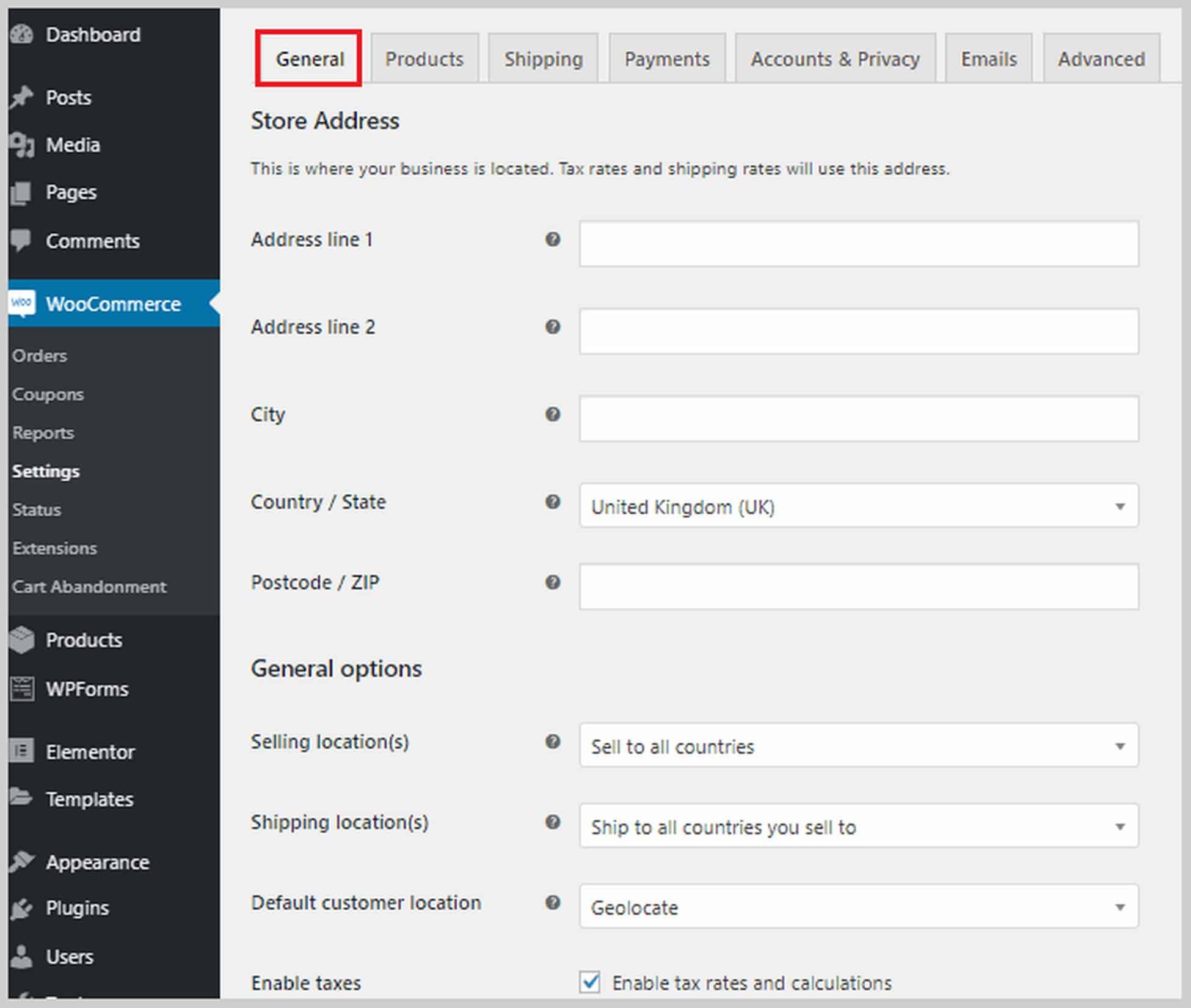
我们要做的第一件事是转到WooCommerce >设置。 您将看到 7 个选项卡:常规、产品、运输、付款、帐户和隐私、电子邮件和高级。
让我们首先看一下“常规”选项卡。 在此选项卡中,您将能够设置您的商店地址、您将在哪些国家/地区销售和发货,并启用税率。

如果向下滚动,您还将看到启用优惠券和自定义价格在您网站上的显示方式的选项,包括货币、显示位置等。
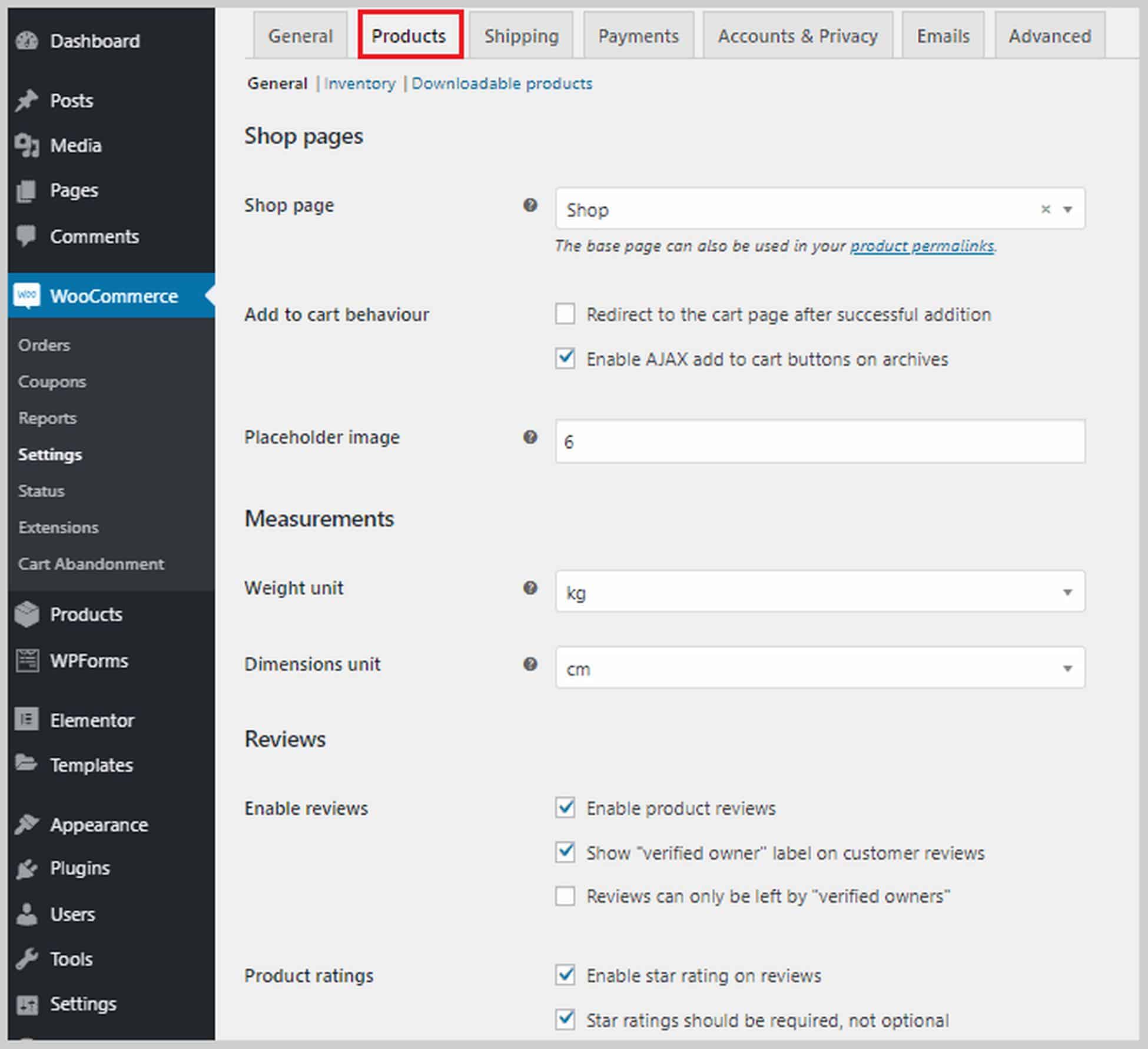
接下来是产品选项卡,您可以在其中设置产品相关选项。 您可以设置哪个页面将成为您的商店页面、访问者将产品添加到购物车时会发生什么、设置产品尺寸、启用和配置客户评论以及启用星级评分。

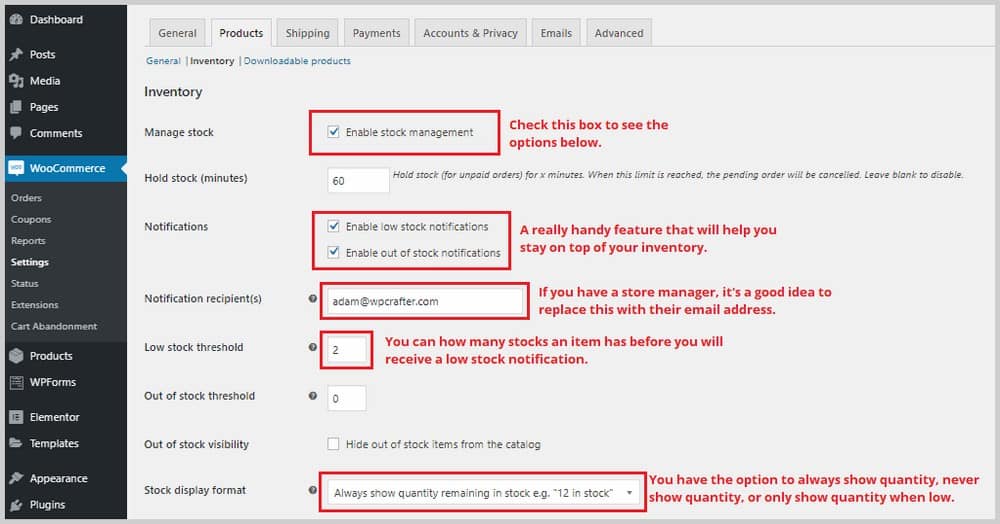
在本节的顶部,您还可以选择库存和可下载产品。 在“库存”部分,如果您选中启用库存管理旁边的框,您将看到有助于您管理库存的选项列表。 例如,您可以设置低库存阈值,以便当您的库存达到该数量时,您将收到通知。 您还可以选择从您的网站隐藏库存项目。

至于可下载产品部分,仅当您在网站上销售可下载内容时才有意义,因此如果您销售的是纯实体产品,则可以跳过此部分。 您可以选择要求买家登录后才能下载您的产品。 您还可以在付款后授予下载权限。

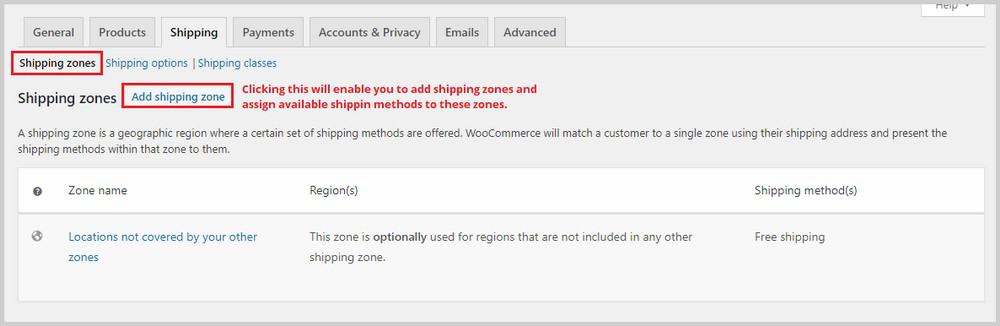
下一个标签是Shipping 。 这仅在您销售将运出给买家的实物产品时才相关。 此选项卡内包含三个子部分:运输区域、运输选项和运输类别。
在运输区域中,您将需要添加运输区域并将可用的运输方式分配给这些区域。 如果您要运送到多个国家/地区,这将需要一段时间。

如果您在运输区域方面需要更多帮助,您可以查看 WooCommerce 的运输区域文档。
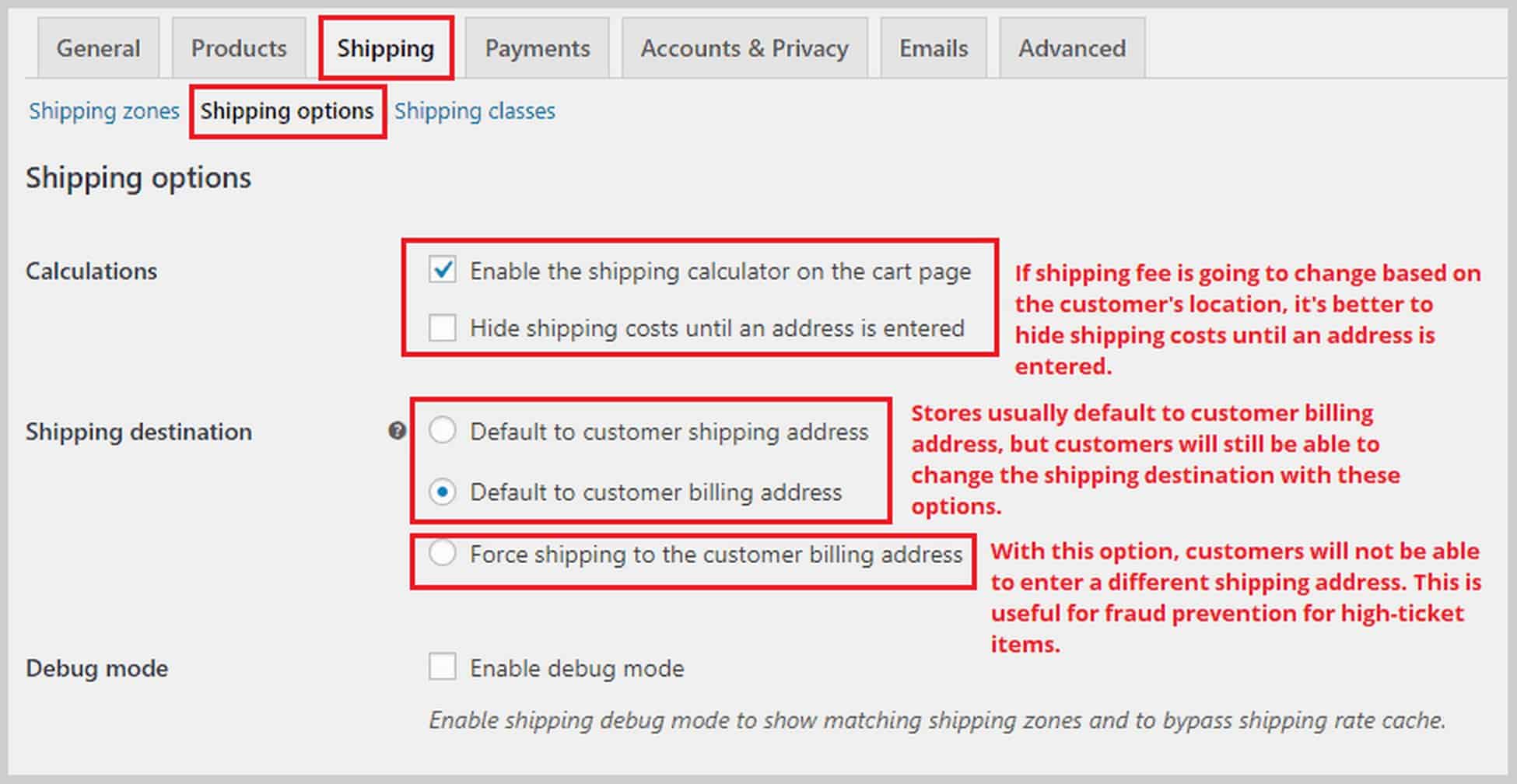
接下来是运输选项部分。 在此部分中,您可以控制运费在您的网站上的显示方式,并设置默认或所需的送货目的地。

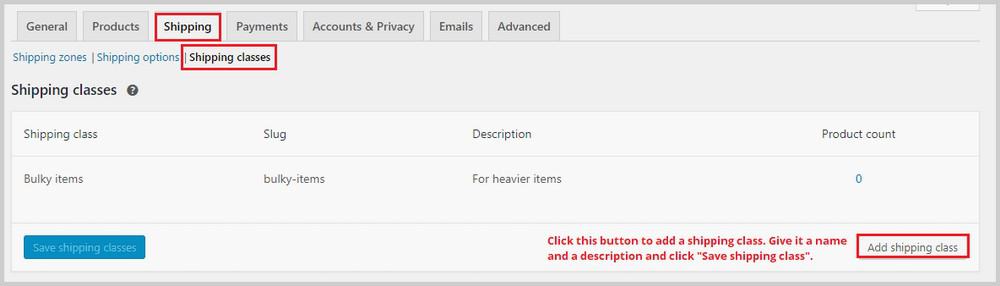
Shipping 的最后一部分是Shipping classes 。 通过运输类别,您可以为一组产品分配不同的运费,例如需要更多邮费的较重产品。

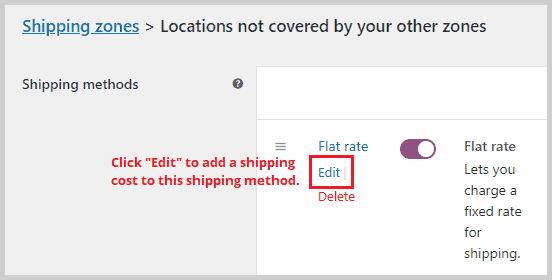
要设置运费,请转到运输区并创建或编辑现有运输方式,如“统一费率”。

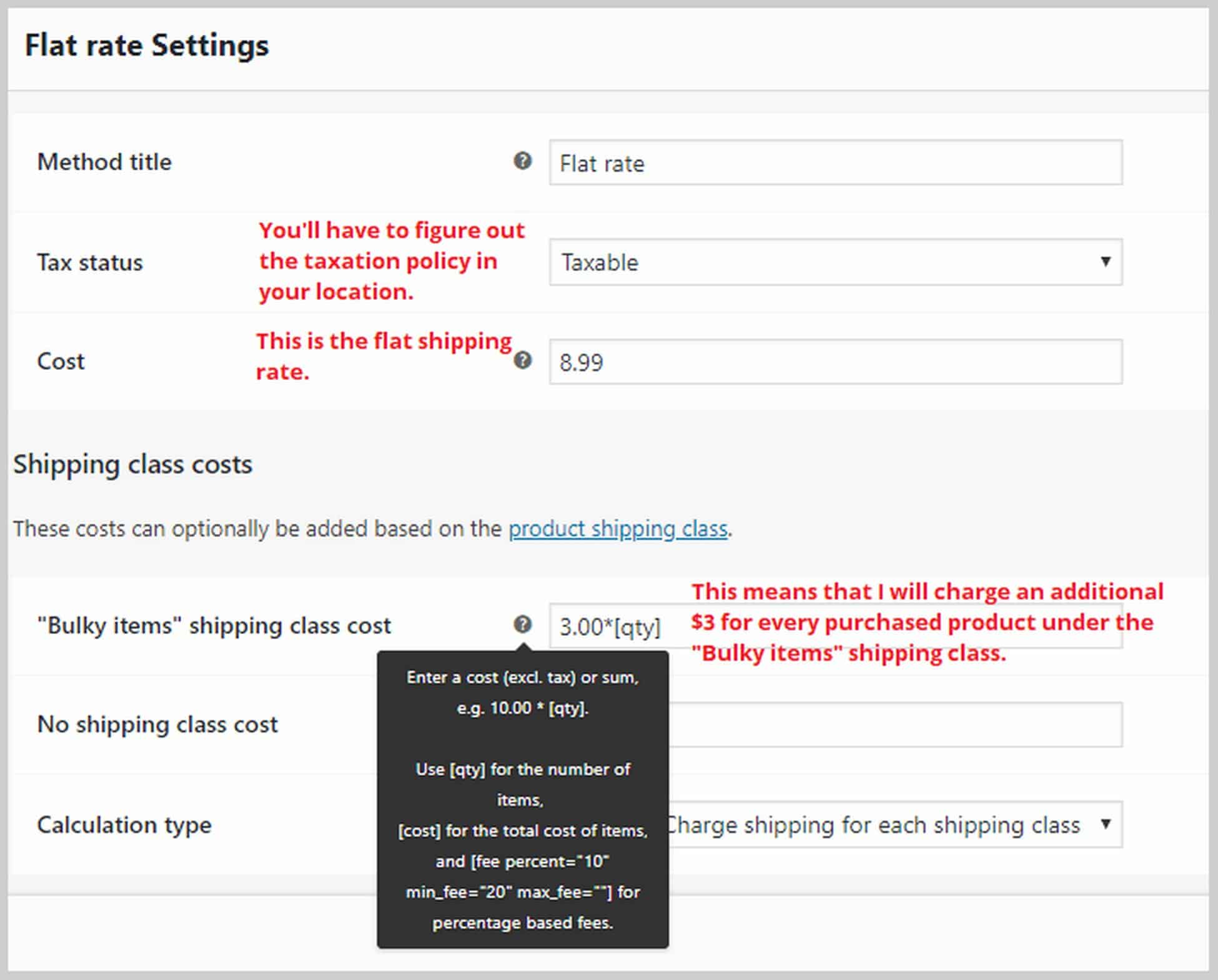
单击编辑后,将出现一个弹出窗口。 在这里,您将能够为刚刚创建的运输类别添加固定运费和额外费用。

如果您在配置运输设置方面需要更多帮助,可以查看 WooCommerce 的运输文档。
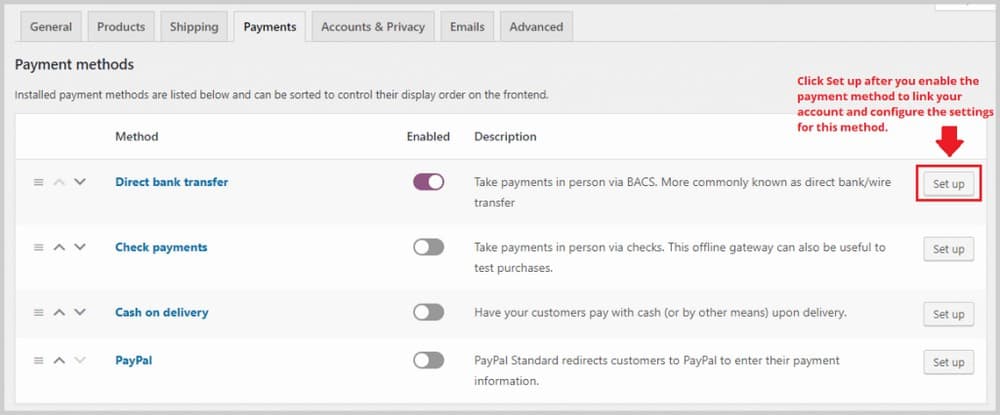
现在让我们继续付款。 在此选项卡中,您将能够启用或禁用 PayPal、直接银行转账、货到付款等支付网关。 启用方法后,单击设置以链接您的帐户并开始接受付款。

如果您希望能够接受 Stripe 付款,您可以安装一个名为 Checkout Plugins – Stripe for WooCommerce 的插件。 只需转到Plugins > Add New并搜索插件。 安装并激活此插件将在 WooCommerce 中启用 Stripe 付款方式,但您必须进入WooCommerce >设置>付款进行设置。
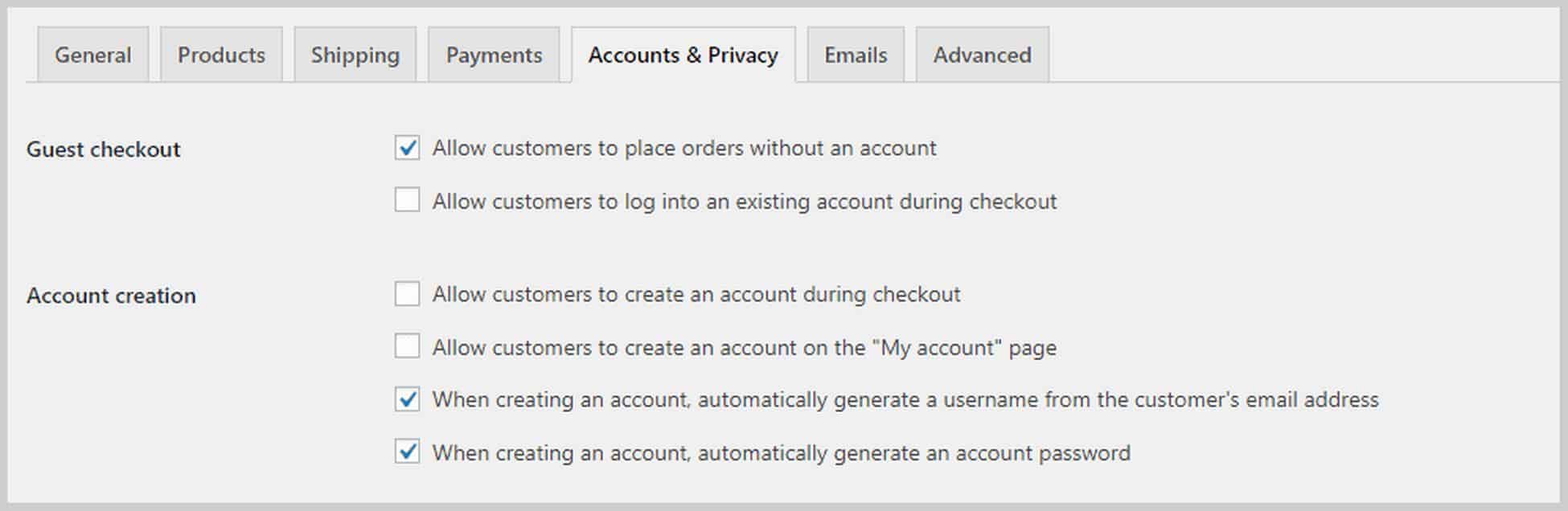
在“帐户和隐私”选项卡中,您将能够配置与帐户创建和用户隐私相关的设置。 您可以选择允许客人在不创建帐户的情况下购买、设置您的隐私页面和政策页面,以及选择用户数据的保留时间。

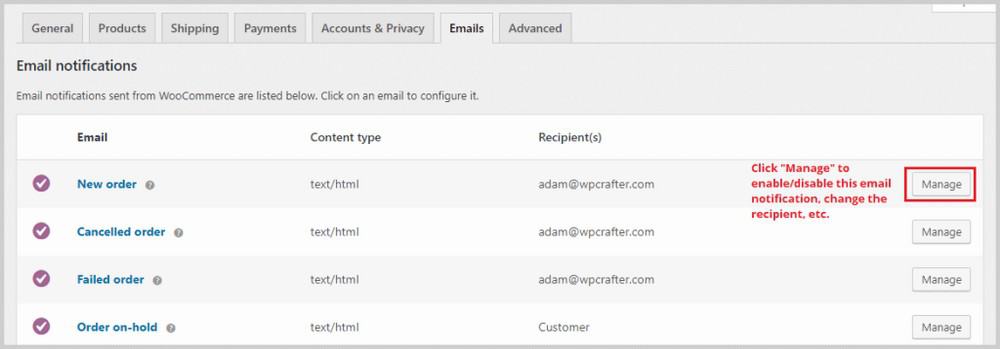
接下来是电子邮件选项卡,您将在其中看到 WooCommerce 根据特定条件自动发送的电子邮件列表。 例如,每当有新订单时,都可以向您选择的电子邮件地址发送一封电子邮件。 您还可以查看包含客户订单更新的电子邮件,例如已退款或已完成的订单。

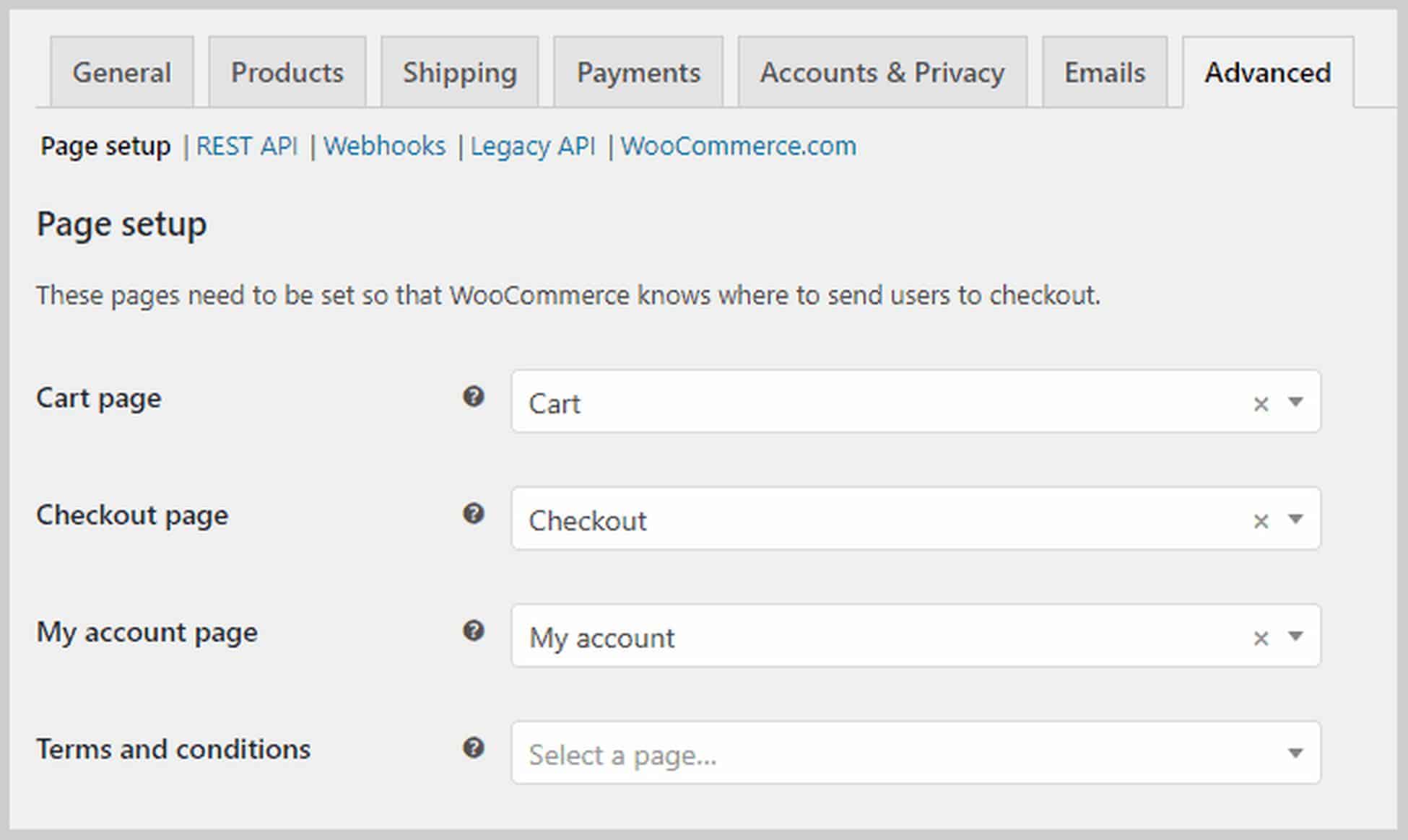
最后,取代 API 选项卡的“高级”选项卡允许您配置更多技术细节,例如页面设置,您可以在其中告诉 WooCommerce 哪个页面将作为您的购物车页面或结帐页面。

如果向下滚动,您将能够修改 WooCommerce 所称的端点,这些端点是 URL 的附件,允许它们显示不同的内容而无需新页面。
步骤 6. 添加产品。
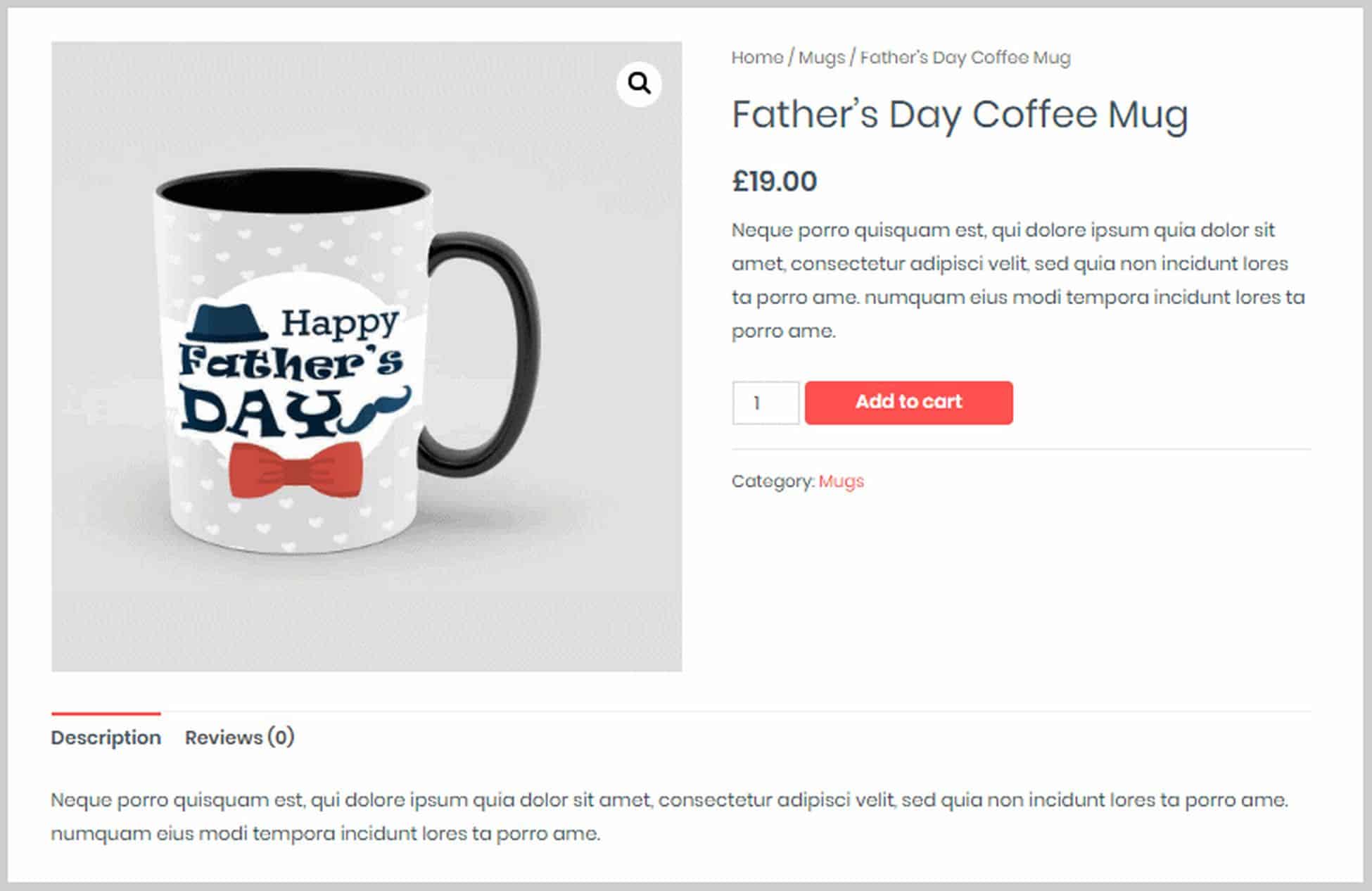
完成基本的 WooCommerce 设置后,就可以添加产品了。 我们在本教程中使用的 Astra Site 主题已经附带了示例产品,这是产品页面在前端的样子:

现在让我们看看如何改变这一点并在后端添加我们自己的产品。
要添加新产品或编辑现有产品,只需单击 WordPress 仪表板左侧边栏上的菜单选项产品。 然后,您将看到您拥有的所有产品的列表。 或者,如果您在产品页面的前端,您可以单击页面顶部黑条上的编辑产品。 这将带您直接进入产品编辑器。

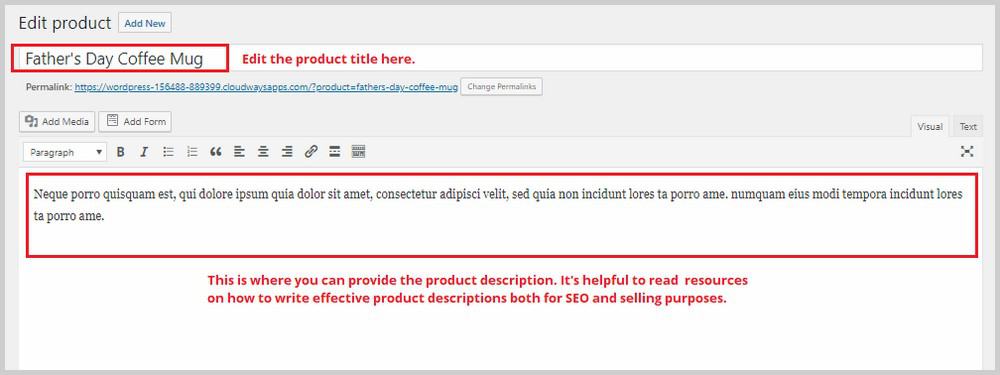
您可以在此处更改产品标题和产品描述。 如果向下滚动,您将看到一个名为产品数据的部分。 这是您将花费大部分时间的地方。 在这里,您可以选择产品的类型,然后您可以从那里配置其他产品设置。
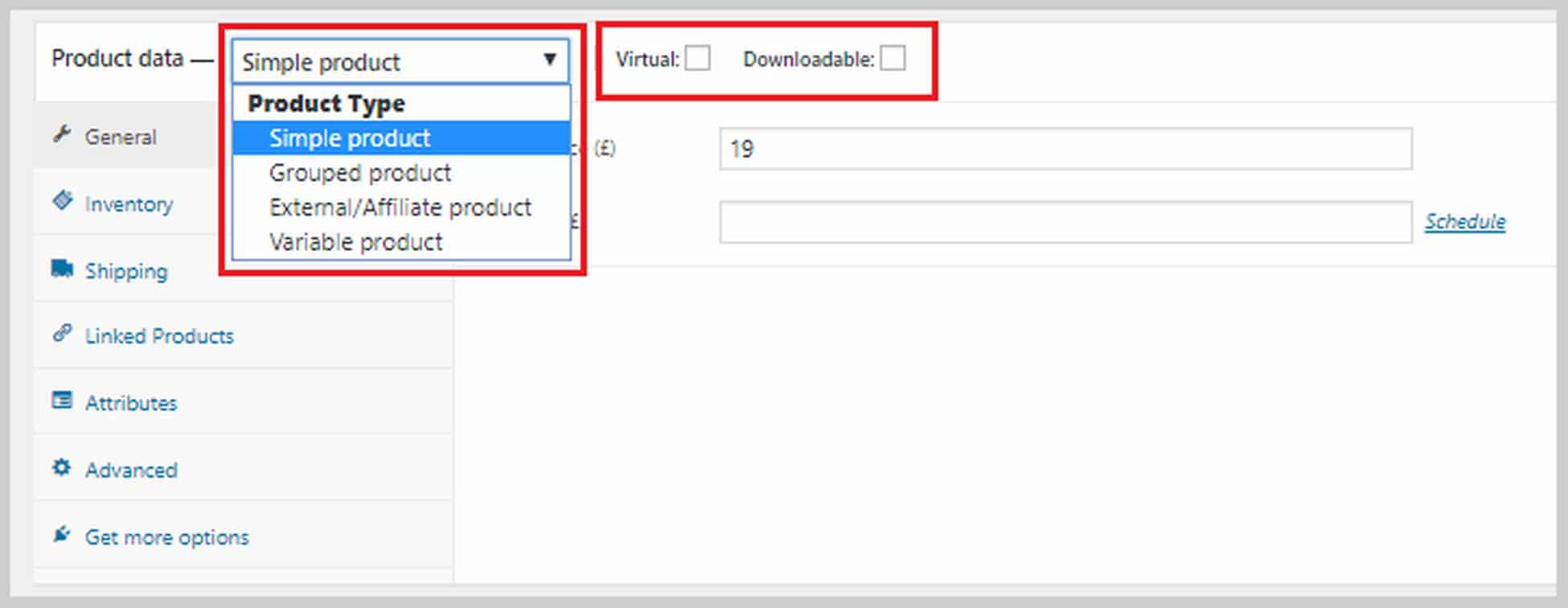
WooCommerce 允许您添加以下类型的产品:
- 物理的,可下载的,虚拟的。 虚拟产品不一定需要下载。 一个例子是约会或一对一的辅导课程。
- 简单的产品。 这是一个单品产品。
- 分组产品。 这是一组不同的产品。
- 外部产品。 在您的网站之外购买的产品,例如会员链接。
- 可变产品。 可变产品具有颜色和尺寸等变化。

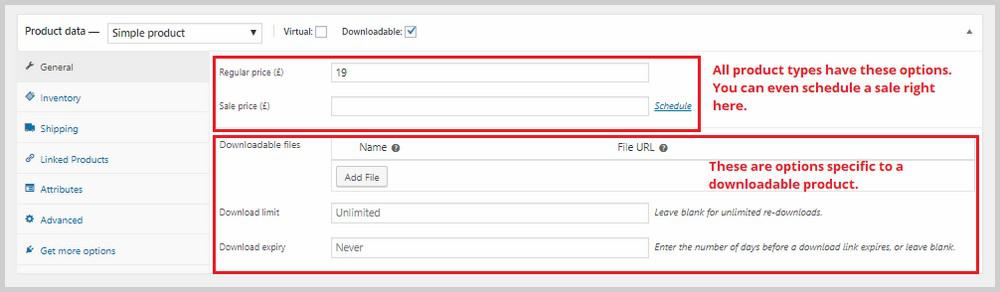
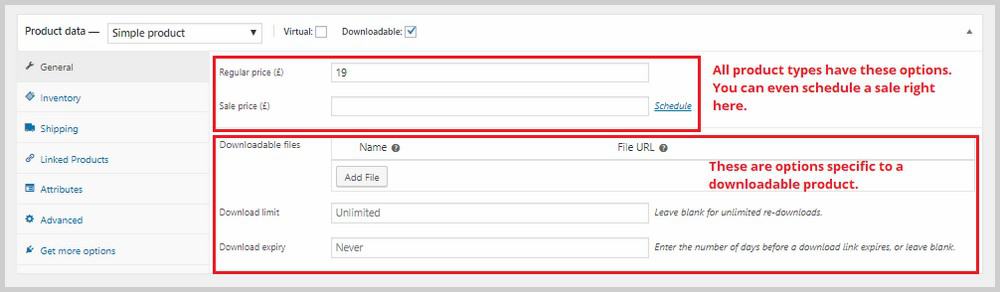
每当您创建新产品时,第一步就是选择其类型。 每种类型都有一组不同的选项。 例如,可下载产品将具有以下选项:

在本部分的左侧,您将看到更多关于库存、运输、链接产品等的选项。
在库存中,您将能够添加 SKU、为此特定产品提供特定数量的库存、设置库存状态等。
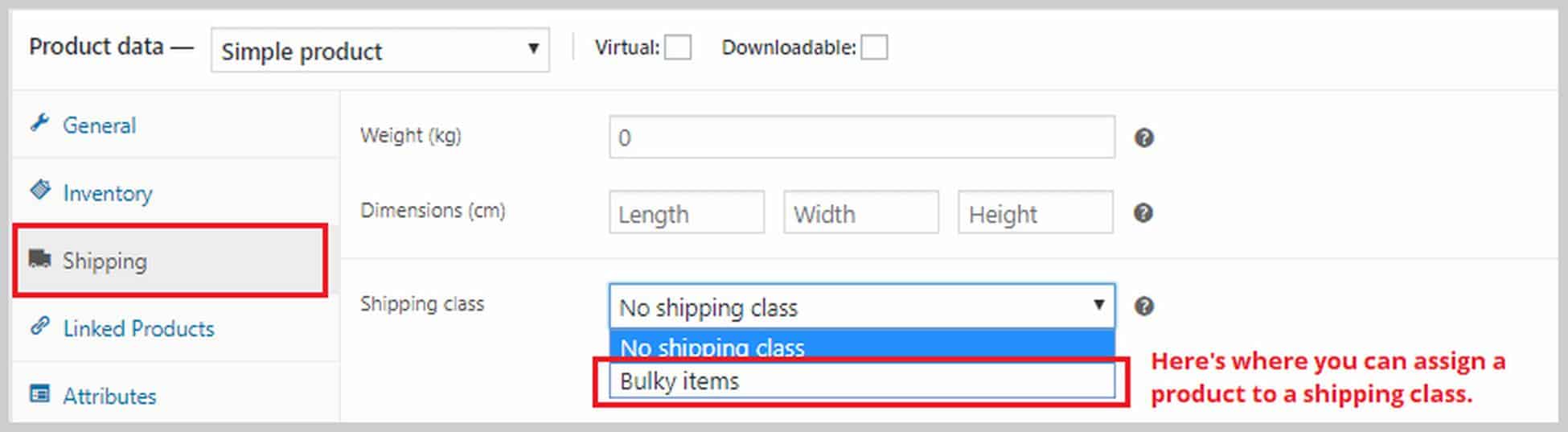
在运输中,您可以指定产品的重量和尺寸以及分配我们在上一步中创建的运输类别。

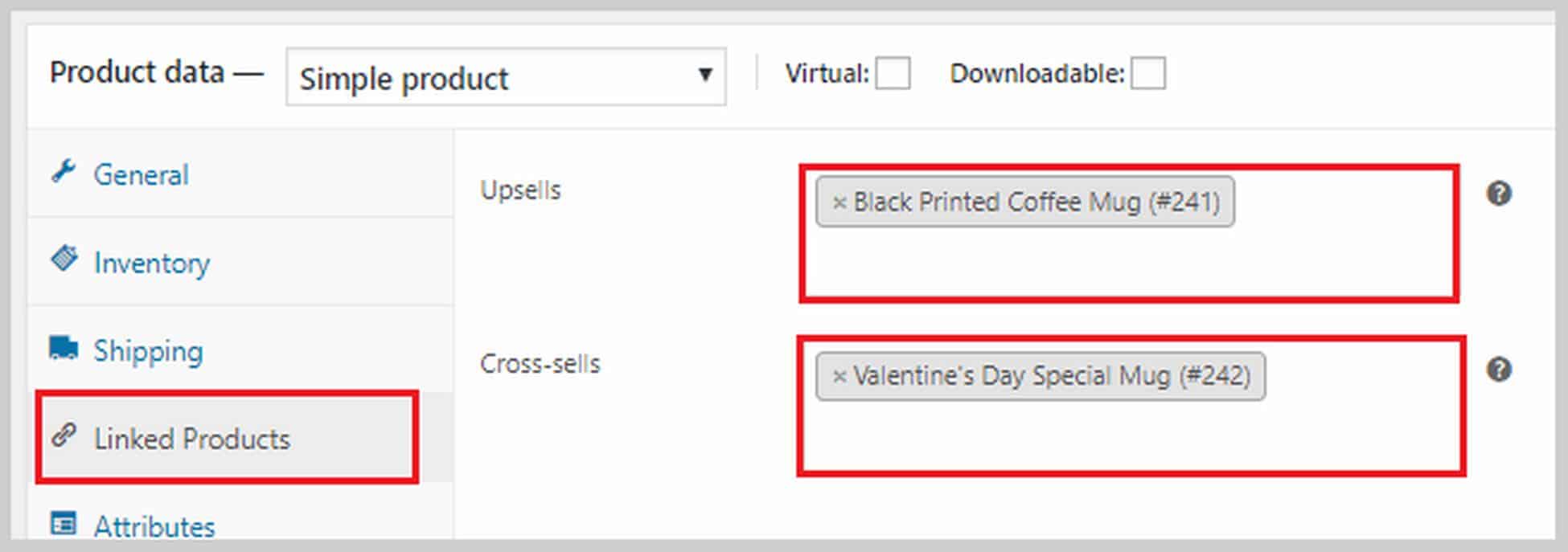
在链接产品中,您可以将追加销售和交叉销售项目分配给产品。 追加销售是您推荐的产品,而不是当前产品,因为它的价格更高。 交叉销售是您根据当前产品在购物车中推荐的产品。 如果要添加追加销售或交叉销售,请在相应的框中输入产品名称。

您还可以在“属性”部分为您的产品添加属性。 它可以是尺寸、颜色、重量等。此外,如果您要创建可变产品,则必须先在此处添加一个属性。 如果您想了解有关如何创建可变产品的更多信息,请在此处查看 WooCommerce 指南。
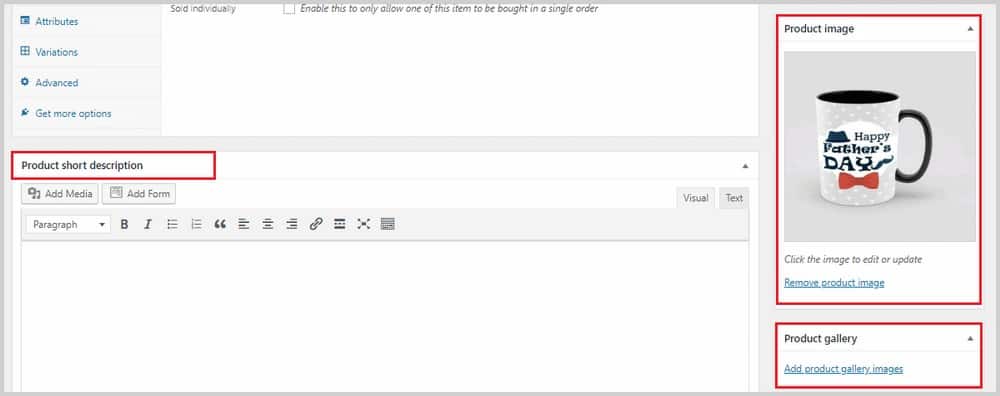
如果您向下滚动“产品数据”框,您将看到一个可以添加简短产品描述的区域。 此描述将出现在您的产品旁边和价格附近。 保持简短和甜蜜。 您可以在右侧添加产品图片。 如果您有更多产品图片,您可以在产品图库部分添加这些图片。

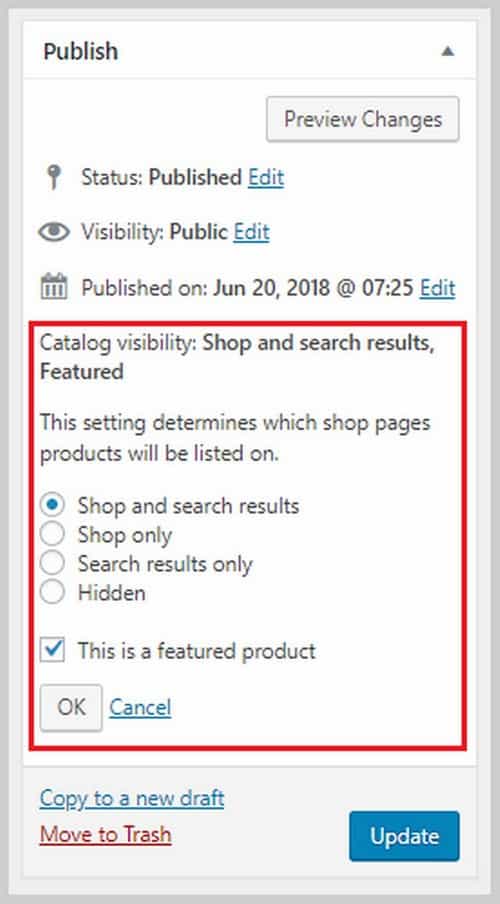
设置目录可见性也很重要,该可见性可以在页面顶部的“发布”下找到。 在某些情况下,您可能希望隐藏某些产品,因为您可能以独家折扣价交叉销售的形式提供这些产品。 这是你可以做到的地方。

完成此处的所有操作后,单击更新以保存所有更改。
如果您想了解有关不同产品类型以及如何正确创建它们的更多信息,此 WooCommerce 指南是一个很好的起点。 使用与我在此处向您展示的完全相同的步骤继续向您的网站添加更多产品,直到您建立产品列表。
第 7 步:自定义结帐。
到目前为止,WooCommerce 是一个很棒的插件,但对它的普遍抱怨是缺少结帐选项。 您将无法更改结帐页面的外观,也无法使用它创建销售渠道。 销售漏斗是增加客户购买价值的好方法,所以如果你的网站上没有它,你真的把钱留在了桌面上。
如果您想为您的 WordPress 电子商务网站创建销售渠道,可以提供帮助的最佳插件是 CartFlows。 这是一个漏斗构建器 WordPress 插件,可让您在 WordPress 中创建漂亮且高效的漏斗。

如果您想了解有关如何使用 CartFlows 创建销售漏斗的更多信息。
第 8 步。留在购物车放弃的顶部。
在结束本教程之前,让我再补充一点关于放弃购物车的事情。 电子商务中的一个事实是,许多客户会在没有完成购买的情况下放弃他们的购物车。
这可能是由于许多原因。 他们可能分心了,电源或连接中断了,出现了紧急情况。 不管是什么,如果您不采取任何措施,这些废弃的推车中的许多都会失去销售。
幸运的是,有一个名为WooCommerce Cart Abandonment Recovery的插件可以跟踪并自动向废弃购物车的客户发送后续电子邮件——所有这些都是免费的!
如果您使用我在这里使用的 Astra Site 主题,则该插件已经为您安装好了。 但如果没有,您可以通过转到Plugins > Add New并搜索插件来安装它。
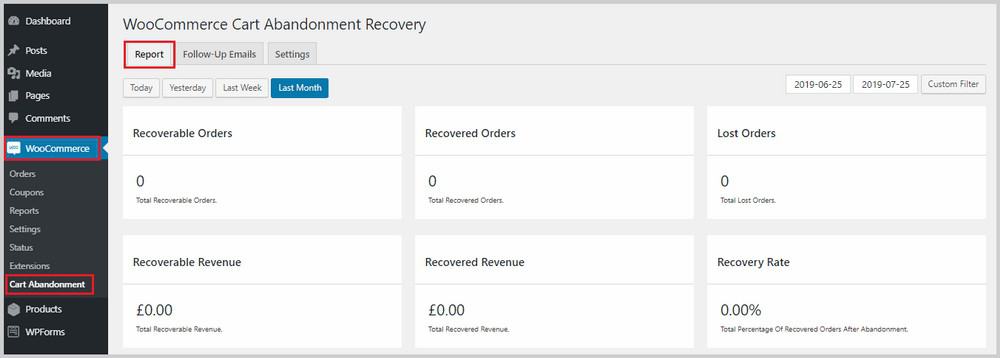
它将在 WooCommerce 下创建一个名为Cart Abandonment 的新选项。 如果单击此按钮,您将能够看到您拥有多少废弃的购物车、已恢复的数量以及丢失的数量的概览。

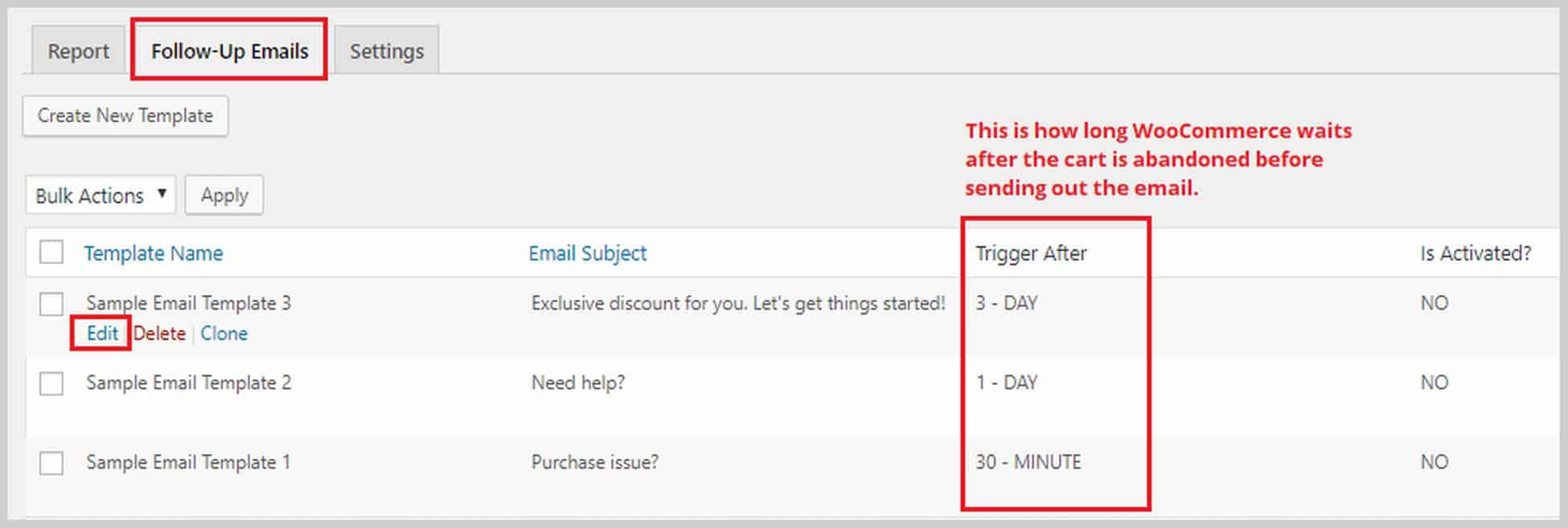
您还可以通过切换到后续电子邮件选项卡,将鼠标悬停在您要编辑的电子邮件上,然后单击编辑来自定义 WooCommerce 发送的后续电子邮件。

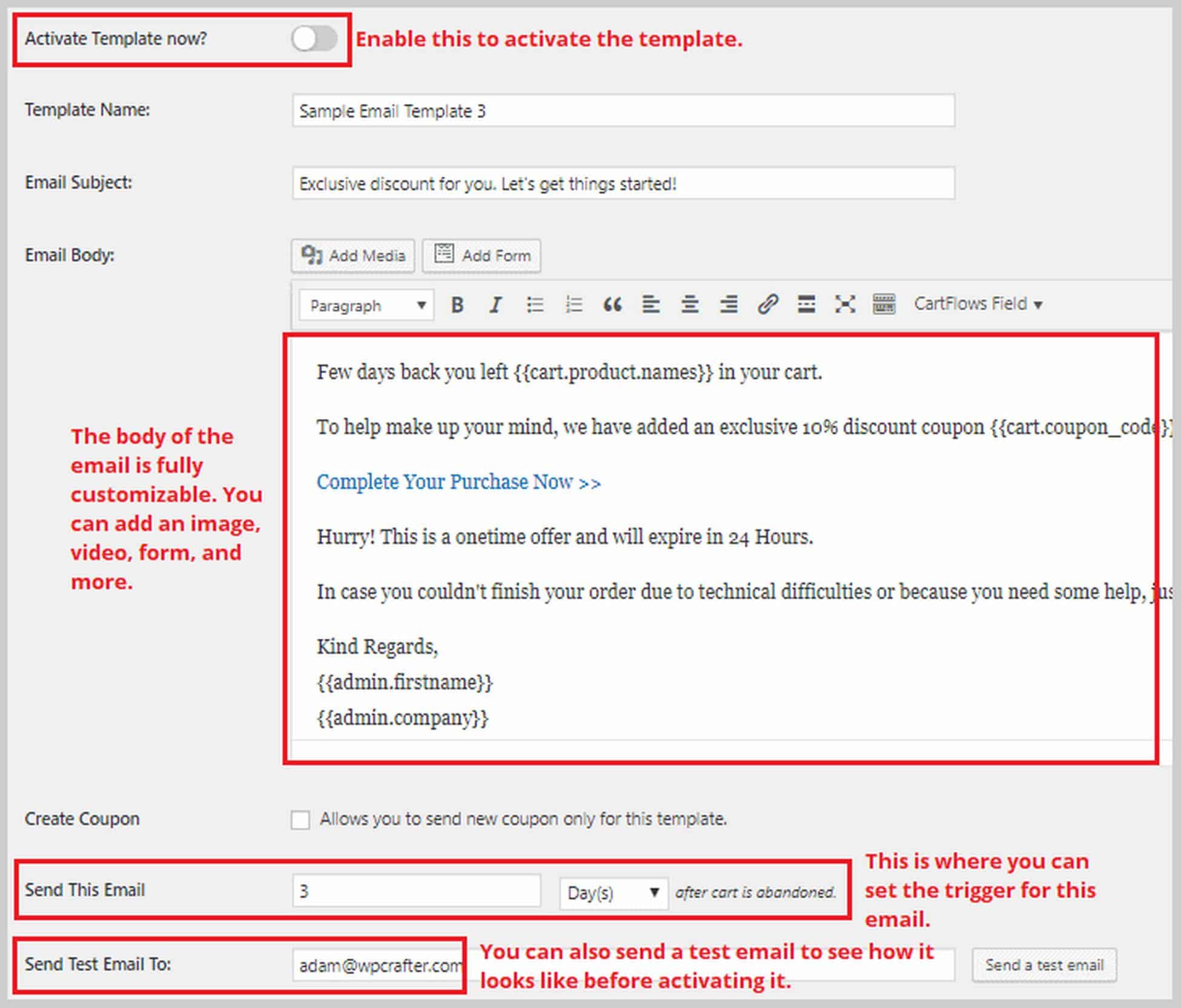
然后您将被带到电子邮件编辑器:

包起来
创建一个电子商务 WordPress 网站可能看起来很复杂而且势不可挡,但我希望我能对此有所了解,并展示你如何在一点帮助下自己完成这一切。
在此博客中,我向您展示了如何使用 WordPress 构建电子商务网站、如何安装最佳主题以及如何自定义页面以获得最佳用户体验。
当然,还有很多东西要学习和实施。 但这就是您开始您的第一个或下一个电子商务企业的方式。
我很高兴听到您的成功故事,如果您需要任何帮助,可以在下面的评论部分与我联系。
1. 场地

SiteGround 是一个强烈推荐的在线网络主机,因为它们迎合了 WordPress 用户,但价格仍然可以承受。 它们以其快速的性能和同样快速的支持而闻名。
主要 SiteGround 特点:
- 免费 SSL 证书
- 快速的知识支持
- WordPress 暂存环境
- 免费网站迁移
- 每日备份
SiteGround 是满足您的网络托管需求的可靠选择。 他们迎合 WordPress 网站,提供的资源比竞争对手少,但可靠性更高。
2. 阿斯特拉主题

Astra 是一个专注于速度的免费 WordPress 主题。 您可以选择以 59 美元的价格购买 Pro 版本,其中增加了一些额外的设置和选项。
主要 Astra 主题特点:
- 快速多用途 WordPress 主题
- 许多免费和付费的演示站点
- 新添加的页眉/页脚生成器
- 灵活的超级菜单功能
- 自定义布局选项
- WooCommerce 支持
Astra Theme 是任何 WordPress 网页设计项目的公平选择。 我想最大的问题是这些天您是否甚至需要购买主题,因为页面构建器正在做所有您需要主题的相同事情。
购买专业主题仍有一些充分的理由,但对于大多数人来说,他们很可能会接受免费主题。
Astra 已经超过 3 岁,在某种意义上,其运作方式与 Apple Computers 类似。 They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3.元素

Elementor 是一个 WordPress 页面构建器,它席卷了 WordPress 网页设计。 它具有最深入的功能集,但非常易于使用和掌握。 Elementor 是功能最全的免费页面构建器。 还有一个 Pro 插件来添加额外的开发者功能。
主要元素特点:
- 实时前端页面编辑器
- 网站个性化功能
- 模板和块库
- 广泛的移动响应选项
- 最强大的弹出窗口生成器
- PRO 创建自定义页眉/页脚
- PRO 创建帖子类型布局
Elementor 是目前可用的最强大的页面构建器。 他们不断发布符合当前设计趋势的新功能。 这意味着您将能够保持您的网站的相关性。
考虑到 Elementor Pro 包含的所有附加模块和电源功能,它的价值令人难以置信。
如果我今天开始一个新的网站项目,Elementor 将是我会选择的页面构建器。 我认为它是必备的 WordPress 页面构建器,使用起来很愉快。
4. 购物车流

CartFlows 是 WordPress 的销售漏斗构建器。 它允许您使用您选择的页面构建器快速轻松地构建销售渠道。
主要 CartFlows 功能:
- 专业设计的模板
- A/B 拆分测试
- 提供订单颠簸和一键加售
- 使用您喜欢的页面构建器
- 与点击渠道不同,可扩展
- 一致的每月功能增强
如果您想要 WordPress 的销售漏斗构建器,并且可以自己托管或使用托管 WordPress 托管,那么 CartFlows 是一个不错的选择,因为它非常易于使用但功能非常强大。
